Создание веб-приложения с помощью WordPress (за 4 простых шага)
Опубликовано: 2022-06-21Заинтересованы в создании веб-приложения с помощью WordPress? Ознакомьтесь с нашим руководством для начинающих, чтобы узнать, как это сделать за 4 простых шага!

Если вы хотите создать веб-приложение с помощью WordPress, у вас могут возникнуть вопросы...
- Можно ли это сделать?
- Это легко?
- Действительно ли WordPress достаточно мощен для создания приложений?
TL;DR - Да всему вышеперечисленному!
В этом посте мы рассмотрим вышеуказанные вопросы, а затем покажем вам, как создавать веб-приложения с помощью WordPress за четыре простых шага. Давайте начнем!
Вы действительно можете сделать веб-приложение с помощью WordPress?
Итак, вы хотите использовать WordPress для создания мобильных приложений и веб-сервисов. Отличные новости! Вы можете сделать это. На самом деле создание веб-приложения с использованием WordPress концептуально очень просто.
Так что же такое веб-приложение? По своей сути это мини-сайт, разработанный для конкретного пользователя. Пользователи взаимодействуют с сайтом (обычно на своих мобильных устройствах). В зависимости от того, как они взаимодействуют, в веб-приложении происходят разные вещи.
Вот простой пример: веб-приложение по недвижимости. Это приложение может позволить агентам добавлять списки или позволять покупателям взаимодействовать с ними, оставляя комментарии или запрашивая встречи.
Если вы хотите добавить что-то в магазины приложений для iOS и Android, вам придется проделать еще немного работы. Но если вопрос «можете ли вы создавать веб-приложения на веб-сайтах WordPress»? Ответ - да!
Как работают веб-приложения в WordPress
Если вы сравните WordPress с традиционными фреймворками для разработки приложений, многие разработчики скажут вам, что это не лучший вариант. Идея объединения нескольких плагинов для серверной части... на платформе для ведения блогов... для создания веб-приложений... хотя это и возможно, но не идеально.
Но что, если бы у вас был плагин WordPress с низким кодом , который позволяет разрабатывать быстрые масштабируемые приложения? А что, если бы вы могли создавать их без необходимости использовать множество библиотек PHP, внешних API и плагинов веб-сервисов?
Это именно то, что может сделать наш плагин Formidable Forms!
Несколько лет назад мы создали Formidable Views , одну из первых когда-либо выпущенных сборщиков приложений WordPress с низким кодом. Это многофункциональный инструмент, который можно использовать для самых разных проектов, включая веб-приложения.

Как работает грозный вид
Эта гибкая платформа позволяет создавать собственные веб-приложения WordPress с нуля или из существующих шаблонов. Вы можете упаковать формы, представления и страницы в отдельные пакеты приложений.
Кроме того, конструктор приложений позволяет создавать настраиваемые приложения без каких-либо знаний PHP. Кроме того, вы можете организовать все свои сложные приложения в одном месте и упростить управление входом. Он даже отображает статистику и графики с качественной визуализацией.
Formidable Views позволяет пользователям создавать асинхронное поведение. Допустим, посетитель заполняет форму, которую вы создали для работы в вашем приложении. Как только они отправят эту форму, Formidable автоматически инициирует ряд событий:
- Создайте приватную страницу с панелью инструментов
- Создавайте и просматривайте графики или диаграммы представленных ими данных.
- Загрузить данные в профиль пользователя, который могут видеть другие пользователи
Чтобы упростить создание приложений, вы можете выбрать один из наших шаблонов веб-приложений WordPress. Они включают в себя демонстрации для списков недвижимости, часто задаваемые вопросы (FAQ) и многое другое.
И все вышеперечисленное можно сделать с ограниченными знаниями HTML, CSS и JavaScript. Во многих случаях вам даже не нужно знать о базах данных MySQL или WordPress. Мы создали платформу приложений, которая позволяет пользователям устанавливать WordPress и сразу же начинать разработку.
Как создать веб-приложение с помощью WordPress (4 шага)
Теперь, когда мы больше узнали о конструкторе приложений, давайте узнаем, как его использовать, в приведенном ниже руководстве. Вот основные шаги, которым мы будем следовать:
- Скачайте и установите Formidable Forms Pro.
- Создайте пользовательское пустое приложение.
- Добавьте представления, страницы или формы в свое приложение.
- Вставьте или экспортируйте свое приложение.
Шаг 1: Загрузите и установите Formidable Forms Pro
Если вы еще этого не сделали, первым шагом будет загрузка, установка и активация Formidable Forms Pro. Вы можете сделать это, перейдя на наш веб-сайт и нажав «Получить Formidable Forms сейчас» :


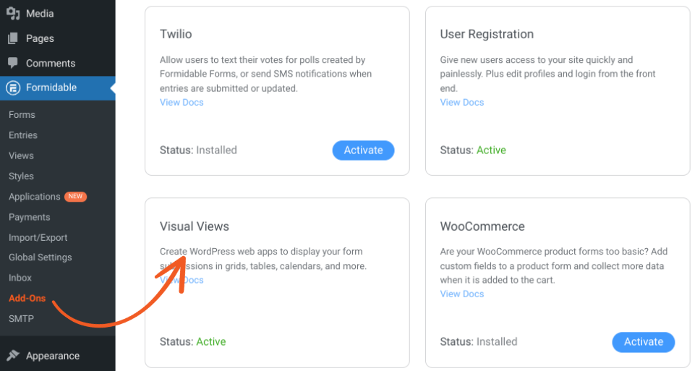
Если вы планируете создать приложение, включающее представления, или использовать шаблон с представлениями, вам также потребуется добавить подключаемый модуль визуальных представлений. Вы можете сделать это, перейдя в Formidable → Add-Ons :

Если он еще не активен, нажмите кнопку « Активировать » для подключаемого модуля Visual Views .
Шаг 2. Создайте собственное пустое приложение
Как мы упоминали ранее, существует несколько способов создания веб-приложения WordPress с помощью нашего плагина. Вы можете выбрать шаблон или начать с нуля.
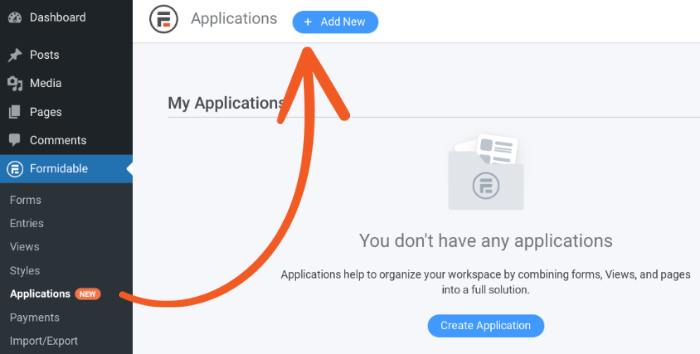
Чтобы создать пользовательское приложение, вы можете перейти в Formidable → Applications → Add New :

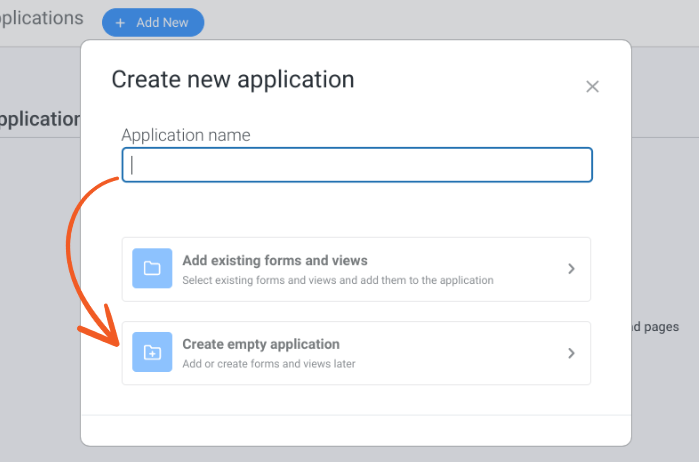
Затем назовите свое приложение, затем нажмите «Создать пустое приложение »:

Обратите внимание, что вы также можете создать приложение из форм и представлений. Для этого выберите Добавить существующие формы и представления .
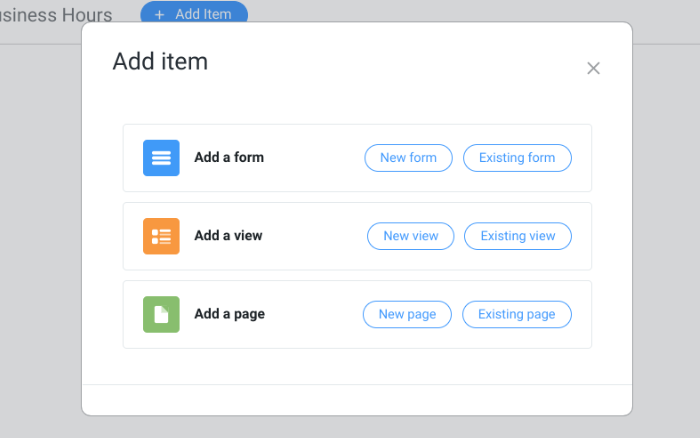
На следующем экране просто нажмите кнопку « Добавить элемент » вверху. Теперь вы можете приступить к созданию своего приложения.
Шаг 3. Добавьте представления, страницы или формы в свое приложение.
Теперь вы можете решить, хотите ли вы добавить в приложение форму, представление или страницу:

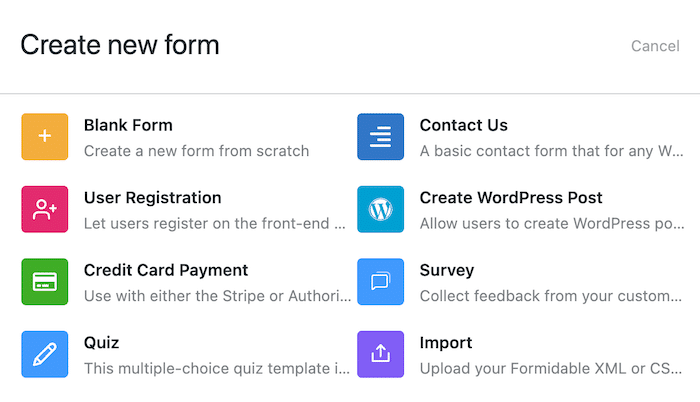
Если вы выберете « Новая форма », вы попадете в конструктор форм. Здесь вы можете создать новую форму или выбрать шаблон формы:

Если вы нажмете Existing form , вы сможете найти в списке формы для добавления в ваше приложение. Вы также можете выбрать Создать новую страницу , чтобы создать страницы для элементов вашего приложения.
Шаг 4: Вставьте или экспортируйте свое приложение WordPress
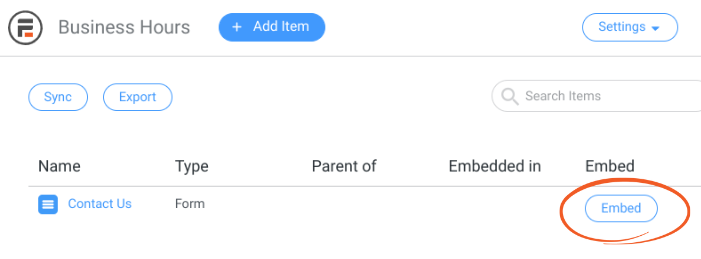
После создания веб-приложения у вас есть возможность встроить или экспортировать его. Чтобы встроить форму, вы можете перейти на страницу приложения, а затем нажать кнопку «Встроить» рядом с ней:

Далее вы можете выбрать, куда его встроить. Вы можете выбрать существующую страницу, создать новую страницу или вставить ее вручную с помощью коротких кодов.
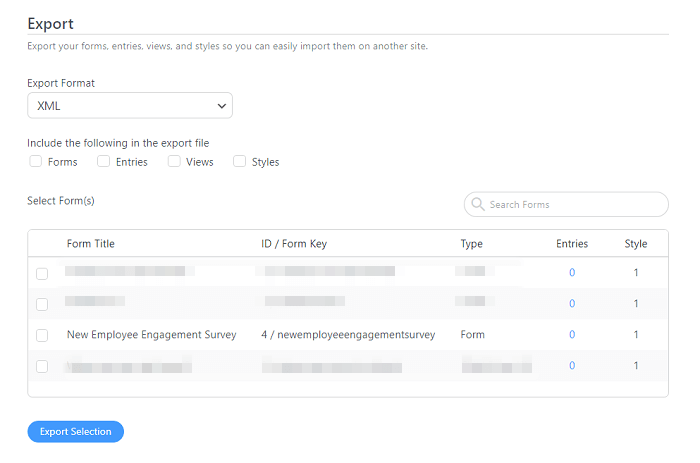
Чтобы экспортировать приложение на другой сайт, вы можете перейти в Formidable → Import/Export и выбрать свое приложение. Затем нажмите «Экспортировать выделение »:

Вы также можете посетить страницу приложения и выбрать Экспорт в верхней части страницы.
Это позволит экспортировать приложение в формате XML. Вот и все! Для получения более подробной информации и инструкций вы можете обратиться к документации нашего приложения.
Подведение итогов
Если вы хотите создавать собственные приложения, наш плагин Formidable Forms Pro упрощает это. Вы можете использовать наш конструктор приложений WordPress для создания широкого спектра веб-приложений, включая отзывы, каталоги, рецепты и многое другое.
И еще больше возможностей без Application Organizer. Вы можете искать элементы в своих приложениях по имени, местоположению, возрасту или любым другим критериям. Вы также можете экспортировать свои приложения для использования на других сайтах и встраивать их на новые и существующие страницы.
Готовы приступить к созданию веб-приложения WordPress? Загрузите наш плагин Formidable Forms сегодня!
