Сравнение лучших плагинов слайдера WordPress
Опубликовано: 2020-11-10Слайдеры, карусели, слайд-шоу. Нет другого такого универсального элемента дизайна, как они. И нет другого элемента, который разделяет веб-дизайнеров и разработчиков так сильно, как слайдеры. Тем не менее, клиенты любят слайдеры и требуют их . Так что, если вам нужно найти лучший слайдер WordPress, вам повезло. Я здесь, чтобы помочь вам с этим практическим руководством.
Оглавление
- Как распознать лучший плагин слайдера WordPress?
- Слайдер Революция
- Умный слайдер
- СлойСлайдер
- Мастер слайдер
- Мета слайдер
- Монолог
- Тест скорости
- Цены
- Окончательные результаты
Как распознать лучший плагин слайдера WordPress?
Существует так много слайдеров, и, конечно же, все они утверждают, что являются лучшими слайдерами для WordPress. На самом деле есть много отличных слайдеров, но как найти лучший? Что делает плагин слайдера лучшим слайдером WordPress? Что ж, найти универсальный слайдер для WordPress не так сложно, как кажется. Просто найдите плагин, который соответствует следующим критериям:
1. Интерфейс
Даже если вы не думаете, что это имеет большое значение, на самом деле имеет значение, как ваш плагин-слайдер выглядит в панели администратора WordPress. Если пользовательский интерфейс уродлив, в нем, вероятно, сложно ориентироваться, а создание ползунка будет неудобным. Таким образом, лучший плагин слайдера WordPress должен иметь интерфейс, который выглядит великолепно и доставляет удовольствие в использовании.
2. Простота использования
Плагины для слайдеров, как правило, имеют множество опций, позволяющих вам создавать все, что вы хотите. Слишком много опций может сбить с толку, особенно если они расположены нелогично. Лучшее слайд-шоу WordPress должно быть простым в использовании. Необходимость добавления нового слайдера или слайда не должна вас напрягать.
3. Доступные слои
В слайдерах вы можете создавать контент со слоями. Они позволяют добавлять в слайд-шоу текст, изображения, кнопки и другие интересные вещи. Лучший плагин для слайдера должен иметь слои . Кроме того, у него должно быть достаточно слоев для создания современного слайдера.
4. Стиль
Недостаточно иметь возможность добавлять много слоев в слайд-шоу. Вам нужно уметь стилизовать их, чтобы слайдер хорошо вписался в ваш сайт. Поэтому я проверю доступные параметры стиля, которые предлагает каждый плагин слайдера.
5. Слайдер навигации
Слайдер содержит набор слайдов. Ваши посетители должны иметь возможность просматривать их интуитивно понятным способом . Например, с помощью стрелок, маркеров или миниатюр. Эти элементы управления должны вписываться в цветовую схему вашего веб-сайта, а также оставаться видимыми поверх изображений. Другими словами, лучший плагин слайдера для WordPress должен предлагать настраиваемые параметры навигации.
6. Ползунок публикации
Возможность создать слайдер из своих постов является обязательной для любого серьезного блоггера . Слайдеры постов помогают продемонстрировать удивительный контент, который есть на их сайте. Конечно, не на всех веб-сайтах есть страницы блогов, но их использование может иметь преимущества для SEO.
7. Эффекты
Лучший слайдер WordPress должен помочь вам создать этот вау-эффект . Другими словами, он должен иметь все причудливые эффекты, которые вы можете использовать, чтобы удивить своих посетителей. У вас есть всего 50 миллисекунд, чтобы произвести хорошее впечатление. И ваш слайдер должен помочь вам в этом. Вам нужны такие эффекты, как Ken Burns или Parallax, которые отлично смотрятся на любом веб-сайте. Кроме того, модный эффект перехода для переключения слайдов может сделать слайдер более привлекательным.
8. Оптимизация SEO
Существует распространенное заблуждение, что слайдеры вредны для SEO. Это может быть верно для некоторых ползунков, особенно если они устарели. Но это не так для современных слайдеров. Кроме того, если слайдер хочет быть лучшим плагином слайдера WordPress, он также должен быть оптимизирован для SEO.
9. Отзывчивый
В 2020 году около 50% всего трафика сайта приходится на мобильные телефоны. Это безумное количество использования маленького экрана, но это вполне понятно. Телефоны всегда находятся в карманах или сумках людей, готовые к просмотру. По этой причине ваш сайт должен отлично выглядеть на мобильных устройствах . Точно так же вам нужен отзывчивый слайдер, на который приятно смотреть на маленьком экране.
Каковы лучшие плагины для слайдеров WordPress?
Чем лучше плагин, тем больше людей им пользуются. Таким образом, имеет смысл думать, что лучшие слайдеры WordPress — это те, которые использует большинство людей. В ходе своего исследования я нашел 6 суперпопулярных плагинов, которыми пользуются десятки тысяч людей по всему миру. Как найти лучший плагин слайдера для WordPress? Я сравню самые популярные плагины, которые я нашел. Я буду использовать критерии, перечисленные выше, для сравнения и посмотрю, как работает каждый плагин. Вот шесть лучших плагинов для слайдеров WordPress, которые я выбрал для сравнения:
- Слайдер Революция
- Умный слайдер
- СлойСлайдер
- Мастер слайдер
- Монолог
- Мета слайдер
Поскольку я хочу, чтобы эта статья была наиболее полной, я буду максимально объективен, когда буду тестировать слайдеры.
Слайдер Революция
Если вы когда-либо искали слайдер для использования на своем сайте, я уверен, что вы сталкивались с Slider Revolution. Это очень популярный плагин слайдера для WordPress. Он включен во многие премиальные темы WordPress , что может быть причиной его известности.
Люди обычно выбирают темы на основе функций, которые предлагает тема. Часто эта функция исходит из плагина, встроенного в тему. Премиум-темы обычно включают в себя плагины-слайдеры, потому что они очень приятны глазу. Таким образом, они делают тему более привлекательной для потенциальных покупателей.
Но плагины в комплекте имеют огромный недостаток: они поставляются без лицензионного ключа . Как вы знаете, вам нужно активировать премиум-плагины, чтобы иметь возможность их обновлять. Но вам также нужна активированная копия для премиум-услуг. Эти услуги обычно включают поддержку и импорт шаблонов. Итак, если вы используете плагин в комплекте, вы получаете плагин премиум-класса бесплатно, но без какой-либо поддержки. К сожалению, это не очень выгодная сделка.
Интерфейс
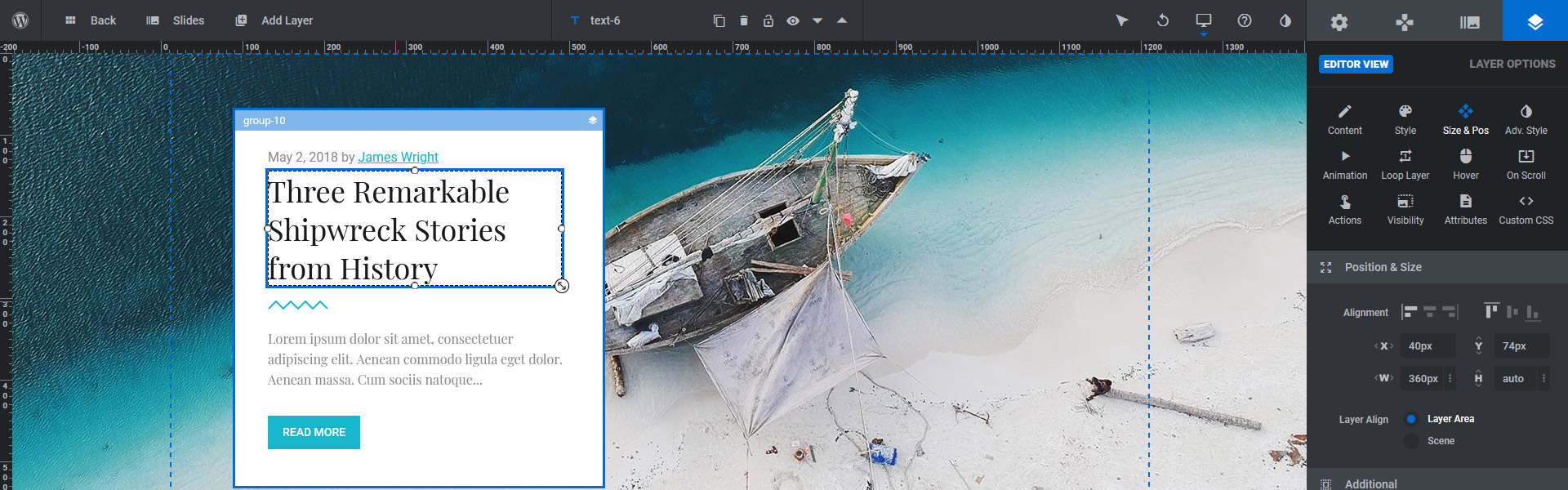
Первое, что я заметил в интерфейсе Revolution Slider, это то, что он невероятно темный . По умолчанию мне было трудно читать, так как на черном фоне серый текст. Включение режима высокой контрастности значительно улучшает разборчивость.

Slider Revolution использует тот же интерфейс для настройки слайдера и редактирования слайдов. Другими словами, нет отдельной страницы, на которой вы можете настроить свой слайдер. Большая область слева — это место, где вы можете настроить слайд. Боковая панель справа — это настройки. Например, здесь вы можете назвать ползунок или стилизовать добавленные вами слои. Это интересный подход, и чтобы привыкнуть к нему, нужно много щелкать мышью .
Простота использования
Что вызвало у меня больше всего трудностей, так это отсутствие всплывающих подсказок . Фактически, Slider Revolution использует кнопки со значками во многих местах, например, в верхней части боковой панели или над временной шкалой. К сожалению, трудно догадаться, что делают эти значки, иногда даже после нажатия на них. Было бы неплохо иметь всплывающую подсказку, сообщающую название опции при наведении. Это может помочь дать представление о том, что произойдет, если щелкнуть значок. Я нашел режим помощи, но он не работал с этими значками.

Rev Slider имеет интерфейс перетаскивания для создания макета слайда. В результате его легко освоить и использовать. Однако позиционирование оставляет желать лучшего. Представьте себе: вы хотите создать заголовок, текст и слой кнопки, и они должны начинаться с одной и той же позиции. По умолчанию слои прилипают друг к другу, только когда соприкасаются. Если они находятся на расстоянии не менее 1 пикселя, они больше не прилипают. В результате есть большая вероятность, что они будут смещены . Чтобы иметь возможность выполнять позиционирование с точностью до пикселя, вам необходимо включить корректировку на основе сетки или слоев.
К счастью, Revolution Slider предлагает множество отличных шаблонов слайдеров . Вы можете импортировать их одним щелчком мыши и настроить по своему вкусу. В результате вы можете быстро получить великолепный слайдер для своего сайта WordPress. Кроме того, вам не нужно будет тратить время на позиционирование слоев.
Доступные слои
Вы можете найти основные слои и некоторые другие в Slider Revolution. Есть текстовый слой, где вы можете поместить текст заголовка или абзаца. Вы можете добавлять на слайды кнопки, изображения, видео, аудио и значки. Если вы хотите затемнить фоновое изображение, чтобы улучшить читаемость слоев, используйте слой Shape.
Доступных слоев достаточно для создания любого макета, который вы только можете себе представить . В результате можно с уверенностью сказать, что Slider Revolution — это многоцелевой плагин для слайдера. Таким образом, вы можете использовать его для создания высококачественных слайдеров для вашего сайта WordPress.
Стайлинг
Вы можете настроить любой слой по своему вкусу с помощью Rev Slider. На текстовых слоях вы можете установить размер шрифта, семейство, цвет, толщину и даже межбуквенный интервал. Но есть также возможность установить цвет фона, отступы и поля для каждого слоя.
Первая путаница, с которой я столкнулся, была, когда я хотел создать кнопку для своего слайдера. Мне нужно было изменить фон нормали и наведения , но они находятся в разных местах . Стиль со значком палитры художника содержит все параметры стиля. Например, именно здесь я нашел вариант нормального цвета фона. Однако цвет при наведении находится в настройках Hover, где есть значок курсора мыши. В этом есть некоторая логика, поскольку цвет при наведении активируется при взаимодействии с мышью. В любом случае, это интересный выбор - разместить эти варианты так далеко друг от друга.
Слайдер навигации
При создании нового модуля ползунка навигация по умолчанию не включена. Другими словами, если вы хотите, чтобы на слайдере были стрелки, маркеры или миниатюры, вам нужно включить их самостоятельно.
Вы можете выбрать один из множества предустановленных стилей навигации. При наведении курсора на их имя они отображаются в редакторе слайдов, что упрощает выбор того, что вам больше всего нравится. Вы также можете изменить цвета, чтобы навигация оставалась видимой по содержимому слайда. Я думал, что установка нормального фона и отключение наведения сделают одинаковый цвет для обоих. Вместо этого Slider Revolution устанавливает какой-то цвет по умолчанию в качестве фона при наведении. Поэтому, если вы хотите использовать один и тот же цвет для наведения и нормального состояния, вам нужно установить оба цвета.
Слайдер сообщений
Большинство блоггеров хотят создавать слайдеры из постов. Ползунки сообщений могут выделять последние сообщения и привлекать к ним больше читателей. Они также могут отображать самые популярные посты из вашего блога. Поскольку Slider Revolution — один из лучших плагинов для слайдеров WordPress, он может создавать слайдеры для постов.
Что хорошо в слайдере сообщений, так это то, что он позволяет создавать отдельные макеты для сообщений . Кроме того, это просто: вам просто нужно создать больше слайдов. Например, если вы создаете два слайда, ваши нечетные и четные сообщения могут иметь разные макеты. Другими словами, можно создать другой макет для каждого поста в вашем слайдере. Поскольку тип ползунка является динамическим, вы не можете помещать нединамические слайды в свой слайдер. Это можно использовать, например, для создания вступления или завершения динамических слайдов.

Когда вы редактируете слайд, вы не можете видеть фактические данные постов в своих слайдах . В результате может быть сложно создать правильный макет. Это связано с тем, что длина содержимого в редакторе и во внешнем интерфейсе может различаться. Хотя создать слайд несложно, вы не будете знать, сколько места потребуется для содержимого. В результате редактирование усложняется, поскольку слои могут перекрываться. Это может вызвать проблемы с читаемостью. Кроме того, перекрывающийся контент выглядит непрофессионально.
Эффекты
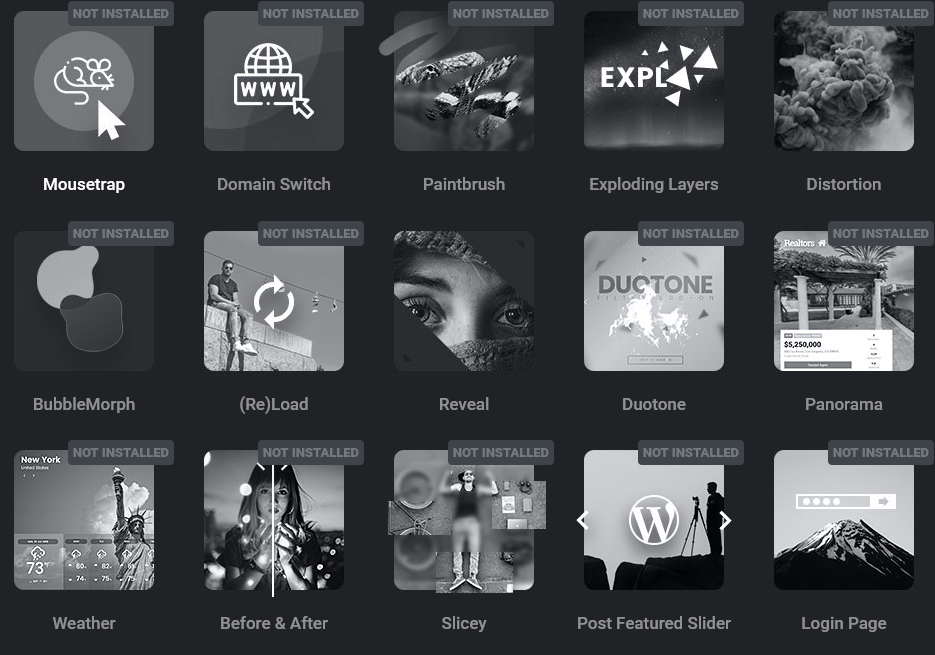
Slider Revolution полна удивительных эффектов для создания действительно великолепных слайдеров. К сожалению, многие классные эффекты доступны после загрузки их дополнения . Некоторые из этих популярных эффектов — эффекты «до и после», эффекты частиц или пишущей машинки. Очевидно, что аддоны имеют свои преимущества и недостатки. Во-первых, не включение всего в плагин делает пользовательский интерфейс менее раздутым. В результате навигация стала проще и удобнее для пользователя. Кроме того, у людей будут только те эффекты, которые они на самом деле используют.

Тем не менее, у дополнительного подхода есть некоторые недостатки. Во-первых, это тот факт, что на сайте будет больше плагинов, которые необходимо поддерживать. Всякий раз, когда вы обновляете Slider Revolution, вам необходимо убедиться, что вы обновили его дополнения. В противном случае могут возникнуть проблемы с совместимостью. Например, некоторые эффекты не будут отображаться на ползунках.
Также важно отметить, что надстройки доступны только после активации . Поскольку Slider Revolution часто поставляется в комплекте с темами, это может помочь получить доход. Это связано с тем, что темы не могут включать лицензионные ключи, поэтому их клиенты не смогут использовать надстройки. Но среди надстроек есть много отличных и популярных эффектов, так что есть большая вероятность, что люди обновятся.
SEO дружественный
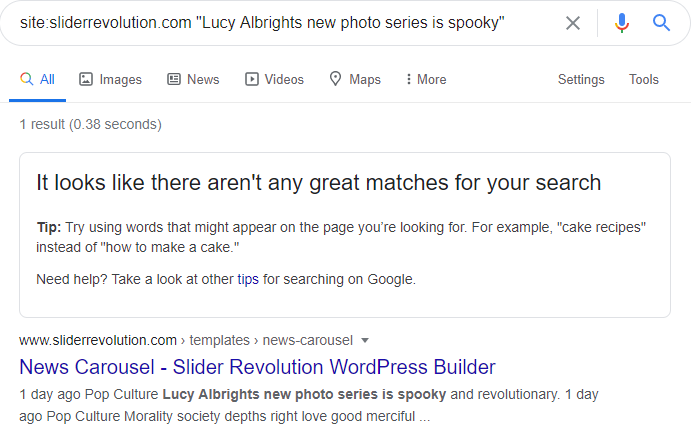
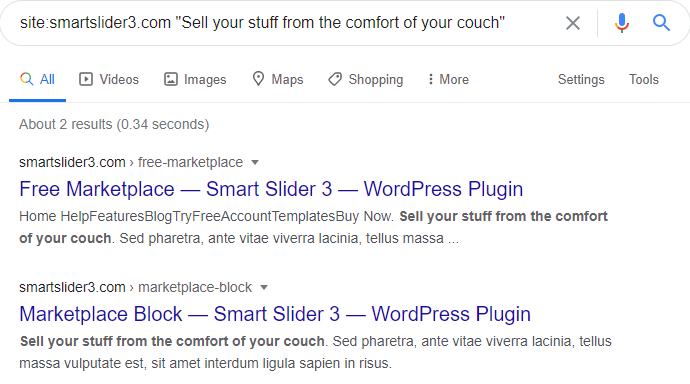
Когда вы добавляете текст на слайды, Slider Revolution заключает его в теги rs-layer. Однако это не очень хорошо для SEO. Кроме того, пользователь Slider Revolution утверждает, что заметил улучшение позиций своих ключевых слов. Я искал контент, заключенный в тег rs-layer. Затем Google отобразил сообщение о том, что не нашел совпадений для моего поиска . Даже если ссылка на страницу была сразу под этим блоком, это, похоже, подтверждает точку зрения этого пользователя. Google не любит тег rs-layer.

Итак, если вы хотите, чтобы ваш сайт лучше ранжировался, обязательно измените тег оболочки . Измените теги h1 на h6 для заголовков и теги p для других текстов. Когда вы добавляете изображения, их замещающий текст извлекается из медиатеки WordPress. Если вы обновите его в WordPress, он также обновится в слайдере. Таким образом, вам не придется работать дважды.
Отзывчивые варианты
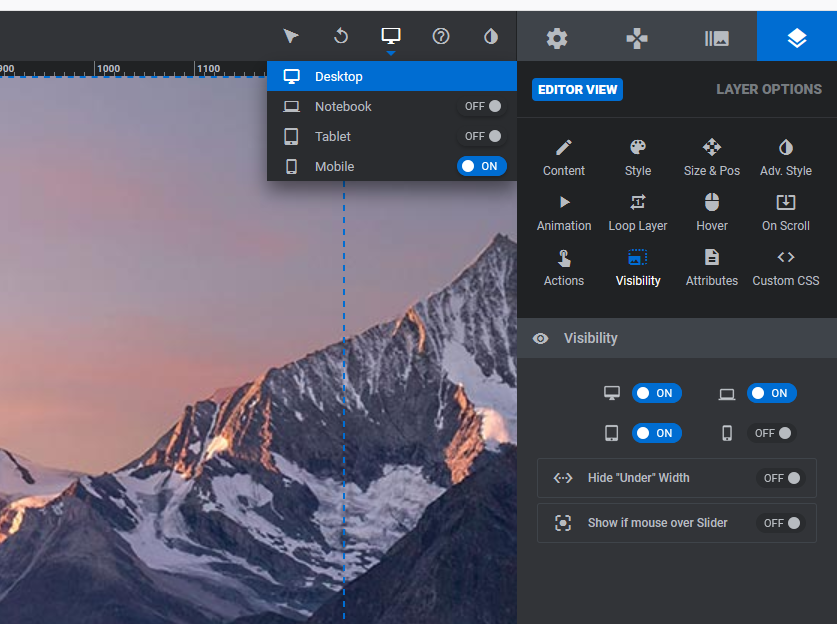
Slider Revolution имеет такое же отзывчивое поведение, как и большинство слайдеров. Они уменьшают все, сохраняя пропорции ползунка . В результате слои могут стать слишком маленькими и неразборчивыми на мобильных устройствах. К счастью, вы можете улучшить результат и вручную создать слайдер, более удобный для мобильных устройств. Однако сначала вам нужно включить мобильное редактирование, чтобы иметь возможность вносить изменения. Это говорит о том, что вы можете создавать ползунки, которые не требуют изменений для мобильных устройств. К сожалению, мне не удалось создать такой слайдер.

После того, как вы включите мобильное редактирование, вы сможете перемещать слои по . Также можно настроить размер шрифта, чтобы обеспечить удобочитаемость. Кроме того, вы можете скрыть слои на мобильных или других устройствах. Это полезно, например, если у вас недостаточно места для слоя. Но вы также можете скрыть слой, если он не важен для мобильных пользователей.
Умный слайдер
Smart Slider — еще один популярный плагин слайдера для WordPress. Его бесплатная версия является самым быстрорастущим плагином слайдера в репозитории WordPress.org. Итак, Smart Slider — популярный плагин для слайдеров, и люди любят его по уважительной причине . Он прост в использовании, имеет множество функций и огромное количество динамических генераторов слайдов.
️ Примечание. У Smart Slider есть бесплатная версия в библиотеке плагинов WordPress.org. В этой статье я сосредоточусь на версии Pro.
Интерфейс
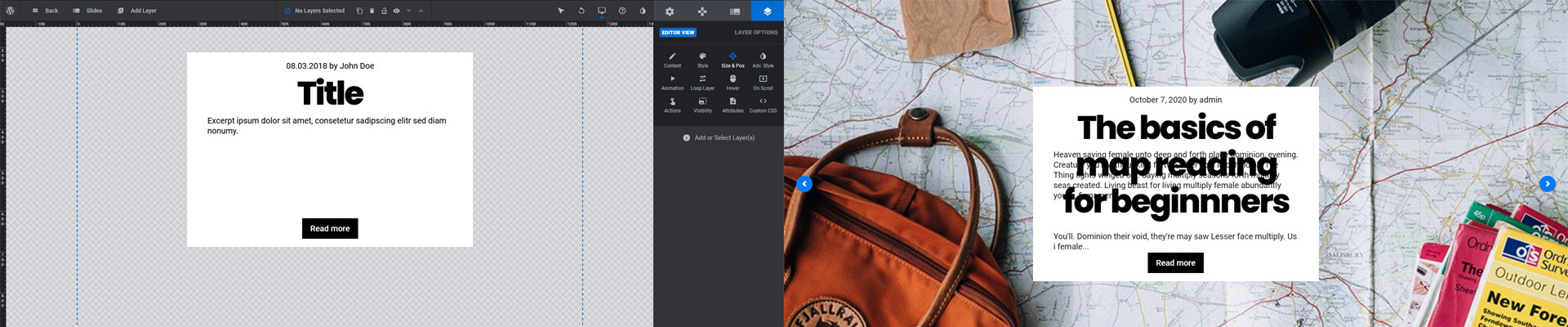
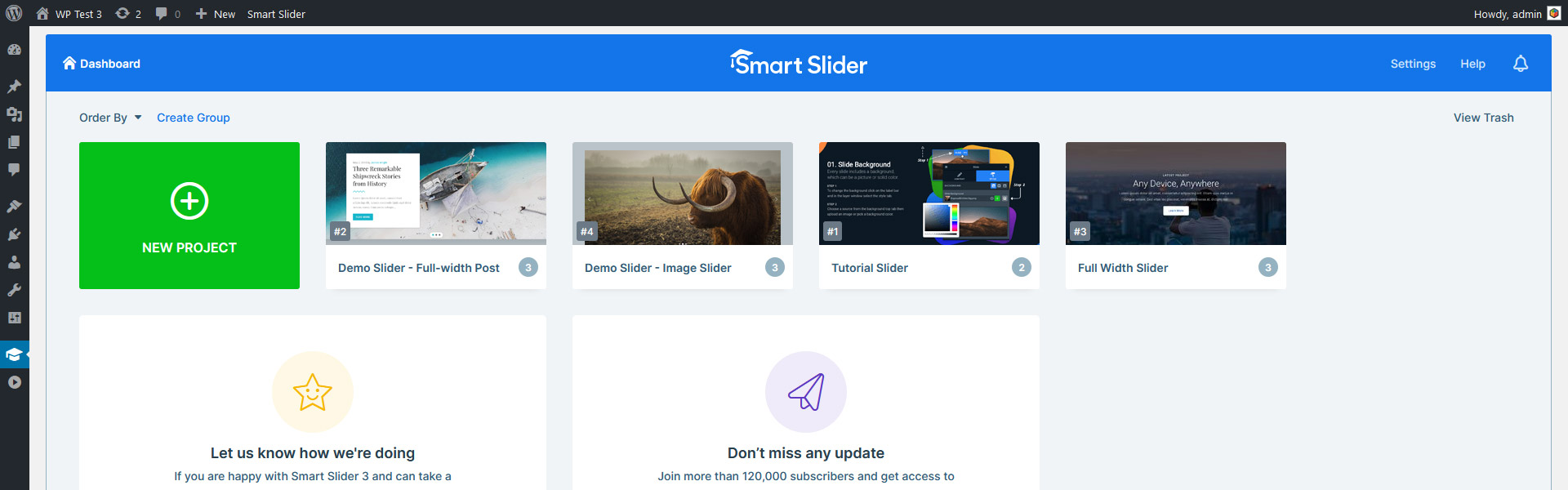
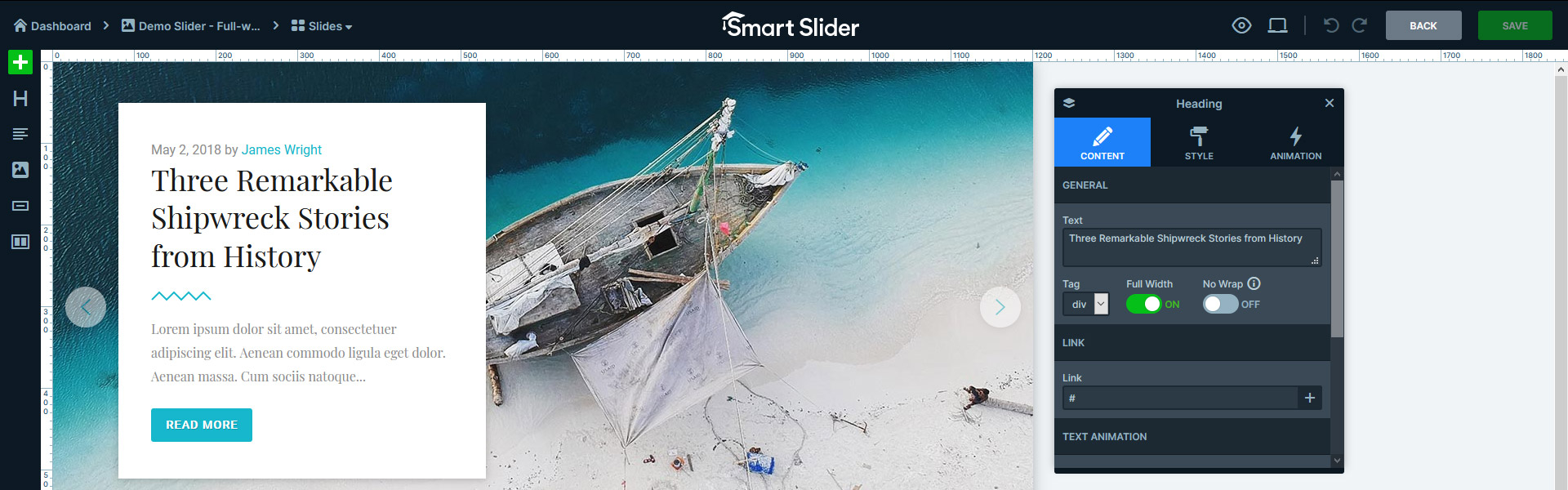
Smart Slider имеет чистый и красочный интерфейс . Сначала вы попадаете на панель инструментов, где можете найти созданные вами ползунки. Кроме того, это место, где вы можете создать новый проект. Нажав на любую миниатюру ползунка, вы попадете на страницу настроек ползунка. На этой странице отображаются слайды в ползунке вверху и настройки внизу. Вы можете отредактировать слайд, нажав на его миниатюру. Редактор слайдов занимает весь экран, и это здорово, потому что он дает достаточно места для удобного редактирования слайда.

Smart Slider имеет невероятное количество опций . Всего на странице настроек Slider их 9 вкладок. Хотя поначалу такое количество опций может сбить с толку, они расположены очень логично. Например, на вкладке «Управление» вы можете найти все параметры, которые можно использовать для переключения слайдов.
Три уровня (приборная панель, страница настроек слайдера и редактор слайдов) легко различимы. Пользовательский интерфейс достаточно отличается, чтобы дать вам четкое представление о том, где вы находитесь прямо сейчас . Но элементы выглядят настолько похожими, что всегда можно сказать, что вы все еще используете Smart Slider. Кроме того, в левом верхнем углу есть навигационная цепочка.
Простота использования
Создание слайда со слоями — самый простой и быстрый среди слайдеров, которые я пробовал для этой статьи. Это потому, что Smart Slider имеет два положения: по умолчанию и абсолютное. Абсолютное позиционирование — это то, что вы можете найти в любом другом слайдере. Вы перетаскиваете слои куда угодно, и они масштабируются вверх или вниз в соответствии с соотношением ползунка. В результате они могут перекрываться на меньших экранах. В любом случае, они превращают адаптивное редактирование в кошмар.

С другой стороны, вы не можете свободно перетаскивать слои по умолчанию. Вместо этого вам нужно позиционировать их из их контейнера, что на первый взгляд может показаться ограничивающим. Но вы можете быстро научиться этому и создавать слайдеры с действительно отличными результатами .
Параметры стиля слоя доступны в плавающем окне , которое можно перетаскивать куда угодно. В результате нет необходимости прокручивать вверх или вниз, чтобы увидеть внесенные вами изменения. Кроме того, поскольку окно слоя не имеет фиксированного пространства, оно не занимает полезного места для редактирования.
Кроме того, в Smart Slider есть множество замечательных шаблонов слайдеров . Вы можете загрузить их одним щелчком мыши на панели инструментов. Затем измените все, что хотите, включая замену текстов, изображений или цветов. Шаблоны слайдеров дают вам отличный старт, а также помогают изучить плагин. Если вам нужен не целый слайдер, а только слайд, взгляните на шаблоны слайдов в библиотеке слайдов.
Доступные слои
В Smart Slider 24 слоя. Это невероятное количество элементов для работы . Очевидно, что есть заголовок, текст и слой кнопки, чего уже достаточно для создания главного заголовка. Но есть видеослои, чтобы обогатить слайдер видеороликами YouTube, Vimeo и MP4.
Наличие такого количества слоев может привести к перегрузке выбора. Вы можете создать свой контент с помощью слоя, а затем обнаружить, что есть лучший слой для ваших нужд. В результате вам придется снова стилизовать слой, что приведет к потере времени. Например, есть простой слой заголовка с текстовой анимацией. Это анимирует весь введенный вами текст, но если вы хотите анимировать только определенные слова, вместо этого вам понадобится анимированный слой заголовка.
Стайлинг
Вы можете найти богатые варианты стилей в Smart Slider , поэтому вы можете настроить свои слои по своему вкусу. В семействе шрифтов вы можете выбрать из огромного списка шрифтов Google или написать имя пользовательского шрифта, который хотите использовать. Вы также можете настроить толщину шрифта, высоту строки, установить цвет фона, добавить границу и радиус границы. Но есть слишком много вариантов, с которыми вы можете играть, что может сбивать с толку.
Кроме того, вы можете сохранять созданные вами стили и применять их к слоям того же типа layer . Например, если вы создали классную кнопку CTA, вы можете сохранить этот слайд и использовать его для других кнопок. Хотя стилизовать слой несложно, этот вариант может сэкономить много времени.
Слайдер навигации
Типичные параметры навигации слайдера доступны в Smart Slider . Это включает в себя стрелки, пули и миниатюры , а также. Лучшее в этих элементах управления то, что они не основаны на теме. В результате вы можете свободно настраивать их внешний вид и положение. Тем не менее, кнопка, которая вызывает параметры стиля, настолько органично вписывается в пользовательский интерфейс, что ее легко не заметить.
Конечно, есть предустановленные стили, которые вы можете выбрать, но вы также можете настроить их. Например, вы можете выбрать предустановку стрелки с оранжевым фоном и изменить цвет на синий. Кроме того, вы также можете загрузить собственное изображение стрелки.
Слайдер сообщений
Вы можете создавать слайдеры из своего поста, а также настраиваемые типы постов. Более того, вы можете комбинировать эти динамические слайды с нединамическими слайдами . Так что это не слайдер, который связан с постом, как в Rev Slider, а слайд с одним постом. Если вы хотите создать другой стиль для второго или третьего слайда, вы можете создать более динамичные слайды. Однако вам нужно изменить их настройки, чтобы они отображали только второй или третий слайд.

Еще одна вещь, которая делает пост-слайд действительно замечательным, это то, что вы можете увидеть результат в редакторе . Таким образом, вы будете знать, сколько места потребуется слоям при создании макета. Впрочем, это не имеет особого значения, потому что вы все равно будете работать со слоями по умолчанию. Эти слои освободят место для себя и не будут перекрываться.
Эффекты
Как упоминалось выше, Smart Slider имеет множество опций. Естественно, доступные функции включают в себя и классные эффекты. Во-первых, давайте посмотрим, какие эффекты можно добавить к фоновым изображениям. Наиболее популярным является эффект Кена Бернса, который можно установить для каждого слайда или отдельных слайдов. Но вы также можете выбрать фоновую анимацию и эффект параллакса . Кроме того, эффект параллакса доступен и для слоев. Теперь, когда я упомянул слои, их можно анимировать с помощью классной анимации слоев.
Кроме того, в Smart Slider вы можете найти множество эффектов уровня слайдера. Например, вы можете использовать эффект частиц, чтобы придать ползунку легкое движение. Но вы можете использовать анимированный разделитель Shape для современного вида. В отличие от Revolution Slider, эти эффекты доступны сразу. Таким образом , вам не нужно загружать и поддерживать надстройки .
SEO дружественный
Smart Slider — еще один слайдер, который вы можете использовать для целей SEO. Вы можете указать замещающий текст и текст заголовка для каждого фона слайда и слоя изображения. На уровне заголовка вы можете выбрать теги от h1 до h6, чтобы структурировать контент. Если вам нужны простые абзацы для содержимого, используйте текстовый слой. Кроме того, поисковые системы могут легко прочитать контент, который вы пишете в Smart Slider .

Когда вы добавляете изображения из медиатеки WordPress, Smart Slider устанавливает тег alt, который вы там написали. Позже вы можете настроить содержимое тега alt в окне слоя, если вам нужно.
Адаптивные параметры
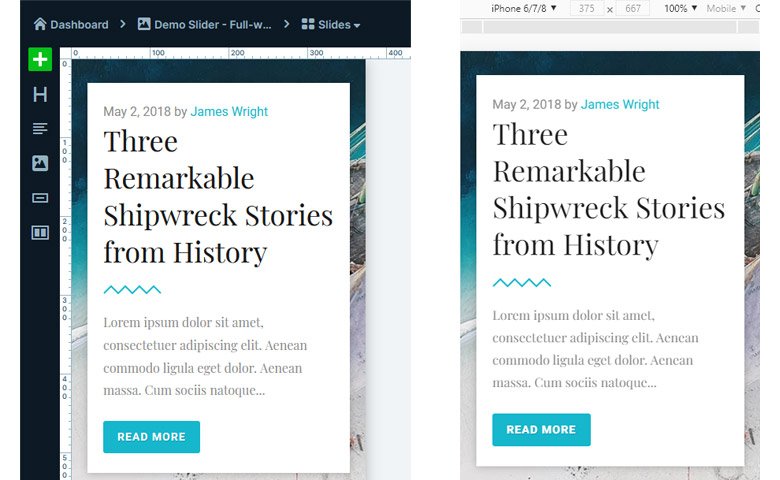
Самое лучшее в Smart Slider — это позиционирование по умолчанию. Как упоминалось выше, для начинающих пользователей это может показаться ограниченным и сложным в использовании. Но когда дело доходит до отзывчивого результата, лучше быть не может. Макет, который я создал со слоями по умолчанию, на самом деле не нуждался в каких-либо адаптивных изменениях . На самом деле слайд выглядел фантастически без необходимости что-либо делать. В отличие от слоев с абсолютным позиционированием, которые есть у других ползунков. Кроме того, эти слои занимают больше времени для позиционирования.

Если вам нужно внести коррективы, вот что вам может помочь Smart Slider. Во-первых, вы можете использовать параметр « Масштаб текста», чтобы настроить размер шрифта . Если ваши тексты слишком маленькие, вы можете увеличить их с помощью этой опции. Но если ваши тексты слишком велики, вы можете использовать Масштаб текста, чтобы уменьшить размер шрифта. Это также полезно, если вы хотите, чтобы текст заголовка помещался в одну строку. Кроме того, вы можете скрыть слои на любом устройстве . В результате вы можете скрыть ненужные слои на мобильном телефоне. Но вы также можете заменить сложные слои рабочего стола более простыми на мобильных устройствах.
СлойСлайдер
Ползунок слоя — это еще один слайдер, который обычно входит в состав премиальных тем . Вы можете найти его в таких темах, как Avada, Enfold или Bridge. Как упоминалось выше, плагины в комплекте имеют много недостатков. Во-первых, вы не можете получить премиальную поддержку. Тогда вы не сможете загружать шаблоны или обновлять плагин через WordPress. В случае LayerSlider некоторые функции также заблокированы стеной активации. Например, для функции использования всплывающих окон требуется лицензионный ключ.
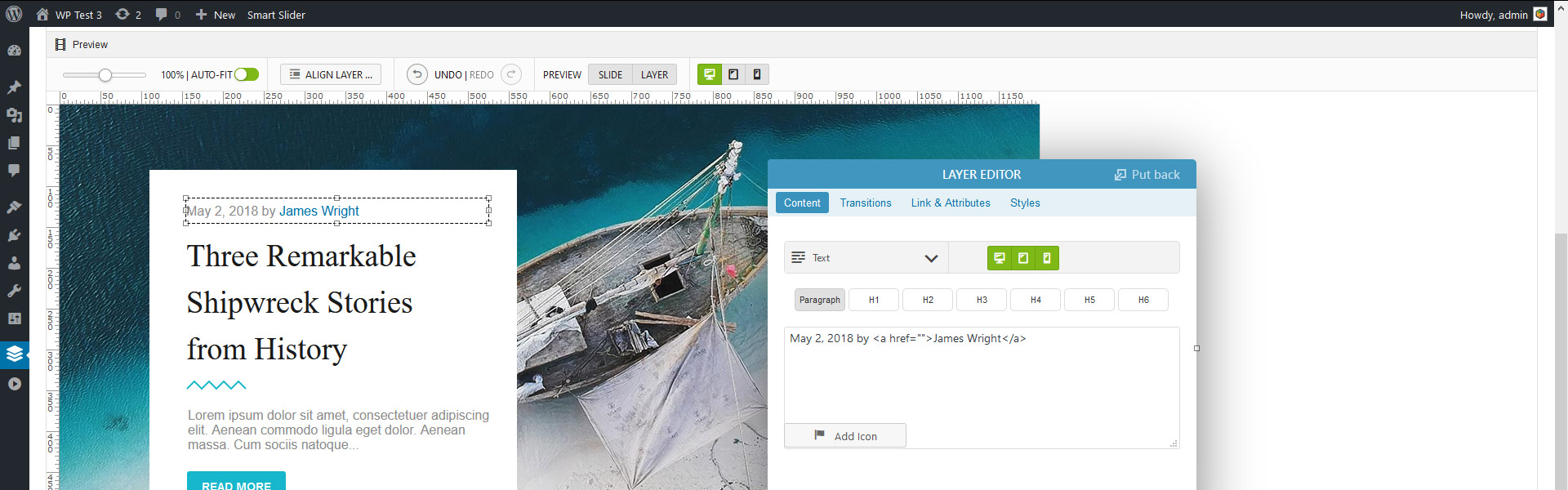
Интерфейс
Интерфейс LayerSlider очень минималистичный , в основном просто серый и белый. Единственное место, где вы можете найти цвета, это область активации. Когда LayerSlider не активирован, есть синяя кнопка «Активировать» и красная метка. Последний становится зеленым после активации. Из-за этого интерфейс кажется немного пустым .

Простота использования
Редактирование слайда в LayerSlider требует большого количества прокрутки. Вам нужно прокрутить вверх, чтобы увидеть слои, затем прокрутить вниз, чтобы увидеть параметры конфигурации. Это неудачное расположение, и это делает процесс редактирования утомительным. Чтобы избежать этой проблемы, убедитесь, что вы переключили редактор всплывающих окон . Он создает плавающую рамку из настроек, поэтому вы можете гораздо удобнее стилизовать свои слои.

Хорошо, что слои привязываются друг к другу, но они должны быть очень близко. В противном случае проще использовать клавиши со стрелками или параметры позиционирования в стилях, чтобы установить их положение.
Когда я работал с LayerSlider, я хотел создать определенный дизайн. Первой частью дизайна было разбиение текста на три строки. Я попытался сделать это, ограничив ширину слоя с помощью его точек перетаскивания. Однако, как оказалось, эти точки перетаскивания не ограничивают размер слоя , как я думал. На самом деле они только увеличивают или уменьшают размер шрифта. В результате введенный текст оставался в одной строке. Я нашел этот подход очень интересным и довольно запутанным. Кроме того, оставление разрывов строк в поле содержимого слоя также не имело никакого эффекта. Я нашел только один способ ограничить ширину слоя. Мне пришлось вручную написать размер в параметрах стиля.
Доступные слои
В LayerSlider есть 8 слоев. Звучит немного, но этого достаточно для создания хорошего контента. Доступны самые основные слои, такие как изображение, текст и кнопка . Кроме того, вы можете добавить видео или аудио или написать свой собственный HTML-код.
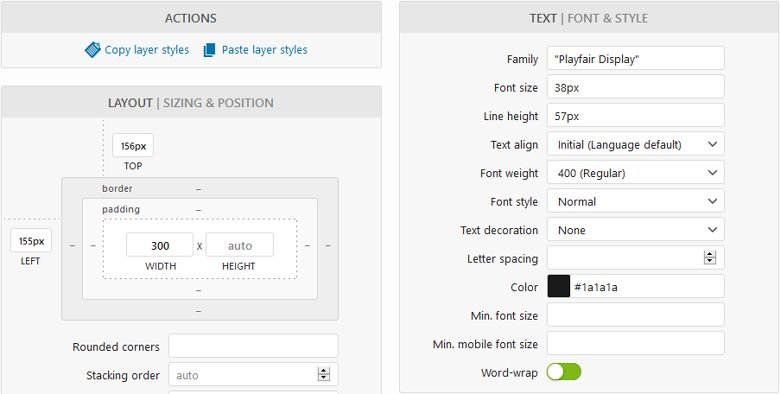
Стайлинг
LayerSlider предлагает множество вариантов конфигурации слоев. Вы можете установить размер шрифта, семейство или цвет для слоев. Хотя в раскрывающемся списке не так много шрифтов, можно написать имя пользовательского шрифта, который вы хотите использовать. Этот выпадающий список присутствует и в некоторых других параметрах, таких как размер шрифта. Проблема с ними в том, что они заставляют редактор казаться ограничительным, потому что кажется, что на самом деле вы не можете установить ничего, кроме предложений.

Другим хорошим вариантом является поворот, который позволяет создавать интересные макеты, поворачивая слои. Но есть некоторые варианты, которые, кажется, не работают хорошо. Например, параметр минимального размера шрифта не действует в редакторе слайдов . Кажется, он отлично работает в предварительном просмотре, но полностью портит слой во внешнем интерфейсе.
Слайдер навигации
Вы можете добавлять маркеры и стрелки к слайдам. Однако их внешний вид зависит от выбранного скина ползунка в разделе «Внешний вид». Даже если есть много скинов на выбор, вы не сможете настроить навигацию дальше . Другими словами, если стрелки имеют белый фон в выбранном вами скине, вы застряли с этим цветом.
Слайдер сообщений
Создание слайдера поста вполне возможно с помощью LayerSlider. Но есть одна загвоздка: вам нужно будет создать столько слайдов, сколько постов вы хотите показать вручную. Хотя вы можете создать один слайд и продублировать его, так что вам не придется много работать, если вам нужно что-то изменить на слайдах, например цвет или размер шрифта, вам нужно будет редактировать каждый слайд.
Вы также можете смешивать пост-слайды и обычные слайды в одном слайдере . Это действительно полезная функция.
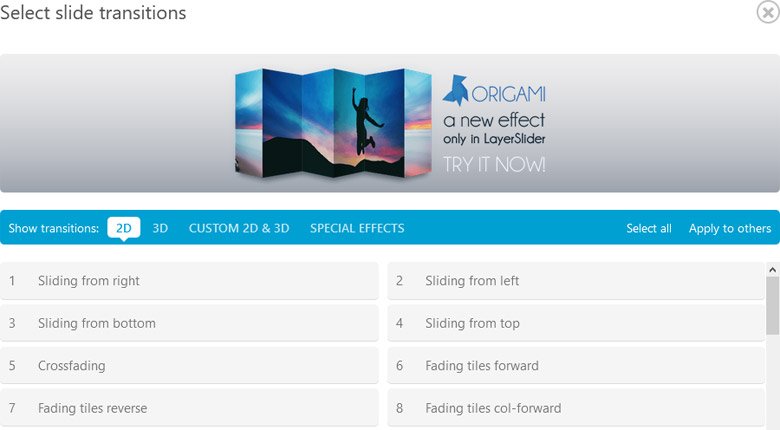
Эффекты
Вы можете найти популярные эффекты, такие как эффект Кена Бернса, в Layer Slider. Кроме того, есть анимация слоев для обогащения ползунков. Также есть временная шкала, хотя ее легко пропустить. Кроме того, можно копировать и вставлять установленные вами эффекты. Вы также можете включить эффект параллакса на слоях. Кроме того, вы можете обогатить свои слайды большим количеством великолепных переходов между слайдами .


SEO
На текстовых слоях вы можете выбирать между тегами h1, h6 и p для отображения содержимого. В результате LayerSlider может помочь вам написать структурированный текст для целей SEO. Это хорошая новость, потому что это означает , что вы можете использовать содержимое слайдера, чтобы получить более высокий рейтинг в поисковых системах . Кроме того, LayerSlider извлекает тег alt для изображений из медиатеки. Таким образом, вам не нужно будет дважды редактировать тег alt.

Отзывчивые варианты
LayerSlider масштабирует ползунок вверх и вниз в соответствии с установленным соотношением сторон . В результате размеры текста могут оказаться слишком маленькими. К счастью, разработчики подумали об этом и сделали вариант минимального размера мобильного шрифта. Но есть одна загвоздка: результат не отображается в редакторе. Кроме того, минимальный размер мобильного шрифта также не отображается в предварительном просмотре. Таким образом, вы можете только проверить, как выглядит слайд с установленным размером шрифта во внешнем интерфейсе. Это означает выполнение большого количества редактирования вперед и назад.
Кроме того, в LayerSlider есть возможность скрыть слайдер, созданный вами на мобильном устройстве. Кроме того, вы можете скрыть ползунок выше или ниже заданной ширины экрана в пикселях. Другими словами, если вы хотите иметь приличный слайдер для мобильных устройств, вам нужно создать и поддерживать два слайдера . Если вы не создаете простые галереи изображений или не добавляете всего несколько строк текста, вам понадобятся отдельные ползунки.
Помимо вышеперечисленных опций, LayerSlider не имеет других адаптивных инструментов. Этих вариантов недостаточно в 2020 году, когда так много людей просматривают страницы со своих телефонов. Современным веб-сайтам нужен адаптивный контент, а это означает, что LayerSlider не подходит для этих сайтов.
Мастер слайдер
Master Slider — еще один популярный слайдер, который вы можете использовать на своем сайте WordPress. Это позволяет создавать слайд-шоу изображений со слоями. Кроме того, он прост в использовании и поддерживает сенсорное управление . Кроме того, он предлагает множество крутых шаблонов слайдеров для начала.
️ Примечание. У Master Slider есть бесплатная версия в библиотеке плагинов WordPress.org. В этой статье я сосредоточусь на версии Pro.
Интерфейс
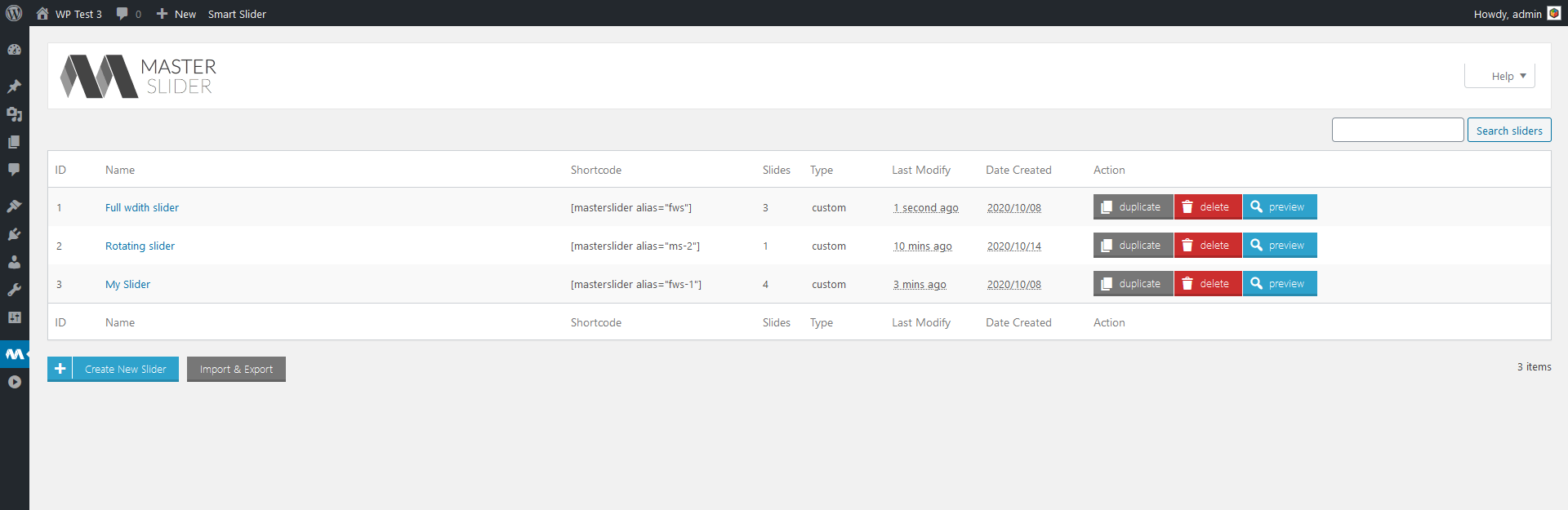
Интерфейс Master Slider очень прост. Панель инструментов, где находятся ползунки, выглядит как собственная страница сообщений WordPress. В результате даже новые пользователи Master Slider смогут легко ориентироваться .

Однако страница настроек слайдера не выглядит так близко к WordPress. Во-первых, параметры доступны через горизонтальные вкладки. Эти вкладки обеспечивают доступ к настройкам слайдера, редактору слайдов и страницам управления слайдером.
Простота использования
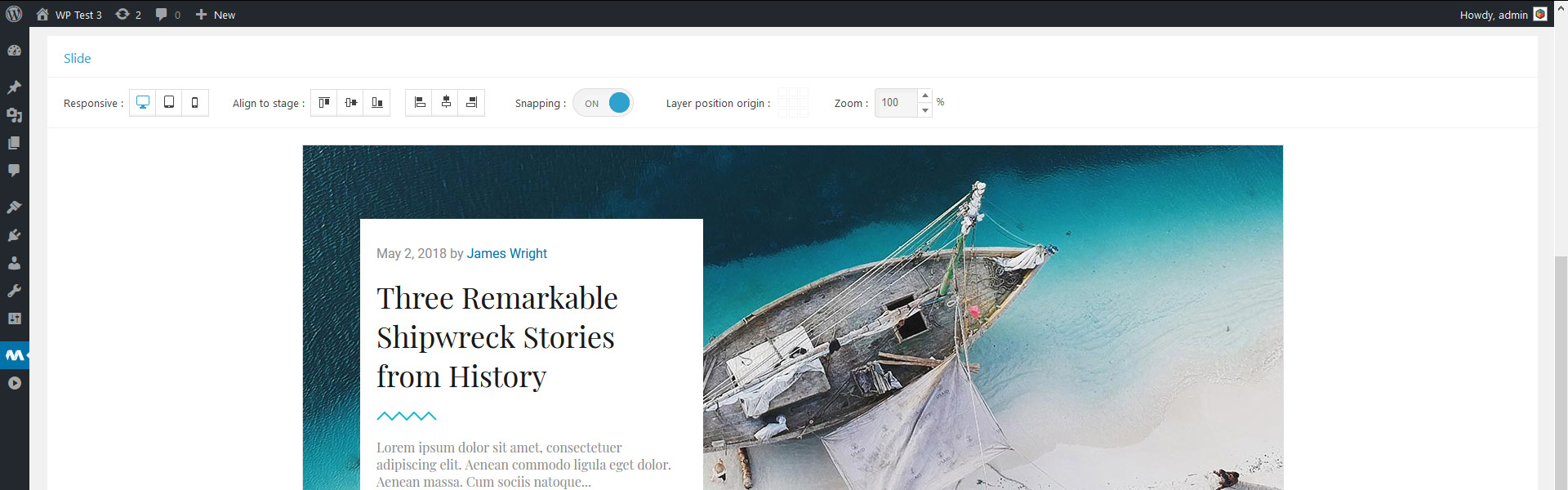
Master Slider предлагает знакомое редактирование с помощью перетаскивания . Что делает редактирование перетаскиванием хорошим, так это то, что оно интуитивно понятное и легкое в освоении. Слои могут привязываться друг к другу, но только когда они находятся близко. Например, если вы хотите, чтобы ваши слои имели одинаковое расстояние слева, проще установить его вручную. Просто напишите число в левом поле. Или вы можете использовать клавиши со стрелками для позиционирования . Во-первых, привяжите слой к другому, который уже расположен. Затем используйте клавиши вверх/вниз для перемещения слоя.

Но есть одна вещь, которая делает использование Master Slider еще более неудобным. Слайд, который вы редактируете, и слои находятся над областью, в которую вы добавляете и настраиваете их . Когда вы добавляете новый слой, он появляется в верхнем левом углу. Однако верхний левый угол обычно не виден, даже если у вас еще нет других слоев. Постоянная прокрутка вверх и вниз отнимает много времени и неудобна. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Стайлинг
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
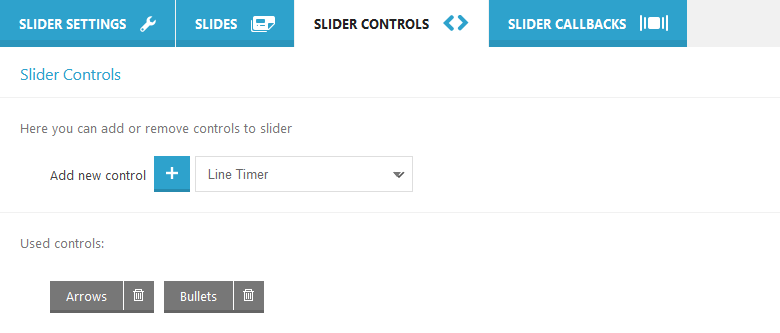
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Эффекты
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO дружественный
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Мета слайдер
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? Давайте узнаем!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Интерфейс
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
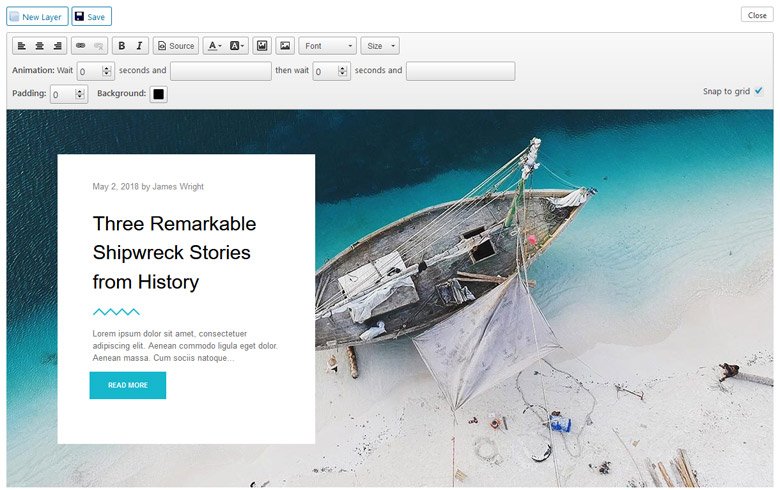
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Стайлинг
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Слайдер публикации
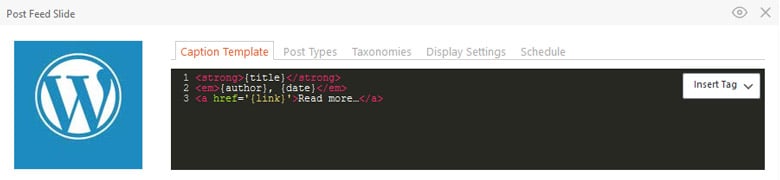
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

К сожалению, Meta Slider не предоставляет визуального способа редактирования содержимого слайдов поста . Другими словами, вы можете редактировать и настраивать только то, что хотите видеть на слайдах, с помощью кодирования HTML.
Эффекты
Единственные эффекты, которые предлагает Meta Slider, — это анимация слоя и фона. Здесь нет параллакса или эффекта Кена Бернса. Хотя вы можете добавить последнее с помощью пользовательского кодирования. Даже если анимация слоев выглядит хорошо, ее недостаточно для современных веб-сайтов.
SEO дружественный
Meta Slider утверждает, что вы можете использовать его для «создания мощных слайд-шоу, оптимизированных для SEO». Однако на слоях вы не можете установить теги от h1 до h6, если не отредактируете исходный HTML-код . Обычно люди используют плагины, чтобы не писать код. Что ж, используя Meta Slider, вы не можете избежать необходимости кодировать свой путь, чтобы создать слайдер, который вы хотите иметь.

Помимо этих проблем, поисковые системы могут читать контент, который создает Meta Slider . Вы также можете написать теги alt и title для фоновых изображений. Однако изображения внутри слоя считывают тег alt из библиотеки мультимедиа один раз, когда вы выбираете их на слайде. Теги alt не могут быть изменены позже, если вы снова не выберете изображение или не коснетесь кода.
Отзывчивые варианты
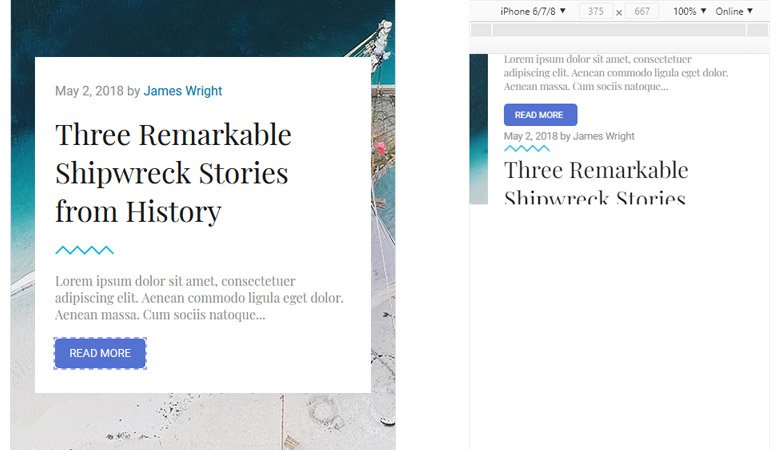
В редакторе слайдов Meta Slider нет возможности редактировать или даже просматривать слайдер на мобильном устройстве. Кроме того, в Preview также нет селектора устройств. Другими словами, нет возможности отредактировать или даже увидеть результат, который слайдер выдаст на мобильном устройстве . Тем не менее, у него есть базовое отзывчивое поведение. Слайды уменьшаются, сохраняя заданное соотношение сторон, и слои тоже масштабируются. Но таким образом тексты могут сильно уменьшиться и стать неразборчивыми. В результате это не лучший плагин слайдера WordPress для слайдов контента.
Монолог
Soliloquy — популярный плагин слайдера для WordPress. Премиум-версия основана на надстройках, подобных Slider Revolution. Однако, в отличие от Rev Slider, вы получаете все дополнения только при покупке одного из двух самых высоких пакетов.
️ Примечание. У Soliloquy есть бесплатная версия в библиотеке плагинов WordPress.org. В этой статье я сосредоточусь на версии Pro.
Интерфейс
Интерфейс слайдера Soliloquy очень похож на собственный интерфейс WordPress . Во-первых, список ползунков выглядит точно так же, как страница сообщений в WordPress. Затем есть страница конфигурации слайда, которая очень похожа на редактор сообщений. Поэтому, когда вы настраиваете свой слайдер, вы чувствуете, что не создаете слайдер, а настраиваете пост. Я не говорю, что выглядеть как WordPress — это плохо, но это ограничивает то, что вы можете ожидать от своего слайдера.

Простота использования
Даже когда все надстройки установлены, Soliloquy не имеет многих функций . В результате этот слайдер не раздут, что делает его очень простым в использовании . Однако предварительного просмотра нет. Таким образом, вы не сможете увидеть, что делают параметры и как они выглядят на слайдере, не опубликовав сначала слайдер. Было бы намного меньше проблем, если бы вам не приходилось постоянно прокручивать слайдер вверх и вниз, чтобы сохранить слайдер. Так что было бы неплохо со стороны разработчиков, если бы они придумали что-то, чтобы этого избежать.

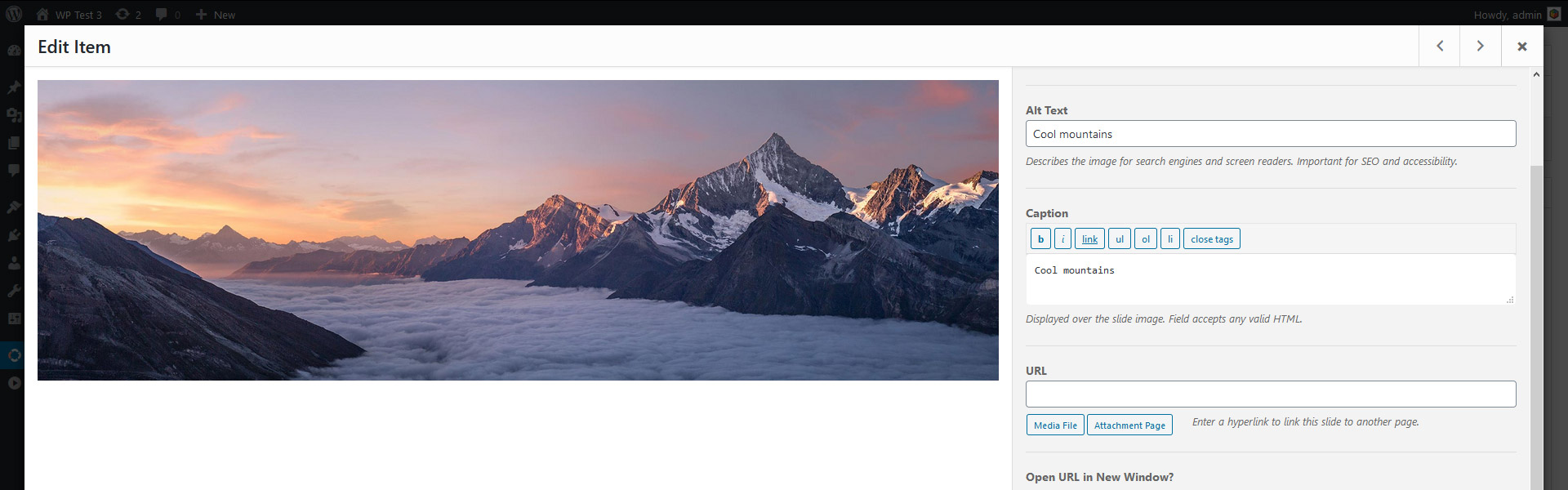
Когда вы устанавливаете заголовок и заголовок слайда , появляются кнопки навигации для быстрого перехода по всем слайдам. Проблема в том, что добавленные или измененные вами подписи сохраняются по отдельности. Например, если у вас есть два слайда, которым нужны подписи, вам нужно сохранить их оба, иначе вы потеряете заголовок. Когда вы переключаетесь с помощью стрелок, нет индикатора того, что ваши изменения еще не сохранены. Кроме того, нет уведомления, когда вы закрываете редактор.
Доступные слои
В слайдере Soliloquy нет слоев . Вы можете добавить «редактировать» слайды и дать название и подпись к каждому изображению, но это не считается слоем. На самом деле, это первый слайдер, который я тестировал для этой статьи, где я не был удивлен отсутствием слоев. Редактор слоев не вписывался бы во внешний вид редактора записей WordPress.
Стайлинг
Стиль — еще одна часть, где слайдер Soliloquy не блистает. Вы можете выбрать одну из двух тем, определяющих внешний вид слайдера . Вы получите еще три с надстройкой Themes, но это все. Если вам нужен простой слайдер для отображения изображений или видео, я не сомневаюсь, что слайдер Soliloquy сослужит вам хорошую службу. Но это подведет вас, как только вы захотите создать слайдер контента или вам просто понадобятся некоторые параметры стиля.
Слайдер навигации
Самые популярные варианты навигации доступны в слайдере Soliloquy WordPress. Есть стрелки, маркеры и эскизы , которые вы можете включить. Однако внешний вид и положение стрелок и маркеров зависит от одной из двух тем, предлагаемых плагином. Если у вас есть надстройка «Темы», есть еще три скина. Они выглядят несколько хорошо, но они очень простые. Кроме того, они производят впечатление устаревшего слайдера.
Слайдер сообщений
Чтобы иметь возможность создавать слайды для постов, вам понадобится надстройка Featured Content . Это дополнение доступно в двух самых высоких пакетах. Таким образом, вы не сможете создавать слайды для постов, купив любой пакет Soliloquy Pro.
Эффекты
Единственными эффектами слайдера Soliloquy являются переходы между слайдами . К сожалению, вы можете выбрать только четыре эффекта, что не так уж и много. Слайды могут исчезать, прокручиваться вертикально, горизонтально или непрерывно горизонтально.
Хотя можно настроить задержку перехода титров, других параметров для установки нет. Например, невозможно установить, должны ли подписи скользить или появляться постепенно. В результате они всегда будут появляться, независимо от настройки перехода слайдов.
SEO дружественный
Слайдер Soliloquy имеет чистую и правильную HTML-структуру. Это всегда хорошо с точки зрения SEO. Когда вы добавляете слайд, Soliloquy извлекает тег alt из медиатеки WordPress. Конечно, вы можете отредактировать его в редакторе слайдов. Кроме того. поисковые системы хорошо видят контент, который создает плагин . Единственная функция, связанная с SEO, которую я пропустил , — это возможность устанавливать теги с h1 на h6 .

Отзывчивые варианты
Я создал слайдер с подписями, чтобы посмотреть, как это выглядит на мобильных устройствах. Хотя размеры изображений изменились правильно, я был удивлен, увидев, что подписи исчезли. По умолчанию слайдер Soliloquy скрывает подписи на небольших экранах . К счастью, есть возможность отображать текстовый контент на мобильных устройствах, поэтому я вернул их обратно. Потом я снова посмотрел на слайдер и сразу понял, почему они решили скрыть текст. Поскольку на моем изображении было несколько строк текста, оно полностью покрывало изображение. Кроме того, текст даже перекрывал содержимое над ползунком. В целом, слайдер выглядел ужасно на мобильных устройствах с включенными субтитрами.

Подводя итог, слайдер Soliloquy отлично справляется с изменением размера изображений для маленьких экранов. В то же время он ужасно справляется с отображением их подписей.
Сравнение скорости лучших плагинов для слайдеров WordPress
Есть много критериев, которым должен соответствовать лучший плагин слайдера WordPress . Он должен иметь все удивительные функции, чтобы создать потрясающий слайдер. Кроме того, он должен загружаться быстро , потому что веб-сайты должны заботиться о своей скорости. Поэтому им нужно выбирать плагины с самой быстрой загрузкой. Другими словами, когда вы выбираете слайдер, вам необходимо учитывать его влияние на время загрузки вашей страницы. Ресурсоемкий слайдер окажет огромное негативное влияние на скорость вашего сайта. Поскольку я хочу найти лучший слайдер для WordPress, мне нужно сравнить скорость каждого плагина.
Среда тестирования
Я хотел запустить тест скорости на слайдерах с одинаковым содержанием . Поскольку не все слайдеры имеют одинаковые функции, было немного сложно создать одинаковый слайдер для всех. Наконец, я решил создать слайдер наподобие слайдера изображений, по шаблону, без Google Fonts. Я запускаю тест, используя тему Hello Elementor. Я тестировал каждый ползунок, при этом другие плагины не были активны .
Все изображения и тексты были одинаковыми в каждом слайдере. Каждый ползунок использует свои настройки по умолчанию. Я не включил никаких параметров оптимизации, таких как отложенная загрузка. Кроме того, я очищал кеш перед каждым тестом скорости.
Сначала я провел тест скорости на странице примеров WordPress, чтобы дать вам представление о скорости темы Hello Elementor. Скорость интернета, используемая для тестов, составляла 10 Мбит/с.
Результаты теста скорости без ленивой загрузки
Я провел два отдельных теста. В первом тесте я проверял каждый плагин без использования какой-либо оптимизации, такой как отложенная загрузка . Это делает тест скорости более справедливым для тех плагинов, которые не имеют встроенной отложенной загрузки.
| привет тема | Слайдер революции | Умный слайдер | Ползунок слоя | Мастер слайдер | Мета слайдер | Монолог | |
| Время загрузки | 533 мс | 1,94 с | 848 мс | 1,39 с | 1,06 с | 750 мс | 644 мс |
| Размер страницы | 90.7кб | 1,1 МБ | 951 КБ | 1.7Мб | 1Мб | 688кб | 584кб |
| Запросы | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
Самым быстро загружающимся слайдером оказался Soliloquy . Он также произвел наименьший размер страницы. Вторым самым быстрым и легким слайдером был Meta Slider. Третий дворец — Smart Slider, который немного медленнее, чем Meta Slider.
Результаты теста скорости с отложенной загрузкой
Некоторые плагины могут лениво загружать изображения. Другими словами, они могут задерживать загрузку изображений, которые не являются необходимыми для просмотра слайдера. Итак, я решил провести тест, в котором каждый плагин может продемонстрировать свою полную скорость . Вот результаты:
| привет тема | Слайдер революции | Умный слайдер | Ползунок слоя | Мастер слайдер | Мета слайдер | Монолог | |
| Время загрузки | 533 мс | 1,09 с | 657 мс | 1,39 с | 713 мс | 750 мс | 644 мс |
| Размер страницы | 90.7кб | 1,0 МБ | 761кб | 1.7Мб | 625кб | 688кб | 584кб |
| Запросы | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
Хотя в Soliloquy нет функции ленивой загрузки, он все же завершился на первом месте. После включения Lazy Loading Smart Slider загружается быстрее, чем Meta Slider . Так что это был второй по скорости слайдер, едва уступавший Soliloquy.
Цены
В этой статье я сосредоточусь на премиальных плагинах для слайдеров, а это значит, что я должен упомянуть их цену. Большинство плагинов слайдера имеют множество пакетов на выбор . Чтобы сравнение было справедливым, я сравню цену, период поддержки и период обновления их пакета для одного сайта. Итак, вот сколько стоит каждый слайдер, если вы хотите использовать их на одном сайте WordPress:
| Слайдер Революция | Умный слайдер | Ползунок слоя | Мастер слайдер | Мета слайдер | Монолог | |
| Цена | $79 | 49 долларов | 25 долларов | 24 доллара | $39 | 19 долларов |
| Одноразовый платеж | ||||||
| Период поддержки | 6 месяцев | Продолжительность жизни | 6 месяцев | 6 месяцев | 1 год | 1 год |
| Период обновления | Продолжительность жизни | Продолжительность жизни | Продолжительность жизни | Продолжительность жизни | 1 год | 1 год |
Если сравнивать только цены, Soliloquy — самый дешевый вариант, так как он стоит 19 долларов . Но за эти деньги вы получаете обновления и поддержку только один год . Если вы никогда ничего не обновляете на своем сайте, вам нужно будет продлить плагин на второй год. Итак, на два года монолог стоит 38 долларов.
Итак, какой плагин слайдера WordPress стоит своей цены больше всего? Очевидно, что необходимо использовать модель разового платежа. Есть только четыре плагина, которые предлагают пожизненные обновления при одной покупке. Хотя Slider Revolution, Layer Slider и Master Slider предлагают только 6-месячную поддержку.
Нет никакой гарантии, что вам не понадобится поддержка через 6 месяцев. Представьте, что через 8 месяцев после покупки у плагина появилось крупное обновление. Некоторые параметры были перемещены, но вы не можете спросить, где они сейчас, потому что ваш период поддержки закончился. Итак, вам нужно снова купить плагин, чтобы иметь еще 6 месяцев, чтобы задавать вопросы.
Есть только один плагин, который предлагает пожизненные обновления и поддержку: Smart Slider . Таким образом, плагин слайдера WordPress, который стоит больше всего, — это Smart Slider.
Какой из них является лучшим плагином слайдера WordPress?
Вот как складываются оценки (по порядку) для каждого плагина слайдера WordPress, который я тестировал для этой статьи:
| Слайдер революции | Умный слайдер | Ползунок слоя | Мастер слайдер | Мета слайдер | Монолог | |
| Интерфейс | ||||||
| Простота использования | ||||||
| Доступные слои | ||||||
| Стайлинг | ||||||
| Слайдер навигации | ||||||
| Слайдер публикации | ||||||
| Эффекты | ||||||
| SEO дружественный | ||||||
| Отзывчивые варианты | ||||||
| Скорость | ||||||
| Цены | ||||||
| Всего | 42 | 46 | 38 | 36 | 28 | 35 |
Основываясь на этих оценках, лучшим плагином слайдера является Smart Slider . Хотя есть кривая обучения, плагин очень прост в использовании. Благодаря позиционированию по умолчанию слайдер выглядит потрясающе на мобильных устройствах . На самом деле, на маленьких экранах он выглядит намного лучше, чем любой другой слайдер в этой статье. Кроме того, вы можете использовать if для целей SEO, и он имеет все причудливые эффекты, которые вам понадобятся для вашего сайта. Цена не может быть более удобной: за 49 долларов вы будете получать обновления и поддержку навсегда. Кроме того, это был один из самых быстрых плагинов.
Второй лучший слайдер — Slider Revolution . Он имеет много замечательных функций и множество эффектов. Вы можете (и должны будете) вносить адаптивные изменения, чтобы ваш слайдер хорошо выглядел на мобильных устройствах. Вам также нужно будет внести коррективы, чтобы убедиться, что создаваемый вами контент оптимизирован для SEO.
Последние мысли
Выбор плагина слайдера для вашего сайта WordPress никогда не бывает легким . Вариантов слишком много, и не все плагины одинаково хороши . Кроме того, они могут не подходить для вашего сайта.
Итак, какой слайдер WordPress лучше? Какой плагин вы должны использовать на своем сайте? Я могу от всей души рекомендовать Smart Slider . Это замечательный плагин, который может принести пользу вашему сайту. У него отличное отзывчивое поведение, и есть вероятность, что вам не нужно будет вносить какие-либо изменения. Он оптимизирован для SEO, работает быстро, имеет приятные эффекты и приемлемую цену. Что еще вы могли бы попросить ?
