Как создать торговую площадку для фрилансеров наподобие Fiverr и Upwork
Опубликовано: 2022-11-08Вы думали о создании собственной торговой площадки для фрилансеров, такой как Fiverr или Upwork? Что ж, пристегните ремни безопасности, потому что здесь я собираюсь рассказать о самом простом способе создания собственной торговой площадки для фрилансеров, такой как Upwork или Fiverr.
Чтобы создать веб-сайт, такой как Upwork или Fiverr, вам нужно платить несколькими способами, например, нанимая разработчиков, дизайнеров и других экспертов. Это будет стоить вам примерно от 1000 до 90 000 долларов или больше в зависимости от функций, которые вам нужны для вашего сайта. Раньше это был традиционный вариант создания таких веб-сайтов, но теперь готовое программное обеспечение / решения меняют эту тенденцию.
Благодаря готовым решениям вы получите экономичные, готовые к запуску и многофункциональные рынки услуг. Есть много имен, которые создают такие платформы, но я хотел бы предложить MakeYourWP, очень эффективное решение для запуска собственного веб-сайта фрилансера. Но почему MakeYourWP?
MakeYourWP — это своего рода платформа, которая позволяет вам создать любой тип сайта, используя готовые шаблоны, за несколько часов. (поверьте мне, даже новичок может сделать это легко).
Шаблон торговой площадки для фрилансеров Mywp — это больше, чем просто готовый дизайн, он имеет все функции, необходимые для биржи фриланса, предварительно установленные на сайте, поэтому вам не придется беспокоиться о создании своего сайта с нуля. Шаблон веб- сайта фрилансера Mywp был специально разработан и разработан в соответствии с требованиями людей, заинтересованных в создании торговых площадок для фрилансеров, таких как Fiverr, Upwork и freelancer.com.
От хостинга, домена и дизайна до настройки, добавления функций и управления веб-сайтом, MakeYourWP сделает все за вас. Единственное, что вам нужно сделать, это добавить свой собственный контент, и ваш сайт будет запущен в кратчайшие сроки.
Хорошо, а теперь давайте углубимся в детали.
Как создать сайт портала для фрилансеров и микроработ?
Чтобы вам было проще, мы составили пошаговую инструкцию. Вот 10 шагов, которые вам нужно выполнить, чтобы создать собственную торговую площадку для фрилансеров.
Шаг - 1 Запустите свой сайт фрилансера
Чтобы создать веб-сайт фрилансера в MakeYourwp, первым шагом является запуск вашего сайта для работы в Интернете.
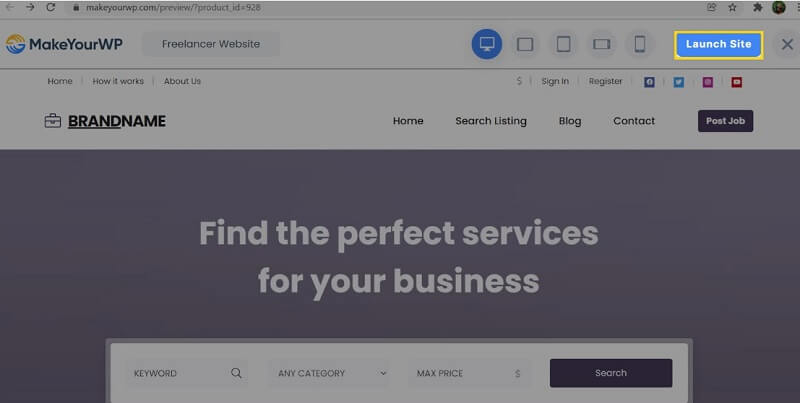
Итак, для запуска вашего сайта. Просто нажмите здесь. И вы попадете на страницу шаблона Freelancer Marketplace . Вы можете увидеть, как выглядит сайт, выбрав опцию «демонстрация». Теперь, чтобы получить этот сайт для фрилансеров. Просто нажмите на «сайт запуска»

И заполните всю необходимую информацию, такую как планы, информацию об учетной записи и платежи. И нажмите «Зарегистрироваться». Вы успешно приобрели свой веб-сайт.

Затем нажмите «запустить новый сайт», чтобы запустить свой сайт.

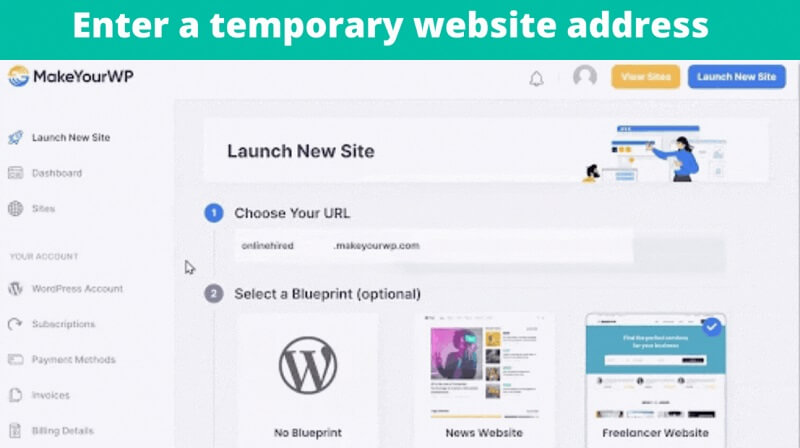
После этого вы будете перенаправлены на эту страницу. Теперь введите временный адрес веб-сайта, который вы хотите для своего сайта. Считайте это временным доменом. Мы обсудим, как получить ваш постоянный адрес веб-сайта (собственное доменное имя) в следующих шагах. Далее убедитесь, что вы выбрали готовый шаблон Freelance и нажмите «запустить новый сайт». Теперь мы успешно запустили наш новый сайт!
После того, как вы запустили свой сайт, следующим шагом будет получение темы для фрилансеров.
Шаг – 2. Получите тему сайта для фрилансеров
Чтобы получить тему веб-сайта для фрилансеров, просто нажмите здесь, и вы попадете на страницу темы. Теперь мы собираемся использовать эту тему для создания собственных веб- сайтов с микро-вакансиями, таких как Fiverr или Upwork.
Итак, чтобы получить эту тему, нажмите «скачать». Заполните платежную информацию и варианты оплаты, а затем разместите заказ. Теперь мы успешно получили тему для нашего сайта. После того, как вы получите свою тему, вам нужно будет активировать ее на своем сайте. Для этого вам нужно вставить уникальный лицензионный ключ в панель управления WordPress.
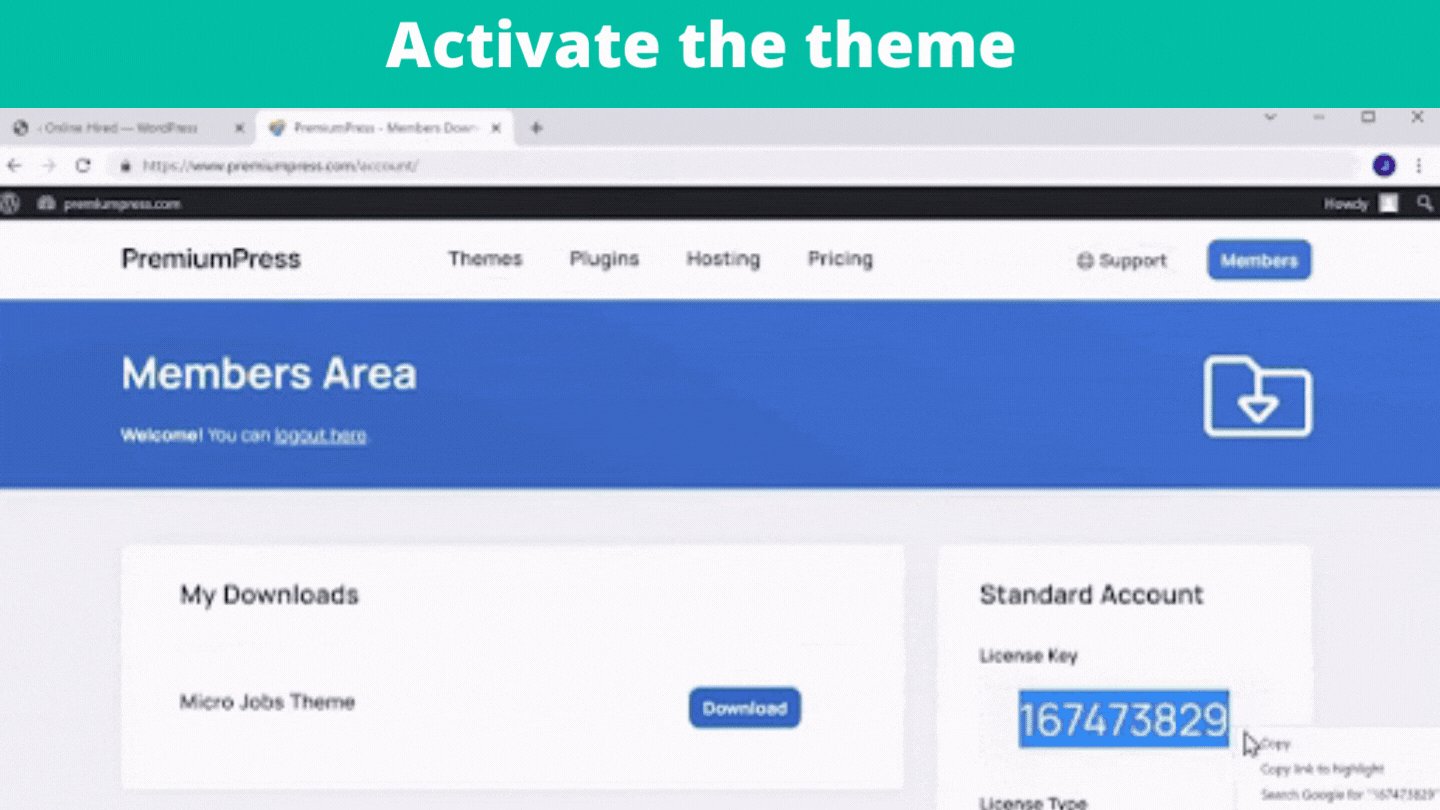
Вы уже получили свой уникальный лицензионный ключ при покупке темы. Поэтому, чтобы скопировать это, просто зайдите в личный кабинет в своей учетной записи темы, где вы найдете свой уникальный лицензионный ключ. Просто скопируйте его и вставьте в панель управления WordPress.
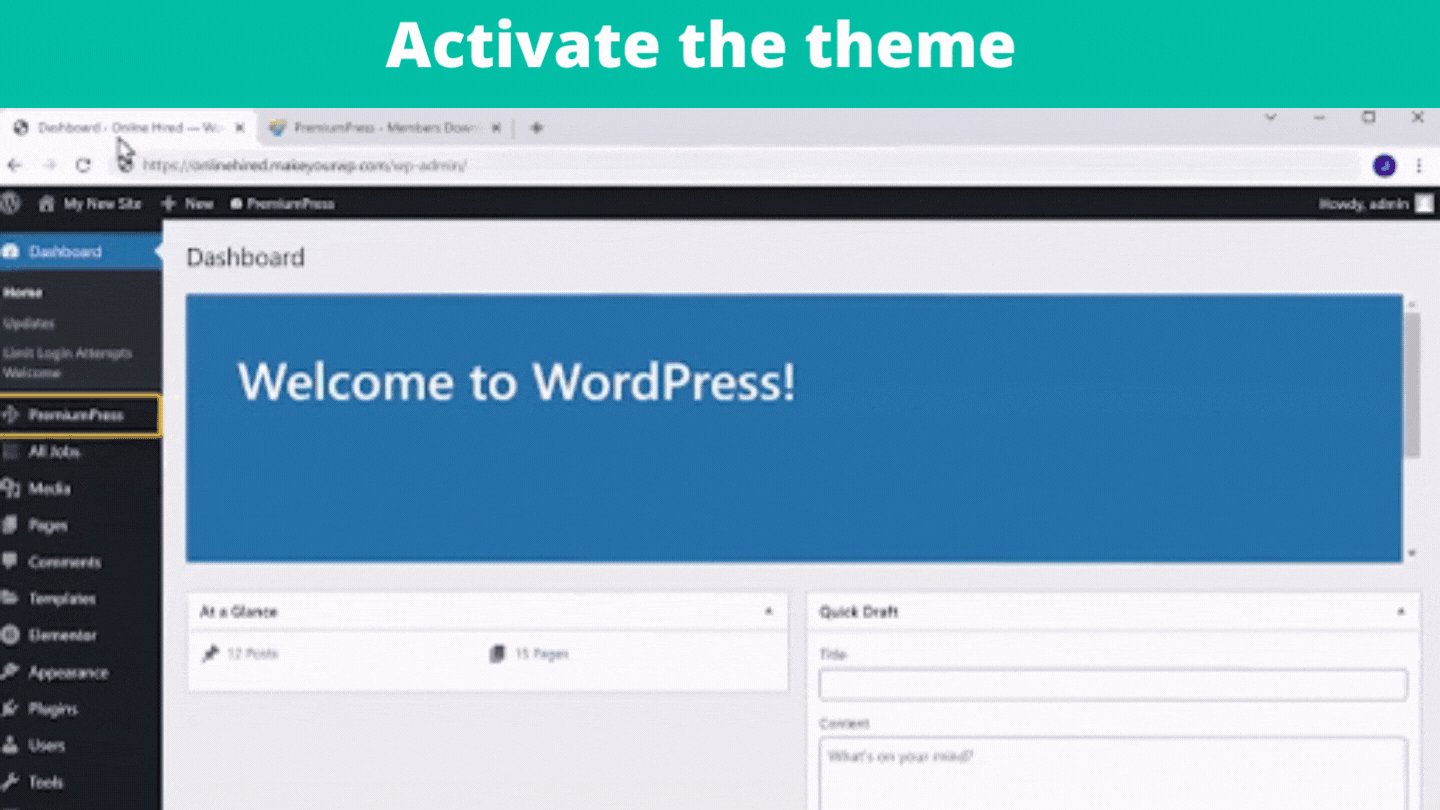
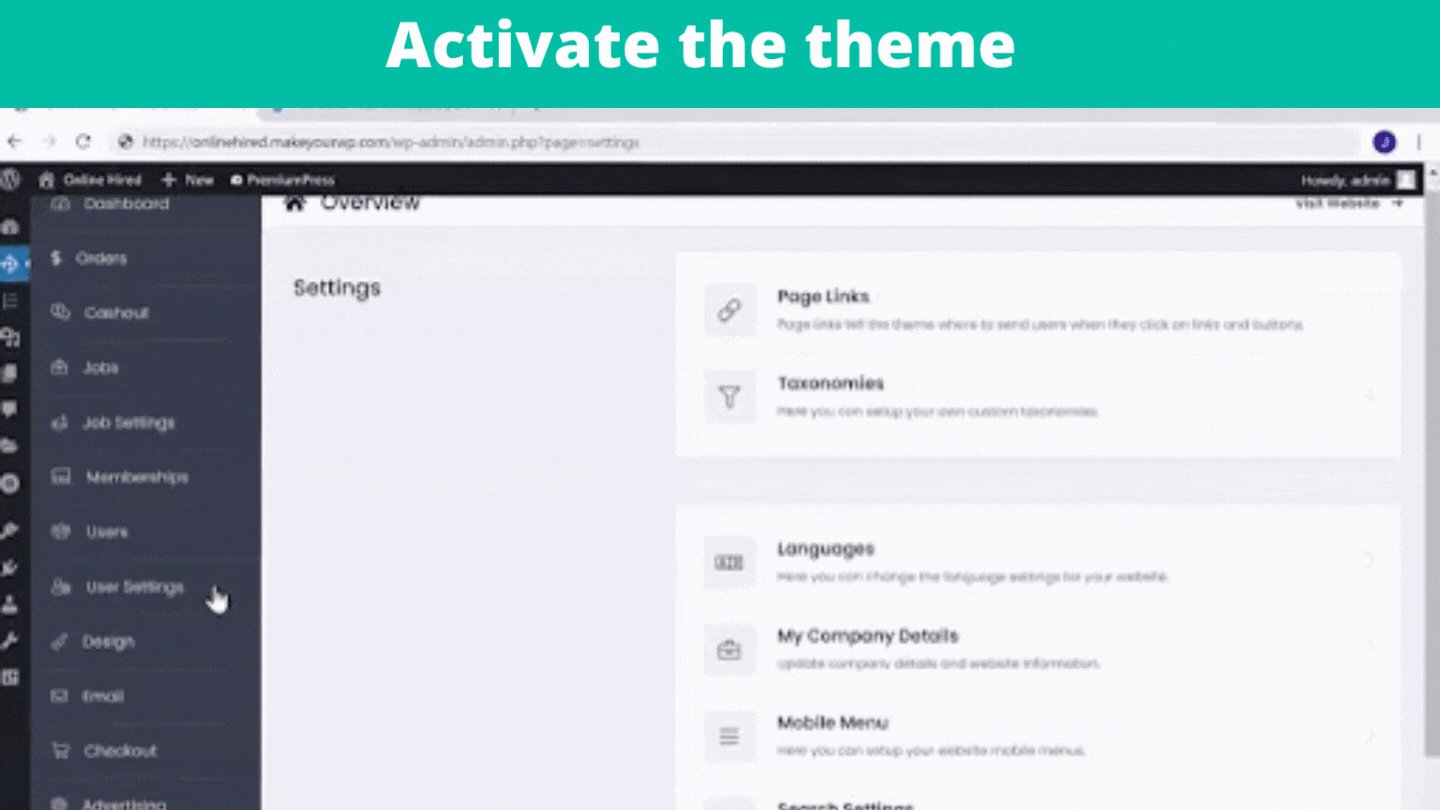
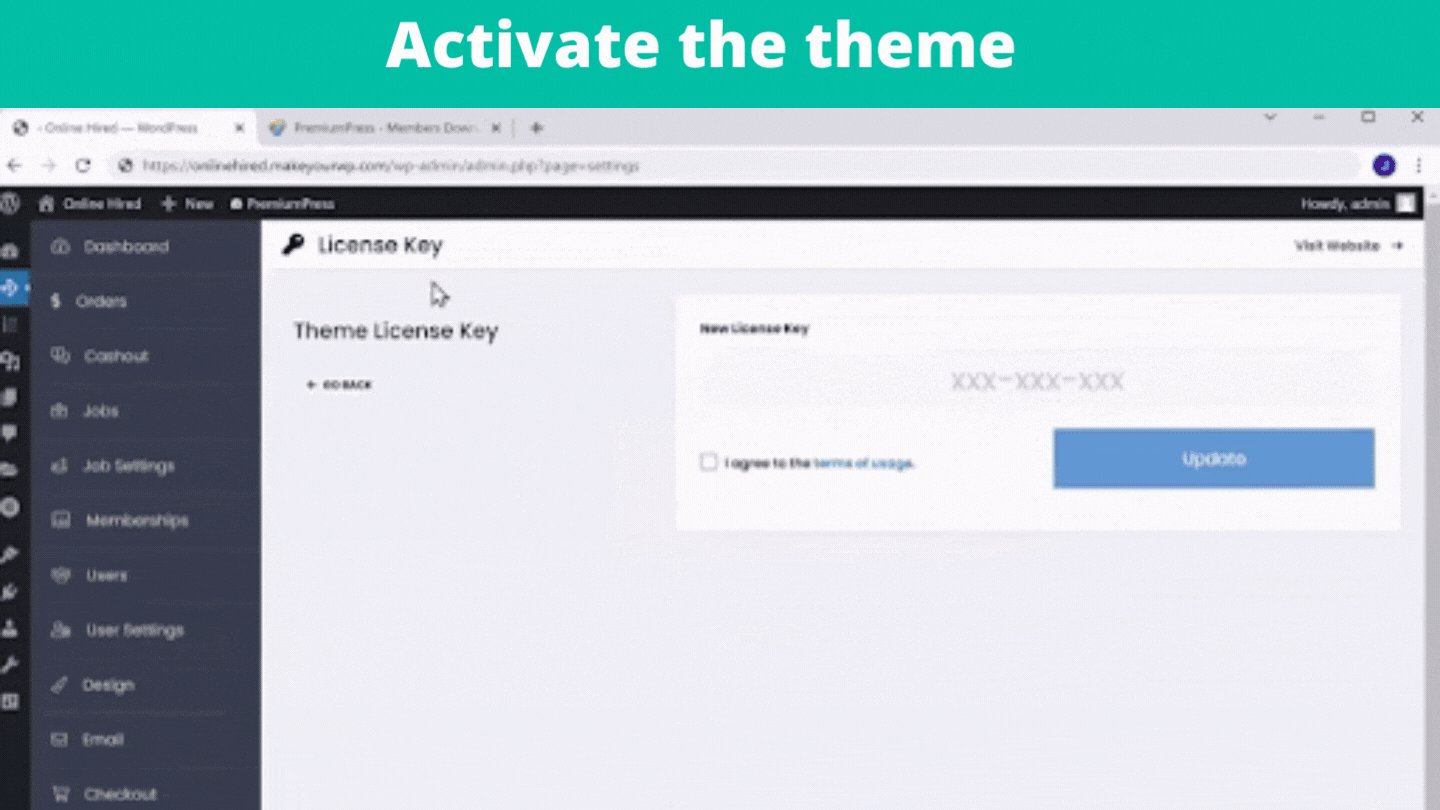
Чтобы войти в панель управления WordPress, перейдите в MakeYouraccount и нажмите «Администратор». Теперь мы вошли на наш сайт. Отсюда вы можете управлять всем своим сайтом. После того, как вы вошли в свою панель управления WordPress, нажмите «Премиумпресс», а затем нажмите «Настройки». Теперь прокрутите вниз и нажмите «лицензионный ключ». И вставьте свой лицензионный ключ, который вы скопировали из своей учетной записи темы. Теперь нажмите «обновить»

Вы успешно загрузили и активировали свою тему. Давайте перейдем к следующему шагу.
Шаг – 3. Опубликуйте список вакансий на своем веб-сайте.
Чтобы разместить вакансию на своем сайте, вам нужно выполнить всего 2 шага
- Удалить образцы заданий
- Разместить вакансию на своем сайте
Чтобы удалить образцы заданий, перейдите на панель инструментов и нажмите «Все задания». Примеры вакансий, размещенные на вашем сайте, вы можете посмотреть здесь. Чтобы удалить все задания, нажмите на них все, а затем выберите «Удалить». Затем нажмите «Обновить», чтобы удалить все образцы заданий. После того, как все образцы сообщений будут удалены, мы можем перейти ко второму шагу — разместить вакансию на вашем сайте.
Разместить вакансию на своем сайте
Чтобы опубликовать вакансию на своем сайте, вернитесь в нашу панель инструментов и нажмите «Добавить вакансию». Теперь вы можете дать название своей работе и описать услуги, которые вы будете предлагать вместе с ней. Затем выберите свою категорию работы, или вы также можете добавить свою собственную категорию. Вы можете сделать это, нажав «Управление» и введя название новой категории.
Затем нажмите «Добавить новую категорию». Делая это, вы можете создать свою новую категорию в соответствии с вашими потребностями. Затем введите несколько ключевых слов, связанных с вашей работой, которые помогут посетителям найти работу на вашем сайте. Затем прикрепите нужное изображение. Когда вы закончите с этим, прокрутите вверх и нажмите на вкладку «Подробности». Здесь вам нужно будет указать свои навыки и личные качества для раздела «Почему вы выбрали меня».
Нажав «управление», вы также можете добавить в список свои собственные навыки и характеры. После того, как вы предоставили свои навыки и личности. Далее переходим во вкладку с ценами. Когда ваши посетители покупают ваши услуги, вы можете предложить им разные планы. После того, как вы заполнили все данные. Просто нажмите «сохранить изменения». Мы успешно разместили вакансию на нашем сайте.
Теперь рассмотрим посетителя, ищущего на вашем сайте. После того, как они найдут работу, которую они хотят, им будет предложено войти в систему или создать новую учетную запись. Как только они это сделают, они перейдут на панель инструментов участника. Таким образом, посетитель может создать учетную запись и стать участником вашего сайта. Теперь они могут просматривать любую работу и заказывать ее.
Но мы еще не настроили способ оплаты. Чтобы посетители могли совершать покупки на нашем сайте, мы должны сначала настроить способ оплаты. Итак, наш следующий шаг — настроить способ оплаты для получения платежей от наших посетителей/клиентов.
Шаг 4. Настройте платежный шлюз
Для настройки платежного шлюза на вашем сайте. Перейти на панель инструментов
Затем перейдите к оформлению заказа, нажмите на платежные шлюзы. Теперь вы можете увидеть два доступных вам способа оплаты. Выберите тот, который вы предпочитаете. Я собираюсь выбрать «Полоса».
Он запросит у нас несколько деталей для подключения нашей учетной записи Stripe (если у вас не было учетной записи на Stripe, вам нужно создать ее и подключить к своему веб-сайту. Это просто базовая настройка, которую вы можете легко сделать самостоятельно).
Как только вы закончите с этим, вы сможете получать платежи непосредственно на свой банковский счет, когда кто-то покупает работу. Итак, мы успешно настроили платежный шлюз на нашем сайте.
Теперь, если вы хотите, чтобы другие фрилансеры размещали свои услуги на вашем веб-сайте, вы будете получать комиссию каждый раз, когда фрилансер завершает работу. Всякий раз, когда клиент заказывает работу на вашем сайте, вам будет выплачена полная сумма. После того, как фрилансер доставит заказ, вы можете оставить себе часть комиссии, а остальную часть отправить фрилансеру. (Большинство бирж фрилансеров, таких как Fiverr, Upwork и Guru, работают именно так).

Итак, давайте посмотрим, как мы можем позволить другим фрилансерам размещать вакансии на нашем веб-сайте на следующем шаге.
Шаг – 5. Разрешите другим фрилансерам публиковать свои работы
Чтобы другие фрилансеры могли размещать вакансии на нашем сайте. Сначала нужно создать нашу комиссию. Итак, для настройки. Перейдите на панель инструментов. Затем перейдите в «Оформить заказ» и нажмите «Комиссия Дома». Отсюда вы можете установить комиссию, которую вы хотите, либо от покупателя, либо от продавца. После того, как вы ввели процент комиссии, нажмите «Сохранить настройки».
Хорошо! Мы закончили настройку нашего процесса комиссионных. Далее давайте посмотрим, как кто-то может опубликовать вакансию на вашем сайте. Если посетитель хочет сначала опубликовать вакансию на вашем веб-сайте, ему необходимо создать учетную запись продавца на вашем сайте. Чтобы создать учетную запись, нажмите «зарегистрироваться», и вы попадете на страницу регистрации, здесь у вас есть 2 варианта.
Чтобы опубликовать вакансию на вашем сайте, посетитель должен выбрать вариант продавца и заполнить необходимые данные для создания учетной записи. Как только они подтвердят свою электронную почту. Они могут получить доступ к панели инструментов своего продавца на нашем сайте. Здесь они могут управлять своими заданиями и заказами. После того, как продавец создаст учетную запись, он теперь может публиковать свои вакансии/услуги на нашем сайте.
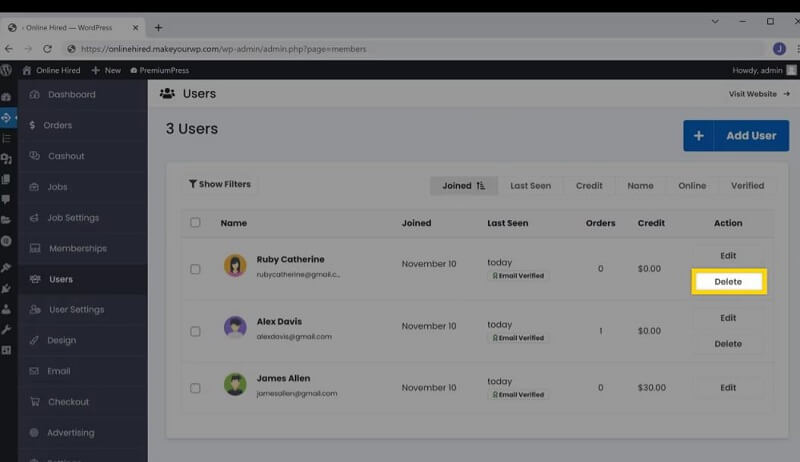
Вы получите электронное письмо, когда кто-то зарегистрируется в качестве продавца на вашем сайте. Теперь, если вы хотите удалить их, вы также можете удалить любого пользователя со своей панели инструментов, нажав «Удалить».

Теперь они могут публиковать свои вакансии/услуги со своей панели инструментов, щелкнув опцию «Разместить вакансию». После этого они должны ввести информацию о вакансии и нажать «Сохранить», чтобы опубликовать свою вакансию на нашем сайте. Пока вы не одобрите работу продавца, она не появится на вашем сайте. Вы будете получать электронное письмо всякий раз, когда продавец публикует вакансию.
Итак, чтобы одобрить работу продавца, зайдите в свой почтовый ящик и нажмите на ссылку, которую вы получили с письмом. Вы попадете на страницу вакансий на панели инструментов. Здесь вы можете увидеть все вакансии, которые доступны и ожидают одобрения. Теперь, чтобы утвердить работу продавца.
Просто нажмите «Действия» >> «Редактировать» >> Измените статус с «ожидает утверждения» на «действующий». Затем нажмите «Сохранить изменения». Вот и все.
Теперь вы одобрили вакансию, и она будет отображаться на вашем сайте. Так что теперь посетители могут просматривать и покупать работы/услуги продавца. Каждый раз, когда посетитель покупает работу, вам и продавцу будет отправлено электронное письмо о покупке. Как только посетитель покупает работу, продавец должен ее принять. (они могут принять заказ со своего аккаунта продавца на нашем сайте).
Для этого сначала им нужно перейти на свою панель управления >> Мои заказы >> Нажмите «Просмотр» >> Затем нажмите «Обновить». Электронное письмо будет отправлено клиенту, как только продавец примет работу. Когда товар доставлен покупателю, продавец может изменить статус задания на «доставлено».
Клиент одобрит доставку, как только он просмотрит товар и будет им доволен. Как только клиент одобрит доставленный продукт, заказ будет выполнен. Когда клиент одобрит, продавец увидит сумму, отправленную клиентом, а также процент, который берет администратор (то есть вы). Теперь продавец должен запросить сумму у администратора (вас).
Для этого продавец должен нажать на опцию «Баланс» в своей учетной записи и отправить запрос сообщения администратору (вам) после выбора предпочитаемого им способа оплаты. Итак, вот как продавцы могут настроить свой способ оплаты и запросить деньги у администратора.
После того, как вы получили запрос денег от продавца. Вам нужно отправить им деньги в соответствии с их предпочтительным способом оплаты после вычета процента вашей комиссии. Вы можете сделать это в своей панели инструментов в разделе вывода средств. В разделе вывода средств вы можете найти запрос продавца. Теперь, чтобы отправить платеж. Все, что вам нужно сделать, это просто нажать «Изменить».
Там вы можете увидеть способ оплаты, выбранный продавцом. Исходя из этого, вы должны отправить платеж продавцу. После того, как вы отправили платеж. Обновите статус «Оплачено» с «Ожидается» и статус «Оплата» на «Выполнено» и нажмите «Обновить заказ». Вот и все, теперь вы успешно отправили платеж продавцу.
Платя вам, продавцы также могут рекламировать свои вакансии на вашей домашней странице. Чтобы продвигать свою работу на главной странице, им необходимо обновиться. Для этого сначала им нужно зайти в свою учетную запись и щелкнуть «вакансии» >> действия >> обновить. Более того, для апгрейда продавцу необходимо заплатить вам определенную сумму. Вы можете установить желаемую сумму.
Для этого перейдите в настройки задания >> Улучшения >> Здесь вы можете установить желаемую цену продвижения. Вот и все. Вот как другие фрилансеры могут использовать наш сайт.
Далее давайте посмотрим, как вы можете редактировать любую страницу на вашем сайте.
Шаг – 6. Редактируйте страницы своего веб-сайта
Вы можете легко редактировать страницы своего веб-сайта в соответствии с вашими потребностями через Elementor. Для редактирования любой страницы на вашем сайте. Просто зайдите в свою панель инструментов, затем перейдите в «Дизайн». И нажмите Управление страницами сайта.
Здесь вы можете увидеть все страницы вашего сайта. Теперь давайте, если вы хотите отредактировать домашнюю страницу вашего сайта. Просто щелкните значок редактирования ближе к главной странице. Теперь он направит вас в раздел редактирования. Здесь вы можете легко редактировать текст, фотографии и видео на вашем сайте с помощью ''Elementor''. Теперь отредактируйте текст.
Измените текст, выделив его и заменив новым текстом. Тогда, если вы хотите изменить изображение. Просто нажмите на нее. Затем вы можете загрузить свое изображение, используя параметры. Аналогично, если вы хотите изменить логотип.
Перейдите в раздел «Логотипы и шрифты» и нажмите «Выбрать логотип». А затем загрузите логотип, который вы хотите. После внесения изменений нажмите «Обновить». Итак, вот как вы можете редактировать любую страницу на своем сайте. Наш сайт почти готов, и нам осталось только получить собственное доменное имя для нашего сайта.
Шаг – 7. Получите свой собственный домен
Теперь адрес вашего сайта выглядит так. Вместо этого, если вы хотите, чтобы ваш веб-сайт имел простой адрес, например (который выглядит более профессионально), вы можете получить собственное доменное имя для своего сайта. Чтобы настроить собственный домен для вашего сайта. Первое, что вам нужно сделать, это получить доменное имя.
Нажмите здесь, чтобы получить персональный домен.
Вы попадете на сайт WebSpaceKit.com. WebSpaceKit — это платформа, на которой вы можете получить собственный домен по доступным ценам. Щелкните эту ссылку, чтобы получить доменное имя от Webspacekit.com. После того, как вы попали на эту страницу. Введите доменное имя, необходимое для вашего сайта, и проверьте его доступность.
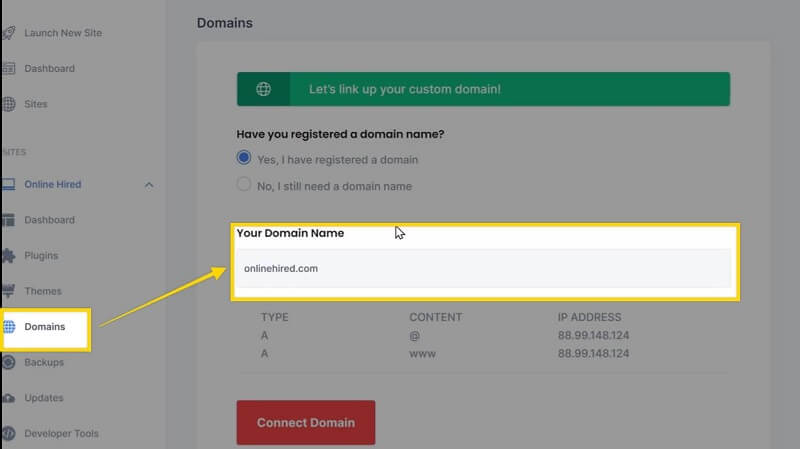
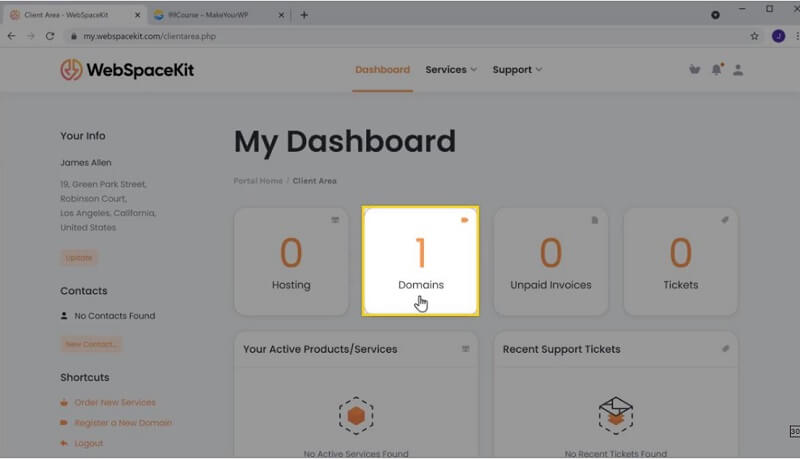
Идите и купите его, если он доступен. После того, как вы успешно приобрели свой личный домен. Теперь давайте добавим этот домен на ваш сайт MakeYourWP. Для этого перейдите на панель инструментов MakeYourWP. Затем перейдите в раздел «Домены».

Теперь введите здесь только что купленное доменное имя. После ввода вашего домена нам нужно добавить IP-адрес вашего сайта MakeYourWP на страницу домена WSK. Для этого перейдите в свою учетную запись WebSpaceKit и щелкните домены, чтобы добавить IP-адрес.

Теперь выберите купленный домен и нажмите «Управление DNS». Скопируйте и вставьте сюда IP-адрес вашего сайта MakeYourWP. Затем нажмите «Сохранить изменения». Теперь перейдите в MakeYourWP и нажмите «Подключить домен». Вот и все.
Вы успешно настроили собственный домен для своего сайта. Итак, вот как вы можете создать рынок фрилансеров, такой как Fiverr или Upwork, с помощью шаблона веб-сайта фрилансера makeyourwp.
Мы надеемся, что наш блог оказался для вас познавательным и полезным в поисках создания торговой площадки для фрилансеров, такой как Fiverr или Upwork.
