21+ лучших бесплатных шаблонов Bootstrap для страниц входа
Опубликовано: 2024-01-30Планируете ли вы улучшить внешний вид страницы входа на вашем веб-сайте или в приложении?
Мы вас прикроем! Мы собрали список из лучших бесплатных шаблонов Bootstrap для страниц входа, которые вы можете использовать.
Эти шаблоны отлично выглядят и просты в использовании, поэтому вы можете без проблем создать классную страницу входа.
Независимо от того, начинаете ли вы заниматься веб-разработкой или уже являетесь профессионалом, вы найдете шаблон, соответствующий вашему стилю.
Оглавление
Преимущества использования бесплатных шаблонов Bootstrap для страниц входа:
- Улучшенный пользовательский опыт. Визуально привлекательный и удобный дизайн улучшает общее впечатление для посетителей и пользователей.
- Отзывчивость: гарантирует, что страница входа в систему выглядит великолепно и хорошо работает на различных устройствах, включая настольные компьютеры, планшеты и смартфоны.
- Solid Foundation: создан с использованием платформы Bootstrap и обеспечивает надежную и профессиональную основу для дизайна страницы входа.
- Экономия времени: предлагает широкий спектр готовых компонентов и стилей, экономя время и усилия в процессе разработки.
- Поддержка и документация: часто включает в себя документацию и поддержку, что упрощает разработчикам настройку и реализацию шаблонов.
- Согласованность и согласованность бренда: помогает поддерживать последовательность и согласованность дизайна, согласовывая его с общим брендингом веб-сайта или приложения.
- Оптимизированная разработка: упрощает процесс разработки и повышает визуальную привлекательность и функциональность страницы входа в систему.
- Улучшение пользовательского опыта: в конечном итоге приводит к улучшению пользовательского опыта для посетителей и пользователей.
Лучшие бесплатные шаблоны Bootstrap для страниц входа:
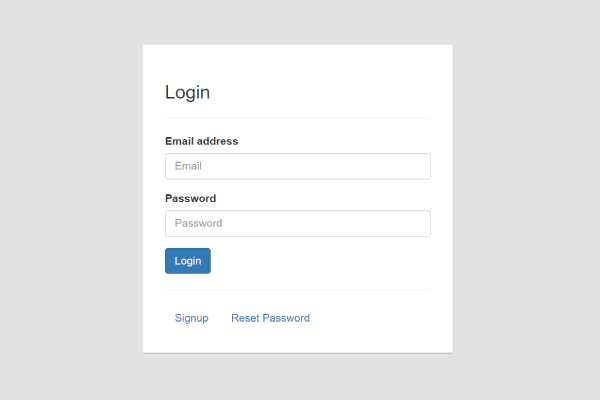
1. Трехцентровая форма входа в Bootstrap

Форма входа, ориентированная на Bootstrap, — это элемент дизайна пользовательского интерфейса, который располагается по центру экрана, что делает его визуально привлекательным и легким для доступа. Обычно он включает поля ввода имени пользователя и пароля, а также кнопку входа в систему.
Центрированный макет помогает сосредоточить внимание пользователя на процессе входа в систему и обеспечивает чистый и организованный вид формы входа.
2. Bootstrap 4: вход через

Форма входа в Bootstrap 4! В этом кратком чтении я познакомлю вас с основами компонента формы входа в Bootstrap 4. Мы рассмотрим, как Bootstrap 4 упрощает создание стильных и адаптивных форм входа для вашего веб-сайта или веб-приложения.
Итак, если вы готовы оживить свои страницы входа с помощью магии Bootstrap 4, давайте погрузимся вместе!
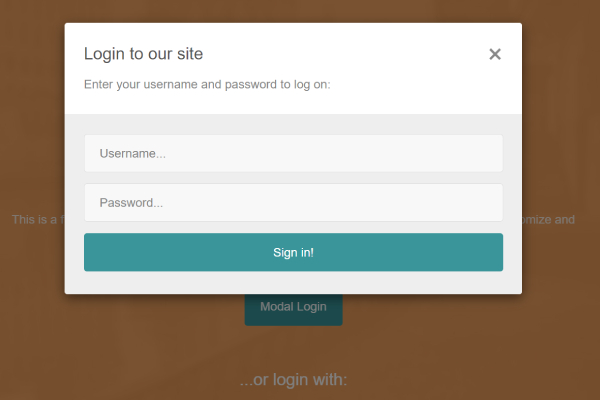
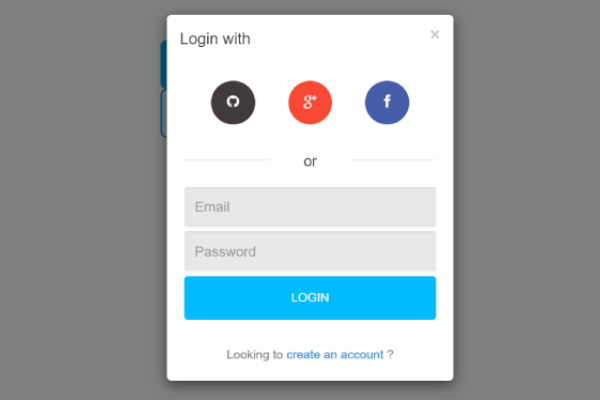
3. Модальные формы входа в Bootstrap

Модальные формы входа в Bootstrap! Если вы хотите добавить интерактивности и стиля в процесс входа на свой веб-сайт, вы попали по адресу. В этом сообщении блога я познакомлю вас с удивительным миром модальных окон Bootstrap и расскажу, как они могут поднять ваши формы входа на новый уровень.
Приготовьтесь узнать, как создавать изящные, отзывчивые и удобные модальные формы входа с помощью Bootstrap. Давайте упростим вход в систему для ваших пользователей!
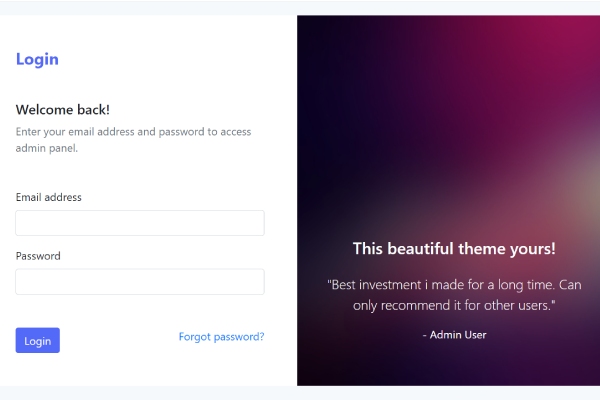
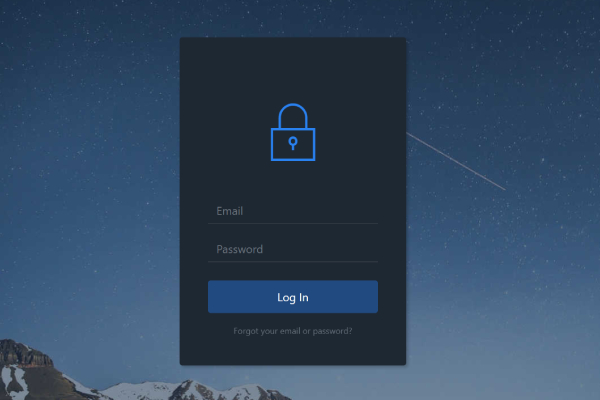
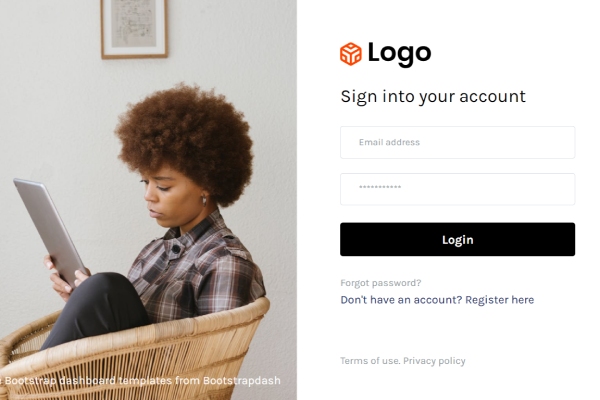
4. Вход в систему через Bootstrap с наложением изображения

Вход в систему через Bootstrap с наложением изображения! В этом кратком чтении я покажу вам, как добавить индивидуальности вашим формам входа, включив в них привлекательные наложенные изображения. Мы окунемся в мир Bootstrap и узнаем, как легко создавать привлекательные и увлекательные возможности входа в систему, которые оставляют неизгладимое впечатление.
Итак, если вы готовы повысить уровень своей игры в систему и удивить своих пользователей, давайте вместе начнем это увлекательное путешествие по дизайну!
5. Потрясающая страница входа в систему

Потрясающая страница входа! В этом посте мы рассмотрим несколько замечательных советов и приемов по созданию страницы входа в систему, которая не только выглядит потрясающе, но и обеспечивает удобство взаимодействия с пользователем.
От привлекательных визуальных эффектов до интуитивно понятных макетов форм — мы расскажем обо всем, что вам нужно знать, чтобы ваша страница входа выделялась из толпы.
Будьте готовы повысить уровень входа в систему на своем веб-сайте и произвести впечатление на своих пользователей потрясающей страницей входа, с которой им понравится взаимодействовать! Давайте погрузимся и упростим вход в систему!
6. Простой вход

Простые конструкции входа! Иногда, когда дело касается пользовательского опыта, меньше значит лучше, и именно здесь страница простого входа сияет. В этом посте я познакомлю вас с искусством создания чистой, минималистской страницы входа в систему, по которой легко ориентироваться и которая позволяет выполнять работу без суеты.
Являетесь ли вы новичком или опытным дизайнером, ищущим стильное вдохновение, присоединяйтесь ко мне, и мы исследуем красоту простоты в дизайне входа в систему. Давайте вместе сделаем это простым, стильным и удобным для пользователя!
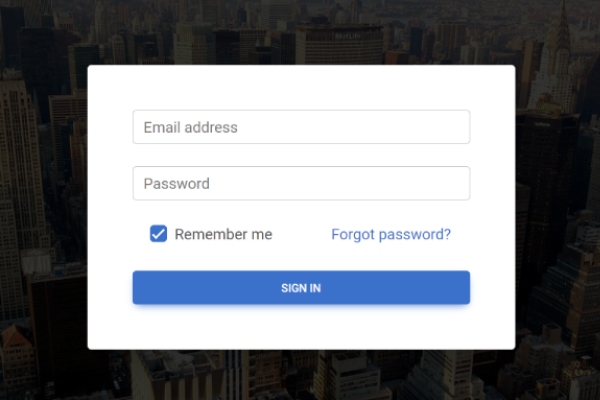
7. Очистить форму входа

Чистые формы входа! В этом сообщении блога я познакомлю вас с искусством создания элегантной и минималистской формы входа, которая не только выглядит потрясающе, но и улучшает общий пользовательский опыт.
Мы рассмотрим простые, но эффективные принципы дизайна, такие как четкая типографика, достаточное количество пустого пространства и интуитивно понятные поля формы, чтобы создать чистую и свободную от помех страницу входа, которая понравится вашим пользователям.
Будьте готовы упростить процесс входа в систему и произвести неизгладимое впечатление с помощью красиво оформленной чистой формы входа! Давайте вместе делать это просто и стильно!
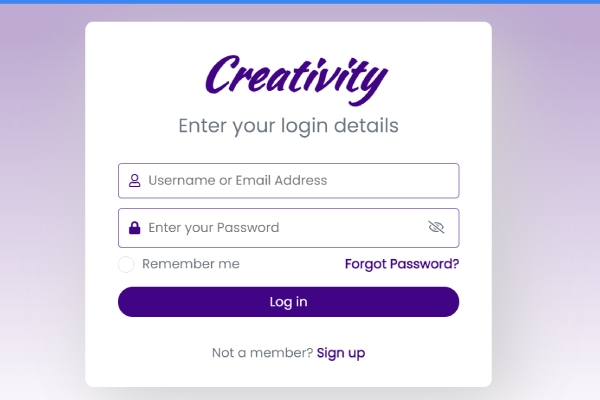
8. Креативная форма входа

Креативные формы входа! В этом сообщении блога я поделюсь некоторыми интересными советами и рекомендациями по созданию формы входа, которая будет не только функциональной, но также визуально потрясающей и запоминающейся. От игривой анимации до уникальных цветовых схем и инновационных макетов — мы рассмотрим, как придать индивидуальность и очарование вашим страницам входа.
Приготовьтесь удивить своих пользователей и улучшить процесс входа на свой сайт, добавив творческого подхода! Давайте вместе превратим формы входа в произведения искусства!
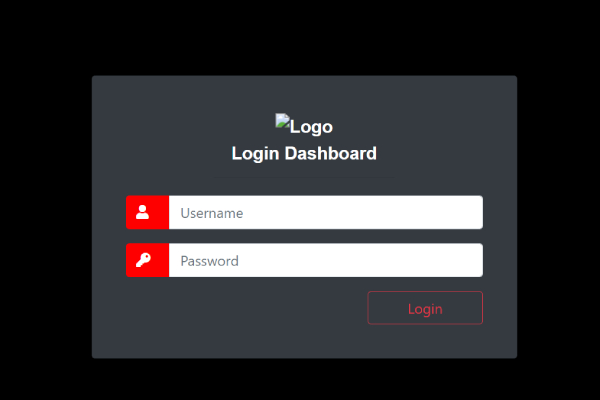
9. Форма входа темная

Темные формы входа! В этом сообщении блога я познакомлю вас с искусством создания элегантной и сложной формы входа в темную цветовую схему. Формы входа в темную тематику не только излучают элегантность, но и обеспечивают уникальную визуальную привлекательность, которая может улучшить общее впечатление пользователя.
От выбора идеальных оттенков до использования тонких акцентов и контрастов — мы углубимся в нюансы создания увлекательной темной формы входа, которая оставит неизгладимое впечатление.
Приготовьтесь придать своим страницам входа нотку загадочности и изысканности! Давайте вместе прольем свет на темные формы входа!
10. Модальное окно входа и регистрации

Войдите и зарегистрируйте модалы! В этом посте я покажу вам, как создать простой и удобный вход в систему и регистрацию с помощью модальных окон. Модальные окна великолепны, потому что они всплывают прямо на экране, удерживая пользователей, не уходя со страницы.
Мы рассмотрим, как сделать эти модальные окна гладкими, интуитивно понятными и визуально привлекательными, чтобы пользователям было очень легко входить в систему или регистрироваться на вашем веб-сайте.
Будьте готовы улучшить пользовательский опыт вашего сайта с помощью этих стильных и функциональных модалов входа и регистрации! Давайте упростим вход и регистрацию!
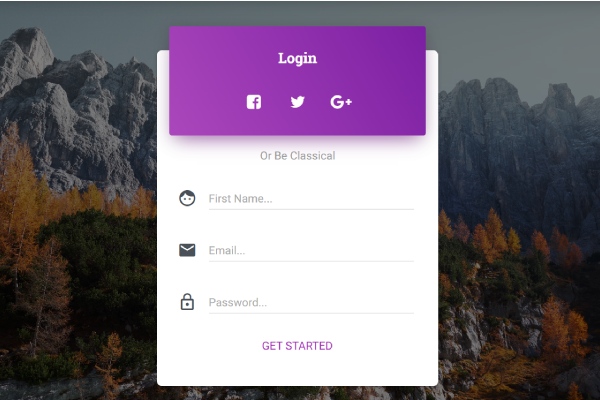
11. Страница входа в Material Bootstrap

Страницы входа в Material Bootstrap! В этом сообщении блога я покажу вам процесс создания потрясающей и удобной страницы входа в систему с использованием фреймворка Material Design и Bootstrap. Material Design придает вашей странице входа элегантный и современный вид, а Bootstrap обеспечивает скорость реагирования и гибкость, необходимые для плавной интеграции между устройствами.
Мы рассмотрим, как включить элементы Material Design, такие как плавающие метки, яркие цвета и плавную анимацию, чтобы улучшить общее впечатление от пользователя.
Будьте готовы поднять свою страницу входа на новый уровень с помощью идеального сочетания Material Design и магии Bootstrap! Давайте создадим стильную и функциональную страницу входа в систему!
12. Шаблон страницы входа в Bootstrap 5

.
Шаблоны страниц входа в Bootstrap 5! В этом сообщении блога я познакомлю вас с захватывающим миром Bootstrap 5 и расскажу, как он может помочь вам создать изящную и современную страницу входа для вашего веб-сайта или приложения.
Bootstrap 5 содержит множество новых функций и улучшений, включая улучшенную отзывчивость, обновленные служебные классы и расширенные возможности настройки. Мы рассмотрим, как использовать эти функции для создания стильной и удобной страницы входа в систему, которая идеально соответствует вашему бренду.
Будьте готовы повысить уровень своей страницы входа в систему с помощью мощных инструментов Bootstrap 5 и создать удобный пользовательский интерфейс для ваших посетителей!
13. Необычная форма входа пользователя в Bootstrap 5

Bootstrap 5 необычных форм входа пользователя! В этом сообщении блога я покажу вам, как создать стильную и привлекательную форму входа пользователя, используя новейшую платформу Bootstrap 5. Мы рассмотрим творческие приемы, которые помогут оживить вашу форму входа, например, использование собственного фона, уникальных шрифтов и тонкой анимации, чтобы выделить ее.

Независимо от того, разрабатываете ли вы веб-сайт или приложение, эти необычные формы входа пользователя произведут впечатление на ваших пользователей и улучшат их опыт входа в систему.
Будьте готовы привлекать внимание своим дизайном страницы входа! Давайте сделаем вход в систему приятным занятием!
14. Форма входа в Educational Bootstrap 5

Образовательные формы входа в Bootstrap 5! В этом сообщении блога я проведу вас через процесс создания удобной и визуально привлекательной формы входа, специально разработанной для образовательных платформ с использованием Bootstrap 5.
Независимо от того, создаете ли вы студенческий портал, платформу электронного обучения или школьный веб-сайт, это руководство покажет вам, как создать интуитивно понятную, доступную и интересную форму входа в систему для пользователей всех возрастов.
Будьте готовы объединить возможности Bootstrap 5 с образовательной информацией, чтобы создать форму входа, которая подготовит почву для беспрепятственного обучения! Давайте упростим вход в систему для студентов, преподавателей и администраторов!
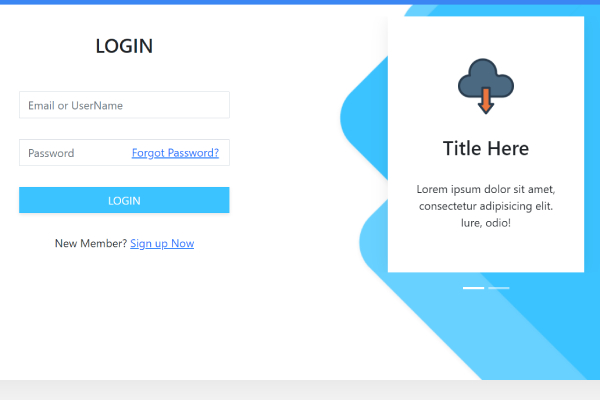
15. Шаблон дизайна пользовательского интерфейса формы входа в Bootstrap 5

Шаблоны дизайна пользовательского интерфейса формы входа в Bootstrap 5! В этом сообщении блога я познакомлю вас с процессом разработки элегантной и современной формы входа в систему с помощью Bootstrap 5. Мы рассмотрим творческие методы проектирования пользовательского интерфейса, такие как настройка цветов, типографики и макета, чтобы создать визуально привлекательный опыт входа в систему. .
Независимо от того, создаете ли вы веб-сайт или приложение, эти шаблоны дизайна пользовательского интерфейса помогут вам создать форму входа, которая не только отлично выглядит, но и повышает удобство использования и вовлеченность пользователей.
Будьте готовы улучшить свой дизайн с помощью Bootstrap 5 и создавать формы входа, которые оставят неизгладимое впечатление! Давайте сделаем вход в систему приятным занятием для пользователей!
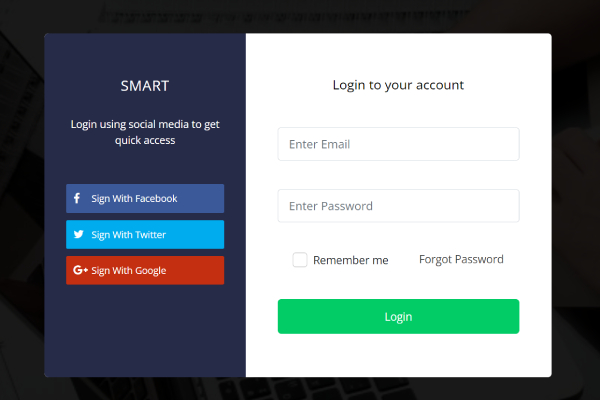
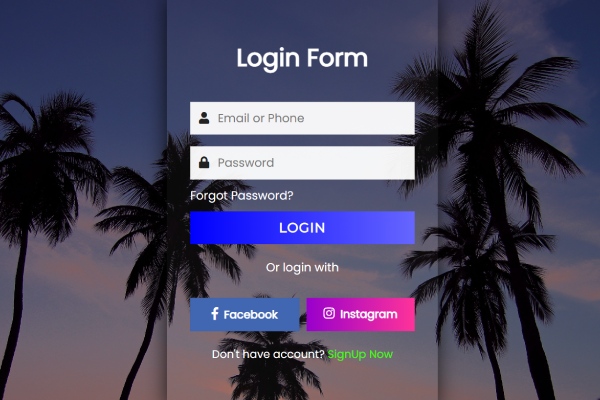
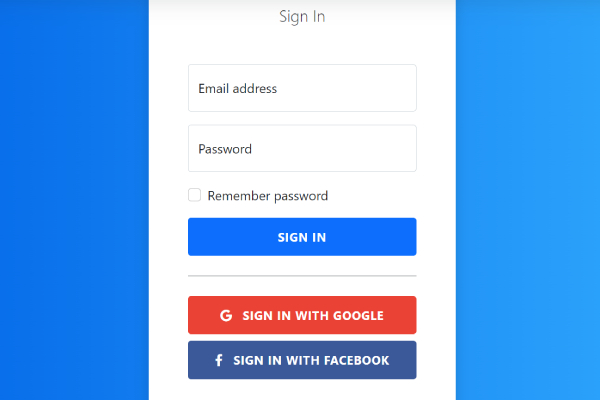
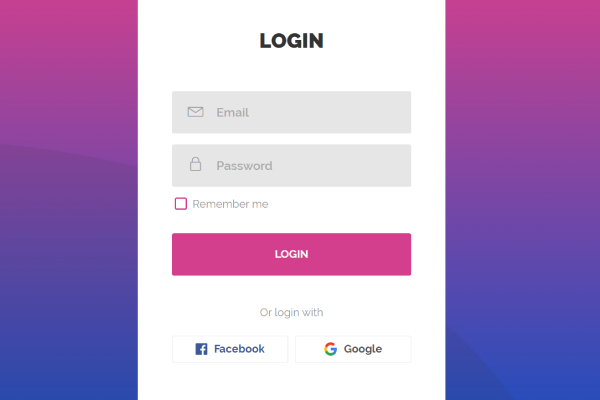
16. Форма входа с регистрацией в социальных сетях

Регистрация в социальных сетях! В этом сообщении блога я покажу вам, как создать простую и удобную форму входа, которая позволяет пользователям регистрироваться или входить в систему, используя свои любимые платформы социальных сетей.
Мы углубимся в интеграцию вариантов аутентификации в социальных сетях, таких как Facebook, Twitter, Google и других, что позволит пользователям очень легко получить доступ к вашему веб-сайту или приложению.
Будьте готовы упростить процесс входа в систему и повысить вовлеченность пользователей с помощью этой удобной и удобной функции. Давайте упростим регистрацию и вход в систему с помощью форм входа с возможностью регистрации в социальных сетях!
17. Форма входа в Bootstrap с плавающими метками

Форма входа в Bootstrap с плавающими метками! В этом сообщении блога я расскажу вам, как создать изящную и удобную форму входа в систему с помощью Bootstrap с плавающими метками, которые придают ей чистый и безупречный вид. Плавающие метки элегантно перемещаются над полями ввода, когда пользователи начинают печатать, предоставляя полезные рекомендации, не загромождая форму.
Мы рассмотрим, как реализовать эту стильную тенденцию дизайна, чтобы улучшить взаимодействие с пользователем и создать форму входа, которая будет одновременно функциональной и визуально привлекательной.
Будьте готовы улучшить свою страницу входа с помощью мощных функций Bootstrap и сделать вход в систему для ваших пользователей легким! Давайте углубимся и разработаем потрясающую форму входа!
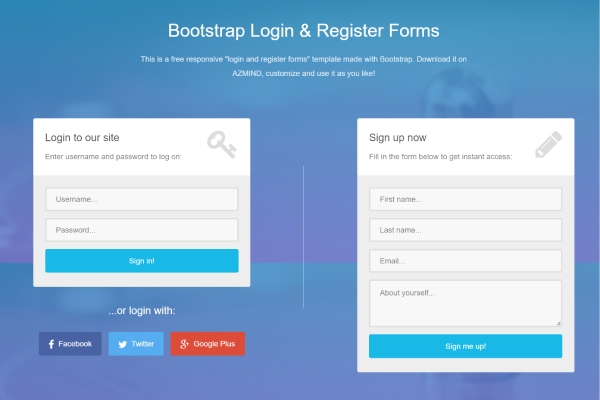
18. Формы входа и регистрации Bootstrap

Формы входа и регистрации Bootstrap! В этом сообщении блога я покажу вам, как создавать удобные и стильные формы входа и регистрации с помощью Bootstrap. Независимо от того, создаете ли вы веб-сайт или веб-приложение, крайне важно иметь удобные формы для входа и регистрации.
Мы рассмотрим, как мощная система сеток Bootstrap, компоненты форм и настраиваемые параметры стилей позволяют легко создавать функциональные и визуально привлекательные формы.
Будьте готовы узнать, как создавать формы, которые обеспечивают удобство взаимодействия с пользователем и помогают вам связаться с вашей аудиторией. Давайте упростим вход и регистрацию с помощью форм входа и регистрации Bootstrap!
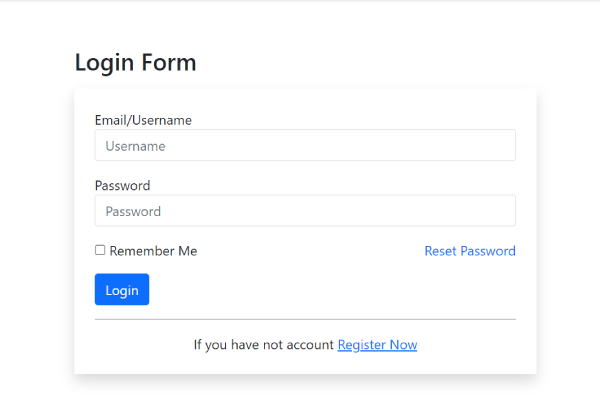
19. Шаблон страницы входа в систему

Шаблоны страниц входа! В этом сообщении блога я проведу вас через процесс создания стильной и удобной страницы входа для вашего веб-сайта или приложения. Хорошо продуманная страница входа задает тон положительному пользовательскому опыту, делая доступ посетителей к вашей платформе простым и интуитивно понятным.
Мы рассмотрим различные варианты дизайна, особенности макета и лучшие практики, которые помогут вам создать страницу входа, которая не только отлично выглядит, но и повышает удобство использования.
Приготовьтесь создать страницу входа, которая приветствует пользователей с распростертыми объятиями и готовит почву для приятного просмотра! Давайте упростим вход в систему с помощью красиво созданного шаблона страницы входа!
20. Форма входа в Bootstrap 4

Формы входа в Bootstrap 4! В этом сообщении блога я покажу вам процесс создания гладкой, отзывчивой и удобной формы входа в систему с помощью Bootstrap 4. Независимо от того, являетесь ли вы новичком или опытным разработчиком, Bootstrap 4 предлагает множество инструментов и компонентов. создавать потрясающие формы входа в систему, которые легко впишутся в ваш веб-сайт или приложение.
Мы рассмотрим, как использовать систему сеток Bootstrap 4, элементы управления формами и пользовательские параметры стиля для создания формы входа, которая не только великолепно выглядит, но и обеспечивает удобство взаимодействия с пользователем на всех устройствах.
Будьте готовы улучшить свою страницу входа с помощью Bootstrap 4 и создать стильную и функциональную форму входа! Давайте углубимся и упростим вход в систему с помощью форм входа Bootstrap 4!
21. HTML-дизайн формы входа

Дизайн формы входа в HTML! В этом сообщении блога я поделюсь некоторыми творческими советами и приемами по созданию потрясающих и удобных форм входа в систему с использованием HTML. Независимо от того, являетесь ли вы новичком или опытным разработчиком, HTML обеспечивает прочную основу для создания изящных и функциональных форм входа, которые легко интегрируются в ваш веб-сайт или приложение.
Мы углубимся в основные элементы и атрибуты HTML для построения структур форм, методы стилизации с помощью CSS и лучшие практики для повышения удобства использования и доступности.
Будьте готовы раскрыть свой творческий потенциал и создать формы входа, которые очаруют пользователей и сделают их просмотр более удобным! Давайте сделаем вход в систему приятным занятием с помощью HTML-дизайна формы входа!
22. Форма входа V20.

Форма входа – V20! В этом сообщении блога я познакомлю вас с новейшей версией формы входа, наполненной интересными обновлениями и улучшениями.
Независимо от того, являетесь ли вы опытным разработчиком или только начинаете, форма входа V20 предлагает новый взгляд на аутентификацию пользователей с современной эстетикой и расширенной функциональностью. Мы рассмотрим элегантные элементы дизайна, улучшенный пользовательский интерфейс и возможности настройки, которые делают форму входа V20 отличным выбором для любого веб-сайта или приложения.
Будьте готовы улучшить свои возможности входа в систему с помощью последней и лучшей версии формы входа — V20! Давайте сделаем вход в систему простым и приятным для пользователей во всем мире!
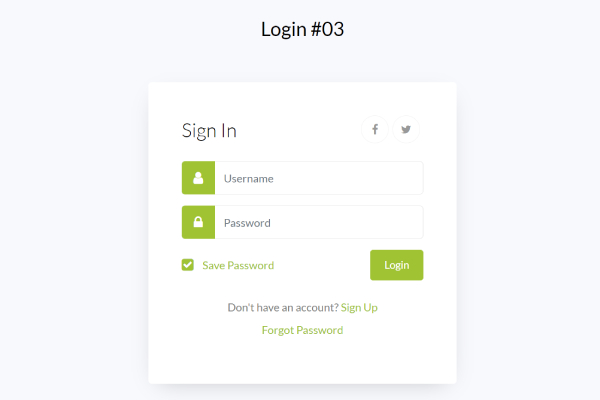
23. Форма входа V13.

Форма входа – V13! В этом сообщении блога я познакомлю вас с новейшей версией формы входа, наполненной интересными обновлениями и улучшениями.
Независимо от того, являетесь ли вы веб-разработчиком или дизайнером, форма входа V13 предлагает элегантный и удобный интерфейс для аутентификации пользователей на вашем веб-сайте или в приложении. Мы рассмотрим его современные элементы дизайна, расширенную функциональность и настраиваемые параметры, которые делают его фантастическим выбором для любого проекта.
Будьте готовы улучшить свои возможности входа в систему с помощью последней и лучшей версии формы входа — V13! Давайте сделаем вход в систему простым и приятным для пользователей во всем мире!
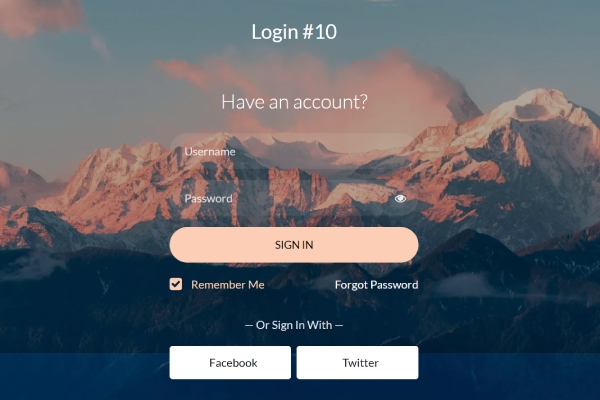
24. Форма входа 11.

Форма входа 11! В этом сообщении блога я познакомлю вас с новейшей версией формы входа, наполненной интересными обновлениями и улучшениями.
Независимо от того, являетесь ли вы опытным разработчиком или только начинаете свой путь, форма входа 11 предлагает элегантное и интуитивно понятное решение для аутентификации пользователей на вашем веб-сайте или в приложении. Мы углубимся в его удобный дизайн, настраиваемые функции и полную интеграцию, что сделает его идеальным для любого проекта.
Будьте готовы улучшить свои возможности входа в систему с помощью последней версии формы входа 11! Давайте сделаем вход в систему простым и приятным для пользователей во всем мире!
25. Bootstrap 4: вход через

Формы входа в Bootstrap 4! В этом сообщении блога я расскажу вам, как создавать изящные и удобные формы входа с помощью Bootstrap 4. Независимо от того, являетесь ли вы новичком или опытным разработчиком, Bootstrap 4 предоставляет мощные инструменты для разработки стильных и функциональных форм входа, которые легко интегрируются в ваш сайт или приложение.
Мы изучим систему сеток Bootstrap, компоненты форм и параметры настройки, чтобы создать формы входа, которые не только великолепно выглядят, но и улучшают взаимодействие с пользователем.
Будьте готовы повысить уровень своей страницы входа с помощью Bootstrap 4 и обеспечить удобство входа в систему для ваших пользователей! Давайте сделаем вход в систему проще!
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ:
Вопрос: Что такое шаблоны Bootstrap?
Ответ: Шаблоны Bootstrap — это предварительно разработанные макеты веб-страниц, созданные с использованием платформы Bootstrap, предлагающие единообразный и адаптивный дизайн для веб-сайтов и приложений.
Вопрос: Зачем использовать бесплатные шаблоны Bootstrap для страниц входа?
Ответ: Бесплатные шаблоны Bootstrap обеспечивают визуально привлекательный, удобный и адаптивный дизайн, экономя время и усилия при создании профессиональных страниц входа.
Вопрос: Легко ли настроить бесплатные шаблоны Bootstrap?
Ответ: Да, многие бесплатные шаблоны Bootstrap поставляются с документацией и поддержкой, что упрощает разработчикам настройку и реализацию их в соответствии с конкретными требованиями проекта.
Вопрос: Могу ли я использовать шаблоны Bootstrap для разных устройств?
Ответ: Да, шаблоны Bootstrap разработаны с учетом адаптивности, поэтому страница входа в систему выглядит великолепно и хорошо работает на различных устройствах, включая настольные компьютеры, планшеты и смартфоны.
Заключение:
Лучшие бесплатные шаблоны Bootstrap для страниц входа предлагают множество преимуществ как для разработчиков, так и для пользователей. Эти шаблоны обеспечивают визуально привлекательный и удобный дизайн, который улучшает общее впечатление пользователя. Их отзывчивость гарантирует, что страницы входа будут отлично выглядеть и бесперебойно работать на различных устройствах, а документация и поддержка, включенные во многие шаблоны, упрощают их настройку и внедрение.
Кроме того, использование шаблонов Bootstrap может упростить процесс разработки, обеспечить единообразие дизайна и согласовать его с общим брендингом веб-сайтов или приложений. Будь то новички или опытные разработчики, эти шаблоны предлагают прочную основу и готовые компоненты, что в конечном итоге способствует улучшению пользовательского опыта. Благодаря своим многочисленным преимуществам бесплатные шаблоны Bootstrap являются ценным ресурсом для создания профессиональных и надежных страниц входа.
Узнать больше:
- Более 200 шаблонов и дизайнов веб-сайтов (бесплатно и премиум), 2024 г.
- Как настроить фон и логотип страницы входа в WordPress 2024
- 8+ лучших дешевых поставщиков доменных имен в 2024 году [в сравнении]
- 12+ тем и шаблонов веб-сайтов бизнес-тренеров 2024 г.
