7 лучших инструментов веб-разработки на 2022 год
Опубликовано: 2021-07-08С появлением новых технологий каждый бизнес хочет создать свою уникальную идентичность с помощью веб-сайта или внедрить автоматизированную систему для оптимизации рабочего процесса. Тем не менее, это делает руки разработчиков чрезвычайно занятыми большим количеством работы.
Вам нужны логические и технические навыки, чтобы создавать что-либо через Интернет, что, несомненно, является сложной задачей. К счастью, существует множество полезных наборов инструментов, которые помогут вам в процессе разработки и повысят производительность.
Полнофункциональный инструмент веб-разработки позволяет веб-разработчикам писать, тестировать и отлаживать системный код.
Однако сегодня на рынке существуют тысячи инструментов для веб-разработки. Поиск наиболее подходящего среди всех этих инструментов может оказаться непосильной задачей для любого разработчика.]
Чтобы помочь вам, мы более подробно рассмотрим основные функции с подробным обзором лучших инструментов веб-разработки в следующем сегменте нашего блога.
Лучшие инструменты веб-разработки, которые должен учитывать каждый веб-разработчик
Это обязательные инструменты, которые вам нужны каждый день при разработке веб-сайта и веб-приложения.
- Угловой.JS
- Возвышенный текст
- Гитхаб
- Начальная загрузка
- JQuery
- КодПен
- Инструменты разработчика Chrome
Давайте начнем:
1. Angular.JS — мощный JavaScript-фреймворк для внешнего интерфейса

AngularJS — это структурная структура на основе JavaScript, разработанная Google. По сравнению с другими фреймворками JavaScript, AngularJS быстрее и совместим с другими фреймворками. Разработчики используют этот инструмент для разработки высококачественных динамических веб-приложений.
Благодаря этому многофункциональному инструменту веб-разработки разработчикам не требуется стороннее программное обеспечение для поддержки своих приложений. Более того, он имеет важные функции для создания таких компонентов, как директивы, повторно используемые компоненты и локализация.
Запущенному в 2010 году, ему доверяют миллионы веб-разработчиков по всему миру. Согласно опросу Stack Overflow Survey 2019, фреймворк Angular является наиболее используемым веб-фреймворком после jQuery. Многие популярные веб-сайты и приложения используют AngularJS. Например, Paypal, Udemy, Snapchat, Amazon, Netflix и Gmail.
Ключевые особенности Angular.JS:
- Минимальное кодирование
- Подчеркивает качество кода и тестируемость
- Поддерживает архитектуру MVC (модель-представление-контроллер).
- Автоматическая двусторонняя привязка данных
- Семантическая маркировка и внедрение зависимостей
- Глубокие ссылки
- Проверка формы
- Связь с сервером для навигации
- Более
Цена: Бесплатно
2. Sublime Text — лучший инструмент веб-разработки для начинающих

Sublime Text — это многоплатформенный текстовый редактор с полезными командами. Разработчики используют эту платформу для кодирования, разметки и прозы. Он поддерживает режим раздельного редактирования. Используя эту функцию, вы можете редактировать файлы, сохраняя их рядом. Здесь вы получите гораздо больше функций, таких как настройка чего угодно и мгновенное переключение между проектами.
Несмотря на ряд расширенных возможностей и функций, этот текстовый редактор с самым высоким рейтингом очень легкий (низкое потребление ресурсов).
Sublime Text поддерживает интерфейс прикладного программирования Python (API). Он изначально поддерживает множество языков программирования и разметки. Вы можете добавить дополнительные функции с помощью плагинов. Дополнительным преимуществом использования Sublime в качестве разработчика Python является то, что плагины написаны на Python.
Таким образом, разработчики Python могут расширять функциональные возможности, используя свой собственный опыт, а не изучать какой-либо новый язык. Он полностью совместим с операционными системами Windows, Mac и Linux. Но, к сожалению, он не поддерживает мобильные платформы.
Ключевые особенности Sublime Text:
- Кроссплатформенная программа
- Обеспечивает удобный интерфейс для работы
- Поддерживает широкий спектр сочетаний клавиш
- Легко добавлять макросы и фрагменты
- Гибкость изменения поведения редактора и расширения меню
- Одновременное редактирование позволяет вносить одинаковые интерактивные изменения в несколько областей.
Цена: вы можете скачать и попробовать Sublime Text бесплатно. Персональная лицензия обойдется вам в 80 долларов. Для предприятий цена будет начинаться с 80 долларов США в год на срок до 10 мест и будет снижаться по мере увеличения количества мест.

3. GitHub — крупнейшая в мире платформа для размещения кода

GitHub — это платформа для разработки программного обеспечения. Это помогает разработчикам предотвратить ошибки в своих проектах. GitHub позволяет создавать процессы проверки исходного кода и встраивать их в рабочий процесс. Этот инструмент невероятно полезен, когда разработчики работают в команде.
Они могут просматривать изменения, внесенные другими разработчиками, и при необходимости вернуться к предыдущему состоянию. Разработчики также могут размещать свою документацию непосредственно из репозиториев. Миллионы разработчиков и компаний используют GitHub для размещения и управления своими многочисленными проектами веб-разработки. Это упрощает такие вещи, как исправление ошибок, улучшение кода и совместная работа.
Для предприятий он имеет специальные функции, такие как единый вход SAML, выставление счетов, расширенный аудит, предоставление доступа, время безотказной работы 99,95%, унифицированный поиск и вклад и т. д.
Основные возможности GitHub:
- Позволяет весь код в одном месте
- Поддерживает отслеживание ошибок, запросы функций, управление проектами
- Функции безопасности, такие как реагирование на инциденты безопасности и двухфакторная аутентификация.
- Простая документация наряду с качественным кодированием
- Может быть развернуто как автономное решение или облачное решение.
- Обеспечивает активное сообщество разработчиков открытого исходного кода.
Цена: на GitHub есть четыре разных пакета. Два пакета для частных лиц — Free и Pro (7 долларов в месяц). И еще два пакета: пакет Team (9 долларов США на пользователя в месяц) и пакет Enterprise, основанный на требованиях и предложениях организаций.
4. Bootstrap — лучший инструмент веб-разработки для фронтенд-разработчика

Bootstrap — это бесплатный CSS-фреймворк с открытым исходным кодом для создания адаптивных веб-сайтов. Это ускоряет и упрощает интерфейсную веб-разработку, позволяя адаптироваться к мобильным устройствам, компонентам и плагинам. Изначально разработчики Twitter создавали Bootstrap для внутреннего использования.
Но в конце концов он получает открытый доступ. И люди начинают использовать этот инструмент для создания удобных веб-сайтов и веб-приложений. Помимо этого, разработчикам больше не нужны медиа-запросы, чтобы сделать любой сайт отзывчивым. Bootstrap позволяет им нормализовать таблицы стилей, создавать модальные объекты, добавлять плагины JavaScript и многое другое.

Он включает шаблоны дизайна на основе HTML и CSS, типографику, карусель изображений, слайды, формы, кнопки, таблицы, навигацию и т. д. В связи с растущим спросом на адаптивные веб-сайты разработчики с большей вероятностью будут работать с Bootstrap с самого начала своей карьеры. .
Ключевые особенности Bootstrap:
- Полезная библиотека иконок
- Отзывчивая система сетки
- Поддержка плагинов JavaScript
- Обширный список компонентов
- Совместимость со всеми последними браузерами
- Отзывчивые фильтры CSS для планшетов, настольных компьютеров и настольных компьютеров.
Цена: бесплатно и с открытым исходным кодом
5. jQuery — популярный инструмент веб-разработки с библиотекой JavaScript.

Библиотека JavaScript упрощает общий процесс веб-разработки. Он поддерживает широкий спектр функций из разных аспектов.
JavaScript делает руки разработчиков более мощными при создании анимации и добавлении плагинов. jQuery предоставляет API, который можно использовать для различных задач, таких как загрузка Ajax и анимация.
Этот API работает во множестве браузеров. Это идеальная платформа для создания удобных и интерактивных веб-приложений и веб-сайтов. Еще одним удивительным фактом об этом инструменте является то, что он очень стабилен и удобен в обслуживании.
- Этот инструмент совместим с CSS3.
- 30/кб уменьшено и сжато gzip
- Вы можете добавить этот инструмент как модуль AMD
- Обеспечивает обширную поддержку браузера
- Предлагает убедительный механизм темы
- Помогает создавать отличную документацию
- Поддерживает такие функции, как обход HTML-документа и манипулирование им.
Цена: бесплатно и с открытым исходным кодом
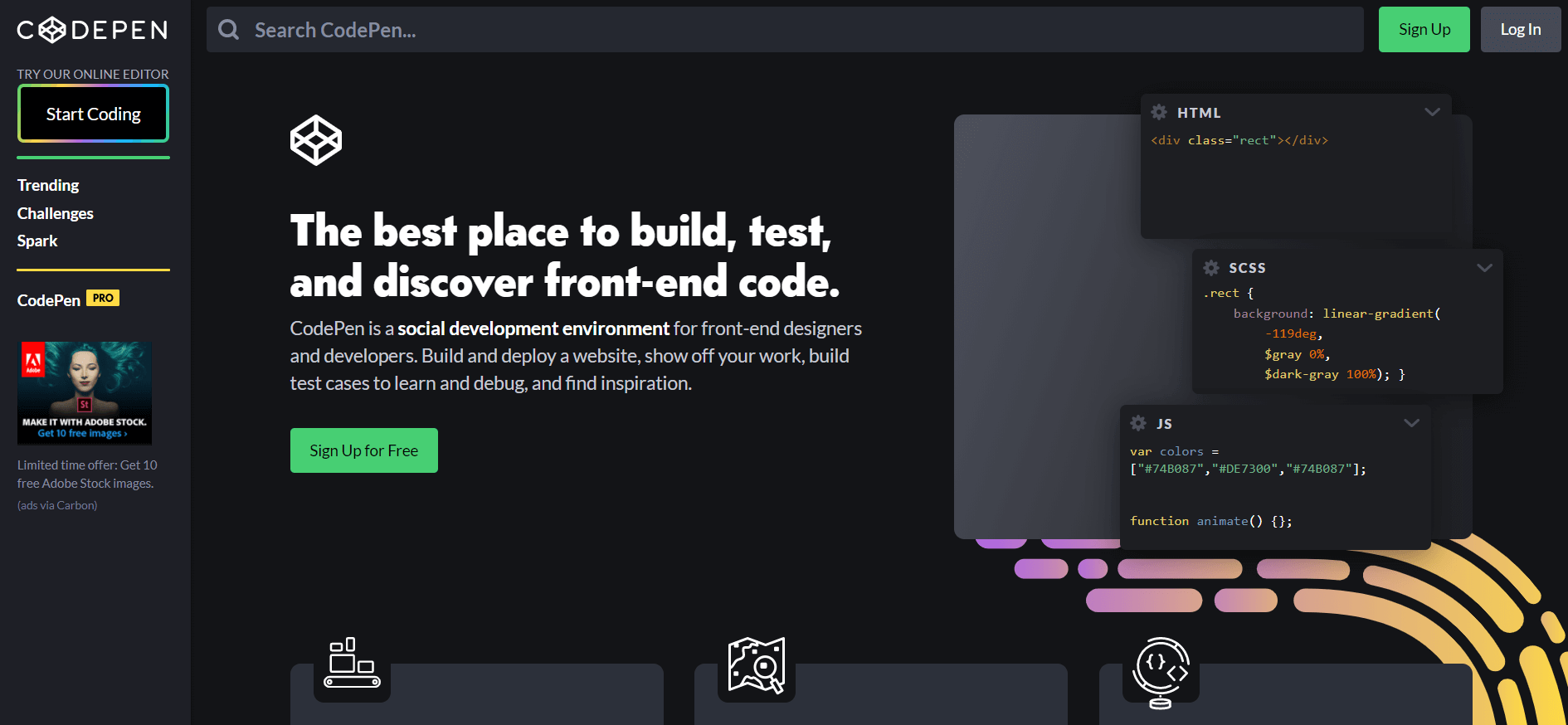
6. CodePen — лучший онлайн-редактор кода и среда обучения с открытым исходным кодом

CodePen предоставляет социальную среду разработки для фронтенд-дизайнеров и разработчиков. Это позволяет вам писать код в браузере и помогает вам с тестированием и обменом.
Здесь вы можете работать с интерфейсными языками, такими как HTML, CSS, JavaScript и т. д. CodePen особенно помогает новичкам изучать код и отлаживать его. Помимо этого, разработчики любого уровня подготовки могут практиковать этот онлайн-редактор кода.
CodePen позволяет разработчикам использовать различные функции для разработки внешнего интерфейса веб-страниц и обмена ими. Кроме того, он обладает всеми необходимыми функциями интегрированной среды разработки (IDE), которая позволяет разрабатывать весь проект в веб-браузере.
Ключевые особенности CodePen:
- Позвольте вам держать свои ручки в секрете
- Разрешить нескольким людям писать и редактировать код в ручке одновременно
- Лучшее понимание разработки и кодирования веб-сайтов
- Соединяет вас с обширным фронтенд-сообществом
- Параметры для перетаскивания изображений, файлов CSS, JSON, SVGS, медиафайлов и т. д.
Цена: CodePen поставляется в 4 различных пакетах: бесплатный, годовой стартовый (8 долларов в месяц), годовой для разработчиков (12 долларов в месяц) и годовой супер (26 долларов в месяц). Командные планы начинаются с 12 долларов в месяц на участника.
7. Chrome DevTools — набор инструментов отладки для фронтенд-разработчиков

Chrome DevTools — это комплексный набор инструментов для разработчиков, встроенный непосредственно в браузер Google Chrome. Это позволяет веб-разработчикам редактировать HTML и CSS в режиме реального времени. Кроме того, вы можете отлаживать JavaScript. Самое полезное то, что разработчики могут видеть производительность веб-сайта в режиме реального времени при внесении любых изменений.
Помимо этих инструментов, сетевой инструмент помогает разработчику оптимизировать потоки загрузки. Кроме того, функция временной шкалы дает разработчикам глубокое представление о действиях браузера.
Разработчики используют эти инструменты для итерации, отладки и профилирования своих веб-сайтов. В то время как большинство инструментов разработки обычно ориентированы на проектирование веб-сайтов, создание интернет-магазинов и запуск блогов, Chrome DevTools настоятельно рекомендуется для проверки и настройки. Кроме того, он имеет множество панелей для повышения производительности, анализа производительности нагрузки и обеспечения лучшего взаимодействия с пользователем. Такие как:
- Панель элементов
- Панель консоли
- Панель источников
- Сетевая панель
- Панель производительности
- Панель памяти
- Панель приложений
- Панель безопасности
Цена: Бесплатно
5 основных навыков, которыми должен обладать каждый веб-разработчик

Веб-разработка относится к созданию веб-сайтов и приложений для Интернета или частной сети, известной как интранет. Это очень конкурентоспособная отрасль, где вы должны постоянно внедрять новые инструменты и методы. В противном случае вы не сможете выжить в этом развивающемся мире технологий.
Более того, знакомство с разными языками программирования помогает понять, как работать над конкретным проектом.
Кроме того, чтобы ваша система была совместима с последними версиями браузера и операционной системы, вы должны знать о новых обновлениях. Было бы полезно, если бы у вас была привычка читать блоги и журналы, связанные с миром технологий. Это будет держать вас в курсе.
Здесь мы перечислили наиболее важные навыки, которыми вы должны обладать как веб-разработчик:
- Постоянно учимся и совершенствуемся
- Быть в курсе событий отрасли
- Умение управлять временем и расставлять приоритеты
- Лучшее понимание UX
- Присоединяйтесь к сообществу разработчиков и встречам
Правильный инструмент веб-разработки ускорит ваш рабочий процесс
Вы вряд ли станете утверждать, что онлайн-присутствие сейчас имеет решающее значение для всех видов бизнеса. Учитывая преимущества наличия веб-сайта, большинство компаний вкладывают средства в веб-разработку.
Однако написать тысячу строк кода и превратить его в веб-сайт, несомненно, тяжелая работа. К счастью, существует множество интерфейсных инструментов веб-разработки, которые могут помочь вам ускорить разработку.
Выберите один из инструментов, которые мы упомянули выше, и начните работу над своим проектом. При выборе лучших инструментов веб-разработки учитывайте следующие факторы:
- Цена
- Доступные функции и возможности
- Безопасность и удобство использования
- Удобство использования и стабильность
- Встроенная поддержка отладчика
- Совместимость с различными браузерами, устройствами и ОС
- Поддержка сообщества
Какой инструмент веб-разработки вы считаете идеальным для своей работы? Поделитесь с нами своим путешествием по веб-разработке в разделе комментариев ниже!
