8 лучших практик для навигации по сайту в WordPress
Опубликовано: 2022-06-08Навигация вашего веб-сайта позволяет пользователям быстро находить информацию, которую они ищут. Существуют различные типы навигации по сайту, такие как горизонтальная, вертикальная и раскрывающаяся. Вы можете использовать меню навигации для различных вариантов использования вашего веб-сайта.
Хорошо продуманная навигация по веб-сайту положительно влияет на трафик вашего веб-сайта, повышает конверсию, снижает показатель отказов и улучшает ваше время на сайте.
Почти 50% посетителей будут использовать меню навигации для навигации по сайту.
HubsPot
Итак, как сделать навигацию по сайту более привлекательной для пользователей и улучшить пользовательский опыт?
В этом блоге мы поделимся 8 лучшими практиками навигации по сайту в WordPress. Изучите секретные советы и поднимите навигацию по сайту на новый уровень.
8 лучших практик для улучшения навигации по сайту
Пришло время поделиться 8 советами, которым вы должны следовать при разработке навигации для своего веб-сайта. Вы также можете применить эти советы к существующей панели навигации вашего сайта.
Вот советы.
- Используйте заголовки коротких меню
- Сосредоточьтесь на адаптивном дизайне для любого размера экрана
- Добавить панировочные сухари
- Управление количеством пунктов меню
- Избегайте нескольких пунктов выпадающего меню
- Добавьте кнопку CTA в верхнюю панель навигации
- Используйте липкую верхнюю панель навигации
- Добавьте опцию поиска в меню
Давайте начнем.
1. Используйте описательные, но короткие заголовки меню
Названия пунктов меню вашего сайта рекомендуется делать короткими. Постарайтесь уложиться в одно-два слова. Если вы добавите длинный текст в пункты меню, пользователи могут отвлечься. Даже когда пользователи получают доступ к вашему навигационному меню с мобильных устройств, возникают проблемы с реагированием.
В идеале используйте одно или два слова, но используйте достаточное количество описания, чтобы пользователи и поисковые системы могли предсказать, что они найдут на каждой странице.
2. Сосредоточьтесь на адаптивном дизайне для каждого размера экрана
Всякий раз, когда вы работаете над дизайном меню веб-сайта, вы должны сосредоточиться на отзывчивости. Потому что пользователи могут получить доступ к меню вашего сайта с разных устройств. Если ваше навигационное меню не работает на небольших устройствах, таких как мобильные устройства, вкладки и т. д., это плохо скажется на вашем веб-сайте.

Ваши пользователи покинут ваш сайт из-за этой проблемы. Даже поисковые системы, такие как Google, также негативно оценивают рейтинг SEO вашего сайта. Итак, убедитесь, что дизайн навигации вашего сайта совместим с любым размером экрана.
3. Добавьте панировочные сухари
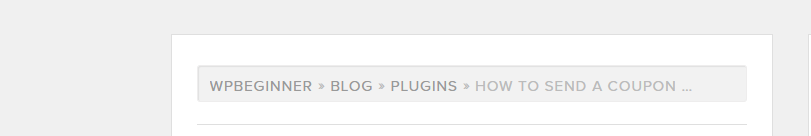
Хлебные крошки в основном видны в верхней части веб-сайта и показывают путь пользователя по веб-сайту. Добавление хлебных крошек может быть полезным для навигации пользователей вашего сайта в правильном направлении. Тем не менее, это также оказывает положительное влияние на SEO сайта. Активировав «хлебные крошки», пользователи могут легко вернуться с текущей страницы на предыдущую.

Большинство тем WordPress имеют функцию «хлебных крошек». Однако вы также можете использовать SEO-плагины, чтобы активировать эту функцию на своем веб-сайте. Если ваш веб-сайт создан с помощью Elemdentor, вы можете следовать этому пошаговому руководству и узнать, как добавить хлебные крошки в Elementor.
4. Управляйте количеством пунктов меню
Держите ваше навигационное меню простым и минимальным. Пунктов вашего меню должно быть максимум шесть или семь, чтобы пользователи могли легко переходить на нужные страницы. Когда вы добавляете слишком много элементов в меню навигации, оно становится кластеризованным.
Кроме того, пользователям трудно найти вариант, который они искали, поскольку им приходится искать вариант. И ни у одного пользователя нет столько времени.
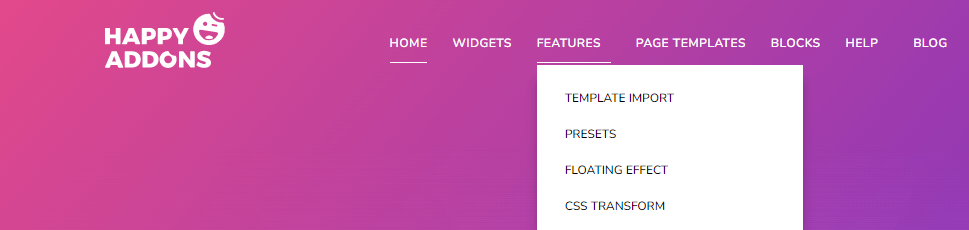
5. Избегайте нескольких пунктов выпадающего меню
Выпадающее меню относится к подменю, которое в основном отображается под родительским меню. Если на вашем веб-сайте есть несколько подстраниц или категорий, вы можете создать раскрывающееся меню, чтобы продемонстрировать эти важные пункты меню. Лучше всего добавлять одно или два раскрывающихся меню одновременно.

Попробуйте добавить ограниченные подстраницы или категории, чтобы обеспечить лучший пользовательский опыт. Если на вашем веб-сайте есть огромные категории, такие как веб-сайт электронной коммерции, вам следует использовать мегаменю.
Узнайте, как создать мегаменю для своего сайта с помощью Elementor и Happy Addons .
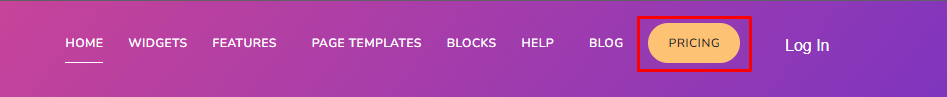
6. Добавьте кнопку CTA в верхнюю панель навигации
Кнопка CTA (призыв к действию) — это эффективный веб-элемент, который вы часто можете найти в разных местах целевой страницы. Он в основном используется для привлечения пользователей к конверсии вашей цели. Вы также можете увидеть кнопку CTA в современном меню навигации.

Добавляя кнопку CTA, вы должны сосредоточиться на дизайне кнопки и постараться сделать ее красочной и простой. В конечном итоге это поможет пользователям получить и посетить самую важную страницу вашего сайта.
7. Используйте липкое верхнее меню навигации
Вы можете поэкспериментировать с липким верхним навигационным меню на своем веб-сайте. Активация липкого меню — отличный способ сохранить логотип вашего бренда в памяти пользователей, когда они просматривают ваш сайт.


Это также помогает пользователям получить доступ к меню навигации при прокрутке вниз. Вы можете прочитать эту статью, чтобы узнать, как создать липкий заголовок с помощью Elementor.
8. Добавьте строку поиска в меню
По сути, пользователи посещают ваш веб-сайт не для того, чтобы прочитать или изучить все содержимое вашего веб-сайта. Поэтому рекомендуется добавить панель поиска в меню навигации. Это помогает пользователям находить нужные страницы или информацию на вашем сайте, не прокручивая весь сайт.

Как владелец веб-сайта, вы также можете использовать эту панель поиска для проверки старых данных вашего веб-сайта. Это экономит драгоценное время для вас и вашего посетителя, в конечном итоге обеспечивая лучший пользовательский интерфейс.
Давайте прочитаем эту статью и узнаем, как добавить панель поиска на ваш сайт WordPress.
Бонус: как создать собственный заголовок с помощью Elementor

Шапка сайта — это первое, что видят пользователи, когда заходят на ваш сайт. Вот почему вы должны разработать четкий и функциональный заголовок. Создание пользовательского заголовка с Elementor — это весело. Вы можете использовать виджеты Elementor или готовые блоки заголовков для оформления заголовка.
Прежде чем начать, сначала установите и активируйте БЕСПЛАТНУЮ и Премиум версии Elementor.
- Элементор (бесплатно)
- Элементор Про
Вы можете создать собственный заголовок для своего веб-сайта, выполнив следующие шаги:
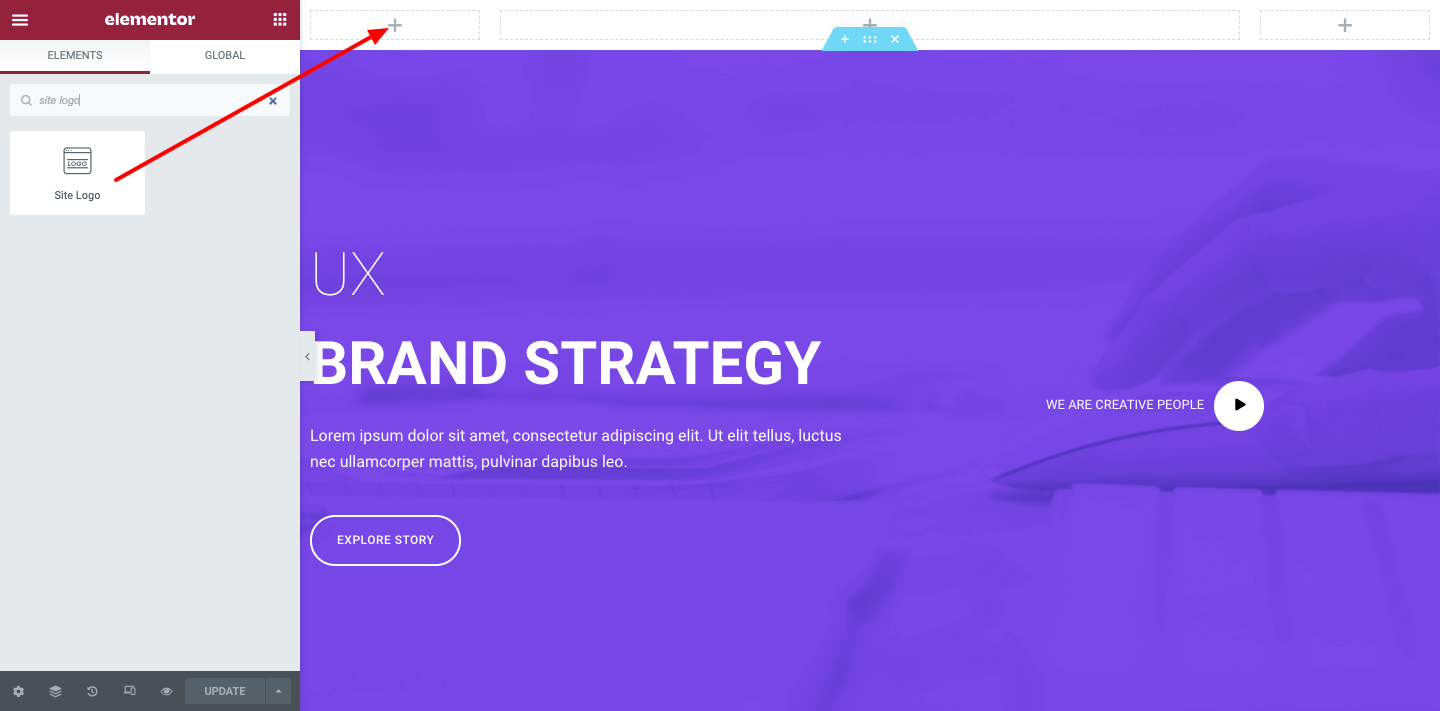
Шаг 1: Добавьте виджет с логотипом сайта
Каждый сайт имеет свой логотип. Итак, первый шаг — добавить логотип. Вы можете использовать логотип Elementor или виджет изображения для добавления логотипа вашего сайта.

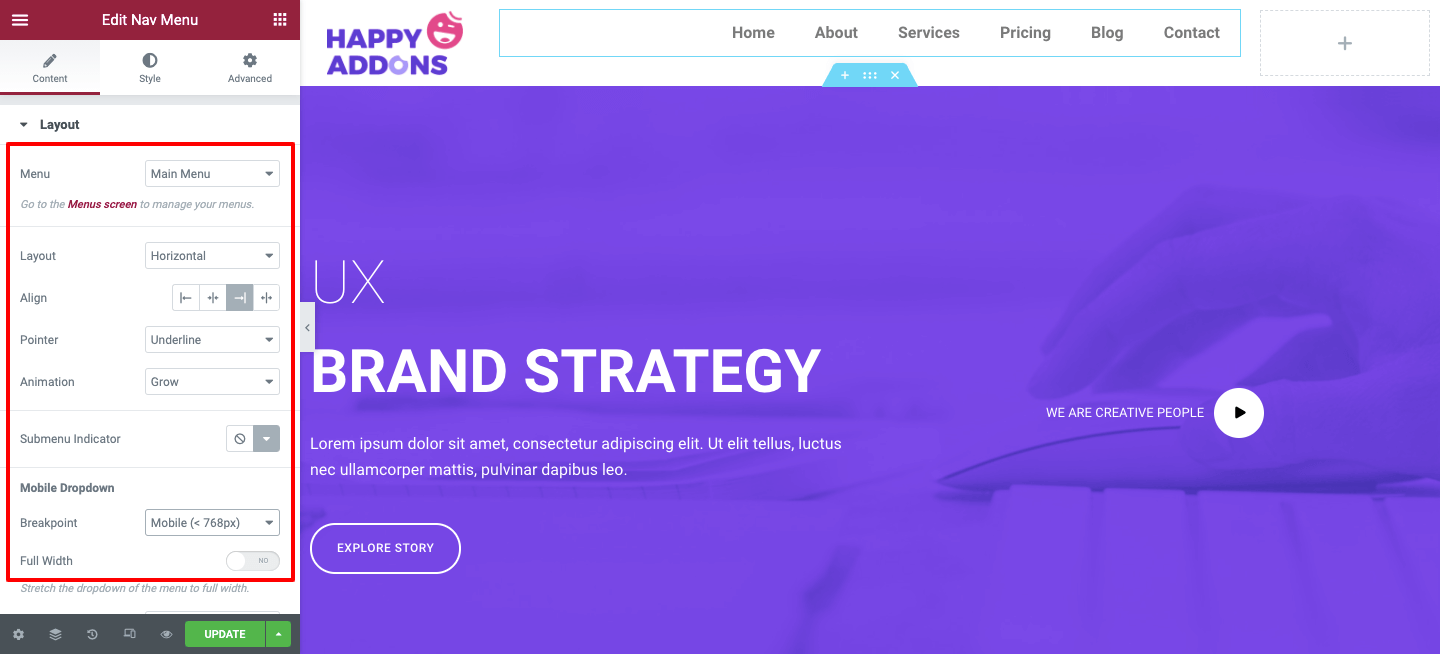
Шаг 2: Добавьте виджет навигационного меню
Пришло время добавить меню навигации в шапку. Elementor поставляется с виджетом Nav Menu в профессиональной версии. Просто перетащите виджет в подходящее место для вашего заголовка. После этого вы сможете управлять дизайном меню по-своему.

Примечание. Убедитесь, что вы создали меню для своего веб-сайта. если на вашем веб-сайте нет меню, виджет Nav Menu не будет работать.
Вы можете прочитать этот обучающий блог, чтобы узнать, как создать меню в WordPress.
Шаг 3: Добавьте панель поиска
Если вы хотите добавить опцию панели поиска в свой заголовок, вы можете легко сделать это с помощью виджета формы поиска Elementor. После завершения дизайна заголовка вы получите потрясающий заголовок, как на изображении ниже.

Ознакомьтесь с полным пошаговым руководством здесь: Как создать собственный заголовок Elementor.
Часто задаваемые вопросы о навигации по веб-сайту
Это распространенный вопрос, который часто задают люди о навигации по сайту.
1. Что такое навигация по сайту?
Меню навигации используется для отображения ссылок на важные внутренние страницы или другой веб-контент веб-сайта. в основном, пользователи используют меню для навигации по веб-сайту.
2. Какие существуют типы навигационных меню?
Это навигационные меню, которые вы часто встречаете на веб-сайтах.
# Меню горизонтальной навигации
# Меню навигации
# Нижний колонтитул меню навигации
# Гамбургер меню навигации
# Вертикальное боковое меню навигации
3. Что такое гамбургер-меню?
Гамбургер-меню — это тип меню, обычно используемый для мобильных или небольших устройств.
Следуйте нашим советам и продолжайте улучшать навигацию по сайту
Надеюсь, из приведенного выше обсуждения вы узнали, как улучшить навигацию по веб-сайту, следуя советам, которыми мы поделились. Есть некоторые другие вещи, которые вы должны учитывать при разработке меню вашего веб-сайта.
Ваше меню должно быть описательным, вы должны добавить меню нижнего колонтитула для демонстрации других необходимых страниц. Кроме того, вы можете использовать Google Analytics, чтобы отслеживать свое меню и избегать отображения значков социальных сетей на панели навигации.
Надеюсь, эта статья поможет улучшить навигацию по сайту. Если вам все еще нужны дополнительные рекомендации, вы можете поделиться своими вопросами с нами, используя раздел комментариев.
Пожалуйста, подпишитесь на нашу рассылку и поделитесь публикацией в своем социальном канале, чтобы люди также могли улучшить навигацию по сайту.
