Режимы наложения: полное руководство по графическому и веб-дизайну
Опубликовано: 2022-11-10Режимы наложения — отличный способ оцифровать ваши изображения и проекты. Существует несколько способов использования режимов наложения в качестве графического дизайнера (используя программное обеспечение для дизайна) или веб-дизайнера (используя CSS или Divi). В этом посте мы расскажем все, что вам нужно знать о режимах наложения, включая подробное описание каждого из них, а также о том, как их использовать в Photoshop и на вашем веб-сайте.
Мы рассмотрим:
Как работают режимы наложения
Описание режимов наложения
Как использовать режимы наложения Photoshop
Режимы наложения CSS для веб-дизайна
Режимы наложения с использованием Divi
И это еще не все. Давайте прыгать!
Что такое режим наложения?
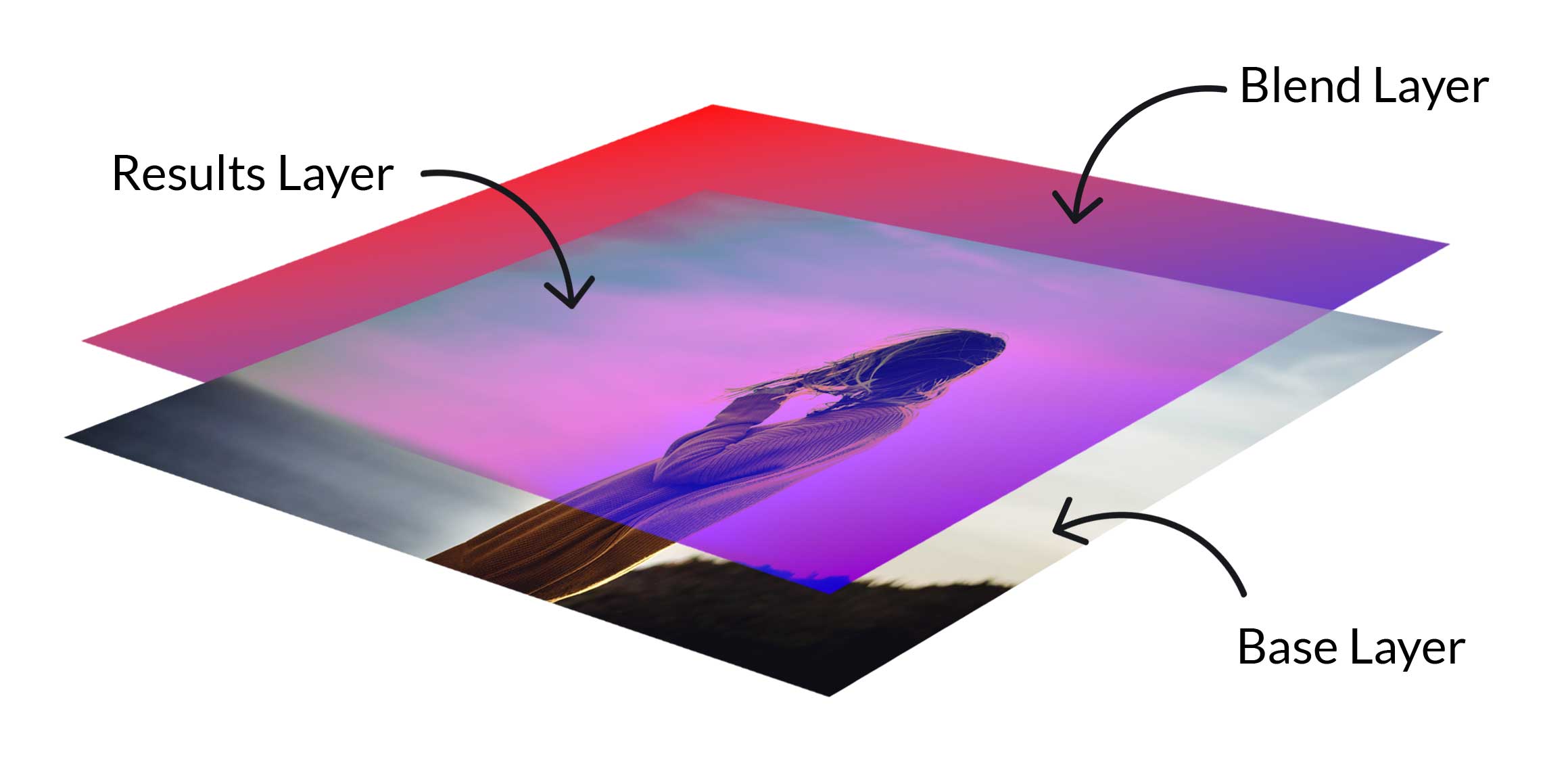
Режим наложения — это математическое уравнение, которое определяет, как пиксели будут смешиваться при объединении двух или более слоев пикселей. Хотя алгоритмы, лежащие в основе режимов наложения, сложны, с ними довольно легко работать, используя инструменты дизайна или программное обеспечение для редактирования фотографий, такое как Photoshop. С помощью такого программного обеспечения дизайнеры могут творчески смешивать слои (фотографии, цвета, текст) для создания уникальных дизайнов всего за несколько кликов. Вы можете смешивать вместе любое количество комбинаций слоев. Но, как минимум, для достижения эффекта режима наложения вам понадобятся как минимум два слоя: базовый слой и слой наложения.
Как работают режимы наложения?
Режимы наложения объединяют базовый слой со слоем наложения для достижения различных эффектов. Каждый эффект (или режим) использует математическое уравнение, которое объединяет красный, зеленый и синий (RGB) или голубой, пурпурный, желтый и черный (CMYK) цветовые коды с уровнями темного и светлого для создания многослойных эффектов. Для большинства режимов наложения непрозрачность необходима для создания эффекта наложения. Вы можете использовать режимы наложения для наложения цветов на изображения, смешивания изображений, управления уровнями цвета на фотографиях и многого другого.

В качестве примера давайте рассмотрим объединение двух слоев и применение Multiply. При использовании слоя фотографии в качестве базового слоя и градиента с цветами #ff0f0f и #4a00e8 в качестве слоя смешения результирующее изображение становится затемненным и приобретает вид цветов градиента.

Чтобы они работали, должно быть как минимум два слоя. Каждая опция дает разные результаты в зависимости от выбранного режима. Ломается вот так. Во-первых, базовый слой — это исходный цвет или изображение. Затем слой наложения применяется непосредственно к базовому слою с использованием определенного режима. Результатом является смесь двух слоев, которая изменяет цвета, чтобы показать изображение с полностью измененным внешним видом.
Введение в режимы наложения Photoshop
В Photoshop есть более 27 режимов наложения. Некоторые из них используются для регулировки непрозрачности, а другие затемняют фотографии и рисунки. Существуют также режимы наложения, которые осветляют изображения, в то время как другие работают просто для регулировки контраста.
Непрозрачность и заливка в режимах наложения
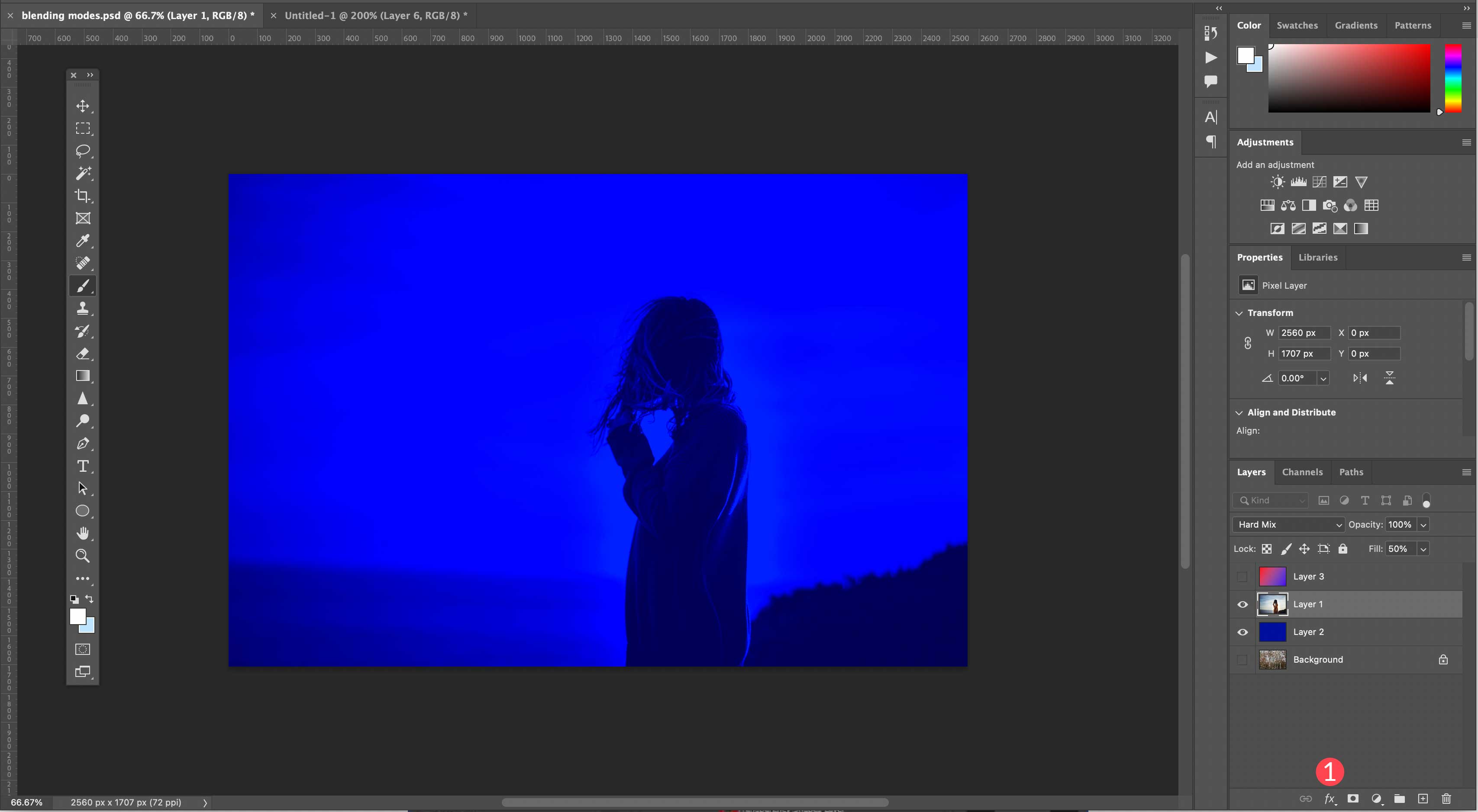
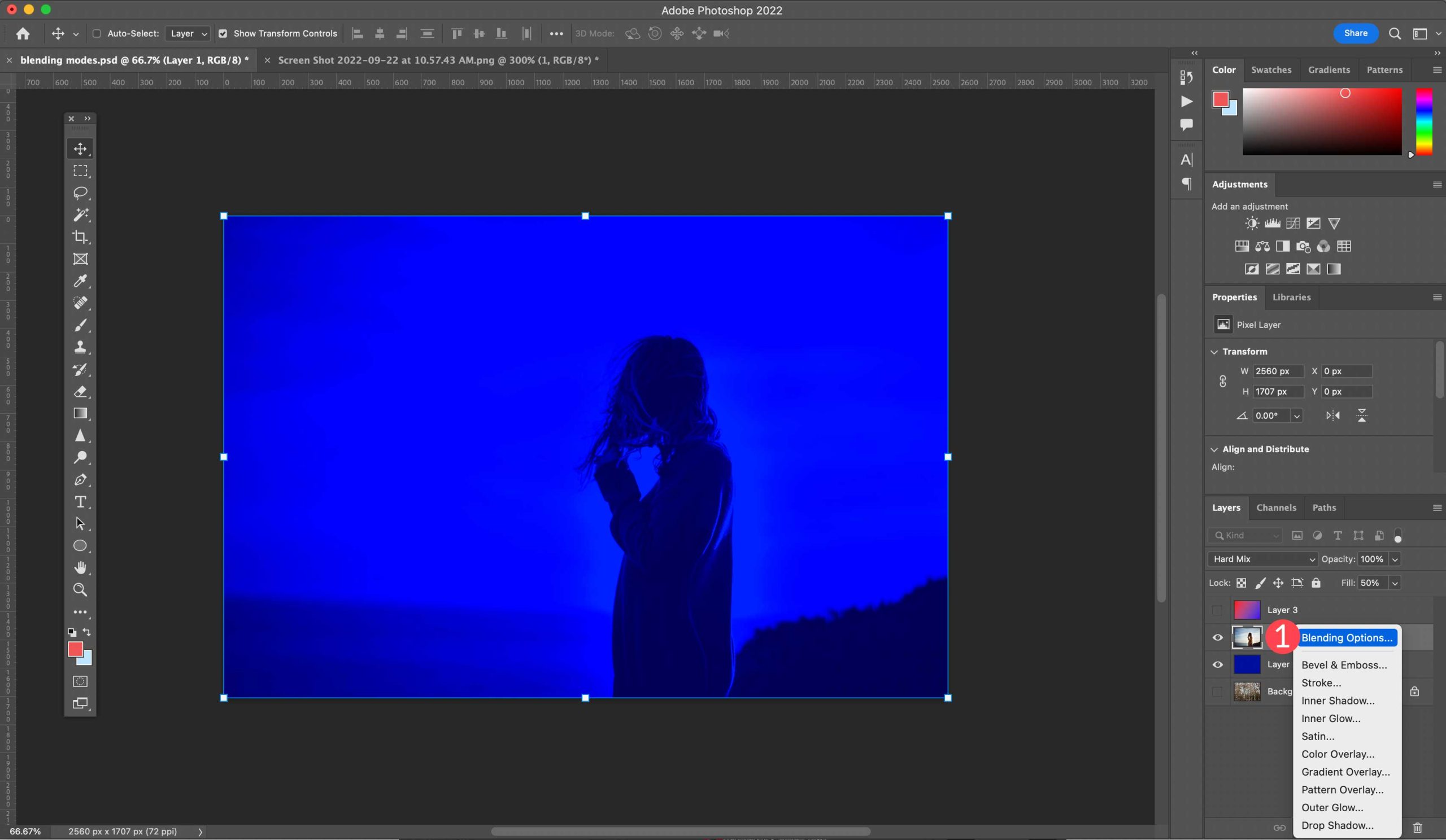
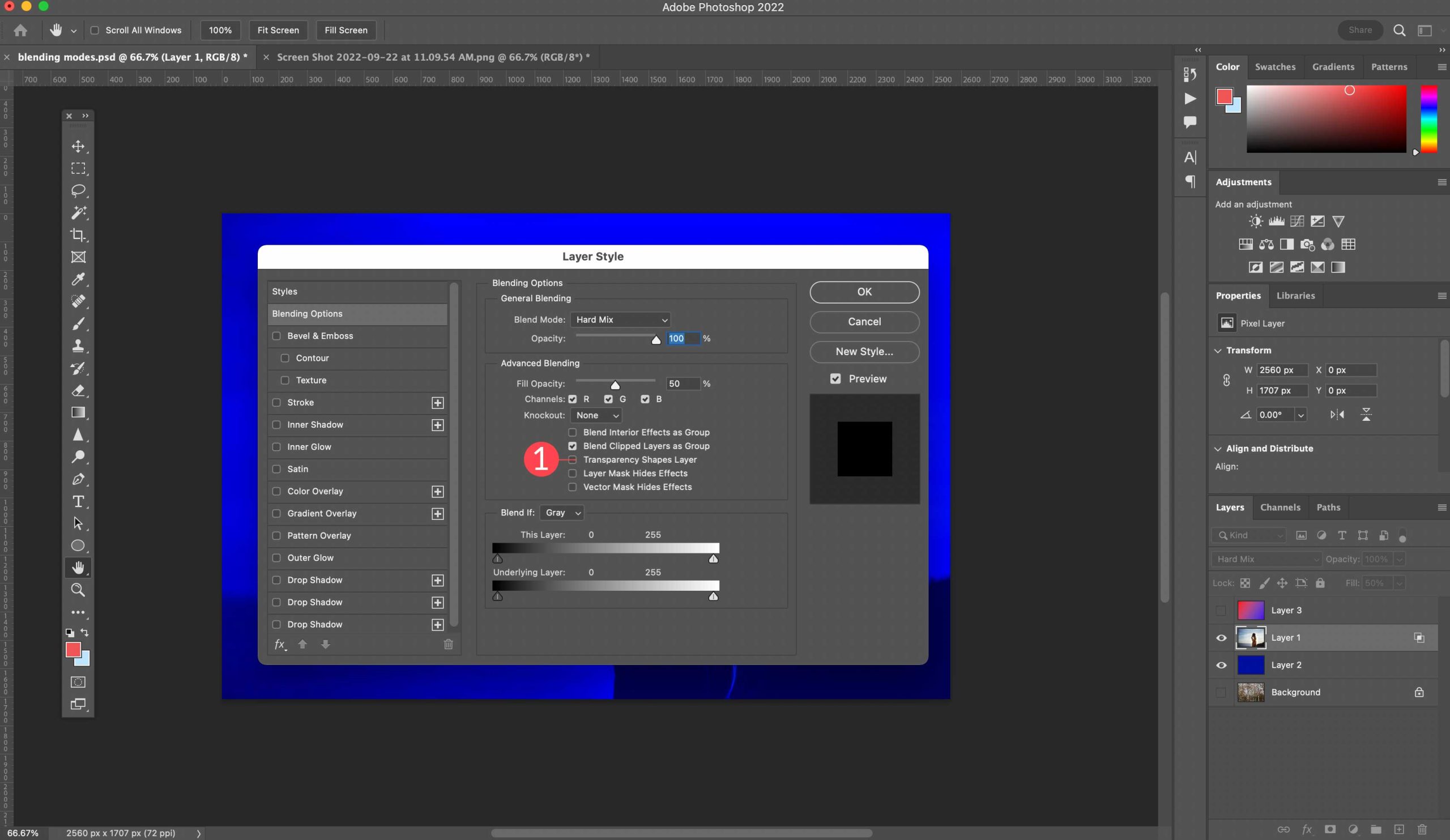
Важно отметить, что, хотя режимы наложения работают в основном с настройкой уровней непрозрачности, существует 8 специальных режимов наложения, которые лучше всего работают при настройке значения заливки (или процента). Например, при комбинировании базового слоя фотографии со слоем наложения сплошного цвета с помощью Hard Mix можно увидеть, что настройка значения заливки слоя наложения на 50% дает более приятный эффект, чем настройка непрозрачности на 50%.

В дополнение к жесткому смешиванию, оставшиеся восемь специальных режимов наложения — это затемнение цвета, линейное затемнение, осветление цвета, линейное осветление (добавление), яркий свет, линейный свет и разница.
Описание режимов наложения
В Photoshop каждый режим наложения классифицируется по типу (обычный, вычитающий, аддитивный, контрастный, сравнительный и составной). Вот список, объясняющий каждый режим наложения и то, как их можно использовать.
Обычный
Эта категория содержит обычные режимы наложения и режимы растворения. В этой категории необходимо отрегулировать непрозрачность слоя наложения, чтобы любые эффекты были заметны.
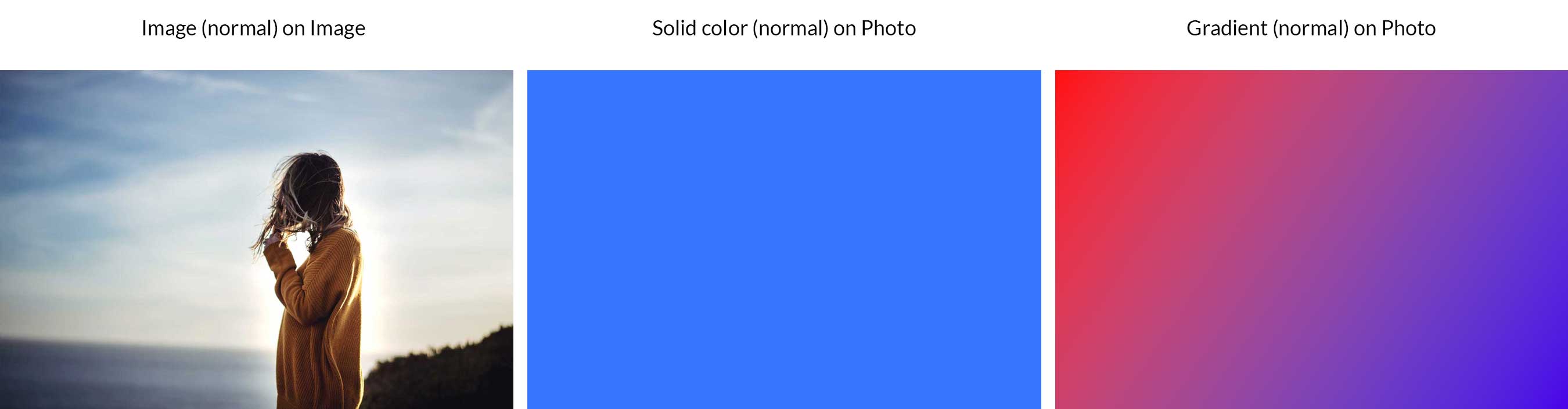
Обычный

Это режим по умолчанию в Photoshop. Это требует корректировки непрозрачности для любой заметной разницы в ваших изображениях. Когда применяется 100% непрозрачность, слой наложения полностью перекрывает базовый слой. В нашем примере вы можете видеть, что под нашим изображением, цветом или градиентом нет видимого изображения.
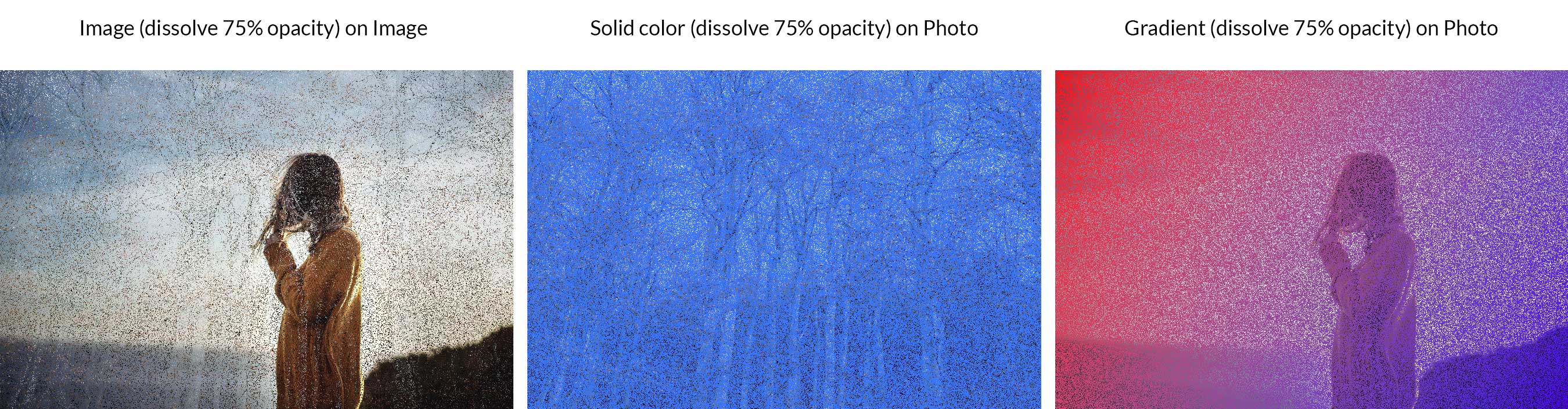
Растворить

Dissolve берет цвета пикселей из базового слоя и закрашивает цвета пикселей в слое наложения (по-видимому, случайным образом), чтобы получить результат смешения с уникальными пикселями. Как и в обычном режиме, регулировка непрозрачности — единственный способ добиться визуальных различий в изображениях и рисунках. В нашем примере мы показываем режим растворения с непрозрачностью 75%, примененный к нашим слоям наложения, чтобы создать шаблон дизеринга.
добавка
Как следует из названия, эти режимы наложения добавят темные тона к вашим изображениям и проектам. Категория добавок включает затемнение, умножение, выгорание цвета и более темный цвет.
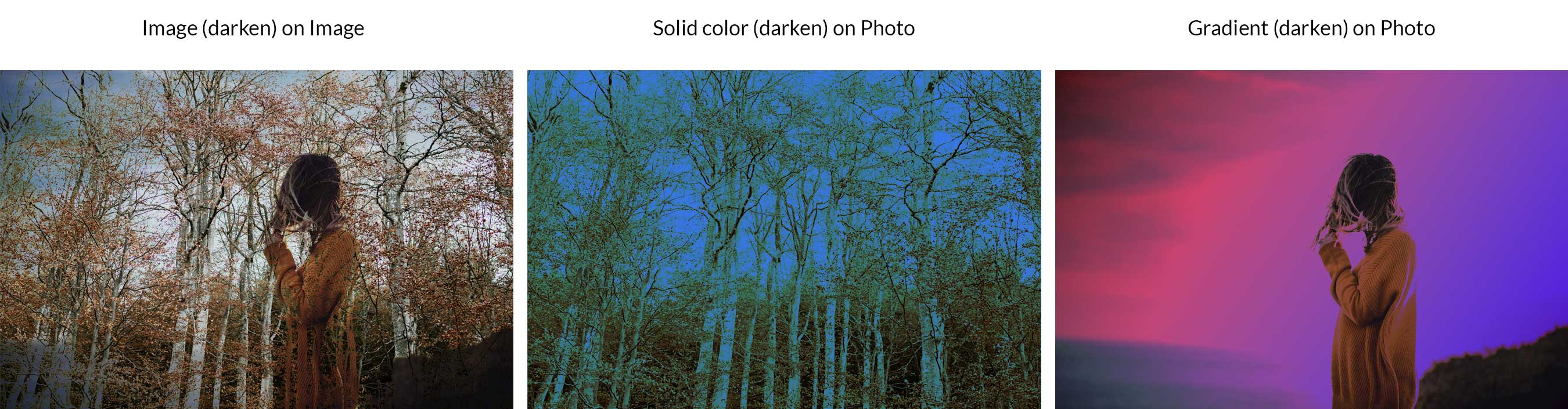
Затемнить

Затемнение сравнивает пиксели базового слоя со слоем наложения, затем выбирает самые темные пиксели, чтобы придать слою затемненный вид. В нашем примере вы можете увидеть, как изображение становится темнее с наложением фото, цвета или градиента, используя этот режим.
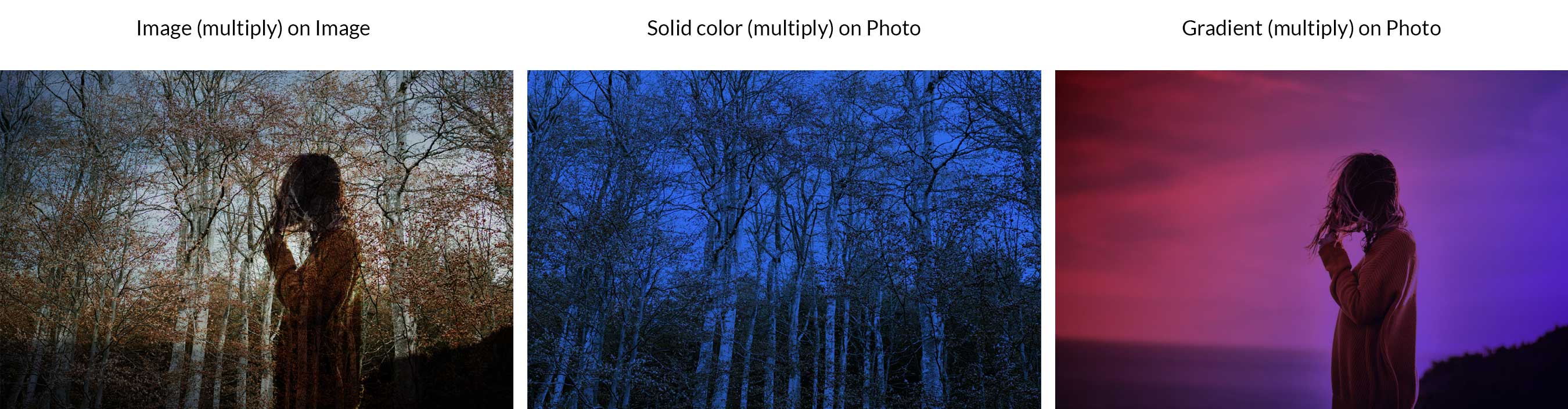
Умножить

Это один из наиболее часто используемых режимов наложения в Photoshop. Он работает путем умножения цветов в базовом слое на смешанный слой. Это приводит к затемнению изображения. Любые белые цвета в слоях остаются нетронутыми, в то время как более темные тона кажутся намного темнее, чем исходная фотография или дизайн.
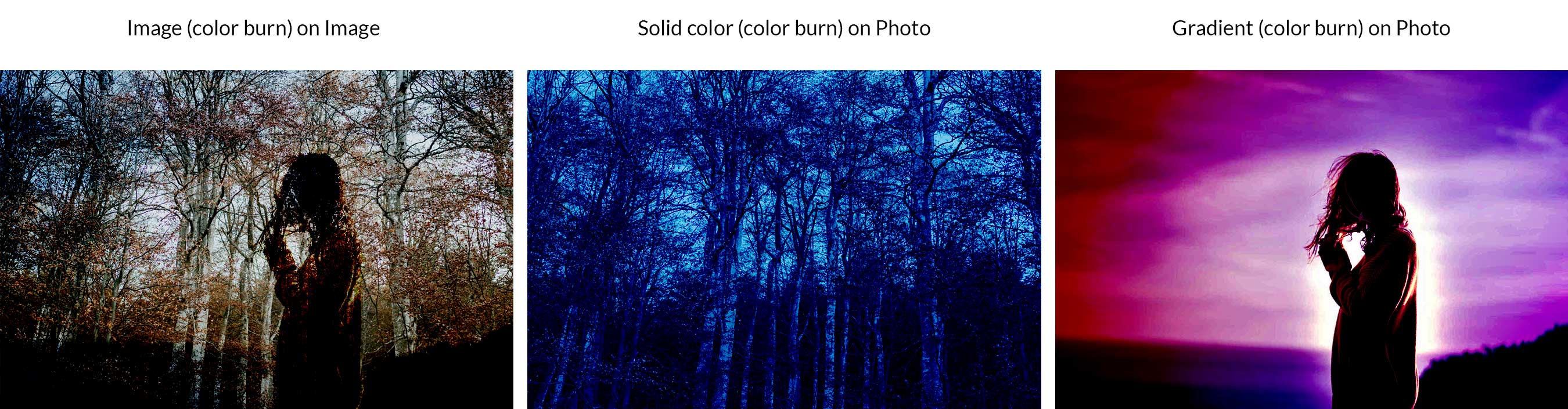
Цветной огонь

Подобно умножению, Color Burn увеличивает контраст, чтобы затемнить цвета базового слоя, прежде чем смешивать их с цветами накладываемого слоя. Смешивание с белыми цветами совсем не меняет внешний вид изображений. Хотя затемнение цвета похоже на режим многократного наложения, он делает изображения намного темнее.
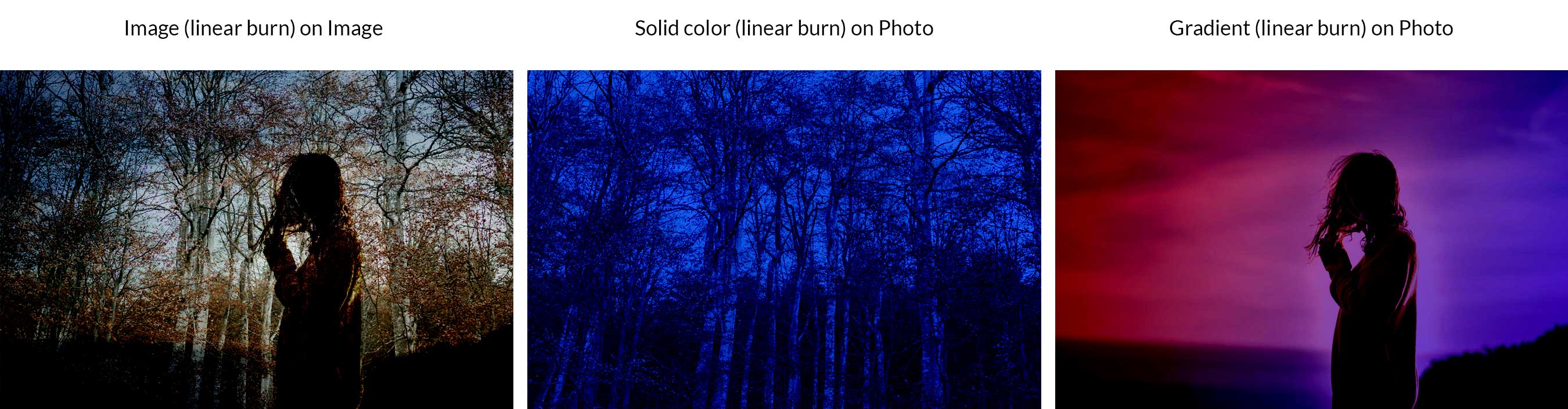
Линейный прожиг

Как и в случае с Color Burn, этот эффект «выгорания» создается путем снижения яркости цветов базового слоя перед смешиванием с цветами накладываемого слоя. В результате базовый слой становится намного темнее, не затрагивая белые пиксели слоя.
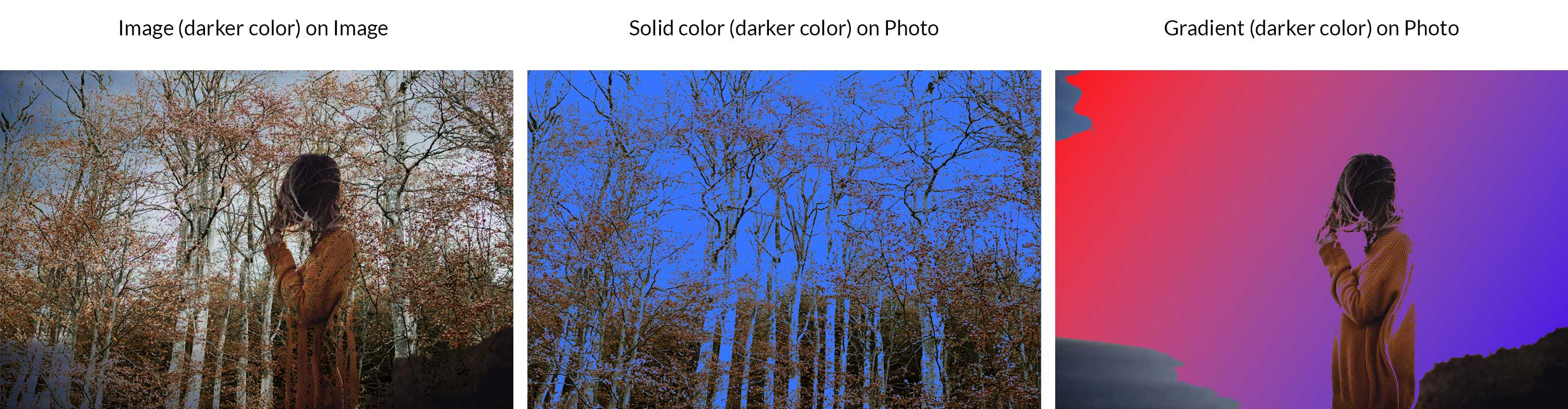
Темный цвет

Темнее Цвет сравнивает пиксели слоя изображения с пикселями слоя наложения, затем показывает цвет с меньшим значением. В отличие от Darken, Darker Color не создает третий цвет, потому что он фактически выбирает самые низкие значения цвета как из базового слоя, так и из слоя наложения. В нашем примере вы можете видеть, что коричневые цвета из нашего слоя изображения самые темные, поэтому они выделяются намного больше, чем синий цвет из нашего слоя наложения.
Вычитание (более легкие режимы наложения):
Вычитающие режимы наложения придадут вашим изображениям и проектам более светлый вид, потому что они вычитают свет (или светлые цветовые тона) при смешивании слоев. Категория Subtractive содержит свет, экран, цветовое осветление, линейное осветление (добавить) и более светлый цвет.
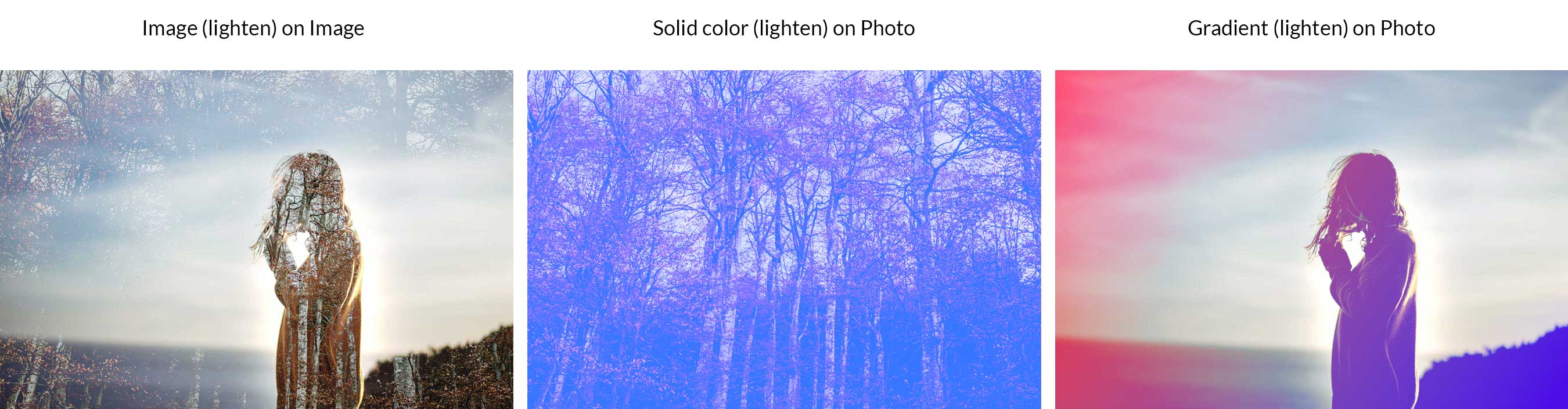
осветлить

Это выберет самый светлый цвет из двух слоев, чтобы заменить пиксели, которые темнее, чем слой наложения, без изменения пикселей, которые светлее, чем слой наложения.
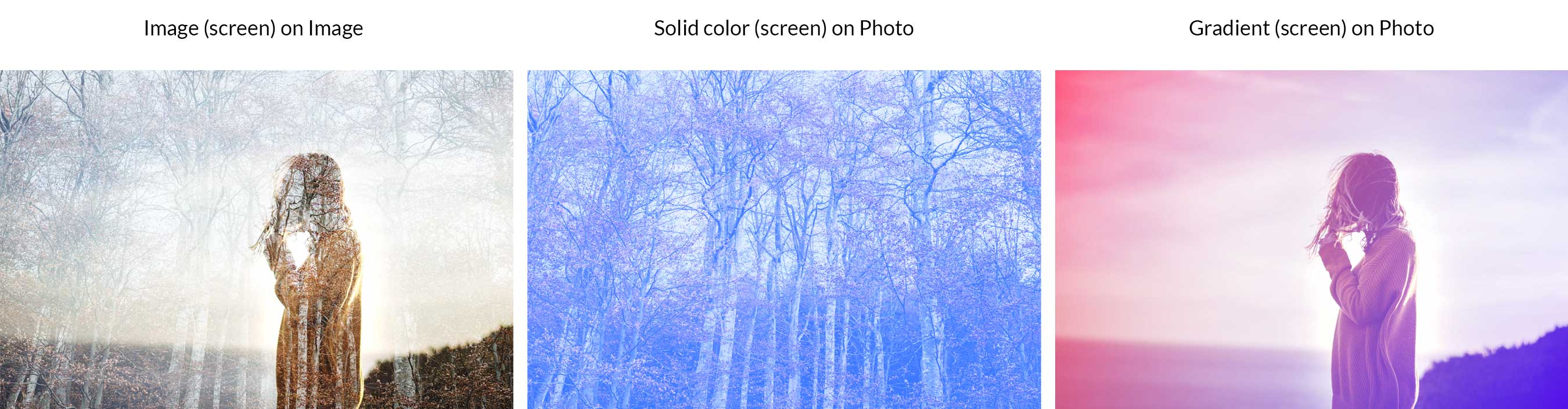
Экран

Этот режим выбирает инверсию слоев наложения и базового слоя, а затем умножает их, чтобы создать более светлый вид. Черный и белый цвета остаются прежними.
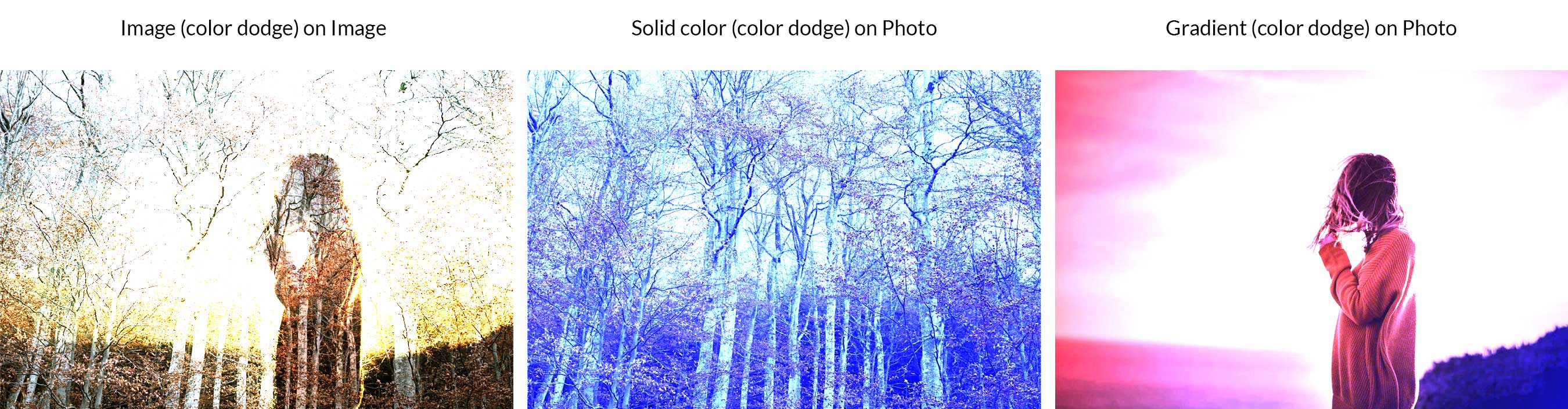
Уловка цвета

Этот режим делает базовый слой ярче, уменьшая контраст между базовым и смешанным слоями. Черный цвет остался прежним.
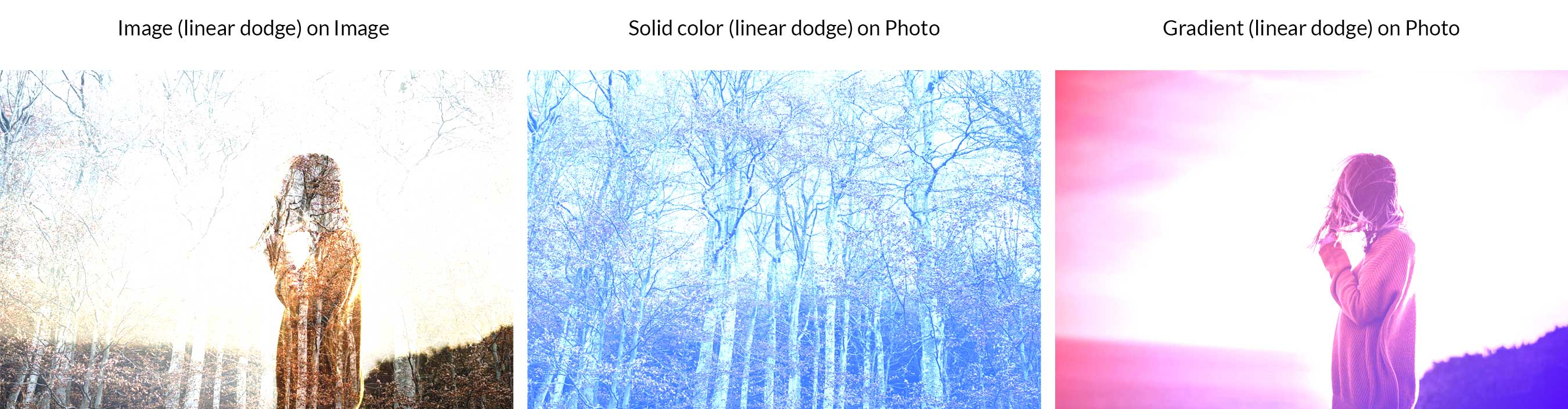
Линейный уклон (добавить)

Это сделает базовый слой ярче, чтобы отразить смешанный слой, увеличивая при этом яркость. Черный остается прежним.
Более светлый цвет

Как и в случае осветления, функция осветления сравнивает базовый и смешанный слои, а затем сохраняет более светлый из них. Разница между более светлым и более светлым цветом заключается в том, что более светлый цвет смотрит на каналы RGB в целом, а светлый смотрит на отдельные каналы для завершения смешивания.
Контраст
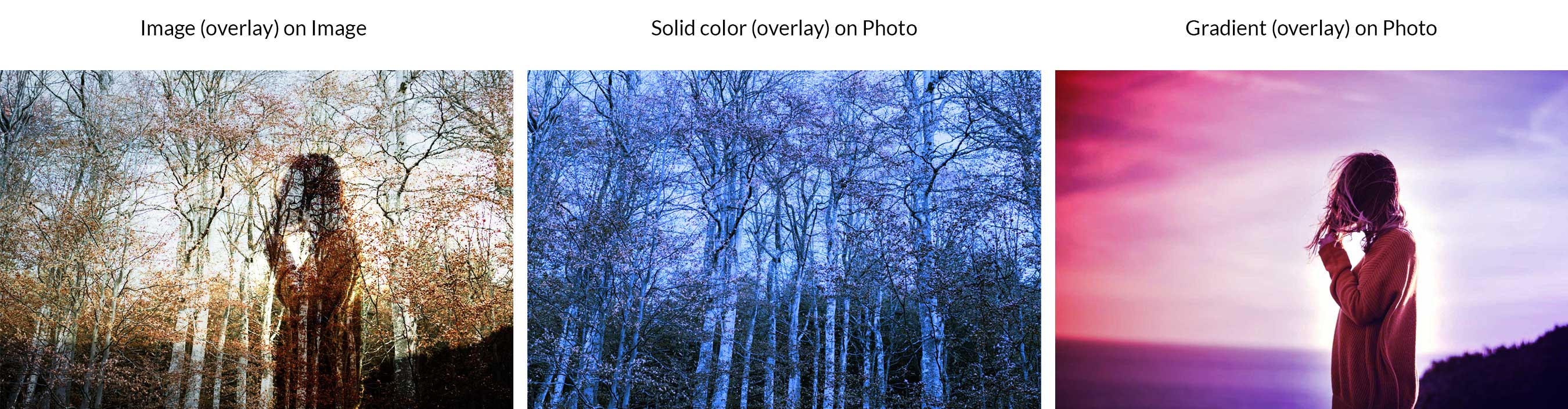
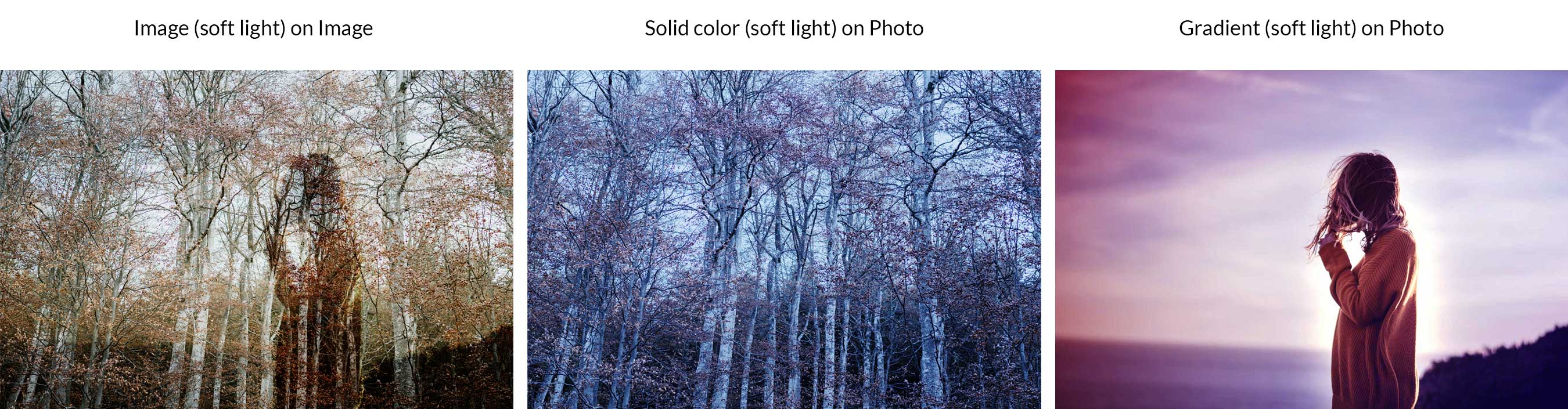
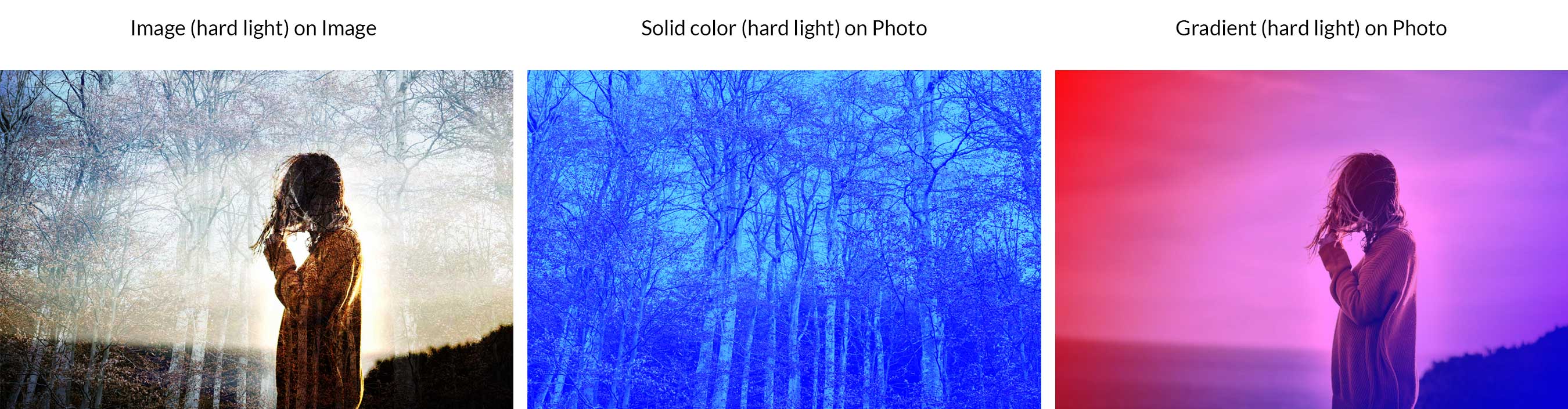
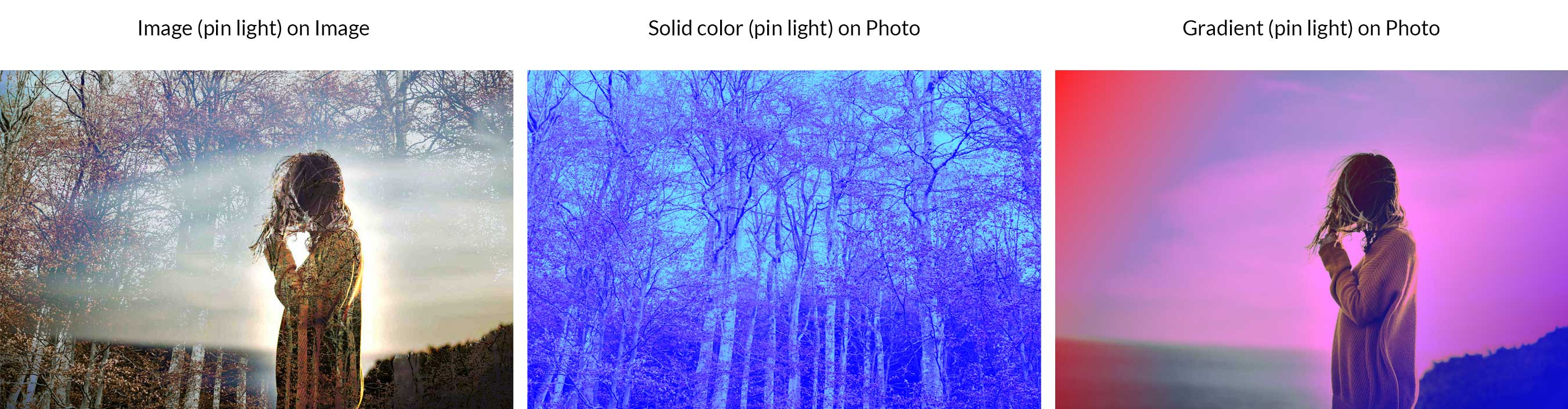
Эти режимы наложения создают различные эффекты с использованием контраста и основаны на том, имеет ли базовый слой или слой наложения цвет светлее, чем 50% серого. Эта категория содержит наложение, мягкий свет, жесткий свет, яркий свет, линейный свет, точечный свет и жесткий микс.
Наложение

Один из наиболее часто используемых режимов, наложение, в основном использует экранный режим с интенсивностью 50% для цветов ярче серого. По сути, темные тона смещают средние тона, делая их темнее, а светлые тона смещают средние тона, создавая более светлые цвета.
Мягкий свет

Подобно наложению, мягкий свет применяет либо более темный, либо более светлый эффект в зависимости от значений света в изображении или цвете, но с более тонким внешним видом.
Жесткий свет

Комбинируя умножение и экран, жесткий свет использует яркость в слое наложения для расчета результата. Обычно лучше уменьшить непрозрачность слоя наложения при использовании жесткого света, чтобы получить хорошие результаты.
Яркий свет

50% серый затемняется, а все, что светлее 50%, осветляется. Яркий свет — это один из восьми специальных режимов, благодаря которому он по-разному смешивается в зависимости от того, настраиваете ли вы заливку или непрозрачность.
Линейный свет

Еще один член специальной восьмерки, линейный свет сочетает в себе эффекты линейного осветления (добавления) на более светлых пикселях и линейного затемнения на более темных.
Контактный свет

Этот режим сочетает в себе темное и светлое смешение одновременно. Это удалит все средние тона в вашем изображении. Регулировка непрозрачности может привести к совершенно разным результатам.
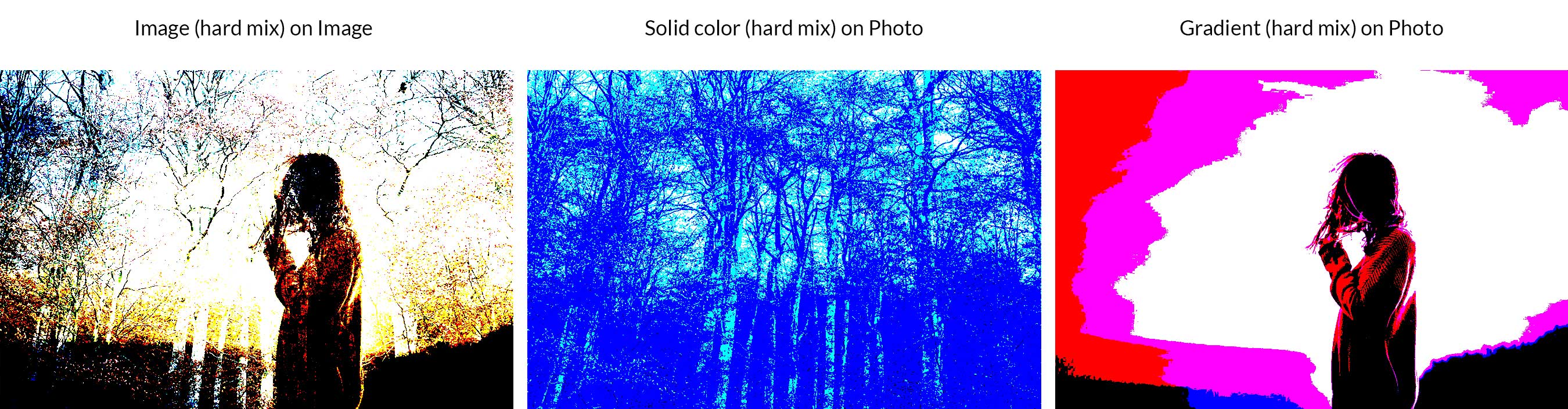
Жесткий микс

Жесткое смешивание работает путем добавления значения каждого канала RGB из слоя наложения к соответствующим слоям RGB базового слоя. Появление жесткого света приводит к потере цвета, за исключением черного, белого, серого или RGB и CMYK.
Сравнительная степень
Они создают вариации цвета на основе значений накладываемого слоя и базового слоя. Разность, исключение, вычитание и деление включены.
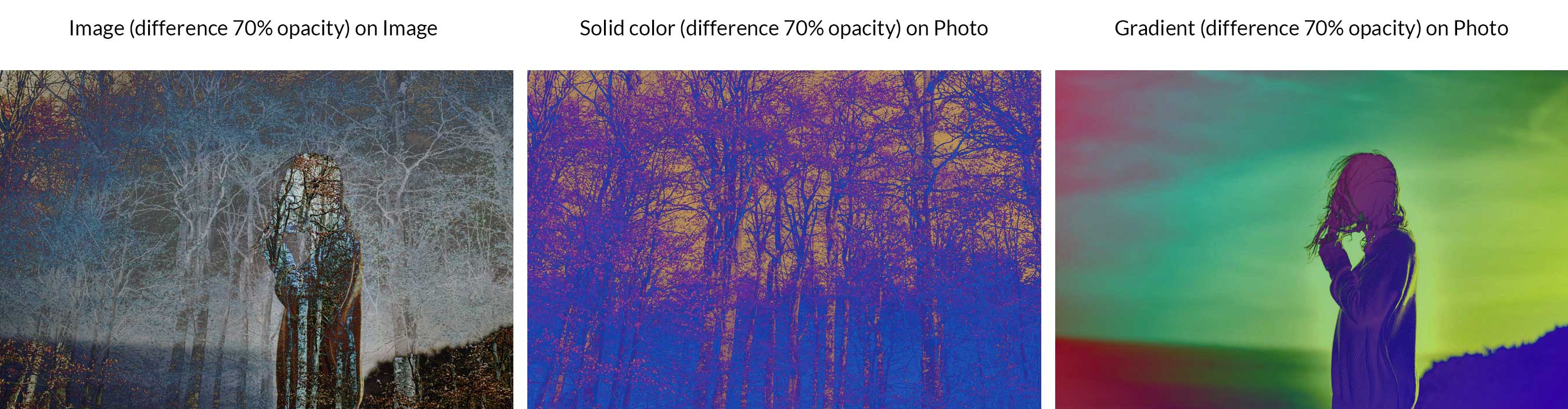
Разница

Разностный режим берет информацию в каждом цветовом канале и либо вычитает слой наложения из базового слоя, либо базовый слой из слоя наложения. Результат зависит от того, какой из двух слоев ярче. Черные цвета не производят изменений.
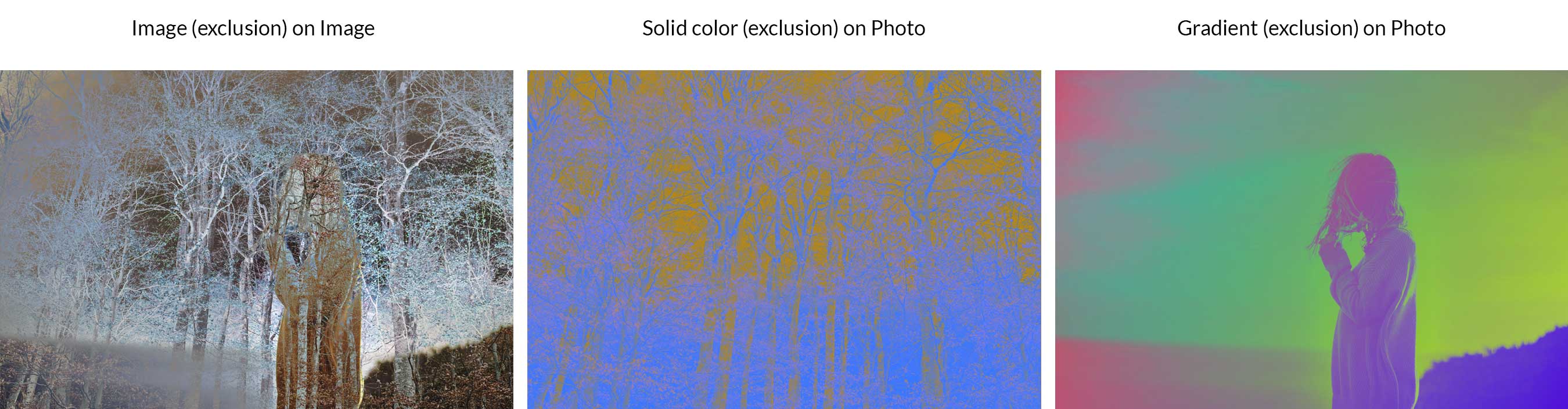
Исключение

Исключение аналогично режиму наложения разницы, но снижает контрастность. Если смешать с белым, базовый слой станет инвертированным. Однако черные цвета не меняются.
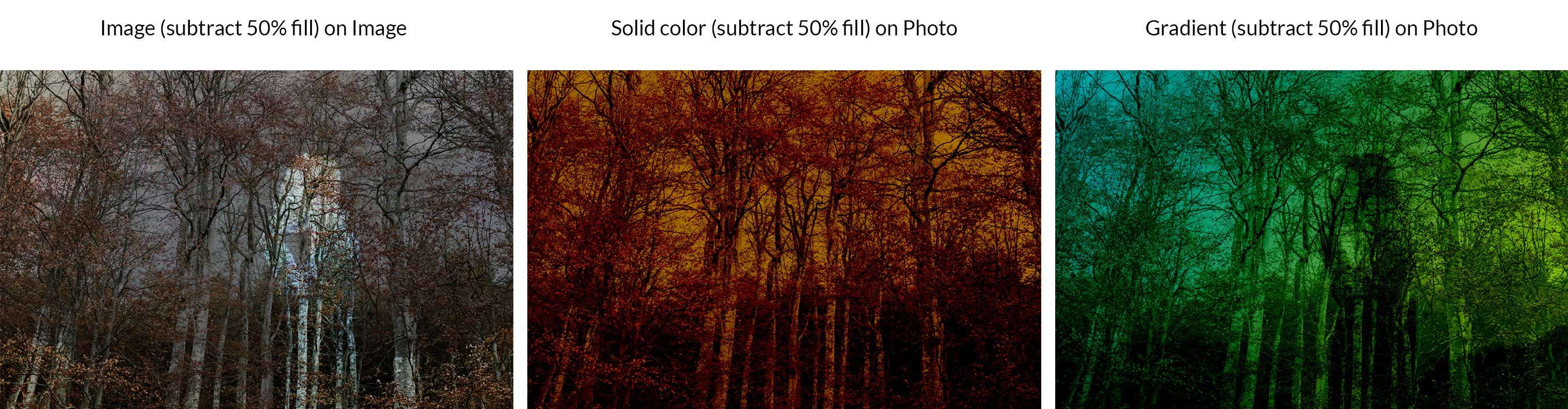
Вычесть

В этом режиме будут рассмотрены все цветовые каналы, а затем удалены цвета слоя наложения из базового слоя.
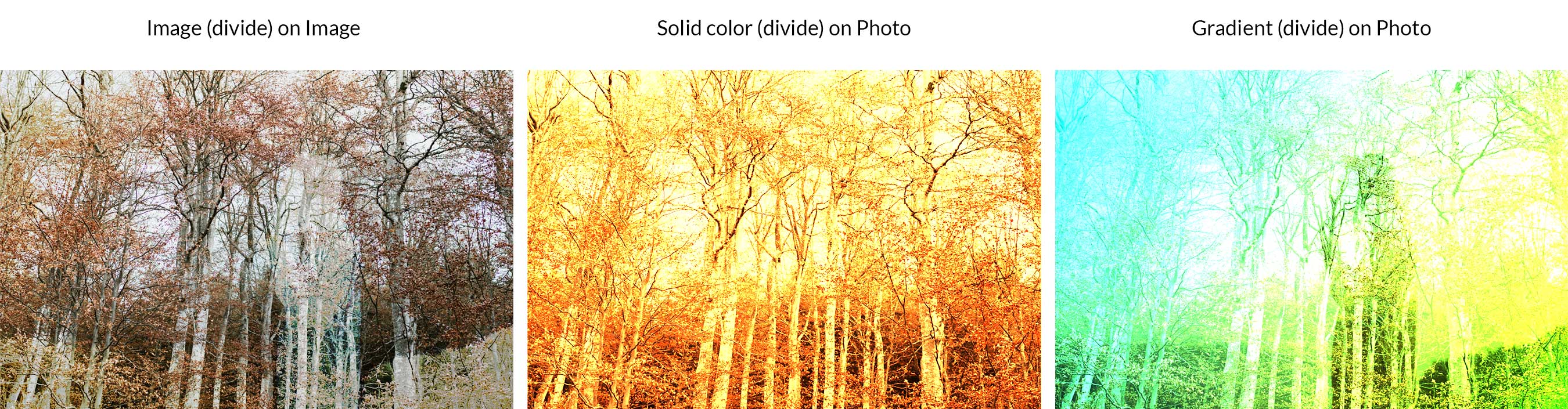
Разделять

При этом рассматриваются все цветовые каналы, а затем отделяется слой наложения от базового слоя.
Композитные режимы наложения:
Эта категория работает для изменения качества цвета. Он использует комбинацию белого цвета вместе с основными цветами, такими как красный, зеленый, синий (RGB) и голубой, пурпурный, желтый и черный (CMYK), для создания режима наложения.
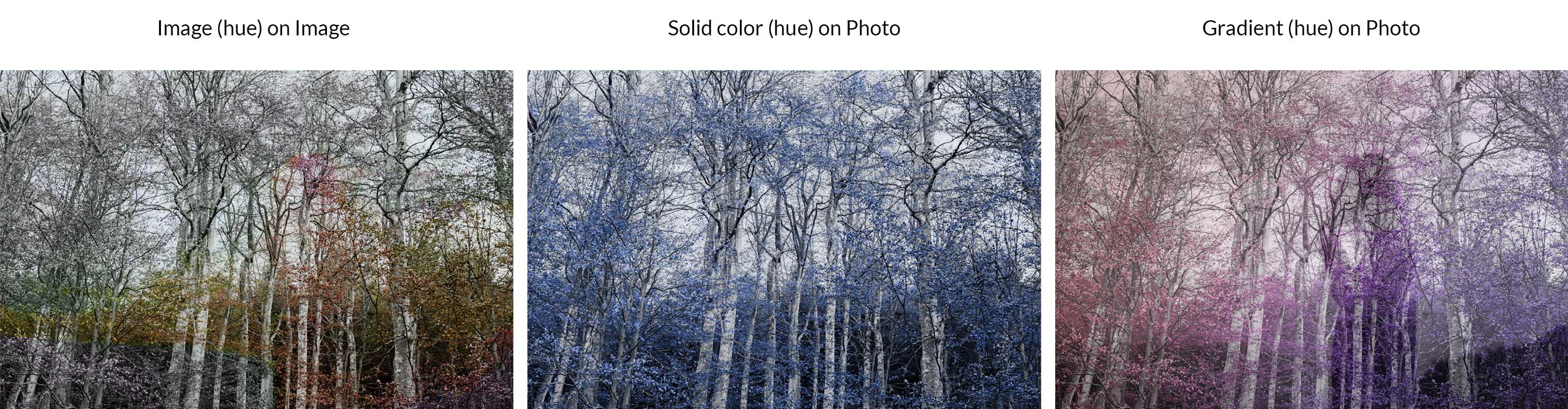
оттенок

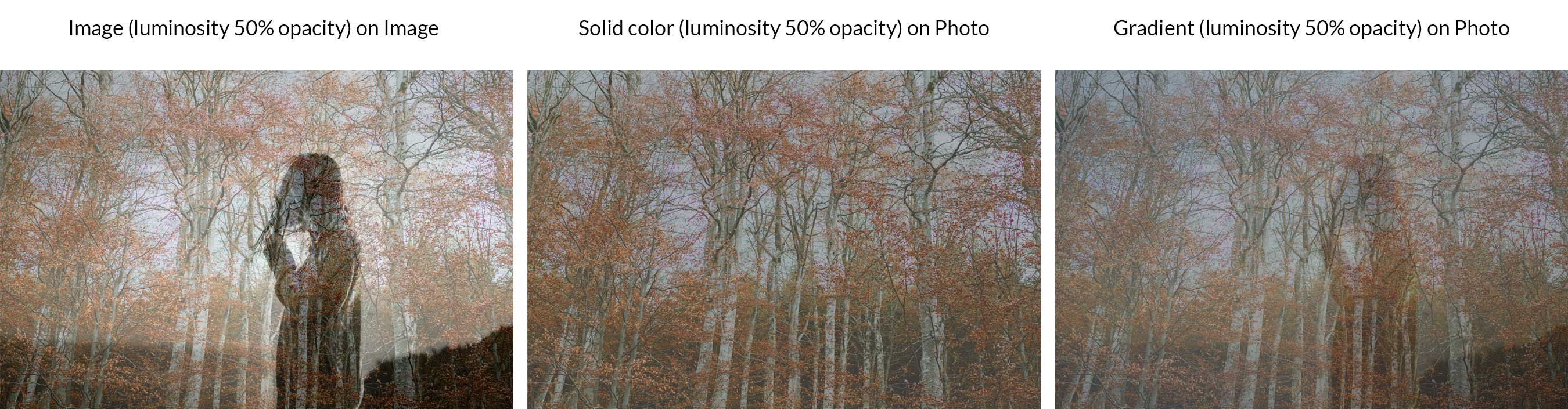
Оттенок работает, заставляя цвета в базовом слое перекрашиваться с оттенком накладываемого слоя. По сути, он сохраняет все темные цвета темными, а все светлые — светлыми, но заменяет только оттенок слоя наложения. В нашем примере вы можете видеть, что самые светлые цвета на изображении деревьев (за вычетом белого) превращаются в оттенок синего в нашем слое наложения цветов.
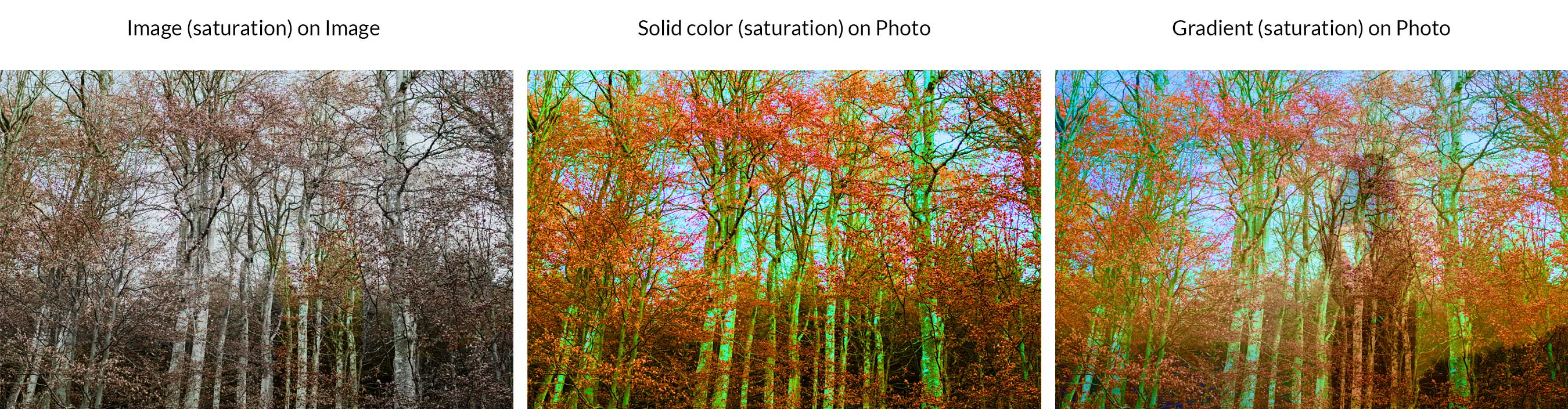
Насыщенность

Для насыщенности результаты аналогичны тону, за исключением того, что влияет на насыщенность изображений. Самый светлый цвет и оттенок в базовом слое остаются прежними, а насыщенность заменяется смешанным цветом.
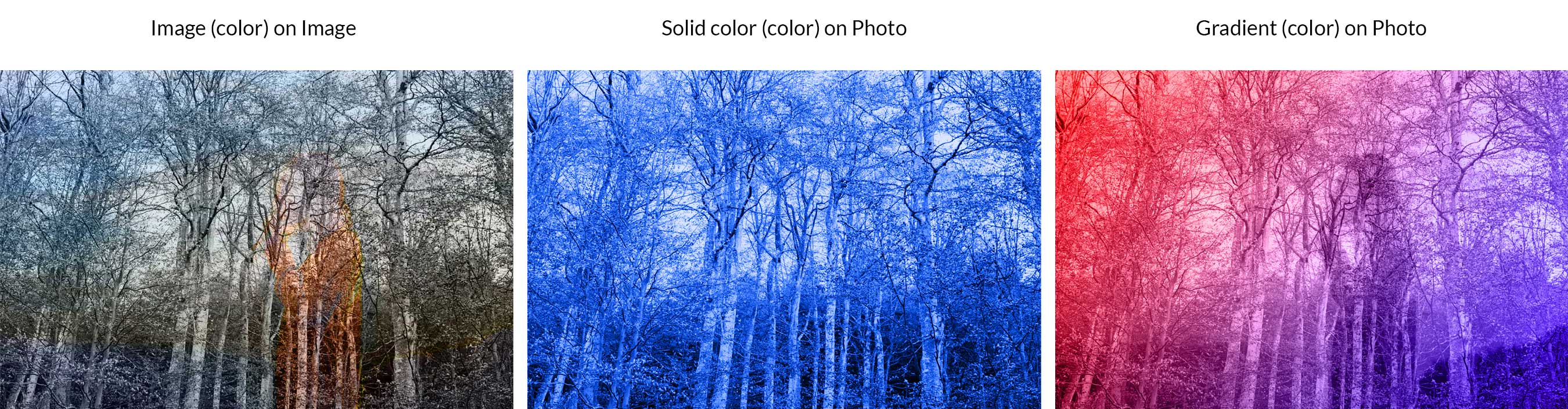
Цвет

Цвет работает так же, как оттенок, за исключением того, что он сохраняет только самые светлые цвета базовых слоев. Затем он добавляет оттенок и насыщенность слоя наложения. В нашем примере вы можете видеть, что сплошные цвета более светлых тонов заменены на синие. Точно так же более светлые цвета в нашем 3-м примере заменяются красными и синими цветами градиента слоя наложения.

Светимость

Яркость противоположна цвету. Ему удается сохранить как оттенок, так и насыщенность в базовом слое фотографии в нашем примере, заменяя его самые светлые цвета (яркость) цветами слоя наложения.
Другие режимы наложения
В дополнение к перечисленным 27 режимам наложения слоев есть несколько дополнительных, доступных в определенных ситуациях или с определенными инструментами. Например, Behind можно использовать для редактирования или рисования в прозрачной части слоя. Это будет работать только в слоях, где не выбрана блокировка прозрачности. Функция « Очистить » доступна только при использовании инструментов «Форма», «Ведро с краской», «Кисть», «Карандаш», а также команд «Заливка» и «Обводка». Он используется для редактирования или рисования каждого пикселя, чтобы сделать его прозрачным.
Как использовать режимы наложения Photoshop
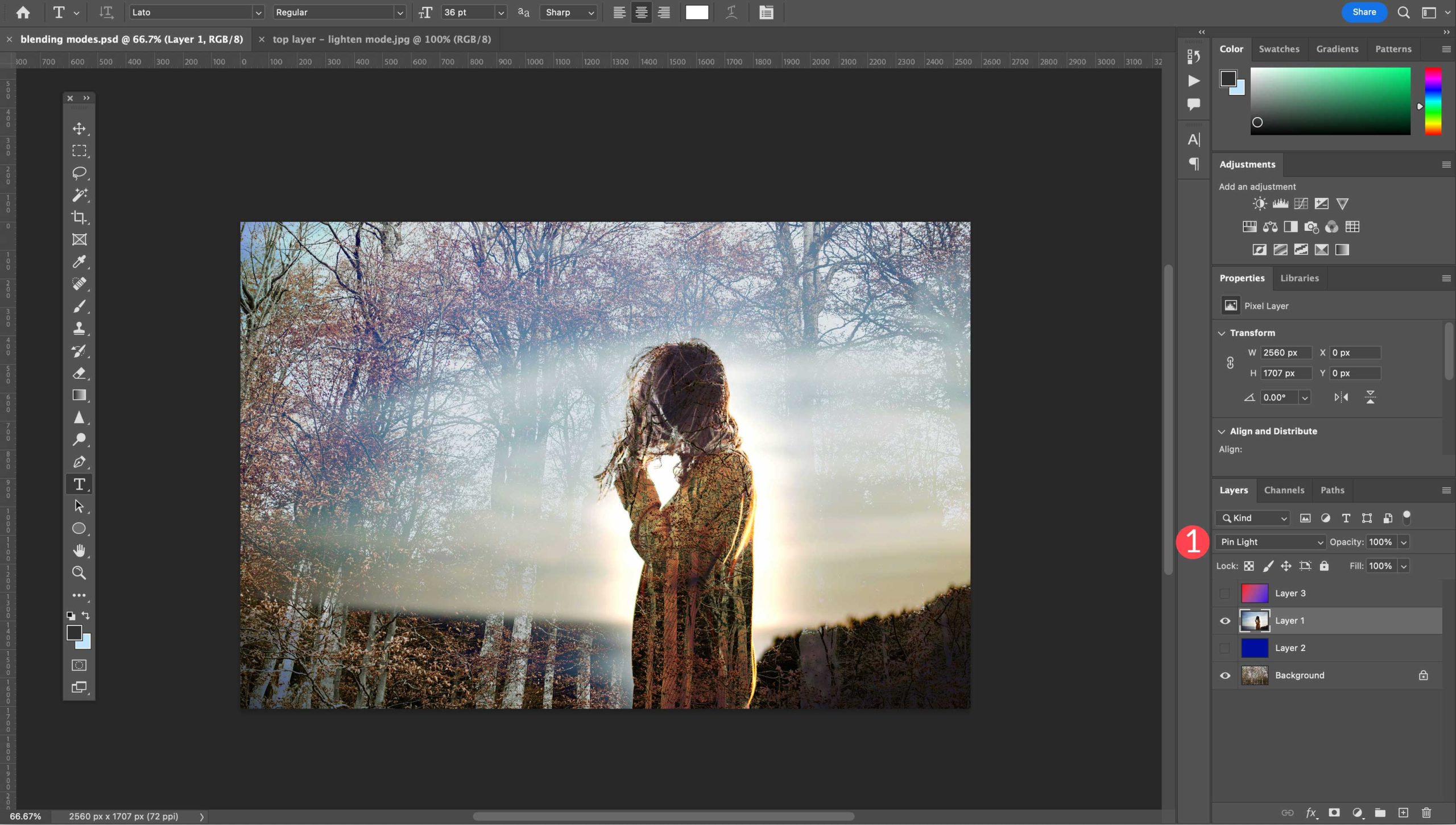
При работе в Photoshop режимы наложения могут располагаться в двух областях. Первый находится на панели слоев. Чтобы получить доступ к режимам наложения, щелкните раскрывающееся меню в разделе « Слои ».

Оттуда у вас есть варианты режима наложения слоя 27 на выбор.

Специальные 8 режимов наложения имеют дополнительный способ доступа. В стилях слоя вы можете снять флажок слоя формы прозрачности. Это дает вам дополнительный уровень возможностей смешивания. Чтобы получить к нему доступ, щелкните параметр fx в нижней части панели слоев.

Затем выберите параметры смешивания в раскрывающемся меню.

Наконец, снимите флажок со слоя с фигурами прозрачности.

Создание простой смеси
Чтобы продемонстрировать, как их использовать, мы предоставим базовый пример с использованием Photoshop, чтобы вы могли понять, как работает каждый из них.
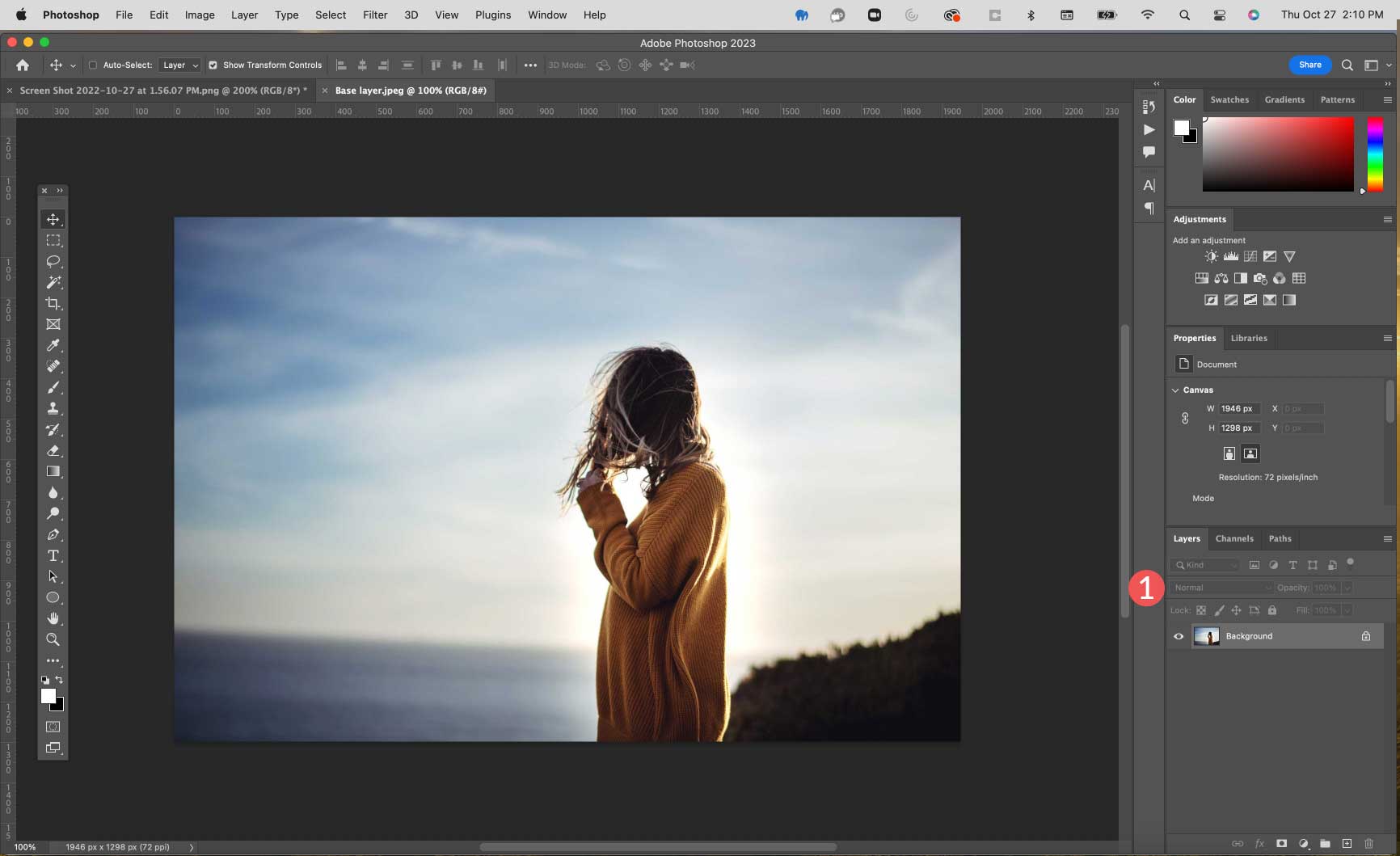
Шаг 1: выберите изображение
Первый шаг — открыть фотографию в качестве базового слоя. Мы будем использовать фотографию, которую мы использовали в других наших примерах. Убедитесь, что для этого слоя установлено значение normal .

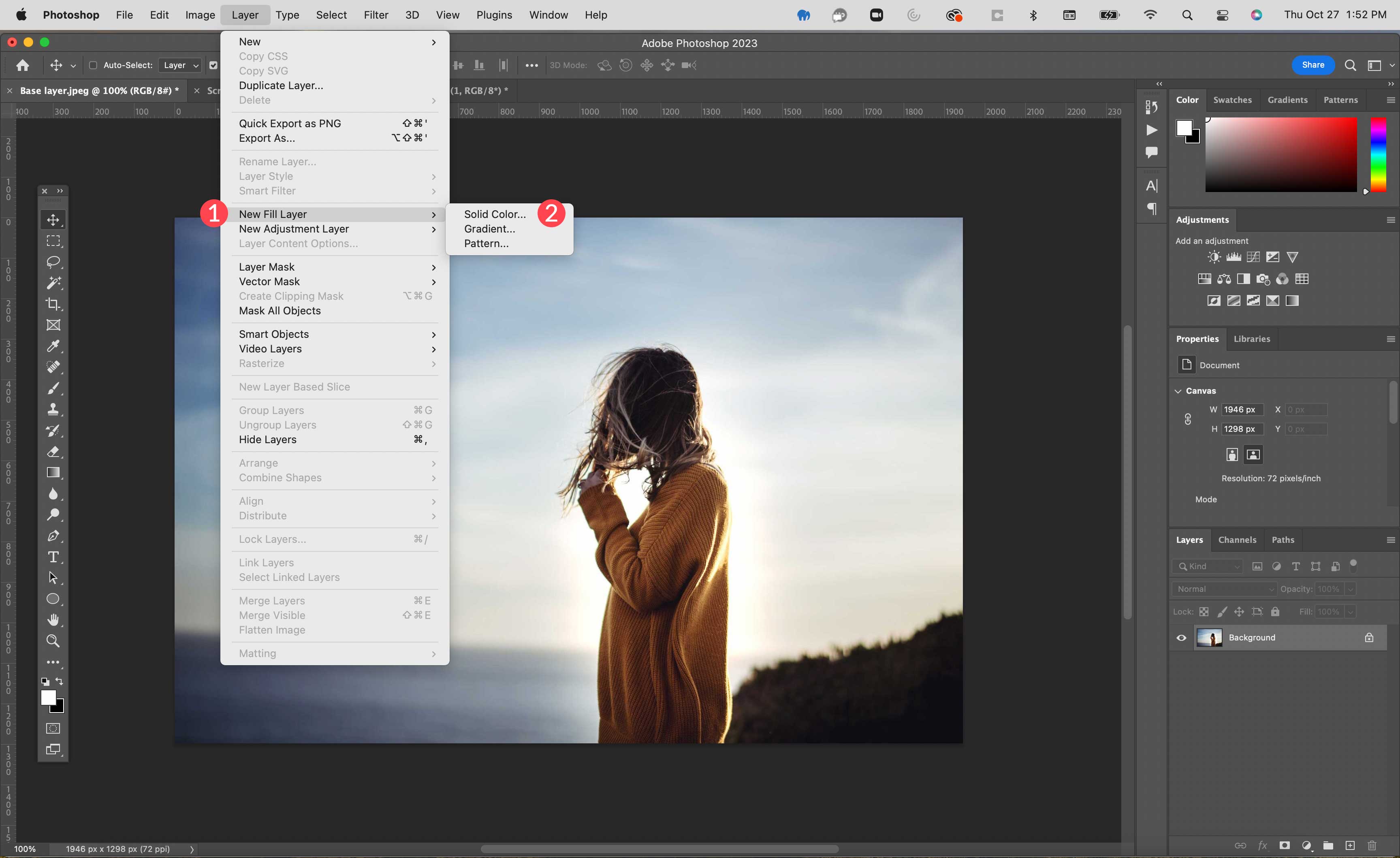
Шаг 2: Создайте новый цветной слой
Перейдите к Layer > New Fill Layer > Solid Color , чтобы создать новый слой.

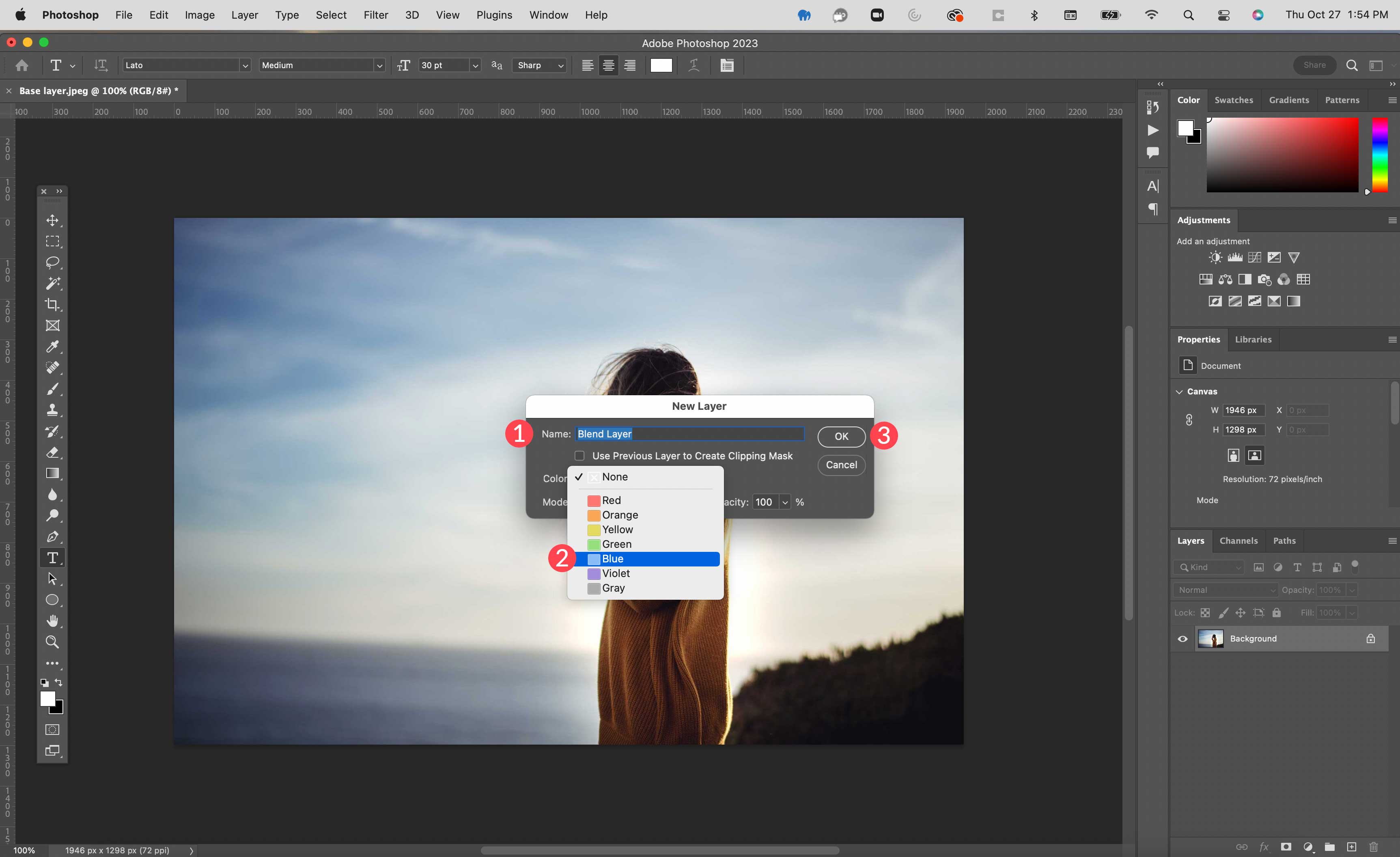
Назовите слой Blend Layer , назначьте синий в качестве режима и нажмите ok .

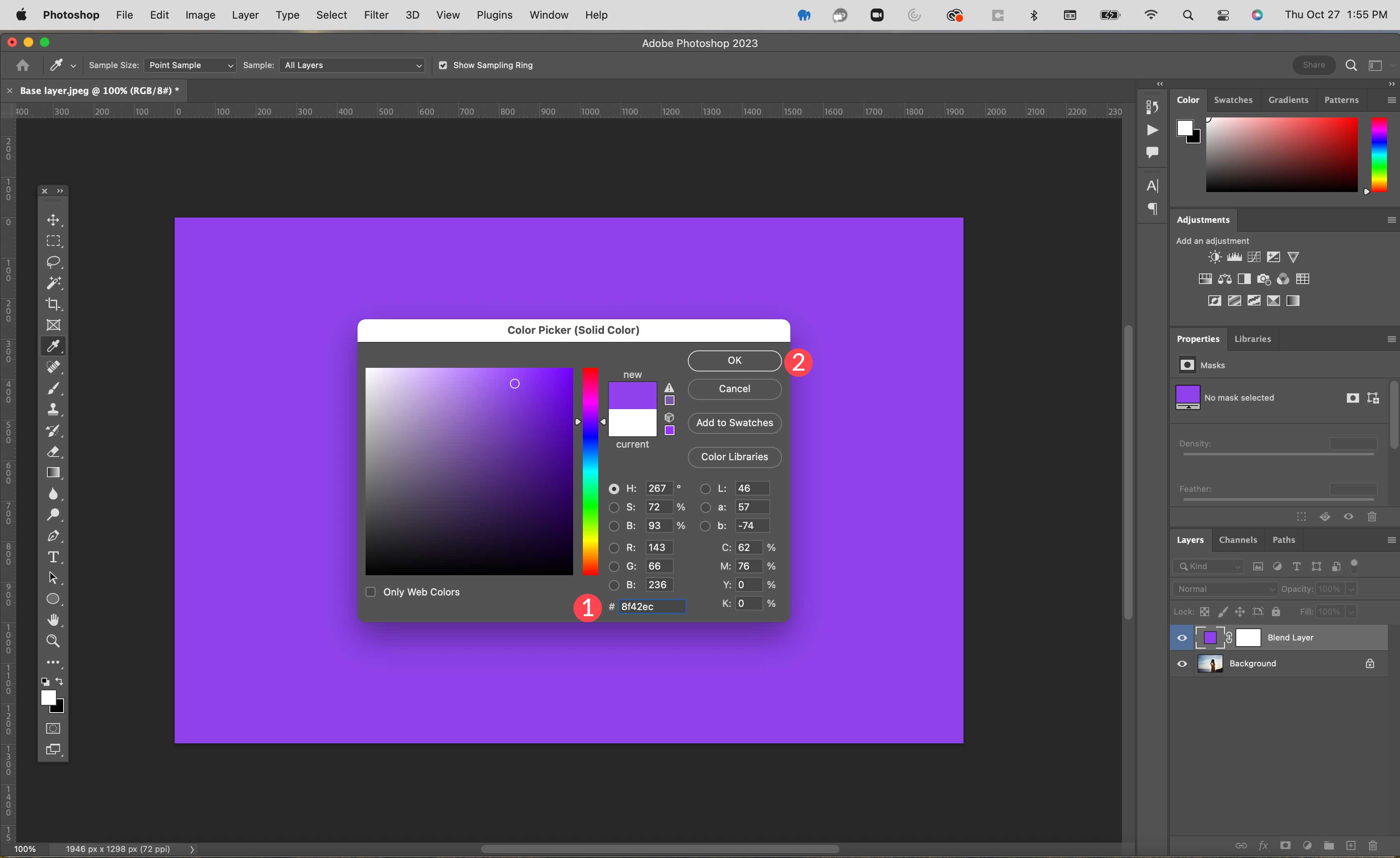
Затем залейте его цветом #8f42ec и нажмите ОК , чтобы создать слой.

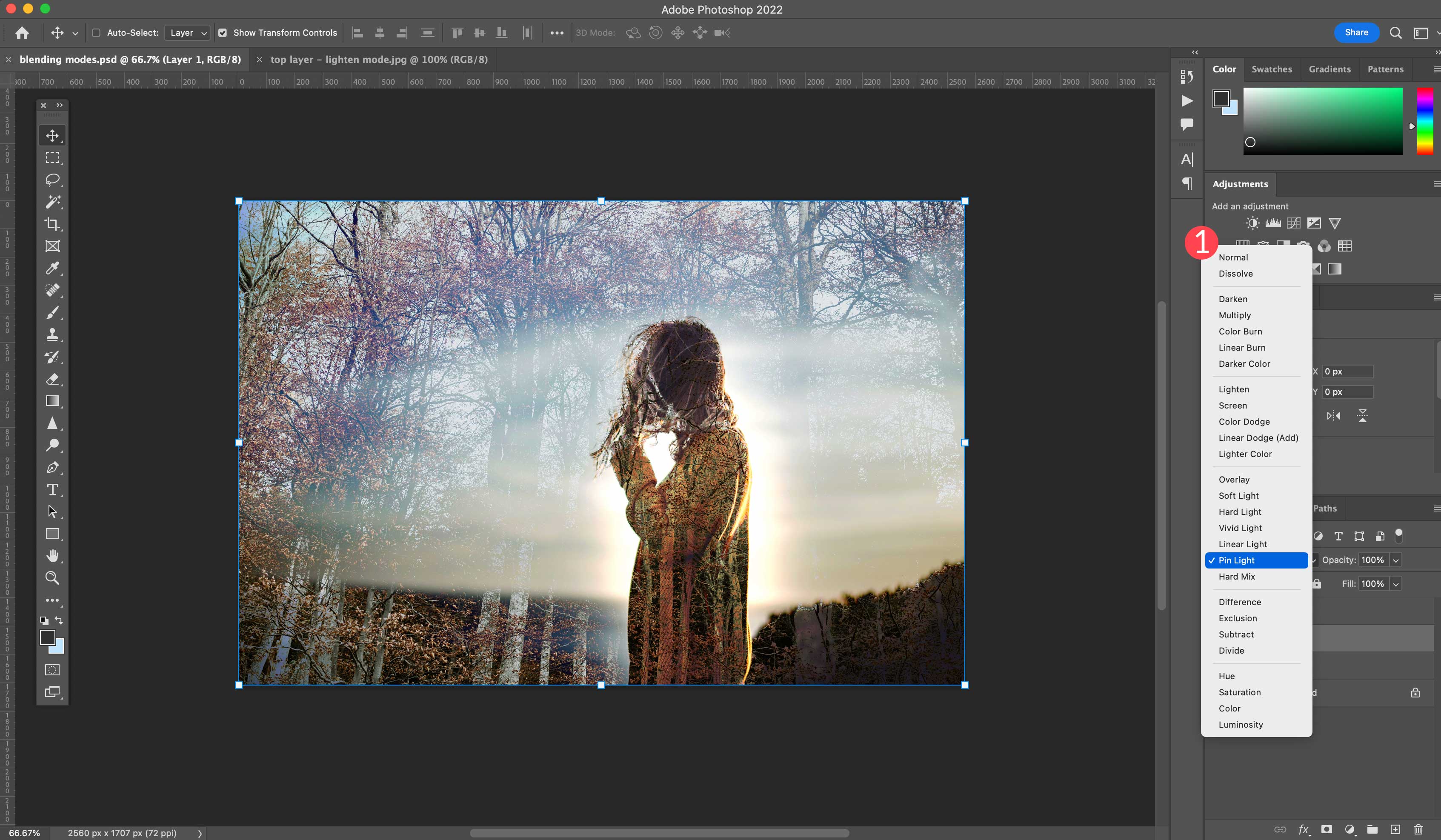
Шаг 3: Примените режим наложения
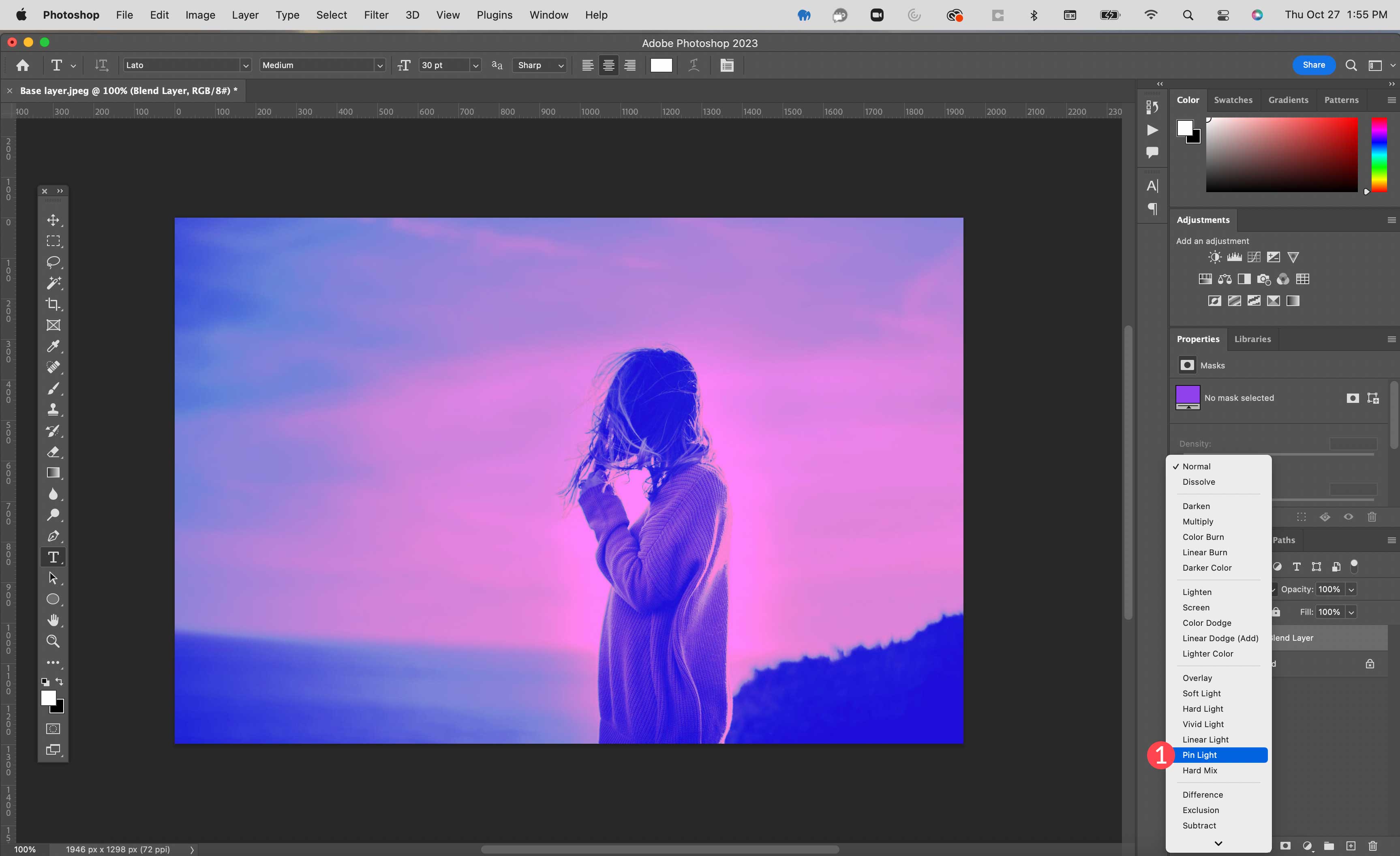
Затем примените режим смешивания Pin Light к только что созданному слою.

Шаг 4: Отрегулируйте непрозрачность
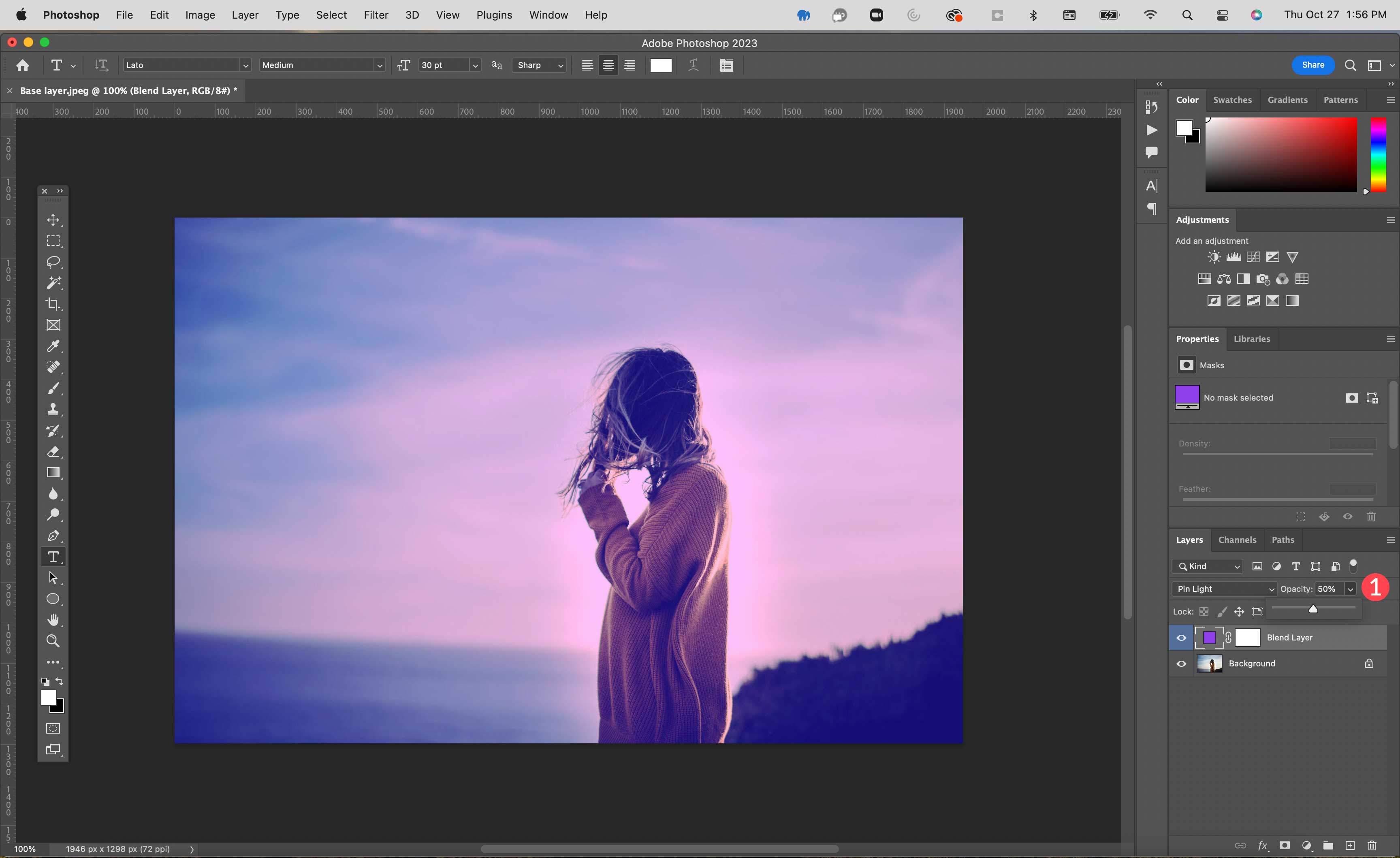
Наконец, уменьшите непрозрачность слоя наложения до 50%. Теперь результаты должны показать, что фиолетовый цвет стал более приглушенным и менее ярким.

Если вам нужен более подробный учебник, ознакомьтесь с нашим руководством о том, как использовать режимы наложения для объединения изображений в Photoshop.
Режимы наложения CSS для веб-дизайна

Режимы наложения обычно работают в веб-дизайне (с CSS) так же, как и в видео- и графических редакторах. При этом вам нужно будет использовать некоторые правила и код CSS, чтобы использовать их на своем веб-сайте. Есть 2 основных свойства CSS, которые позволяют добавлять режимы наложения в веб-дизайне:
- фоновый режим наложения
- смешанный режим смешивания
Давайте обсудим, что каждый из них делает, и приведем примеры, чтобы вы могли лучше понять, что они делают.
Свойство CSS Background-Blend-Mode
Background-blend-mode — это свойство CSS, используемое для добавления режимов наложения к нескольким фонам одного HTML-элемента. В CSS вы можете добавить фон к элементу, используя свойства background, background-image или background-color. Если элемент содержит два или более фоновых изображения, линейные градиенты или цвета, вы можете использовать свойство background-blend-mode, чтобы назначить режим наложения для этих фонов.
Например, вот элемент div с тремя классами CSS («элемент», «фон» и «с режимом наложения»).
<div class="element backgrounds with-blend-mode"></div>
Как следует из названий классов CSS, это элемент, который будет иметь фон с режимом наложения. Используя CSS, мы можем добавить наши фоны и режим наложения фона, ориентируясь на эти классы.
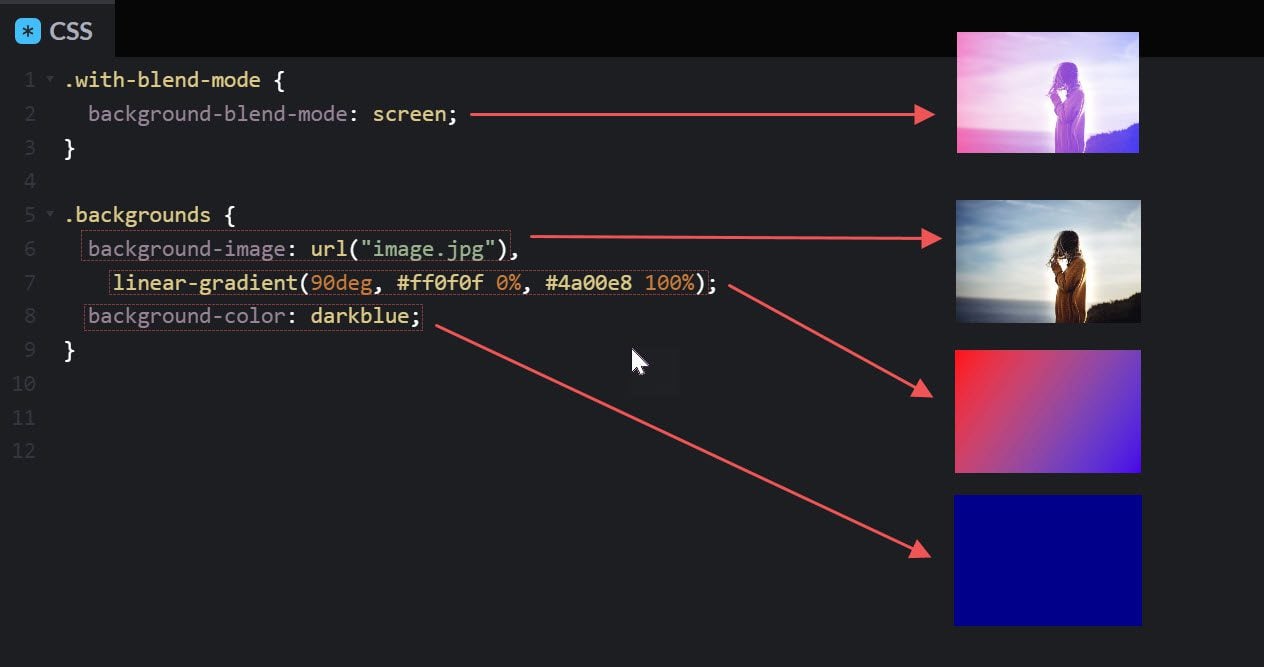
В приведенном ниже примере CSS вы можете видеть, что класс «backgrounds» добавляет к элементу три фона (фоновое изображение, фоновый градиент и цвет фона). три фона элемента.
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

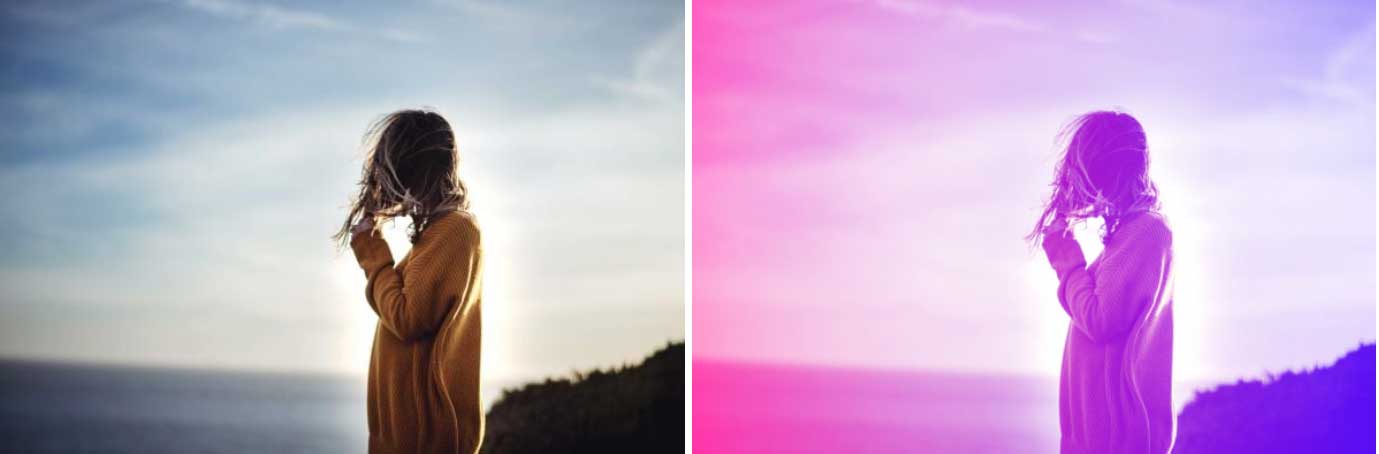
Это позволяет элементу отображать не один фон, а смесь всех трех! Вот изображение до и после с режимом наложения фона и без него:

Посмотреть CodePen
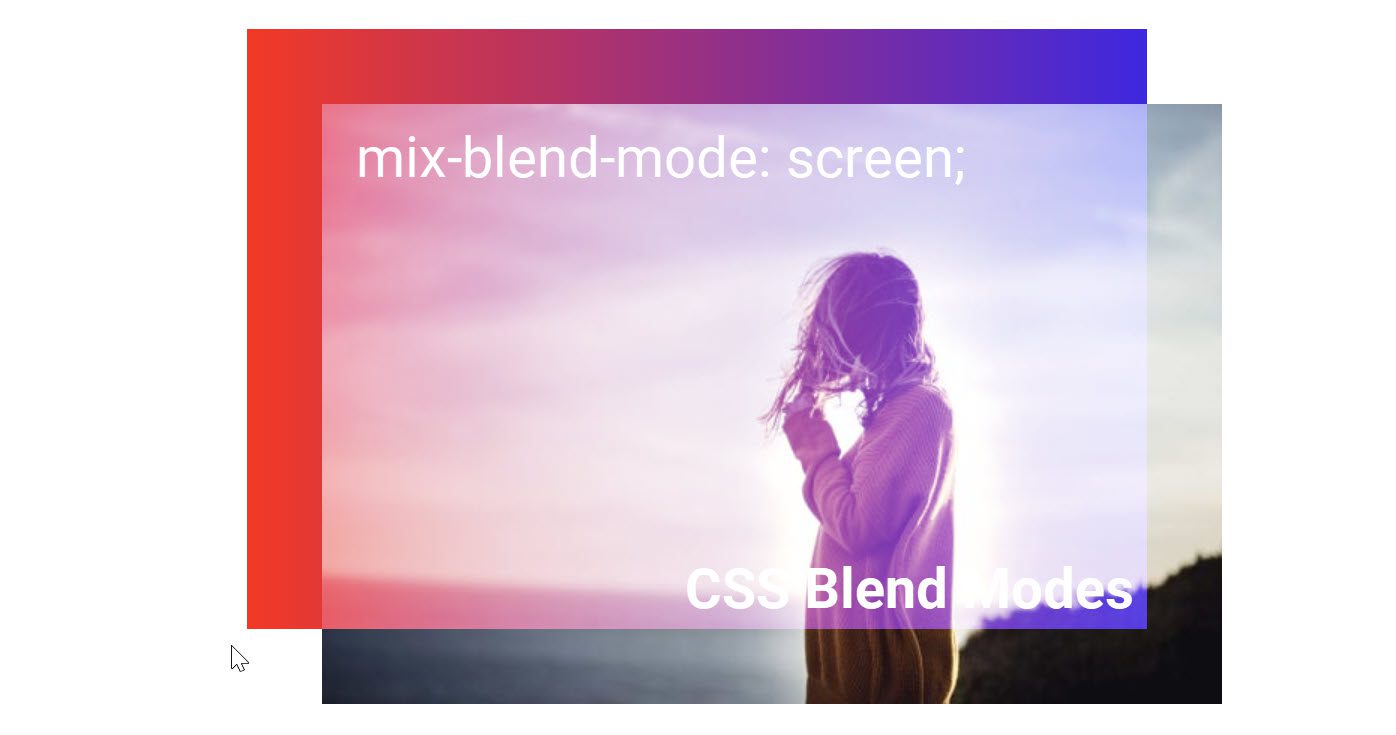
Свойство CSS Mix-Blend-Mode
Mix-blend-mode — это свойство CSS, используемое для добавления стилей режима наложения к нескольким элементам, а не только к фону одного элемента, например background-blend-mode. Он может смешать элемент с его родительским элементом или с другими перекрывающимися одноуровневыми элементами.
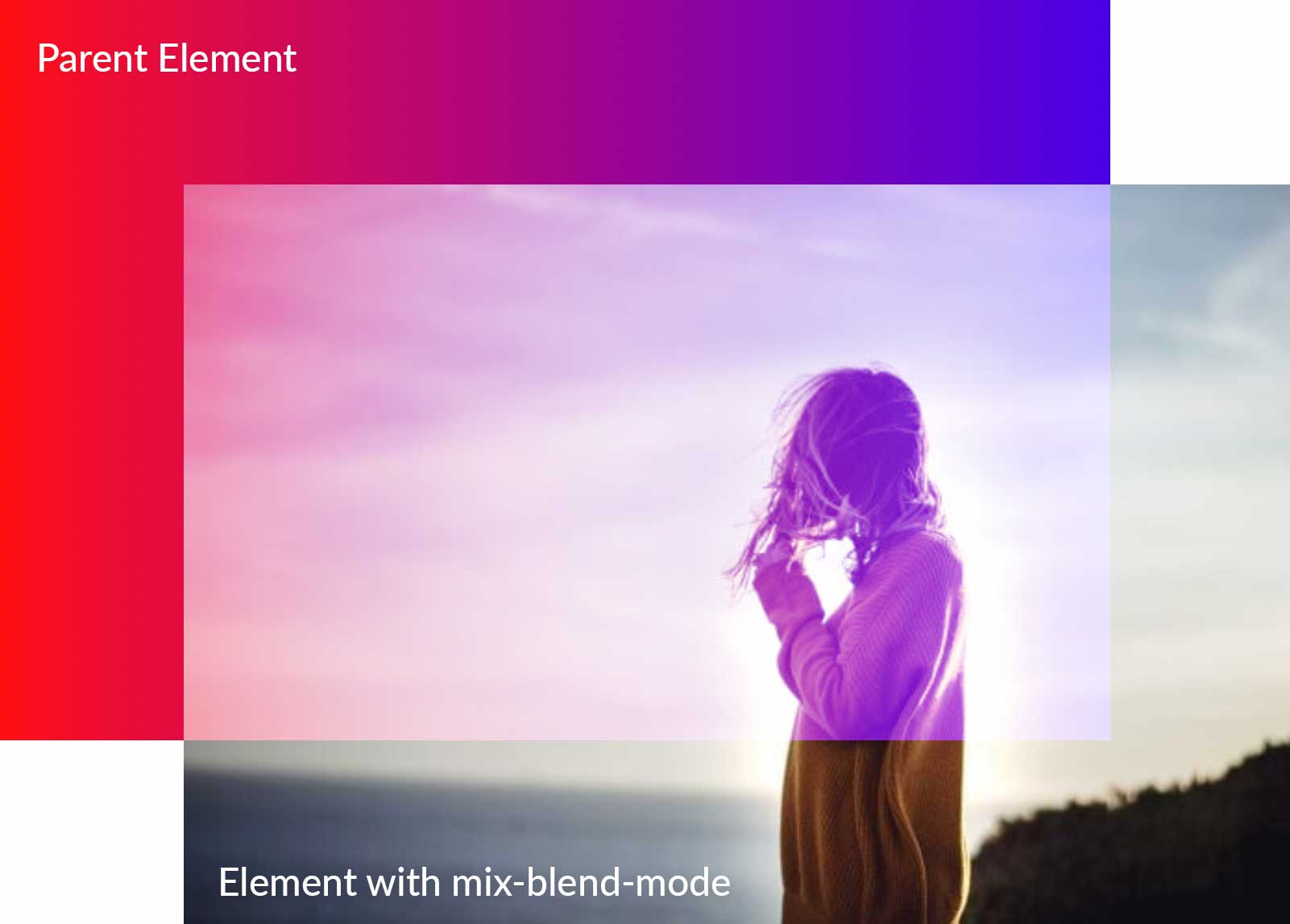
Например, ниже у нас есть элемент div внутри родительского элемента div.
<div class="parent"> <div class="element with-mix-blend"></div> </div>
Используя CSS, мы можем добавить фоновый градиент к родительскому элементу и фоновое изображение к дочернему элементу. Затем мы нацеливаем дочерний элемент, используя класс «with-mix-blend», чтобы добавить режим микширования экрана.
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
Результатом является смешение фонов обоих элементов для получения уникального эффекта!

Посмотреть CodePen
Режимы наложения CSS с использованием Divi (простое решение без кода)
Если вы не хотите тратить время на кодирование CSS для своего сайта WordPress, но все же хотите использовать режимы наложения, тогда Divi — лучший вариант для вас. Divi — это самый мощный инструмент дизайна, который вам когда-либо понадобится в теме или конструкторе страниц. Во многих отношениях Divi — это конструктор веб-сайтов и фоторедактор, объединенные в одно целое. Используя приведенный выше пример, мы можем применить те же эффекты режима наложения без необходимости какого-либо кодирования.
Divi имеет 16 встроенных режимов наложения, которые позволяют смешивать слои веб-элементов (цвета, фоновые изображения, формы и несколько изображений) для создания потрясающих дизайнов. Вы можете смешивать текст с изображениями, фоновые изображения в строках и разделах и многое другое. Взгляните на некоторые учебные пособия, предлагаемые в нашем блоге, чтобы получить лучшее представление о том, как вы можете использовать режимы наложения в своих проектах.
Инструменты дизайна, использующие режимы наложения
Существует множество мощных инструментов дизайна, которые позволяют использовать режимы наложения. Наиболее популярны программы Adobe, но есть и другие, которые могут оказаться полезными (в том числе для видео и веб-дизайна). Вот список некоторых полезных инструментов для создания режимов наложения, которые находятся в вашем распоряжении.
- Photoshop: Будучи давним гигантом в области редактирования фотографий, Photoshop в основном поставил режимы наложения на карту. Как уже упоминалось, в Photoshop существует 27 режимов наложения, позволяющих применять различные эффекты при редактировании фотографий.
- Illustrator: Illustrator — одно из самых популярных решений для графического дизайна. В Illustrator доступно 15 режимов наложения для применения эффектов к векторным файлам и другим элементам дизайна.
- Premiere Pro Premiere Pro — одно из лучших программ для редактирования видео на рынке. На временной шкале доступны режимы наложения, позволяющие смешивать клипы вместе для создания различных эффектов. Подобно Photoshop, Premiere Pro предлагает 27 режимов наложения.
- After Effects: параметры в After Effects идентичны параметрам, используемым в Photoshop и Premiere Pro, за одним исключением: танцующее растворение. Режимы используются для смешивания слоев, содержащих анимацию. Кроме того, эти плагины After Effects могут поднять ваши видео на совершенно новый уровень творчества.
- Corel: Corel предлагает несколько программ, использующих режимы наложения, включая Paintshop Pro, Pinnacle Studio и Corel Draw. Доступно 18 режимов наложения.
- Figma В Figma есть 16 вариантов смешивания слоев для достижения различных эффектов. Figma — это веб-программа, используемая для веб-дизайна и дизайна пользовательского интерфейса.
- Divi: как тема WordPress для полноценного редактирования сайта, Divi имеет 16 режимов наложения, включенных в Divi Builder, и дополнительные эффекты фильтров, которые можно использовать в любом элементе с параметрами цвета и фона.
Советы и рекомендации по режиму наложения
Использование режимов наложения — отличный способ добавить интереса к вашим фотографиям и проектам. При этом есть некоторые вещи, которые вы должны учитывать при их использовании.
Отрегулируйте заливку и/или непрозрачность
Большинство режимов наложения лучше всего работают при настройке непрозрачности слоя наложения. Однако есть некоторые, которые требуют корректировки заливки. Как упоминалось ранее, существует группа режимов, называемых специальными 8. Это прожиг цвета, линейный прожиг, осветление цвета, линейное осветление (добавление), яркий свет, линейный свет, жесткое смешивание и разница. Хотя вы можете отрегулировать непрозрачность для специального 8, вы заметите радикальную разницу при настройке заливки.
Понимание типов режимов наложения
При использовании режимов наложения познакомьтесь с категориями. Например, если вы редактируете слишком светлую фотографию, вам нужно будет использовать режим из категории затемнения. Использование умножения для затемнения вашей фотографии будет лучше подходить для этого использования, чем затемнение. С другой стороны, если у вас слишком темное изображение, используйте режим из категории осветления. Такие режимы, как наложение, могут добавить слишком много светлых тонов, поэтому вместо этого вы можете использовать точечный свет, потому что он более тонкий. Дело в том, что вы должны потратить время, чтобы поэкспериментировать с каждым режимом, чтобы лучше понять, что каждый из них делает.
Используйте фильтры с режимами наложения для лучших результатов
Используйте фильтр высоких частот для повышения резкости изображений

Хотя высокие частоты не являются режимом наложения, вы можете комбинировать его с режимом наложения для повышения резкости изображений. Начните с выбранного вами изображения в качестве фонового слоя. Далее дублируйте слой. Оттуда выберите filter > other > high pass . Отрегулируйте ползунок, чтобы выбрать желаемую резкость. Наконец, установите верхний слой с фильтром высоких частот, примененным к наложению . Это быстрый и простой способ добавить резкости фотографиям, которые могут быть немного размытыми.
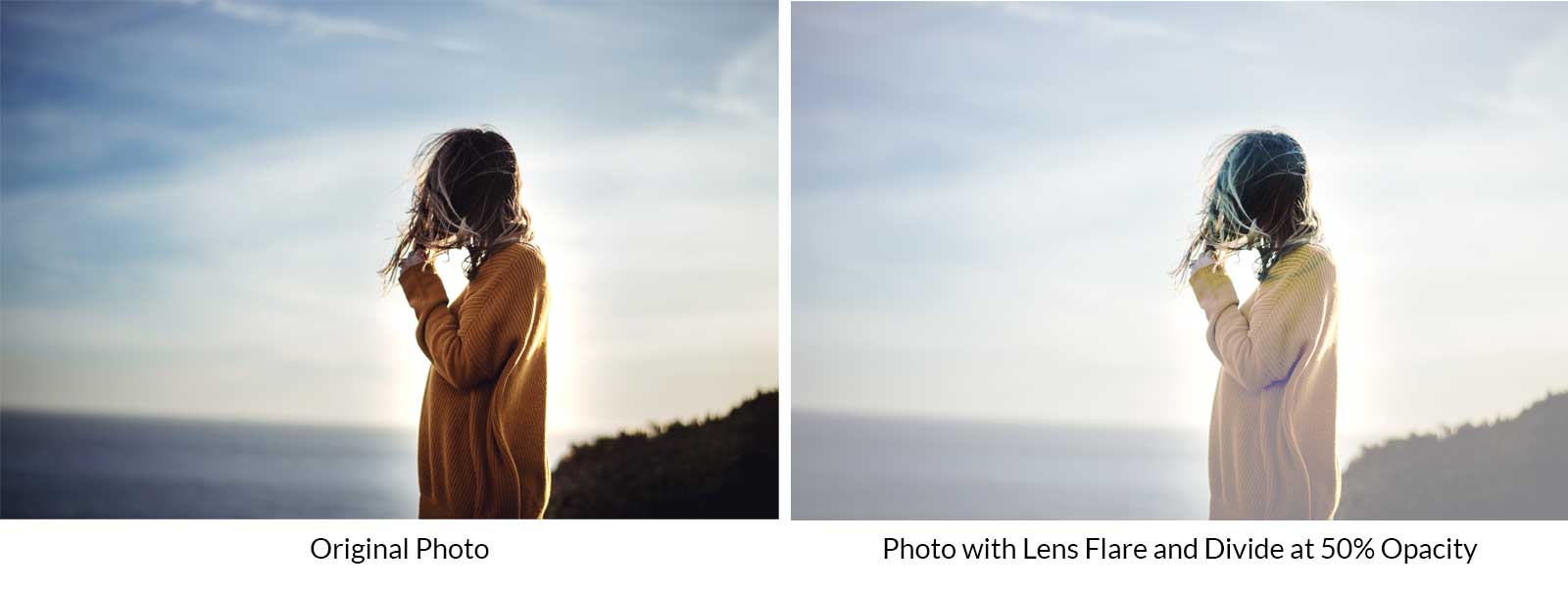
Используйте фильтр Lens Flare в качестве фокусной точки

Еще один отличный фильтр — это блики. В сочетании с разделением при уменьшенной непрозрачности он может обеспечить фокус на вашем изображении. Добавьте слой поверх слоя с фотографией. Залейте его черным цветом. Затем перейдите к filter> render> Lens Flare . Отрегулируйте положение блика, затем нажмите « Применить ». Затем установите режим наложения слоя с бликами на « Разделение », затем уменьшите непрозрачность до 50% .
Когда использовать режимы наложения CSS вместо изображений Photoshop в веб-дизайне
Режимы наложения чаще всего используются в Photoshop для создания изображений, которые затем загружаются на веб-страницу. Режимы наложения CSS работают с использованием кода CSS, который ваш браузер использует для отображения стилей с использованием пикселей на вашем мониторе. Это позволяет вам применять эти дизайны к любому элементу на странице способами, которые вы не можете сделать с изображениями, предварительно разработанными в Photoshop. Вот несколько способов рассмотреть.
Для текстового дизайна
Важный контент веб-сайта (особенно текст) всегда должен быть доступен для чтения поисковыми системами (для SEO). Режимы наложения CSS позволяют добавлять стили наложения к текстовым элементам (например, к заголовкам) для создания красивого текстового дизайна с гораздо лучшим качеством.
Для эффектов наведения
Режимы наложения CSS также отлично подходят для добавления интерактивных эффектов при наведении с помощью режимов наложения. Например, вы можете добавить стиль наложения к изображениям при наведении, чтобы улучшить дизайн вашей фотогалереи с помощью нескольких строк CSS.
Для эффективности и производительности
Режимы наложения CSS упрощают динамическое изменение дизайна элементов с небольшой корректировкой кода. Это позволяет вам изменить дизайн вашего веб-сайта, не создавая новых изображений в Photoshop. Кроме того, во многих случаях дизайн, созданный с помощью CSS, будет загружаться быстрее, чем большие изображения.
Вывод
Режимы наложения отлично подходят для добавления специальных эффектов к изображениям и проектам в графических и видеоредакторах, а также в веб-приложениях. Знание того, как работает каждый из них, полезно для изучения новых и захватывающих возможностей дизайна. Кроме того, Photoshop — не единственный инструмент дизайна, который их использует. Когда дело доходит до Интернета, режимы наложения CSS позволяют вам вообще пропустить Photoshop и применить режимы наложения непосредственно к вашему веб-сайту. А с Divi вам даже не нужно знать CSS, чтобы создавать потрясающие дизайны с использованием режимов наложения. Надеемся, что это руководство поможет вам в вашем пути к дизайну, где бы он ни находился.
Какой инструмент вы используете для применения эффектов смешивания к своим проектам? Дайте нам знать в комментариях ниже.
h2 {верхнее поле прокрутки: 80 пикселей;}
