10 лучших библиотек визуализации данных JavaScript в 2023 году
Опубликовано: 2023-05-12Что лучше всего делать с электронной таблицей, полной чисел? Нет, мы не собираемся его сегодня выбрасывать — мы его перезарядим. Вы можете использовать визуальные эффекты, чтобы превратить эти унылые фигуры в живые, дышащие диаграммы, карты и графику. Лучшие библиотеки визуализации данных JavaScript позволяют создавать удобные ресурсы из ваших данных.
В этом посте мы рассмотрим некоторые из лучших библиотек визуализации данных JavaScript, которые вы можете найти в 2023 году. Но сначала давайте рассмотрим, что такого рода библиотеки могут сделать с вашими данными.
Что такое библиотека визуализации данных JavaScript (и чем она вам помогает)
Короче говоря, библиотека визуализации данных JavaScript позволяет создавать интерактивные и динамические визуальные представления данных с использованием HTML, CSS и JavaScript. Эти библиотеки предоставляют вам функции, компоненты и шаблоны — все предварительно созданные — которые вы будете использовать для создания широкого спектра диаграмм, графиков, карт и других визуализаций.

Результаты позволяют отображать сложные данные в простой для понимания форме, которая также обеспечивает визуальную привлекательность. Таким образом, вы можете без особых усилий передавать идеи и закономерности в данных, которые вы загружаете в свои диаграммы.
Более того, вы можете настроить внешний вид диаграмм и графиков, которые вы создаете. Часто также будет выбор типов диаграмм, а также интерактивные функции, такие как всплывающие подсказки.
В целом, лучшие библиотеки визуализации данных JavaScript предоставляют мощные инструменты для изучения и передачи данных динамическим и интерактивным способом. Эти идеи позволят вам открывать новые точки зрения на ваши данные, быстрее принимать решения и лучше сообщать о результатах тем, кто имеет значение.
Десять лучших библиотек визуализации данных JavaScript в 2023 году
В оставшейся части этой статьи мы рассмотрим список лучших библиотек визуализации данных JavaScript, которые вы можете найти.
Конечно, у каждой библиотеки есть свои сильные и слабые стороны. Вы также, вероятно, будете использовать каждый из них в разных контекстах, в зависимости от типа данных, которые вы хотите визуализировать. Это хорошая идея иметь в виду, когда мы смотрим на список. Библиотеки, которые мы демонстрируем, расположены не в каком-либо порядке, и мы подозреваем, что к концу поста у вас будет больше, чем одна любимая.
- D3.js
- Chart.js
- Plotly.js
- Highcharts
- Google диаграммы
- Вега-Лайт
- amCharts
- Chartist.js
- FusionCharts
- Электронные диаграммы Apache
1. D3.js
Во-первых, у нас есть библиотека Data-Driven Documents (D3). D3.js — мощный инструмент, который часто используется разработчиками для создания сложных и интерактивных визуализаций данных. Вы можете создавать с использованием HTML, CSS, SVG и многого другого.

D3.js предлагает множество функциональных возможностей. Это включает в себя манипулирование данными, создание макета и общую визуализацию данных. Вы можете обратиться к D3.js для создания пользовательских визуализаций, требующих расширенной обработки данных или визуальных эффектов. Тем не менее, для некоторых библиотека имеет крутую кривую обучения, поэтому она может быть не идеальной для новичка.
2. Диаграмма.js
Следующей в нашем списке лучших библиотек визуализации JavaScript является Chart.js. Это простое и удобное в использовании решение, которое дает вам инструменты для создания адаптивных и настраиваемых диаграмм и графиков с использованием HTML5.

Как следует из названия, Chart.js предоставляет различные типы диаграмм, включая линейные, гистограммы, круговые, кольцевые и радарные диаграммы. Библиотека надежна, если вам нужно создавать простые визуализации с ограниченным объемом данных.
Нам также нравится интуитивно понятный интерфейс прикладного программирования (API) и отличная документация. Поэтому мы рекомендуем Chart.js как новичкам, так и разработчикам, которым необходимо быстро создавать простые визуализации.
3. Плотли.js
Если вам нужна современная и гибкая библиотека JavaScript, Plotly.js может быть идеальным вариантом. Он позволяет создавать интерактивные диаграммы, графики и карты с использованием различных типов диаграмм. Сюда входят точечные диаграммы, линейные диаграммы и пузырьковые диаграммы.

Plotly.js также предлагает мощный API, позволяющий создавать собственные визуализации с локализованными функциями, такими как наведение текста, масштабирование и панорамирование. Если вашим визуализациям требуется высокая степень интерактивности, Plotly.js может помочь вам в этом. Это также идеально, если вам нужно интегрировать его функциональность с другими веб-приложениями.
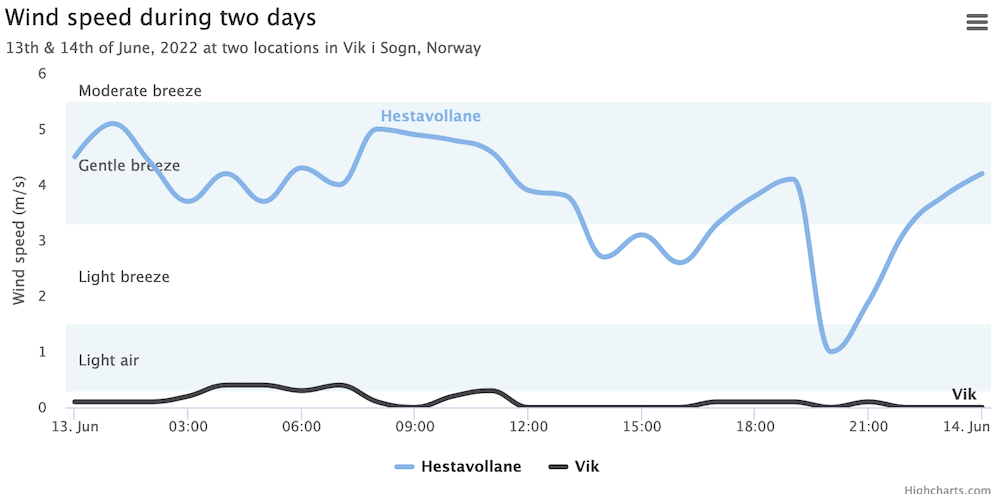
4. Высокие диаграммы
Highcharts — это универсальная и многофункциональная библиотека визуализации данных JavaScript, которая предоставляет вам ряд настраиваемых типов диаграмм. Это еще одно решение, если вы хотите создавать сложные визуализации и реализовывать множество параметров настройки.

Как и в других библиотеках, вы получите возможность масштабирования и панорамирования, а также реализацию детализации. Тем не менее, Highcharts — это премиальная библиотека с лицензией, которая начинается от 160 долларов в год. Тем не менее, он предоставляет отличную документацию, качественную поддержку и большое сообщество пользователей.
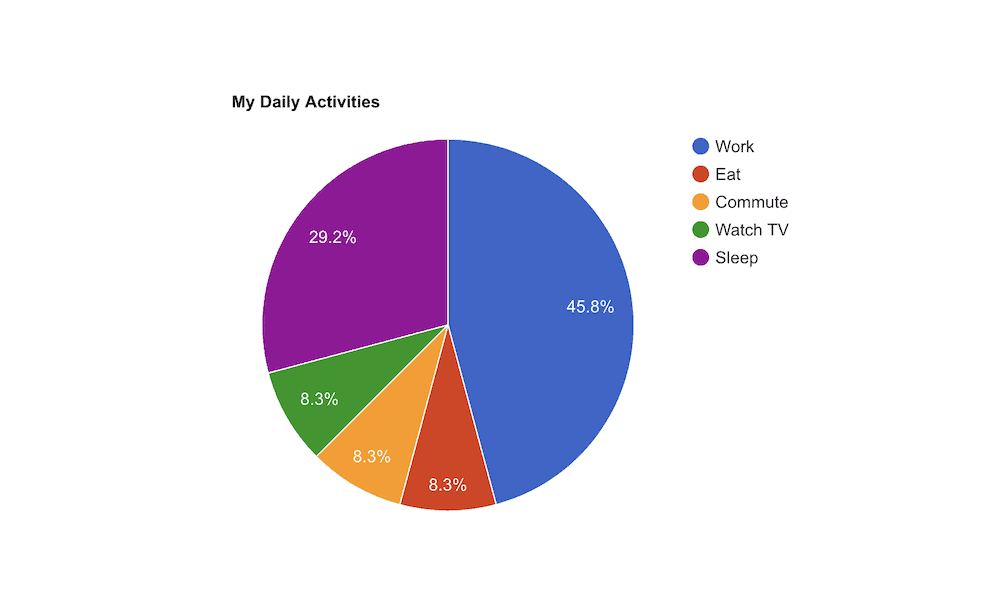
5. Карты Google
Ни один список лучших библиотек визуализации данных JavaScript не был бы полным без Google Charts. Это бесплатно и знакомо для использования благодаря интерфейсу для печенья.

Google Charts лучше всего работает, когда вы используете его для быстрого создания простых визуализаций, поскольку его простой API и интуитивно понятная документация богаты. Как и следовало ожидать, вы также получаете отличную интеграцию с другими продуктами Google, такими как Google Sheets и Google Analytics. Это даст вам возможность создавать глубокие и всесторонние идеи, а также гладкую презентацию.
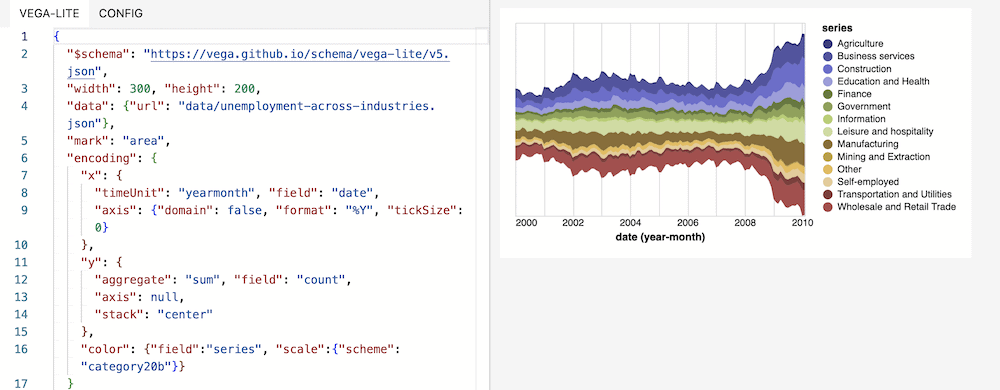
6. Вега-Лайт
Для самых сложных из лучших библиотек визуализации JavaScript Vega-Lite будет на вершине. Это сверхмощный инструмент, который дает вам инструменты для создания богатых и интерактивных визуализаций с использованием лаконичного и выразительного синтаксиса.

Vega-Lite также поддерживает преобразования данных, такие как фильтрация, сортировка и агрегирование, а также визуальные преобразования (например, суммирование). Нам также нравится, как вы можете использовать Vega-Lite в сочетании с D3.js, что дает вам возможность использовать возможности обеих библиотек.
7. amCharts
Далее, amCharts — это комплексная библиотека визуализации JavaScript, которая позволяет создавать диаграммы и графики, такие как тепловые карты, древовидные карты и диаграммы Ганта. На самом деле, с помощью amCharts вы можете делать гораздо больше, чем мы не можем здесь охватить.

Нам также нравится эффективность amCharts, поскольку он крошечный и быстро обрабатывает данные. Однако это еще один инструмент премиум-класса с несколько сложной моделью лицензирования. Цены начинаются от 180 долларов и быстро растут.

8. Чартист.js
Chartist.js — это легкая и отзывчивая библиотека, которая позволяет создавать простые и понятные диаграммы и графики. Это одна из лучших библиотек визуализации данных JavaScript по многим причинам, но нам нравится ее минималистичный, но смелый графический подход по умолчанию.

Библиотека предоставляет различные типы диаграмм, и это будет замечательно, если вам нужно создать простые визуализации, которые хорошо работают на мобильных устройствах. В целом Chartist.js — отличный инструмент для создания легковесных и отзывчивых визуализаций благодаря небольшому размеру и отличной производительности.
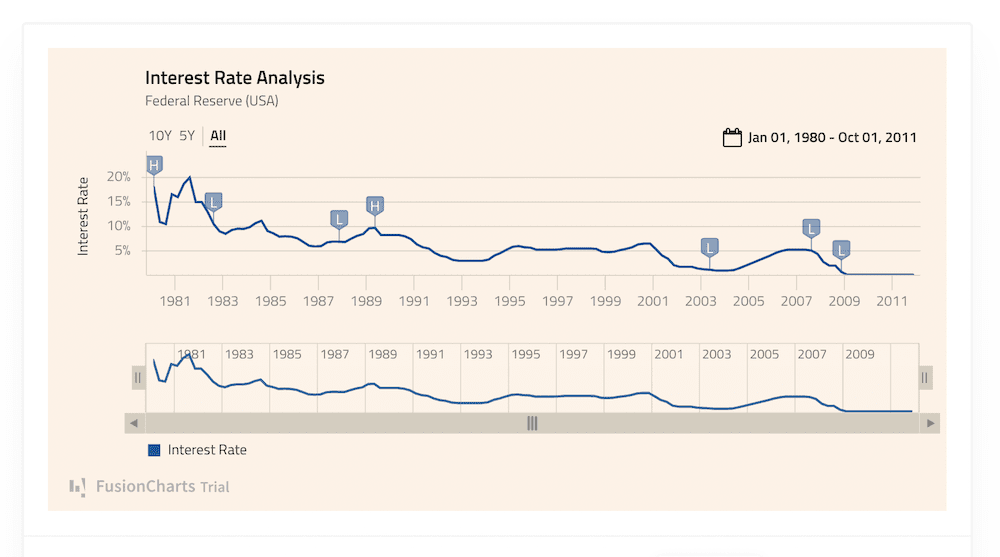
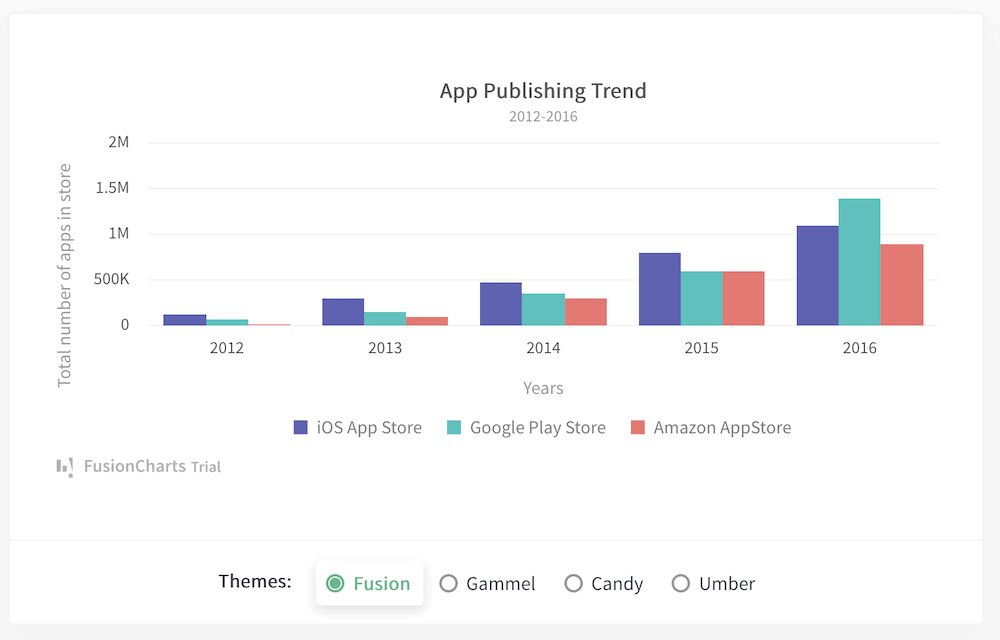
9. FusionCharts
Наша предпоследняя библиотека — FusionCharts. Это всеобъемлющая библиотека JavaScript, которая, среди прочего, предоставляет великолепные линейные, гистограммы и диаграммы с областями.

Фактически, вы получаете сотни интерактивных типов диаграмм и карт. С каждым из них вы могли бы отобразить теоретические миллионы точек данных. Таким образом, он отлично подходит для приложений и информационных панелей «больших данных».
Однако, чтобы использовать эту мощную функциональность, вам нужно будет заплатить. FusionCharts стоит от 439 долларов в год, и, несмотря на качество внутри, это может быть непомерно высоким.
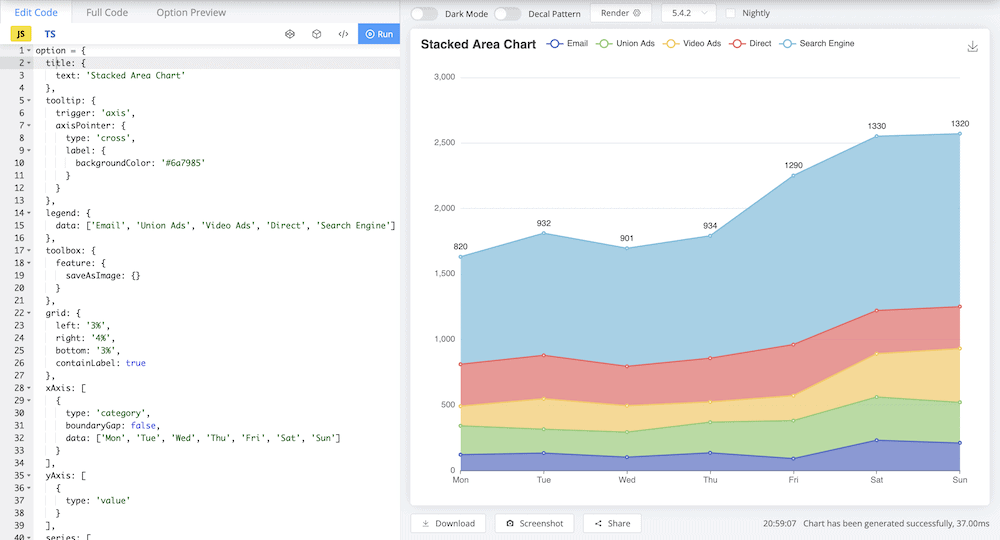
10. Электронные диаграммы Apache
Последней записью в нашем списке лучших библиотек визуализации данных JavaScript является Apache ECharts. Это мощное и гибкое приложение с множеством доступных типов диаграмм и карт.

Одной из его выдающихся особенностей является мощный API. Это позволяет создавать собственные визуализации на основе ваших наборов данных, а также включать анимацию и интерактивность для загрузки. Мы также считаем, что элегантный визуальный дизайн — один из лучших на рынке, особенно для решения с открытым исходным кодом.
Благодаря отличной документации и активному сообществу, мы считаем, что ECharts — отличный инструмент для экспертов и разработчиков по визуализации данных. Это удобный вариант для многих ситуаций, особенно когда вам нужно включить доступные визуализации.
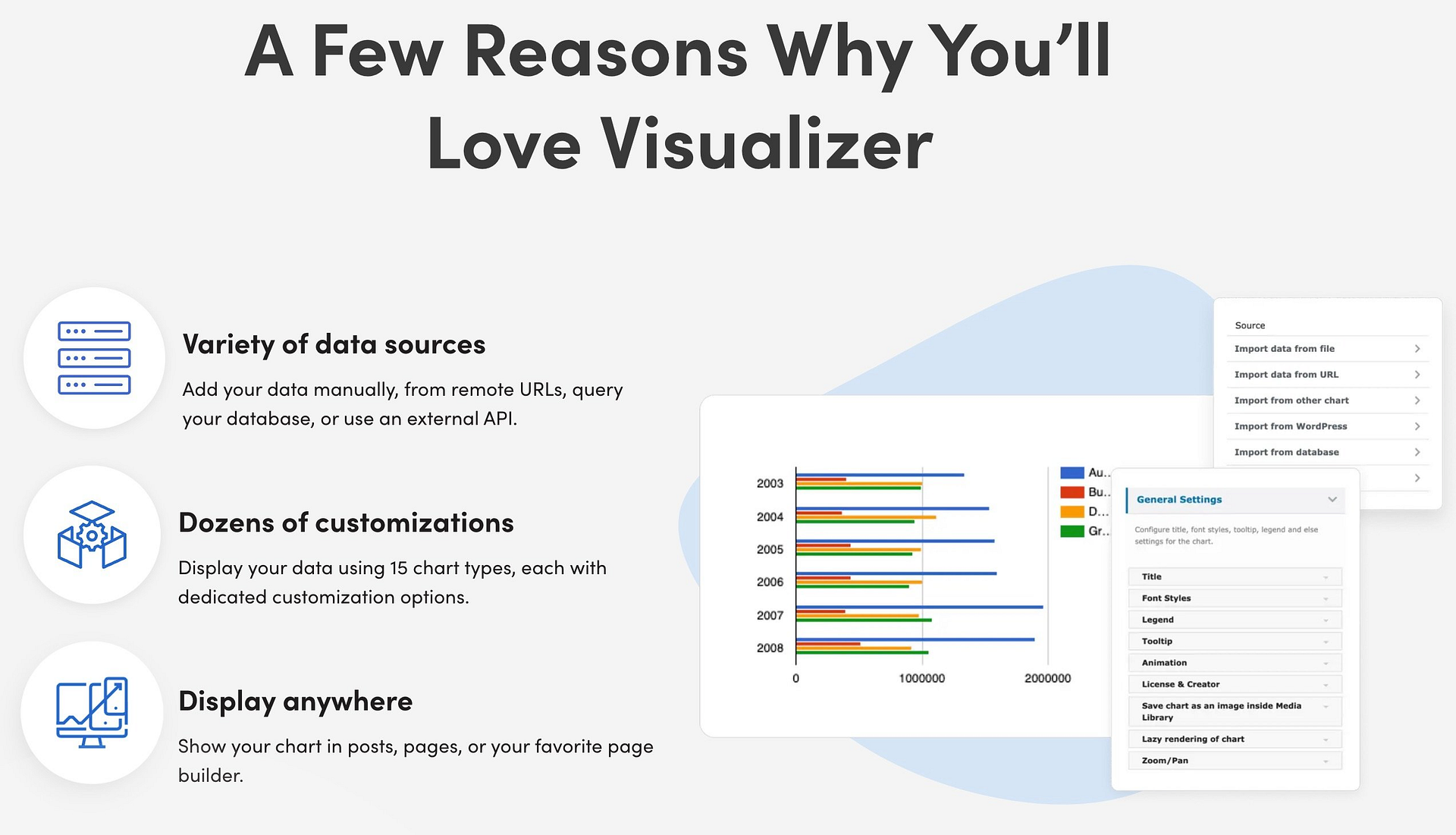
Как использовать библиотеки визуализации данных JavaScript с WordPress
Если вы хотите отображать ресурсы визуализации данных на своем веб-сайте WordPress, плагин Visualizer упрощает работу со многими из лучших библиотек визуализации данных JavaScript.
Вместо того, чтобы использовать свой собственный код, вы можете добавить свои данные в Visualizer, и пусть он сделает всю работу за вас.
С помощью подключаемого модуля Visualizer вы можете создавать более 15 типов интерактивных диаграмм, используя различные библиотеки визуализации данных по вашему выбору, включая Chart.js, GoogleCharts и DataTable.
Для предоставления данных для ваших диаграмм вы можете использовать различные источники, включая файлы CSV ( загрузить один или синхронизировать с размещенным файлом CSV ), базы данных, внешние API и многое другое.

Попробуйте лучшие библиотеки визуализации данных JavaScript
Факты не лгут, но те, кто имеет значение, могут их игнорировать, если эти факты не бросаются в глаза. Внешность учитывается, и данные, которые вы получаете из своей аналитики, должны выглядеть наилучшим образом. Это связано с тем, что визуальные данные могут обучать и убеждать власть имущих в том, что им необходимо действовать, чтобы делать то, что лучше для бизнеса.
Лучшие библиотеки визуализации данных JavaScript позволяют сделать это с минимальными усилиями. Тем не менее, вы, скорее всего, обратитесь к нескольким различным библиотекам для достижения своих целей. Например, Chartist.js идеально подходит для обмена графиками через мобильные устройства. Напротив, FusionCharts может обрабатывать миллионы точек данных и мгновенно отображать их. Все решения из этого списка пригодятся в разное время.
Если вы хотите отображать визуализации в WordPress, вы можете использовать плагин Visualizer, чтобы получить доступ к более простому способу работы с некоторыми из этих библиотек визуализации данных.
У вас есть вопрос о какой-либо из лучших библиотек визуализации данных JavaScript в этом списке? Спросите в разделе комментариев ниже!
