22 лучших бизнес-сайта (примеры) 2023 г.
Опубликовано: 2023-01-13Готовы ли вы взглянуть на лучшие бизнес-сайты, потому что хотите получить идеи, прежде чем создавать свои собственные?
Мы хотели включить что-то для всех, от чистых веб-сайтов до креативных.
Независимо от того, создаете ли вы простой веб-сайт для малого бизнеса или продвинутый интернет-магазин, эти примеры снабдят вас множеством творческих предложений, которые расширят горизонты возможностей.
Помните, что вы можете быстро создать аналогичный веб-сайт либо с помощью бизнес-темы WordPress, либо с помощью конструктора бизнес-сайтов.
Лучшие бизнес-сайты для вдохновения
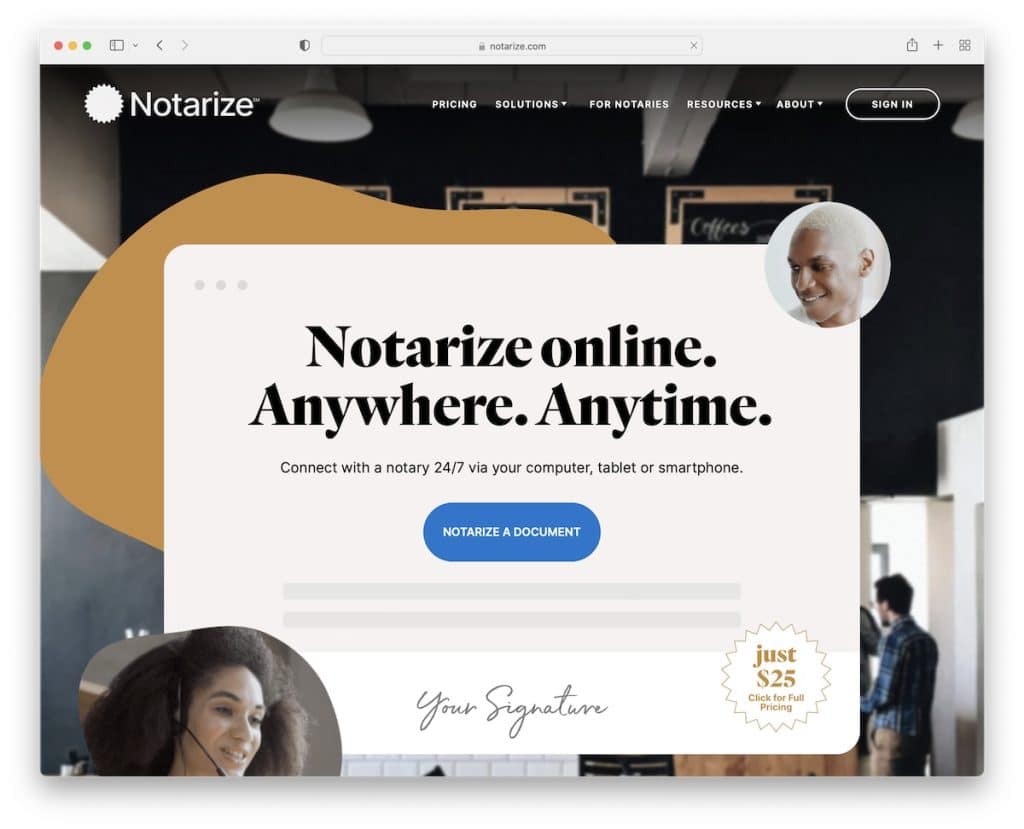
1. Нотариально заверить
Создано с помощью : Webflow

Notarize — красивый и современный веб-сайт с потрясающим отзывчивым веб-дизайном. Они используют уникальный раздел с заголовком, текстом и кнопкой призыва к действию (CTA). Что нам действительно нравится, так это то, что они также довольно просты с ценой.
Кроме того, заголовок прозрачный, с выпадающим меню, которое становится сплошным и плавает при прокрутке. Также есть раздел часто задаваемых вопросов с аккордеонами, помогающими сохранять чистоту.
Примечание . Используйте призыв к действию в верхней части страницы, чтобы все заинтересованные могли немедленно принять меры.
У нас также есть полная коллекция лучших веб-сайтов Webflow.
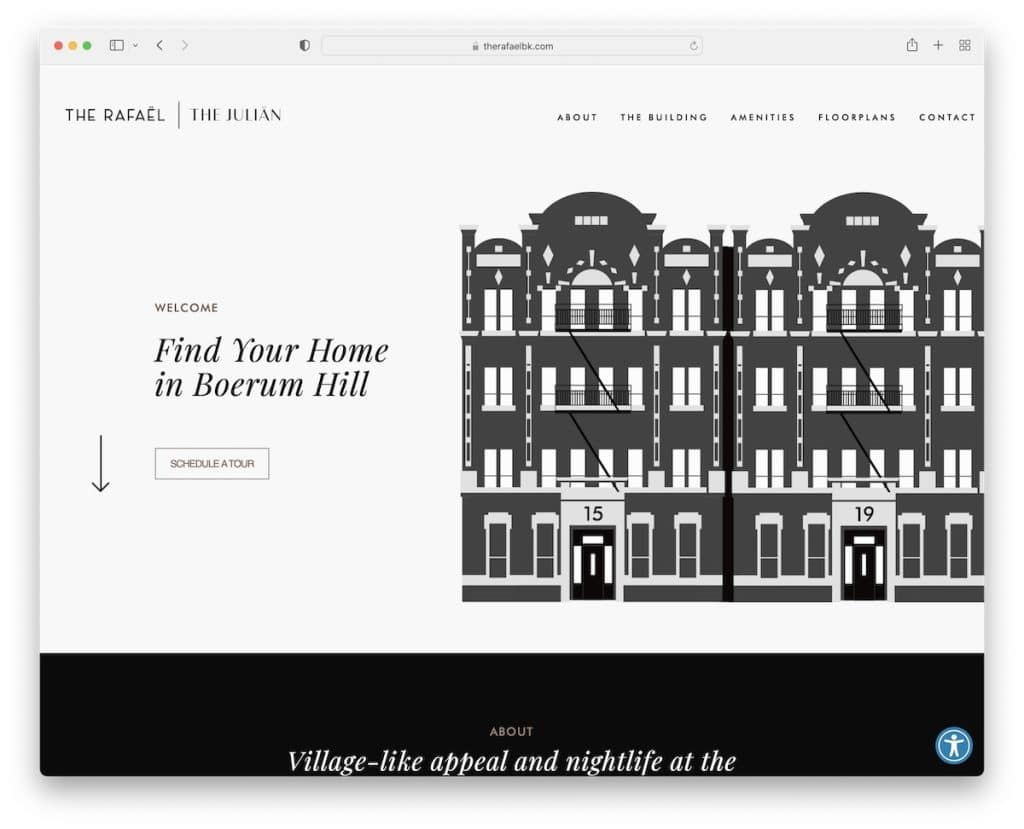
2. Рафаэль
Создано с помощью: Beaver Builder

Rafael или The Julian — это два минималистичных, чистых одностраничных бизнес-сайта, которые создают приятные впечатления от просмотра.
Панель навигации является липкой, что удобно в случае одностраничного макета, поскольку помогает избежать ненужной прокрутки.
Примечание. Повысьте удобство использования вашего веб-сайта с помощью плавающего заголовка/меню.
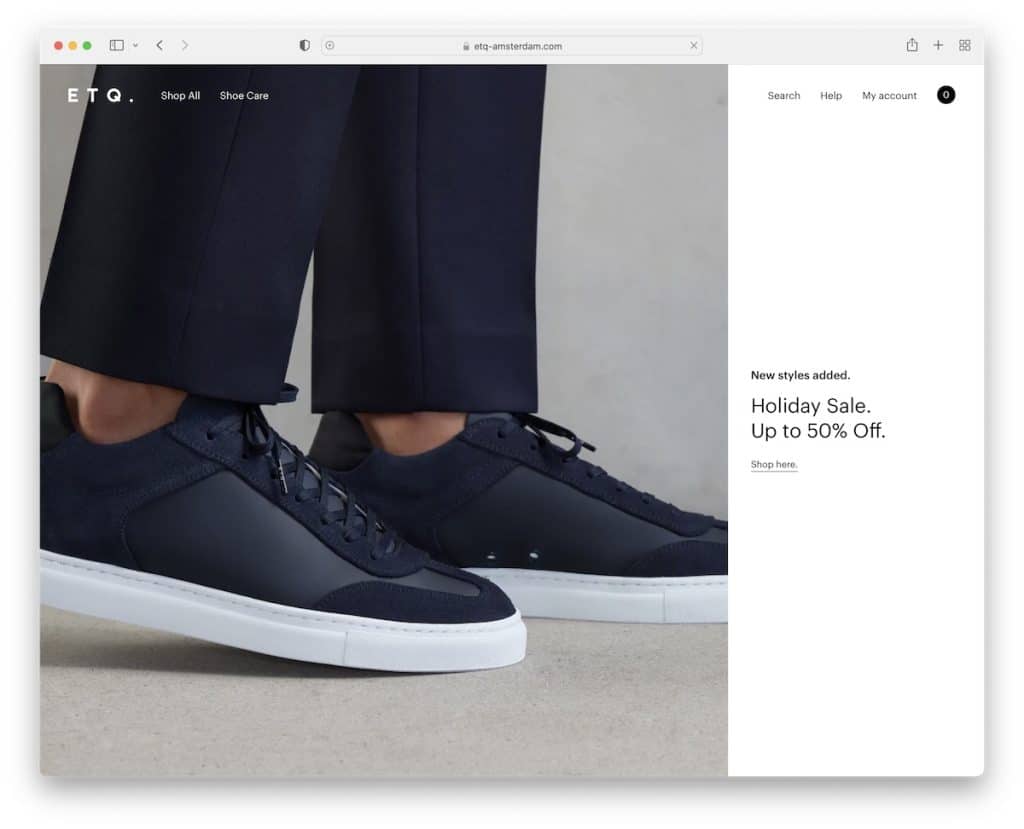
3. ЭТК
Создан с помощью : Shopify

ETQ начинается с всплывающего окна информационного бюллетеня, предлагающего скидку, но вы можете легко закрыть его, если вам это не интересно.
Полноэкранный раздел героя имеет 2/3 фона изображения и 1/3 текста и ссылки сплошного цвета.
Заголовок исчезает при прокрутке, но снова появляется, как только вы начинаете прокручивать страницу вверх, что придает странице более плавный вид.
Примечание . Используйте всплывающее окно, если хотите собирать потенциальных клиентов и расширять свой список адресов электронной почты.
Вы также можете изучить другие отличные примеры дизайна обувного веб-сайта.
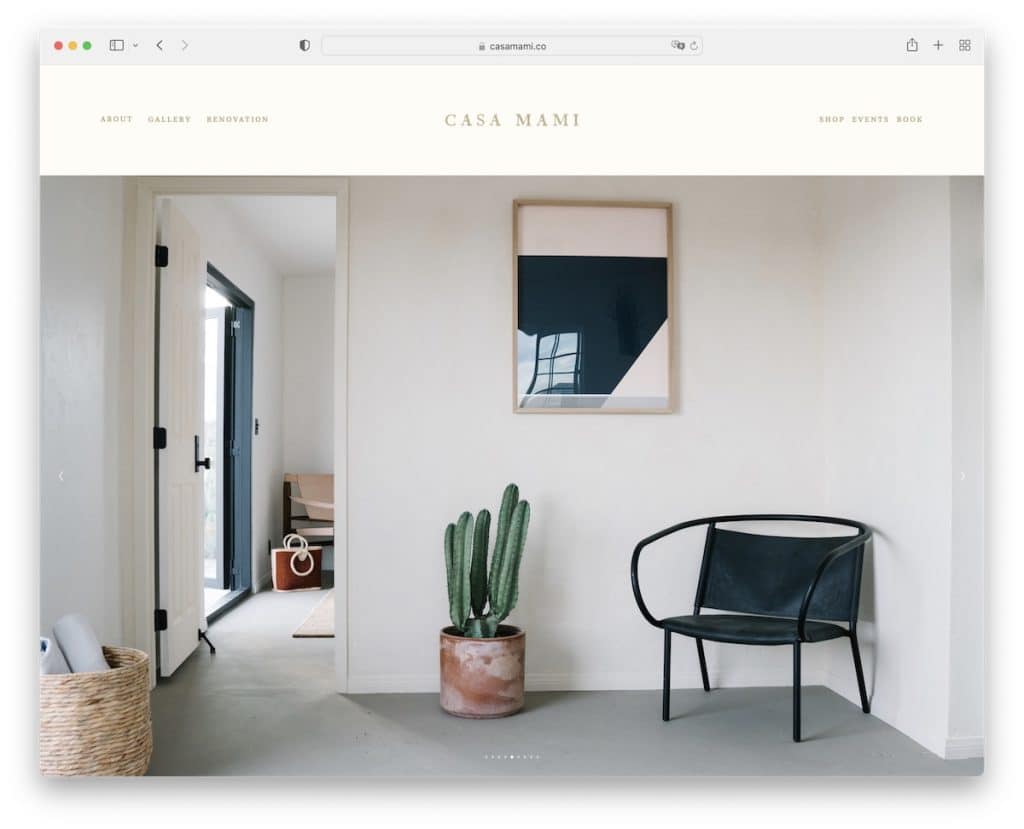
4. Дом Мами
Построено с помощью : Squarespace

Casa Mami — это Красота, написанная с большой буквы. Это пример бизнес-сайта с массивным слайдером, который демонстрирует местоположение без текста или призывов к действию.
Дизайн минималистичный, с некоторыми элементами творчества, включая изображение параллакса.
Примечание . Используйте слайд-шоу исключительно для развлечения, а не сразу для продажи.
Не забудьте проверить все эти потрясающие примеры веб-сайтов Squarespace, чтобы найти больше идей.
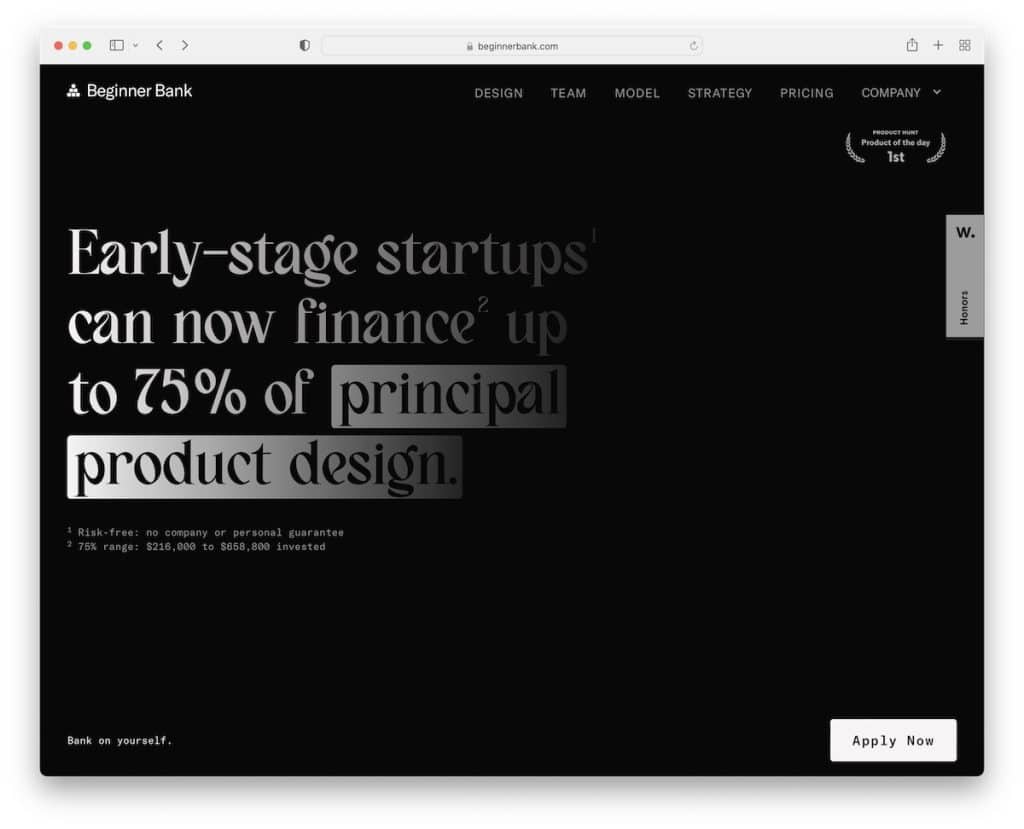
5. Банк для начинающих
Создано с помощью : Webflow

Beginner Bank имеет темный дизайн с захватывающей прокруткой, которая так хорошо работает для одностраничной структуры.
Кроме того, всегда присутствует прозрачный заголовок, позволяющий переходить от раздела к разделу одним щелчком мыши.
В то время как большая часть сайта темная, нижний колонтитул светлый, что придает ему крутой динамичный вид. Нам также нравится плавающая кнопка CTA в правом нижнем углу, которая, безусловно, увеличивает количество заявок.
Примечание . Интегрируйте липкую кнопку с призывом к действию и увеличьте свой потенциал получения большего количества конверсий.
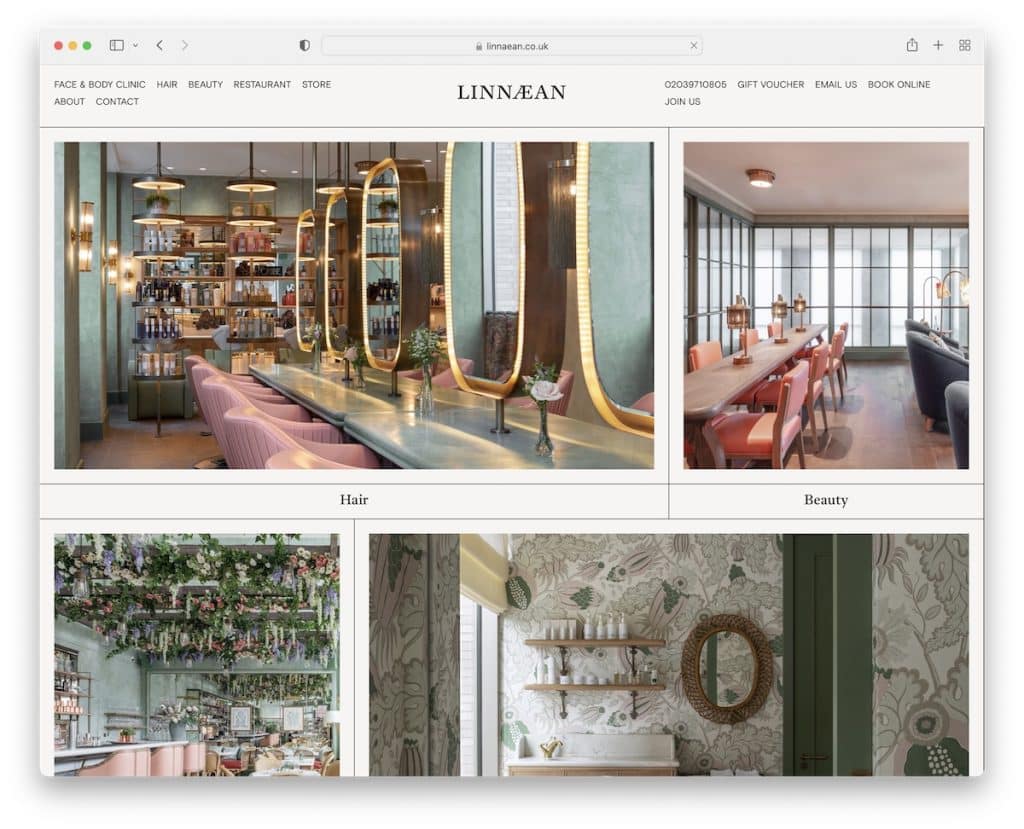
6. Линней
Создано с помощью: Craft CMS

Linnaean — великолепный бизнес-сайт с всплывающим окном с информационным бюллетенем, которое закрывается нажатием «x» или в любом месте за пределами всплывающего окна.
Поскольку это сервисный сайт, Linnaean стратегически использует липкую кнопку CTA, которая открывает систему онлайн-бронирования с боковой панели, поэтому пользователям не нужно покидать текущую страницу.
Еще одна замечательная часть Linnaean — это (кликабельные) изображения, представляющие каждую часть локации, но не слишком рекламирующие.
Примечание . Используйте систему онлайн-бронирования на своем веб-сайте, чтобы повысить коэффициент конверсии, а не стороннюю платформу.
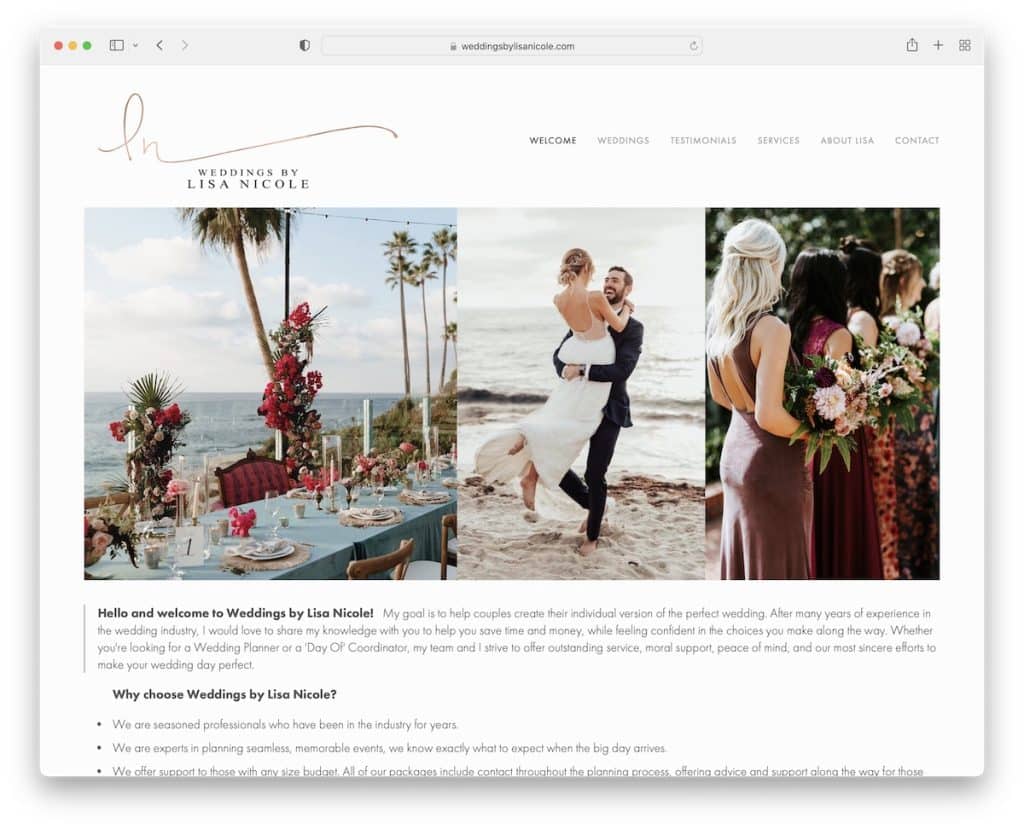
7. Свадьбы Лизы Николь
Построено с помощью: Squarespace

Weddings By Lisa Nicole — это упрощенный свадебный веб-сайт, который производит сильное первое впечатление благодаря двум тонким слайд-шоу, которые не кажутся слайд-шоу, пока вы не нажмете на них.
Шапка минималистична, с логотипом слева и меню справа. С другой стороны, Weddings By Lisa Nicole не использует нижний колонтитул, а только текст «Powered by Squarespace».
Примечание . Используйте более одного ползунка, если хотите продемонстрировать много контента. В этом случае мы рекомендуем использовать более узкие слайд-шоу.
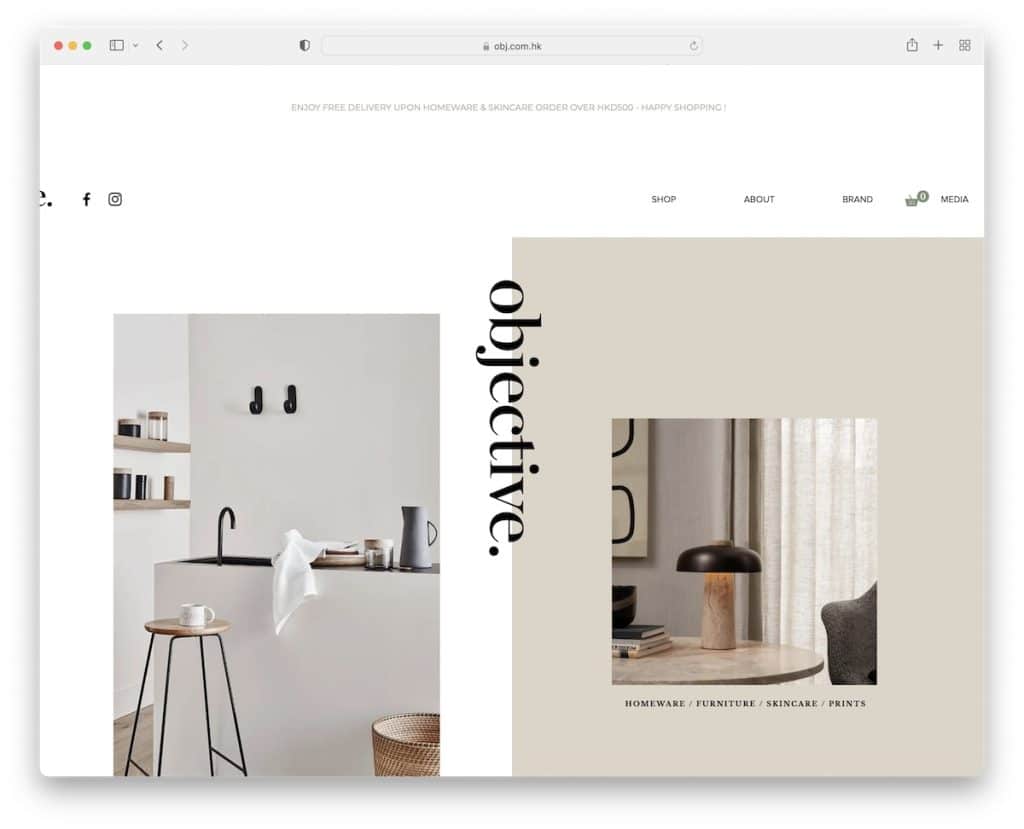
8. Цель
Создано с помощью: Wix

Одним из наиболее уникальных элементов Objective является плавающий текст «Objective» в середине экрана, который действует как кнопка возврата наверх. Удивительно, но это не отвлекает.
Этот бизнес-сайт использует множество изображений, галерею лайтбоксов, раскрывающееся меню и нижний колонтитул с двумя столбцами со ссылками меню и виджетом подписки на новостную рассылку.
Примечание. Не бойтесь идти против течения, добавляя элементы веб-сайта, которые никто другой не добавляет.
У нас есть еще несколько примеров сайтов, созданных на платформе Wix.
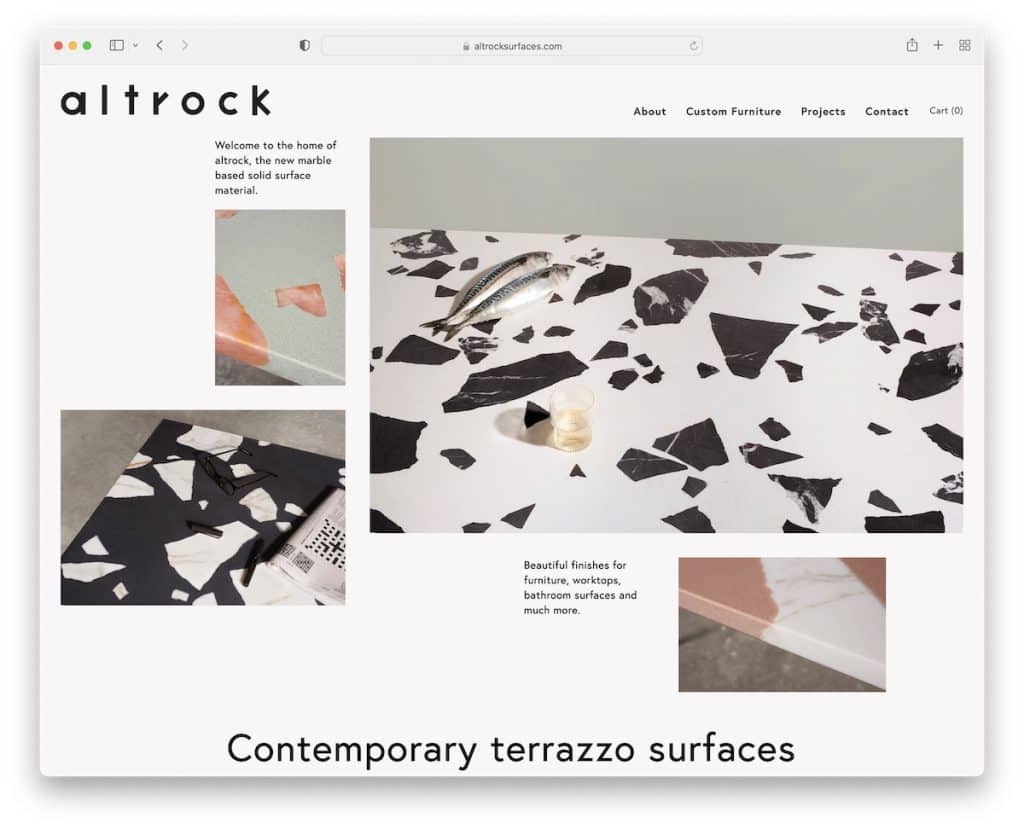
9. Альтрок
Построено с помощью: Squarespace

У Altrock есть эта интересная домашняя страница, похожая на коллаж, с некоторыми изображениями, на которые можно кликнуть, а на некоторые нет. Это потрясающая презентация их работ, которую мы не привыкли видеть.
Кроме того, общий стиль страницы придерживается простоты, чтобы обеспечить максимальное удобство просмотра контента. Это касается и шапки, и футера.
Примечание: сочетание минимализма и творчества может творить чудеса.
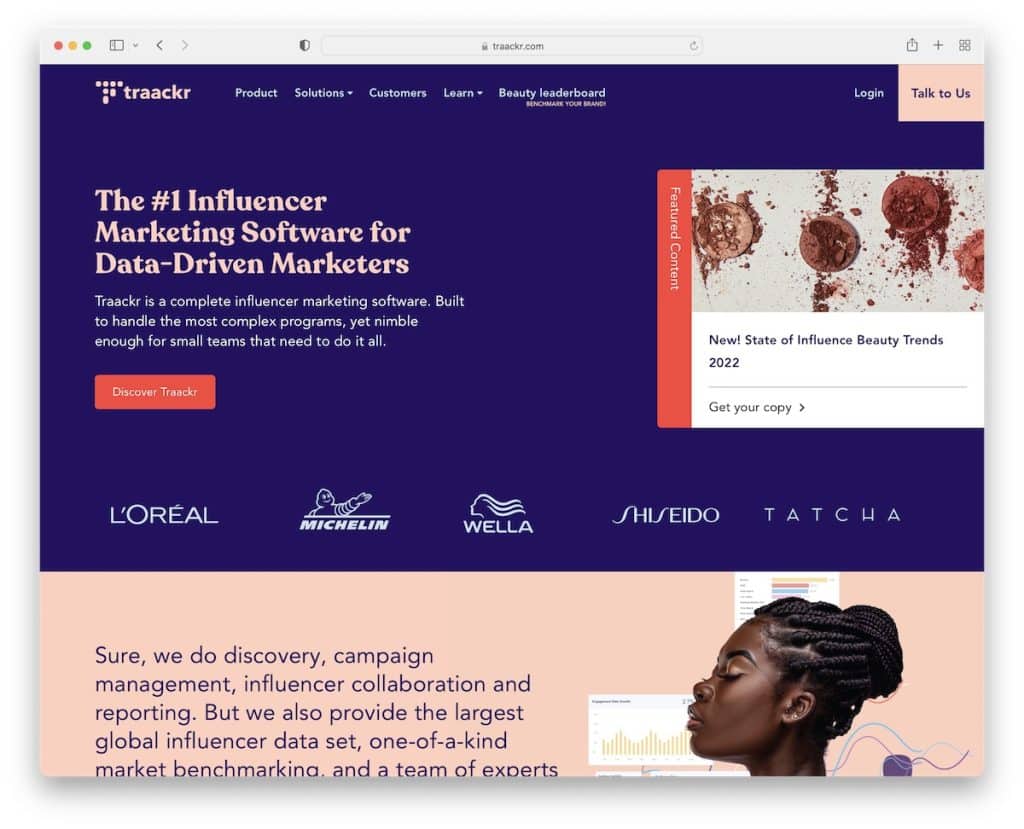
10. Траакр
Создан с помощью: Webflow

Traackr отображает много контента и информации на домашней странице, но использует немного более крупный текст и достаточное количество пустого пространства для обеспечения приятной читабельности.
Вы также найдете несколько анимированных элементов, мегаменю, CTA на панели навигации и переключатель языка внизу. Кроме того, у них также есть «всплывающее окно», рекламирующее их избранный контент, которое сворачивается в липкую боковую панель CTA при прокрутке.
Примечание. Используйте переключатель языка, чтобы пользователи могли персонализировать свой веб-сайт.
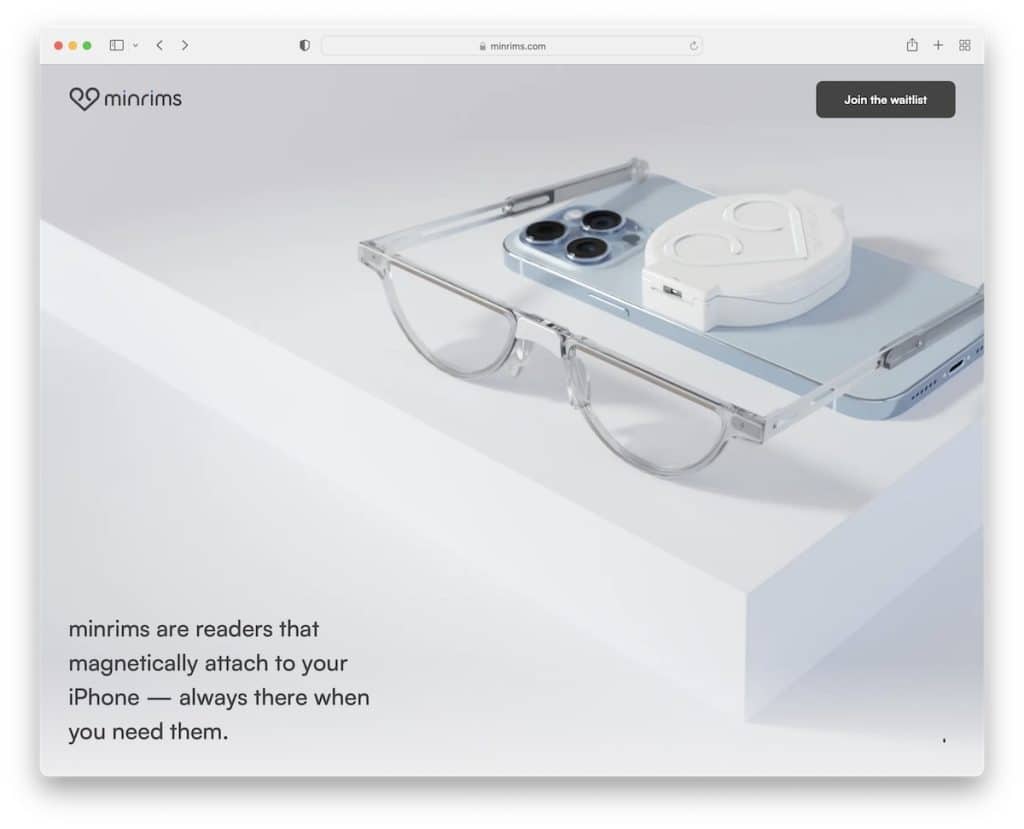
11. Минидиски
Создано с помощью : Webflow

MinRims приветствует вас полноэкранным фоновым изображением, текстом внизу и призывом к действию вверху с анимированной стрелкой, указывающей вниз, которая побуждает вас начать уникальную прокрутку.
Презентация продукта очень захватывающая, раскрывающая все дополнительные детали и взгляды, которые побуждают вас присоединиться к списку ожидания.
Примечание . Создайте уникальную одностраничную презентацию продукта, например MinRims.

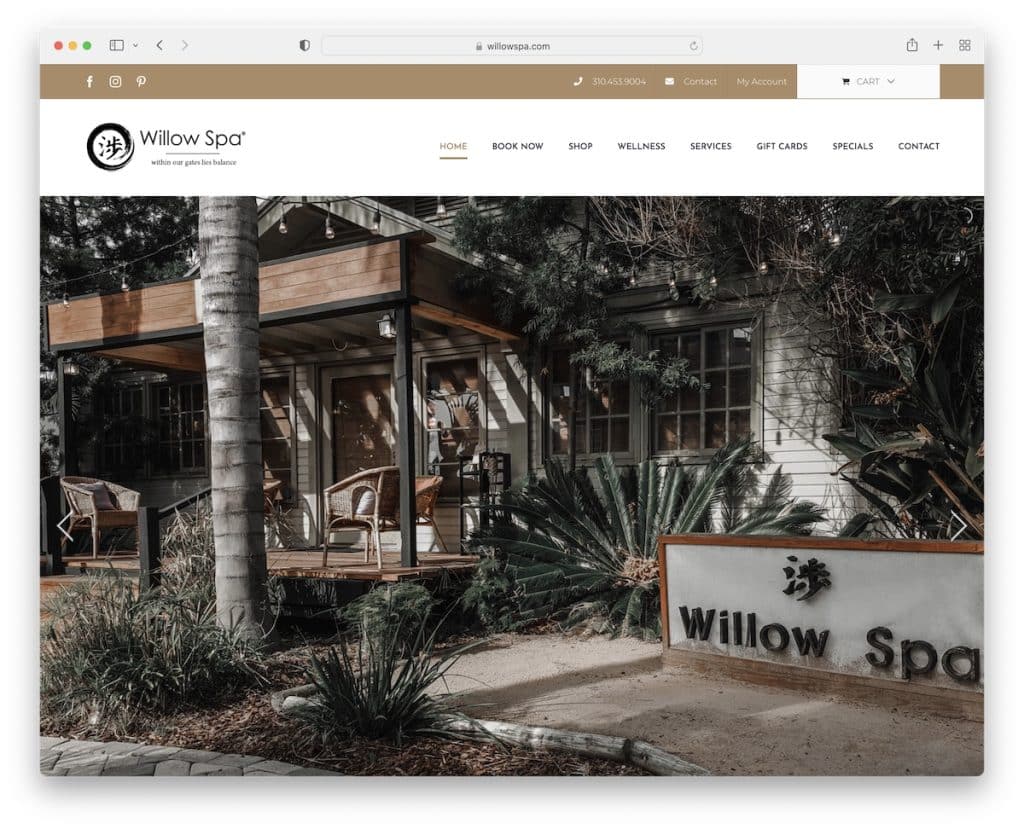
12. Уиллоу Спа
Построено с помощью темы Avada.

Подобно Casa Mami, Willow Spa также использует чистое слайд-шоу без текста или кнопок CTA.
Есть верхняя панель с дополнительной бизнес-информацией и заголовок с раскрывающимся меню, которое прикрепляется к верхней части экрана.
Что практично, так это виджет живого чата в правом нижнем углу для получения быстрых ответов. Willow Spa также использует довольно большую сетку каналов Instagram, которая открывает каждый пост в новой вкладке.
Примечание . Хотите добавить больше контента на свой веб-сайт? Интегрирован фид IG.
Вы хотите использовать WordPress для своей бизнес-страницы? Тогда не пропустите эти эпические примеры темы Avada.
13. Земляной мальчик
Построено с помощью : Squarespace

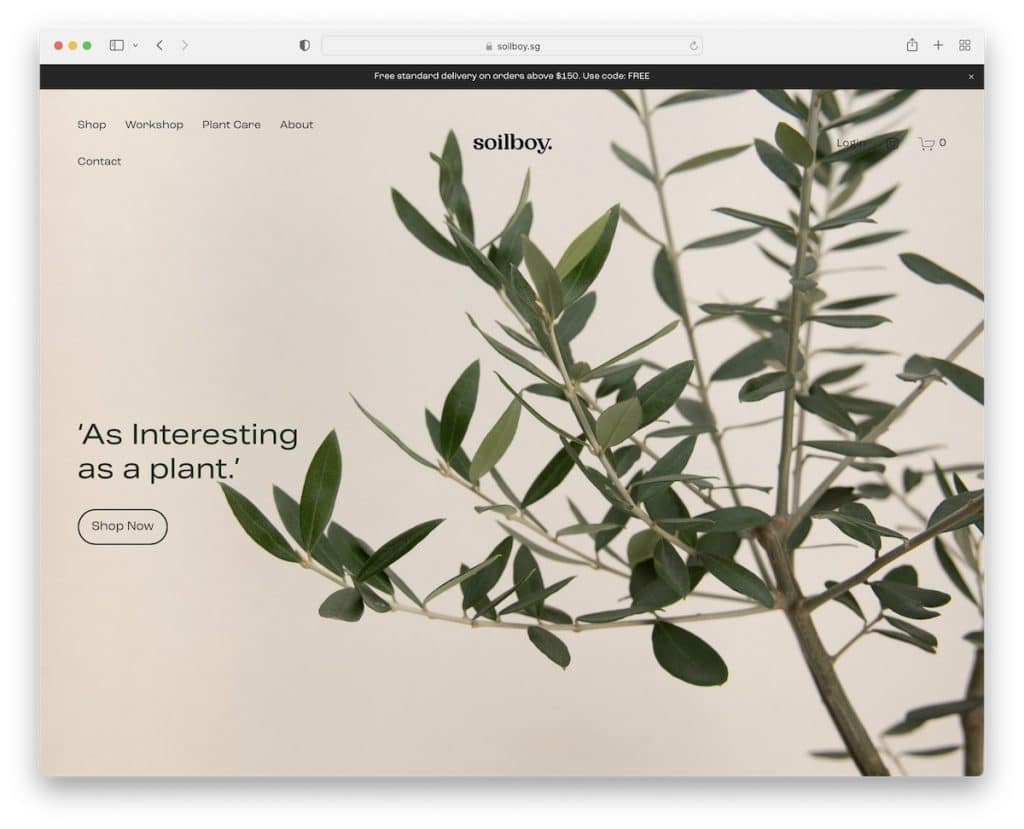
Soilboy начинается с полноэкранного изображения фона, текста и кнопки CTA, которая ведет пользователя прямо в магазин.
Также есть прозрачный заголовок (который исчезает при прокрутке страницы), чтобы сохранить внешний вид чистым, и уведомление на верхней панели, которое можно закрыть.
Что нам нравится в домашней странице Soilboy, так это то, что она поддерживает минималистский вид веб-сайта, с большим количеством пустого пространства, включая нижний колонтитул.
Примечание . Скрывайте заголовок при прокрутке и позволяйте ему появляться только при необходимости.
14. Фред Перри
Создан с помощью : Adobe Commerce

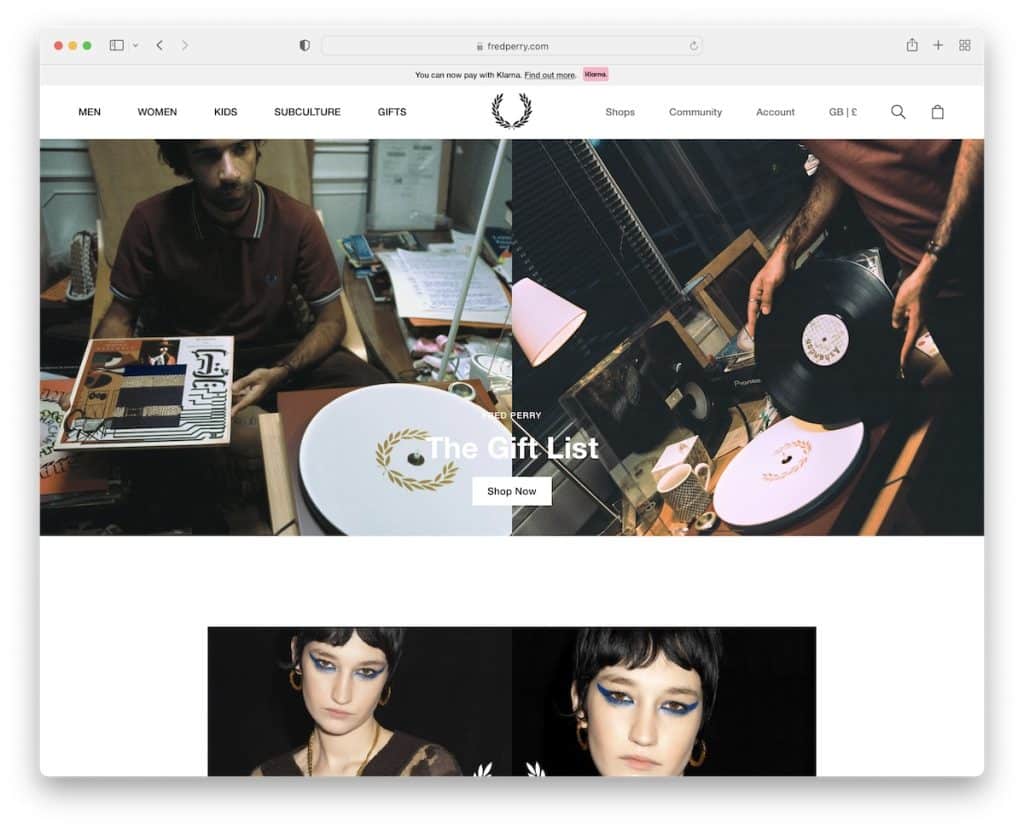
Fred Perry хочет, чтобы у вас был лучший опыт покупок в Интернете с помощью всплывающего окна, которое предлагает вам выбрать свой регион и язык.
Этот бизнес-сайт имеет исчезающий / вновь появляющийся заголовок, уведомление на верхней панели, закрепленную внизу подписку на информационный бюллетень, нижний колонтитул с несколькими столбцами и карусели продуктов, и это лишь некоторые из них.
Примечание . Локализуйте работу с переключателями региона и языка.
15. Виво босиком
Создан с помощью : Adobe Commerce

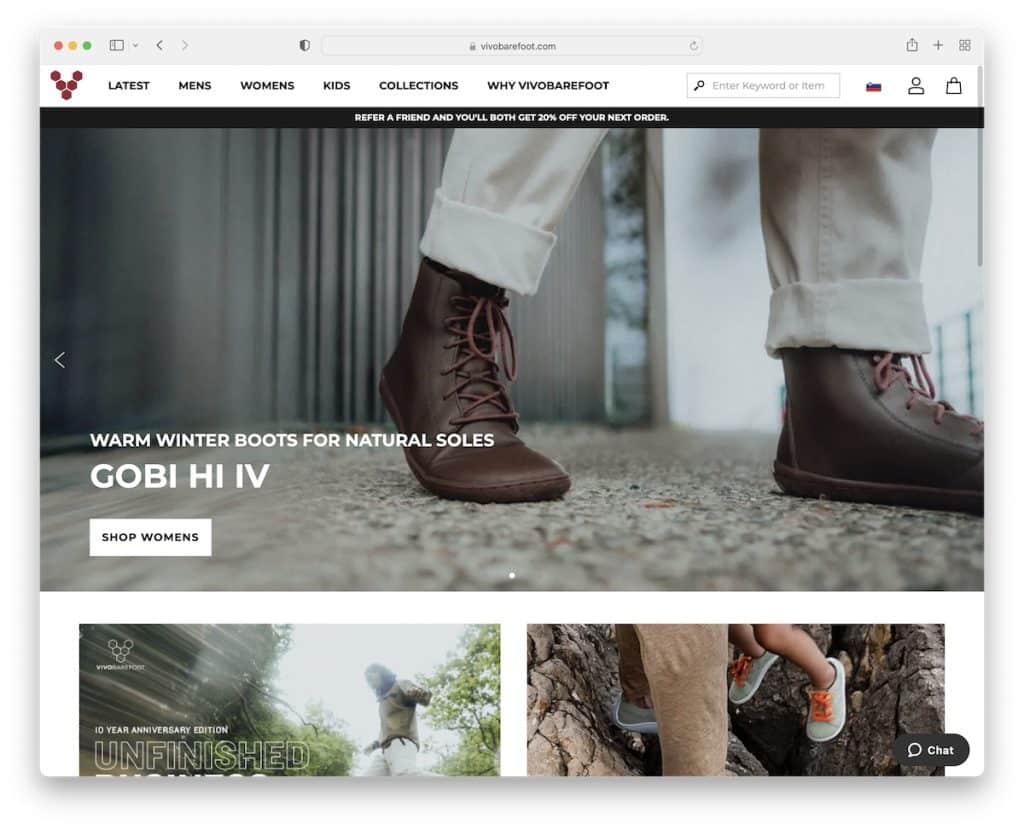
У Vivobarefoot есть полноразмерное слайд-шоу для продвижения некоторых своих продуктов с двумя кнопками CTA на слайд.
Навигация представляет собой мегаменю со ссылками и изображениями для более быстрого поиска нужного продукта или информации.
Vivobarefoot также предлагает выбор страны и валюты для более комфортного шоппинга.
Примечание . Используйте ползунок для продвижения своих бестселлеров, последних выпусков и многого другого.
Проверьте больше ex. Magento теперь веб-сайты Adobe Commerce.
16. Неспрессо
Создан с помощью : Adobe Commerce

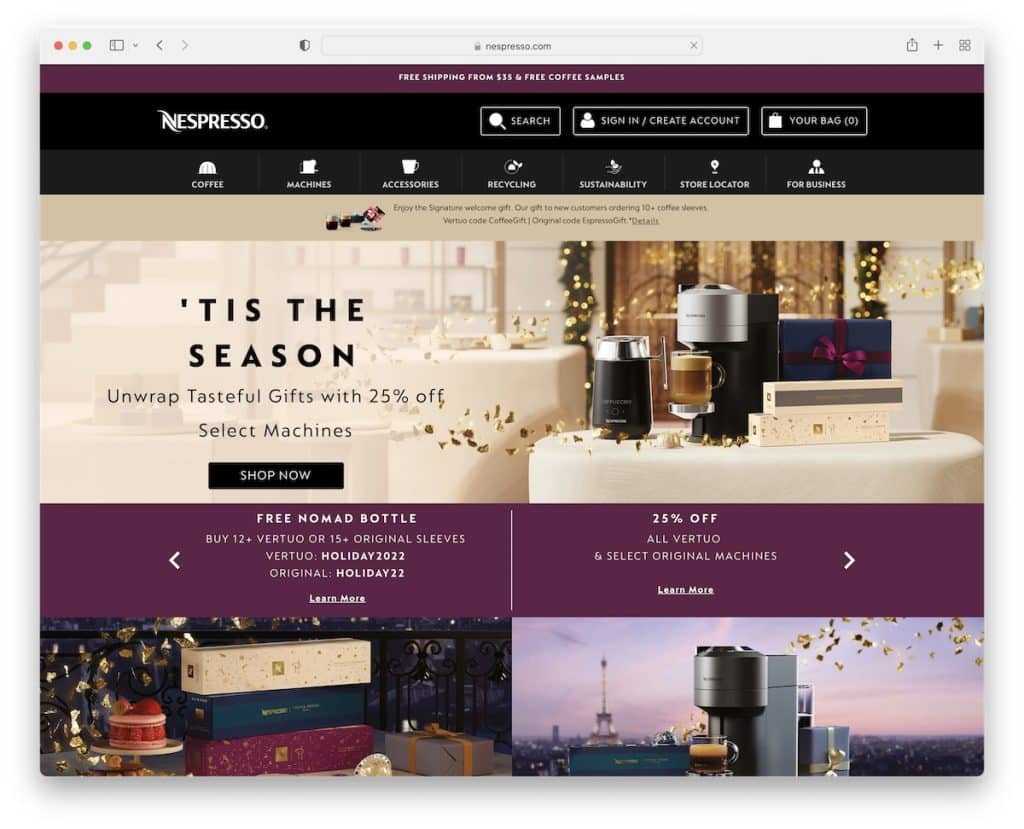
У Nespresso есть богатая контентом домашняя страница, которая не кажется переполненной и перегруженной, но при этом обеспечивает отличный просмотр контента.
У них также есть классный «идеальный поиск кофе» с мастером из трех частей, который показывает самые близкие рекомендации.
И последнее, но не менее важное: прямо перед нижним колонтитулом вы найдете отправляемую ленту Instagram с функцией лайтбокса.
Примечание . Если все сделано правильно, на вашей странице может быть много контента, и его все равно будет приятно просматривать.
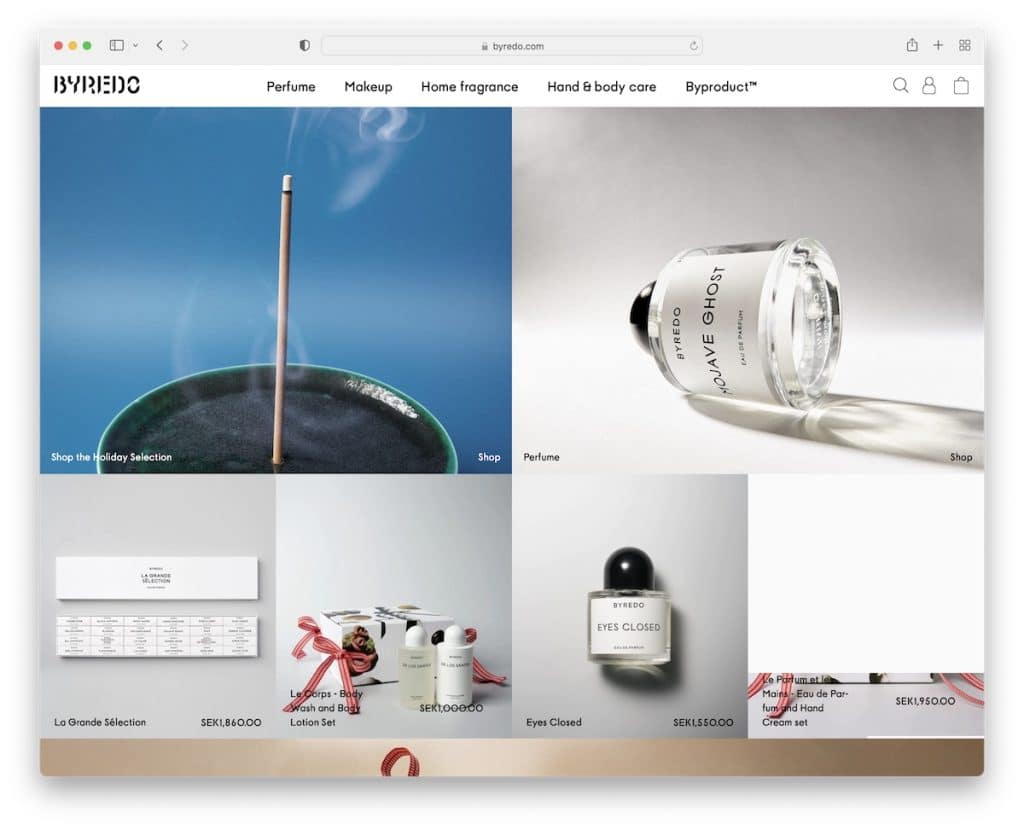
17. Байредо
Создан с помощью : Adobe Commerce

У Byredo дизайн домашней страницы в стиле сетки, при этом большинство элементов сетки статичны, за исключением одного, который анимирован, чтобы оживить ситуацию.
Уведомление на верхней панели содержит скользящий текст (который вы можете закрыть), в заголовке есть мегаменю, а в нижнем колонтитуле — четыре столбца с полезными ссылками, информацией, переключателем языка и виджетом информационного бюллетеня.
Примечание . Не хотите добавлять много текста на главную страницу? Нет проблем, создайте сетку для отображения ваших красивых вещей.
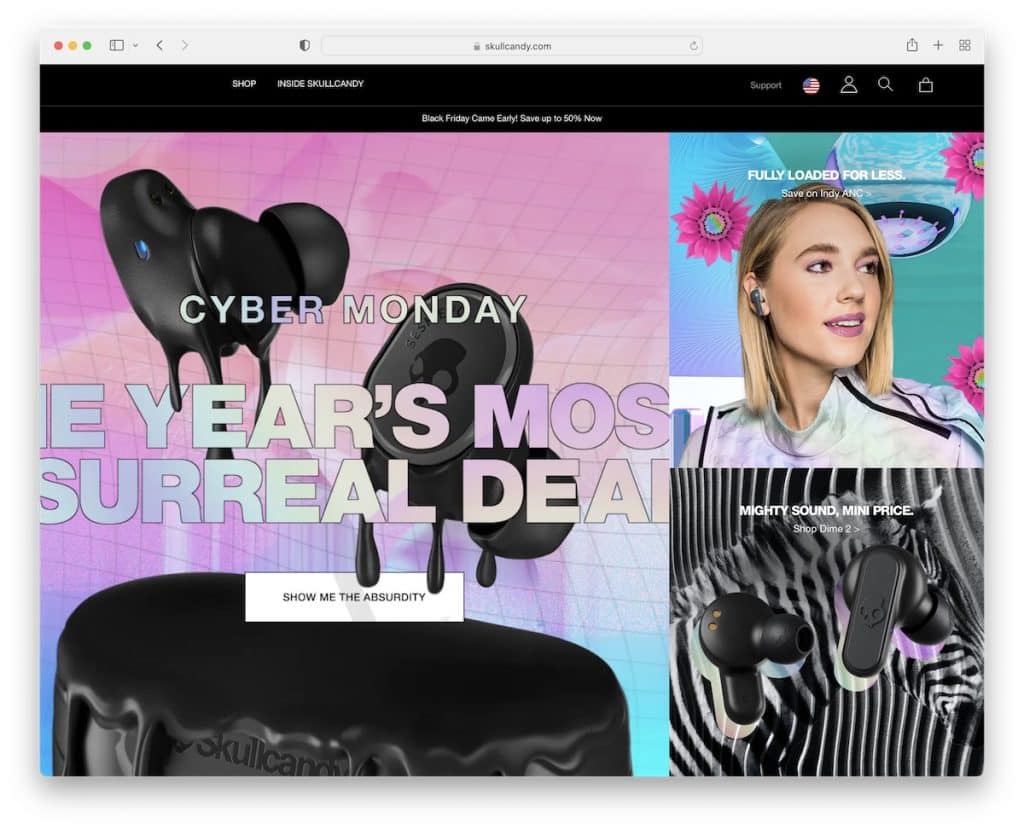
18. Черепаха
Создан с помощью : BigCommerce

Домашняя страница Skullcandy яркая, но простая. Оно жирное из-за изображений и простое из-за того, что оно короткое. Шапка супер чистая, но навигация открывает мегаменю со всеми нужными ссылками.
Нижний колонтитул имеет несколько столбцов с виджетом новостной рассылки, значками социальных сетей и ссылками на меню.
Примечание . Вам не всегда нужно добавлять множество продуктов, контента и прочего на главную страницу — делайте это просто.
Мы уверены, что вам также понравится анализировать эти лучшие веб-сайты BigCommerce.
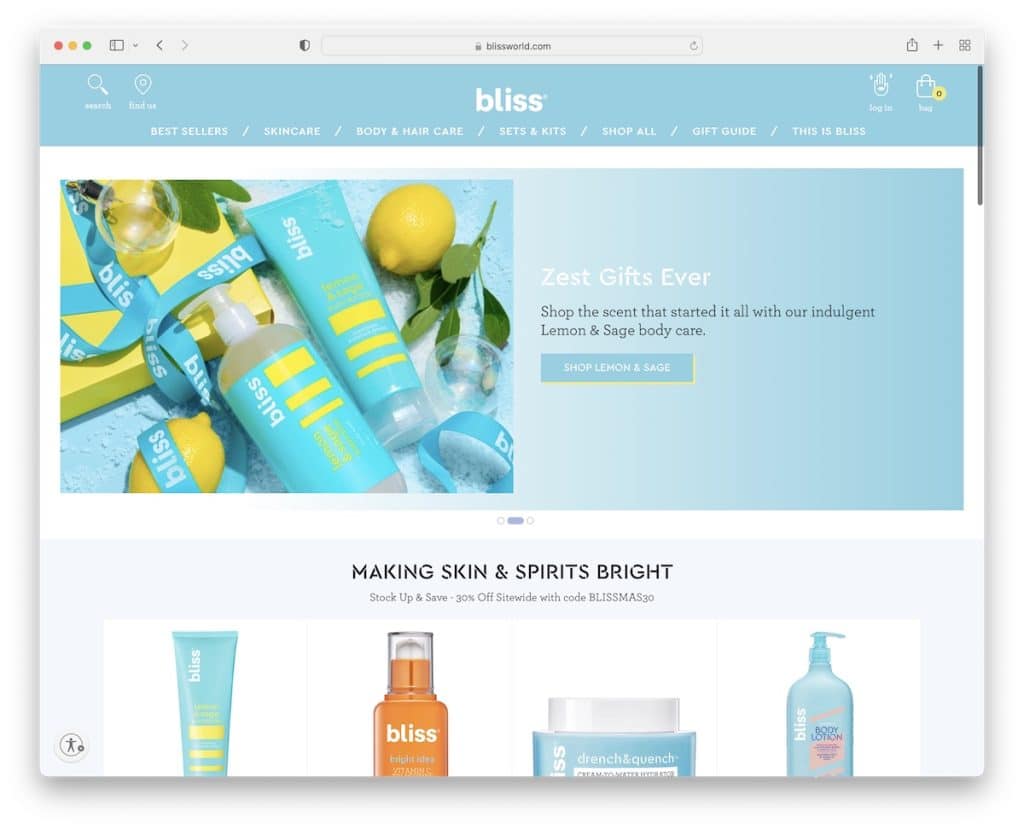
19. Блаженство
Создан с помощью : BigCommerce

Bliss — это легкий и яркий бизнес-сайт с энергичной атмосферой / брендингом сверху донизу. Уведомление верхней панели имеет градиентный фон, чтобы выделить его. В шапке есть мегаменю и значки для панели поиска, входа в систему, корзины покупок и многого другого.
Что действительно круто, так это слайдер Instagram, на котором представлены клиенты, использующие продукты Bliss, поэтому весь веб-сайт посвящен не только «я», но и «вам».
На странице также есть простой виджет для включения специальных возможностей, который происходит автоматически.
Примечание . Позвольте каждому получить максимальную отдачу от веб-сайта в режиме специальных возможностей.
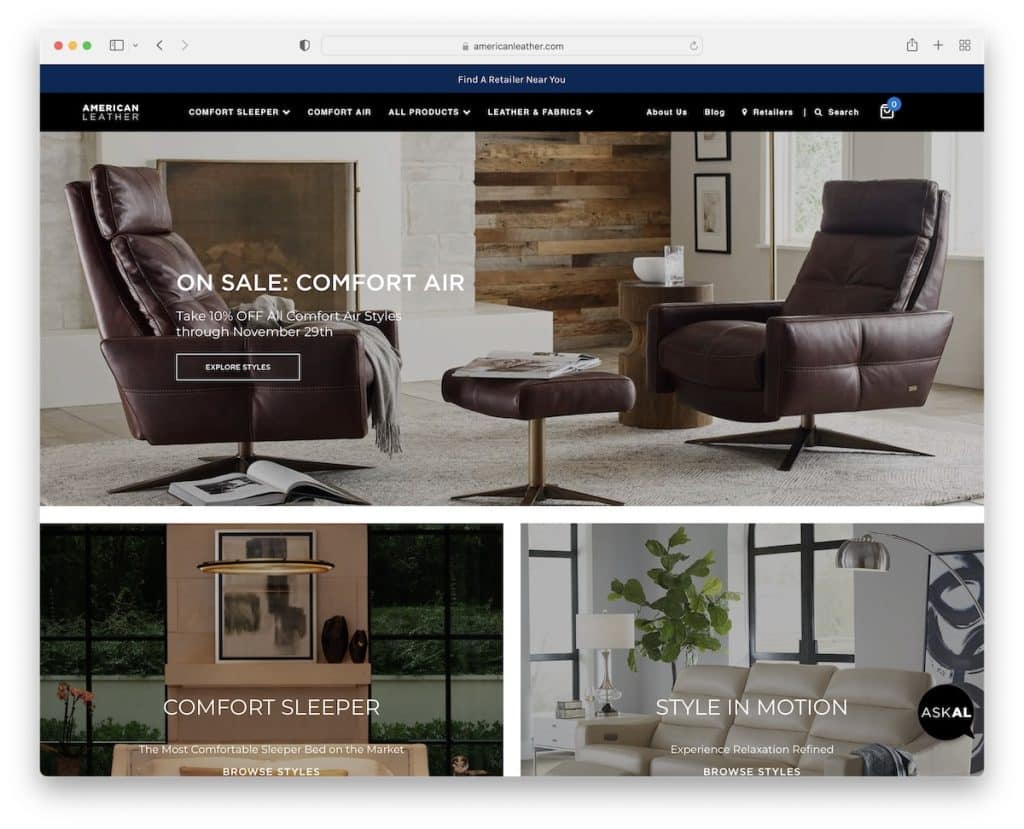
20. Американская кожа
Создан с помощью : BigCommerce

American Leather имеет липкую верхнюю панель и заголовок/навигацию, поэтому все ссылки всегда у вас под рукой.
У них есть виджет живого чата, чтобы найти быстрые ответы, но в нижнем колонтитуле также есть кликабельный номер телефона.
Домашняя страница содержит множество изображений, позволяющих быстро ознакомиться с их продукцией.
Примечание . Предложите своим посетителям быстрые ответы с помощью виджета живого чата.
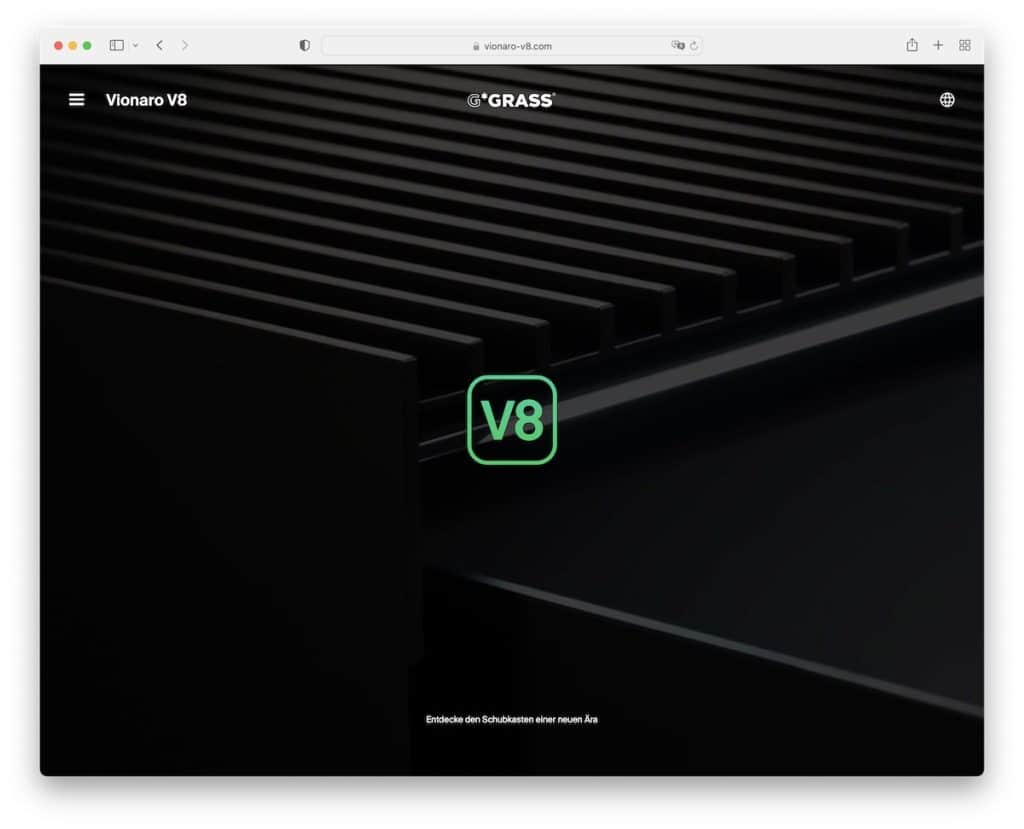
21. Вионаро V8
Создано с помощью : Webflow

Как и MinRims, Vionaro V8 также имеет очень захватывающий бизнес-сайт, который приглашает вас в прекрасное путешествие по презентациям.
И хотя страница длинная, она очень занимательная, так что это не будет выглядеть так. (Вверху также есть индикатор выполнения.) Кроме того, темный дизайн придает ему более премиальный и высококачественный вид.
Примечание . Используйте индикатор выполнения, чтобы информировать посетителей о том, где они находятся.
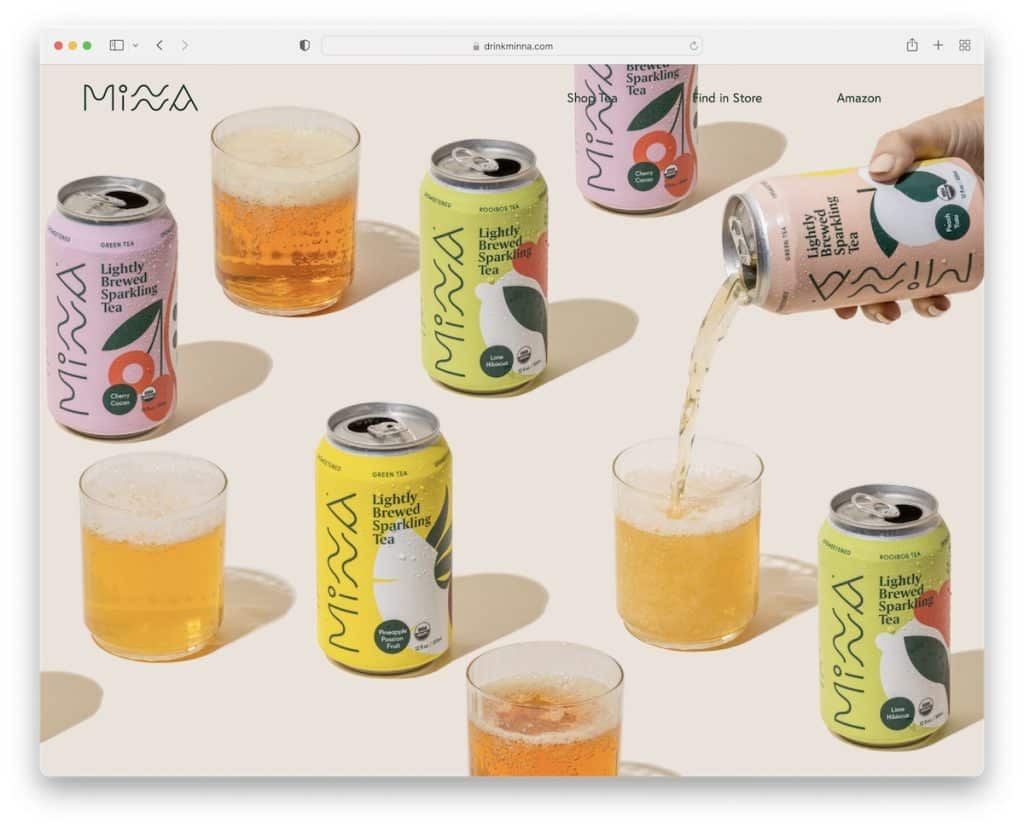
22. Минна
Построено с помощью: Squarespace

Minna также использует полноэкранное изображение параллакса в верхней части сгиба с минималистичным и прозрачным заголовком, что позволяет добиться изысканного вида.
Домашняя страница разделена на несколько разделов, по одному элементу в каждом разделе с сопутствующим фоном, чтобы сделать его более динамичным.
У Minna также есть лента IG с тремя сообщениями и нижний колонтитул со ссылками, социальными значками и виджетом подписки.
Примечание . Добавьте глубину своему веб-сайту с помощью эффекта параллакса.
