Как создать сайт ресторана с помощью WordPress? 10 простых шагов!
Опубликовано: 2023-10-29
Хотите создать веб-сайт ресторана с помощью WordPress? Если вы ищете пошаговое руководство, продолжайте читать эту статью. Я покажу вам, как создать веб-сайт для вашего ресторанного бизнеса и привлечь больше людей.
Если вы ведете оффлайн-бизнес, вам следует создать веб-сайт. Бизнес происходит онлайн. Создание веб-сайта для вашего бизнеса будет полезно во многих ситуациях. Когда вы управляете рестораном и создаете веб-сайт, клиенты могут проверять блюда, которые вы предлагаете, их стоимость и другие детали.
С другой стороны, если вам нужно пойти немного дальше, вы также можете настроить систему доставки на дом. Создать веб-сайт с мощной, но простой в использовании CMS (системой управления контентом), такой как WordPress, легко.
Чтобы помочь вам в этом процессе, у меня есть эта запись в блоге. Здесь я покажу вам, как создать веб-сайт для вашего ресторана и как без проблем позаботиться о нем. Прежде чем идти дальше, давайте разберемся, почему создание веб-сайта для вашего ресторана — хорошая идея.
Почему создание сайта для ресторана — хорошая идея?
Создание веб-сайта ресторана — отличная идея, которая позволит привлечь больше внимания и поможет вам привлечь больше целевых клиентов.
Например, вы можете использовать Google Ads для продвижения своего бизнеса. Если вы специализируетесь на куриных крылышках или чем-то подобном, назначая ставки по ключевому слову, вы сможете привлечь больше клиентов.
Сегодня люди ищут еду в Интернете, а не посещают обычный ресторан. Следовательно, это ваш шанс привлечь больше клиентов и увеличить доход.
Вам не нужно тратить тысячи долларов ежегодно на поддержание веб-сайта. Вы можете создать и управлять веб-сайтом ресторана, потратив пару сотен долларов.
Как создать сайт ресторана с помощью WordPress?
Вы можете запустить веб-сайт ресторана за 10 простых шагов. Шаги:
- Получение доменного имени
- Выбор хостинга
- Установить WordPress
- Выберите подходящую тему WordPress
- Найдите подходящие плагины
- Опубликуйте все необходимые страницы
- Настройка платежного процессора
- Настройте Google Analytics и GSC
- Оптимизировать для SEO
- Запустить веб-сайт
Ниже я объясню каждый шаг, чтобы вы поняли тему. Давайте посмотрим, как без лишних слов создать веб-сайт ресторана с помощью WordPress.
1. Получите доменное имя
Прежде чем запустить веб-сайт, вам следует определить доменное имя, которое вы планируете использовать. При выборе доменного имени учитывайте следующие факторы:
- Будьте проще: при выборе доменного имени старайтесь, чтобы имя было простым. Не используйте сложные слова. Убедитесь, что домен легко написать и запомнить.
- Используйте расширение .com. Большинство компаний используют расширение домена .com. Если расширение .com недоступно для домена, вы можете попробовать расширения для конкретной страны, такие как .in, .us, .ca и т. д. Или изменить доменное имя, чтобы получить расширение .com.
- Сделайте его узнаваемым: убедитесь, что доменное имя отражает ваш бизнес. Если у вас есть торговая марка, используйте ее в качестве домена. Это лучше всего для узнаваемости бренда.
- Избегайте цифр: добавление цифр в доменные имена — плохая практика.
- Избегайте дефисов. Как и в случае с цифрами, вам следует избегать дефисов в вашем доменном имени. Оставлять дефисы в доменах нецелесообразно.
Вы можете выбрать любого из этих провайдеров для регистрации доменного имени:
- Имядешево
- Домен.com
- GoDaddy
Обычно домен .com стоит от 10 до 15 долларов в год. Вы можете приобрести домен и позже связать его с хостингом, или вы можете получить домен напрямую при покупке плана веб-хостинга.
Вот как вы можете приобрести доменное имя.
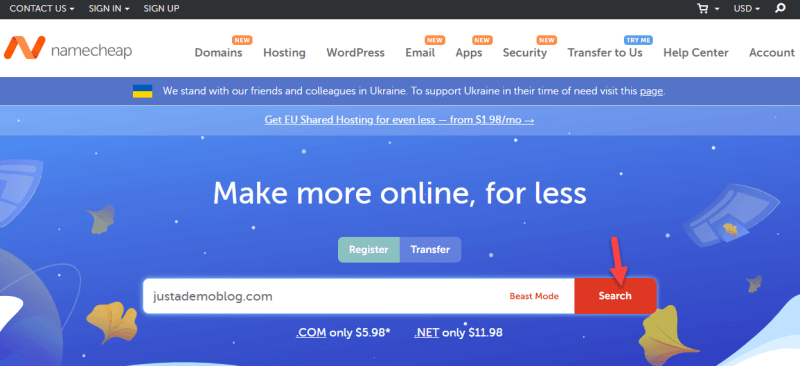
Сначала обратитесь к регистратору доменов. Я использую Namecheap . На главной странице вы можете искать доменные имена.

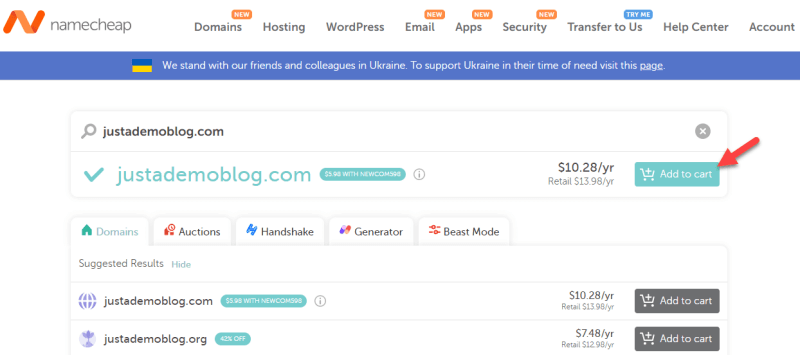
Если выбранное доменное имя доступно, вы можете добавить его в корзину.

Убедитесь, что вы правильно написали имя домена. Если искомое доменное имя недоступно, попробуйте что-нибудь еще.
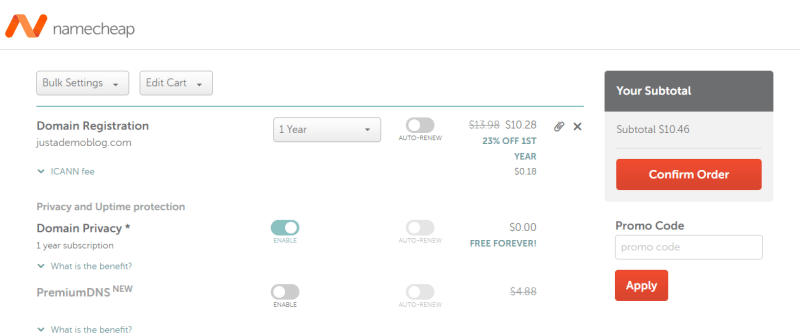
Перейдите на страницу оформления заказа после добавления домена в корзину.

Отсюда вы можете выбрать период регистрации домена, настроить параметры автоматического продления, включить/отключить защиту whois и т. д. После настройки параметров завершите покупку с помощью кредитной карты или учетной записи PayPal.
Теперь вы можете войти в свою учетную запись Namecheap и управлять новым зарегистрированным доменным именем.
После того, как вы определились с доменным именем или приобрели его, давайте перейдем к следующему шагу: выбору подходящего провайдера веб-хостинга.
2. Выбор хостинга WordPress
Выбор хостинга WordPress – важная задача.
Если вы ищете хостинг WordPress или общий хостинг в Google, вы попадете к нескольким бесплатным, бесплатным или премиум-провайдерам. По моему опыту, я всегда избегаю бесплатного хостинга, поскольку он не может гарантировать надлежащее время безотказной работы или безопасность.
При выборе провайдера веб-хостинга учитывайте следующие факторы:
- Производительность. Идеально было бы выбрать провайдера веб-хостинга с серверами NGNIX. Эти поставщики помогут вам с производительностью.
- Безопасность. Поскольку провайдер веб-хостинга имеет дело с данными вашего веб-сайта, вам следует выбрать тот, который имеет отличные стандарты безопасности.
- Поддержка: обратитесь в службу поддержки, чтобы помочь настроить сервер. Отличная команда поддержки поможет вам быстро решить любую проблему.
- Центры обработки данных: проверьте доступные центры обработки данных, которые предлагает веб-хостинговая компания. Подведите DC ближе к месту, на которое вы нацеливаетесь. С другой стороны, использование поставщика CDN, такого как Cloudflare или KeyCDN, решит проблему.
Две хостинговые компании, которые я рекомендую:
- Облачные пути
- Хостинг А2
Давайте кратко рассмотрим каждый хостинг и то, что они предлагают.
Облачные пути

Если вашим главным приоритетом является облачный хостинг с оптимизированной производительностью и отличной поддержкой клиентов, Cloudways подойдет вам идеально. Поскольку платформа использует SSD в качестве накопителей, файлы веб-сайта будут обслуживаться быстрее, чем традиционные накопители. Кроме того, они создали специальный плагин кеширования под названием Breeze, который поможет вам оптимизировать платформу.
Еще одна примечательная особенность Cloudways — ее легко масштабировать. Вы можете масштабировать свой сервер, если вам нужно больше ресурсов, таких как хранилище или оперативная память, из конфигурации сервера. Поскольку вы можете добавлять неограниченное количество приложений на один сервер, Cloudways идеально подходит для запуска нескольких приложений WordPress.
Практика безопасности, которую использует Cloudways, также превосходна. У них есть специальные брандмауэры, которые помогут вам защитить ваш сайт от атак и вредоносных программ. Вы можете легко создавать резервные копии. Если вы хотите использовать мощного поставщика облачного хостинга для веб-сайта своего ресторана, обратите внимание на Cloudways.
Функции
- Несколько облачных партнеров
- Оптимизирован для производительности
- Отличная поддержка клиентов
- Пользовательская система кэширования
- CloudwaysCDN с Cloudflare
Цены
Цены на Cloudways начинаются с 11 долларов в месяц за серверы DigitalOcean.
Хостинг А2

Если ваша главная цель — запустить веб-сайт ресторана с ограниченным бюджетом, вам следует воспользоваться хостингом A2 . Хостинг A2 имеет технологию повышения скорости под названием Turbo. После включения вы сможете быстро улучшить производительность веб-сайта и снизить показатель отказов.
Хостинг A2 также позволяет безлимитную передачу данных. Поэтому, когда ваш сайт растет, хостинг-провайдер не будет отображать какие-либо ошибки HTTP во внешнем интерфейсе. Вы можете поддерживать сайт в рабочем состоянии и развивать бизнес без каких-либо хлопот. Все планы предоставят вам доступ к бесплатному сертификату SSL. Вы можете использовать этот сертификат SSL для защиты вашего трафика.
Когда вы принимаете платежи через свой веб-сайт, сертификат SSL является обязательным. Пока вы подписываетесь на их план хостинга, A2 Hosting также запросит предпочитаемый вами центр обработки данных. Вы можете выбрать один из списка в зависимости от ваших предпочтений.
Функции
- Доступные планы хостинга
- Турбо-серверы
- Неограниченная пропускная способность
- Бесплатный SSL-сертификат
- Несколько центров обработки данных
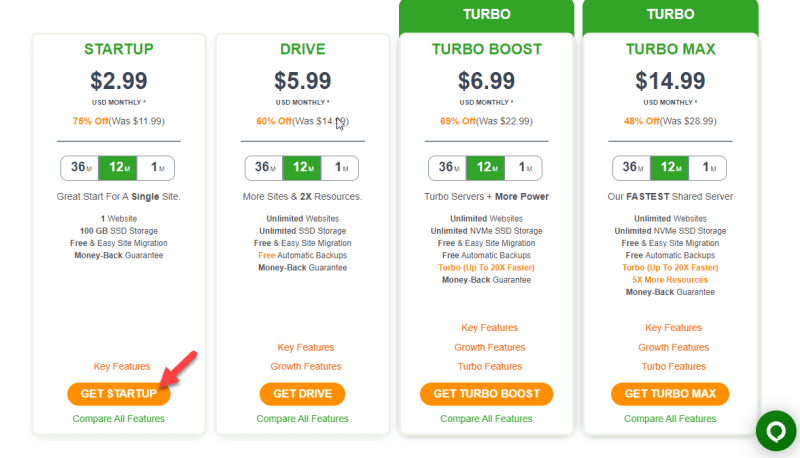
Цены
Планы общего хостинга A2 Hosting будут стоить вам 2,99 доллара в месяц .
Для этой демонстрации я выбрал хостинг A2. Вот как вы можете приобрести план хостинга у A2 Hosting.
Первое, что вам нужно сделать, это зайти на хостинг A2. Планов общего хостинга достаточно, если вы новичок и вам нужен простой веб-сайт. С другой стороны, если вы ожидаете большого трафика на веб-сайт ресторана, управляемый хостинг WordPress будет идеальным вариантом.

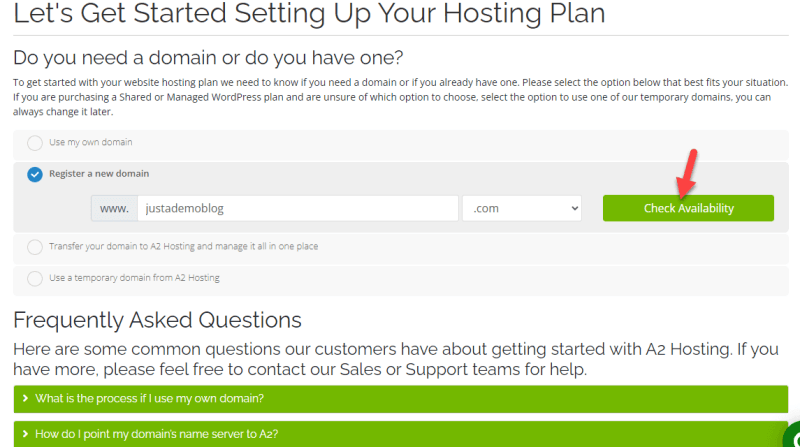
Далее вам необходимо связать доменное имя с планом хостинга. Вы также можете
- Используйте свой домен
- Зарегистрируйте новый домен
- Перенесите свой домен на хостинг A2
- Используйте временный домен от хостинга A2.

Используйте первый вариант, если вы уже приобрели домен у Namecheap или любого другого регистратора.
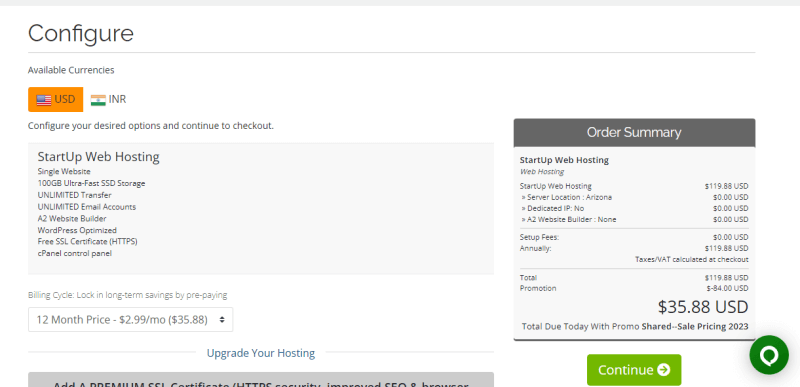
После завершения настройки домена вы будете перенаправлены на страницу оформления заказа.

Ты можешь
- Выберите платежный цикл
- Добавить премиум-SSL
- Выберите ДЦ
- Добавить выделенный IP
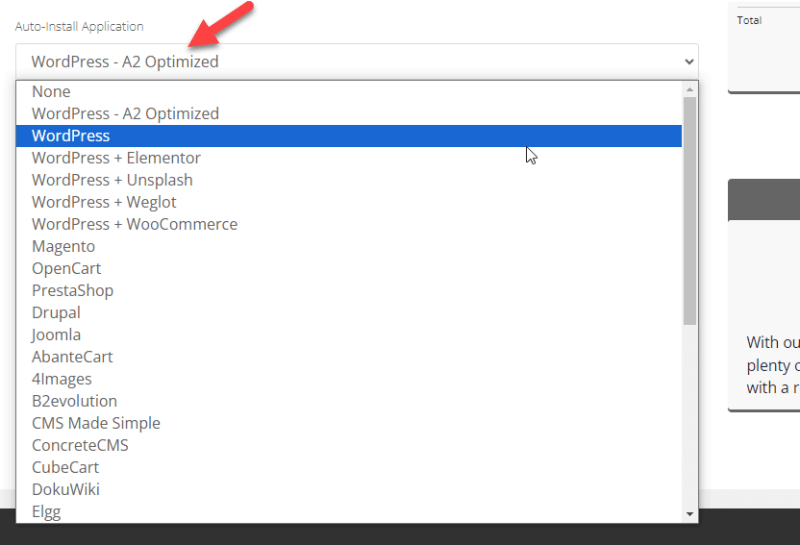
- Автоматическая установка приложения
Настройте план хостинга в соответствии с вашими потребностями. В приложении автоматической установки выберите WordPress.

Теперь завершите оплату с помощью кредитной карты или учетной записи PayPal. После оформления патента войдите в учетную запись хостинга A2 и управляйте приобретенным планом.
3. Установите WordPress
WordPress будет автоматически установлен на ваш план хостинга, если вы использовали автоматический установщик со страницы оформления заказа. Помните, что они покажут вам собственное имя пользователя и пароль, когда вы выберете WordPress из раскрывающегося списка.
Если вы использовали этот метод, вы можете пропустить этот шаг. С другой стороны, если вы использовали других хостинг-провайдеров, откройте cPanel, или панель управления, и найдите установщики в один клик.
Вы также можете использовать установщик Softaculous для установки WordPress на свой хостинг. Найдя этот вариант, установите WordPress, введя имя пользователя, пароль, данные базы данных и т. д.
Завершение установки займет пару минут. Итак, сядьте и расслабьтесь. После завершения установки войдите на сайт, используя учетные данные.
Чтобы войти в админку, используйте /wp-admin в конце домена. Например, если ваш домен — example.com, введите — example.com/wp-admin в адресной строке, чтобы получить доступ к серверной части.
Новая установка WordPress поставляется с темами, плагинами и т. д. по умолчанию. Эти темы имеют ограниченные возможности настройки, что не подходит для веб-сайта ресторана.
Далее давайте изменим дизайн сайта.
4. Найдите подходящую тему WordPress
После установки WordPress на свой сервер выберите тему для веб-сайта. На рынке вы можете найти несколько тем WordPress. В зависимости от ваших требований вы можете получить его.
Я рекомендую следующие темы WordPress:
- Астра
- Диви
Обе темы оптимизированы для работы на веб-сайте ресторана. Кроме того, они поставляются с готовыми шаблонами, которые можно импортировать на веб-сайт. Давайте посмотрим, что делает каждую тему уникальной.
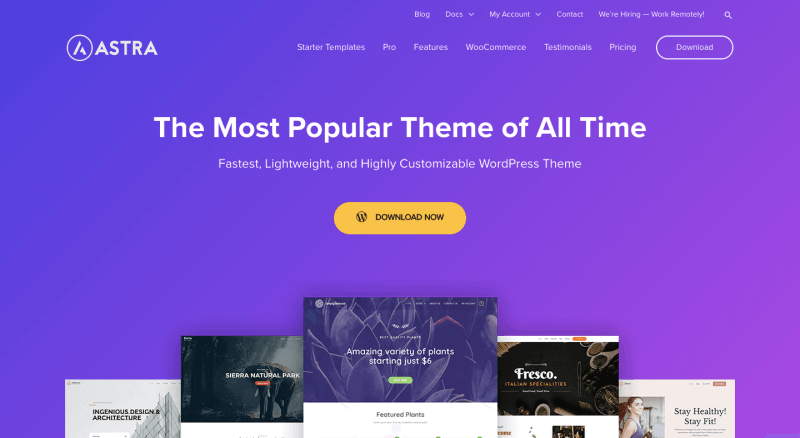
Астра

Astra — самая популярная тема WordPress, разработанная для быстрой работы и широких возможностей настройки. Подходит для всех типов бизнеса, он создан с учетом производительности, что делает его одной из самых легких тем для пользователей WordPress.

Он имеет широкий спектр готовых шаблонов в таких категориях ресторанов, как «Еда», «Кейтеринг», «Кафе и пекарня» и «Вино и винодельня» . Таким образом, вы можете быстро запустить потрясающий веб-сайт ресторана на WordPress с минимальными усилиями.
Функции
- Тема, ориентированная на производительность, с более быстрой загрузкой.
- Для создания уникального дизайна доступен конструктор верхнего и нижнего колонтитула.
- Хорошо работает с известными конструкторами страниц, такими как Elementor.
- Адаптивный дизайн и SEO-ориентированность.
- Расширенные дополнения для улучшения функциональности.
Цены
Несмотря на то, что тема Astra WordPress имеет бесплатную версию, я предлагаю вам купить ее премиум-версию, которая доступна в 3 различных тарифных планах. Вы можете выбрать базовый годовой план, который стоит 47 долларов.
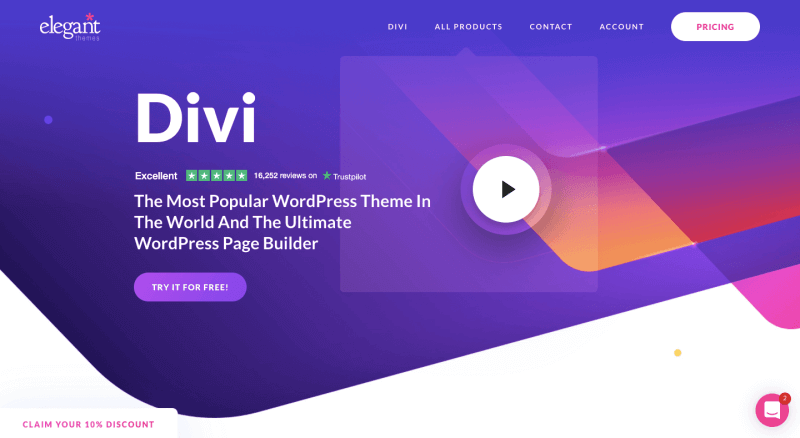
Диви

Divi — это оптимизированная по производительности тема WordPress, созданная компанией Elegant Themes. В Divi есть несколько встроенных опций оптимизации скорости, которые помогут вам сделать ваш сайт быстрее. Вы можете настроить каждый дюйм своего веб-сайта, объединив Divi с Divi Builder.
Разработчики уже добавили в тему несколько готовых шаблонов, которые вам пригодятся. Все шаблоны на 100% настраиваются, и вы можете изменить дизайн или содержимое в соответствии со своими предпочтениями. Вам не нужно заниматься кодированием, чтобы настроить дизайн сайта.
Из внешнего интерфейса вы можете изменить дизайн. Это поможет вам создать потрясающий сайт за пару минут.
Функции
- Широкие возможности настройки; Доступны анимации.
- Измените нижний колонтитул Divi и удалите боковую панель для персонализации.
- Визуальный контроль дизайна с помощью Custom CSS.
- Добавьте контактную форму и Карты Google.
- Получите контроль над дизайном для создания своего бизнес-сайта.
Цены
Если вы предпочитаете годовую лицензию, план будет стоить вам 89 долларов в год . Помимо Divi, вместе с подпиской вы также получите Monarch и Bloom. Пожизненная подписка обойдется вам в 249 долларов США (единовременная плата) .
Я пользуюсь Диви . Поскольку это тема WordPress премиум-класса, вам необходимо ее приобрести. После завершения покупки войдите в свою учетную запись Elegant Themes и загрузите файлы тем.
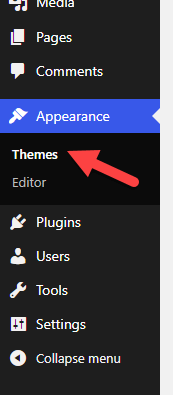
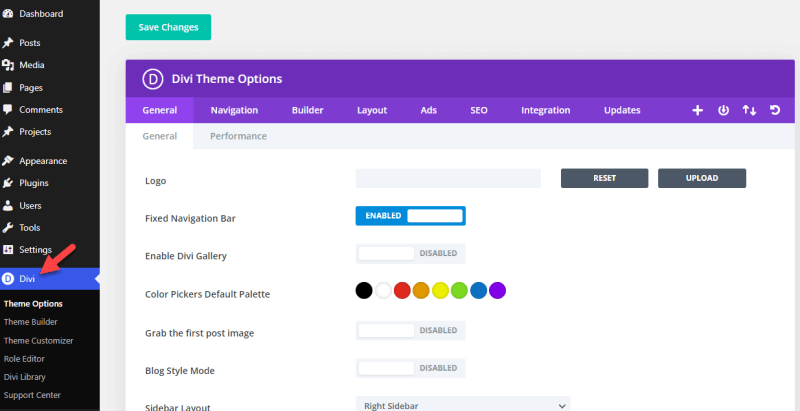
Теперь перейдите в раздел «Внешний вид» на вашем веб-сайте WordPress.

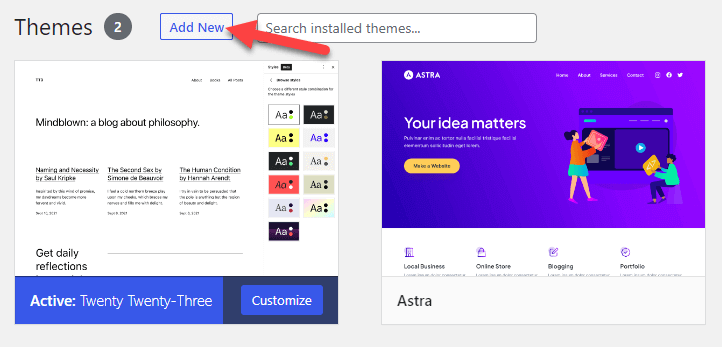
Там нажмите «Добавить новый» .

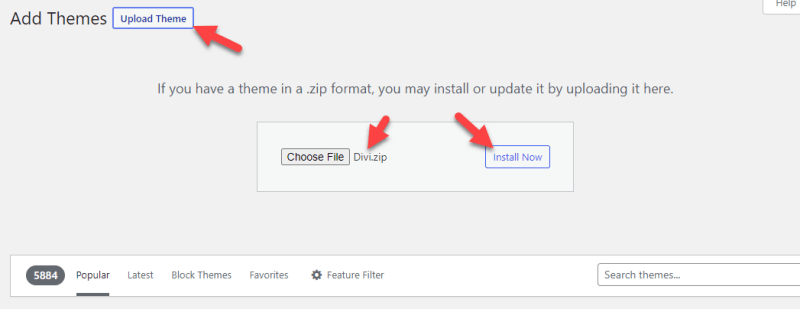
Теперь загрузите файлы темы .

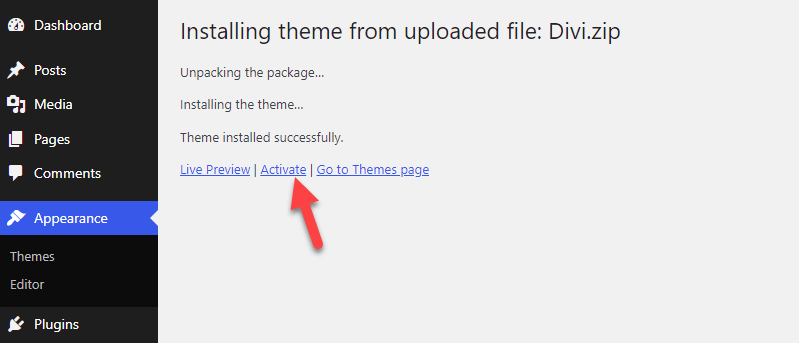
После завершения процесса установки WordPress активируйте тему .

Вот и все! Таким образом, вы можете изменить тему WordPress. С этого момента вы можете начать вносить изменения.
Вы увидите настройки темы в левой части панели администратора WordPress.

Сохраните изменения, когда все будет готово.
5. Перечислите необходимые плагины
Плагины улучшат возможности веб-сайта. В этом разделе будут перечислены плагины, которые вам следует использовать на веб-сайте вашего ресторана, чтобы улучшить его.
- Akismet: защищает ваш сайт от спам-комментариев. Akismet понадобится вам только в том случае, если вы добавите архив блога на сайт своего ресторана.
- Rank Math: лучший SEO-плагин для SEO на странице. Вы можете оптимизировать веб-сайт до 5 ключевых слов для каждой публикации или страницы.
- WPForms: WPForms будет полезен для создания форм контактов, обратной связи или заказов. Он имеет редактор форм с возможностью перетаскивания, поэтому вам не придется заниматься кодированием.
- OneSignal: Когда вы выпускаете новое блюдо или запускаете скидочную кампанию, идеальным вариантом будет отправка push-уведомлений. Вы можете реализовать функцию push-уведомлений с помощью OneSignal.
- Sucuri Security: поскольку WordPress является широко используемой CMS на рынке, хакеры будут стараться изо всех сил получить доступ к области администрирования. С помощью плагина безопасности, такого как Sucuri Security, вы можете защитить свой сайт.
- Блум: Чтобы привлечь постоянных посетителей, вам следует начать генерировать лиды. С помощью такого плагина, как Bloom от Elegant Themes, вы можете собирать адреса электронной почты посетителей вашего сайта. Вам также следует оформить подписку на службу электронного маркетинга, чтобы хранить адреса и отправлять информационные бюллетени по электронной почте.
- Social Snap: Если вам нужно добавить кнопки обмена в социальных сетях в свои сообщения в блоге, воспользуйтесь Social Snap.
- WP Rocket: WP Rocket — самый популярный плагин кеширования WordPress с передовыми функциями.
- WP-Optimize: WP-Optimize может быть полезен для оптимизации базы данных MySQL.
- Elementor: Elementor — популярный плагин для создания страниц, который можно использовать для создания потрясающих целевых страниц.
- Классический редактор: если вам не нравится редактор Гутенберга и вам нужно вернуть редактор старого стиля на свой веб-сайт, установите плагин Classic Editor.
- ShortPixel: Оптимизация изображений — еще одна замечательная вещь, которую вы можете сделать, чтобы сделать сайт быстрее. Используя ShortPixel, вы можете уменьшить размер изображения без потери качества.
- UpdraftPlus: для создания резервных копий вашего веб-сайта можно использовать UpdraftPlus. Доступно очень много плагинов для резервного копирования. Бесплатная версия UpdraftPlus — это все, что вам нужно.
- ManageWP: WordPress, плагины и темы будут регулярно обновляться. Чтобы следить за обновлениями без входа в панель управления, вам следует использовать ManageWP.
Всегда можно найти альтернативы этим вариантам. Например, в качестве плагина кеширования вы можете использовать FlyingPress/W3 Total Cache/WP Super Cache или WP Fastest Cache вместо WP Rocket.
Выбирайте плагины исходя из своих предпочтений и требований. Следующее, что вам нужно сделать, это создать необходимые страницы.
6. Создайте важные страницы
Далее настройте все необходимые страницы. Вам необходимо создать такие страницы, как:
- О
- Контакт
- Блог (необязательно)
- Домашняя страница
- Политика конфиденциальности
- Условия и положения
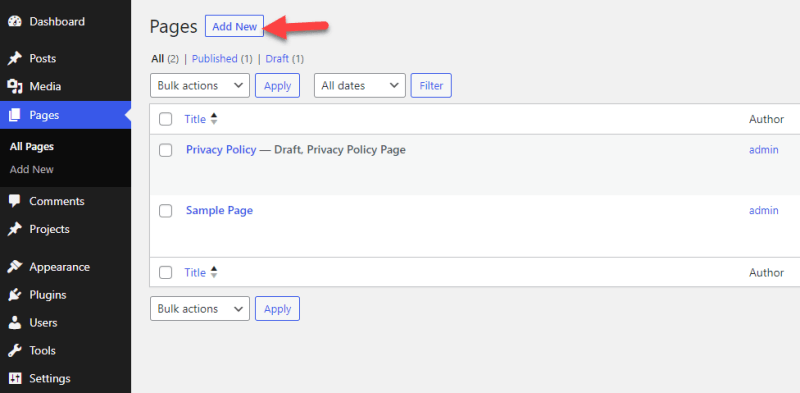
Вы увидите настройки страницы слева от панели управления WordPress.

Оттуда вы можете создавать новые пользовательские страницы.

Опубликуйте страницы после их изменения.
7. Начните работу с платежной системой (необязательно)
Этот шаг не является обязательным. Если вы добавляете систему заказа еды на сайт своего ресторана, вам следует интегрировать платежный шлюз. Если вы будете использовать WooCommerce в качестве основы, WooCommerce поставляется с несколькими интеграциями платежных шлюзов.
С другой стороны, используйте любой из этих сервисов в качестве платежного шлюза:
- Полоса
- Amazon Pay
- Разорпей
- Квадрат
- Authorize.net
- PayPal
Помните, что за использование этих платежных шлюзов вам придется взимать дополнительную комиссию. Итак, увеличьте стоимость еды, исходя из вашей дополнительной платы.
Если вы не собираетесь добавлять систему онлайн-заказа еды, можете пропустить этот шаг.
8. Добавьте сайт в консоль поиска Google и Google Analytics.
Чтобы улучшить видимость вашего веб-сайта, вам следует добавить веб-сайт ресторана в GSC (Google Search Console). Search Console — это бесплатный инструмент, разработанный Google, который помогает веб-мастерам вывести свои сайты на новый уровень.
Создание собственности GSC не является сложной задачей. Первое, что вам нужно сделать, это зайти на официальный сайт GSC. Теперь вы можете войти на сайт, используя свою учетную запись Gmail, и создать новый ресурс для своего сайта.
Проверить добавленное свойство также просто. Доступно несколько методов проверки. Однако в нашем случае я рекомендую использовать метод загрузки файла проверки. Вам необходимо скачать HTML-файл со страницы и загрузить его на свой веб-сервер.
Для загрузки файла вы можете использовать FTP или файловый менеджер. После завершения процесса загрузки проверьте свойство. Следующее, что вам нужно сделать, это отправить XML-карты сайта с помощью плагинов SEO. Узнайте, как добавить свой сайт в GA и GSC.
Теперь ваш веб-сайт ресторана готов к сканированию и индексированию поисковыми системами. Вы повысите рейтинг своих статей в блоге, благодаря чему вы сможете привлечь целевых клиентов с помощью SEO. Что такое SEO? Позволь мне объяснить!
9. Работайте над SEO
SEO — это поисковая оптимизация, которая делает ваш сайт удобным для поисковых систем. Это не ракетостроение. Тем не менее, вы должны изучить основные советы по SEO, чтобы добиться большей заметности и превзойти своих конкурентов. Не забудьте понять и провести исследование ключевых слов.
Вы можете управлять SEO на странице с помощью таких плагинов, как Rank Math или Yoast SEO . Создавая публикацию или страницу, убедитесь, что вы добавили правильные ключевые слова, воспользовавшись плагином Rank Math. Кроме того, вы должны оптимизировать изображения, загружаемые на сайт, добавив соответствующие теги ALT.
Для внешнего SEO создавайте обратные ссылки через гостевые посты на других соответствующих веб-сайтах. Чтобы отслеживать работу вашего сайта, используйте Google Analytics. Научитесь использовать такие инструменты, как Semrush или Ahrefs, для улучшения SEO.
10. Запустите веб-сайт.
Итак, мы выполнили все этапы! Теперь оживите свой веб-сайт, разместив его на купленном вами сервере. Публикуйте сообщения в блоге, ориентируясь на свою аудиторию. Вы можете поделиться URL-адресом веб-сайта в социальных сетях и добавить его на свою визитную карточку, в список местных компаний и т. д. Однако всегда есть возможности для улучшения. По мере роста вы узнаете больше об оптимизации веб-сайта.
Часто задаваемые вопросы
Теперь давайте посмотрим на некоторые часто задаваемые вопросы по созданию сайта ресторана с помощью WordPress!
Зачем создавать сайт ресторана на WordPress ?
Доступно несколько конструкторов веб-сайтов для ресторанов. Я выбрал WordPress, потому что он дает вам полный контроль над веб-сайтом и безграничные возможности настройки. Создать веб-сайт ресторана будет легко с помощью WordPress. Создать сайт ресторана можно за пару часов.
Какой тип хостинга WordPress лучше всего подходит для ресторанных сайтов ?
Если вы впервые запускаете веб-сайт, виртуальный хостинг будет идеальным вариантом. Как следует из названия, все ресурсы будут доступны другим. По мере роста вашего веб-сайта вы можете перейти на управляемый или облачный хостинг, что предоставит вам больше ресурсов и возможностей.
Какие темы лучше всего подходят для ресторанов ?
Вы можете выбрать Divi, Astra или GeneratePress. Большинство этих тем поставляются с готовыми шаблонами для импорта на ваш сайт. С другой стороны, объединение плагина для создания страниц с темой WordPress — отличная идея. Таким образом, вы можете без каких-либо хлопот создавать уникальные дизайны.
Сколько стоит создать сайт ресторана
Сколько стоит создать сайт для ресторана — один из главных вопросов, который возникает у большинства людей. Вот быстрый ответ.
Стоимость создания веб-сайта ресторана зависит от выбранных вами инструментов/хостинга. Если вы используете хостинг A2, это будет стоить вам 3 доллара в месяц . Домен обойдется вам в 13 долларов в год . Учитывая все затраты, это составит около 200-400 долларов в год .
Однако вы также можете сократить расходы, используя бесплатные темы или плагины.
Подведение итогов
Пока вы управляете рестораном, вам следует создать для него веб-сайт и привлечь больше внимания. Как я упоминал в начале статьи, бизнес ведется в Интернете, и вам нужно сделать шаг вперед, чтобы не отставать от конкуренции.
Большинство людей полагаются на онлайн-приложения для доставки еды, поэтому создание веб-сайта и интеграция системы доставки еды в него — отличная идея для развития вашего бизнеса за счет охвата целевой аудитории.
Я ясно объяснил, как создать сайт ресторана с помощью WordPress. Вам не нужны знания программирования, чтобы создать веб-сайт для вашего ресторанного бизнеса. Мощная CMS, такая как WordPress, облегчит работу. Какие то сомнения? Поймайте меня в разделе комментариев.
