10 причин создать свой сайт с помощью Dropip
Опубликовано: 2024-03-12Создать собственный веб-сайт без использования кода вполне возможно с помощью доступных сегодня инструментов! Но что, если что-то позволит вам сделать еще несколько шагов вперед? Сегодня мы углубимся в один из таких инструментов!
Droip — это конструктор веб-сайтов WordPress, который позволяет создавать веб-сайты без кода, но с безграничной гибкостью. Используя этот инструмент, вы можете изменить свой опыт создания веб-сайтов к лучшему, при этом вникая в мельчайшие детали каждого аспекта вашего дизайна.
Итак, без лишних слов, давайте посмотрим, что такого особенного в Droop!
Что особенного в Дрип
Что делает Droip особенным, так это то, что это гораздо больше, чем просто конструктор сайтов без кода! Это всеобъемлющий инструмент, который позволяет вам проектировать, разрабатывать, поддерживать и расширять свой веб-сайт и бренд.
Ниже перечислены 10 особых причин создать свой сайт с помощью Dropip!
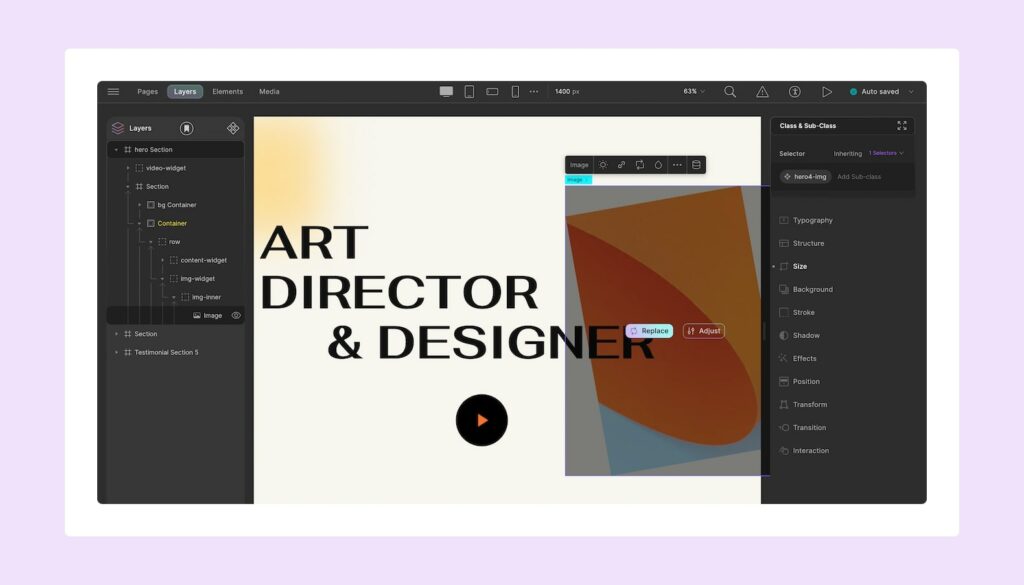
1. Визуально создавайте веб-страницы с помощью перетаскивания

Благодаря Droip у вас под рукой вам никогда не придется писать бесчисленные строки кода для создания своего веб-сайта, даже не имея возможности просмотреть его визуально!
Используя этот инструмент, вы можете создавать свои веб-страницы, просто перетаскивая нужные элементы на холст, а затем используя различные переключатели, чтобы настроить их размер, положение и многое другое.
Навигация по пользовательскому интерфейсу также очень проста и занимает всего несколько минут, чтобы ознакомиться с ним, что позволяет вам приступить к проектированию в кратчайшие сроки. Благодаря неограниченному количеству операций отмены и повтора у вас есть свобода работать над дизайном взад и вперед, пока вы не будете полностью удовлетворены.
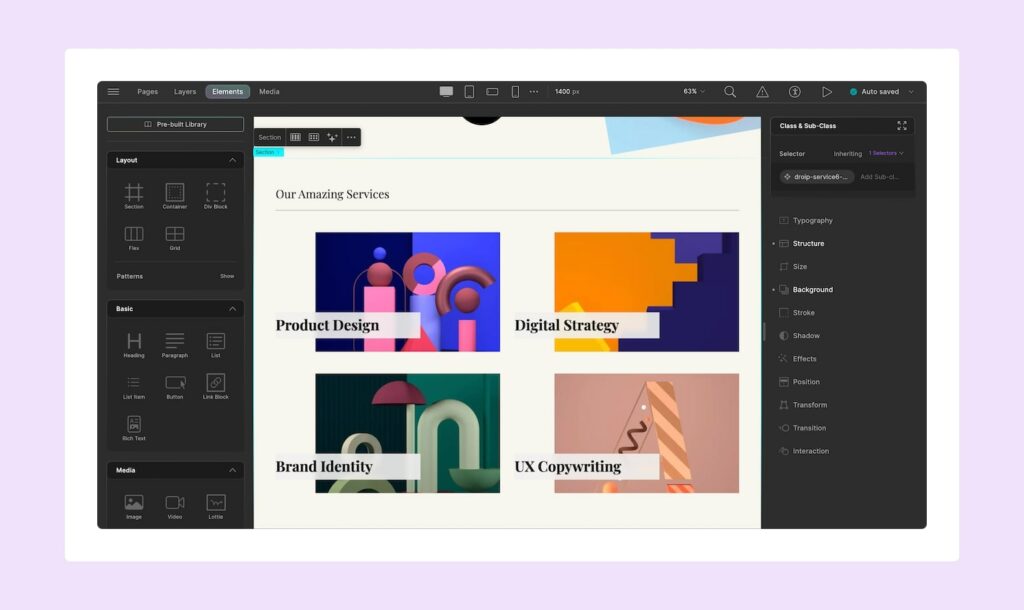
2. Выбирайте из множества разнообразных элементов

Обладая множеством различных элементов: «Структура», «Базовые», «Формы», «Медиа» и т. д., вам есть над чем работать, когда дело доходит до создания вашего веб-сайта.
А если этого недостаточно, вы даже получаете на выбор целый ряд готовых элементов и разделов , которые заранее разработаны и готовы к использованию!
Все эти элементы имеют различные параметры конфигурации, а также их можно легко настроить в соответствии со всеми вашими потребностями с помощью настроек на панели стилей .
3. Работа с готовым дизайнерским решением

Одним из главных преимуществ присутствия Droip в вашем наборе инструментов является то, что вам не нужна помощь бесчисленных других дополнительных плагинов или стороннего программного обеспечения для создания вашего веб-сайта, поскольку это само по себе законченное решение!
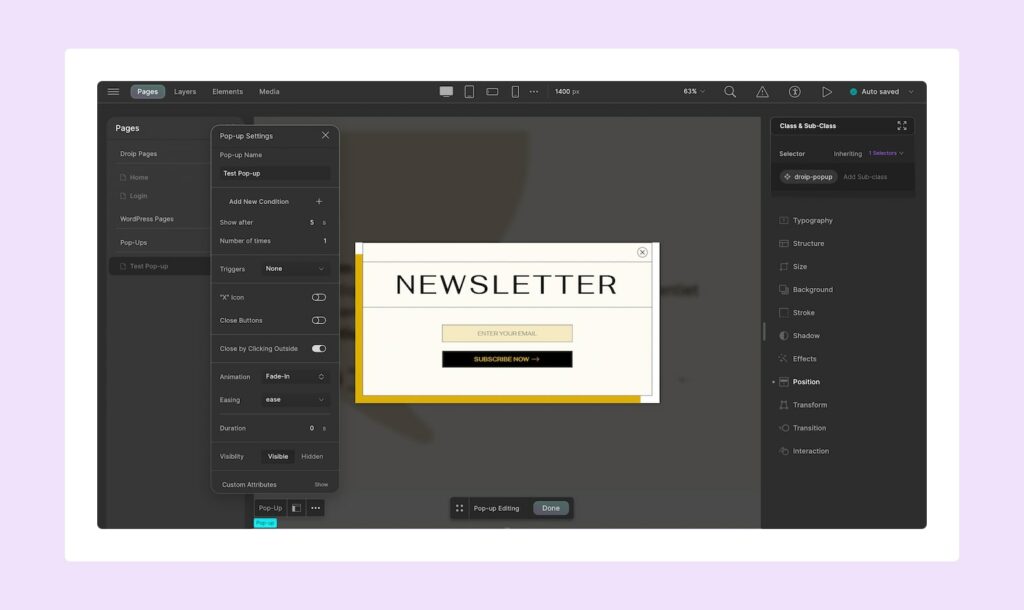
Используя встроенный конструктор всплывающих окон , вы можете визуально создавать привлекательные всплывающие окна, которые действительно доносят сообщение. Его расширенные элементы управления позволяют легко настроить внешний вид всплывающих окон, а с помощью элементов управления видимостью можно легко ограничить их появление только там, где это необходимо и наиболее эффективно.
Существует также интуитивно понятный конструктор форм — еще один важный инструмент. Используя это, вы можете создавать формы для сбора именно тех данных, которые вам нужны, и даже анализировать информацию непосредственно на специальной панели управления диспетчера данных форм .
Еще один встроенный инструмент, который может значительно облегчить вашу жизнь, — это редактор изображений ! Благодаря этому вы можете легко обрезать изображения, вносить изменения и даже применять различные фильтры!
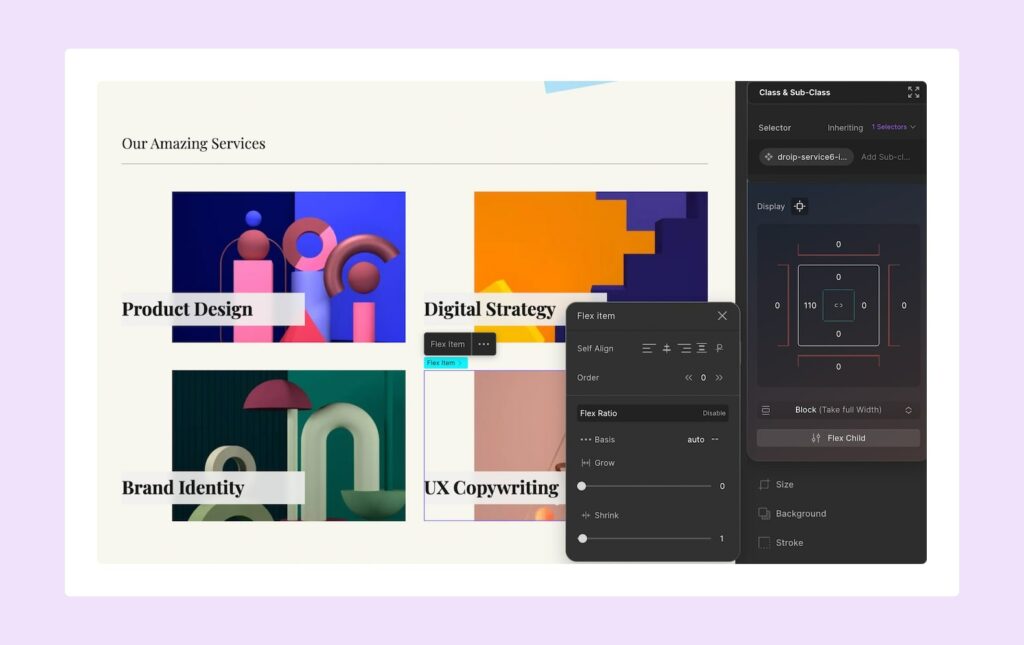
4. Настройте каждый аспект на детальном уровне

Droip был разработан с использованием подхода атомарного дизайна , где каждый элемент считается строительным блоком веб-сайта, подобным «атомам», и где вы можете иерархически строить свой веб-сайт.
Это означает, что вы можете настроить каждый аспект вашего элемента на каждом этапе: от отдельных элементов до разделов, страниц и т. д.!
5. Создавайте уникальные дизайны с безграничными возможностями настройки.

Благодаря безграничным возможностям настройки в Droip вы можете легко создавать уникальные визуальные эффекты, которые увлекут посетителей вашего сайта и произведут на него впечатление.
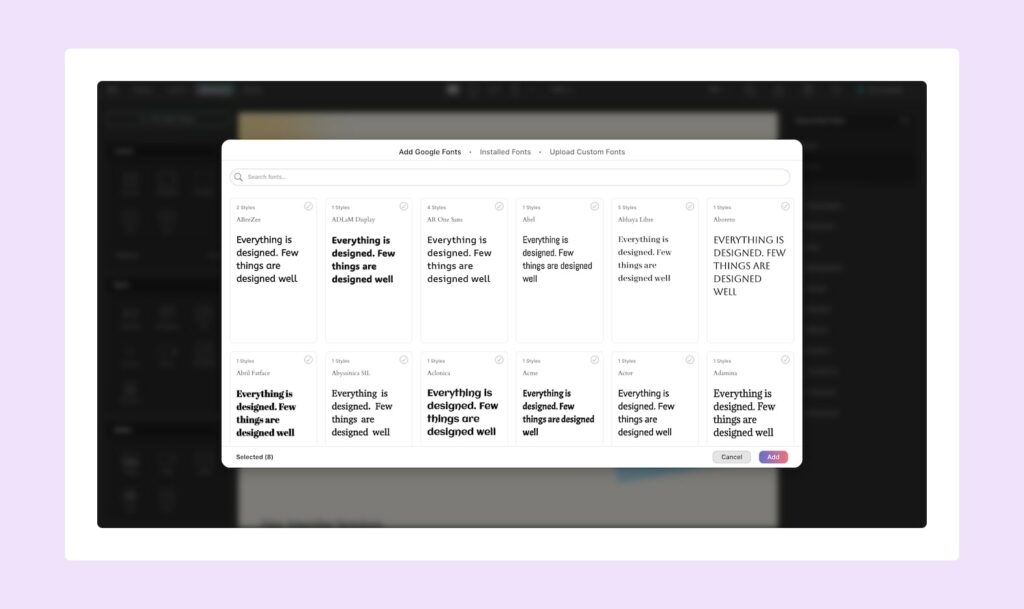
Что касается типографики, вы можете легко импортировать пользовательские шрифты, уникальные для вашего бренда, и даже применить дополнительные настройки с помощью расширенных настроек типографики .
Вы также можете добавить визуальный интерес, используя фоны с радиальным и коническим градиентом, обрезать изображения в различные формы, изменять форму текстовых контуров по своему усмотрению и многое другое!
6. Ощутите максимальную отзывчивость веб-сайта

Посетители могут получить доступ к вашему веб-сайту на любом устройстве, поэтому вам необходимо убедиться, что он находится в отличном состоянии, независимо от размера экрана.

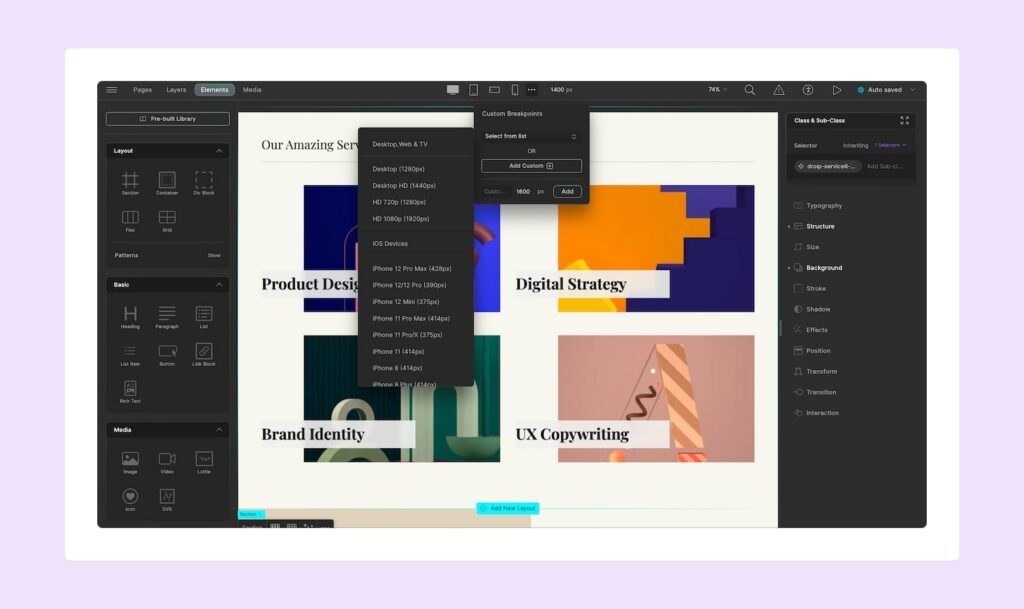
К счастью, Droip делает за вас половину работы благодаря своей автореагирующей природе, а остальное вы можете легко настроить с помощью точек останова .
Вы не только получаете точки останова по умолчанию для работы, но также можете определить неограниченное количество пользовательских точек останова , чтобы адаптировать вашу веб-страницу к любому размеру области просмотра, который только можно себе представить!
Переключение на различные точки останова для внесения корректировок в ваш дизайн также очень просто с помощью значков точек останова или перетаскиваемого переключателя в правой части холста!
7. Создавайте сложные взаимодействия визуально

Когда ваш статический дизайн готов, пришло время оживить его с помощью взаимодействий! Они не только вызывают интерес пользователя, но и помогают улучшить удобство использования вашего веб-сайта.
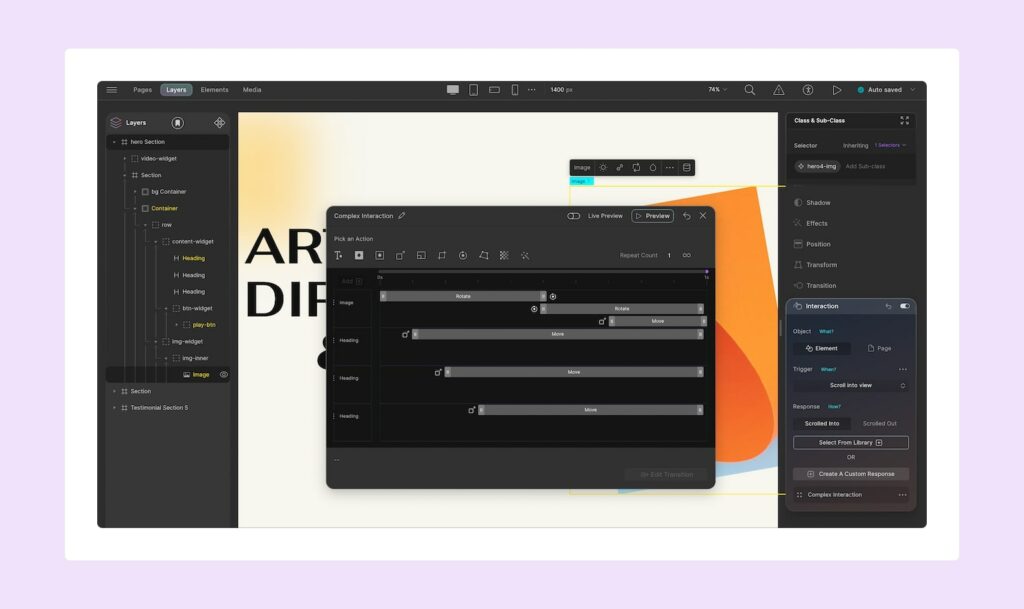
В Droip вы можете сделать это с помощью библиотеки анимации , которая может похвастаться набором готовых анимаций, которые вы можете выбирать и настраивать, чтобы подчеркнуть любой элемент.
Или, если вы хотите создать более сложные взаимодействия, вы можете использовать конструктор пользовательских ответов , чтобы добавлять целевые элементы, отличные от триггера, группировать несколько целевых элементов, группировать несколько действий в течение определенного периода времени и многое другое!
8. Создайте свой веб-сайт эффективно и слаженно

Имея так много возможностей для настройки внешнего вида и поведения ваших элементов, поддерживать целостный дизайн может быть довольно сложно, не говоря уже о том, что это отнимает много времени.
Но еще раз, Дройп вас прикроет! С помощью такого мощного инструмента, как Диспетчер классов , вы можете определять подклассы для элементов одного типа, чтобы они применяли один и тот же стиль и оставались синхронными при последующих изменениях.
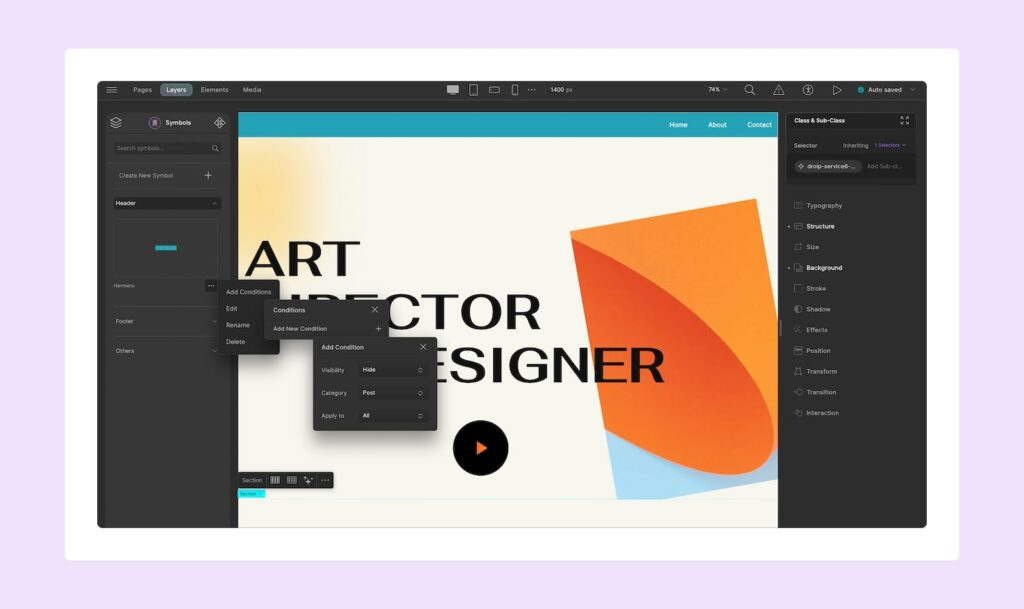
Вы также можете определить элемент или группу элементов как символы , еще одну замечательную функцию Drip. Это связано с тем, что определение любого раздела как символа сохраняет как его стиль, так и содержимое внутри!
Droip также в курсе последних тенденций в области технологий, таких как контент, генерируемый искусственным интеллектом . Используя эту функцию, вы можете автоматически генерировать как текст, так и дизайн, что сэкономит вам много времени и усилий.
Теперь эффективное создание вашего веб-сайта и поддержание целостного дизайна — это легкая прогулка по парку!
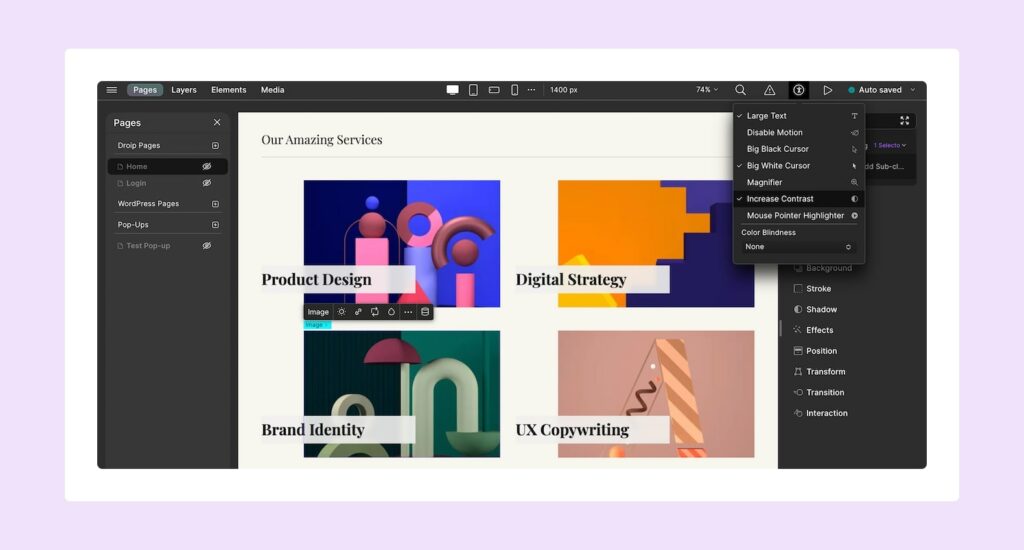
9. Настройте свой пользовательский интерфейс, чтобы он был более доступным

Чтобы сделать процесс создания собственного веб-сайта еще более эффективным, вы также можете сделать свой пользовательский интерфейс более доступным.
Используя параметры специальных возможностей Droip, вы можете увеличивать текст, увеличивать контраст, уменьшать движение, увеличивать и даже устранять проблемы с недостатком цветового зрения, чтобы сделать дизайн более комфортным!
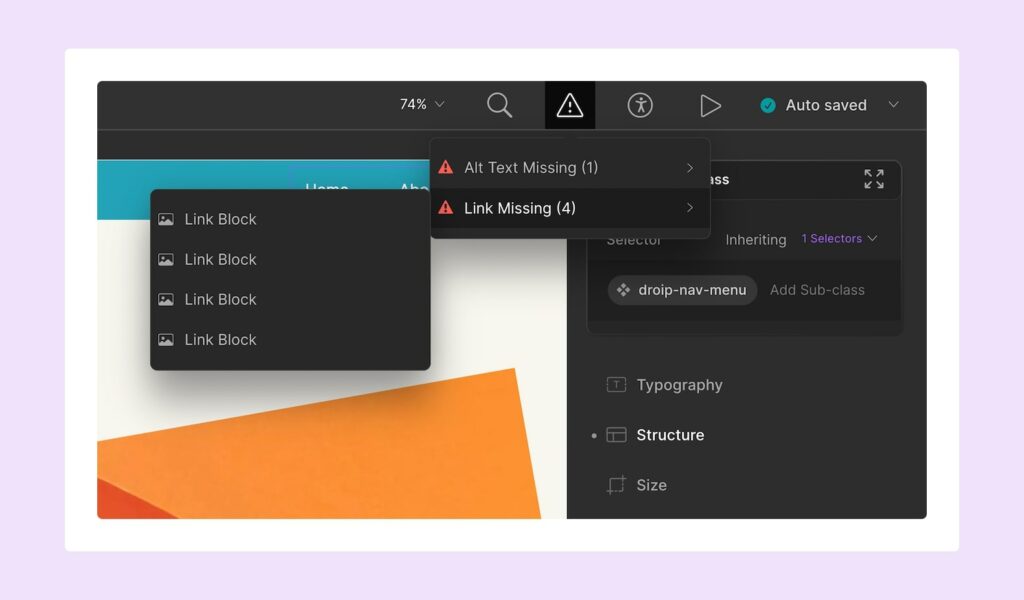
10. Обеспечьте качество, используя собственные инструменты

Как мы уже говорили ранее в этой статье, Droip — это больше, чем просто конструктор веб-сайтов. С его помощью вы можете не только создать свой веб-сайт, но и обеспечить его общее качество после завершения с помощью собственных инструментов.
Одним из таких примеров является инструмент аудита , который автоматически оценивает состояние вашего веб-сайта и информирует вас о любых отсутствующих ссылках, отсутствующих замещающих текстах и даже об отсутствующих именах классов. С помощью этого инструмента вы можете легко обнаружить эти проблемы и устранить их в кратчайшие сроки.
Вы также найдете встроенные настройки SEO , в которых вы можете определить SEO-заголовок, описание и многое другое, что поможет вам улучшить рейтинг вашего веб-сайта в результатах поиска, что, в свою очередь, поможет увеличить посещаемость сайта!
Еще одна вещь, которую вы можете сделать, это улучшить производительность вашего сайта. Кодовая база Droip уже помогает в этом, но вы также можете включить оптимизацию изображений для автоматической оптимизации загруженных изображений.
Краткое содержание
Итак, это были 10 причин создать свой сайт с помощью Dropip! Мы надеемся, что теперь у вас есть лучшее представление обо всем, чего вы можете достичь с помощью конструктора веб-сайтов без кода.
Однако, чтобы понять его истинные возможности, вам нужно испытать это на себе! Так что поторопитесь и приобретите Drip уже сегодня!
