13 лучших примеров оформления страницы с ошибкой 404 в WordPress
Опубликовано: 2022-11-12Вы ищете лучшие примеры дизайна страницы с ошибкой 404?
Правильная страница 404 удержит посетителей на вашем сайте дольше и побудит их к конверсии. Создав привлекательную, полезную и развлекательную страницу 404, вы можете дать посетителям отличный опыт, даже если они увидят ошибку.
В этой статье мы поделимся некоторыми из лучших дизайнов страниц с ошибкой 404.

Почему вам нужно оптимизировать дизайн 404
Ошибка 404 возникает, когда сервер не может получить доступ к странице, которую кто-то пытается посетить. Вместо того, чтобы показывать им пустой экран, сервер вместо этого отображает страницу 404.
Большинство тем WordPress поставляются с базовым шаблоном 404, но эти дизайны обычно просты и просты.

Они также не будут отображать содержимое вашего веб-сайта, например популярные сообщения, которые посетитель может захотеть прочитать, или меню навигации вашего сайта.
Если вы покажете посетителям скучную, бесполезную страницу 404, они с большей вероятностью покинут ваш сайт WordPress, что увеличит показатель отказов и повредит поисковой оптимизации WordPress.
Имея это в виду, разумно создать пользовательскую страницу 404 с вашим собственным брендом и контентом. Вы также можете помочь посетителям найти то, что они ищут, добавив панели поиска, меню, ссылки и другой полезный контент.
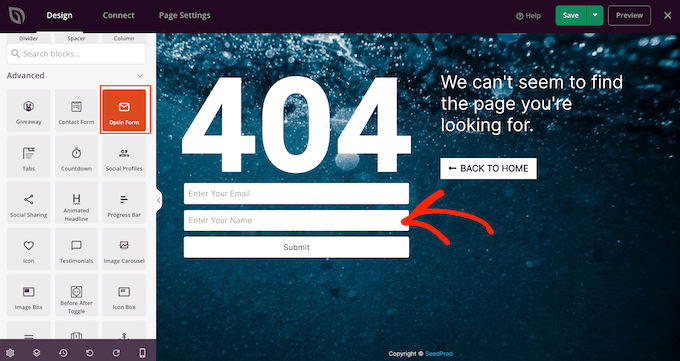
Самый простой способ создать собственный дизайн 404 — использовать плагин SeedProd. Это самый популярный конструктор целевых страниц с перетаскиванием, поэтому вы можете создать собственную страницу 404 без написания кода.
SeedProd также имеет множество профессионально разработанных шаблонов 404, которые помогут вам быстро создать красивую страницу ошибки.
После того, как вы установили SeedProd, рекомендуется обратиться к своим конкурентам за вдохновением. Имея это в виду, мы собрали для вас лучшие дизайны страниц с ошибкой 404.
1. ДФЮ
Многие веб-сайты используют таймеры обратного отсчета, чтобы создать ощущение срочности и получить больше конверсий с помощью FOMO. Тем не менее, DFY принял необычное решение добавить таймер обратного отсчета на свою страницу 404.

Этот таймер отсчитывает секунды до тех пор, пока посетитель не будет автоматически перенаправлен на домашнюю страницу. Устанавливая ограничение по времени, DFY сразу же делает свою страницу 404 более привлекательной и подталкивает посетителей к принятию решения до того, как истечет время. Это также необычный выбор дизайна, поэтому он гарантированно привлечет внимание посетителя.
Обмен сообщениями на странице 404 усиливает ощущение срочности, делая дизайн страницы очень драматичным и убедительным.
Для получения дополнительной информации об использовании ограничений по времени на вашем сайте, пожалуйста, ознакомьтесь с нашим руководством по добавлению виджета таймера в WordPress.
2. Оптинмонстр
OptinMonster — один из лучших плагинов для захвата электронной почты для WordPress, которым пользуются более 1,2 миллиона веб-сайтов. В нем есть все необходимое, чтобы превратить посетителей в подписчиков и клиентов.
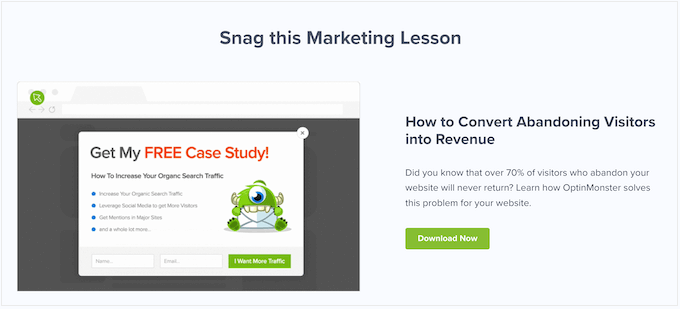
Неудивительно, что OptinMonster использует свою страницу 404 в качестве инструмента лидогенерации с привлекательной анимацией и четким призывом к действию.

Более того, их подача связана с ситуацией посетителя.
Когда кто-то попадает на страницу 404, есть большая вероятность, что он сдастся и покинет ваш сайт, поскольку не может найти то, что ищет.
Презентация OptinMonster играет роль в этом, задавая вопрос: «Знаете ли вы, что более 70% посетителей, которые покидают ваш сайт, никогда не вернутся?»
Поскольку посетитель уже думает о том, чтобы покинуть веб-сайт, он, скорее всего, будет действовать в соответствии с этой статистикой. Затем призыв к действию предлагает посетителям бесплатную электронную книгу, которая обещает конвертировать ушедших посетителей сайта в подписчиков.
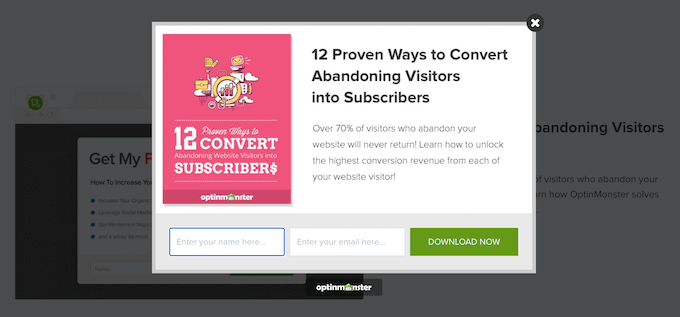
При нажатии на кнопку «Загрузить сейчас» открывается всплывающее окно, в котором человек может ввести свой адрес электронной почты и получить бесплатную загрузку.

Как мы видим, OptinMonster использует ошибку 404 в своих интересах, создавая презентацию, которая кажется очень актуальной и своевременной.
Если вы хотите использовать свою собственную страницу 404 для лидогенерации, вы можете собирать адреса электронной почты с помощью блоков SeedProd Giveaway, Contact Form и Optin Form.

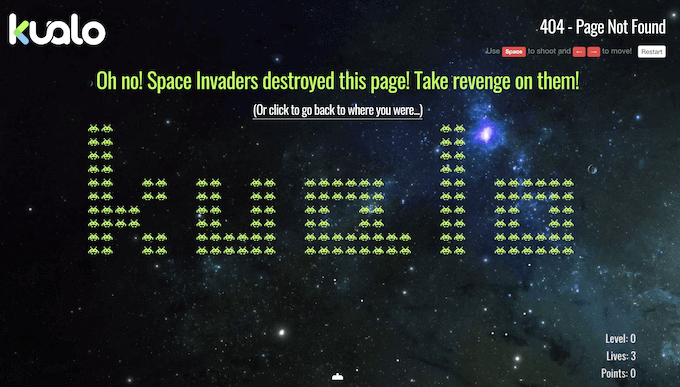
3. Куало
Многие веб-сайты используют геймификацию, чтобы повысить лояльность клиентов и заставить людей вернуться на их сайт.
Kualo сделали еще один шаг вперед и геймифицировали свою страницу 404.

Вместо того, чтобы помочь посетителям вернуться на основной веб-сайт Kualo, страница 404 бросает им вызов в игре космических захватчиков.
Это превращает разочаровывающее сообщение об ошибке в забавный сюрприз.
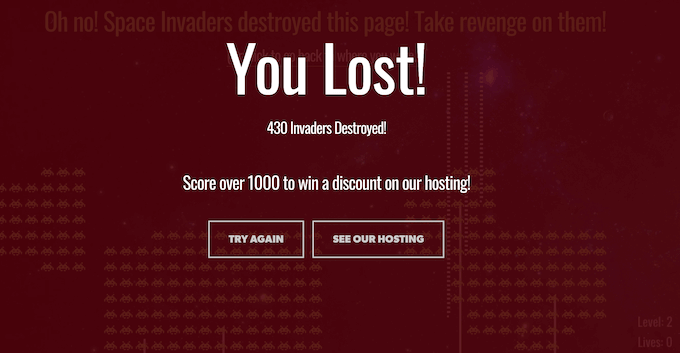
Еще лучше, когда у вас заканчиваются жизни, Куало дает вам стимул продолжать играть.

Всплывающее окно предлагает игрокам скидку на хостинг, если им удастся набрать более 1000 баллов. Это прекрасный пример страницы 404, которая удерживает посетителей на вашем сайте дольше и повышает ценность пользовательского опыта.
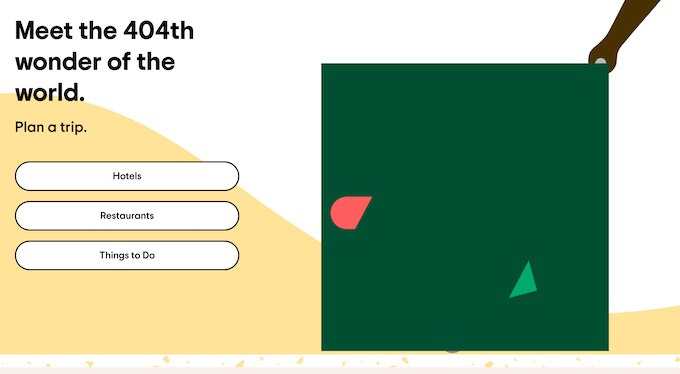
4. Трипадвизор
Страница 404 на TripAdvisor интересна и функциональна, и начинается с шутки, характерной для индустрии туризма.
Когда кто-то попадает на вашу страницу 404, он может быть разочарован своим опытом. Юмор может быть отличным способом повторно привлечь этих людей.

Более того, шутки всегда связаны с брендом TripAdvisor.
Брендинг — одно из основных преимуществ замены стандартной страницы WordPress 404 на индивидуальный дизайн, и страница TripAdvisor показывает, что брендинг — это не только пользовательские логотипы и изображения. Слова на странице 404 так же важны, как и графика.
Страница 404 также освещает все основные области веб-сайта TripAdvisor, что помогает посетителям найти то, что они ищут.
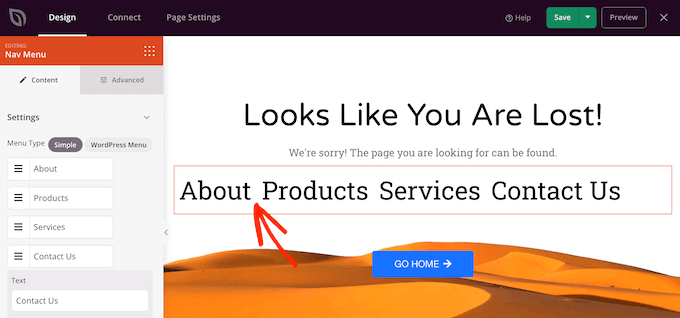
Поскольку навигация очень важна, мы рекомендуем взглянуть на блок меню SeedProd Nav, так как он позволяет создавать все виды меню непосредственно в редакторе страниц.

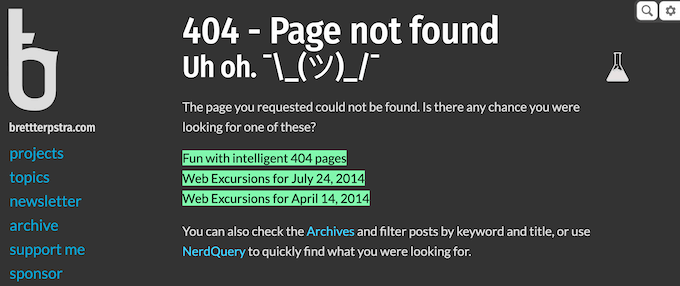
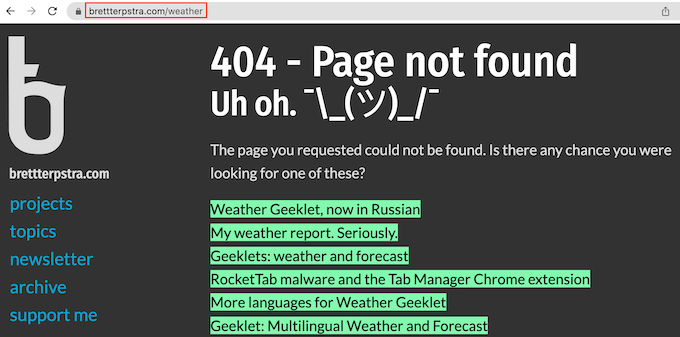
5. Бретт Терпстра
На первый взгляд страница 404 Бретта Терпстры может показаться простой, но реальная сила заключается в ее списке рекомендуемых сообщений.
На странице 404 Бретта Терпстры показан список сообщений, содержащих ключевые слова, связанные со ссылкой, по которой посетитель пытался получить доступ, когда получил ошибку 404.

Это простой трюк, который значительно улучшает впечатления посетителей.
Персонализированный контент может сделать ваш сайт более полезным, интересным и привлекательным, поэтому имеет смысл распространить его на страницу 404.

Чтобы узнать больше о целевом контенте, ознакомьтесь с нашим руководством о том, как показывать персонализированный контент разным пользователям в WordPress.
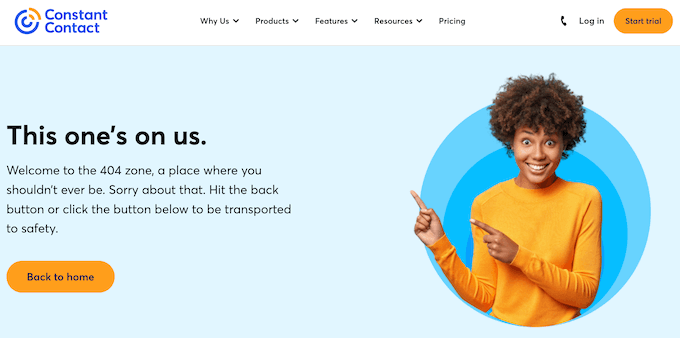
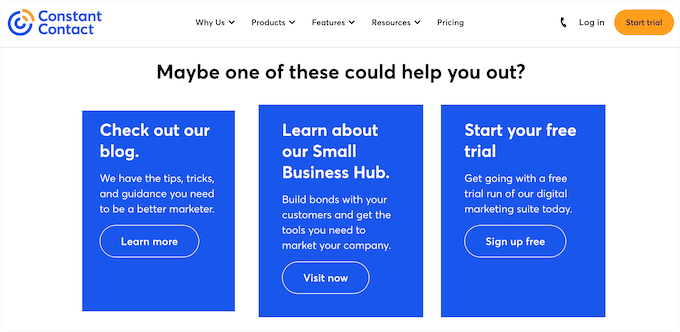
6. Постоянный контакт
Постоянный контакт — еще одна страница 404, которая использует юмор, чтобы завоевать расположение разочарованных посетителей. Поставщик услуг электронной почты использует неформальный язык для обращения к своей целевой аудитории, а также предоставляет посетителям легкий путь обратно на домашнюю страницу.

Если вы прокрутите страницу вниз, то найдете ссылки на некоторые другие важные разделы веб-сайта Constant Contact.
Однако, что нам действительно нравится, так это короткая анимация наведения, которая воспроизводится каждый раз, когда вы наводите мышь на один из синих блоков.

Анимация может сделать страницу более привлекательной, а несколько анимаций при наведении создают элемент повествования, когда посетитель перемещается по странице 404.

Есть несколько различных способов анимировать страницу 404, в том числе выделение и вращение текста с помощью блока анимированных заголовков SeedProd. Для получения дополнительной информации ознакомьтесь с нашим руководством по добавлению CSS-анимации в WordPress.
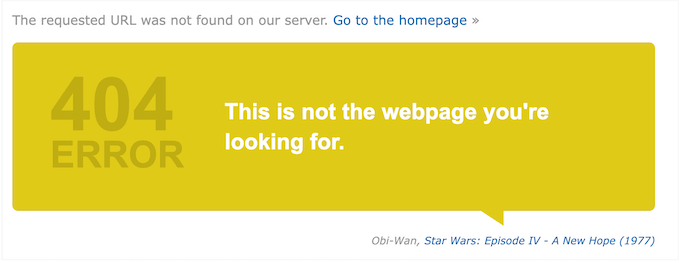
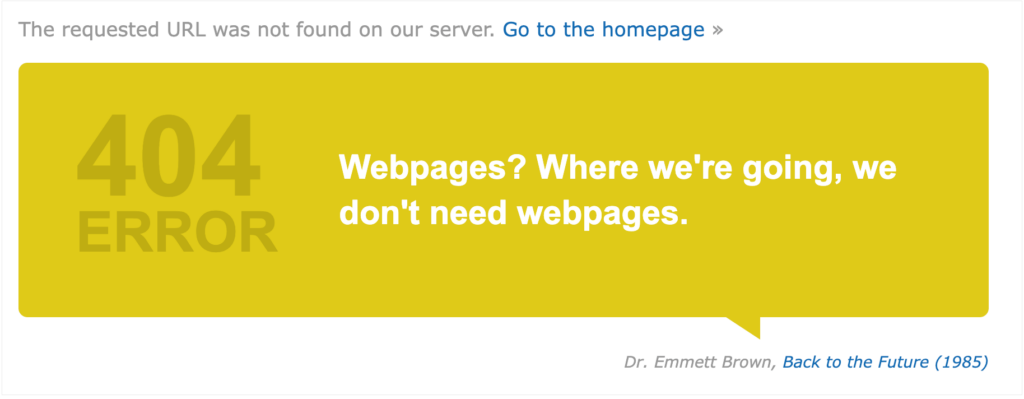
7. ИМДБ
Большинство людей увидят вашу страницу 404, когда будут искать что-то совершенно другое. Поскольку ошибка 404 является неожиданной, важно убедить посетителей в том, что они все еще находятся на вашем сайте, сохраняя знакомство с брендом.
IMDB делает это очень тонко и беззаботно, показывая известную цитату из фильма или телешоу.

Они также включают ссылку, чтобы узнать больше о телешоу или фильме, который они цитируют.
Таким образом, страница 404 на IMDB укрепляет их бренд, а также дает посетителям интересный способ изучить их контент.

Отображение случайных цитат на странице 404 может быть забавным и увлекательным. Тем не менее, по-прежнему рекомендуется размещать ссылки на самый важный контент вашего сайта на тот случай, если посетителя не заинтересует ссылка, которую вы выбрали наугад.
IMDB показывает, что это не должно быть сложным, включая ссылку на их домашнюю страницу.
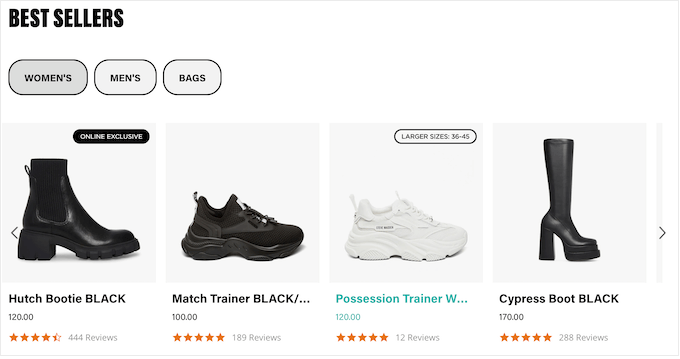
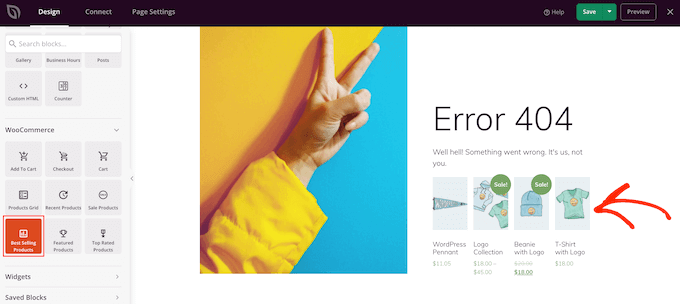
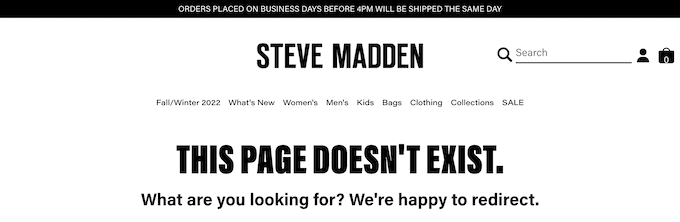
8. Стив Мэдден
Стив Мэдден пытается превратить сообщение об ошибке в продажи, показывая свои самые продаваемые продукты на странице 404.

Более того, они добавили фильтры, чтобы клиенты могли просматривать различные продукты прямо со страницы 404.
Если вы управляете интернет-магазином, вы можете легко отображать свои самые популярные продукты, товары со скидкой, свои новейшие продукты и многое другое. Просто добавьте блок «Самые продаваемые продукты» на свою страницу 404, и SeedProd найдет эти продукты, а затем автоматически добавит их на вашу страницу 404.

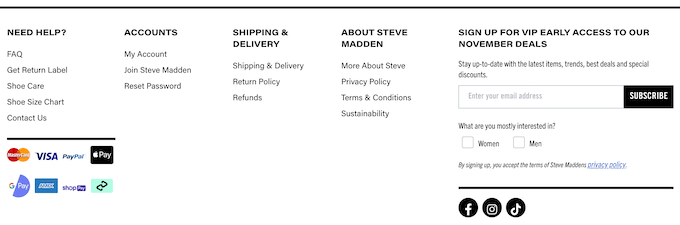
При разработке собственной страницы 404 рекомендуется использовать тот же верхний и нижний колонтитулы, что и остальная часть вашего сайта. Это укрепит ваш брендинг и не даст посетителям задуматься о том, находятся ли они в нужном месте.
Это именно то, что мы видим на странице 404 Стива Мэддена, но нам особенно нравится, как много контента им удается уместить в эти две небольшие области.

Верхний и нижний колонтитулы помогают посетителям сразу перейти к любой части магазина Steve Madden или даже к сторонним сайтам, таким как страницы компании в Twitter и Facebook.
Они даже предоставляют доступ к интерактивным областям, включая интеллектуальную панель поиска продуктов.

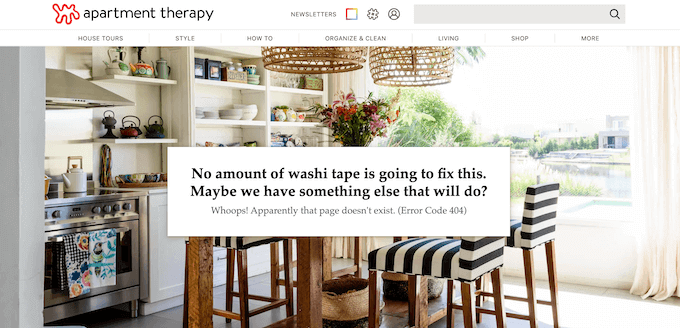
9. Квартирная терапия
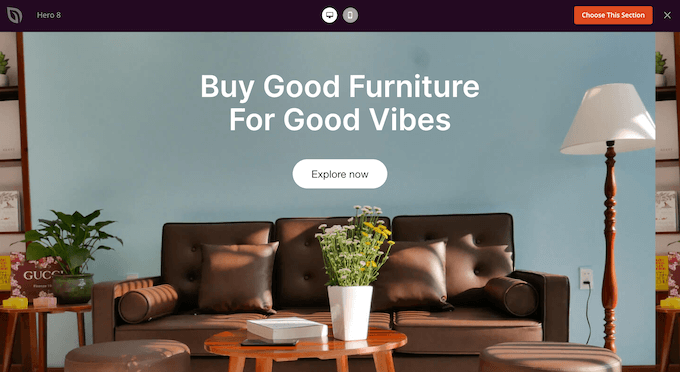
Этот дизайн 404 от Apartment Therapy сразу привлекает внимание посетителя благодаря большому изображению героя.

Apartment Therapy также использует это пространство, чтобы усилить узнаваемость своего бренда, демонстрируя стильную фотографию кухни вместе с шуткой о скотче.
Если вы хотите добавить изображение героя в свой дизайн, у SeedProd есть множество готовых разделов героя. Это наборы изображений, призывы к действию и даже простые формы сбора потенциальных клиентов, которые вы можете добавить в свой дизайн 404 одним нажатием кнопки.
На веб-сайте Apartment Therapy есть даже раздел, который выглядел бы как дома.

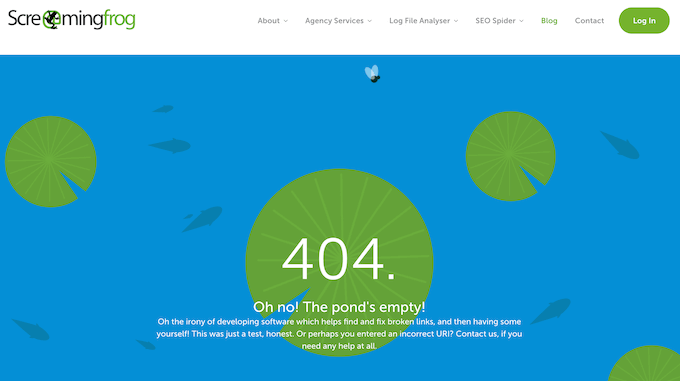
10. Кричащая лягушка
Подобно некоторым другим страницам 404 в этом списке, Screaming Frog использует юмор, чтобы попытаться привлечь посетителей.
Однако, в отличие от других компаний в этом списке, Screaming Frog создает инструмент, который помогает владельцам веб-сайтов находить и исправлять неработающие ссылки. Их страница 404, не теряя времени, указывает на иронию сайта Screaming Frog с неработающим URL-адресом.
Подшучивая над собой, Screaming Frog создает запоминающуюся страницу 404, которая не воспринимает себя слишком серьезно.

Анимированный фон также помогает этому дизайну 404 выделиться из толпы.
Видео и анимация — отличный способ сделать вашу страницу 404 более привлекательной. Тем не менее, они могут увеличить время загрузки страницы 404, поэтому мы рекомендуем следовать нашим советам, чтобы ускорить работу WordPress, особенно если вы используете много больших видео или видео с высоким разрешением в своем дизайне 404.
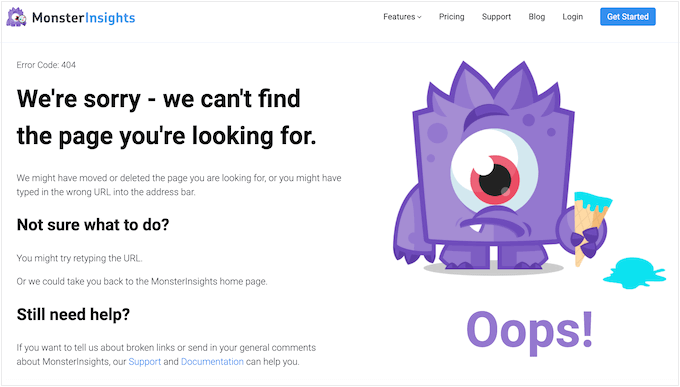
11. Монстринсайты
MonsterInsights — лучший плагин WordPress для Google Analytics. Он позволяет легко установить Google Analytics в WordPress и отображает полезные отчеты на панели управления WordPress.
MonsterInsights — хороший пример брендированной страницы. Как только посетители перейдут на эту страницу, они увидят уникальную графику, основанную на логотипе MonsterInsights.

Это интересный способ сообщить посетителям, что они все еще находятся на веб-сайте MonsterInsights, даже если они перешли по неработающей ссылке.
На этой странице также объясняется, что такое ошибка 404, и предлагаются некоторые действия, которые посетитель может сделать, чтобы исправить ошибку. Помогая людям решить ошибку 404 самостоятельно, вы можете улучшить впечатление посетителей, поэтому рекомендуется включить эту информацию на свою собственную страницу 404.
Даже если вы предлагаете посетителям решить проблему самостоятельно, все равно важно включить ссылки на наиболее важный контент вашего сайта. Страница MonsterInsights 404 предоставляет людям несколько вариантов, включая ссылки на страницу поддержки, документацию MonsterInsights и страницу с ценами.
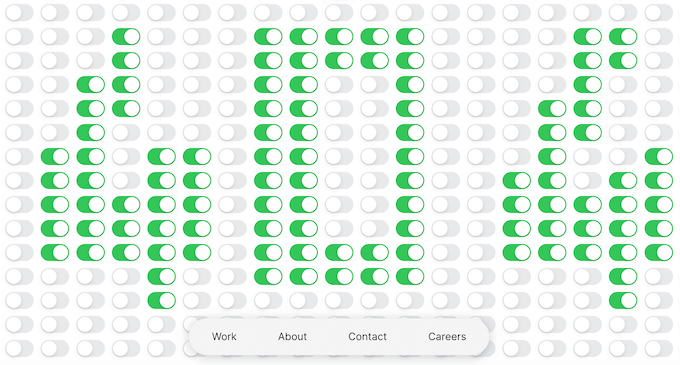
12. БЕЗУМНЫЙ
MAD создал простую, но очень интерактивную страницу, используя переключатели для создания сообщения об ошибке 404. Вы можете удалить это сообщение, отключив все переключатели, или даже создать свое собственное сообщение, активировав переключатели.

Это очень простой, но приятный опыт, созданный для того, чтобы посетители могли активно взаимодействовать с ним. Это также очень уникальная страница 404, которую посетители запомнят и, возможно, даже поделятся с другими людьми.
Этот поразительный дизайн доказывает, что вы можете создать запоминающуюся и интересную страницу 404 из простой идеи.
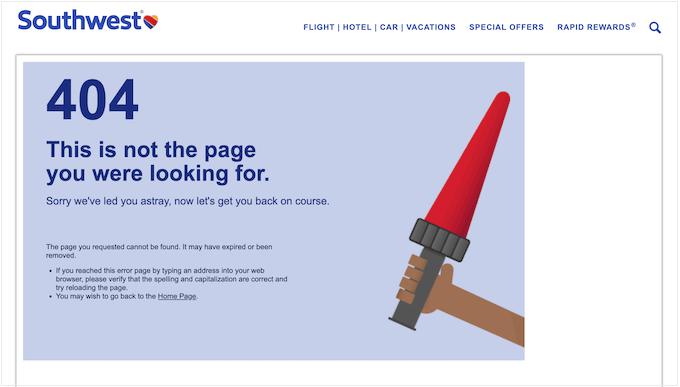
13. Юго-запад
Страница 404 Southwest пытается помочь посетителям вернуться на правильный путь, объясняя, что такое 404 и почему они могут видеть ошибку. Они даже предлагают некоторые возможные исправления, которые могут быть полезны, если ваша целевая аудитория не очень хорошо знакома с ошибками 404.

Чем этот дизайн действительно выделяется, так это огромным количеством ссылок, которые он может отображать, и тем, насколько аккуратно организованы эти URL-адреса.
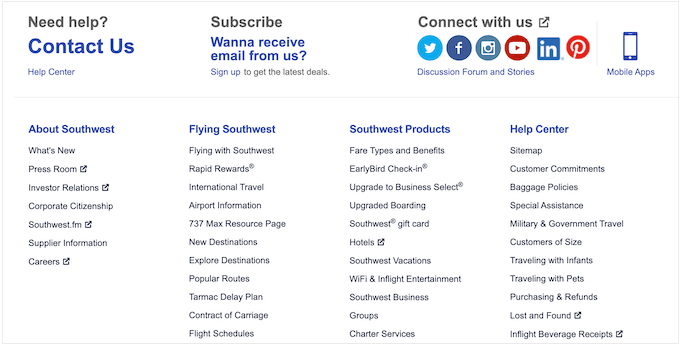
Если вы прокрутите экран вниз, то увидите ссылки на социальные сети, контактную информацию, ссылку для присоединения к их списку адресов электронной почты и десятки других ссылок, распределенных по четким и удобным для пользователя категориям.

Страница Southwest 404 — отличный пример того, как много информации вы можете уместить на странице, не перегружая посетителя.
Здесь правильный макет является ключевым, и Southwest отлично справляется с использованием категорий, списков и различных разделов для создания страницы 404, которая содержит информацию, но при этом легко читается.
Мы надеемся, что эта статья помогла вам найти лучшие примеры дизайна страницы с ошибкой 404. Вы также можете ознакомиться с нашим руководством по лучшим плагинам для создания страниц WordPress и нашим сравнением лучших сервисов электронного маркетинга, чтобы превратить потенциальных клиентов в платных клиентов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
