Пять эффективных средств проверки скорости страницы Shopify
Опубликовано: 2023-03-20Ищете способ увеличить доход своего интернет-магазина, не тратя много денег на рекламу? Все просто, сделайте так, чтобы ваш магазин загружался быстрее, чем у конкурентов! Скорость загрузки — это практически первое впечатление о вашем магазине. Если он загружается медленно, он может даже не произвести первое впечатление, потому что покупатели быстро уходят к конкурентам.
Улучшение работы магазина Shopify — это бесконечный процесс: клиенты возлагают большие надежды, и вы всегда должны их радовать. Опытный веб-мастер может ускорить загрузку магазина Shopify, но сложный интернет-магазин требует большего опыта. Независимо от размера магазинов или опыта веб-мастеров, проверка скорости страницы всегда нужна.
Следующие средства проверки скорости страницы Shopify используются миллионами веб-мастеров и помогают им повысить производительность сайтов.
Статистика PageSpeed

Вольно или невольно, почти большинство задач, выполняемых в области поисковой оптимизации, на самом деле являются попытками получить высокий рейтинг в алгоритме ранжирования Google. Это несправедливо, но для многих веб-мастеров поисковая оптимизация является синонимом оптимизации рейтинга Google. Таким образом, независимо от платформы, используемой для вашего веб-сайта, PageSpeed Insights является незаменимым инструментом для веб-мастеров.
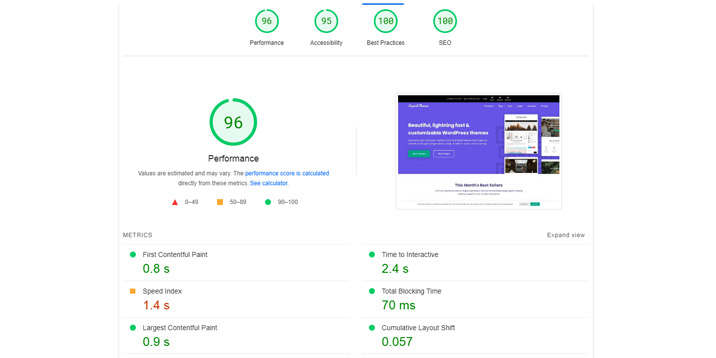
PageSpeed Insights прост в использовании и предлагает большой набор рекомендаций. Вам нужно ввести URL-адрес своего веб-сайта, и вы получите оценки своего веб-сайта для мобильных и настольных компьютеров. Оценка в интервале от 0 до 49 является серьезным препятствием для вашего магазина, 50–89 — приемлемым интервалом, а любая оценка выше 90 означает, что ваш магазин на высоте! Эти оценки основаны на нескольких показателях, таких как «Первая содержательная отрисовка», «Наибольшая содержательная отрисовка» и «Совокупное смещение макета».
Помимо оценки, любой проанализированный веб-сайт, включая магазины Shopify, получает набор предложений по улучшению. Они подпадают под следующие категории:
- Производительность
- Доступность
- Лучшие практики
- SEO .

В этих предложениях заключается самая большая полезность PageSpeed Insights. Они охватывают все, что вы должны сделать, чтобы получить зеленую оценку (она же оценка выше 90). Вам не нужно быть высококвалифицированным веб-мастером, чтобы понять большинство предложений. Например, одной из наиболее распространенных рекомендаций является предоставление изображений в форматах следующего поколения, таких как WebP. Кроме того, у вас есть оценка потенциальной экономии времени и размера файла. PageSpeed Insights бесплатен и надежен, но не позволяет контролировать условия тестирования.
GTmetrix

GTmetrix также является универсальным средством проверки скорости страницы, целью которого является предоставление 360-градусного обзора производительности веб-сайта. Подобно PageSpeed Insights, это не специальные средства проверки скорости страницы Shopify, но их отчеты являются золотыми для менеджеров магазинов Shopify.
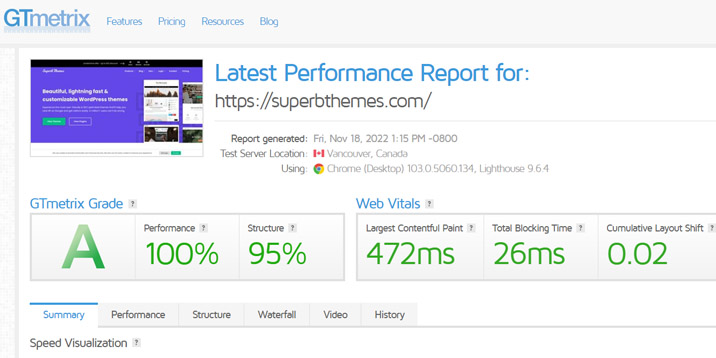
Он показывает те же наборы данных, что и PageSpeed Insights, но GTmetrix имеет несколько отличительных и полезных функций. Вы можете использовать GTmetrix как премиум-пользователь, как зарегистрированный пользователь или без регистрации. Введите URL-адрес вашего магазина и начните оценку сайта. Удивительно, но для бесплатного инструмента GTmetrix предлагает впечатляющий объем полезных данных. Во-первых, он отображает оценку GTmetrix и оценку Web Vitals — это полезно для получения первого впечатления.

Затем просмотрите весь отчет, который подпадает под следующие категории:
- Краткое содержание
- Производительность
- Состав
- Водопад
- видео
- История.
В разделе «Сводка» предложения по улучшению классифицируются в соответствии с их влиянием. Начните с самых важных предложений, чтобы ваш магазин загружался как можно быстрее. Разделы «Производительность» и «Структура» идут рука об руку — первый показывает оценки и показатели, а второй подробно описывает, как улучшить сайт. Раздел Waterfall предназначен для опытных пользователей и показывает, насколько эффективно загружается каждый компонент веб-страницы. Разделы «Видео» и «История» предназначены для зарегистрированных пользователей, и их названия наводят на размышления.
Премиум-пользователи выбирали из 15 мест и условий тестирования. Это имеет решающее значение, потому что вы можете проверить, как сайт работает для местной аудитории. Это не имеет большого значения, если вы продаете по всему миру, но жизненно важно, если вы ориентируетесь на национальных или местных клиентов. В идеале ваш магазин должен быстро загружаться в любой точке мира. На практике расположение сервера имеет значение, и вы должны использовать его как можно ближе к своей аудитории.
Shopify Проверка скорости страницы
Shopify имеет встроенную проверку скорости, которая позволяет администраторам иметь представление о производительности магазинов. Магазин получает рейтинг от 0 до 100 и один из трех рейтингов:
- Медленнее, чем аналогичные магазины
- Та же скорость, что и в аналогичных магазинах
- Быстрее, чем в аналогичных магазинах.
Таким образом, у вас есть представление о скорости загрузки вашего магазина по сравнению с конкурентами. Имейте в виду, что новые и защищенные паролем магазины не получают оценку. Shopify подробно объясняет, как определяются баллы, поэтому посетите Справочный центр, если хотите узнать больше об этом. Оценки меняются день ото дня, и изменения оцениваются не так быстро, как это делает Page Speed Insights. Оценка скорости с течением времени — это специальный раздел, показывающий, как ваш магазин работает каждый день.
Тест вашего магазина выполняется в тестовой среде Shopify на основе показателей производительности Google Lighthouse. Проще говоря, если ваш магазин оптимизирован для PageSpeed Insights, вполне вероятно, что он также хорошо работает в проверке скорости Shopify!

Чтобы узнать оценку вашего магазина Shopify, перейдите на панель администратора. Перейдите в «Интернет-магазин» > «Тема» и посмотрите оценку в разделе «Оценка скорости интернет-магазина» . Нажмите «Просмотреть отчет» , чтобы получить более подробную информацию.
Веб-страницаТест

WebPageTest — одна из самых сложных программ проверки скорости страницы Shopify, которую вы должны использовать для своего интернет-магазина. Он работает для менее опытных пользователей, предоставляя стратегический обзор текущей скорости загрузки магазина. Тем не менее, он создает впечатляюще подробный отчет, который позволяет опытным пользователям принимать подходящие решения.
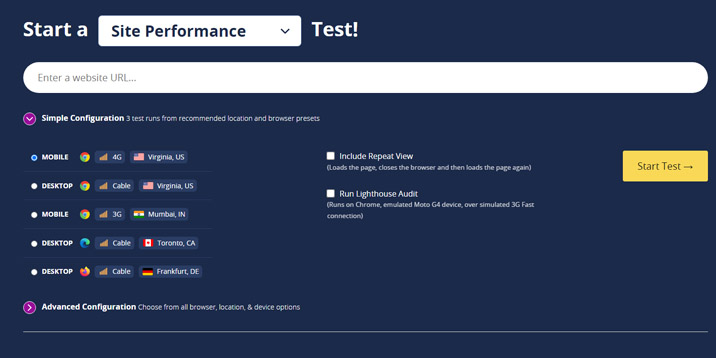
Этот инструмент полностью заслуживает вашего внимания и тому есть несколько причин. Множество вариантов выполнения теста скорости является огромным преимуществом. Начните с выбора типа теста — Site Performance , Core Web Vitals , Lighthouse , Visual Comparison или Traceroute . Site Performance — самый сложный тест, и вы полностью контролируете условия тестирования. Выберите простую конфигурацию, и она покажет несколько предопределенных профилей — например, пользователь настольного компьютера из Франкфурта, Германия, который использует Mozilla на скорости 5 Мбит/с при кабельном соединении.

Перейдите к расширенной настройке, чтобы контролировать тип подключения, размеры браузера, количество тестов и включать/отключать запись видео.
Подробный набор информации сводки производительности — еще одна причина использовать WebPageTest. Он показывает элементы, которые замедляют работу сайта, киноленту для просмотра загрузки страницы, каскадный вид всех загруженных компонентов и разбивку по MIME. Кроме того, вы получаете предложения по устранению всех проблем.
Зарегистрируйте бесплатную учетную запись или оплатите премиум-подписку. Бесплатные аккаунты получают 300 тестовых прогонов в месяц, 30 локаций и поддержку на форумах. Премиум-аккаунты начинаются с 1000 ежемесячных тестов, большего количества мест, частного и массового тестирования и специальной поддержки.
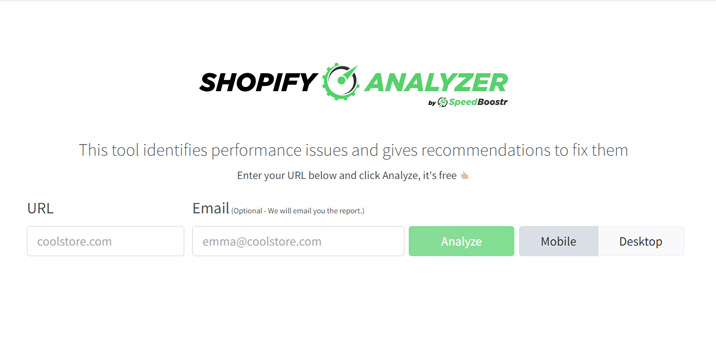
Shopify Анализатор

Считаете ли вы, что все вышеперечисленные средства проверки скорости страницы Shopify слишком сложны, и вам нужен более простой инструмент для вашего магазина? Shopify Analyzer — это то, что вам нужно! Это элементарный и эффективный инструмент для получения представления о скорости загрузки вашего магазина. Введите адрес вашего магазина Shopify и выберите мобильный или настольный компьютер. При желании введите свой адрес электронной почты и нажмите кнопку «Анализ». Он отображает элементарный отчет о производительности магазина. Отчет состоит из четырех разделов:
- Вес страницы
- Запросы
- Оптимизация изображения
- Ленивая загрузка.
Каждый раздел включает в себя элементы, которые оцениваются от F (наихудшая оценка) до A (наилучшая оценка), а также краткие идеи по устранению проблем. Опытным пользователям это может показаться тривиальным, но Shopify Analyzer идеально подходит для простой и быстрой оценки.
Советы по увеличению скорости
Проверка скорости страницы Shopify жизненно важна для оценки скорости загрузки вашего магазина. Тем не менее, независимо от того, сколько тестов вы запускаете, эти инструменты не оказывают прямого влияния на скорость магазина. Вы должны применить на практике рекомендации шашек, чтобы ускорить его. Следующие советы чаще всего встречаются в магазинах Shopify. Это соответствует рекомендациям и предложениям средств проверки скорости страницы Shopify.
Легкая тема Shopify
Тема вашего магазина влияет на скорость загрузки. Раздутые темы имеют плохие показатели Web Core Vitals, и оптимизация магазина практически невыполнима. Перед покупкой узнайте, насколько быстро работает ваша предпочтительная тема.
Оптимизация изображений
Это большая проблема сложных интернет-магазинов. Вы не сможете убедить клиентов открыть свои кошельки, если у вас нет четких, качественных и релевантных изображений продуктов для продажи. В то же время эти изображения имеют значительный размер файла, что замедляет работу магазина. Таким образом, вы должны поддерживать баланс между количеством и качеством изображений и общим размером файлов ресурсов сайта. К счастью, у веб-мастеров есть много приложений Shopify для оптимизации изображений на рынке. Используйте любой из них, чтобы оптимизировать изображения вашего магазина.
Уменьшите количество приложений Shopify
Вы должны дважды подумать, когда устанавливаете новое приложение в своем магазине. Более или менее все они замедляют работу вашего сайта. Вы должны учитывать компромисс между полезностью приложения и скоростью сайта. Действительно, приложения улучшают ваш магазин, и они вам действительно нужны. Тем не менее, они увеличивают количество запросов, что автоматически означает медленную скорость загрузки.
Минификация кода
Это кажется ужасной задачей для менее опытных пользователей, но это достижимо даже для новичка. Это возможно благодаря приложениям Shopify, которые делают всю работу за вас. Проверьте рынок, выберите приложение по вашему выбору и используйте его для минимизации кода вашего магазина.
Подведение итогов
Вышеупомянутые средства проверки скорости страницы Shopify — хорошее начало, чтобы ваш магазин загружался невероятно быстро. Вы должны применять на практике предложения независимо от того, какой инструмент вы используете. Это требует времени и нервов, поэтому заставить ваш магазин загружаться быстрее, чем у конкурентов, довольно сложно.
Shopify Analyzer и Shopify Page Speed Checkers сами по себе являются средствами проверки скорости страницы Shopify. Однако не пренебрегайте тестированием своего сайта с помощью Google PageSpeed Insights. Вам нужно знать, как Google оценивает ваш сайт, и для этого нет лучшего инструмента, чем продукт Google. GTmextrix и WebPageTest — это надежные альтернативы, которые предоставляют подробные отчеты, необходимые для ускорения работы магазинов. У вас достаточно альтернатив, так что засучите рукава и начните делать свой магазин самым быстрым в своей отрасли!
