9 лучших инструментов каркасного моделирования для планирования ваших сайтов и приложений в 2022 году
Опубликовано: 2022-04-21Вы когда-нибудь задумывались, какие инструменты лучше всего подходят для разработки ваших идей для вашего веб-сайта перед его созданием? Или вы думаете: «Что, черт возьми, такое вайрфрейминг?»
В любом случае, пожалуйста, продолжайте читать, так как я расскажу вам все, что вам нужно знать об инструментах вайрфрейминга и прототипирования, а также предложу некоторые из лучших, которые вы можете попробовать.
Что я _ _ Каркас ?
Проще говоря, каркас — это первый этап процесса проектирования, на котором план веб-дизайнера для веб-страницы, веб-сайта или приложения начинает обретать форму.
Во многих случаях каркас будет просто нарисованным от руки эскизом или двумя. Это может быть даже просто мысленный образ в голове дизайнера. Тем не менее, инструменты каркаса — это более аккуратный способ записи дизайнерских идей и выяснения того, как все будет располагаться, функционировать и взаимодействовать.
Инструменты для создания каркасов часто используют перетаскивание, чтобы сделать наброски и изменения идей быстрыми и легкими. Кроме того, существенное преимущество инструментов каркасного моделирования заключается в том, что они облегчают сотрудничество с другими участниками проекта (например, другими дизайнерами, заказчиком и т. д.), а это означает, что идеи могут собираться вместе и дорабатываться до того, как будут выделены ресурсы для окончательной разработки. Каркас детализирует такие вещи, как расположение определенных элементов, какие меню будут включать, взаимодействие с другими частями сайта и т. д.
После вайрфрейминга идет прототипирование. Именно здесь кости, созданные каркасом, конкретизируются, в результате чего получается функциональный веб-сайт, страница или приложение, которые задумал дизайнер. Прототипирование — это этап, на котором добавляются более мелкие детали — цвета, шрифты, стили и т. д. На этом этапе учитывается конечный пользователь, чтобы убедиться, что готовый продукт обеспечивает наилучшее взаимодействие с пользователем (UX).
4 основные функции, которые нужно искать в инструментах каркасного моделирования
Хотя для наброска вашего веб-сайта можно использовать любой хороший инструмент блок-схемы, инструменты каркаса предназначены для этой задачи. Вот некоторые из функций, которыми будет обладать любой уважающий себя инструмент каркаса:
Библиотека компонентов пользовательского интерфейса (UI)
Это может быть как единое целое, так и загруженное отдельно. Он включает в себя готовые компоненты пользовательского интерфейса, такие как кнопки, диалоговые окна, элементы ввода, шаблоны и т. д., используемые в качестве строительных блоков для разработки макетов.
Возможности совместной работы
Обмен идеями и рабочими процессами в цифровом формате не только экономит массу времени, но и позволяет осуществлять совместную работу удаленно и в режиме реального времени. Это идеально, учитывая, что в настоящее время так много людей работают из дома.
Функции экспорта (HTML/CSS)
Возможность экспорта полных или частичных макетов позволит ускорить разработку конечного продукта и избежать дублирования работы.
Статья продолжается ниже
Настраиваемая точность макета
Мокапы низкой точности позволяют вам сосредоточиться на необработанном дизайне и потоке, а не на более мелких и сложных деталях. И наоборот, макеты высокой точности используются на более позднем этапе, чтобы конкретизировать внешний вид окончательного веб-сайта, веб-страницы или приложения.
9 лучших инструментов для создания каркасов на 2022 год
Теперь вы знаете, что такое инструменты вайрфрейминга и как они могут помочь вам при разработке веб-сайта, веб-страницы или приложения. Теперь я покажу вам подборку лучших из доступных на данный момент. Обратите внимание, что этот список не в порядке предпочтения.
Студия ИнВижн

В моем списке лучших инструментов для создания вайрфреймов стоит InVision Studio.
Благодаря превосходным функциям адаптивного дизайна и интуитивно понятному пользовательскому интерфейсу вам и вашей команде не придется преодолевать крутые склоны, чтобы научиться работать с InVision Studio. Тем не менее, документации предостаточно, и доступны учебные пособия, которые помогут вам приступить к разработке своего веб-сайта или приложения.
Другие функции включают в себя хорошую библиотеку активов, содержащую наборы пользовательского интерфейса, значки и плагины, встроенные анимации, а также инструменты для векторного рисования, совместной работы и быстрого прототипирования.
Invision Studio также включает Invision Freehand, интерактивную доску, которая позволяет всей команде взаимодействовать и обмениваться идеями. Да, и не забывая об интеграции с Figma, Adobe XD, Sketch, Jira, Google и т. д.
Бесплатный план ограничен десятью активными пользователями и тремя документами, а Pro — до пятнадцати пользователей и неограниченным количеством документов.
Цена
Цены на Invision Studio следующие:
- Бесплатно (до десяти активных пользователей и трех документов)
- Pro (до пятнадцати активных пользователей и неограниченное количество документов) — 9,95 долларов США за пользователя в месяц или 95,40 долларов США в год.
- Enterprise (команды любого размера) – цена по запросу
Если вам просто нужен Invision Freehand, Pro-версия стоит 4,95 доллара в месяц или 48 долларов в год.
Получить InVision Studio
Статья продолжается ниже

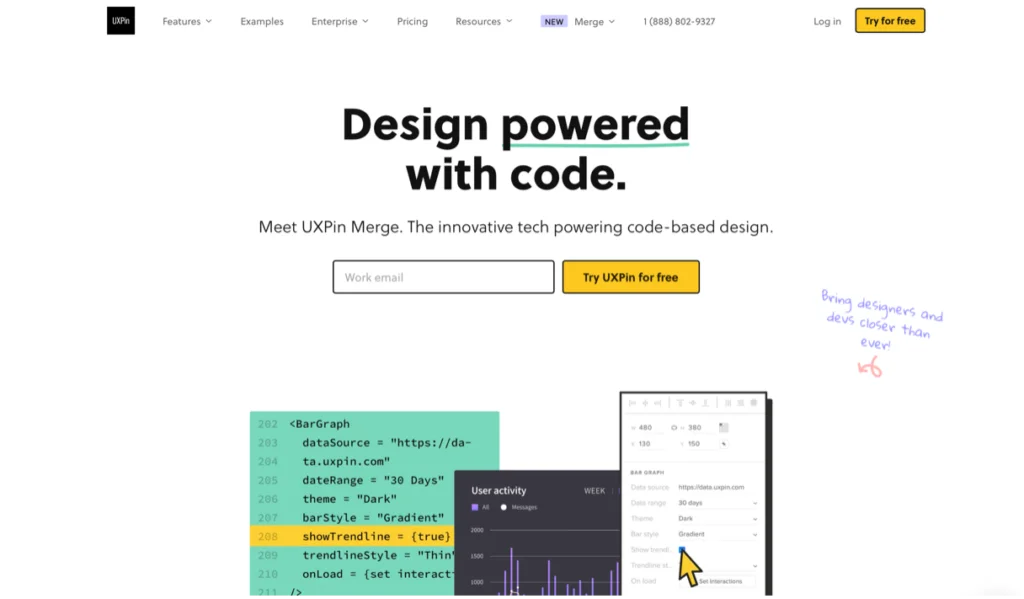
Слияние UXPin

UXPin Merge содержит мощные инструменты, которые помогут вам с макетами и макетами ваших UX-проектов, прежде чем переходить к этапу прототипирования.
Создание карт легко благодаря обширной библиотеке перетаскиваемых значков и элементов пользовательского интерфейса (включая iOS, Android, Foundation и Bootstrap). Кроме того, благодаря расширенной интерактивности многих элементов программного обеспечения можно создавать смоделированная среда взаимодействия с пользователем во время разработки интерфейса.
UXPin Merge также позволяет импортировать/экспортировать файлы в Photoshop или Sketch и из них, а также имеет широкие возможности для совместной работы в режиме реального времени. Более того, удобная функция «Объединение» позволяет вам перетаскивать элементы кода в свои проекты, не имея опыта программирования.
Доступна урезанная бесплатная версия UXPin Merge, которая может стать отличным трамплином для ознакомления с программным обеспечением перед переходом на платный план.
Цена
Доступны три платных плана UXPin Merge:
- Стартап — 112 долларов за редактора в месяц.
- Компания — 149 долларов за редактора в месяц.
- Слияние предприятий – цена по запросу
Годовые платежи влекут за собой скидку 20%.
Также доступен бесплатный план с ограниченными функциями.
Также доступен стандарт UXPin. Он имеет меньше функций, чем UXPin Merge, и стоит от 24 до 83 долларов за редактора в месяц, в зависимости от выбранного плана.
Получите слияние UXPin
Глиффи

Gliffy — это очень простой онлайн-инструмент для создания диаграмм, который вы также можете использовать для создания каркасов и макетов.
Статья продолжается ниже

Программное обеспечение включает в себя обширную библиотеку элементов перетаскивания, включая шаблоны, блок-схемы, формы, контейнеры, изображения и т. д. Более того, некоторые из этих элементов являются интерактивными.
Gliffy интегрируется со многими популярными инструментами, такими как WordPress, Jira и Basecamp. Кроме того, возможна совместная работа с другими членами команды через Trello, Slack, Monday и т. д.
Все планы позволяют создавать неограниченное количество диаграмм, плюс есть круглосуточная поддержка по электронной почте, если у вас возникнут проблемы.
Цена
Gliffy имеет два ценовых уровня в зависимости от количества пользователей:
- От 1 до 9 пользователей — 10 долларов США за пользователя в месяц.
- От 10 до 50 пользователей — 8 долларов за пользователя в месяц.
Годовая оплата дает скидку до 25%, а двухнедельная бесплатная пробная версия позволяет опробовать программное обеспечение.
План Enterprise доступен для команд любого размера. Это включает в себя некоторые дополнительные функции, а цены доступны по запросу.
Получить Глиффи
Мокупс

Moqups — это онлайн-инструмент для создания каркасов, макетов и прототипов и совместной работы над ними. Кроме того, он позволяет создавать диаграммы, блок-схемы, графики, диаграммы и карты сайта.

Примечательные функции Moqups включают в себя интегрированную библиотеку, содержащую все элементы дизайна и шаблоны с возможностью перетаскивания, которые вам могут когда-либо понадобиться, а также множество интеграций с такими платформами, как Dropbox, Slack и Google Drive для совместной работы.
Moqups также позволяет создавать функциональные прототипы, добавляя интерактивность в ваши проекты. Это позволит вам смоделировать и протестировать взаимодействие с пользователем, прежде чем приступить к полной разработке.
Цена
Moqups имеет три ценовых уровня:
- Соло (один пользователь) — 17 долларов в месяц.
- Команда (три пользователя) — $32 в месяц
- Безлимитный (любое количество пользователей) — $89 в месяц
Годовая подписка включает три месяца бесплатно.
Также доступна бесплатная версия. Это ограничено двумя проектами с максимальным количеством объектов 400 и хранилищем 25 МБ.
Получить мокапы
Джастинминд

Justinmind — это простое в использовании программное обеспечение, идеально подходящее для людей, практически не имеющих технических навыков, что делает его достойным включения в этот список лучших инструментов для создания каркасов. Это помогает на каждом этапе процесса проектирования, от создания базовых каркасов до функционирующих прототипов. Вы можете использовать его для разработки веб-приложений или мобильных приложений.
Конечно, Justinmind включает в себя достойную библиотеку перетаскиваемых элементов пользовательского интерфейса. Однако они различаются в зависимости от приобретенного плана, но могут состоять из веб-взаимодействий и мобильных жестов. Это поможет вам создать лучший пользовательский интерфейс для вашего веб-сайта или мобильного приложения.
Также, в зависимости от приобретенного плана, с Justinmind доступно несколько интеграций, включая Adobe Suite, Sketch и Atlassian JIRA. Кроме того, вы можете привлечь реальных людей для тестирования ваших прототипов с помощью User Testing или Hotjar.
Цена
Доступны четыре плана Justinmind:
- Бесплатно — неограниченное количество зрителей и проектов, но с сокращенным списком функций.
- Стандартный — 19 долларов США на пользователя в месяц (включает дополнительные функции по сравнению с бесплатной версией).
- Профессиональная — 29 долларов США на пользователя в месяц (включает дополнительные функции по сравнению со стандартной версией)
- Предприятие — это план с собственным хостингом, цены на который доступны по запросу.
Годовая подписка предполагает значительную скидку.
Получить Джастинминд
Аксур РП

Следующим в моем списке лучших инструментов для создания каркасов является Axure RP. Это программное обеспечение не только позволяет создавать каркасы с низкой и высокой точностью, но также позволяет создавать HTML-сайты и макеты приложений для настольных браузеров и мобильных устройств.
С помощью Axure RP вы можете начать с простого черно-белого эскиза, который затем можно разработать с использованием цветов, шрифтов, изображений, логотипов и т. д. конструкции можно тестировать.
Axure RP имеет впечатляющий список функций, включая экспорт в CSS, анимационные эффекты, события взаимодействия, условную логику и инструменты для совместной работы.
Единственным реальным недостатком Axure RP является то, что он не особенно удобен для начинающих, поэтому его, вероятно, лучше оставить более опытным профессионалам UX.
Цена
Доступны три плана Axure RP:
- Pro — 29 долларов за пользователя в месяц.
- Команда — 49 долларов США на пользователя в месяц (включая дополнительные функции Axure RP Pro, такие как совместное редактирование, история изменений и размещение облачных командных проектов)
- Axure для предприятия — цена по запросу.
Годовая подписка предполагает значительную скидку.
Получить AxureRP
Мокплюс Облако

Седьмое место в моем списке лучших инструментов для создания каркасов занимает Mockplus Cloud.
Облако Mockplus позволяет вам начать с простых каркасов в стиле эскизов и превратить их в полнофункциональные прототипы. Более того, каркасы будут работать на настольных (Windows и macOS) и мобильных (iOS и Android) устройствах.
Широкий набор перетаскиваемых значков, шаблонов и других компонентов упрощает разработку каркасов и макетов. Кроме того, общий доступ к облаку позволяет сотрудничать с членами команды независимо от того, где они находятся.
Тестировать свой дизайн с Mockplus также легко благодаря восьми вариантам предварительного просмотра для обмена прототипами, в том числе на мобильном телефоне.
Цена
Доступны четыре плана Mockplus:
- Базовый (макс. десять пользователей и десять проектов) – бесплатно
- Pro (максимум тридцать пользователей и неограниченное количество проектов) — 7,95 долларов США за пользователя в месяц.
- Ultimate (неограниченное количество пользователей и проектов) — 17,95 долларов США за пользователя в месяц.
- Предприятие – цена по запросу.
Годовая подписка предполагает значительную скидку. Нажмите здесь, чтобы просмотреть список функций, включенных в каждый план.
Получить облако Mockplus
AdobeXD

Adobe, вероятно, не приходит в голову многим людям, когда они ищут инструмент для создания каркасов. Тем не менее, Adobe XD (что означает дизайн опыта) идеально подходит для разработки веб-сайтов и приложений, поскольку вы можете создавать все, от карт сайта до блок-схем и функциональных прототипов.
Самое замечательное в Adobe XP то, что он работает со всеми другими инструментами семейства Adobe, включая Illustrator и Photoshop. Кроме того, он может получить доступ к различным службам Adobe, таким как Stock и Fonts. Это делает Adobe XD действительно очень мощным.
В список функций Adobe XP входят такие полезные функции, как 3D-преобразования, библиотека элементов, макет с учетом содержимого, голосовое прототипирование и импорт из таких приложений, как Illustrator, Photoshop и Sketch, и это лишь некоторые из них. Кроме того, доступны отличные пошаговые руководства, которые помогут вам создать дизайн UI/UX.
Что касается совместной работы, Adobe XD позволяет всем членам вашей команды работать вместе в режиме реального времени и через такие приложения, как Dropbox, Microsoft Teams и Slack. Вы даже можете опубликовать свои проекты на Behance, чтобы получить отзывы сообщества.
Цена
Индивидуальные лицензии на Adobe XD стоят 9,99 долларов в месяц или 99,99 долларов в год. Для предприятий цена составляет 275,88 долларов США за пользователя в год.
Если вы используете несколько приложений Adobe, подписка Creative Cloud может быть более экономичной, поскольку она дает доступ к более чем 20 приложениям, а также 100 ГБ облачного хранилища. Для частных лиц Creative Cloud стоит 72,49 долларов в месяц или 599,88 долларов в год, а для предприятий годовая цена составляет 959,88 долларов на пользователя.
Получить AdobeXD
Эскиз

Мой список лучших инструментов для создания вайрфреймов завершает Sketch.
Sketch существует с 2010 года и является опытным специалистом в области вайрфрейминга. С тех пор он превратился в один из самых интуитивно понятных инструментов для создания лучшего пользовательского интерфейса и UX для ваших веб-сайтов и приложений.
Благодаря простому пользовательскому интерфейсу Sketch вы и ваша команда скоро сможете сотрудничать и создавать великолепные проекты, даже если вы находитесь в разных странах. Вы даже можете развивать что-то дальше и создавать полные прототипы благодаря загружаемым сторонним наборам пользовательского интерфейса.
К сожалению, Sketch доступен только для Mac, поэтому, если вы используете компьютер с Windows, вам придется рассмотреть один из других вариантов в моем списке.
Цена
Sketch стоит 9 долларов в месяц или 99 долларов в год за редактора. Подписавшись, вы получаете первые тридцать дней бесплатно.
Также доступен план «Бизнес». Это включает в себя несколько дополнительных функций, таких как неограниченное облачное хранилище и единый вход. Однако для этого требуется минимум 25 редакторов, а цены предоставляются только по запросу.
Получить эскиз
Используете ли вы инструмент для создания каркаса?
Инструменты вайрфрейминга незаменимы при создании веб-сайтов и приложений. Они не только помогают вам решить, как должен выглядеть пользовательский интерфейс, но также помогают оптимизировать все, чтобы конечный продукт предлагал наилучшее взаимодействие с пользователем.
Как вы приступаете к разработке своих веб-сайтов и приложений? Вы сначала набрасываете их на бумаге или используете инструмент для создания каркаса, подобный тем, которые я описал в этой статье?
