Обзор конструктора веб-сайтов Bluehost: подходит ли он для создания веб-сайта в 2022 году?
Опубликовано: 2021-07-05Рассматриваете возможность использования Bluehost Website Builder для создания веб-сайта? В нашем практическом обзоре конструктора веб-сайтов Bluehost мы поможем вам решить, является ли он лучшим конструктором веб-сайтов для ваших нужд.
Bluehost Website Builder — это удобный инструмент для создания веб-сайтов для начинающих, который доступен на всех тарифных планах хостинга Bluehost. Конструктор основан на WordPress, но вы получаете полностью настраиваемый интерфейс для настройки своего веб-сайта и управления своим контентом.
К концу нашего обзора Bluehost Website Builder у вас должно быть хорошее представление о том, подходит ли вам этот инструмент или вам может подойти другой инструмент.
Оглавление:
- Как работает конструктор сайтов Bluehost?
- Каково это создать сайт с помощью Bluehost Website Builder?
- Плюсы и минусы конструктора сайтов Bluehost
Как работает конструктор сайтов Bluehost?
Конструктор веб-сайтов Bluehost использует уникальный подход, который отличается от других популярных конструкторов веб-сайтов, таких как Squarespace или Wix.
Вместо того, чтобы заново изобретать колесо для создания полностью автономного конструктора, Bluehost Website Builder создается поверх WordPress.
Когда вы создаете сайт, вы будете использовать 100% настраиваемый интерфейс Bluehost Website Builder, поэтому он «чувствует себя» как конструктор веб-сайтов. Но программное обеспечение WordPress по-прежнему является двигателем вашего сайта, и у вас по-прежнему есть возможность получить доступ к полной панели администратора WordPress и при необходимости установить плагины.
На более техническом уровне Bluehost Website Builder — это просто тема для WordPress. Но это не обычная тема WordPress, потому что вы сможете контролировать все с помощью пользовательской панели инструментов Bluehost Website Builder.
Еще одним ключевым следствием этого подхода является то, что вам по-прежнему нужен веб-хостинг от Bluehost для использования Bluehost Website Builder. Вы можете получить доступ к Bluehost Website Builder на любом плане хостинга Bluehost WordPress, включая самый дешевый базовый план.
Вы сможете лучше понять эту динамику, когда мы перейдем к практической работе в следующем разделе.
Каково это создать сайт с Bluehost Website Builder
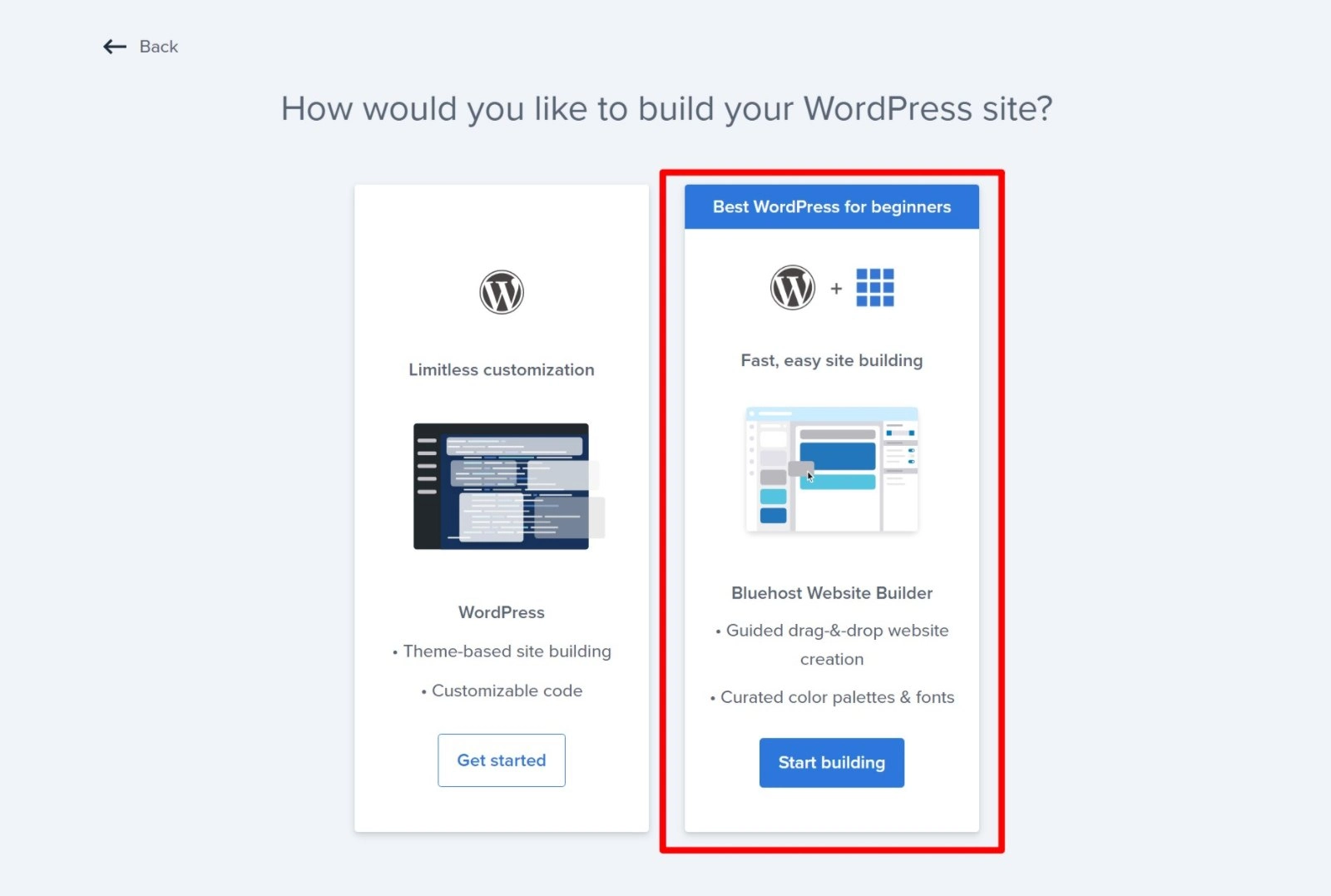
Чтобы создать новый веб-сайт на базе Bluehost Website Builder, вы можете использовать инструмент установки WordPress Bluehost. Только вместо установки «обычного» программного обеспечения WordPress вы выберете опцию Bluehost Website Builder во время регистрации:

Давайте рассмотрим некоторые ключевые части конструктора веб-сайтов Bluehost.
Удобный мастер настройки
Когда вы впервые создаете новый сайт, мастер установки помогает настроить важные базовые параметры вашего сайта.
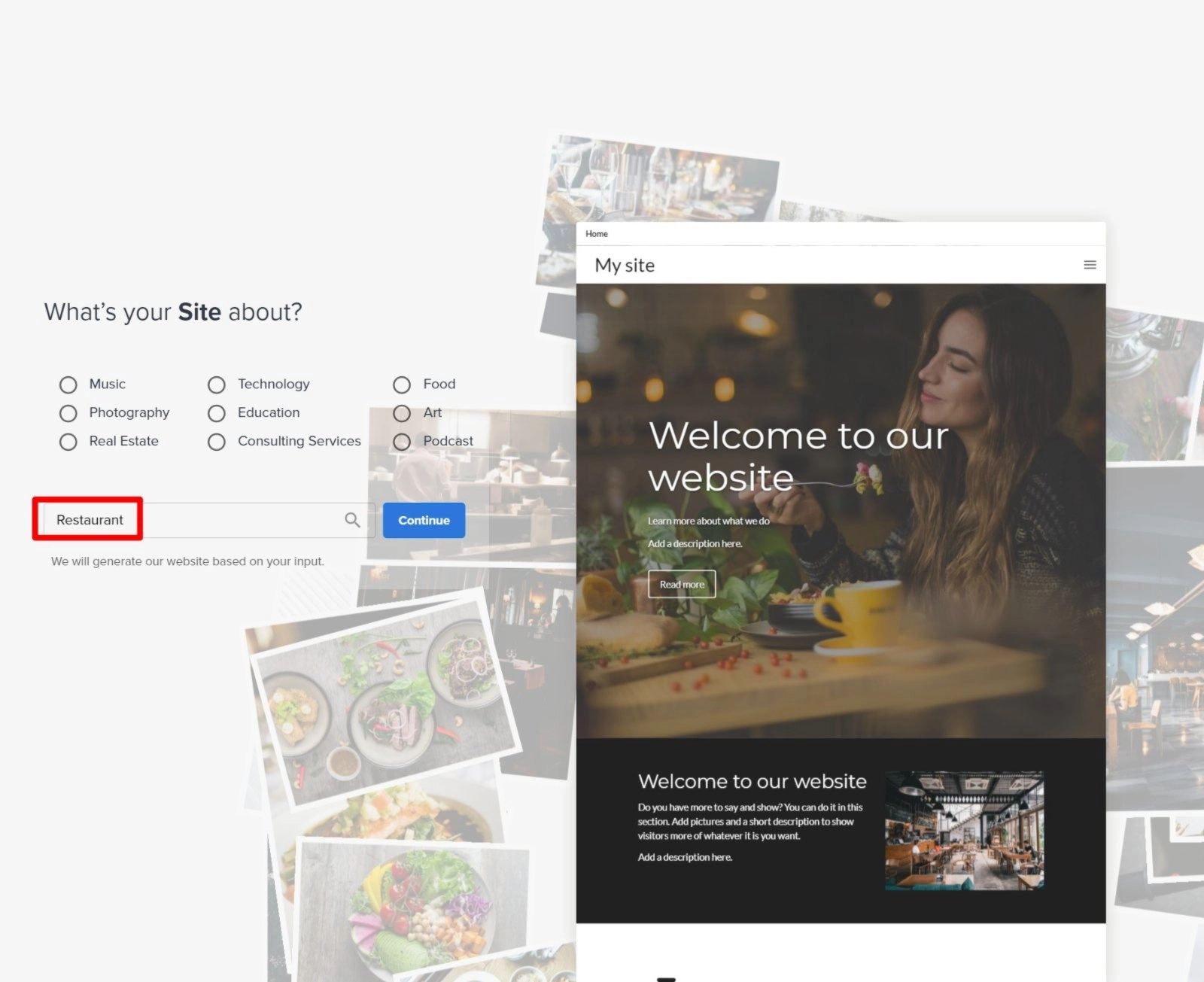
Одна из самых полезных функций здесь заключается в том, что вы можете ввести ключевое слово для ниши / цели вашего сайта, и конструктор автоматически выберет подходящий шаблон:

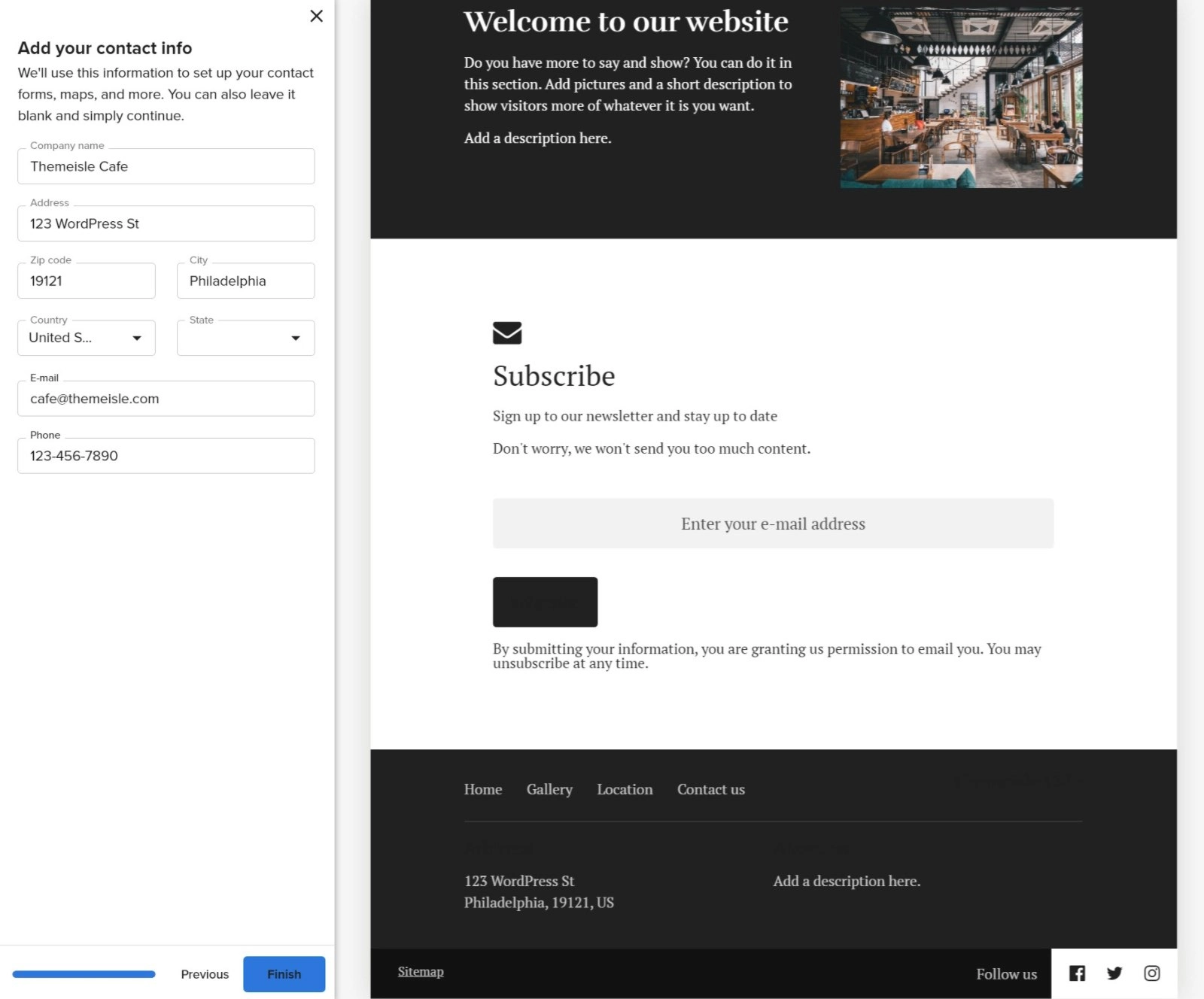
Вы также сможете настроить другие важные детали, такие как цвета, логотип, типографика, контактные данные и т. д.

Редактор перетаскивания
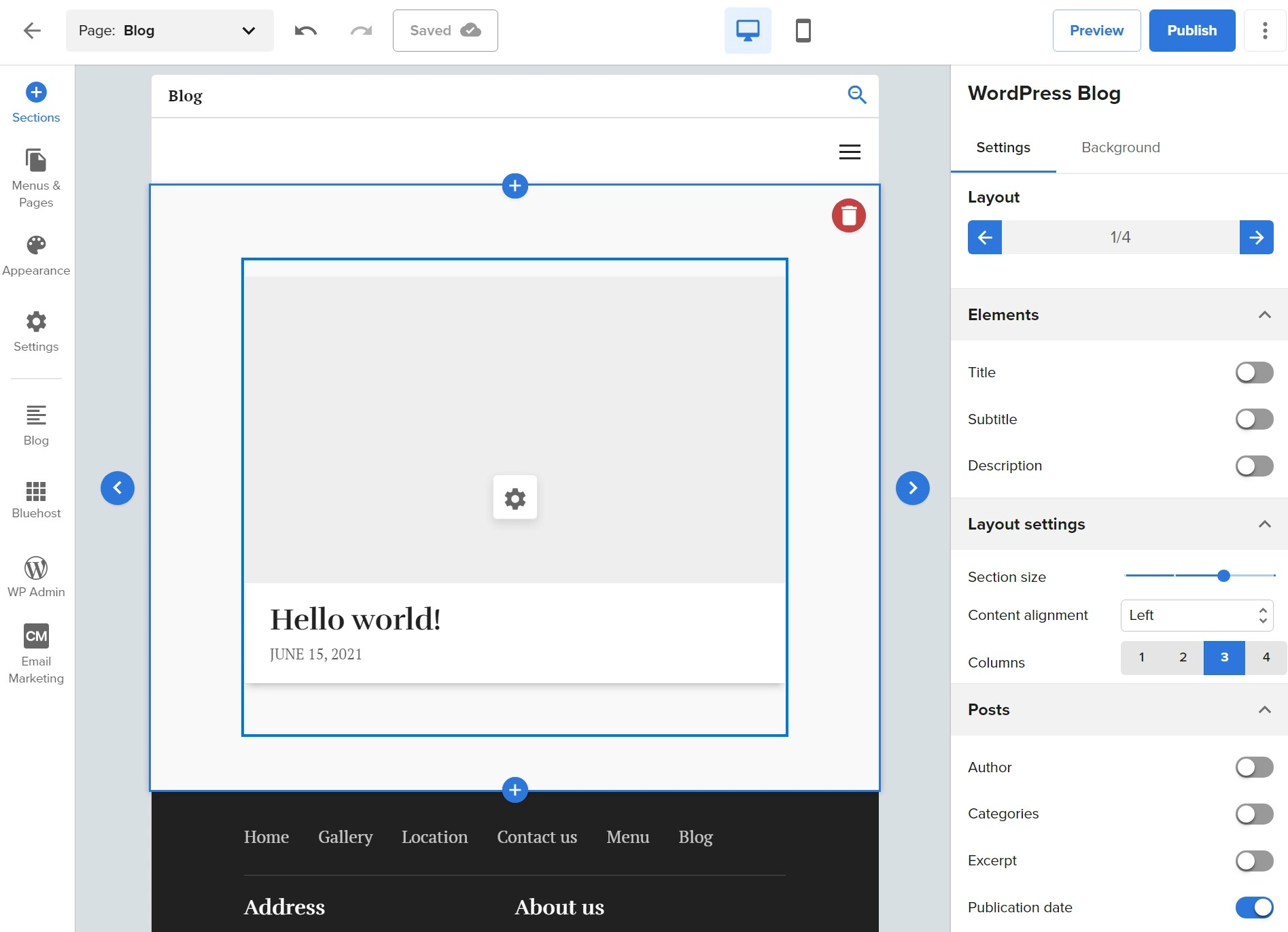
После того, как вы пройдете через мастер настройки, вы сможете полностью настроить свой веб-сайт и все его страницы с помощью редактора перетаскивания Bluehost Website Builder.
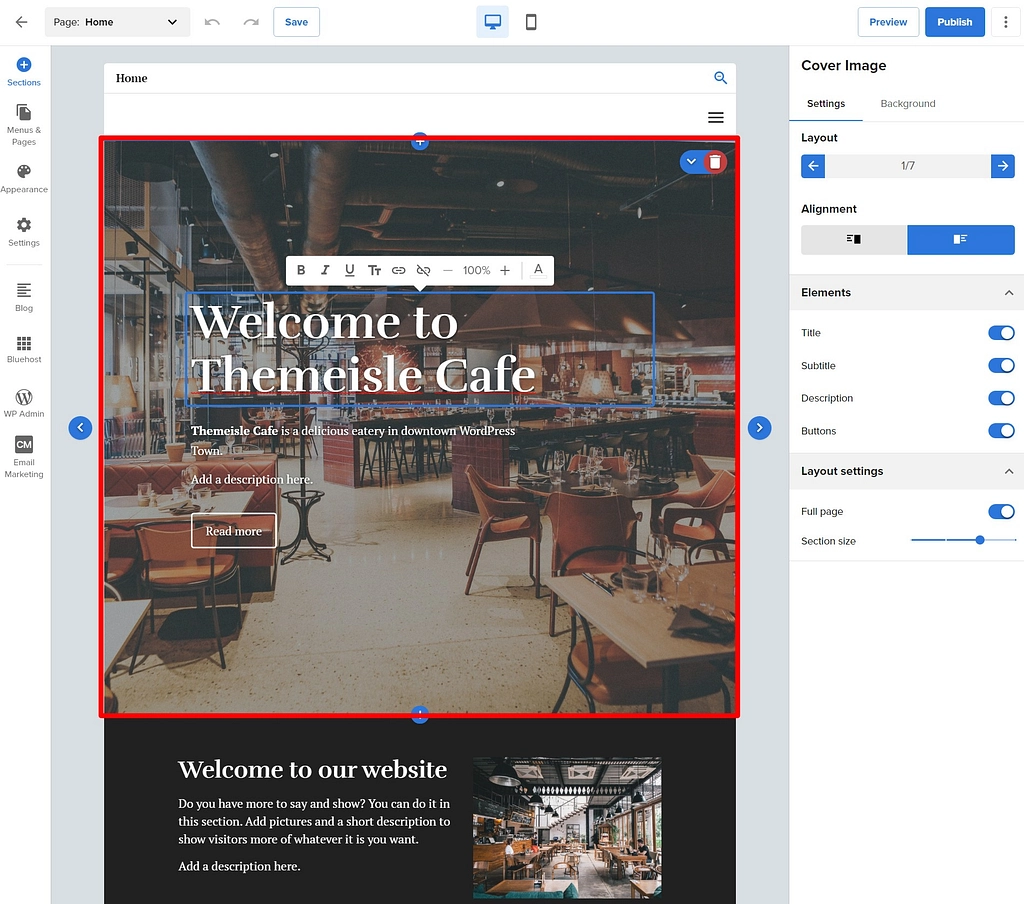
Редактор перетаскивания использует подход, основанный на разделах, который важно понимать.
В двух словах, этот подход, основанный на разделах, немного упрощает создание красивого дизайна.
Разделы — это в основном эти маленькие мини-шаблоны, которые вы можете собрать вместе, как блоки Lego, чтобы создать идеальный дизайн.
Например, посмотрите на основной раздел в верхней части страницы. Вместо того, чтобы вручную размещать текст заголовка, кнопку, фон и т. д., вы можете просто добавить предварительно созданный раздел, настроить его, включив в него свой собственный контент, и на этом закончить.
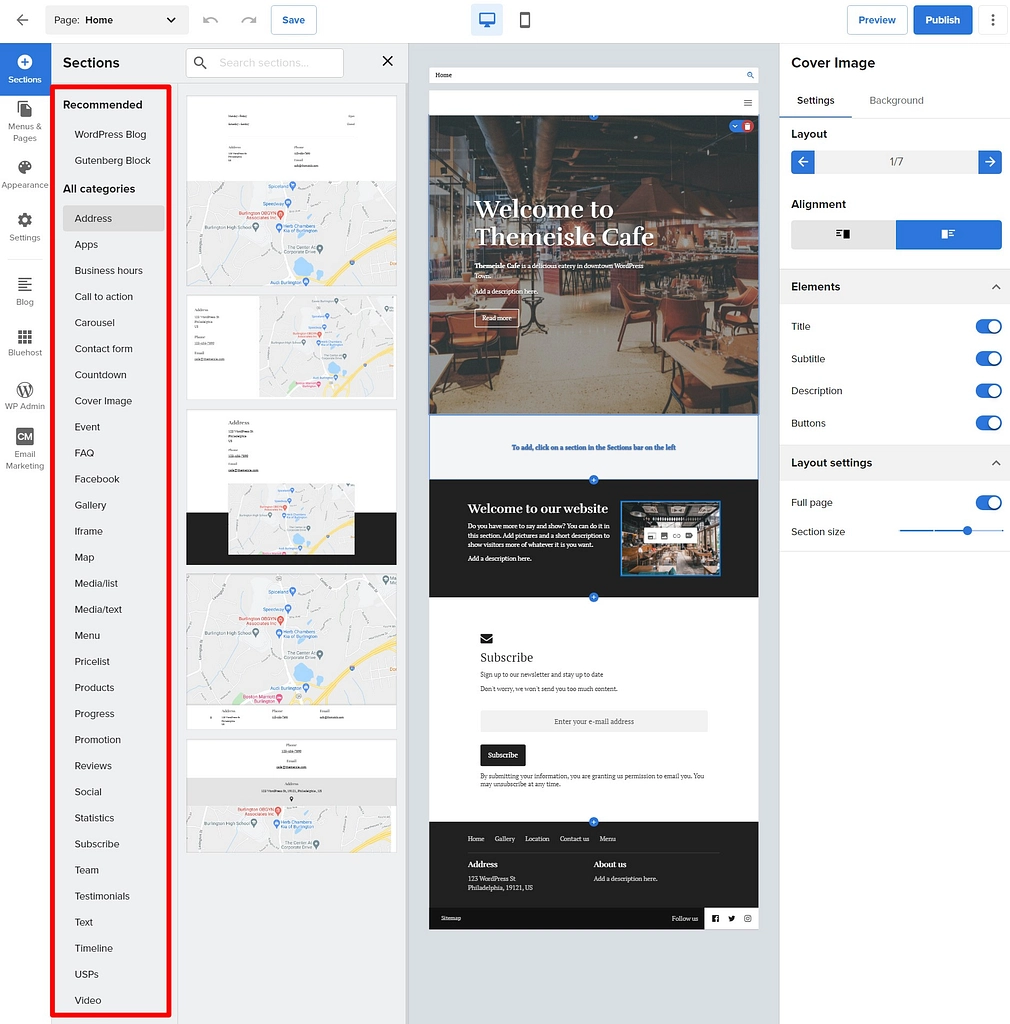
Вы можете видеть, что вся область представляет собой один раздел — я выделил его красным, чтобы вы могли видеть:

Вы не можете изменить расположение элементов внутри раздела, но вы можете настроить все содержимое, цвета и т. д. Кроме того, вы также можете отключить определенные элементы с помощью боковой панели справа — вы можете видеть, что в разделе четыре элемента. боковую панель под заголовком « Элементы ». Они соответствуют редактируемому содержимому в разделе:
- Заголовок
- Подзаголовок
- Описание
- Кнопки
Или, если вам не нравится макет раздела, вы всегда можете заменить его другим шаблоном раздела. Вы также можете добавить еще один раздел выше или ниже него. Вы получаете массу различных шаблонов разделов на выбор:

Если вы хотите создать дополнительные страницы, вы можете перейти в область « Меню и страницы ». Вы сможете создавать новые страницы, начиная с готового шаблона или создавая собственный дизайн, объединяя различные разделы.
Настройки поисковой оптимизации (SEO)
Bluehost Website Builder включает в себя некоторые функции SEO, хотя они и не очень продвинуты.
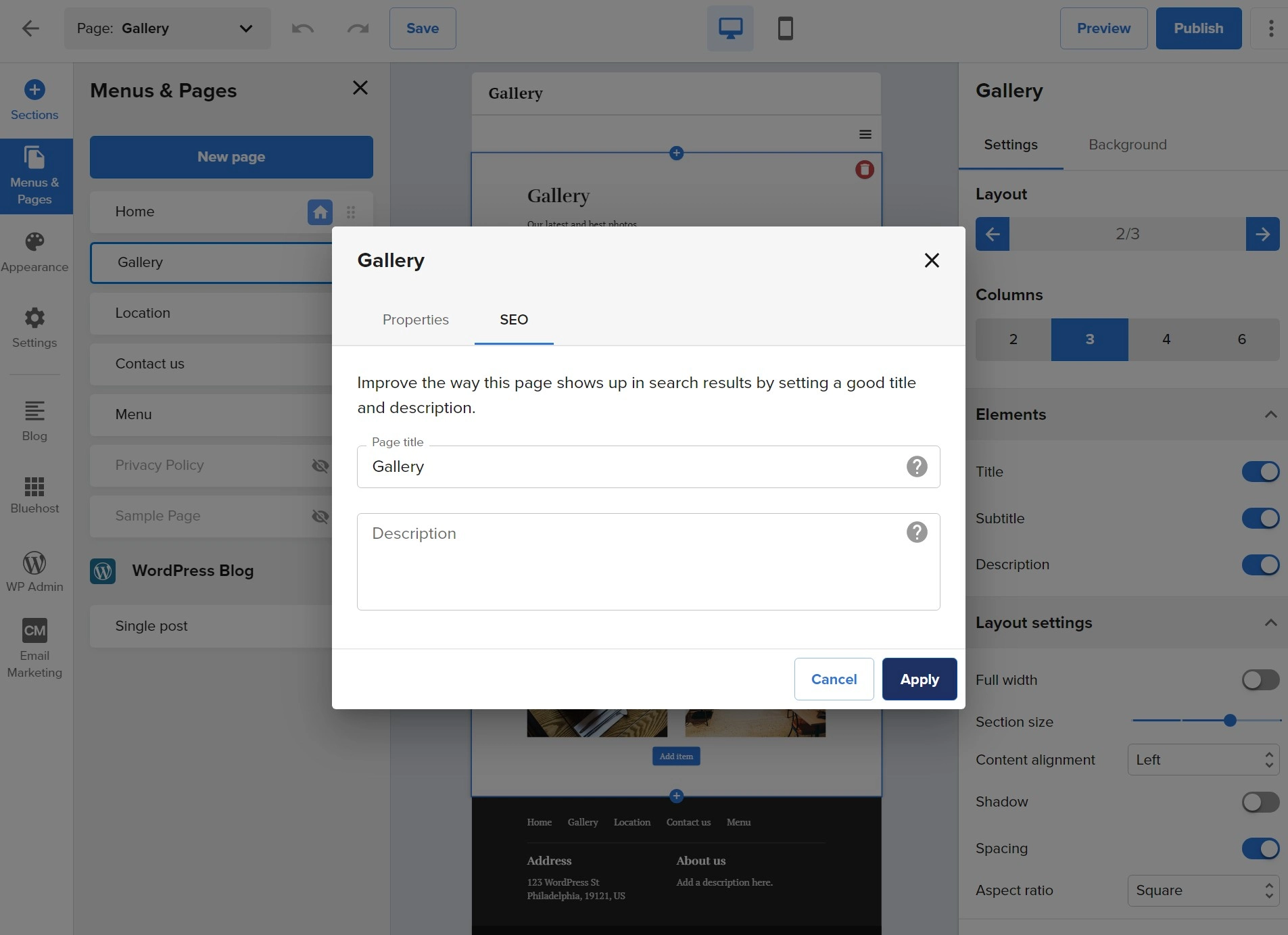
Для каждой страницы можно задать SEO-заголовок и мета-описание для Google. Вы также можете управлять слагом URL.

Однако Bluehost Website Builder не включает более продвинутые функции SEO, такие как разметка структурированных данных / схемы.
Для начинающих конструктор должен подойти для SEO, но более продвинутые пользователи могут оценить полную гибкость WordPress для продвинутых тактик SEO.

Полный доступ к панели управления WordPress
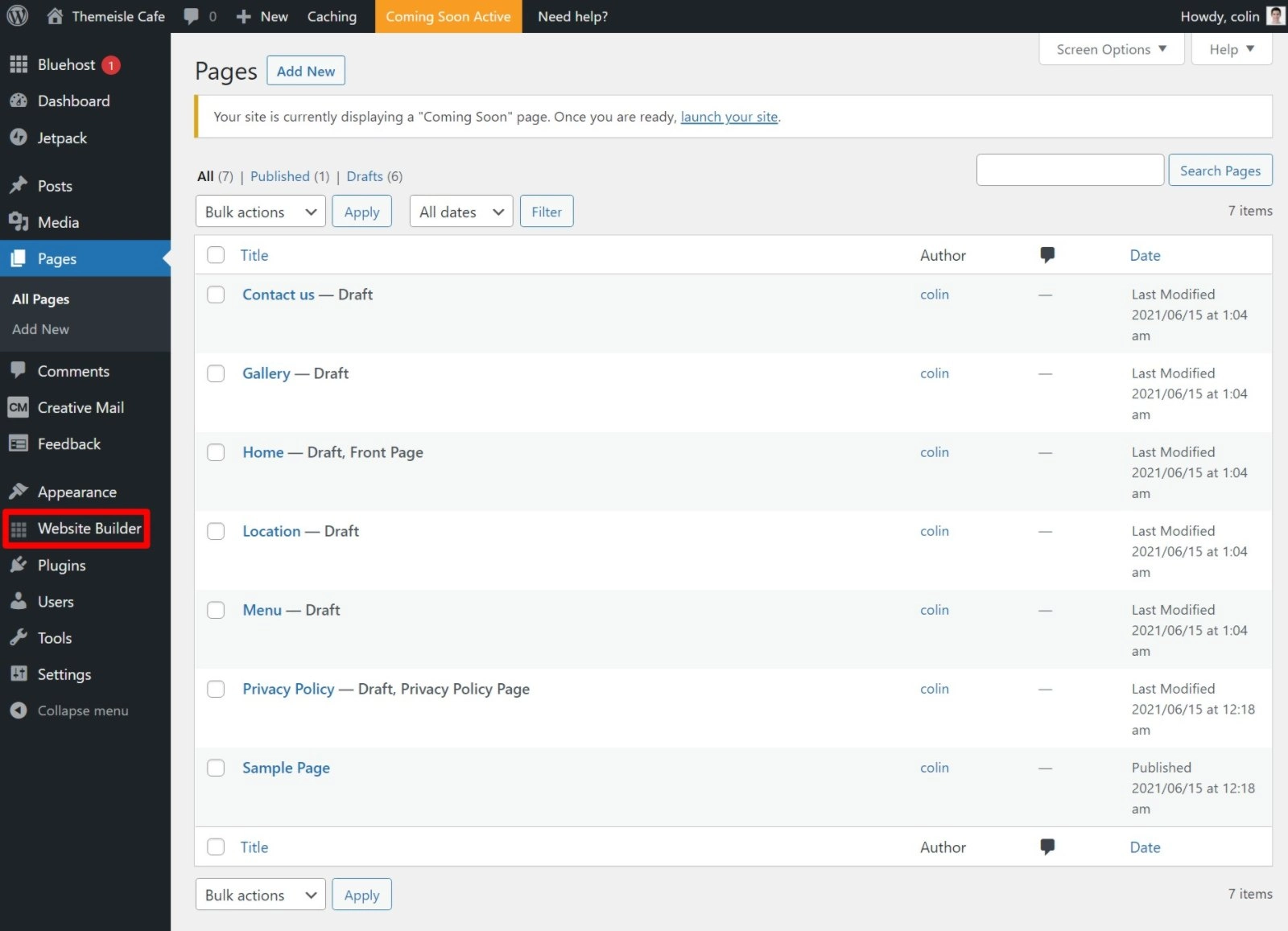
Помните, что Bluehost Website Builder основан на программном обеспечении WordPress. Таким образом, при необходимости вы всегда можете щелкнуть ссылку WP Admin в интерфейсе конструктора, чтобы перейти к «обычной» панели управления WordPress.

Здесь вы можете устанавливать плагины, редактировать контент и т. д.
Однако интеграция не является бесшовной. Например, если вы устанавливаете новый плагин, может быть не так просто использовать этот плагин в конструкторе веб-сайтов Bluehost, как использовать плагин в обычной панели инструментов WordPress.
По этой причине я бы сказал, что Bluehost Website Builder может быть не лучшим выбором, если вы планируете использовать множество плагинов WordPress и/или планируете работать в традиционной панели управления WordPress.
При этом встроенные функции Bluehost Website Builder могут устранить большую часть необходимости в плагинах, так что это может не быть проблемой. Например, конструктор уже включает встроенные функции для SEO и интеграции с социальными сетями.
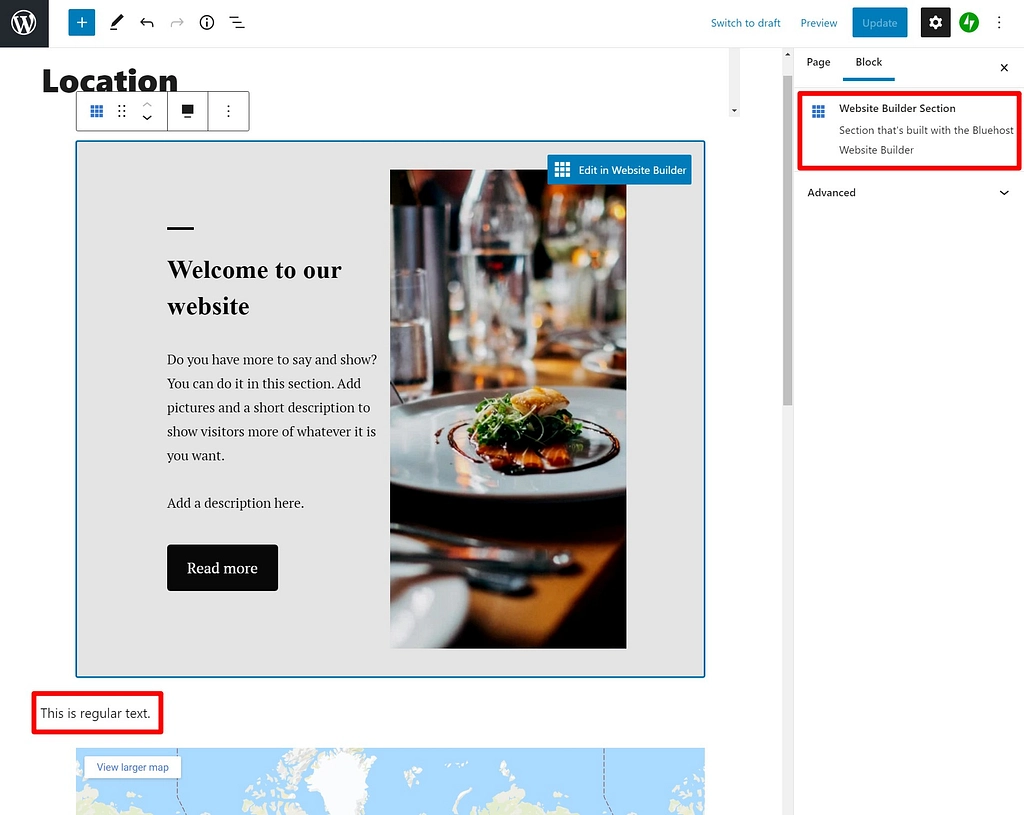
Вы также можете использовать обычный редактор WordPress для создания или редактирования страниц. Это становится немного техническим. Но если вы знакомы с WordPress, каждый раздел в вашем дизайне Bluehost Website Builder на самом деле представляет собой просто блок в редакторе WordPress:

Это позволит вам смешивать и сочетать другие типы контента в ваших проектах Bluehost Website Builder, например, вставлять контент из плагина в обычный редактор WordPress.
Ведение блога
Если вы хотите создать блог, Bluehost Website Builder также имеет встроенную поддержку ведения блога. Вы можете начать с добавления блога и оформления страницы блога с помощью редактора — вы получите специальные разделы для отображения сообщений в блоге:

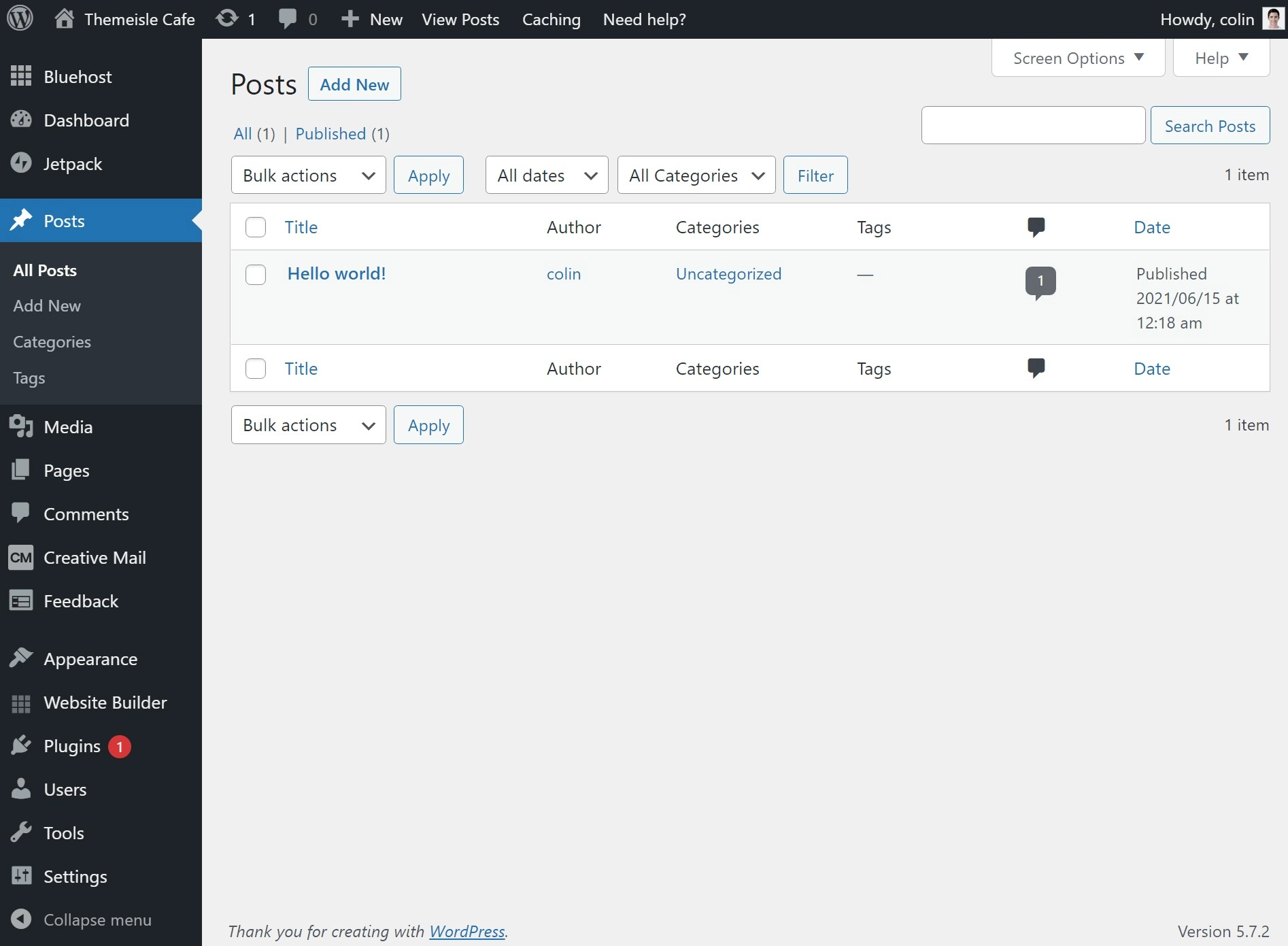
Однако, чтобы добавить сообщения в блог, вам нужно будет использовать обычную панель инструментов и редактор WordPress:

Плюсы и минусы конструктора сайтов Bluehost
Подводя итог нашему обзору Bluehost Website Builder, давайте рассмотрим некоторые плюсы и минусы:
Плюсы
- Это очень удобно для новичков, во многом благодаря удобному мастеру адаптации.
- Вы можете выбрать дизайн для своей ниши, просто введя ключевое слово.
- Подход к дизайну на основе секций легче понять новичкам, потому что вам не нужно размещать каждый элемент в своем дизайне — вы можете просто собрать готовые секции, такие как блоки Lego.
- Он основан на WordPress, поэтому вы по-прежнему можете использовать панель управления WordPress и устанавливать плагины. Это дает вам больше гибкости, чем другие конструкторы сайтов.
Минусы
- Это по-прежнему сайт WordPress с самостоятельным размещением, поэтому он не имеет полностью автоматизированного характера настоящего хостингового инструмента, такого как Wix или Squarespace.
- Поскольку конструктор использует подход, основанный на разделах, вы не получаете такой гибкости, как настоящий инструмент проектирования с помощью перетаскивания. По сути, проектирование на основе секций проще , но менее гибко.
- Дизайн веб-сайтов довольно прост, поэтому, если вы хотите уникальный веб-сайт, вам может не понравиться.
Сводка обзора Bluehost Website Builder: кому следует его использовать?
В целом, Bluehost Website Builder — полезный инструмент для пользователей, которые понятия не имеют, с чего начать при создании веб-сайта WordPress, и просто хотят базового присутствия в Интернете.
В целом, Bluehost Website Builder — полезный инструмент для пользователей, которые понятия не имеют, с чего начать при создании веб-сайта WordPress, и просто хотят базового присутствия в Интернете.
Например, если вы просто хотите создать простое портфолио или базовый веб-сайт для своего местного бизнеса, Bluehost Website Builder может стать отличным вариантом. Это делает процесс очень простым, и вы можете получить красивый продукт без каких-либо сложностей.
Однако, если вы уже создали несколько веб-сайтов на WordPress и/или хотите действительно индивидуальный, уникальный сайт, вам, вероятно, будет лучше придерживаться «традиционного» WordPress. Bluehost Website Builder просто не предназначен для опытных пользователей или пользовательских веб-сайтов, и вы, вероятно, будете намного счастливее, просто используя обычное программное обеспечение WordPress.
Подводить итоги:
- Полный новичок, который не знает, с чего начать создание веб-сайта — Bluehost Website Builder — отличный вариант, поскольку он поможет вам быстро создать красивый веб-сайт с информацией о вашем бизнесе. У вас также будет пространство для роста, поскольку он основан на WordPress.
- Абсолютный новичок, которого смущает концепция WordPress и то, как он подключается к конструктору веб-сайтов Bluehost — возможно, стоит подумать об отдельном конструкторе веб-сайтов, таком как Wix или Squarespace.
- Опытный пользователь WordPress — здесь не так много дополнительных преимуществ для вашей ситуации, и вам лучше всего будет использовать плагин компоновщика страниц или даже просто придерживаться собственного редактора блоков ( возможно, с некоторыми плагинами блоков для дополнительной гибкости ).
Если вы считаете, что Bluehost Website Builder подходит вам, вы можете ознакомиться с нашим руководством по Bluehost Website Builder, чтобы начать работу.
Если вы считаете, что конструктор страниц может быть лучшим выбором, вы можете ознакомиться с нашей коллекцией лучших плагинов для конструктора страниц. Elementor — отличный первый выбор — вы можете узнать больше об этом в нашем обзоре Elementor, а затем следовать нашему руководству по Elementor.
У вас есть вопросы о нашем обзоре Bluehost Website Builder или конструкторе в целом? Дайте нам знать об этом в комментариях!
