Создание успешного веб-сайта риэлтора — интервью и демонстрация сайта с помощью WebCami
Опубликовано: 2023-08-10Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


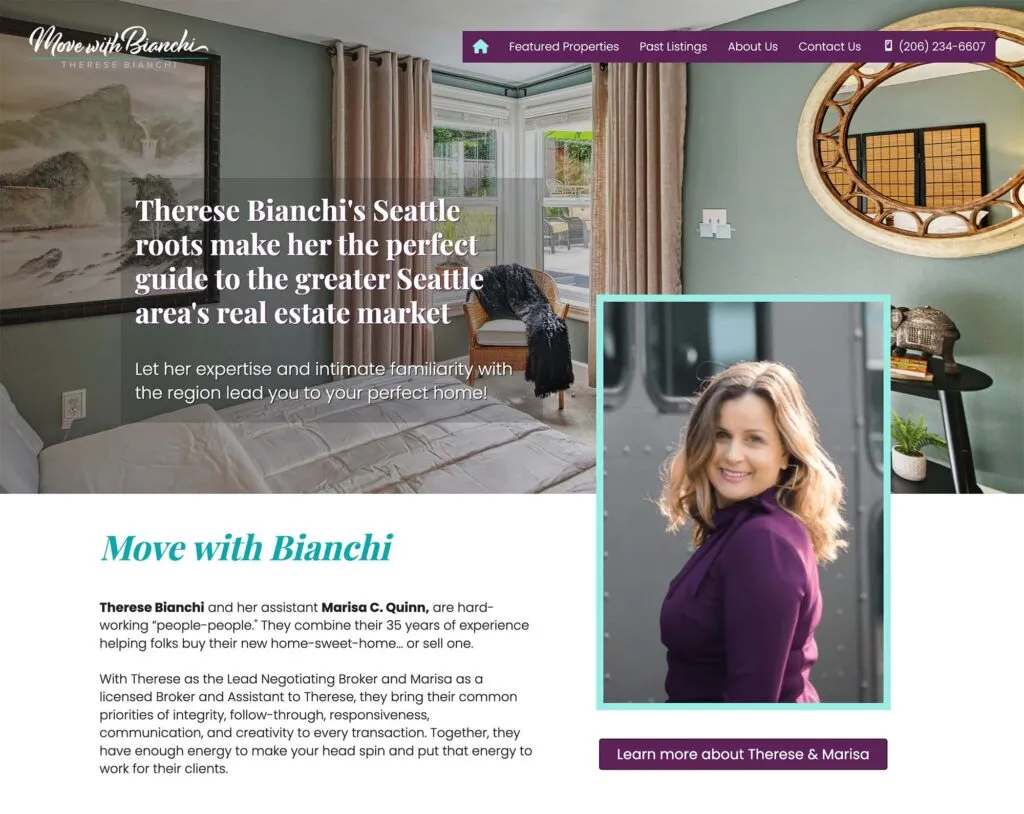
Мы рады представить нашего хорошего друга и давнего опытного пользователя Beaver Builder Ками Макнамара. В этом посте мы рассмотрим успешный маркетинговый сайт, созданный Cami для риэлтора с использованием Beaver Builder with Pods. У сайта Move with Bianchi были некоторые уникальные требования и проблемы, связанные с созданием системы для ее клиента по созданию и управлению списками объектов недвижимости.
С 2002 года Ками руководит интернет-агентством под названием WebCami, состоящим из одного человека, где она создала более 600 веб-сайтов. Ками знает Beaver Builder как свои пять пальцев, и она была настолько любезна, что поделилась некоторыми своими советами и передовым опытом.
Недавно у нас была возможность дважды забрать мозг Ками! Наряду с этим интервью, когда мы вместе были в Феониксе на WordCamp, мы подготовили небольшое видео-интервью с несколькими пользователями Beaver Builder (включая Ками), а также с несколькими людьми из команды Beaver Builder.
У меня есть прототип, который служит основой для всех моих новых дизайнов веб-сайтов. Что касается плагинов, у меня есть предпочтительный стек, на который я постоянно полагаюсь. Помимо семейства плагинов Beaver Builder, которому я доверяю, я очень зависим от одного инструмента — ManageWP Worker от GoDaddy. Этот плагин не только необходим для моих услуг по плану обслуживания, но также облегчает плавное клонирование всех моих проектов из производства на клиентский хостинг. Кроме того, я использую другие известные плагины, такие как WP-Rocket, Smush Pro, Pods и WP101, и это лишь некоторые из них.
По моему опыту, идеальное количество плагинов для сайта варьируется в зависимости от конкретных требований каждого клиента. Я отдаю приоритет потребностям, а не количеству, и обычно количество активных плагинов варьируется от 15 до 20.
На реализацию проекта, которым я поделился с вами, ушло около семи месяцев. Большинство сборок занимает около 90-120 дней. Этот расширенный график был вызван в первую очередь кончиной моего отца во время процесса редизайна. К счастью, клиентка, участвовавшая в этом проекте, оказалась моей близкой подругой, и на протяжении всего испытания она проявляла замечательное понимание. Учитывая, что это был редизайн, ее существующий веб-сайт оставался онлайн на протяжении всего проекта. Я всегда стремлюсь сотрудничать с добросердечными владельцами бизнеса, и этот клиент, безусловно, отвечает всем требованиям.


У Терезы, клиента, было особое требование к своему помощнику, чтобы он мог легко управлять информацией о листинге. Чтобы решить эту проблему, я использовал плагин Pods для создания собственного типа сообщений, посвященного свойствам. Кроме того, я использовал Pods для создания настраиваемых полей, что позволило ее помощнице легко вводить данные о свойствах. Используя возможности Beaver Themer, я создал визуально привлекательный шаблон для представления этих свойств. В результате ассистент Терезы быстро адаптировался к новой системе.
Еще в 2002 году, когда я впервые занялся дизайном веб-сайтов, я полагался на ручное кодирование с помощью Notepad, Frontpage и Dreamweaver. Я впервые познакомился с CMS (системой управления контентом) Blogger. Перенесемся в 2007 год: клиент попросил меня дать ссылку на его блог WordPress, и я помню, как беспокоился, что это может стать концом моей карьеры. Создать сайт может каждый! Это похоже на нынешние опасения, которые некоторые испытывают по поводу потенциального влияния ИИ на веб-дизайн.
В течение многих лет я использовал Genesis в сочетании с WordPress. Моя дорогая подруга, которая также является коллегой-дизайнером, порекомендовала мне изучить Beaver Builder в 2016 году. По ее предложению я пошел ва-банк и с тех пор не оглядывался назад. В настоящее время единственная система, которую я использую помимо WordPress с Beaver Builder, — это Carrd.co, которую я использую исключительно для быстрого создания целевых страниц. Оптимизированный подход позволяет мне сосредоточиться на предоставлении эффективных и индивидуальных решений для веб-сайтов моим клиентам.
Прежде всего, для веб-сайта брокера по недвижимости крайне важно обеспечить простоту обновления для его сотрудников. Как индивидуальный предприниматель, я не имею возможности оперативно обновлять все свои списки в режиме реального времени. Кроме того, компании по недвижимости часто работают по выходным, что не соответствует моему рабочему времени.
Еще один момент, на который стоит обратить внимание: я больше не считаю, что канал IDX необходим агентам по недвижимости на своих веб-сайтах. Убедить их в этом иногда может оказаться непросто. Вместо этого я выступаю за использование их веб-сайта в качестве платформы, чтобы делиться своими уникальными историями и укреплять доверие среди потенциальных покупателей и продавцов. Вместо того, чтобы пытаться напрямую конкурировать с такими платформами, как Redfin, исключительно за листинги, более эффективно использовать веб-сайт как средство установления подлинной связи и завоевания доверия со стороны клиентов.
Сосредоточив внимание на личных рассказах и культивируя доверие, агенты по недвижимости могут выделиться более значимо.
Beaver Builder решает две ключевые задачи, которые значительно улучшают мой рабочий процесс. Прежде всего, это помогает мне сэкономить время. Поскольку я являюсь агентством, состоящим из одного человека, управляющим более чем 200 веб-сайтами в моем плане медицинского обслуживания и обслуживающим многочисленных клиентов, эффективность имеет решающее значение. Используя Beaver Builder, я могу быстро создавать потрясающие веб-сайты без необходимости передавать какие-либо дизайнерские работы на аутсорсинг. Возможность сохранять и повторно использовать шаблоны позволяет мне создавать личную библиотеку дизайнов, оптимизируя будущие проекты. Это особенно приятно, поскольку я давно хотел иметь возможность создавать свои собственные темы, и теперь Beaver Builder позволяет мне это сделать.
Во-вторых, Beaver Builder позволяет моим клиентам самостоятельно выполнять незначительные обновления своих веб-сайтов. Beaver Builder предлагает чистое и интуитивно понятное рабочее пространство для моих клиентов, которые искренне ценят его удобство для пользователя. Чтобы улучшить их понимание, я включил плагин WP101 для общих обучающих видеороликов Beaver Builder, а также создал свою собственную библиотеку учебных пособий с использованием Loom, специально адаптированную для каждого клиента. Этот подход дал замечательные результаты, поскольку клиенты склонны понимать тонкости Beaver Builder гораздо легче, чем WordPress в целом. Упрощение процесса для них не только гарантирует их удовлетворение, но и облегчает мне управление большей клиентской базой.
Максимизируйте эффективность и не изобретайте велосипед с каждым новым веб-сайтом, используя возможности шаблонов. Assistant Pro оказывается бесценным инструментом в этом отношении. Если вы тщательно разработали макет страницы, строку или модуль, которые идеально работают на одном веб-сайте, возможность беспрепятственного копирования их в следующую сборку обеспечивает стабильное качество и экономит время.
Тщательно проверьте настройки в адаптивном редакторе. Демонстрация вашего стремления обеспечить надежный пользовательский интерфейс на всех экранах повышает удовлетворенность клиентов. Уделяя пристальное внимание таким деталям, как разрывы столбцов и размеры шрифтов, вы гарантируете, что веб-сайты ваших клиентов будут отлично выглядеть на различных устройствах.
Наконец, максимально используйте настройки видимости, чтобы скрыть элементы, которые вы планируете повторно использовать в будущем. Например, если клиент запрашивает удаление члена команды, разумно скрыть соответствующий модуль, а не удалять его полностью. Высока вероятность того, что вскоре вам понадобится добавить нового члена команды, и такой подход избавит вас от необходимости пересоздавать модуль с нуля.
Вы можете найти меня как WebCami на большинстве социальных сетей. WebCami.com служит основным бизнес-сайтом. Я также веду блог, где делюсь ценными советами и идеями с коллегами-фрилансерами на WebCamiCafe.com. Это пространство, призванное способствовать росту и знаниям сообщества фрилансеров, а также имеет группу в Facebook. Я хотел бы связаться с вами онлайн!
Недавно я запустил свой собственный подкаст под названием «The WebCami Podcast» — платформу, на которой я читаю сообщения в блогах о WordPress, веб-дизайне и ведении внештатного бизнеса по веб-дизайну. Вы можете найти его на Spotify и Apple Podcasts.