4 способа сделать сайт лучше с помощью Beaver Themer
Опубликовано: 2022-02-19Каждый веб-сайт уникален, но большинство сайтов имеют много общих характеристик, включая нижние колонтитулы, заголовки и страницы с ошибкой 404. Однако не всегда легко настроить эти элементы.
Вот где Beaver Themer может стать вашим секретным оружием. Это дополнение может дать вам полный контроль над этими краеугольными камнями веб-сайта и помочь вам получить максимальную отдачу от каждой веб-страницы. В этом посте мы покажем вам, как создать лучший сайт с помощью Beaver Themer. Давайте начнем!
Введение в Beaver Themer (и как он может помочь вам создать лучший сайт)
Наш плагин Beaver Builder идеально подходит для разработки области содержимого отдельных страниц и сообщений . Он особенно хорошо подходит для создания отдельных веб-страниц, которые действительно привлекают внимание посетителей, таких как целевые страницы . Вы можете создавать шаблоны макетов, которые обеспечивают согласованность в дизайне вашего контента, сохраняют согласованность вашего фирменного стиля и избегают путаницы.
Используя наше дополнение Beaver Themer , вы можете создать макет, который применяется за пределами области содержимого, которая обычно контролируется вашей темой. Примерами того, где макет Themer работает как шаблон, являются сообщения, страницы продуктов , пользовательские типы сообщений и страницы архивов. Это позволяет легко достичь этой важной согласованности дизайна и создать лучший сайт, сохраняя при этом некоторую степень гибкости.
Beaver Themer не ограничивается полностраничным дизайном. Это мощное дополнение расширяет функциональность Beaver Builder до верхних и нижних колонтитулов веб -сайтов , панелей объявлений , таких как призыв к действию (CTA) , и других частичных макетов. Таким образом, вы можете настроить каждую часть вашего веб-сайта за пределами области содержимого с помощью знакомого редактора перетаскивания Beaver Builder:

Сюда входят элементы, которые обычно определяются вашей основной темой WordPress. Без Beaver Themer вам потребуется доступ к файлам PHP вашей темы, чтобы редактировать эти области. Это требует специальных знаний и может быть трудоемким и утомительным процессом.
После создания этих частичных макетов вы можете применять их на своем сайте . Однако мы понимаем, что иногда вы можете захотеть обойти правила и изменить элемент, который соответствует большей части вашего веб-сайта. Например, вы можете использовать другой заголовок на своей целевой странице или создать уникальный призыв к действию для нижнего колонтитула. С Beaver Themer у вас есть возможность ограничить частичные макеты только определенными страницами.
Просто имейте в виду, что не все темы поддерживают частичные макеты Beaver Themer. В настоящее время тема Beaver Themer особенно хорошо сочетается с темой Beaver Builder . Он также поддерживается несколькими сторонними темами .
4 способа сделать сайт лучше с помощью Beaver Themer
Beaver Themer позволяет использовать конструктор страниц Beaver Builder для создания макетов, которые можно применять в любом месте страницы, кроме области содержимого, так что давайте посмотрим на это в действии! В этом разделе мы покажем вам, как улучшить четыре важные области вашего веб-сайта WordPress с помощью Beaver Themer.
Прежде чем мы начнем, вам необходимо убедиться, что на вашем сайте WordPress установлены и активированы плагины конструктора страниц Beaver Themer и Beaver Builder.
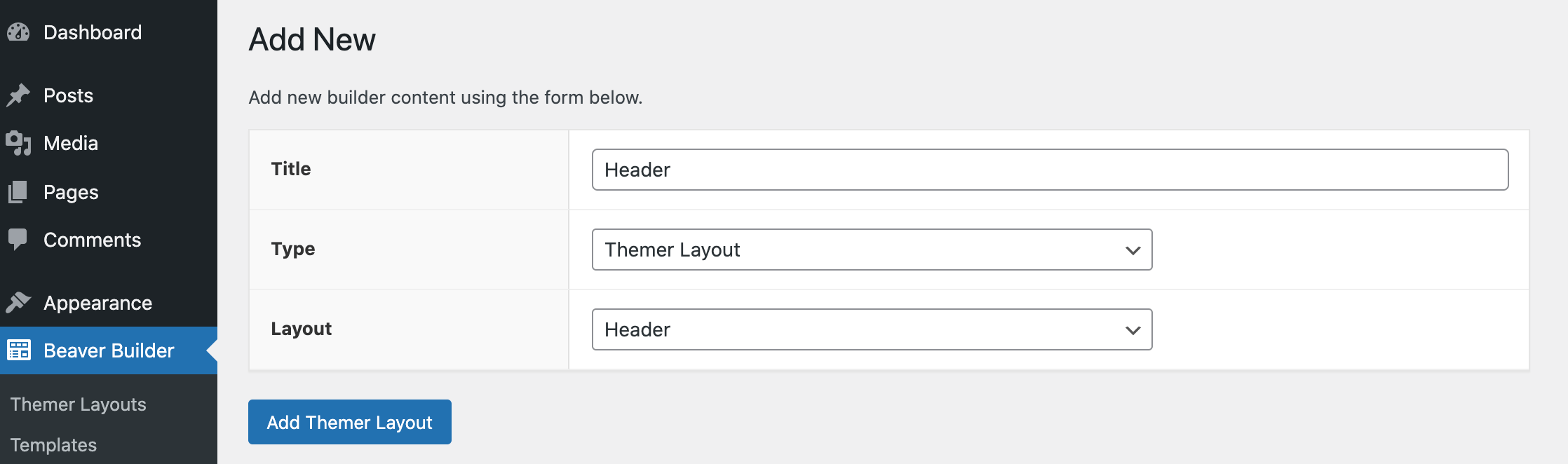
Кроме того, имейте в виду, что мы будем создавать каждый новый дизайн как Themer Layout . Это означает, что каждый раз, когда вы хотите создать новый макет, просто перейдите в Beaver Builder > Themer Layouts > Добавить новый на панели управления WordPress. Теперь вы готовы создать любой из макетов, перечисленных ниже.
1. Создайте привлекающий внимание заголовок
Заголовок — это первое, что видят люди, когда заходят на ваш сайт. Эффективный заголовок представит ваш сайт и убедит посетителей, что они в нужном месте. Это также прекрасная возможность создать фирменный стиль вашего сайта .
Будучи мощным во многих отношениях, стандартный WordPress дает вам лишь ограниченный контроль над вашим заголовком. К счастью, Beaver Themer позволяет вам создать полностью индивидуальный заголовок для вашего сайта WordPress. Вы можете адаптировать его так же, как изысканный костюм.
После нажатия « Добавить новый » дайте вашему макету описательное имя. Затем откройте раскрывающееся меню « Макет » и выберите « Заголовок » :

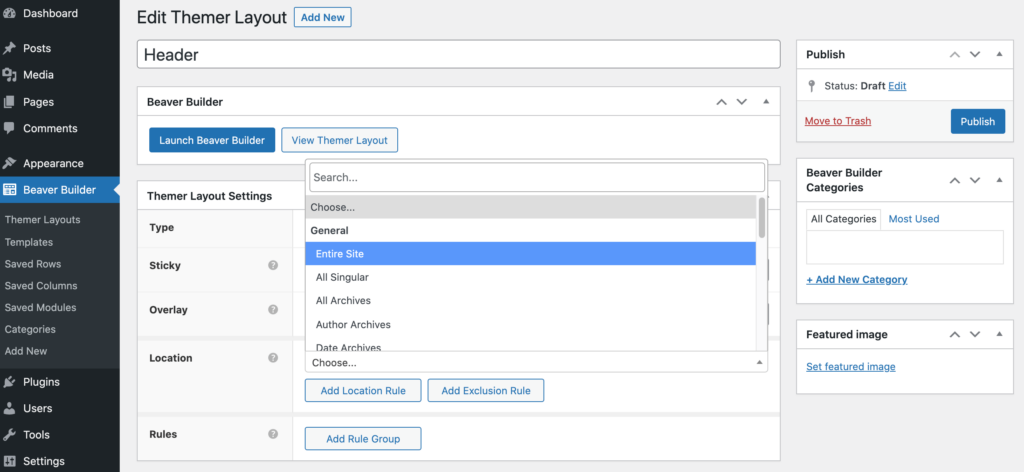
Выберите «Добавить макет темы» . На следующей странице откройте раскрывающееся меню « Расположение » и укажите, хотите ли вы использовать этот макет на всем сайте или ограничить его только одной страницей:

Если вам нужен согласованный дизайн для всего сайта, выберите « Весь сайт » . Кроме того, вы можете связать этот заголовок с определенным типом страницы, например, с авторскими архивами .
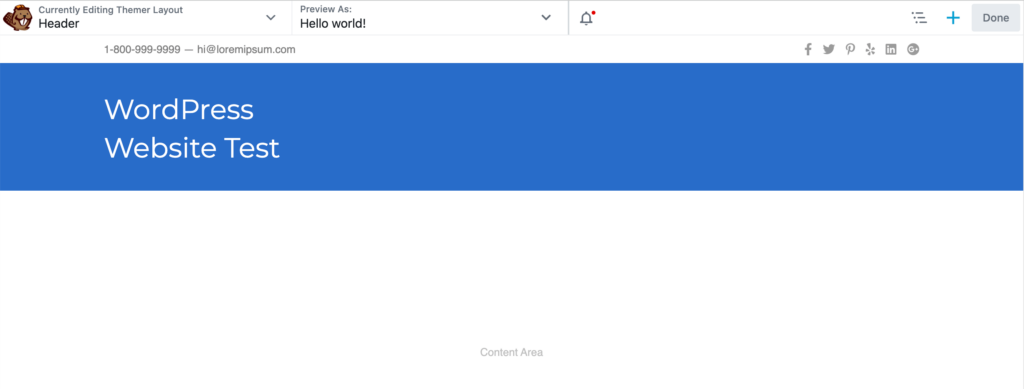
Сделав свой выбор, нажмите «Запустить Beaver Builder » . Также обратите внимание, что шаблоны Beaver Themer поставляются с некоторыми встроенными общими полевыми подключениями . Это включает в себя соединение с полем заголовка сайта , которое Beaver Builder заменит названием вашего сайта на внешнем интерфейсе:

При разработке шапки помните, что это первое знакомство посетителя с вашим сайтом. По этой причине часто разумно сохранять простоту дизайна. Это может помочь не перегружать посетителя слишком большим количеством информации.
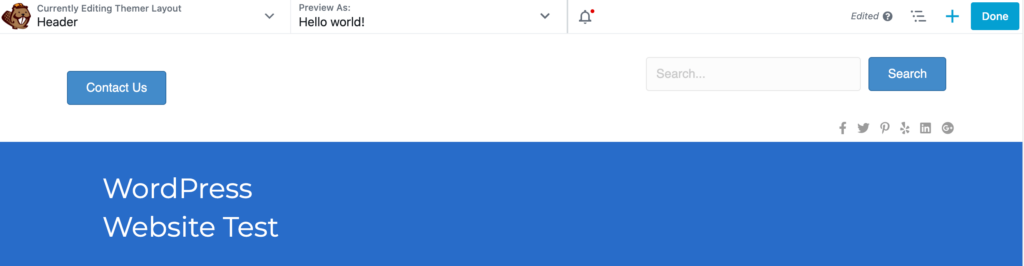
Вы также можете побудить людей активно взаимодействовать с вашим заголовком. Beaver Themer позволяет добавлять в него самые разнообразные интерактивные элементы, включая значки социальных сетей , кнопки и поля поиска :

Как и в приведенном выше примере, кнопки « Связаться с нами» и « Поиск » — отличные варианты. Интерактивный заголовок может привлечь посетителей на ваш сайт очень привлекательным образом. Это также может быть отличной стратегией, чтобы привлечь их внимание и гарантировать, что у них не возникнет соблазна уйти с вашего сайта.
2. Создайте футер с высокой конверсией
Нижний колонтитул расположен в самом низу страницы, поэтому его легко не заметить. Тем не менее, это место, куда посетители чаще всего обращаются за информацией . Если ваш нижний колонтитул не на должном уровне, вы почти наверняка теряете конверсии.
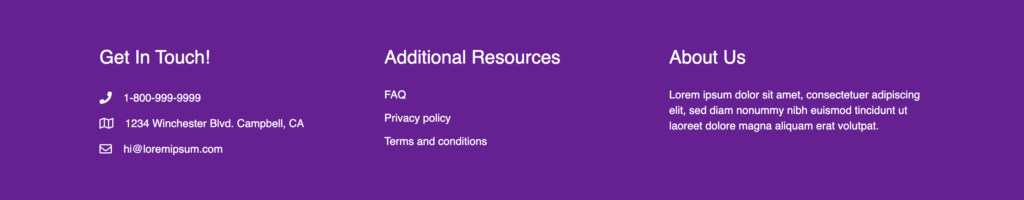
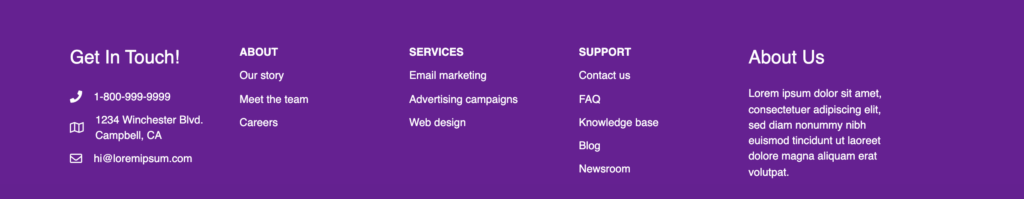
Хорошей новостью является то, что шаблон нижнего колонтитула Beaver Themer по умолчанию уже содержит заполнители, куда вы можете быстро добавить важную информацию о своем сайте. Сюда входят ваши контактные данные, раздел « О нас » и фиктивные ссылки, которые можно обновить всего несколькими щелчками мыши.
Дав вашему Themer Layout описательное имя, откройте раскрывающееся меню Layout . Теперь вы можете выбрать Нижний колонтитул :

Затем нажмите «Добавить макет темы» . Теперь вы можете указать, хотите ли вы использовать этот шаблон на всем сайте, а затем нажмите «Запустить Beaver Builder » :

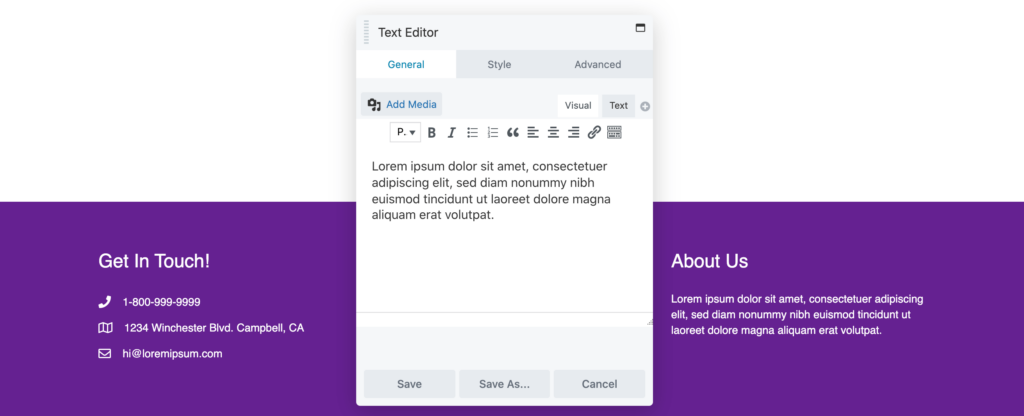
Чтобы отредактировать любой из блоков по умолчанию, просто нажмите на них. Это запускает всплывающее окно, содержащее все настройки, необходимые для редактирования этой информации-заполнителя:


Область « Дополнительные ресурсы » уже содержит несколько ссылок-заполнителей. В данном случае это часто задаваемые вопросы , политика конфиденциальности и условия . Вы можете либо вставить свои собственные ссылки в уже существующий фиктивный текст, либо полностью заменить эти URL-адреса.
В качестве альтернативы вы можете рассмотреть возможность замены одного модуля текстового редактора несколькими столбцами. Это может быть отличным способом упорядоченного отображения большого количества ссылок. Как и в приведенном ниже примере, теперь у нас есть заполненные ссылками столбцы « О программе », « Услуги » и « Поддержка » :

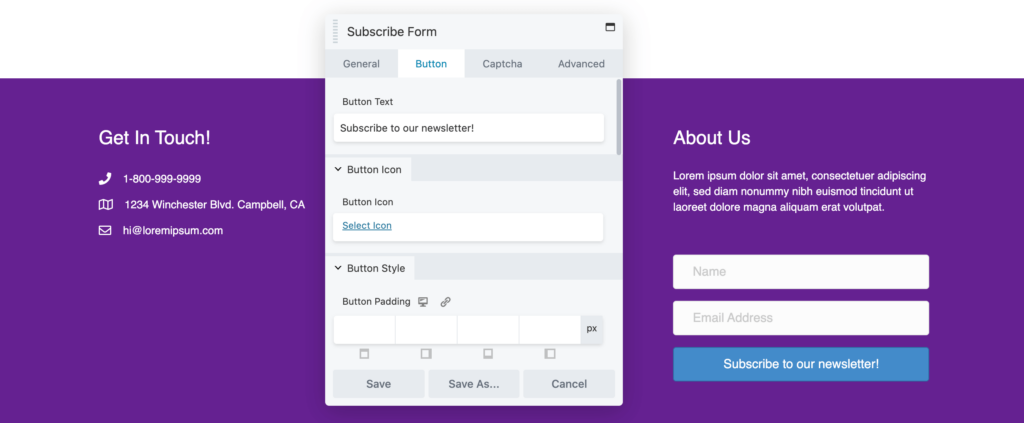
Как правило, посетители прокручивают ваш нижний колонтитул, чтобы получить доступ к практической информации, такой как ваши контактные данные. Это говорит о том, что они готовы к конвертации, поэтому здесь также имеет смысл включить призыв к действию. Если вы размещаете один и тот же нижний колонтитул на нескольких страницах, ваш призыв к действию должен представлять особенно ценное действие:

Например, вы можете побудить посетителя подписаться на ваш информационный бюллетень или запросить обратный звонок. Многие веб-сайты используют свои призывы к действию в футере в качестве инструментов лидогенерации.
3. Превратите страницу 404 в возможность конверсии
Всякий раз, когда сервер не может найти запрошенную веб-страницу, вместо этого он отображает ошибку 404. По умолчанию большинство тем WordPress предоставляют страницу 404 по умолчанию:

Однако, если вы полагаетесь на этот дизайн акций, вы можете упустить ценные возможности. Создав более полезную и информативную страницу 404, вы даже можете превратить эту негативную ситуацию во что-то позитивное.
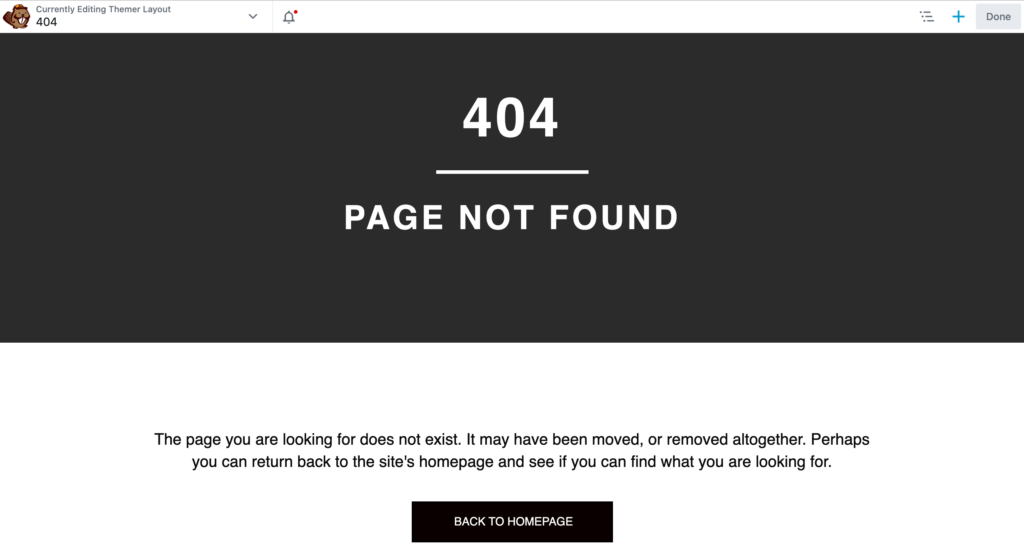
Чтобы помочь вам начать работу, Beaver Builder предоставляет шаблон 404. Чтобы использовать этот дизайн, следуйте нашим инструкциям по созданию нового макета темы. Затем вы можете дать этому дизайну описательное имя и открыть раскрывающееся меню « Макет ».
При появлении запроса выберите 404, а затем нажмите «Добавить макет темы» > «Запустить Beaver Builder» . Теперь редактор будет загружаться с уже примененным типом макета Beaver Builder 404 :

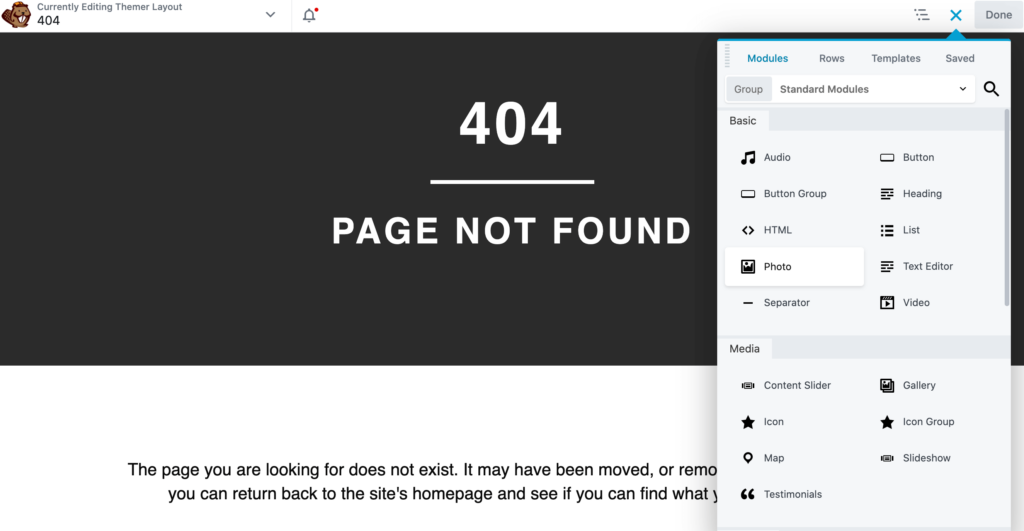
Чтобы создать лучший сайт, мы рекомендуем сосредоточиться на укреплении вашего бренда. Это может означать размещение верхних и нижних колонтитулов, созданных на предыдущих шагах, в как можно большем количестве мест. Вы также можете отобразить логотип своего сайта на видном месте, используя наш фотомодуль :

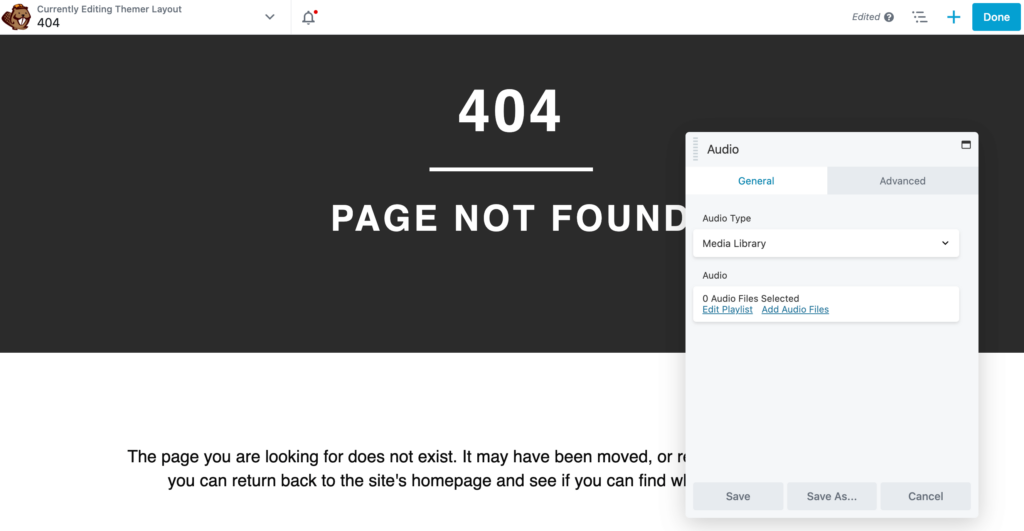
Если вы хотите поднять свой дизайн 404 на новый уровень, в Beaver Themer нет недостатка в интерактивных и привлекательных блоках. Сюда входят модуль видео и модуль аудио , которые позволяют создать мультимедийную страницу 404:

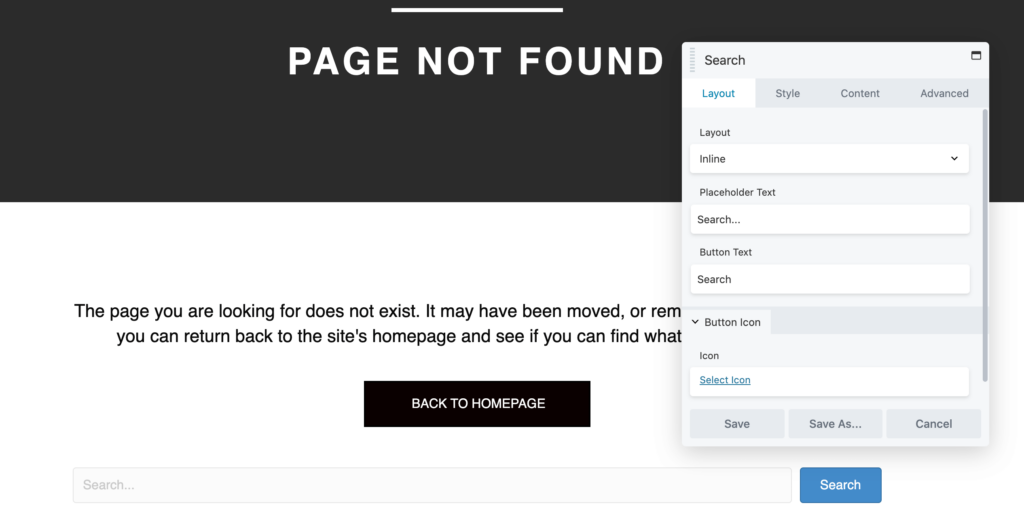
Вы также можете улучшить стандартный дизайн 404, добавив функциональность, которая поможет посетителю найти контент, который он изначально искал. Например, на всех страницах с ошибкой 404 есть строки поиска:

Кроме того, вы можете добавить модуль меню на свою страницу 404. Это позволяет посетителям просматривать весь доступный контент и сразу переходить на любую страницу, которая привлекает их внимание.
4. Измените дизайн страницы архива
Архив — это список вашего ранее опубликованного контента. WordPress автоматически создает архив для всех сообщений, относящихся к определенному типу, категории или тегу. Если вы установили тему или плагин, который поддерживает пользовательские типы записей, WordPress также создаст архив для этих пользовательских типов.
Хорошо продуманный архив может помочь посетителям легко ориентироваться в материалах за месяцы или даже годы. Имея это в виду, вы можете оптимизировать эту важную страницу с помощью Beaver Themer.
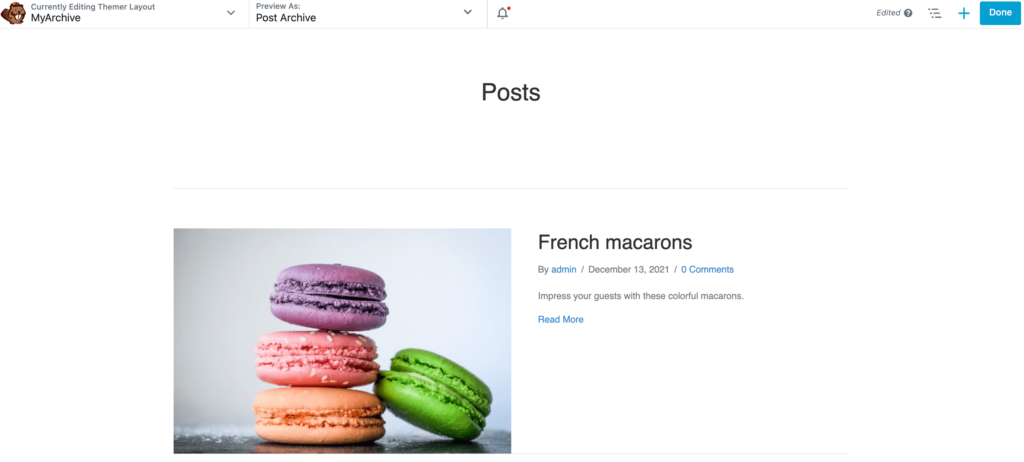
Как всегда, дайте вашему новому Themer Layout описательное имя. Затем вы можете открыть раскрывающееся меню «Макет» и выбрать наш шаблон архива . Затем нажмите «Добавить макет темы» > «Запустить Beaver Builder» :

Этот шаблон макета поставляется с модулем «Заголовок архива», который просто отображает заголовок, например « Сообщения » для стандартного архива сообщений или « Категория » для архива категорий.
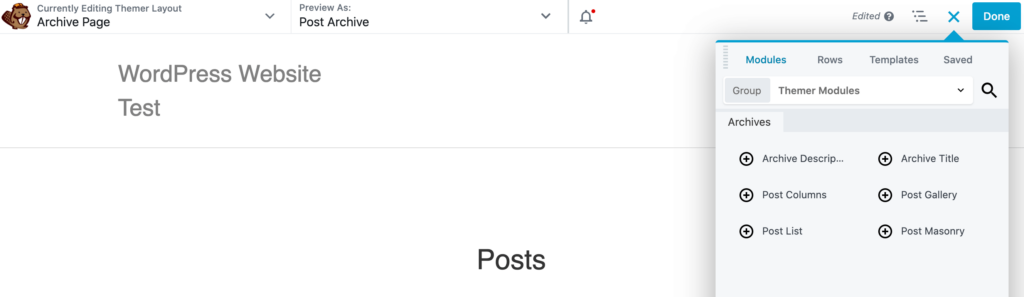
Существует несколько модулей для архивов, которые могут помочь вам создать лучший веб-сайт. Чтобы просмотреть эти модули, щелкните значок + в правом верхнем углу. Затем откройте раскрывающееся меню Group и выберите Themer Modules :

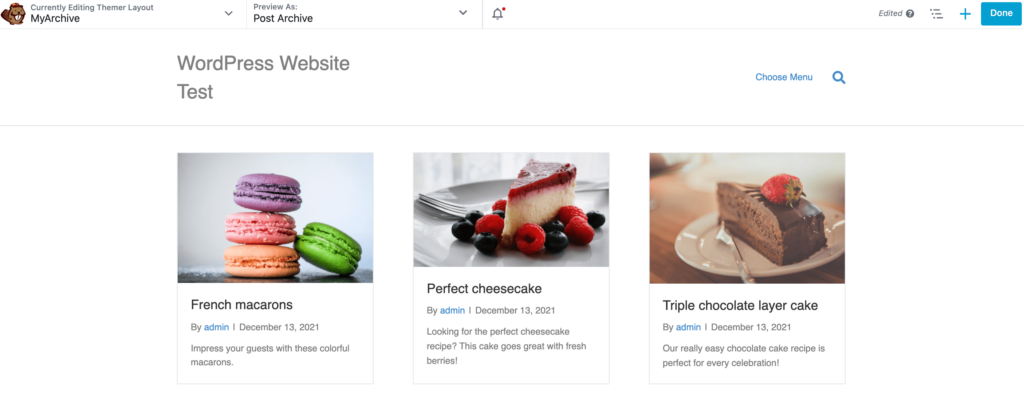
Описания архива извлекут содержимое из поля « Описание » категории сообщений. Есть также несколько макетов, которые вы можете использовать. Как следует из названия, List отображает ваши сообщения вертикально в одном столбце.
Кроме того, вы можете разделить свой контент на несколько столбцов, выбрав модуль «Столбцы». Это может быть полезно для отображения большого количества контента на небольшом пространстве:

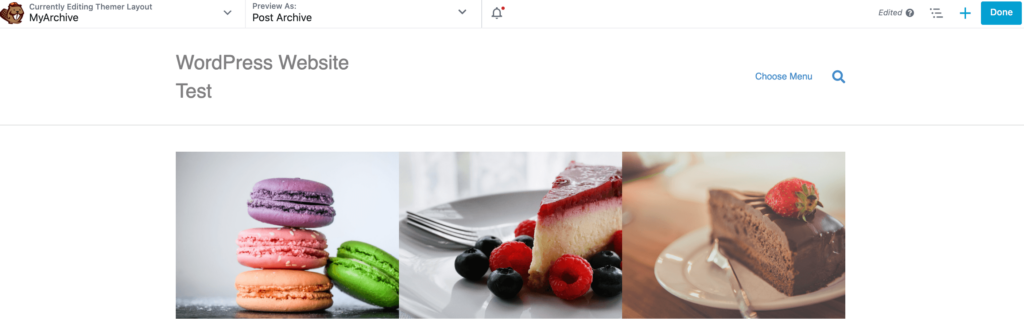
Между тем, модуль Masonry отображает ваши сообщения в столбцах. Вы можете выбрать ширину каждого сообщения в пикселях, что делает этот макет легко настраиваемым:

Если вы выберете Галерею, то заголовок поста и метаданные будут накладываться на избранное изображение. Это хороший выбор, если ваши сообщения содержат особенно привлекательные визуальные эффекты.
Вывод
Большинство веб-сайтов имеют различные общие элементы и страницы. Хотя WordPress предоставляет большую часть этого контента «из коробки», если вы не оптимизируете дизайн по умолчанию, вы, скорее всего, потеряете конверсии.
Давайте быстро напомним четыре способа, которыми вы можете создать лучший сайт с помощью Beaver Themer :
- Создайте привлекающий внимание заголовок.
- Создайте футер с высокой конверсией.
- Превратите страницу 404 в возможность конверсии.
- Измените дизайн страницы архива.
У вас есть вопросы о том, как создать лучший сайт с помощью Beaver Themer? Дайте нам знать в комментариях ниже!
Авторы изображений: Арминас Раудис , Александр Даммер , Сьюзи Хейзелвуд .
