4 способа использовать конструктор страниц для повышения SEO в WordPress
Опубликовано: 2022-04-15Вам интересно, как использовать конструктор страниц для повышения SEO (поисковой оптимизации) WordPress? Если да, то знать, с чего начать, может быть сложно. К счастью, надежный конструктор страниц, такой как Beaver Builder, может помочь вам улучшить рейтинг вашего сайта в кратчайшие сроки.
В этом посте мы познакомим вас с основами стратегии SEO. Затем мы дадим четыре совета о том, как использовать Beaver Builder для повышения SEO. Давайте начнем!
Оглавление
- Введение в поисковую оптимизацию (SEO)
- Почему вы должны внедрить передовые методы SEO на своем веб-сайте
- 4 способа использовать Beaver Builder для повышения SEO WordPress
- Создавайте быстрые страницы, оптимизированные для мобильных устройств
- Улучшите свои заголовки
- Оптимизируйте свои изображения
- Используйте SEO-оптимизированную тему
- Вывод
Введение в поисковую оптимизацию (SEO)
Каждый веб-сайт имеет уникальную цель, но почти все они имеют одну общую цель — быть найденными целевой аудиторией. Более того, большинство американцев используют функцию поиска Google, чтобы найти то, что они ищут. Вот почему всеобъемлющая стратегия SEO необходима для успеха вашего сайта.
Проще говоря, когда вы уделяете приоритетное внимание SEO, вы намеренно пытаетесь попасть в топ-страницы результатов поисковой системы (SERP) Google. Самый успешный сайт может попасть на первую страницу релевантных поисков, что сделает его более заметным для потенциальных посетителей.
Тонкие критерии Google определяют, какие веб-страницы и сайты попадают в топ. Некоторые из рассматриваемых факторов включают:
- Релевантность страницы
- Качество контента
- Юзабилити веб-страниц (скорость сайта, поток, читабельность и т. д.)
- Контекст и настройки
Чтобы оценить все эти характеристики, Google тщательно просматривает ваш контент, используя «сканеры» для индексации вашего сайта. Это означает, что бот исследует ваш сайт в поисках «ключевых признаков» качественного контента, таких как популярные ключевые слова, надежные внешние ссылки, новые сообщения или страницы, высокая производительность и многое другое.
В конечном счете, Google хочет помочь пользователям найти ценный и актуальный контент на бесперебойно работающем веб-сайте. Чтобы помочь вашему сайту соответствовать этим критериям, вы можете оптимизировать свои страницы различными способами.
Например, вы можете использовать Google Trends или Планировщик ключевых слов Google Ads, чтобы найти лучшие ключевые слова для вашей ниши. Кроме того, вы можете использовать Google Page Speed Insights для проверки основных веб-показателей вашего сайта.
Почему вы должны внедрить передовые методы SEO на своем веб-сайте
В наши дни пользователи всех типов имеют дело с обилием контента. С более чем миллиардом сайтов в сети, если вы пренебрегаете SEO, существует высокая вероятность того, что ваш сайт затеряется в суматохе.
Фактически, 25 процентов людей нажимают на первый результат поиска Google. Кроме того, 67 процентов от общего числа кликов приходятся на первые пять перечисленных сайтов. Между тем вторая и третья страницы (вместе) получают лишь около шести процентов кликов.
Как вы можете себе представить, если никто не может найти ваш сайт, любой продукт или услуга, которые он продвигает, скорее всего, не работают хорошо. Чтобы убедиться, что ваш сайт виден, было бы разумно применить передовые методы SEO.
К счастью, реализовать SEO на вашем сайте может быть легко, если у вас есть правильные инструменты. Если у вас уже есть большой бэк-каталог контента, вы, вероятно, захотите провести аудит. Однако, если возможно, лучше помнить о SEO с самого начала процесса создания контента, когда вы создаете все страницы и сообщения на своем сайте.
4 способа использовать Beaver Builder для повышения SEO WordPress
Теперь, когда вы понимаете важность хорошего рейтинга в поисковых системах, давайте рассмотрим четыре способа использования конструктора страниц для повышения SEO вашего сайта. В этом руководстве мы собираемся продемонстрировать, как использовать наш собственный плагин Beaver Builder Page Builder. Это удобный для разработчиков инструмент перетаскивания, который позволяет с легкостью создавать оптимизированные сайты WordPress любого типа.
1. Создавайте быстрые страницы, оптимизированные для мобильных устройств
На поисковую систему Google приходится 93% запросов с мобильных устройств. Таким образом, один из лучших способов оптимизировать свой сайт — сделать его более удобным для мобильных устройств.
Все макеты Beaver Builder адаптированы для мобильных устройств. Это означает, что они автоматически адаптируются к различным размерам экрана, поэтому ваш сайт выглядит великолепно независимо от того, как его просматривают. Мгновенно оптимизируются различные элементы для настольных компьютеров, планшетов и мобильных устройств, включая следующие: интервалы, наложение, точки останова и многое другое.
Однако, если вы не используете макет и начинаете с нуля, Beaver Builder также предлагает адаптивный режим редактирования. С помощью этой функции вы можете легко просматривать свой сайт в режиме просмотра на мобильных устройствах и планшетах во время его создания.
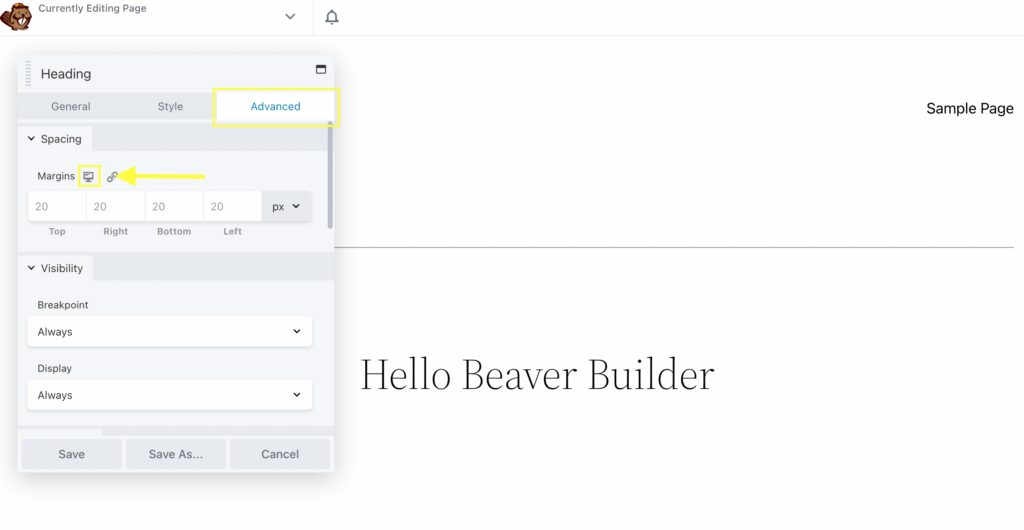
Чтобы получить доступ к этому инструменту, просто нажмите на любой элемент страницы, над которой вы работаете. Затем найдите вкладку « Дополнительно » и щелкните по ней:

Найдите значок адаптивных настроек (указан выше). Представление по умолчанию для редактирования компоновщика страниц — это большой экран (рабочий стол).
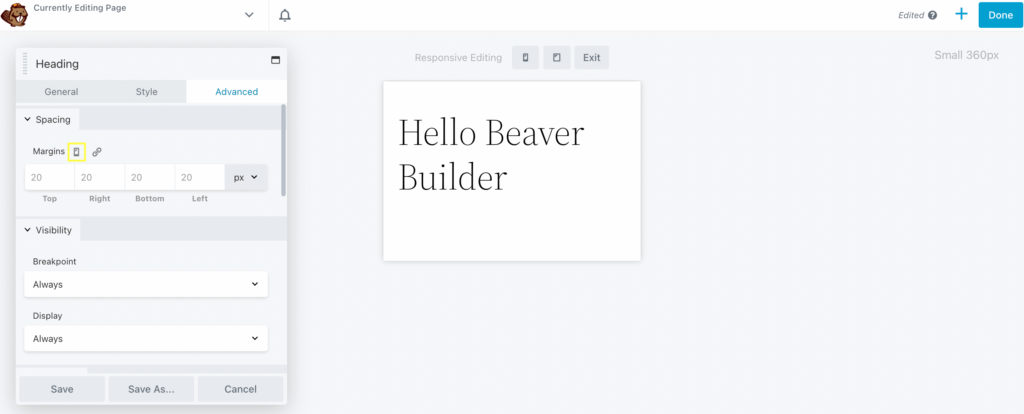
Однако, если вы хотите посмотреть, как ваша страница будет выглядеть на среднем экране (планшете), вы можете нажать на иконку. Если вы выберете его еще раз, вы сможете просмотреть свою страницу так, как она будет отображаться на маленьком экране (смартфон):

Как видите, вид и значок изменились, чтобы соответствовать скорректированному размеру экрана.
Используя вкладки « Стиль» и « Дополнительно » в каждом из этих представлений, вы можете легко настроить свою страницу, как если бы вы создавали три отдельных дизайна. Вы можете настроить поля, размер текста, столбцы и многое другое, чтобы ваш сайт отлично выглядел на любом устройстве.
Независимо от того, используете ли вы адаптивный макет или создаете адаптивный веб-сайт с нуля, эти оптимизированные дизайны помогут ускорить загрузку. Кроме того, боты, скорее всего, заметят оптимизированное качество контента и простоту использования. Оба эти фактора могут помочь повысить ваш поисковый рейтинг.

2. Улучшите заголовки
Еще один простой способ улучшить свой рейтинг SEO — сосредоточиться на удобочитаемости вашего контента. Это означает, что на ваших страницах должен быть четкий язык, организованный и удобный для навигации. Пока вы это делаете, вы также можете повысить доступность своего сайта, что имеет много преимуществ.
При измерении обоих этих факторов поисковые роботы SEO обращают пристальное внимание на заголовки, которые упорядочивают ваши страницы. С Beaver Builder вы можете оптимизировать эти элементы с помощью модуля Heading .
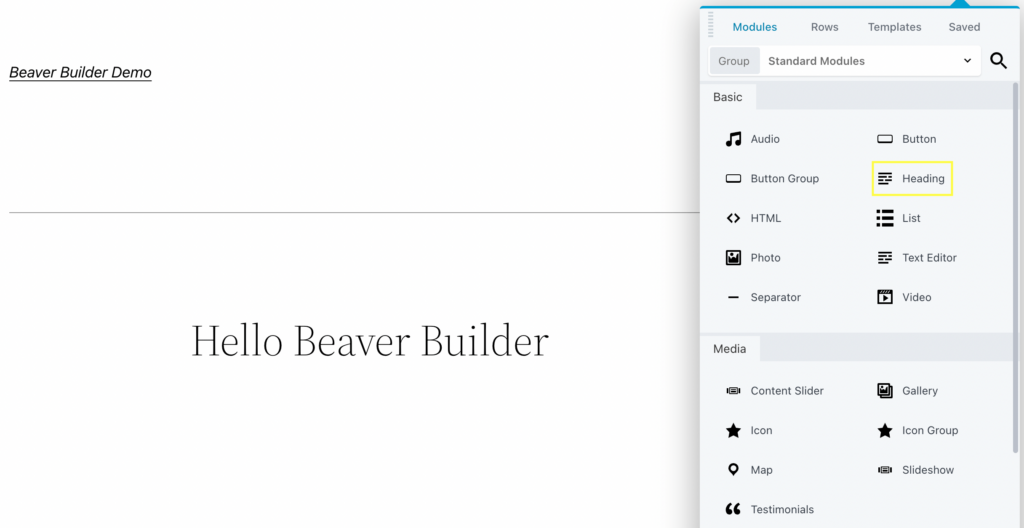
Чтобы найти этот модуль, просто щелкните значок плюса (+) в правом верхнем углу любого экрана создания страницы. Затем загляните в раздел « Стандартные модули »:

Чтобы добавить заголовок на свою страницу, просто щелкните этот модуль и перетащите его на свою страницу. С помощью этого инструмента вы можете добавить иерархию заголовков по всей странице, чтобы улучшить поток вашего контента.
Самый высокий уровень называется H1, а каждый подзаголовок называется H2, H3 и т. д. Правильное использование этих заголовков помогает сканерам поисковых систем лучше понять, как структурирован ваш контент.
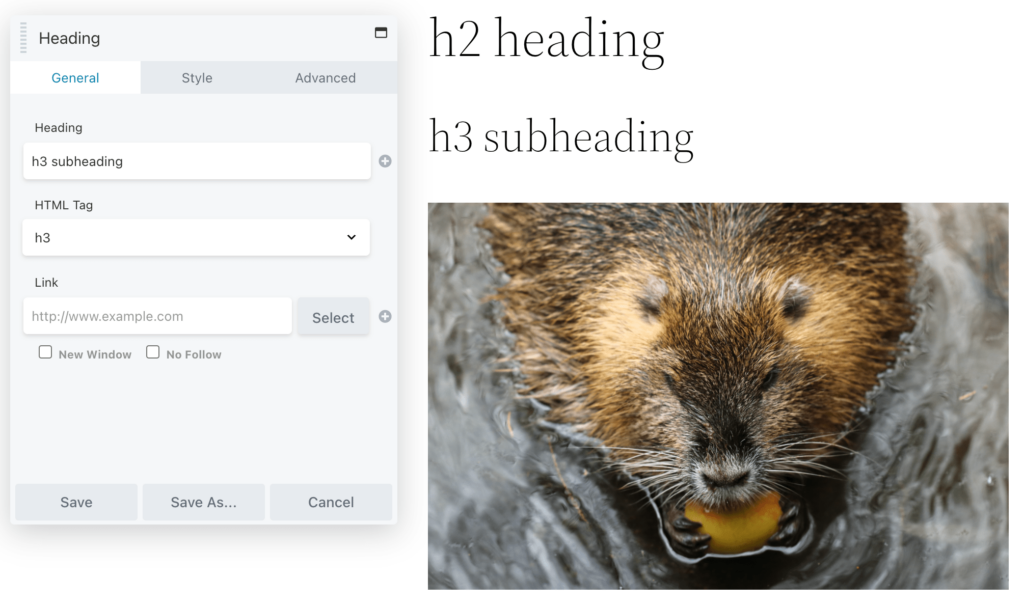
Вы можете настроить уровень заголовка, перейдя на вкладку « Общие » модуля « Заголовок ». Там вы можете выбрать нужный HTML-тег в раскрывающемся меню:

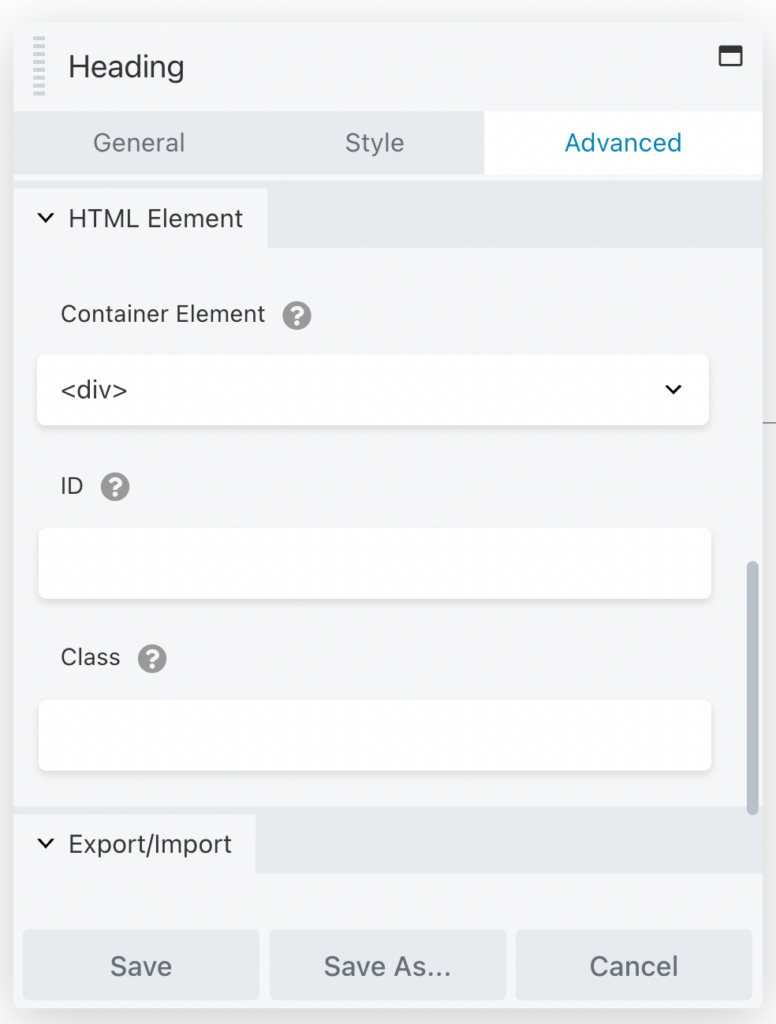
Если вы хотите сделать свои заголовки еще более доступными, вы можете воспользоваться расширенными настройками в модуле « Заголовок ». Когда вы нажмете на эту вкладку, прокрутите вниз, чтобы найти раздел HTML-элемент :

Элементом контейнера по умолчанию здесь является <div> , что указывает на «разделение» содержимого. Однако если вы используете раскрывающееся меню, чтобы изменить его на <section> , это обеспечит более точную картину вашего контента для поисковых роботов.
Еще один способ использовать заголовки для оптимизации своих страниц — это создание полевых связей с другими областями вашего сайта. Это может снизить показатель отказов и повысить удобство использования вашего сайта. Это также может удерживать людей на вашем сайте дольше.
3. Оптимизируйте свои изображения
Google утверждает, что оптимизация ваших изображений — отличный способ улучшить рейтинг вашего сайта, потому что это помогает вашим изображениям появляться в результатах поиска изображений Google. Если на вашем веб-сайте много фотографий, это также одна из самых простых тактик, которые вы можете использовать для усилить SEO.
Для начала вы можете убедиться, что используете идеальный формат файла, сжимаете изображения и соблюдаете законы об авторском праве. Однако есть еще один очень простой способ оптимизации изображений в Beaver Builder.
Вы можете сделать это, добавив «замещающий текст», заголовок и подпись к своим изображениям. Это добавляет дополнительный контекст к визуальным элементам вашего дизайна и предоставляет еще одну функцию для сканирования (поскольку боты не могут видеть изображения).
В Beaver Builder есть довольно много модулей, которые позволяют использовать изображения, включая Photo, Content Slider, Gallery и Slideshow. Давайте рассмотрим пример с использованием простого модуля Photo .
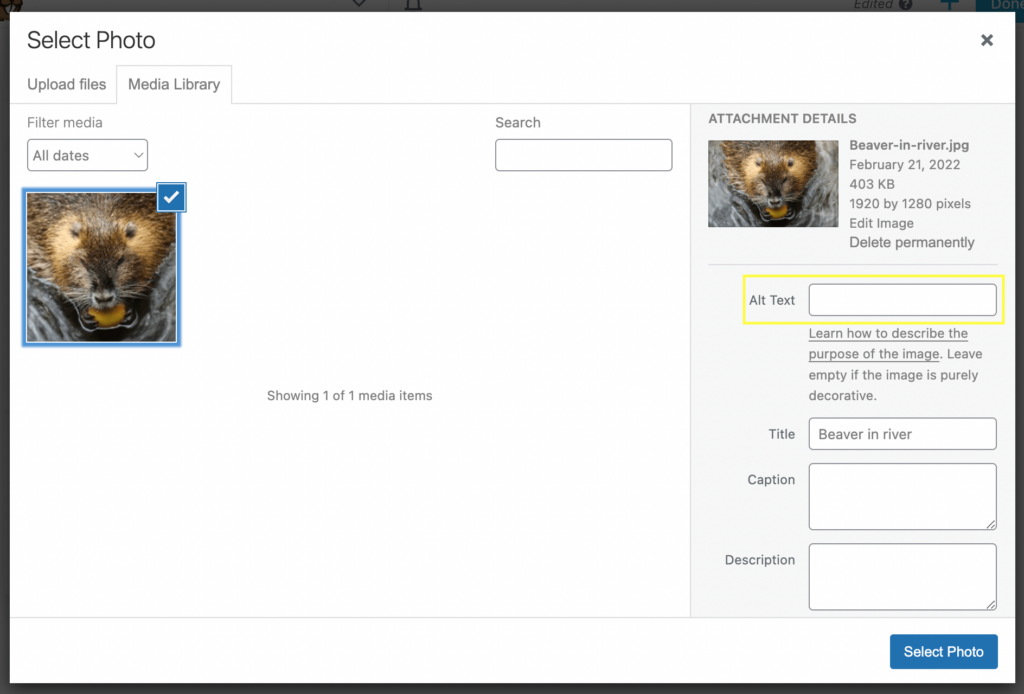
Перейдите на страницу, которую вы создаете, а затем нажмите значок «плюс», чтобы выбрать модуль « Фото ». Загрузите файл изображения в свою медиатеку . Далее взгляните на правую панель:

Там вы можете добавить краткое описание изображения в поле рядом с Alt Text . Вы также сможете добавить заголовок и подпись. Затем нажмите « Выбрать фото », чтобы добавить изображение в свой пост или на страницу.
В идеале каждое изображение на вашем сайте должно иметь альтернативный текст. Вы можете сделать это просто — короткое предложение, четко описывающее, что представляет собой изображение. Это также повышает доступность вашего сайта, поскольку посетители с нарушениями зрения, использующие программы для чтения с экрана, также получают выгоду от четкого замещающего текста.
4. Используйте SEO-оптимизированную тему
Хотя есть много небольших шагов, которые вы можете предпринять, чтобы ваш сайт хорошо ранжировался, вы также можете рассмотреть общую картину. Работая с SEO-оптимизированной темой, вы можете значительно повысить свои шансы попасть в топ поисковой выдачи.
Это связано с тем, что ваша тема влияет на некоторые из наиболее важных элементов вашего сайта, такие как заголовки, изображения, перелинковка страниц и многое другое. Кроме того, если вы используете некачественную тему, основанную на плохо оптимизированном коде, это может негативно сказаться на скорости вашего сайта.
Если вы уже используете конструктор страниц Beaver Builder, мы рекомендуем объединить его с нашей темой Beaver Builder:

Эта тема использует Bootstrap Framework, предлагая чистый код для поддержки быстрого сайта. Он также позволяет вам использовать шрифты Google и легко изменять верхние и нижние колонтитулы. Используя эту тему, вы можете быть спокойны, зная, что медленная загрузка не помешает вам оказаться на первой странице результатов поиска Google.
Вывод
Если вы только начинаете использовать свою SEO-стратегию, может показаться, что нужно решить сразу много задач. Однако надежный конструктор страниц, такой как Beaver Builder, может значительно облегчить вашу работу.
Давайте вспомним четыре способа использования Beaver Builder для повышения SEO:
- Создавайте быстрые страницы, оптимизированные для мобильных устройств.
- Улучшите заголовки и заголовки.
- Оптимизируйте свои изображения.
- Используйте SEO-оптимизированную тему, например тему Beaver Builder.
У вас есть другие вопросы по улучшению SEO вашего сайта? Дайте нам знать в комментариях ниже!
Изображение предоставлено: Pexels .
