Создание для доступности: как убедиться, что каждый может использовать ваш магазин
Опубликовано: 2019-07-16Как разработчики и владельцы интернет-магазинов, мы часто относимся к доступности как к бонусу. Но это действительно требование! Каждая часть построения веб-сайта должна рассматриваться с точки зрения всех посетителей сайта, независимо от их возраста, способностей или нарушений. В конце концов, важно, чтобы каждый мог легко пользоваться вашим магазином и покупать ваши товары.
Когда дело доходит до этого, доступный контент определяется как:
- Воспринимаемый. Вся информация должна быть представлена таким образом, чтобы пользователи могли ее воспринимать, независимо от того, какими пользовательскими агентами (браузерами, программами для чтения с экрана или другим программным обеспечением) они пользуются или какими ограничениями они обладают.
- Действующий. Посетители должны иметь возможность перемещаться по сайту и использовать все функции, даже если они не используют традиционную мышь.
- Понятно. Контент, формы, меню, ссылки и другие компоненты сайта должны быть понятны пользователям.
- Крепкий. Разнообразные инструменты, в том числе программы для чтения с экрана, программное обеспечение для распознавания голоса и программы для чтения по Брайлю, должны уметь читать ваш контент.
Но как доступность становится ключевой частью процесса разработки? Какие факторы следует учитывать и как адаптировать существующий магазин? Какие инструменты можно использовать для проверки доступности веб-сайтов?
На все эти вопросы будут даны ответы ниже, но если вам интересно более подробно узнать, почему доступность так важна, взгляните на важность доступности для вашего интернет-магазина.
Обеспечение доступности в центре внимания
Доступный веб-сайт начинается с правильного мышления . Важно привлечь всех — разработчика, владельца бизнеса, контент-менеджера и т. д. — к единому мнению.
Один из лучших способов получить представление о специальных возможностях — попробовать использовать ваши любимые веб-сайты с программой чтения с экрана. NVDA — отличный вариант для пользователей Windows, а VoiceOver — для пользователей Mac. Выполните все действия, которые вы обычно совершаете — выполните поиск на веб-сайте, прочитайте запись в блоге, добавьте продукт в корзину — и получите представление о том, как это сделать, с другой точки зрения.

Следующий шаг к тому, чтобы сосредоточиться на веб-доступности, — начать с хорошей, высококачественной темы WordPress. Например, тема WooCommerce Storefront соответствует рекомендациям по доступности, легко интегрируется с WooCommerce и в то же время чрезвычайно гибкая. Посмотреть все функции Storefront здесь.
Или, если вы используете каталог тем WordPress, работа уже сделана за вас; поищите по тегу «Доступность», и вы найдете несколько отличных вариантов. Если вы разрабатываете собственную тему, в Руководстве по темам WordPress есть подробные и четкие рекомендации по доступности, которые помогут вам встать на правильный путь.
Затем, когда вы проходите процесс создания веб-сайта, постоянно тестируйте вещи. Гораздо проще настраивать элементы по ходу работы, чем перестраивать сайт после того, как он будет готов!
Инструменты для доступности электронной коммерции
Правильные инструменты имеют решающее значение для создания доступного сайта электронной коммерции. Ниже вы найдете несколько отличных вариантов для тестирования; многие из них также упоминаются при обсуждении конкретных факторов доступности далее в этом посте.
Тестирование программы чтения с экрана:
- Для Mac (бесплатно): VoiceOver
- Для Windows (бесплатно, с открытым исходным кодом): NVDA
- Для Windows (платно): JAWS
Общее тестирование доступности:
- Инструмент специальных возможностей Axe (расширение для браузера)
- CodeSniffer (стандартная проверка кодирования HTML)
- Funkify (симулятор нарушения зрения)
- Доступные показатели (сканирование и ежемесячные отчеты о доступности)
- Tota11y (подсвечивает ошибки доступности)
- Tenon (автоматическое тестирование, которое можно легко интегрировать с WordPress)
- Wave (отчеты о доступности прямо в браузере)
Проверка цвета:
- Сим-дальтонизм (имитирует цветовую слепоту)
- Contrast Checker (проверка цветов переднего плана/фона)
- Контраст-А (разработать доступную цветовую палитру)
Плагины WordPress:
- Поля формы WCAG 2.0 для форм Gravity (расширенная доступность для форм Gravity)
- WP Accessibility (добавляет специальные возможности)
- Контактная форма 7 Специальные возможности по умолчанию (расширенная доступность для контактной формы 7)
- Zeno Font Resizer (позволяет посетителям изменять размер шрифта по мере необходимости)

Как сделать ваш сайт электронной коммерции доступным
Доступные изображения
Чтобы помочь пользователям с нарушениями зрения увидеть изображения на вашем сайте, вам необходимо обязательно добавить замещающий текст для каждого из них. Программы чтения с экрана используют замещающий текст, чтобы «читать» ваше изображение (совет: Google тоже!). Если вы разработчик, убедитесь, что каждый элемент <img> содержит атрибут alt. Если вы владелец сайта, вы можете использовать стандартную функциональность WordPress, чтобы легко добавлять замещающий текст к своим изображениям.
Лучше всего начать с рассмотрения цели вашего изображения:
1. Передает ли он простую информацию, например, простое изображение или значок?
В этом случае опишите свое изображение таким образом, чтобы пользователи могли его представить. Хороший альтернативный текст: «Женщина катит коляску по тротуару».
2. Передает ли он сложную информацию, например, инфографику или диаграмму?
Для сложных изображений может быть слишком сложно кратко описать содержимое; вам может понадобиться добавить длинное описание. Есть несколько способов приблизиться к этому, включая ссылку на область страницы, где сложное изображение описано более подробно. Узнайте больше способов приблизиться к этому здесь.
3. Является ли он исключительно декоративным, например, небольшой элемент цветка, используемый как часть дизайна сайта?
Скажите программам чтения с экрана пропускать декоративные элементы, указав для них пустой атрибут alt:
<img src="image.png" alt="">В идеале вы должны включать декоративные изображения в CSS , а не в HTML.
Если вы испытываете искушение добавить ключевые слова в свой замещающий текст в целях SEO, помните, что Google уделяет первостепенное внимание пользовательскому опыту. Более важно, чтобы ваши атрибуты alt хорошо описывали ваше изображение , а не перечисляли ключевое слово.
Доступные ссылки
При добавлении ссылок важно учитывать, что нужно всегда сообщать посетителям вашего сайта, что произойдет, когда они нажмут. Даже если они читают ссылку полностью вне контекста (что часто бывает с некоторыми типами программ чтения с экрана), они должны знать, куда идут дальше.
Примеры плохого текста ссылки:
- Для получения дополнительной информации о наших свечах нажмите здесь .
- Загрузите нашу таблицу размеров, чтобы найти идеальную модель.
Примеры хорошего текста ссылки:
- Для получения дополнительной информации о наших свечах см. Часто задаваемые вопросы о свечах.
- Чтобы найти идеальную модель, загрузите нашу таблицу размеров в формате PDF .
Однако могут быть случаи, когда вам полезно или необходимо использовать текст ссылки, такой как «Подробнее». Примером этого может быть сетка последних сообщений в блоге на вашей домашней странице, где каждый короткий отрывок заканчивается ссылкой «Подробнее». Что вы делаете в этом случае?
Отличным решением будет использование атрибута aria-label , который позволяет добавить к ссылке описательную метку. Вот как может выглядеть ссылка с атрибутом aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Но что, если вы хотите связать изображение? В случае с изображениями ваш атрибут alt будет текстом ссылки. Итак, если у вас есть макет вашей бесплатной электронной книги, вы хотите, чтобы ваш атрибут alt был примерно таким: «Электронная книга о выборе правильной помады для вашего тона кожи». Это сообщает посетителям вашего сайта как изображение, так и то, что откроется, когда они нажмут на него.
Доступные шрифты
Первое, что вы хотите рассмотреть, это размер шрифта. Важно, чтобы ваш текст могли легко прочитать люди, которые частично слепы или просто плохо видят меньший размер шрифта. Хотя официального минимального размера шрифта не существует, хорошей отправной точкой для основного текста является 16 пикселей.
Как правило, браузер пользователя может изменить размер шрифта, что он делает либо путем увеличения самого текста, либо путем увеличения страницы и применения адаптивных стилей. Вы должны создать свой веб-сайт таким образом, чтобы пользователь мог увеличивать масштаб до 200%, не теряя при этом возможности использовать или просматривать содержимое вашего сайта. Например, вы хотите избежать усечения содержимого или наложения текста при изменении размера шрифта. Лучше всего проверить это на себе. Инструкции для каждого браузера можно найти здесь.

Подумайте также о выборе шрифта . Курсивные или замысловатые шрифты часто очень трудно читать, и их следует использовать только изредка (например, в подписи или в декоративных элементах). Используйте только 2-3 шрифта на своем веб-сайте, чтобы ваша информация была менее запутанной и более понятной.

Доступные цвета
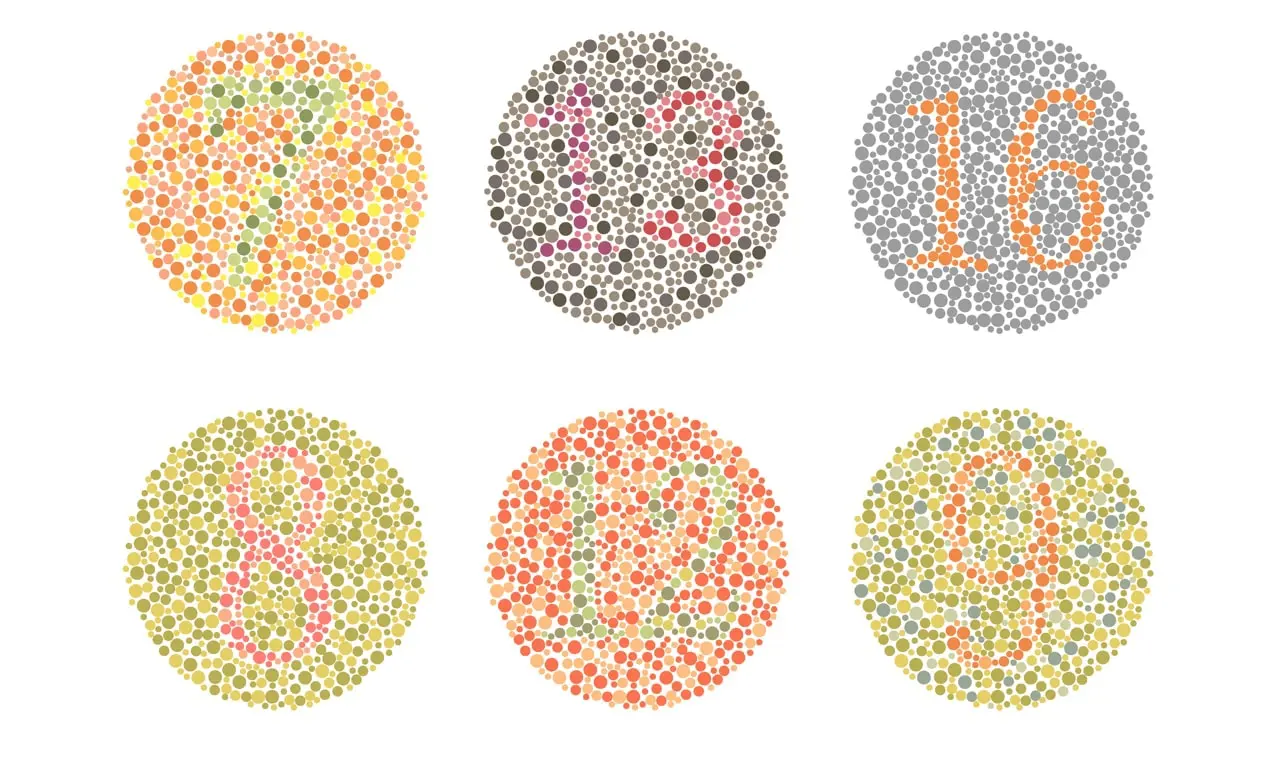
Не все видят цвет одинаково. Фактически, примерно 8% мужчин и 0,5% женщин имеют ту или иную форму дальтонизма . Таким образом, ваш веб-сайт должен быть полностью функциональным и удобным для использования в оттенках серого . Для тестирования можно использовать такие инструменты, как расширение Chrome Grayscale Black and White.
Контраст является важным фактором для доступности веб-страниц. Посмотрите на текст поверх изображений или фона, а также на контраст между элементами (например, кнопками и картинками), которые расположены близко друг к другу.
В идеале вам нужен коэффициент контрастности яркости 4,5:1 для основного текста и 3:1 для крупного текста. Contrast Checker — отличный инструмент для проверки переднего плана и фона и даже для просмотра выбранных вами цветов в оттенках серого.
Важное правило, о котором следует помнить: не полагайтесь только на цвет. Формы и символы могут помочь передать одно и то же сообщение.
Например, если сообщение об ошибке в контактной форме выделено красным цветом, вы также можете добавить знак остановки или символ восклицательного знака, который привлекает внимание, если посетители вашего сайта не различают красный и зеленый цвета. Узоры и текстуры также являются отличным способом продемонстрировать контраст.
Доступные заголовки
Помните, что заголовки нужны не только для размера — они являются важным структурным компонентом вашего контента. Использование правильных элементов заголовков позволяет программам чтения с экрана быстро идентифицировать заголовки и разделы на странице и эффективно перемещаться по ней.
Как выглядит правильная структура заголовка?
<h1> должен использоваться для определения основной темы страницы и должен использоваться только один раз на странице. Например, это может быть заголовок сообщения в блоге или название продукта.
Элементы <h2> и <h3> следует использовать для представления различных разделов содержимого под ними.
Вот пример формата заголовка для сообщения в блоге:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Как видите, содержимое организовано таким образом, что посетитель сайта или программа чтения с экрана могут легко понять, о чем каждый раздел.
Доступные формы
Формы могут быть сложными для программ чтения с экрана, но они часто используются для сбора платежной информации, сведений о настройке продукта и даже потенциальных клиентов. Вот почему так важно, чтобы они были доступны и просты в использовании.
Лучше всего начать с использования меток — да, даже если у вас есть заполнители! Ярлык должен сообщать вашим пользователям, что следует заполнять (например, адрес электронной почты), а заполнитель должен сообщать, как заполнять поле (например, имя@example.com). Это важная часть программы чтения с экрана, которая понимает вашу форму.
Убедитесь, что все обязательные поля четко обозначены, а инструкции (особенно требования к форматированию дат, номеров телефонов и т. д.) изложены в понятной форме.
Также очень важно, чтобы ваши формы были доступны с клавиатуры — по ним можно перемещаться и заполнять только с помощью клавиатуры. Как разработчик, будьте осторожны с использованием javascript, когда дело доходит до манипулирования данными форм, отправки форм и изменения элементов форм. Неправильное использование javascript — одна из наиболее распространенных причин, по которой форма не полностью доступна.
Доступные видео
Видео — отличный способ объяснить ваши продукты, продемонстрировать их использование и поделиться отзывами ваших клиентов. Убедитесь, что они также доступны!
Один из способов сделать это — добавить к видео субтитры , которые помогут глухим или слабослышащим понять звук. Вашингтонский университет дает отличные советы по самостоятельному добавлению подписей к видео. Но если ваше видео создает профессиональный видеооператор, просто попросите его добавить титры.
Добавление аудиоописаний — важный шаг, который поможет слепым понять, что происходит в вашем видео. Создайте отдельную звуковую дорожку, описывающую важный визуальный контент, особенно те части вашего видео, в которых еще нет повествования. Вы также можете использовать стенограммы, чтобы записать весь аудиоконтент и описать само видео.
Вы также захотите рассмотреть видеоплеер . Убедитесь, что выбранный вами вариант поддерживает субтитры и предоставляет переключатели для включения и выключения аудиоописаний. Вы также хотите убедиться, что все кнопки на проигрывателе можно использовать с программой чтения с экрана или клавиатурой.
Клавиатурная навигация
Мы уже немного коснулись этого, но важно, чтобы ваш сайт можно было использовать только с клавиатуры. Это особенно полезно для людей с двигательными нарушениями, у которых могут возникнуть трудности с использованием традиционной мыши.
Поскольку кнопка Tab используется для навигации по странице, важно, чтобы навигация по вашему веб-сайту была настроена таким образом, чтобы она соответствовала визуальному потоку страницы (слева направо, сверху вниз). Протестируйте свой веб-сайт, чтобы убедиться, что вы можете перемещаться с помощью кнопки Tab в следующем порядке:
- Заголовок
- Главное меню навигации
- Любая навигация по страницам и ссылки
- Нижний колонтитул
Также найдите время, чтобы просмотреть любые пользовательские виджеты, приложения, плагины и т. д., чтобы убедиться, что их можно легко закрыть с помощью клавиши Escape и что они соответствуют надлежащим рекомендациям по доступности для виджетов.
Самое главное здесь — тестировать, тестировать, тестировать! Потратьте время на просмотр всех страниц, используя только клавиатуру, чтобы убедиться, что ими легко пользоваться.
Доступные загрузки
Если вы продаете цифровые загрузки на своем сайте электронной коммерции, важно также убедиться, что сами загрузки доступны.
Отличный способ сделать PDF-файлы доступными — добавить теги PDF , которые обеспечивают скрытое структурированное представление содержимого, которое видно программам чтения с экрана. Adobe Acrobat предоставляет отличное руководство по обеспечению доступности ваших PDF-файлов.
Конечно, вы также должны помнить о других доступных принципах, которые мы обсуждали выше, таких как цветовой контраст и размер шрифта, в дизайне цифровой загрузки.

Доступные курсы
При создании онлайн-курсов убедитесь, что вы помните о таких понятиях, как субтитры к видео и аудиозаписи . Подумайте о том, чтобы представить свой контент в нескольких стилях, таких как видео, аудио и текст, чтобы каждый мог найти что-то для себя. Многие из приведенных выше принципов дизайна также применимы к вашим курсам.
Важно, чтобы вы предоставили своим ученикам несколько способов общения . Например, невербальный пользователь может не иметь возможности звонить и задавать вопросы, а незрячий студент может не иметь возможности легко задавать вопросы онлайн. То же самое касается отправки любых заданий или курсовых работ. Будьте гибкими со своими учениками и работайте с любыми существующими ограниченными возможностями, чтобы помочь им получить максимальную отдачу от ваших курсов.
**
Когда дело доходит до того, чтобы сделать ваш интернет-магазин доступным, важно уделить время тому, чтобы понять, как люди с ограниченными возможностями будут использовать ваш сайт . Когда у вас есть хорошее понимание, гораздо проще учитывать доступность на всех этапах процесса разработки и, в конечном итоге, обеспечить отличный опыт для всех ваших клиентов.
Если вам нужна дополнительная информация, WordPress предоставляет отличное руководство по доступности в Интернете, которое включает в себя еще больше инструментов тестирования, лучшие практики разработки и советы для владельцев магазинов.
