6 лучших плагинов для оптимизации изображений WordPress (бесплатно + платно)
Опубликовано: 2021-07-29Вы ищете лучший плагин для оптимизации изображений для своего сайта WordPress?
Я знаю, вы, наверное, слышали, что вы всегда должны оптимизировать свои изображения. Ну, это первое, что люди видят на вашем сайте, и именно они определяют внешний вид вашего бренда.
Оптимизация изображений также является ключом к ускорению загрузки вашего веб-сайта, увеличению количества просмотров страниц и конверсий.
Но как узнать, правильно ли ты это делаешь?
Все мы знаем, как важно иметь визуально привлекательный веб-сайт, удобный для пользователя и высокофункциональный. Изображения являются неотъемлемой частью этого, но их может быть сложно оптимизировать без помощи плагинов. Знаете ли вы, что изображения составляют в среднем 21% от общего веса веб-страницы?
Наше руководство также поможет вам понять основные функции, которыми должен обладать хороший плагин для повышения производительности.
Давайте взглянем на шесть лучших плагинов для оптимизации изображений WordPress, которые мы выбрали для вас!
Как правильно выбрать плагин для оптимизации изображений
Оптимизируя изображения в WordPress, вы ускорите время загрузки и улучшите взаимодействие с пользователем.
Но что вы делаете, когда оптимизируете свои изображения? Оптимизация веб-изображений — это действие по предоставлению высококачественных изображений в правильном формате, размере и разрешении при максимально возможном уменьшении размера.
Оптимизировать изображения можно разными способами: изменяя размер изображений, сжимая размер или кэшируя их с помощью отложенной загрузки.
Существует множество плагинов, которые сделают это за вас автоматически. Однако не все плагины одинаковы. В этом разделе мы покажем вам некоторые ключевые функции, на которые следует обратить внимание при выборе плагина для оптимизации изображений.
- Функция сжатия: процесс кодирования или преобразования файла изображения таким образом, чтобы он автоматически занимал меньше места, чем исходный файл.
- Убедитесь, что плагин может оптимизировать форматы, которые вы хотите использовать: jpg, png, pdf, gif и WebP.
- Автоматическое преобразование изображений в формат WebP: WebP — это современный формат изображений, обеспечивающий превосходное сжатие без потерь и с потерями для изображений в Интернете. Выбранный вами плагин должен поддерживать и преобразовывать этот оптимизированный формат, широко используемый в Интернете.
- Опция «Отложенная загрузка»: отображать изображения только тогда, когда посетители видят их, экономя пропускную способность.
- Выберите, хотите ли вы, чтобы ваше изображение было оптимизировано с использованием алгоритма сжатия без потерь или с потерями. Затем убедитесь, что в плагине есть обе опции в соответствии с вашими потребностями.
| Существует два типа алгоритмов сжатия изображений: без потерь и с потерями. Без потерь: качество изображения вообще не изменится. Lossy: небольшая потеря качества, но в большинстве случаев она незаметна. |
- Опция, позволяющая оптимизировать изображения, уже загруженные на ваш сайт. Это сэкономит вам кучу часов!
- Массовая оптимизация против одиночной оптимизации: оба варианта очень полезны, так как вы можете оптимизировать существующую медиатеку целиком или вручную выбрать изображение для оптимизации.
- Резервный вариант, если вам нужно вернуться к исходным изображениям.
Теперь, когда мы увидели некоторые из лучших функций, которые вы должны искать в плагине для оптимизации ваших изображений, давайте подробнее рассмотрим шесть плагинов, которые могут помочь в достижении этой цели.
6 лучших плагинов для оптимизации изображений (с финальными тестами)
- Воображай
- Ewww Оптимизатор изображений
- Optimole (оптимизация изображений и отложенная загрузка от Optimole)
- Оптимизатор изображений ShortPixel
- reSmush.it
- Сжатие изображений JPEG и PNG
И это еще не все. Вы также обнаружите два бонуса контента:
- Бонус 1 : Финальный сравнительный тест плагинов для оптимизации изображений.
- Бонус 2 : Плагин WP Rocket — полный набор для оптимизации изображений и повышения производительности вашего сайта.
1. Представьте себе
Имея более 500 000 активных установок, Imagify является одним из самых продвинутых инструментов для оптимизации ваших изображений прямо на панели управления WordPress. Благодаря очень удобному интерфейсу Imagify оптимизирует ваше хранилище мультимедиа, поскольку он сжимает ваши недавно загруженные изображения, а также все, что у вас есть в данный момент. И последнее, но не менее важное: это сделано (с любовью) WP Rocket с той же целью: сделать Интернет быстрее!

Ключевая особенность
- Поддержка PNG, JPG, GIF, PDF и WebP
- Возможность конвертировать изображения в формат WebP, а также отображать их в формате WebP на вашем сайте WordPress двумя способами с помощью тега <picture> или в файле .htaccess.
- Изменение размера и оптимизация могут выполняться автоматически при загрузке или в процессе оптимизации существующих изображений.
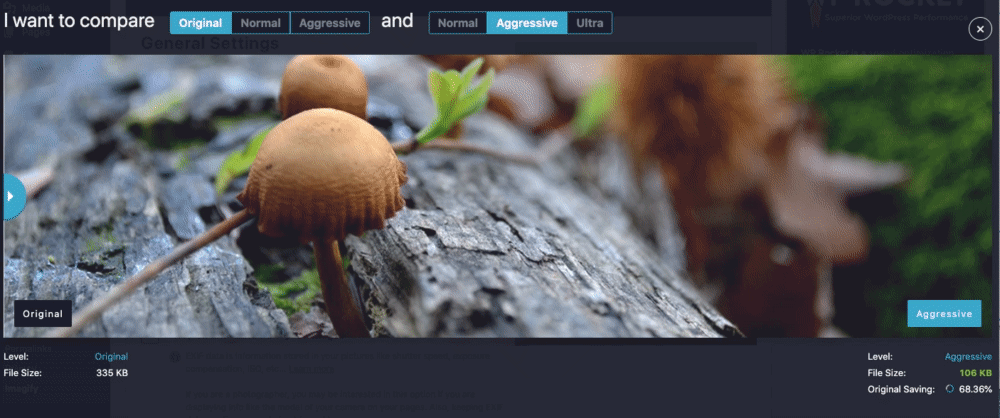
- Три различных уровня сжатия: Нормальный (сжатие без потерь), Агрессивный (сжатие с потерями), Ультра (еще более агрессивное сжатие с потерями для максимальной экономии файлов)
На панели инструментов WordPress вы можете сравнить каждый уровень сжатия с помощью инструмента imagify. Мы попробовали и увидели, что качество изображения не изменилось, но размер файла увеличился с 336 КБ до 104 КБ, что означает экономию на 66%!

- Возможность выбрать тип изображения, которое вы хотите оптимизировать, среди миниатюр/средних/крупных.
- Автоматически изменять размер изображений до определенного макс. измерение
- Imagify использует свои собственные серверы для оптимизации ваших фотографий (что позволяет вам потреблять меньше трафика и сохранять время загрузки ваших страниц).
- Резервное копирование исходных изображений (для восстановления изображений после сжатия)
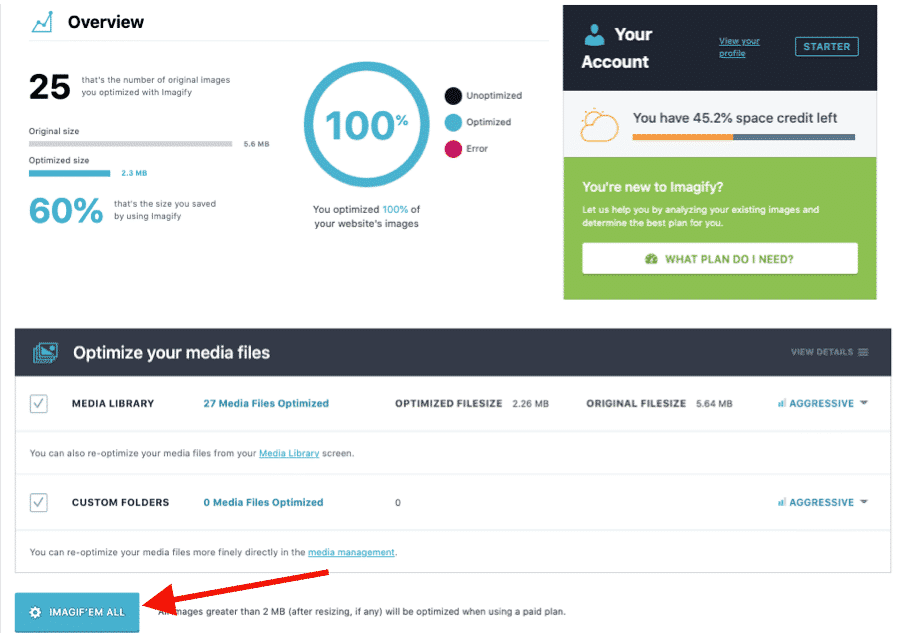
- Массовый оптимизатор для оптимизации медиатеки в один клик:

Цена (в зависимости от количества изображений, которые вы хотите оптимизировать)
Бесплатный ключ API позволит вам изменять размер и сжимать изображения объемом 20 МБ в месяц (около 200 изображений). Затем вы можете заплатить 4,99 доллара в месяц за 500 ГБ (около 5000 изображений) или 9,99 доллара в месяц за неограниченное использование.
Важно: вы можете использовать Imagify на полную мощность, используя бесплатную версию . Премиум-версия позволяет обрабатывать только больше изображений.
2. Оптимизатор изображения Ewww
Более 900 000 веб-сайтов используют плагин Ewww Image Optimizer, чтобы ускорить свои изображения без потери качества. Он автоматически оптимизирует изображения по мере их загрузки. У вас также есть возможность оптимизировать ранее загруженные изображения JPG по отдельности или в пакетном режиме со сжатием без потерь.

Ключевая особенность
- Сжатие доступно для сжатия файлов JPG, PNG и PDF.
- Изображения автоматически сжимаются, масштабируются по размеру страницы, загружаются отложенно и преобразуются в формат WebP следующего поколения.
- Изменение размера существующих изображений
- Добавьте отсутствующие размеры (атрибуты ширины/высоты, чтобы уменьшить сдвиг макета и улучшить взаимодействие с пользователем)
- Оптимизируйте все на своем сайте, а не только медиатеку WordPress.
- Позвольте вам оптимизировать изображения с помощью инструментов на вашем собственном сервере
- Неограниченный размер файлов, поэтому вам не нужно беспокоиться о больших несжатых изображениях.
- Доступна массовая опция: оптимизируйте все ваши изображения с одной страницы.
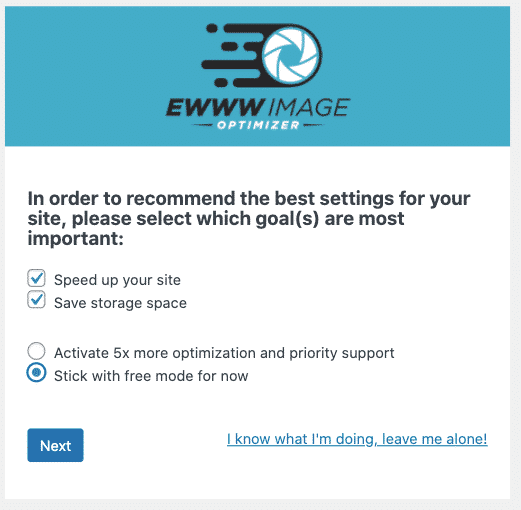
Когда вы устанавливаете плагин, они спрашивают вас, каковы ваши цели. Для нашего сравнения мы будем придерживаться бесплатного режима:

Интерфейс не очень удобен для пользователя, но он выполняет свою работу, и почти нет настроек, которые нужно применить перед его использованием.
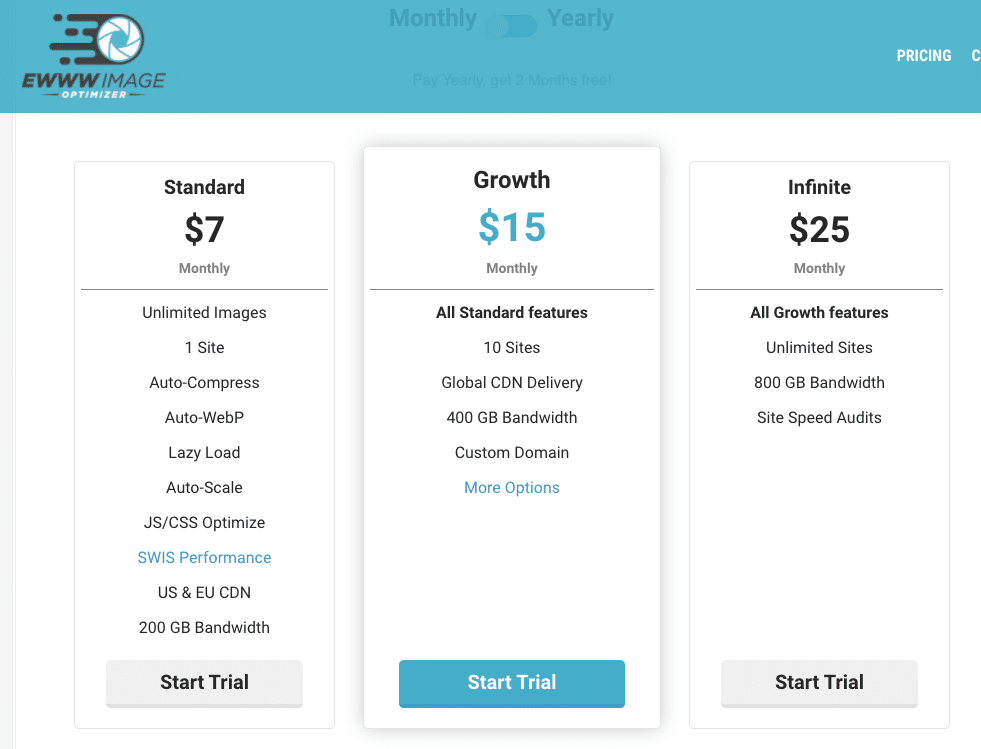
Цены (в зависимости от функций, к которым вы можете получить доступ)
Оптимизатор изображений Ewww можно использовать бесплатно, но если вам нужно еще больше оптимизировать свой сайт, вы можете выбрать премиум-план. Премиум-план включает в себя оптимизацию JS и CSS, параметры кэширования, CDN, большую пропускную способность и лучшие возможности оптимизации.

3. Optimole (оптимизация изображений и отложенная загрузка от Optimole)
Плагин Optimole для оптимизации изображений предлагает чистый интерфейс с инструментами, которые работают в фоновом режиме без необходимости проверять какие-либо параметры. Оптимизация изображений требует создания учетной записи и ввода ключа API, но это очень быстро! После этого просмотрите все оптимизированные изображения на панели инструментов, чтобы изменить определенные настройки, такие как замена изображений, изменение размера больших изображений, отложенная загрузка или качество сжатия. Сюда входят ежемесячные отчеты.

Ключевая особенность
- Поддерживает следующие типы изображений: формат JPG, PNG и SVG.
- Удобный интерфейс
- Алгоритмы с потерями и без потерь
- 4 типа уровней сжатия: Авто, Высокий, Средний, Низкий
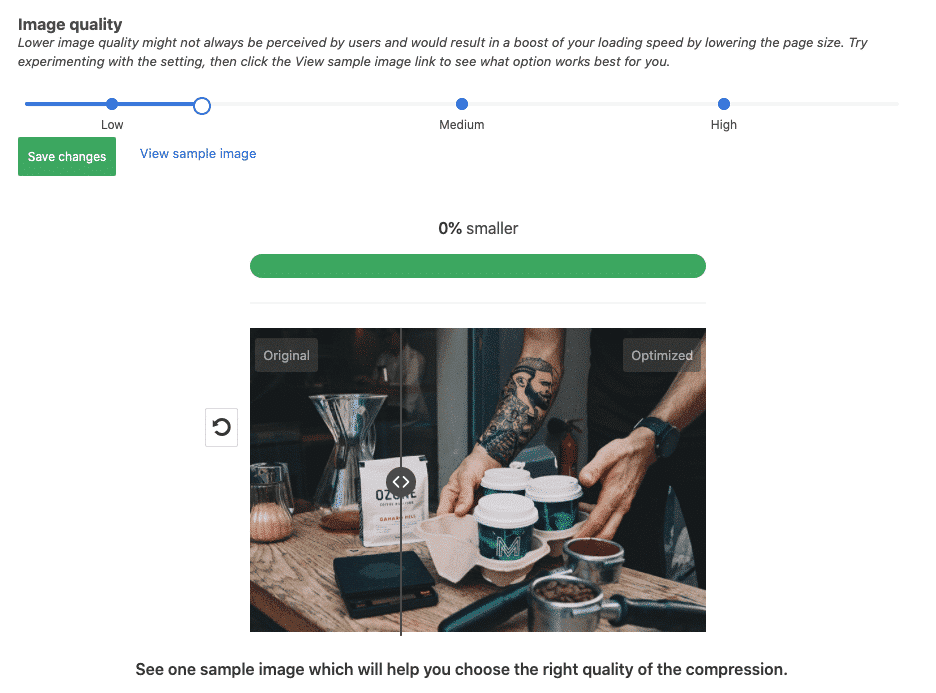
У вас есть инструмент (похожий на Imagify) для сравнения качества изображения до и после оптимизации:

- Поддерживает изображения Retina и WebP.
- Подает изображения из глобального CDN (бесплатно!)
- Оптимизация на основе фактического устройства посетителя
- Ленивая загрузка
- Добавить водяной знак автоматически
- Интеллектуальное кадрирование: сохраняйте самую интересную часть изображения без ущерба для качества
- Ежемесячный отчет для отслеживания и мониторинга
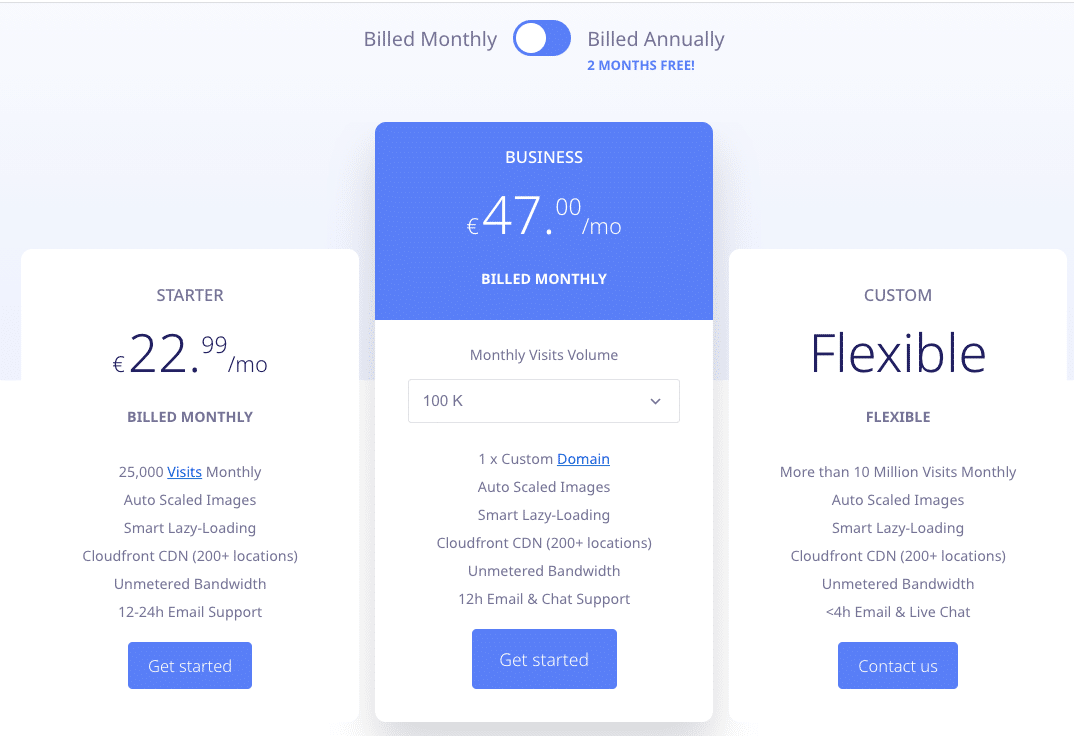
Стоимость (зависит от количества посещений)
С бесплатным планом вы можете оптимизировать неограниченное количество изображений до 5 000 посещений в месяц.

4. Оптимизатор изображений ShortPixel
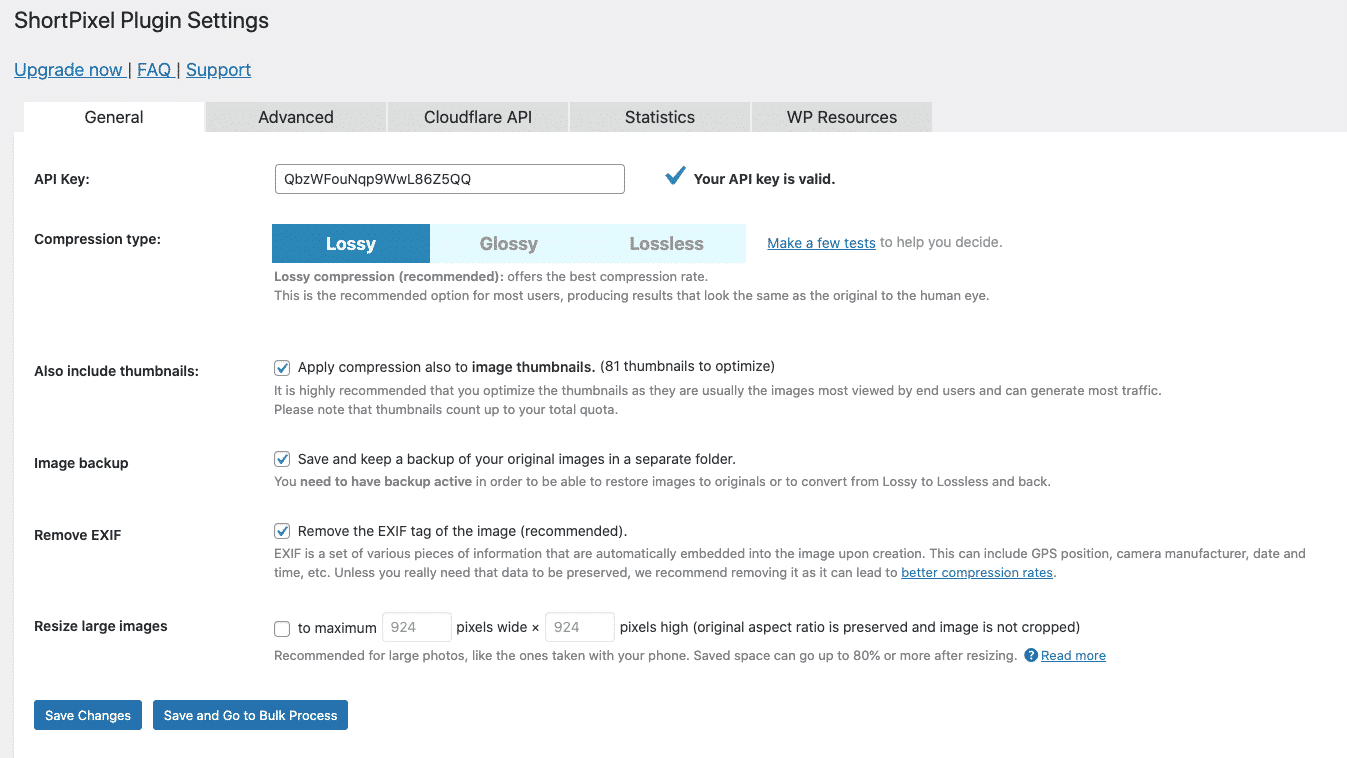
Имея более 300 000 активных установок, их обещание ясно: ускорьте свой сайт. Плагин для оптимизации изображений Freemium ShortPixel предлагает три различных алгоритма сжатия изображений: без потерь, с потерями и глянцевое, поэтому вы можете выбрать то, что лучше всего подходит для вашего проекта.

Ключевая особенность
- Новые изображения автоматически изменяются в размере/масштабируются и оптимизируются на лету, в фоновом режиме.
- Сжатие изображений как с потерями, так и без потерь доступно в следующих форматах: файлы JPG, PNG, GIF, WebP, AVIF и PDF.
- Доступен интерфейс с более продвинутыми параметрами

- Он совместим с любой галереей, слайдером или плагином для электронной коммерции.
- Автоматически уменьшать большие изображения
- Автоматически конвертировать PNG в JPG, если это приведет к уменьшению изображения
- Оптимизируйте любое изображение, которое есть на вашем веб-сайте, даже изображения, которых нет в медиатеке.
- Для фотографов: сохраните или удалите данные Exif и включите сжатие глянцевого JPEG.
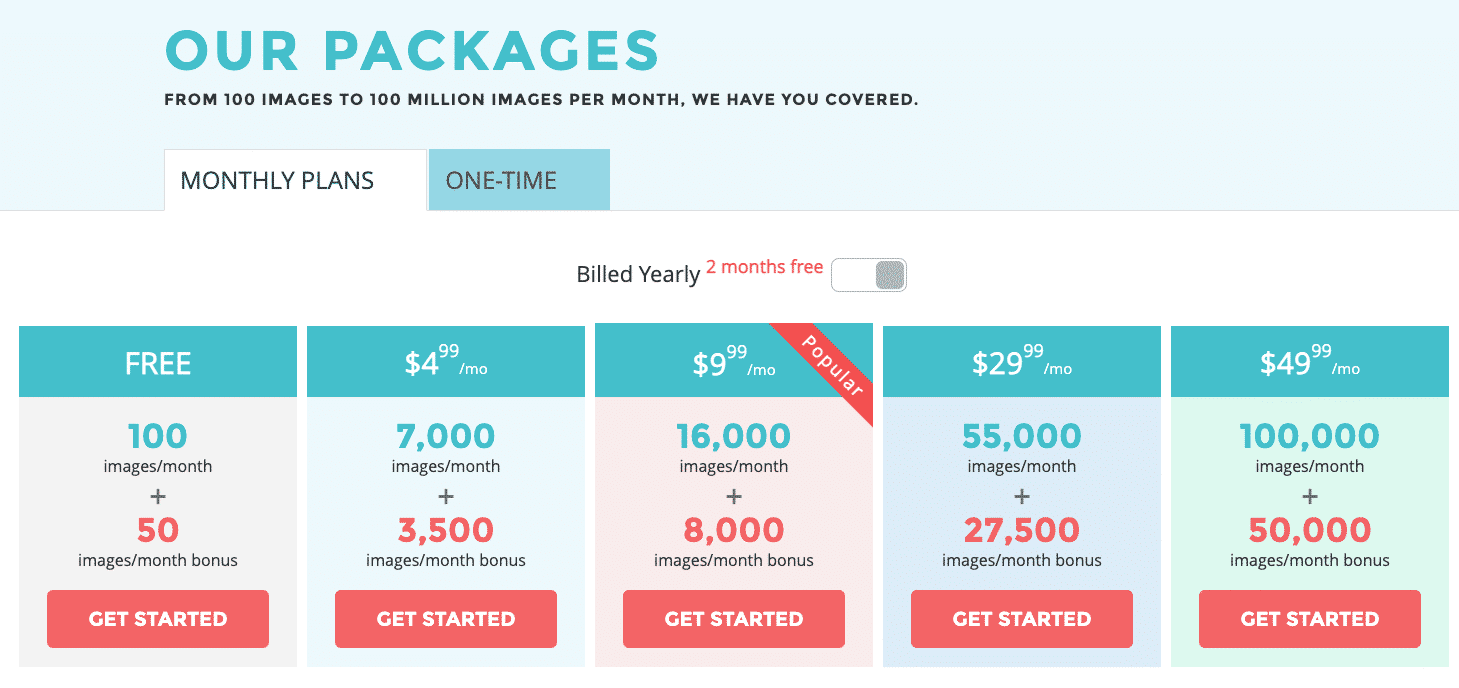
Цена (в зависимости от количества изображений, которые необходимо оптимизировать)
Сам плагин бесплатный и поставляется с 100 бесплатными кредитами в месяц. Дополнительные кредиты можно купить за 4,99 доллара США за 7000 кредитов изображений.

5. reSmush.it
ReSmush.it Image Optimizer позволяет бесплатно оптимизировать ваши изображения. Вы также можете изменить уровень оптимизации ваших изображений в зависимости от требуемого качества или исключить некоторые изображения из процесса оптимизации, если это необходимо.

Ключевая особенность
- Поддерживаемые форматы: изображения PNG, JPG, GIF, BMP и TIF до 5 МБ бесплатно.
- Массовая операция по оптимизации всех ваших фотографий всего за 2 клика!
- WebP пока недоступен (но над этим работают)
- Доступна функция «Оптимизировать при загрузке»

Цены
Бесплатно. Единственным ограничением является отправка изображений размером менее 5 МБ.
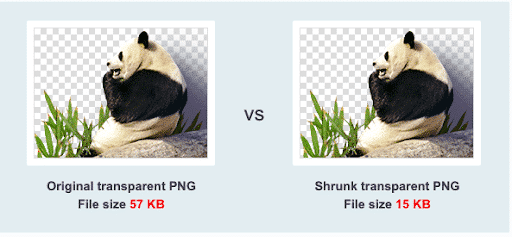
6. Сжимайте изображения JPEG и PNG
Этот плагин придерживается основ и позволяет оптимизировать форматы JPEG и PNG. Он основан на сервисах сжатия изображений TinyJPG и TinyPNG. Оба инструмента анализируют содержимое изображения, чтобы выбрать оптимальную стратегию сжатия для каждой фотографии без ущерба для их качества.

Ключевая особенность
- Опция массовой оптимизации для ваших существующих изображений JPEG и PNG сразу
- Поддерживаются два типа формата: PNG, JPEG

- Автоматически оптимизируйте новые изображения при их загрузке
- Оптимизируйте отдельные изображения, которые уже есть в вашей медиатеке
- Массовая оптимизация существующей медиатеки
- Автоматически изменять размер больших загружаемых изображений, устанавливая максимальную ширину и/или высоту.
- Прогрессивное кодирование JPEG: более быстрое отображение изображений JPEG
- Сжатие анимированного PNG
- Выберите, какие размеры миниатюр из WordPress можно оптимизировать
- Просматривайте использование на странице настроек и во время массовой оптимизации.
- Преобразование CMYK в RGB для экономии места
Цены

При обычной установке WordPress вы можете бесплатно оптимизировать около 100 изображений каждый месяц. Когда вы переходите на профессиональную версию (25 долларов за пользователя в год), вы можете перетаскивать более 20 изображений одновременно, увеличивать размер файла с 5 МБ до 75 МБ и получать доступ к статистике с помощью инструмента Analyzer.
Бонус 1: окончательные результаты сравнительного теста для плагинов оптимизации изображений
Чтобы проверить наши плагины, мы провели тест с использованием изображения JPG. Мы также использовали бесплатную версию для всех плагинов с настройками по умолчанию.
Давайте посмотрим, какой плагин оптимизатора изображений WordPress работает лучше всего.
Это мой файл JPEG, исходный размер которого составляет 450 КБ:

Результат теста на моем изображении JPG:
| Первоначальный размер | Размер после оптимизации | Сохранено (%) | Метод (без потерь – с потерями) | |
| Воображай | 450 КБ | 203 КБ | 55% | с потерями |
| Ewww Оптимизатор изображений | 450 КБ | 400 КБ | 11% | с потерями |
| Оптимоле | 450 КБ | 270 КБ | 40% | с потерями |
| Оптимизатор изображений ShortPixel | 450 КБ | 166 КБ | 63,91% | с потерями |
| reSmush.it | 450 КБ | 396 КБ | 12% | с потерями |
| Сжатие изображений JPEG и PNG | 450 КБ | 239 КБ | 47% | с потерями |
На первом месте у нас Shortpixel с экономией 63,91%, за ним следует Imagify с 55%! Это неплохо, учитывая, что мы не установили Imagify в режим Ultra (настройка максимальной оптимизации).
Бонус 2: WP Rocket — полный набор для оптимизации изображений и повышения производительности
WP Rocket не является плагином для оптимизации изображений, поэтому мы не включили его в список и соответствующий тест. Тем не менее, это лучший плагин для кэширования WordPress, который включает в себя некоторые мощные функции оптимизации изображений, такие как отложенная загрузка. Обратите внимание, что WP Rocket не сжимает ваши изображения, поэтому мы по-прежнему рекомендуем использовать с ним Imagify.
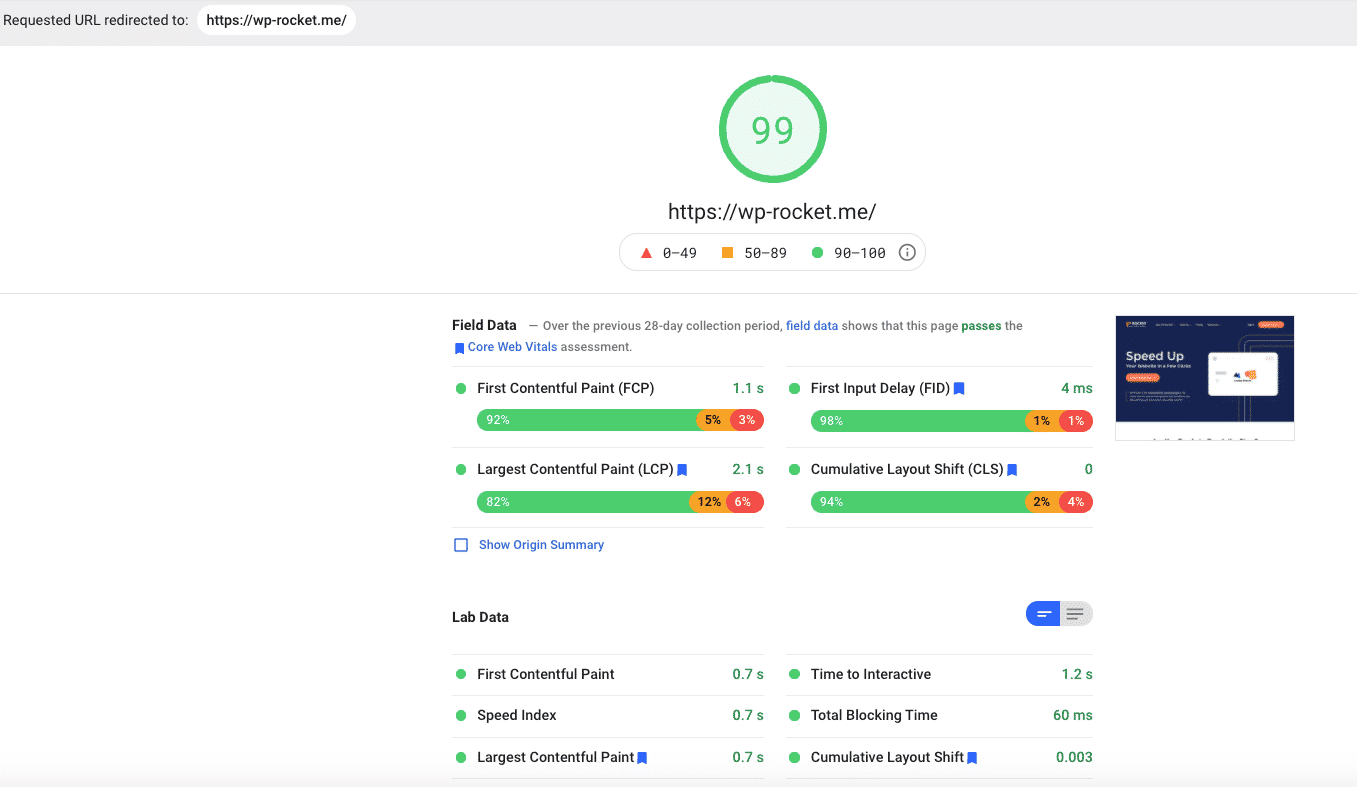
Перейдите к тесту скорости, чтобы увидеть, как WP Rocket и Imagify могут ускорить ваш сайт при совместном использовании.
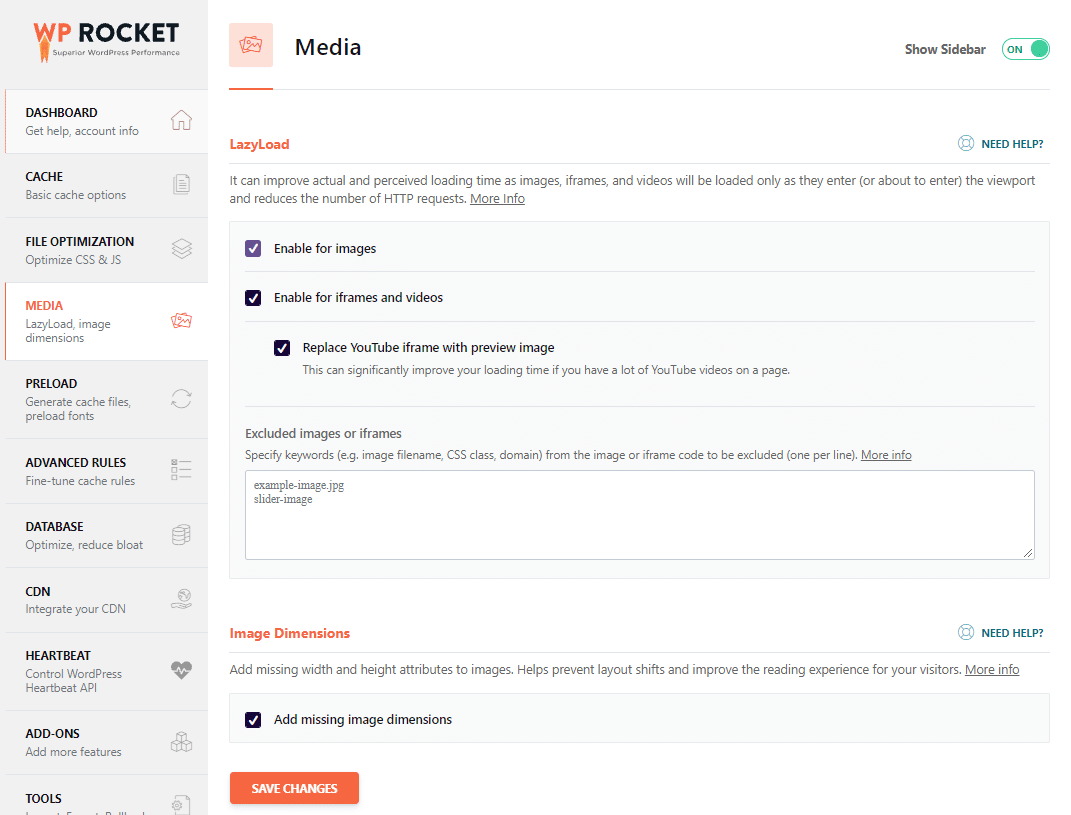
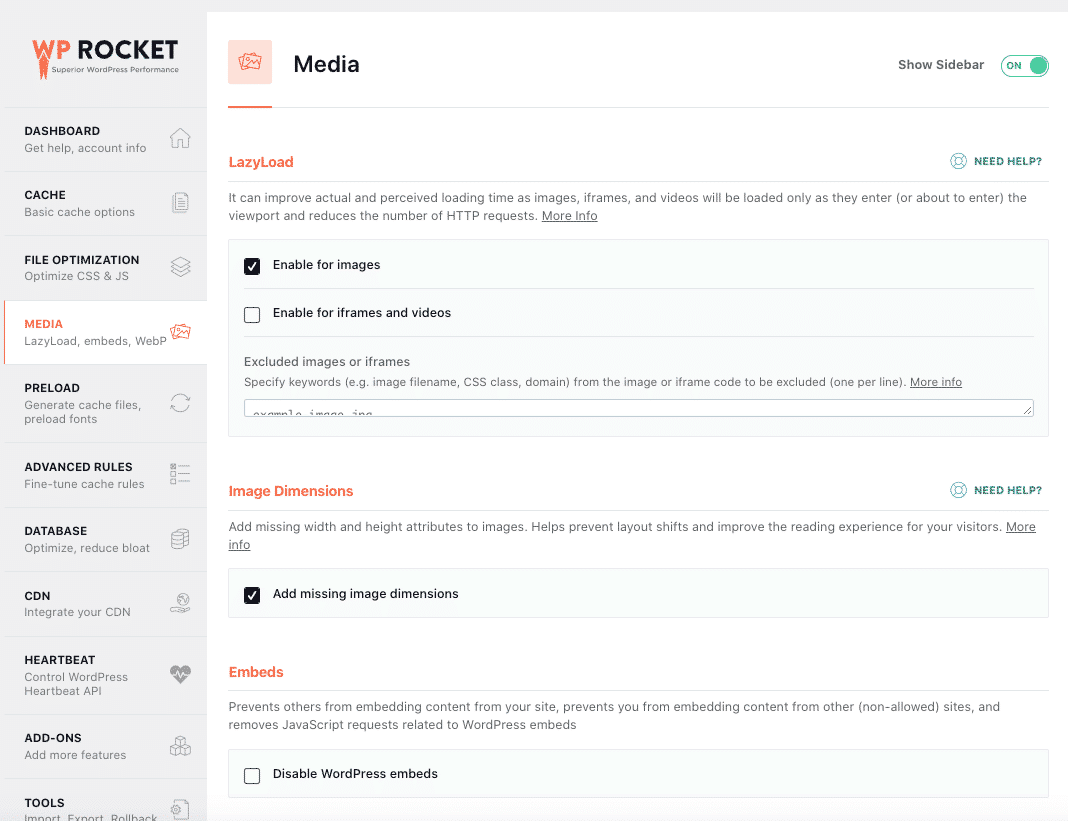
WP Rocket имеет специальную вкладку «Медиа» на панели инструментов WordPress:

Ключевые функции для оптимизации изображений
- Функция отложенной загрузки: WP Rocket откладывает загрузку или инициализацию ресурсов (изображений или видео) до тех пор, пока они не будут просмотрены. Это может быть связано с рекомендацией PSI «отложить закадровые изображения на вашем сайте».
- Размеры изображения: вы можете автоматически добавлять правильный размер к своим изображениям, предотвращая некоторые проблемы с метрикой Совокупное смещение макета.
- Встраивание: WP Rocket не позволяет другим встраивать контент.
- Совместимость с WebP: WebP — это формат, который необходимо включить для отображения в совместимых браузерах.
- Формат WebP: WP Rocket рекомендует использовать Imagify для преобразования всех ваших изображений в формат WebP.
- Другие функции (очень простые в настройке) для улучшения вашего сайта WordPress: отложенная загрузка JavaScript и CSS, минимизация HTML-кода, объединение и минимизация файлов CSS и JavaScript.
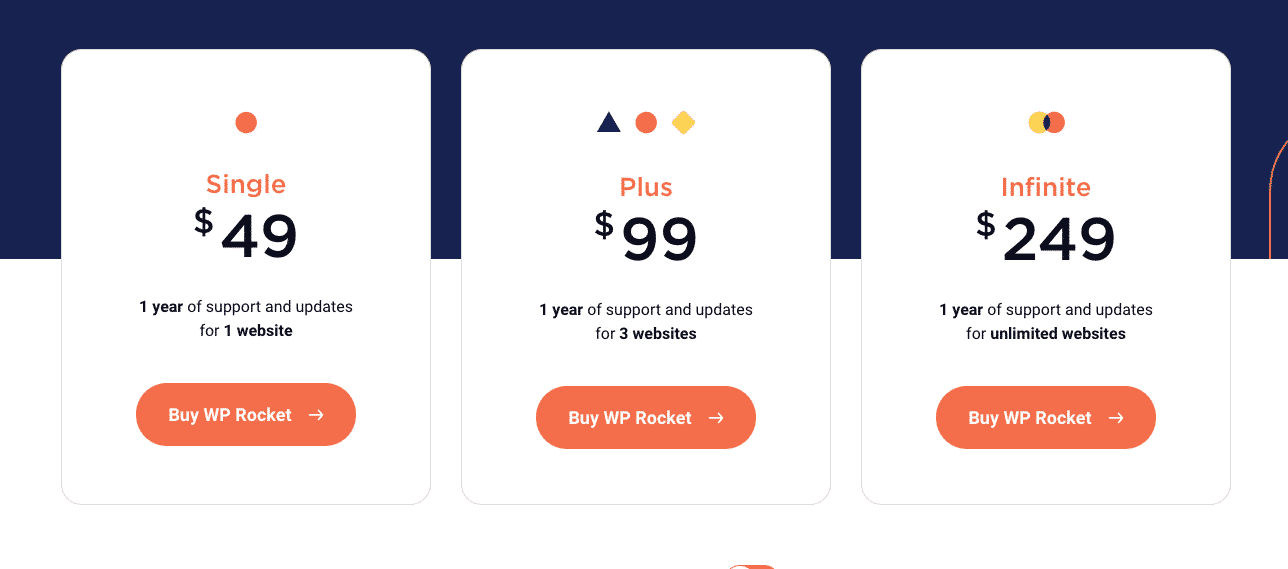
Цены
Бесплатной версии WP Rocket нет, а цены начинаются от 49 долларов в год за один сайт.

Как использовать Imagify и WP Rocket для ускорения вашего сайта WordPress
В нашем аудите мы собираемся протестировать нашу страницу, созданную с помощью компоновщика страниц Elementor. Всего будет 6 фотографий размером 512 КБ, 543 КБ, 456 КБ, 678 КБ и 720 КБ соответственно.

Для измерения производительности мы будем использовать Google PageSpeed Insights, мощный инструмент на базе Lighthouse.
| Два полезных чтения: Все, что вам нужно знать об улучшении оценки производительности Lighthouse 19 советов по оптимизации скорости страницы в WordPress |
Мы рассмотрим три сценария:
- Аудит №1: Мы будем измерять скорость нашего сайта без какой-либо оптимизации (без Imagify — без WP Rocket)
- Аудит № 2: Второй аудит будет заключаться в измерении производительности нашего веб-сайта после оптимизации изображений с помощью Imagify (Imagify — без WP Rocket).
- Аудит № 3: Наконец, будет проведен тест скорости с использованием Imagify и WP Rocket.
Давайте начнем!
Прежде всего, вам нужно открыть Google PageSpeed Insights и вставить URL-адрес вашего веб-сайта, как показано в нашем примере ниже:

Аудит №1 — Нет Imagify — Нет WP Rocket
Давайте проведем анализ для моего сайта. Как мы видим, моя оценка оранжевого цвета (59/100), а показатели Core Web Vitals не очень здоровы.

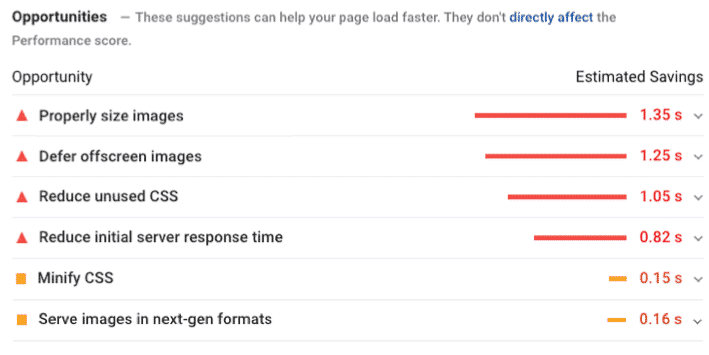
Более того, у меня есть некоторые проблемы, связанные с изображениями:
- Изображения правильного размера
- Отложить закадровые изображения
- Подавайте изображения в форматах нового поколения (например, WebP!)

Во время нашего второго аудита мы увидим, сможет ли Imagify исправить некоторые из проблем, упомянутых выше.
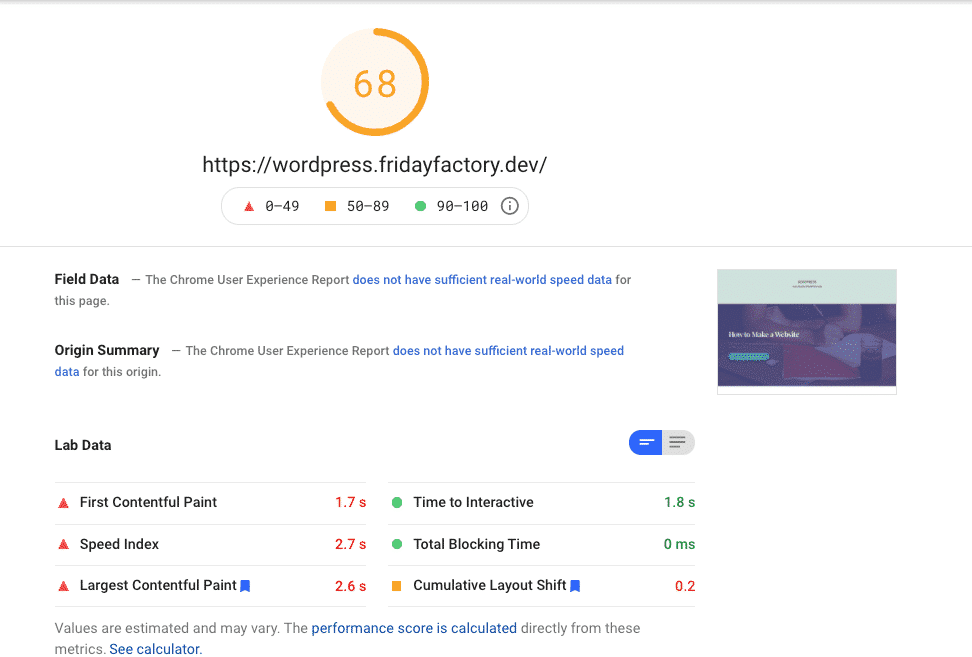
Аудит №2 — только Imagify — без WP Rocket
Первый вывод заключается в том, что Imagify сделал мои изображения намного светлее:
| Размер файла до Imagify | Размер файла после Imagify (режим Ultra) | Экономия (%) |
| 512 КБ | 296 КБ | 42 % |
| 543 КБ | 342 КБ | 37 % |
| 456 КБ | 282 КБ | 38 % |
| 678 КБ | 400 КБ | 41 % |
| 720 КБ | 345 КБ | 52 % |
Оптимизация моих изображений улучшила мою оценку и разделы аудита на PSI:
| До воображения | После Imagify (+10% быстрее) |
Еще одна хорошая новость заключается в том, что мой раздел диагностики, связанный с проблемами изображения, теперь находится в разделе аудита «пройдено» :
| Мой раздел диагностики до Imagify | Мои пройденные аудиты после Imagify |
Хотите пойти по моему пути, чтобы оптимизировать ваши изображения и преобразовать их в WebP?
Вот список настроек Imagify, которые я активировал для получения таких результатов:
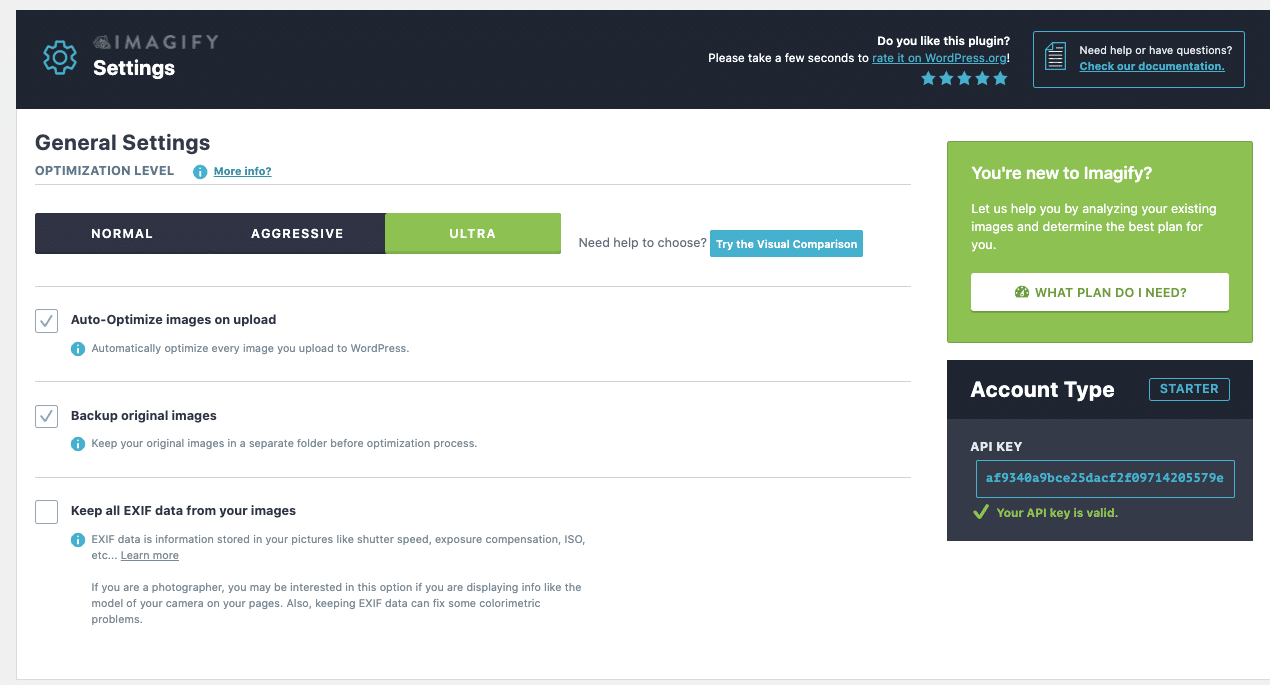
общие настройки
- Тип уровня оптимизации: Ультра
- Автоматическая оптимизация изображений при загрузке
- Резервное копирование исходных изображений

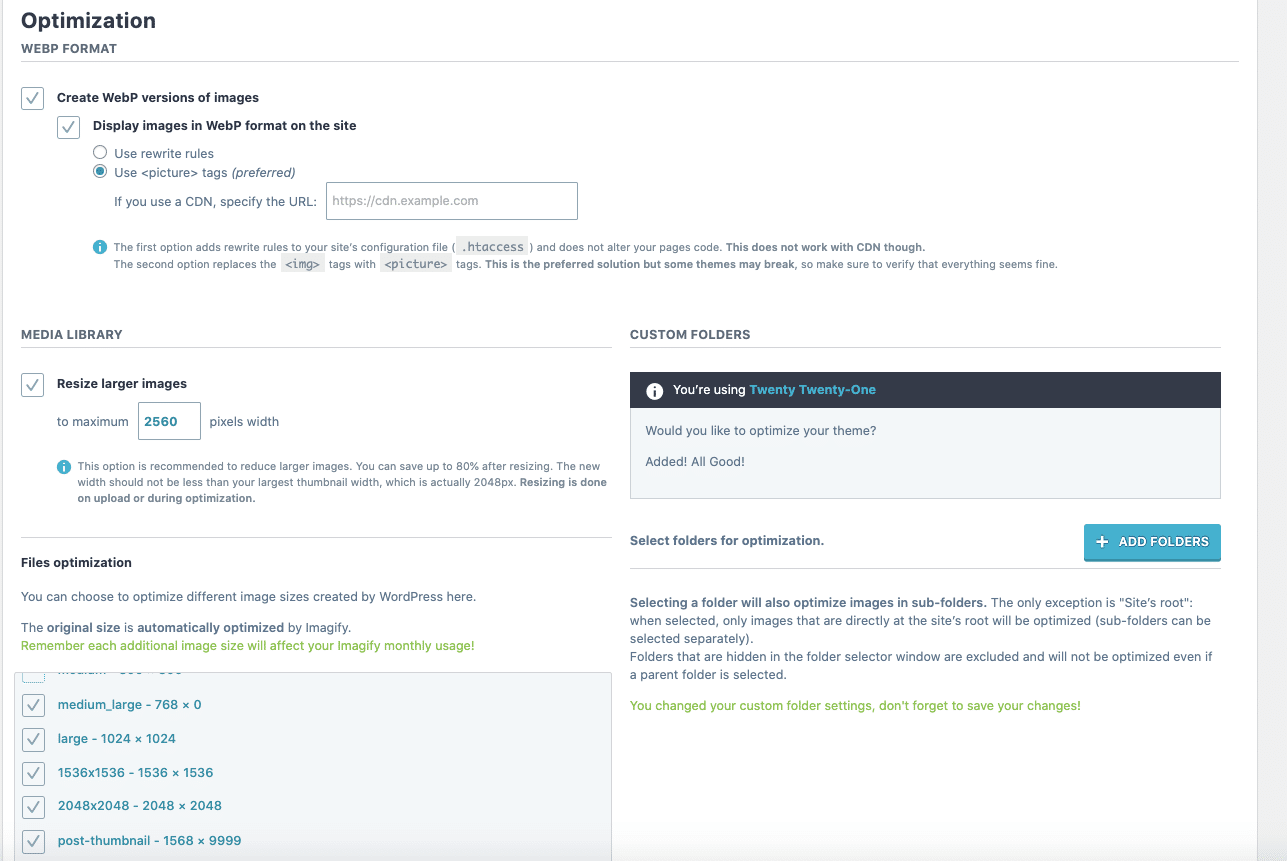
Настройки оптимизации
- Конвертируйте все изображения в WebP (согласно рекомендациям Lighthouse)
- Отображение изображений в формате WebP на сайте
- Я также оптимизировал свою тему
- Измените размер больших изображений на макс. Ширина 2560 пикселей (это настройка по умолчанию, предоставляемая Imagify)

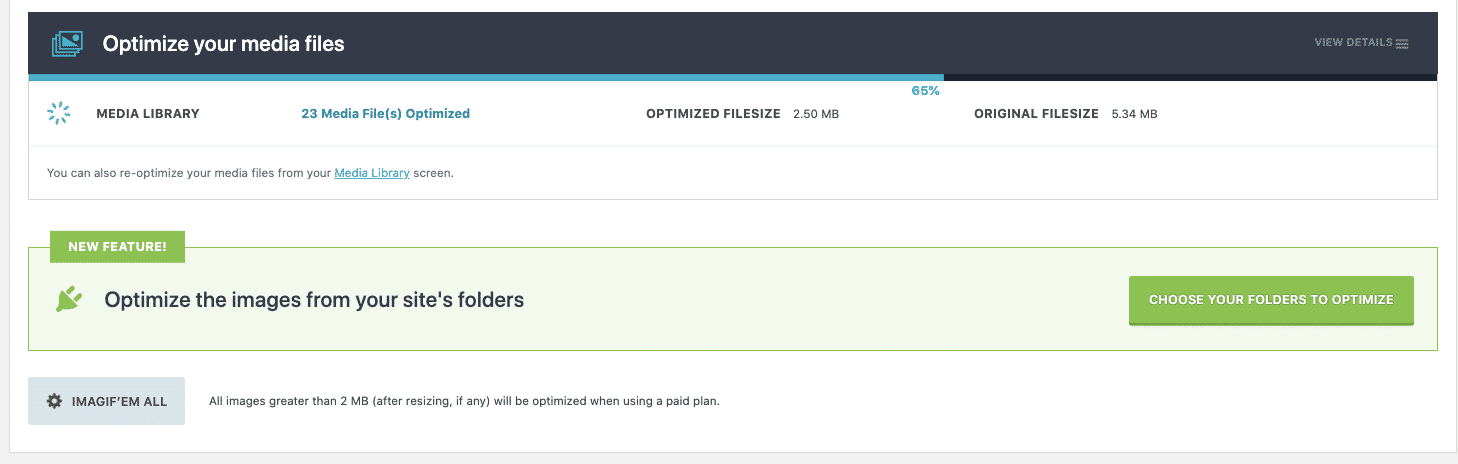
Наконец, я оптимизировал (оптом) все свои изображения. Вы можете увидеть, как выглядит процесс оптимизации ниже:

Сжатие и изменение размера изображений являются важными действиями, которые необходимо предпринять. Но что происходит после загрузки оптимизированных изображений? Есть ли еще запас улучшения с точки зрения производительности? Как вы можете получить немного больше скорости , даже если вам нужно разместить на странице сразу несколько картинок?
Техника ленивой загрузки дает возможность для дополнительной оптимизации , и если вы добавите некоторые функции WP Rocket, вы сможете резко увеличить свой сайт. Это подводит нас к сценарию №3.
Аудит №3 — Imagify и WP Rocket
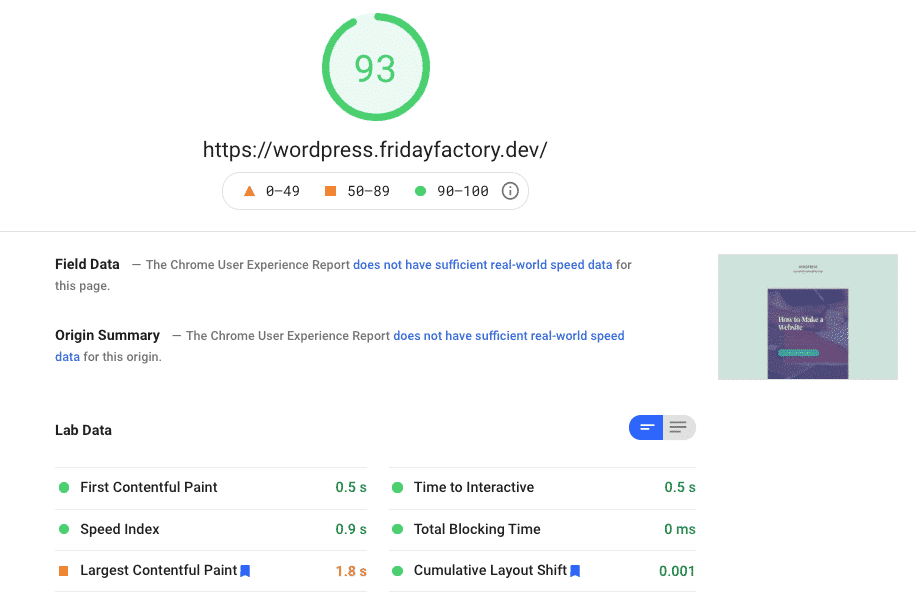
Для окончательного аудита мы активировали WP Rocket и настроили несколько параметров. Хорошие новости, моя оценка PSI теперь в зеленом цвете:

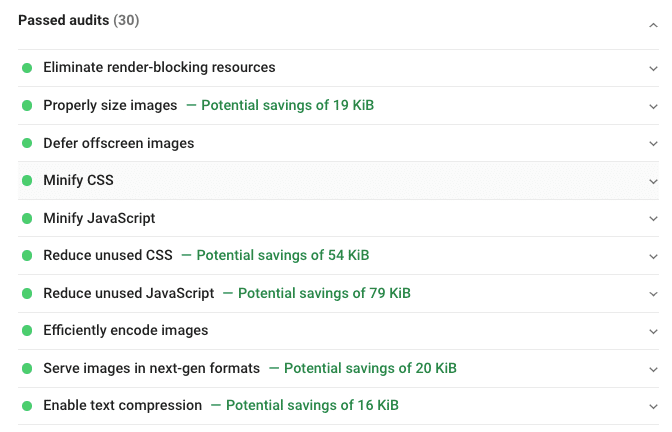
Мой раздел пройденного аудита увеличился, и все основные вопросы исчезли:

Опять же, если вы также хотите оптимизировать свой сайт, убедитесь, что следующие параметры активированы:
- Вкладка «Оптимизация мультимедиа» — «ленивая загрузка» и «добавить размер изображения»:

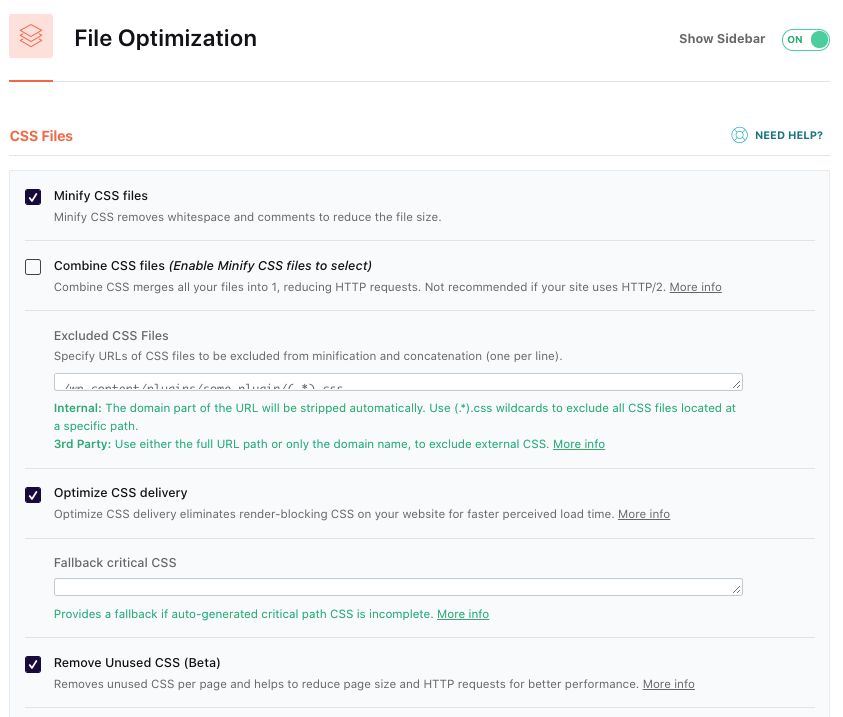
- Вкладка «Оптимизация файлов» — оптимизация CSS :

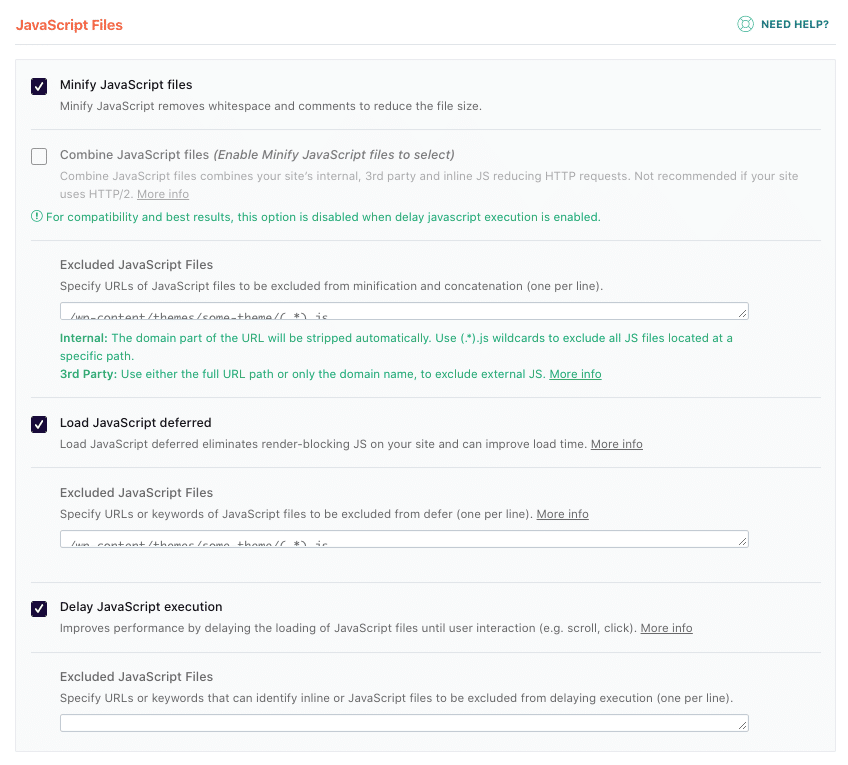
- Вкладка «Оптимизация файлов» — оптимизация JS :

Подведение итогов
Подводя итог, мы увидели, что Imagify и WP Rocket оказывают большое влияние на производительность. Мы поднялись с 59/100 до 93/100 в Google PageSpeed Insights!
Раздел пройденного аудита расширился, и оба плагина устранили существенные проблемы, отмеченные Lighthouse:
| Без оптимизации (59/100) | Только воображай (68/100) | Воображение + WP Ракета (93/100) |
И это все! Если вы ищете способ ускорить свой веб-сайт, возможно, стоит инвестировать в плагин для оптимизации изображений. Плагины, которые мы рассмотрели, могут помочь уменьшить размер изображений на вашем сайте и даже повысить скорость загрузки, согласно нашему аудиту выше с использованием Imagify.
Вы должны иметь в виду, что эти плагины имеют разные функции, которые могут работать лучше в зависимости от того, какой тип контента и формат необходимы для вашего сайта WordPress.
Помните, что сжатие и изменение размера изображений хорошо влияет на вашу производительность, но есть еще большой запас для повышения скорости. Используя Imagify и WP Rocket, мы получили веб-сайт на 50% быстрее в GooglePageSpeed Insights, что дало нам зеленый балл!
