23 лучших примера бизнес-блогов в 2023 году
Опубликовано: 2023-03-17Не пропустите нашу коллекцию лучших примеров бизнес-блогов; побалуйте себя профессиональным дизайном, который вас вдохновит.
Мы твердо убеждены, что каждый бизнес должен вести блог. Почему? Потому что это может помочь вам выйти на новый уровень и получить больше продаж, конверсий и т. д.
Блог — отличный инструмент для построения прочных отношений между вашей компанией и вашей аудиторией/клиентами.
Делитесь образовательным контентом, объявляйте о выпуске новых продуктов и рекламируйте свою специальную распродажу в середине лета — все это может происходить в вашем блоге. Думайте о долгосрочной перспективе, применяйте стратегический план SEO, и вы увидите, как растет ваш трафик.
Теперь давайте посмотрим, как эти предприятия делают это!
Лучшие примеры бизнес-блогов, которые вас вдохновят
У нас также есть общая коллекция лучших блогов, которые вы не должны пропустить.
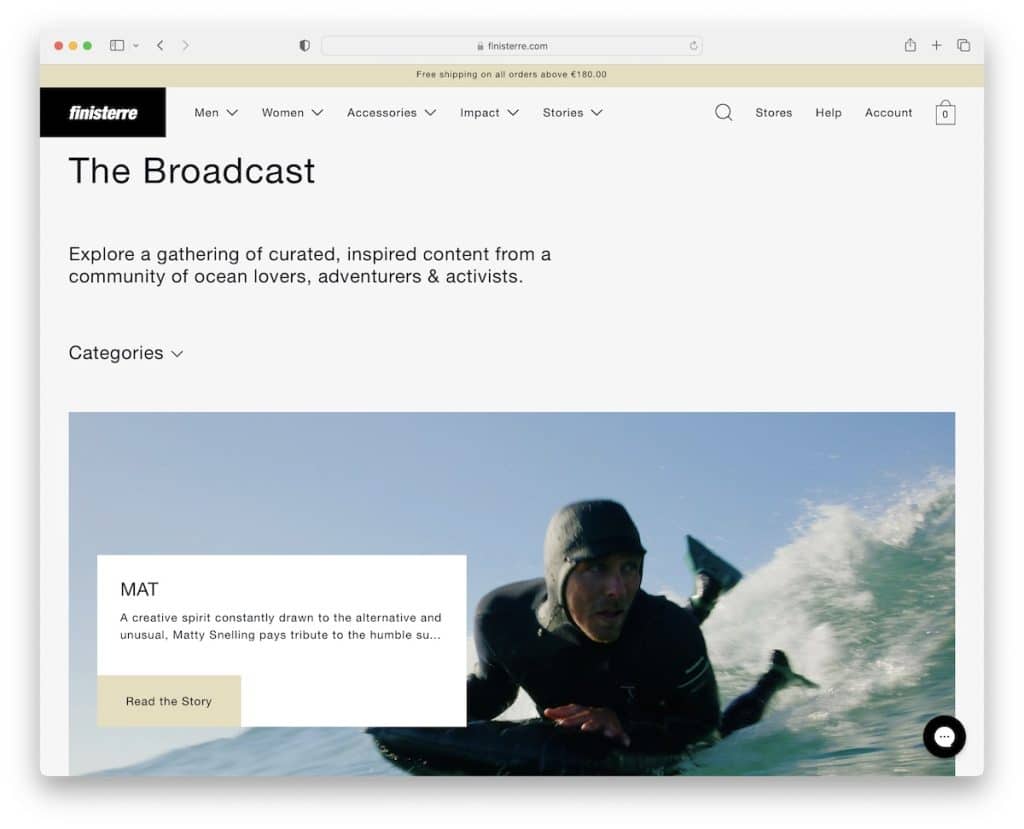
1. Финистерре
Создан с помощью: Shopify

Этот превосходный пример бизнес-блога имеет элегантное распределение контента, которое легко просматривать на портативных и настольных устройствах.
Finisterre использует удобный раскрывающийся список категорий, который вы можете использовать, чтобы отмечать только те темы, которые вас интересуют. Однако основная навигация имеет мегаменю, к которому вы можете легко получить доступ без необходимости прокручивать вверх ( сразу появляется снова).
Еще стоит упомянуть виджет чата с часто задаваемыми вопросами, но вы также можете оставить сообщение — отличный способ улучшить обслуживание клиентов.
Примечание. Убедитесь, что ваши читатели могут выбирать категории для просмотра только интересующего их контента.
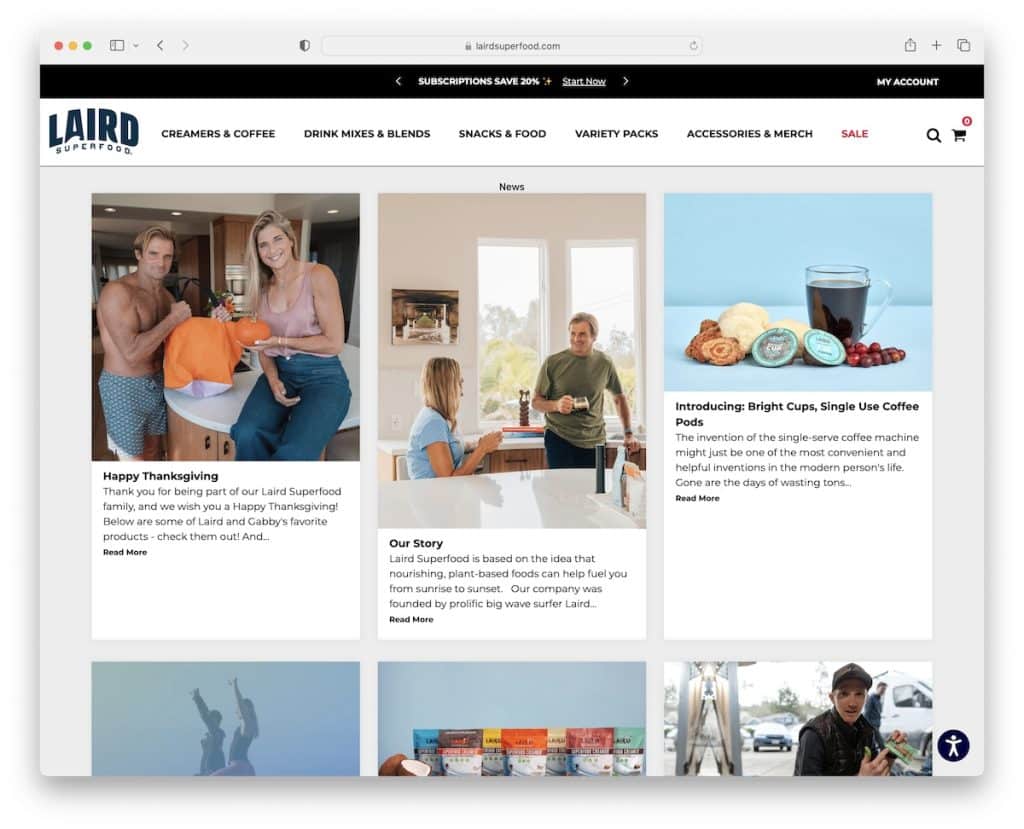
2. Лэрд Суперфуд
Создан с помощью: Shopify

Laird Superfood — это бизнес-блог с сеткой из трех столбцов. У каждого элемента сетки есть миниатюра, заголовок, отрывок и кнопка «Подробнее». Более того, отдельные посты имеют более классический вид с правой боковой панелью.
Что удобно, так это меню специальных возможностей, так что каждый может изменить внешний вид веб-сайта по своему усмотрению.
Примечание. Позвольте всем получить максимальную отдачу от вашего веб-сайта, интегрировав настройки специальных возможностей.
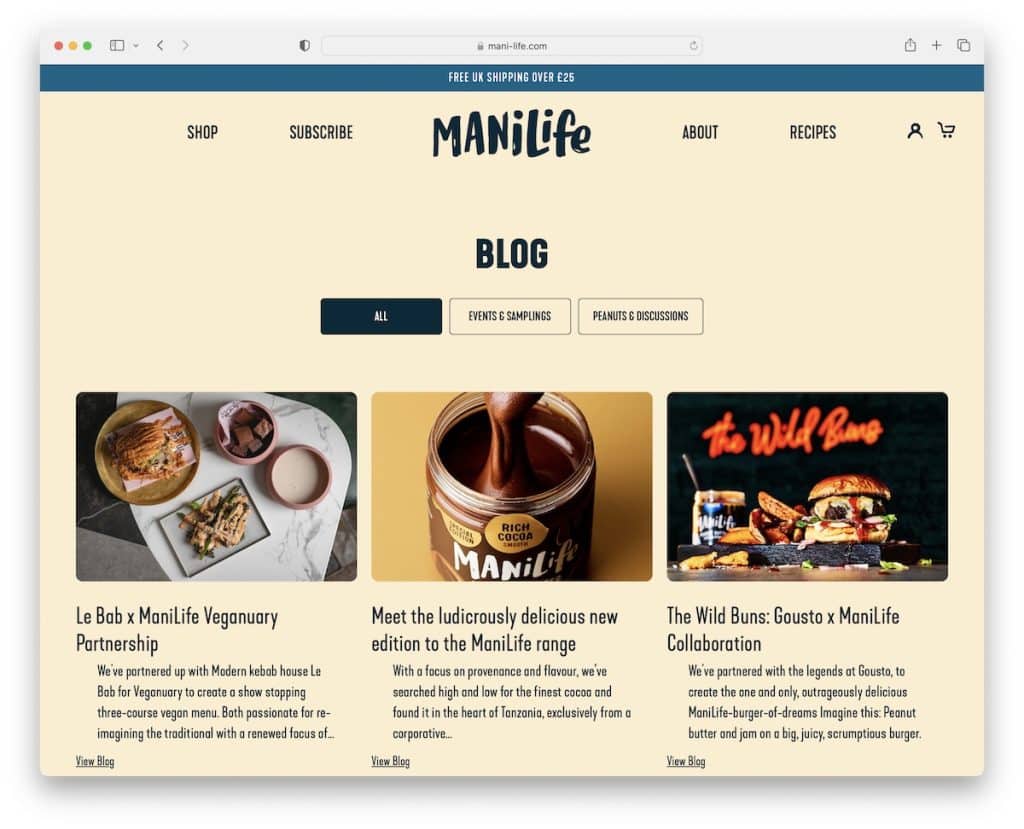
3. Мани Лайф
Создан с помощью: Shopify

Заголовок Mani Life исчезает, когда вы начинаете прокручивать, но возвращается, как только вы начинаете прокручивать назад. Это создает более приятный опыт без отвлекающих факторов, который способствует лучшему UX.
Что также удобно, так это раздел «сопутствующие товары» под каждым сообщением, чтобы каждый мог продолжить покупки или вернуться на домашнюю страницу блога.
Примечание. Заголовок, который скрывается и отображается в зависимости от движения прокрутки, может улучшить взаимодействие с пользователем.
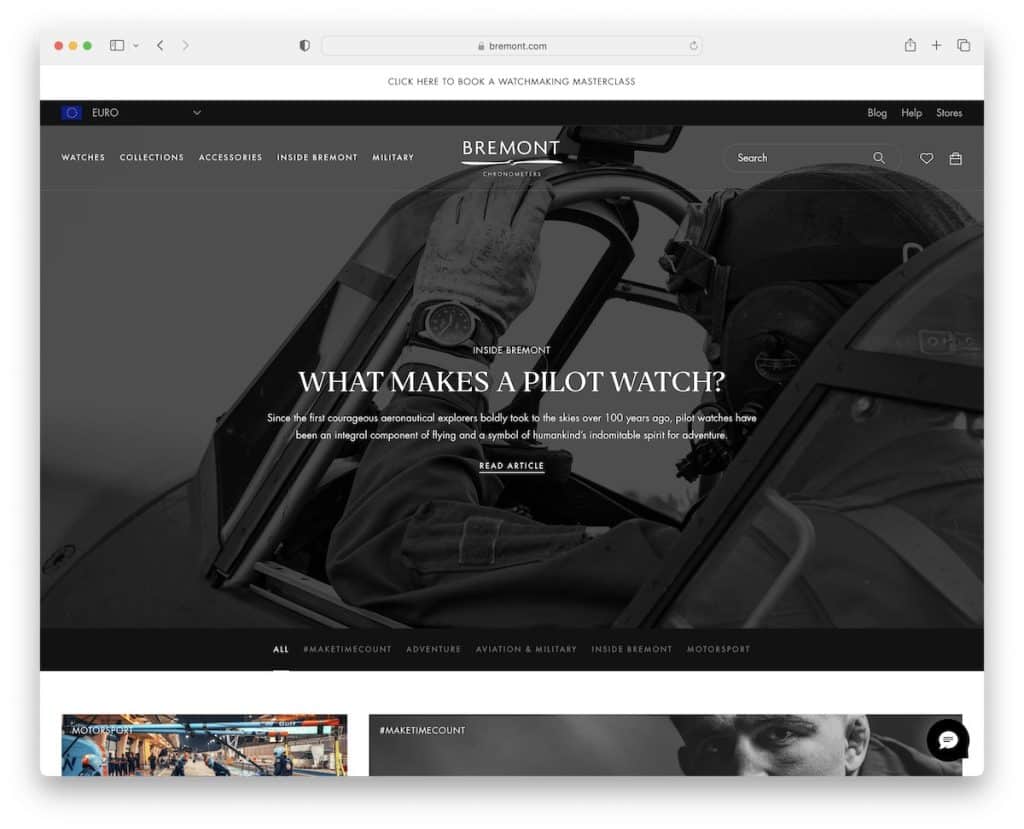
4. Бремон
Создан с помощью: Shopify

Bremont имеет элегантный черно-белый дизайн бизнес-блога, в котором главная область продвигает последнюю статью. А еще есть черная вкладка со ссылками на категории, которые прикрепляются к верхней части экрана, чтобы вам было удобнее переходить от одной к другой.
В блоге Бремонта также есть кнопка «показать больше статей», которая загружает их, не открывая новую страницу. (Он также отображает общее количество статей и количество загруженных.)
Примечание. Используйте кнопку «Загрузить еще», чтобы продемонстрировать больше статей без нумерации страниц и удерживать читателей в вашем блоге дольше.
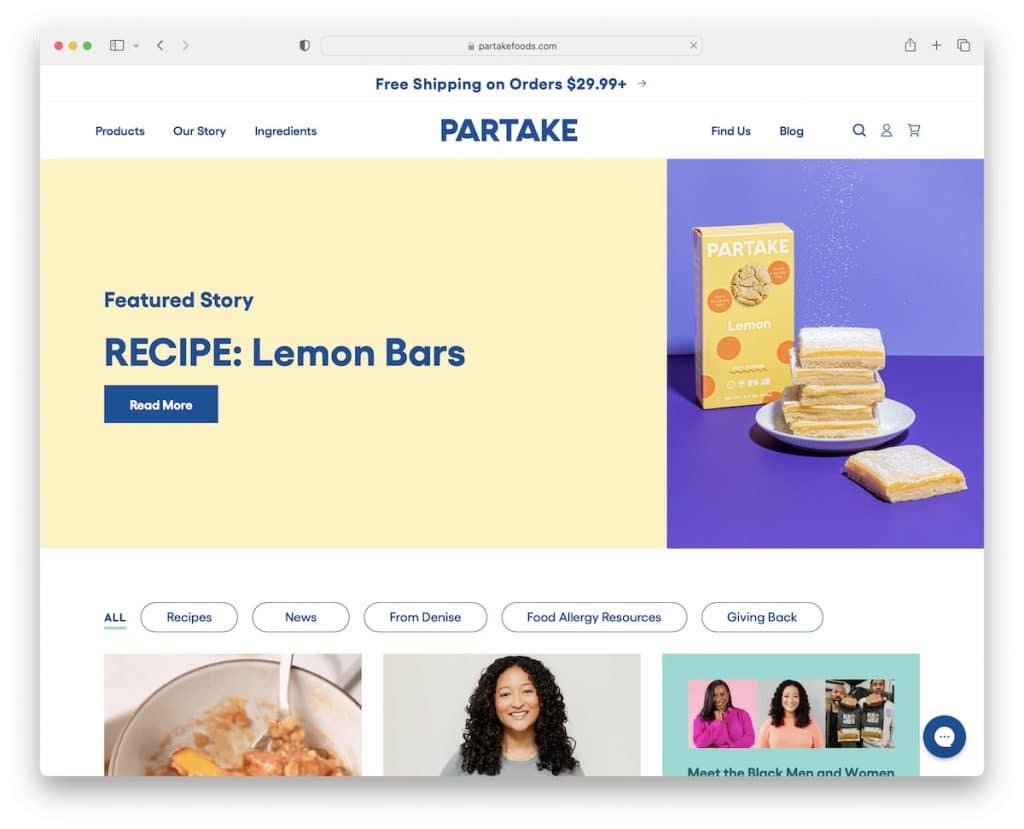
5. Принимайте пищу
Создан с помощью: Shopify

Особенность Partake Foods заключается в том, что пост-сетка имеет несколько статических и анимированных элементов для создания более привлекательной атмосферы.
Над сгибом находится «избранная история» с ярким дизайном и кнопкой с эффектом наведения, который способствует интерактивности.
Домашняя страница этого блога очень длинная и не имеет плавающего заголовка или кнопки возврата наверх, что мы настоятельно рекомендуем добавить.
Примечание. Удалите прокрутку вверх с помощью закрепленного заголовка/меню или плавающей кнопки «Вверх». (Эй, никому не нравится прокручивать!)
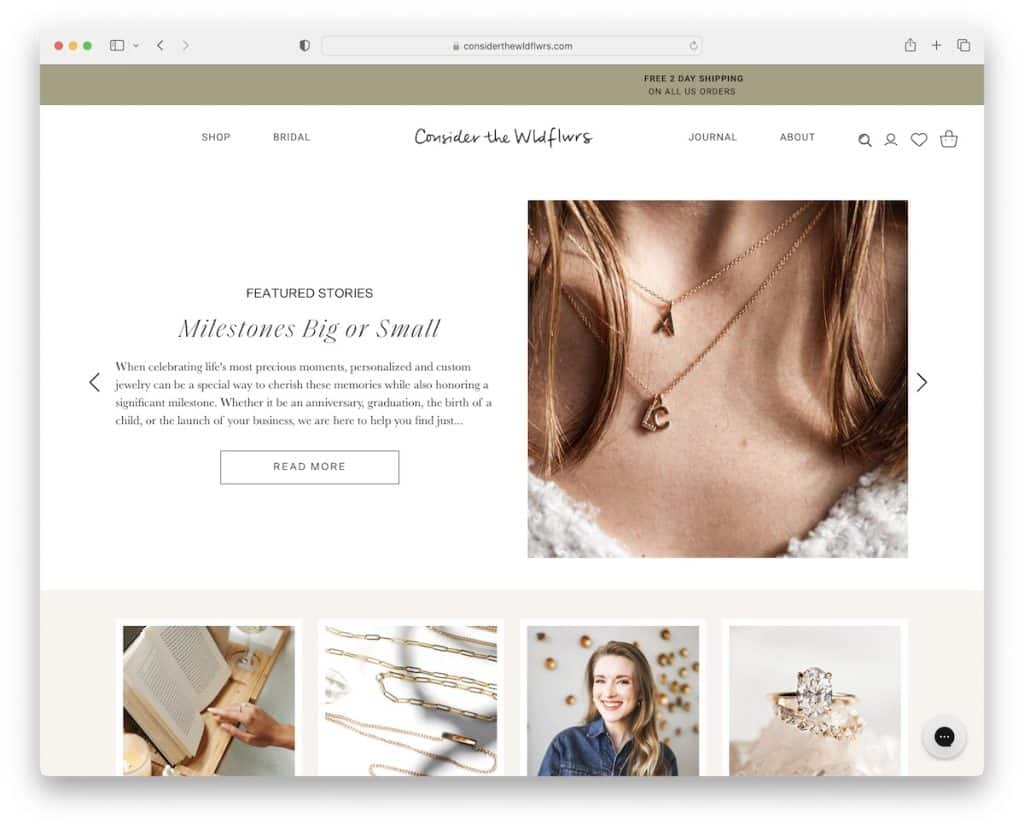
6. Рассмотрите Wldflwrs
Создан с помощью: Shopify

Учтите, что у The Wldflwrs есть чистый и современный бизнес-блог со слайдером, который рекламирует избранные истории в верхней части страницы.
Под ползунком находятся категории с миниатюрами, чтобы перейти непосредственно к тому, чем вы занимаетесь, или просто прокрутите еще немного, чтобы проверить все записи в блоге. Каждый пост в блоге имеет макет без боковой панели, поэтому все внимание сосредоточено на содержании.
Примечание. Используйте ползунок, чтобы отобразить несколько статей, не жертвуя недвижимым пространством блога.
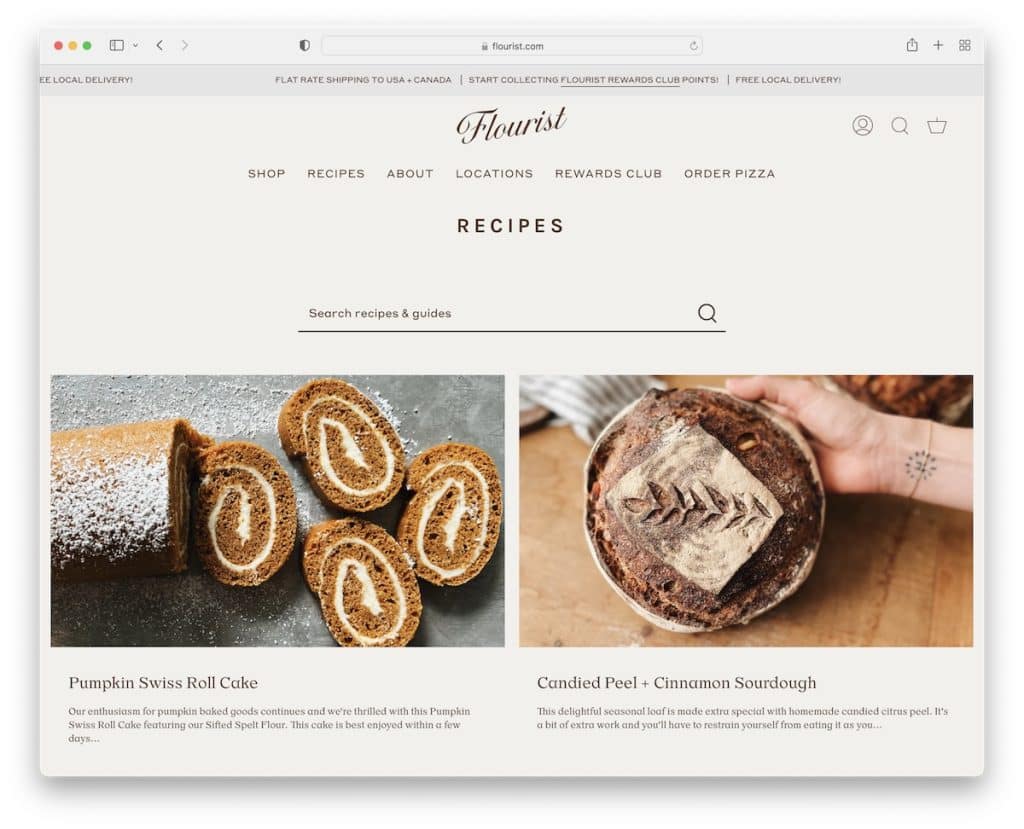
7. Рецепты флориста
Создан с помощью : Shopify

Блог Flourist Recipes минималистичный, с уведомлением на верхней панели (скользящая текстовая анимация) и заголовком с раскрывающимся списком из нескольких столбцов. Под заголовком находится панель поиска, поэтому каждый может найти определенный рецепт или руководство.
Сообщения в блогах имеют липкую боковую панель с виджетами, которые демонстрируют связанные продукты и последние статьи.
Примечание . Боковая панель с полезными виджетами может быть чрезвычайно эффективной на компьютере (но не так сильно на мобильных устройствах).
У нас также есть список лучших блогов рецептов для всех заинтересованных.
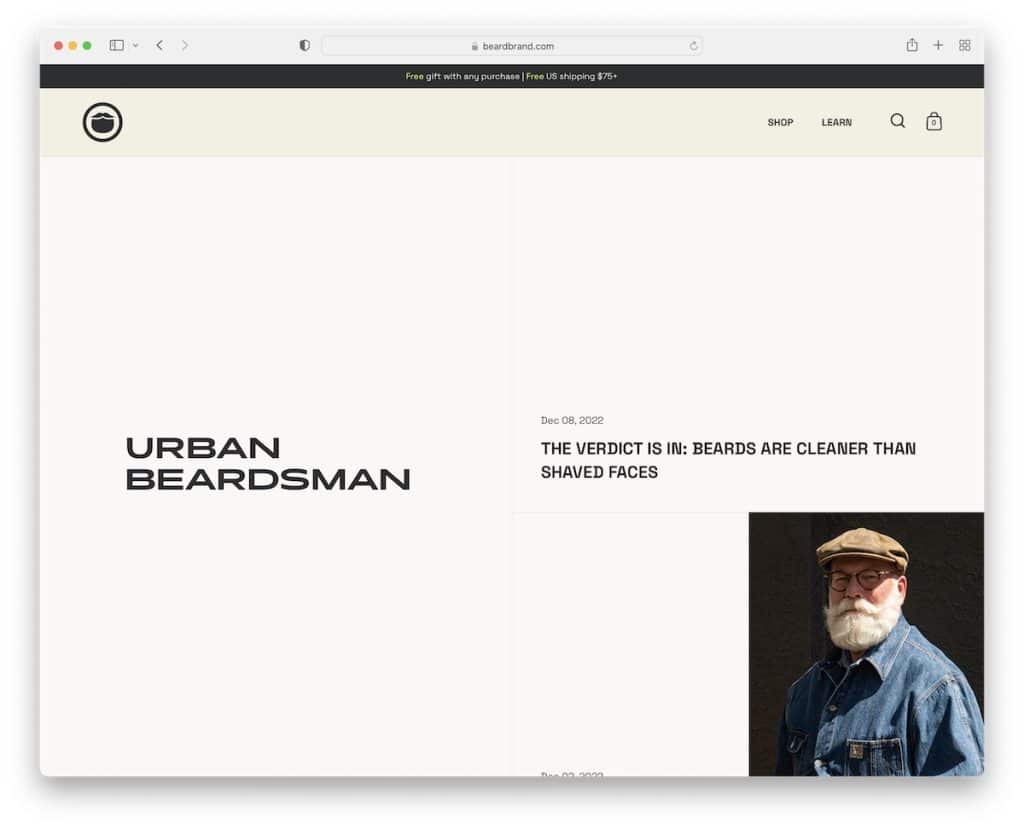
8. Городской бородач
Создан с помощью : Shopify

Urban Beardsman имеет уникальный макет блога с разделенным экраном со статической левой частью и скользящей правой частью. Правая часть также имеет разделенный дизайн, где слева отображаются дата и заголовок, а справа — избранное изображение.
Перед многоколоночным (контрастным) нижним колонтитулом находится форма подписки на рассылку новостей с прозрачным описанием, информирующим вас о том, сколько писем вы получите.
Примечание : не просто украдкой заполните форму подписки; сообщить подписчику, что они могут ожидать от ваших рассылок и сколько.
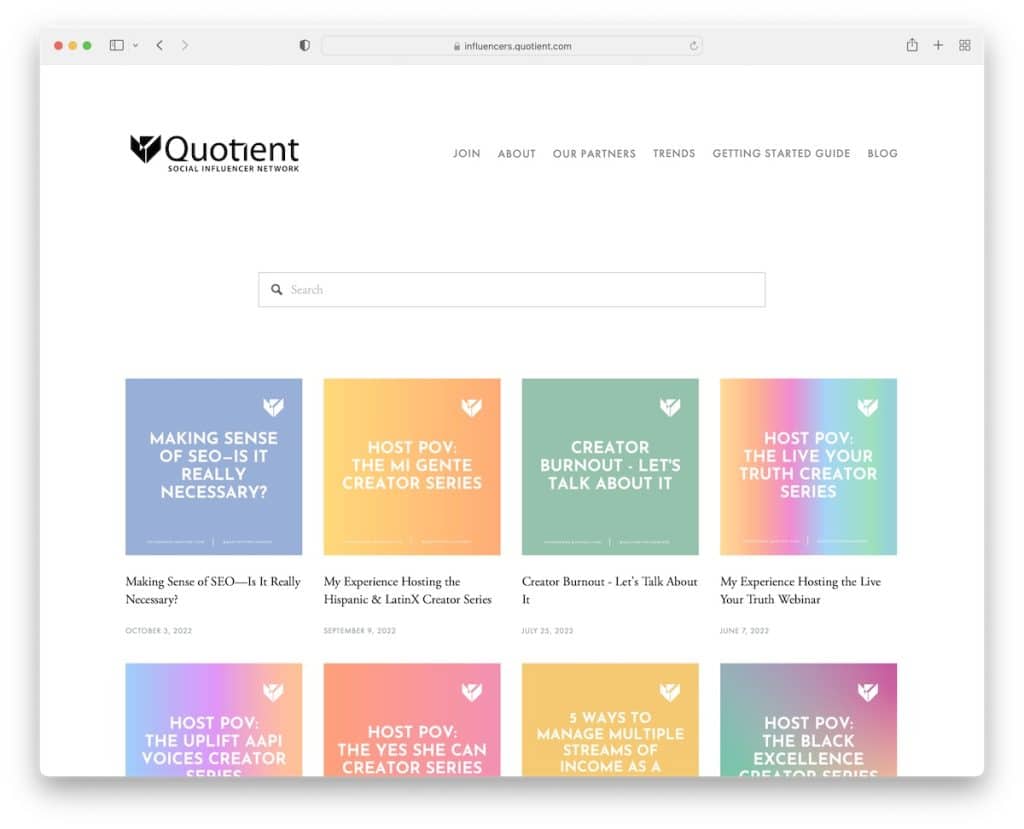
9. Фактор социальной сети влиятельных лиц
Построено с помощью : Squarespace

Блог Quotient — это простота, обеспечивающая превосходное чтение. Верхний и нижний колонтитулы имеют белый фон, как и основа, что создает более аккуратный вид.
Панель поиска легкодоступна и содержит живые результаты/рекомендации для более быстрого поиска необходимого контента.
Макет сетки прост, с энергичными миниатюрами, которые приятно оживляют.
Примечание . Интерактивная панель поиска с рекомендациями значительно ускоряет поиск статей.
Вы также можете проверить еще несколько отличных примеров веб-сайтов Squarespace, чтобы увидеть, насколько мощным является этот конструктор.
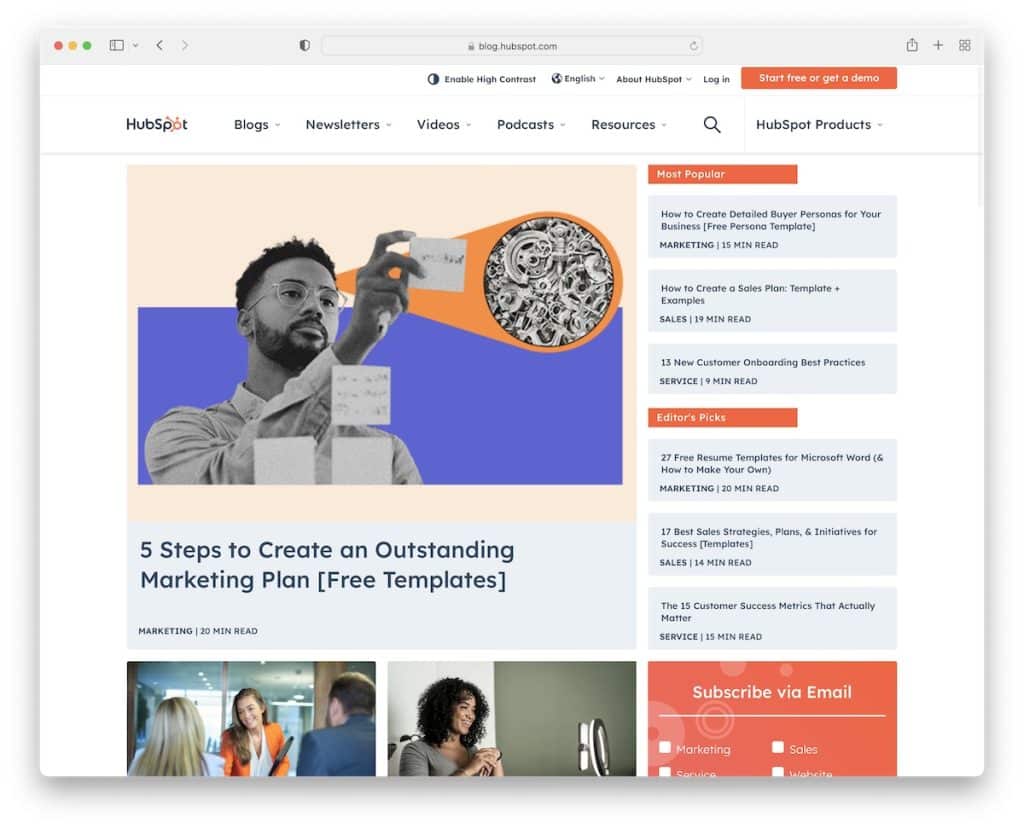
10. Блог HubSpot
Создано с помощью : HubSpot CMS

На домашней странице блога HubSpot представлено множество контента, разбитого на разделы, поэтому все легко найти и найти.
Он начинается с избранных постов, за которыми следуют последние статьи в разных категориях и многое другое. Но вы также можете найти категории в мегаменю, которое находится в верхней части экрана.
Примечание . Используйте разделы, разделители и другие практичные элементы, чтобы разбить содержимое для более приятного просмотра (особенно если у вас его много).
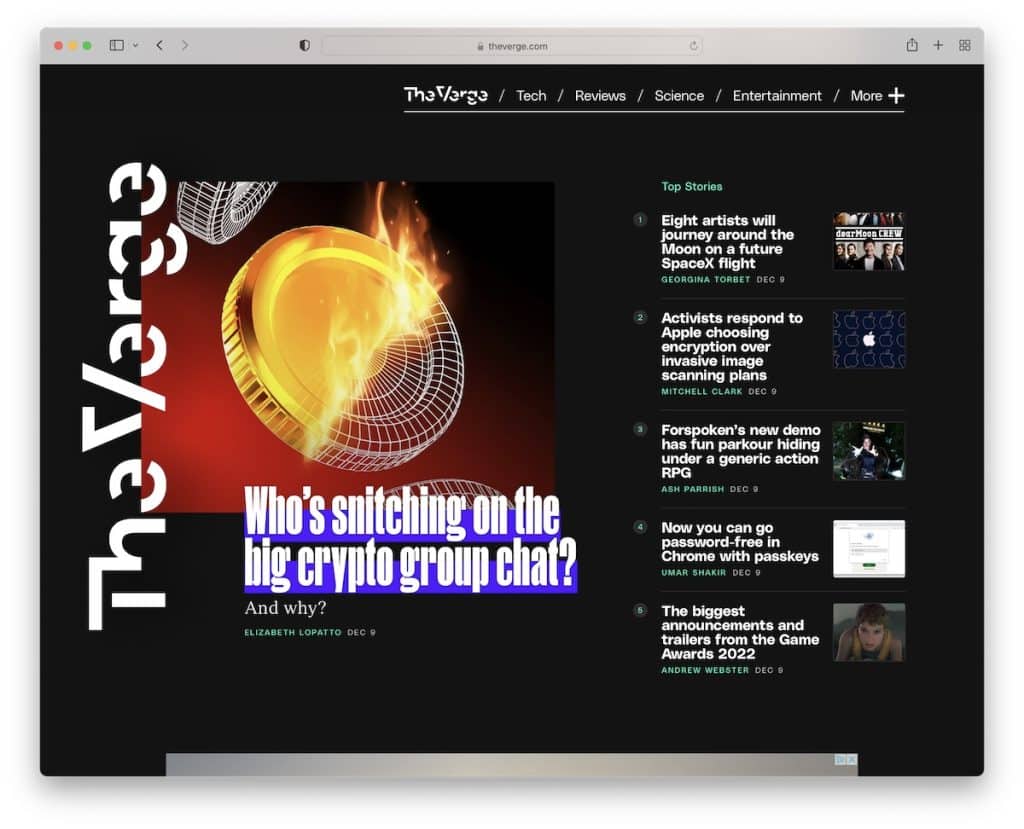
11. Грань
Создан с помощью : Припев

Уникальность Verge заключается в темном дизайне, который выделяет его из массы. Однако вы также найдете несколько элементов с ярким фоном, которые создают более динамичную атмосферу.
Кроме того, помимо ссылок главного меню, в The Verge есть меню-гамбургер с выпадающим меню, которое выдвигается справа. Кроме того, есть различные плавающие элементы, которые вызовут у вас интерес.
Примечание . Вместо классического светлого дизайна блога выберите темный и изменитесь.
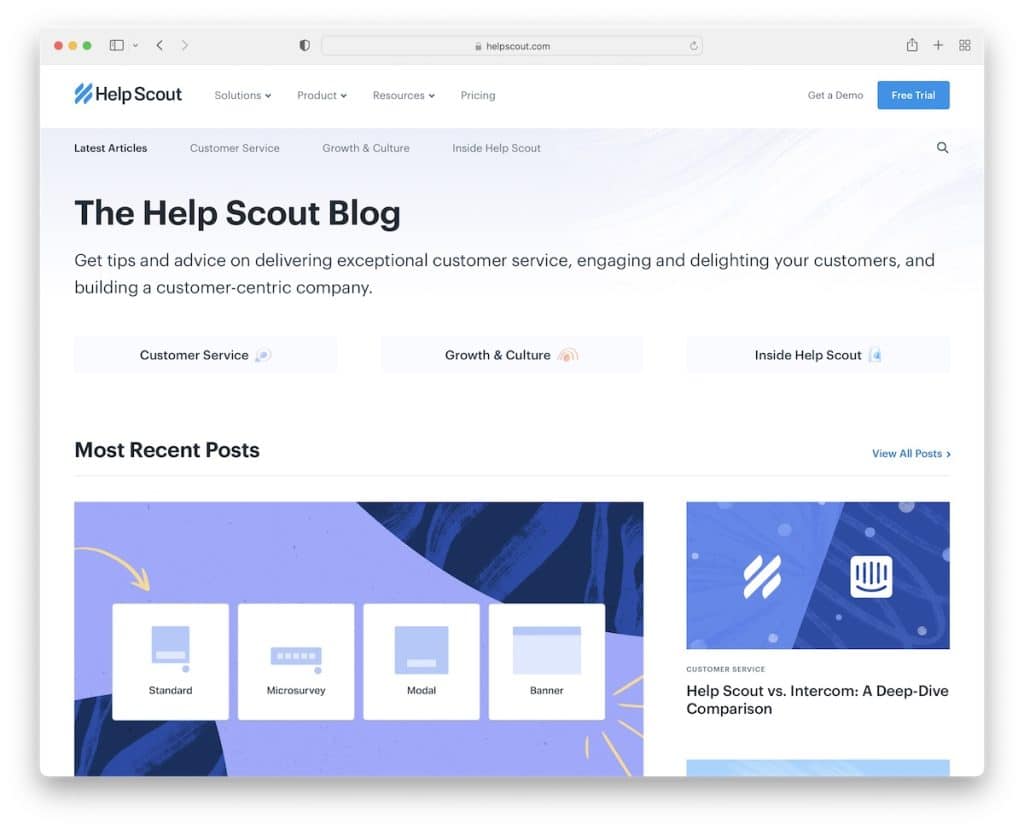
12. Помогите разведчику
Построен с : Гэтсби


Help Scout работает немного по-другому, потому что он начинается с заголовка и краткого описания того, о чем идет речь. Далее идут четыре ссылки для быстрых кнопок, если вам нужно что-то конкретное или вместо этого вы начинаете наслаждаться самыми последними сообщениями.
Более того, в каждом разделе категории также есть ссылка для просмотра дополнительных сообщений и поиска другого ценного контента. Наконец, у отдельных сообщений есть индикатор выполнения, чтобы побудить читателей дочитать до конца.
Примечание . Интеграция индикатора выполнения может способствовать увеличению времени, проводимого в вашем блоге/веб-сайте.
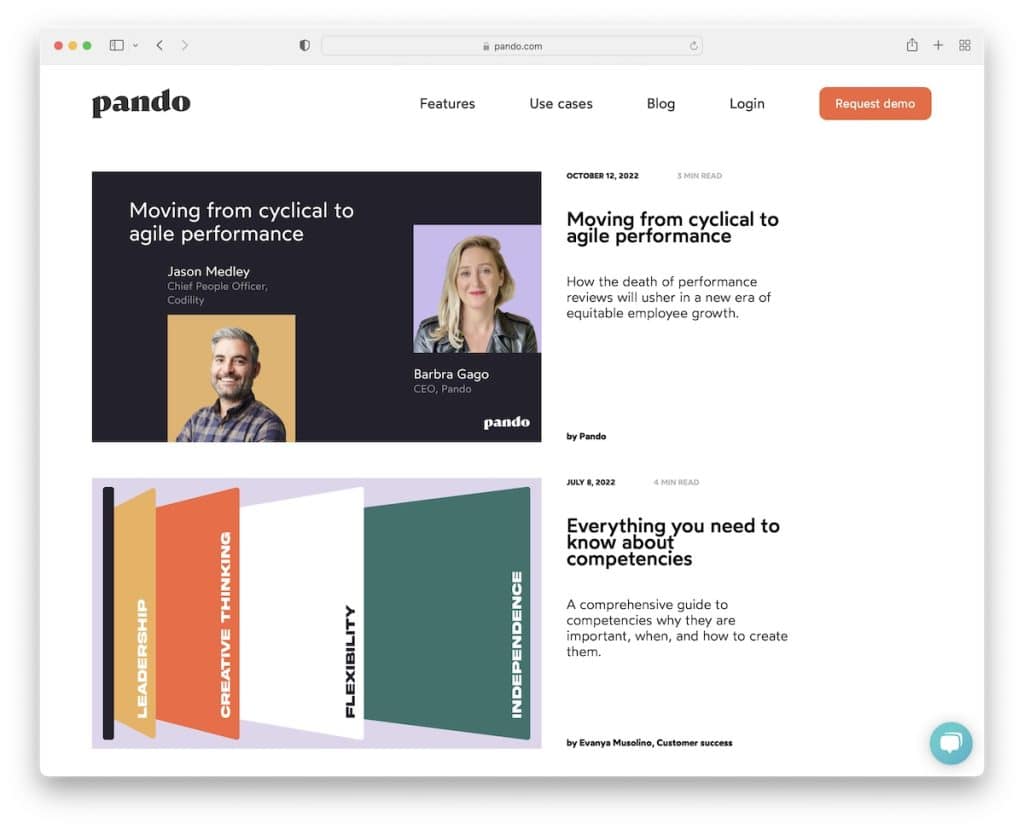
13. Пандо
Создано с помощью : Webflow

Пример бизнес-блога Pando имеет чистый одноколоночный макет с большими миниатюрами слева и дополнительной информацией о сообщениях справа.
Через несколько секунд в левом нижнем углу появится небольшое всплывающее окно для подписки на блог Пандо, но вы также можете закрыть его, если оно вам неинтересно.
Примечание . Добавьте выдержки из блога, чтобы убедить читателей щелкнуть «Подробнее» и просмотреть всю публикацию.
Не забудьте заглянуть в наш список превосходных веб-сайтов Webflow, которые заставят вас немедленно приступить к работе.
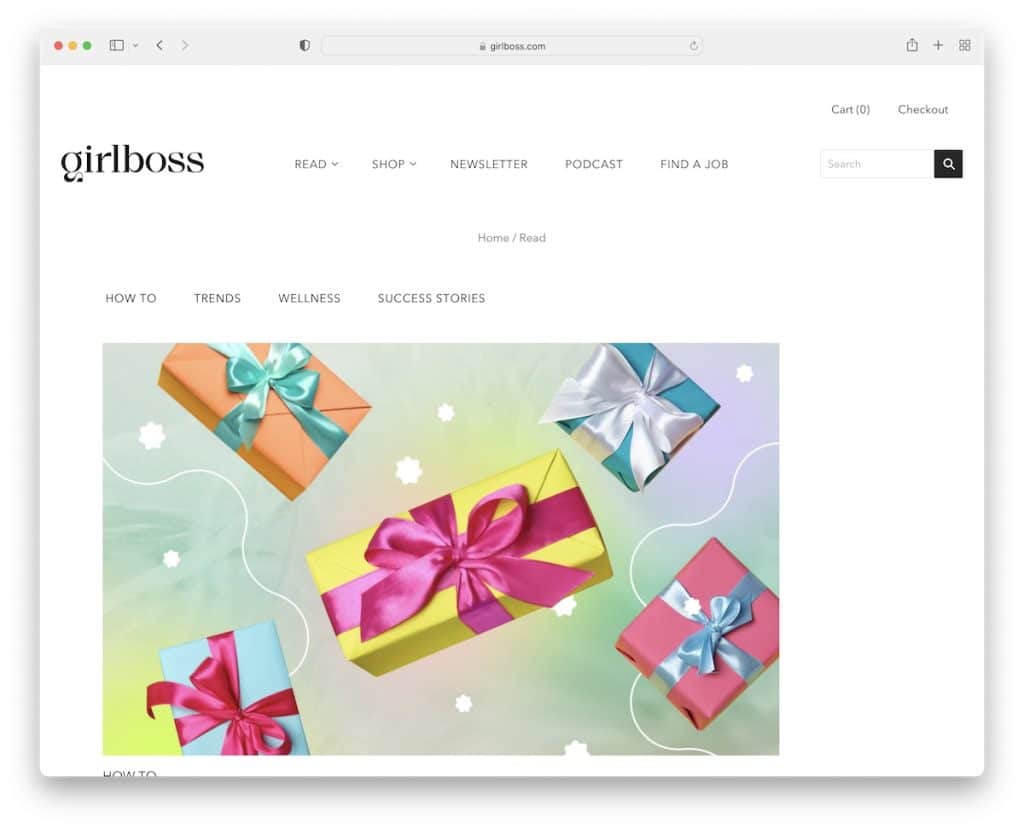
14. Девушка-босс
Создан с помощью : Shopify

Что нам нравится в Girlboss, так это в основном светлый дизайн с черным фоном нижнего колонтитула для создания приятного контрастного эффекта.
Сообщения в блоге имеют левую боковую панель вместо более традиционной правой, с популярными сообщениями и баннерной рекламой. У каждого поста также есть кнопки социальных сетей внизу, так что читатели могут помочь распространить информацию.
Примечание . Добейтесь большей популярности, добавив в свой блог функцию обмена в социальных сетях.
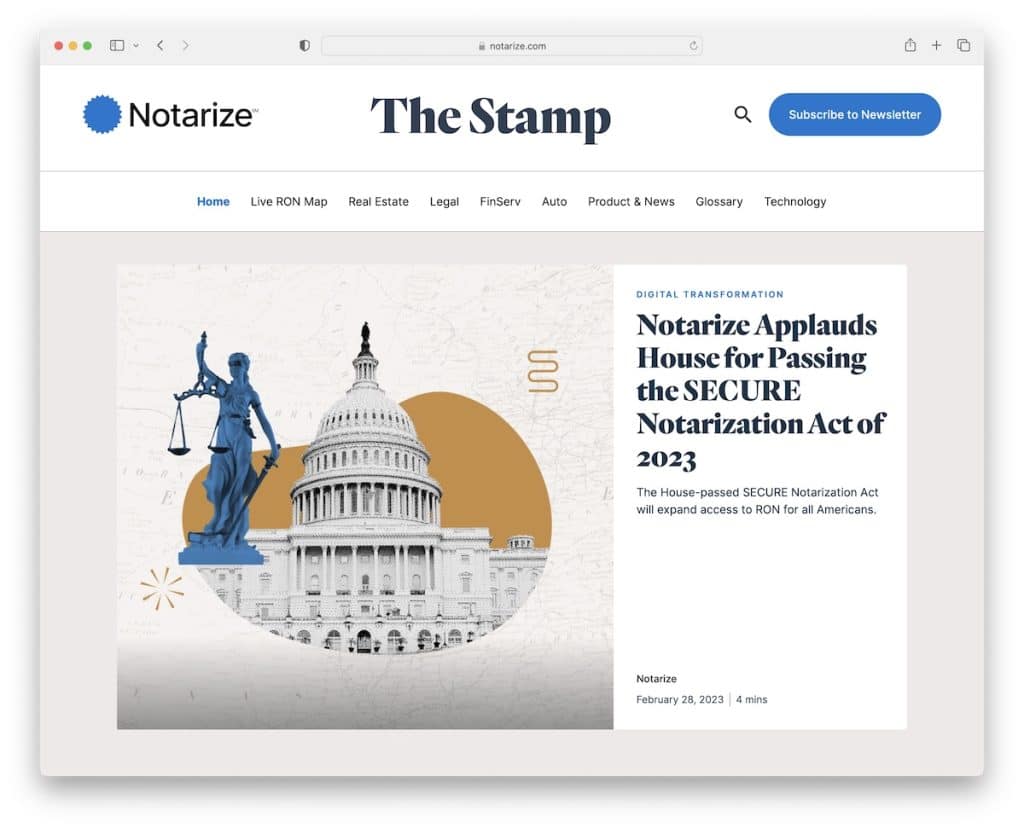
15. Нотариально заверить
Создано с помощью : Webflow

Notarize — отличный пример бизнес-блога с коробочным макетом и коробочным слайд-шоу в верхней части страницы. Дизайн утонченный, с творческим подходом, чтобы сделать его более живым.
Весь заголовок всплывает, поэтому все ссылки меню, значок поиска и кнопка подписки (если нажать на нее, открывается всплывающее окно) всегда у вас под рукой.
Примечание . Добавьте кнопку призыва к действию (CTA) в заголовок, если вы хотите привлечь к ней больше внимания.
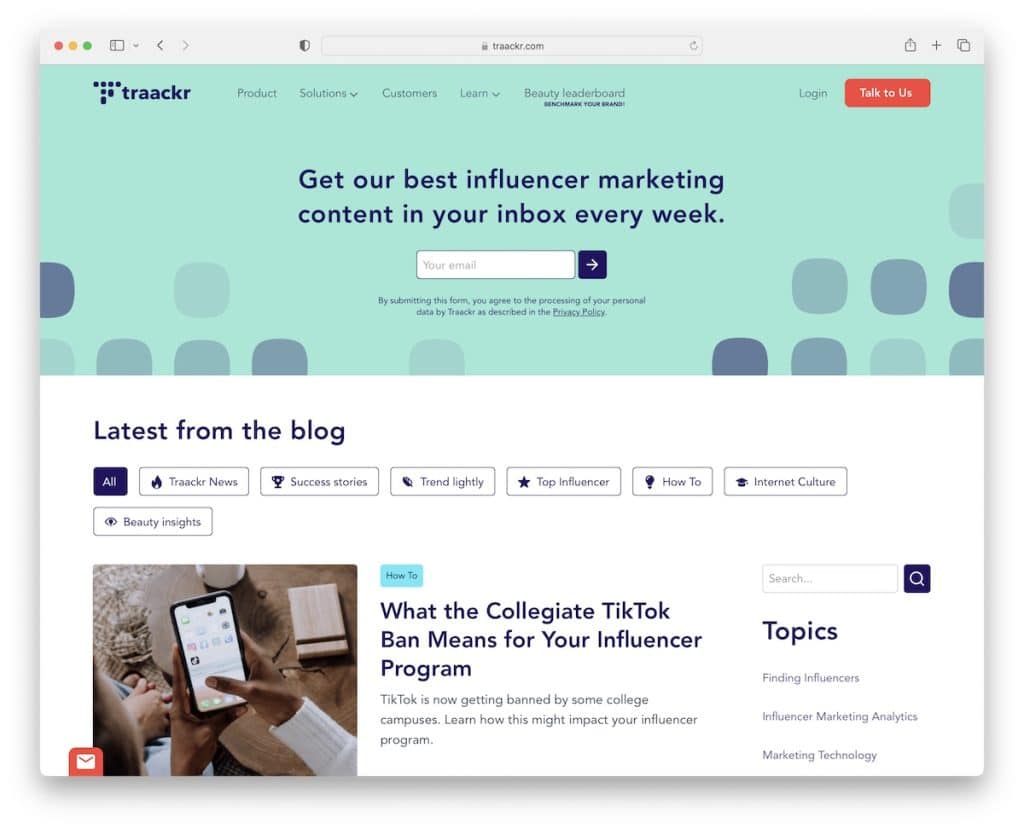
16. Траакр
Создан с помощью: Webflow

Уникальность Traackr — форма подписки на новостную рассылку в области героев. Но они также используют плавающий баннер внизу экрана, чтобы побудить вас подписаться.
В этом примере бизнес-блога есть боковая панель на главной странице с быстрыми ссылками на темы и панель поиска, но вы также можете щелкнуть вкладки категорий выше, чтобы быстрее найти самое популярное.
Примечание. Маркетинг по электронной почте работает, поэтому сделайте форму подписки на новостную рассылку отчетливо видимой — почему бы не добавить ее в первую очередь в свой блог?
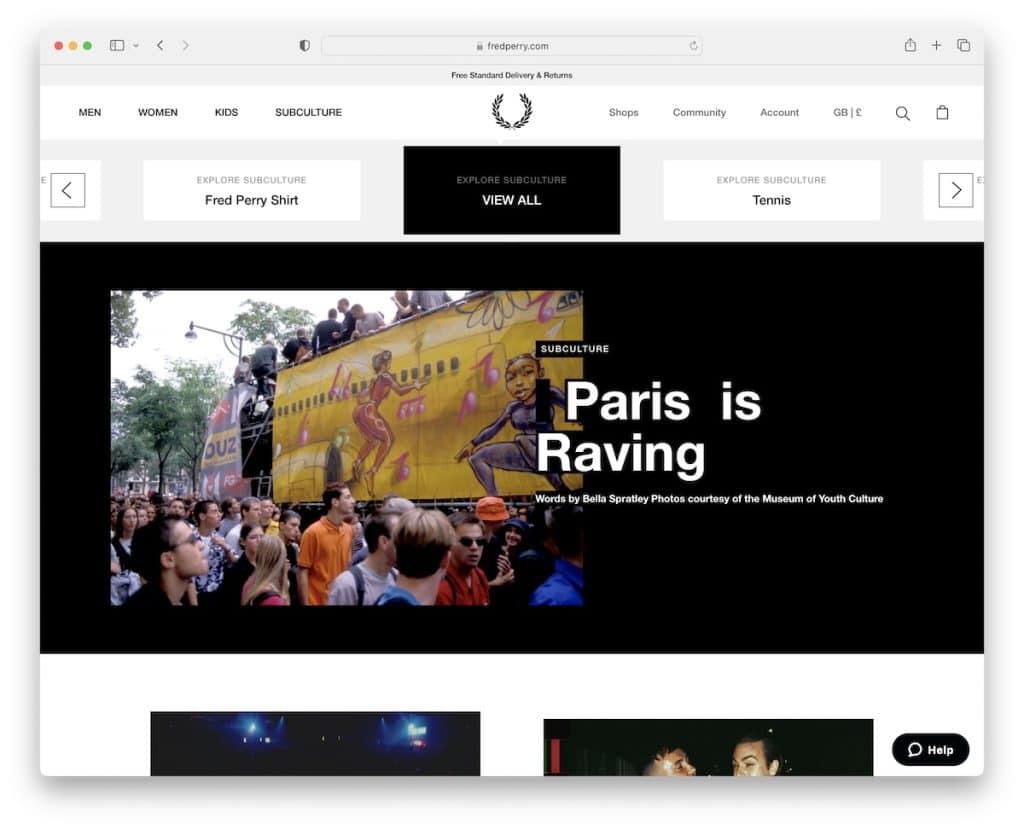
17. Фред Перри
Создан с помощью : Adobe Commerce

Одна из вещей, которую вы сразу же заметите при прокрутке блога Фреда Перри, — это функция бесконечной прокрутки. Вместо того, чтобы нажимать кнопку «загрузить еще», блог делает это автоматически за вас.
Еще одна интересная вещь в этом блоге — ползунок под заголовком, который помогает вам выбрать и изучить субкультуру, к которой вы относитесь.
Примечание . Увеличьте время на странице с помощью функции бесконечной прокрутки.
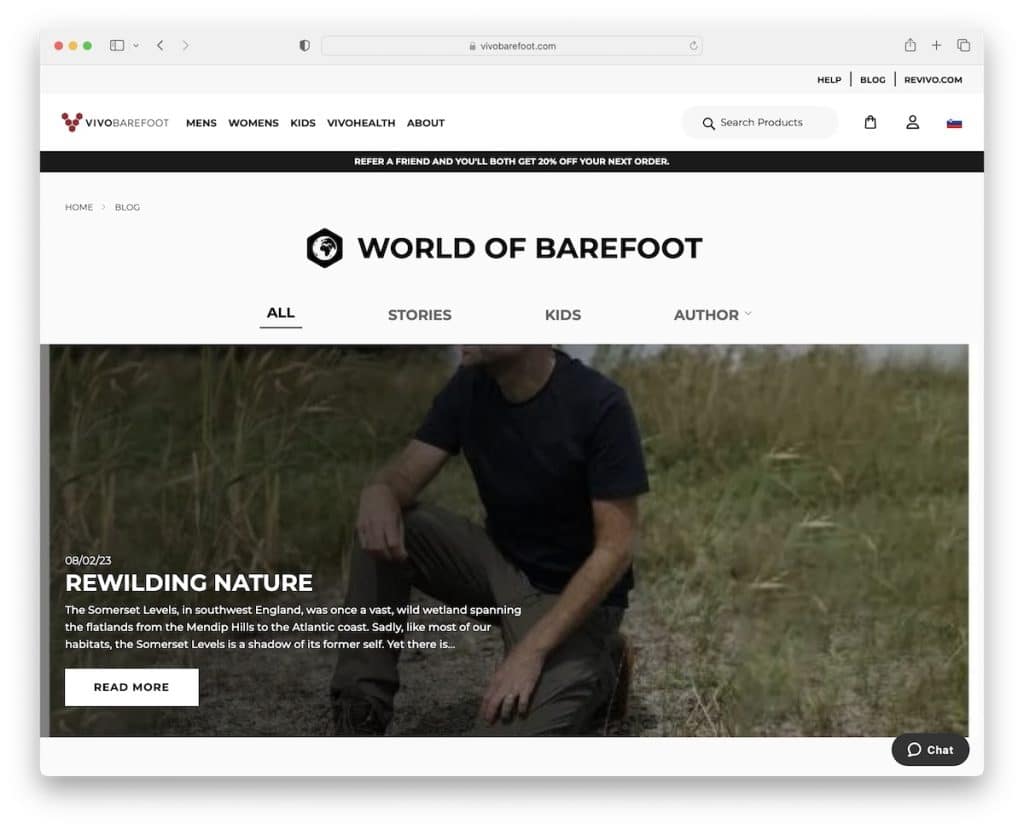
18. Виво босиком
Создан с помощью : Adobe Commerce

Наряду с глобальным заголовком с верхней панелью, панелью навигации и панелью уведомлений Vivobarefoot также использует дополнительное меню для поиска в блоге по разным категориям.
Домашняя страница этого бизнес-блога представляет собой набор последних и не очень последних статей с кнопкой «загрузить еще» (вам не нужно нажимать ее, она автоматически загружает следующую партию сообщений), чтобы вы могли наслаждаться контентом. .
Примечание . Хотя основная навигация может быть сосредоточена на навигации по всему веб-сайту, убедитесь, что вы также отображаете категории блогов, чтобы ваши читатели не искали бесконечно все сообщения.
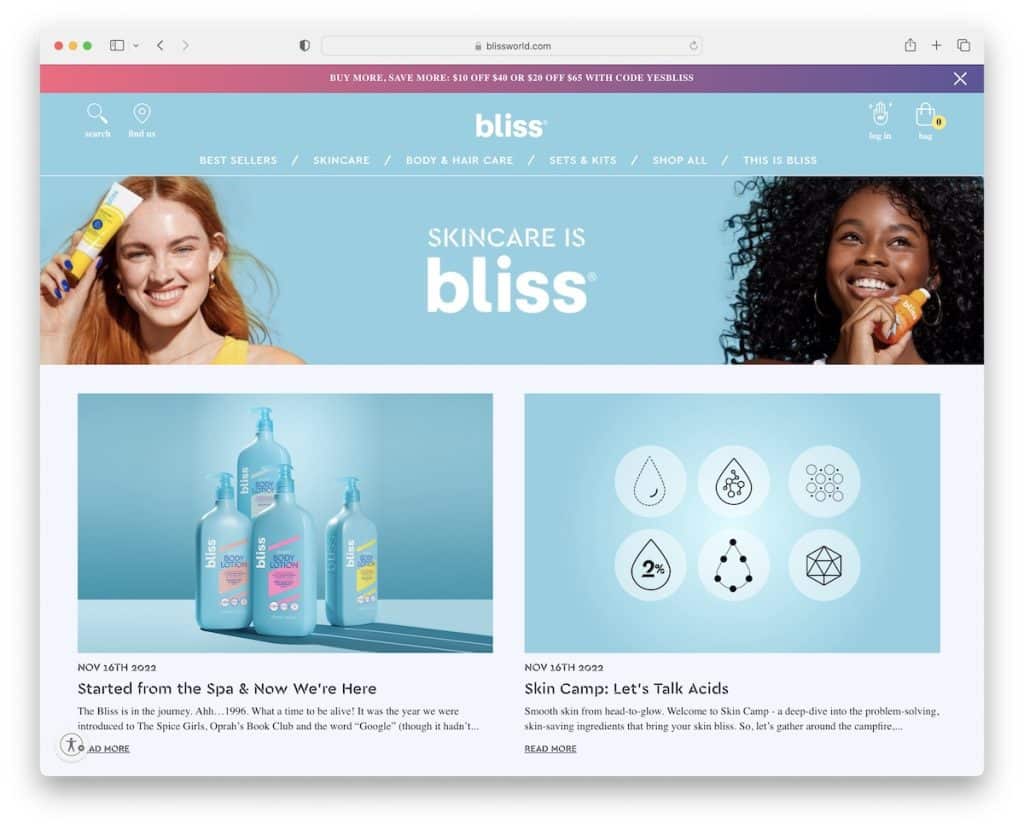
19. Блаженство
Создан с помощью : BigCommerce

Несмотря на то, что у Bliss может быть не так много опубликованных постов, мы все же добавляем его в качестве примера поддержания фирменного стиля на протяжении всего вашего присутствия в Интернете.
Кроме того, в бизнес-блоге Bliss также есть карусель продуктов в отдельных сообщениях блога, что помогает им увеличить продажи.
Примечание . Раздел с «сопутствующими товарами» внизу каждого поста может повысить конверсию. Кто этого не хочет?
Если вам нужно больше веб-сайтов электронной коммерции для вдохновения, проверьте эти замечательные веб-сайты BigCommerce.
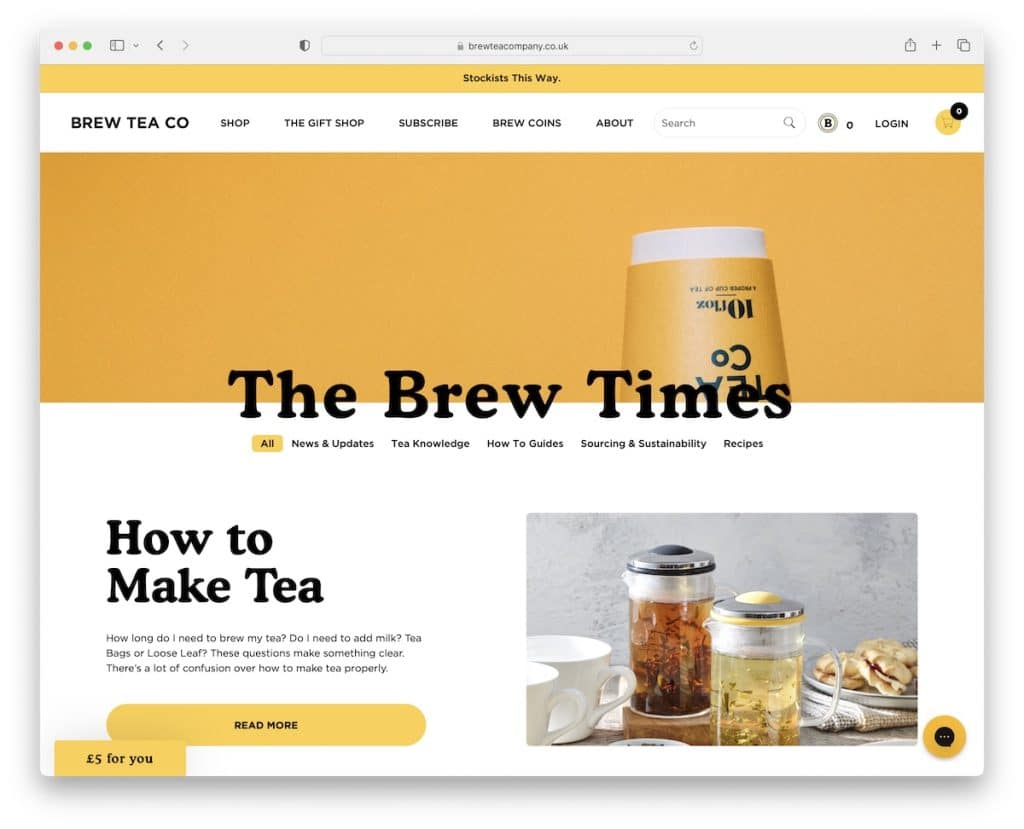
20. Чайная компания
Построено с помощью: Squarespace

Brew Tea Co позволяет легко просматривать содержимое своего блога с быстрыми ссылками на различные категории, такие как новости, инструкции, рецепты и многое другое.
Под разделом героев находится статья, обязательная к прочтению, за которой следует сетка сообщений, чтобы получать советы, новости и т. д.
Кроме того, вместо того, чтобы сразу поразить вас всплывающим окном, Brew Tea Co имеет плавающую кнопку в левом нижнем углу, чтобы напомнить вам о предложении в обмен на электронное письмо.
Примечание . Вместо того, чтобы просить электронные письма, предложите что-то взамен, и вы можете быстрее увеличить свой список.
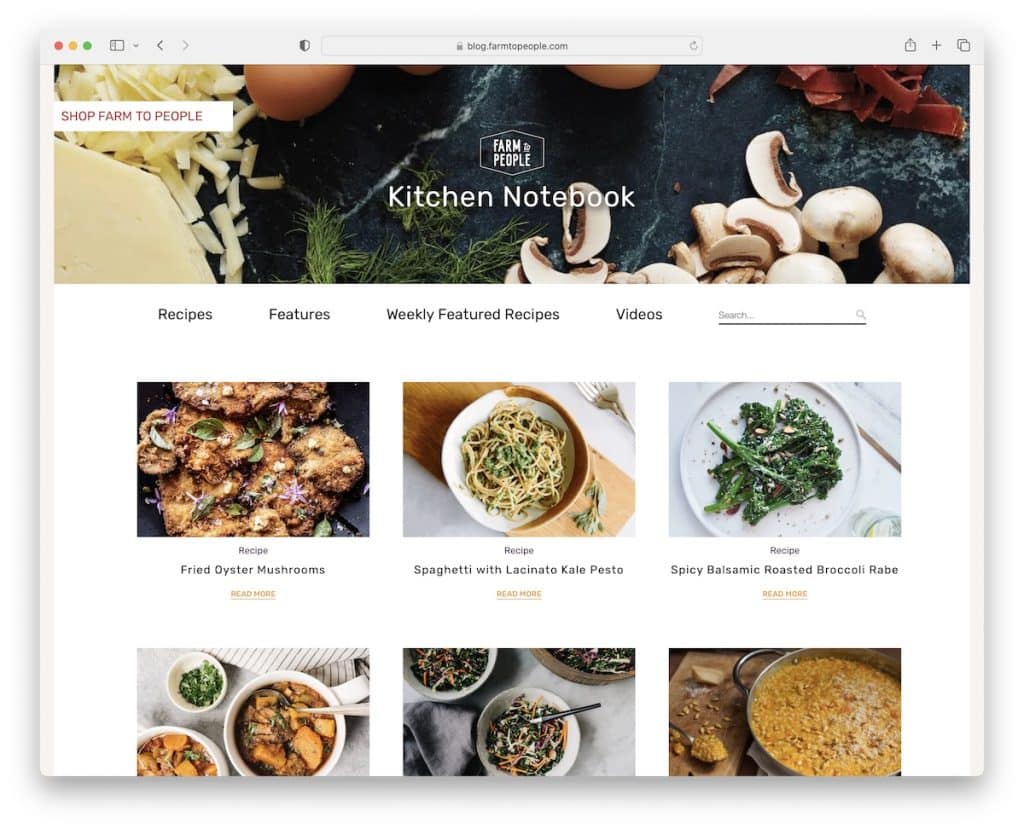
21. Ферма для людей
Создано с помощью: Node.js

Бизнес-блог Farm To People простой, в первую очередь упор делается на визуальные эффекты и текст. Есть четыре основные ссылки и панель поиска, чтобы быстрее находить рецепты.
Все посты с рецептами имеют боковую панель с тегами, возможность поделиться в социальных сетях и специальный раздел внизу с рекомендациями по рецептам.
Примечание . В то время как некоторые используют «похожие продукты» внизу каждого сообщения, вы можете показывать «похожие сообщения».
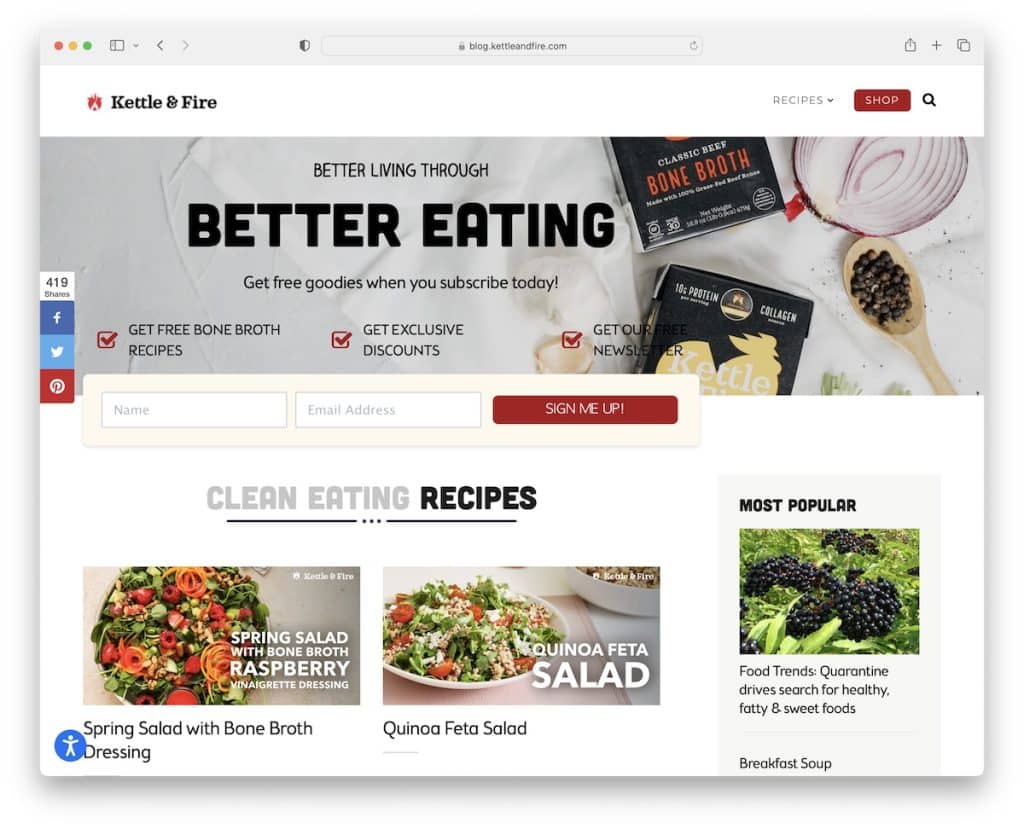
22. Чайник и огонь
Создан с помощью: Shopify

Kettle & Fire также пытается отправить вам электронное письмо с захватывающим разделом героев до того, как блог запустится. На главной странице блога и в отдельных сообщениях есть боковая панель со ссылками на популярные рецепты.
Но вы можете легко найти более конкретные рецепты с помощью раскрывающегося списка в заголовке или панели поиска. В заголовке также есть кнопка CTA для магазина, которая открывает главную страницу в новой вкладке.
Наконец, есть раздел «Как видно на» со множеством авторитетных логотипов для создания социального доказательства.
Примечание . Если вас упоминают крупные новостные сайты, добавьте их логотипы на свой веб-сайт или в блог в качестве фактора доверия.
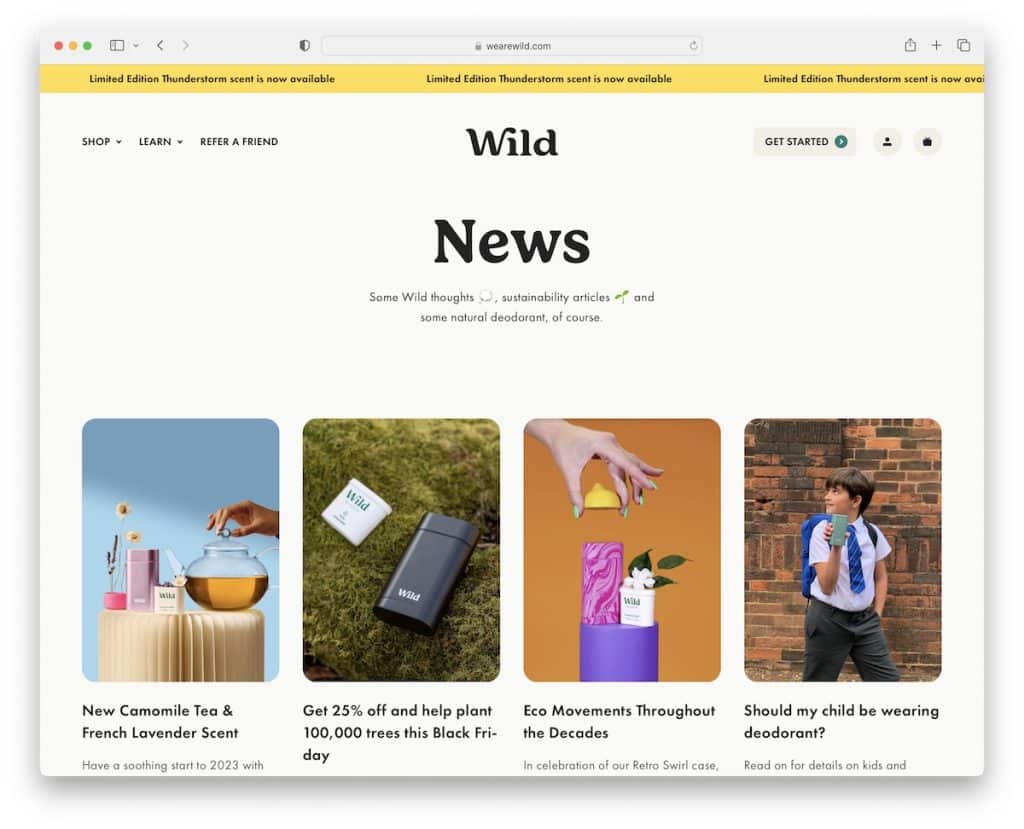
23. Дикий
Создано с помощью: Node.js

Блог Уайлда сразу кажется более мобильным из-за закругленных краев. Домашняя страница относительно длинная, но содержимое загружается во время прокрутки, так что вы не теряете концентрацию.
А когда вы хотите вернуться наверх, сразу же появляется заголовок, чтобы вы могли получить доступ к меню, учетной записи или корзине без прокрутки назад.
Примечание . Внедрите для изображений метод ленивой загрузки, чтобы они появлялись только при необходимости. (Это также может означать, что ваш блог будет загружаться быстрее.)
