7 лучших фреймворков React UI и библиотек компонентов
Опубликовано: 2021-12-13Ищете лучший фреймворк React UI для своего проекта?
Из-за его популярности вы можете найти огромное количество фреймворков, разработанных, чтобы помочь вам создать красивый интерфейс для вашего проекта React. Чтобы вам было проще найти лучший фреймворк, мы проделали работу по подбору семи лучших вариантов на 2022 год и далее.
В оставшейся части этого поста мы рассмотрим различные функциональные возможности и удобство использования каждой среды пользовательского интерфейса, чтобы вы могли выбрать лучшую для своих целей разработки.
Давайте прыгнем прямо в…
Лучший фреймворк и библиотеки компонентов React в 2022 году
Вот что мы рассмотрим в этом посте, вкратце:
- Пользовательский интерфейс материала
- Люверс
- Реагировать Редукс
- Реактивный маршрутизатор
- Пользовательский интерфейс чертежа
- Свободный пользовательский интерфейс
- Реагировать на Bootstrap
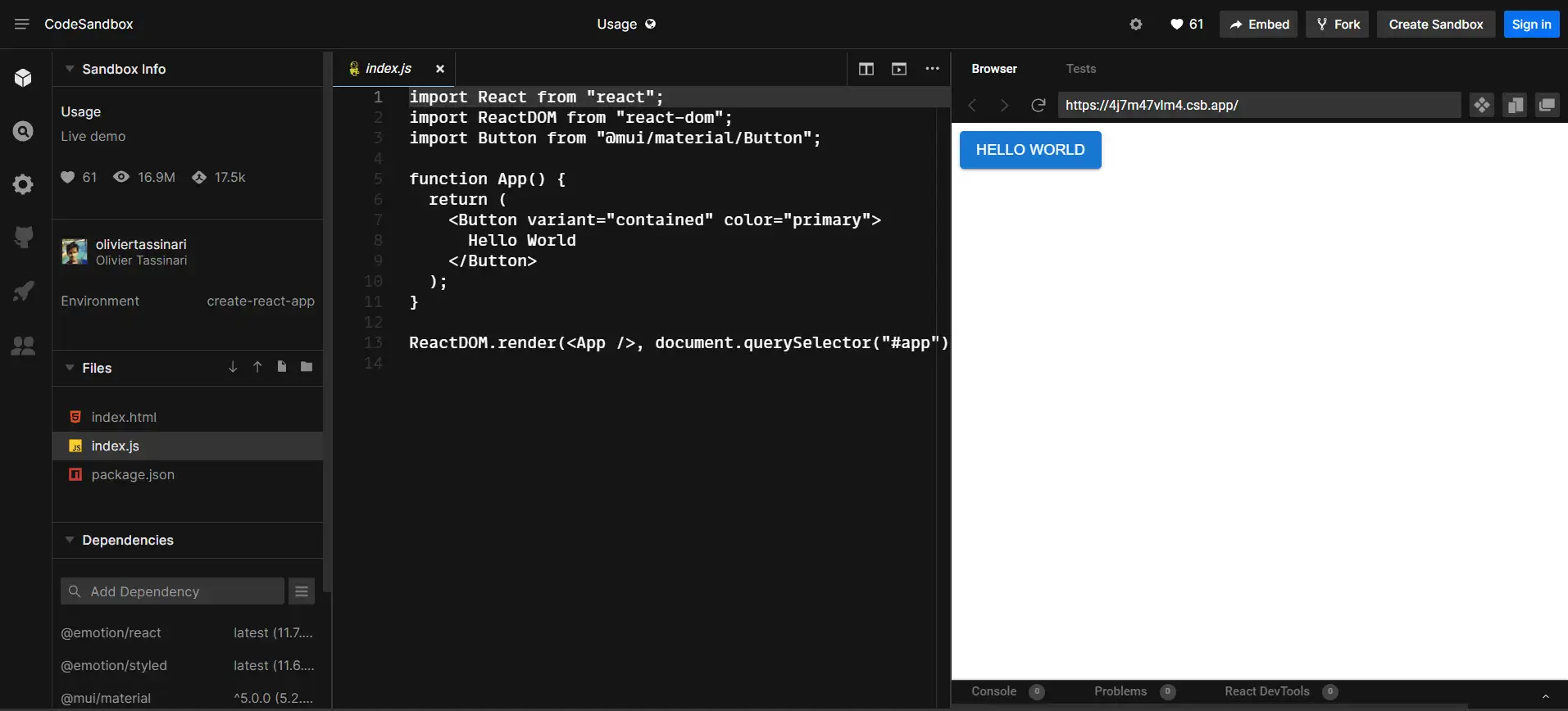
1. Материал пользовательского интерфейса (МУИ)

Во-первых, Material UI (MUI) — это отличная среда пользовательского интерфейса React с несколькими предварительно созданными компонентами и шаблонами. Например, он включает в себя предварительно созданные ползунки, раскрывающиеся меню и инструменты навигации, поэтому вам не нужно тратить время на разработку собственных. Кроме того, каждый компонент соответствует текущим стандартам доступности и полностью настраивается.
Кроме того, MUI поставляется с расширенными функциями тем. Вы можете работать с системой Google Material Design и дополнительно настраивать свой код с помощью утилит CSS. С помощью этих инструментов вы можете управлять стилем и использованием компонентов из одного и того же места.
Эти функции призваны ускорить процесс разработки и обеспечить полную настройку. Более того, они делают пользовательский интерфейс подходящим для нужд дизайна.
Одним из недостатков использования MUI является то, что часть его документации написана не для полных новичков. Вам понадобится базовый уровень опыта разработки, чтобы получить максимальную отдачу от этой среды пользовательского интерфейса React. Кроме того, документация часто не поспевает за всеми обновлениями интерфейса.
В целом, мы не рекомендуем MUI новичкам. Однако, если вы ищете обширную библиотеку компонентов и почти неограниченные возможности настройки, вы можете оценить эту структуру пользовательского интерфейса.
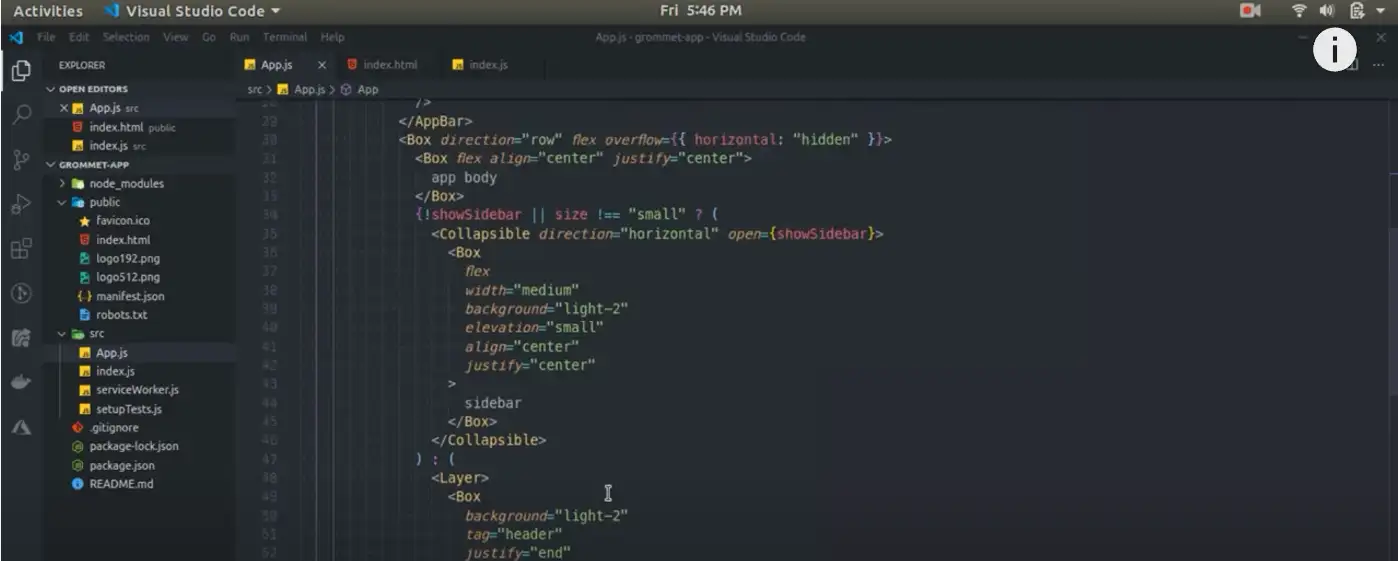
2. Люверс

Если вы ищете комплексную систему веб-дизайна, рассмотрите возможность использования Grommet. Это удобный вариант, который включает в себя множество полезных компонентов пользовательского интерфейса и подробные рекомендации по использованию языка кодирования, макета и многого другого.
На самом деле Grommet фокусируется на том, чтобы предлагать множество компонентов макета, недоступных в других фреймворках пользовательского интерфейса. Он также имеет несколько шаблонов дизайна, шаблонов и листов с наклейками.
Grommet — один из самых доступных UI-фреймворков. Он включает в себя такие инструменты, как теги для чтения с экрана и навигацию с помощью клавиатуры, чтобы сделать интерфейс более удобным для пользователя. Кроме того, он имеет встроенную поддержку Руководства по доступности веб-контента (WCAG).
Однако Grommet менее настраиваемый, чем некоторые другие UI-фреймворки. Эта простота может быть полезна новичкам, но другие пользователи могут чувствовать себя ограниченными. Grommet также использует внешнюю систему CSS, а это означает, что вам нужно быть осторожным с применением глобальных стилей к своей работе.
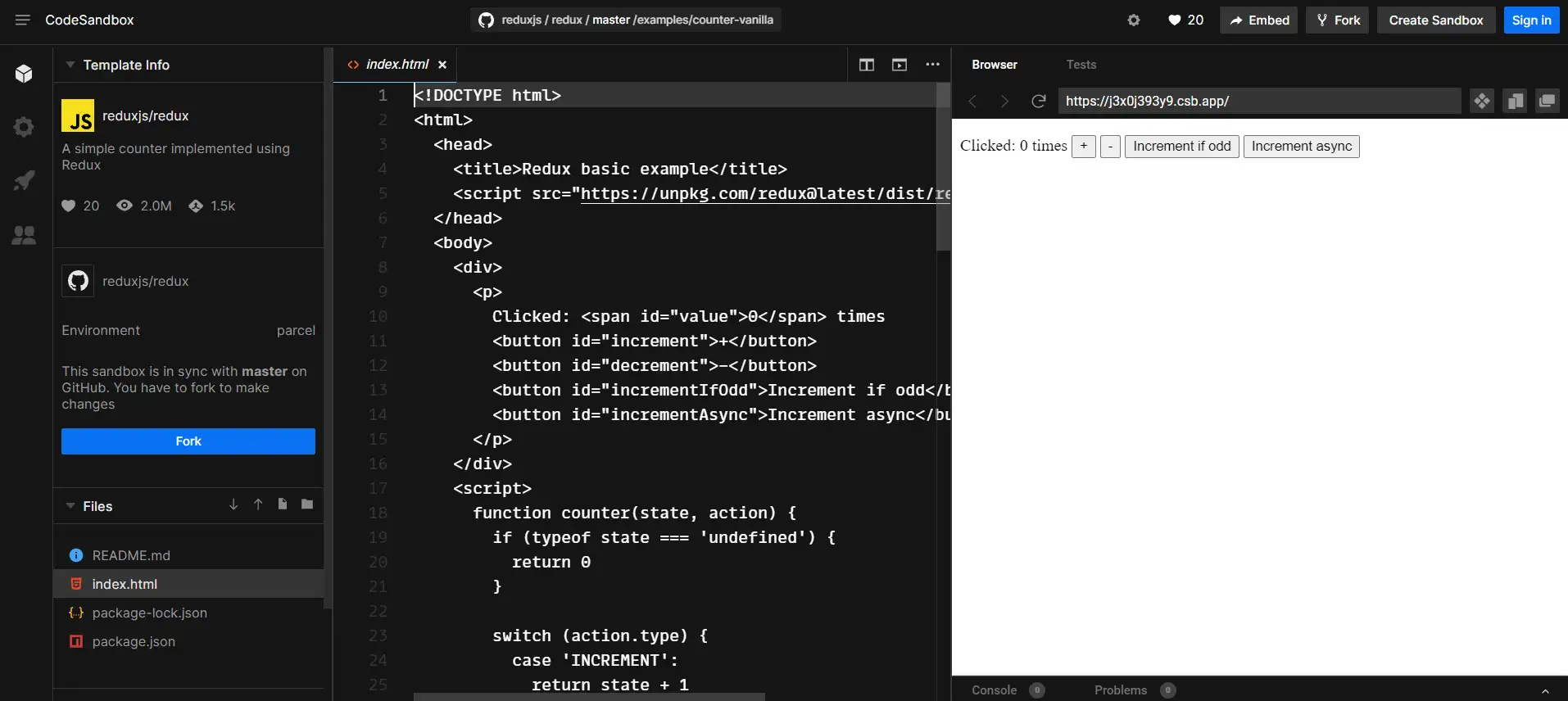
3. Реагировать Редукс

React Redux, вероятно, наиболее известен своей предсказуемостью. Вам нужно только установить, какие значения вы хотите от ваших компонентов. Интерфейс извлечет и обновит их автоматически. Таким образом, это простой интерфейс, который позволяет тестировать код в различных средах и точно сравнивать результаты.
Кроме того, React Redux — один из лучших пользовательских интерфейсов для отладки приложений. Он поставляется с DevTools для выявления изменений в состоянии вашего приложения, их регистрации и отправки отчетов об ошибках. Эти функции делают React Redux незаменимым инструментом для тонкой настройки ваших приложений.
Более того, React Redux автоматически применяет оптимизацию производительности. Пользовательский интерфейс будет повторно отображать компоненты только после значительных изменений. Следовательно, вы можете разрабатывать приложения, которые работают на полную мощность.
Однако использование React Redux может занять много времени. Каждый раз, когда вы хотите изменить функциональность своего приложения, вам нужно будет написать несколько строк кода в разных файлах. Следовательно, это может быть не лучший фреймворк React UI для сложных проектов разработки.
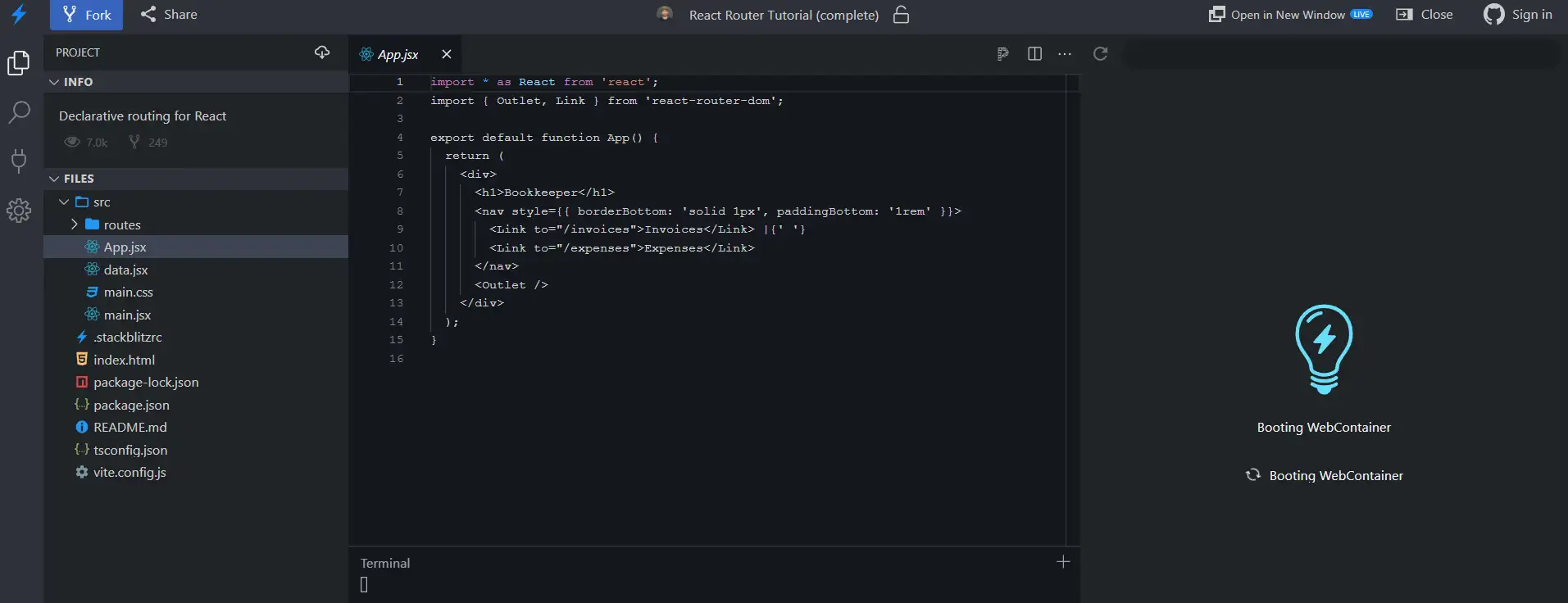
4. Реагирующий маршрутизатор

Если вы ищете пользовательский интерфейс маршрутизатора для использования вместе с другим интерфейсом, вы можете рассмотреть React Router. Это решение для маршрутизации сопоставляет все компоненты вашего приложения с их URL-адресами, гарантируя бесперебойную работу ваших пользователей.
React Router может сэкономить время и ускорить ваше приложение. Обычно приложение имеет около четырех слоев макетов с разными иерархиями. К счастью, React Router автоматически изменяет ваши макеты вместе с URL-адресом, а это означает, что вам нужно будет создавать меньше маршрутов с вашей стороны.

Кроме того, React Router автоматически выбирает лучшие маршруты для вашего приложения. Он оценивает несколько возможностей, ранжирует их и отображает наиболее конкретный маршрут. Благодаря этой функции вам не нужно будет кропотливо настраивать собственный порядок маршрутов.
Имейте в виду, что React Router — не самый оптимизированный пользовательский интерфейс маршрутизатора. На рынке есть альтернативы меньшего размера. Поэтому вы можете подумать, предпочитаете ли вы упрощенный или более мощный интерфейс для своих нужд разработки.
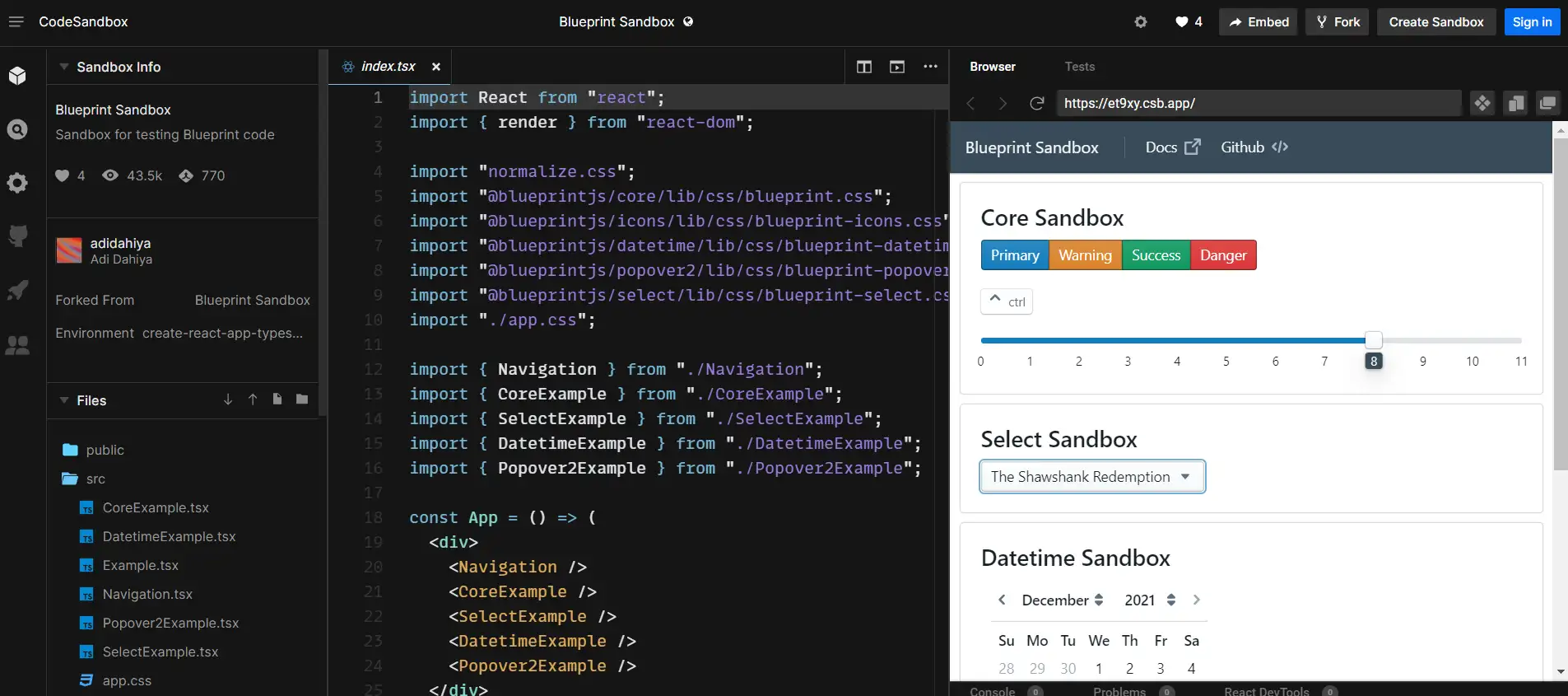
5. Пользовательский интерфейс чертежа

Пользовательский интерфейс Blueprint разработан в первую очередь для настольных приложений. Это также сложный пользовательский интерфейс, который может создавать веб-интерфейсы с большим объемом данных с несколькими компонентами и модулями.
В целом, Blueprint имеет библиотеку из более чем 30 стандартных компонентов. Вы можете настроить каждый из них с помощью CSS, чтобы настроить его стиль. Кроме того, интерфейс имеет встроенные инструменты для дальнейшей настройки этих компонентов и приложений с минимальным кодированием, необходимым с вашей стороны.
Blueprint имеет подробную документацию практически по каждому аспекту своей функциональности. Эти учебные пособия включают как письменные, так и визуальные пошаговые руководства, которые помогут вам освоить пользовательский интерфейс. Таким образом, Blueprint является относительно удобным для пользователя вариантом, который может быть более доступным, чем MUI.
К сожалению, Blueprint — не лучший пользовательский интерфейс для мобильных приложений. Хотя он поддерживает мобильное взаимодействие, в нем отсутствуют многие мобильные компоненты, которые вы найдете в таком интерфейсе, как MUI.
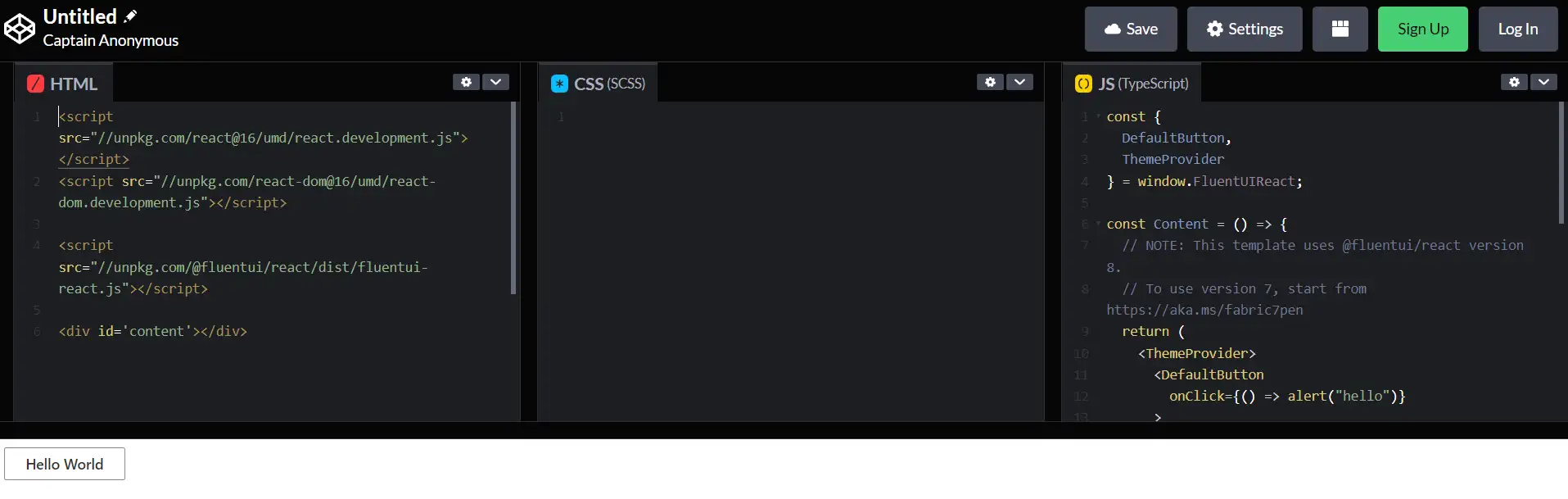
6. Свободный пользовательский интерфейс

Fluent UI — это пользовательский интерфейс на базе Microsoft, который можно использовать для разработки кроссплатформенных приложений. Хотя многие разработчики используют интерфейс для приложений Microsoft, вы также можете использовать Fluent с React для других своих проектов.
Фреймворк имеет обширную библиотеку компонентов, включая основные входы, уведомления и меню. Эти элементы также легко вставлять, и они имеют параметры стиля по умолчанию, которые удовлетворяют большинству потребностей. Кроме того, вы можете легко настроить эти компоненты для своего конкретного проекта.
Fluent UI использует интуитивно понятную систему, которая применяет CSS к каждому компоненту. Таким образом, внесение изменений в элемент не повлияет на ваши глобальные стили. В зависимости от потребностей вашего приложения эта функция может быть преимуществом или недостатком.
Кроме того, как и в MUI, в Fluent отсутствует подробная документация. Хотя учебники охватывают основы, в них часто делаются предположения об уровне опыта разработчиков. Поэтому вам может не понравиться использование этой структуры интерфейса, если вы новичок в разработке.
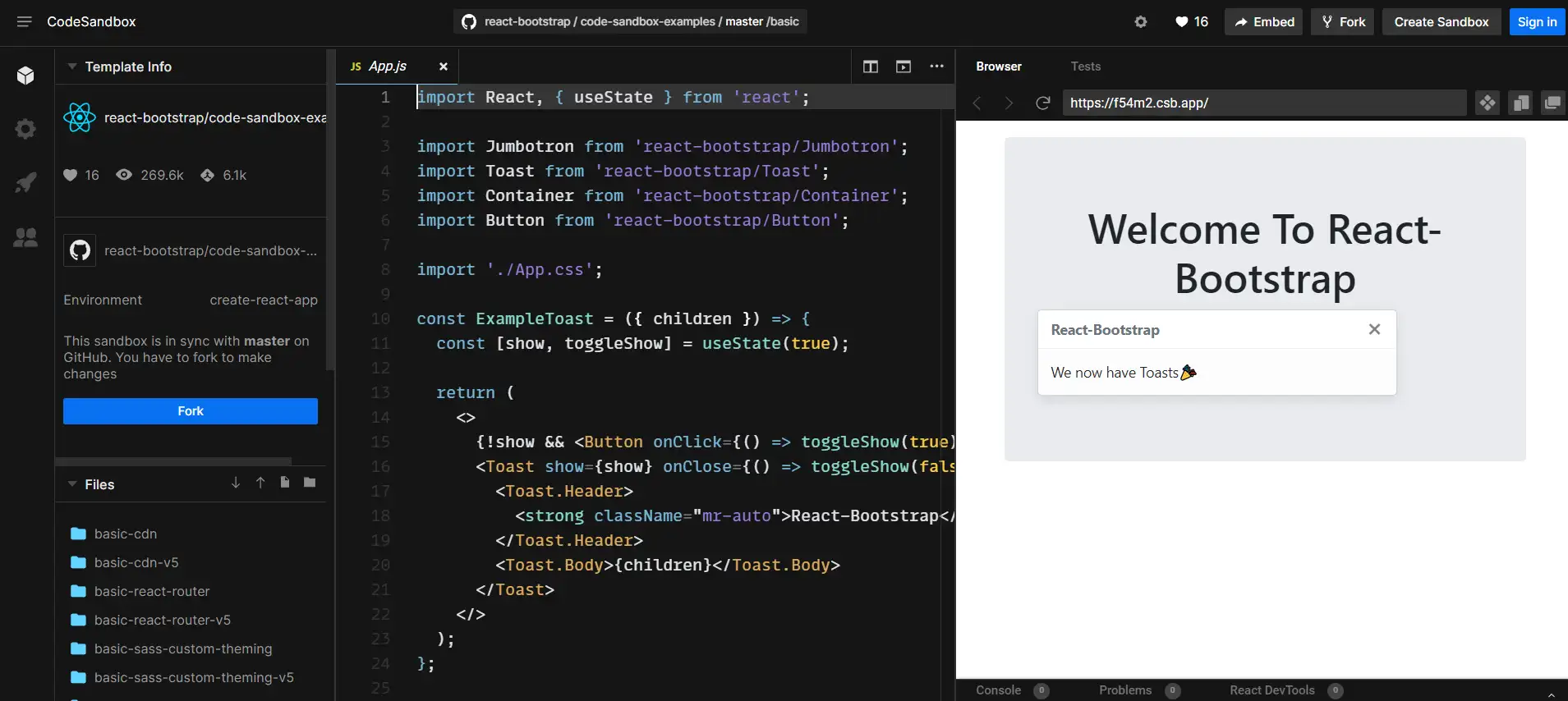
7. Реагировать на Bootstrap

Если вам нужна интерфейсная среда пользовательского интерфейса React для веб-разработки, вам следует рассмотреть React Bootstrap. Это один из самых популярных вариантов, и не зря.
React Bootstrap предоставляет исключительно возможности React, не зависящие от iQuery. Это также одна из оригинальных библиотек React, что означает, что она содержит огромное количество компонентов. Кроме того, эти элементы были разработаны для обеспечения максимальной доступности. Таким образом, вам не нужно будет настраивать их, когда ваша тема, плагин или приложение станут доступными для пользователей.
Эта структура пользовательского интерфейса позволяет вам разрабатывать проекты на серверной части и создавать их прототипы на интерфейсе. Таким образом, React Bootstrap может стать отличным выбором для команд разработчиков, работающих над различными аспектами своих приложений.
Однако бэкенд-разработчикам может не понравиться макет интерфейса. Использование действий и редукторов имитирует интерфейсную среду. Поэтому вам может потребоваться изменить написание кода или обратиться к документации по пользовательскому интерфейсу, чтобы ознакомиться с ним.
Начните работу с правильной инфраструктурой пользовательского интерфейса React в 2022 году
Выбор правильной среды пользовательского интерфейса React — один из самых важных шагов на вашем пути разработки. Вооружившись интуитивно понятным и отзывчивым интерфейсом, вы можете приступить к созданию приложений и веб-сайтов, которые понравятся вашим пользователям.
В целом, мы рекомендуем MUI как лучший фреймворк React UI для веб-разработки. Он имеет обширную библиотеку компонентов и шаблонов, каждый из которых можно настроить в соответствии с вашими потребностями. Хотя это не самый удобный интерфейс для начинающих, MUI предлагает доступные функции и почти полный контроль над разработкой вашего приложения.
Кстати. если вы ищете инструменты, которые помогут вам начать разработку с помощью React, ознакомьтесь с этим пакетом React от Creative Tim. Это пакет всех их наборов пользовательского интерфейса React и шаблонов администратора — более 120 активов вместе взятых.
У вас есть вопросы по выбору лучшего UI-фреймворка React для вашей ситуации? Дайте нам знать в комментариях ниже!
