5 лучших плагинов для оптимизации изображений для WordPress
Опубликовано: 2022-09-14Вы ищете лучшие плагины для оптимизации изображений для WordPress? Не смотрите дальше. Мы сравнили лучшие инструменты, доступные на рынке.
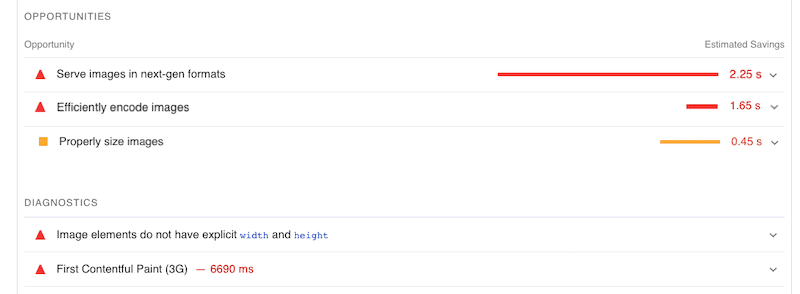
Неоптимизированные изображения часто являются причиной замедления работы веб-сайта. Если вы проводите аудит производительности через Lighthouse, вы можете столкнуться с одной из следующих проблем, связанных с образом:

Если это так, то вам, вероятно, нужен плагин для оптимизации изображений!
Мы перечислили обязательные функции и провели сравнительные тесты производительности, чтобы помочь вам выбрать лучший плагин оптимизатора изображений для вашего следующего проекта.
Давайте погрузимся!
Что означает оптимизация изображения для производительности
Оптимизация изображения для повышения производительности означает предоставление высококачественных изображений в правильном размере, формате и разрешении при минимально возможном размере файла. Вы можете оптимизировать изображения благодаря нескольким механизмам, таким как сжатие, изменение размера, кэширование, преобразование в формат нового поколения или даже отложенная загрузка.
Вот пример сжатого изображения. Хотя размер меньше, качество выглядит так же для человеческого глаза. Это потому, что при оптимизации изображения вы уменьшаете его размер без ущерба для качества.
| Оригинал JPG | Сжатый JPEG |
| 813 КБ | 309 КБ Влияние на качество: Нет |
Неоптимизированные изображения замедляют работу вашего сайта и влияют на ключевые показатели производительности, такие как Core Web Vitals. Когда изображение является самым большим элементом Contentful Paint, эффективная оптимизация этого изображения имеет решающее значение для поддержания хорошей оценки LCP. Крупнейшая Contentful Paint измеряет воспринимаемую скорость всего веб-сайта, и я думаю, вы хотите произвести хорошее впечатление на своих посетителей. Всегда выбирайте плагин WordPress для оптимизации изображений, который поможет вам в вашем путешествии по оптимизации.
Как правильно выбрать плагин для оптимизации изображений
Мы составили контрольный список оптимизации изображений, который вы можете отслеживать для всех изображений вашего сайта WordPress.
14 обязательных функций для плагина Image Optimizer
Давайте подробнее рассмотрим обязательные функции для поиска при выборе плагина для оптимизации изображений.
- Поддерживает самые популярные форматы файлов изображений: изображения PNG, JPEG, GIF или WebP.
- Может конвертировать ваши изображения в WebP. Этот формат следующего поколения, разработанный Google, может уменьшить размер файла изображения до 35% меньше, чем изображения JPEG и PNG, не влияя на качество.
- Применяет ленивую загрузку к вашим изображениям и видео, чтобы гарантировать, что сначала загружается только содержимое верхней части страницы.
- Имеет интеллектуальный процесс сжатия, который помечает изображения, которые после оптимизации становятся слишком размытыми.
- Позволяет эффективно оптимизировать изображения в соответствии с рекомендациями Lighthouse, чтобы вы могли видеть результаты по скорости страницы и общей производительности.
- Предлагает несколько уровней сжатия, чтобы помочь вам достичь идеального баланса между размером файла и качеством. Как проверить уровень сжатия в плагине? Они должны иметь функции «с потерями или без потерь».
- Сохраняет качество изображения — сжатие не должно приводить к размытому изображению! Выберите плагин, который сочетает в себе качество и производительность: автоматическое, интуитивно понятное и интеллектуальное сжатие.
- Изменяйте размеры ваших изображений на лету: убедитесь, что вы можете ограничить определенную высоту и ширину или, по крайней мере, процент при загрузке их в библиотеку WordPress.
- Предлагает массовую оптимизацию для сжатия нескольких изображений: если у вас есть сайт электронной коммерции с тысячами изображений, будет сложно сжать все эти изображения вручную. Убедитесь, что плагин позволяет сжимать несколько изображений одновременно.
- Оптимизирует изображения на своих серверах: выберите плагин, который использует свои серверы, а не ваши. Это сэкономит вам пропускную способность и хранилище.
- Имеет интуитивно понятный и быстрый интерфейс: вам нужен простой в использовании плагин, который предоставляет четкие параметры оптимизации и выполняет весь процесс в кратчайшие сроки.
- Удаляет ненужные метаданные — например, данные Exif, которые могут присутствовать.
- Сохраняет резервную копию ваших исходных изображений. Убедитесь, что ваши сжатые (и исходные) изображения не удаляются после деактивации плагина.
- Совместим с любыми CDN, и вы можете еще быстрее распространять свои изображения среди пользователей по всему миру.
Теперь, когда вы знаете лучшие функции, которые должен иметь плагин оптимизатора изображений, давайте посмотрим на лучшие плагины, доступные на рынке.
5 лучших плагинов для оптимизации изображений
Пять лучших плагинов для оптимизации изображений, которые мы сравним и протестируем:
- Воображай
- Оптимоле
- Оптимизатор изображений ShortPixel
- EWWW Оптимизатор изображений
- Сжатие изображений JPEG и PNG с помощью TinyPNG
О чем сравнение?
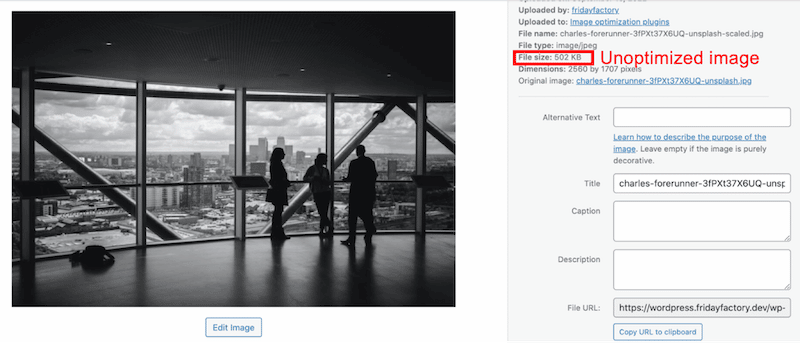
Мы оптимизируем изображение JPG каждого плагина ниже (502 КБ) и проверим, сколько КБ мы сэкономили. В конце будет сводная таблица всех данных.

1. Imagify: умный и интуитивно понятный плагин для оптимизации изображений
С более чем 600 000 активных установок это один из самых популярных плагинов для оптимизации изображений на рынке!
Ключевая особенность:
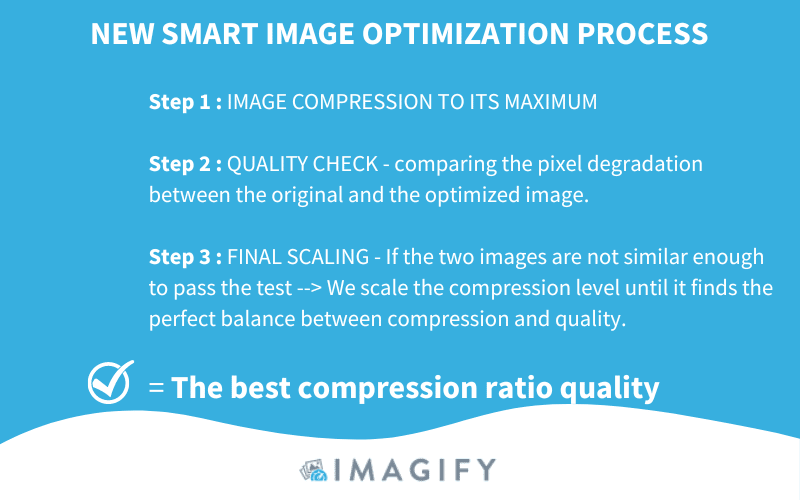
- Что отличает Imagify от других плагинов для оптимизации изображений, так это новая функция Smart Compression! Он максимально оптимизирует ваши изображения, поэтому вам не нужно беспокоиться о том, какой уровень сжатия подходит для ваших нужд.

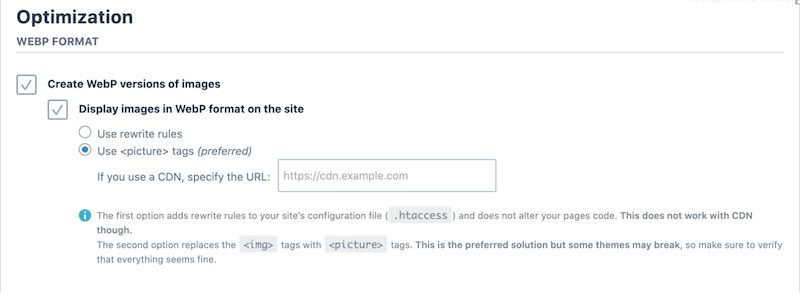
- Предлагает преобразование WebP:

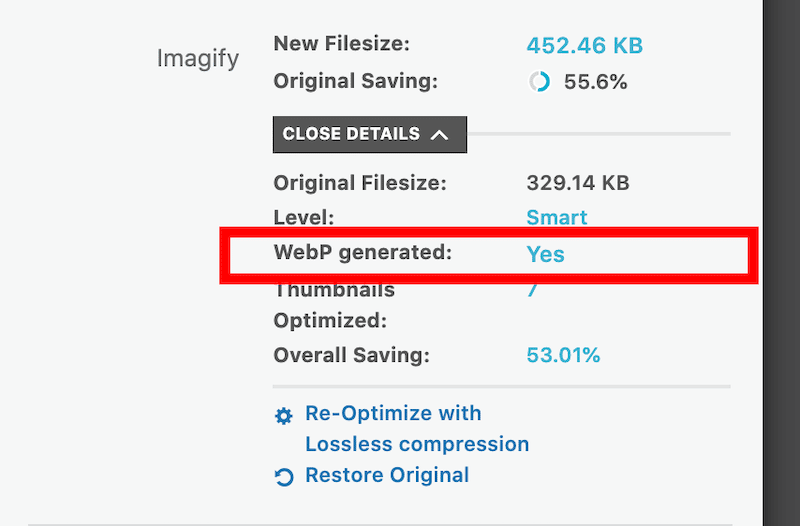
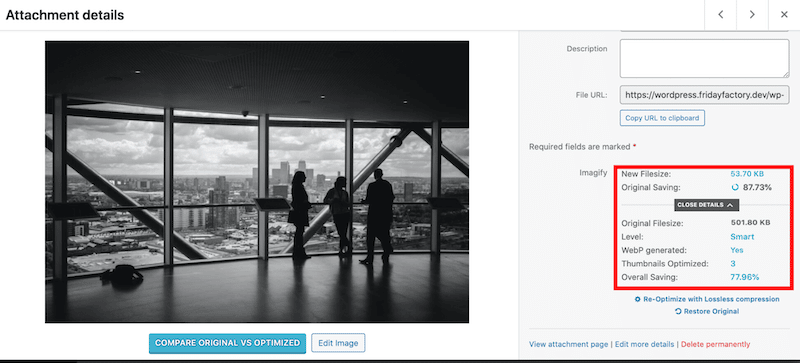
Из библиотеки WordPress вы можете видеть, что WebP генерируется автоматически:

- Интуитивно понятный и точный интерфейс: настройки просты, и есть одна последняя кнопка, которую нужно нажать, и работа сделана!
- Поддерживает множество форматов изображений, таких как PNG, JPG, GIF, PDF и WebP.
- Оптимизация и изменение размера выполняются автоматически при загрузке или существующих изображениях по вашему выбору.
- Сохраняйте качество изображения благодаря умному сжатию.
- Доступна одиночная и массовая оптимизация для одновременного сжатия нескольких изображений или выбора вручную, какие изображения нуждаются в оптимизации в приоритете.
- Возможность выбрать , какие размеры эскизов оптимизировать .
- При необходимости сделайте резервную копию исходного образа (исходные файлы не удаляются).
- Оптимизация выполняется с использованием серверов Imagify , а не ваших.
- Доступно веб-приложение, если вы не являетесь пользователем WordPress (для бесплатных учетных записей размер загружаемого файла составляет 2 МБ).
Цены:
Бесплатно для 20 МБ данных в месяц, план начинается с 4,99 долл. США в месяц за 500 МБ или 9,99 долл. США в месяц за неограниченную оптимизацию. Полный прайс смотрите здесь.
Результат производительности Imagify:
Imagify помог уменьшить размер моего файла изображения на 87,73%. Он увеличился с 502 КБ до 53,70 КБ без ущерба для качества.

2. Optimole: отложенная загрузка и распространение CDN
Optimole поставляется с полной автоматизацией и рядом функций оптимизации с облачной системой. Он предоставляет изображения меньшего размера без ущерба для качества на всех типах устройств.
Ключевая особенность:
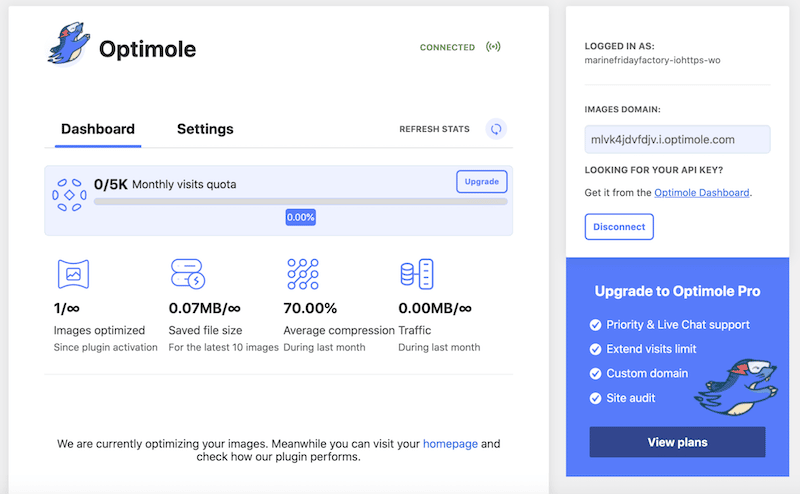
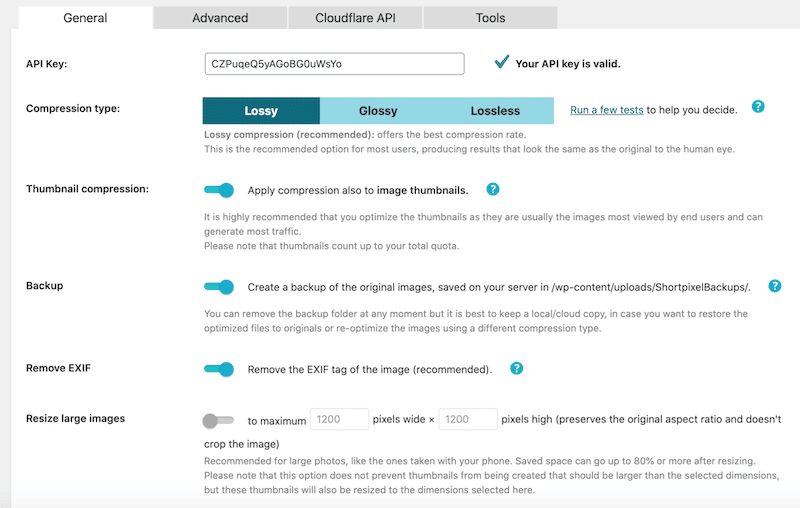
- Минималистичный и понятный интерфейс с двумя вкладками: дашборд и настройки.

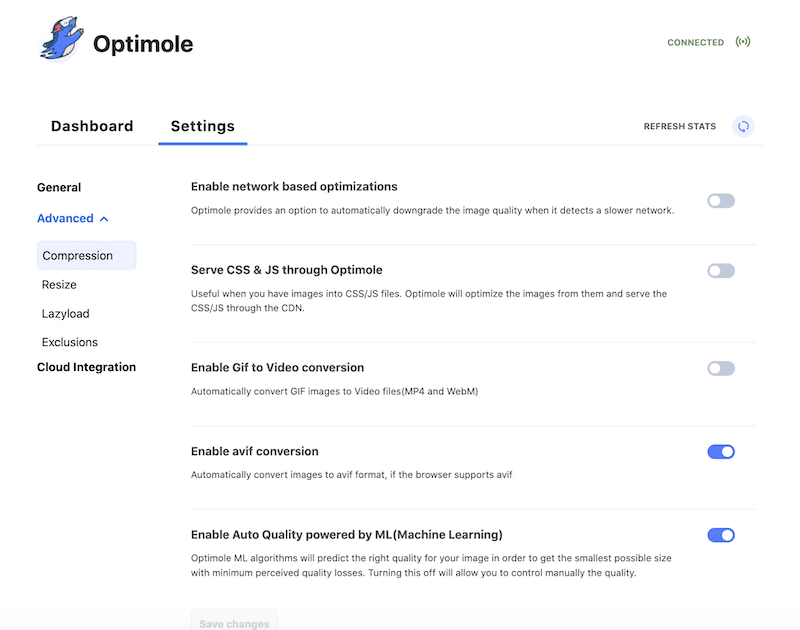
- Обычные настройки и расширенные настройки:

- Преобразование WebP и AVIF : по умолчанию Optimole предоставляет изображения в формате WebP для каждого посетителя, поддерживающего этот формат.
- Отложенная загрузка: Optimole применяет отложенную загрузку с помощью атрибута <link rel="preload"> к изображениям по вашему выбору.
- Сжатие машинного обучения : алгоритмы обеспечивают оптимизацию с потерями или без потерь для получения наилучшего изображения при наименьшем размере.
- Адаптивные настройки: позволяет выбрать правильный размер изображения для браузера посетителя и области просмотра.
- Поддержка облачной библиотеки: выгружайте изображения вашего веб-сайта непосредственно в облако Optimole (что означает, что вы экономите место на своем сервере).
- Водяной знак: Optimole наносит водяной знак на все ваши изображения, если это необходимо для вашего бизнеса.
- Распространение CDN: бесплатное размещение изображений из глобальной сети CDN.
Цены:
С базовым планом вы сможете оптимизировать неограниченное количество изображений для ежемесячных посещений до 5 000, а затем вам необходимо выполнить обновление в соответствии со следующими тарифными планами:
С базовым планом вы сможете оптимизировать неограниченное количество изображений для ежемесячных посещений до 5 000, а затем вам необходимо выполнить обновление в соответствии со следующими тарифными планами:
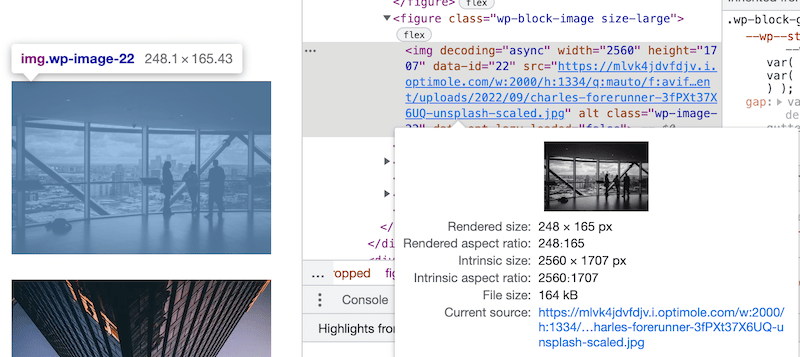
Результат производительности Optimole:
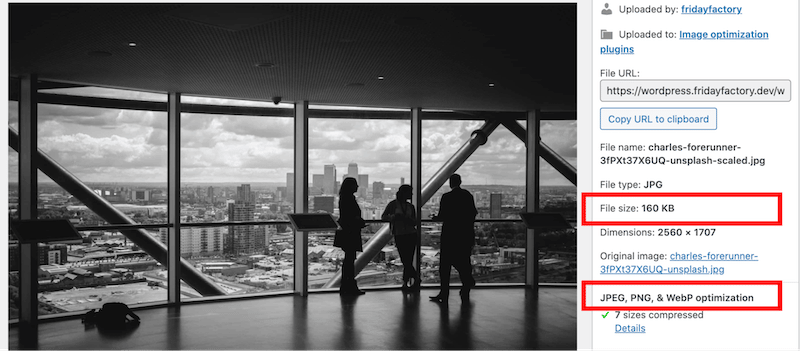
Optimole уменьшил размер моего файла изображения на 67%. Он увеличился с 502 КБ до 164 КБ. Вы не можете увидеть оптимизацию в библиотеке WordPress, потому что она сделана в облаке: Optimole напрямую предоставляет оптимизированные изображения посетителям на внешнем интерфейсе.

3. ShortPixel — стильный интерфейс
ShortPixel — это простой в использовании плагин для оптимизации изображений, который может сжимать все ваши изображения и PDF-документы одним щелчком мыши.
Ключевая особенность:
- Простой интерфейс с кнопками быстрого выбора для определения типа сжатия, резервного копирования и изменения размера больших изображений.

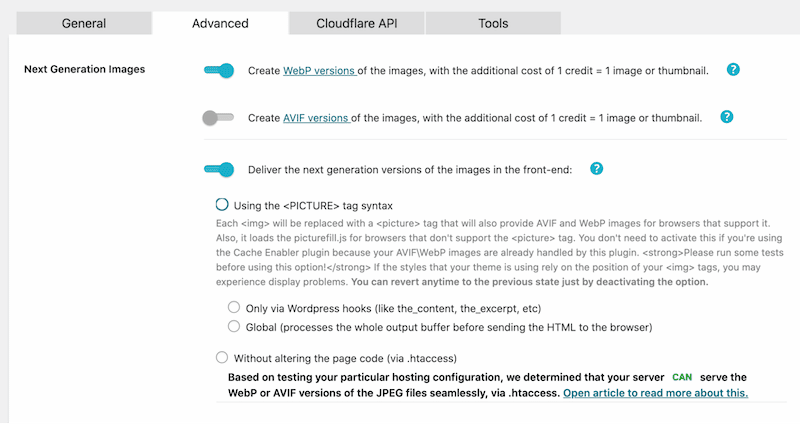
Вкладка «Дополнительно» содержит все настройки следующего поколения, необходимые для преобразования изображений в WebP или AVIF.


- Массовое сжатие с очень удобным мастером в 4 шага. «Массовая» оптимизация всех существующих изображений в медиатеке и в сторонних плагинах, таких как NextGen Gallery.
- Поддержка всех типов изображений (PNG, JPEG и т. д.).
- Возможность отключить автоматическую оптимизацию изображений при загрузке.
- Для изображений, оптимизированных менее чем на 5% , кредиты не используются.
- Возможность масштабирования изображений с двумя различными вариантами, которые удобны для больших изображений.
- Интеграция с Cloudflare для более быстрого распространения изображений по всему миру (вам необходимо иметь CDN).
Цены:
ShortPixel предоставляет 100 бесплатных изображений каждый месяц. Ежемесячные планы или наличные кредиты доступны в зависимости от того, что подходит вам лучше всего. Первый план начинается с 3,99 долларов за 7000 изображений.
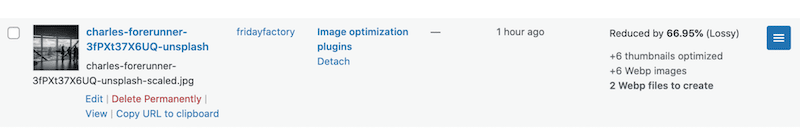
Результат производительности ShortPixel:
Shortpixel уменьшил размер моего файла изображения на 66,95% и преобразовал его в WebP. Он увеличился с 502 КБ до 165 КБ.

4. EWWW — бесплатный оптимизатор изображений WordPress без ограничений по размеру файла
С EWWW IO вы можете оптимизировать все существующие изображения из любого плагина! EWWW IO автоматически загружает новые изображения. Вам не нужно делать ничего другого.
Ключевая особенность:
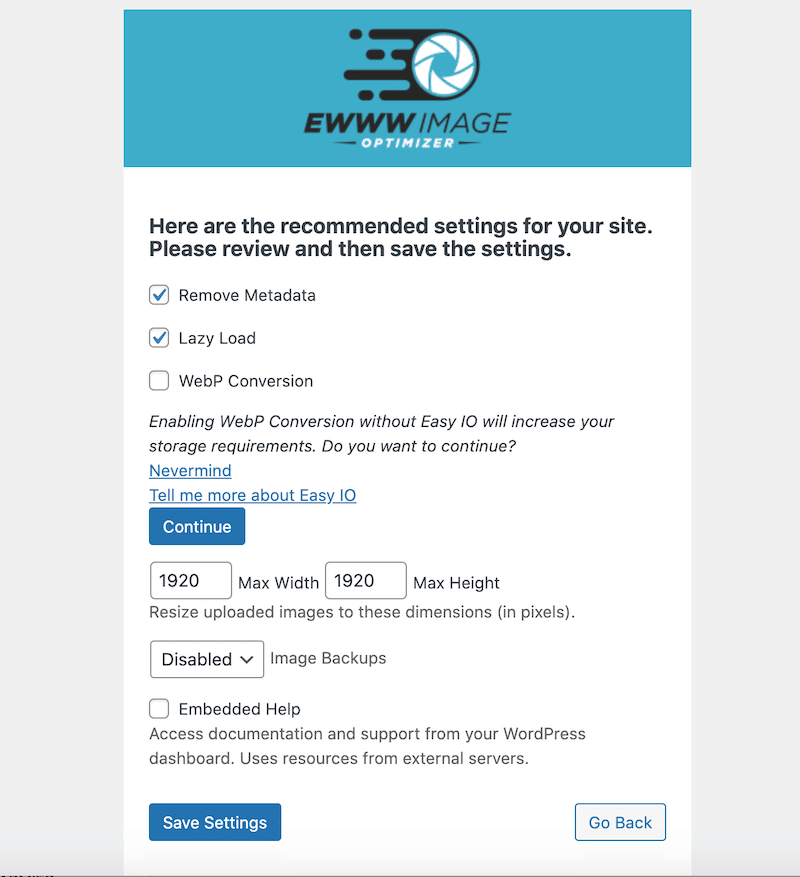
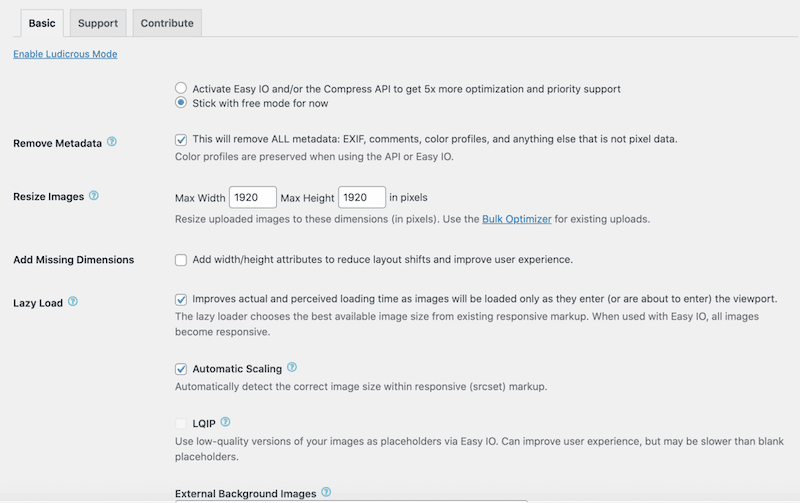
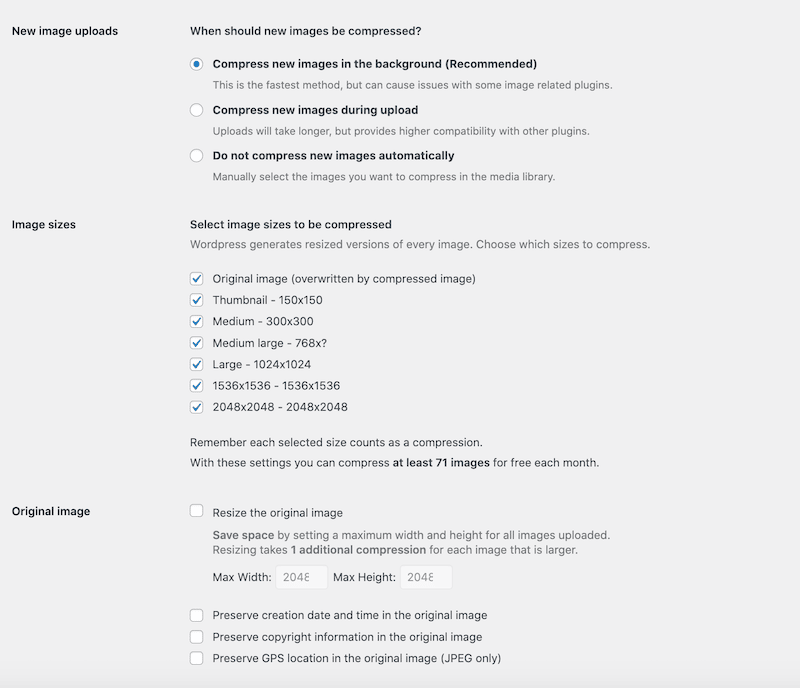
- Интуитивно понятный мастер , который поможет вам настроить плагин и выбрать параметры оптимизации, необходимые для вашего сайта:

- Преобразование изображений в WebP .
- Нет ограничений скорости и неограниченный размер файла.
- Примените ленивую загрузку , чтобы повысить производительность вашего сайта и загружать изображения в верхней части страницы в приоритетном порядке.
- Автоматическое изменение размера при загрузке , чтобы избежать загрузки больших изображений в библиотеку WordPress.
- Добавьте недостающие размеры (ширину/высоту).
- Адаптивные параметры: определяет правильный размер изображения в адаптивной разметке (srcset).

Цены:
Основной плагин бесплатный и предлагает очень хороший уровень сжатия. Однако в платных сервисах сжатие становится лучше. Цены начинаются от 7 долларов в месяц за один сайт.
Результаты работы EWWW:
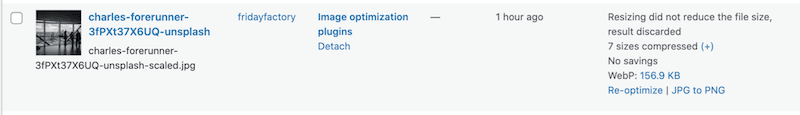
Мой образ увеличился с 502 КБ до 156,9 КБ, что означает экономию 69%.

5. TinyPNG — оптимизация и базовый интерфейс
Этот плагин автоматически оптимизирует изображения, интегрируясь с двумя популярными сервисами сжатия изображений TinyJPG и TinyPNG.
Ключевая особенность:
- Базовый интерфейс с основными настройками — опций не так много, но плагин придерживается основ и выполняет свою работу с чистой страницей настроек. Мне потребовалось всего несколько секунд, чтобы активировать выбранные мной настройки и запустить процесс автоматической оптимизации:

- Сжатие новых изображений в фоновом режиме и/или во время загрузки.
- Решите, хотите ли вы выбирать изображения в библиотеке WordPress вручную.
- Простая массовая оптимизация существующей медиатеки.
- WebP- оптимизация.
- Выберите размер изображения, которое вы хотите сжать.
- Установите максимальную ширину и высоту для каждого загруженного изображения.
Цены:
При стандартной установке WordPress вы можете делать около 500 сжатий каждый месяц бесплатно. Вам нужно будет обновить, если вам нужно оптимизировать больше изображений.
Результаты производительности TinyPNG:
Размер моего файла изображения увеличился с 502 КБ до 160 КБ, что означает общую экономию 61%.

Окончательный вариант тестирования
Вообразите потенциальных клиентов с экономией 87,73% по сравнению с исходной картинкой . Что касается четырех других плагинов-оптимизаторов, то гонка напряженная! В среднем другие плагины-оптимизаторы обеспечивают аналогичную экономию (около 65%).
| ОПТИМИЗИРУЮЩИЙ ПЛАГИН | ОРИГИНАЛЬНЫЙ РАЗМЕР | РАЗМЕР ФАЙЛА ПОСЛЕ ОПТИМИЗАЦИИ | ПРОЦЕНТ ОПТИМИЗАЦИИ | ВИДЫ СЖАТИЯ |
| Воображай | 502 КБ | 53,70 КБ | 87,73 % | Смарт (с потерями) |
| Оптимоле | 502 КБ | 164 КБ | 67 % | с потерями |
| ShortPixel | 502 КБ | 165 КБ | 66,95 % | с потерями |
| Оптимизатор изображений EWWW | 502 КБ | 156,9 КБ | 69 % | с потерями |
| Сжатие изображений JPEG и PNG с помощью TinyPNG | 502 КБ | 160,2 КБ | 61% | с потерями |
Влияние Imagify на производительность
Imagify увеличивает скорость вашего сайта буквально за пару кликов. Благодаря новому Smart Compression это один из лучших плагинов для сжатия изображений, который уменьшает размер файла ваших изображений без ущерба для качества. В нашем предыдущем аудите Imagify уменьшил размер нашего файла на 87,73%!
Я провел исследование, показывающее, как оптимизация изображений повышает производительность и улучшает аудит Lighthouse. Я создал веб-страницу с неоптимизированными изображениями JPG и сравнил свои результаты до и после запуска Imagify.

Давайте обнародуем результаты на мобильных устройствах!
| Заметка, которую следует прочитать, прежде чем мы начнем тест производительности: когда дело доходит до оптимизации изображения, есть четыре основных KPI, которые нужно отслеживать в Lighthouse: - Эффективно кодировать изображения (сжимать и правильно оптимизировать их для Интернета) – Подавайте изображения в форматах нового поколения (таких как AVIf или WebP) – Эффективно кодируйте изображения (подготовьте изображения для публикации в Интернете (со сжатием и оптимизацией). - Изображения правильного размера (оптимизируйте изображения для мобильных и настольных компьютеров). |
Нет Imagify — отчет о производительности и основные моменты:
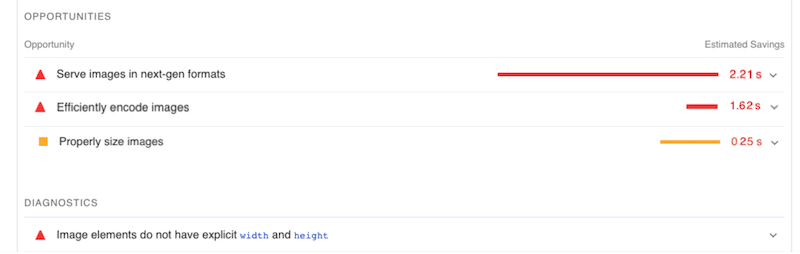
Без Imagify Lighthouse помечает все мои изображения как неоптимизированные с несколькими областями улучшения:

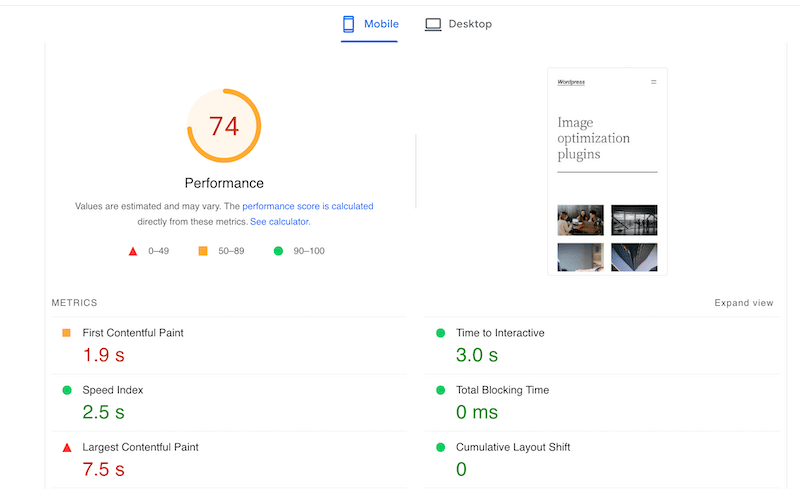
Само исполнение тоже не очень. Я получаю 74/100, в основном из-за отсутствия оптимизации изображения. Метрика «Самая большая содержательная отрисовка» выделена красным цветом с оценкой 7,5 с, а «Первая содержательная отрисовка» — оранжевым.

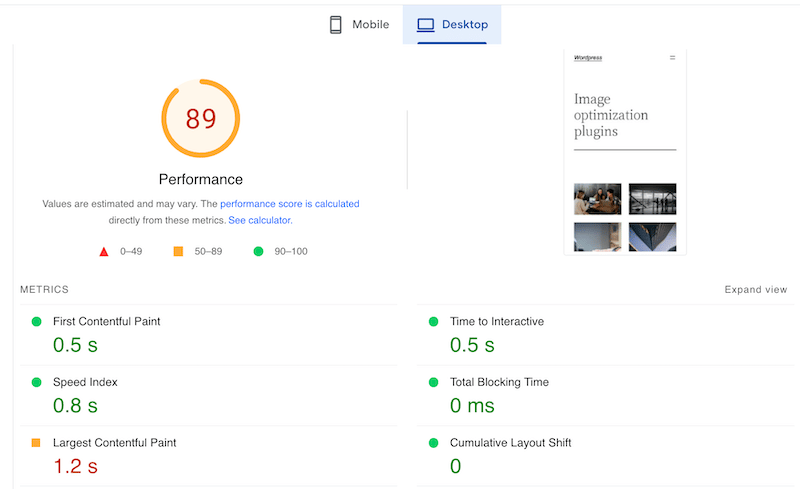
С Imagify — отчет о производительности и основные моменты:
- Оценка производительности выросла с 74/100 почти до 90/100!

- Мой FCP теперь в зеленом, а мой LCP находится прямо на границе между оранжевым и зеленым.
- Imagify также исправила несколько предупреждений PSI, таких как «Подавать изображения в форматах следующего поколения — WebP», «Изображения нужного размера» и «Эффективно кодировать изображения».
- Все мои изображения теперь оптимизированы!

| Совет : Imagify не может решить все проблемы с производительностью, отмеченные PSI. Вам также может понадобиться WP Rocket, один из лучших плагинов для кэширования, который может помочь вам, среди прочего, задержать и удалить неиспользуемые JS или CSS. |
Подведение итогов
Согласно нашему аудиту сравнения производительности, Imagify — это самый умный и интуитивно понятный плагин оптимизатора вашего сайта WordPress. Наше изображение в формате JPEG уменьшилось с 502 КБ до 53 КБ (что составляет экономию почти 80%).
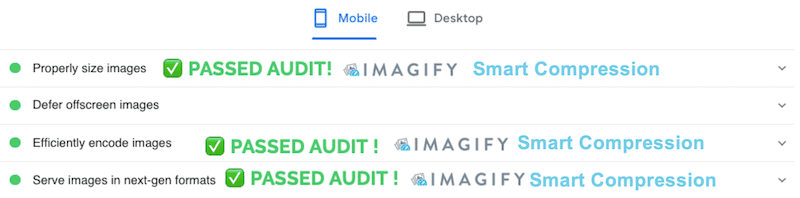
Благодаря новому уровню Smart Compression Imagify также помог исправить большинство проблем, связанных с изображениями, отмеченных Lighthouse во время нашего теста производительности:
| Раздел «Возможности/Предупреждения» — нет Imagify | Пройденный раздел аудита — с Imagify |
Плагин Imagify для оптимизации изображений уменьшает размер файлов изображений без потери качества, ускоряет загрузку вашего веб-сайта, повышает ваш SEO-рейтинг и экономит трафик. Почему бы вам не попробовать Imagify? Это бесплатно до 200 МБ изображений в месяц, и единственный риск, который вы берете на себя, — это радовать своих посетителей, предоставляя им более быстрые изображения!
