15 лучших плагинов для подсветки синтаксиса WordPress для добавления фрагментов кода на ваш сайт WP
Опубликовано: 2019-08-21Почему мы используем подсветку синтаксиса? Это, несомненно, экономит время как читателей, так и разработчика. Кроме того, они могут легко найти коды или текст со страницы, не тратя много времени. Таким образом, мы можем сказать, что это увеличивает читабельность и контекст текста.
Читайте также: Инструменты CSS и JavaScript
Более того, система подсветки синтаксиса помогает программисту писать правильные коды и избегать ошибок. Исследования показывают, что система подсветки синтаксиса помогает программисту выполнить сложную программу за короткое время. В Интернете доступно множество плагинов для подсветки синтаксиса, но здесь я буду обсуждать только лучшие и недавно обновленные плагины.
Возможно, у вас уже есть список синтаксических плагинов, но проверили ли вы, все ли они обновлены или нет? Давайте пройдемся по списку и посмотрим, что я имею в виду.
Лучшие плагины для подсветки синтаксиса WordPress
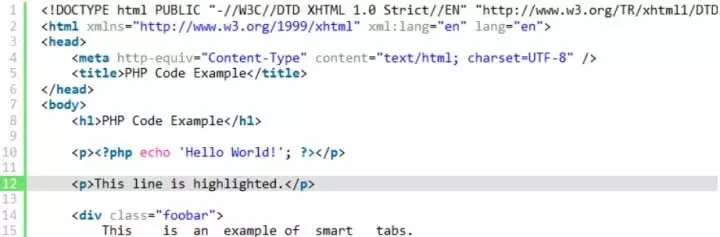
1. Подсветка синтаксиса эволюционировала

Ссылка для скачивания
SyntaxHighlighter Evolved не является новым средством подсветки синтаксиса WordPress. Возможно, вы видели плагин раньше. Это один из самых популярных плагинов для подсветки синтаксиса из-за его простоты. Нет никаких шансов запутаться с множеством нежелательных функций, как у многих других плагинов.
Вы можете настроить это несколькими щелчками мыши, и он автоматически обнаружит блоки кода в вашем блоге. Также вы получите несколько тем и настроек для корректной работы плагина на вашем сайте. Таким образом, вы можете попробовать.
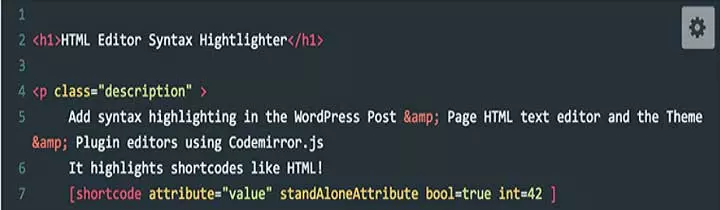
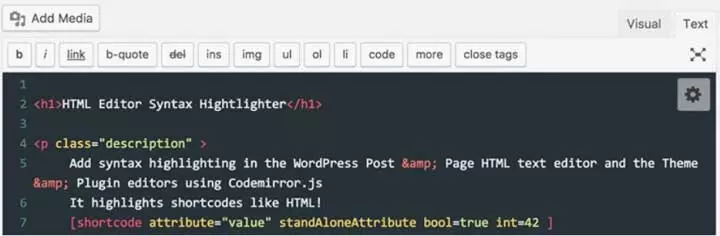
2. Подсветка синтаксиса редактора HTML

Ссылка для скачивания
Это фантастический плагин подсветки синтаксиса WordPress с поддержкой шорткода. Этот простой плагин использует библиотеку Codemirror.js для выделения блоков кода вашего сайта WordPress. Его выделенный код можно опубликовать через HTML-публикацию WordPress или редактор страниц. Не только это, но и этот плагин будет выделять код внутри темы WordPress и редактора плагинов.
Этот плагин подсветки синтаксиса для WordPress отлично подойдет для настройки вашей темы и плагина WordPress. Более того, если вы являетесь разработчиком WordPress, вы можете избежать многих важных ошибок кодирования, используя его. Мы можем увидеть некоторые другие интересные функции этого плагина, такие как использование Ctrl + S для сохранения сообщений / страниц, автоматическое восстановление позиции курсора после перезагрузки страницы, полноэкранный режим и т. д.
3. Enlighter — Настраиваемая подсветка синтаксиса

Ссылка для скачивания
Enlighter — еще один популярный плагин для подсветки синтаксиса WordPress. Этот плагин используют более десяти тысяч человек, и большинство из них удостоили его 5-звездочного рейтинга. Если мы посмотрим на функции, мы увидим, что это простой в использовании и легкий. Этот плагин поддерживает почти все популярные языки.
Кроме того, мы получаем отдельную панель администратора для управления частью нашего блога с подсветкой синтаксиса в режиме предварительного просмотра в реальном времени. Кроме того, вы не найдете жесткого кодирования. Этот плагин использует простой код CSS для создания привлекательных тем. Даже вам не нужно знать CSS, чтобы настроить тему. Наконец, я скажу, что это может быть наиболее естественным решением для выделения кода в вашем блоге.
4. Подсветка кода WP .JS

Ссылка для скачивания
Если вам нужен быстрый отображаемый код для любого браузера, вы должны использовать плагин WordPress WP Code Highlight.JS. Он показывает код быстрее, чем любые другие плагины в любом браузере, который вы используете. WP Code Highlight.JS может автоматически определять язык кодирования, и этот плагин поддерживает 176 языков в 79 стилях. Кроме того, он поддерживает многоязычную подсветку кода. Более того, локальный highlight.js позволяет использовать некоторые языки, чтобы уменьшить размер файла JavaScript. У вас есть возможность запускать highlight.js из локального хранилища или CDN. Разве это не крутая функция этого плагина?
Это не конец; Кроме того, у вас будет пакет-сюрприз с этим умным плагином. Вы можете перейти на подсветку синтаксиса, prettify и CaryonSyntaxHighlighter в любое время, так как этот плагин полностью их поддерживает. WP Code Highlight.js спроектирован и разработан OWenT и имеет более 3000 загрузок.
5. Приукрашивание кода

Ссылка для скачивания
Это один из лучших и самых популярных плагинов для подсветки синтаксиса WordPress среди всех. Это действительно очень легкий плагин, который делает его более популярным. Вы получите четкое представление, наблюдая за коэффициентом загрузки этой фантастической подсветки синтаксиса. Я не могу сказать, что он полон функций, но вы получите все, чтобы украсить блоки кода вашего сайта.
Управлять блоками кода действительно очень просто с помощью этого плагина, потому что он автоматически нацеливается на весь код и предварительный тег блога. Таким образом, ваша рабочая нагрузка будет уменьшена для организации, управления и отображения блоков кода в вашем блоге.
6. Простой маркер кода

Ссылка для скачивания
Если вы не программист или не знаете ни одного языка программирования, но хотите использовать подсветку синтаксиса для своего веб-контента, вам не о чем беспокоиться. Вы можете использовать код подсветки синтаксиса, если используете плагин Simple Code Highlighter. Когда дело доходит до отображения выделенного текста, этот плагин использует скрипт предварительной настройки кода Google.
Вам нужно только нажать кнопку для получения кода с панели инструментов редактора, а затем просто вставить код в нужное место. Увидеть волшебство! Плагин возьмет на себя всю остальную работу. Этот плагин разработан Кеддином Турпо. Вы можете увидеть, как много людей любят этот плагин, перейдя по следующей ссылке.
7. Моя подсветка синтаксиса


Ссылка для скачивания
My Syntax Highlighter — один из последних плагинов для подсветки синтаксиса WordPress, который украсит кодовую часть вашего сайта. Как пользователь WordPress, вы, возможно, уже знаете, что плагины могут конфликтовать друг с другом. Поэтому мы должны выбрать наиболее гибкие и совместимые плагины для нашего сайта. В этом случае вы можете без колебаний использовать My Syntax Highlighter. Этот легкий плагин WordPress поставляется с большим количеством функций. Установка и использование этого плагина осуществляется в несколько кликов. Кроме того, плагин поддерживает шорткод. Помимо множества функций, он отличается высокой безопасностью и свежим кодом, поддерживается всеми современными браузерами, поддерживает несколько языков и многое другое.
Обычно нам нужны разные стили для отображения исходных кодов на нашем сайте. По этой причине разработчик этого плагина предоставил разные темы. Вы можете выбрать среди них нужный, и это поможет улучшить читабельность вашего блога.
8. WP-GeSHi-Highlight — простая, быстрая и надежная подсветка синтаксиса

Ссылка для скачивания
WP-GeSHi-Highlight — относительно новый, но один из лучших плагинов для подсветки синтаксиса WordPress. Причина, по которой я это говорю, в том, что он загружен множеством функций. Он может обрабатывать почти все языки кодирования (256). По этой причине веб-разработчики любят использовать этот плагин для своего блога, связанного с веб-разработкой.
Кроме того, этот высокопроизводительный простой плагин отправит только один дополнительный HTTP-запрос, что сделает ваш сайт быстрее и удобнее для мобильных устройств. Вы получите простой пользовательский интерфейс администратора для управления плагином так, как вы хотите. Например, тема подсветки синтаксиса для другого языка, отображение или скрытие номеров строк в блоках кода, получение шорткодов и т. д. Наконец, если возникнет какая-либо проблема, вы получите фантастическую поддержку от разработчиков плагинов бесплатно.
9. Подсветка синтаксиса для редактора тем/плагинов

Ссылка для скачивания
Мы все знаем, что редактор темы WordPress и редактор плагинов могут вносить некоторые пользовательские изменения в файлы темы или плагина. В этом случае «Подсветка синтаксиса для редактора тем/плагинов» очень поможет вам в их настройке. Этот плагин WordPress работает путем изменения темы по умолчанию и исходного кода плагина с помощью мощного редактора, который содержит библиотеку CodeMirror. С другой стороны, с помощью опции редактора исходного кода вы можете проверить и исправить синтаксические ошибки или другие ошибки кода.
Вам не нужно много работать или сталкиваться с какими-либо трудностями, чтобы установить плагин. Все, что вам нужно сделать, это установить плагин и отметить опцию «сделать его активным». После этого вы сможете им пользоваться. Кроме того, этот плагин предоставляет вам полный контроль над редактором, и вы можете легко настроить параметр редактирования на странице настроек. Разработчик этого плагина предоставляет вам 36 различных цветовых схем для использования в редакторе кода.
10. Подсветка синтаксиса Mivhak

Ссылка для скачивания
Подсветка синтаксиса WordPress «Mivhak» — один из многофункциональных плагинов подсветки синтаксиса WordPress, которые я когда-либо видел. С помощью этого плагина вы можете легко использовать как HTML, так и визуальный редактор WordPress. Кроме того, он хорошо известен своей функцией проверки синтаксических ошибок при написании кода.
Этот плагин является модифицированной версией редактора кода ACE. Пользователь легко может установить настройки плагина через панель настроек, поскольку она имеет простые в использовании параметры панели настроек. С другой стороны, с помощью всплывающей функции TinyMCE вы можете ввести код в HTML или визуальный редактор. Также есть кнопка для автоматического ввода кода. Этот плагин поддерживает более 130 различных языков программирования, поэтому у вас будет выбор для работы с вашим любимым.
11. Призматический

Ссылка для скачивания
Prismatic — это полный плагин для подсветки синтаксиса, основанный на некоторых популярных скриптах js. Он отлично работает со всеми другими основными плагинами WordPress. Я должен сказать, что он полон функций, тем и поддерживаемых языков кодирования. Он упорядочит любые блоки кода вашего сайта в удобной для пользователя форме. Этот плагин подсветки синтаксиса для WordPress поддерживает почти 41 язык программирования и восемь различных тем. Кроме того, это даст вам возможность показывать блок кода внутри содержимого, комментариев и выдержек постов.
12. Подсветка кода FV

Ссылка для скачивания
Если ваш веб-сайт загружен огромными кодами и вы хотите избавиться от этого, вы должны использовать FV Code Highlighter. Использование этого плагина подсветки синтаксиса WordPress может сделать код вашего сайта более читабельным и удобным для пользователя. Он поддерживает PHP, JavaScript, CSS, XML и HTML для выделения кодов. Цветовая схема этого плагина такая же, как у Adobe Dreamweaver. Также есть возможность изменить цвет кода.
Но вам нужно иметь некоторые знания CSS, чтобы внести изменения. Вы можете настроить каждый вывод плагина. Еще одной важной особенностью этого плагина является то, что у вас есть право использовать тег кода в разделе комментариев. Последнее обновление было три месяца назад.
13. Простой пользовательский CSS

Ссылка для скачивания
Людям, которые любят работать с языками программирования, определенно понравится плагин Simple Custom CSS. Если вы используете этот плагин цвета синтаксиса WP, вы сможете добавить любой пользовательский файл CSS в каталоги тем или плагинов сайта. Итак, с помощью этого плагина вы можете использовать код подсветки синтаксиса для своего сайта. Кроме того, у вас есть возможность проверить ошибку кода и исправить ее, поскольку этот плагин предлагает вам эту возможность.
Популярность этого плагина растет день ото дня, и мы можем заметить это по растущему количеству загрузок. Этот плагин предлагает пользователям простые варианты настройки для удобной оптимизации. Кроме того, он имеет доступный пользовательский интерфейс WordPress и активную поддержку плагинов. Таким образом, если пользователь застрял в какой-либо точке, он сможет получить поддержку клиентов. Джон Риган — разработчик этого популярного плагина, и последнее обновление было около шести месяцев назад.
14. Пользовательский CSS AccessPress

Ссылка для скачивания
Это еще один мощный бесплатный плагин WordPress для выделения синтаксических кодов, который лучше всего подходит для добавления пользовательского файла CSS на ваш сайт. Плагин «AccessPress custom CSS» заменит стандартную таблицу стилей ваших плагинов и тем на новую. Кроме того, у вас есть возможность поместить собственный код CSS без редактирования файлов темы или плагинов.
В результате вы можете загрузить свой код подсветки синтаксиса в эти файлы и отобразить код на своем сайте. Кроме того, этот плагин позволяет вам установить цветовую схему для кодов и имеет очень хорошую поддержку вкладок для написания кодов без каких-либо ошибок.
Какой-нибудь другой плагин подсветки синтаксиса WordPress?
Теперь у вас есть список из 15 лучших плагинов для подсветки синтаксиса. Я перечислил все плагины на основе количества загрузок и последних обновлений. Если вы сравните мой список с другими, то найдете отличия. Надеюсь, вам понравилось читать этот пост. Если вы считаете мой список полезным, пожалуйста, не забудьте поделиться им. Кроме того, вы можете поделиться своим опытом или любыми другими плагинами, которые я пропустил. Я добавлю его в свой список.
