8 лучших блоков WordPress Gutenberg (и как их использовать)
Опубликовано: 2023-01-25Редактор Gutenberg полностью изменил то, как мы создаем веб-сайты и веб-страницы с помощью WordPress. Он позволяет пользователям создавать контент и макеты по частям и поставляется с множеством инструментов для этого. В этом посте мы хотим рассмотреть некоторые из лучших блоков, которые Гутенберг может предложить для этой цели.
Редактор WordPress — это сложный программный продукт. Легко упустить из виду некоторые особенности Гутенберга, в том числе множество блоков, с которыми он поставляется.
Следовательно, могут быть некоторые из них, о существовании которых вы не подозреваете, но которые могут серьезно улучшить ваш рабочий процесс и упростить работу вашего сайта. Этот список лучших блоков Гутенберга призван убедиться, что это не так.
Как добавить любой блок в редактор WordPress

Прежде чем перейти к лучшим элементам макета, включенным в Gutenberg, давайте быстро вспомним, как добавлять блоки в редактор. В основном есть три разных возможности:
- Слеш-команды
- Кнопка « Добавить блок» .
- Устройство вставки блоков
Вот как работает каждый из них.
1. Использование косой черты
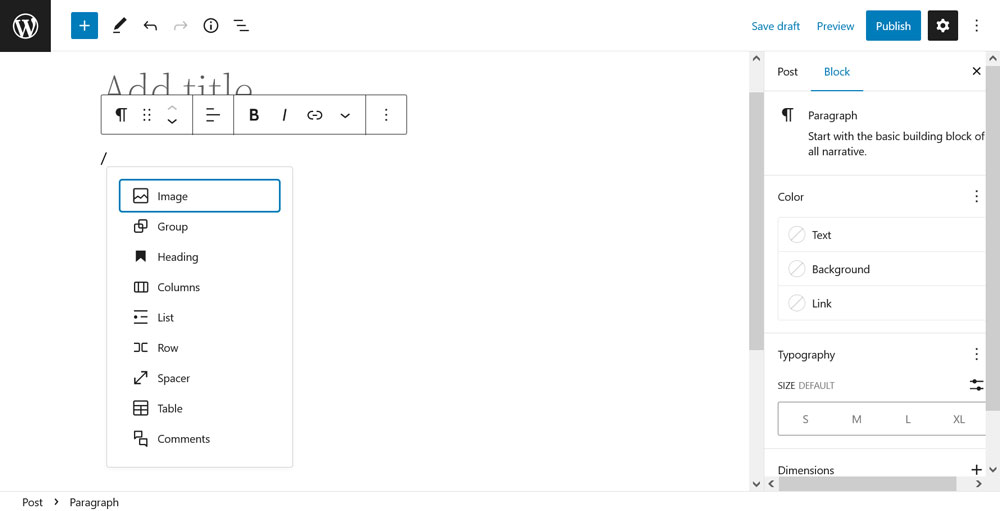
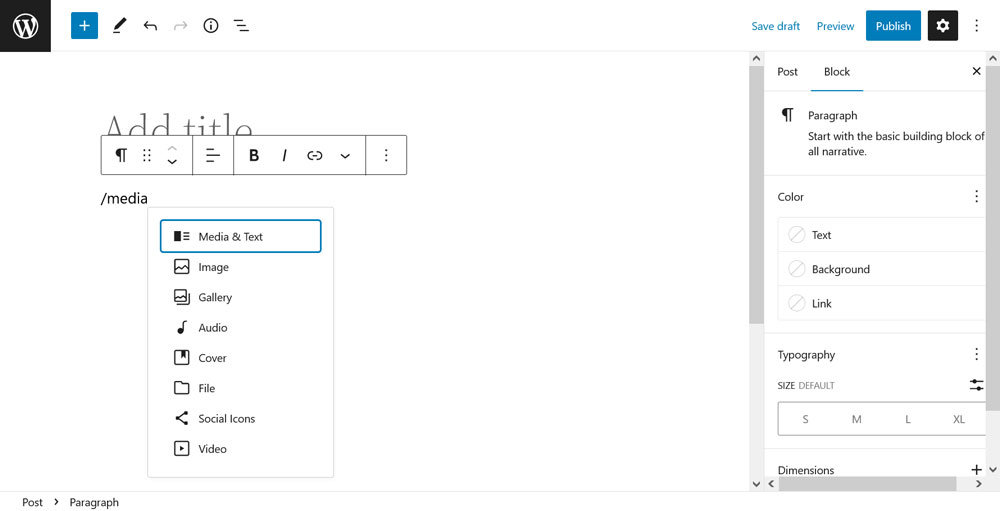
Они получили свое название из-за того, что вы получаете к ним доступ, вводя косую черту («/») в пустой строке редактора. При этом автоматически открывается меню с часто используемыми блоками.

Вы можете напрямую выбрать один из них с помощью курсора мыши или клавиш со стрелками на клавиатуре. В то же время, если то, что вы ищете, не отображается, просто начните вводить имя блока, который вы хотите вставить. Затем он появится в меню, чтобы вы могли его выбрать.

Это самый быстрый способ добавить блок в редактор WordPress. Он работает как в редакторе страниц/сообщений, так и в полнофункциональном редакторе сайта.
2. С помощью кнопки «Добавить блок».
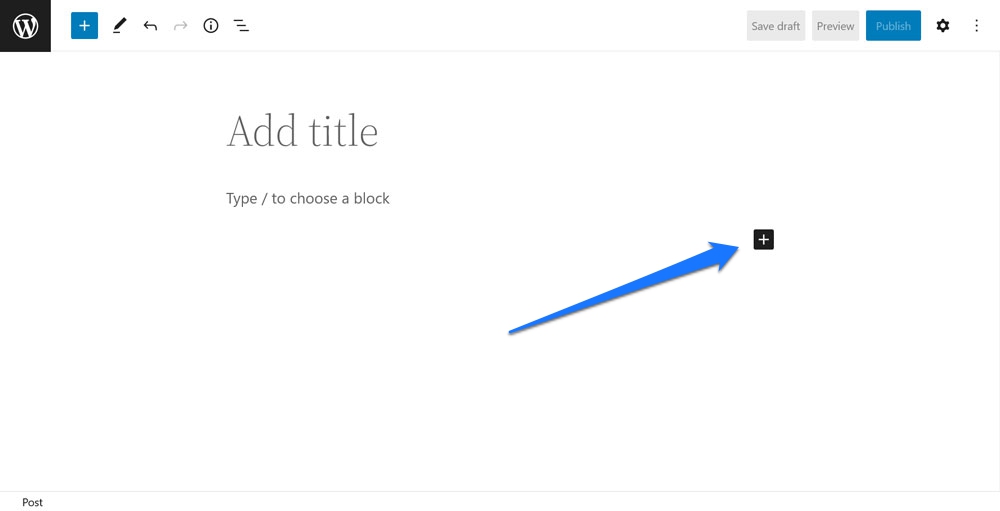
Далее следует использовать маленькую кнопку «+», которая отображается в редакторе под последней использованной строкой.

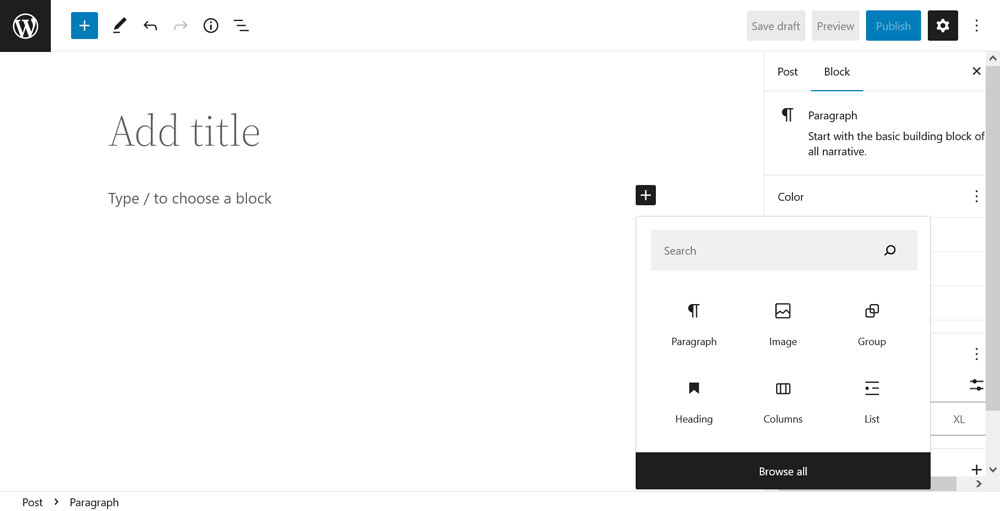
Щелчок по нему открывает меню, похожее на команды косой черты, где вы можете выбрать из списка часто используемых блоков или найти то, что вам нужно, по имени.

Меню также показывает доступные шаблоны блоков во время поиска. Выбирать блоки нужно мышкой, с клавиатурой это меню не работает. Нажатие на « Просмотреть все » открывает средство вставки блоков, что приводит нас к третьему методу.
3. Работа с установщиком блоков
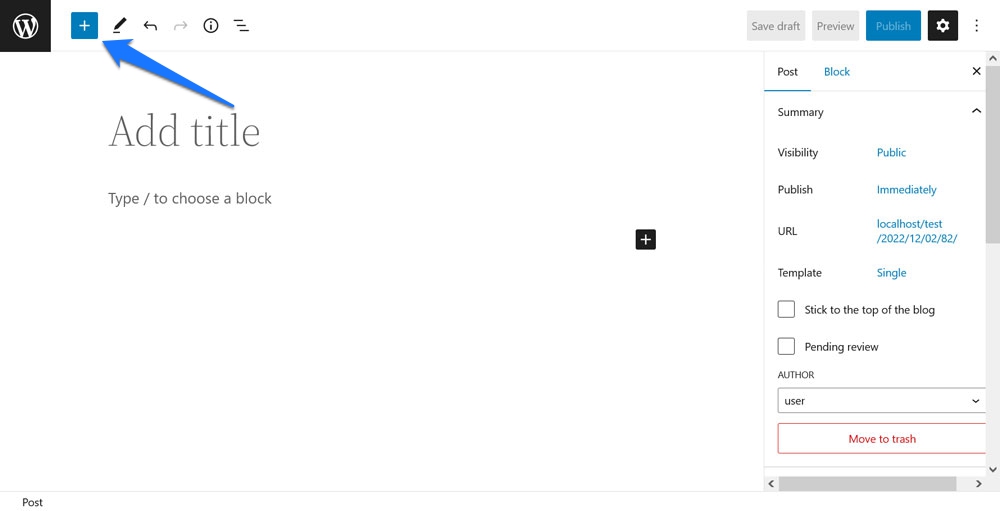
Вы можете получить доступ к вставке блоков, нажав большую синюю кнопку «+» в верхнем левом углу экрана редактора.

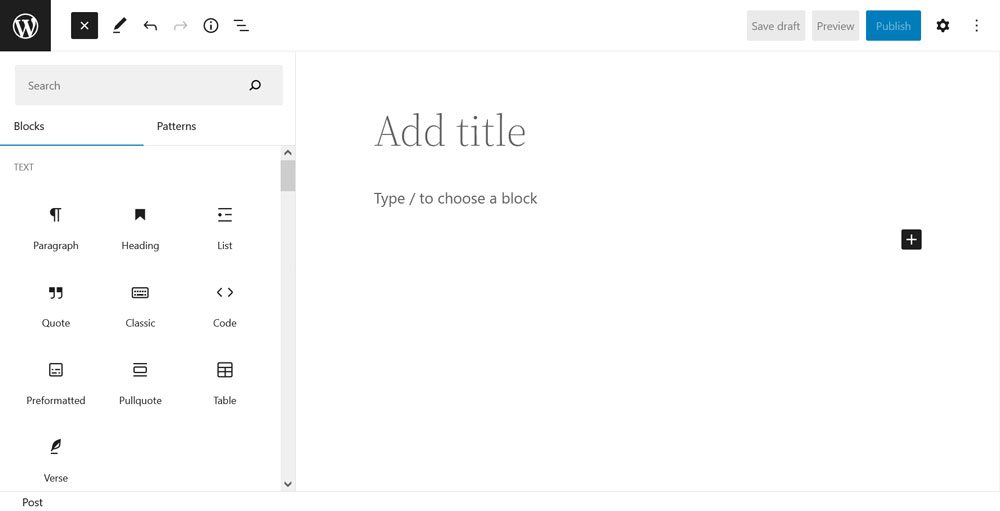
При этом весь список блоков (и шаблонов блоков), доступных на вашем сайте, открывается в отдельном боковом меню.

Прокрутите, чтобы найти то, что вам нужно, или используйте панель поиска вверху, чтобы найти это напрямую. Когда вы нашли то, что хотели, у вас есть два способа добавить это на страницу:
- Нажмите на блок, чтобы вставить его туда, где в данный момент находится курсор (положение будет показано синей линией при наведении курсора на выбранный вами элемент).
- Перетащите блок в нужное место.
Вот лучшие блоки, которые Гутенберг может предложить
Хорошо, после этого краткого обсуждения пришло время посмотреть, какие блоки предлагает Гутенберг, которые стоит вставить на ваш сайт и страницы. Обратите внимание, что в этом случае мы просто концентрируемся на блоках по умолчанию, доступных в редакторе (за одним исключением). Конечно, в Гутенберг можно добавить дополнительные блоки с помощью плагинов, но мы не можем здесь охватить все.
Цикл запроса

Мы начинаем список с, возможно, самого мощного блока, который может предложить редактор блоков: цикла запросов. Это в основном цикл WordPress, часть кода, отвечающая за вывод любого контента в сообщениях и страницах WordPress, заключенный в один блок.
Как это работает
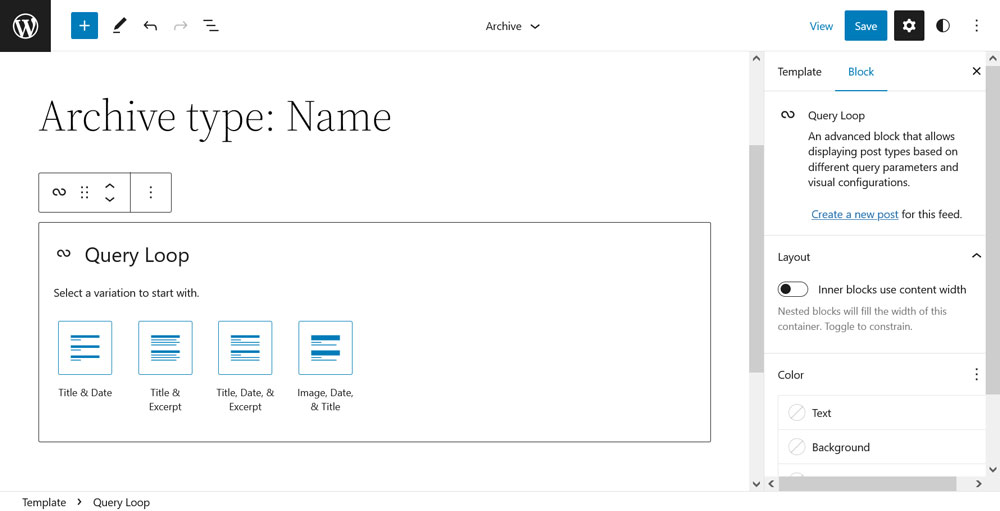
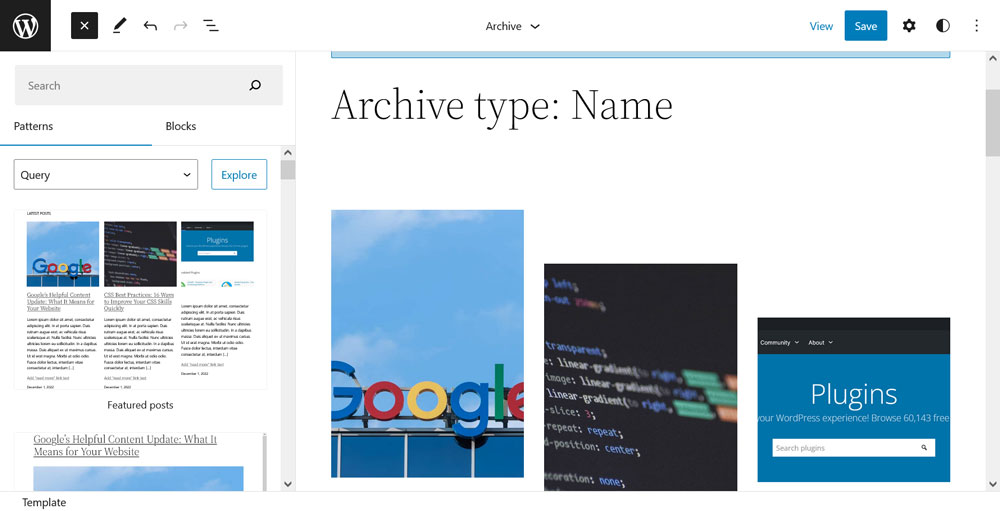
Query Loop позволяет очень легко добавлять пользовательский контент на ваши страницы. Когда вы вводите его на страницу, у вас есть два варианта: начать с блочного шаблона или с пустого шаблона. При выборе второго варианта блок просит вас выбрать, отображать ли заголовок контента, дату, отрывок и/или изображение.

(Примечание. Работа с этим блоком лучше всего работает, если у вас уже есть сообщения на вашем веб-сайте. Цикл запросов будет использовать их в качестве примеров.)

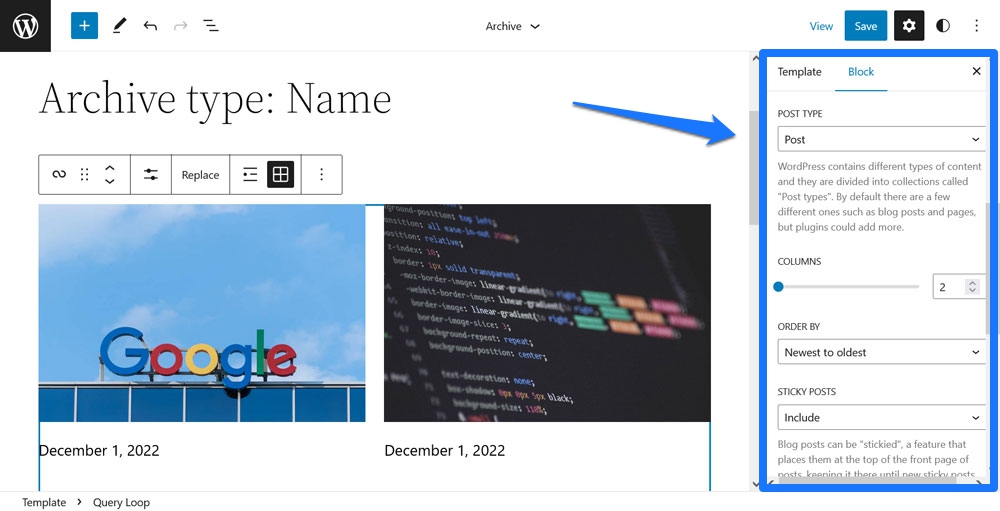
Оказавшись на странице, у вас есть множество способов настроить контент. Два самых важных вы можете найти в опциях блока справа.

Вы можете а) выбрать тип сообщения, который вы хотите, чтобы блок выводил, и б) добавить фильтры для отображения сообщений или страниц. Например, вы можете настроить цикл так, чтобы он отображал контент только из определенных категорий, авторов или с определенными ключевыми словами. Кроме того, у вас есть возможность упорядочить его от самого нового к самому старому, в обратном порядке или в любом направлении по алфавиту.
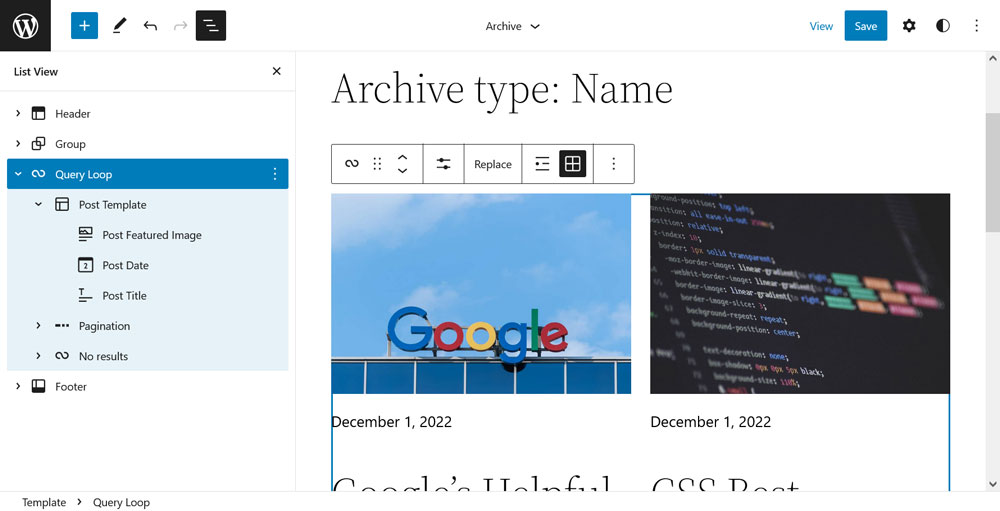
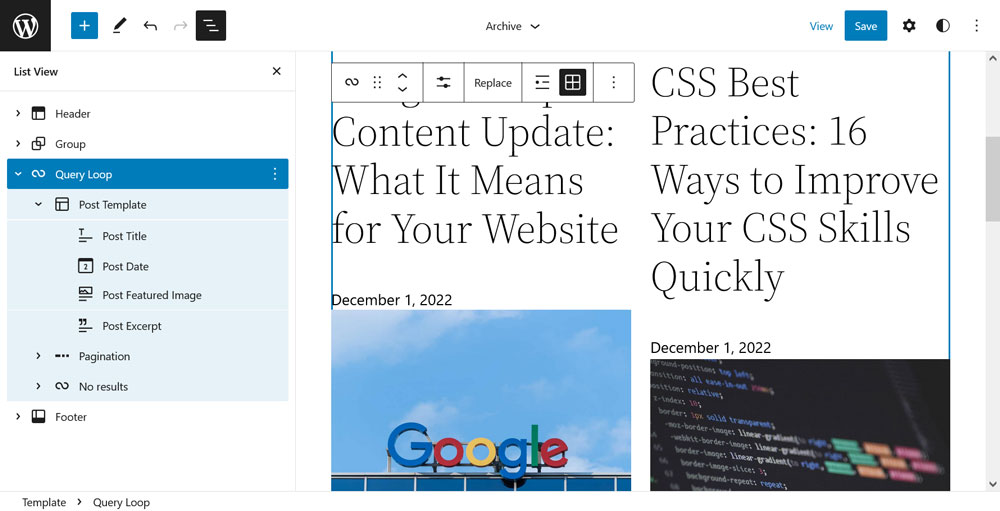
Кроме того, вы можете настроить, какая информация будет отображаться для каждого сообщения в цикле. Самый простой способ сделать это — просмотреть список в верхнем левом углу. Это позволяет вам изменить порядок заголовка поста, избранного изображения и даты. Вы даже можете добавлять такие вещи, как выдержки (см. также следующий пункт в этом списке). Любое изменение в шаблоне публикации повлияет на каждый отдельный элемент в цикле запросов.

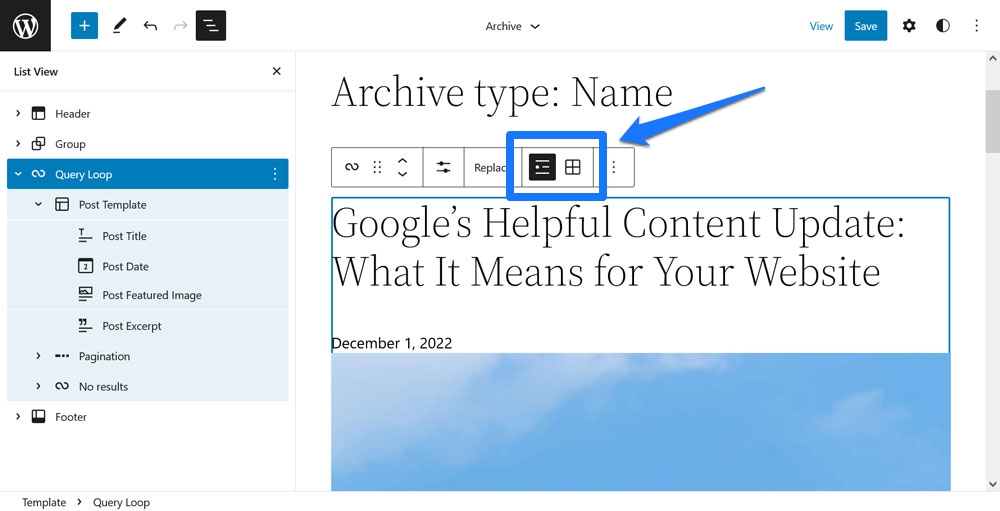
Наконец, вы можете очень легко изменить дизайн контента. Например, вы можете переключать цикл между списком и сеткой на панели настроек блока вверху.

Также можно изменить количество столбцов, изменить цвета и многое другое. Это даже не учитывает множество возможностей настройки внешнего вида с помощью блочных шаблонов.

Что хорошего в этом блоке
Что делает Query Loop одним из лучших блоков Гутенберга? Тот факт, что он дает в руки обычных пользователей возможности, которые в прошлом были доступны только разработчикам и людям с хорошими навыками работы с PHP. Теперь каждый может создавать и настраивать цикл WordPress и выводить отфильтрованные списки контента в любом месте на своем сайте.
В сочетании с редактором сайта и его возможностью экспортировать настройки сайта это означает, что вы можете создавать собственные темы и редактировать шаблоны страниц без каких-либо знаний в области кодирования. Демократизация издательского дела в действии.
Заголовок сообщения, отрывок, содержание, избранное изображение
Мы уже упоминали эти блоки в разделе блоков цикла запросов выше, но, как части блоков для создания тем и шаблонов, они заслуживают дальнейшего изучения.
Как это работает
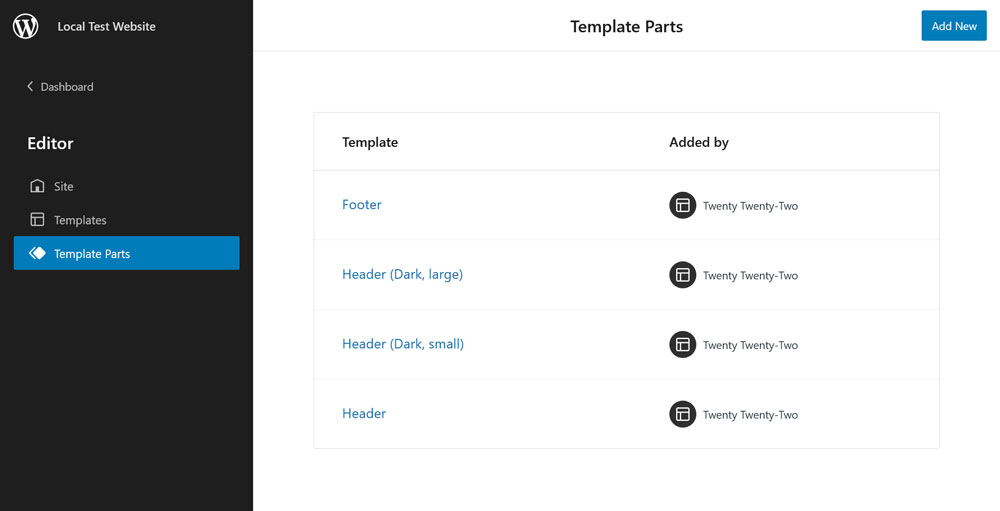
Заголовок сообщения, отрывок сообщения, содержимое сообщения и избранное изображение позволяют отображать важную информацию и содержимое со страниц и сообщений в любом месте и в любом порядке. По этой причине вы обычно не используете их внутри постов или страниц, а используете в шаблонах и частях шаблонов. Вы получаете доступ к ним в редакторе сайта ( Внешний вид > Редактор , при использовании темы блока), щелкнув логотип в верхнем левом углу.

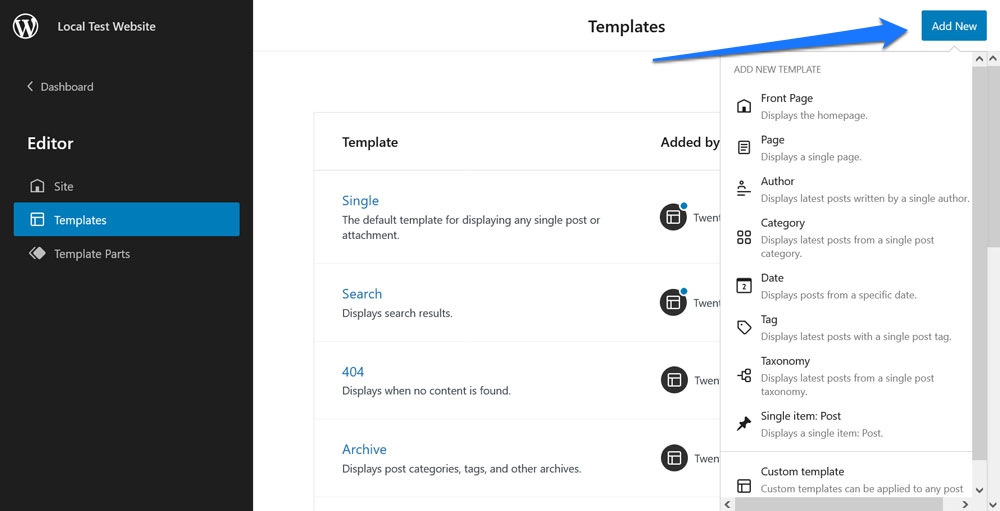
В меню « Шаблоны » вы можете создавать пользовательские шаблоны страниц с помощью кнопки « Добавить новый » в правом верхнем углу.

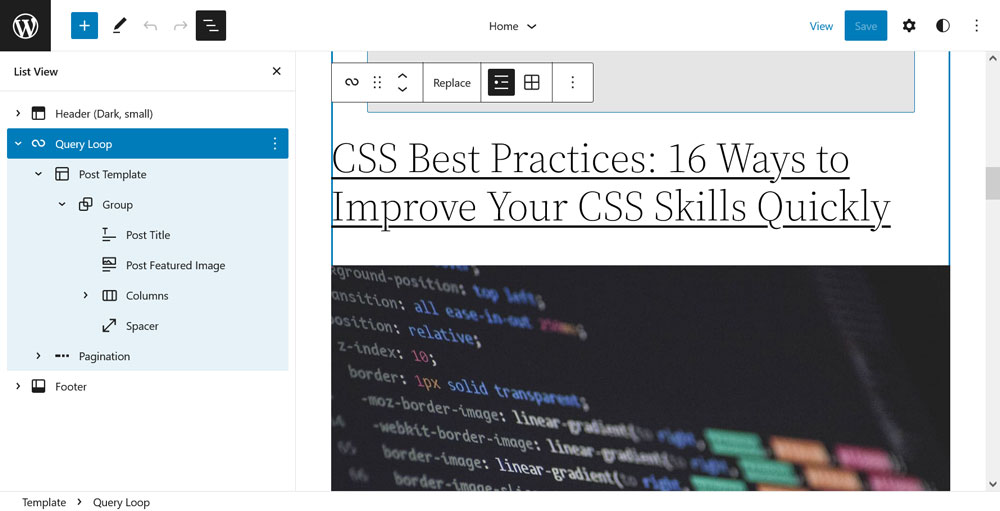
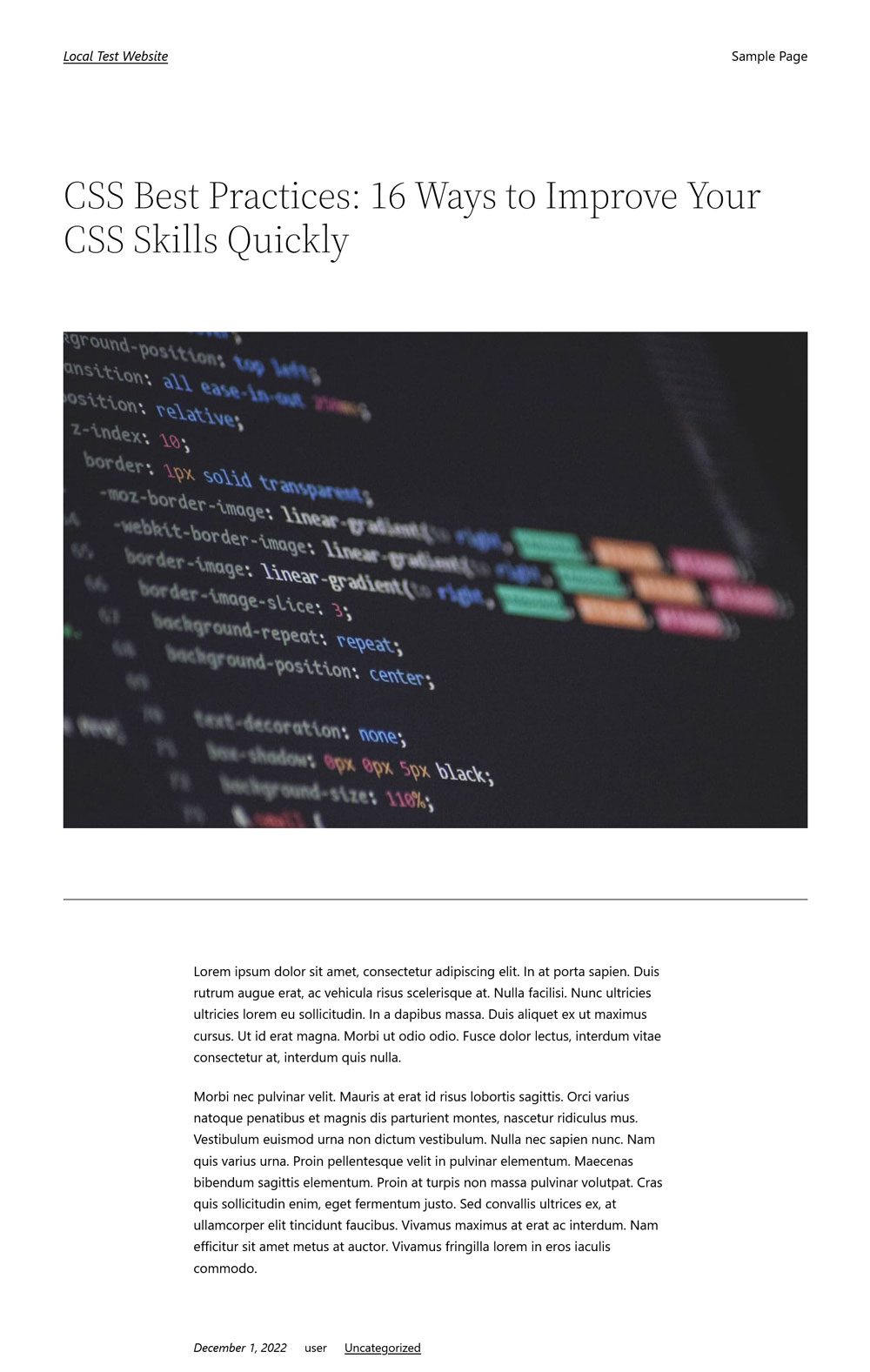
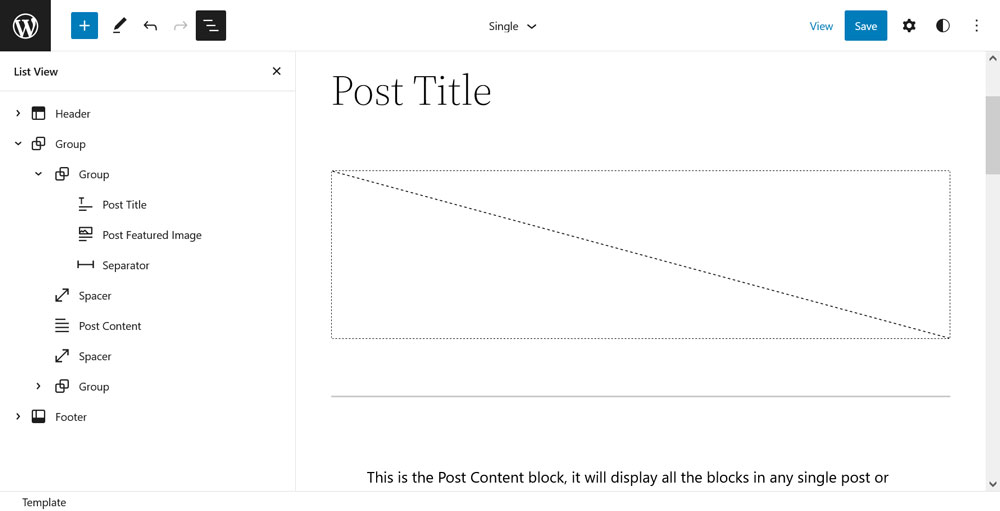
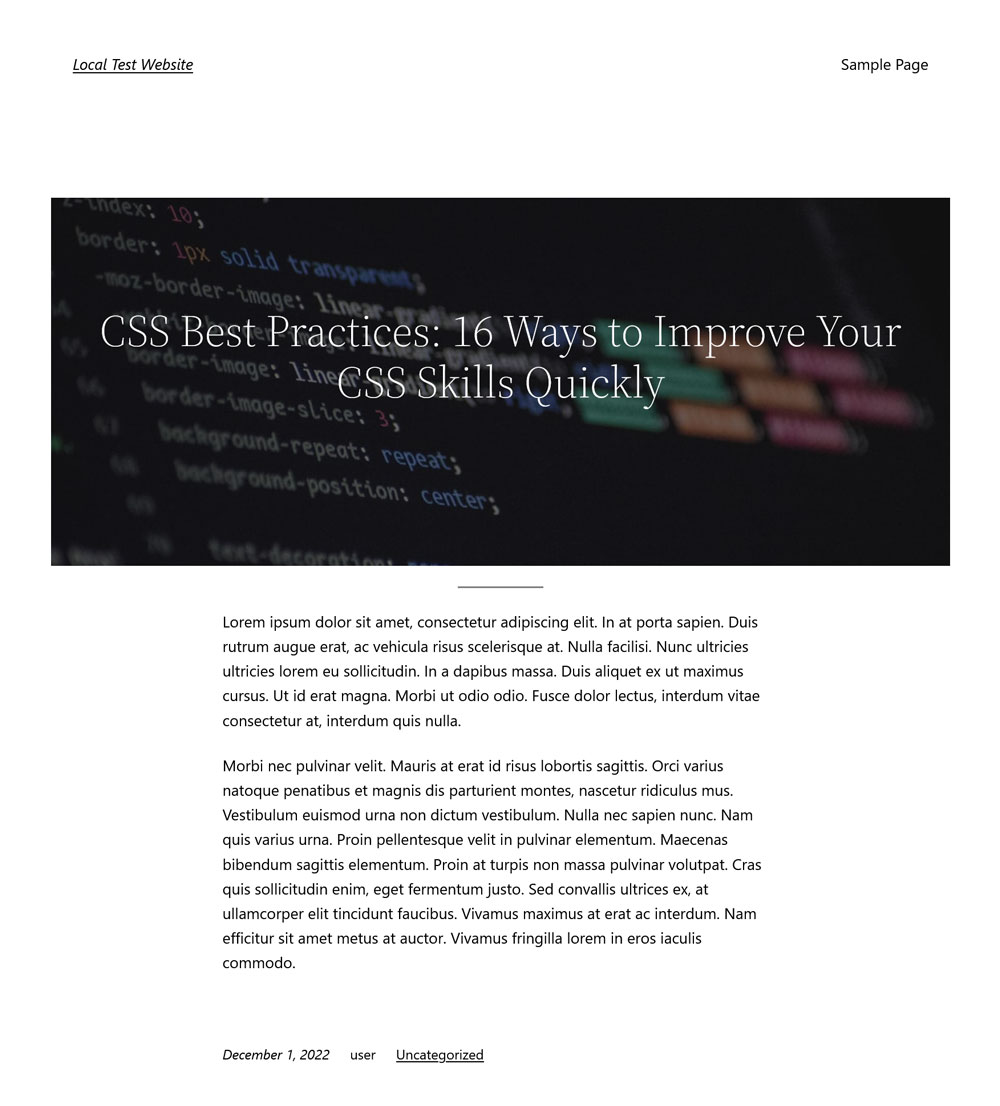
Вы можете назначить их для сообщений и страниц или, в качестве альтернативы, настроить их так, чтобы они автоматически применялись к определенным типам контента. Конечно, вы также можете редактировать существующие шаблоны, чтобы изменить их дизайн. Например, вот как обычно выглядят одиночные посты в теме Twenty Twenty-Two:


Вот сопутствующий шаблон:

Теперь мы можем внести следующие изменения:
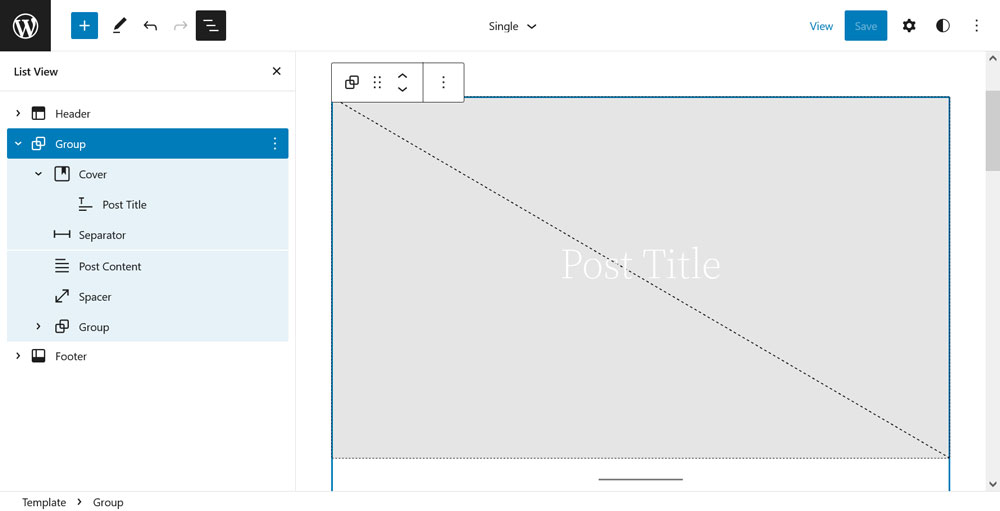
- Замените избранное изображение блоком обложки, который показывает избранное изображение, добавьте темное наложение и переместите его на тот же уровень макета, что и содержимое публикации.
- Переместите заголовок сообщения внутри блока обложки, отцентрируйте его и измените его цвет на белый.
- Удалите некоторые разделители и измените стиль разделителя.
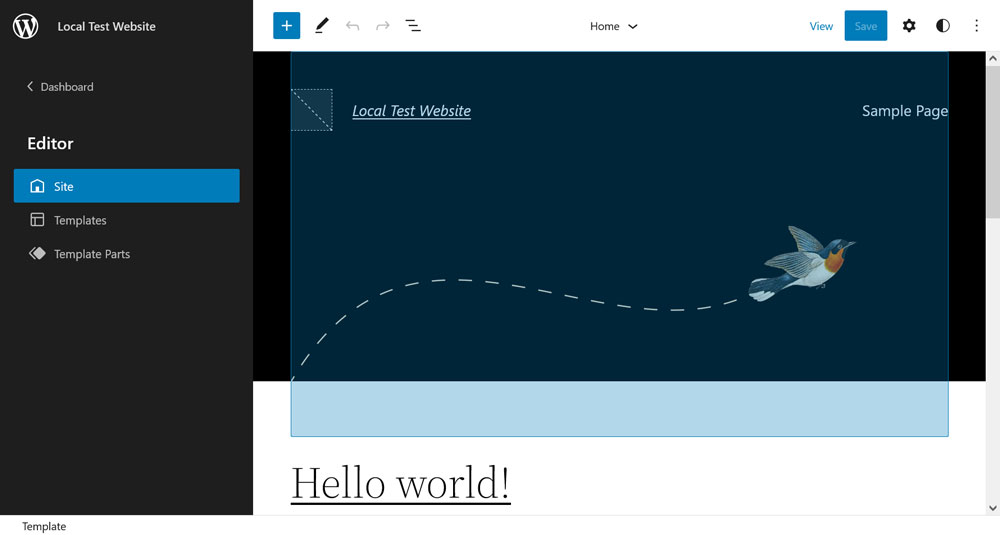
Всего за эти несколько шагов страница уже выглядит совсем по-другому:

Вот как выглядит шаблон страницы в Редакторе сайта:

Что хорошего в этих блоках
Как вы можете видеть выше, это одни из лучших блоков Гутенберга, потому что они чрезвычайно мощные. Они позволяют вам перемещаться и изменять основные элементы отображения вашей страницы. Всего несколькими щелчками мыши вы можете внести фундаментальные изменения в то, как контент отображается на вашем сайте. Объедините его с блоками «Дата публикации», «Категории», «Теги» и «Имя автора публикации», и вы сможете создавать веб-страницы любым удобным для вас способом.
Комментарии
Блок комментариев — это последний тематический блок, о котором мы хотим здесь поговорить. Как вы, вероятно, можете догадаться из его названия, он отвечает за добавление формы для оставления комментариев, а также за список существующих мнений пользователей на ваших страницах.
Как это работает
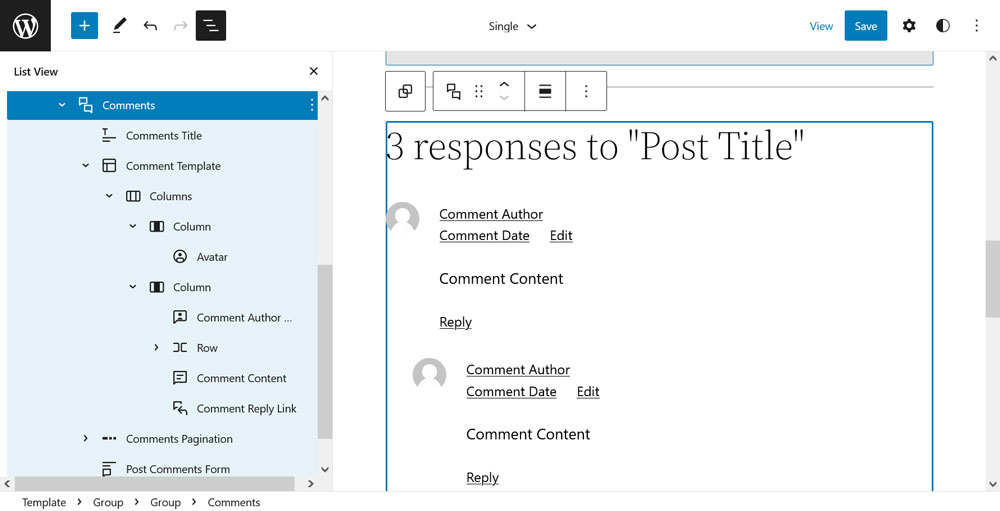
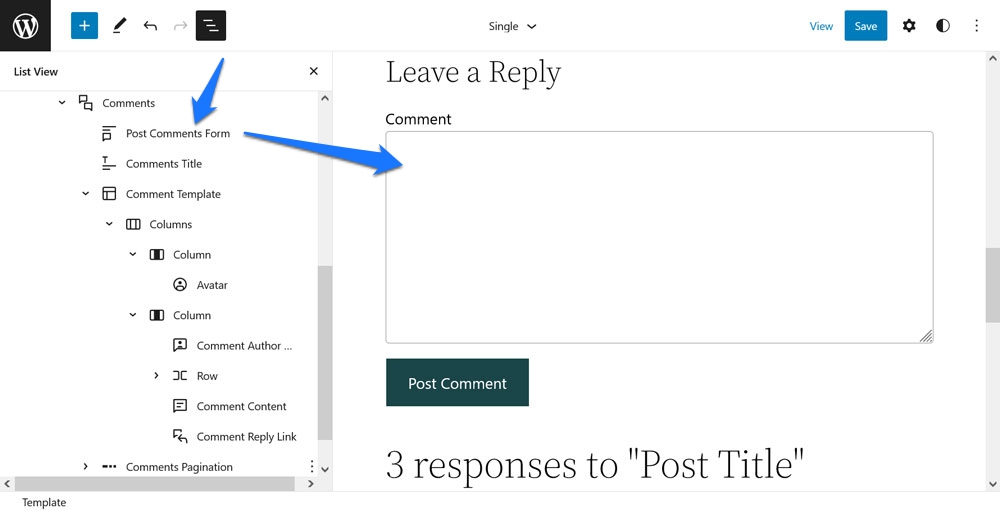
Важно иметь в виду, что это быстро станет очевидным при открытии представления списка, что блок комментариев состоит из нескольких подблоков (примечание: вам, возможно, придется щелкнуть подсказку, чтобы переключить блок в редактируемый режим, чтобы увидеть их) .

А именно, это:
- Комментарии Заголовок
- Шаблон комментария (включает аватар, дату комментария, имя автора комментария, ссылку на редактирование комментария, содержание комментария и ссылку для ответа на комментарий)
- Пагинация комментариев (состоит из комментариев на предыдущей странице, номера страницы с комментариями, комментариев на следующей странице)
- Форма публикации комментариев
Теперь должно быть очевидно, что такое разделение позволяет вам располагать различные элементы в любом желаемом порядке. Например, в блоке по умолчанию форма для добавления комментария находится внизу раздела комментариев. Если вы хотите, чтобы посетителям было легче добраться до него, вы можете просто переместить его наверх.

В качестве альтернативы, вы хотите изменить порядок даты комментария и имени автора? Нет ничего проще.
Кроме того, каждый элемент имеет разумные варианты настройки дизайна. Вы можете изменить размер и радиус границы изображения аватара, определить, должно ли имя автора ссылаться на URL-адрес автора (и будет ли он открываться в новой вкладке или нет), настроить структуру даты комментария или просто изменить размер текста, цвета и цвета фона для элементов.
Что хорошего в этом блоке
Честно говоря, как обычный пользователь WordPress, до Гутенберга, вы знали, как внести изменения в свой раздел комментариев? И я нет.
Теперь, с блоком «Комментарии», вы имеете почти полный контроль над ним! Более того, вы можете добавить форму комментариев на страницы, на которых их обычно нет, а также удалить их на основе пост-к-пост (если вы создадите шаблон без блока «Комментарии» и назначите его своим сообщениям).
Единственное, чего точно не хватает на данный момент, — это возможности настраивать текстовые элементы, например, изменить параметр «Оставить ответ » в верхней части формы комментариев на что-то, что могло бы больше соответствовать фирменному стилю вашего сайта.
Ряд/стек
Ряд или стек — это блок форматирования, с которым вы часто сталкиваетесь, но в основном не подозреваете об этом. Его единственная цель — расположить элементы по горизонтали или вертикали и контролировать их отношение друг к другу.
Как это работает
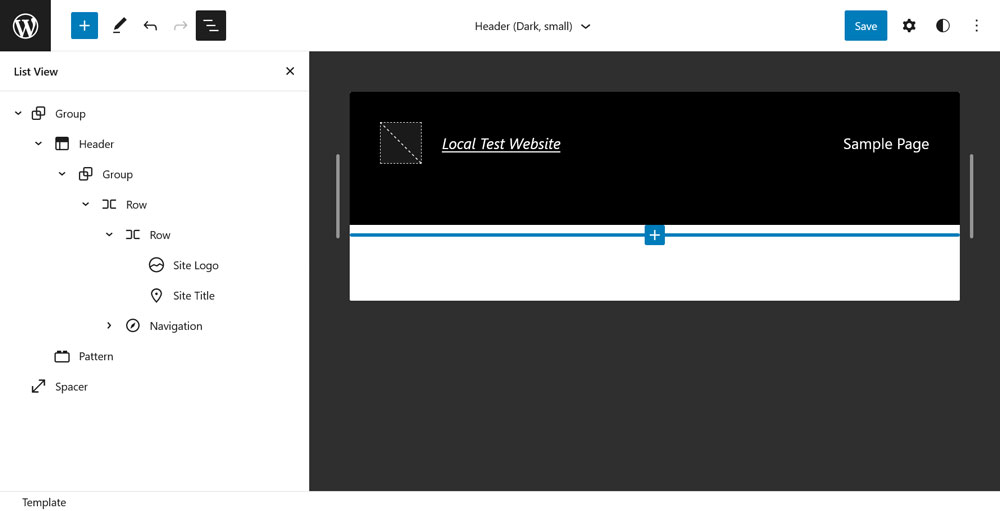
Чтобы понять, как работают блоки Row и Stack, лучше всего взглянуть на части шаблона, такие как верхние и нижние колонтитулы (внутри меню « Части шаблона » в редакторе сайта).

Они не только часто состоят в основном из элемента Row, но также содержат дополнительные элементы того же типа для управления внешним видом элементов внутри заголовка.

Как видно из приведенной выше разметки, этот заголовок представляет собой блок Row, который содержит еще один элемент Row для логотипа и заголовка сайта, а также блок навигации. Это просто, но достаточно.
Однако настоящая магия заключается в опциях, которые предлагает блок Row (помимо обычных настроек типографики и цвета):
- Измените выравнивание элементов (слева, посередине, справа, пространство между элементами и разрешите перенос на несколько строк).
- Отрегулируйте ориентацию между горизонтальной и вертикальной (последняя превращает его в стопку, а не в блок строки).
- Добавьте отступы и поля.
- Расстояние между блоками управления.
Это позволяет легко расположить элементы так, как вам нужно.
Что хорошего в этом блоке
В прошлом вам приходилось работать с большим количеством плавающих элементов, чтобы располагать HTML-элементы по горизонтали и вертикали. Даже после того, как дела на технологическом фронте улучшились, все равно было необходимо ознакомиться с такими вещами, как flexbox и grid, чтобы это произошло. Теперь все это находится всего в нескольких кликах. Забавно, однако, что flexbox — это именно та технология, которую использует блок Row, что вы можете увидеть, когда посмотрите на страницу с инструментами разработчика браузера.
Оглавление
Это единственный блок, который выходит за рамки этой статьи, поскольку он еще не является частью блоков по умолчанию Gutenberg. На момент написания этой статьи он был доступен только с установленным и активированным плагином Gutenberg. Однако в прошлом для получения этой функциональности требовались дополнительные плагины, и я очень рад, что скоро это будет нативная функция, и хотел попробовать ее.
Как это работает
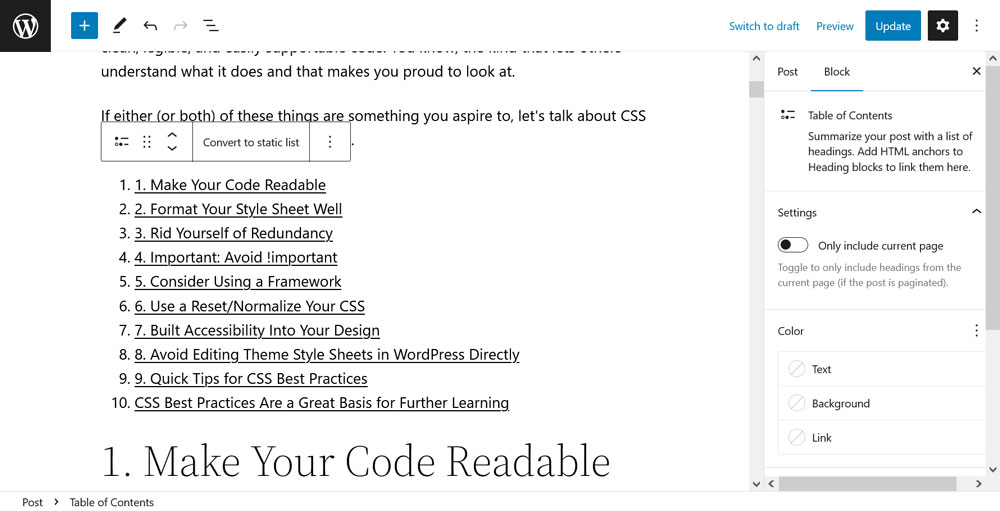
Создать оглавление в Гутенберге довольно просто. Сначала напишите и отформатируйте текст, включая заголовки. Затем введите блок «Оглавление» на свою страницу или в сообщение — вот и все. Блок автоматически создаст кликабельное оглавление из заголовков на вашей странице.

Кроме того, он добавляет необходимые привязки HTML, чтобы переходы по страницам работали. Таким образом, когда кто-то щелкнет ссылку в оглавлении, экран автоматически переместится к этому заголовку.
Что немного тонко на данный момент, так это параметры настройки блока. Он поставляется только с настройками, чтобы сузить содержимое ToC до текущей страницы (для содержимого с разбивкой на страницы) и настроить такие вещи, как цвета текста и фона, размеры, а также поля и отступы.
Если вам нужны более подробные параметры (например, возможность удалить двойные числа, которые видны выше), вы можете преобразовать его в статический список, который имеет больше настроек и делает список редактируемым.
В этом случае блок Table of Contents работает только как ярлык. Также нет возможности преобразовать список обратно в исходный блок.
Что хорошего в этом блоке
Создание оглавления раньше было довольно утомительным. Вам приходилось вручную копировать текст заголовка, вводить привязки HTML, форматировать его и добавлять правильные ссылки на страницы. Теперь все это делается за вас – и за считанные секунды!
Конечно, есть возможности для улучшения. Текущее отсутствие параметров настройки немного облом. Переходы по страницам также не работают в предварительном просмотре, потому что в блоке используется URL-адрес готового поста. Тем не менее, это по-прежнему значительно упрощает процесс добавления оглавления в WordPress.
Каковы ваши лучшие блоки Гутенберга?
Редактор WordPress постоянно развивается и добавляет в свой репертуар новые блоки. По этой причине легко потерять представление о том, что именно у него есть.
Надеюсь, вы нашли вдохновение в статье выше и, возможно, побудили попробовать еще несколько блоков. Если вы обнаружите что-то, что вам действительно нравится, мы будем рады услышать от вас!
Какие блоки Гутенберга вы считаете лучшими? Есть что добавить к списку? Дайте нам знать об этом в комментариях!
