Как обеспечить лучший размер изображения для скорости веб -сайта мобильного телефона
Опубликовано: 2025-02-27Вы находитесь на своем телефоне, готовы купить тот продукт, на который вы присматривали, и веб -сайт просто…. Загрузите. Внезапно вы нетерпеливо постукиваете, задаваясь вопросом, не сломлен ли ваш интернет или сайт проклят. И давайте будем честными, вы, вероятно, просто подпрыгните. Ты не одинок.
Знаете ли вы, что 53% мобильных пользователей откажутся от страницы, если нагрузить больше 3 секунд? Теперь подумайте об этом в отношении вашего сайта. Это огромная часть потенциальных клиентов, исчезающих, никогда не возвращающихся. Медленное время загрузки не просто разочаровывает посетителей; Они повредили вашу прибыль. Они влияют на ваш рейтинг поисковых систем (SERP) и затрудняют людям, что люди могут найти вас в первую очередь. В этом посте мы покажем вам, как управлять этими страницами с тяжелыми изображениями и обеспечить лучший размер изображения для скорости веб-сайта мобильного телефона. Мы также познакомим вас с некоторыми хорошими инструментами, такими как Divi, которые помогут вам продемонстрировать ваши изображения ответственно.
- 1 Почему мобильная скорость важна?
- 2 Основы оптимизации изображений для WordPress
- 2.1 1. Выберите правильный формат изображения
- 2.2 2. Изменение размера изображений
- 2.3 3. Выжмите ненужную
- 2.4 4. Загрузите изображения, когда они будут готовы увидеть
- 3 лучшие практики размерного измерения изображения
- 3.1 Используйте адаптивные размеры изображений
- 3.2 .
- 3.3 Избегайте увеличения размера
- 3.4 Проверка между устройствами
- 3.5 Рассмотрим сжатие изображения
- 4 Каковы лучшие инструменты для размеров изображений в WordPress?
- 4.1 1. Плагины WordPress
- 4.2 2. Divi (WordPress Theme & Page Builder)
- 4.3 3. Divi AI
- 5 Divi делает изменение размера изображений для мобильных веб -сайтов
Почему мобильная скорость важна?
Влияние медленного сайта - это больше, чем просто раздражает. Это может повлиять на пользовательский опыт (UX), поисковую оптимизацию (SEO) и на вашу прибыль.
Представьте, что вы просматриваете новое летнее платье или самые горячие новые наушники. Вы нажимаете на веб -сайт, и кажется, что вы смотрите окраску. Разочарование наступает, и вы, скорее всего, поднесете, чтобы найти другого розничного продавца с более быстрым сайтом. Это называется отскоком, и это плохая новость для онлайн -бизнеса. Согласно Databox, средняя скорость отказов составляет около 44%. Все, что выше, чем это может привести к потерянному доходу и отсутствию участия, убив онлайн -бизнес.
Давайте не будем забывать о мобильном SEO. Google-это обеспечение наилучшего возможного опыта пользователя, включая приоритет быстро загружающих мобильных сайтов. Они используют индексацию мобильных людей, что означает, что они в первую очередь смотрят на мобильную версию вашего сайта при определении рейтинга вашего поиска.
Тем не менее, влияние плохой мобильной скорости выходит за рамки разочарованных пользователей и более низких рейтингов. Он может и нанесет вашу прибыль. Представьте себе медленный веб-сайт электронной коммерции, построенный с WordPress. Эти дополнительные секунды (более 1-2 слишком длинные) могут стоить вам продажи. Поддерживать быстрое запуск вашего сайта на мобильных устройствах необходимо для дохода, поэтому важно, чтобы вы не потеряли клиентов, потому что ваш сайт занимает слишком много времени для загрузки, имеет решающее значение.
Есть много способов ускорить ваш сайт, но низко висящий фрукты определяет лучший размер изображения для скорости веб-сайта мобильного телефона.
Основы оптимизации изображения для WordPress
Изображения имеют решающее значение для того, чтобы ваш сайт выглядел хорошо и поддержал пользователей. Слишком большие изображения, действительно могут замедлить ваш сайт. Как мы узнали, исследования показывают, что большинство людей не собираются ждать вечно. Итак, как вы можете сохранить изображения отлично выглядеть, не жертвуя скоростью? Давайте рассмотрим некоторые основы, чтобы ваш сайт работал быстро и плавно.
1. Выберите правильный формат изображения

Вы можете использовать несколько типов изображений на своем веб -сайте WordPress, включая JPG, PNG и WebP. Какой из них лучше всего использовать? Давайте углубимся в каждый тип изображения, и какие ситуации лучше всего их использовать.
- JPG: Это как ваши повседневные фотографии. Они отлично подходят для изображений с широкими цветовыми изменениями и гладкими переходами, как пейзажи или портреты. Они хороши для большинства ситуаций, таких как фон героев, фотографии команды, изображения в блоге и т. Д.
- PNG: PNG идеально подходят для изображений с острыми краями, таких как логотипы или графика с текстом. Они также отлично подходят для изображений с большими изображениями твердого цвета, потому что они держат цвета четкими и чистыми. Тем не менее, PNG, как правило, имеют больший размер файла, поэтому используйте PNG -файлы для небольших областей вашего дизайна, чтобы уменьшить их размер.
- WebP: детище Google, WebP, часто предлагает наилучшие компрессии, что приводит к гораздо меньшему размеру файла, даже при использовании больших изображений (пример: 1920px x 1080px). Качество изображения не так хорошо, как JPG, но разница в размере между ними значима.
2. Изменение размера изображений

Размер изображения имеет значение. Чтобы снизить размер, загрузите изображения, которые столь же большие, как это необходимо на вашем сайте. Там нет необходимости загружать гигантское изображение, а затем уменьшить его. Это создает дополнительную работу для вас и замедлит ваш сайт.
Важно помнить, что один размер не подходит для изображений. Нужен ли посетителю на смартфоне огромное изображение, предназначенное для большего экрана на рабочем столе? Они не делают. Используйте адаптивные изображения, когда это возможно, чтобы доставить изображение идеального размера для каждого размера экрана. Мы рассмотрим это более позднее, но один из лучших способов убедиться, что ваши изображения реагируют на WordPress, - это использование темы WordPress, например, Divi, которая позволяет загружать изображения для каждой точки останова браузера, сохраняя размер файла.
3. выжать ненужную
Когда дело доходит до размера изображения, лучше лучше. При использовании изображений в WordPress мы хотим сделать изображения максимально маленькими, не жертвуя качеством. Вы можете использовать инструменты сжатия, такие как плагины оптимизации изображений, чтобы сделать тяжелую работу для вас. Инструменты, такие как EWWW Image Optimizer, хороши, но мы погрузимся в инструменты позже в этом посте.
Многие плагины WordPress и онлайн -инструменты изменения размера изображений используют сжатие с потерями или без потерь для уменьшения размера изображений. Сжатие без потерь похоже на тщательное складывание листа бумаги - вы можете отлично развернуть его и получить оригинал, если это необходимо. Он отлично подходит для изображений с острыми краями, но не всегда может привести к наибольшему сокращению размера файла.
С другой стороны, сжатие без потерь немного более агрессивно. Это как смять тот же лист бумаги. Вы можете потерять немного детализации, но вы получите гораздо меньший размер файла.
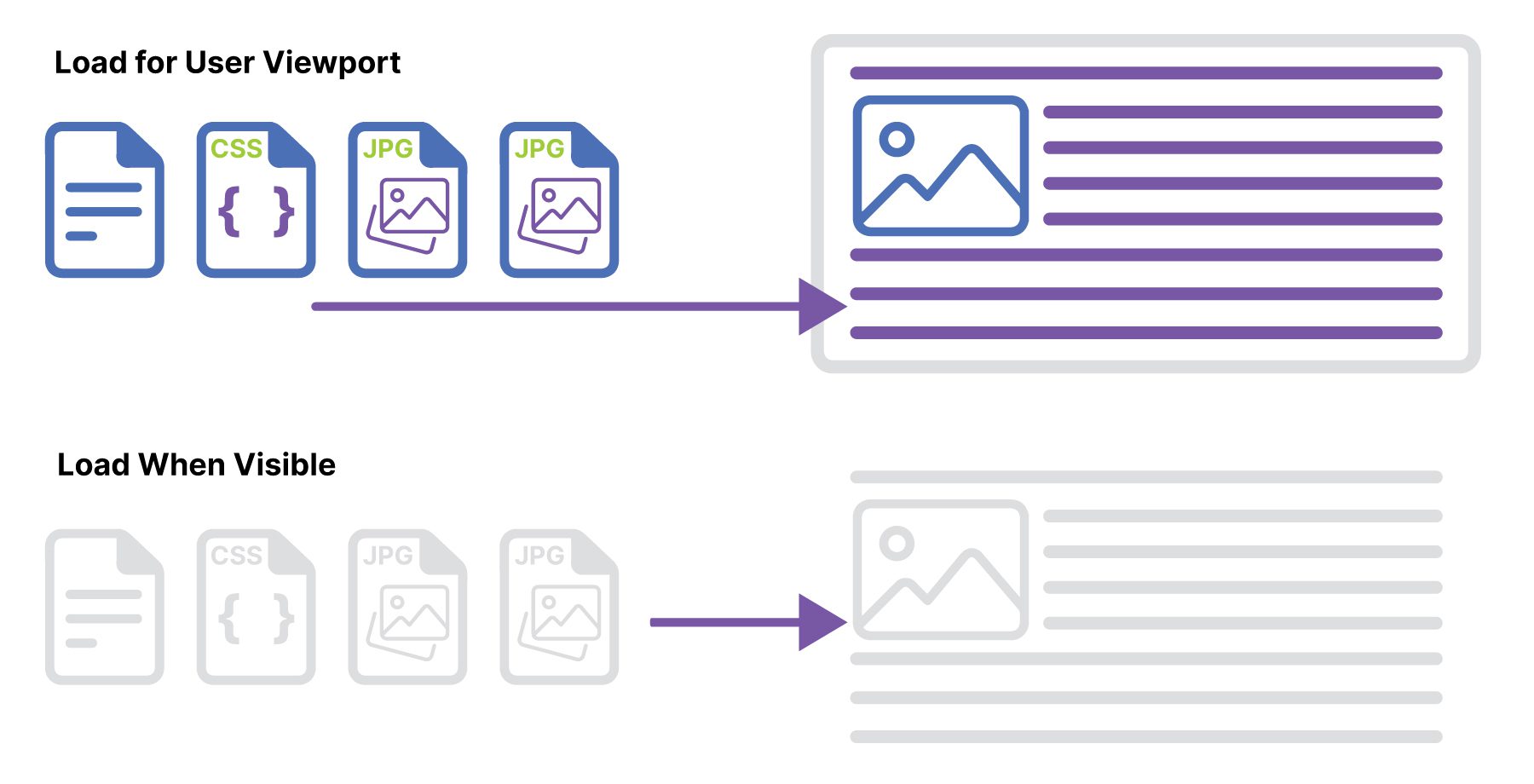
4. Загрузите изображения, когда они будут готовы увидеть

Еще один шаг, который вы можете сделать, - это Lazy Load Images на WordPress. Представьте, что прокрутите длинную страницу. Вам действительно нужно загрузить все фотографии одновременно? Наверное нет. Ленивая загрузка загружает только изображения, необходимые для просмотра страницы, размещая их дальше по странице, ожидая загрузки, когда вы дойдете до них. Плагины, такие как WP Rocket, могут легко добавить ленивую загрузку на ваш веб -сайт WordPress. Он ускорит начальное время загрузки страницы, что необходимо для того, чтобы ваши посетители были счастливы и размер вашей страницы.
Лучшие практики измерения изображения
Когда дело доходит до размеров изображения, есть несколько ключевых практик, которые следует помнить, чтобы ваш сайт быстро загружался и отлично смотрится на всех устройствах:
Используйте адаптивные размеры изображений
Различные устройства имеют разные размеры экрана и разрешения, поэтому подход с одним размером подходит для всех. Например, настольный компьютер может потребоваться размером с изображения шириной 1920px, в то время как мобильное устройство требует всего 600px в ширину. Вы можете обслуживать правильный размер для каждого устройства, используя адаптивные изображения. Такие инструменты, как секретный атрибут в HTML или адаптивная тема WordPress, могут хранить снимки, содержащиеся в DIV, для доставки соответствующего размера изображения на основе устройства пользователя.
Коэффициент сторон имеет значение
Поддержание последовательного предателя аспекта на ваших изображениях может помочь избежать искажений или странных обрезков. Например, если на вашем изображении рабочего стола есть соотношение сторон 16: 9, мобильная версия должна поддерживать такое же соотношение, даже если это меньшее изображение. Это гарантирует, что ваши изображения выглядят пропорциональными и профессиональными по всем размерам экрана.
Избегайте увеличения размера
Загрузка больше, чем необходимые изображения, является распространенной ошибкой, которая может замедлить ваш сайт. Например, если область содержания вашего сайта имеет ширину всего 1080px, загрузка изображения шириной 2000px не нужна. Негабаритные изображения потребляют пропускную способность и хранение, что приводит к более медленному времени загрузки страниц. Всегда измените размер изображений, чтобы соответствовать максимальным размерам, отображаемым на вашем сайте.
Проверка между устройствами
Даже при правильных размерах изображения могут вести себя по -разному на различных устройствах и браузерах. Всегда тестируйте свои изображения на нескольких устройствах - настольных компьютерах, планшетах и смартфонах - чтобы они выглядели резкими и загружаются быстро. Инструменты, такие как мобильный тест Google, или инструменты разработчика вашего браузера, могут помочь вам найти и исправить проблемы с изображениями для всех размеров экрана.

Рассмотрим сжатие изображения
Даже при правильных размерах изображения все еще могут быть слишком большими. Инструменты сжатия могут уменьшить размеры файлов, не жертвуя качеством. Например, высококачественное изображение JPG или Webp может быть сжато, чтобы загружать быстрее, при этом выглядеть великолепно. Сочетание правильных размеров с сжатием гарантирует, что ваши изображения выглядят хорошо и сохраняют минимальный размер вашей страницы.
Каковы лучшие инструменты для размеров изображений в WordPress?
Есть несколько способов легко изменять размер изображений для WordPress: с плагином, встроенными функциями премиальной темы, такой как Divi, или с Divi AI. Давайте рассмотрим их больше, чтобы лучше понять, что они делают.
1. Плагины WordPress

Использование плагина оптимизации изображения является одним из лучших способов изменения размера изображений. Обычно они позволяют вам выполнять такие действия, как объем-оптимизация изображений или изменение размера изображений, когда они загружаются в медиа-галерею WordPress. Многие также предлагают расширенные функции, такие как преобразование Webp, ленивая нагрузка и различные уровни сжатия изображений.
- Оптимизатор изображения EWWW: надежный вариант с такими функциями, как объемная оптимизация, оптимизация фона и преобразование в формат WebP. EWWW Image Optimizer предлагает бесплатный план с ограниченным использованием и платными планами, начиная с 8 долларов в месяц.
- ShortPixel: известен своими превосходными алгоритмами сжатия и способностью значительно уменьшить размеры файлов изображения при сохранении качества. ShortPixel предлагает бесплатный план с ограниченным использованием и ежемесячными планами, начиная с 9,99 долларов в месяц.
- Оптилюль: подчеркивает скорость и производительность. Использует облачную систему для оптимизации и доставки изображений. Optimole предлагает бесплатный план с ограниченным использованием и платными планами, начиная с 22,99 долл. США в месяц.
- WP Smush : популярный и высоко оцененный вариант. Smush предлагает бесплатные и оплачиваемые планы (начиная с 3 долларов в месяц) с такими функциями, как автоматическая оптимизация, сжатие с потерями/без потерь, ленивая нагрузка и преобразование WEBP.
- Imagify: плагин с AI, который фокусируется на высококачественном сжатии с минимальными потерями. Imagify предоставляет бесплатный план с ограниченным использованием и платными планами, начиная с 11,99 долл. США в месяц.
2. Divi (WordPress Theme & Page Builder)

Divi - это больше, чем просто тема WordPress - это полная основа для создания веб -сайтов. Он обеспечивает надежный визуальный строитель переднего интерфейса с отзывчивыми элементами управления, который позволяет использовать лучший размер изображения для скорости веб-сайта мобильного телефона.
Divi обрабатывает размеры мобильных изображений через свою систему адаптивного редактирования и настройки проектирования. Когда вы добавляете изображения в Divi, вы можете установить разные изображения для рабочего стола, планшета и мобильных видов. Это является частью отзывчивых функций дизайна Divi, позволяющих оптимизировать изображения для каждого типа устройства. Вы можете настраивать настройки, такие как размер, положение, горизонтальное смещение и многое другое, особенно для мобильных устройств, гарантируя, что ваши изображения выглядят идеально по всем размерам экрана.

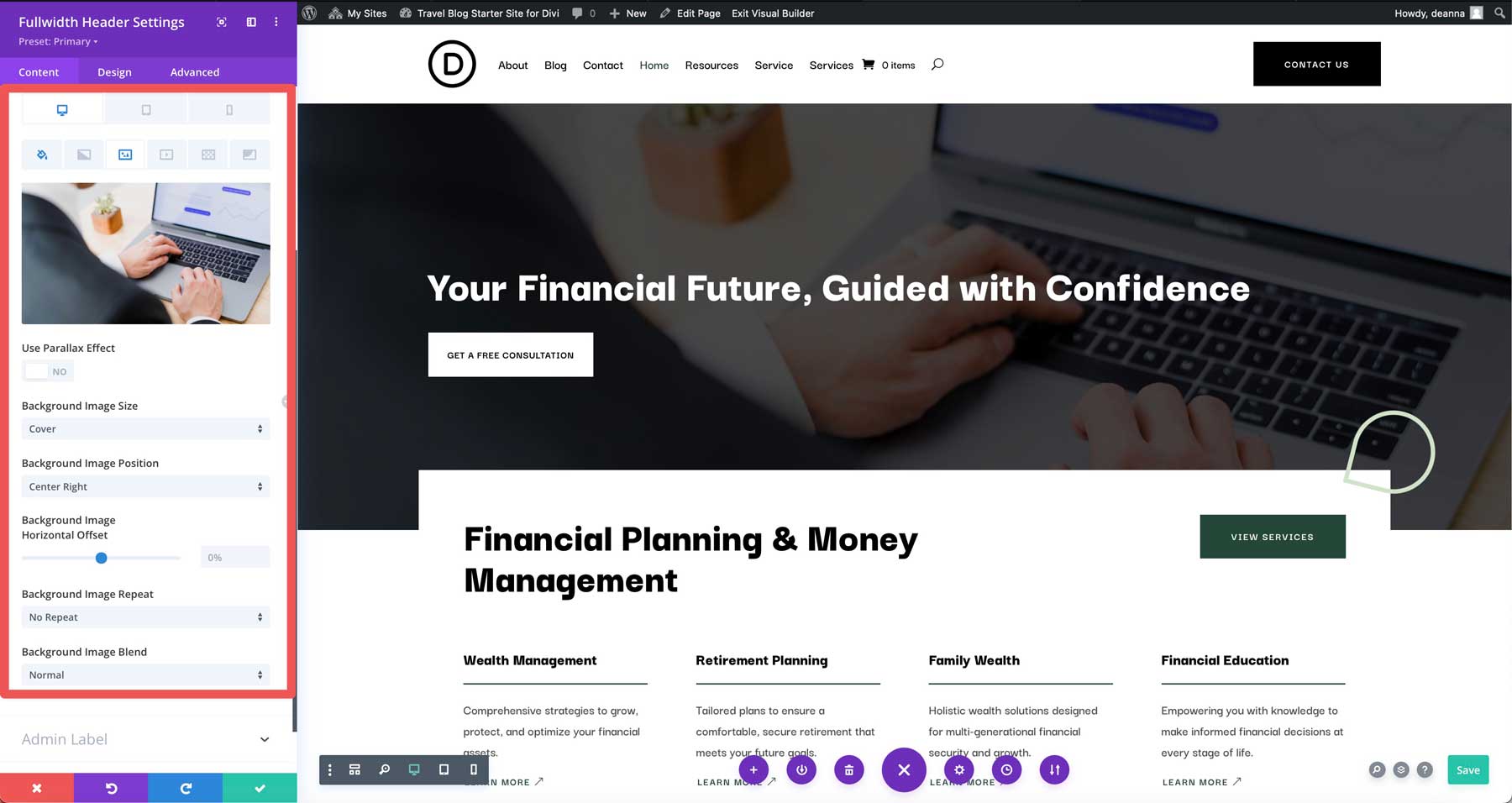
Изменение изображений для небольших экранов
В любом модуле дизайна, который содержит изображение, отзывчивые элементы управления Divi позволяют отображать одно фоновое изображение для рабочего стола, в то время как другой показан для планшетов и мобильных устройств. Например, при редактировании раздела «Герой» на веб -сайте Divi вы можете добавить фоновое изображение, измеряющееся 1920px x 1080px , что является идеальным размером для больших экранов. Просмотр того же изображения на мобильном устройстве может выглядеть не так хорошо, в зависимости от используемого изображения. Следовательно, Divi включает настройки, позволяющие добавлять меньшее фоновое изображение (или совершенно другое изображение) для меньших экранов.
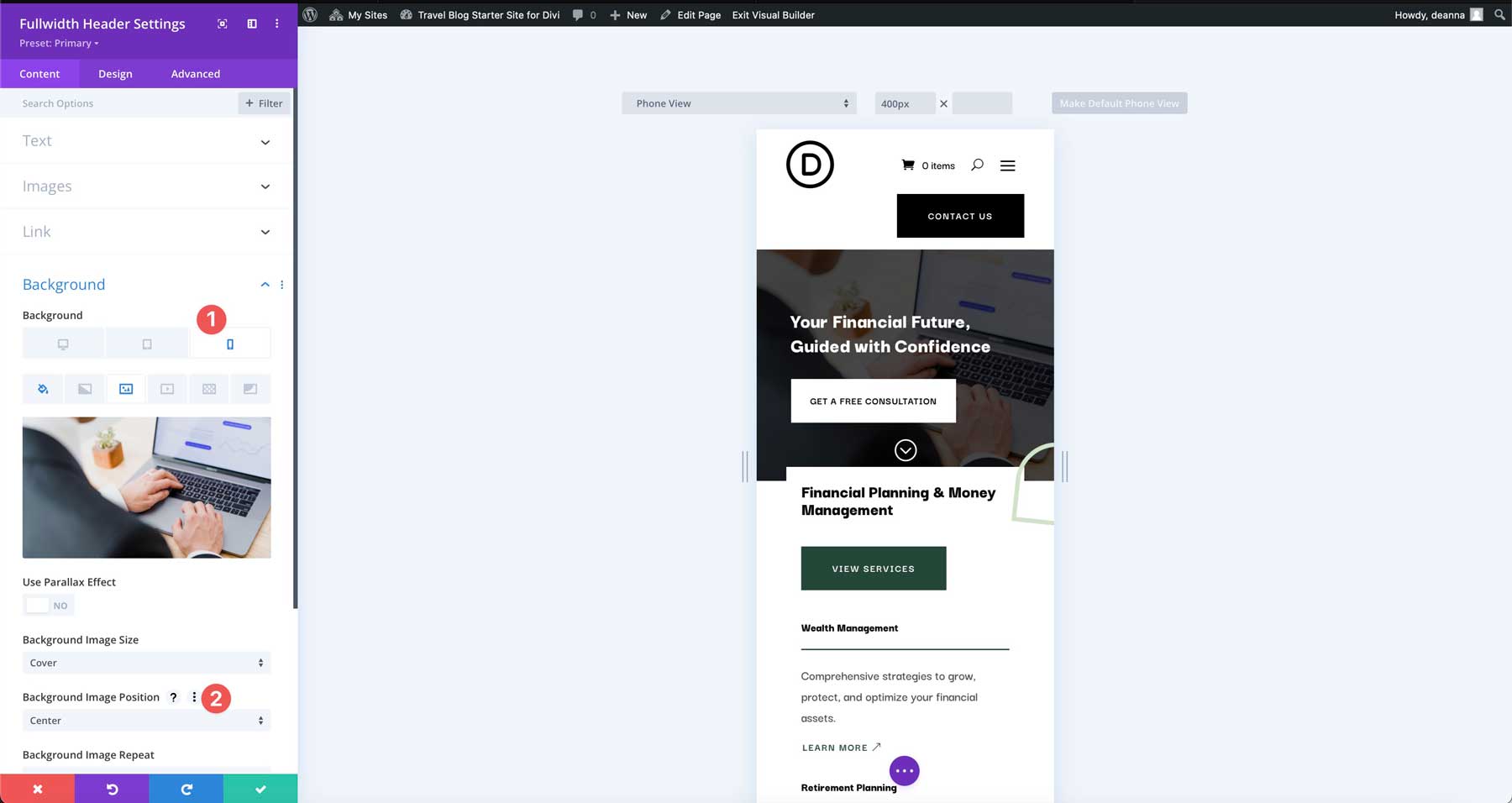
Фоновое позиционирование
Divi также позволяет управлять тем, как фоновые изображения расположены на разных размерах экрана. Каждый модуль, столбец, строка и раздел имеют эти элементы управления, что позволяет легко гарантировать, что изображение выглядит великолепно, независимо от того, какие посетители устройства используют.

Например, вы можете установить фоновое изображение, центрированное на рабочем столе, но перемещать его вверх или снизу на мобильных устройствах. Это гарантирует, что наиболее важная часть изображения всегда видна, независимо от размера экрана. Это отличный способ использовать одно изображение и с минимумом сохранить размер страницы.
Divi имеет встроенную ленивую загрузку
Когда вы добавляете изображения или фоны, используя Divi, тема заботится о тяжелой работе, автоматически применяя ленивую нагрузку. Изображения не будут загружаться, пока пользователь не проникнет в этот раздел, сохраняя вашу страницу резкой и отзывчивой. Divi использует атрибуты HTML, поддерживаемые современными браузерами, гарантируя, что изображения отложены с минимальными накладными расходами. Результат - более быстрые скорости страницы и более плавный пользовательский опыт. Сокращая количество загруженных изображений, Divi помогает улучшить ключевые метрики, такие как самая большая довольная краска (LCP), и повышает ваши основные производительность веб -жизненных работ.
Чтобы узнать больше об использовании изображений в Divi, ознакомьтесь с нашим окончательным руководством по использованию изображений в Divi.
Получите диви
3. Divi Ai

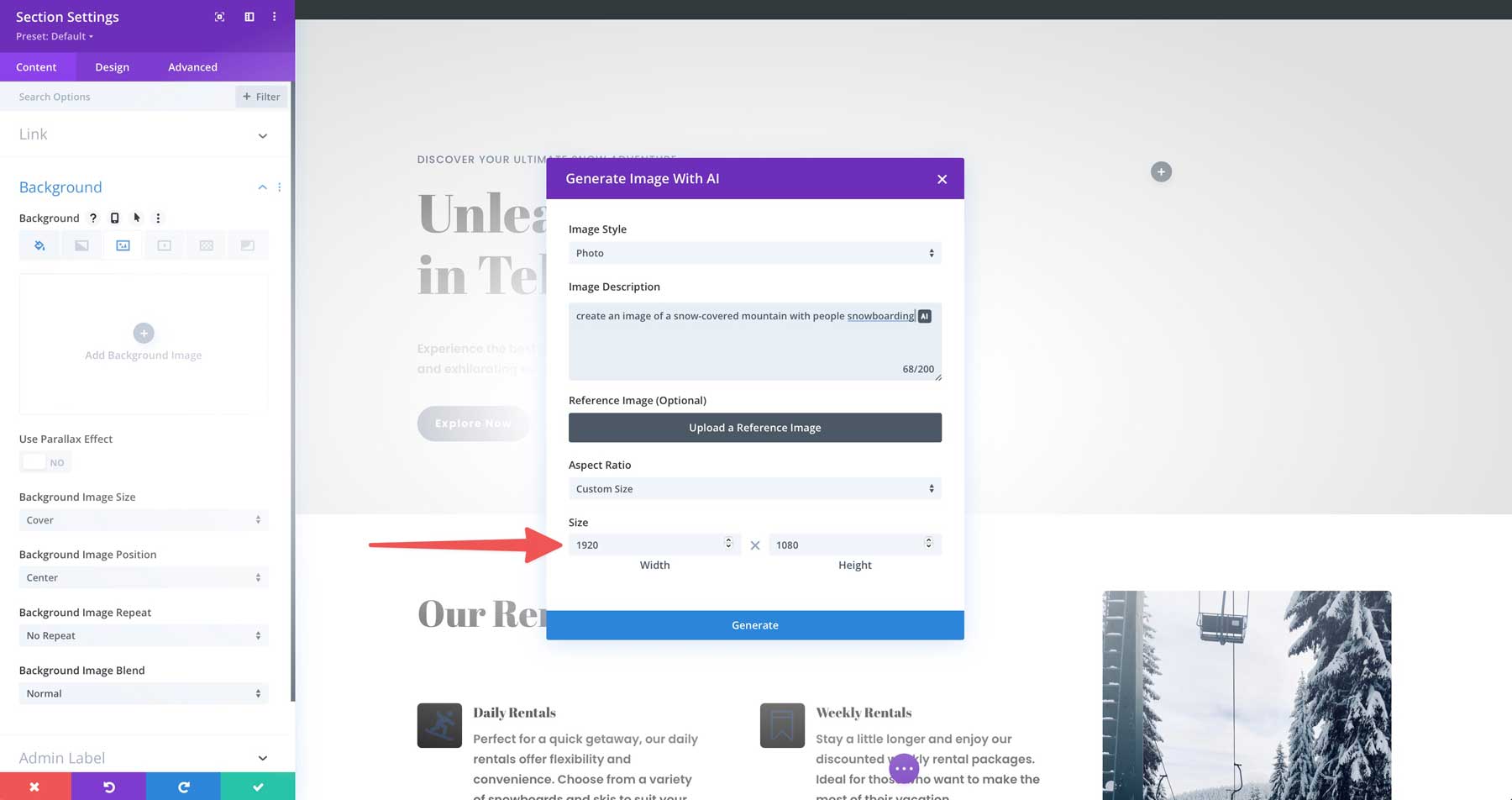
Другим способом, которым вы можете использовать Divi для обеспечения наилучшего размера изображения для скорости веб -сайта мобильного телефона, является использование Divi AI для генерации изображений идеального размера. Divi AI похож на личный помощник по дизайну для ваших сайтов. Текстовая подсказка может сгенерировать текст, код, веб-страницы, полные веб-сайты и идеальные фотографии.
Например, вам нужен изображение для величественного снежного горного хребта для бизнеса по аренде сноуборда. Вы использовали сайты Stock Image Reoyalty, но не можете найти то, что вы хотите. Divi AI может генерировать это изображение для вас с указанным размером.

И благодаря отзывчивым элементам управления Диви вы также можете использовать Divi AI для создания изображений для небольших экранов.
Divi AI не просто создает красивые изображения. Это создает умные изображения. Вы можете сказать Divi AI именно, какой размер вам нужен, и он доставляет.
Получите Divi AI
Divi делает изменение размера изображений для мобильных сайтов
| Инструмент | Стартовая цена | Цель | ||
|---|---|---|---|---|
| 1 | Дивинг | $ 7,42 в месяц | Мощная тема WordPress, которая позволяет легко создавать веб -страницы. | Посещать |
| 2 | Divi ai | $ 16,08 в месяц | Создайте текст, изображения, код, веб-страницы и полные веб-сайты с помощником Divi's AI. | Посещать |
| 3 | EWWW Оптимизатор изображения | 8 долларов в месяц | Плагин оптимизации изображения для WordPress. | Посещать |
| 4 | Короткопиксель | $ 9,99 в месяц | Плагин оптимизации изображения для WordPress. | Посещать |
| 5 | Оптимиль | $ 22,99 в месяц | Плагин оптимизации изображения для WordPress. | Посещать |
| 6 | WP Smush | Бесплатно | Плагин оптимизации изображения для WordPress. | Посещать |
| 7 | Immagify | Бесплатно | Плагин оптимизации изображения для WordPress. | Посещать |
Поиск лучшего размера изображения для скорости веб -сайта мобильного телефона не обязательно должно быть проблемой. Если вы решите создавать веб-сайты с Divi, вы будете хорошо оснащены, чтобы заняться медленными изображениями. Встроенные функции оптимизации изображений Divi, в том числе адаптивная изменение размера и ленивую загрузку, работают за кулисами, чтобы обеспечить идеальное отображение изображений для любого размера экрана. Но преимущества Divi не останавливаются на этом. С Divi AI вы можете генерировать высококачественные изображения в необходимых вам измерениях, устраняя громоздкие, медленные веб-страницы.
Для еще большего контроля используйте мощность плагинов, таких как оптимизатор изображений EWWW, для дальнейшей сжатия изображений и настройки скорости вашего сайта. Комбинирование сильных сторон с мощными инструментами позволяет создавать веб -сайт, который выглядит потрясающе и быстро, сохраняя ваши посетители счастливыми и процветающим ваш бизнес.
Вы хотите узнать больше о ускорении вашего сайта? Проверьте эти сообщения из нашего блога:
- Как повысить Google PageSpeed Insights Score для WordPress
- 12 лучших плагинов оптимизации скорости WordPress (ранжирование)
- Divi Speed Optimization: Ultimate Guide
- 5 самых быстрых хостинговых компаний WordPress (протестировано)
