7 отличных примеров многошаговых форм, которые вдохновят вас
Опубликовано: 2024-03-29Могут ли ваши онлайн-формы улучшить UX? Эти примеры многошаговых форм дадут вам отличные идеи и лучшие практики. Проверь их!

Примерное время чтения: 7 минут.
Никто не любит заполнять длинные формы. Даже мы и мы в форме бизнеса.
Но почти каждому веб-сайту нужна форма, будь то подписка на рассылку новостей, оплата или обращение в службу поддержки клиентов.
Итак, как создатели сайтов, как мы можем сделать заполнение форм менее утомительным, сохраняя при этом сбор необходимой нам информации?
Ответ – многоэтапное проектирование форм!
Вместо того, чтобы засыпать людей всеми нашими вопросами одновременно, мы распределим их по нескольким страницам или шагам. Это значительно упрощает взаимодействие с пользователем, и мы по-прежнему незаметно заставляем пользователей заполнять столько же полей формы.
Теперь давайте подробнее рассмотрим семь фантастических примеров многошаговых форм со всего Интернета и поделимся своими выводами, чтобы вы могли пойти дальше и покорить показатели конверсии!
- Когда использовать многошаговые формы (а когда нет)
- Лучшие примеры многошаговых форм
- Ключи к хорошему многоэтапному проектированию форм
- Готовы создавать собственные многошаговые формы?
Когда использовать многошаговые формы (а когда нет)
Многошаговая форма подходит во многих ситуациях, в том числе:
- Заявки на работу
- Онлайн-тесты или экзамены
- Формы регистрации и зачисления
- Викторины и лид-магниты
- Мастера адаптации
- Запрос ценового предложения
И это только у нас в голове. Вы действительно можете использовать дизайн многостраничных форм для чего угодно.
Но стоит ли это делать?
То, что вы можете, не означает, что вы должны . Это высказывание справедливо практически для всего в жизни, и, оказывается, оно применимо и к построению формы!
Вероятно, вам не следует использовать многоэтапную форму, если ваша форма очень короткая и содержит всего несколько полей .

Было бы странно разделить базовую форму подписки на рассылку, в которой запрашиваются только имя, адрес электронной почты и номер телефона. Это добавляет ненужные клики. И чем больше кликов потребуется для заполнения формы, тем больше вероятность, что вы потеряете пользователей до того, как они нажмут «Отправить».
Но простые формы — не единственные, которые могут выиграть от размещения на одной странице. Некоторые более сложные формы тоже могут.
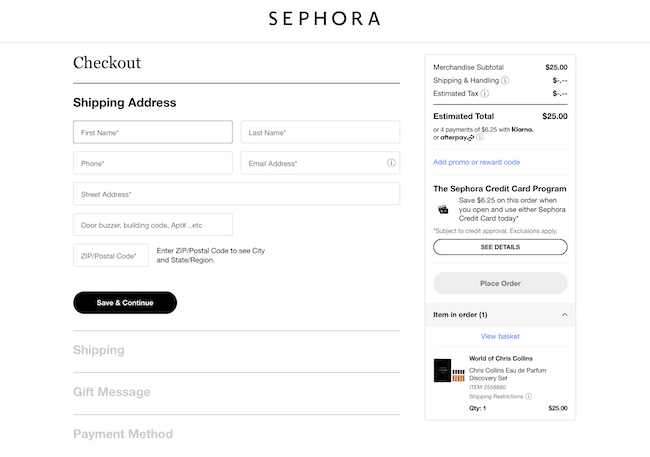
Например, Sephora имеет одношаговую форму на странице оформления заказа. ️ Учитывая, насколько огромна компания, они наверняка провели исследование и обнаружили, что их клиенты предпочитают, чтобы все было на одной странице.
Они использовали некоторые умные элементы UX-дизайна, чтобы сделать форму короче, ограничить отвлекающие факторы и уменьшить количество оставленных корзин.

Итак, ответ на вопрос, использовать ли многошаговую или одностраничную форму, сводится к сочетанию здравого смысла и надежных данных.
Вы знаете своих пользователей лучше, чем кто-либо другой. Не бойтесь копаться в статистике и анализировать результаты опросов, чтобы выяснить, что лучше всего подходит для них!
Лучшие примеры многошаговых форм
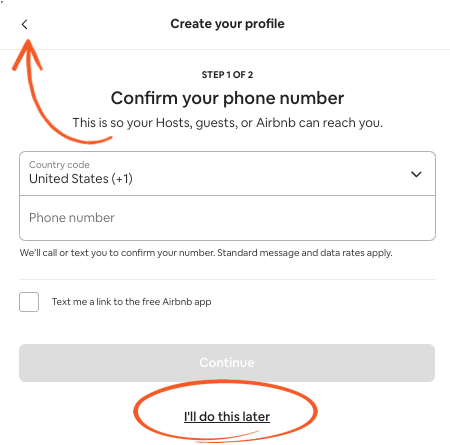
1. Airbnb — форма регистрации пользователя.

На Airbnb создать учетную запись и заполнить профиль может быть проще, чем выбрать следующее место для отпуска.
Форма максимально удобна для пользователя и имеет дизайн, который хорошо работает на любом устройстве. Но дело не только в дизайне. Копия также предлагает легкий подталкивание к продолжению выполнения шагов, одновременно давая вам знать, что вы можете пропустить любой шаг и вернуться к нему позже.
Эта маленькая строчка снимает большое напряжение с новичков.
Почему нам это нравится:
- Удобный для мобильных устройств, адаптивный многоэтапный дизайн формы
- Удобная навигация с кнопкой «Назад» и возможностью пропуска.
- Индикатор прогресса
- Умная и эффективная копия
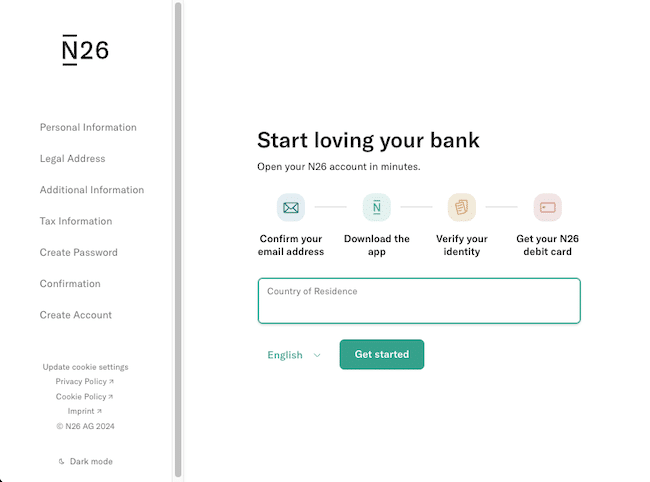
2. N26 - Создание банковского счета

N26 сохраняет свою форму, не ощущая холода. Разве не приятно, когда банк вкладывает немного времени и энергии в то, чтобы сделать своих клиентов счастливыми?
Эта адаптивная форма прекрасно выглядит независимо от того, используете ли вы телефон или компьютер, и легко поможет вам выполнить скучную, но важную задачу по открытию банковского счета.
В нем заранее расписаны все этапы, поэтому сюрпризов не возникает. А возможность переключения режимов просмотра — приятный штрих, улучшающий взаимодействие с пользователем.
Почему нам это нравится:
- Индикатор прогресса
- Очистить список шагов
- Удобная навигация
- Вариант светлого режима/темного режима
- Условная логика для вариантов в зависимости от страны проживания
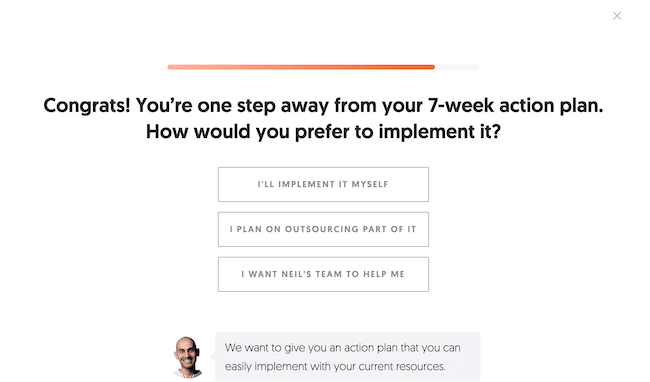
3. Ubersuggest — лид-магнит

Нил Патель, король SEO и цифрового маркетинга, выбил его из парка (как обычно) с помощью этой формы для привлечения потенциальных клиентов на целевой странице.
Макет этой многоэтапной формы викторины устраняет беспорядок, не заставляя вас чувствовать себя потерянным или одиноким. Нил будет сопровождать вас на протяжении всего пути, предлагая обнадеживающие объяснения и четкие причины каждого вопроса. Взамен его агентство получает массу квалифицированных потенциальных клиентов!
Почему нам это нравится:
- Чистый, минималистичный дизайн
- Индикаторы прогресса
- Очистить параметры формы
- Формат разговорной формы: по одному вопросу.
- Дружелюбное лицо и объяснения
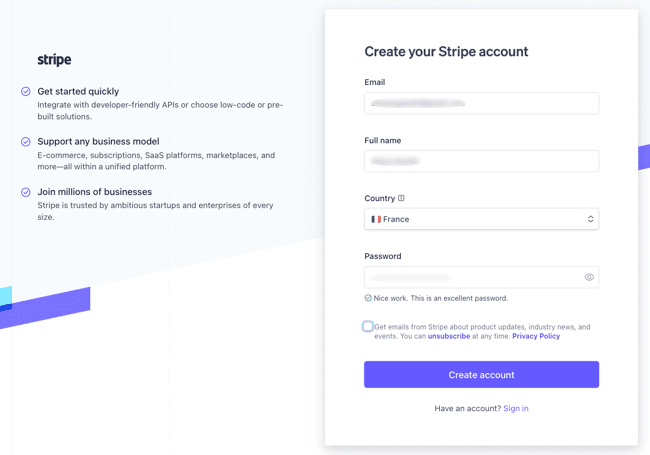
4. Stripe — регистрация учетной записи и подключение пользователей

Этот пример многошаговой формы от Stripe поможет вам настроить свою учетную запись без лишней суеты, в то же время предлагая необходимую уверенность и обратную связь.

С самого начала вы можете сказать, что находитесь в надежных руках, благодаря продуманной форме, четко указанной, для кого предназначена услуга, и хранящей всю важную финансовую информацию в безопасности.
Почему нам это нравится:
- Обратная связь на каждом этапе
- Напоминает пользователям о преимуществах сервиса
- Социальное доказательство
- Изящный, простой дизайн
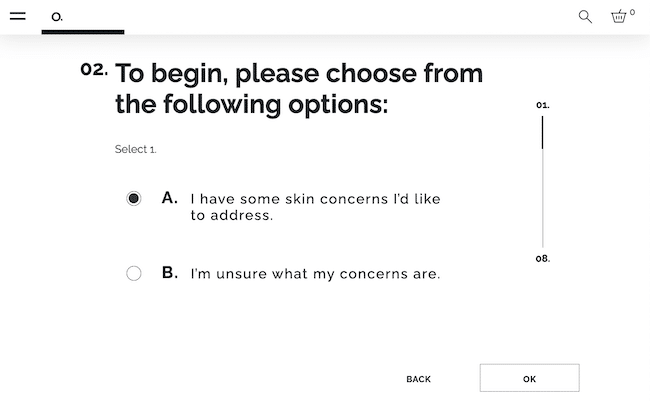
5. The Ordinary — Викторина по продуктам

Конструктор режима The Ordinary больше похож на беседу со специалистом по уходу за кожей или личным покупателем, чем на многоэтапную форму. Но это всё, форма!
Задавая закрытые вопросы и предоставляя им простые варианты, такие как ползунки, вы сможете заполнить форму в кратчайшие сроки и без особых усилий. А когда вы закончите, вы можете нажать кнопку, чтобы мгновенно добавить предложенные продукты в корзину.
Если бы все покупки были такими легкими и приятными!
Почему нам это нравится:
- Пришло время заполнить форму, указанную на первом шаге.
- Персональные рекомендации по продуктам
- Условная логика
- Разговорный формат
- Минималистский дизайн формы, соответствующий миссии бренда.
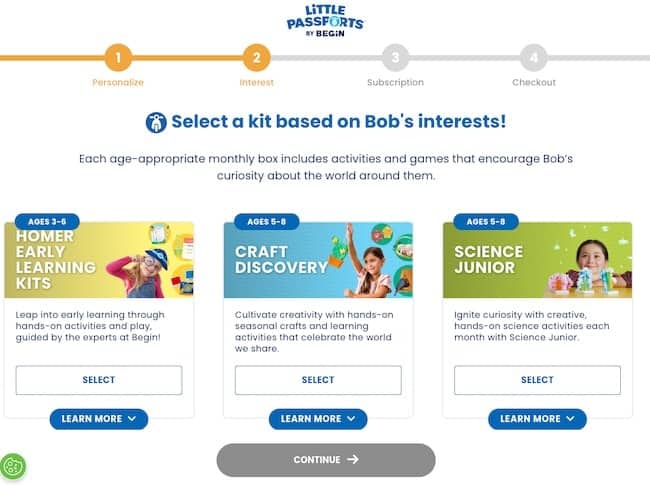
6. Маленькие паспорта: тест и оформление заказа.

Little Passports превращает заполнение форм в игривое приключение, в котором вы можете выбрать свой собственный. Их процесс оформления заказа состоит из нескольких этапов, которые привлекают вас, демонстрируя различные наборы, пробуждающие любопытство детей. Каждая часть формы разработана таким образом, чтобы сделать выбор ящика для подписки таким же увлекательным, как и его получение.
Почему нам это нравится:
- Персонализация
- Условная логика
- Индикатор прогресса
- Веселый и красочный дизайн
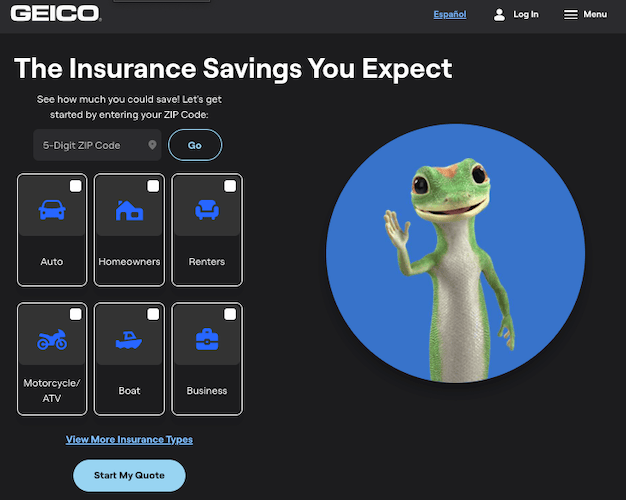
7. Geico — запрос котировок

Многоэтапная форма расчета страхового предложения Geico делает все понятным, дружелюбным и быстрым. Их дружелюбный маленький талисман геккона будет подбадривать вас, пока вы выбираете варианты. Внезапно вопросы страхования кажутся намного менее страшными!
Эта форма быстрая и полезная. И в конце вы получите мгновенное ценовое предложение, в то время как наш друг-рептилия собирает подходящих потенциальных клиентов, чтобы связаться с ними позже.
Почему нам это нравится:
- Большие переключатели с изображениями для удобства.
- Адаптивный дизайн
- Персонализированный продукт или услуга
- Варианты продукта перед запросом личной информации
Ключи к хорошему многоэтапному проектированию форм
Итак, чему мы можем научиться из этих примеров?
Если мы посмотрим, что у них общего, то станут понятны несколько лучших практик многоэтапного формирования UX:
- Индикаторы прогресса — индикатор выполнения, корневая линия, пронумерованные шаги, оценки времени и т. д.
- Понятная и понятная обратная связь по полям — обязательные поля, сообщения об ошибках, сообщения подтверждения.
- Персонализация — динамические поля и индивидуальные рекомендации
- Адаптивный дизайн : формы должны отлично выглядеть и быть простыми в использовании на экране любого размера.
- Ограничьте открытые вопросы — используйте раскрывающиеся списки, кнопки, ползунки и переключатели вместо текстовых полей.
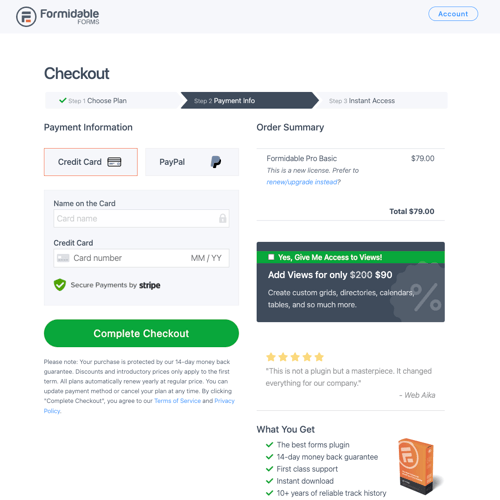
Мы постарались включить эти элементы и в формы на нашем сайте. Вот как получилась наша многостраничная форма оформления заказа. Что вы думаете? Не стесняйтесь попробовать это сами здесь.

Готовы создавать собственные многошаговые формы?
Теперь, когда вы полны знаний и вдохновения, пришло время действовать! Но как воплотить в жизнь эту потрясающую многоэтапную форму, которую вы задумали?
Конечно, вы выбираете наш плагин!
Возможно, мы немного предвзяты, но Formidable Forms действительно лучший многоэтапный конструктор форм для WordPress. Он позволяет добавлять и настраивать индикаторы выполнения, кнопки форм и более 30 типов полей форм.

С помощью Formidable Forms вы даже можете создавать диалоговые формы, тесты с рекомендациями по продуктам, калькуляторы и опросы. Да, вы получаете все это в одном плагине!
Итак, нажмите ниже, чтобы получить конструктор форм WordPress и начать создавать свои многоэтапные шедевры.
Начните работу с грозными формами!
Попробуйте Formidable Pro без риска с нашей 14-дневной гарантией возврата денег или начните с нашего бесплатного плагина для создания форм.
Чтобы получить больше удовольствия от онлайн-форм, подписывайтесь на нас в Facebook, Twitter и YouTube. До скорого!

 9 лучших плагинов WordPress для многошаговых форм
9 лучших плагинов WordPress для многошаговых форм Как создать многошаговую форму Ajax в WordPress
Как создать многошаговую форму Ajax в WordPress Как создать многошаговую форму с индикаторами выполнения
Как создать многошаговую форму с индикаторами выполнения