Модуль Box: повышение точности с помощью Flexbox и CSS Grid
Опубликовано: 2024-03-02Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше
Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


Готовы ли вы поднять дизайн своего веб-сайта на новый уровень и раскрыть свой творческий потенциал? Модуль Beaver Builder's Box поможет вам поднять дизайн вашего веб-сайта на новую высоту!
Модуль Box — это мощный инструмент в конструкторе страниц Beaver Builder, который позволяет добавлять настраиваемые контейнеры на ваш веб-сайт. Благодаря поддержке Flexbox, CSS Grid и Layers вы можете адаптировать свои макеты в соответствии с вашими потребностями в дизайне, хотите ли вы выделить важный контент, продемонстрировать продукты или услуги или просто добавить визуальный интерес к своим страницам.
Независимо от того, являетесь ли вы опытным веб-дизайнером или только начинаете, модуль Box предлагает безграничные возможности для создания потрясающих и динамичных макетов. Попрощайтесь с шаблонными веб-сайтами и приветствуйте настраиваемый дизайн, который поможет вам продемонстрировать свои навыки и удивить своих клиентов.
В этом сообщении блога мы рассмотрим универсальность и творческий потенциал модуля Box и покажем, как он может повысить уровень ваших проектов веб-дизайна.
Оглавление:
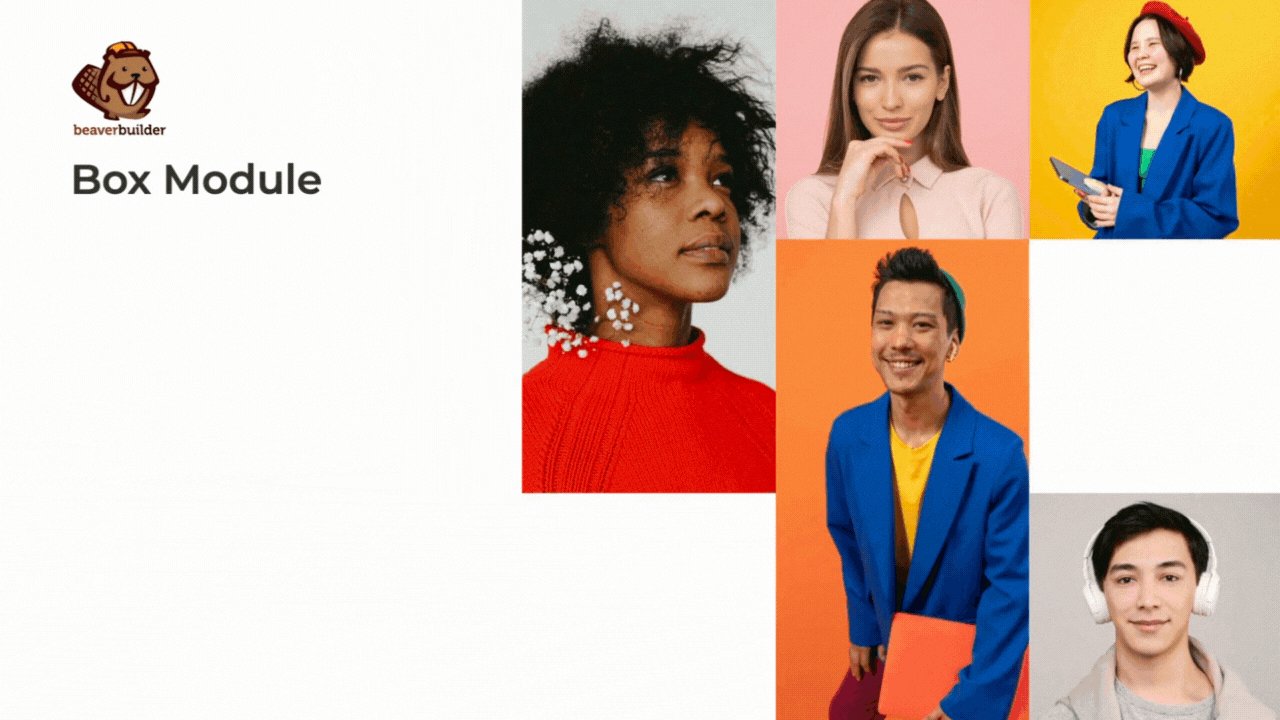
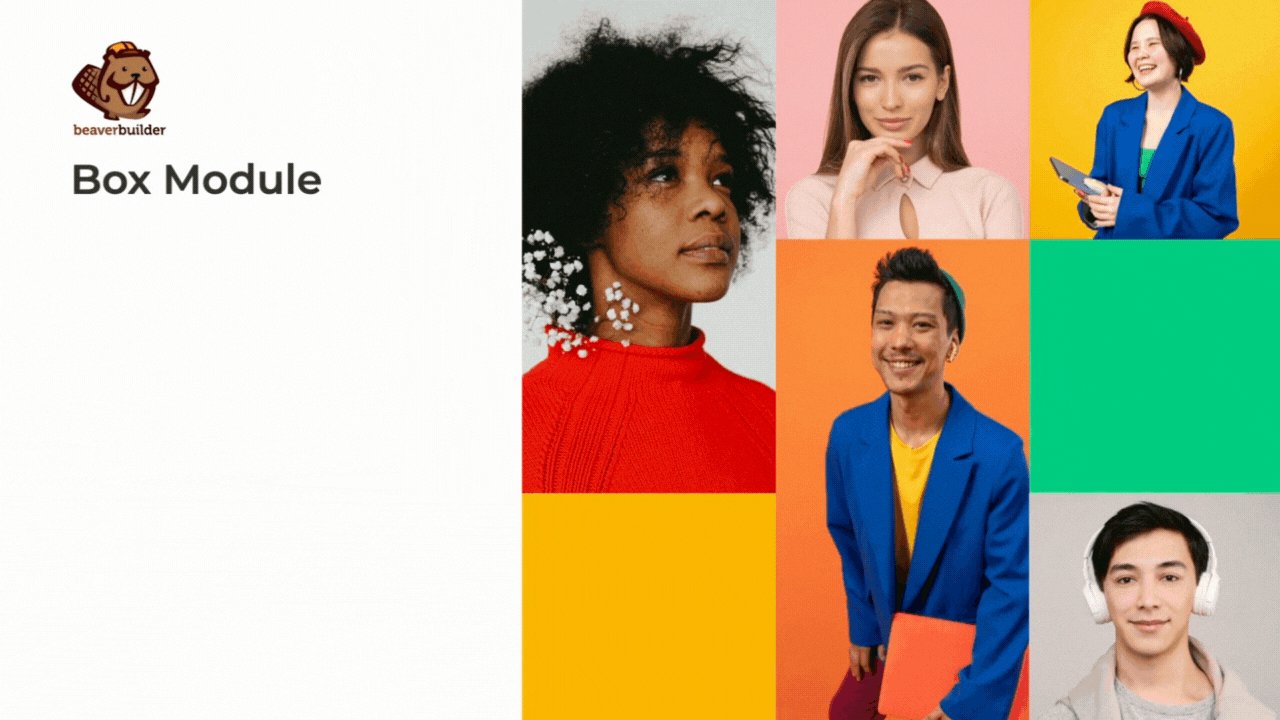
Модуль Box действует так же, как строка или столбец, выступая в качестве контейнера. Он использует либо flexbox, либо сетку CSS, что позволяет создавать сложные, гибкие и гибкие макеты. Вы можете вкладывать, штабелировать и организовывать блоки как в горизонтальной, так и в вертикальной ориентации, а также в сетке для создания сложных структур:

Flexbox и CSS Grid, две разные модели макета CSS, играют ключевую роль в формировании функциональности модуля Box:
Начиная с версии Beaver Builder 2.8, Box позволяет легко добавлять настраиваемые контейнеры на ваш веб-сайт. Независимо от того, выделяете ли вы важный контент, демонстрируете продукты или услуги или просто добавляете визуальный интерес к своим страницам, модуль Box предлагает безграничные возможности для творчества.
Все пользователи нашего конструктора страниц, включая версию Lite, будут иметь доступ к расширенным параметрам Flex, Grid и Layers в модуле Box. Далее мы рассмотрим ключевые различия между Flexbox и Grid.
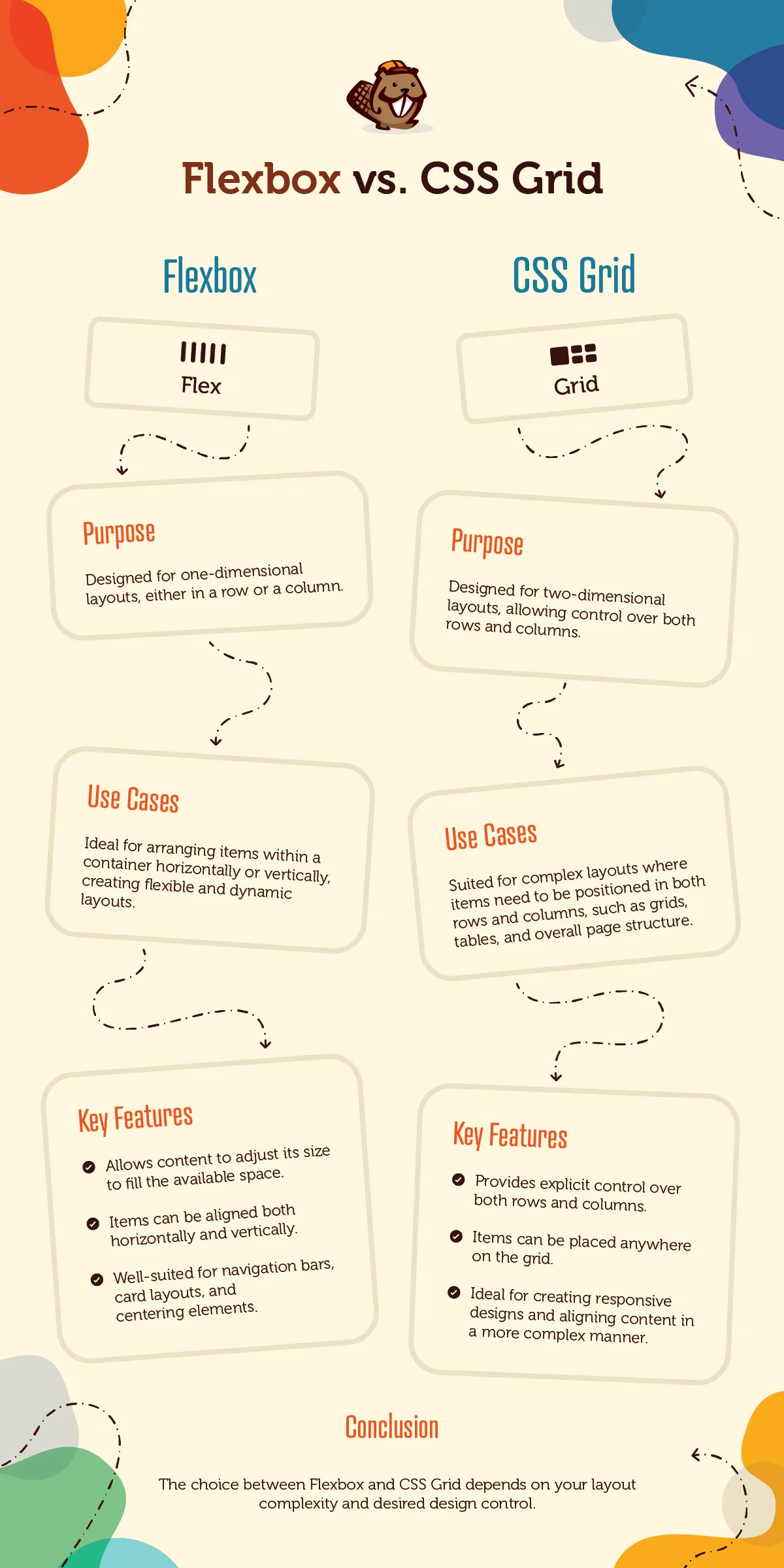
Flexbox и CSS Grid — это модели макета в CSS, но они служат разным целям и имеют разные характеристики:

Более того, эти модели компоновки часто работают рука об руку, создавая комплексные планировочные решения. Например, flexbox можно легко интегрировать в отдельные элементы сетки для управления их внутренней структурой, используя совокупные преимущества обеих моделей для достижения оптимальных результатов проектирования.
Flexbox, сокращение от Flexible Box Layout, меняет правила игры в мире веб-дизайна. Это мощная модель макета CSS, которая упрощает расположение элементов на веб-странице. Представьте, что вы создаете веб-сайт и хотите выровнять некоторые поля по горизонтали или по вертикали. С Flexbox вы можете сделать это легко.
Flexbox позволяет вам управлять расположением элементов внутри контейнера в одном направлении — вертикальном или горизонтальном. Итак, создаете ли вы панель навигации, галерею изображений или список элементов, Flexbox предоставляет вам инструменты, позволяющие расположить их именно так, как вы хотите:

Обычно свойства Flexbox применяются к родительскому элементу, влияя на расположение его дочерних элементов. Но самое приятное то, что у каждого ребенка могут быть свои собственные правила макета, что дает вам невероятную гибкость и контроль над дизайном.
С помощью Flexbox вы можете настроить расстояние между элементами, контролировать их перенос на новые строки и даже настроить их выравнивание и выравнивание внутри контейнера. Это как волшебная палочка для веб-верстки!
Чтобы по-настоящему понять Flexbox, важно усвоить концепцию свойства «flex». Это свойство определяет, сколько места занимает каждый элемент по отношению к другим. Итак, хотите ли вы, чтобы один элемент увеличился и занял больше места или уменьшился, чтобы соответствовать его содержимому, Flexbox поможет вам.
CSS Grid — еще одна мощная система макетов CSS, которая революционизирует способ структурирования и организации веб-контента веб-дизайнерами. В отличие от традиционных методов макетирования, таких как плавающие элементы или позиционирование, CSS Grid позволяет создавать двухмерные макеты на основе сетки с точностью и гибкостью.
С помощью CSS Grid дизайнеры могут определять строки и столбцы, а затем размещать элементы в этих определенных областях, обеспечивая детальный контроль над макетом, выравниванием и интервалом контента:

Одним из ключевых преимуществ CSS Grid является его способность легко обрабатывать сложные макеты. Независимо от того, разрабатываете ли вы многоколоночные веб-сайты, галереи на основе сетки или адаптивные веб-приложения, CSS Grid предлагает универсальное решение для структурирования контента визуально привлекательным образом.
Кроме того, CSS Grid упрощает процесс создания адаптивного дизайна, позволяя дизайнерам определять, как элементы сетки реагируют на различные размеры области просмотра, что упрощает создание макетов, которые легко адаптируются к различным устройствам и разрешениям экрана.
CSS Grid особенно полезен при создании современных адаптивных веб-сайтов, требующих сложной компоновки и точного контроля над элементами дизайна. Это отличный выбор для проектов, где гибкость, масштабируемость и удобство обслуживания имеют первостепенное значение.
Модуль Box открывает дизайнерам мир творческих возможностей. Вот несколько примеров того, как этот модуль можно использовать для улучшения макетов вашего сайта:
Готовы начать использовать модуль Box в своих проектах веб-дизайна? Вот краткое руководство, которое поможет вам начать работу:


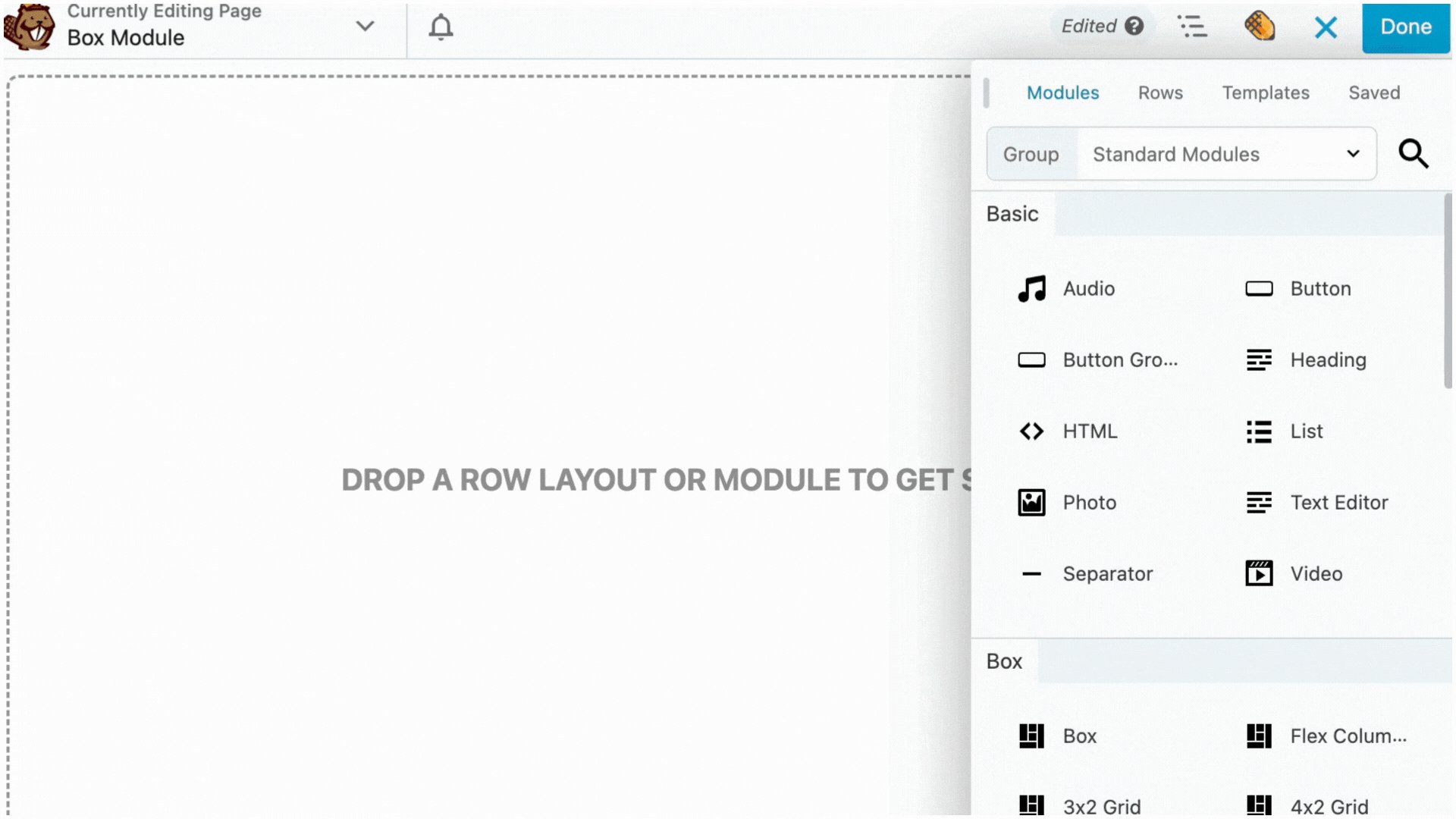
Запустите Beaver Builder на странице, куда вы хотите добавить модуль box. Нажмите значок « + », чтобы открыть панель содержимого, затем выберите модуль «Коробка» и перетащите его в нужное место на странице. Кроме того, вы можете выбрать псевдоним модуля, чтобы быстро начать работу.
Обратите внимание, что модуль Box следует размещать внутри строки. Если вы попытаетесь перетащить модуль Box на страницу, не поместив его предварительно в строку, строка будет создана автоматически.
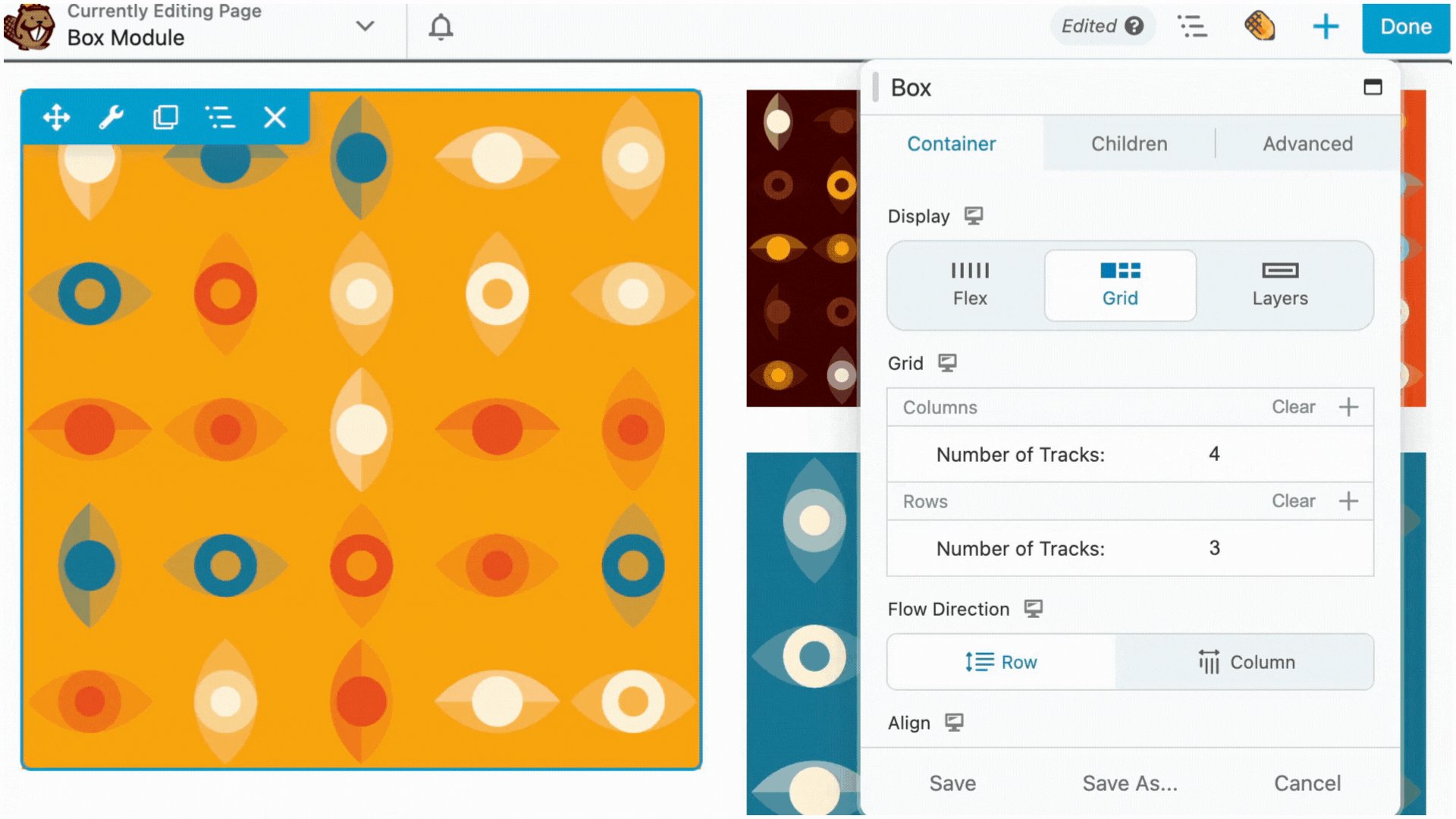
Добавив модуль Box, вы можете начать настраивать его в соответствии со своими потребностями. Поэкспериментируйте с различными дисплеями: Flex , Grid или Layers , пока не добьетесь желаемого макета.
Затем добавьте содержимое в свои ящики. Это может быть текст, изображения, кнопки или даже другой блочный модуль.
Чтобы вложить блоки в блоки, просто перетащите модуль Box в другой модуль Box. Это позволяет легко создавать сложные макеты. Более того, вы можете легко комбинировать Flexbox и CSS-сетку для создания сложных макетов.
Наконец, просмотрите свой дизайн, чтобы убедиться, что все выглядит именно так, как вы хотите. Когда вы будете удовлетворены, нажмите кнопку «Опубликовать», чтобы изменения появились на вашем веб-сайте.
Помимо самого модуля Box, вы заметите, что мы добавили следующие псевдонимы модулей, которые можно использовать, чтобы помочь вам быстро приступить к работе:

Хотя мы стремимся сделать модуль Box максимально удобным для пользователя, мы настоятельно рекомендуем хорошо разбираться в Flexbox и CSS Grid. Мы надеемся, что вы обнаружите, что псевдонимы модулей предоставляют удобный ярлык для быстрого создания макетов с использованием модулей Box на странице.
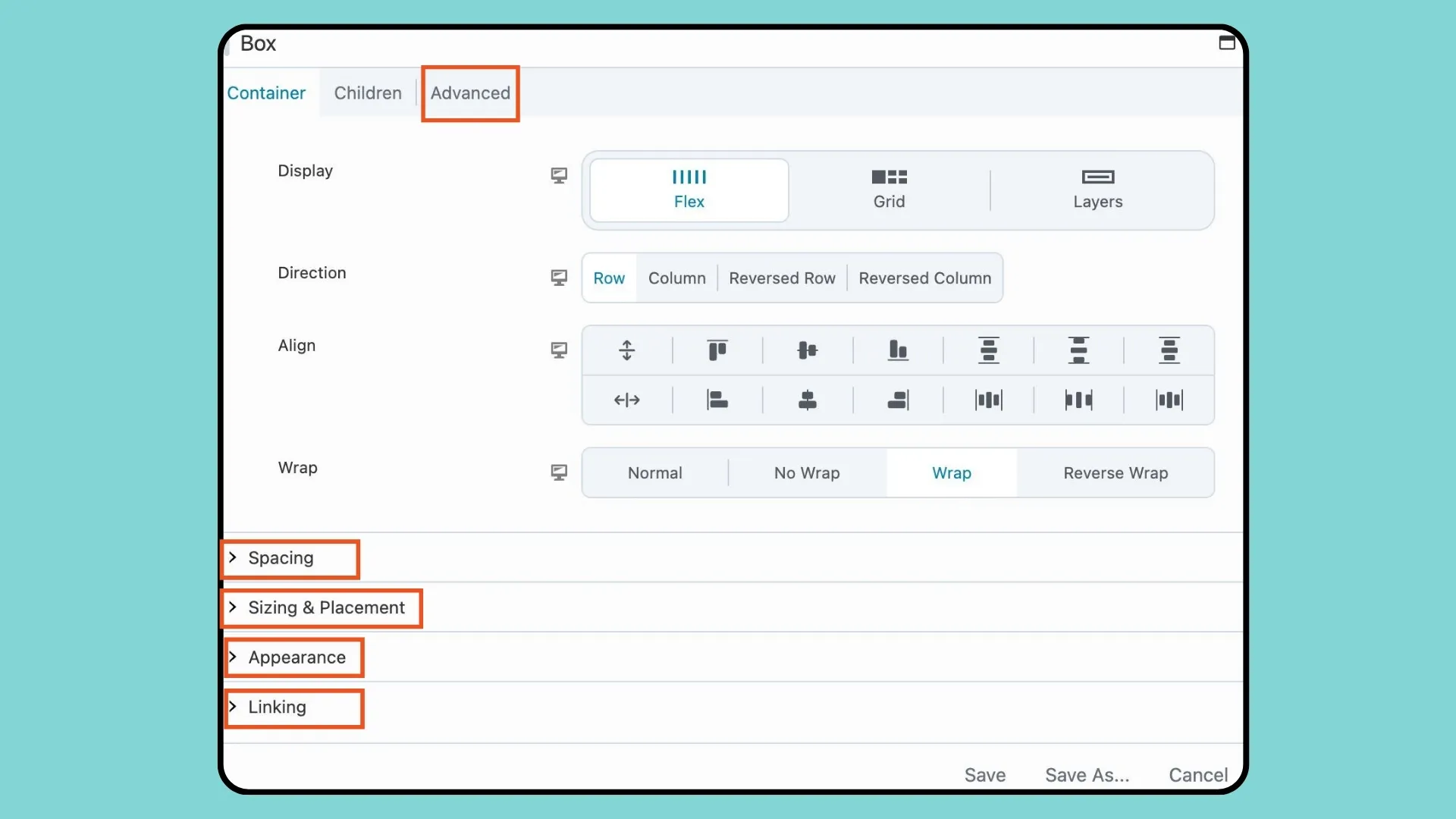
Когда дело доходит до создания привлекательных макетов веб-сайтов, модуль Box предлагает множество универсальных настроек контейнера, которые позволяют дизайнерам точно контролировать отображение, выравнивание и интервалы. Давайте углубимся в ключевые функции и настройки параметров контейнера модуля Box:
Модуль Box предоставляет три различных типа отображения: Flex, Grid и Layers, каждый из которых предлагает уникальные преимущества для настройки макета. В то время как Flex превосходно работает с одномерными макетами, Grid обеспечивает точный контроль над строками и столбцами, а слои позволяют создавать многоуровневые конструкции для повышения визуальной привлекательности.
Обратите внимание, что параметры настроек вашего модуля Box будут меняться в зависимости от того, какой тип дисплея вы выбрали:
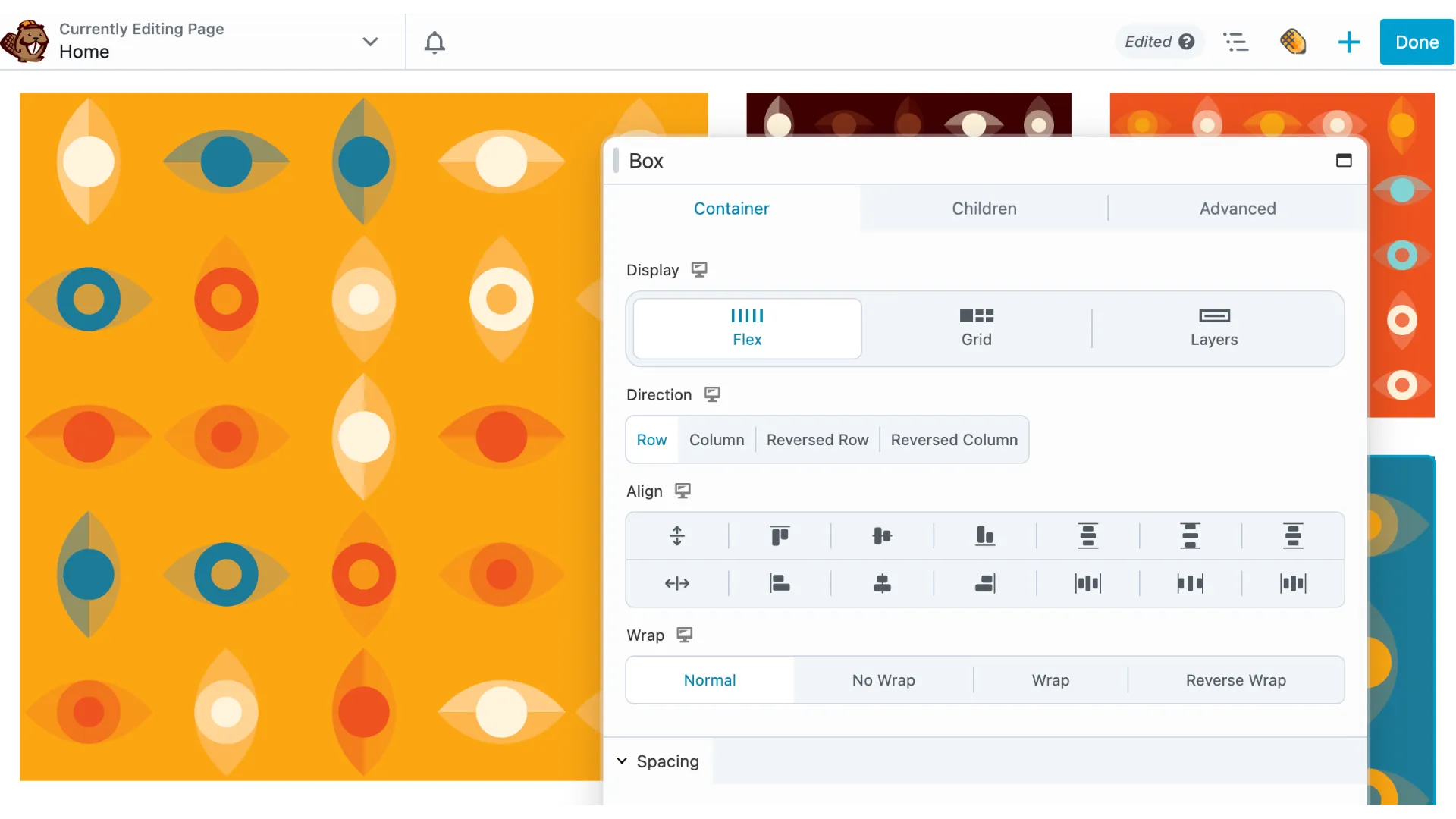
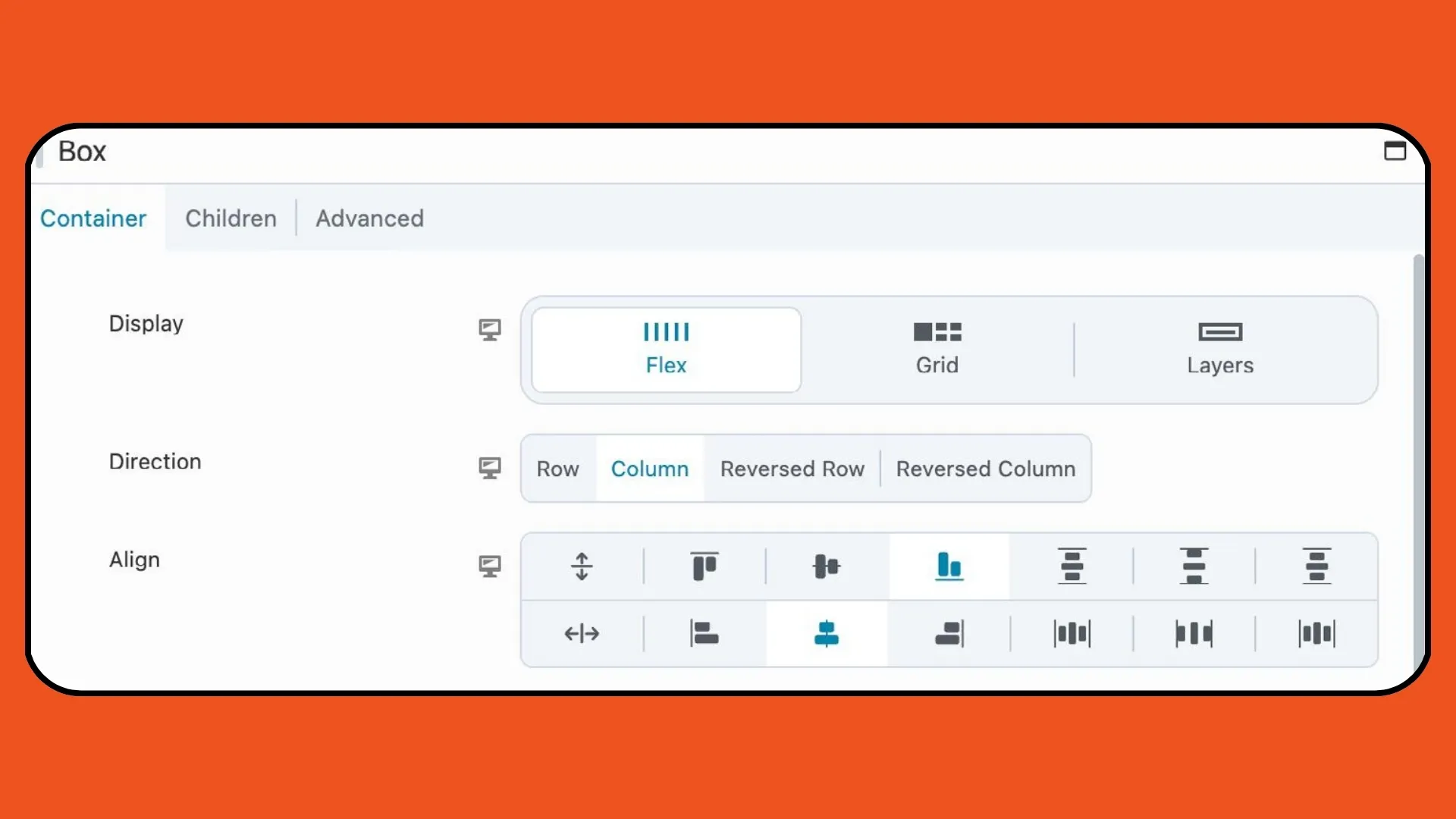
С помощью опции Flex дизайнеры могут организовывать элементы внутри блока по горизонтали или по вертикали, используя CSS Flexbox для гибкого изменения размера и выравнивания. Настройки «Направление», «Выравнивание» и «Обтекание» еще больше улучшают управление макетом, обеспечивая плавное расположение элементов контента:

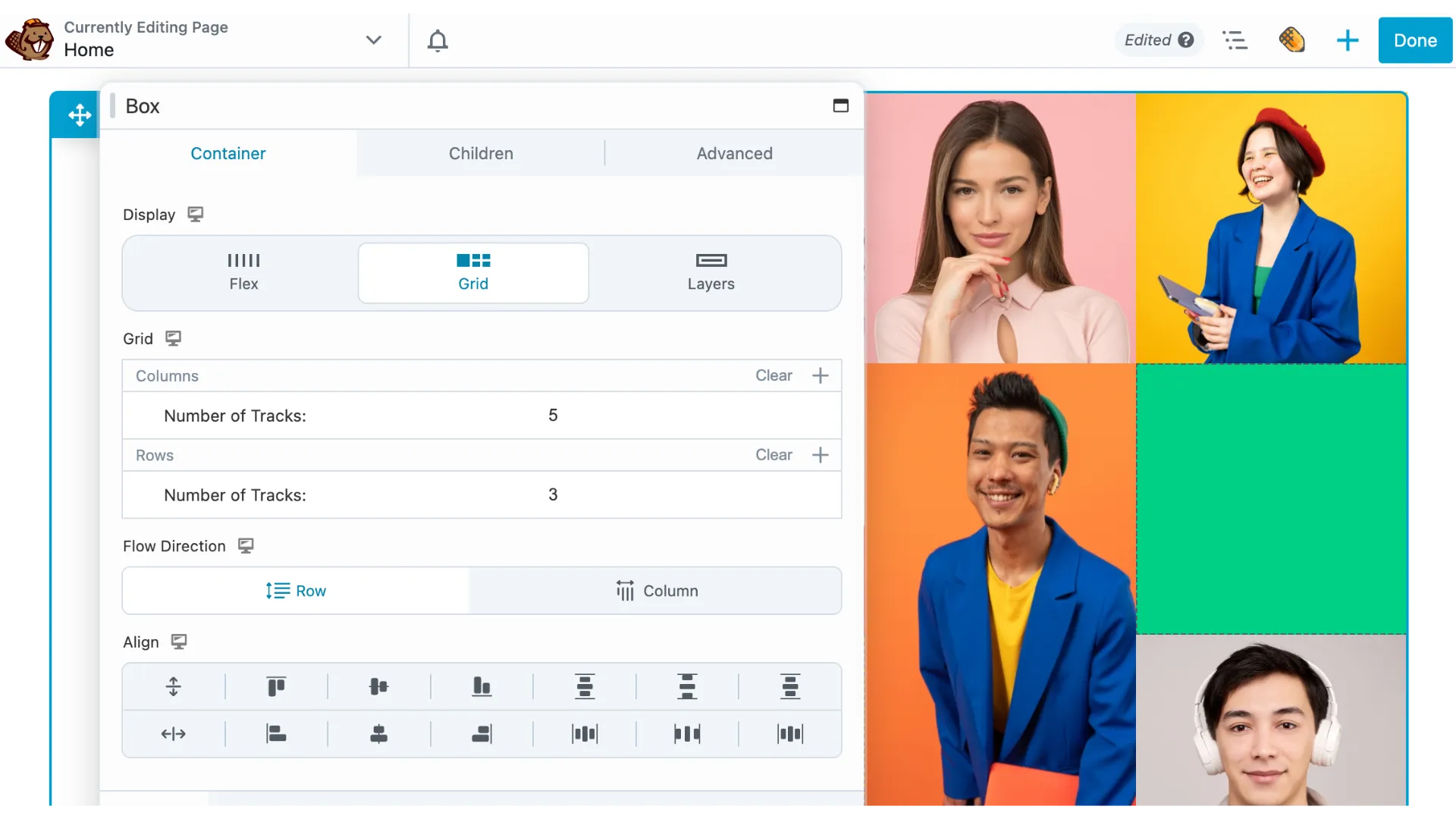
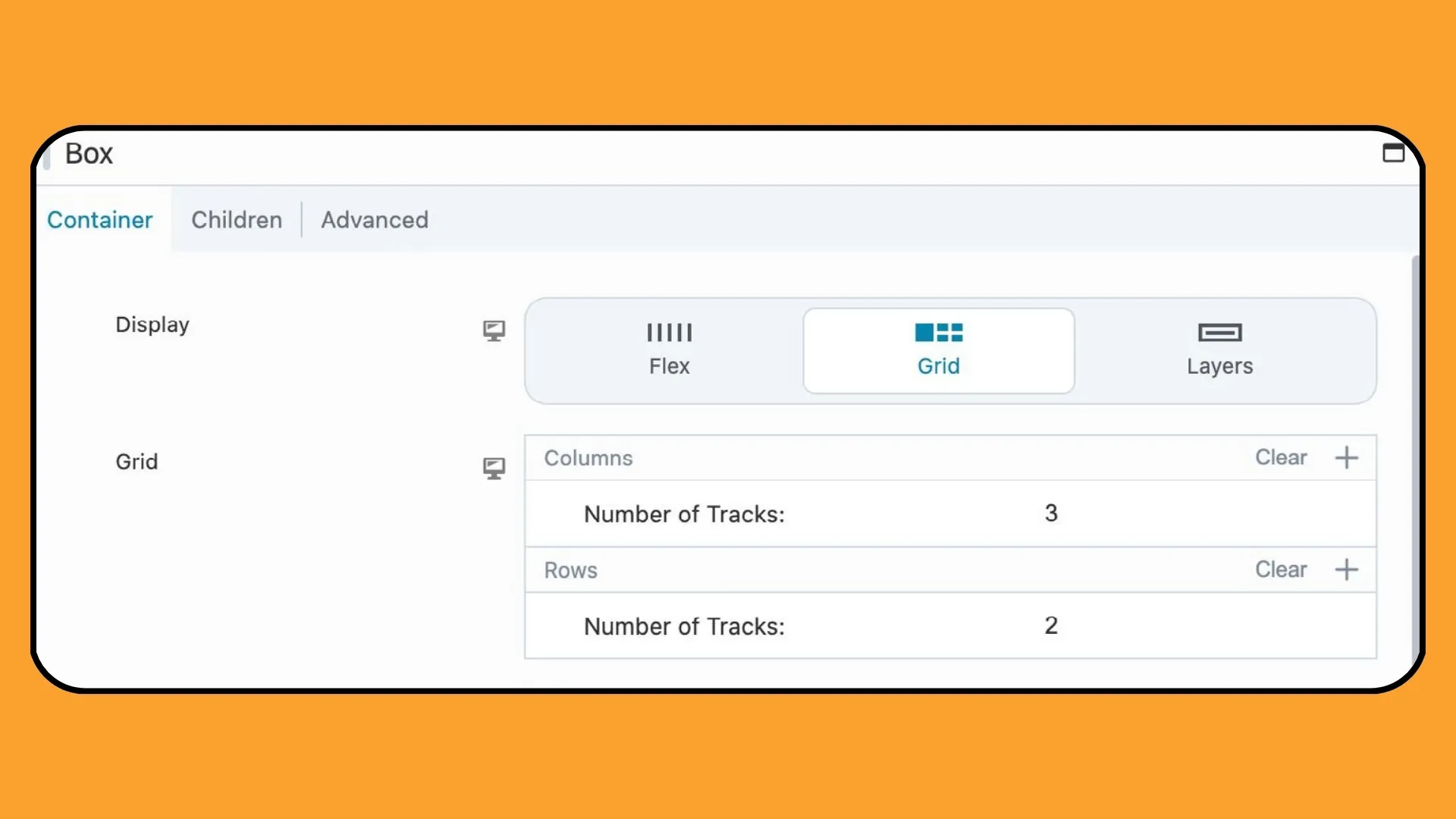
Используя CSS Grid, опция «Сетка» упрощает создание сложных макетов на основе сетки с настраиваемыми строками и столбцами. Дизайнеры могут указать количество дорожек, настроить направление потока и точно настроить выравнивание для создания идеальных по пикселям проектов, которые очаровывают и привлекают посетителей:

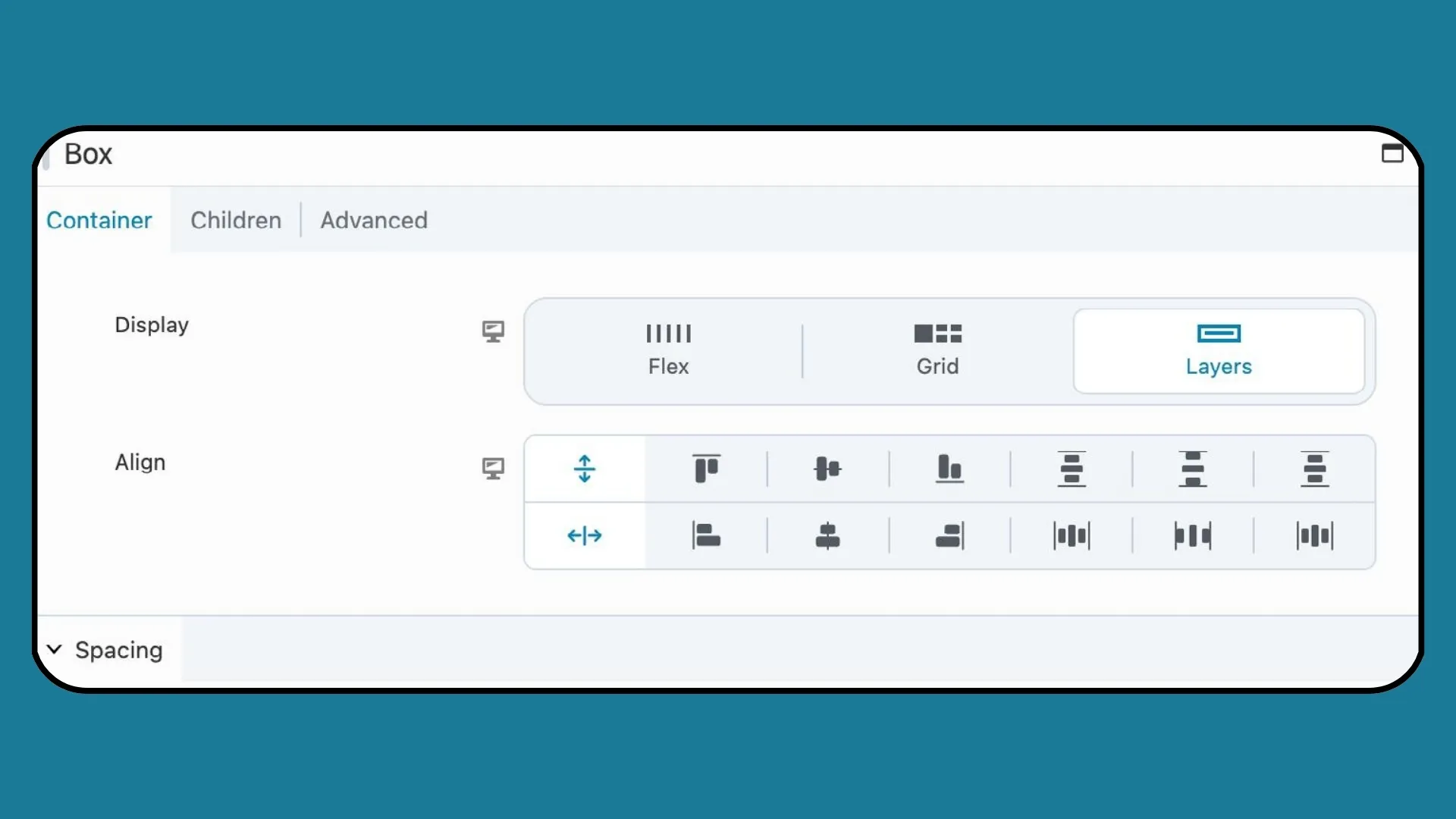
Для многоуровневых макетов параметр «Слои» позволяет организовывать элементы внутри блока в стопочном формате, что идеально подходит для добавления наложений текста или визуальных элементов к изображениям. Регулируя параметры выравнивания, дизайнеры могут добиться оптимального размещения, придав ему безупречный и профессиональный вид:

Следующие четыре раздела вкладки «Контейнер» : «Интервал», «Размер и размещение», «Внешний вид» и «Связывание» — это универсальные настройки, применимые к каждому типу отображения Box:

Обратите внимание, что все настройки вкладки «Дополнительно» одинаковы для каждого типа дисплея.
Точная настройка интервалов и размеров упрощается благодаря комплексным настройкам модуля Box. От управления зазором между элементами с помощью макетов Flex и Grid до указания соотношения сторон, отступов и ширины/высоты — дизайнеры имеют полный контроль над визуальным представлением своего контента.
Улучшить визуальную привлекательность блоков легко благодаря настраиваемым цветам текста, цвету фона, границам и настройкам тени блока. Кроме того, дизайнеры могут добавлять ссылки в поля для плавной навигации, что упрощает создание интерактивных макетов карточек, которые повышают удобство использования.
Модуль Box расширяет границы творчества, предлагая множество возможностей для создания увлекательных и визуально ярких макетов. Независимо от того, являетесь ли вы опытным дизайнером или новичком, освоение модуля Box открывает двери к безграничным возможностям дизайна, которые поднимут ваш веб-сайт на новую высоту.
Попробуйте модуль Beaver Builder's Box и посмотрите, как он может повлиять на ваши проекты. Независимо от того, создаете ли вы личный блог, сайт электронной коммерции или корпоративный веб-сайт, модуль Box предлагает гибкость и универсальность, необходимые для воплощения вашего замысла в жизнь.
Flexbox позволяет упорядочивать и выравнивать элементы внутри контейнера независимо от их размера или возможных изменений. Гибкая природа гибкого контейнера гарантирует, что гибкие элементы расширяются, чтобы заполнить доступное пространство, и сжимаются, чтобы избежать переполнения при необходимости.
Вы можете смешивать CSS Grid и Flexbox в одном макете, чтобы использовать их сильные стороны для разных частей дизайна. Например, вы можете использовать CSS Grid для создания общей структуры вашего макета, а затем использовать Flexbox внутри определенных элементов сетки, чтобы контролировать выравнивание и распределение контента в этих областях. Такое сочетание обеспечивает большую гибкость и точность при разработке сложных макетов.
Flexbox универсален для большинства сценариев макета, но он не идеален для сложных макетов в виде сетки или двунаправленных макетов. Рассмотрите возможность использования CSS Grid для расширенного управления сеткой или при работе с динамическим контентом. Кроме того, принимая решение об использовании Flexbox для ваших нужд макета, помните о совместимости браузера и производительности.
Интересный! Спасибо за всю информацию!
Привет, Дженнифер,
Я только что закончил читать вашу содержательную статью о модуле Beaver Builder Box и искренне впечатлен глубиной предоставленной информации. То, как вы разбили возможности модуля, особенно его интеграцию с Flexbox и CSS Grid, дает четкое понимание того, как его можно использовать для создания более динамичных и отзывчивых проектов. Ваше подробное изучение функций модуля, таких как настраиваемый дизайн, универсальность и возможности адаптивного дизайна, подчеркивает его потенциал совершить революцию в проектах веб-дизайна.
Меня особенно заинтриговали приведенные вами примеры использования модуля Box для различных сценариев проектирования. Очевидно, что этот инструмент дает значительное преимущество дизайнерам, стремящимся расширить границы творчества и эффективности.
Учитывая всеобъемлющий характер вашего обзора, мне интересно узнать о вашем личном опыте использования Box-модуля на практике. Сталкивались ли вы с какими-либо проблемами или ограничениями при использовании его для сложных проектов веб-дизайна? И насколько он отличается от других инструментов дизайна, которые вы использовали, с точки зрения удобства и функциональности?
Спасибо, что поделились таким ценным ресурсом. Ваш обзор, безусловно, пробудил во мне интерес к дальнейшему изучению модуля Box.
Спасибо!
Большое спасибо за такую полезную информацию. Цените это!!!
Фантастическое чтение! Можем ли мы эффективно объединить Flexbox и CSS Grid в модуле Box для создания динамичных и визуально привлекательных макетов? Спасибо, Дженнифер.
Да! Ты можешь.
Наш информационный бюллетень пишется лично и рассылается примерно раз в месяц. Это ни в малейшей степени не раздражает и не является спамом.
Мы обещаем.

Это выглядит как классная идея, но вам потребуется предоставить гораздо более подробное руководство по использованию коробочного модуля.
Я только что установил бобра 2.8, а бокс-модуль непонятен даже при наличии пары видео.