Лучшее программное обеспечение для веб-дизайна для фрилансеров и агентств (2025 г.)
Опубликовано: 2024-12-31Программное обеспечение для веб-дизайна произвело революцию в том, как мы создаем веб-сайты. Эти инструменты предоставляют целый ряд функций: от простых интерфейсов с возможностью перетаскивания до расширенного программирования, что позволяет новичкам и опытным дизайнерам легко воплотить свое видение в жизнь. Правильно выбранное программное обеспечение для веб-дизайна может значительно ускорить процесс и упростить создание красивого и эффективного веб-сайта.
В этом посте мы познакомим вас с лучшим программным обеспечением для веб-дизайна для фрилансеров и агентств в 2025 году. Продукты, упомянутые в этом списке, помогут вам сэкономить время, избежать дорогостоящих ошибок и создавать потрясающие, высокопроизводительные веб-сайты, которые очаруют вашу аудиторию. .
Давайте погрузимся.
- 1. Как выбрать подходящее программное обеспечение для веб-дизайна
- 1.1 Уровень навыков
- 1.2 Требования к проекту
- 1.3 Рассмотрите свой бюджет
- 1.4 Желаемый уровень настройки
- 1.5 Долгосрочные цели
- 2. Лучшее программное обеспечение для веб-дизайна в 2025 году
- 2.1 1. WordPress + Divi
- 2.2 2. Веб-поток
- 2.3 3. Создатель
- 2.4 4. Adobe Creative Cloud
- 2.5 5. Фигма
- 2.6 6. Эскиз
- 2.7 7. Викс
- 2.8 8. Марвел
- 3. Сравнение лучшего программного обеспечения для веб-дизайна
- 3.1 Лучшие возможности лучшего программного обеспечения для веб-дизайна
- 3.2 Сравнение цен на лучшее программное обеспечение для веб-дизайна
- 4. Какие программные платформы для веб-дизайна являются лучшими?
Как выбрать подходящее программное обеспечение для веб-дизайна
Выбор лучшего программного обеспечения для веб-дизайна, соответствующего вашим потребностям, включает в себя несколько факторов, в том числе уровень навыков, требования к проекту, бюджет, степень настройки, которая вам нужна/желательна, и долгосрочные цели.
Уровень навыков
Если вы новичок, выберите удобный инструмент, такой как WordPress или Wix, который предлагает интерфейс перетаскивания и заранее разработанные шаблоны. В качестве альтернативы, Webflow может лучше подойти тем, у кого есть некоторый опыт проектирования или программирования, благодаря его неограниченной гибкости и возможностям настройки, требующим некоторых технических знаний. Если вы опытный разработчик, такие инструменты, как Framer или Figma, предлагают расширенные функции для прототипирования и кодирования.
Требования к проекту
Для простых веб-сайтов достаточно WordPress или Wix. Однако, если вы хотите предлагать продукты на своем веб-сайте, WordPress + WooCommerce — лучший выбор. Тем не менее, Framer или Webflow могут обрабатывать сложные проекты и взаимодействия, в зависимости от ваших потребностей. Для большинства WordPress вместе с такой темой, как Divi, может дать вам все необходимое для создания эффективного веб-сайта.
Учитывайте свой бюджет
Лишь у некоторых людей есть большой бюджет на создание своего веб-сайта. К счастью, такие инструменты, как Wix, Weebly и WordPress, предлагают бесплатную версию с бесплатными темами, но с ограниченным функционалом. Как правило, больше смысла имеют премиум-темы WordPress или платные версии Wix и Weebly. Менее чем за 90 долларов в год вы можете создать полнофункциональный веб-сайт на WordPress и заставить его делать все, что захотите. Если вы разрабатываете веб-сайт и передаете разработку на аутсорсинг, вы можете выбрать такое программное обеспечение, как Adobe XD или Figma, чтобы создать идеальный внешний вид, а кодирование поручить профессионалам.
Желаемый уровень настройки
Для тех, кто хочет создать простой веб-сайт, Wix — достойный вариант. Однако вы получите гораздо больше контроля и гибкости дизайна, если выберете такой инструмент, как WordPress. Он предлагает практически неограниченное количество тем и плагинов (как бесплатных, так и платных), которые предоставят вам практически безграничные возможности настройки. С другой стороны, если вам нужна обширная настройка или точный до пикселя контроль над дизайном и макетом, Weblfow и Framer могут лучше подойти для ваших нужд.
Долгосрочные цели
Наконец, выберите платформу, которая может расти вместе с вашим бизнесом, например WordPress или Webflow. Например, покупка пожизненной лицензии на тему Divi — отличный способ подготовить свой бизнес к будущему. Благодаря предстоящему выпуску Divi 5 и возможности создавать неограниченное количество веб-сайтов, Divi обладает дизайнерскими возможностями и идеальной ценой для экономии ваших денег в долгосрочной перспективе.
Еще одним соображением является техническое обслуживание. Такие инструменты, как Webflow, Wix и Framer, позаботятся об обновлениях за вас. Однако нет никакой гарантии, что цена останется прежней. В зависимости от вашего бюджета это может вызвать проблемы роста, если вам нужно больше денег, чтобы позволить себе ежемесячные расходы. WordPress бесплатен и имеет открытый исходный код, поэтому вам никогда не придется беспокоиться о дополнительных расходах или устаревшем программном обеспечении. У WordPress огромное количество последователей, включая сторонних разработчиков, которые неустанно работают над обновлением WordPress.
Наконец, огромное значение имеет поисковая оптимизация (SEO). Сам WordPress оптимизирован для SEO, но есть также отличные плагины, которые помогут вам добиться большего успеха. Плагины SEO, такие как RankMath или AIOSEO, предлагают множество инструментов для получения органического трафика: от подсказок ключевых слов на основе искусственного интеллекта до исследования ключевых слов, поэтому вы можете быть уверены, что у вашего сайта есть основа, чтобы его заметили. Конечно, другие платформы предлагают SEO, но WordPress более надежен, чем они.
Лучшее программное обеспечение для веб-дизайна в 2025 году
Теперь, когда вы узнали, на что следует обращать внимание при выборе программного обеспечения для веб-дизайна, давайте покажем, какие платформы мы считаем лучшими.
1. WordPress + Диви
Лучшее программное обеспечение для веб-дизайна в целом

Первым в нашем списке стоит Диви. Divi, одна из самых мощных тем WordPress на рынке, позволяет без особых усилий создать любой веб-сайт. Существует несколько способов создать веб-сайт с помощью Divi, включая использование более 200 модулей дизайна, одного из более чем 2000 готовых макетов или Divi Quick Sites. DQS предлагает коллекцию готовых стартовых сайтов или возможность создать полноценный веб-сайт с помощью помощника по дизайну Divi на базе искусственного интеллекта Divi AI.
Divi предлагает неограниченные возможности настройки
WordPress в сочетании с Divi предлагает надежную и гибкую платформу для создания потрясающих веб-сайтов. Этот динамичный дуэт позволяет пользователям любого уровня навыков проектировать и создавать профессионально выглядящие веб-сайты без необходимости обширных (или каких-либо) знаний в области кодирования. С Divi вы получаете надежный конструктор страниц — Visual Builder, который позволяет перетаскивать элементы дизайна на веб-страницы и настраивать их с неограниченными возможностями дизайна.
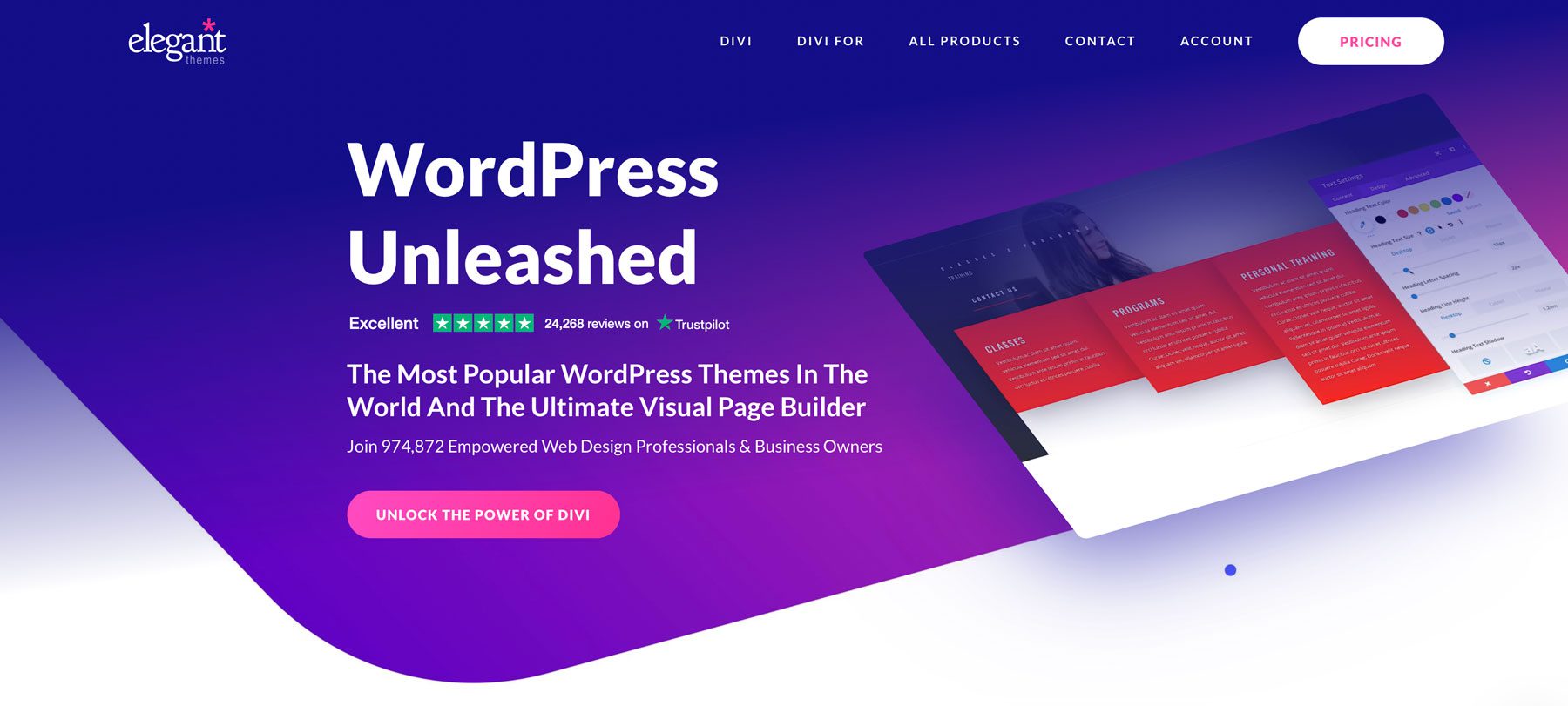
Добавляйте эффекты наведения, переходы и многое другое к тексту, изображениям и любым модулям дизайна Divi. Параметры настройки темы Divi не имеют себе равных, хотите ли вы создать привлекательный призыв к действию (CTA), представить свои услуги с помощью модуля Blurb или создать изображения или графику с помощью Divi AI.

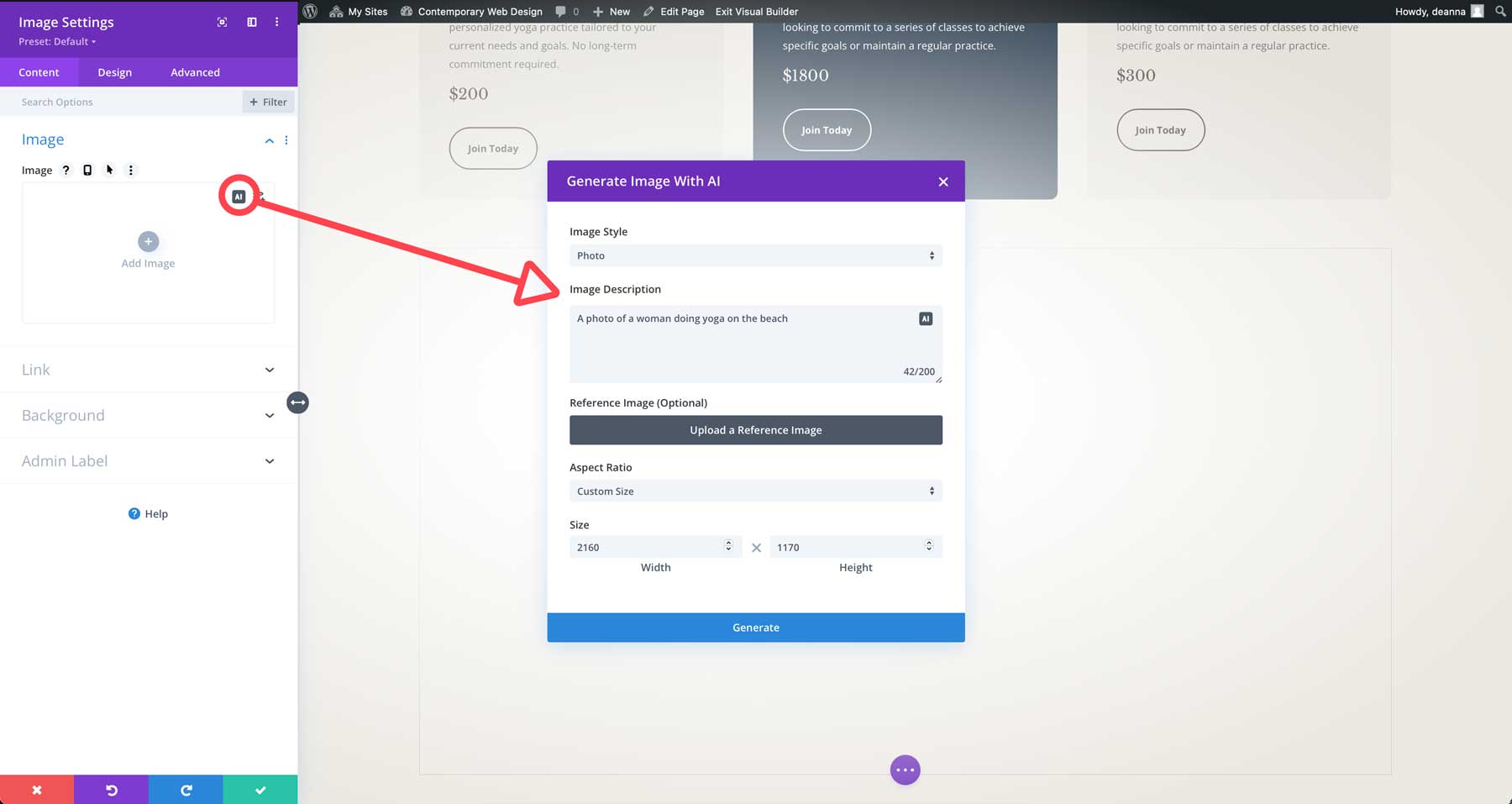
В дополнение к полнофункциональному конструктору страниц Divi позволяет вам проектировать каждый аспект вашего сайта с помощью Theme Builder, включая верхние и нижние колонтитулы, сообщения и многое другое . С помощью Theme Builder вы получаете полный контроль над каждым аспектом вашего сайта, от результатов поиска до страниц архива.

Но это еще не все. В дополнение к этим невероятным функциям Divi предоставляет более 20 дизайнерских модулей для создания эффективного интернет-магазина благодаря прямой интеграции с WooCommerce. Вы также можете интегрировать в Divi один из десятков сторонних плагинов для создания различных веб-сайтов. Хотите создать систему управления обучением с помощью MemberPress или Paid Memberships Pro? Без проблем. Они работают с Диви. Вам нужно создать соединение между вашим сайтом и Mailchimp? Диви тоже может это сделать. Хотите ли вы создать веб-сайт мероприятий, веб-сайт членства или простое портфолио, у Divi есть инструменты и основа, чтобы сделать это стильно.
Плюсы
- Мощный конструктор страниц с возможностью перетаскивания: Visual Builder предоставляет более 200 модулей дизайна, позволяющих легко создавать и настраивать макеты.
- Предварительно созданные макеты и шаблоны: получите доступ к обширной библиотеке предварительно разработанных макетов или стартовых сайтов для ускорения процесса проектирования.
- Настраиваемые элементы дизайна. Настройте каждый аспект вашего веб-сайта: от шрифтов и цветов до анимации и эффектов.
- Более 200 модулей дизайна: Divi предоставляет широкий ассортимент модулей дизайна: от аннотаций до аккордеонов и галерей изображений, которые вы можете перетаскивать на свои страницы и настраивать.
- Функциональность электронной коммерции: легко создавайте интернет-магазины и управляйте ими благодаря полной интеграции с WooCommerce.
- Полное редактирование сайта: с помощью Divi's Theme Builder вы можете создавать динамические шаблоны для верхних и нижних колонтитулов, результатов поиска, продуктов, сообщений, страниц архива и многого другого.
- Великолепная команда поддержки: у Divi есть знающие и дружелюбные специалисты службы поддержки, которые помогут вам решить любую проблему — большую или маленькую — быстро и вежливо.
- Большое и активное сообщество. Присоединяйтесь к одному из крупнейших сообществ пользователей и разработчиков WordPress, которое предлагает поддержку и ресурсы.
- Доступ к будущим версиям Divi. Приобретя подписку, вы получите доступ к регулярным обновлениям, исправлениям безопасности и будущим версиям Divi, включая предстоящую обновленную версию Divi 5.
Минусы
- Кривая обучения: хотя Visual Builder удобен для пользователя, освоение функций Divi может занять время.
- Накладные расходы на производительность. Сложный дизайн и многочисленные плагины могут повлиять на производительность веб-сайта. Тем не менее, Elegant Themes работает над полным пересмотром платформы, гарантируя, что следующий выпуск Divi, Divi 5, будет быстрее, чем когда-либо.
Почему мы выбрали его
Мы выбрали WordPress + Divi из-за его универсальности, простоты использования и мощных возможностей настройки. Это отличный выбор для начинающих и опытных дизайнеров, которые хотят создавать красивые веб-сайты, не тратя при этом денег.
Кому лучше всего подойдет Диви?
Divi подходит для пользователей любого уровня подготовки, которые хотят создать профессионально выглядящий веб-сайт без знаний программирования. Он также идеально подходит для людей, которым нужна настраиваемая платформа, чтобы воплотить свое видение в жизнь. Это также отлично подходит для тех, кто ценит большое активное сообщество за поддержку и ресурсы.
Обзоры и рейтинги сообщества
Divi постоянно получает высокие оценки от пользователей, которые хвалят его гибкость, простоту использования и дизайнерские возможности. Однако некоторые пользователи отмечают крутую кривую обучения и потенциальные проблемы с производительностью при сложных конструкциях.
Цены
Divi доступна на год за 89 долларов США или в виде пожизненной лицензии за 249 долларов США .
Получить Диви
2. Веб-поток
Лучшее программное обеспечение для веб-дизайна для программистов

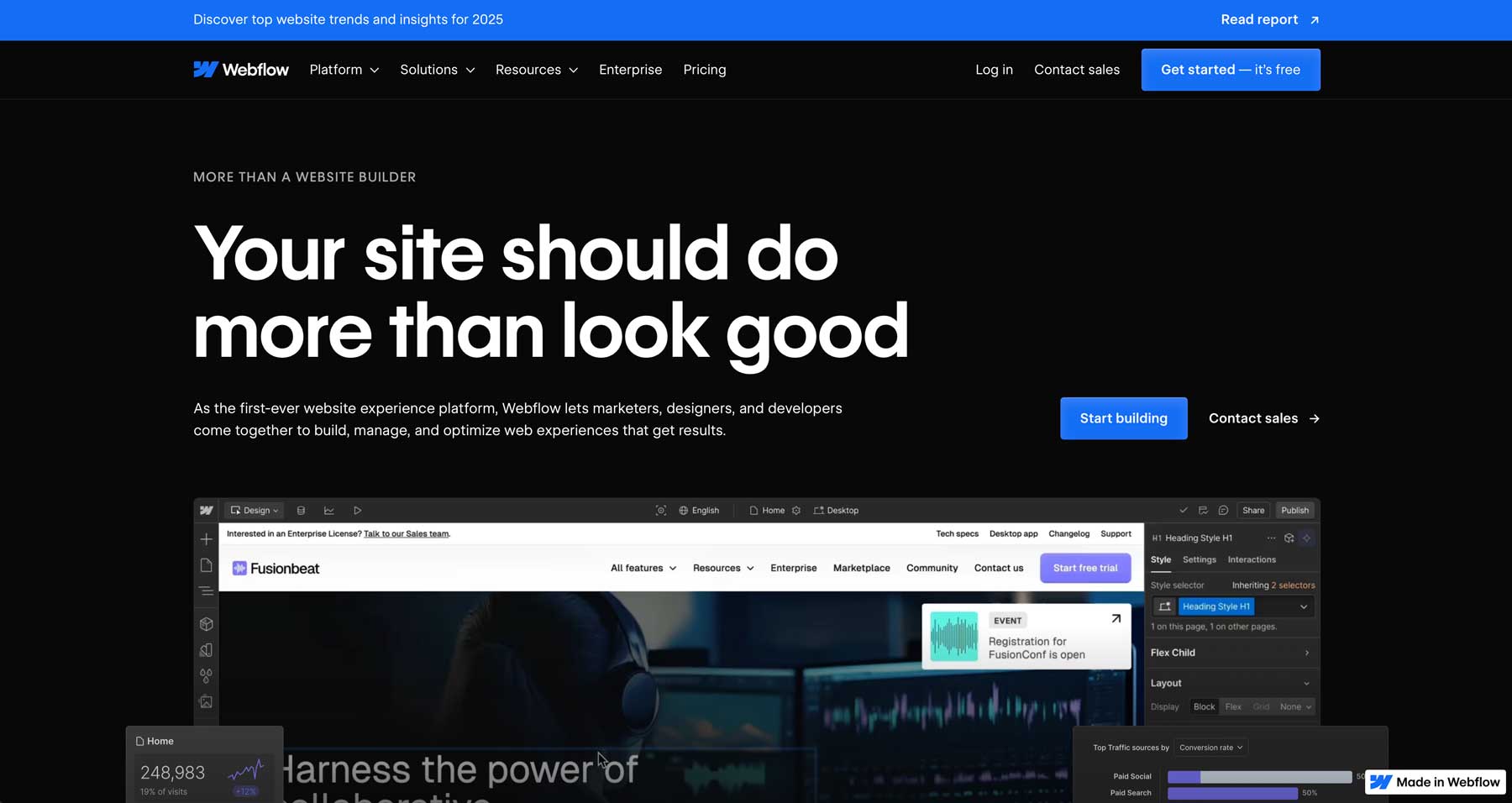
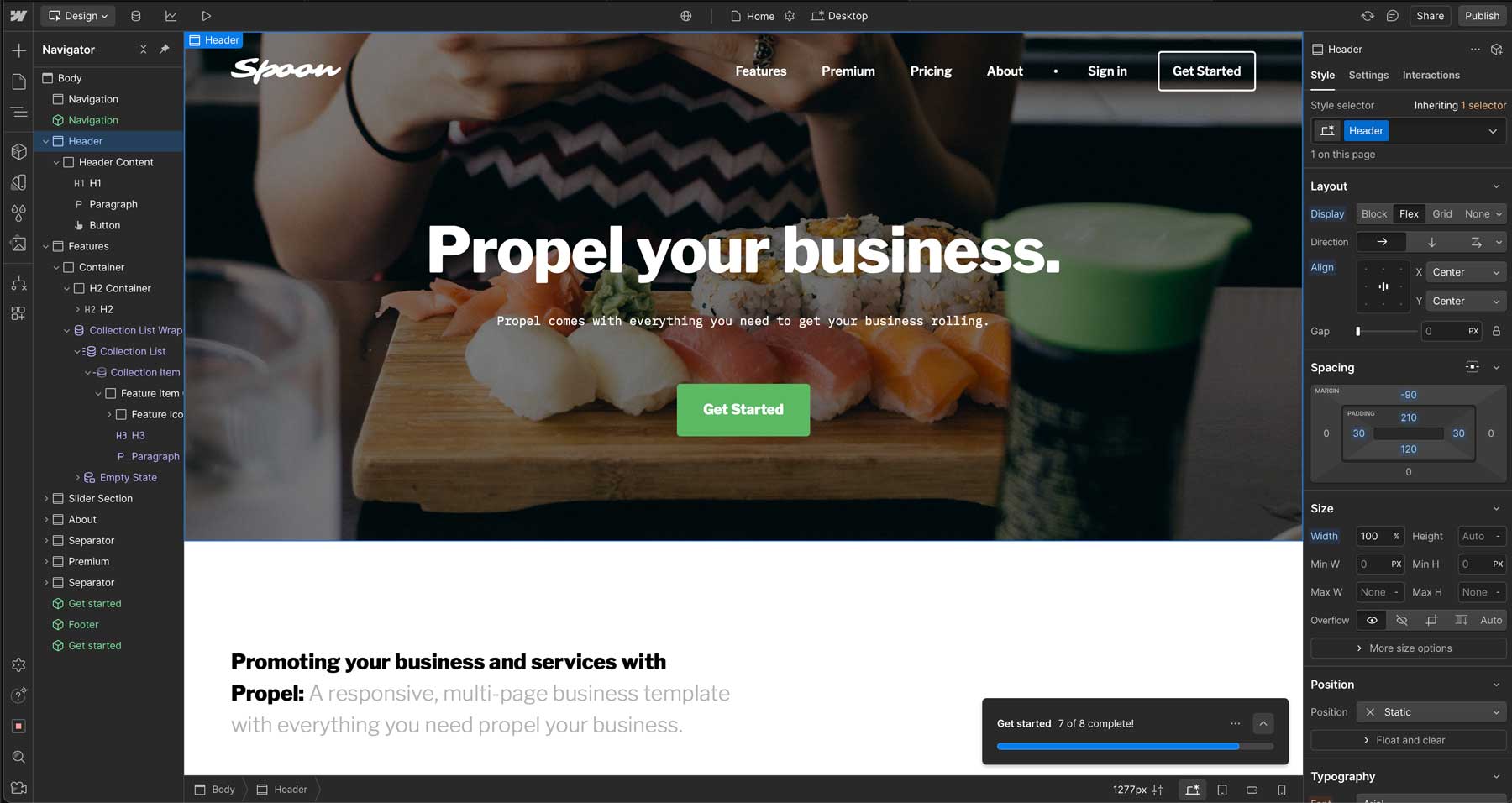
Webflow — это передовое программное обеспечение для веб-дизайна, которое позволяет пользователям создавать адаптивные веб-сайты без написания единой строки кода. Сочетая простоту визуального интерфейса с гибкостью кода, Webflow предлагает уникальный подход к веб-дизайну. Он предоставляет несколько ключевых функций, включая редактор перетаскивания и возможность создавать сложные взаимодействия без кода. Он основан на веб-интерфейсе, поэтому вам не придется беспокоиться о безопасности хостинговой платформы.
Webflow упрощает веб-дизайн
Самая впечатляющая особенность Webflow — это беспрецедентная гибкость дизайна. Платформа позволяет пользователям создавать идеальные по пикселям проекты без ограничений. Благодаря надежной структуре CSS и расширенным возможностям настройки вы можете создавать уникальные и визуально потрясающие веб-сайты.

Webflow также предоставляет помощника искусственного интеллекта, который позволяет создавать, улучшать и изменять статический или динамический контент несколькими щелчками мыши. Этот копирайтер с искусственным интеллектом может легко заполнять пустые поля системы управления контентом (CMS) и статические текстовые элементы, так что вы можете больше сосредоточиться на дизайне. ИИ может генерировать три текстовые версии, поэтому вы можете выбрать ту, которая больше всего соответствует вашей нише.
Еще одна полезная функция Webflow — стили оформления текста. Вы можете настроить положение подчеркивания, стиль, толщину, цвет и многое другое, чтобы выделить текст. Для любителей данных Webflow представляет новую функцию под названием Webflow Analysis, которая позволяет пользователям получать доступ к данным о поведении посетителей на платформе. Предоставляя эту услугу, пользователи могут избежать необходимости использовать сторонние аналитические инструменты, что делает Webflow действительно универсальной платформой для дизайна и маркетинга.
Плюсы
- Пиксельный дизайн: с помощью Webflow вы можете создавать точные и визуально привлекательные дизайны.
- Взаимодействия без кода: создавайте сложные взаимодействия без необходимости кодирования.
- Оптимизация производительности: Webflow генерирует чистый, оптимизированный код для быстрой загрузки веб-сайтов.
- Webflow AI: создайте фирменную копию в несколько кликов.
- Webflow Analysis: получите представление о поведении пользователей, устраняя необходимость интеграции сторонних решений.
Минусы
- Крутая кривая обучения: в отличие от WordPress и Divi, Webflow требует тщательного обучения из-за его сложного характера.
- Цены: хотя бесплатный план предлагает базовые функции, для расширенных инструментов требуется платная подписка, стоимость которой начинается от 228 долларов в год.
Почему мы выбрали его
Мы выбрали Webflow из-за его мощных возможностей проектирования, гибкости и оптимизации производительности. Это отличный выбор для дизайнеров и разработчиков, которые хотят создавать веб-сайты с точностью до пикселя, не жертвуя при этом контролем.
Для кого лучше всего подходит Webflow?
Webflow идеально подходит дизайнерам и разработчикам, которым нужен гибкий и мощный инструмент проектирования, который служит универсальной платформой. Благодаря возможности проектировать, разрабатывать, размещать и анализировать свой веб-сайт в одном месте вы можете тратить больше времени на дизайн и меньше на поддержку нескольких инструментов.
Обзоры и рейтинги сообщества
Гибкость и надежные инструменты проектирования Webflow делают его фаворитом среди пользователей.
Цены
Webflow предлагает бесплатный план для создания до двух веб-сайтов (без хостинга). Платные планы начинаются с 19 долларов США в месяц за место при ежегодной оплате.
Получить веб-поток
3. Создатель
Лучшее программное обеспечение для веб-дизайна для прототипирования

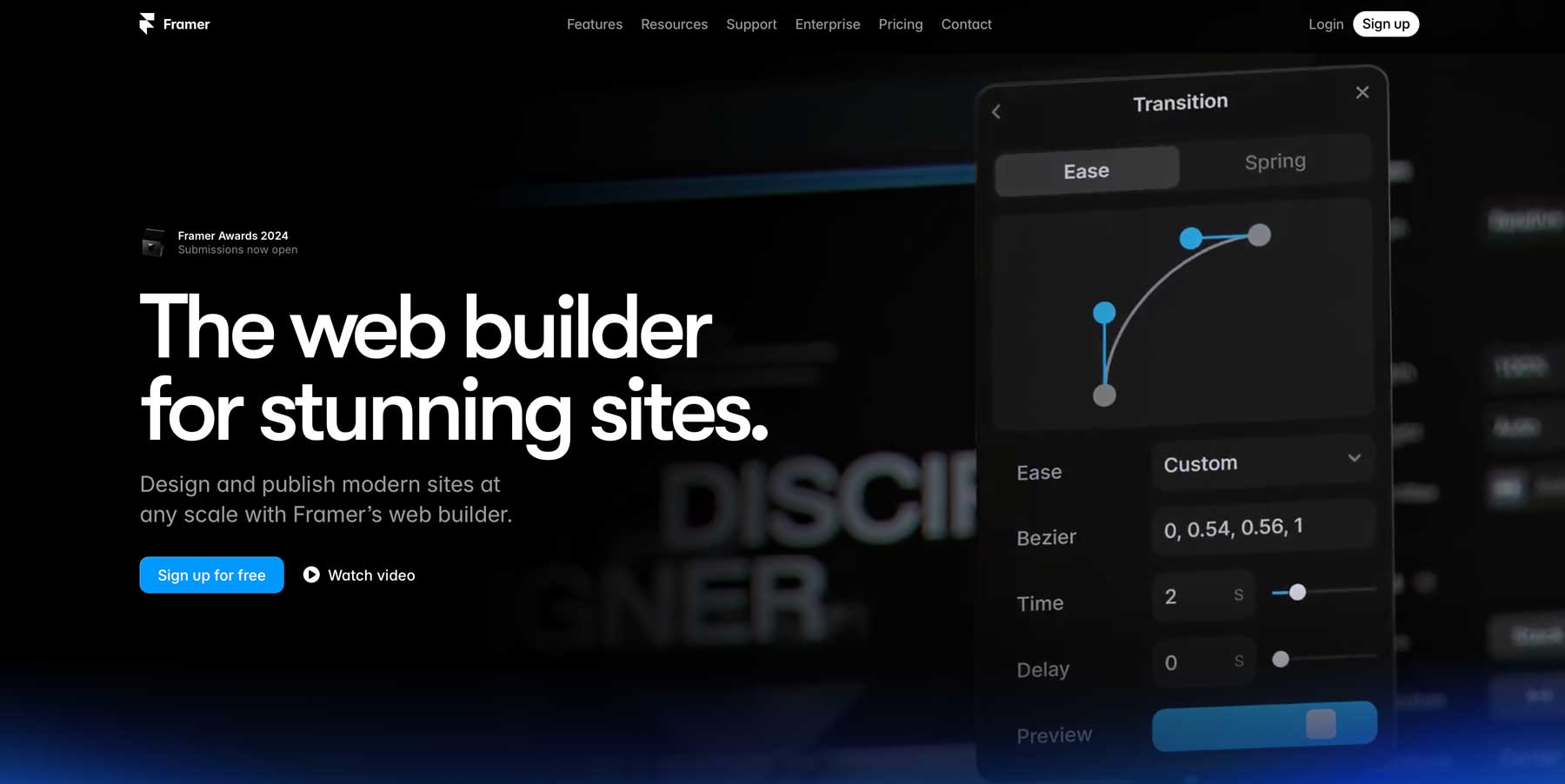
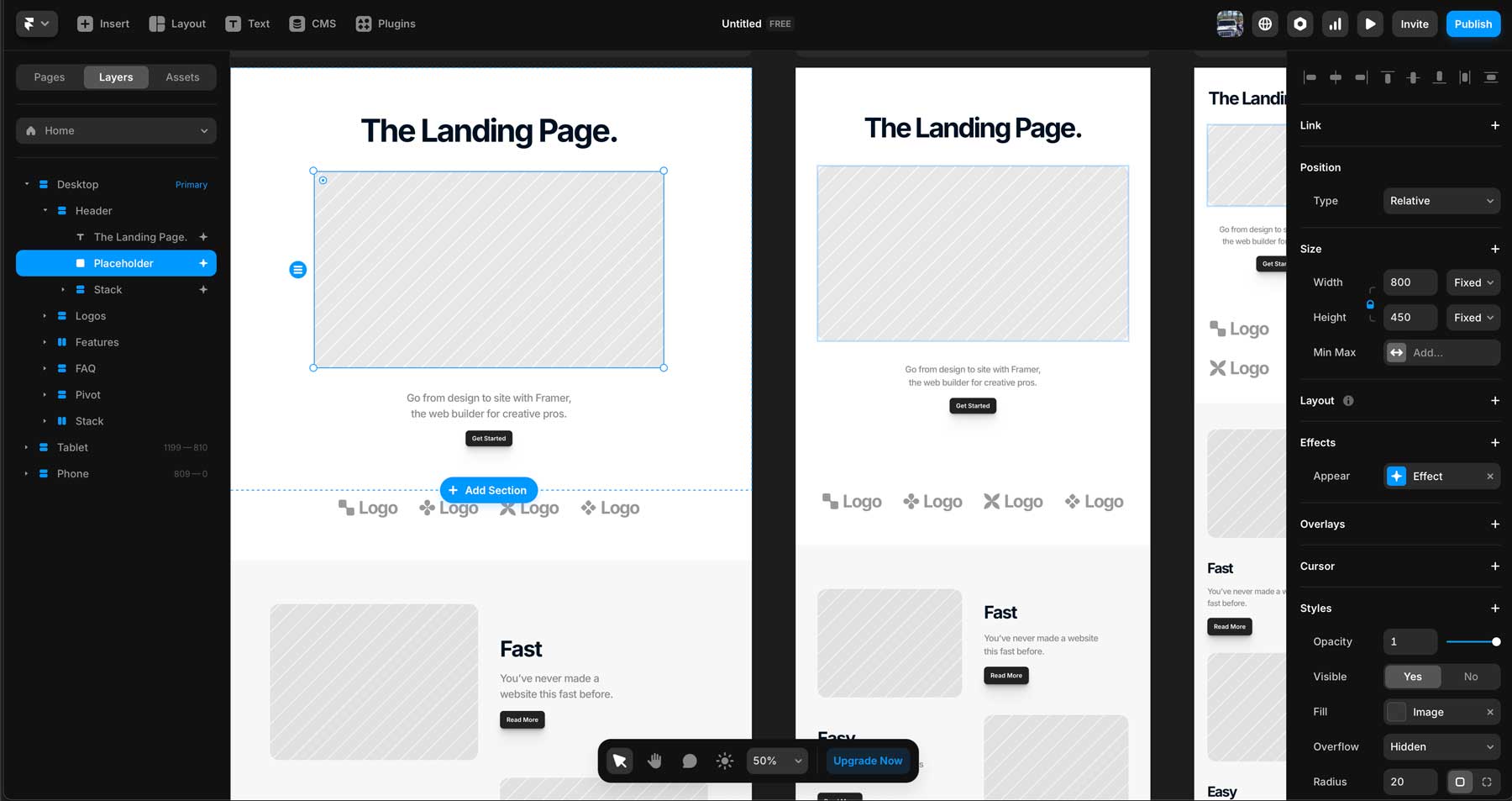
Framer — это универсальное программное обеспечение для веб-дизайна, которое позволяет авторам воплощать свои идеи в жизнь. Он позволит вам легко создавать потрясающие интерактивные прототипы и превращать их в полнофункциональные веб-сайты и приложения. Интуитивно понятный интерфейс Framer позволяет создавать любой веб-сайт или приложение, от простых целевых страниц до сложных веб-приложений. Интерфейс похож на Figma, поэтому те, кто знаком с этим программным обеспечением, легко привыкнут к пользовательскому интерфейсу. Говоря о Figma, Framer предлагает инструмент Figma to Framer, который позволяет легко импортировать ваши любимые дизайны одним нажатием кнопки.

Помимо дизайна, Framer предлагает разработчикам надежную платформу для совместной работы и развития этих проектов. Благодаря интеграции с популярными редакторами кода и другими инструментами графического дизайна (например, Figma), Framer оптимизирует процесс разработки и обеспечивает плавный переход от проектирования к разработке. Используя мощный язык сценариев Framer Motion, разработчики могут легко создавать сложные анимации, позволяя им сосредоточиться на творческих аспектах своих проектов.
Помимо создания сайтов с нуля, вы можете использовать Framer AI. Он может генерировать дизайнерские идеи, предлагать макеты и даже писать тексты. Весь процесс занимает всего несколько минут, и его можно просматривать в режиме реального времени, пока ИИ генерирует страницу.
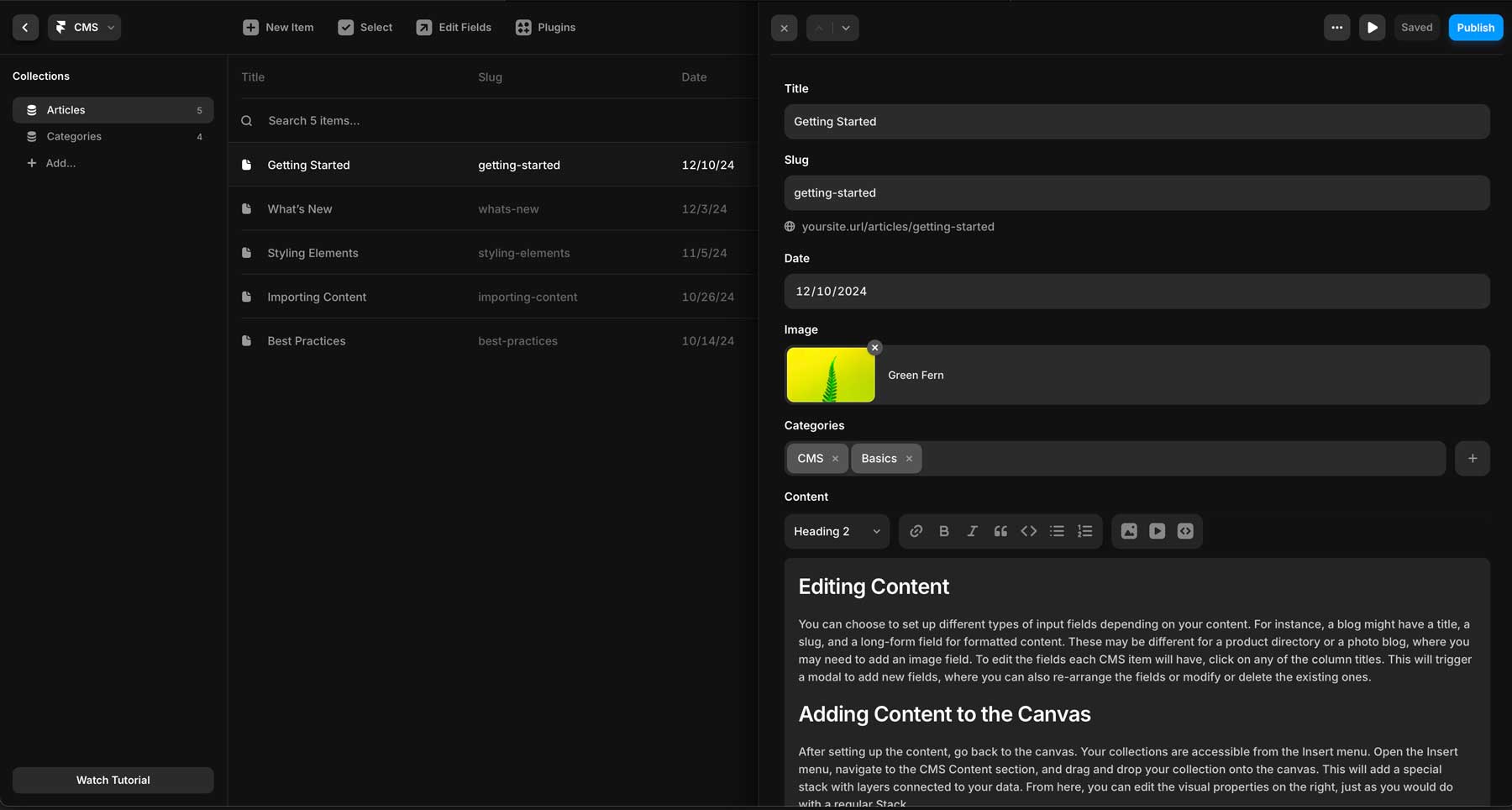
Создайте и поддерживайте блог с Framer
Как и WordPress, Framer предоставляет возможность создания блога. Встроенная CMS Framer позволяет вам легко управлять содержимым вашего сайта. Вы можете легко создавать и редактировать сообщения в блогах, страницы продуктов или любой другой тип контента. Вы можете организовывать свой контент в коллекции, что позволяет фильтровать и отображать его на вашем веб-сайте различными способами. Plug, CMS Framer легко интегрируется с вашим дизайном, обеспечивая целостный и профессиональный вид всего вашего сайта.

Плюсы
- Проектирование и разработка: разрабатывайте интерактивные прототипы без необходимости программирования.
- Мощные анимации: создавайте анимацию и взаимодействие с Framer Motion.
- Многоразовые блоки: Framer использует компонентную архитектуру, которая позволяет пользователям создавать блоки контента (компоненты) по всему сайту.
- Совместная работа в реальном времени: работайте бок о бок с коллегами одновременно.
- Встроенная CMS: создавайте сообщения в блогах, страницы продуктов и многое другое с помощью встроенной CMS Framer.
Минусы
- Для изучения требуется время. Хотя интерфейс Framer интуитивно понятен, для полного освоения его потенциала требуется значительное время.
- Может не подойти для простых сайтов. Несмотря на улучшение, ориентация Framer на интерактивность может быть не идеальной для задач, требующих исключительно статических макетов.
Почему мы выбрали его
Framer выделяется своим вниманием к пользовательскому опыту с помощью интерактивных прототипов. Мы рекомендуем его командам, которые отдают приоритет дизайну, ориентированному на пользователя, и стремятся к совместному рабочему процессу. Кроме того, Framer AI открывает захватывающие перспективы для создания первоначального дизайна.
Кому подойдет Framer?
Framer хорошо подходит для групп дизайнеров UX/UI, фронтенд-разработчиков и дизайн-студий, которым нужна среда совместной работы для нескольких членов команды.
Обзоры и рейтинги сообщества
Framer получает положительные оценки, а пользователи хвалят его расширенные возможности прототипирования и функции совместной работы. Однако кривая обучения и цены являются общими проблемами, особенно для новичков и частных лиц.
Цены
Framer предлагает ограниченный бесплатный план с платными планами от 5 долларов в месяц за 2 страницы.
Получить Фреймер
4. Adobe Креативное облако


Adobe Creative Cloud — одно из наиболее узнаваемых имен в нашем списке. Он предлагает набор инструментов, которые могут помочь оптимизировать процесс веб-дизайна. Такое программное обеспечение, как Photoshop и Illustrator, можно использовать для создания изображений и других графических ресурсов либо с нуля, либо с помощью новейшего помощника по дизайну с искусственным интеллектом от Adobe Firefly. Тем не менее, двумя особенно мощными инструментами для веб-дизайнеров являются Adobe XD и Adobe Dreamweaver.
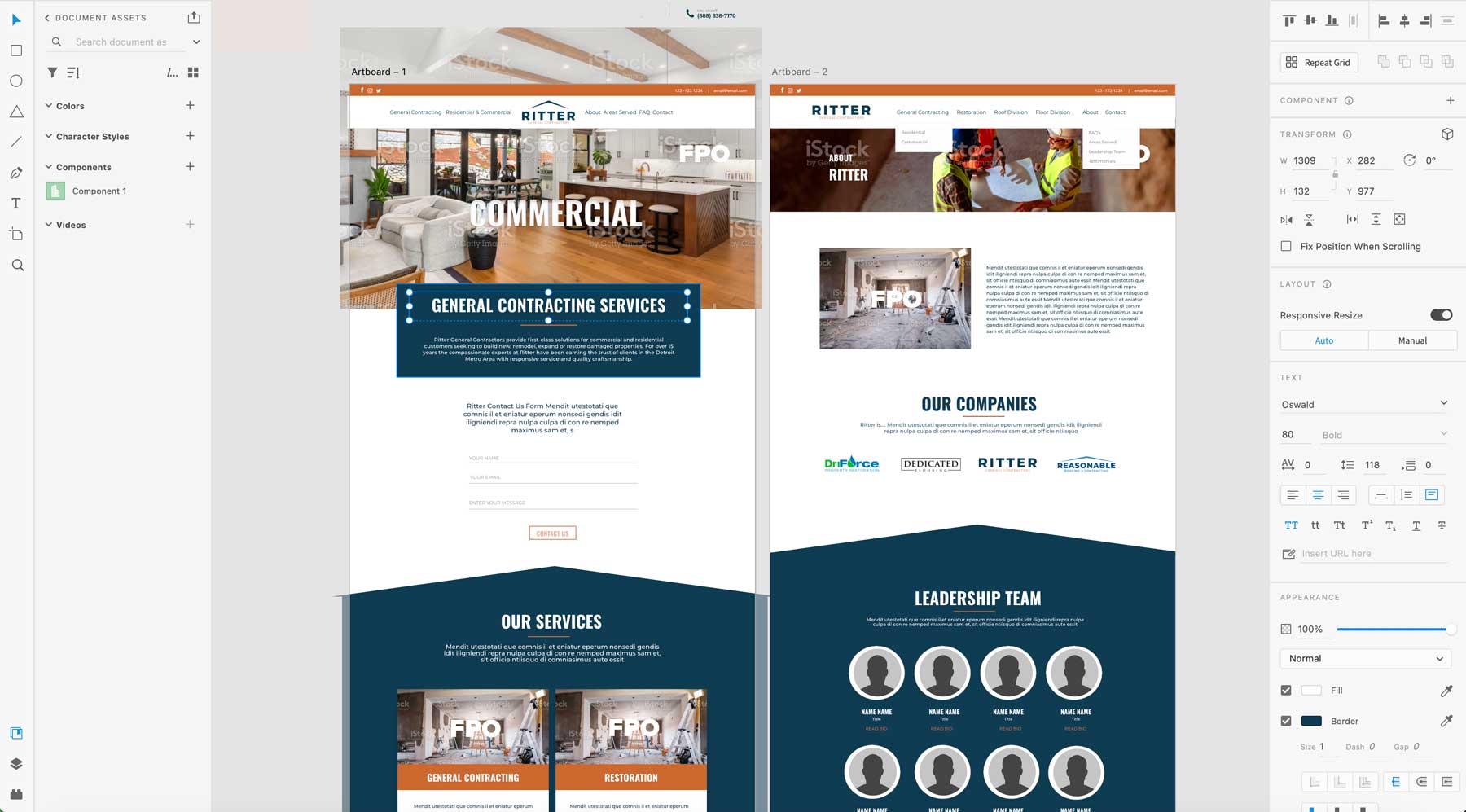
Adobe XD — это удобное программное обеспечение для веб-дизайна, которое позволяет дизайнерам создавать каркасы, макеты и прототипы. Его интуитивно понятный интерфейс и функция перетаскивания позволяют легко создавать адаптивные веб-сайты, которые отлично выглядят на любом устройстве.

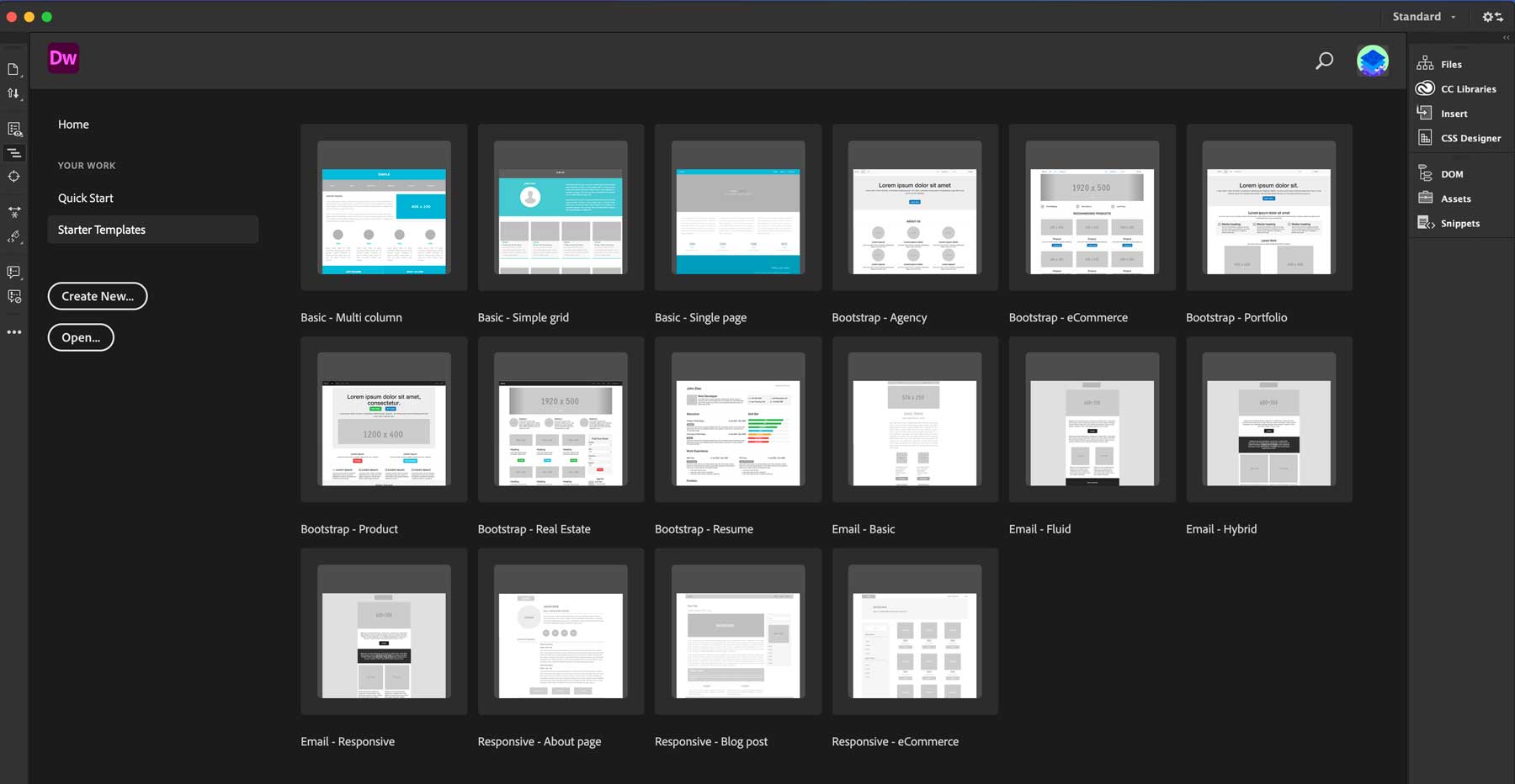
С другой стороны, Adobe Dreamweaver — это надежный редактор кода, который позволяет разработчикам писать и редактировать код HTML, CSS и JavaScript. Он предлагает такие функции, как подсказки по коду, автозаполнение и предварительный просмотр в реальном времени, которые могут значительно ускорить разработку. Dreamweaver может предоставить ограниченную библиотеку шаблонов, подобную некоторым из нашего списка, но есть несколько, которые помогут вам легко начать свой проект.

Вы можете создавать невероятные веб-сайты на основе HTML, созданные на проверенной платформе, объединив возможности Adobe XD, Adobe Dreamweaver, Photoshop и Illustrator.
Плюсы
- Широкий выбор инструментов: Adobe Creative Cloud предлагает набор инструментов для веб-дизайна, включая Photoshop, Illustrator, XD и Dreamweaver.
- Мощные функции: эти инструменты предлагают различные функции, включая адаптивный дизайн, редактирование кода и создание прототипов.
- Встроенный искусственный интеллект. Большинство программных инструментов Adobe включают Adobe Firefly, передовой помощник по дизайну с искусственным интеллектом. Он может генерировать изображения и векторы, улучшать существующие изображения и многое другое.
- Минусы
Для кого предназначен Adobe Creative Cloud?
- Крутая кривая обучения: Adobe CC, вероятно, является самым сложным набором инструментов для освоения, в первую очередь из-за его расширенного набора функций.
- Это дорого: Adobe CC — самое дорогое программное обеспечение для веб-дизайна в нашем списке, стоимость которого начинается от 59,99 долларов в месяц. Однако, учитывая количество включенных программ, это невероятная сделка.
Обзоры и рейтинги сообщества
Пользователям нравится универсальность Creative Cloud и соотношение цены и качества. Однако большинство говорят, что это требует тщательной подготовки, особенно для новичков.
Цены
Adobe предлагает 14-дневную бесплатную пробную версию для тестирования программного обеспечения. По истечении этого периода с вас будет взиматься плата в размере 59,99 доллара США в месяц .
Загрузите Adobe Creative Cloud
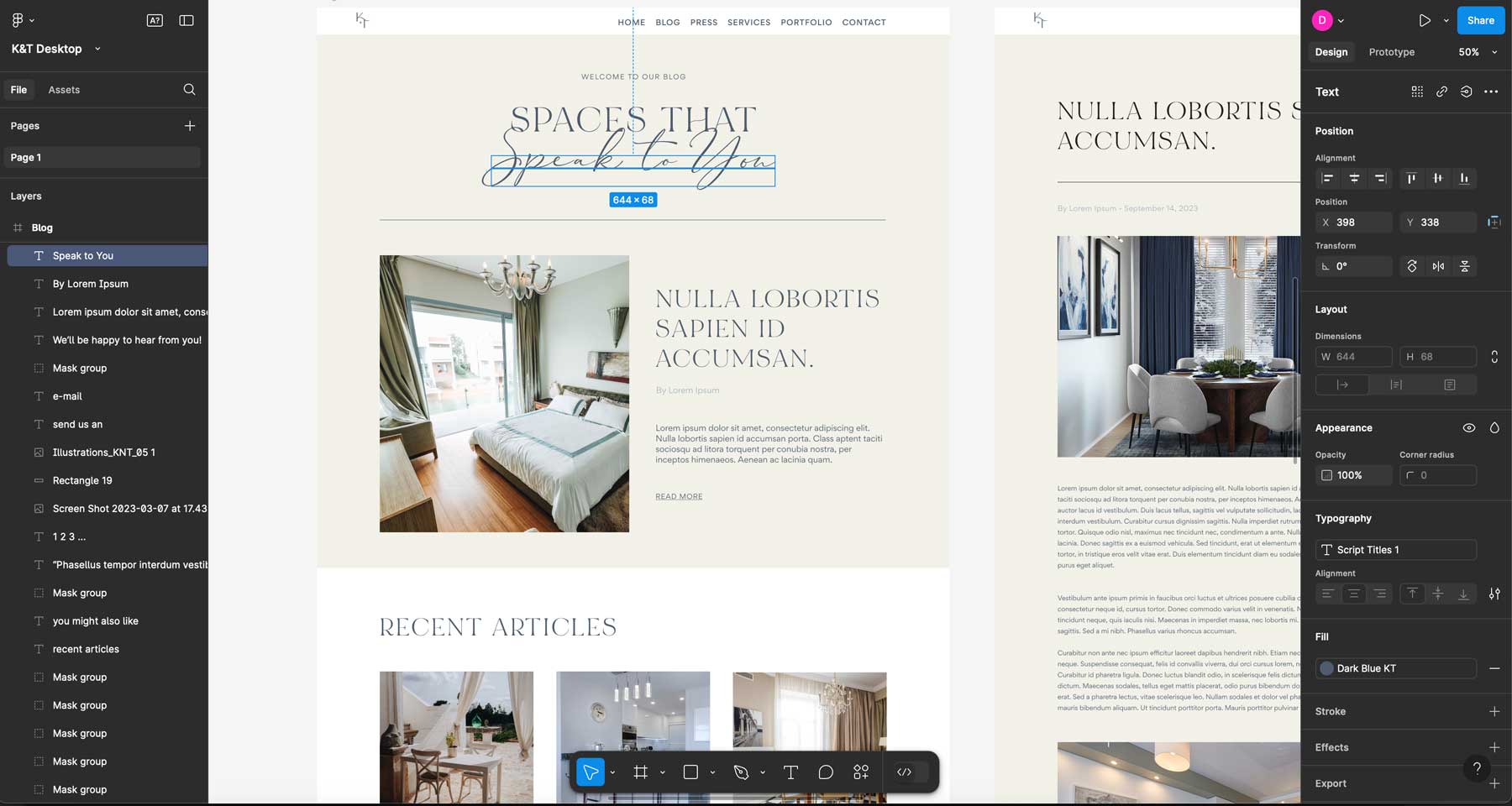
5. Фигма

Figma — это облачное программное обеспечение для веб-дизайна, которое просто в использовании, оснащено множеством функций и упрощает совместную работу и творчество. Благодаря совместной работе в режиме реального времени дизайнеры могут беспрепятственно работать вместе, независимо от местоположения. Figma в основном используется для проектирования UI/UX, прототипирования, создания каркасов и иллюстраций. Он предлагает обширную библиотеку плагинов и интеграций, таких как Framer, Adobe XD и Sketch, а также инструменты повышения производительности, такие как Asana, Google Workspace и Jira.

Figma предлагает широкий выбор инструментов дизайна: от базовых фигур и текста до продвинутого прототипирования и анимации, — все они созданы для того, чтобы новичкам было легко учиться и использовать их. Ключевые инструменты включают инструменты векторного рисования для точных форм и иллюстраций, надежные варианты типографики для настраиваемых стилей текста, а также мощную функцию прототипирования, позволяющую воплотить проекты в жизнь с помощью интерактивных элементов и переходов.
Одной из новейших функций Figma является Figma AI, помощник по дизайну на базе искусственного интеллекта, который может помочь создавать макеты за считанные минуты. Находясь на ранних стадиях разработки, Figma AI может генерировать дизайны из текстовой подсказки, автоматически создавать руководства по стилю на основе существующих проектов и предлагать улучшения пользовательского интерфейса на основе лучших практик. Хотя Figma бесплатна, для доступа к Figma AI вам понадобится платный план, так что имейте это в виду.
Плюсы
- Это облачное решение: вы можете получить доступ к своим проектам из любого места. Нет программного обеспечения для загрузки; вам нужен только доступ в Интернет.
- Мощные функции: Figma идеально подходит для UI/UX-дизайна, прототипирования, создания каркасов, иллюстраций и многого другого.
- Сотрудничество в реальном времени: работайте с членами команды в режиме реального времени.
- Генерация макетов с помощью искусственного интеллекта: создавайте макеты, руководства по стилю и многое другое с помощью Figma AI.
- Это просто: Figma предлагает интуитивно понятный интерфейс с легко идентифицируемыми инструментами, что делает его простым в использовании для любого.
Минусы
- Нет возможности работать в автономном режиме. Поскольку Figma работает в облаке, перебои в работе Интернета могут сорвать ваш прогресс.
- Для загрузки сложных файлов может потребоваться время. Большие и сложные файлы дизайна могут поглощать ресурсы Figma, что приводит к их медленной загрузке.
Кому подходит Фигма?
Figma лучше всего используется UI/UX и дизайнерами продуктов, командами, студентами и любителями, которые хотят бесплатно освоить навыки дизайна или создавать красивые и функциональные пользовательские интерфейсы.
Обзоры и рейтинги сообщества
Поклонники Figma говорят, что она проста в использовании, отлично подходит для прототипирования и проста в освоении. Однако некоторые говорят, что начальная кривая обучения крутая, а в бесплатном плане отсутствуют важные функции.
Цены
Figma предлагает бесплатный план с платными планами по цене от 15 долларов в месяц за место.
Получить Фигму
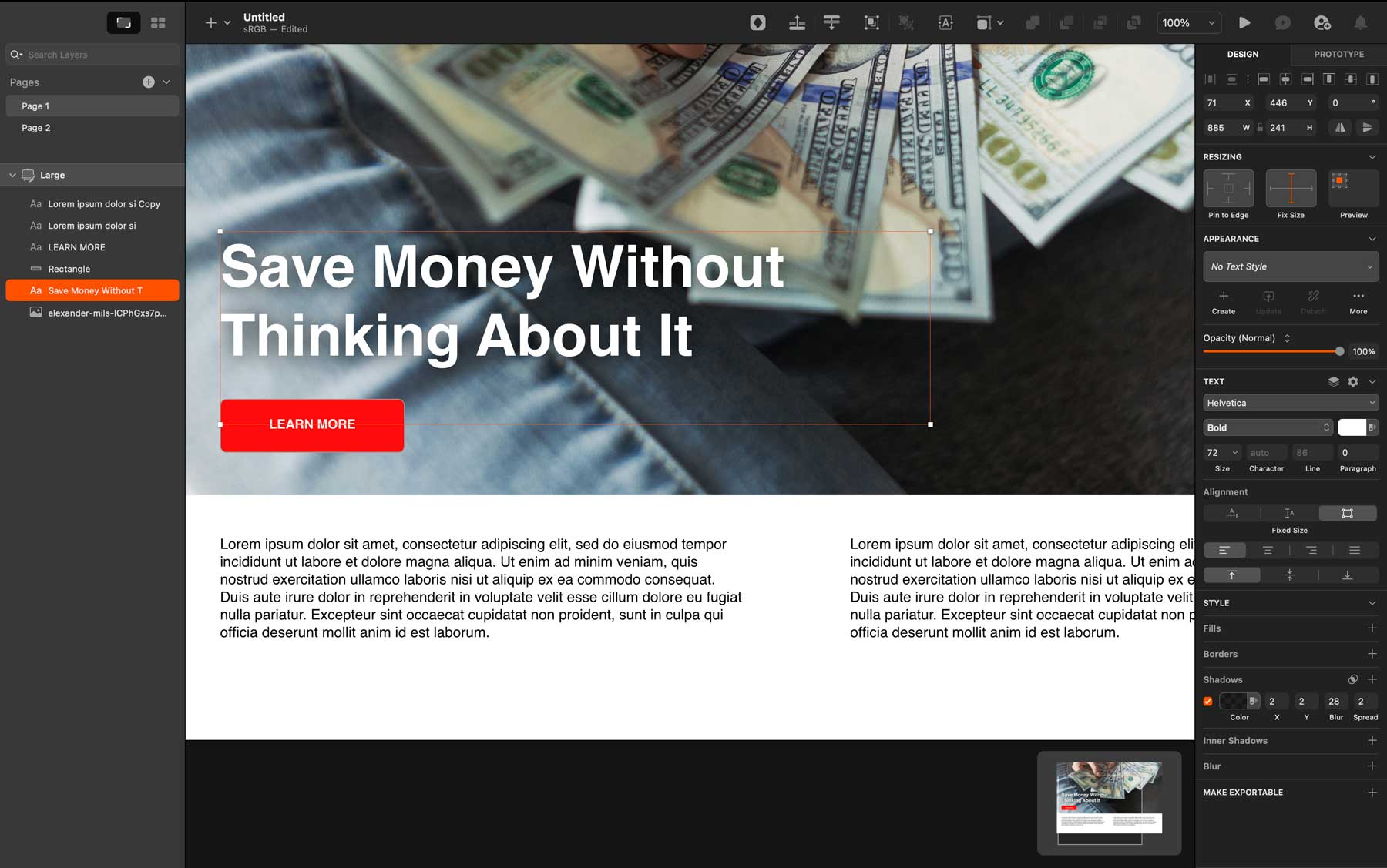
6. Эскиз

Sketch занял нишу фаворита среди веб-дизайнеров благодаря эффективному рабочему процессу и ориентированности на дизайн UI/UX. В отличие от других программ для веб-дизайна, Sketch отдает приоритет инструментам, которые нужны веб-дизайнерам больше всего. Во-первых, он превосходно создает четкие и организованные каркасы и макеты. Такие функции, как управление монтажной областью и возможности векторной графики, позволяют создавать визуальные ресурсы для ваших проектов на лету.

Кроме того, Sketch может похвастаться мощными функциями системы проектирования, которые помогают поддерживать согласованность между проектами. К ним относятся инструменты для управления повторно используемыми символами, стилями и предустановками текста, позволяющие экономить время дизайнеров и обеспечивать единообразие фирменного стиля.
Плюсы
- Целенаправленный рабочий процесс: Sketch уделяет приоритетное внимание дизайну UI/UX, предлагая оптимизированный интерфейс и функции, адаптированные к потребностям веб-дизайнеров.
- Мощные возможности проектирования. Управляйте повторно используемыми компонентами, стилями и наборами настроек текста, чтобы обеспечить единообразие и ускорить процесс проектирования.
- Чистый и эффективный интерфейс. В отличие от некоторых программ для проектирования, Sketch не загромождает рабочее пространство ненужными функциями, обеспечивая целенаправленную и эффективную работу.
- Обширная экосистема плагинов: Расширьте функциональность Sketch с помощью обширной библиотеки плагинов для прототипирования, анимации, проверки доступности и многого другого.
- Возможности совместной работы: работайте с товарищами по команде в режиме реального времени с помощью Sketch Cloud (требуется платная подписка).
Минусы
- Он работает только на Mac: Sketch доступен только для компьютеров Mac, поэтому компьютеры на других операционных системах могут быть недоступны.
Кому лучше всего подходит Sketch?
Sketch подходит для профессиональных веб-дизайнеров, команд, работающих с операционной системой Mac, и тех, кто предпочитает простой интерфейс для веб-дизайна. Если вы в основном работаете в Windows или вам нужны расширенные функции прототипирования, рассмотрите вместо этого Figma.
Обзоры и рейтинги сообщества
Пользователям Sketch нравится его простота использования, функции и возможности дизайна, но некоторые говорят, что им хотелось бы, чтобы он был доступен для других платформ, а не только для Mac.
Цены
Sketch предлагает 30-дневную бесплатную пробную версию , так что у вас будет достаточно времени, чтобы протестировать его функции. Платные планы начинаются с 10 долларов США за пользователя в месяц (оплата производится ежегодно).
Получить эскиз
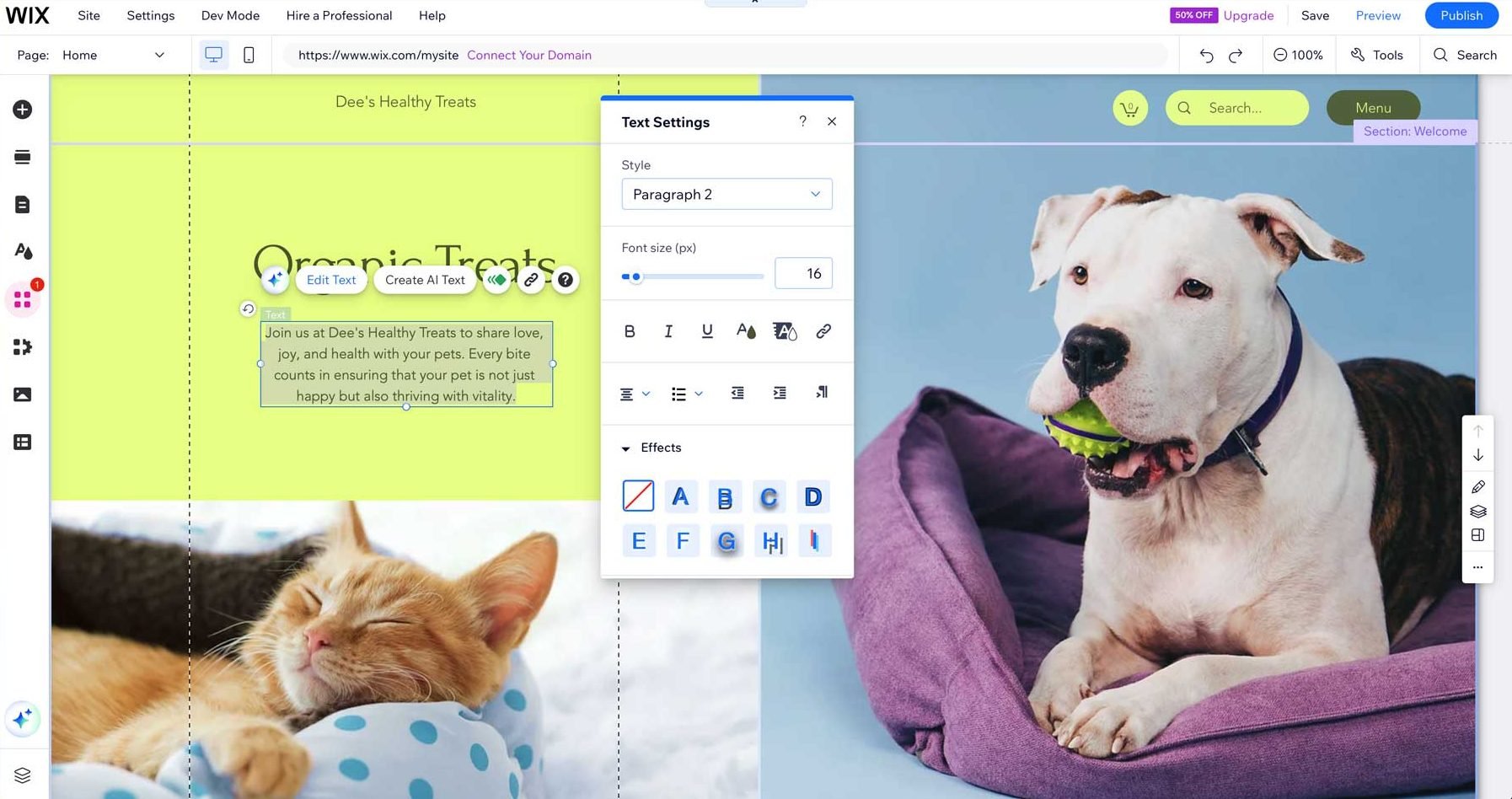
7. Викс

Wix укрепил свои позиции как одна из самых популярных и удобных программных платформ для веб-дизайна. Его интуитивно понятный интерфейс с возможностью перетаскивания и возможности искусственного интеллекта позволяют пользователям любого уровня подготовки легко создавать профессионально выглядящие веб-сайты. Платформа предлагает обширную библиотеку полностью настраиваемых готовых шаблонов, более 40 дизайнерских виджетов и возможность настроить практически все, что вы захотите.

Однако некоторые из лучших функций Wix отличаются от возможностей дизайна. Больше всего от Wix выиграют те, кому нужна универсальная платформа, способная управлять электронной коммерцией, SEO, маркетингом и интеграцией со сторонними приложениями. Wix App Market предлагает множество интеграций для улучшения вашего сайта. Из социальных сетей интеграция с онлайн-чатом и печать по требованию, App Market поможет вам.
Плюсы
- Инструменты на базе искусственного интеллекта: Wix может создавать полноценные веб-сайты, текст и изображения благодаря встроенному искусственному интеллекту.
- Почти неограниченные возможности дизайна: конструктор страниц с возможностью перетаскивания и более 40 дизайнерских виджетов позволяют создавать веб-сайты любого типа. Вы можете настраивать изображения, менять шрифты, добавлять эффекты и многое другое.
- App Market: Wix предлагает множество сторонних приложений и инструментов, которые вы можете легко добавить на свой веб-сайт.
- Библиотека шаблонов: Wix обеспечивает быстрое создание веб-сайтов благодаря различным готовым шаблонам.
- Интуитивно понятная панель управления: панель управления Wix проста для понимания благодаря минималистичному интерфейсу.
Минусы
- Это не оптимизировано для SEO: Wix предлагает некоторые инструменты SEO, но они не так надежны, как другие платформы, такие как WordPress.
Кому подходит Wix?
Wix — хороший выбор для тех, у кого ограниченный опыт проектирования, небольшой бюджет и желание быстро создать веб-сайт. У Wix могут быть ограниченные возможности настройки по сравнению с конкурентами, такими как WordPress или Framer, но он предлагает ценность для частных лиц или владельцев малого бизнеса, которым нужен универсальный пакет для демонстрации своего веб-сайта.
Обзоры и рейтинги сообщества
Пользователи высоко оценивают простоту использования, простой интерфейс и универсальную платформу Wix. Однако некоторые говорят, что ограниченные возможности настройки не позволяют ему стать лучшим выбором для веб-дизайнеров.
Цены
Wix предлагает очень ограниченный бесплатный план, которого достаточно, чтобы увидеть, что они предлагают. Платные планы начинаются от 17 долларов в месяц .
Получить Wix
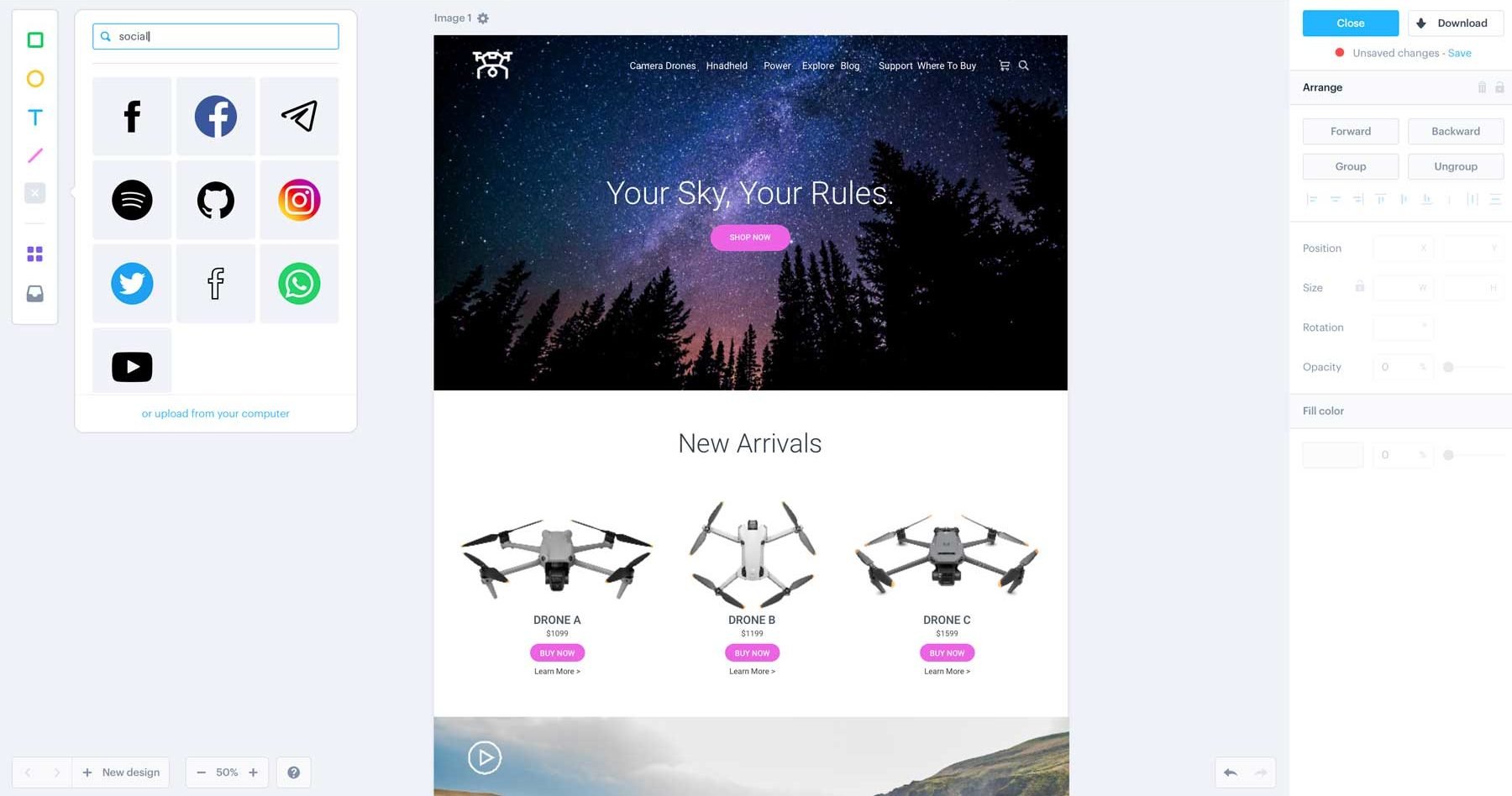
8. Марвел

Наше следующее лучшее программное обеспечение для веб-дизайна — Marvel, онлайн-платформа для прототипирования. Это одна из самых простых записей в нашем списке, но не менее мощная. Это позволяет дизайнерам и разработчикам создавать интерактивные прототипы, очень похожие на конечный продукт. Благодаря интуитивно понятному интерфейсу и надежным функциям Marvel позволяет командам сотрудничать и собирать ценные отзывы клиентов.

Интерфейс Marvel настолько прост, насколько это возможно. Есть всего несколько инструментов для работы, таких как фигуры, линии, значки и изображения, но они просты в использовании. Что делает Marvel эффективным, так это возможность импортировать проекты Figma или Sketch одним щелчком мыши. Оттуда вы можетепередатьсвой дизайн для сбора отзывов от владельцев активов. Пользователи могут добавлять комментарии, аннотации и многое другое.

Плюсы
- Быстрое прототипирование: пользователи могут быстро и эффективно создавать макеты.
- Простой интерфейс. Доступен минимум инструментов проектирования, но они работают безупречно, позволяя создавать качественные макеты.
- Интеграция: Marvel интегрируется с другим программным обеспечением для веб-дизайна, таким как Figma и Sketch, поэтому вы можете легко импортировать проекты с других платформ.
- Совместная работа в режиме реального времени: функция передачи управления Marvel позволяет вам собирать отзывы от заинтересованных сторон проекта, аннотируя области дизайна, которые требуют доработок.
Минусы
- Ограниченные возможности дизайна. Недостатком Marvel является отсутствие передовых функций дизайна. Существует всего несколько инструментов дизайна, включая фигуры, текст и изображения.
Кому больше всего подходит Марвел?
Marvel — отличный выбор для новичков, желающих без особых усилий создавать интерактивные прототипы. Это может помочь визуализировать идеи продукта, собрать отзывы заинтересованных сторон и облегчить сотрудничество. Тем, кто ищет более надежный инструмент для прототипирования с большим количеством опций, следует рассмотреть Adobe XD или Figma.
Обзоры и рейтинги сообщества
Пользователям Marvel нравится простота приложения и возможности совместной работы в режиме реального времени. Однако некоторые говорят, что ему нужны функции более продвинутого программного обеспечения для веб-дизайна.
Цены
Marvel предлагает бесплатный план , который позволяет вам создать один проект. Платные планы начинаются от 16 долларов в месяц за неограниченное количество проектов.
Получить Марвел
Сравнение лучшего программного обеспечения для веб-дизайна
Выбор программного обеспечения для веб-дизайна может быть трудным. К счастью, мы рады представить вам варианты выбора таким образом, чтобы вам было легче принять решение.
Лучшие возможности лучшего программного обеспечения для веб-дизайна
Три лучших варианта были выбраны из-за обширных возможностей, которые они предоставляют дизайнерам веб-дизайна всех уровней квалификации. Если вы хотите создать веб-сайт в режиме реального времени или разработать прототип для передачи разработчику, наша тройка лучших решений предлагает множество преимуществ.
| WordPress + Диви | веб-поток | Создатель | |
|---|---|---|---|
| Начальная цена | Ежегодно 89 долларов, Пожизненная 249 долларов США | Бесплатно, Премиум — от 228 долларов США в год (за место). | Бесплатно, Премиум — от 5 долларов США в месяц (две страницы) |
| Лучшее для | Divi идеально подходит для всех дизайнеров, которым нужно программное обеспечение для веб-дизайна с широкими возможностями настройки и неограниченными возможностями настройки. | Webflow идеально подходит дизайнерам и разработчикам, которым нужен гибкий и мощный инструмент проектирования, который служит универсальной платформой. | Framer хорошо подходит для групп дизайнеров UX/UI, фронтенд-разработчиков и дизайн-студий, которым нужна среда совместной работы для нескольких членов команды. |
| Ключевые особенности | Более 200 модулей дизайна, более 2000 готовых макетов, стартовые сайты, конструктор страниц с возможностью перетаскивания кода и конструктор тем. | Редактор с возможностью перетаскивания, широкие возможности настройки, готовые шаблоны, CMS, анимация, электронная коммерция. | Дизайн и прототипирование, разработка на основе кода, дизайн на основе компонентов (например, многоразовые блоки), SEO-оптимизация. |
| Рейтинг сообщества | 5/5 Читать обзоры | 4,5/5 Читать обзоры | 4.8/5 Читать обзоры |
| Получить Диви | Получить веб-поток | Получить Фреймер |
Сравнение цен на лучшее программное обеспечение для веб-дизайна
Помимо характеристик, при принятии решения важным фактором является цена. Посмотрите таблицу ниже, чтобы увидеть, как у конкурентов складываются цены.
| Плагин | Цена | Бесплатный вариант | Обзоры плагинов | ||
|---|---|---|---|---|---|
| WordPress + Диви | 89 долларов в год | Посещать | |||
| веб-поток | 228 долларов в год | ️ | Посещать | ||
| Создатель | 5 долларов в месяц | ️ | Посещать | ||
| 4 | Adobe Креативное Облако | 59,99 долларов США в месяц | Посещать | ||
| 5 | Фигма | 15 долларов в месяц | ️ | Посещать | |
| 6 | Эскиз | 120 долларов в год | Посещать | ||
| 7 | Викс | 17 долларов в месяц | ️ | Посещать | |
| 8 | Марвел | 16 долларов в месяц | ️ | Посещать |
Каковы лучшие программные платформы для веб-дизайна?
Что касается веб-дизайна, инструменты, которые мы используем, и используемые технологии постоянно меняются. От удобных для начинающих платформ с возможностью перетаскивания до продвинутых инструментов прототипирования — каждый найдет вариант для себя. Но когда дело доходит до поиска идеального баланса простоты использования, мощных функций и доступности, комбинация WordPress и Divi выделяется.
Независимо от того, являетесь ли вы опытным дизайнером или новичком, интуитивно понятный визуальный конструктор Divi, готовые макеты и конструктор тем упрощают создание веб-сайтов. Мало того, Divi обеспечивает дизайнерское мастерство для настройки каждого аспекта вашего веб-сайта, от шрифтов и цветов до сложных макетов и анимации. С Divi вы можете с легкостью создавать интернет-магазины и управлять ими, получить доступ к будущим выпускам, таким как Divi 5, и стать частью активного сообщества, насчитывающего почти 1 миллион пользователей.
Хотя другие варианты, такие как Webflow и Framer, предлагают невероятные возможности, они требуют более сложного обучения и более высокой цены. Для большинства пользователей WordPress + Divi обеспечивает максимальную отдачу от затраченных средств.