20 лучших черных веб-сайтов (примеры) в 2023 году
Опубликовано: 2023-12-29Добро пожаловать в наш уютный уголок, где мы собираемся погрузиться в мир потрясающих черных сайтов.
В хорошо продуманном черном или темном веб-сайте, несомненно, есть что-то элегантное и шикарное. (Красота обычно заключается в простоте и элегантности дизайна.)
В этой статье мы не просто перечисляем веб-сайты, но и демонстрируем дизайн элитных черных веб-сайтов.
Эти сайты заставят вас сказать «ВАУ!» когда они загружаются на вашем экране.
Мы прочесали Интернет, чтобы найти вам примеры, которые выделяются своей креативностью, удобством использования и, конечно же, потрясающей черной эстетикой.
От минимализма до смелого, от профессионального до художественного — каждый сайт в нашем списке обладает уникальным стилем, который по-своему использует силу черной цветовой схемы.
Поверьте, вы не захотите их пропустить!
В этом посте рассматриваются:
- Лучшие черные сайты (примеры)
- Создано женщинами
- Винисиус Сига
- Квантокс
- Темная комната
- Студия Бе4
- Экспресс-ремонт обуви
- Семь раз
- Натан Смит
- Лунный
- Ландшафтный дизайн из витого дуба
- Борозда
- Шарам
- Клэр Сулье
- Карл Кокс
- Девон Стэнк
- Джинсовая птица
- Побег из загадочной комнаты
- Банк для начинающих
- Энтони Виктор
- Синтезировать
- Что делает отличный черный сайт?
- Часто задаваемые вопросы о черных веб-сайтах
- Что такое черный сайт?
- Являются ли черные веб-сайты более безопасными для глаз?
- Экономят ли черные веб-сайты энергию?
- Как черный веб-сайт влияет на читаемость и удобство использования?
- Популярны ли черные сайты в веб-дизайне?
Лучшие черные сайты (примеры)
Приготовьтесь к дозе УДИВИТЕЛЬНОГО!
Вот наша тщательно подобранная подборка лучших черных веб-сайтов, которые станут настоящим праздником для ваших глаз и источником бесконечного вдохновения.
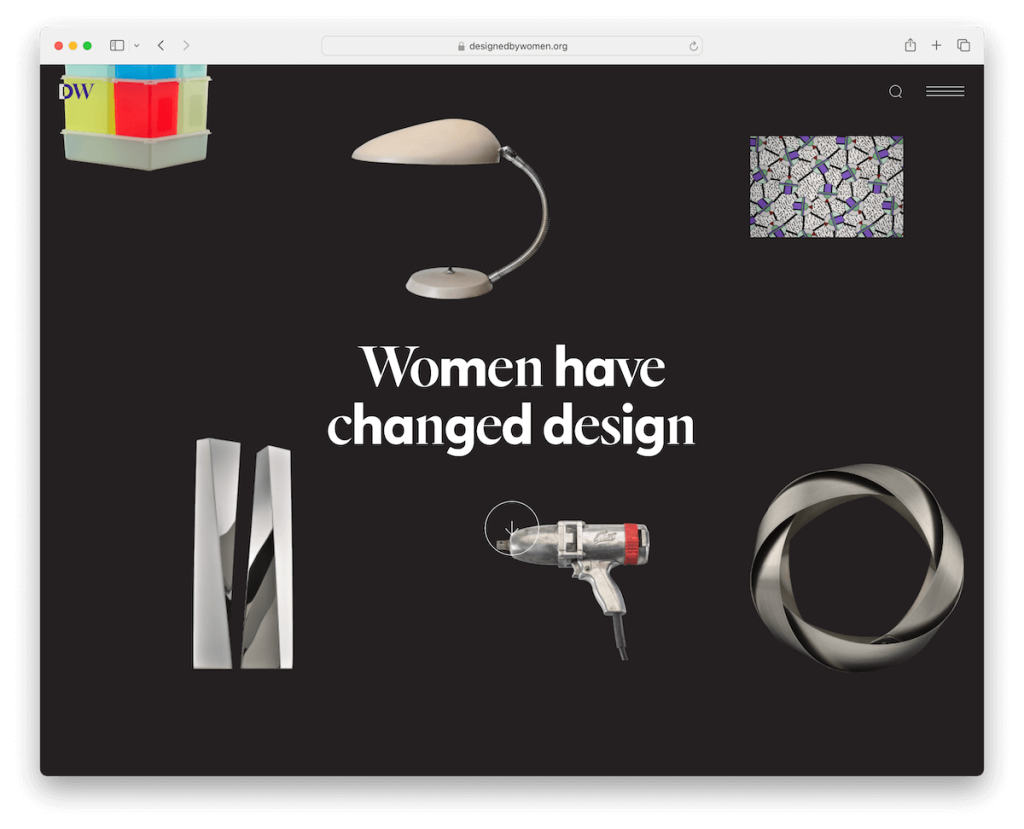
1. Создано женщинами
Создано с помощью: Craft CMS.

Designed By Women — это захватывающий пример черного веб-сайта, отличающегося динамичными и интерактивными элементами.
Сайт имеет анимированный фон, который добавляет глубины и вовлеченности, создавая визуально стимулирующий опыт.
Заметная кнопка «прокрутки вниз» помогает пользователям перемещаться по контенту, улучшая навигацию. На сайте умело интегрированы контрастные светлые фоновые разделы, нарушающие монотонность темной темы и выделяющие важную информацию.
Кроме того, на сайте реализованы эффекты наведения, обеспечивающие интерактивную обратную связь, что делает пользовательский интерфейс более интуитивным и привлекательным. Скользящие элементы дополнительно придают сайту динамизм, плавно перемещая контент в поле зрения и обеспечивая плавный просмотр.
Примечание . Темный макет можно разнообразить анимированными и интерактивными элементами, например пользовательским фоном и эффектами при наведении.
Почему мы выбрали его : Designed By Women гармонично сочетает динамическую анимацию, интерактивные элементы и поразительный контраст между темными и светлыми частями, создавая визуально привлекательный UX.
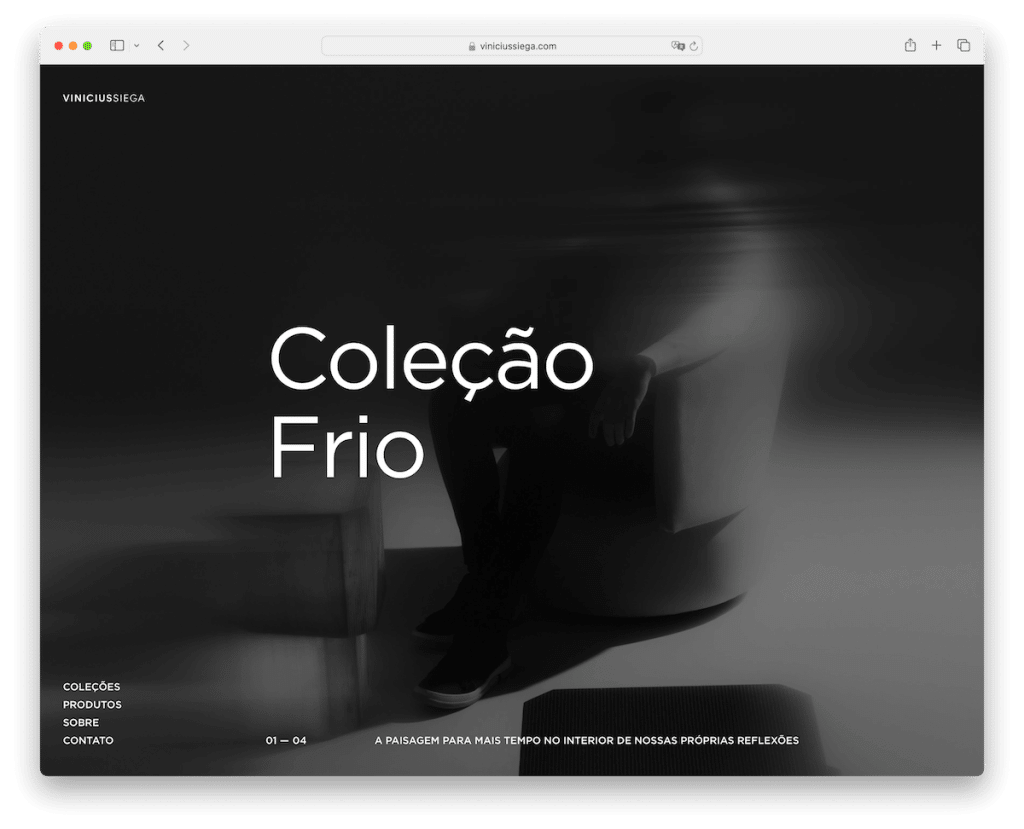
2. Винисиус Сига
Построено с: Призматический

Веб-сайт Винисиуса Сиги является замечательным примером черной тематики благодаря своему элегантному и минималистичному дизайну.
Он оснащен полноэкранным слайдером изображений, где каждый слайд плавно переходит на отдельные страницы презентации при нажатии.
Дизайн веб-сайта отличается обилием белого пространства, что создает чистую, незагроможденную эстетику, подчеркивающую содержание. Несмотря на небольшой текст, он остается разборчивым и практичным, что придает сайту элегантный и современный вид.
Простое меню в левом нижнем углу обеспечивает удобную навигацию, не перегружая дизайн.
Такое сочетание элементов демонстрирует, как черный веб-сайт может быть функциональным и эстетичным.
Примечание . Разместите свое портфолио с помощью впечатляющего полноэкранного слайдера изображений (или видео) на главной странице — вот и все!
Почему мы выбрали его : элегантный полноэкранный слайдер изображений Vinicius Siega, эффективное использование пустого пространства и ненавязчивое, но функциональное меню создают изысканное и удобное для пользователя присутствие в Интернете.
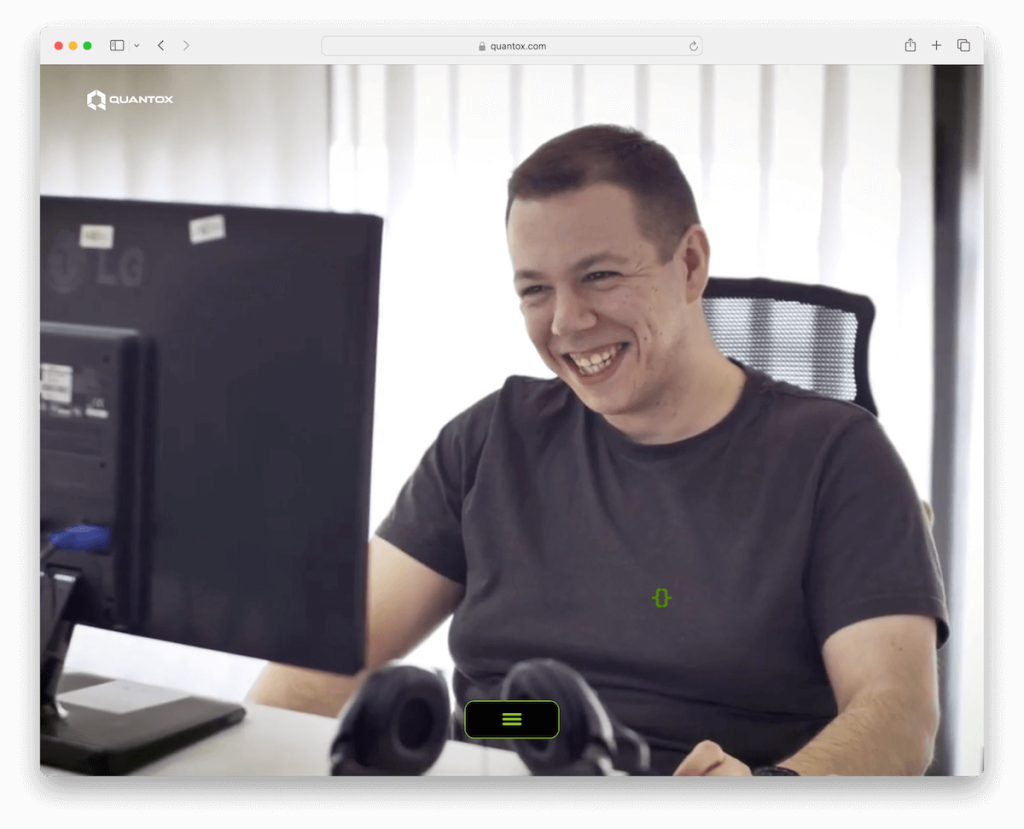
3. Квантокс
Создано с помощью: Webflow

На веб-сайте Quantox представлен эффект пишущей машинки, который привлекает внимание к ключевым сообщениям, повышая вовлеченность пользователей. Этот сайт Webflow также имеет динамический видеофон, добавляющий визуальную глубину и интерес.
Уникально то, что значок гамбургер-меню расположен в центре нижней части экрана, элегантно плавает и предлагает новый взгляд на навигацию.
Прокрутка на сайте очень интерактивна, включая горизонтальную прокрутку, которая обеспечивает уникальный способ изучения контента.
Отсутствие традиционного заголовка еще раз подчеркивает современный подход к дизайну сайта.
Наконец, гигантский, но минималистичный нижний колонтитул предлагает важную информацию, не перегружая общий дизайн.
Примечание . Создайте незабываемое первое впечатление, включив видеофон в черный дизайн веб-сайта.
Почему мы выбрали его : Quantox предлагает оригинальное сочетание эффекта пишущей машинки, видеофона, инновационной навигации и высокоинтерактивной прокрутки, что создает современный и привлекательный сайт.
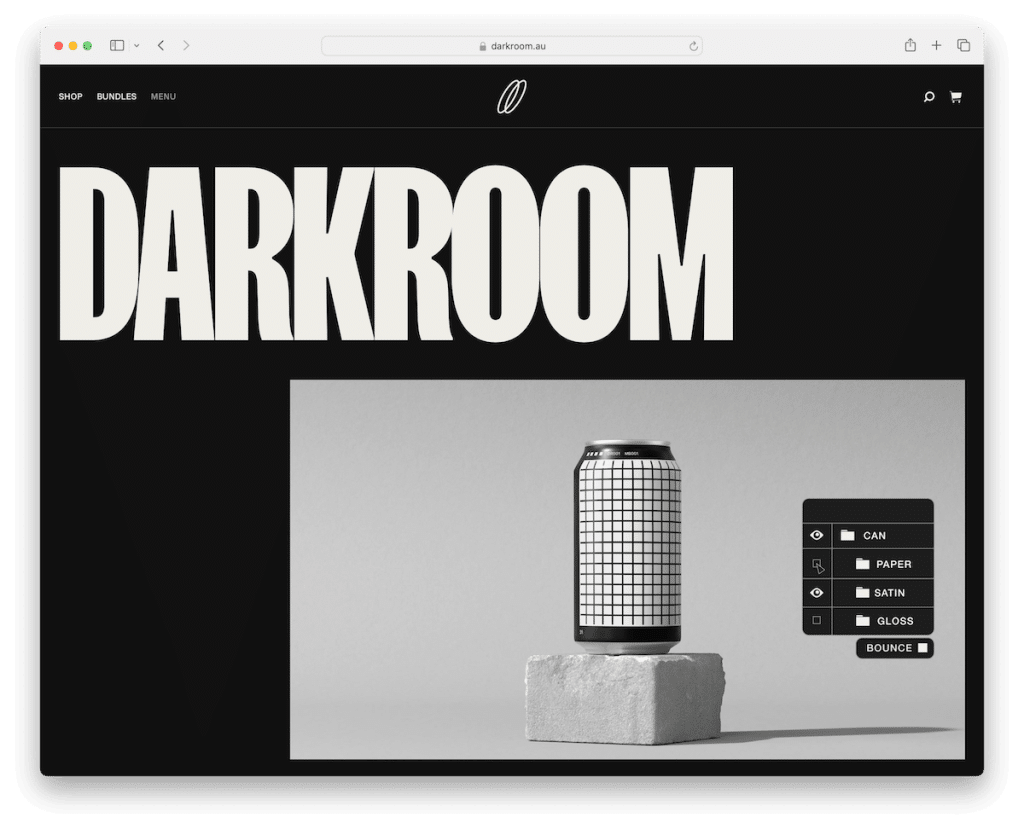
4. Темная комната
Создано с помощью: Webflow

Веб-сайт Darkroom — яркий пример сложного черного веб-сайта с несколькими фирменными элементами.
Все начинается с классного предварительного загрузчика, задающего привлекательный тон путешествию посетителя. На сайте используется простой, но эффективный липкий заголовок, обеспечивающий удобную навигацию по сайту.
Жирная типографика — ключевой аспект дизайна, создающий яркое визуальное впечатление и улучшающий читабельность. Анимированные презентации на страницах продуктов добавляют динамический слой, оживляя контент.
На веб-сайте также имеется полноэкранная корзина покупок, обеспечивающая удобство и эффект присутствия при совершении покупок.
Примечание . Используйте красочные эффекты при наведении, чтобы сделать веб-сайт более приятным для глаз.
Почему мы выбрали его : Darkroom сочетает в себе безупречную интеграцию классного предварительного загрузчика, простого липкого заголовка, жирной типографики, анимированных презентаций и полноэкранного наложения корзины покупок, создавая элегантный и удобный цифровой опыт.
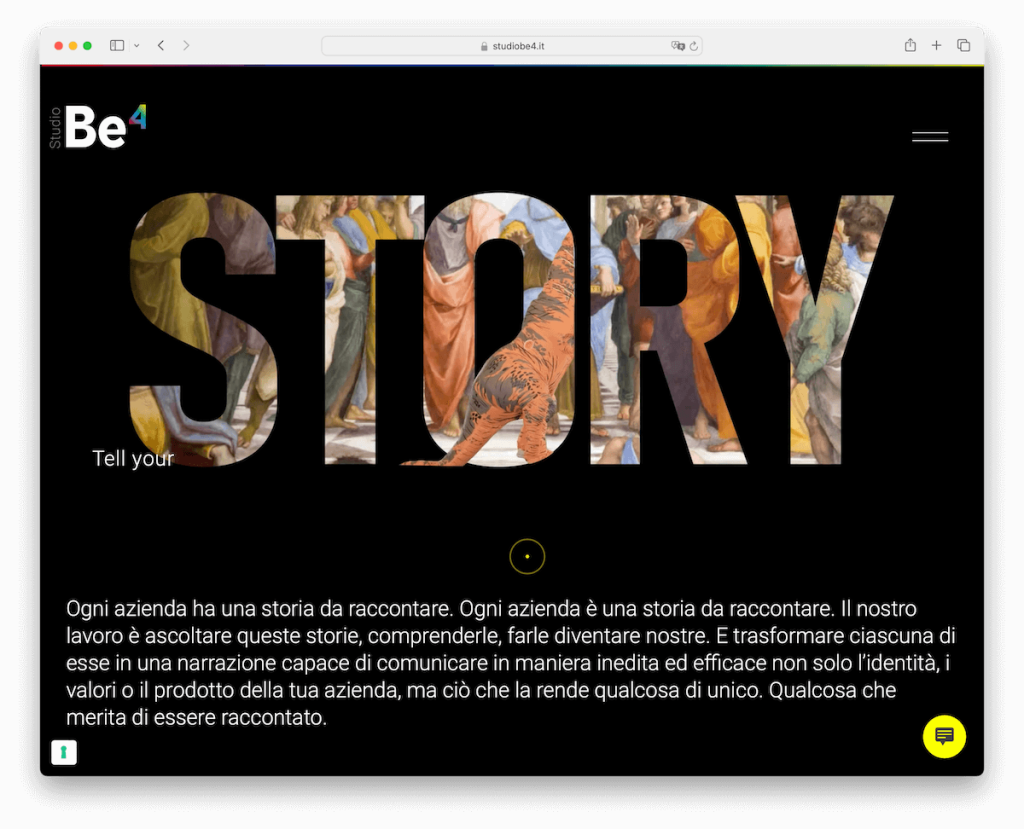
5. Студия Бе4
Создано с помощью: WordPress

Веб-сайт Studio Be4 представляет собой образцовый сайт в черной тематике, известный своим элегантным дизайном. Заголовок очень простой, с аккуратно расположенным значком гамбургер-меню, воплощающим суть современного веб-дизайна.
Аккордеоны стратегически используются для представления дополнительного контента, не занимая при этом слишком много места.
Эффектная световая секция обязательно привлечет ваше внимание, создавая поразительный визуальный контраст на черном фоне.
Кроме того, использование запоминающихся желтых деталей добавляет яркий и энергичный оттенок, улучшая общий вид веб-сайта.
Вам нужно больше вдохновения? Не пропустите самые популярные веб-сайты, использующие WordPress.
Примечание . Если у вас красочный логотип, стратегически используйте любые цвета на темном сайте, чтобы добиться фантастического эффекта детализации.
Почему мы выбрали его : Studio Be4 создала визуально привлекательный веб-сайт с минималистским заголовком, удобными аккордеонами, яркими светлыми разделами и яркими желтыми акцентами.
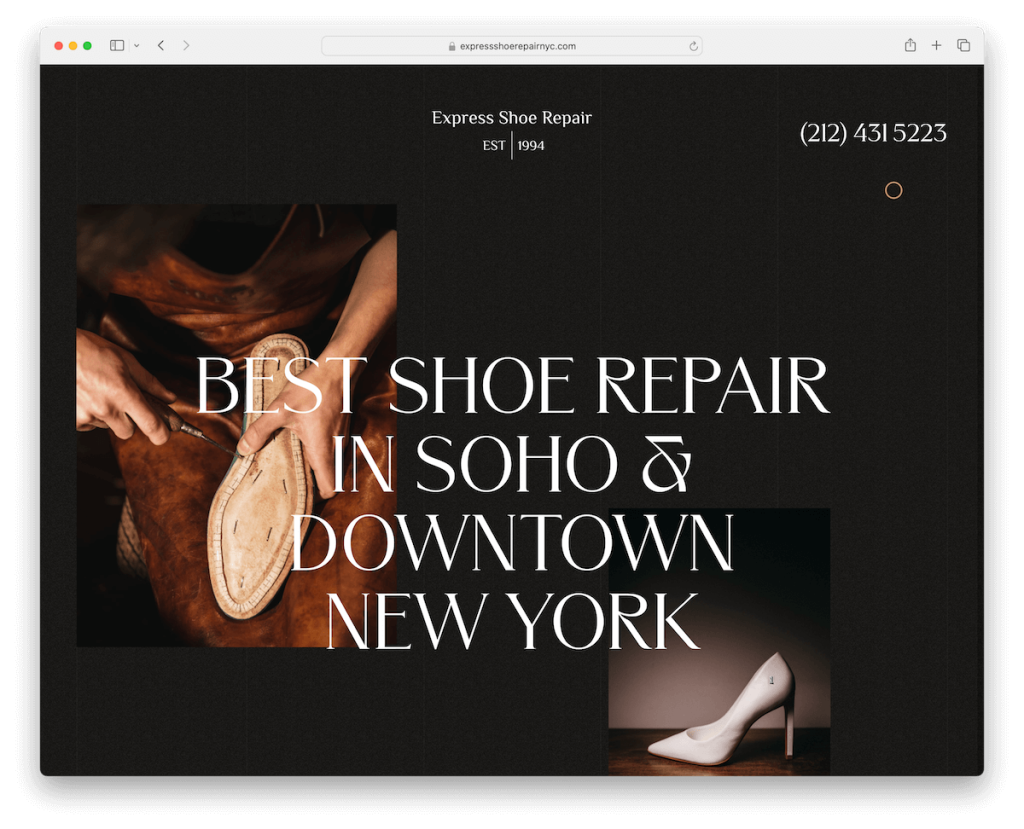
6. Экспресс-ремонт обуви
Создано с помощью: WordPress

Сайт «Экспресс-ремонт обуви» открывается удобным всплывающим уведомлением, сразу же предоставляющим посетителям необходимую информацию.
Ключевой особенностью удобства использования является интерактивный номер телефона на панели навигации, облегчающий контакт пользователей.
На веб-сайте также используется эффект параллакса, добавляющий глубину и ощущение движения при просмотре. Отзывы размещаются на видном месте, вселяя доверие к предлагаемым услугам.
Кроме того, функция загрузки контента при прокрутке повышает интерактивность сайта, динамически отображая контент по мере прокрутки пользователем.
Примечание . Всегда есть место для творчества и приятности с эффектом параллакса.
Почему мы выбрали его : Express Shoe Repair сочетает в себе практические функции, такие как всплывающее уведомление, кликабельный номер телефона, эффект параллакса и загрузку контента при прокрутке, что повышает как вовлеченность пользователей, так и функциональность.
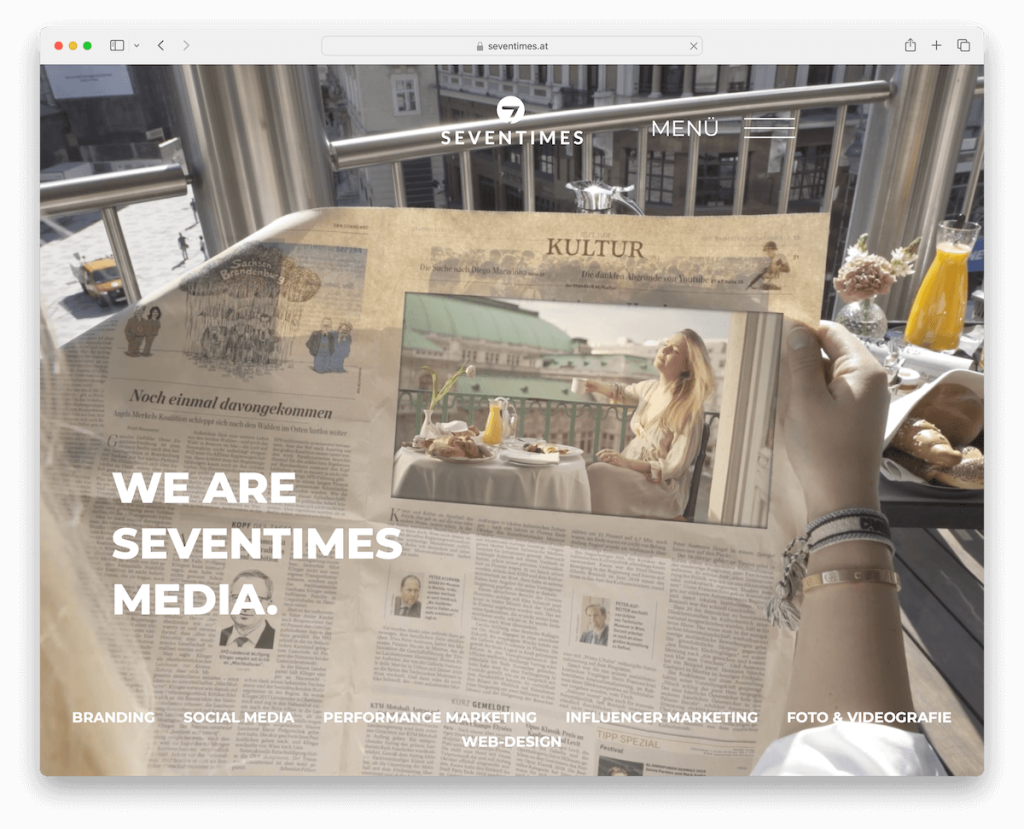
7. Семь раз
Создано с помощью: WordPress

Черный веб-сайт Seventimes вызывает у вас интерес благодаря видеофону и сразу же привлекает посетителей своей визуальной привлекательностью.
Прозрачный заголовок дополняет элегантный современный дизайн, гарантируя, что основное внимание будет сосредоточено на содержимом.
Анимированный текст на сайте создает живой и интерактивный пользовательский опыт. На сайте реализована уникальная вертикальная и горизонтальная прокрутка, предлагающая новый способ навигации по контенту.
Жирный нижний колонтитул закрепляет сайт, четко и кратко предоставляя важную информацию.
Также продуманно предусмотрена кнопка «Вернуться наверх», которая повышает удобство использования, позволяя мгновенно вернуться к началу страницы.
Примечание . Выйдите на новый уровень, объединив вертикальную и горизонтальную прокрутку на одной странице.
Почему мы выбрали его : веб-сайт Seventimes содержит увлекательный видеофон, прозрачный заголовок, анимированный текст, инновационную прокрутку, жирный нижний колонтитул и удобную кнопку возврата к началу для плавного присутствия в Интернете.
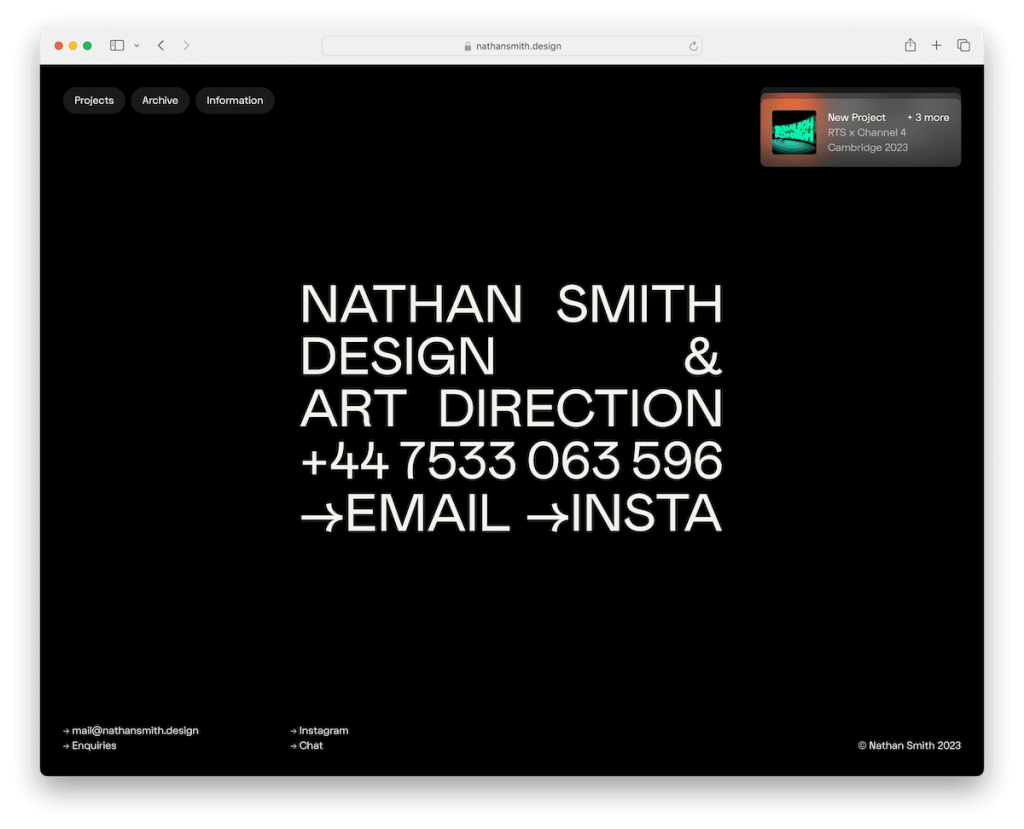
8. Натан Смит
Создано с помощью: Webflow

Веб-сайт Натана Смита представляет собой уникальный пример черной тематики, демонстрирующий минимализм и инновации в веб-дизайне.
Верхний раздел элегантно прост и содержит краткий текст, а также интерактивный номер телефона, адрес электронной почты и ссылку на Instagram, что облегчает прямое общение.
Эффекты прокрутки на сайте очень привлекательны и добавляют интерактивности пользовательскому опыту. Отличительной особенностью является единственная в своем роде бесконечная прокрутка, которая умело вращает один и тот же контент, обеспечивая непрерывный и плавный просмотр.
На веб-сайте также есть плавающие элементы верхнего и нижнего колонтитула, которые содержат только важные ссылки и текст об авторских правах, что обеспечивает чистый и незагроможденный интерфейс.
Примечание . Хотите обмануть посетителей (в хорошем смысле)? Затем включите «бесконечную» прокрутку, как это делает Натан.
Почему мы выбрали его : веб-сайт Натана Смита демонстрирует лучшее в черном дизайне веб-сайтов благодаря минималистскому макету, привлекательным эффектам прокрутки, уникальной функции бесконечной прокрутки и оптимизированному плавающему верхнему и нижнему колонтитулу.
9. Лунный
Создано с помощью: WordPress

Веб-сайт Lunar отличается суперинтерактивной прокруткой, подобной Apple, которая обеспечивает плавную и увлекательную навигацию, аналогичную навигации на высокотехнологичных технологических платформах.
Сайт изобилует анимацией, которая добавляет динамичный и увлекательный элемент в каждый раздел, тем самым повышая вовлеченность пользователей.
Примечательно, что веб-сайт нарушает традиционные нормы дизайна, отказываясь от заголовка и фокусируя внимание пользователей непосредственно на контенте.
Футер простой, но современный, он предоставляет важную информацию, не отвлекая от основного контента.
Такое сочетание продвинутой прокрутки, живой анимации и минималистского подхода к верхним и нижним колонтитулам делает веб-сайт Lunar ярким примером того, как черные веб-сайты могут быть технологически продвинутыми и эстетически приятными.
Примечание . Создайте интерактивный и захватывающий процесс прокрутки, который привлечет посетителей к экрану.
Почему мы выбрали его : веб-сайт Lunar имеет потрясающую интерактивную прокрутку, яркую анимацию и минимальный, но современный подход к дизайну, предлагающий передовой и визуально привлекательный UX.
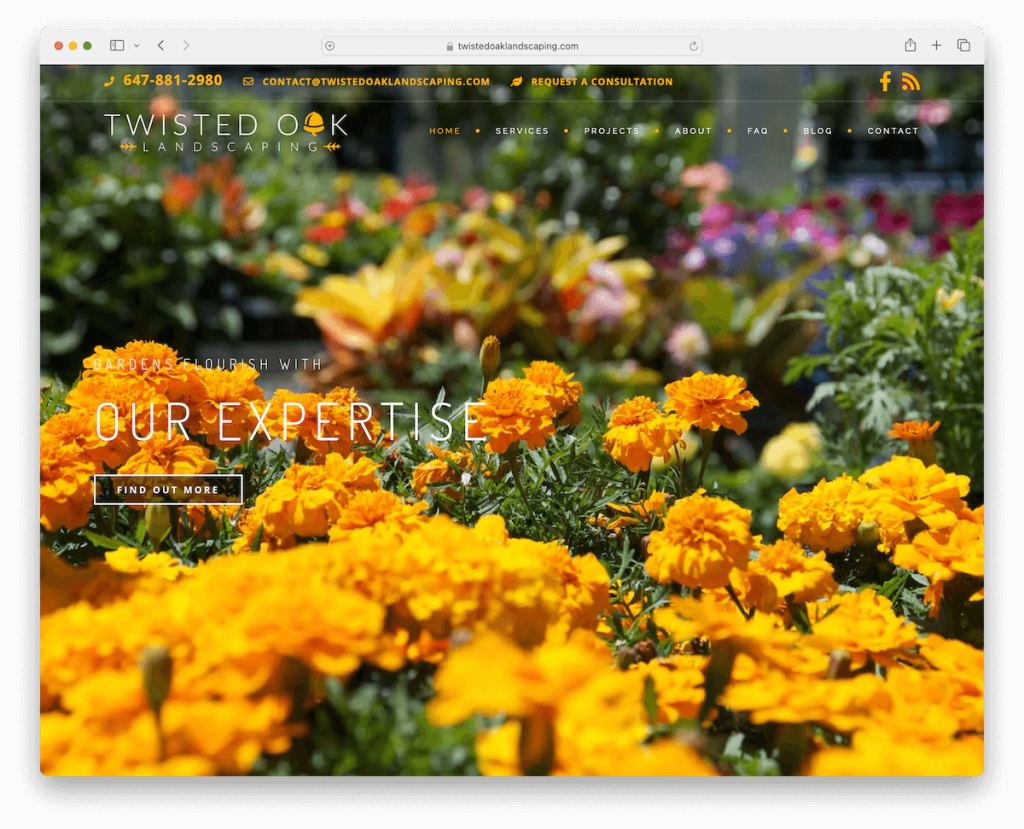
10. Ландшафтный дизайн из витого дуба
Создано с помощью: WordPress

Веб-сайт Twisted Oak Landscaping содержит полноэкранный слайдер над сгибом, демонстрирующий потрясающие изображения, которые сразу очаровывают посетителей.
Прозрачный заголовок становится липким при прокрутке и обеспечивает плавную навигацию, сохраняя при этом аккуратный вид сайта.
Выпадающее меню в шапке хорошо организовано, что позволяет пользователям легко получать доступ к различным разделам сайта.
Кроме того, портфолио с разбивкой по категориям позволяет посетителям легко просматривать различные проекты ландшафтного дизайна.
Примечание . Представьте свои проекты, предложения или что-либо еще с помощью большого/полноэкранного слайд-шоу.
Почему мы выбрали его : Веб-сайт Twisted Oak Landscaping является лучшим примером благодаря полноэкранному слайдеру, адаптивному заголовку, от прозрачного до липкого, удобному раскрывающемуся меню и хорошо организованному портфолио с разбивкой по категориям.
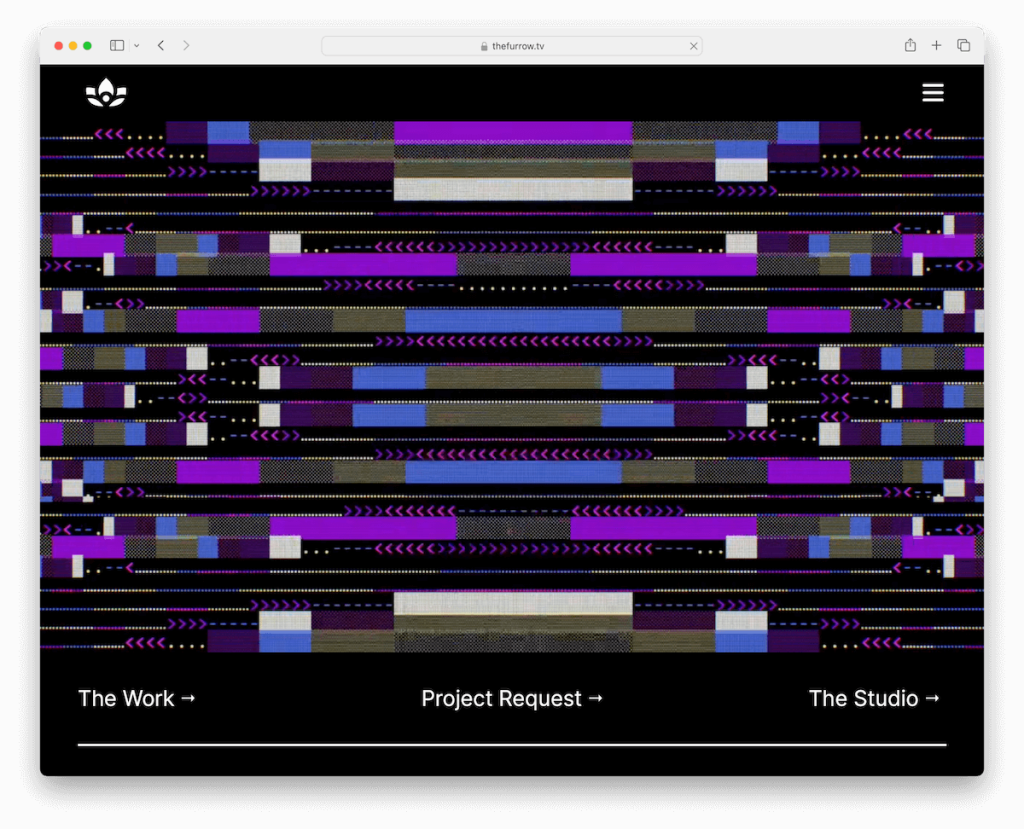
11. Борозда
Создано с помощью: Webflow

В центре внимания веб-сайта The Furrow находится классная анимация над сгибом, которая сразу же привлекает посетителей своей динамичной визуальной привлекательностью.
На сайте имеется элегантное меню-гамбургер, обеспечивающее чистый и минималистичный интерфейс и удобную навигацию. Переключатель темного и светлого режимов является отличительным элементом, позволяющим пользователям выбирать предпочтения просмотра.
Встроенное видео легко интегрируется, добавляя мультимедийное измерение содержимому.
Кроме того, на веб-сайте используется броская техника выделения текста, которая умело привлекает внимание к информации.

Примечание . Создайте более изящный раздел заголовка со значком меню-гамбургера.
Почему мы выбрали его : увлекательная анимация The Furrow, удобное меню-гамбургер, инновационный переключатель темного/светлого режима, встроенное видео и уникальная подсветка текста создают визуально ошеломляющую атмосферу.
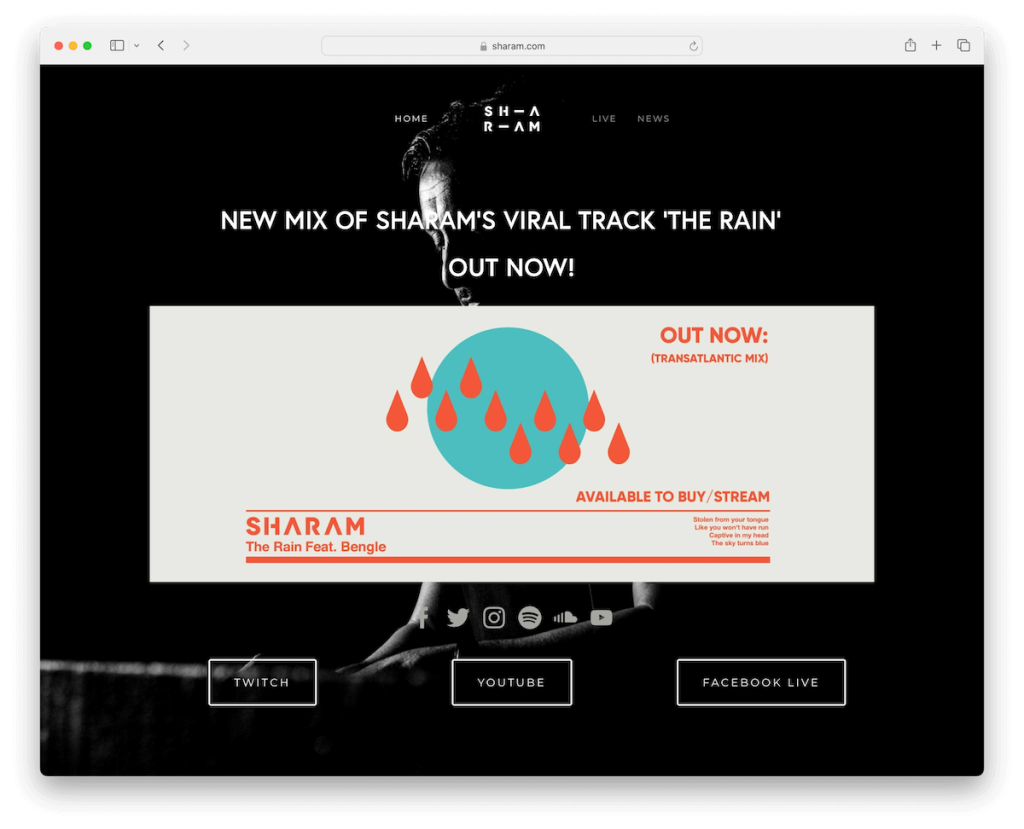
12. Шарам
Построено с: Squarespace

Веб-сайт Шарама выделяется своей простотой и эффективностью. Домашняя страница очень проста, сосредоточена на основном контенте без ненужного беспорядка, что делает ее доступной и простой в навигации.
На видном месте отображаются важные ссылки на социальные сети и музыкальные платформы с интуитивно понятными значками, которые напрямую подключают пользователей к онлайн-присутствию Sharam на различных платформах.
Прозрачный заголовок добавляет нотку элегантности и современности, органично вписываясь в общий дизайн. Плавающая панель навигации реализована стратегически, обеспечивая постоянный доступ к ключевым разделам сайта, не влияя на пользовательский опыт.
Наконец, базовый нижний колонтитул эффективно инкапсулирует необходимую информацию, сохраняя минималистскую эстетику сайта.
Готовы ли вы к большему? Тогда взгляните на эти замечательные примеры веб-сайтов Squarespace.
Примечание . Вам не обязательно размещать на главной странице массу контента — размещайте только то, что необходимо для достижения конечного результата.
Почему мы выбрали его : веб-сайт Sharam имеет простой дизайн, основные ссылки на социальные сети, простой прозрачный заголовок, плавающую навигацию и минималистский нижний колонтитул, что в совокупности создает чистый и удобный онлайн-вид.
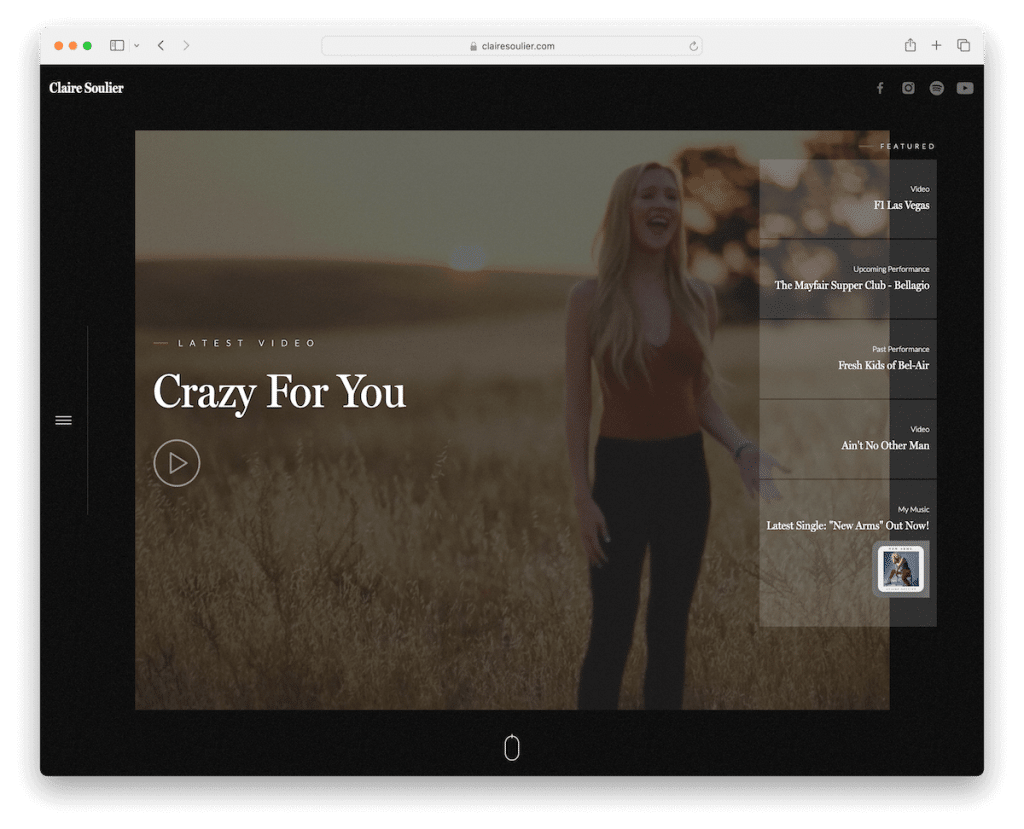
13. Клэр Сулье
Создано с помощью: Webflow

Веб-сайт Клэр Сулье очаровывает вас видеофоном, задавая динамичный и захватывающий тон. Он также оснащен лайтбоксом для видео, который повышает вовлеченность пользователей, демонстрируя ее музыкальное видео.
Избранный контент стратегически расположен и освещает ключевые работы и проекты.
Гамбургер-меню слева предлагает удобную и эффективную навигацию. Значки социальных сетей удобно расположены в правом верхнем углу, что обеспечивает легкий доступ к ее профилям в социальных сетях.
Отображение содержимого при прокрутке добавляет элемент неожиданности и интерактивности, визуально открывая контент при прокрутке пользователем.
Примечание . Используйте функцию лайтбокса, чтобы посетители могли сосредоточиться на изображении или видеоконтенте, не отвлекаясь.
Почему мы выбрали его : веб-сайт Клэр Сулье выделяется черным дизайном благодаря динамическому видеофону и интерактивному лайтбоксу, привлекающему пользователей. Продуманная интеграция избранного контента, интуитивно понятное меню-гамбургер и доступные значки социальных сетей обеспечивают удобство для пользователя.
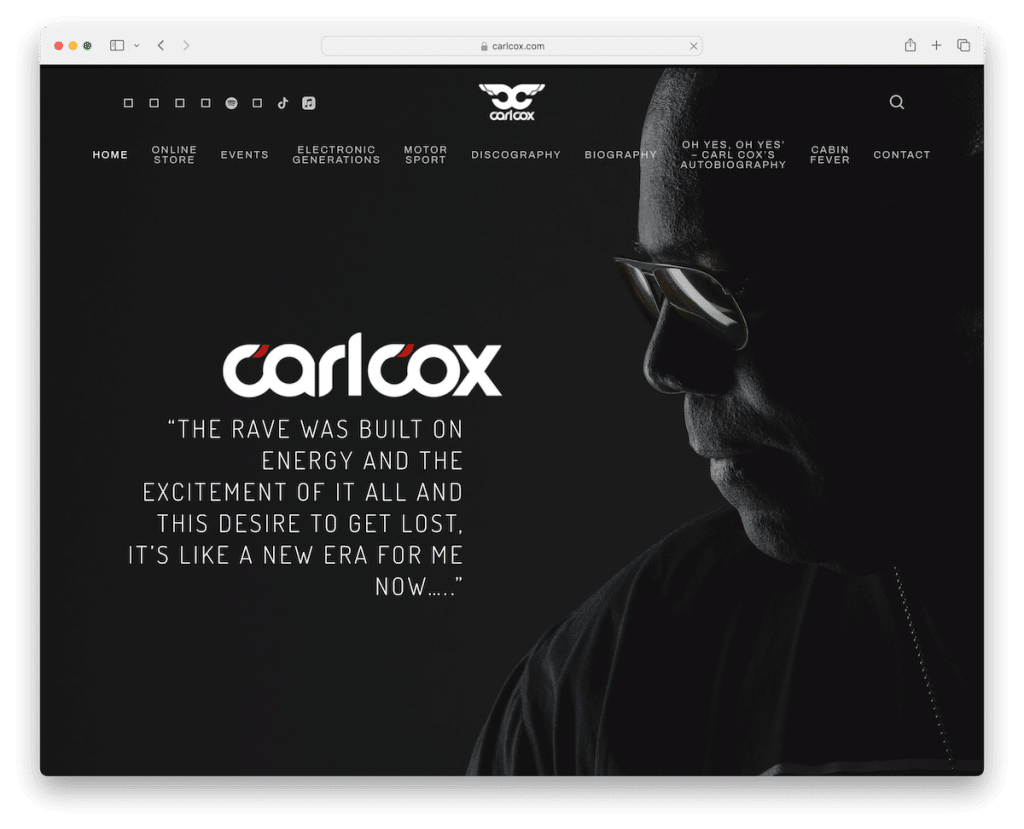
14. Карл Кокс
Создано с помощью: WordPress

Исключительный черный веб-сайт Карла Кокса отличается смелым и захватывающим дизайном.
На сайте имеется яркое полноэкранное фоновое изображение, на котором заметно виден логотип Карла Кокса и вдохновляющая цитата, мгновенно передающая индивидуальность и дух его бренда.
Прозрачный заголовок сохраняет аккуратный стиль сайта и содержит ссылки меню, которые обеспечивают удобную навигацию по различным разделам. Кроме того, значки социальных сетей и поиска аккуратно интегрируются в заголовок, обеспечивая быстрый доступ к его онлайн-платформам и функциям поиска.
Нижний колонтитул содержит важные ссылки, благодаря чему у пользователей всегда под рукой вся необходимая информация.
Примечание . Сделайте заголовок более безупречным, если сделаете его прозрачным.
Почему мы выбрали его : на веб-сайте Карла Кокса привлекательный полноэкранный фон сочетается с логотипом, прозрачным и функциональным заголовком и хорошо структурированным нижним колонтитулом, что эффективно отражает суть его бренда.
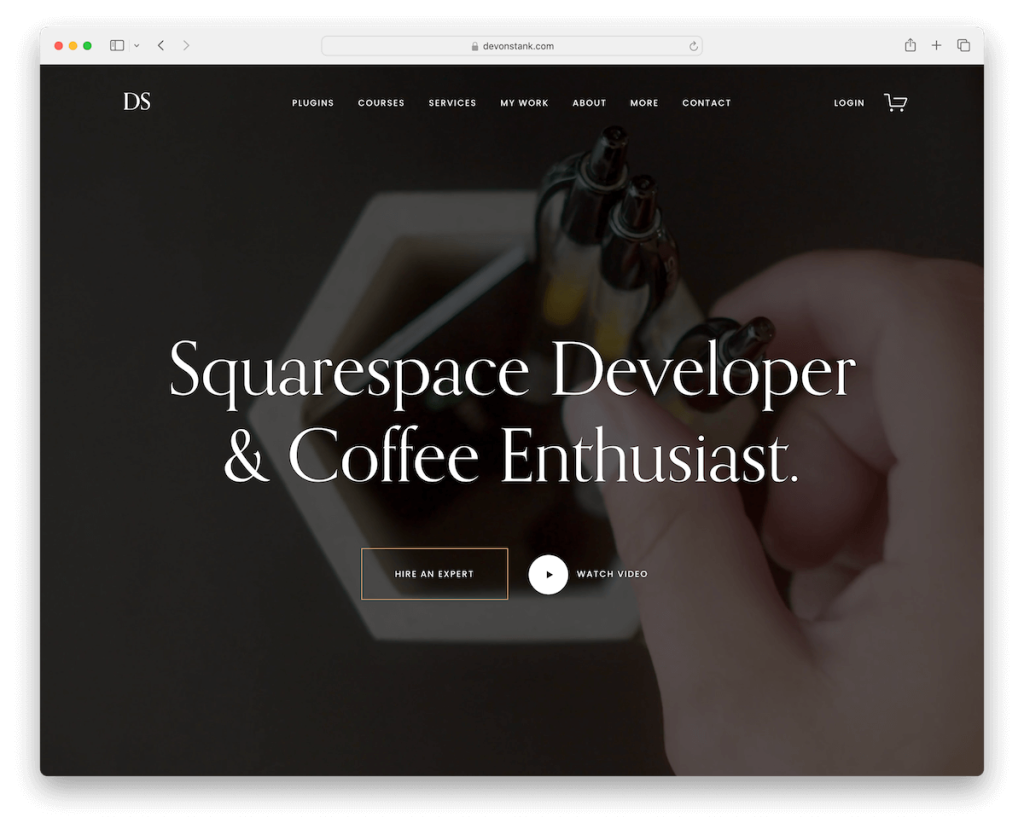
15. Девон Стэнк
Построено с: Squarespace

Веб-сайт Девона Стэнка включает уведомление о курсах в верхней панели, немедленно предупреждающее посетителей о ключевых предложениях и обновлениях.
Веб-сайт начинается со стимулирующего видео-фона над сгибом, мгновенно привлекая пользователей. Кроме того, функция видео лайтбокса улучшает интерактивность, обеспечивая захватывающий просмотр.
Несмотря на небольшой размер, типографика выбрана великолепно, что придает сайту общую привлекательность.
Приятная анимация прокрутки стратегически интегрирована, что добавляет живости просмотру страниц.
Кроме того, легко интегрируется лента Instagram, демонстрирующая последние обновления и поддерживающая прочную визуальную связь с аудиторией.
Примечание . Для черного веб-сайта необходимо выбрать читабельную и простую типографику, чтобы, даже если он меньше, он все равно не раздражал глаза.
Почему мы выбрали его : сочетание уведомлений на верхней панели, привлекательного видео-фона, лайтбокса, хорошо подобранной типографики, плавной анимации прокрутки и ленты IG делает веб-сайт Девона Стэнка динамичным и визуально привлекательным.
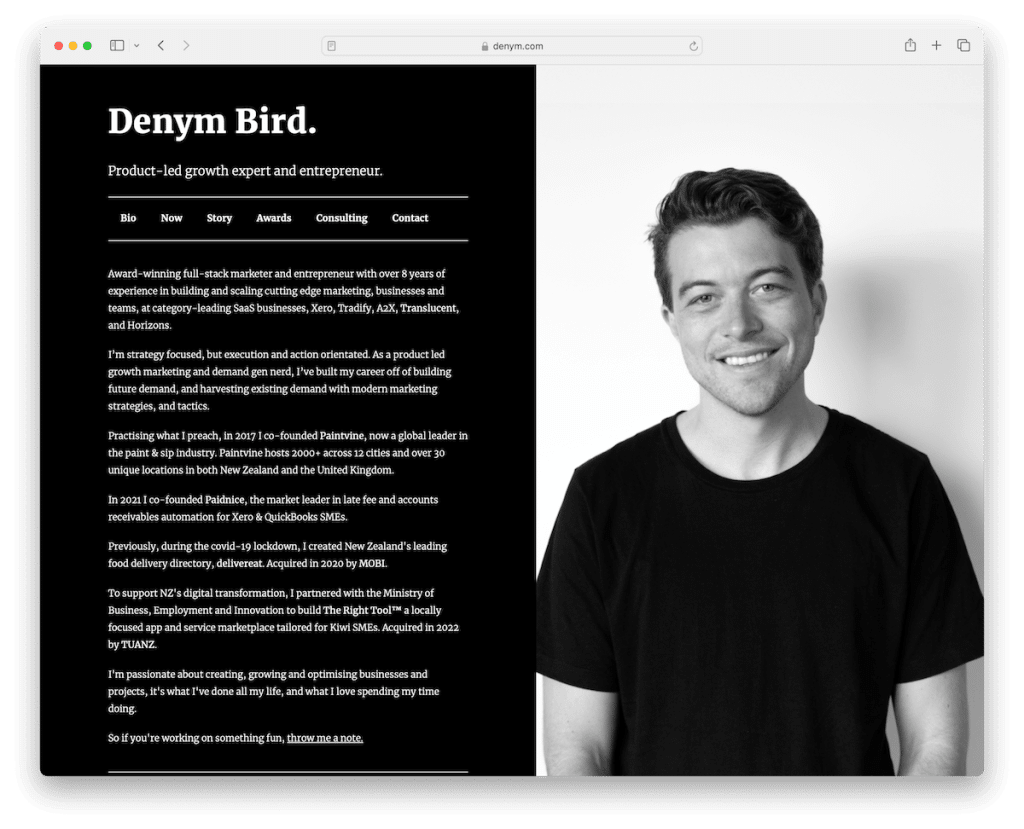
16. Джинсовая птица
Построено с: Каррд

Веб-сайт Denym Bird — образцовый сайт с черной тематикой, отличающийся приятным дизайном с разделенным экраном.
На этом макете справа изображено изображение Denym, предлагающее личное и привлекательное визуальное представление. В левой части веб-сайта Carrd размещена краткая и информативная биография, а также основные социальные сети, консультации и контактные ссылки, предоставляющие посетителям все, что им нужно знать и общаться.
Отсутствие традиционного верхнего или нижнего колонтитула придает сайту минималистскую и современную эстетику, фокусируя внимание пользователя исключительно на контенте.
Этот выбор дизайна эффективно использует пространство и визуальный контраст, делая веб-сайт Denym уникальным и запоминающимся примером того, как простота и креативность могут гармонично сочетаться.
Примечание . Упростите несколько ступеней с помощью стратегического дизайна макета веб-сайта с разделенным экраном.
Почему мы выбрали его : веб-сайт Denym Bird отличается уникальным дизайном с разделенным экраном, персональным изображением и биографией и избегает традиционных верхних и нижних колонтитулов в пользу минималистского, сфокусированного UX.
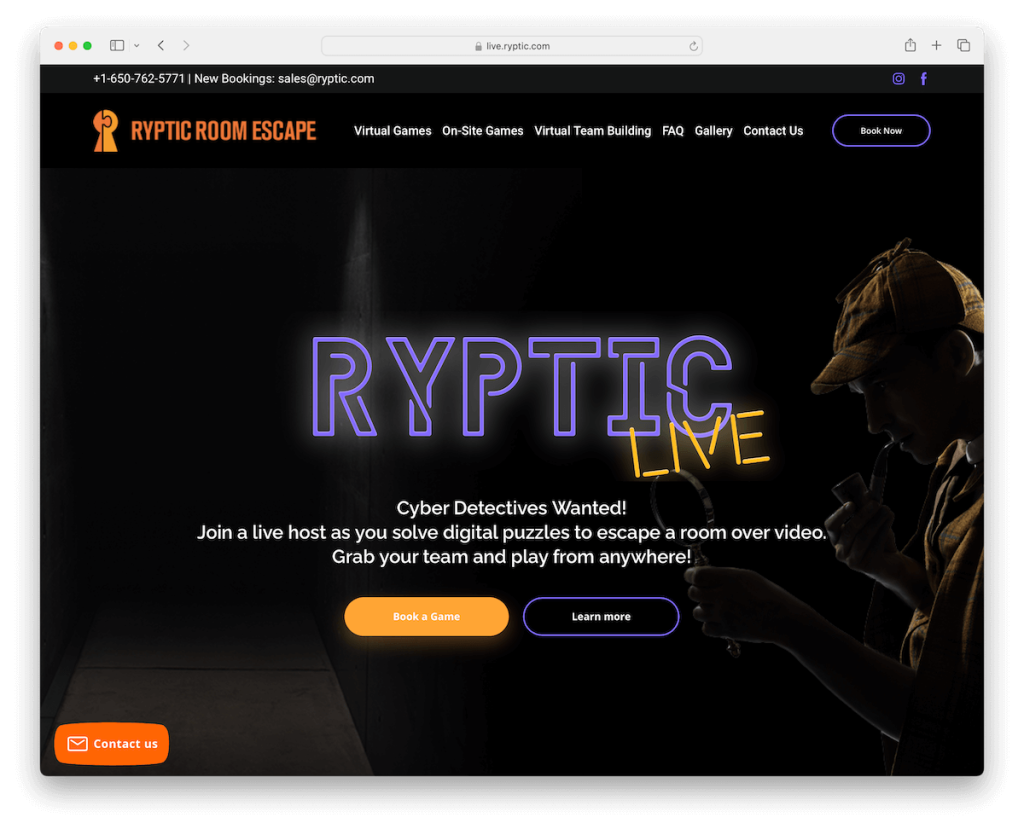
17. Побег из загадочной комнаты
Создано с помощью: Weblium

Черный веб-сайт Ryptic Room Escape имеет верхнюю панель с контактной информацией и значками социальных сетей, обеспечивающую легкий доступ к важной информации и онлайн-платформам. Главный раздел навигации включает в себя заметную кнопку призыва к действию (CTA) для бронирования, которая эффективно помогает пользователям зарезервировать свои впечатления.
Карусель отзывов демонстрирует отзывы клиентов и укрепляет доверие. А плавающая кнопка контакта в левом нижнем углу обеспечивает постоянную доступность для запросов.
На этом веб-сайте Weblium также есть аккордеоны для часто задаваемых вопросов, обеспечивающие удобный способ доступа к важной информации, не перегружая страницу.
Примечание . Используйте верхнюю панель для отображения важных сведений о контактах/бизнесе, а также важных ссылок и значков.
Почему мы выбрали его : на веб-сайте Ryptic Room Escape есть удобная верхняя панель с контактной информацией, понятный призыв к действию для бронирования, привлекательная карусель отзывов, удобная плавающая кнопка контакта и удобный аккордеон с часто задаваемыми вопросами.
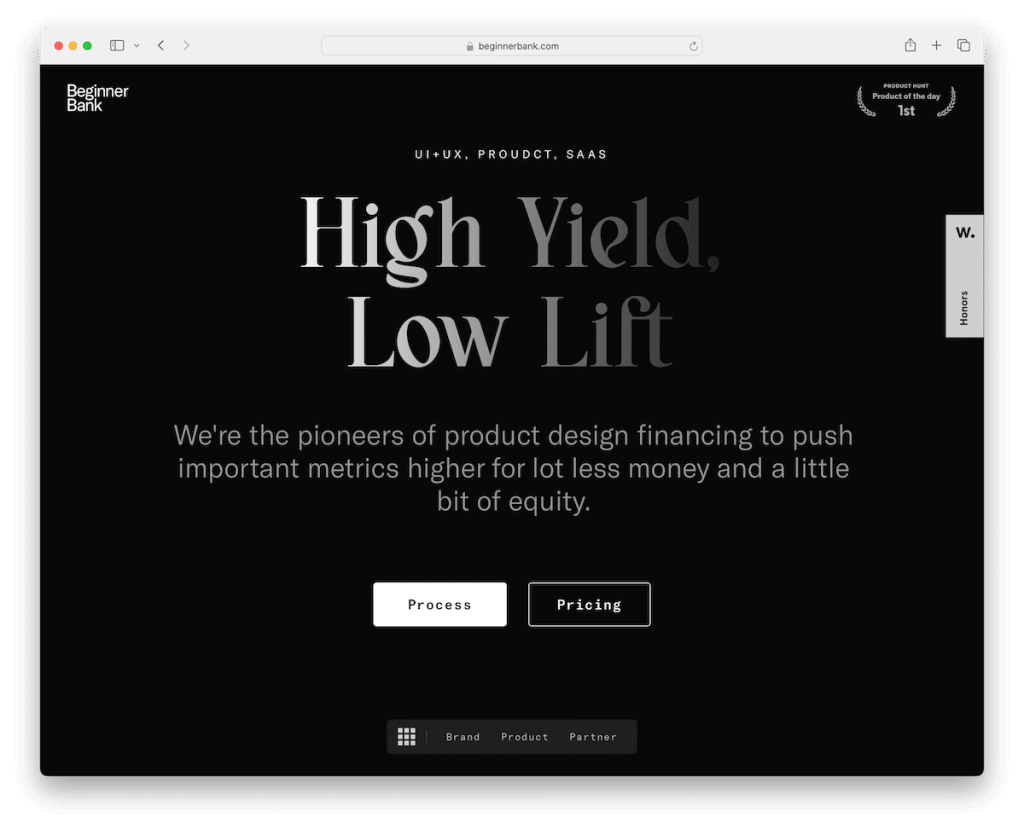
18. Банк для начинающих
Создано с помощью: Webflow

Домашняя страница веб-сайта Beginner Bank имеет несколько загадочный и минималистичный дизайн, который мгновенно привлекает ваше внимание. Он содержит текст, кнопки и меню, стратегически расположенные в нижней части экрана, приглашающие пользователей к дальнейшему изучению.
Сайт выделяется интерактивной прокруткой, при которой контент увлекательно раскрывается по мере прокрутки пользователя, создавая повествовательное путешествие.
Несмотря на отсутствие изображений, веб-сайт предлагает приятный опыт: текст и значки искусно расположены для визуальной привлекательности информации.
Этот уникальный подход демонстрирует, как дизайн на основе текста и значков, если он выполнен творчески, может обеспечить захватывающий UX даже на черном фоне.
Примечание . Не хотите использовать изображения на своем черном сайте? Это нормально; создайте стратегическое онлайн-присутствие, состоящее только из текстовых сообщений, например, Beginner Bank.
Почему мы выбрали его : веб-сайт Beginner Bank имеет интригующий макет главной страницы, интерактивную прокрутку с отображением текста и визуально привлекательный дизайн, в котором креативно используются текст и значки.
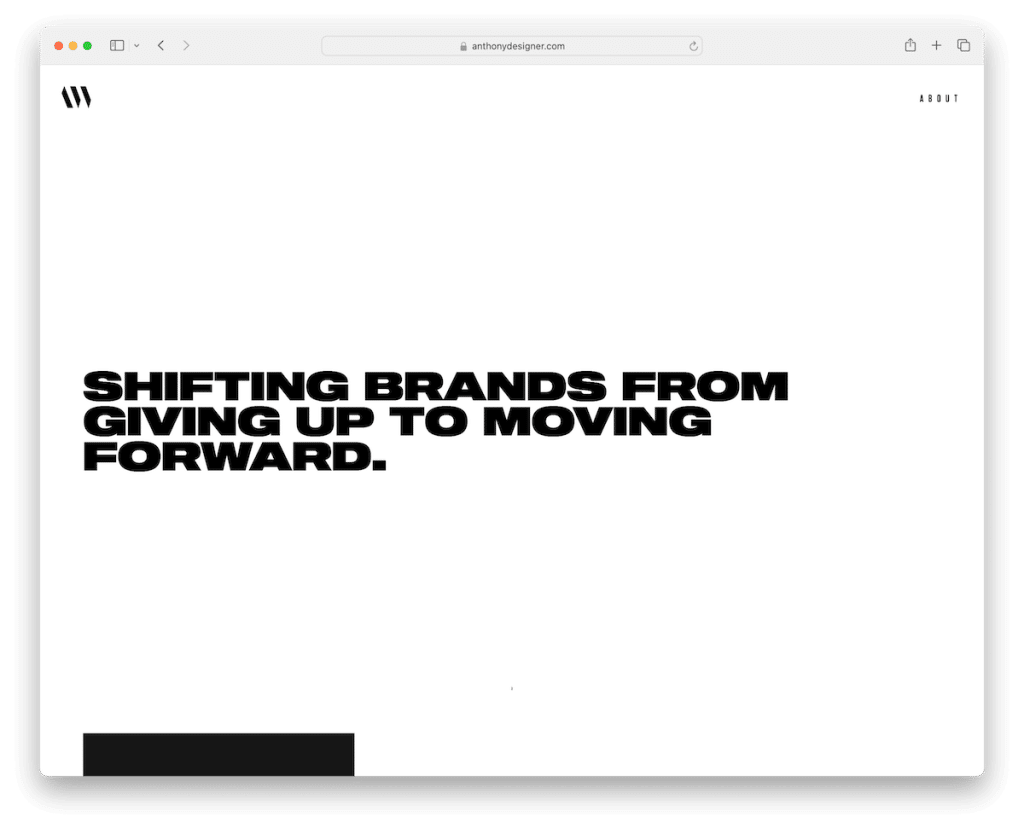
19. Энтони Виктор
Построено с: Гэтсби

Веб-сайт Энтони Виктора, изначально представленный на белом фоне, действительно является примером черного веб-сайта с его изысканными элементами дизайна.
На сайте имеется простое липкое меню с одной ссылкой, обеспечивающее удобную навигацию и эстетичный внешний вид. Эффекты наведения портфолио являются ключевым моментом, добавляющим интерактивный слой, когда пользователи изучают его работы.
Анимированный фон добавляет динамизма и визуального интереса.
Нижний колонтитул тщательно продуман и включает ссылки на социальные сети для подключения, контактную информацию для доступности и кнопку возврата наверх для удобства пользователя.
Примечание . Изменение цвета фона над сгибом, как только пользователь начинает прокрутку, может создать WOW-эффект.
Почему мы выбрали его : веб-сайт Энтони Виктора — это лучший пример черного веб-сайта, сочетающий в себе простоту с интерактивными элементами и анимацией, объединенными вместе в элегантный и привлекательный для пользователя дизайн.
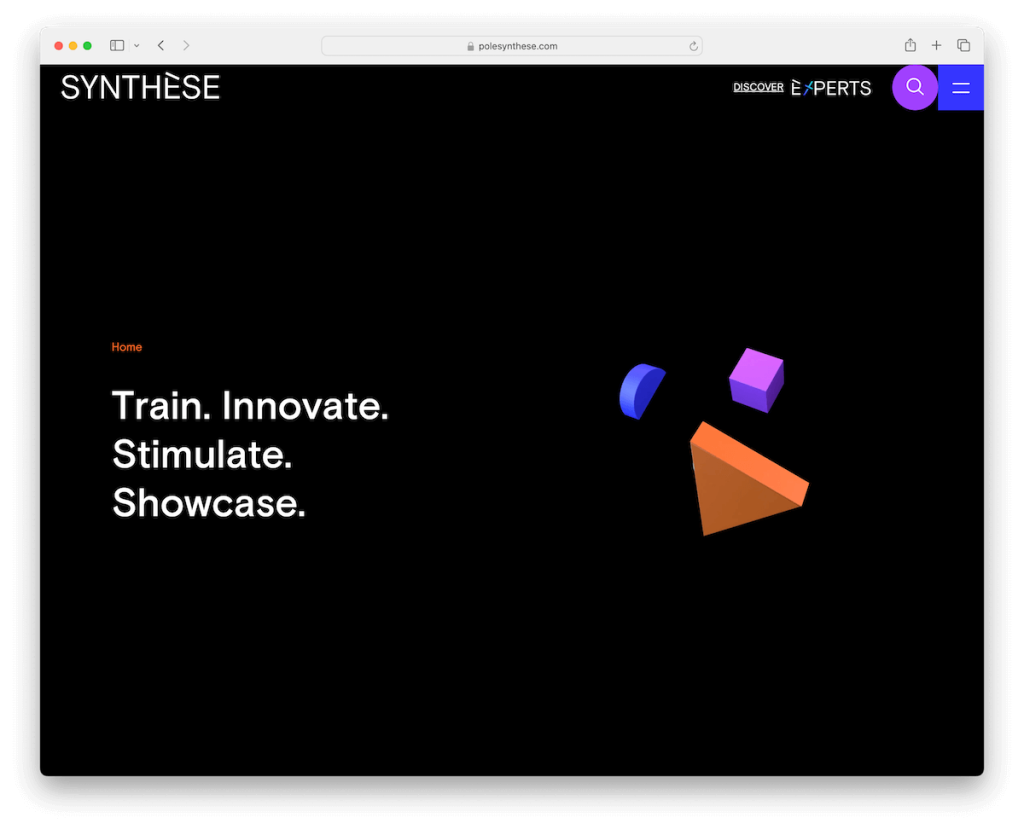
20. Синтезируйте их
Создано с помощью: WordPress

Веб-сайт Synthese мгновенно производит впечатление своими активными и современными элементами дизайна.
В нем представлены анимированные объекты, которые добавляют ощущение движения и глубины, мгновенно привлекая внимание посетителя.
Изменение текста сохраняет контент свежим и привлекательным с самого начала. Он включает в себя меню-гамбургер для упрощенной навигации, дополняющее минималистскую эстетику сайта.
Функция поиска уникально размещена на отдельной странице вместе с популярными рекомендациями по поиску, что улучшает UX.
Модный макет «временной шкалы» представляет ключевую информацию в интерактивной и визуально привлекательной форме. Кроме того, многофункциональный нижний колонтитул предоставляет исчерпывающую информацию, не перегружая дизайн.
Примечание . Простая анимация и специальные эффекты (не переусердствуйте!) могут значительно улучшить UX вашего сайта.
Почему мы выбрали его : веб-сайт Synthese является лучшим примером черного сайта благодаря привлекательной анимации, динамическому тексту, удобной навигации и элегантному, насыщенному информацией макету.
Что делает отличный черный сайт?
Давайте раскроем волшебство этих потрясающих черных веб-сайтов, изучив шесть ключевых особенностей, которые выделяют их и очаровывают пользователей:
- Контраст и разборчивость. Высокий контраст между текстом и черным фоном важен для читаемости. Светлый текст на темном фоне должен быть сбалансированным, чтобы обеспечить читаемость и не вызывать напряжения.
- Визуальная иерархия. Эффективное использование размера, цвета и макета помогает создать четкую визуальную иерархию, направляя внимание пользователя на наиболее важные элементы сайта.
- Минималистский дизайн. Чистый и минималистичный подход хорошо работает с черными веб-сайтами, подчеркивая контент и уменьшая визуальный беспорядок, делая пользовательский опыт более целенаправленным и привлекательным.
- Изображения и цветовые акценты. Стратегическое использование изображений и цветовых акцентов может оживить черный веб-сайт, добавив глубины и интереса, не подавляя темную эстетику.
- Типографика. Выбор правильного шрифта имеет решающее значение для черных веб-сайтов. Шрифты должны быть легко читаемыми и эстетичными на темном фоне, улучшая общий дизайн. Кроме того, полезно создавать веб-сайт с дополнительным белым (или, лучше сказать, черным) пространством.
- Адаптивность и быстрая загрузка. Как и любой веб-сайт, черные веб-сайты должны реагировать на различные устройства и размеры экрана и быть оптимизированы для быстрой загрузки, чтобы обеспечить удобство работы с пользователем.
Часто задаваемые вопросы о черных веб-сайтах
Что такое черный сайт?
Черный веб-сайт обычно относится к веб-сайту с преимущественно черной или темной цветовой схемой. Этот выбор дизайна часто используется для создания элегантного, современного вида или для снижения нагрузки на глаза, особенно в условиях низкой освещенности.
Являются ли черные веб-сайты менее вредными для глаз?
Да, черные веб-сайты или интерфейсы в темном режиме могут снизить нагрузку на глаза, особенно в слабоосвещенных помещениях. Они уменьшают количество яркого света, излучаемого экраном, что может быть безопаснее для глаз.
Экономят ли черные веб-сайты энергию?
На устройствах с экранами OLED или AMOLED черные веб-сайты могут экономить энергию, поскольку экраны этих типов отключают пиксели для отображения настоящего черного цвета, потребляя меньше энергии. Однако на ЖК-экранах экономия энергии минимальна.
Как черный веб-сайт влияет на читаемость и удобство использования?
Черные веб-сайты могут улучшить читаемость для некоторых пользователей, особенно в условиях низкой освещенности. Однако у других высокий контраст между текстом и фоном может вызвать дискомфорт. Пользовательский опыт может быть положительным, если веб-сайт спроектирован с учетом доступности с учетом таких факторов, как контрастность, размер шрифта и интервал.
Популярны ли черные сайты в веб-дизайне?
Черные веб-сайты приобрели популярность в веб-дизайне, особенно с растущей тенденцией использования темного режима в приложениях и операционных системах. Их часто используют для художественных, профессиональных или технологических веб-сайтов, чтобы передать ощущение изысканности и современности.
