12 лучших адаптивных тем для WordPress (бесплатно и платно)
Опубликовано: 2024-02-21Вы ищете адаптивную тему WordPress для своего следующего проекта? Вы совершенно правы! Отзывчивость больше не просто функция, а необходимость, поскольку большая часть онлайн-трафика теперь поступает с мобильных устройств. Выбор адаптивной темы для вашего сайта WordPress имеет решающее значение для обеспечения беспрепятственного взаимодействия с пользователем на экранах различных размеров. В этой статье представлена подборка 12 лучших адаптивных тем для WordPress, как бесплатных, так и платных. Поскольку отзывчивость может влиять на скорость загрузки страниц, мы также предоставляем тесты производительности для каждой темы, что позволяет вам выбрать ту, которая одновременно отзывчива и быстра.
Что такое адаптивные темы?
Адаптивная тема WordPress означает, что она подстраивается под любой размер экрана и устройство, будь то настольный компьютер, планшет или смартфон. Это гарантирует, что ваш сайт будет выглядеть великолепно и бесперебойно работать для всех пользователей, независимо от того, как они к нему получают доступ.
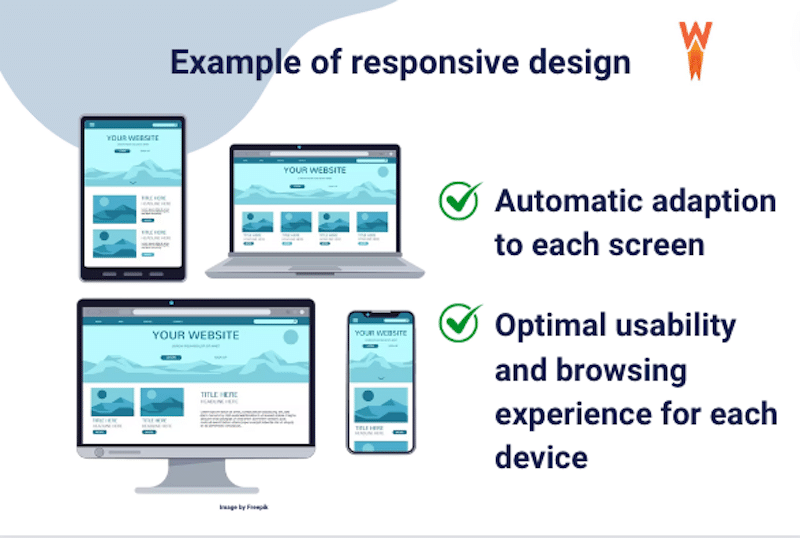
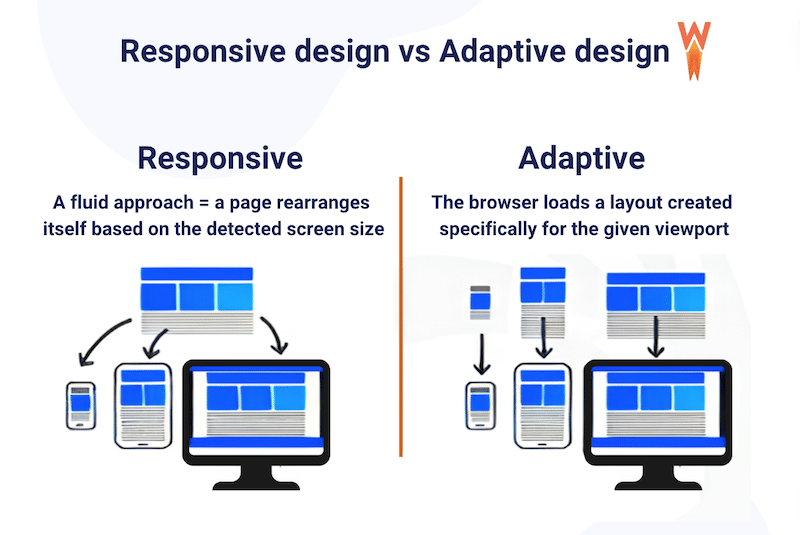
Что такое адаптивный дизайн
Адаптивный дизайн — это фундаментальный принцип веб-разработки, который обеспечивает оптимальное взаимодействие с пользователем на различных устройствах. Это гарантирует, что ваш веб-сайт сохранит красивый дизайн и удобство использования на всех типах экранов.

Адаптивный веб-дизайн основан на гибкой сетке, которая имеет решающее значение для настройки контента при изменении размеров браузеров или устройств. Цель адаптивности — сделать веб-сайты удобными для навигации и чтения на разных устройствах, повышая удовлетворенность и вовлеченность пользователей, а также предотвращая разочарование, вызванное неадаптивными мобильными веб-сайтами.
| Адаптивный дизайн гарантирует, что ваш веб-сайт будет хорошо выглядеть и им будет легко пользоваться независимо от того, какое устройство используют посетители для доступа к нему. |
Почему адаптивный дизайн имеет значение
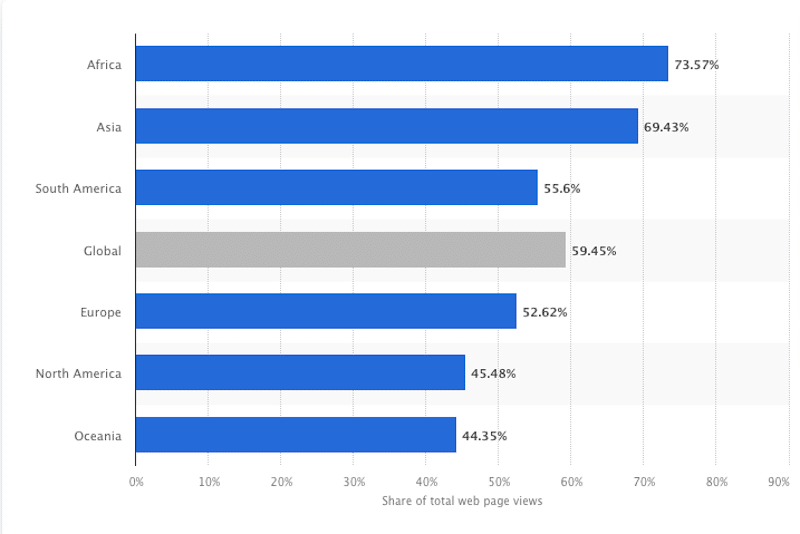
По данным исследования Statista.com, мобильный интернет-трафик составляет почти 60% общего веб-трафика. Ниже приведен мобильный интернет-трафик в процентах от общего веб-трафика в январе 2024 года (глобальный и по континентам):

Это означает, что по статистике около половины ваших посетителей приходят с мобильных устройств, а не только с настольных компьютеров. Это свидетельствует о том, что веб-сайт должен быть хорошо спроектирован и для мобильных устройств. Выбор адаптивной темы принесет пользу (как минимум) половине ваших посетителей!
Как найти адаптивную тему WordPress
Вот три шага, которые вы можете выполнить, чтобы найти адаптивную тему для WordPress:
- Просматривайте каталоги тем и фильтруйте их по оперативности: исследуйте авторитетные каталоги тем, такие как Theme Directory WordPress.org, ThemeForest и другие рынки тем. При поиске тем используйте фильтры или добавляйте собственные ключевые слова, например «адаптивный» или «удобный для мобильных устройств», чтобы сузить выбор.
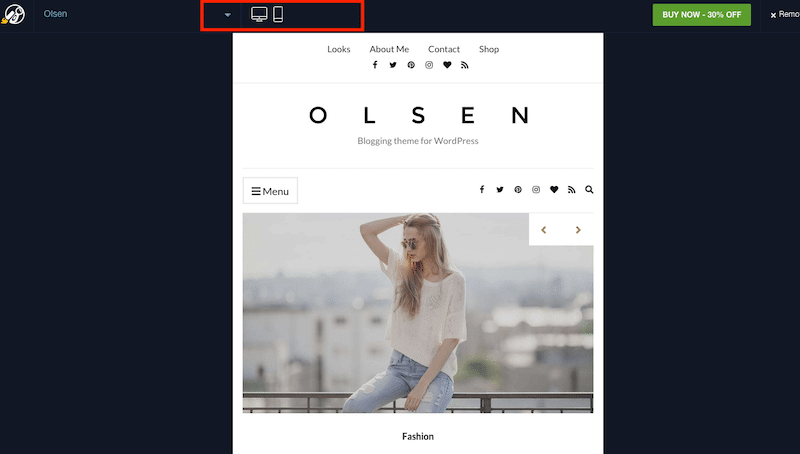
- Тестовые демонстрационные сайты. Некоторые авторы WordPress уже могут предлагать демо-версии тем, оснащенные панелью инструментов, которая позволяет вам переключаться непосредственно на мобильный вид из браузера настольного компьютера.

- Получите доступ к демонстрационному сайту прямо со своего мобильного телефона, чтобы оценить его скорость реагирования. Не стесняйтесь взаимодействовать с сайтом, чтобы обеспечить плавную работу навигации, макета контента и функций на экранах разных размеров. Например, просмотрите изображения в галерее на планшете и компьютере, чтобы увидеть, схожи ли впечатления.
3. Читайте обзоры и рейтинги. Обращайте внимание на отзывы и рейтинги пользователей, чтобы оценить качество кода и дизайна темы. Ищите темы с положительными отзывами об отзывчивости и совместимости на нескольких устройствах.
Как узнать, является ли моя тема WordPress адаптивной?
Просто зайдите на свой сайт с мобильного телефона, планшета или настольного компьютера, чтобы сравнить дизайн и впечатления, которые вы получаете на разных устройствах. Если содержимое шаблона подстраивается под размер экрана, например изображения и столбцы становятся меньше или располагаются вертикально по мере уменьшения размера экрана, значит, он адаптивный.
Риски адаптивной темы для производительности
Адаптивный дизайн отлично подходит для пользовательского опыта и удобства использования, но он может повлиять на производительность, и вот причины, почему:
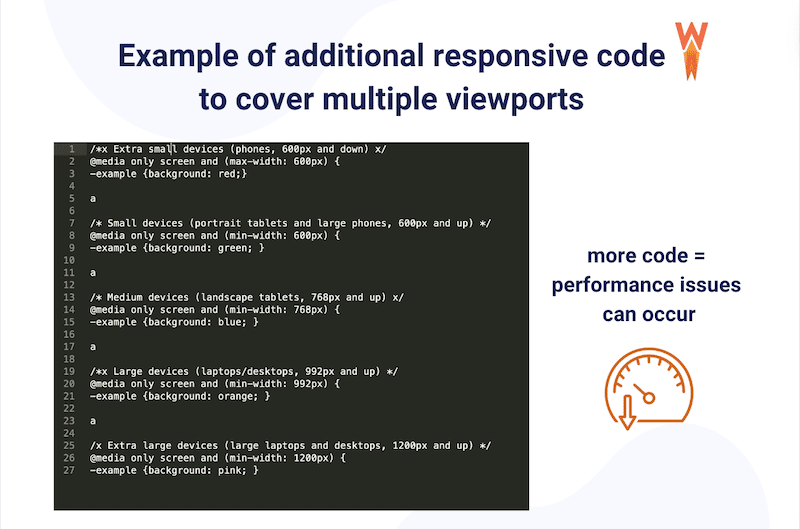
- Больше кода для покрытия нескольких областей просмотра . Адаптивный дизайн требует дополнительного кода для указания контента, например, для адаптации от широкого макета к более узкому в зависимости от размеров экрана.
| Адаптивный дизайн может привести к замедлению загрузки страницы, поскольку все элементы загружаются независимо от того, видимы они или нет. |
- Большой размер DOM, поскольку элементы обычно скрыты, но все еще присутствуют в коде . Даже если адаптивные элементы скрыты на экранах определенных размеров, они все равно существуют в коде. В конечном итоге это может увеличить размер объектной модели документа (DOM), что может замедлить работу вашего веб-сайта.

- Высокие манипуляции с DOM для внедрения селекторов — селекторы CSS определяют, какие элементы HTML получают определенные свойства и значения CSS, определяя, как выглядят части вашей веб-страницы. Однако внедрение селекторов может задержать работу вашего сайта и снизить его скорость.
- Высокий уровень пересчета стилей (особенно если стиль не изолирован) . Когда ваш веб-сайт переключает стили в зависимости от разных размеров экрана, браузеру необходимо пересчитать, как элементы должны выглядеть и вести себя. Этот процесс, известный как пересчет стиля, может потребовать много ресурсов.
Подводя итог, можно сказать, что хотя адаптивный дизайн необходим для обеспечения удобства взаимодействия с пользователем на разных устройствах, он также может создавать проблемы с производительностью из-за повышенной сложности кода, увеличения размера DOM, манипуляций с DOM и пересчета стилей.
Решения, позволяющие избежать проблем с производительностью с помощью адаптивной темы
1. Рассмотрите возможность адаптивного дизайна
Адаптивный дизайн более эффективен с точки зрения производительности, поскольку размер экрана каждого дизайна определяется отдельно. Адаптивный дизайн использует статические макеты, основанные на точках останова, которые не реагируют после первоначальной загрузки, а это означает, что несущественный код не загружается. Этот подход часто упрощает работу с экранами с низким разрешением и меньшими требованиями к процессору и пропускной способности, одновременно улучшая работу более функциональных устройств, таких как смартфоны, ноутбуки и настольные компьютеры.

2. Оптимизируйте свой адаптивный сайт, чтобы повысить производительность.
Чтобы оптимизировать свой адаптивный сайт и повысить производительность WordPress, рассмотрите несколько ключевых стратегий:
- Используйте плагин кэша, например WP Rocket, и оптимизируйте файлы CSS и JavaScript. ( Узнайте, как WP Rocket — ваш лучший союзник в повышении производительности, в последнем разделе ).
- Оптимизируйте изображения с помощью сжатия и конвертируйте их в формат WebP с помощью плагина оптимизатора изображений, такого как Imagify.
- Рассмотрите возможность использования сети доставки контента (CDN) для глобального распространения контента.
- Регулярно обновляйте WordPress, темы и плагины для обеспечения совместимости и исправлений безопасности.
| Хотите повысить скорость вашей адаптивной темы? Ознакомьтесь с нашими 19 методами оптимизации скорости страницы в WordPress. |
Лучшие и самые быстрые адаптивные темы WordPress (бесплатные и премиум-версии)
Мы тщательно отобрали 12 лучших адаптивных тем WordPress, которые являются многофункциональными или адаптированы для конкретных отраслей, таких как путешествия, здоровье, финансы и криптовалюта, среди других. Чтобы помочь вам принять решение, мы также провели тест производительности на мобильных устройствах для каждого из них с помощью PageSpeed Insights и GTmetrix на серверах, расположенных в Париже.
| Не знакомы с PageSpeed Insights? Вот дополнительная информация о том, как проверить производительность вашего сайта WordPress. |
Давайте рассмотрим 12 лучших адаптивных тем!
1. Авада

Ключевая особенность:
- Комплексный Fusion Builder для легкой настройки с помощью перетаскивания.
- Более 70 готовых дизайнов веб-сайтов для различных отраслей и ниш.
- Обширная панель параметров темы для расширенной настройки.
- Интеграция с популярными плагинами, такими как WooCommerce и Contact Form 7.
Почему мы выбрали ее: многофункциональная тема №1 по продажам на ThemeForest уже более 10 лет.
Общее мнение пользователей, основанное на отзывах: Отзывы пользователей неизменно хвалят Avada за удобный интерфейс, богатый набор функций и отличную поддержку клиентов. Регулярные обновления и постоянная поддержка также способствуют положительному пользовательскому опыту.
Лучше всего подходит для: Avada лучше всего подходит для пользователей без навыков программирования, но для их веб-проектов требуется настраиваемая и многофункциональная тема WordPress.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 77/100
- Общее время загрузки: 3,9 с.
- Самая большая содержательная краска: 3.1
- Суммарный сдвиг макета: 0,08.
- Общее время блокировки: 10 мс
- HTTP-запросы: 39
2. Диви

Ключевая особенность
- Мощный Divi Builder для интуитивно понятной настройки веб-сайта с помощью перетаскивания.
- Более 800 готовых дизайнов и шаблонов, охватывающих различные отрасли и цели.
- Варианты настройки включают расширенные элементы управления стилем и глобальные элементы.
- Интеграция с популярными плагинами, такими как WooCommerce и Yoast SEO.
Почему мы выбрали его: Divi — один из самых мощных и интуитивно понятных визуальных конструкторов. Это также адаптивная тема, имеющая такое активное сообщество, которое предоставляет ценную поддержку через форумы, учебные пособия и ресурсы.
Общее мнение пользователей, основанное на отзывах : Многие пользователи ценят широкий выбор готовых дизайнов и интуитивно понятный характер Divi Builder.
Лучше всего подходит для: Divi лучше всего подходит для пользователей, которые ценят настройку и гибкость своих тем WordPress с использованием мощного визуального конструктора страниц.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 76/100
- Общее время загрузки: 3,8 с.
- Самая большая содержательная отрисовка: 3,1 с.
- Суммарный сдвиг макета: 0
- Общее время блокировки: 300 мс
- HTTP-запросы: 41
3. 7

Ключевая особенность:
- Более 40 готовых демо-версий веб-сайтов, охватывающих различные отрасли и цели.
- Широкий спектр вариантов дизайна, включая неограниченные цветовые схемы, макеты и стили заголовков, дает вам возможность создать веб-сайт, соответствующий вашему видению.
- Включает плагины слайдеров премиум-класса, такие как Slider Revolution и LayerSlider.
- В комплекте с Элементором.
Почему мы выбрали ее: это одна из лучших тем на ThemeForest и тема №1 по продажам в комплекте с конструктором страниц Elementor Pro.
Общее мнение пользователей на основе отзывов: 4,75/5 (отзывы от ThemeForest). Клиенты довольны поддержкой и гибкостью, обеспечиваемыми этой темой.
Лучше всего подходит для : пользователей, которым нужна гибкость и которые хотят использовать Elementor или конструктор страниц WPBakery для создания своего сайта.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 83/100
- Общее время загрузки: 3,6 с.
- Самая большая содержательная отрисовка: 3,6 с.
- Суммарный сдвиг макета: 0,025
- Общее время блокировки: 800 мс
- HTTP-запросы: 39
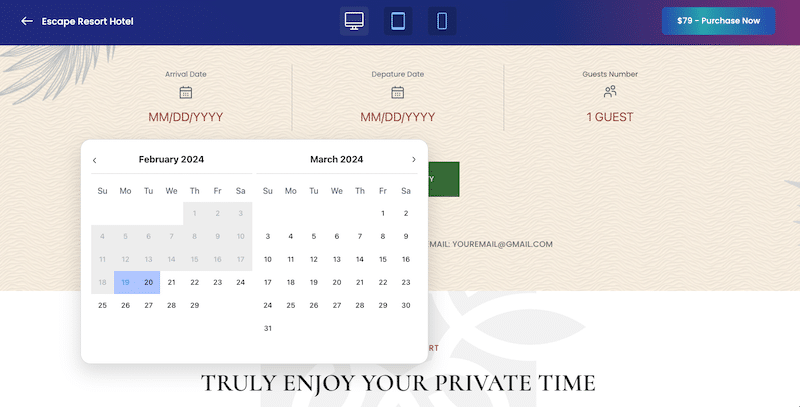
4. Путешественник

Ключевая особенность:
- Заполните форму бронирования. Позвольте вашим клиентам искать и бронировать отели, туры и жилье.
- Более 150 готовых шаблонов дизайна для отелей, туров, аренды, автомобилей и мероприятий.
- Партнерский интерфейс для выплаты комиссий и установления цен.
- Поддержка многих основных синхронизаций календаря OTA (ICal), таких как Календарь Google, Календарь TripAdvisor, Календарь Airbnb и Календарь HomeAway.
Почему мы выбрали его: бестселлер на Themeforest и самые передовые возможности, доступные для индустрии туризма (создание динамической упаковки, установка комиссий и мощные онлайн-платежи).
Общее мнение пользователей на основе отзывов: 4.46/5 (отзывы от ThemeForest). Клиенты довольны расширенными функциями, демоверсиями, гибкостью и обслуживанием клиентов.
Лучше всего подходит для: Пользователей, которым необходимо создать туристический веб-сайт, такой как Airbnb, с расширенными параметрами поиска, настраиваемыми результатами на страницах и окончательным бронированием.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 67/100
- Общее время загрузки: 4,1 с.
- Самая большая содержательная отрисовка: 2,3 с.
- Суммарный сдвиг макета: 0,015
- Общее время блокировки: 1800 мс
- HTTP-запросы: 48
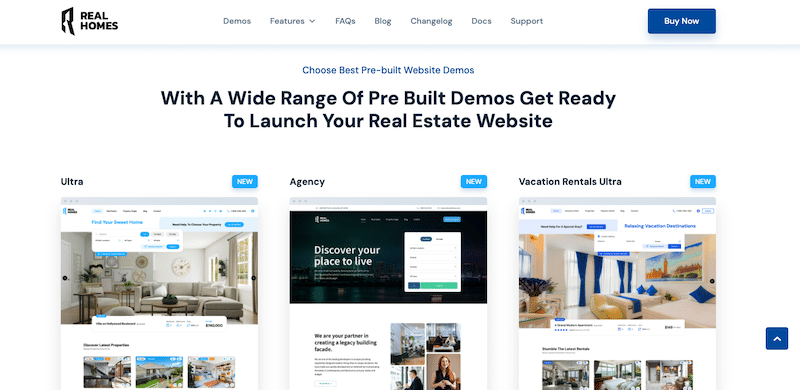
5. Настоящие дома

Ключевая особенность:
- Продавцы могут публиковать объявления либо бесплатно, либо через платный членский пакет.
- Расширенные макеты информации о листинге.
- Простое управление свойствами с панели управления WordPress.
- Расширенный пользовательский поиск.
- Интеграция карты с пользовательскими пинами.
Почему мы выбрали ее: она имеет красивый дизайн и, вероятно, является одной из самых полных тем для агентов по недвижимости.
Общее мнение пользователей на основе отзывов: 4,76/5 (отзывы от ThemeForest). Клиентам нравится его за качество кода и количество расширенных функций, соответствующих потребностям индустрии недвижимости.

Лучше всего подходит для: Агентов по недвижимости, которым нужны специальные веб-сайты для маркетинга и продажи недвижимости.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 68/100
- Общее время загрузки: 4,3 с.
- Самая большая содержательная отрисовка: 4,1 с.
- Суммарный сдвиг макета: 0,264
- Общее время блокировки: 800 мс
- HTTP-запросы: 58
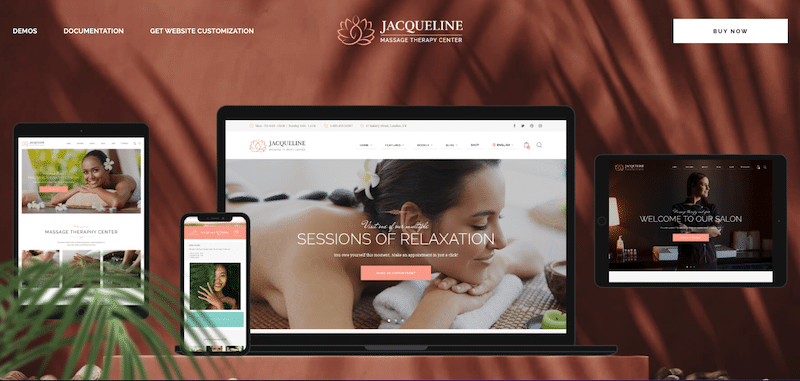
6. Жаклин

Ключевая особенность:
- Комплексное решение для современных спа-салонов, косметических компаний, парикмахерских или косметических салонов, оздоровительных центров и агентств массажных услуг.
- Модули до/после.
- Подарочные карты доступны для продажи с онлайн-оплатой.
- Всплывающие окна с новостными рассылками для расширения вашего списка рассылки.
- Интегрирован с искусственным интеллектом для создания контента и изображений.
Почему мы выбрали ее: дизайн и соотношение цены и качества, поскольку тема поставляется с плагинами Bookly, Booked и Slider Revolution.
Общее мнение пользователей, основанное на отзывах : Пользователям нравится качество дизайна и интеграция с системами онлайн-записей.
Лучше всего подходит для: Пользователей, желающих создавать элегантные веб-сайты, посвященные вопросам здоровья, и легко принимать записи на прием онлайн, чтобы не жонглировать звонками и электронными письмами.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 69/100
- Общее время загрузки: 3,9 с.
- Самая большая содержательная отрисовка: 2,7 с.
- Суммарный сдвиг макета: 0,08.
- Общее время блокировки: 600 мс
- HTTP-запросы: 28
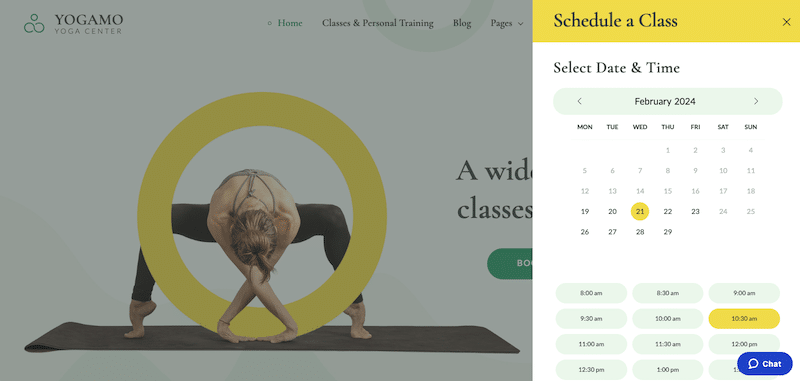
7. Йогамо

Ключевая особенность:
- Чистая тема WordPress для йоги.
- Поставляется с плагином бронирования, который позволяет легко установить продолжительность сеанса, стоимость и количество бесплатных мест.
- Онлайн оплата и мгновенное бронирование.
- Функция входа и регистрации.
Почему мы выбрали его: адаптивный мастер бронирования позволяет легко забронировать занятие даже с мобильного телефона.
Общее мнение пользователей, основанное на отзывах : Эту тему хвалят за чистую и успокаивающую атмосферу сайта. Пользователи ценят простоту использования при создании веб-сайтов, особенно благодаря предустановленным страницам и плагину для записи на прием, что делает его идеальным для продажи занятий и курсов через Интернет.
Лучше всего подходит для: учителей йоги или личных тренеров, которым нужна простая тема с инструментом бронирования занятий.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 78/100
- Общее время загрузки: 3,1 с.
- Самая большая содержательная отрисовка: 3,1 с.
- Суммарный сдвиг макета: 0
- Общее время блокировки: 300 мс
- HTTP-запросы: 36
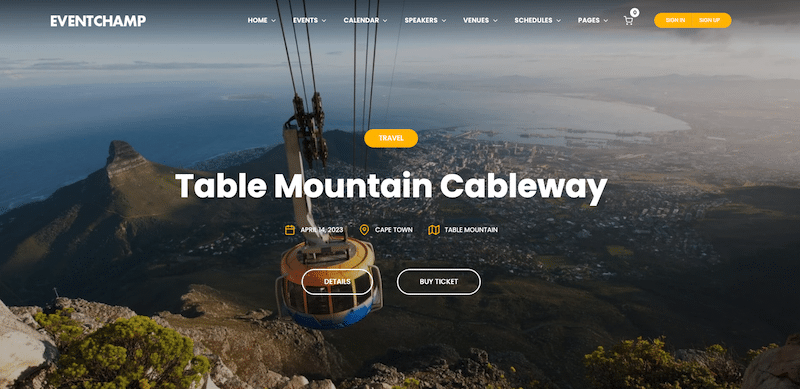
8. Несколько мероприятий и конференций

Ключевая особенность:
- Управление несколькими мероприятиями: эффективно управляйте и организуйте несколько мероприятий и конференций на одной платформе.
- Предлагает настраиваемые шаблоны и макеты, адаптированные к потребностям организаторов мероприятий, что позволяет легко использовать брендинг и персонализацию.
- Система интеграции продажи билетов и регистрации (интегрирована с такими плагинами, как Календарь событий).
- Управление спикерами и расписанием с обзором для всех.
Почему мы выбрали его: наиболее полное решение для создания, управления и улучшения любых мероприятий, включая продажу билетов, списки выступающих и места проведения. Он даже интегрирован с внешними веб-сайтами, такими как Eventbrite.
Общее мнение пользователей на основе отзывов: 4,67/5 (отзывы от ThemeForest). Клиенты ценят его обширный набор функций, которые позволяют создать полноценный сайт для проведения мероприятий.
Лучше всего подходит для: Менеджера по организации мероприятий, которому нужна настраиваемая тема для привлекательного представления всех событий и удобства использования.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 71/100
- Общее время загрузки: 3,7 с.
- Самая большая содержательная отрисовка: 3,9 с.
- Суммарный сдвиг макета: 0
- Общее время блокировки: 100 мс
- HTTP-запросы: 32
9. Криптерио

Ключевая особенность:
- Предварительная регистрация в белом списке ICO, чтобы пользователи могли зарегистрироваться для участия в ICO до их официального запуска.
- Обратный отсчет продаж токенов, чтобы создать ощущение чрезвычайной ситуации.
- Курсы обмена криптовалют в режиме реального времени.
- Калькулятор обмена монет для расчета курсов обмена монет и их конвертации.
- Каталог ICO, который показывает каталог текущих, предстоящих и завершенных ICO.
Почему мы выбрали ее: Просто самая полная тема на рынке. Он поставляется с «Виджетами виртуальных монет» и предлагает 10 виджетов для вашего криптопроекта с более чем 1000 криптовалютами. Кроме того, курсы валют обновляются каждые 10 минут, поэтому отображаемая информация всегда актуальна.
Общее мнение пользователей на основе отзывов: 4,70/5 (отзывы от ThemeForest). Пользователям нравится дизайн шаблона (действительно криптоориентированный) и расширенные виджеты.
Лучше всего подходит для: пользователей, у которых нет навыков программирования, но которым необходимо вести блог или веб-сайт, связанный с криптовалютой, ICO и NFT.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 57/100
- Общее время загрузки: 4,8 с.
- Самая большая содержательная отрисовка: 4,1 с.
- Суммарный сдвиг макета: 0,126 с.
- Общее время блокировки: 1328 мс
- HTTP-запросы: 76
10. Привет

Ключевая особенность:
- Легкий и минималистичный дизайн.
- Оптимизирован по скорости и производительности.
- Создано Elementor, поэтому обеспечивает полную интеграцию с конструктором страниц.
- Чистая и хорошо структурированная кодовая база для лучшего SEO.
Почему мы выбрали ее: мы выбрали тему Hello из-за ее легкости и возможностей плавной интеграции с Elementor. Конструктор страниц позволяет пользователям создавать полностью адаптивный дизайн, ориентированный на мобильные устройства.
Общее мнение пользователей, основанное на отзывах: Судя по отзывам пользователей, тема Hello получила широкую похвалу за свою простоту, скорость и совместимость с Elementor.
Лучше всего подходит для: Пользователей, которым нужна простая тема в качестве отправной точки для создания легко настраиваемых веб-сайтов с помощью конструктора страниц Elementor (или конструктора веб-сайтов) без ущерба для производительности.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 88/100
- Общее время загрузки: 2,8 с.
- Самая большая содержательная отрисовка: 1,8 с.
- Суммарный сдвиг макета: 0
- Общее время блокировки: 0 мс
- HTTP-запросы: 18
11. Астра

Ключевая особенность:
- Легкая и легко настраиваемая тема WordPress.
- Предлагает широкий выбор стартовых шаблонов для различных отраслей и ниш.
- Легко интегрируется с популярными конструкторами страниц, такими как Elementor и Beaver Builder.
- Оптимизирован по скорости и производительности с чистым и эффективным кодом.
- Встроенная совместимость с WooCommerce для создания интернет-магазинов.
Почему мы выбрали его: универсальность, производительность и простота использования. Его легкий вес и обширная библиотека стартовых шаблонов делают его отличным выбором.
Общее мнение пользователей, основанное на отзывах: Отзывы пользователей неизменно хвалят тему Astra за ее простоту, гибкость и производительность. Пользователи ценят обширную коллекцию стартовых шаблонов, которые обеспечивают прочную основу для различных типов веб-сайтов.
Лучше всего подходит для: Идеальный выбор для предпринимателей, малого бизнеса, блоггеров и агентств, стремящихся создавать профессиональные веб-сайты без необходимости обширных знаний в области программирования.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 89/100
- Общее время загрузки: 2,6 с.
- Самая большая содержательная отрисовка: 1,7 с.
- Суммарный сдвиг макета: 0
- Общее время блокировки: 0 мс
- HTTP-запросы: 21
12. ОкеанWP

Ключевая особенность:
- Легко настраиваемая и легкая тема WordPress.
- Предлагает множество стартовых демонстрационных сайтов, охватывающих различные отрасли и ниши.
- Бесшовная интеграция с популярными конструкторами страниц, такими как Elementor и Beaver Builder.
- Встроенная совместимость с WooCommerce для создания интернет-магазинов.
Почему мы выбрали ее: мы выбрали тему OceanWP из-за впечатляющего сочетания гибкости, производительности и удобных функций.
Общее мнение пользователей, основанное на отзывах: Пользователи ценят широкий выбор стартовых демонстрационных сайтов, которые обеспечивают прочную основу для различных типов веб-сайтов.
Лучше всего подходит для: Тема OceanWP хорошо подходит для самых разных пользователей и типов веб-сайтов. Он особенно идеален для предпринимателей, блоггеров, агентств и предприятий электронной коммерции, желающих обеспечить профессиональное присутствие в Интернете.
Основные показатели эффективности:
- Оценка мобильной производительности PSI: 86/100
- Общее время загрузки: 2,8 с.
- Самая большая содержательная отрисовка: 1,9 с.
- Суммарный сдвиг макета: 0
- Общее время блокировки: 0 мс
- HTTP-запросы: 24
Наконец, обязательно ознакомьтесь с нашим контрольным списком о том, как выбрать тему WordPress в целом. Эти шаги помогут вам сузить поиск и убедиться, что рассматриваемая тема является для вас лучшим выбором.
Улучшите производительность адаптивной темы с помощью WP Rocket
WP Rocket — один из лучших плагинов кеширования, позволяющий повысить производительность вашей адаптивной темы. Его очень просто настроить – даже для новичков – и он автоматически обеспечивает 80% передовых методов веб-производительности. Это также улучшает основные веб-показатели и общий показатель производительности Lighthouse за счет решения основных проблем, выявленных в результате аудита.
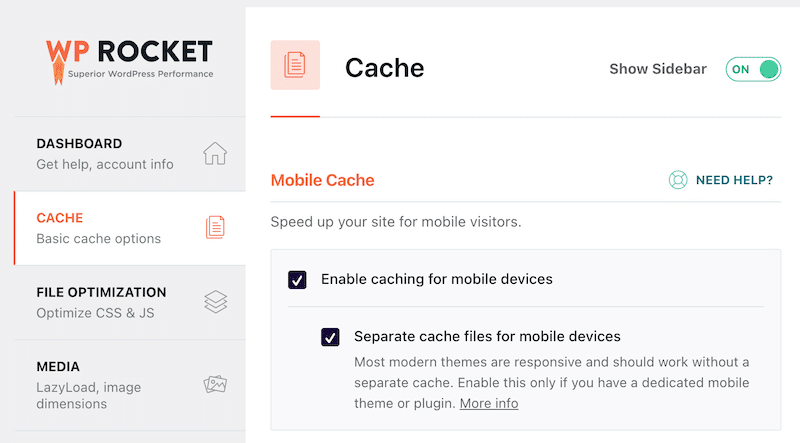
WP Rocket поможет оптимизировать вашу адаптивную тему с помощью двух основных функций: наличия отдельного кеша для мобильных устройств и сокращения неиспользуемого CSS.
- Применить отдельный кеш для мобильных устройств . Когда эта опция активирована, WP Rocket создает отдельный файл кеша для мобильных устройств, обеспечивая отдельное кеширование для телефонов и настольных компьютеров. Эта функциональность оказывается важной, если ваш сайт предлагает функции исключительно для мобильных устройств, например дополнительную навигационную панель с загруженной JavaScript.

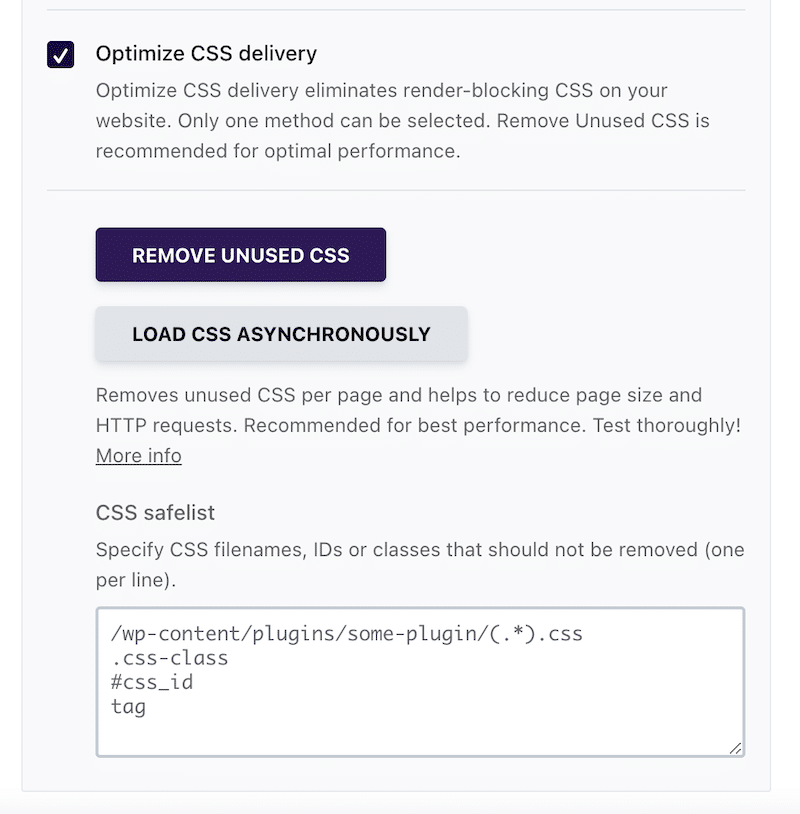
- Уменьшите количество неиспользуемого CSS . В предыдущем разделе мы видели, сколько CSS было добавлено при создании адаптивной темы. С WP Rocket вам не нужно об этом беспокоиться. Функция «Удалить неиспользуемый CSS» удаляет неиспользуемый CSS и таблицы стилей, сохраняя только CSS, необходимый для каждой страницы, что позволяет избежать проблем с производительностью.

Некоторые другие функции производительности WP Rocket также могут улучшить скорость загрузки вашего веб-сайта и основные веб-показатели, такие как:
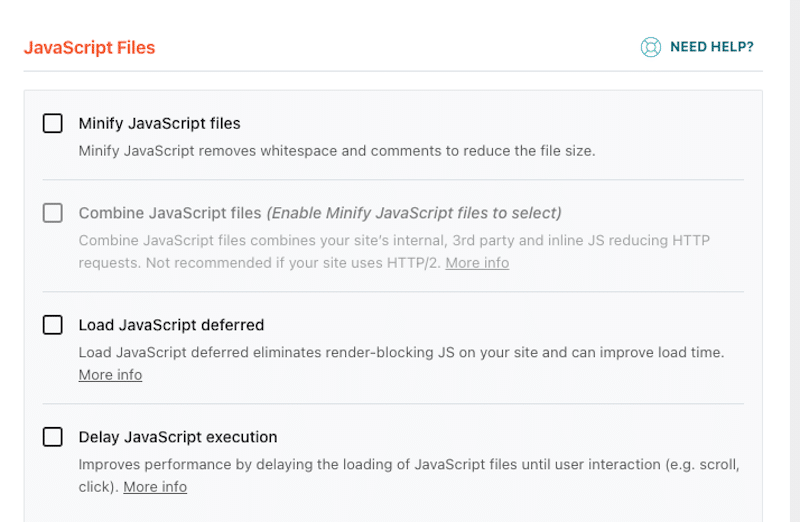
- Оптимизация JavaScript . WP Rocket оптимизирует ваш JS и позволяет браузеру загружать ресурсы JS только тогда, когда основной контент уже загружен.

- Оптимизация изображений (отложенная загрузка) . Отложенная загрузка — это метод, который откладывает загрузку некритических ресурсов на веб-странице до тех пор, пока они не понадобятся пользователю, что сокращает начальное время загрузки и общую производительность.

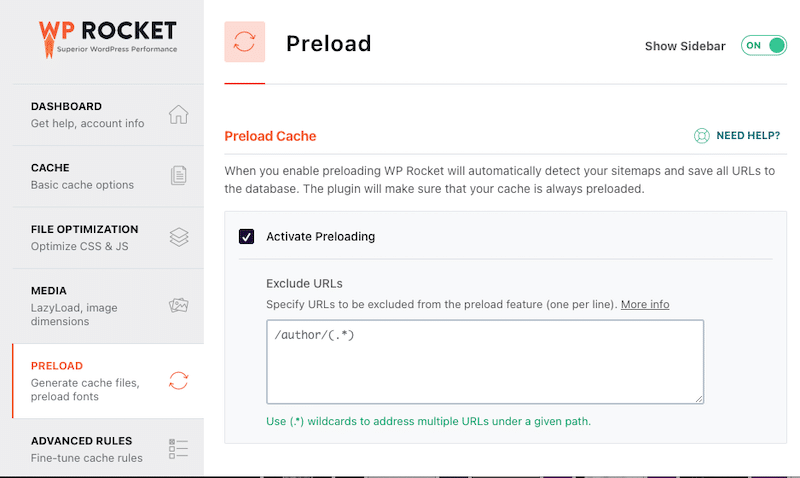
- Кэш предварительной загрузки . Функция кэша предварительной загрузки имитирует посещение страниц вашего сайта для создания файлов кэша. Нет необходимости ждать, пока реальный пользователь посетит страницу, что делает ваши страницы быстрыми с первого посещения.

| Хотите углубиться в мобильную производительность вашего сайта? Узнайте, как ускорить загрузку вашего мобильного сайта с помощью WP Rocket. |
Хотя WP Rocket повысит скорость вашего сайта, автор темы по-прежнему несет ответственность за создание хорошего опыта на каждом устройстве. Им следует избегать навязывания пользовательского интерфейса настольного компьютера (в значительной степени полагающегося на сложные макеты и JS) для мобильных устройств или планшетов. Например, авторы тем должны разделять CSS/JS для мобильных и настольных компьютеров при создании своих тем.
Подведение итогов
Выбор адаптивной темы WordPress позволяет вам легко создать веб-сайт, который плавно адаптируется ко всем экранам. Когда дело доходит до создания сайта с адаптивной темой WordPress, всегда учитывайте конкретные функции и ограничения каждого устройства и настраивайте свой UX-дизайн, чтобы максимально использовать их преимущества.
Адаптивный дизайн имеет решающее значение для взаимодействия с пользователем на всех устройствах, но может вызвать проблемы с производительностью из-за сложного пересчета кода и стилей. Если вас беспокоит производительность, почему бы вам не попробовать WP Rocket? Это поможет вам сэкономить время и усилия при решении проблем со временем загрузки, которые могут возникнуть при создании адаптивного сайта. Кроме того, вы ничем не рискуете благодаря 100% гарантии возврата денег в течение 14 дней с момента покупки!
