5 лучших плагинов плавной прокрутки WordPress 2022 года (бесплатно и профессионально)
Опубликовано: 2022-10-07Планируете найти лучший плагин Smooth Scroll для WordPress?
Эта статья научит вас, как выбрать один из лучших плагинов WordPress Smooth Scroll, который соответствует вашим требованиям. Этот список плагинов WordPress поможет вам решить, какой плагин вам нужен. В качестве дополнительного преимущества они работают со всеми популярными темами WordPress.
Мы составили список плагинов Smooth Scroll, чтобы помочь вам выбрать тот, который вам нужен. Однако, если вы ищете не тот плагин Smooth Scroll, который вы ищете, то эти плагины также можно использовать для Smooth Scroll to Anchor, JQuery Smooth Scroll, горизонтальной прокрутки, прокрутки раздела и эффекта прокрутки страницы.
Лучшие плагины Smooth Scroll для WordPress в 2022 году:
Прокрутка страницы до плагина ID
Полнофункциональный плагин

Вы можете использовать плагин Page Scroll to ID для создания плавной анимации прокрутки на основе плавной анимации прокрутки. Это бесплатный плагин с открытым исходным кодом, который предоставляет несколько функций.
Этот плагин может рассчитать размер страницы, используя идентификатор и смещения, указанные в описании, и установить их автоматически.
Вместо того, чтобы получать нервное поведение вашего браузера, когда вы нажимаете на ссылку со значением «href», содержащим #, вы увидите плавную анимацию прокрутки, когда вы нажимаете на нее.
Благодаря этому плагину вы сможете реализовать все необходимые инструменты и расширенные функции, необходимые для одностраничных веб-сайтов, включая навигацию «наверх» и навигацию внутри страницы.
Этот плагин соответствует GDPR, поскольку он не собирает, не хранит и не использует личную информацию о пользователях. Ни одна из его функций не связана с такой информацией.
Бесплатный плагин без версий Pro или Premium.
Ключевая особенность:
- Доступны различная продолжительность анимации прокрутки и ее ослабление.
- Предусмотрена вертикальная и/или горизонтальная прокрутка
- Ссылки и цели выделяются с помощью готовых к использованию классов CSS.
- Ссылку и кнопку с идентификатором цели можно добавить в сообщение с помощью визуального редактора.
- Совместимость с GDPR
Случайные обзоры:
- Этот плагин работал в течение нескольких минут и работал без проблем. Большое спасибо! Я рвал на себе волосы, пытаясь вручную закодировать его для работы в EdgeIESafari (три браузера туалета).
- Плагин работал отлично! Поддержка была отличной; автор быстро исправил возникшую у меня проблему... сам бы не нашел.
Скриншот:
Плагин WP Sticky
Позволяет сделать любой элемент на ваших страницах липким

С плагином WP Sticky вы можете сделать элементы и меню липкими; если вы нажмете на элемент, который был сделан липким, страница автоматически прокрутится вверх. С HTML и CSS вам просто нужно выбрать элемент, который вы хотите сделать липким.
Основная функция этого плагина — прикрепить ваше меню к верхней части страницы, чтобы оно отображалось плавающим сверху. Тем не менее, с помощью этого плагина можно сделать любой элемент липким.
Этот плагин позволит вам создавать липкие заголовки, меню, липкие виджеты, фиксированные виджеты, липкие логотипы, липкие призывы к действию и плавающие меню на вашем веб-сайте.
Кроме того, липкий элемент создается простым выбором соответствующего селектора для элемента. Каждый элемент должен иметь свой уникальный селектор для липкого элемента.
Включены версии Lite и Pro этого плагина. Версия Pro стоит 39 долларов, а версия Lite ничего не стоит.
Ключевая особенность:
- Поддерживает только определенные размеры экрана
- Возможна липкость любого элемента.
- Любой другой элемент ниже на странице может быть выбран
- Возможно позиционирование сверху
- Для приклеивания можно выбрать любой уникальный элемент с классом или идентификатором
Случайные обзоры:
- Я бы порекомендовал этот плагин другим
- У меня был липкий заголовок в течение 2 минут… фантастика!
Скриншот:
Плагин Ajax Load More
Бесконечная прокрутка WordPress

Ajax Load More предоставляет пользователям WordPress плагин, который позволяет им плавно прокручивать веб-страницу. С помощью этого плагина можно включить ленивую загрузку отдельных сообщений и комментариев.
Этот плагин плавной прокрутки jQuery позволяет создавать сложные запросы с помощью построителя шорткодов WordPress, а затем добавлять сгенерированные шорткоды непосредственно в файлы шаблонов или редактор контента.
Плагины, такие как WooCommerce и Easy Digital Downloads, поддерживают бесконечную прокрутку, поэтому с этим плагином можно использовать различные решения для электронной коммерции.
Плагин предоставляет собственный метод фильтрации для запросов Ajax, который можно использовать для фильтрации и обновления. Этот плагин позволяет вам управлять шаблонами повторителей на всех ваших веб-сайтах.
Этот плагин может прокручивать практически любой контент WordPress, включая сообщения в блогах, продукты WooCommerce и многостраничные веб-сайты.
За версию Pro взимается плата в размере 149 долларов, а за бесплатную версию или версию Lite — ничего.
Ключевая особенность:
- Доступны параметры запроса
- Доступен конструктор шорткодов
- Обеспечена совместимость с несколькими сайтами
- Может быть включено несколько экземпляров
- Включены шаблоны повторителей
Случайные обзоры:

- @dcooney обеспечивает отличную поддержку, и я использую профессиональную версию инструмента для создания своих целевых страниц и связанных с ними сообщений.
- Если бы я мог использовать пользовательское загрузочное изображение, это было бы идеально
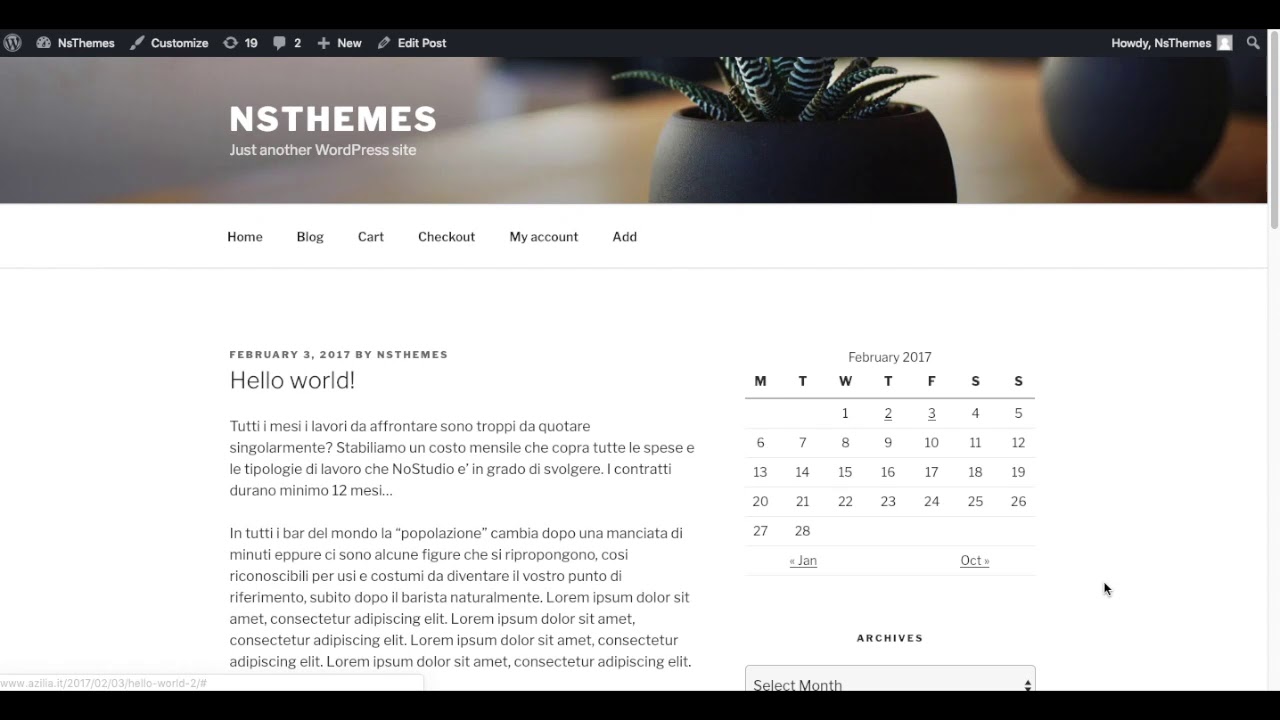
Скриншоты и видео:
Плагин простой прокрутки до верхней кнопки
Добавьте кнопку прокрутки вверх на свой сайт WordPress

Плагин Simple Scroll to Top Button позволяет привязывать плавную прокрутку, когда она появляется на той же странице, что и якорная ссылка. Эти эффекты могут влиять на записи и страницы, воздействуя на все публикации или имитируя конкретную публикацию или страницу.
Благодаря интуитивно понятному интерфейсу вы можете легко добавить кнопку «Прокрутить вверх» на свой веб-сайт WordPress с помощью этого плагина.
Вы увидите кнопку «Прокрутить вверх» в правом нижнем углу страницы после того, как читатели прокрутят страницу вниз. В результате посетители веб-сайта могут легко вернуться к началу страницы на вашем веб-сайте, просматривая страницу спереди назад.
В частности, такое расширение полезно, когда веб-страница содержит большое количество текста или содержимого или когда полоса прокрутки браузера не обеспечивает прокрутку одним щелчком мыши. В результате ваш сайт будет иметь более профессиональный вид, а навигация улучшится.
Бесплатный плагин Simple Scroll to Top Button с расширенными функциями.
Ключевая особенность:
- Есть изменяемая продолжительность прокрутки.
- Доступна кнопка автоматического скрытия в верхней части веб-страницы.
- Доступен сменщик цвета фона
- Есть смена цвета символов
- Дисплей Retina поддерживается
Случайные обзоры:
- Несмотря на то, что это хороший плагин, у прозрачного режима была проблема. Несмотря на отсутствие каких-либо проблем с версией Chrome для ПК, я обнаружил, что режим прозрачности отменяется при нажатии кнопки «вверх» на смартфоне, поэтому я удалил его.
Скриншот:
Плагин NS Smooth Scroll Back to Top
Мощная плавная прокрутка Вернуться к началу

С помощью плагина NS Smooth scroll к верхнему уровню вы можете добавить эффект плавной прокрутки к каждой якорной ссылке на вашем веб-сайте. Этот эффект также можно применить к меню вашего веб-сайта и другим областям навигации.
Поскольку этот плагин для прокрутки всего раздела не имеет никаких параметров, вам даже не нужно его настраивать; однако, если вы знакомы с программированием на JavaScript и WordPress, вы сможете внести некоторые коррективы.
В этом плагине вы можете изменить цвет фона, цвет наведения, цвет границы, скорость и цвет текста в обратном порядке на FontAwesome.
Облегченная версия бесплатна. Премиум-версия стоит 15 долларов.
Ключевая особенность:
- Меню или разделы навигации могут иметь эффекты плавной прокрутки.
- Эффект плавной прокрутки страницы может быть добавлен к каждой якорной ссылке на вашем сайте.
- Есть полностью настраиваемый дизайн
- Можно внести некоторые изменения в соответствии с вашими потребностями
Случайные обзоры:
- Мне нравятся параметры отображения, и это быстрее, чем кодировать самому.
- Превосходно! Тем не менее, нет выбора позиции. Пожалуйста, оцените его пять звезд.
Скриншоты и видео:
Заключительные мысли о плагинах WordPress для плавной прокрутки
После поиска лучших плагинов WordPress Smooth Scroll мы подготовили для вас лучшие плагины. Если вам нужен лучший сайт, просто используйте один из этих плагинов.
Примечание. Кроме того, наш список лучших плагинов безопасности WordPress может оказаться полезным для повышения безопасности вашего сайта. Мы также рекомендуем вам обратить внимание на наших опытно отобранных хостинг-провайдеров WordPress.
Мы надеемся, что эта статья будет вам полезна.
Кроме того, если вы считаете, что мы пропустили какие-либо плагины Smooth Scroll из списка, сообщите нам об этом в разделе комментариев. Новые статьи будут публиковаться на наших страницах в Facebook и Twitter.