Обзор брейк-данса: комплексное решение для создания сайта на WordPress
Опубликовано: 2022-11-04Вы ищете новый плагин конструктора страниц для создания веб-сайтов в WordPress? Если да, возможно, вы захотите взглянуть на брейк-данс.
Брейкданс — новичок в сегменте конструктора страниц плагина WordPress. Его первоначальная стабильная версия (Breakdance 1.0) была выпущена только в сентябре 2022 года. Тем не менее, люди, стоящие за Breakdance, не совсем новички в мире конструкторов страниц. Breakdance разработан Soflyy, компанией-разработчиком, которая также разрабатывает Oxygen, еще один плагин для создания страниц для WordPress.
Как и его старший брат, Breakdance также специально нацелен на агентства или фрилансеров, создающих веб-сайты для клиентов. Он предлагает единый вариант ценообразования, при котором вы можете использовать свою лицензию на подписку на неограниченном количестве веб-сайтов WordPress.
Если вы хотите узнать больше о брейк-дансе, читайте дальше.
Примечание. В этой статье не проводится сравнение брейк-данса и кислорода. Вместо этого он сосредоточится на освещении особенностей брейк-данса.
Краткое введение о брейк-дансе
Нравится или нет. Elementor по-прежнему первое имя, которое приходит на ум с точки зрения плагина компоновщика страниц для WordPress. Однако популярный не значит лучший. Особенно для агентств, желающих создавать неограниченное количество веб-сайтов. У Elementor нет плана, позволяющего использовать вашу лицензию на неограниченном количестве веб-сайтов.
Брейк-данс, с другой стороны, предназначен специально для агентств или тех, кто хочет создавать неограниченное количество веб-сайтов. Вы можете использовать свою лицензию на подписку на любом количестве веб-сайтов WordPress, как Divi. При этом Breakdance — отличная альтернатива Elementor, если вы хотите создавать неограниченное количество сайтов WordPress с помощью плагина компоновщика страниц.
С технической точки зрения Breakdance мало чем отличается от других существующих конструкторов страниц. Он поставляется с визуальным редактором, предлагающим функцию адаптивного редактирования, позволяющую оптимизировать дизайн для всех размеров экрана (настольный компьютер, планшет, смартфон). Редактор брейк-данса построен на Vue.js. Вы можете следить за планами развития брейк-данса на его странице дорожной карты.
Есть уникальная вещь, которую вам нужно знать о брейк-дансе. У него есть возможность настройки, чтобы отключить вашу тему WordPress. . Когда вы используете этот параметр настройки, активная тема на вашем веб-сайте не будет загружена и не повлияет на производительность или внешний вид вашего сайта. Вы можете заменить части своей темы, такие как верхний и нижний колонтитулы и страницы архива, используя функцию конструктора тем Breakdance (будет рассмотрено позже). С помощью этого параметра настройки вы можете контролировать каждую часть вашего веб-сайта WordPress с помощью брейк-данса.
Опыт редактирования

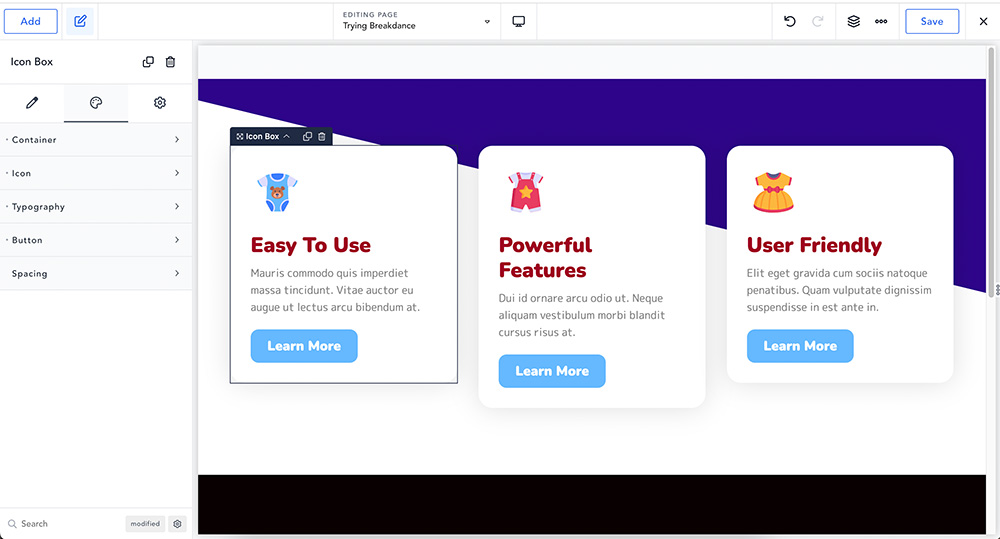
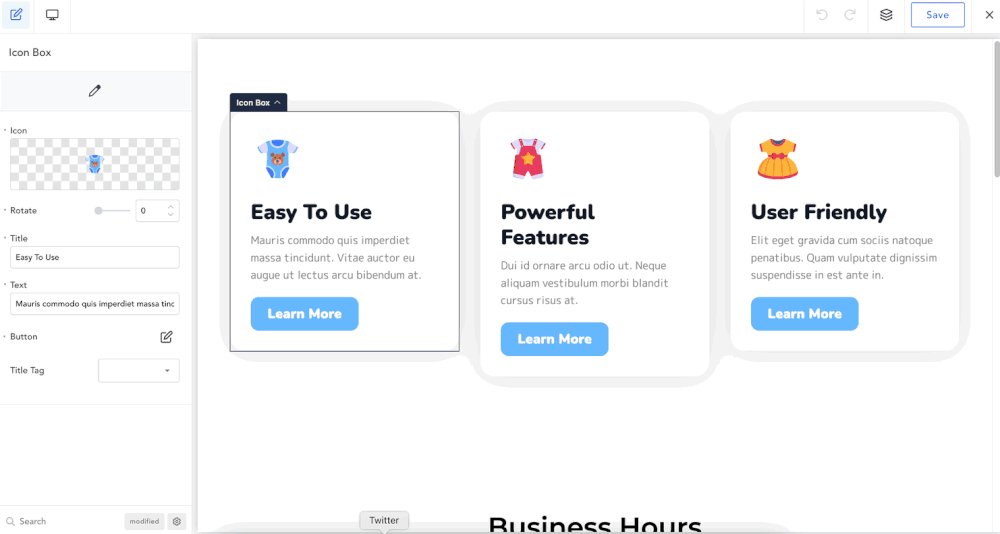
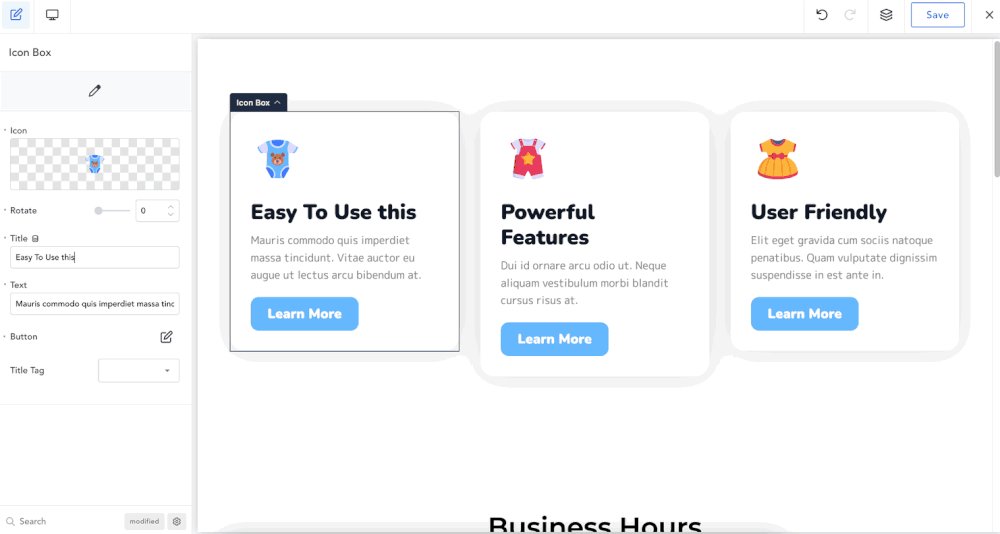
Как видно на скриншоте выше, в Breakdance достаточно чистый редактор, который по умолчанию доступен в облегченном режиме. Вы можете включить темный режим, если вам с ним удобнее. В исходном состоянии ваш редактор Breakdance состоит из трех частей:
- Панель элементов с правой стороны. Эта панель превратится в панель настроек, когда вы нажмете на элемент в области холста.
- Область холста в центре, которую можно использовать для размещения элементов дизайна.
- Область верхней панели, которую вы можете использовать для доступа к некоторым меню, таким как полное редактирование сайта, навигатор и т. д.
Дополнительная панель откроется справа при доступе к меню на верхней панели.
В отличие, например, от Elementor, Breakdance не предлагает возможность настройки макета страницы. При редактировании новой страницы с помощью Breakdance у вас всегда будет пустой холст (без боковой панели).
Редактор или Breakdance поставляется со следующими функциями:
— Навигация
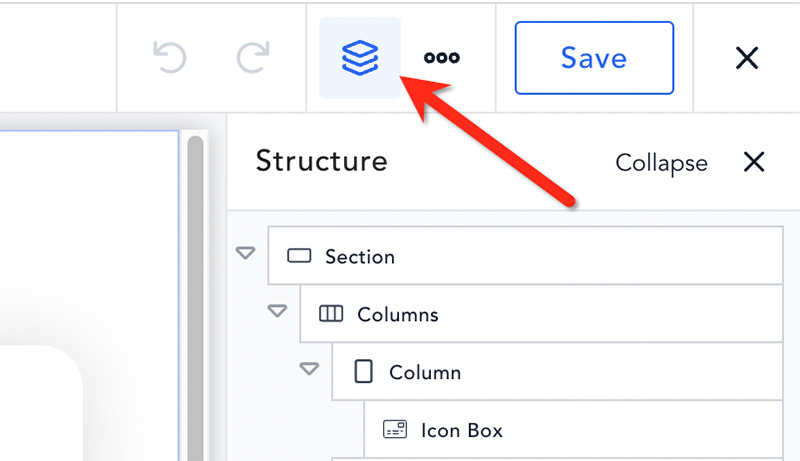
Большинство компоновщиков страниц имеют функцию навигации, чтобы пользователям было проще изучить структуру вашего дизайна. Эта функция особенно полезна при редактировании длинной страницы, состоящей из множества элементов. В брейк-дансе эта функция называется «Структура». Вы можете получить к нему доступ, щелкнув значок стека в правой части верхней панели.

Есть несколько вещей, которые вы можете сделать в Структуре, кроме изучения ваших элементов дизайна и структуры. Вы также можете использовать его для изменения порядка элементов дизайна, дублирования элемента дизайна и удаления элемента дизайна.
— Адаптивное редактирование
В наши дни создать потрясающую страницу недостаточно. Вам также необходимо убедиться, что создаваемая вами страница хорошо выглядит на всех размерах экрана устройства (настольный компьютер, планшет и смартфон). Адаптивное редактирование — это общая функция, доступная во всех плагинах конструктора страниц для WordPress. Брейк-данс не исключение.
При редактировании страницы в Breakdance вы можете переключиться на другой тип устройства, щелкнув значок устройства в центральной части верхней панели. Вы можете выбрать один из пяти вариантов точки останова:
- Рабочий стол
- Планшет (ландшафтный режим)
- Планшет (портретный режим)
- Телефон (ландшафтный режим)
- Телефон (портретный режим)
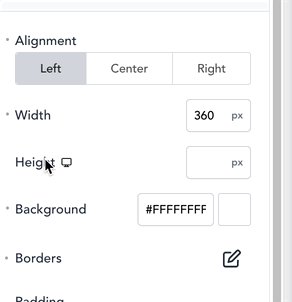
Чтобы оптимизировать дизайн для всех размеров экрана, вы можете использовать разные значения для определенных настроек. Например, вы можете установить разные значения отступов на рабочем столе, планшете и смартфоне. Вы можете навести курсор на метку настройки и щелкнуть значок устройства, чтобы отобразить параметры устройства.

— История версий
История версий — еще одна важная функция, которую имеют почти все плагины для создания страниц. С помощью этой функции вы можете легко узнать изменения, которые вы внесли в свой дизайн, с самого начала, когда вы его редактировали. Эта функция также очень полезна, если вы случайно внесли изменение, которого не хотели. Вы можете просто проверить предыдущую версию и восстановить ее.
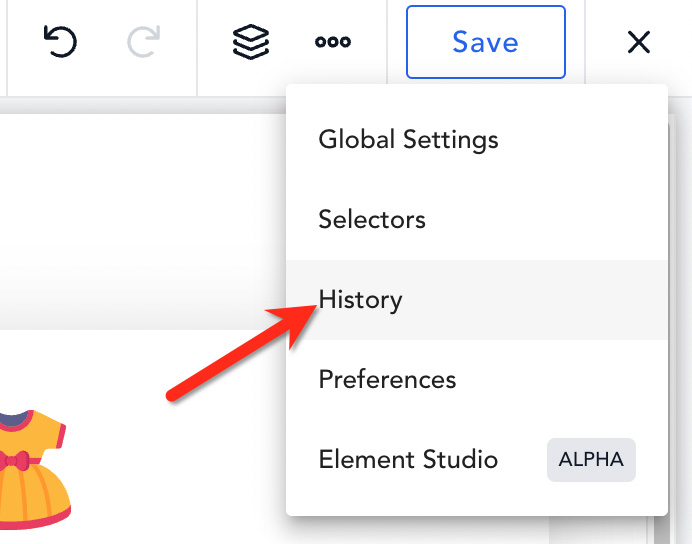
В брейк-дансе вы можете получить доступ к функции истории версий, щелкнув значок с тремя точками на верхней панели и выбрав « История» .

— Полное редактирование сайта
Полное редактирование сайта — это новый подход в WordPress, который позволяет вам редактировать несколько частей вашего сайта, не выходя из редактора. В большинстве плагинов для создания страниц, включая Divi Builder и Elementor, полное редактирование сайта поддерживает только три части: текущую страницу, шаблон заголовка и шаблон нижнего колонтитула.
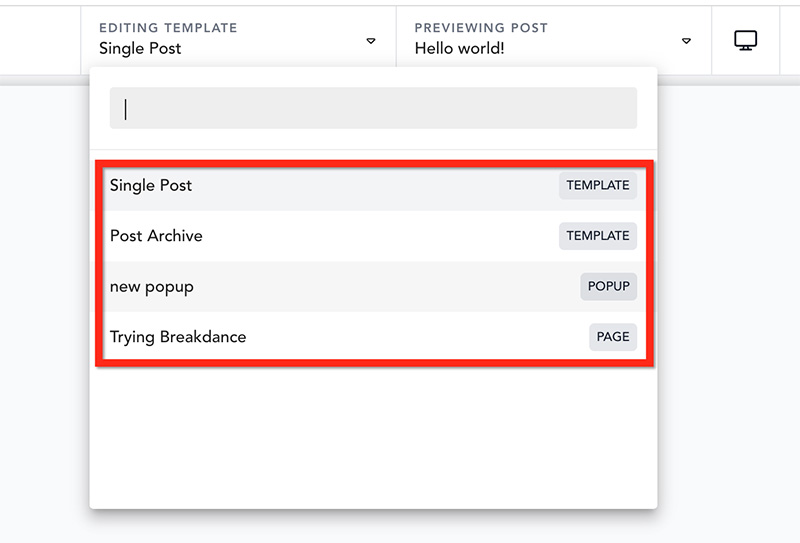
В Breakdance вы можете редактировать все разделы и страницы сайта, не выходя из редактора. Если страница или часть ранее редактировались с помощью Breakdance, они будут доступны в полном списке редактирования сайта. Вы можете просто щелкнуть его, чтобы отредактировать

— Предварительный просмотр и публикация вашей работы
В целом, опыт редактирования, предлагаемый Breakdance, великолепен. Имеет чистый, интуитивно понятный редактор. Однако, когда пришло время просмотреть и опубликовать страницу или пользовательский шаблон, процесс не такой гладкий. Вам нужно переключаться между интерфейсом и сервером.
Breakdance не предлагает кнопки в области редактора для прямого предварительного просмотра или публикации вашей страницы, такой как Elementor и Brizy. Чтобы просмотреть свою работу на живой странице, вам нужно выйти из редактора и снова войти, чтобы отредактировать ее снова. В то время как для публикации страницы вам нужно выйти из редактора и перейти в бэкенд (Гутенберг), чтобы опубликовать ее.
Элементы дизайна
Доступность элементов дизайна определяет, что вы можете делать с конструктором страниц. Брейк-данс имеет множество элементов дизайна. От базовых элементов, таких как кнопка и изображение, до расширенных элементов Loop Builder и расширенных вкладок.
Перед добавлением определенного элемента можно добавить контейнер для размещения и упорядочить расположение элементов. У вас есть два варианта контейнера: раздел и столбец.
Элементы дизайна брейк-данса сгруппированы в 7 категорий.
- Базовый
- Блоки
- Сайт
- Передовой
- Динамический
- Формы
- WooCommerce
— Базовая категория
| Раздел |
| Столбцы |
| Див |
| Заголовок |
| Текст |
| Богатый текст |
| Текстовая ссылка |
| Кнопка |
| Изображение |
| видео |
| Значок |
— Категория блоков
| Коробка с иконками | Базовый бар | Панель уведомлений |
| Поле изображения | Базовый слайдер | Карточка с изображением при наведении |
| Основной список | Счетчик кругов | Изображение с зумом |
| Список галочек | Простой счетчик | Маскер |
| Список значков | Вкладки | Google Map |
| Таблица цен | Таймер обратного отсчета | Комментарии в Facebook |
| Цитата | Лотти Анимация | Кнопка «Мне нравится» в Facebook |
| Сетка статистики | Прокрутка изображения | Плагин страницы Facebook |
| Часы работы | Изображение Аккордеон | Сообщение в Facebook |
| Часто задаваемые вопросы | Список логотипов | Кнопка «Поделиться» в Facebook |
| Галерея | Двойной заголовок | Видео в Фейсбуке |
| Социальные иконки | Анимированный заголовок | Кнопка Твиттера |
| Звездный рейтинг | Простой отзыв | Твиттер Встроить Твитнуть |
| Необычный разделитель | Необычный отзыв | Хронология Твиттера |
| Индикатор | Сравнение изображений | Кнопки социальных сетей |
- Категория сайта
| Конструктор заголовков |
| Меню WP |
| Конструктор меню |
| Форма поиска |
— Продвинутая категория
| Ссылка на обертку |
| Кодовый блок |
| Дополнительные вкладки |
| Глобальный блок |
| Короткий номер |
| Обертка шорткода |
| HTML-изображение |
— Динамическая категория
| Форма комментария |
| Список комментариев |
| Почтовая мета |
| Область содержимого шаблона |
| Заголовок поста |
| Выдержка из поста |
| Опубликовать контент |
| Опубликовать избранное изображение |
| Автор |
| Смежные сообщения |
| Название архива |
| Список сообщений |
| Построитель циклов постов |
| Виджет |
— Категория форм
| Забыли пароль |
| Конструктор форм |
| Форма входа |
| Регистрационная форма |
| Список продуктов |
| Товар |
| Конструктор продукта |
| сопутствующие товары |
| Допродажа продуктов |
| Страница магазина |
| Страница корзины |
| Страница оформления заказа |
| Страница учетной записи |
| Страница отслеживания заказа |
| Мини-тележка |
| Магазин Фильтры |
| Ву Виджет |
| Ву панировочные сухари |
Общие характеристики
— Конструктор тем
Конструктор тем позволяет вам пойти дальше простого создания страниц. Вы можете использовать его для создания пользовательских шаблонов для частей вашего сайта, таких как верхний и нижний колонтитулы, страницы архива, шаблон отдельной записи и т. д.
В Breakdance вы можете использовать конструктор тем для создания следующих частей сайта:
- Заголовок
- Нижний колонтитул
- Страницы архива (теги, категории, автор, дата)
- Один пост
- Одна страница
- 404 страница
- Результаты поиска
- Пользовательский шаблон типа сообщения
Если вы используете WooCommerce, вы также можете использовать функцию конструктора тем Breakdance для создания пользовательских шаблонов для следующих частей:
- Одна страница продукта
- Страница архива товаров
- Страница магазина
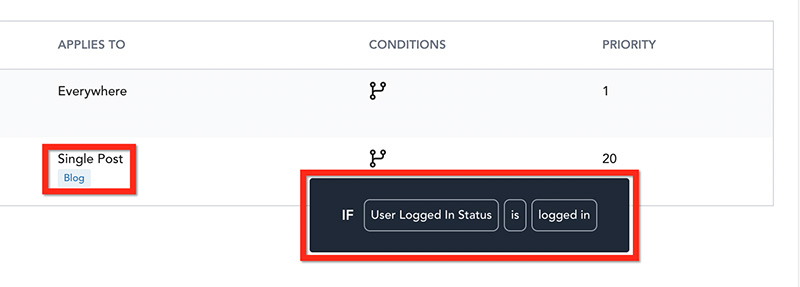
В брейк-дансе вы можете указать, где и как применять пользовательский шаблон. Например, вы можете установить собственный шаблон заголовка, чтобы он применялся к сообщениям в блоге только для вошедших в систему пользователей, как показано ниже.

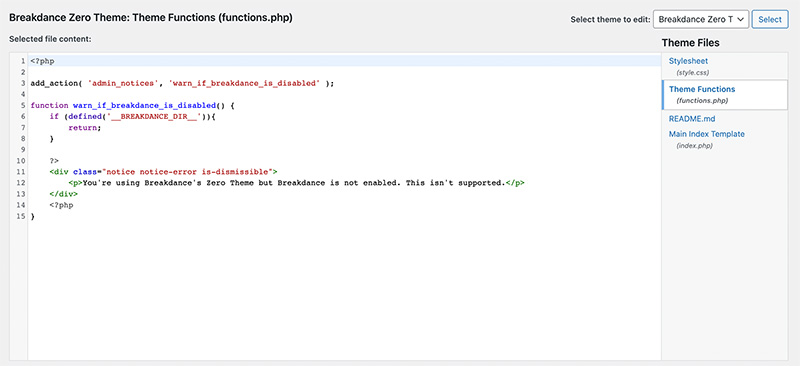
Во вступительном разделе мы упомянули, что Breakdance предлагает параметр настройки для отключения активной темы WordPress на вашем веб-сайте. Использование этого параметра настройки позволяет вам полностью создать веб-сайт WordPress с брейк-дансом. . Самое приятное то, что вы по-прежнему сможете добавлять собственные функции с помощью редактора файлов темы, поскольку Breakdance создаст новый файл functions.php , когда вы отключите свою тему.

Вы также можете делать то, что вы обычно делаете в настройщике темы, например, устанавливать значок сайта, добавлять пользовательский CSS, устанавливать домашнюю страницу и т. д.
Кроме того, Breakdance также позволяет создавать расширенное меню в заголовке с помощью элемента Menu Builder.
— Конструктор форм
На панели элементов редактора Breakdance вы найдете категорию Forms . В этой категории вы можете найти четыре элемента формы:
- Забыл пароль
- Конструктор форм
- Форма входа
- Регистрационная форма
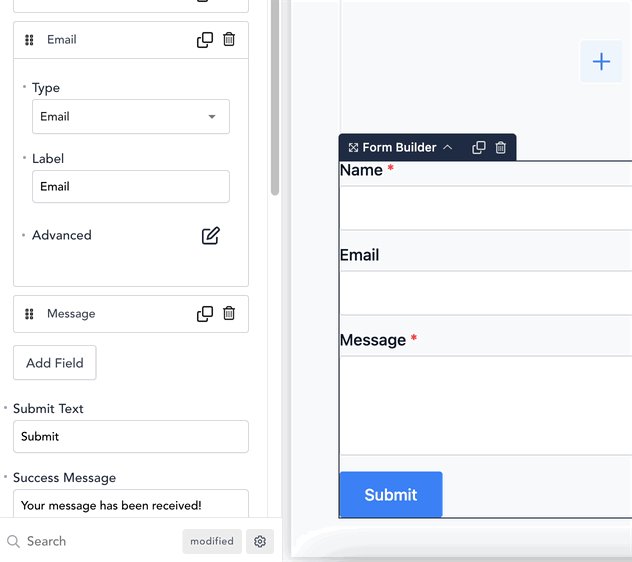
В то время как другие элементы формы имеют определенное применение в соответствии с их именами, элемент Form Builder можно использовать для создания нескольких типов форм. Это элемент, который вам нужен для создания формы подписки по электронной почте, контактной формы, формы опроса.
Виджет Form Builder поддерживает следующие типы полей:
- Текст
- Эл. адрес
- Текстовая область
- URL-адрес
- Номер телефона
- Радио
- Флажок
- Выбирать
- Число
- Свидание
- Время
- Пароль
- HTML
- Скрытый
В то время как для действия формы вы можете выбрать следующие действия:
- Отправить в ActiveCampaign
- Запустите код JavaScript
- Отправить в ConverKit
- Отправить в капельницу
- Отправить в Дискорд
- Отправить в слабину
- Отправить по электронной почте
- Отправить в GetResponse
- Отправить на MailChimp
- Отправить в MailerLite
- Открыть всплывающее окно
- Отправить во встроенный менеджер отправки форм Breakdance
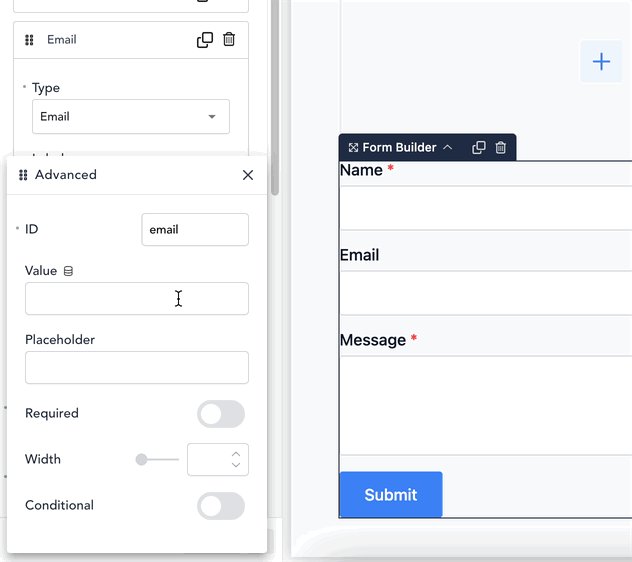
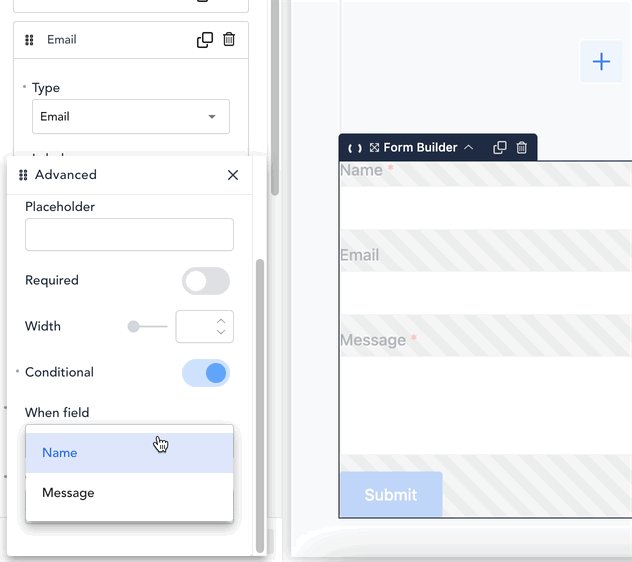
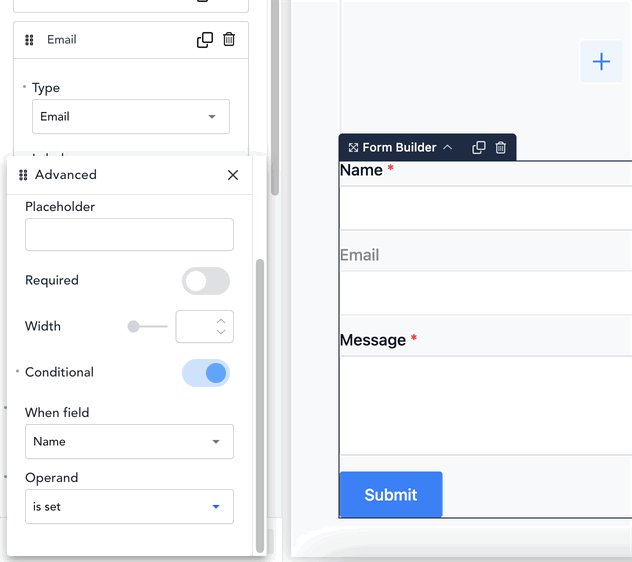
Интересно, что вы можете применить условие отображения к полю. Это означает, что поле будет отображаться только при выполнении условия. Например, вы можете настроить отображение определенного поля только тогда, когда заполнено предыдущее поле.

Чтобы добавить безопасность в вашу форму, Breakdance предлагает интеграцию с reCAPTCHA. Или вы также можете включить Honeypot.
— Конструктор всплывающих окон
Если вы часто создаете всплывающие окна на своем сайте, вам не нужно устанавливать дополнительный плагин для Breakdance, так как он поставляется со встроенным конструктором всплывающих окон.
С помощью функции создания всплывающих окон в Breakdance вы можете создать привлекательное всплывающее окно со своим собственным дизайном. Процесс создания всплывающих окон осуществляется через брейк-данс. Это означает, что вы можете добавить любой элемент, который вам нужен, включая элемент Form Builder, который вы можете использовать для создания менее раздражающего всплывающего окна подписки по электронной почте. Вы можете просто отключить наложение, чтобы создать менее раздражающее всплывающее окно подписки.
Конструктор всплывающих окон Breakdance поддерживает условия отображения, как и конструктор тем. Другими словами, вы можете установить место или два, где будет отображаться всплывающее окно. Кроме того, условие отображения позволяет настроить отображение всплывающего окна на основе определенных параметров, таких как:

- Тип сообщения
- веб-браузер
- Операционная система
- Точка останова
- Статус входа
- Роль пользователя
- Свидание
Что касается триггера, вы можете настроить отображение всплывающего окна на основе следующих параметров:
- При загрузке страницы
- Прокрутка страницы
- На странице прокрутите вверх
- Бездействие пользователя
- Выход из намерения
- По щелчку
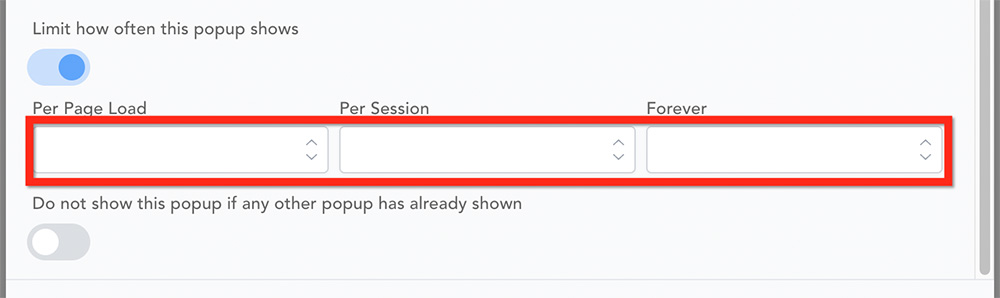
Кроме того, вы также можете установить, как часто всплывающее окно будет отображаться в зависимости от количества загруженных страниц и сеанса.

— Динамический контент
Выше мы упоминали, что Breakdance поставляется с функцией создания тем, которую вы можете использовать для создания пользовательских шаблонов для частей вашего сайта. Конечно, вы можете добавлять динамический контент в свои пользовательские шаблоны, такие как заголовок сообщения, метаданные сообщения, избранное изображение и так далее.
Вот список динамического контента, поддерживаемого брейк-дансом:
| Текст | Изображение | URL-адрес |
|---|---|---|
| Опубликовать контент | Опубликовать избранное изображение | Опубликовать постоянную ссылку |
| Заголовок поста | Вложение изображения в публикацию | URL-адрес избранного изображения |
| Выдержка из поста | Логотип сайта | адрес сайта |
| Условия публикации | Изображение автора (аватар) | |
| Время публикации | Страница продукта WooCommerce | |
| Дата публикации | Галерея продуктов WooCommerce | |
| Количество комментариев | ||
| Тексты избранных изображений (альтернативный текст, подпись, заголовок) | ||
| Название архива | ||
| Описание архива | ||
| Название сайта | ||
| Слоган сайта | ||
| Имя автора | ||
| Биография автора | ||
| Название продукта WooCommerce | ||
| Описание продукта WooCommerce | ||
| Условия продукта WooCommerce | ||
| Рейтинг продуктов WooCommerce | ||
| Стоимость продукта WooCommerce | ||
| Артикул продукта WooCommerce | ||
| Товарный запас WooCommerce | ||
| Продажа товаров WooCommerce |
Кроме того, вы также можете добавлять динамический контент через плагин настраиваемых полей (например, ACF).
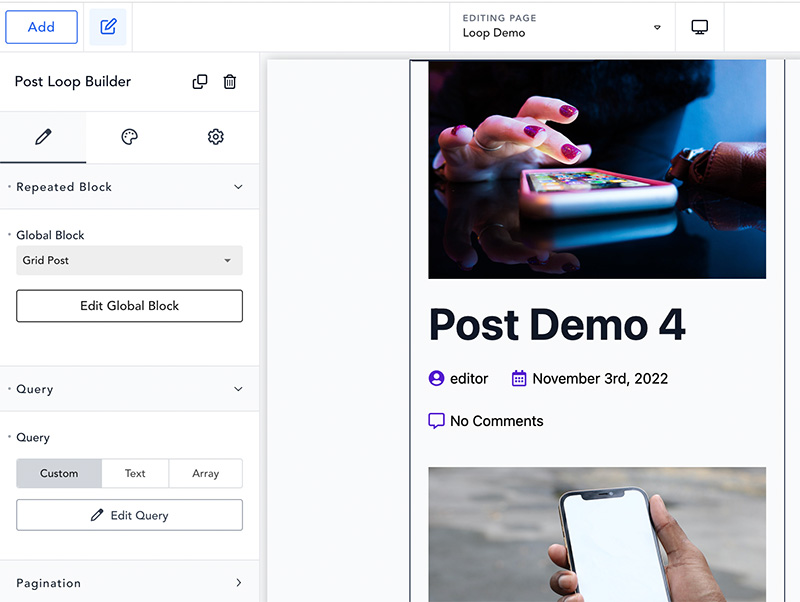
— Конструктор циклов
Breakdance разработан как многоцелевой плагин для создания страниц. Вы можете использовать его для создания любого типа веб-сайта. Loop Builder полезен, если вы хотите использовать Breakdance для создания сложного динамического веб-сайта, такого как сайт со списком.
Loop Builder позволяет создать шаблон элемента списка и использовать его на странице списка или странице архива. Вы можете добавить динамическое содержимое в шаблон элемента списка. От динамического содержимого WordPress по умолчанию (избранное изображение, заголовок сообщения, метаданные сообщения и т. д.) до динамического содержимого, которое вы создаете с помощью ACF или другого плагина настраиваемых полей.

— Менеджер доступа
Предоставление вашим клиентам доступа к дизайну страницы немного рискованно, поскольку они могут сломать дизайн, который вы без устали создавали. Но что, если клиенты хотят сами изменить содержание дизайна?
В Breakdance есть полезная функция, которая сделает вашу работу с клиентами более удобной. Вы можете предоставить своим клиентам доступ к редактору брейк-данса, но только для изменения контента — без возможности изменить дизайн. Взгляните на следующий скринкаст.

Как видите, на панели настроек брейк-данса нет вкладки дизайна и вкладки настроек. Кроме того, нет кнопки «Добавить» для добавления нового элемента.
Обычно панель настроек должна выглядеть так:

Чтобы ваши клиенты могли изменять только контент, вы можете перейти на страницу настроек брейк-данса ( Брейк-данс -> Настройки ). Отсюда вы можете установить доступ на основе роли пользователя. Вы можете установить три типа доступа:
- Полный доступ
- Изменить содержимое
- Нет доступа
— Скоро и режим обслуживания
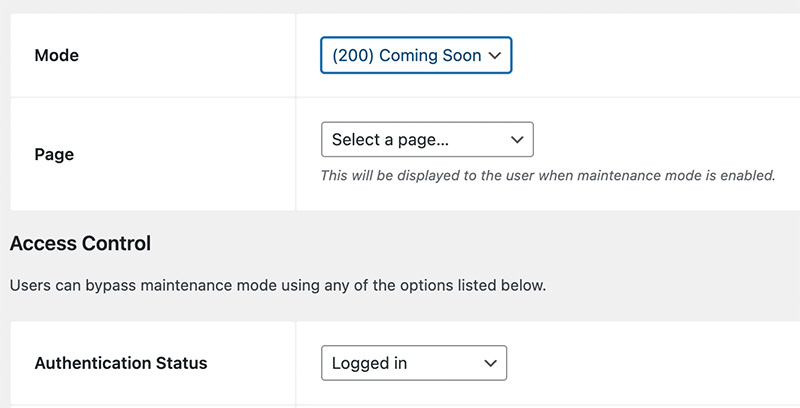
Пока ваш веб-сайт все еще находится в процессе разработки, вы можете включить режим «Скоро». Breakdance поставляется со встроенной функцией, позволяющей включить либо режим «скоро», либо режим обслуживания, поэтому вам не нужно устанавливать дополнительный плагин.
Вы можете создать страницу «Скоро» с помощью редактора брейк-данса и просто выбрать ее. Пока ваш веб-сайт находится в режиме «скоро», вы можете указать, кто может получить к нему доступ, в зависимости от роли пользователя и статуса входа.

— Встроенные параметры оптимизации
На странице настроек Breakdance вы также можете получить доступ к некоторым настройкам, связанным с производительностью сайта. Некоторые настройки, которые вы можете установить:
- Удалить Gutenberg блокирует CSS
- Отключить смайлики WordPress
- Отключить WordPress OEmbed
- Отключить метатег генератора WordPress
В дополнение к указанным выше настройкам, Breakdance также поддерживает ленивую загрузку элементов изображения и видео.

- Вставка кода
Еще одна удобная функция, предлагаемая Breakdance, — вставка кода. Вы можете использовать эту функцию, чтобы вставить код (например, код отслеживания Google Analytics) в область верхнего и нижнего колонтитула вашего веб-сайта.
— Условная логика
Некоторые плагины для создания страниц, такие как Brizy и Divi Builder, имеют встроенную функцию для установки условной логики (также называемой условием отображения). Условная логика — это состояние, в котором элемент отображается только тогда, когда он соответствует определенному условию.
Как упоминалось выше, вы можете установить условие отображения (условную логику) в конструкторе тем и конструкторе всплывающих окон. Кроме того, вы также можете установить условие отображения для элемента на обычной странице.

Условная логика полезна для создания веб-сайта членства, на котором вы можете отображать контент только для вошедших в систему пользователей. Или наоборот, вы можете скрыть контент (например, рекламу) от вошедших пользователей.
Функция условной логики брейк-данса поддерживает следующие параметры:
- Страница
- Идентификатор сообщения
- Статус сообщения
- Количество комментариев
- Автор
- Изображение функции
- Статус входа пользователя
- Роль пользователя
- Дата регистрации пользователя
- Динамические данные
- Пользовательский PHP
- веб-браузер
- Операционная система
- Дата и время
- Приходит из поисковой системы
- Количество просмотров страницы
- Количество сеансов
- Ссылки на действия
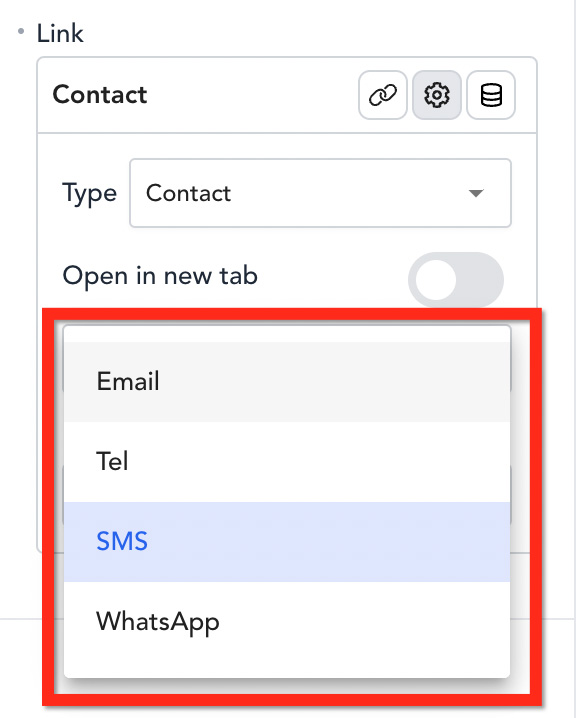
Breakdance также очень хорошо работает в качестве плагина для создания целевых страниц. Во-первых, он поставляется с элементом Form Builder, как мы рассмотрели выше. Во-вторых, вы можете создать кнопку призыва к действию с помощью элемента «Кнопка» и напрямую открыть чат WhatsApp, отправить электронное письмо, позвонить и отправить текстовое сообщение.

Особенности дизайна
- Макет
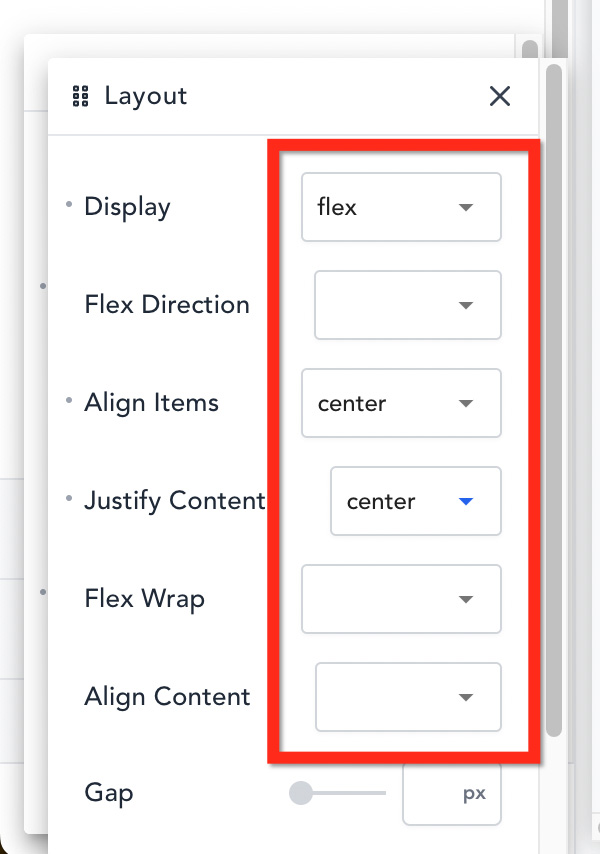
# Выравнивание флексбокса
Flexbox — это функция CSS, позволяющая выравнивать и распределять элементы внутри контейнера. Будь то вертикально или горизонтально. Сегодня большинство компоновщиков страниц уже имеют эту функцию, чтобы пользователям было проще упорядочивать расположение элементов. В контексте компоновщика страниц контейнером может быть раздел, столбец или оболочка элемента.
В брейкдансе вы можете легко установить выравнивание флексбокса, не прибегая к коду CSS. Вы можете применить выравнивание flexbox к разделу, столбцу или элементу (кнопке, изображению и т. д.).

# Встроенное позиционирование
Встроенное позиционирование полезно, если вы часто размещаете два или более элемента рядом в своем дизайне. Вот пример:

В брейк-дансе вы также можете установить встроенное позиционирование элемента без работы с кодом CSS, что отлично упрощает рабочий процесс. Вы можете перейти на вкладку «Дополнительно» на панели настроек и открыть меню Wrapper . Здесь вы увидите параметр настройки для установки встроенного позиционирования.
# Пользовательское позиционирование
С настраиваемым позиционированием вы можете разместить элемент в любом месте вашего дизайна. С помощью этой функции вы можете создать уникальный макет, как показано ниже:

Доступ к пользовательскому позиционированию также можно получить через меню Wrapper в Advanced на панели настроек.
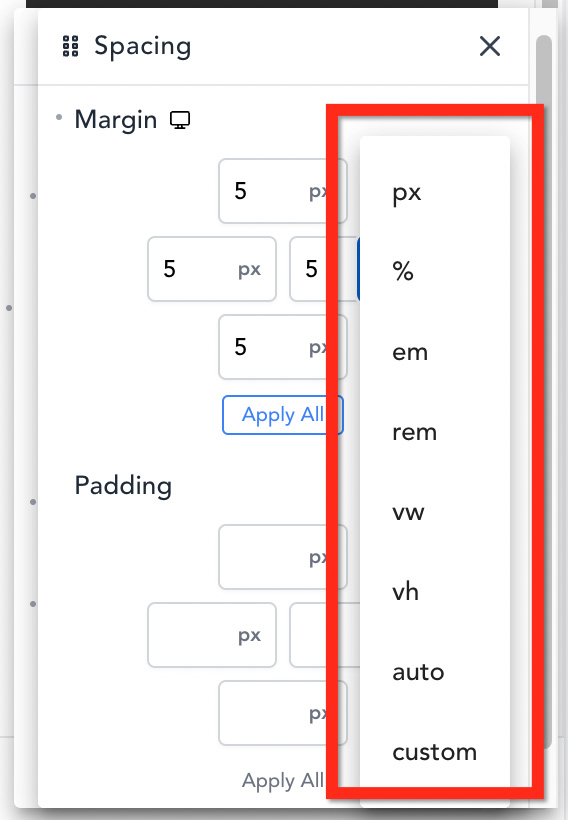
# Поля и отступы
Поля и отступы являются важными настройками в конструкторе страниц. Вы можете использовать их, чтобы добавить вкладку между элементом и другими элементами вокруг него. Брейк-данс позволяет легко установить поля и отступы элемента. Существует 8 типов единиц измерения, которые вы можете использовать для полей и отступов: пиксели (px), проценты, эфемерные (em), корневые em (rem), высота области просмотра (vh), ширина области просмотра (vw), автоматический и пользовательский.

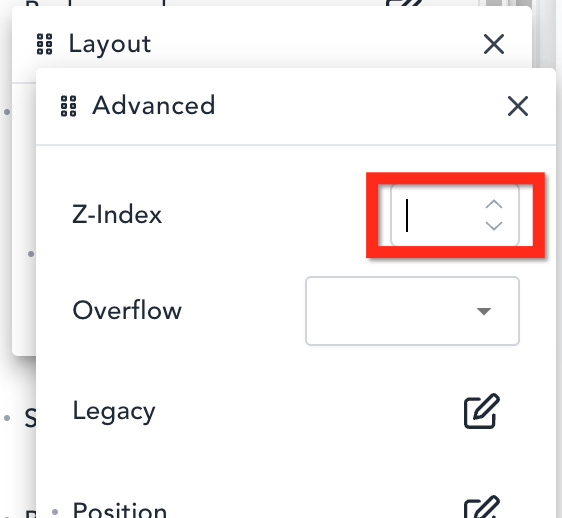
# Z-индекс
Z-index — это свойство CSS, которое определяет порядок элементов в стеке. Элемент с большим порядком стека всегда находится перед элементом с меньшим порядком стека. Брейк-данс позволяет вам установить значение свойства Z-index для определенного элемента без работы с кодом CSS. Z-индекс полезен, если вы хотите, чтобы определенный элемент всегда был наверху.

— Медиа и активы
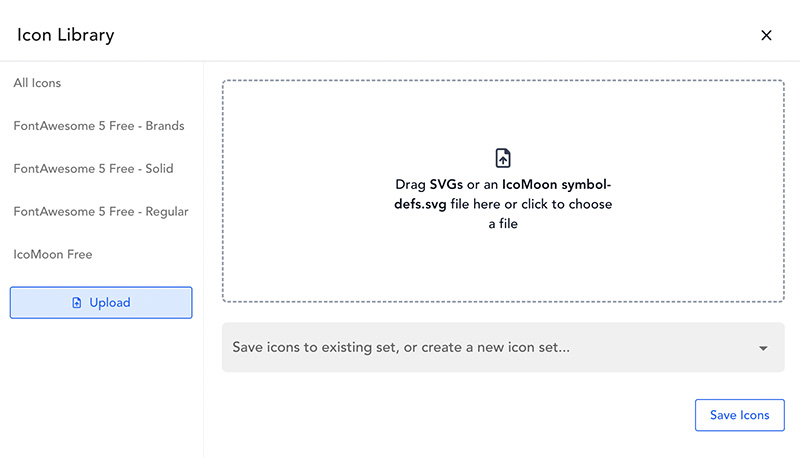
# Библиотека иконок
Иконка — это один из элементов, широко используемых на веб-странице, помимо изображения и текста. В самом брейк-дансе есть несколько элементов для добавления значков в ваш дизайн. Такой значок, Icon Box, в список значков. Также к кнопке можно добавить иконку.
Чтобы упростить добавление значка, Breakdance интегрирован с FontAwesome и IconMoom (оба являются бесплатными версиями). Вы можете выбирать из более чем 2000 иконок. Если вам нужно больше, вы можете загрузить свои собственные наборы иконок. Breakdance поддерживает пользовательские значки в формате SVG.

# СМИ
Брейк-данс позволяет вам добавлять медиафайлы в свой дизайн и экспериментировать с ним. Например, вы можете добавить фоновое видео в раздел. Или вы можете добавить изображение в свой дизайн и применить некоторые стили, такие как маскирование изображения, фильтры CSS и т. д.
Вот функции, которые вы можете найти в брейк-дансе, связанные с медиа:
- Фоновые видео (поддерживаются внешние источники — YouTube и Vimeo)
- Фоновое слайд-шоу
- Разделитель формы
- Маскирование изображения
— Цвет и визуальные эффекты
Брейк-данс поставляется с функциями, которые позволяют вам играть с цветами и визуальными эффектами. Один из них — продвинутый конструктор градиентов. Кроме того, вы можете легко добавить фильтр CSS к изображению, не добавляя собственный код CSS самостоятельно.
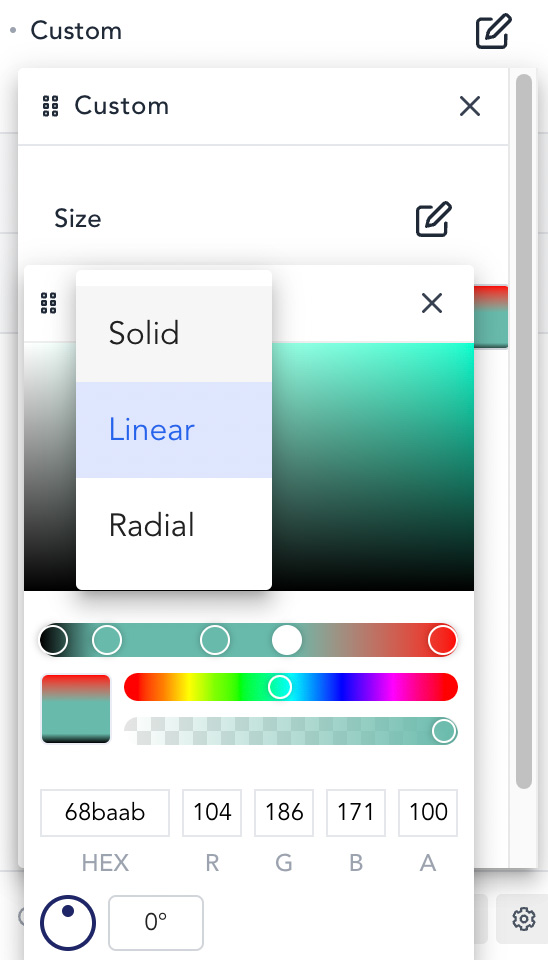
# Расширенный конструктор градиентов
Если вы любите добавлять градиент в свой дизайн, то эта функция вам очень понравится. В брейк-дансе можно добавить градиент, состоящий из нескольких цветов (более двух). Брейк-данс поддерживает два типа градиента: линейный и радиальный.

В брейк-дансе вы можете добавить градиент к фону раздела, фону столбца, наложению и кнопке.
# Визуальные эффекты
В дополнение к расширенному конструктору градиентов, описанному выше, Breakdance также предлагает следующие функции для украшения ваших элементов:
- CSS-фильтры
- Режимы наложения
- Коробчатая тень
- Наложение фона
— Движения и взаимодействия
Хотите добавить в свой дизайн несколько анимационных эффектов, чтобы сделать его более живым?
Брейк-данс предлагает некоторые анимационные эффекты, которые вы можете применить к своему дизайну. От простого анимационного эффекта, такого как анимация входа, до анимационного эффекта, включающего взаимодействие с пользователем, такого как эффекты прокрутки и эффект прилипания.
Вот анимационные эффекты, предлагаемые Breakdance:
- Эффекты прокрутки
- Входная анимация
- Липкий эффект
- Эффект наведения
Вы можете получить доступ к эффектам анимации, указанным выше, на вкладке « Дополнительно » на панели настроек брейк-данса.
— Глобальные настройки и элементы
Глобальные настройки — это обычная функция, предлагаемая большинством плагинов для создания страниц. Глобальная настройка позволяет работать более эффективно. Простой экземпляр. Вы можете использовать глобальную настройку цвета значка. Используя глобальный цвет значков, вам нужно внести изменение только один раз, если вы хотите изменить цвет значков, использующих глобальный цвет.
Тот же случай применим и к типографике.
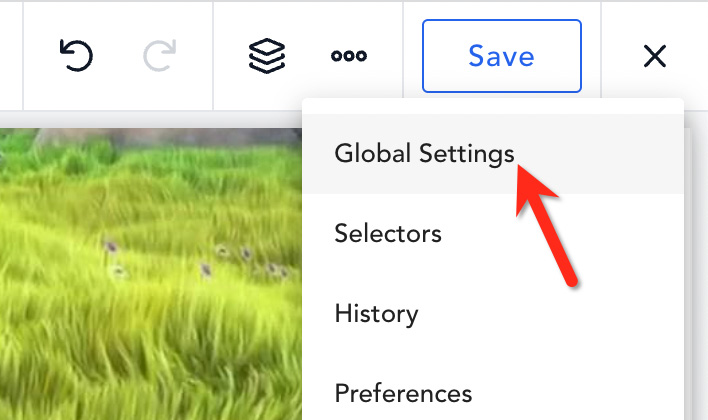
Помимо цвета и типографики, Breakdance также позволяет установить глобальный элемент. Вы можете получить доступ к глобальным настройкам и глобальным элементам, щелкнув трехточечный значок в меню верхней панели и выбрав « Глобальные настройки » .

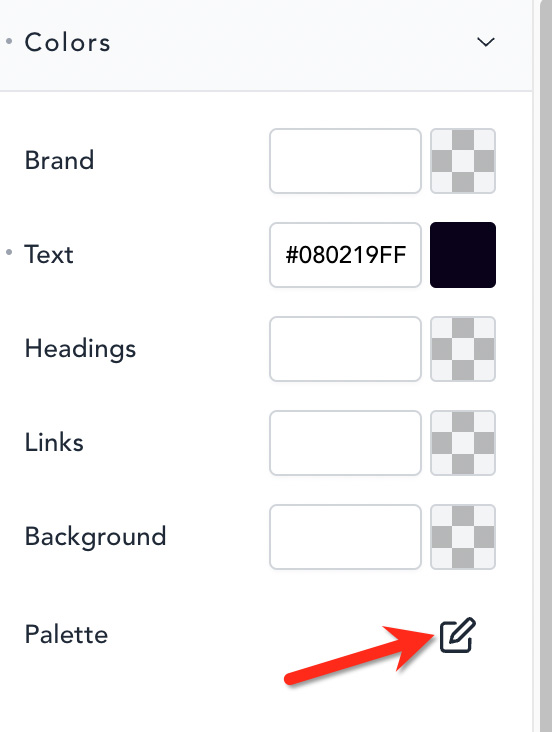
Чтобы добавить новый глобальный цвет, вы можете щелкнуть значок карандаша в параметре « Палитра » в блоке настроек « Цвета ».

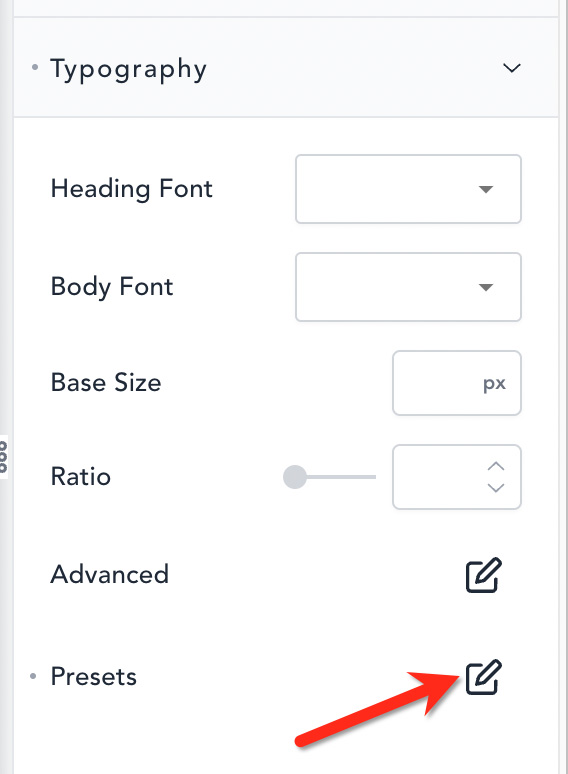
Чтобы добавить новую глобальную типографику, вы можете щелкнуть значок карандаша в параметре Presets в блоке настроек Typography .

- Пользовательские CSS
Брейк-данс уже предлагает множество вариантов стиля, которые вы можете применить к креативной странице. Если вы не можете найти нужный вариант стиля, вы можете добиться его с помощью пользовательского CSS.
Добавить пользовательский CSS в Breakdance очень просто. Вы можете просто добавить селектор элемента, за которым следует объявление CSS — так же, как в Elementor. Каждый элемент брейк-данса имеет уникальный селектор класса. Вы можете найти селектор элемента, просмотрев его на активной странице.
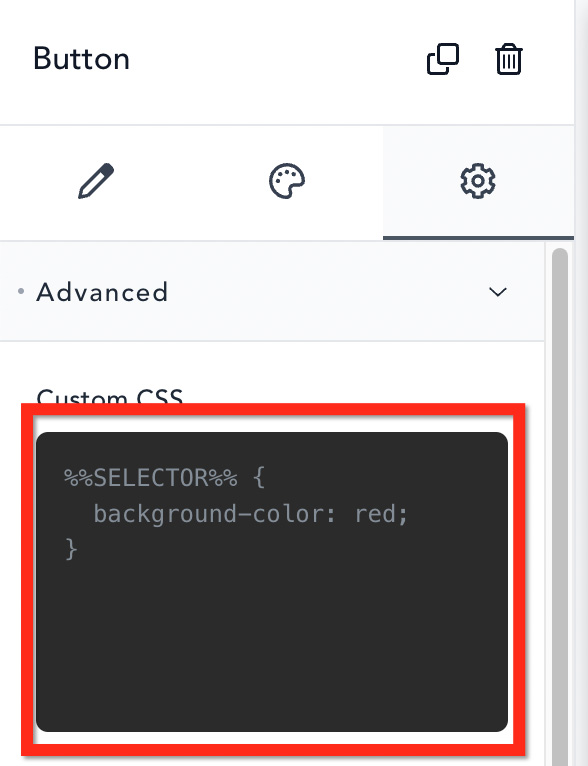
Чтобы добавить пользовательский CSS к элементу, вы можете перейти на вкладку « Дополнительно » на панели настроек. Вы можете написать свой код CSS в поле Пользовательский CSS .

Вы можете использовать описанный выше метод, чтобы добавить пользовательский CSS к отдельному элементу.
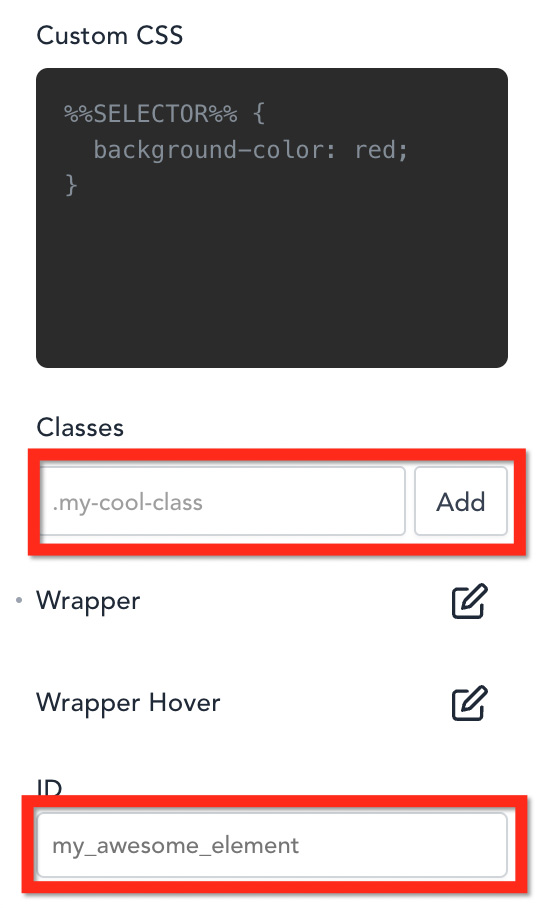
Кроме того, вы также можете добавить пользовательский CSS через настройщик темы или даже файл style.css вашей темы. Чтобы применить пользовательский CSS, вы можете добавить идентификатор CSS или класс CSS к элементу, к которому хотите добавить пользовательский CSS.

Нижняя линия
Breakdance — это плагин для создания страниц, предназначенный для агентств или фрилансеров, желающих создавать неограниченное количество веб-сайтов в WordPress. На момент написания статьи (4 ноября 2022 г.) брейк-данс предлагает только один вариант цены за 149 долларов. Брейк-данс создан той же компанией, что и Oxygen, но проще в использовании.
Breakdance позволяет вам создавать с его помощью целые части вашего веб-сайта, отключив активную тему на вашем сайте WordPress, а затем создав собственные шаблоны для верхнего и нижнего колонтитула, отдельного сообщения и т. д., используя функцию конструктора тем. Breakdance также поставляется со встроенной функцией создания циклов, которая очень полезна для создания сложного динамического веб-сайта, особенно веб-сайта со списком. Его функция построителя форм в сочетании с построителем всплывающих окон позволяет создавать мощные всплывающие окна для подписки по электронной почте для сбора лидов.
Редактор Breakdance, созданный с помощью Vue.js, чрезвычайно прост в использовании. Он поддерживает адаптивное редактирование и имеет простой интерфейс, с которым удобно работать.
Основные особенности брейк-данса:
- Адаптивное редактирование
- Обширные коллекции элементов дизайна
- Конструктор тем
- Конструктор форм
- Конструктор всплывающих окон
- Конструктор циклов
- Менеджер доступа
- Условная логика
- Встроенные опции оптимизации
- Множество вариантов макета (поддерживает flex)
- Глобальные настройки
- Анимационные эффекты
- Пользовательские CSS
На момент написания статьи Breakdance еще не поддерживал сторонние надстройки, такие как Elementor и Divi.
