Почему стоит выбрать Elementor при создании веб-сайта для клиента
Опубликовано: 2024-09-18По данным Business Research Insights, глобальная индустрия веб-дизайна и разработки в 2021 году стоила около 5,6 миллиардов долларов, а в 2032 году ожидается, что она достигнет 13 миллиардов долларов. В результате веб-дизайн и разработка стали эффективным средством заработка на жизнь для многих людей. .
Просто посетите несколько популярных сайтов фрилансеров. Вы увидите, что многие люди ищут профессионалов для разработки своих веб-сайтов.
Один из простых способов создания веб-сайтов — использование такого инструмента, как Elementor. Это отличный и сверхмощный плагин для создания страниц, с помощью которого вы сможете поднять свои навыки веб-дизайна на совершенно новый уровень.
Это не только повысит вашу эффективность, но и поможет завершить многие проекты веб-дизайна за меньшее время. Это позволит вам заработать огромную сумму денег, работая со многими клиентами. В этом сообщении блога мы подробно объясним, почему вам следует использовать Elementor при создании веб-сайта для клиента.
Мы также рассмотрим некоторые интересные темы об Elementor, которые наверняка откроют перед вами новый горизонт. Продолжайте читать, чтобы исследовать вместе с нами!
Что такое Элементор?
Elementor — популярный плагин для создания страниц с помощью перетаскивания и более 100 мощных виджетов для WordPress. Он позволяет создавать собственные дизайны веб-сайтов без необходимости писать какой-либо код. Эти функции позволяют настраивать виджеты, создавать динамический контент, добавлять эффекты анимации и многое другое, чтобы сделать ваши веб-страницы более оживленными.
Elementor был запущен в 2016 году и с тех пор пережил быстрый рост. Он быстро стал одним из самых популярных плагинов для создания страниц для WordPress благодаря удобному интерфейсу, обширным функциям и постоянным обновлениям.
В настоящее время у него более 10 миллионов активных установок , что красноречиво говорит о его широком признании среди пользователей WordPress.
Короче говоря, с помощью Elementor вы можете легко перетаскивать различные элементы, такие как текст, изображения, кнопки и многое другое, чтобы создать желаемый макет. Он предлагает широкий спектр предварительно разработанных шаблонов и возможностей настройки, что делает его мощным инструментом как для начинающих, так и для опытных веб-дизайнеров.
Почему вам следует выбрать Elementor при создании веб-сайта для клиента?

Существует бесчисленное множество причин, по которым вам следует выбрать Elementor для дизайна веб-сайтов. Это плагин, в котором вы можете получить все инструменты и функции, необходимые для создания современного веб-сайта. В результате вам не придется полагаться на разные инструменты/плагины по отдельности.
Давайте рассмотрим некоторые ключевые причины, по которым вам следует использовать Elementor при создании веб-сайта для клиента.
1. Редактор перетаскивания
Редактор перетаскивания — это интерактивный визуальный интерфейс, который позволяет создавать и настраивать макеты веб-страниц, не прибегая к использованию какого-либо кода. Когда вы открываете страницу с Elementor, вы увидите интерфейс, состоящий из двух частей — панели виджетов и холста.
Функция перетаскивания позволяет выбирать и перетаскивать нужные виджеты на холст. После этого вы можете настроить их высоту, ширину, цвет, отступы, поля и многое другое, с помощью чего вы сможете создавать все необходимые разделы и отображать контент.
Вот подробный обзор плагина Elementor.
2. Более 100 мощных виджетов
Elementor имеет более 100 мощных виджетов. Мы уже упоминали роли виджетов Elementor выше. Они могут помочь вам добавить функциональность на ваши сайты. Разные виджеты имеют разные наборы функций. Вы должны выбрать виджеты в соответствии с вашими потребностями в дизайне.
Некоторые из самых популярных виджетов Elementor : заголовок, изображение, текстовый редактор, кнопка, поле значков, поле изображения, видео, разделитель, карты Google, индикатор выполнения, счетчик, отзывы, аккордеон, вкладки, форма, список значков, галерея, Сообщения и привязка меню.
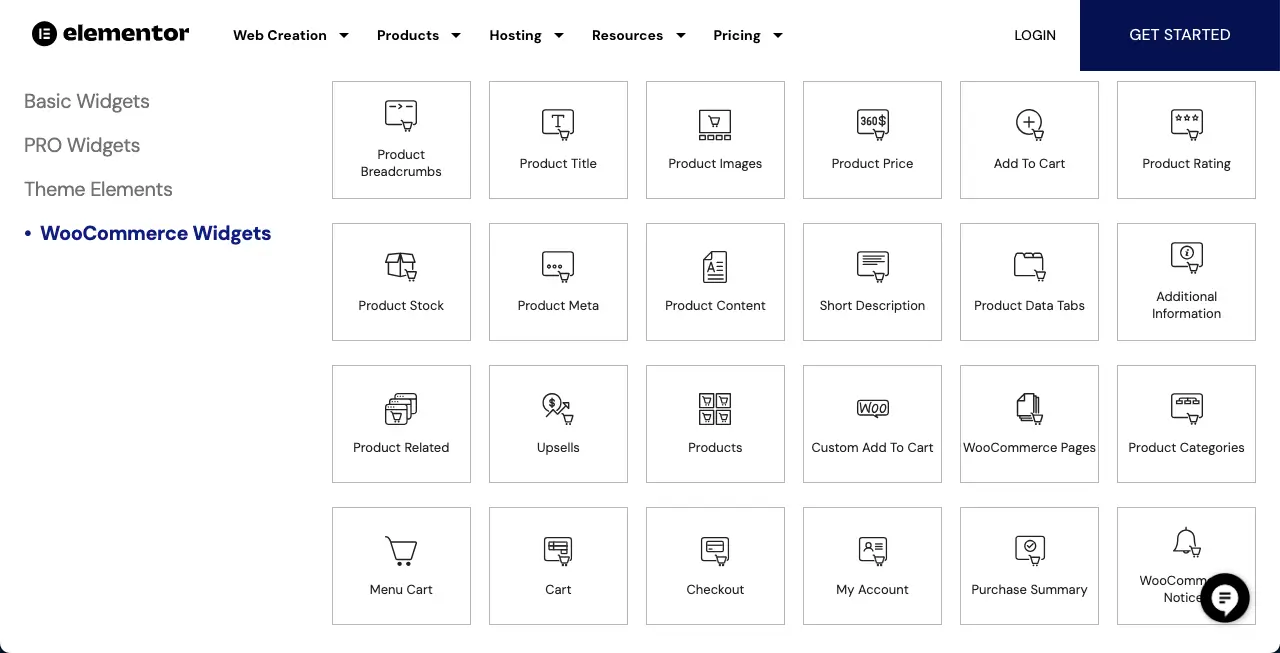
Elementor интегрирован с WooCommerce. Конструктор страниц предлагает более 25 виджетов WooCommerce, которые могут вывести ваш сайт электронной коммерции на совершенно новый уровень.

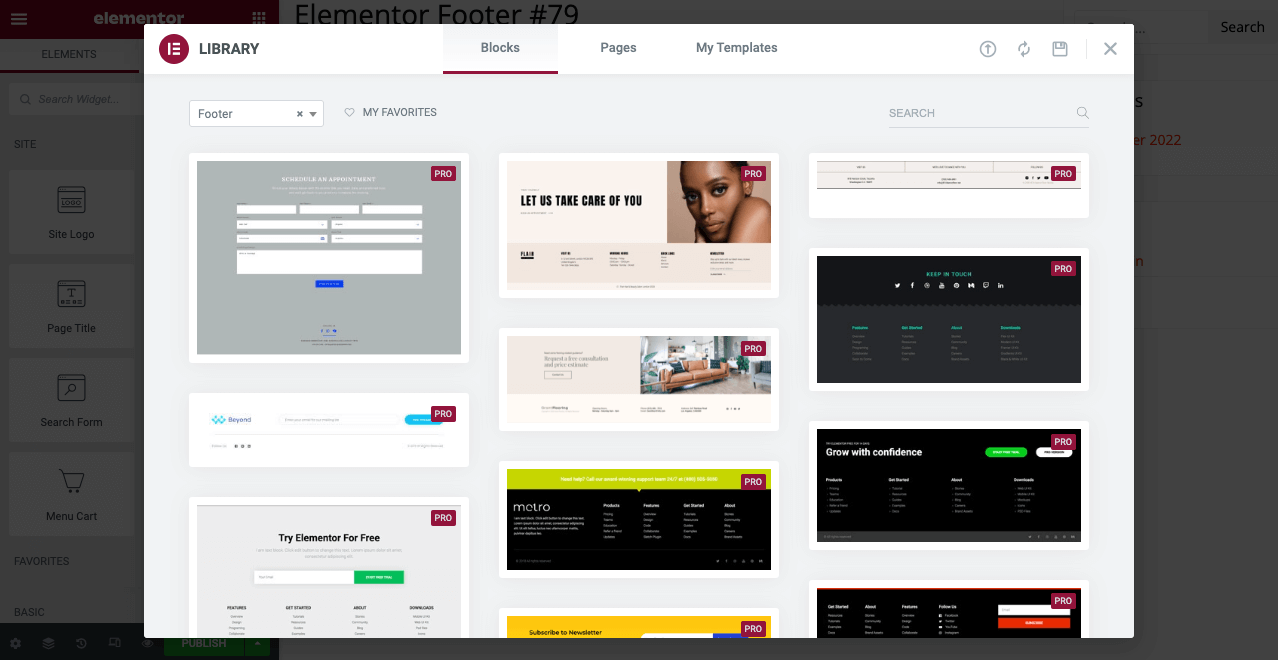
3. Надежная библиотека шаблонов
Elementor имеет надежную библиотеку шаблонов с более чем 200 полными пакетами дизайна. Типы шаблонов, которые вы найдете в его библиотеке, — это целевые страницы (домашние страницы, страницы «О нас», страницы контактов, страницы услуг), страницы портфолио, страницы блога, страницы электронной коммерции, страницы 404, страницы «Скоро», верхние и нижние колонтитулы, всплывающие окна, звонки. к разделам действий, разделам команд, разделам галерей, отзывам и т. д.
Вы можете легко вставить эти шаблоны на свой сайт и настроить их содержимое. Мы уже рассмотрели подробное руководство о том, как использовать шаблоны Elementor. Проверьте это.

4. Конструктор верхнего и нижнего колонтитула
Ни один веб-сайт не имеет смысла без заголовка и нижнего колонтитула. Заголовок — это верхняя часть веб-сайта, которая включает в себя такие элементы, как логотип, навигационное меню и часто панель поиска. Он также может включать значки социальных сетей и контактную информацию.
С другой стороны, нижний колонтитул — это самый нижний раздел веб-сайта, где пользователи обычно отображают ссылки на важные страницы, информацию об авторских правах и контактные данные. Однако некоторые веб-сайты также включают подписку на информационный бюллетень в нижнем колонтитуле.
Elementor имеет мощный конструктор верхних и нижних колонтитулов. Более того, для вдохновения вы можете использовать готовые шаблоны. С помощью плагина вы можете создавать различные типы заголовков. Например, изучите обучающие статьи, упомянутые ниже.
- Как создать верхний и нижний колонтитулы в Elementor бесплатно
- Как создать липкий прозрачный заголовок Elementor
5. Конструктор тем
Theme Builder — это комплексная версия Elementor. Обычно мы используем темы WordPress для полного макета веб-сайта, включая каждую страницу. Однако не всегда возможно точно настроить каждый раздел веб-сайта. В этом случае Elementor может помочь вам преодолеть это ограничение.
Создание верхнего и нижнего колонтитула также является ключевой функцией Theme Builder. Кроме того, вы можете создать один шаблон сообщения в блоге, страницы архива, страницы ошибок 404, страницы WooCommerce и многое другое. В результате вам не придется зависеть от какой-либо многофункциональной темы.
Все, что вам нужно сделать, это установить облегченную тему на свой сайт. В данном случае мы предлагаем тему Hello Elementor . Остальные настройки можно выполнить с помощью конструктора страниц Elementor.
6. Условные настройки
Функция условных настроек позволяет вам настроить правила, определяющие, когда ваши конкретные веб-шаблоны или сообщения должны отображаться во внешнем интерфейсе. Вы можете использовать условия для отображения/скрытия шаблонов на основе следующих критериев:
- Тип страницы
- Роль пользователя
- Дата и время
- Категории и теги
Вы даже можете создать несколько шаблонов сообщений в блоге и настроить их для разных категорий сообщений.
7. Конструктор всплывающих окон

Всплывающее окно — это веб-элемент, который автоматически запускается и открывается в виде модального представления на веб-сайте, когда пользователи выполняют определенные действия. Всплывающие окна используются для отображения важной информации, такой как рекламный контент, купоны, коды и т. д. Вы также можете использовать всплывающие окна в своих проектах по привлечению потенциальных клиентов.

В Интернете вы найдете множество плагинов для создания всплывающих окон. Большинство сайтов WordPress, как правило, используют отдельный конструктор для создания и включения параметров всплывающих окон. Но если у вас есть Elementor, вам не нужно зависеть от какого-либо дополнительного плагина для этого. С помощью плагина вы можете создавать всплывающие окна для самых разных целей.
Наслаждайтесь расширенными возможностями таргетинга и запуска. Вы можете установить конкретные условия отображения всплывающего окна. Elementor предлагает более 50+ анимационных эффектов. Добавив во всплывающее окно какой-либо анимационный эффект, вы можете сделать его более интересным.
Помимо всего этого, Elementor предоставляет несколько готовых шаблонов всплывающих окон, которые вы можете использовать для вдохновения и экономии времени при разработке собственных. Узнайте, как создавать всплывающие окна с помощью Elementor.
8. Конструктор форм
Если вы хотите вырастить свой веб-сайт от маленького до большего, альтернативы увлекательному созданию форм нет. Возможно, вам придется создать отдельные формы, ориентированные на разные кампании и конкретные страницы, и опубликовать контент, чтобы правильно дифференцировать подписчиков.
И для всех этих задач нет замены выделенному плагину формы. Однако в настоящее время у Elementor есть мощный виджет для создания форм. С его помощью вы сможете делать все, что могла бы сделать за вас форма. Вы можете сохранить каждую форму под другим именем и проверить на сервере, сколько пользователей на них подписалось.
Elementor Form объединяет различные инструменты электронного маркетинга, такие как weMail. Узнайте, как создать контактную форму с помощью Elementor.
9. Адаптивность к мобильным устройствам
Создание мобильной версии веб-сайта является обязательным условием, если вы хотите охватить широкий круг аудиторий. Сегодня около 30–50% трафика любого веб-сайта генерируется пользователями мобильных устройств и планшетов. Таким образом, если ваш сайт не доступен с мобильных устройств, вы, скорее всего, потеряете много трафика.
С Elementor вы можете легко настроить свой сайт для мобильных устройств. Плагин позволяет просматривать ваш сайт на настольном компьютере, планшете и мобильных устройствах. Вы можете настроить макет вашего сайта индивидуально для каждого размера экрана.
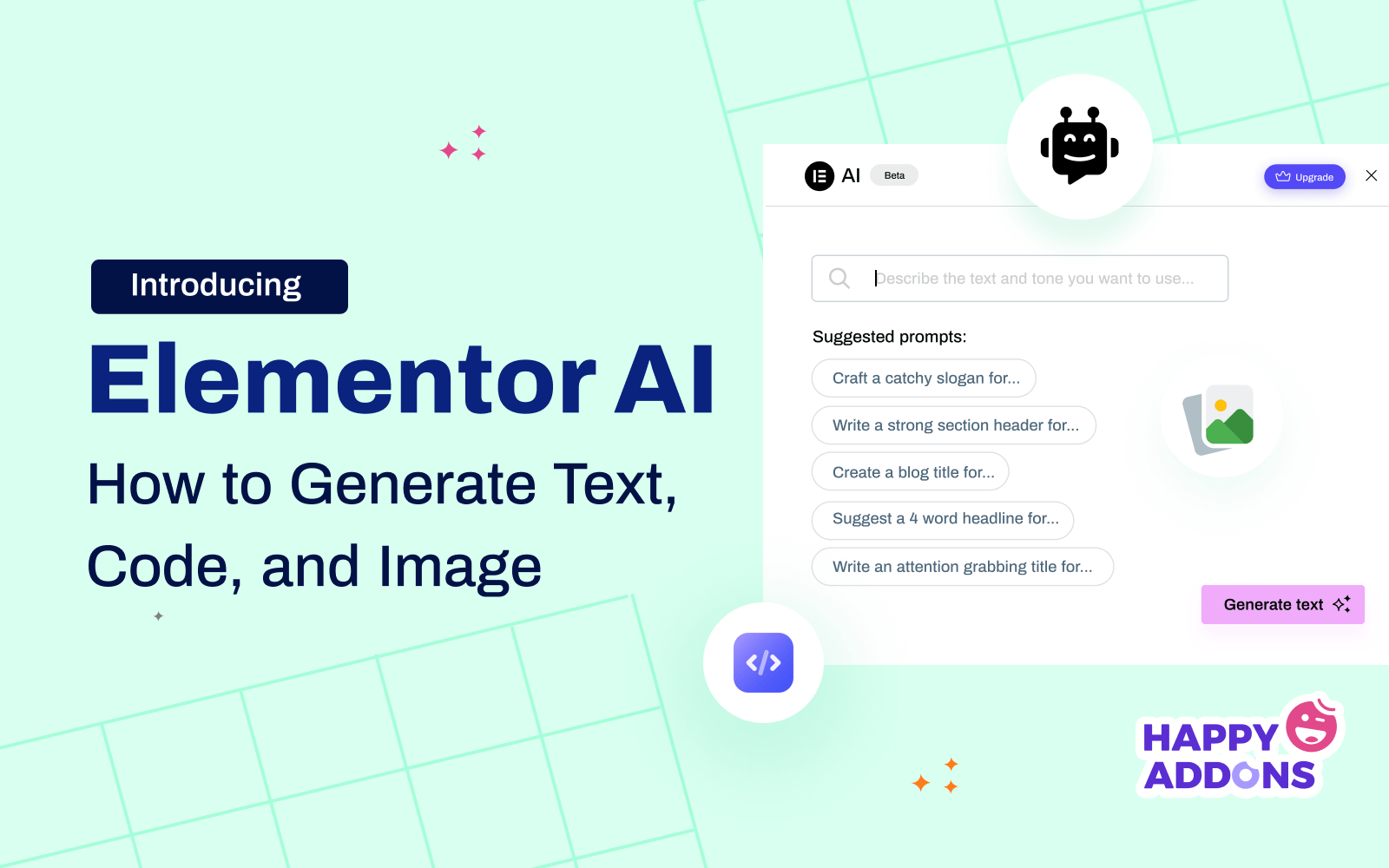
10. Генеративный ИИ

За последние несколько лет инструменты генеративного искусственного интеллекта захватили мир словно буря. Сегодня ни один инструмент веб-разработки не является идеальным без поддержки искусственного интеллекта. Таким образом, в 2024 году Elementor добавил в плагин несколько генеративных функций искусственного интеллекта. Взгляните на все функции искусственного интеллекта Elementor.
Elementor предлагает вам три типа поддержки искусственного интеллекта. Это генерация текста, генерация изображений и генерация пользовательского CSS. Вам просто нужно написать подсказку; Elementor сделает все остальное. Среди них наиболее интересным является генератор Custom CSS.
Потому что, если вы когда-нибудь захотите внести серьезные изменения в любой из ваших веб-элементов, что невозможно с параметрами настройки по умолчанию, вы можете сделать это с помощью Custom CSS. Неважно, являетесь ли вы пользователем без кода. Просто напишите правильную подсказку. Остальное сделает ИИ.
11. Множество мощных дополнений
Предположим, вы когда-нибудь почувствовали, что доступных функций и виджетов плагина Elementor недостаточно для вашего веб-дизайна. В этом случае вы можете установить любое дополнение, чтобы активировать множество новых функций и виджетов. Вы найдете множество мощных дополнений для Elementor. В этом посте мы обсудили более 12 лучших дополнений Elementor, которые вы можете включить в свой контрольный список.
Например, HappyAddons — мощный аддон среди них. Мы познакомим вас с плагином после изучения этого раздела. Итак, продолжайте читать.

12. Интегрируется со многими популярными инструментами.
Elementor интегрируется со многими популярными инструментами, такими как WooCommerce, Mailchimp, Yoast, Rank Math, CRM-системами, платформами социальных сетей и т. д. В результате с помощью этого плагина вы можете гибко создавать различные многоцелевые веб-сайты.
Плагин имеет более 25 специальных виджетов для WooCommerce. Используя их, вы можете создавать потрясающие сайты электронной коммерции. Кроме того, вы можете запускать и измерять различные торговые кампании путем интеграции с такими CRM-системами, как HubSpot, Mailchimp и Salesforce.
13. Бесчисленные руководства и документация.
Вам наверняка понадобятся различные руководства и учебные пособия, когда вы решите использовать новый плагин. А если это комплексный плагин, то такое руководство тем более необходимо. А в случае с Elementor вы получите эти вещи в изобилии, и вам не придется о них беспокоиться.
Это не только официальный веб-сайт Elementor, но и многие партнерские маркетологи, помимо рекламного контента, содержат руководства и учебные пособия. Кроме того, создатели аддонов также публикуют различные полезные руководства, видеоролики и сообщения в блогах на Elementor.
Например, зайдите на YouTube и введите «как создать веб-сайт с помощью Elementor». Вы найдете столько уроков по этой теме, что их невозможно сосчитать. Кроме того, поскольку Elementor постоянно становится все более развитым, многофункциональным и удобным для пользователя, его руководства в последнее время стали более полезными.
Используйте HappyAddons с Elementor для дальнейшего улучшения вашего сайта

Чуть выше мы уже обсуждали HappyAddons, что это надежное дополнение к плагину Elementor. Этот плагин уже используют более 400 000 активных пользователей и его скачали миллионы раз. Он включает в себя более 135 виджетов (более 30 посвящены WooCommerce) и более 25 функций.
Кроме того, HappyAddons включает более 70 полностраничных шаблонов Elementor и более 500 блоков шаблонов. Он бесплатно охватывает мощную функцию Theme Builder, которая является премиальной функцией Elementor. С помощью Theme Builder вы можете создать верхний и нижний колонтитулы, шаблон отдельного сообщения и страницу архива для своего сайта.
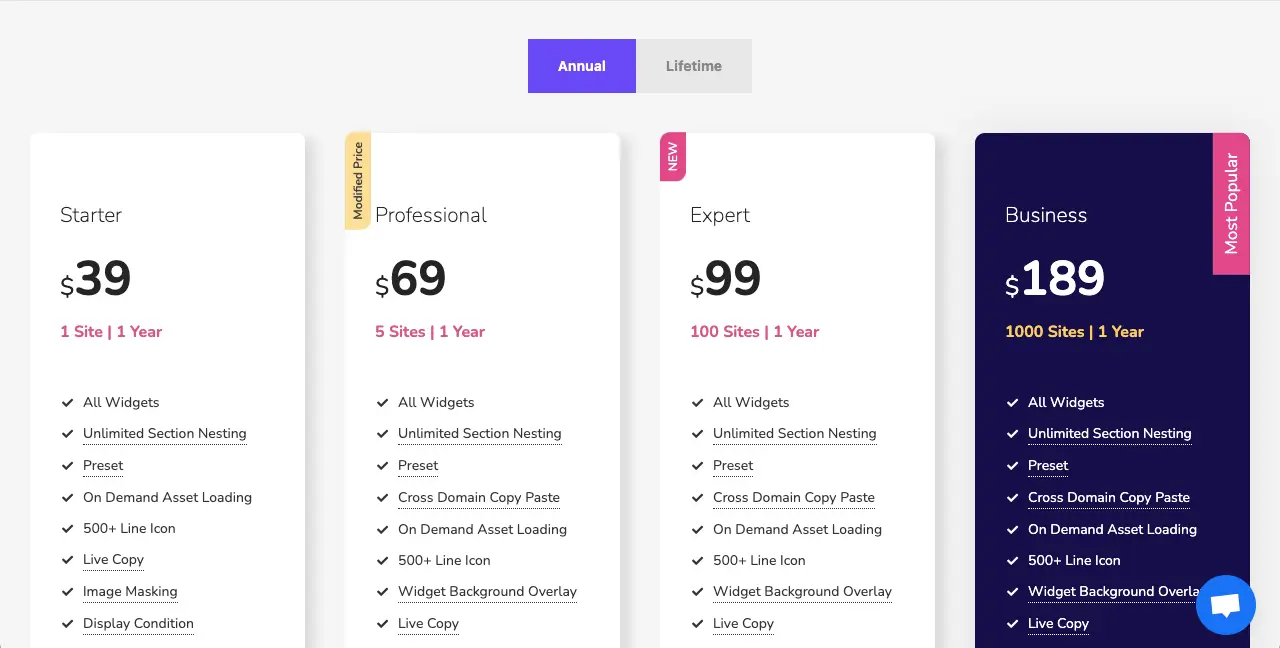
Как и Elementor, HappyAddons также имеет бесплатную версию, с помощью которой вы можете создать потрясающую базовую версию желаемого веб-сайта. Если вам потребуются расширенные функции, вы можете подписаться на премиум-версию. HappyAddons имеет четыре тарифных плана, каждый из которых имеет варианты годовой и пожизненной подписки.

В результате вы сможете выбрать подходящий вариант, соответствующий вашему бюджету и потребностям. Например, если вы профессиональный или внештатный веб-разработчик, вы можете приобрести Бизнес-план . Потому что вы можете использовать одну и ту же лицензию на 1000 веб-сайтах, что сэкономит вам большую сумму денег.
Закрытие
Выбор Elementor для создания веб-сайта для клиента приведет вас к замечательным результатам и поможет повысить производительность и эффективность. Его интуитивно понятный интерфейс и мощные функции позволят вам создавать потрясающие веб-сайты, которые превосходят ожидания клиентов.
Используя его универсальные возможности интеграции, настройки и адаптивного дизайна, вы можете создать уникальный онлайн-опыт для своих клиентов. Надеюсь, вам понравился этот пост. Если вы хотите узнать больше об Elementor и HappyAddons, свяжитесь с нами через поле комментариев ниже или в чате.
