7 лучших плагинов для оптимизации изображений WordPress (протестировано и проверено)
Опубликовано: 2023-04-19Быстро загружаемые страницы облегчат пользователям просмотр вашего веб-сайта и повысят рейтинг вашего веб-сайта в поисковых системах. В то время как многие факторы могут способствовать медленной загрузке страницы, изображения, как правило, оказывают наибольшее влияние на скорость страницы, составляя около половины общего размера средней веб-страницы.
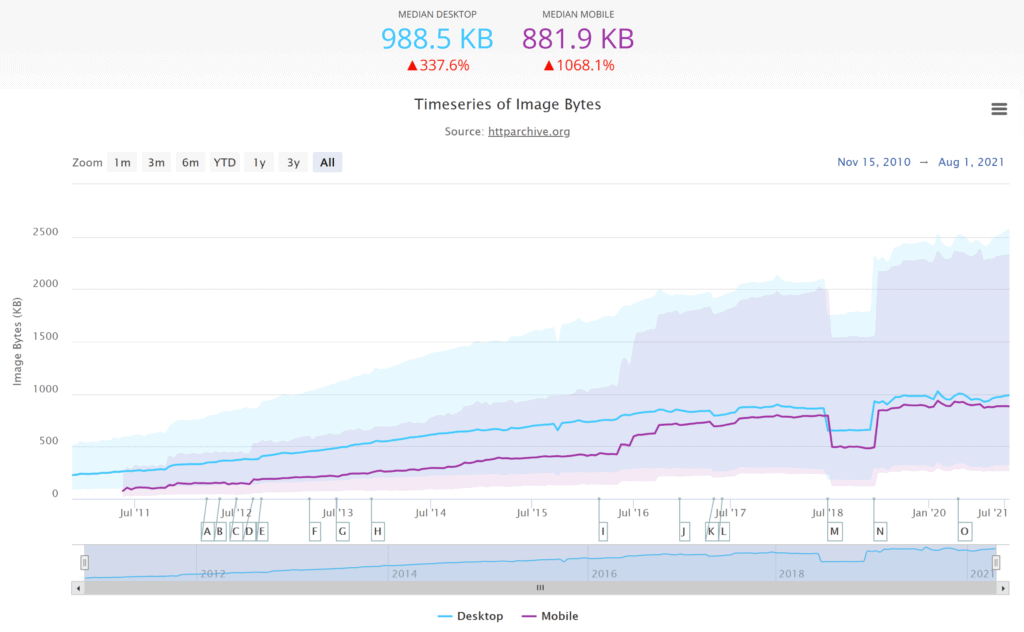
Отчет HTTP Archive State of Images показывает, что среднее количество запросов изображений на веб-странице составляет 25, что дает средний вес 988,5 КБ в настольных браузерах и 881,9 КБ на мобильных устройствах. Общий вес изображений на веб-страницах продолжает расти с каждым годом, сводя на нет все преимущества увеличения скорости Интернета с течением времени.
Если вы когда-либо пользовались инструментами повышения производительности веб-сайтов, такими как GTMetrix, Google PageSpeed Insights или Pingdom Website Speed Test, вы не понаслышке знаете, насколько изображения могут повлиять на вашу оценку производительности. Поэтому важно оптимизировать каждое изображение, отображаемое на вашем веб-сайте, чтобы общий размер изображений не увеличивал время загрузки страницы.

Источник: «Стадия изображений» — httparchive.org
В прошлом каждое изображение нужно было оптимизировать с помощью фоторедактора, прежде чем оно было загружено в WordPress, поскольку основная версия WordPress не предоставляет никаких инструментов повышения производительности. К счастью, эта трудоемкая задача больше не нужна, поскольку плагины оптимизатора изображений WordPress теперь делают всю тяжелую работу за вас, автоматически сжимая каждое изображение, загруженное в вашу медиатеку WordPress.
Чтобы помочь вам сократить время загрузки страниц вашего веб-сайта, я объясню, как работает оптимизация изображений WordPress, и сравним лучшие доступные плагины для сжатия изображений WordPress.
Что делают плагины WordPress Image Optimizer?
Общая цель оптимизации изображений WordPress — уменьшить размер файлов изображений без заметного влияния на их качество. Этого можно достичь несколькими способами.
- Уменьшение разрешения изображения — уменьшение ширины и высоты изображения.
- Удаление метаданных — удаление метаданных ExiF, таких как дата создания, выдержка, информация об авторских правах, геолокация и т. д.
- Сжатие изображения — снижение качества изображения.
- Изменить формат изображения — преобразование изображения в более эффективный формат изображения.
Хотя плагины для оптимизации изображений для WordPress предлагают разные функции, в целом они работают одинаково.
Когда дело доходит до сжатия изображений, вы можете выбрать сжатие изображений вручную или автоматически, как только они будут загружены. Массовое сжатие можно использовать для оптимизации всей медиатеки WordPress. Это практичный способ уменьшить размер файла ранее загруженных изображений, но имейте в виду, что это может временно замедлить работу вашего веб-сайта WordPress, если слишком много изображений обрабатывается непосредственно на вашем веб-сайте одновременно.

Изображения можно оптимизировать с помощью сжатия без потерь или с потерями . При сжатии без потерь ненужные метаданные могут быть удалены из изображения, чтобы уменьшить размер файла, при сохранении исходного качества изображения. Также возможно сохранить удаленные метаданные и восстановить исходное изображение позже.
Сжатие с потерями более агрессивно. Это приводит к уменьшению размера файлов, но также означает снижение качества изображения. После того, как изображение сжато с использованием сжатия с потерями, его исходное качество не может быть восстановлено. Метаданные могут быть сохранены в образе, если вы хотите, но их нельзя будет восстановить позже, если они будут удалены. К счастью, многие плагины для оптимизации изображений WordPress решают эту проблему, позволяя вам сохранить исходное изображение, чтобы его можно было восстановить позже.
У каждого метода сжатия есть свои плюсы и минусы, хотя большинство владельцев веб-сайтов отдают предпочтение сжатию с потерями, поскольку оно предлагает наибольшее уменьшение размера файла изображения и, следовательно, самое большое улучшение времени загрузки страницы. Плагины оптимизации изображений для WordPress могут позволить вам контролировать степень сжатия, применяемого при использовании сжатия с потерями, но помните о том, что сильное сжатие приведет к большей потере качества изображения.
| Тип сжатия | Плюсы | Минусы |
|---|---|---|
| Без потерь | Без потери качества изображения | Размеры файлов изображений не сильно уменьшаются |
| с потерями | Огромная экономия на размере файла изображения | Сжатые изображения имеют более низкое качество |
Популярные плагины сжатия изображений WordPress предоставляют ряд дополнительных инструментов для уменьшения веса изображений во время загрузки страницы.
- Ленивая загрузка — улучшите время начальной загрузки страницы, отображая изображение только тогда, когда пользователь прокручивает эту часть страницы.
- Хостинг изображений CDN — ускорьте глобальную скорость доставки изображений с помощью сети доставки контента, такой как KeyCDN или Cloudflare (версия Jetpack называется Site Accelerator!)
- Адаптивные изображения — обеспечивают правильный размер изображения в зависимости от устройства, которое использует пользователь.
- Поддержка изображений WebP — встроенная поддержка эффективного формата изображений WebP.
Одним из самых значительных событий за последние несколько лет стало внедрение формата изображений Google WebP, который в настоящее время поддерживается более чем 95% интернет-браузеров. Google заявляет, что этот формат изображения обеспечивает превосходное сжатие без потерь и с потерями , при этом изображения WebP на 26% меньше, чем изображения PNG, и на 25-34%, чем изображения JPEG.
На момент написания, к сожалению, невозможно загружать или просматривать файлы изображений WebP в WordPress, поэтому вам необходимо загружать изображения JPEG и PNG и конвертировать их с помощью плагина оптимизации изображений или плагина преобразования WebP, такого как WebP Converter for Media. В моем личном блоге я показывал изображения WebP в статьях, используя инструмент сжатия изображений Cloudflare Polish, который сжимает изображения на серверах Cloudflare.
Другие форматы изображений, на которые вы можете ссылаться, — это AVIF и JPEG XL, хотя в настоящее время они не поддерживаются браузерами.
Лучшие плагины для оптимизации изображений WordPress (включая результаты тестирования)
Пришло время поближе взглянуть на то, что я считаю лучшими плагинами для оптимизации изображений WordPress на рынке сегодня: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress и TinyPNG.
Чтобы продемонстрировать, как можно уменьшить размер файла с помощью каждого плагина, я сжал одно и то же изображение JPEG и файл PNG, используя сжатие без потерь и с потерями (где это возможно).
Фактор, на который я также рассмотрю позже в этой статье, — это стоимость. Большинство решений для оптимизации изображений WordPress выпускаются по модели freemium, поэтому вы должны ожидать, что основная версия будет каким-то образом ограничена. В то время как некоторые плагины оптимизации ограничивают функции, также часто ограничивается количество сжатий изображений. Поэтому вам, возможно, придется платить ежемесячную плату, чтобы использовать предпочитаемое вами решение для оптимизации изображений в течение длительного времени.


Достоверно протестировать производительность оптимизации изображений сложно, поскольку доступные параметры конфигурации различаются в разных решениях, а также в бесплатной и премиальной версиях каждого плагина. Поэтому я провел свои тесты, используя бесплатную версию каждого плагина WordPress, поскольку они более широко используются. Чтобы соответствовать максимальному размеру загружаемого файла, который есть в некоторых решениях, размер обоих тестовых изображений был изменен до 2000 пикселей перед загрузкой в WordPress. Метаданные также удалялись из изображений во время каждого теста.
Давайте посмотрим, как работает бесплатная версия каждого плагина сжатия изображений WordPress.
| Плагин для WordPress | Тип сжатия | JPEG Оптимизация | PNG Оптимизация | Примечания |
|---|---|---|---|---|
| вмиг | Без потерь и с потерями | 5,6% | 13,3% | Бесплатная версия Smush оптимизирует только уменьшенные изображения, поэтому для теста на сжатие использовалось уменьшенное изображение. |
| EWWW Оптимизатор изображений | Без потерь и с потерями | 87,9% | 53,8% | Лучшая экономия, достигнутая с помощью WebP |
| Воображай | Без потерь и с потерями | 85,6% | 70% | Для JPEG используется меньшее изображение из-за ограничений на загрузку файлов. |
| Оптимоле | Без потерь и с потерями | 91,6% | 44,4% | Изменение настроек качества изображения не повлияло на размер PNG-файла. |
| ShortPixel | Без потерь и с потерями | 93,4% | 67,3% | WebP дал лучший баланс качества и размера файла |
| WP Сжатие | Без потерь и с потерями | 89,1% | 48,3% | Файлы изображений WebP были больше, чем три альтернативных режима сжатия. |
| Сжатие изображений JPEG и PNG | с потерями | 86,3% | 55,3% | Доступен только один уровень сжатия |
Эти тесты изображений помогают продемонстрировать, как каждое решение обрабатывало мои образцы изображений, но помните, что этот тип сравнения далеко не окончательный, поскольку каждое решение применяет различный уровень сжатия. Также сложно анализировать качество сжатых изображений и проводить между ними честное сравнение.
Для лучшего понимания этих плагинов WordPress и того, как рассчитывались эти результаты, читайте дальше.
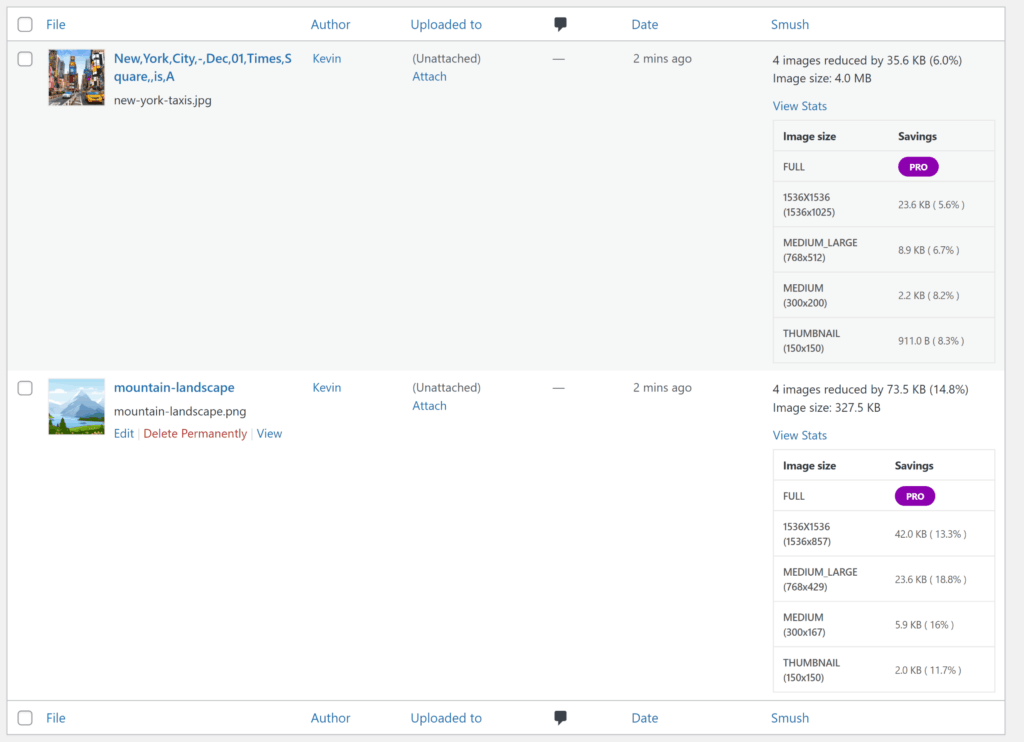
1. Смуш

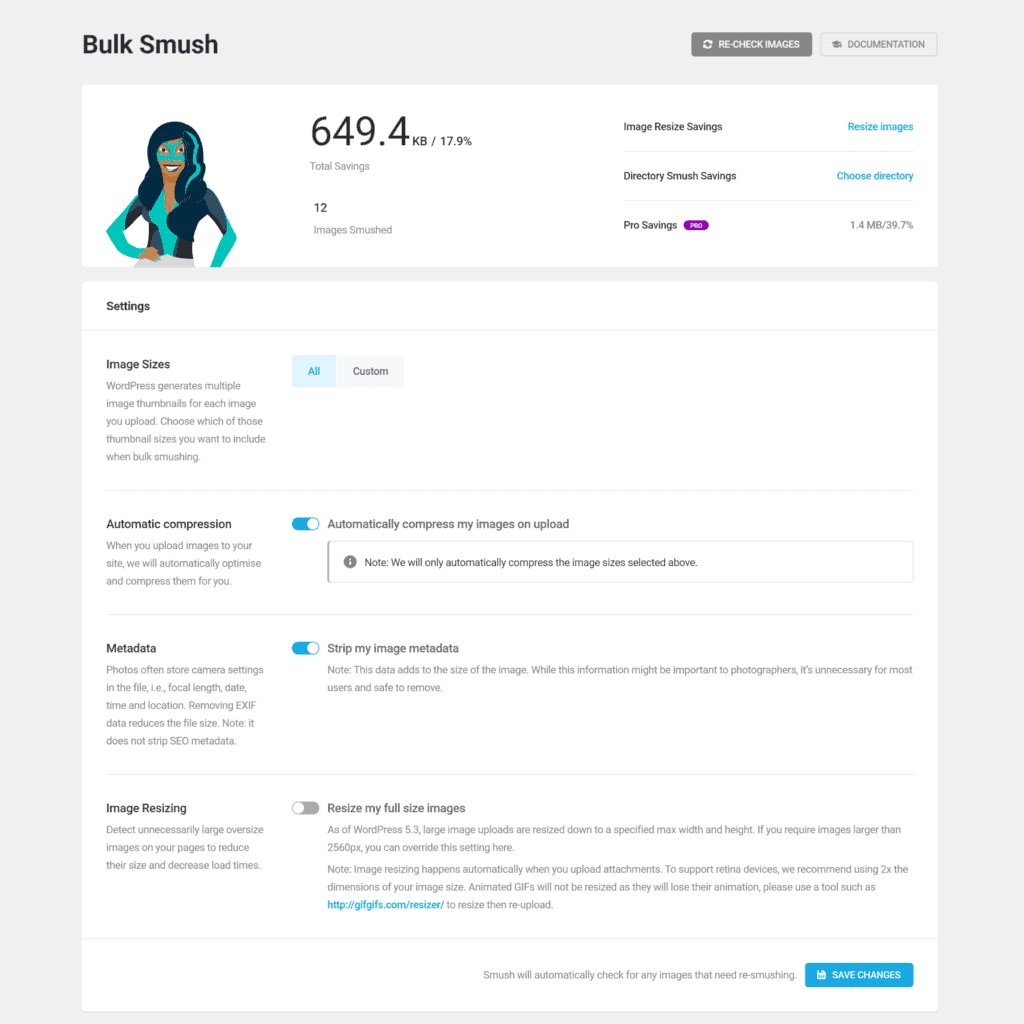
С более чем миллионом активных установок Smush в настоящее время является самым популярным плагином для оптимизации изображений для WordPress в Интернете. Плагин отлично поддерживает отложенную загрузку, а его инструмент массовой оптимизации может сжимать до 50 изображений одновременно из вашей медиатеки WordPress или из каталогов изображений вне каталога загрузки WordPress. Также есть интересная функция, которая обнаруживает изображения, которые слишком малы или велики для своего контейнера.
Файл изображения PNG, JPEG и GIF размером до 5 МБ можно бесплатно сжать в Smush. Все изображения могут быть оптимизированы с использованием сжатия без потерь и могут быть изменены до желаемой максимальной ширины и высоты. Также доступна новая опция «Super-Smush», которая обещает вдвое большую оптимизацию за счет многопроходного сжатия с потерями.
Досадно, что полноразмерная версия изображения не оптимизируется, пока вы не обновите ее, поэтому сжимаются только миниатюры.

Ограничения оптимизации Smush означают, что я не смог сжать полноразмерные версии моих тестовых изображений. Только мои эскизы изображений были сжаты Smush. Поскольку в WordPress 5.3 были введены новые размеры миниатюр 1536×1536 пикселей и 2048×2048 пикселей, самая большая миниатюра, сгенерированная для каждого тестового изображения, имела ширину 1536 пикселей.

Мне пришлось использовать обходной путь, чтобы честно протестировать Smush, сравнивая исходные миниатюры изображений, созданные WordPress до активации Smush, со сжатыми миниатюрами, обработанными Smush.
Результаты показали, что Smush смог уменьшить мое миниатюрное изображение JPEG на 5,6%, а миниатюрное изображение PNG — на 13,3%.
| Тип изображения | Размер изображения | Размер эскиза | Размер эскиза Без потерь | Оптимизация |
|---|---|---|---|---|
| JPEG | 4,06 МБ | 422 КБ | 398 КБ | 5,6% (24 КБ) |
| PNG | 327,5 КБ | 316 КБ | 274 КБ | 13,3% (42 КБ) |
Несмотря на то, что ее можно использовать бесплатно, я нашел бесплатную версию Smush слишком ограничивающей, поскольку вы можете сжимать только эскизы изображений, а сжатие без потерь, которое я использовал, не уменьшило размер файла изображения значительно. «Super Smush» предлагает улучшенное сжатие с потерями, но Smush Pro предлагает гораздо лучший опыт.
Smush Pro не имеет ограничений на размер файла изображения, а его инструмент массовой оптимизации позволяет сжимать неограниченное количество изображений одним щелчком мыши. Оригинальные изображения также могут быть сохранены, и есть поддержка файлов WebP. Еще одним преимуществом является сеть доставки контента Smush Pro, которая дает вам 10 ГБ ежемесячной полосы пропускания для доставки изображений из 45 мест по всему миру.
Smush Pro включен во все премиальные планы WPMU Dev. Одна лицензия на WPMU Dev продается по цене 90 долларов в год, что составляет 7,50 долларов в месяц. Это предлагает неограниченное хранилище изображений, 5 ГБ хранилища CDN и 5 ГБ хранилища резервных копий веб-сайтов. Планы более высокого уровня предлагают дополнительные CDN и хранилище резервных копий.
Плюсы смуш
- Неограниченное сжатие изображений без абонентской платы
- Позволяет сжимать изображения из каталогов, отличных от WordPress.
- Множество полезных параметров настройки и отличная поддержка сторонних плагинов WordPress.
- Smush Pro имеет конкурентоспособную цену и включает в себя использование сети доставки контента.
Минусы смуш
- Бесплатная версия оптимизирует только миниатюры изображений.
- Бесплатная версия ограничивает размер файла до 5 МБ.
- Вам необходимо перейти на Smush Pro для поддержки WebP и неограниченной массовой оптимизации изображений.
2. Оптимизатор изображения EWWW

EWWW Image Optimizer — это плагин WordPress, который я хорошо знаю, так как использую его на своих сайтах уже несколько лет. Это один из лучших бесплатных плагинов для оптимизации изображений WordPress, так как он не имеет ограничений на количество сжатых изображений и на размер загружаемых изображений.
EWWW Image Optimizer поддерживает сжатие изображений JPEG, PNG, SVG и GIF. Изображения могут быть изменены в размере и могут быть преобразованы в другие форматы изображений, такие как WebP. Инструмент массовой оптимизации может обрабатывать неограниченное количество изображений, а исходные файлы могут сохраняться после сжатия. Вы также можете запланировать оптимизацию и оптимизировать мультимедиа вне WordPress, указав путь к каталогу на сервере.

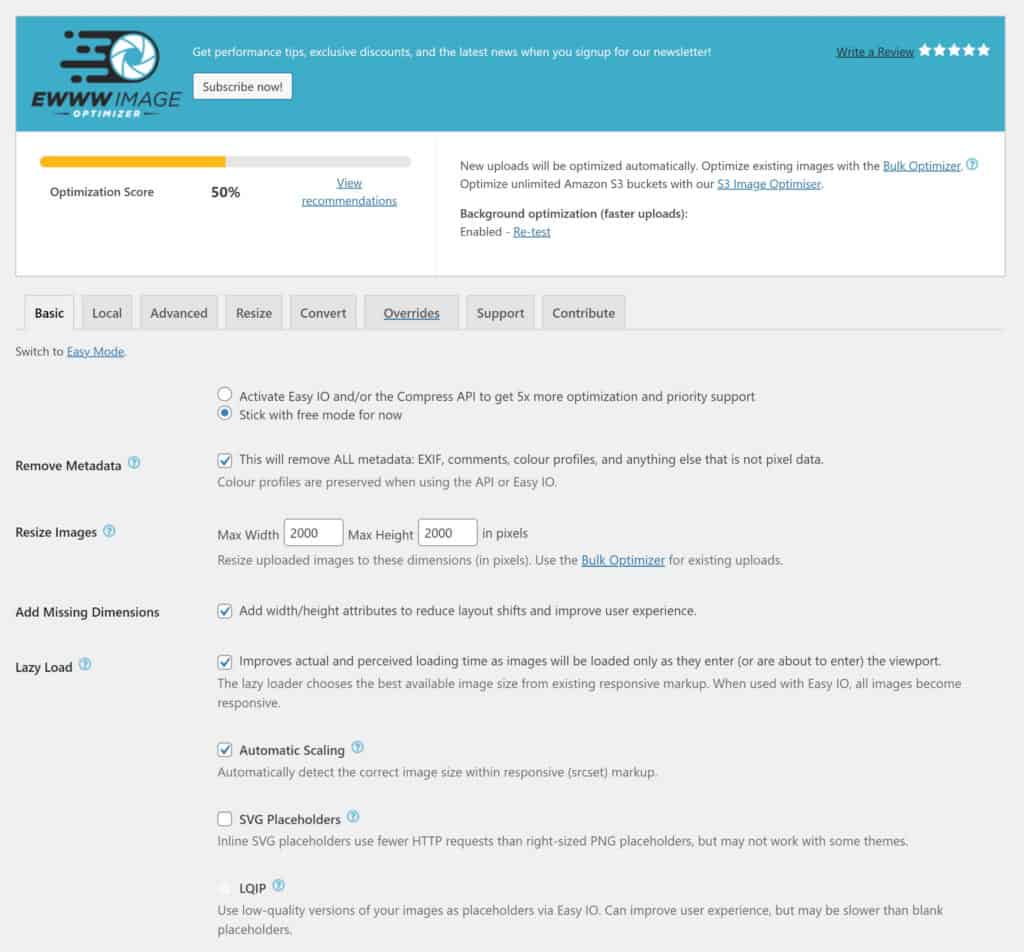
Основная версия EWWW Image Optimizer предлагает сжатие без потерь для изображений JPG, PNG и GIF, которые разработчики называют Pixel Perfect. Режим сжатия с потерями, называемый премиум, также доступен для PNG бесплатно.
Я смог уменьшить свои тестовые изображения JPEG и PNG на 3,8%, используя сжатие без потерь, хотя сжатие с потерями смогло уменьшить мое изображение PNG на 49,6%.
| Тип изображения | Размер изображения | Без потерь | Оптимизация | с потерями | Оптимизация |
|---|---|---|---|---|---|
| JPEG | 4,06 МБ | 3,88 МБ | 4,4% (177,5 КБ) | – | – |
| PNG | 327,5 КБ | 315 КБ | 3,8% (12,5 КБ) | 162,6 КБ | 49,6% (164,9 КБ) |
Я видел большее сокращение файлов при преобразовании изображений в WebP. Это уменьшило мое изображение JPEG на колоссальные 87,9%, а мое изображение PNG на 53,8%, когда я использовал сжатие с потерями.
| Тип изображения | Размер изображения | WebP – без потерь | Оптимизация | WebP – с потерями | Оптимизация |
|---|---|---|---|---|---|
| JPEG | 4,06 МБ | 492,8 КБ | 87,9% (3,57 МБ) | – | – |
| PNG | 327,5 КБ | 224,1 КБ | 31,6% (103,4 КБ) | 151,3 КБ | 53,8% (176,2 КБ) |
Премиум-версия EWWW Image Optimizer продается по цене 7 долларов в месяц за одну лицензию. В этой версии добавлена поддержка сжатия PDF-документов и разблокированы три режима сжатия с потерями. Он также включает в себя Easy Image Optimizer, адаптивную CDN для оптимизации изображений, которая автоматически сжимает, конвертирует и масштабирует изображения по мере их просмотра. Также доступны инструменты повышения производительности Javascript и CSS.
Их CDN расположены в США и Европе, а пользователям с одной лицензией предлагается 200 ГБ пропускной способности. Лицензия за 15 долларов в месяц не только позволяет использовать EWWW Image Optimizer Pro на десяти веб-сайтах, но также открывает глобальную доставку CDN и пропускную способность 400 ГБ.
Плюсы оптимизатора изображений EWWW
- Нет ограничений на размер файла изображения
- Неограниченное сжатие изображений без абонентской платы
- Преобразование изображений WebP значительно уменьшает размер файлов
- Массовый оптимизатор позволяет оптимизировать все изображения одним щелчком мыши. Поддерживаются каталоги, отличные от WordPress.
Минусы EWWW Image Optimizer
- Сжатие с потерями доступно только для файлов JPEG в премиум-версии.
- Глобальный CDN доступен только в премиальном плане за 15 долларов в месяц.
3. Представьте себе

Imagify — это служба оптимизации изображений WordPress, созданная разработчиками плагина кэширования WordPress WP Rocket. Плагин позволяет конвертировать форматы файлов JPEG, PNG, GIF и PDF.
Чтобы использовать плагин Imagify WordPress, вам необходимо создать у них учетную запись и ввести предоставленный ключ API в области настроек плагина.

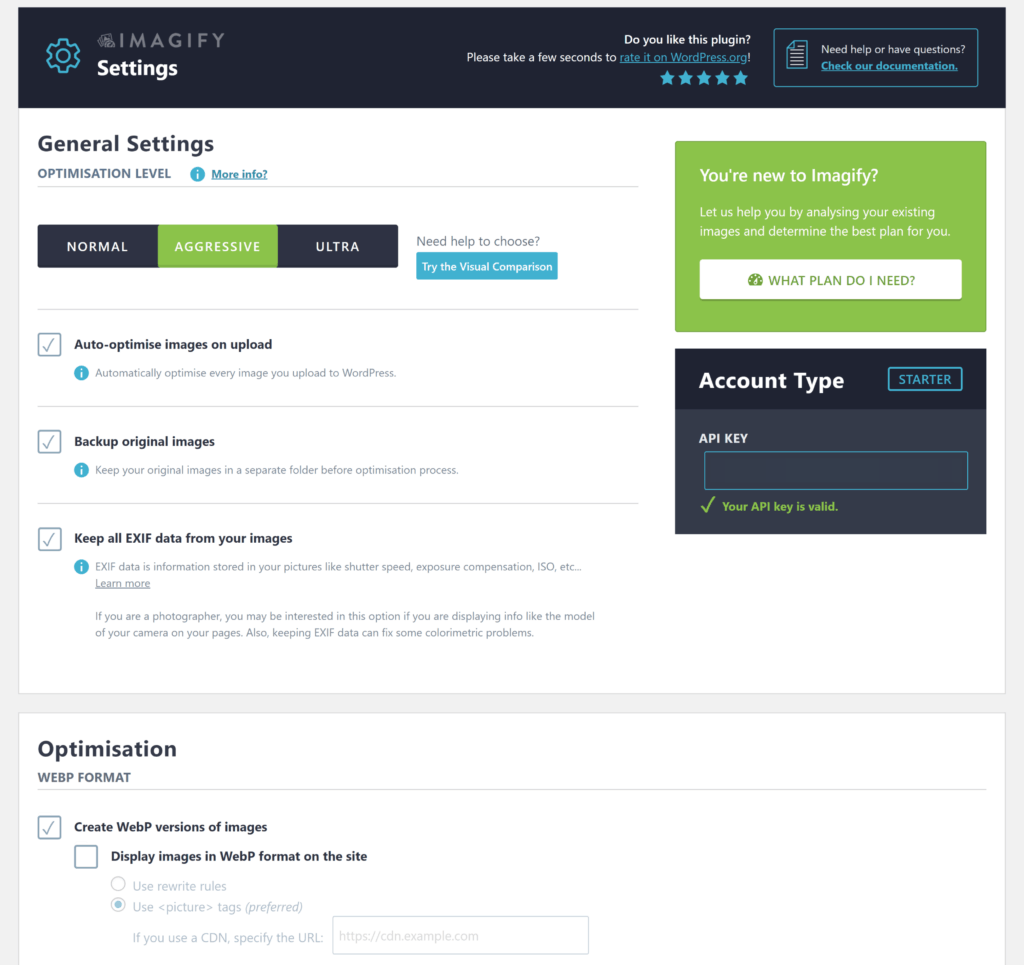
Imagify принял упрощенный пользовательский интерфейс, который отображает все настройки на одной странице. Этот подход понравится многим владельцам веб-сайтов, но опытные пользователи могут чувствовать себя ограниченными из-за отсутствия доступных параметров конфигурации.
Существуют варианты автоматической оптимизации изображений при загрузке, сохранения исходных изображений, удаления метаданных и исключения размеров эскизов из оптимизации. Размер изображений можно изменить до указанной максимальной ширины, и вы можете выбрать изображения из пользовательских папок для оптимизации. Imagify также поддерживает формат изображений WebP и может доставлять изображения WebP из сети доставки контента.
Массовую оптимизацию можно выполнить на отдельной странице. Это быстрый способ применить предпочтительный уровень сжатия ко всем изображениям в каталоге.

Imagify предлагает три варианта сжатия: нормальный, агрессивный и ультра. Обычный использует сжатие без потерь, в то время как агрессивный и ультра использует сжатие с потерями. Разработчики отмечают, что разница в качестве при использовании агрессивного режима едва заметна, но предупреждают, что в ультрарежиме может наблюдаться ухудшение качества изображения.
Крутая вещь в Imagify заключается в том, что вы можете в любое время повторно оптимизировать изображение, используя другой параметр сжатия. Вы также можете использовать инструмент сравнения изображений Imagify, чтобы сравнить качество сжатого изображения с исходным изображением.
К сожалению, Imagify ограничивает загрузку файлов в бесплатных учетных записях только 2 МБ, поэтому мне пришлось уменьшить ширину изображения JPEG с 2000 пикселей до 1350 пикселей, чтобы протестировать файл JPEG. Используя это меньшее изображение, сжатие с потерями позволило уменьшить размер файла изображения на 39,9%, в то время как сжатие с потерями уменьшило его на 85% и 85,6%.
С моим изображением в формате PNG сжатие с потерями уменьшило размер файла на 10%. Когда вместо этого я выбрал сжатие с потерями, экономия увеличилась до 68,6% и 70%.
| Тип изображения | Размер изображения | Без потерь (нормальный) | Оптимизация | Потерянный (Агрессивный) | Оптимизация | С потерями (Ультра) | Оптимизация |
|---|---|---|---|---|---|---|---|
| JPEG | 1,93 МБ | 1,16 МБ | 39,9% (0,77 МБ) | 289,37 КБ | 85% (1,64 МБ) | 277,3 КБ | 85,6% (1,65 МБ) |
| PNG | 327,5 КБ | 294,5 КБ | 10% (33 КБ) | 102,9 КБ | 68,6% (224,6 КБ) | 98,1 КБ | 70% (229,4 КБ) |
Бесплатный план Imagify далеко не щедрый. В дополнение к ограничению загрузки файлов до 2 МБ каждый, он дает вам только 20 МБ сжатия в месяц, и с вас будет взиматься плата в размере 8 долларов США за дополнительный ГБ сверх вашего распределения. Они советуют, что 20 МБ подходят для 200 изображений, но я считаю, что от 40 до 50 изображений — лучшая оценка.
Их план роста продается по цене 4,99 доллара в месяц. Он позволяет сжимать 500 МБ каждый месяц и взимает 5 долларов США за дополнительный ГБ сверх вашего распределения. Бесконечный план за 9,99 долларов в месяц позволяет неограниченное количество сжатий.
Плюсы воображения
- Красочный пользовательский интерфейс, который прост в использовании
- Изображения могут быть повторно оптимизированы с использованием другого метода сжатия в любое время.
- Массовая оптимизация может быть обработана для отдельных каталогов.
Минусы воображения
- Сжатие оказалось медленнее, чем другие решения
- 20 МБ сжатия изображений в месяц означает, что бесплатный план Imagify подходит только для тестирования сервиса.
- Продвинутых пользователей может расстроить отсутствие параметров настройки.
4. Оптимоле

Optimole — это облачный плагин для оптимизации изображений WordPress, который сжимает изображения «на лету», а затем предоставляет правильное изображение пользователям в зависимости от используемого ими устройства. Компания использует сеть доставки контента Amazon Cloudfront для доставки изображений посетителям из более чем 225 мест по всему миру.

Все типы изображений поддерживаются Optimole. Изображения также доставляются в формате WebP, если браузер посетителя поддерживает его, хотя изображение по-прежнему будет использовать исходное расширение файла.
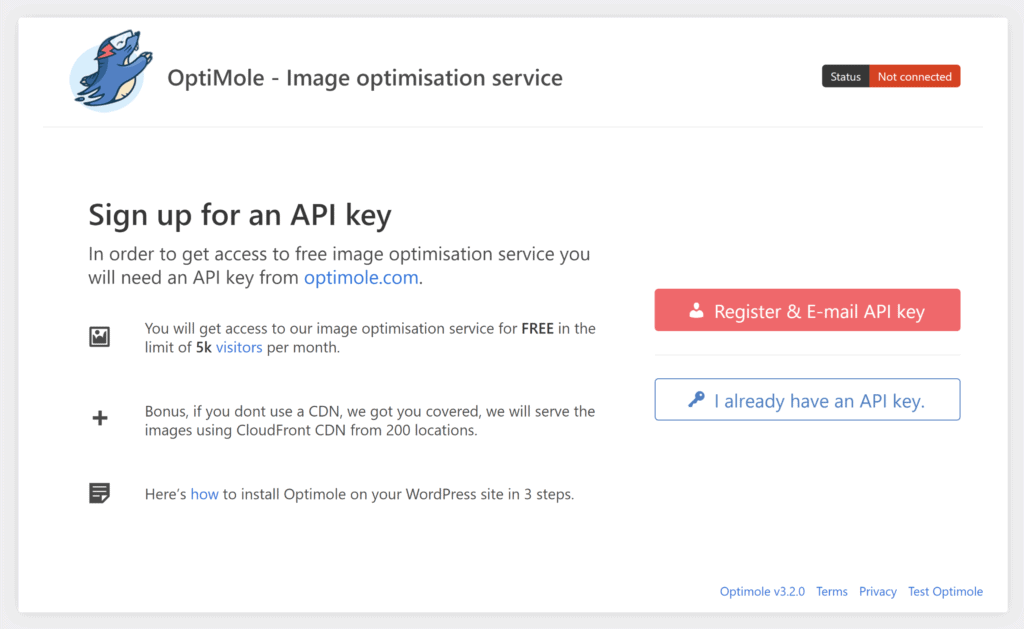
Как и в случае с Imagify, вам необходимо создать учетную запись в Optimole, чтобы использовать их сервис. Их бесплатный план дает вам полный доступ к их сервису, если вы не превышаете 5000 посетителей в месяц на своих веб-сайтах.

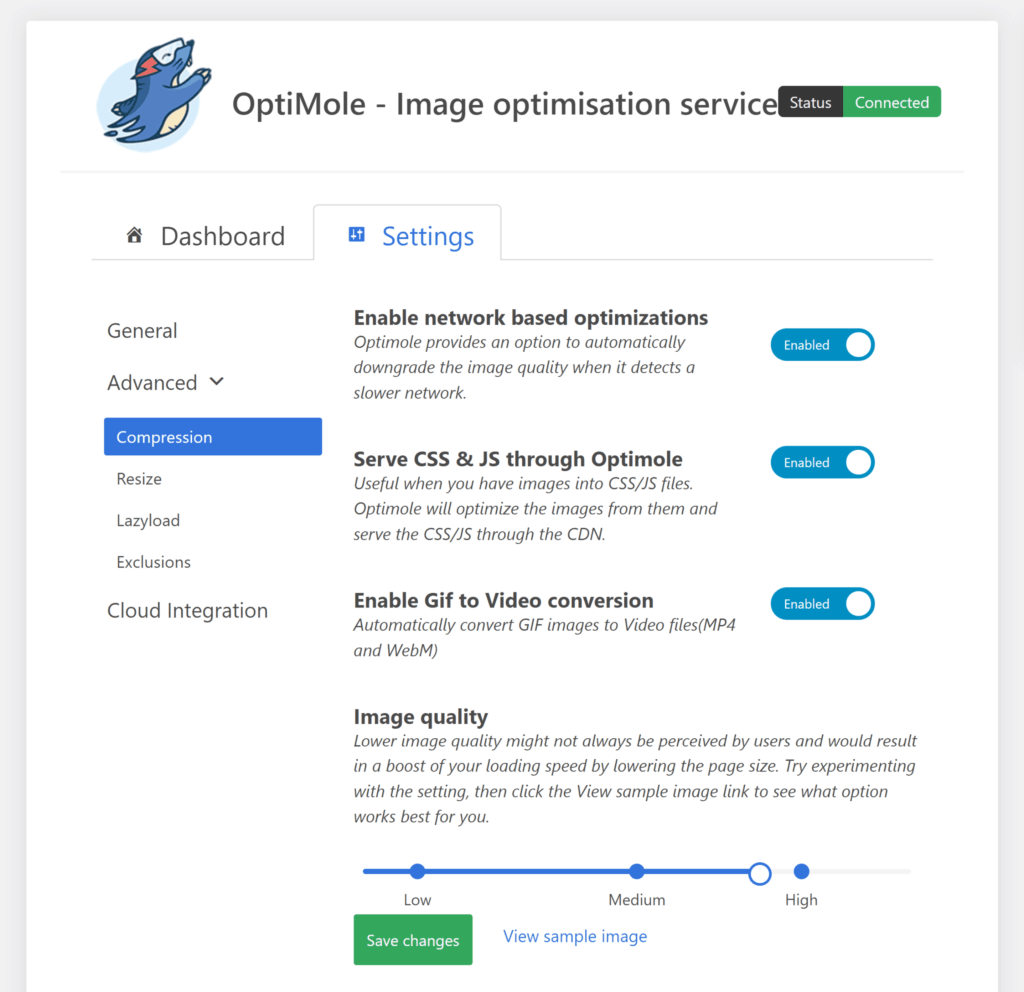
После того, как вы ввели ключ API своей учетной записи, вы увидите страницу настроек Optimole в меню WordPress Media. Здесь вы увидите параметры масштабирования и отложенной загрузки, изменения размера изображения и интеллектуальной обрезки изображения. Существуют также варианты замены всех URL-адресов изображений оптимизированными URL-адресами изображений и выгрузки всех изображений на сервер Optimole. Изображения также могут быть исключены из оптимизации.
Вы не увидите никаких ссылок на сжатие без потерь или с потерями. Вместо этого Optimole позволяет установить качество изображения для всех изображений в диапазоне от 50 до 100. Предустановки для низкого (55), среднего (75) и высокого (90) качества изображения дадут вам представление о том, с чего начать.
На основном веб-сайте Optimole вы можете изменять размер изображений, применять фильтры и настраивать яркость, контрастность и насыщенность. Также можно применять водяные знаки, и есть специальная страница показателей для просмотра статистики трафика.

Адаптивная доставка Optimole обеспечивает быструю загрузку изображений для всех посетителей, независимо от того, какое устройство они используют. Поскольку изображения доставляются динамически, Optimole не показывает, насколько был уменьшен конкретный файл изображения. Поэтому, чтобы увидеть, как сжимаются изображения, я установил для качества изображения предопределенные низкие, средние и высокие настройки. Для каждого параметра я просматривал свои тестовые изображения в настольном браузере и загружал файлы на свой компьютер.
Результаты для JPEG были впечатляющими. Качество изображения по-прежнему выглядело удовлетворительным при использовании низких настроек, а размер файла уменьшился на 91,6%. Используя средние и высокие настройки, файл изображения все равно уменьшился на 88% и 70,7% соответственно.
С моим изображением в формате JPEG Optimole изменил качество изображения, как только я перезагрузил страницу. К сожалению, этого не произошло с моим PNG-изображением: размер оптимизированного файла составлял 182 КБ независимо от выбранной настройки качества изображения. Я потратил больше часа на изменение настроек и повторную загрузку изображения, но результат всегда был один и тот же.
| Тип изображения | Размер изображения | Низкий | Оптимизация | Середина | Оптимизация | Высокий | Оптимизация |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 МБ | 342 КБ | 91,6% (3,72 МБ) | 487 КБ | 88% (3,57 МБ) | 1,19 МБ | 70,7% (2,87 МБ) |
| PNG | 327,5 КБ | 182 КБ | 44,4% (145,5 КБ) | 182 КБ | 44,4% (145,5 КБ) | 182 КБ | 44,4% (145,5 КБ) |
Все пользователи Optimole могут использовать полный спектр услуг и доставлять изображения на лету из Amazon Cloudfront, но каждый план ограничен количеством ежемесячных посещений их веб-сайтов. Поскольку бесплатный план допускает 5000 посетителей в месяц, он может подойти для небольших веб-сайтов.
Стартовый план за 22,90 доллара США в месяц увеличит ваш лимит до 25 000 посетителей в месяц. Цена снижается до фактической ставки 19,08 долларов США в месяц при ежегодной оплате. Бизнес-план увеличивает ваш лимит до 100 000 посетителей в месяц и позволяет вам размещать изображения из вашего собственного домена. Он продается по цене 47 долларов в месяц или по фактической месячной ставке 39,08 долларов при ежегодной оплате.
Плюсы Оптимоле
- Автоматизирует все аспекты оптимизации изображений
- Предоставляет адаптивные изображения правильного размера из более чем 225 мест по всему миру.
- Полный контроль над используемым уровнем сжатия
- Водяные знаки могут быть автоматически применены ко всем изображениям
Минусы Оптимоле
- Нет возможности оптимизировать изображения по отдельности
- Невозможно использовать уникальные настройки качества изображения для разных форматов изображений.
- Дороже, чем альтернативные решения
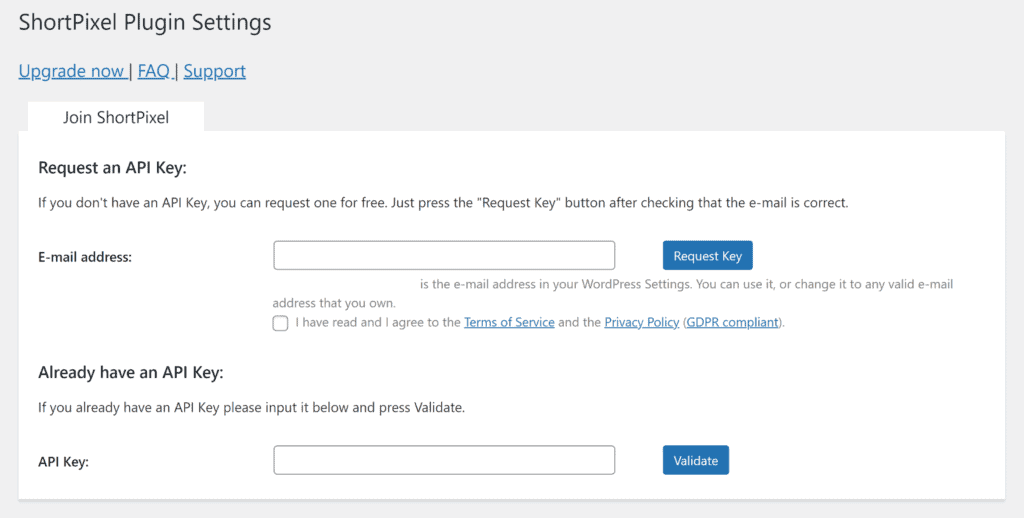
5. Короткий пиксель

ShortPixel — это облачный плагин для оптимизации изображений WordPress, который поддерживает форматы файлов JPG, PNG, GIF, PDF, WebP и AVIF. В дополнение к сжатию изображений без потерь и с потерями, ShortPixel также предлагает опцию сжатия изображений посередине, которую они называют «Глянцевое сжатие». Это просто их маркетинговый термин для сжатия с потерями, который не слишком агрессивен.
Вам нужно будет создать учетную запись в ShortPixel, чтобы использовать их сервис. Когда вы зарегистрируетесь, вы автоматически выберете их бесплатный план, который позволяет сжимать до 150 изображений каждый месяц.

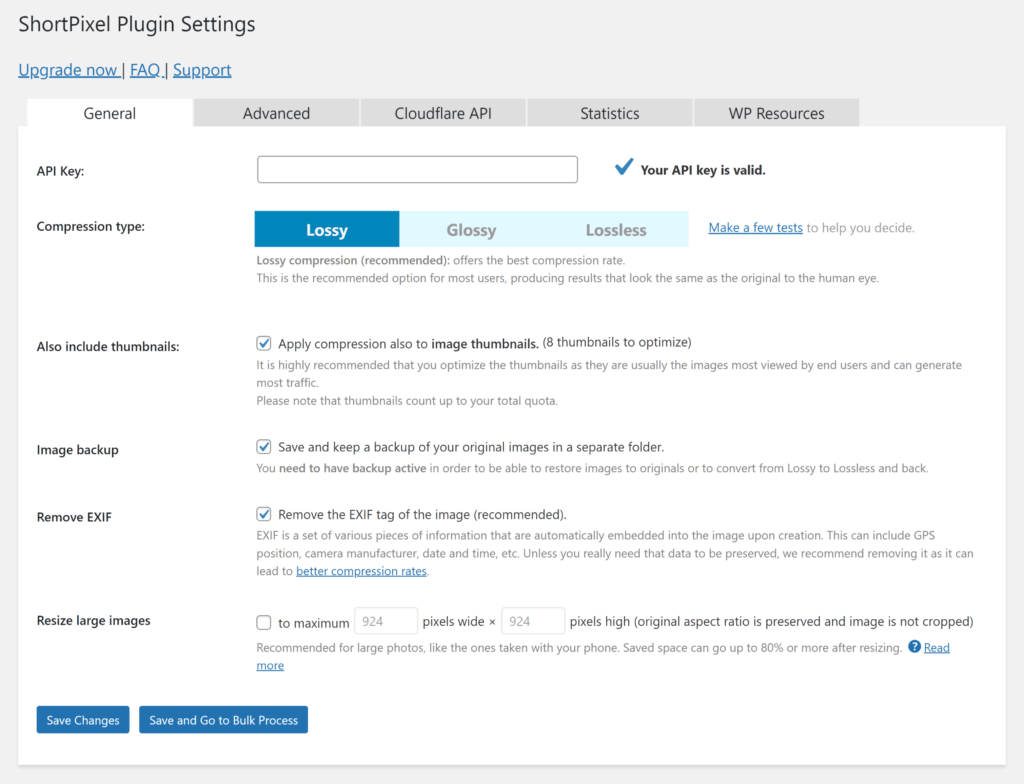
В области настроек плагина вы можете удалить метаданные, оптимизировать миниатюры, изменить размер больших изображений и сохранить резервную копию исходных изображений. Существуют также варианты оптимизации изображений из каталогов, отличных от WordPress, преобразования PNG в JPG и исключения размеров эскизов. Версии изображений WebP и AVIF также могут быть созданы, но имейте в виду, что ShortPixel взимает дополнительный кредит изображения каждый раз, когда вы это делаете.
Если вы введете свой ключ API Cloudflare, ShortPixel будет обновлять сохраненное изображение в кэше Cloudflare всякий раз, когда вы оптимизируете или изменяете изображение. Это избавит вас от необходимости очищать кеш Cloudflare вручную.
Сервис ShortPixel также предлагает сервис адаптивных изображений. Это позволяет отображать оптимизированные изображения WebP и AVIF на лету из мест по всему миру, при этом размер каждого изображения корректно изменяется для устройства посетителя. ShortPixel Adaptive Images на самом деле является альтернативным решением для основного сервиса, поэтому вам нужно подписаться на отдельный план и установить отдельный плагин WordPress, чтобы добавить эту функциональность на свой сайт. Их бесплатный план адаптивного образа включает 750 МБ трафика CDN каждый месяц.

Поскольку ShortPixel позволяет сохранить исходный файл изображения, вы можете в любое время повторно оптимизировать изображение, используя другой уровень сжатия.
Помимо без потерь, сокращение файлов было впечатляющим по всем направлениям. Самая большая экономия была получена за счет сжатия с потерями, которое уменьшило мое изображение JPG на 93,4%, а мое изображение PNG на 67,3%.
| Тип изображения | Размер изображения | Без потерь | Оптимизация | Глянцевый | Оптимизация | с потерями | Оптимизация |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 МБ | 3,78 МБ | 6,9% (0,28 МБ) | 373 КБ | 90,8% (3,7 МБ) | 267 КБ | 93,4% (3,79 МБ) |
| PNG | 327,5 КБ | 315 КБ | 3,8% (12,5 КБ) | 158 КБ | 51,8% (169,5 КБ) | 107 КБ | 67,3% (220,5 КБ) |
Изображения WebP были лишь немного больше, чем изображения с потерями, но качество изображения было заметно лучше.
| Тип изображения | Размер изображения | WebP | Оптимизация |
|---|---|---|---|
| JPEG | 4,06 МБ | 351 КБ | 91,4% (3,71 МБ) |
| PNG | 327,5 КБ | 148 КБ | 54,8% (179,5 КБ) |
Ежемесячные премиальные планы ShortPixel очень конкурентоспособны. Их самый дешевый план позволяет сжимать 10 500 изображений каждый месяц. Он продается по цене 4,99 доллара в месяц или по фактической ставке 3,99 доллара в месяц при ежегодной оплате. Если вы не хотите использовать ежемесячный план, вы можете купить одноразовые пакеты сжатия изображений. Он стоит всего 9,99 долларов за 15 000 изображений и 19,99 долларов за 45 000 изображений.
Для службы адаптивных изображений ShortPixel требуется отдельный план, хотя структура ценообразования идентична. 53 ГБ трафика CDN в месяц стоят 3,99 доллара США в месяц. Кроме того, вы можете заплатить единовременную плату в размере 9,99 долларов США за 50 ГБ или 19,99 долларов США за 150 ГБ.
Плюсы ShortPixel
- Впечатляющее сжатие изображений WordPress
- Поддержка нескольких форматов изображений и каталогов, отличных от WordPress.
- Конкурентоспособные ежемесячные планы и возможность оплаты по мере использования
Минусы ShortPixel
- Изображения WebP и AVIF оплачиваются дополнительно.
- Ленивая загрузка недоступна в основном плагине
- Адаптивные изображения — это вообще отдельное решение
6. WP Сжатие

WP Compress — это плагин для автоматической оптимизации изображений WordPress, который имеет два режима оптимизации. Локальный режим будет сжимать изображения из медиатеки WordPress локально, в то время как в режиме реального времени изображения доставляются на устройства с использованием файлов изображений WebP из глобальной сети доставки контента. Оба режима поддерживают отложенную загрузку, изображения Retina и адаптивные изображения, поэтому изображения оптимизируются для каждого устройства.
К сожалению, бесплатный план для WP Compress недоступен, но при создании учетной записи вам будет предложен семидневный пробный период для тестирования сервиса.

На главной панели WP Compress вы можете переключаться между режимами оптимизации, просматривать статистику сжатия и включать изображения Retina, адаптивные изображения, изображения WebP и отложенную загрузку. Отдельная страница доступна для массовой оптимизации изображений.
Если вы переключитесь на профессиональные настройки, вы найдете дополнительные параметры для удаления метаданных, минимизации Javascript и CSS и многое другое. WP Compress поддерживает типы изображений JPG, PNG, GIF и SVG, но при желании их можно исключить из доставки контента.

WP Compress предлагает сжатие без потерь и два режима сжатия с потерями, которые называются Intelligent и Ultra. В моих тестах настройка Ultra смогла уменьшить размер моего изображения JPEG на 89,1%, а моего изображения PNG — на 48,3%. Интеллектуальное сжатие немного отставало: 87,2% и 44,6% соответственно.
Экономия файла изображения при сжатии без потерь была на удивление высокой: мое изображение JPEG уменьшилось на 81,2%, а мое изображение PNG — на 43,1%. Эта экономия несовместима с другими результатами сжатия без потерь, что говорит о том, что это не было настоящим сжатием без потерь.
| Тип изображения | Размер изображения | Без потерь | Оптимизация | с потерями Разумный | Оптимизация | с потерями Ультра | Оптимизация |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 МБ | 763,8 КБ | 81,2% (3,30 МБ) | 521,6 КБ | 87,2% (3,54 МБ) | 441,1 КБ | 89,1% (3,62 МБ) |
| PNG | 327,5 КБ | 186,2 КБ | 43,1% (141,3 КБ) | 181,5 КБ | 44,6% (146 КБ) | 169,2 КБ | 48,3% (158,3 КБ) |
Файлы WebP были больше, чем файлы, сжатые с использованием режимов сжатия без потерь и с потерями.
| Тип изображения | Размер изображения | WebP | Оптимизация |
|---|---|---|---|
| JPEG | 4,06 МБ | 847 КБ | 79,1% (3,21 МБ) |
| PNG | 327,5 КБ | 250 КБ | 23,7% (77,5 КБ) |
Персональный план WP Compress за 9 долларов в месяц позволяет ежемесячно оптимизировать 100 000 изображений на пяти веб-сайтах. Если вы перейдете на профессиональный план за 29 долларов в месяц, ваше пособие увеличится до одного миллиона изображений на 25 веб-сайтах.
Кредиты можно приобрести, если вы не хотите подписываться на ежемесячный план. За единовременный платеж в размере 29 долларов вы можете сжать 50 000 изображений и сгенерировать миллион запросов изображений из их сети доставки контента.
Плюсы WP Compress
- Может переключаться между локальным и живым режимами сжатия в любое время
- Адаптивные изображения гарантируют, что пользователям будет предоставлено лучшее изображение.
- Поддержка WebP и всех основных типов файлов изображений.
- Конкурентоспособные цены и возможность оплаты по мере использования
Минусы WP Compress
- Бесплатный план для WP Compress недоступен.
- Сжатие изображений без потерь оказалось слишком агрессивным
- Невозможно оптимизировать изображения вне медиатеки WordPress.
7. Крошечный PNG

TinyPNG — это простой плагин для оптимизации изображений WordPress, который может оптимизировать изображения JPEG, PNG и WebP. Это официальный плагин WordPress для одноименного популярного инструмента оптимизации.
Вам нужно будет создать учетную запись в Tinify, чтобы использовать TinyPNG. После регистрации вы имеете право на 500 сжатий изображений в месяц с их бесплатным планом.

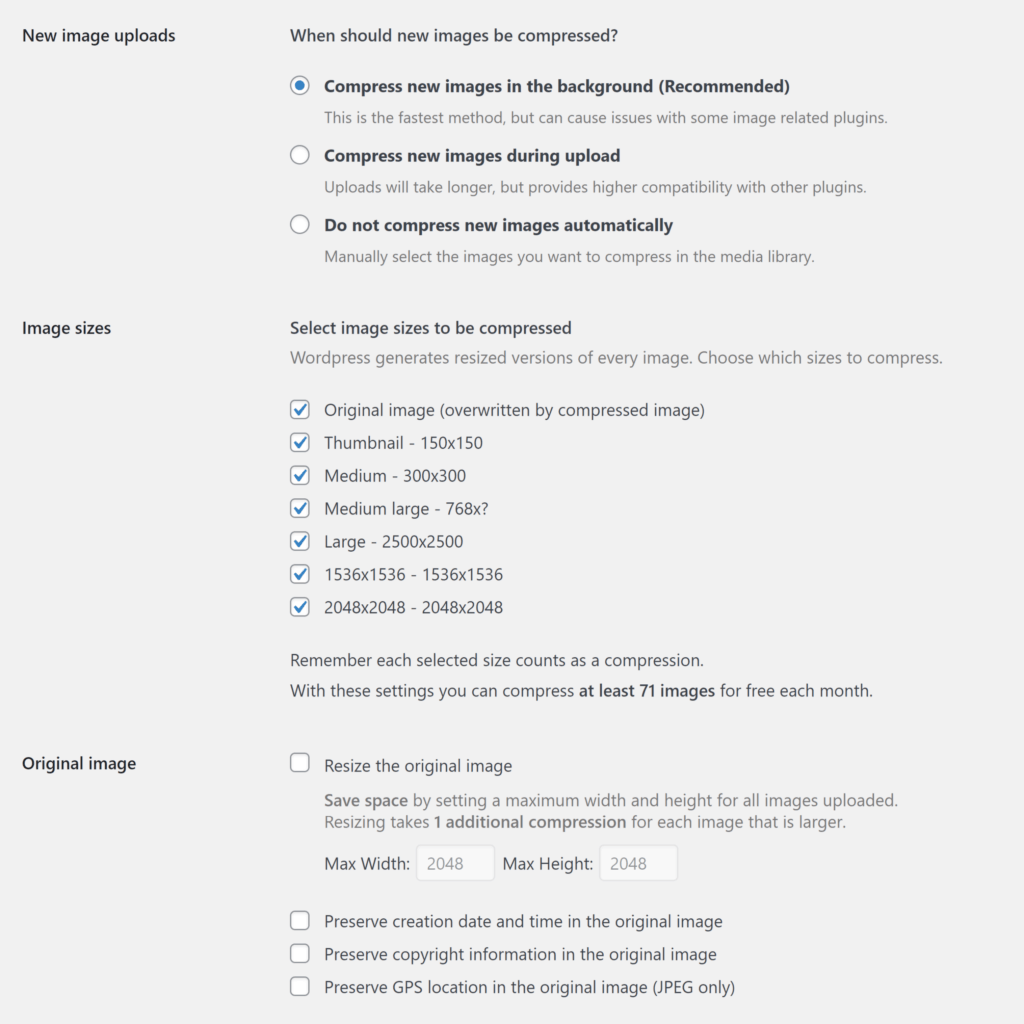
Новые изображения могут быть автоматически сжаты в фоновом режиме или во время загрузки. Если вы предпочитаете, вы можете вручную сжимать изображения.
Исходное изображение и связанные с ним миниатюры можно оптимизировать. Вы также можете изменить размер исходного изображения и выбрать, какая информация метаданных будет сохранена. Имейте в виду, что если вы сжимаете исходное изображение, сжатое изображение перезапишет исходный файл.
Для массовой оптимизации доступна отдельная страница, на которой показана экономия на сжатии, достигнутая вами на данный момент.

TinyPNG использует сжатие с потерями, но дает вам возможность контролировать уровень сжатия. Разработчики сообщают, что в среднем изображения JPEG сжимаются на 40–60%, а изображения PNG — на 50–80%.
В моих тестах TinyPNG уменьшил изображение JPEG на 86,3%, а изображение PNG — на 55,3%.
| Тип изображения | Размер изображения | с потерями | Оптимизация |
|---|---|---|---|
| JPEG | 4,06 МБ | 557,2 КБ | 86,3% (3,5 МБ) |
| PNG | 327,5 КБ | 146,5 КБ | 55,3% (181 КБ) |
Сжатие изображений можно оплачивать по мере необходимости. Эта система с оплатой по мере использования подходит для многих небольших веб-сайтов, поскольку первые 500 сжатых изображений в месяц бесплатны, но помните, что каждое сжатое миниатюрное изображение также будет учитываться при расчете вашего ежемесячного пособия.
После 500 сжатий стоимость следующих 9500 сжатий составляет 0,009 доллара США за одно сжатие, а следующих 10 000 сжатий — 0,002 доллара США за сжатие. Например, это будет стоить 4,50 доллара за 1000 сжатий изображений, 40,50 долларов за 5000 сжатий изображений и 85,50 долларов за 10 000 сжатий изображений.
Эта модель ценообразования делает TinyPNG дорогим решением, если вы ежемесячно сжимаете тысячи изображений.
Плюсы TinyPNG
- Одно из самых простых решений для оптимизации изображений, доступных пользователям WordPress.
- Инструмент массовой оптимизации работает хорошо
- Система Pay as you go подойдет для небольших сайтов
Минусы TinyPNG
- Только одна настройка сжатия изображения и нет возможности изменить качество изображения
- Исходное изображение не сохраняется, если вы решите его оптимизировать.
- Нет поддержки каталогов, отличных от WordPress.
Последние мысли
Дни избавления от медленной загрузки веб-сайта прошли. Теперь вам нужно предоставить посетителям компьютеров и мобильных устройств быстрый просмотр, иначе ваш трафик упадет.
Хотя основная версия WordPress не включает никаких инструментов повышения производительности, вы найдете в Интернете сотни плагинов для повышения производительности и оптимизации WordPress, которые помогут сократить время загрузки страниц. Плагины кэширования WordPress и инструменты минимизации очень эффективны для создания статических страниц и уменьшения размера страниц, хотя у вас никогда не будет быстрого веб-сайта, если вы не оптимизируете свои изображения.
Вот краткий обзор решений для оптимизации изображений WordPress, которые были представлены в этой статье.
| Плагин | Бесплатно | Премиум | Краткое содержание |
|---|---|---|---|
| вмиг | Неограниченная оптимизация изображений для изображений размером менее 5 МБ. | 5 долларов в месяц | Smush Pro предлагает ленивую загрузку, изменение размера и массовую оптимизацию. Базовая версия плагина позволяет сжимать без потерь миниатюрные изображения и теперь поддерживает многопроходное сжатие с потерями под названием Super-Smush. Неограниченное сжатие изображений всего за 5 долларов в месяц делает Smush Pro одним из самых доступных решений. |
| EWWW Оптимизатор изображений | Неограниченная оптимизация изображений и отсутствие ограничений на размер файла изображения | 7 долларов в месяц | Благодаря поддержке файлов изображений WebP и конвертации форматов изображений EWWW Image Optimizer, несомненно, является одним из лучших бесплатных плагинов для оптимизации изображений WordPress. Премиум-версия предлагает несколько режимов сжатия с потерями, инструменты повышения производительности и доставку изображений через сеть доставки контента. |
| Воображай | Выделение 20 МБ в месяц для изображений размером менее 2 МБ | 500 МБ: 4,99 доллара в месяц Безлимитный: $9,99 в месяц | Imagify — это удобный плагин для оптимизации изображений от создателей WP Rocket. Он не предлагает много вариантов настройки, но он сделал то, что обещал, и значительно уменьшил файлы изображений. Их бесплатный план подходит только для тестирования работы Imagify. |
| Оптимоле | 100% бесплатное использование до 5000 посетителей в месяц | 25 000 посетителей: $19,08 в месяц | Optimole делает все по-другому, предоставляя посетителям оптимизированные изображения в зависимости от используемого ими устройства. Все изображения доставляются из глобальной сети доставки контента Amazon, насчитывающей более 225 местоположений. Производительность невероятная, и весь процесс автоматизирован. |
| ShortPixel | 150 сжатий изображений бесплатно в месяц | 10 500 изображений: 3,99 доллара в месяц. | ShortPixel поддерживает все основные форматы изображений и предоставляет множество различных способов сжатия и доставки изображений. Доступен отдельный сервис, который может отображать адаптивные изображения из глобальной сети доставки контента. |
| WP Сжатие | Нет | 100 000 изображений: 9 долларов в месяц | WP Compress — интересный сервис, который позволяет вам сжимать изображения локально или доставлять адаптивные изображения с помощью сети доставки контента. К сожалению, для WP Compress нет бесплатного плана, но есть семидневная пробная версия для тестирования сервиса. |
| КрошечныйPNG | 500 сжатий изображений в месяц | 500: БЕСПЛАТНО Следующие 9 500: 0,009 доллара США 10 000: 0,002 доллара США | TinyPNG — это простое решение, которое автоматизирует сжатие изображений. Помимо удаления метаданных, плагин не позволяет изменить качество изображения, хотя результаты сжатия изображения были хорошими. Ценовая политика TinyPG делает его доступным решением для владельцев небольших веб-сайтов, но дорогим вариантом для всех остальных. |
Я рекомендую вам протестировать несколько плагинов оптимизатора изображений для WordPress, чтобы увидеть, какой из них лучше всего соответствует вашим потребностям.
Во время исследования этой статьи я протестировал все вышеперечисленные плагины сжатия изображений WordPress. У каждого есть свои плюсы и минусы, и в зависимости от сайта, который вы оптимизируете, вы можете предпочесть одно решение другому. Поэтому вам нужно будет учитывать функциональность, бюджет и производительность изображения.
Чтобы помочь мне провести сравнение, я использовал одни и те же два изображения для всех своих тестов изображений. Имейте в виду, что эти результаты были бы другими, если бы изображения имели разные размеры файлов и разрешения, что является еще одной причиной, почему важно тестировать каждый плагин WordPress самостоятельно.
Удачи.
Кевин
