Как создать многоязычный веб-сайт с Elementor и WPML
Опубликовано: 2019-09-10Если у вас есть сайт, созданный с помощью Elementor, вы уже знаете, что управлять страницами и содержимым вашего сайта в Elementor очень просто. Что делать, если вы хотите или вам нужно перевести свой сайт на несколько языков?
Вы можете использовать любой популярный и полезный плагин перевода WordPress, чтобы превратить свой сайт Elementor в многоязычный веб-сайт.
Если у вас есть клиенты со всего мира, лучше представить им свои продукты или услуги на их родном языке.
Поэтому, чтобы учесть высокий спрос на многоязычные веб-сайты, был представлен широкий спектр дополнений. Он может легко переводить сайты, созданные с помощью Elementor, в многоязычный сайт.
Почему вы должны превратить свой сайт в многоязычный веб-сайт?

Превратить свой веб-сайт в многоязычный означает сделать ваши сайты доступными более чем на одном языке.
Кроме того, вы можете перевести весь веб-сайт или его важную часть на местные языки. В результате у вас есть отличная возможность получить трафик.
Шри Шарма, управляющий директор Net Media Planet, заявил, что в среднем их клиенты наблюдают увеличение конверсии на 20% при переводе целевых страниц на местный язык.
Таким образом, вы не можете отказаться от идеи инвестировать в то, чтобы сделать ваш сайт многоязычным, если только ваша целевая аудитория не принадлежит только к одному населенному пункту.
Сегодня, с технологическим прогрессом, граница стирается, и бизнес становится глобальным. С течением глобализации люди превращаются в онлайн покупки.
Ожидается, что в 2021 году более 2,14 миллиарда человек во всем мире будут покупать товары и услуги в Интернете. Более того, это намного больше, чем 1,66 миллиарда глобальных цифровых покупателей в 2016 году. – Statista
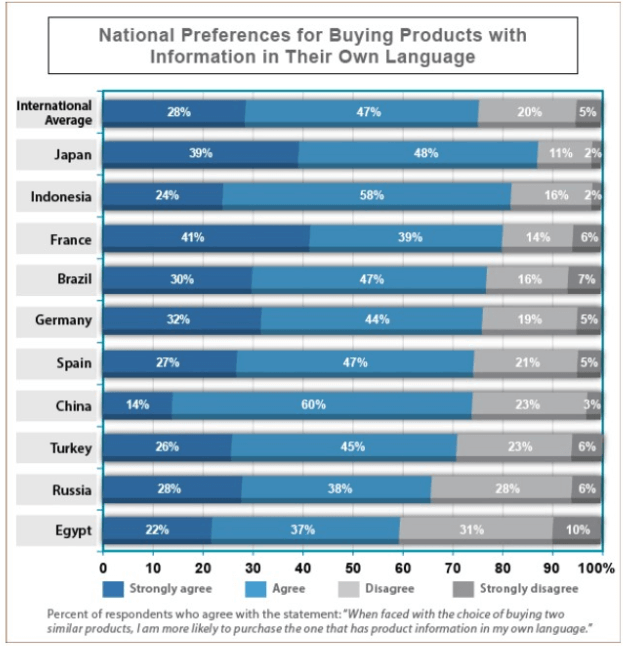
Кроме того, язык играет жизненно важную роль для потребителей, принимающих окончательное решение о покупке.

Кроме того, не только для сайтов электронной коммерции, но и для других сайтов, таких как развлекательные, образовательные, личные или некоммерческие сайты.
Таким образом, компании, которые поддерживают отличные переводы веб-сайтов, смогут завоевать доверие своей аудитории и пожинать плоды. Прежде всего, оптимизированный перевод веб-сайта помогает повысить рейтинг на странице результатов поисковой системы.
Преимущества многоязычного веб-сайта
Вкратце, многоязычный веб-сайт выгоден благодаря:
- Экономически эффективная и надежная маркетинговая стратегия
- Охватите больше аудитории из разных мест
- Увеличьте посещаемость вашего сайта
- Увеличьте коэффициент конверсии
- Улучшите свой многоязычный SEO
- Повысить доверие и ценность бренда
Итак, сейчас самое подходящее время, чтобы увеличить посещаемость вашего сайта и резко увеличить размер прибыли, сделав ваш сайт многоязычным.
Популярные надстройки переводчика для Elementor
- WPML — лучший многоязычный плагин WordPress
- Polylang — бесплатный языковой плагин для WordPress.
- Weglot — автоматизированный многоязычный конструктор сайтов WooCommerce
Сегодня я покажу вам, как легко создать многоязычный веб-сайт с помощью Elementor.
Вы новичок в Elementor? С Elementor Page Builder вы можете разработать свой сайт по своему желанию, не зная кода.
Прочтите полное руководство о том, как создать сайт WordPress с помощью Elementor, чтобы подготовить свой сайт самостоятельно.
Инструменты и ресурсы, необходимые для создания многоязычного веб-сайта
Чтобы создать многоязычный веб-сайт в сборке WordPress с помощью Elementor, вам потребуется следующее:
- Пакет WPML Multilingual CMS, включающий надстройки WPML Translation Management и WPML String Translation.
- Плагин Elementor, бесплатная или платная версия
- Краткое руководство по установке WPML для легкой настройки
- Документацию Elementor, чтобы получить всю информацию о настройке различных функций, или документацию WPML, чтобы узнать больше о переводе вашего сайта.
Как настроить WPML для многоязычного веб-сайта
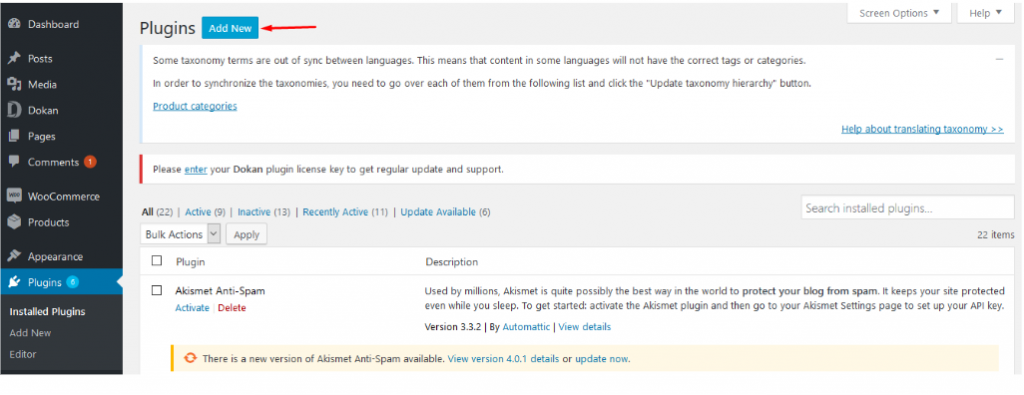
Сначала вам нужно войти в свою CMS и открыть панель инструментов. На следующем шаге перейдите в WP Dashboard->Plugins->Add New->Search.

После этого введите название плагина перевода WPML в поле поиска и установите плагин.
- Активируйте плагин WPML.
- Перейдите на панель инструментов WPML и выберите формат URL-адреса языка.
- Теперь переведите страницы и ваши продукты.
Кроме того, когда вы активируете WPML в первый раз, вы получите мастер установки, чтобы указать основные настройки, такие как:
- Установить язык по умолчанию
- Добавить дополнительные языки
- Укажите, где отображать переключатели языка
- Зарегистрировать WPML
Действительно, основные настройки теперь готовы для перевода контента вашего сайта на любой язык, который вам нужен.
Как перевести страницы Elementor с помощью WPML
Новый WPML упрощает процесс перевода страниц, созданных с помощью Elementor.
Более того, вы можете переводить страницы или продукты двумя разными способами.
- Переведите контент самостоятельно
- Установите надстройку «Управление переводами», чтобы перевести свой контент
Таким образом, вы можете выбрать правильный вариант пихты лучше всего для вас.
Перевести содержимое самостоятельно
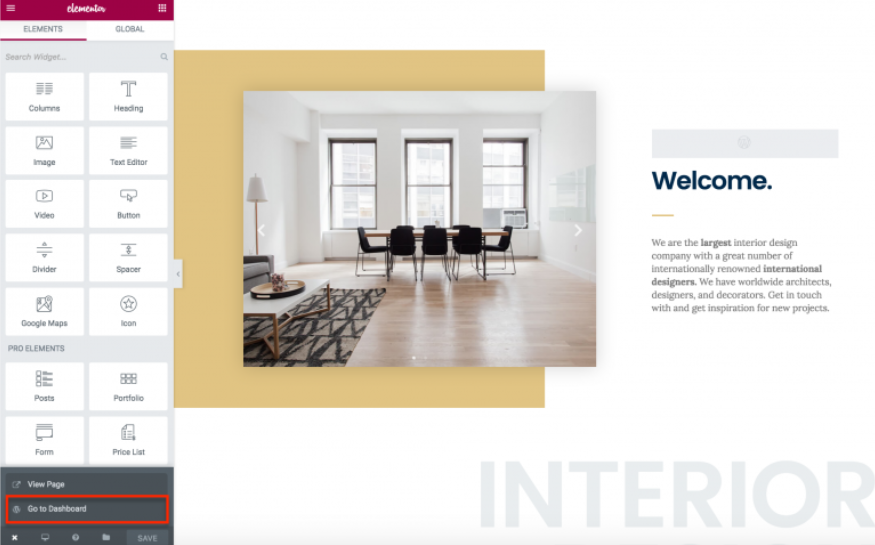
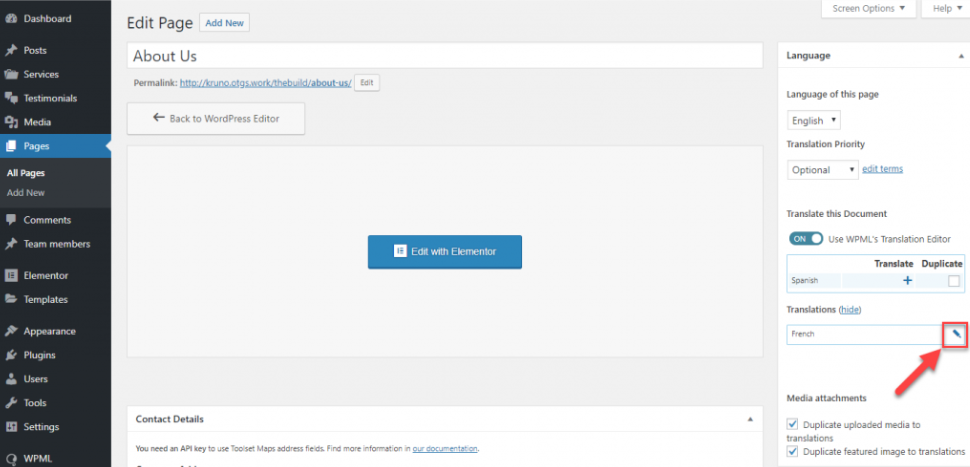
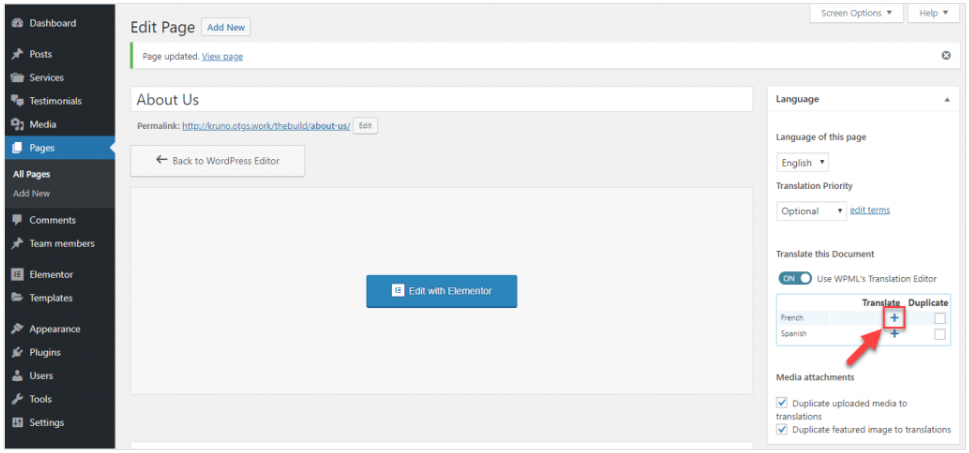
Вы можете получить доступ к редактору переводов WPML только из серверной части вашего сайта. После создания страницы с помощью Elementor сохраните ее и нажмите кнопку «Перейти к панели инструментов».

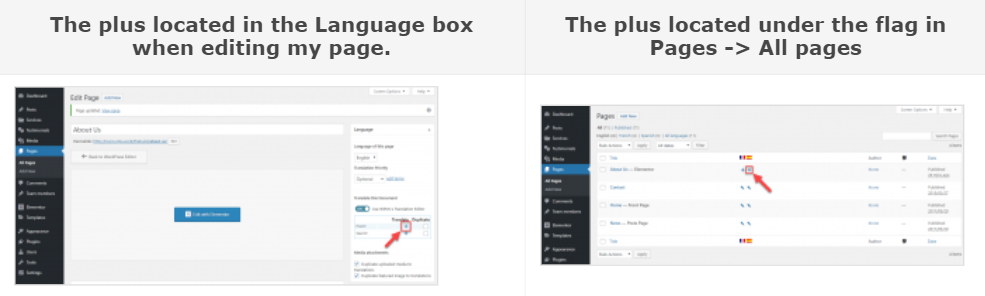
После публикации страницы кнопка плюс будет активирована и вы сможете перевести страницу. Вы получите эти кнопки плюса в поле языка при редактировании своей страницы или на страницах со списком.

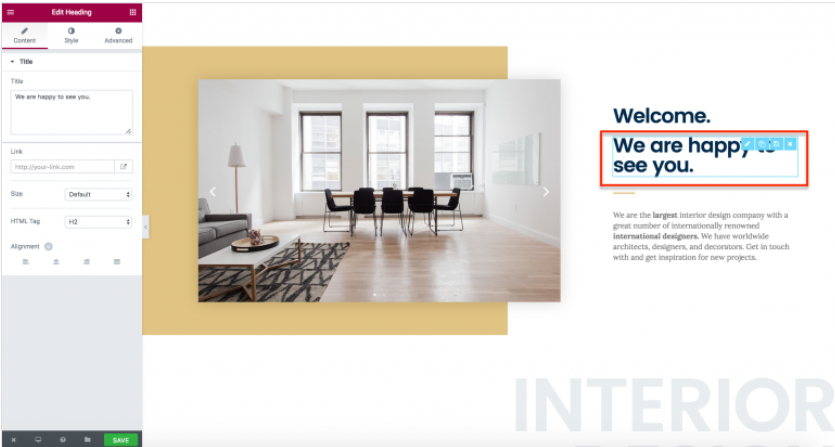
Как только вы нажмете кнопку «плюс», вы попадете в редактор перевода WPML. Переведите все содержимое своей страницы с помощью редактора перевода WPML.
Так что не забудьте поставить галочку после завершения перевода. Вы можете увидеть полный перевод на фронтенде, после 100% завершения перевода в редакторе.
Когда перевод будет завершен, кнопка плюс превратится в символ карандаша.

Отправить запрос переводчику на перевод
Во-первых, вы можете отправить содержимое своего сайта переводчику или службе переводов из WPML, добавив новую надстройку «Управление переводами».
Переводчик увидит только ту часть контента, которую вы укажете для перевода, не зная других деталей сайта.
Более того, он позволяет переводить контент, разработанный с помощью нового редактора блоков WordPress Gutenberg.
- Добавьте пользователя WP в качестве переводчика или выберите службу перевода
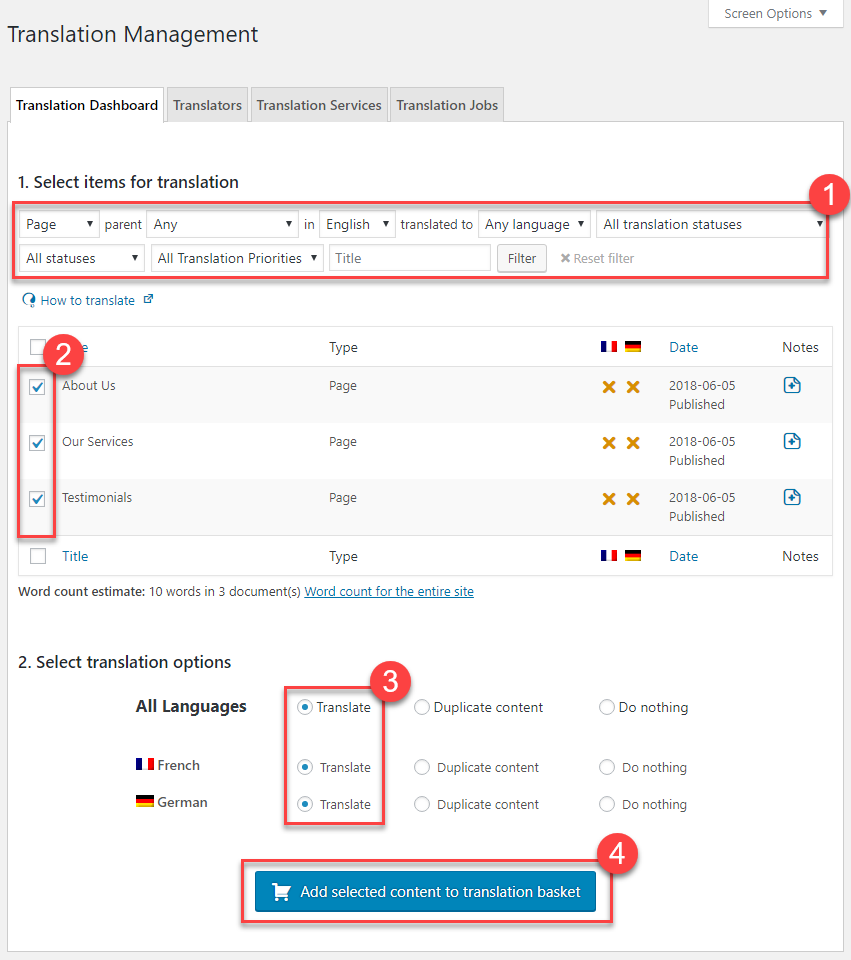
- Выберите любой контент, который вы хотите перевести. Перейдите на страницу управления переводами WPML и выберите контент, который нужно перевести.
- Добавьте выбранные элементы в корзину перевода.
- Наконец, на вкладке корзины переводов выберите нужных переводчиков.

Вывод появится автоматически на вашем сайте, когда перевод будет сделан.
После этого переводчик или служба переводов получит уведомление о поставленной задаче от WPML.
Щелкните здесь, чтобы просмотреть подробные сведения о процессе использования управления переводами.
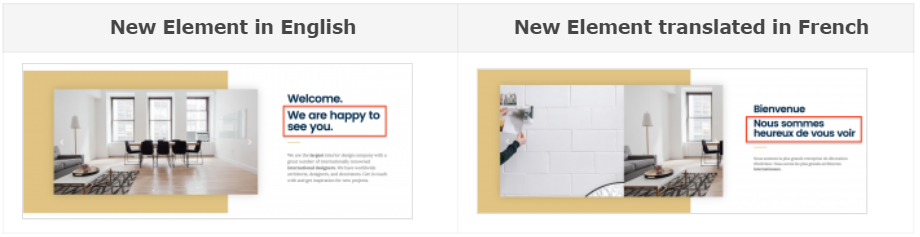
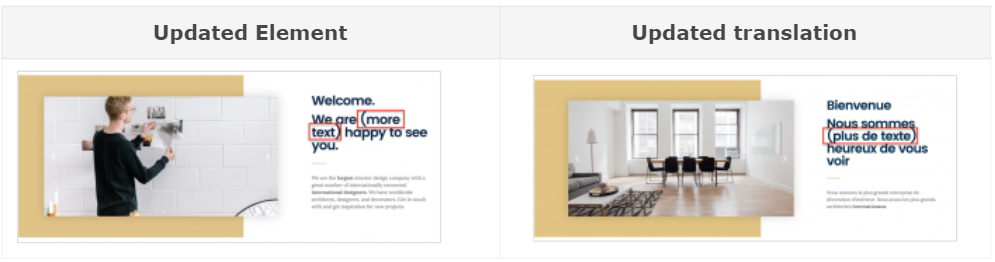
Добавьте новый контент на страницу и обновите перевод
Теперь, если вам нужно добавить новый элемент на свою страницу и перевести его, просто выполните те же действия, что и описанные выше: Перейдите в конструктор внешнего интерфейса и добавьте новый элемент, сохраните и нажмите кнопку «Перейти к панели инструментов».

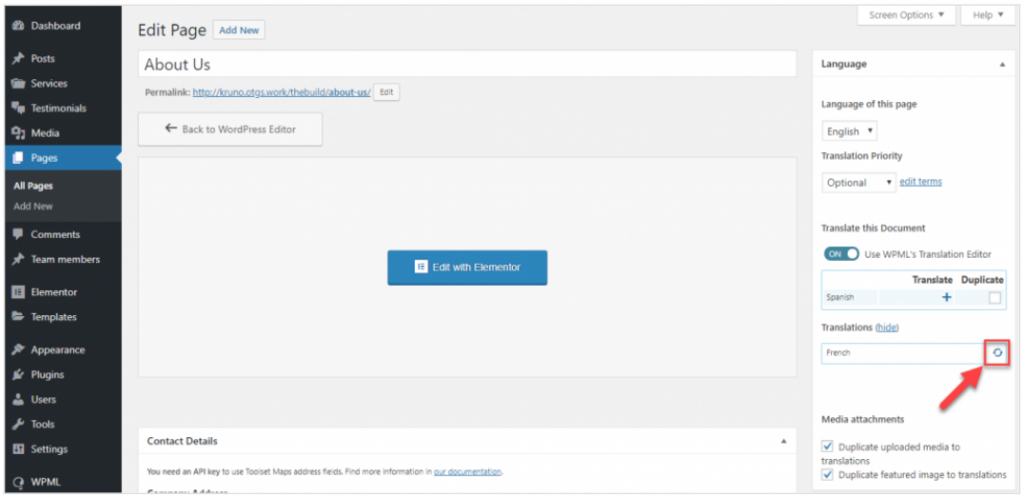
Здесь вы найдете кнопку с вращающейся стрелкой вместо плюса. Это означает, что перевод нуждается в обновлении.

Нажмите на вращающиеся стрелки и снова откройте редактор перевода. Вы увидите все предыдущие переводы. Вы должны перевести только новое содержимое.

Обновите существующий контент и его перевод
Часто вам может понадобиться отредактировать исходный язык существующей страницы или публикации.


Если вы что-то обновляете, существующий перевод не теряется. Обновленный текст будет просто переведен.
Так что вы можете легко создать свою торговую площадку WooCommerce с помощью Elementor, не занимаясь техническими вопросами. Наконец, чтобы привлечь международных клиентов со всего мира, вы должны сделать свой сайт многоязычным.
Получите полное руководство для многоязычной торговой площадки WooCommerce здесь.
Глобальный перевод виджетов Elementor
Глобальный виджет — это премиальная функция Elementor. Это позволяет вам контролировать определенный виджет, отображаемый в другой части веб-сайта.
Кроме того, всякий раз, когда вы обновляете содержимое глобального виджета в одном месте, все остальное будет обновляться автоматически.
Перевод поддерживает шаблоны и глобальные виджеты для следующих версий:
- Многоязычная CMS WPML (4.0.5 или выше)
- Перевод строк WPML (2.8.5 или выше)
- Управление переводами WPML (2.6.5 или выше)
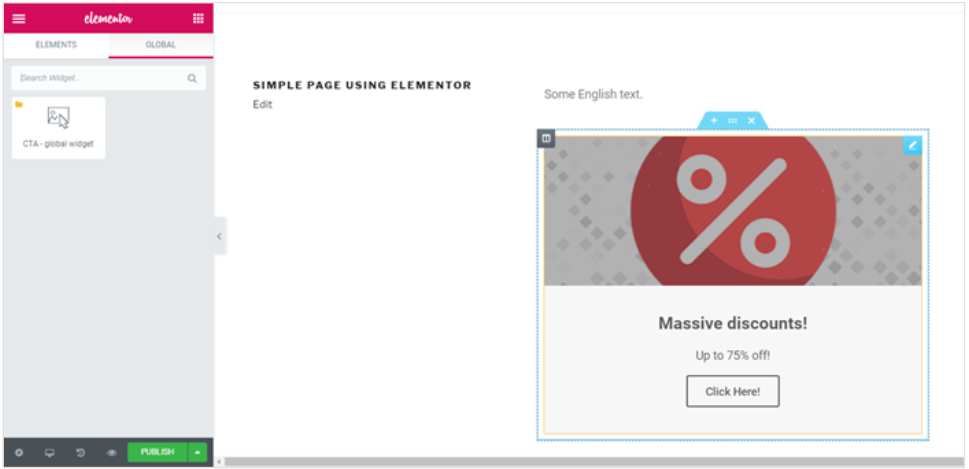
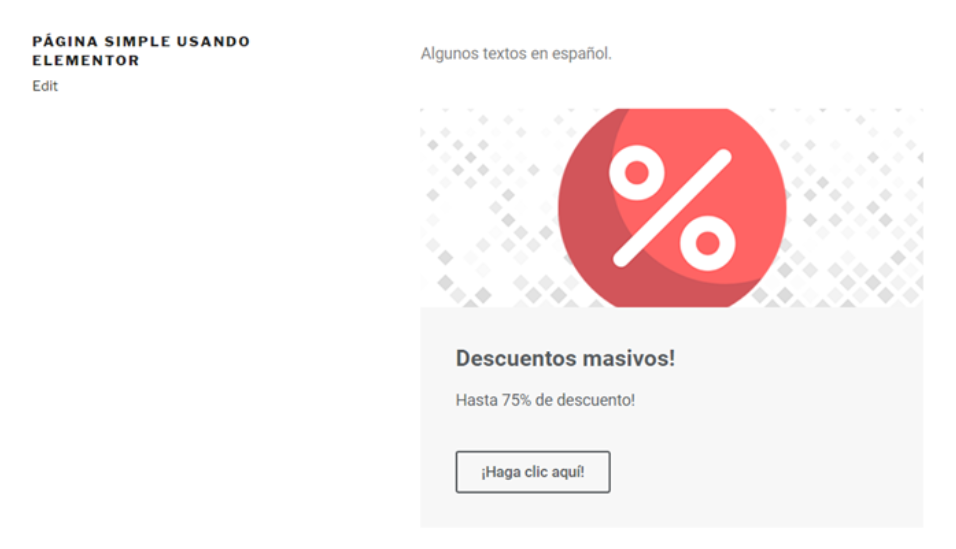
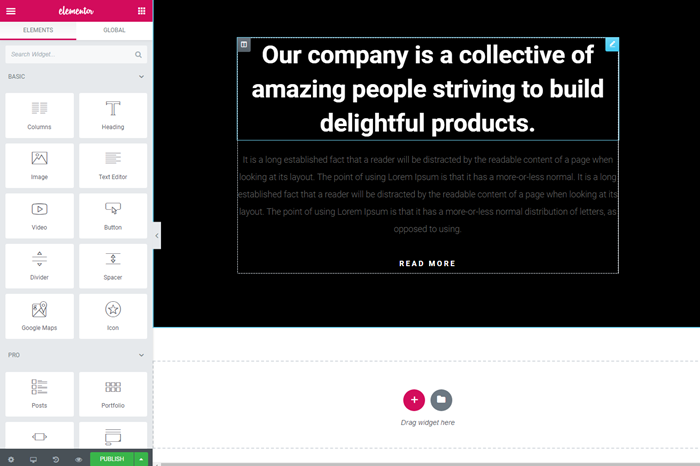
Мы разработали простую страницу с помощью Elementor, как на картинке. Эта страница содержит виджет текстового редактора и виджет призыва к действию, который мы установили как глобальный модуль.

Выполните следующие шаги, чтобы перевести глобальные виджеты:
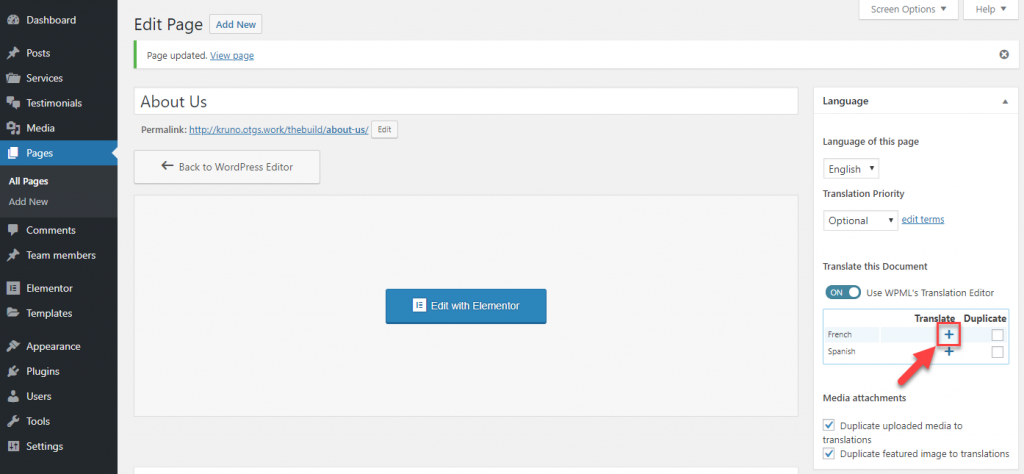
- Для перевода страницы щелкните значок «Плюс», появившийся в мета-окне «Язык». Откроется редактор перевода.

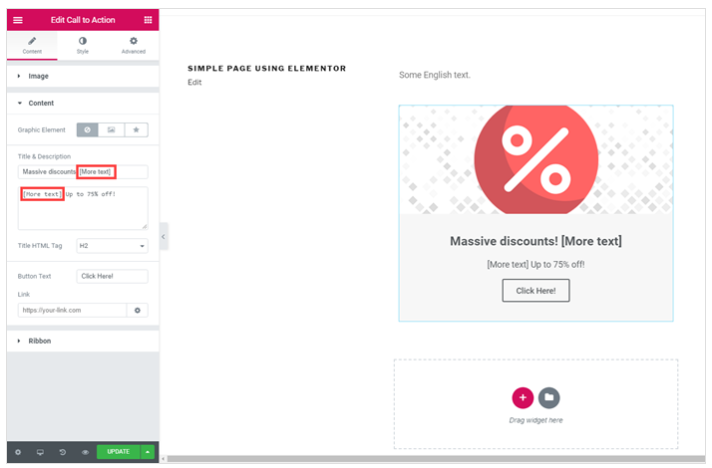
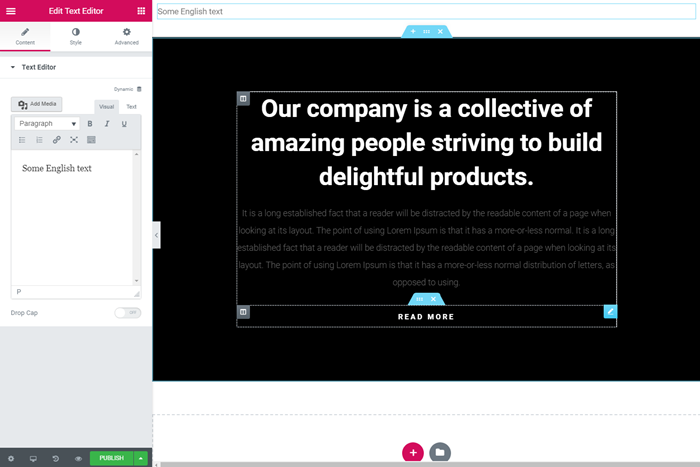
2. Заполните переведенные тексты и отметьте их как завершенные. Сохраните его, когда перевод завершится. Вы обнаружите, что текст глобального модуля не появился на странице редактора перевода.
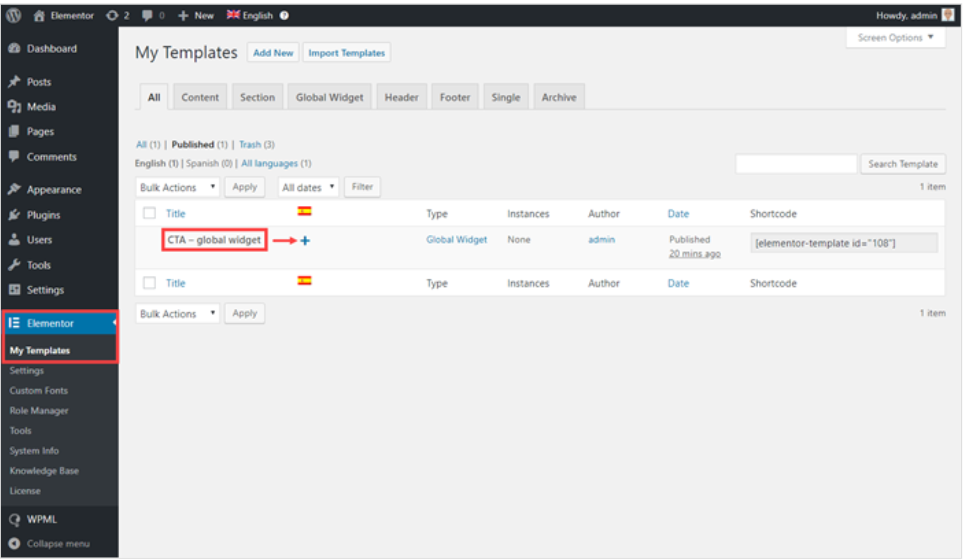
3. Если вы собираетесь перевести текст глобального виджета, перейдите в Elementor -> Мои шаблоны. Щелкните значок плюса и выберите нужный язык для перевода глобального виджета. Вы попадете на страницу редактора перевода.

4. Вставьте переведенный текст и отметьте их как завершенные. Когда вы закончите перевод текста, просто сохраните их.
На изображении ниже показано, как глобальный виджет выглядит во внешнем интерфейсе.

Добавить переведенный глобальный виджет на страницу
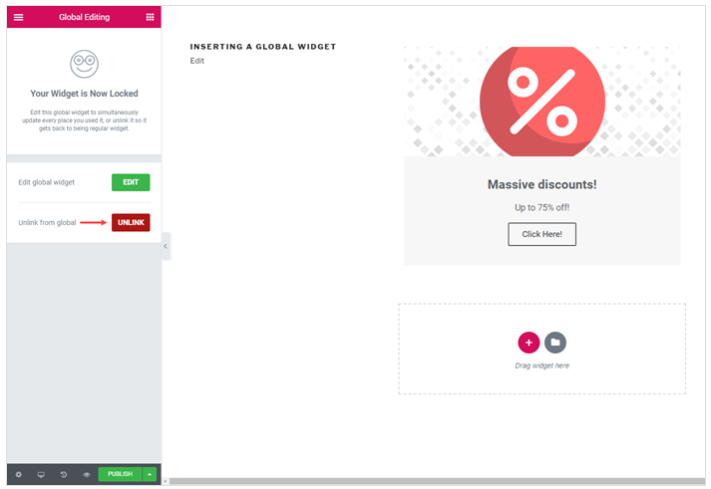
Вы можете просто вставить уже переведенный глобальный виджет на любую страницу, не переводя текст, так как он будет обновляться автоматически.
Вы можете перевести любое содержимое страницы, просто нажав кнопку «Плюс». WPML для WordPress берет на себя ответственность за отображение переведенной версии во внешнем интерфейсе.
Unlink превращает глобальный виджет в обычный виджет на веб-странице. Теперь во время перевода вы найдете глобальный виджет на странице редакторов переводчика.

Изменить или обновить глобальное содержимое виджета
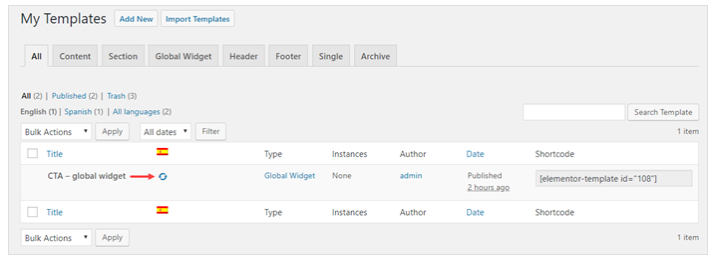
Если вы редактируете или обновляете глобальное содержимое виджета по сравнению с оригиналом, вам необходимо обновить страницу перевода.

Обновить перевод просто. Чтобы обновить перевод глобального виджета, перейдите в Elementor-> Мой шаблон.
Нажмите на значок вращающихся стрелок, чтобы обновить перевод. Вы попадете на страницу редактора перевода.

Перевод шаблона Elementor для многоязычного сайта
Вы можете создать шаблон с помощью Elementor, который можно легко добавить на любую страницу вашего сайта. Перевод шаблона Elementor WordPress почти такой же, как перевод Global Widget.
Выполните указанные ниже шаги, чтобы перевести раздел, страницу, нижний колонтитул, отдельный шаблон и шаблон архива.
- Вы можете создать простой шаблон блока, выбрав Шаблоны-> Добавить новый. Создайте простой шаблон и опубликуйте его.

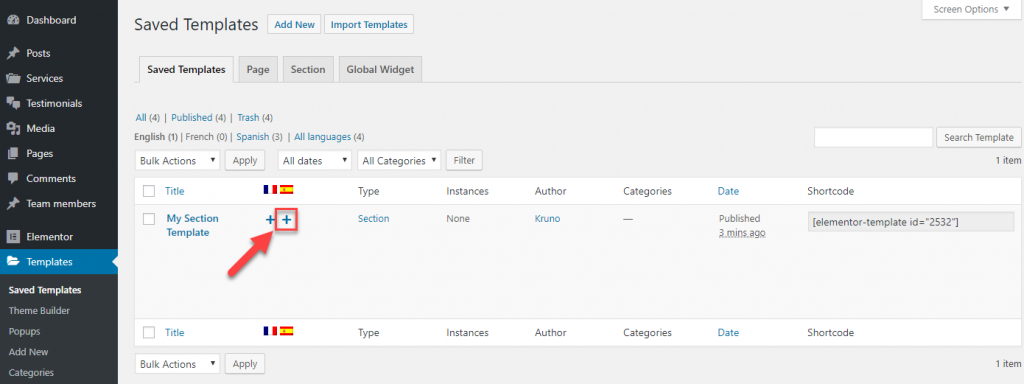
2. Перейдите к сохраненному шаблону и нажмите кнопку плюс, чтобы перевести шаблон раздела на нужный язык. Вы попадете на страницу редактора переводчика.

3. Заполните переведенные тексты и после перевода сохраните изменения.
4. Вставьте обновленный шаблон на веб-страницу и нажмите кнопку «Опубликовать».

5. В редакторе страниц внутреннего интерфейса щелкните значок плюса, чтобы перевести содержимое на нужный язык, и вы перейдете на страницу редактора перевода.

6. Вы найдете переведенный текст в шаблоне раздела, предварительно загруженном в поля перевода. Наконец, добавьте обновленный текст для других элементов на странице и не забудьте их сохранить.
На следующем изображении показано, как переведенная страница выглядит во внешнем интерфейсе.

Переводимые элементы Elementor на многоязычном веб-сайте
WPML обычно поддерживает следующие текстовые элементы в Elementor:
Заголовок
Текстовый редактор
видео
Кнопка
Значок
Прайс-лист
Таблица цен
Флип-бокс
Слайды
Поле изображения
Коробка с иконками
Список значков
Прилавок
Индикатор
Отзыв
Вкладки
Аккордеон
Переключать
Тревога
HTML
Форма
Сообщения
Happy Addons: мощные виджеты Elementor для создания красивых сайтов

Надстройки Happy повысят мощность вашего веб-сайта, созданного на Elementor, добавив дополнительные функции, которые хорошо спроектированы, очень гибкие и подходят для любого типа веб-сайта.
Этот легко настраиваемый плагин поможет вам придать элитный вид вашему сайту Elementor WordPress.
Наконец, вы можете поднять свой веб-сайт на новый уровень элегантности с уникальными эффектами счастья.
Поддерживают ли надстройки Happy Elementor WPML?
=> Да, Happy Elementor Addons полностью ( бесплатно и профессионально ) совместим с WPML. Таким образом, у вас есть возможность переводить на поддерживаемые WPML языки разделов, созданных с помощью HappyAddons на вашем веб-сайте.
Последние мысли
Вы можете потерять своих потенциальных потребителей из-за языковых проблем, и в конечном итоге это повлияет на рост вашего бизнеса.
Поэтому, чтобы улучшить опыт ваших клиентов, вы можете предложить удобную навигацию и их предпочтительный язык для легкого понимания ваших продуктов или услуг.
Кроме того, Elementor позволяет настраивать сайты в соответствии с вашими требованиями.
Кроме того, для вашего бизнеса лучше всего подходит WPML, добавляющий виджет переключения языков в Elementor Page Builder.
Кроме того, WPML предлагает специальную систему поддержки клиентов, которая поможет вам в любых трудностях.
Следовательно, вы получите возмещение в течение 30-дневного пробного периода, если вас не устроят их услуги.
