15+ лучших примеров страниц «Встреча с командой» для вашего сайта
Опубликовано: 2024-07-29Создание привлекательной и информативной страницы «Познакомьтесь с командой» сегодня важно для любого агентства или бизнес-организации. Эта страница — это не только список имен и фотографий ваших сотрудников, но и возможность продемонстрировать их навыки, истории и личности. С помощью этой страницы вы также можете привлечь потенциальных сотрудников, которые заинтересованы в присоединении к вашей компании.
Более того, если у вас есть хорошо продуманная страница команды, она может завоевать доверие, сделать ваш бренд более человечным и дать посетителям представление о культуре вашей организации. В этом сообщении блога мы поможем вам изучить некоторые из лучших примеров «страницы знакомства с командой», чтобы вы могли черпать вдохновение.
Перед этим мы рассмотрим несколько теоретических частей нашей сегодняшней темы.
Что такое страница знакомства с командой?
Страница знакомства с командой — это отдельная страница веб-сайта, предназначенная для представления участников, работающих в организации. Вы также можете отобразить краткую биографию людей, включая их контактную информацию, такую как адреса электронной почты и номера телефонов. Короче говоря, страницы знакомств включают в себя следующие элементы:
- Качественные фотографии
- Имена и должности участников
- Краткие биографии
- Личная информация
- Контактная информация
- Ссылки на персональные страницы (необязательно)
15+ лучших примеров страниц «Знакомство с командой»
К настоящему моменту у вас есть представление о том, что представляют собой страницы группы и из каких элементов состоят такие страницы. В этом разделе мы рассмотрим некоторые из лучших примеров страниц для встреч с командой, чтобы вы могли черпать вдохновение для своего дизайна.
1. мыДевс

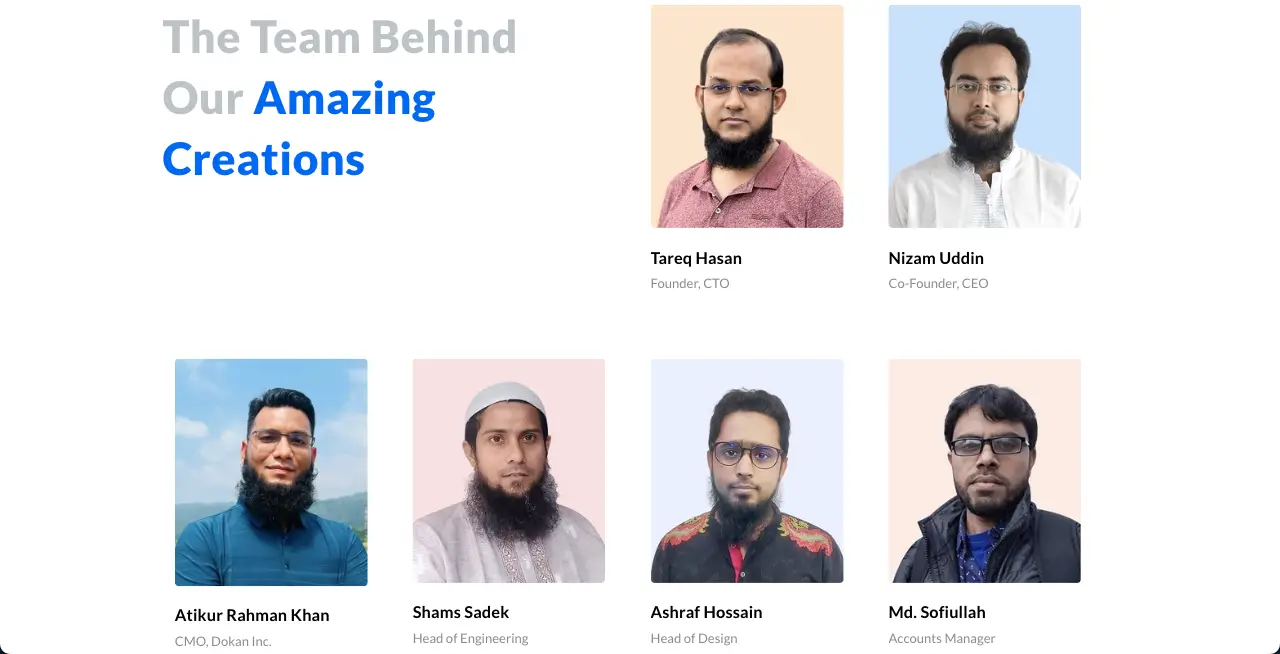
weDevs — компания-разработчик программного обеспечения, специализирующаяся на продуктах WordPress и SaaS. Они известны разработкой таких плагинов, как Dokan, WP Project Manager, WP ERP, Appsero и многих других. В компании работают от 90 до 100 работников разного происхождения. Он имеет минималистичный дизайн, в котором отображаются только изображения, имена и обозначения работников.
Логика страницы: на этой странице вы можете сразу увидеть всех сотрудников, работающих в компании. Если вы ищете чистый и минималистичный пример страницы знакомства с командой, это может стать для вас источником вдохновения.
2. Дешевые имена

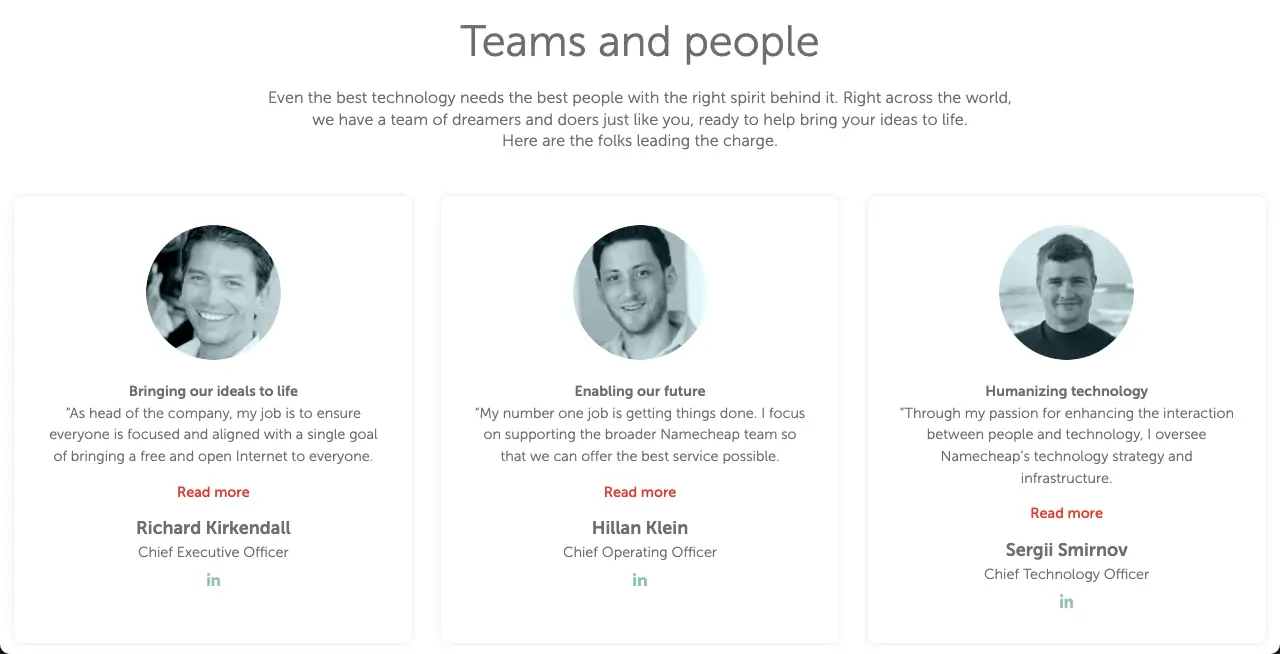
Кто не знает Namecheap? Вряд ли вы найдете человека, который никогда не слышал о Namecheap. В настоящее время это один из ведущих регистраторов доменов и хостинговых компаний в мире. Это частная компания с более чем 900 активными участниками. Поэтому сложно отобразить всех участников, работающих в этой компании. В результате Namecheap отображает только ключевых людей на странице их встреч с командой.
Логика страницы: если у вас работает много сотрудников, но вы хотите показать только работников высшего звена (генеральный директор, главный операционный директор, технический директор и т. д.), вы можете взять эту страницу в качестве примера.
3. Потрясающий мотив

Awesome Motive — еще одна известная компания по разработке программного обеспечения, специализирующаяся на WordPress. Его основателем является Сайед Балхи. OptinMonster, WPForms, SeedProd, All in One SEO и т. д. — одни из самых популярных плагинов.
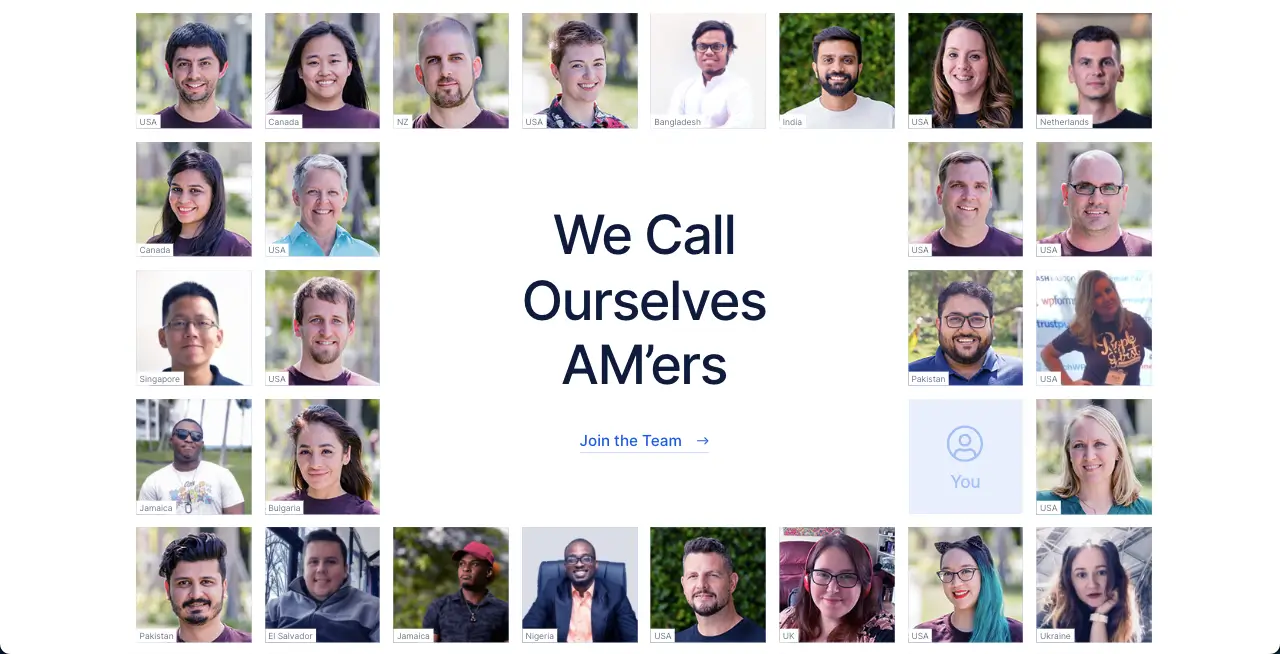
Помимо разработки плагинов, они также инвестируют в различные другие компании, производящие плагины, и приобретают множество плагинов. Таким образом, с годами они стали большими и гигантскими. В настоящее время в Awesome Motive работают более 330 сотрудников из более чем 50 стран.
В результате невозможно перечислить и отобразить подробную информацию о каждом работнике на странице их встречи с командой, поскольку это будет очень долго. Вот почему они опубликовали только фотографии некоторых своих сотрудников в виде сетки с указанием их местонахождения.
Логика страницы: благодаря этой стратегии они могут отображать большое количество работников в ограниченном пространстве, что невозможно при использовании традиционной страницы знакомства с командой.
4. Майкрософт

Microsoft — глобальная технологическая компания со штатом более 220 000 сотрудников по всему миру. Таким образом, вы можете легко понять, что невозможно разместить так много сотрудников на странице «Знакомство с командой».
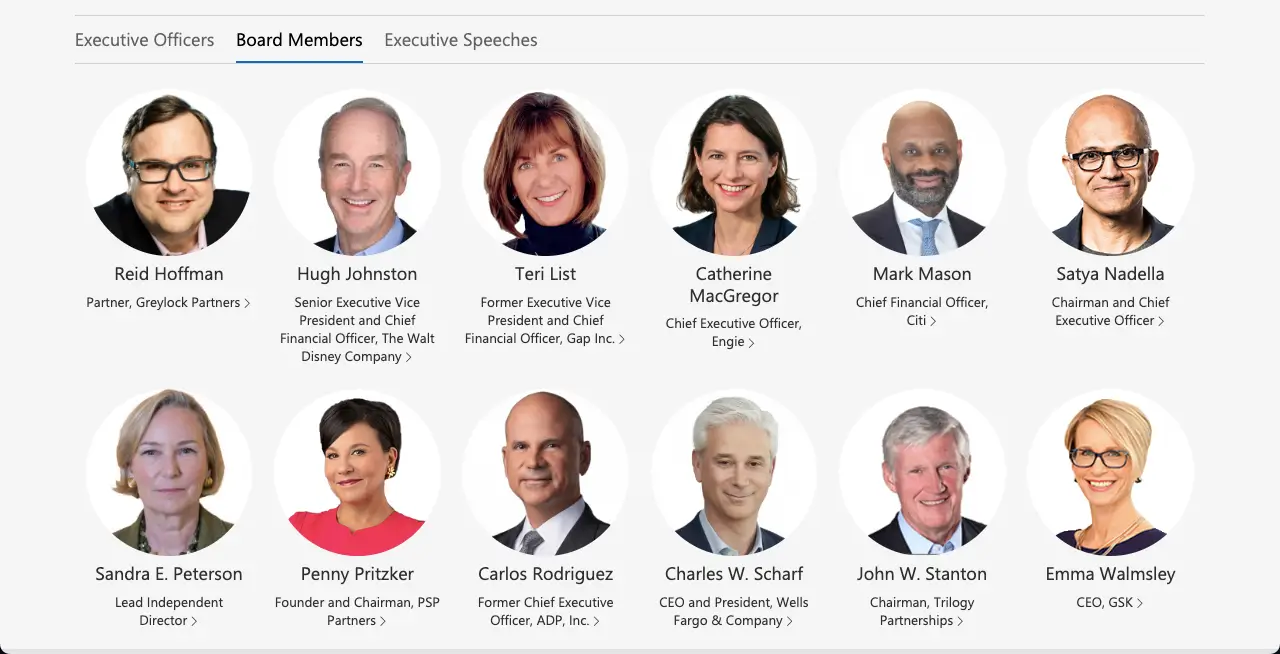
Что они сделали, так это разместили своих сотрудников, занимающих высшие руководящие и управленческие должности, на странице встречи с командой. Но количество этих сотрудников также довольно велико. Поэтому они создали несколько вкладок для их отображения в соответствии с их категорией обозначения.
Логика страницы: если вы хотите отобразить своих лучших сотрудников по их категориям назначения, этот пример страницы команды идеален.
5. Яблоко

Как и Microsoft, Apple — всемирно известная технологическая компания, предлагающая широкий спектр программного обеспечения и электротехнической продукции. В компании работает более 150 000 сотрудников в разных странах мира. Поэтому они не могут отобразить всех своих сотрудников на одной странице.
И здесь они следуют той же стратегии, что и предыдущая компания. Они отображают ключевых руководителей компании и совет директоров на странице встречи с командой, но не используют переключаемые вкладки.
Логика страницы: если вы хотите отобразить несколько важных сотрудников на простой странице встречи с командой без переключения вкладок, то эта страница идеальна.
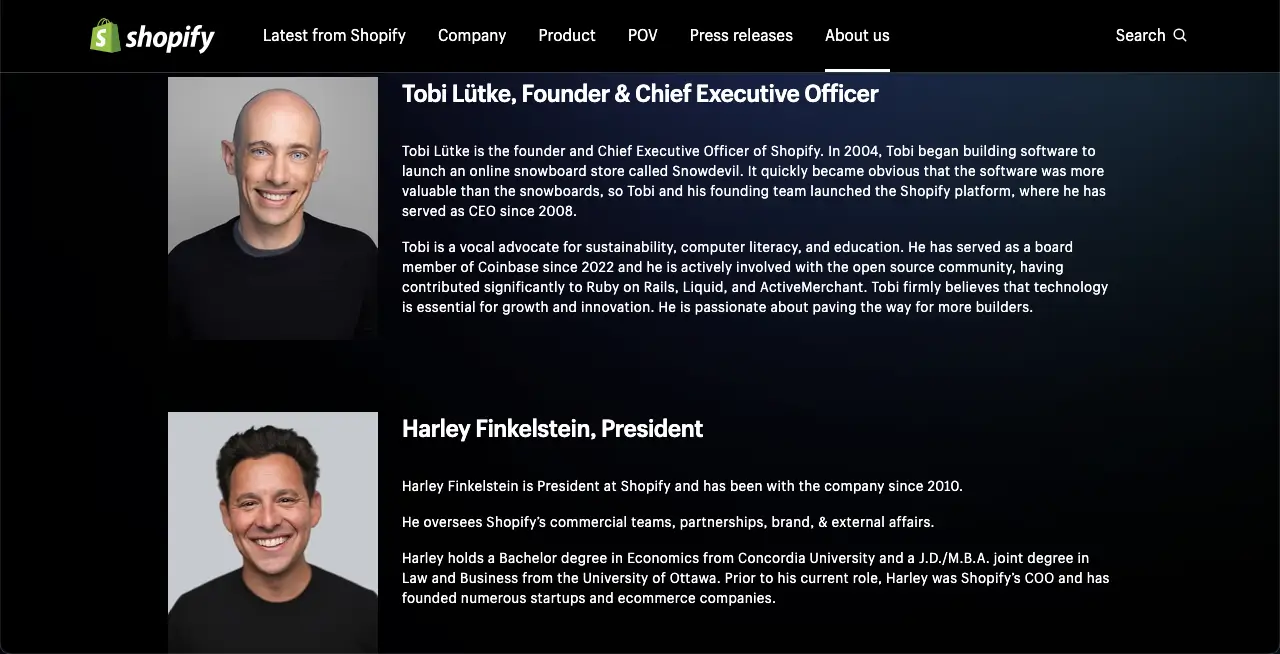
6. Делайте покупки

Shopify — это ведущая платформа электронной коммерции, которая позволяет вам с легкостью создавать магазины электронной коммерции и управлять ими. На данный момент у них более четырех миллионов магазинов электронной коммерции. Для управления этим большим бизнесом у них есть несколько тысяч сотрудников по всему миру.
Они активно работают в различных отделах: от технологий и разработок до маркетинга. На странице их встреч представлены самые важные люди организации с краткой биографией, которую обычно не видно на других сайтах.
Логика страницы: краткая биография членов команды может помочь вам использовать SEO-оптимизацию, если вы сможете создать текст, оптимизируя релевантные ключевые слова.
7. Автоматический
Automattic — это компания, которая стоит за развитием всей экосистемы WordPress. У него есть творческая страница знакомства с командой, за которой приятно смотреть. Как и у многих других, у них также есть огромное количество активных работников, но им удалось отобразить их всех на странице.
Как они это сделали! Веб-сайт использует Google Maps для отображения сотрудников в зависимости от их местоположения. Посетители могут увеличить масштаб, чтобы быстро просмотреть сотрудников по местоположению.
Логика страницы: если в вашей организации много сотрудников, и вы хотите отобразить их всех на странице знакомства с командой, вы можете использовать этот макет.
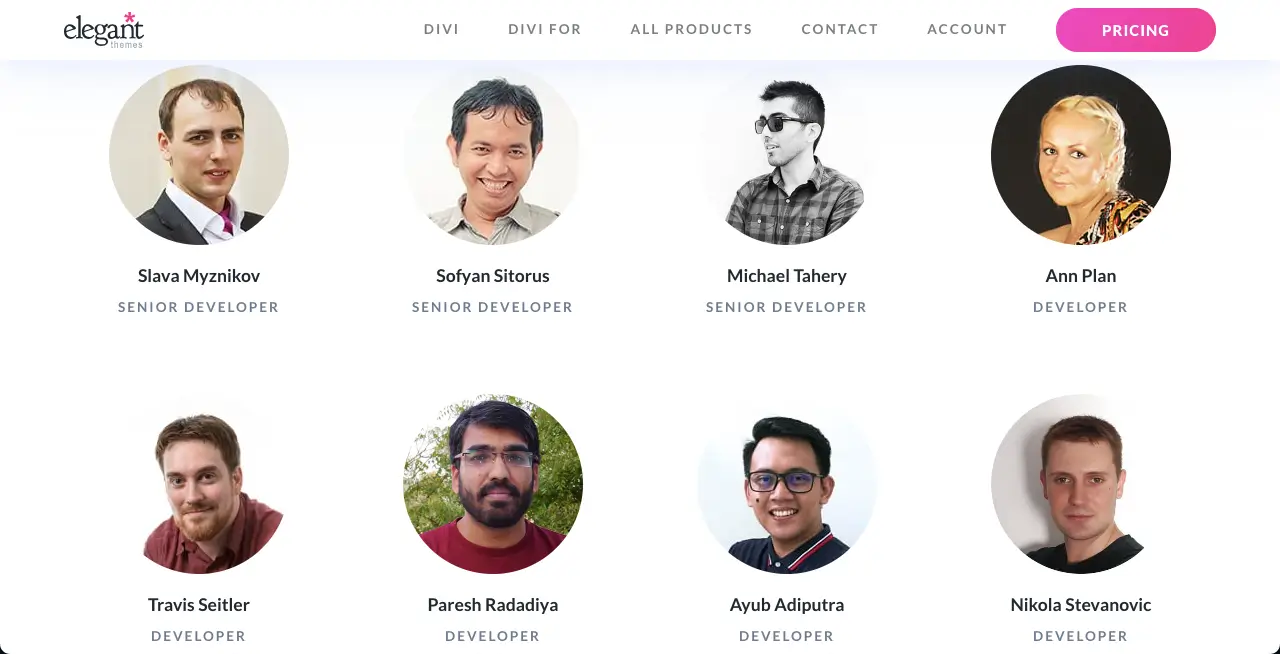
8. Элегантные темы

Elegant Themes — известный разработчик тем и плагинов WordPress. У них миллионы пользователей, которые сегодня активно используют их продукты. В настоящее время в их организации работает около 100 сотрудников.
Поскольку это число невелико, они перечисляют всех на странице встречи с командой. В этом случае они используют макет страницы, аналогичный weDevs. На этой странице они отображают только фотографии, имена и обозначения сотрудников, что является минималистичным подходом.
Логика страницы: это еще один минималистичный пример страницы встречи с командой после weDevs. Если вы не хотите применить комплексный и сложный дизайн, вы можете использовать этот макет страницы.
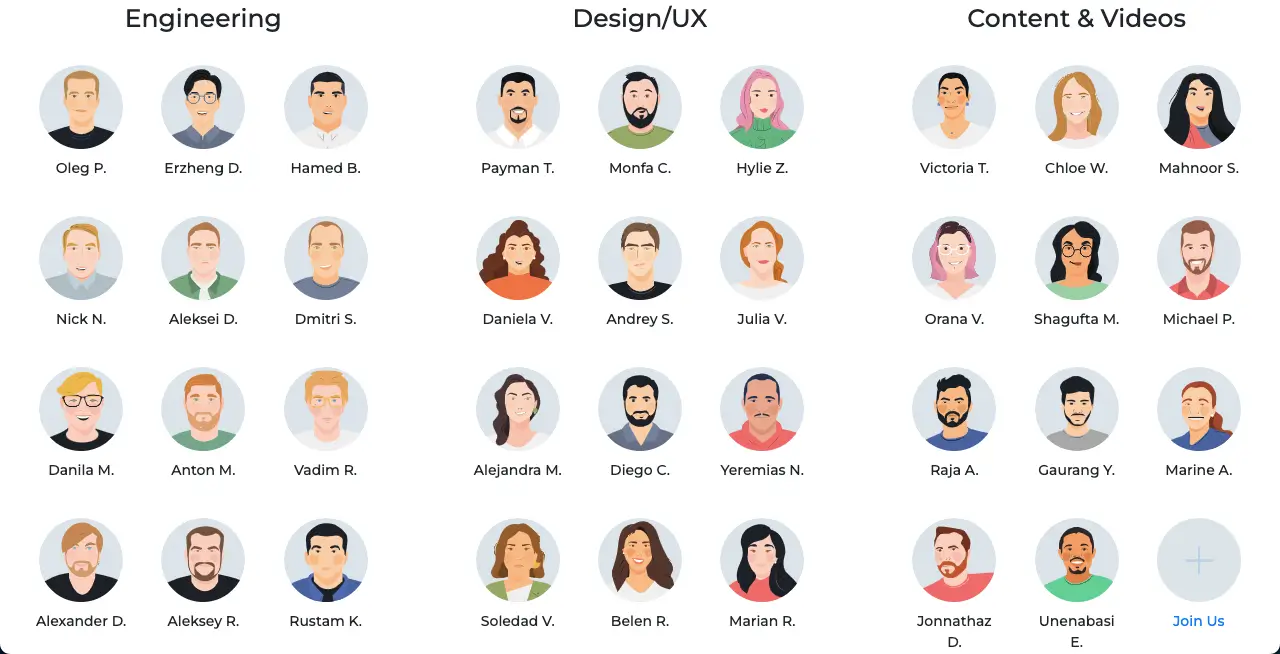
9. Висме

Visme — это облачный инструмент графического дизайна. С помощью Visme вы можете за короткое время создавать потрясающую инфографику, презентации, публикации в социальных сетях, резюме и многое другое. Самое главное, что вам даже не нужно быть экспертом, чтобы проектировать с помощью этого инструмента.
Здесь вы найдете множество готовых шаблонов, дизайн которых сможет выполнить даже новичок в короткие сроки. У Visme также есть страница творческой встречи с командой, на которой вместе представлены сотни ее сотрудников.
Логика страницы: Visme не показывает на странице реальных фотографий своих сотрудников. Вместо этого они просто ставят своим сотрудникам аватары с соответствующими именами. Наконец, внизу страницы на карте указаны места, где работают сотрудники.
10. ЦифраШелк
DigitaSilk — агентство цифрового маркетинга, которое создает цифровые решения для бизнеса. Они предлагают различные услуги, такие как веб-дизайн, разработка, SEO и стратегии онлайн-маркетинга. Они помогают вам планировать, создавать и проводить маркетинговые кампании, которые приводят к целевому трафику и увеличению конверсий.

У них есть подробная страница знакомства с командой, которую обычно не видно на традиционных веб-сайтах. На странице они не только перечисляют своих сотрудников, но и добавляют краткую биографию каждого. Наведя курсор на членов команды, вы увидите эффект наведения.
При нажатии на любого члена команды откроется его биография ниже в новом разделе. Второй щелчок снова скроет раздел.
Логика страницы: если у вас ограниченное количество сотрудников и вы хотите показать их данные, добавив расширяемый раздел, этот макет страницы группы может оказаться вам полезным.
10. Прорывной
Страница команды Disruptive более подробная, чем другие страницы, которые мы рассмотрели в обсуждении выше. На странице на вертикальной вкладке перечислены их сотрудники в соответствии с их должностями.
Затем имя каждого сотрудника было связано с соответствующей страницей биографии, где содержится подробная информация о нем. Пользователи могут посетить страницы биографии, просто щелкнув имена сотрудников на странице.
Логика страницы: если в вашей организации много сотрудников и у каждого из них есть страница автора/профиля/биографии, и вы хотите связать их со страницей знакомства с командой, вы можете позаимствовать идею на этой странице.
11. Денцу
Страница встречи с командой Dentsu очень похожа на два веб-сайта выше. На этом веб-сайте они также ведут страницу подробной биографии каждого сотрудника, которая связана с каждым сотрудником, представленным на странице знакомства с командой.
В результате посетители могут сначала получить общее представление обо всех сотрудниках с этой страницы, а затем посетить их страницу для получения подробной информации.
Логика страницы: если вы сможете оптимизировать страницы автора/профиля/биографии с помощью правильных ключевых слов, это определенно пойдет на пользу SEO вашего сайта. Вот почему они разработали свою страницу «Знакомство с командой» таким образом.
12. Огилви
Ogilvy — известное креативное агентство по рекламе, маркетингу и связям с общественностью. Они предлагают широкий спектр услуг, таких как брендинг, цифровой маркетинг, создание контента и медиапланирование, инновационными способами, чтобы сделать ваш бизнес уникальным.
Они также разработали уникальную страницу встречи с командой. Они отобразили всех членов своей команды в формате сетки с эффектом наведения. При наведении курсора на изображения отобразятся имена членов команды. При нажатии на изображения откроется новый раздел, содержащий подробную информацию о члене команды.
Логика страницы: вы можете подписаться на эту страницу, если хотите продемонстрировать информацию о членах вашей команды на странице встречи с командой без создания дополнительных страниц автора/профиля/биографии.
13. Процветайте в цифровом мире
Thrive Digital — агентство перформанс-маркетинга. Они помогают бизнесу расти с помощью рекламных стратегий, основанных на данных. Они предоставляют вам измеримые результаты посредством маркетинга в социальных сетях, SEO, оплаты за клик (PPC) и многого другого.
У них небольшая команда из нескольких человек, которую они представляют уникальным образом на странице знакомства с командой. Существует множество веб-страниц, на которых вы увидите функцию, называемую всплывающей подсказкой, которая отображает информацию при нажатии.
Используя почти идентичную функцию, они организовали макет страницы встречи с командой. Изображения членов команды разбросаны по странице в виде значков небольшого размера. После щелчка их информация отображается в виде слайд-шоу.
Логика страницы: если у вас много сотрудников, например, сотни или тысячи, вы можете использовать этот макет страницы, чтобы отобразить их на странице встречи с командой.
14. ВИКС
WIX — ведущая облачная платформа для разработки веб-сайтов. Он позволяет создавать веб-сайты с нуля, просто перетаскивая элементы. Вам не нужно ничего кодировать. Вот почему это отличная платформа для веб-разработки для пользователей, не использующих код.
Как и у многих, у них тысячи сотрудников по всему миру. Таким образом, вместо того, чтобы отображать всех на странице знакомства с командой, работники, занимающие ведущие позиции, перечислены и отображаются на их странице.
Интересной частью их страницы является то, что при наведении курсора автоматически появляется информация о членах команды. Поэтому нет необходимости расширять отдельный раздел.
Логика страницы: если вы хотите отображать информацию о членах вашей команды в ограниченном пространстве без добавления каких-либо дополнительных разделов или страниц, вам необходимо продумать макет этой страницы.
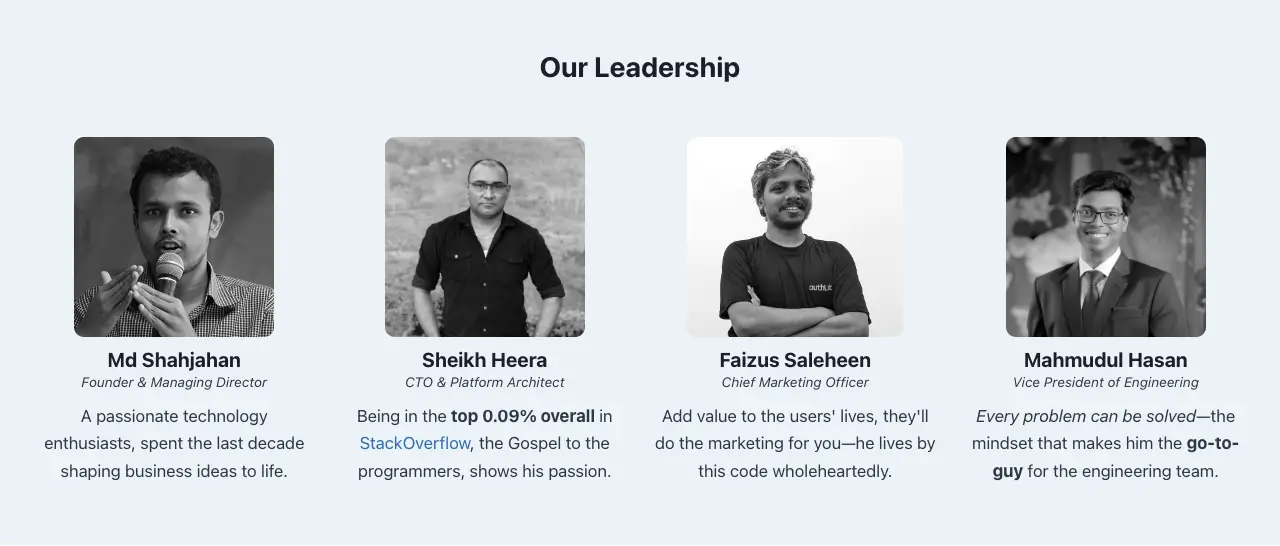
15. Аутлабаба

Authlab — гордый разработчик многих популярных плагинов WordPress, которыми пользуются миллионы людей по всему миру. Они поддерживают чистую и простую страницу встреч с командой. Но самое интересное, что мы увидели, это то, что вместо написания биографий членов команды они написали краткую копию своего опыта.
Вау, это потрясающе. Это помогает HR-специалистам из других компаний находить нужных кандидатов, зачитывая эти копии и предлагая им новые возможности для работы. Это повышает потенциал карьерного роста сотрудников.
Логика страницы: помимо перечисления имен членов команды и размышлений о том, как повысить их карьерный рост, вы можете черпать вдохновение из страницы знакомств Authlab.
Как создать страницу знакомства с командой в WordPress
Вам необходимо создать страницу встречи с командой, используя платформу или технологию, которую вы использовали для создания своего веб-сайта. На рынке, безусловно, нет недостатка в платформах и технологиях для создания веб-сайтов.
В этом разделе мы покажем вам, как создать эту страницу на веб-сайте WordPress. Итак, если ваш сайт работает на WordPress, следующее руководство для вас.
Шаг 01. Установите Elementor и HappyAddons.
Elementor — это плагин для создания страниц с возможностью перетаскивания для WordPress. С помощью этого плагина вы можете создавать простые и сложные веб-сайты. HappyAddons — это многофункциональное дополнение для плагина Elementor.
В то время как Elementor имеет более 100 виджетов и несколько полезных функций, HappyAddons имеет дополнительные 130 виджетов с более чем 20 интересными функциями. Если у вас есть оба этих плагина, вы можете творить чудеса на своем сайте.
Загрузите плагины и установите их на свой сайт, перейдя по ссылкам ниже:
- Элементор
- HappyДополнения
- HappyAddons Pro
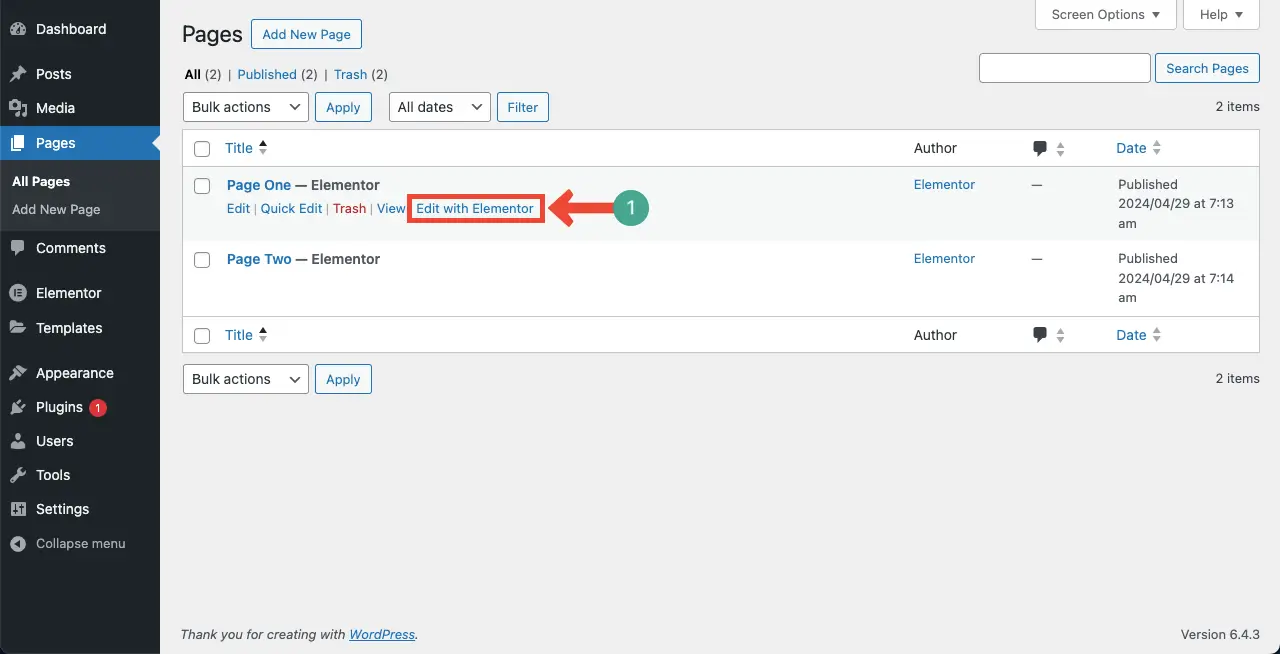
Шаг 02: откройте новую страницу с помощью Elementor
Откройте новую страницу с Elementor.

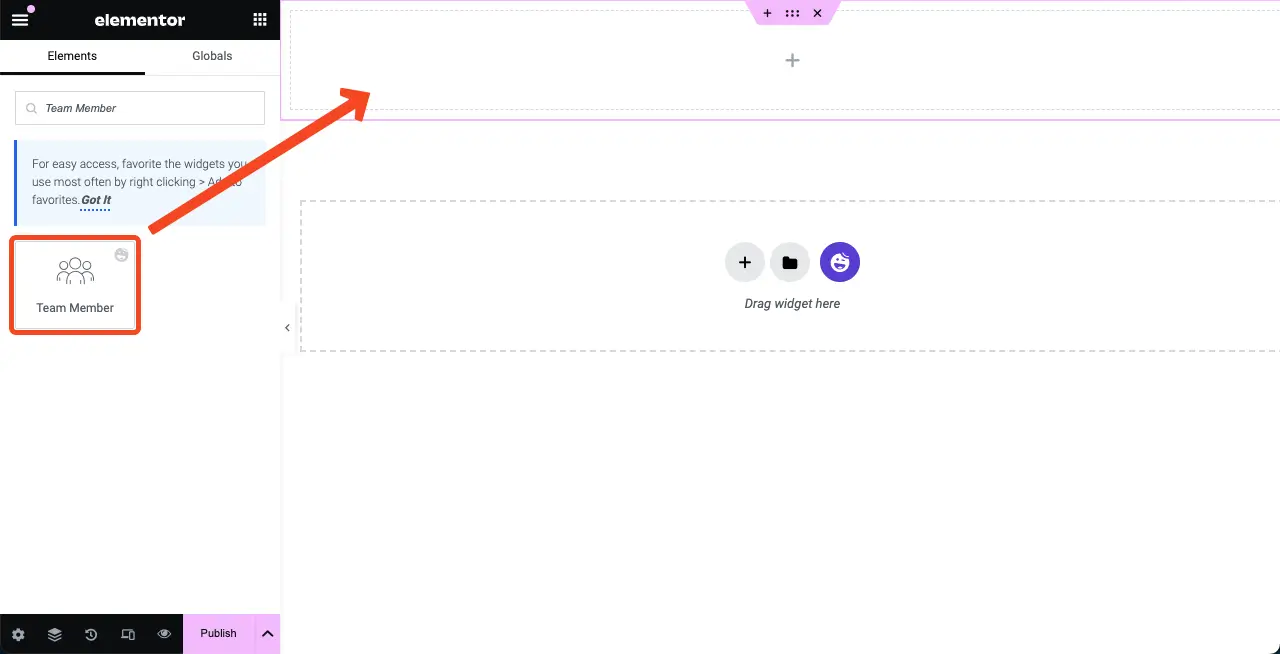
Шаг 03. Используйте виджет участника команды
Перетащите виджет «Член команды» на холст и настройте его.

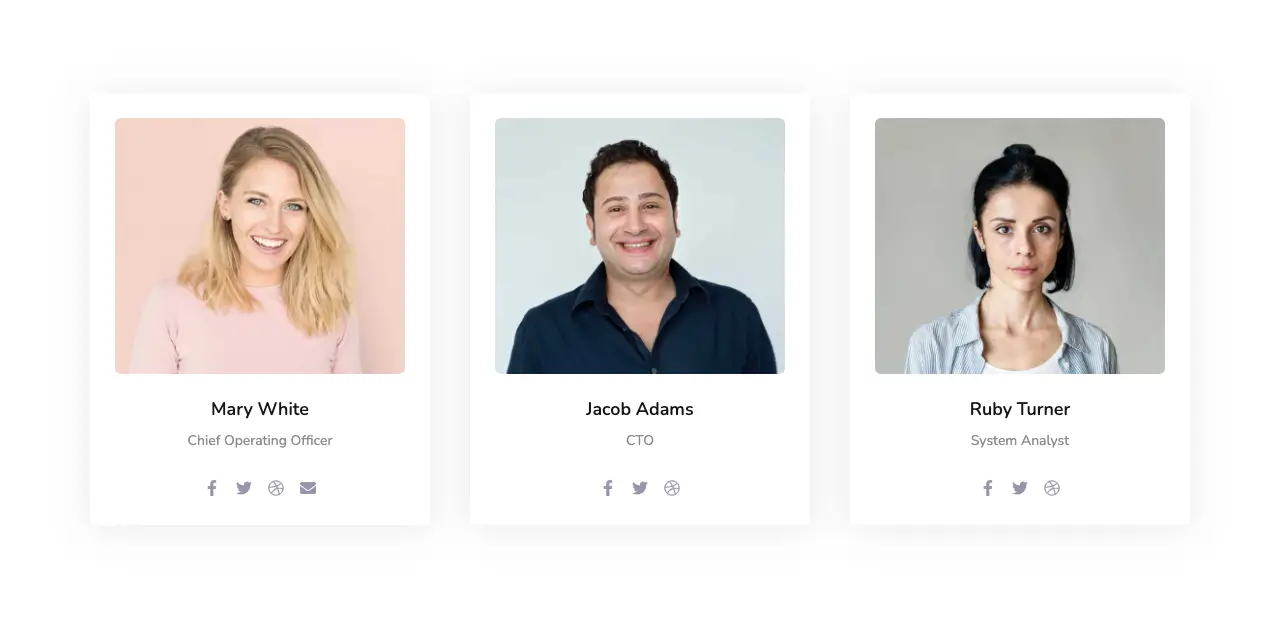
Член команды — это бесплатный виджет плагина HappyAddons. Используя его, вы можете создать чистую, простую и минималистическую страницу встречи с командой, как показано на изображении ниже, которая похожа на страницы weDevs, Namecheap, Microsoft и Authlab.

Чтобы подробно узнать, как использовать виджет, посетите документацию виджета «Член команды».
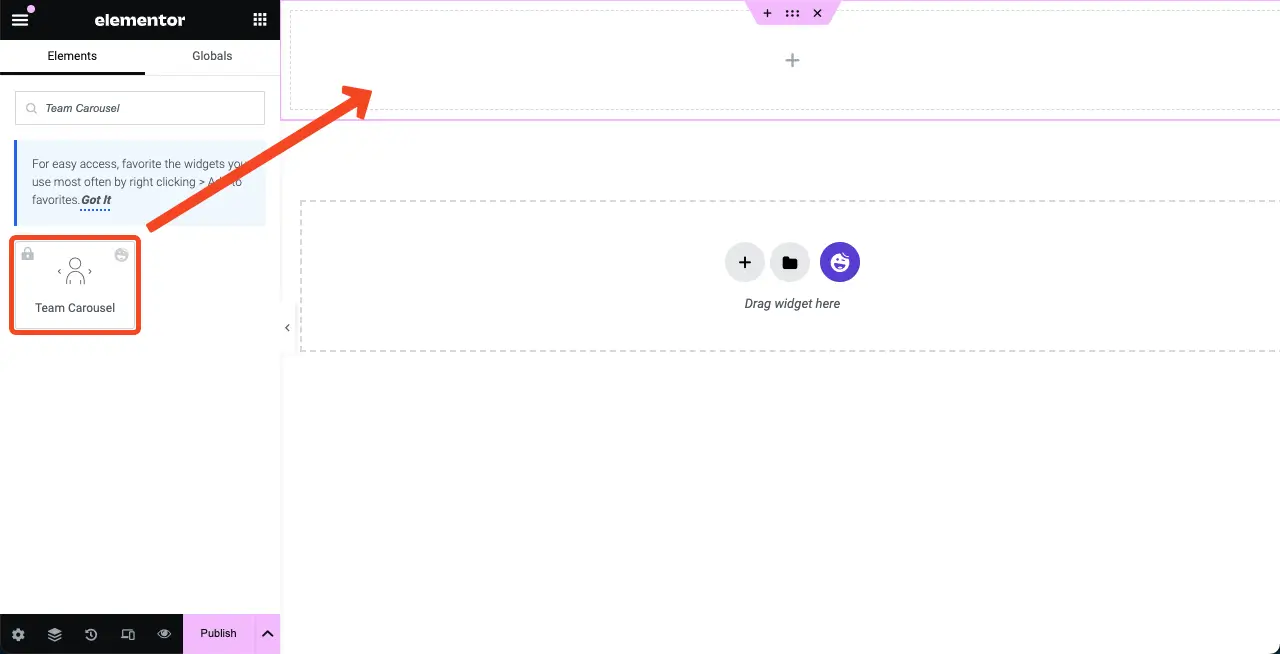
Шаг 04. Используйте виджет Team Carousel для создания сложной страницы
Используя виджет «Командная карусель», вы можете создавать сложные страницы встреч с командами. Перетащите его на холст Elementor и настройте его.

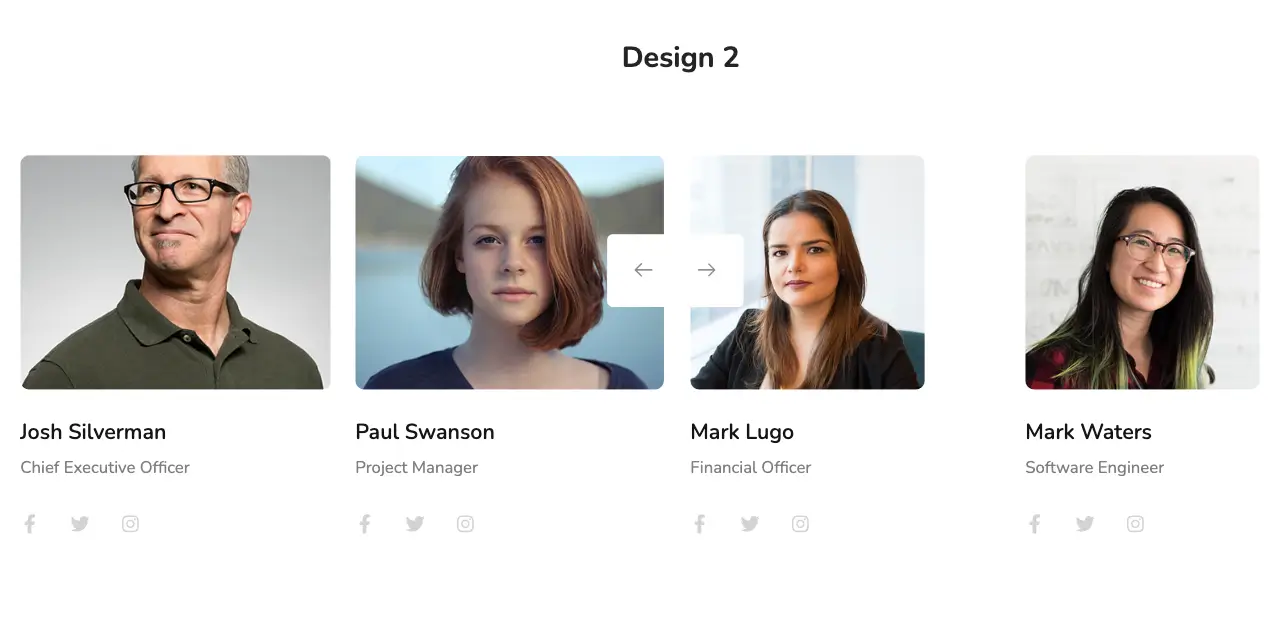
Team Carousel — это премиум-виджет плагина HappyAddons. Используя его, вы можете создать сложную страницу встречи с командой, как показано на изображении ниже, которая похожа на DigitaSilk, Disruptive и Dentsu.

Чтобы подробно узнать, как использовать виджет, посетите документацию по виджету Team Carousel.
Заключение
Объяснение того, как создать страницу встречи с командой, требует отдельной публикации в блоге, которую невозможно полностью охватить в этой текущей статье. Вот почему мы кратко представили руководство в конце этого поста.
Если вы хотите, чтобы мы написали подробное руководство о том, как оформить страницу «Встреча с командой» в виде новой специальной публикации в блоге, сообщите нам об этом через поле для комментариев. Мы рассмотрим возможность сделать это очень скоро.
Вы также можете предложить, какие примеры страниц команды вам понравились и вы хотите, чтобы мы объяснили, как их разработать.
