6 лучших плагинов WordPress для сокращения HTTP-запросов и времени загрузки
Опубликовано: 2023-03-17Ваш сайт WordPress работает медленно, и вы провели несколько тестов производительности, чтобы получить только длинный список предложений по улучшению.
Но прежде чем открыть 50 новых вкладок со списками плагинов, вы можете проверить количество HTTP-запросов, которые генерирует ваш сайт.
Чрезмерные HTTP-запросы, которые легко пропустить, оказывают огромное влияние на скорость сайта, производительность, рейтинг в поисковой выдаче и коэффициенты конверсии.
В этой статье мы рассмотрим:
- Что такое HTTP-запросы
- Важность сокращения HTTP-запросов в WordPress
- Как проверить и проанализировать ваши HTTP-запросы
- Наиболее распространенные причины большого количества HTTP-запросов
- 6 плагинов WordPress для сокращения HTTP-запросов с помощью
- Рекомендации по HTTP-запросам
Давайте погрузимся прямо в!
Что такое HTTP-запросы?
Всякий раз, когда пользователь открывает веб-сайт, его веб-браузер отправляет на сервер сигнал для загрузки содержимого, такого как текст, изображения, видео и другие ресурсы. Затем сервер отвечает, отправляя обратно запрошенные ресурсы.
Этот сигнал также известен как HTTP-запрос, и количество HTTP-запросов напрямую соответствует количеству ресурсов, необходимых веб-сайту для обслуживания контента и обеспечения интерактивности.
Чем больше количество HTTP-запросов, тем дольше ваш сайт загружается должным образом. Вот почему их уменьшение — один из самых эффективных способов исправить медленную скорость вашего сайта WordPress.
Почему важно сократить количество HTTP-запросов в WordPress?
В целом, сокращение HTTP-запросов является важным шагом в улучшении времени загрузки и производительности, что в конечном итоге приводит к улучшению SEO, увеличению трафика и более успешным конверсиям для вашего сайта WordPress.
На самом деле, колоссальные 70% пользователей признают, что скорость сайта напрямую влияет на их готовность оставаться на сайте, а 53% просто покинут веб-сайт, который загружается дольше.
По мнению Google, скорость веб-сайта имеет решающее значение для успеха вашего онлайн-бизнеса. Уменьшая количество HTTP-запросов на вашем сайте WordPress, вы не только повышаете скорость и производительность, но и обеспечиваете:
- Более низкие показатели отказов
- Улучшенный пользовательский опыт и вовлеченность
- Улучшение удовлетворенности пользователей и показателей конверсии
- Более высокий рейтинг в поисковой выдаче (+ больше видимости и трафика)
Как проверить и проанализировать HTTP-запросы вашего сайта?
Если вы подозреваете, что ваш сайт WordPress выполняет слишком много HTTP-запросов, вашим первым шагом будет подтверждение этого.
Существует несколько популярных методов проверки и анализа HTTP-запросов вашего сайта:
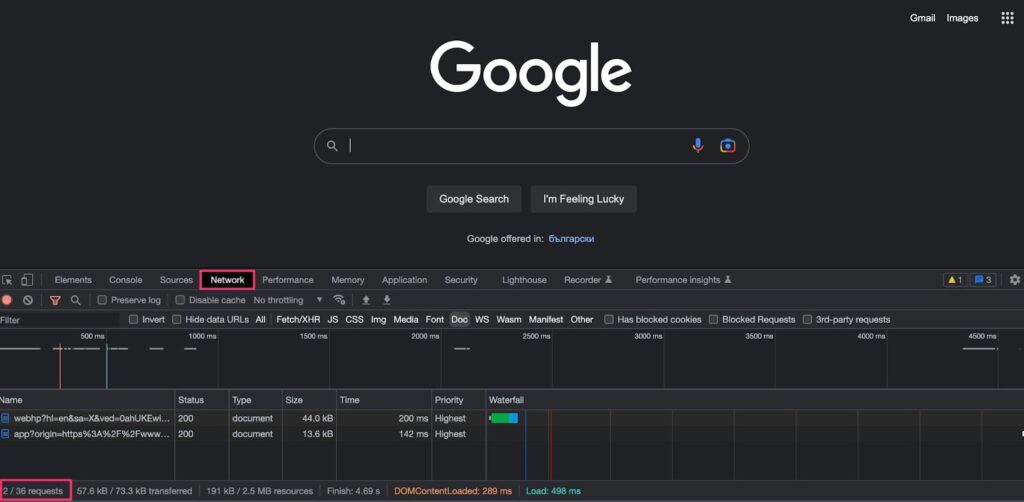
- Инструменты разработчика Chrome: щелкните правой кнопкой мыши веб-страницу и выберите «Проверить» или нажмите клавишу F12. В инструментах разработчика перейдите на вкладку «Сеть», чтобы увидеть все HTTP-запросы, сделанные веб-страницей, а также их коды состояния и время ответа.

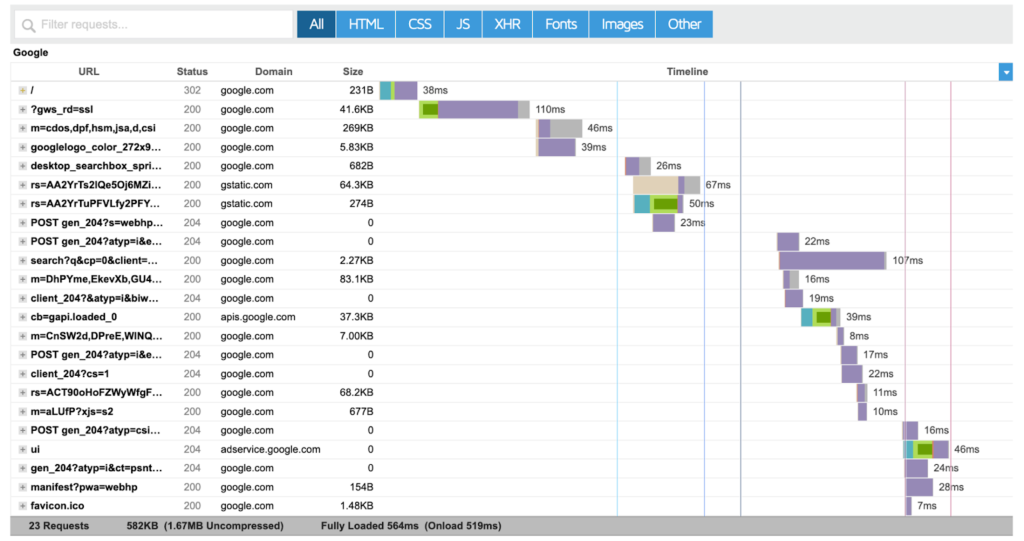
- Онлайн-инструменты: для получения подробных отчетов о HTTP-запросах вашего сайта вы можете попробовать GTmetrix или Pingdom. Оба анализируют производительность вашего веб-сайта, определяют возможности для оптимизации и предоставляют рекомендации по улучшению.

Фрагмент из отчета GTmetrix о тестировании www.google.com
Не знаете, на какие ресурсы следует обратить внимание в первую очередь? Проверьте, какие самые популярные виновники чрезмерных HTTP-запросов, чтобы выделить те, которые вы должны оптимизировать в первую очередь.
Наиболее распространенные причины слишком большого количества HTTP-запросов
Слишком много ненужных или тяжелых плагинов
Ненужные или ресурсоемкие плагины могут снизить производительность сайта и увеличить время загрузки. Важно использовать только те плагины, которые жизненно важны для вашего бизнеса и минимально влияют на код вашего сайта.
Плагины, загружающие скрипты по всему сайту
Некоторые плагины загружаются на каждую страницу веб-сайта, даже если скрипты нужны только на определенных страницах. Это не только увеличивает количество HTTP-запросов, но и обесценивает плагин, за который вы, возможно, платите.
Ненужные и/или неоптимизированные изображения
Большие неоптимизированные изображения увеличивают ресурсы вашего сайта и количество HTTP-запросов для их загрузки. Они часто первыми занимаются оптимизацией, а также проверкой, чтобы решить, какие из них критичны для пользовательского опыта, а какие можно удалить.
Изображения и видео, которые не загружаются лениво
Загрузка изображений и видео до того, как они потребуются, является распространенной ошибкой, из-за которой HTTP-запросы накапливаются больше, чем необходимо. Их ленивая загрузка поможет значительно оптимизировать количество запросов, сделанных при начальной загрузке страницы.
Тяжелые неоптимизированные темы WordPress
Темы, которые включают ненужные ресурсы, экстравагантные эффекты и не оптимизированы для скорости, могут замедлить работу веб-сайта и снизить производительность. Выбрав проверенные темы, такие как Astra и Superb Pixels, вы сократите HTTP-запросы до минимума, не жертвуя внешним видом и эффективностью своего сайта.
Слишком много сторонних HTTP-запросов
Сторонние скрипты и ресурсы, такие как виджеты социальных сетей или пиксели отслеживания, могут медленно, но верно увеличивать количество HTTP-запросов. Важно использовать только необходимые сторонние сценарии и ресурсы и загружать их асинхронно, чтобы уменьшить влияние на время загрузки страницы.
Загрузка нескольких таблиц стилей CSS и файлов JavaScript по отдельности
Несколько таблиц стилей CSS и файлов JavaScript, пожалуй, сложнее всего оптимизировать. К счастью, объединение и минимизация таких файлов может уменьшить количество HTTP-запросов и увеличить время загрузки.
JavaScript и CSS, блокирующие рендеринг
Ресурсы, блокирующие рендеринг, задерживают загрузку вашего веб-сайта и снижают его производительность. Важно откладывать или загружать эти ресурсы асинхронно, чтобы уменьшить их влияние на время загрузки страницы.
Не использовать CDN
Без CDN ресурсы вашего веб-сайта обслуживаются только с одного сервера. CDN может распределять ресурсы между несколькими серверами, сокращая время, необходимое для загрузки ресурсов, и повышая скорость сайта.
Неоптимизированный HTML, CSS и JavaScript
Неэффективные методы кодирования, ненужные пробелы и фрагментированный код в значительной степени способствуют избыточным HTTP-запросам. Ручная оптимизация, а также с помощью плагина — отличный способ решить эту проблему.
Засучить рукава, чтобы решить каждую проблему самостоятельно, может оказаться невозможным. Если у вас нет специальной группы веб-производителей и вы не готовы вкладывать много ресурсов в ее поддержку, вы можете рассмотреть альтернативы.
Особенно, когда мы отобрали инструменты, которые могут упростить оптимизацию HTTP-запросов.
6 лучших плагинов WordPress для уменьшения HTTP-запросов (бесплатно и платно)
1. NitroPack для оптимизации производительности 360

Плагин NitroPack спроектирован и разработан с учетом потребностей занятых владельцев сайтов WordPress. В отличие от других плагинов, ориентированных только на определенные ресурсы, NitroPack предоставляет вам стек оптимизации 360 для сокращения HTTP-запросов и многое другое — расширенное кэширование, полную оптимизацию изображений, минификацию и сжатие HTML/CSS/JavaScript в сочетании с встроенными функциями мирового класса. CDN от Cloudflare.
После установки NitroPack автоматически применяет более 35 расширенных оптимизаций без дополнительной тонкой настройки. В настоящее время более 168 000 активных пользователей пользуются более чем 90 баллами PageSpeed, прошли тест Core Web Vitals и круглосуточной технической поддержкой специалистов.

- Рейтинг: 4.3
- Количество установок: 160 000+
- Цена: доступны бесплатные и платные планы
2. Облачная CDN

Cloudflare — это сеть доставки контента (CDN) и компания, занимающаяся веб-безопасностью, которая предлагает онлайн-услуги 30 миллионам веб-сайтов и веб-приложений по всему миру. Его сеть CDN состоит из более чем 200 центров обработки данных, расположенных более чем в 100 странах, что обеспечивает быструю и эффективную доставку контента конечным пользователям.
Благодаря пограничному кэшированию, балансировке нагрузки и сжатию Cloudflare вы можете значительно сократить количество HTTP-запросов, отправляемых на ваш сервер. Кроме того, ваш контент будет загружаться в среднем на 60% быстрее, а масштабируемость вашего сайта улучшится.
- Рейтинг: 9,1 на TrustRadius
- Количество установок: 3+ миллиона
- Цена: доступны бесплатные и платные планы
3. a3 Lazy Load для ленивой загрузки ресурсов

a3 Lazy Load — это плагин WordPress, ориентированный на ленивую загрузку изображений, видео и фреймов. Плагин загружает эти элементы только тогда, когда они видны в окне просмотра пользователя, уменьшая объем данных, которые необходимо загрузить изначально, что означает меньше HTTP-запросов, когда посетитель попадает на ваш сайт.
- Рейтинг: 4.3
- Количество установок: 100 000+
- Цена: Бесплатно
4. Fast Velocity Minify для минимизации ресурсов

Fast Velocity Minify помогает оптимизировать количество HTTP-запросов, отправляемых браузером, путем объединения, минимизации и кэширования файлов CSS, JavaScript и HTML. Это поможет вам значительно уменьшить размер файла и увеличить общую скорость вашего сайта.
- Рейтинг: 4,6
- Количество установок: 70 000+
- Цена: Бесплатно
5. EWWW Image Optimizer для оптимизации изображений

EWWW Image Optimizer предлагает различные методы оптимизации для новых и существующих изображений, включая сжатие без потерь и с потерями, изменение размера и преобразование в формат WebP. EWWW Image Optimizer совместим с популярными компоновщиками страниц и поддерживает широкий спектр типов файлов, включая PNG, JPEG, GIF и PDF, что позволяет сократить количество HTTP-запросов, необходимых для загрузки веб-страницы.
- Рейтинг: 4,7
- Количество установок: 1+ миллион
- Цена: доступны бесплатные и платные функции
6. Организатор плагинов

Организатор плагинов помогает вам контролировать ваши плагины и, в частности, то, где на вашем сайте они загружаются. Уменьшив количество подключаемых модулей, которые загружаются на весь сайт, вы значительно уменьшите количество HTTP-запросов, выполняемых браузером.
- Рейтинг: 4,7
- Количество установок: 20 000+
- Цена: Бесплатно
Сколько HTTP-запросов слишком много?
По сути, HTTP-запросы — это неплохо. Они являются неотъемлемой частью процесса рендеринга контента вашего веб-сайта, и только в избытке они вредны для вашего веб-сайта.
Тем не менее, вы можете задаться вопросом: «Какое количество HTTP-запросов является хорошей практикой?»
Идеальное количество HTTP-запросов для небольшого или среднего веб-сайта — менее 25, но вы должны стремиться к менее 50 для более управляемого начального масштаба.
Важно отметить, что оптимальное количество HTTP-запросов может варьироваться в зависимости от размера и сложности вашего сайта WordPress. Хорошее эмпирическое правило — стараться свести количество HTTP-запросов к минимуму, по возможности комбинируя и минимизируя файлы.
Некоторые исключительные примеры веб-сайтов с оптимизированным количеством HTTP-запросов включают в себя:
- Amazon.com: несмотря на то, что это огромный веб-сайт электронной коммерции с множеством изображений и ресурсов, главная страница Amazon имеет в среднем 260 HTTP-запросов для безупречного времени загрузки.
- Medium.com: Платформа Medium, на которой размещаются блоги и статьи, имеет только 80 HTTP-запросов при начальной загрузке.
- Getbootstrap.com: веб-сайт Bootstrap, который предоставляет популярную среду разработки интерфейса, демонстрирует оптимизацию HTTP-запросов из учебника с впечатляющими 20 запросами на своей домашней странице.
- Basecamp.com: платформа управления проектами Basecamp отправляет только 36 HTTP-запросов.

Эти веб-сайты оптимизировали свои ресурсы, объединили файлы и использовали эффективные методы кодирования, чтобы свести количество HTTP-запросов к минимуму, что привело к быстрой загрузке и высокой производительности веб-сайтов.
Следующие шаги
Выбор лучшего инструмента для сокращения HTTP-запросов для вашего случая будет зависеть от ваших требований, бюджета и стратегии оптимизации.
Чтобы обеспечить оптимальную производительность вашего сайта, важно продолжать проводить тесты, чтобы убедиться, что недавно представленные решения выполняют свою работу.
Кроме того, не забывайте следить за аналитикой своего сайта, особенно за трафиком и поведением пользователей . Если показатель отказов веб-сайта снижается, а среднее время нахождения на сайте увеличивается после устранения проблем с чрезмерными HTTP-запросами, это хороший признак того, что изменения улучшили производительность веб-сайта.
