Может ли ChatGPT создавать веб-дизайн?
Опубликовано: 2025-01-01Мы знаем, что ChatGPT отлично справляется с написанием текста и предоставлением ответов, но может ли он создавать веб-дизайн? И если да, то в какой степени? Каковы его ограничения и в чем он особенно хорош?
В этом посте мы дадим вам обзор возможностей ChatGPT и предоставим вам другие варианты искусственного интеллекта для создания вашего следующего веб-сайта!
- 1. Итак, ChatGPT может создавать веб-сайты… верно?
- 1.1 Планирование структуры вашего сайта
- 1.2 Генерация кода для вашего сайта
- 1.3 Быстрые исправления и простые сценарии
- 1.4 Удобные предложения по дизайну
- 1.5. Придумываем отличный текст
- 2 Но вот где ChatGPT терпит неудачу
- 2.1 Совершенствование подсказок — ваша новая постоянная работа
- 2.2 Отсутствие предварительного просмотра означает бесконечную настройку
- 2.3 Удачи в мобильной адаптации
- 2.4 Обновления? Надеюсь, вы сохранили эти подсказки
- 2.5 Когда код ломается (а это обязательно произойдет)
- 3. За пределами ChatGPT: возможности искусственного интеллекта в веб-дизайне в Divi
- 3.1 Визуальный дизайн с помощью Divi AI
- 3.2 Пока ChatGPT думает, Divi Quick Sites создает
- 3.3 Реальные функции, реальная поддержка
- 4. Использование Divi и ChatGPT для веб-дизайна
- 4.1 Скорость: часы против минут
- 4.2 Реальные шаблоны, а не текстовые подсказки
- 4.3 Посмотрите, что вы строите
- 4.4 Масштабируемость
- 5. Создайте что-то настоящее: Divi + Divi AI в действии
- 5.1 Подготовка вашего веб-сайта WordPress
- 5.2 Установка Divi и активация Divi AI
- 5.3 Создание нового веб-сайта
- 5.4 И вот оно!
- 6. Ваш сайт не создастся сам (но Divi помогает)
Итак, ChatGPT может создавать веб-сайты… верно?
Давайте отдадим должное — ChatGPT может делать довольно впечатляющие вещи с веб-дизайном. Но прежде чем мы передадим наши полномочия по проектированию ИИ, давайте посмотрим, на что он способен.
Планирование структуры вашего сайта
Напишите в ChatGPT информацию о своем бизнесе, и он составит базовый список страниц. Домашняя страница? Проверять. О странице? Очевидно. Но это идет глубже: предлагаются такие вещи, как специальный раздел «Карьера», когда вы упоминаете, что развиваетесь, или разделение этой огромной вкладки «Услуги» на отдельные страницы для каждой услуги.
Он также довольно хорош в иерархии. Когда мы спросили о веб-сайте недвижимости, он показал, как страница «Списки недвижимости» должна разделяться на коммерческую и жилую, а затем разбить их на подкатегории. Больше не нужно задаваться вопросом, должен ли блог располагаться в разделе «Ресурсы» или иметь отдельное место в главном меню.
Предложения не революционны — большинство из них вполне разумны, если вы создали несколько сайтов. Но есть ли у вас краткий контрольный список страниц, которые вам могут понадобиться? Это избавит вас от головной боли, даже если вам в конечном итоге придется настраивать окончательную структуру самостоятельно.
Генерация кода для вашего сайта
Вам нужно навигационное меню в HTML? Или, может быть, простая контактная форма? ChatGPT выдает рабочие фрагменты кода, которые выполняют свою работу. Мы протестировали десятки его блоков кода — большинство из них работают прямо «из коробки», хотя вам, возможно, придется изменить имя класса здесь или там.
Самое смешное, что лучше исправлять код, чем писать его с нуля. Вставьте свой сломанный CSS, и он обнаружит пропущенную точку с запятой быстрее, чем ваши усталые глаза. Однако будьте осторожны, когда он становится слишком самоуверенным.
Базовые вещи работают нормально, но есть ли что-нибудь сложное? Вот здесь все становится схематично. Попросите его написать необычный слайдер изображений, и вы получите что-то, что выглядит так, как будто оно ускользнуло из 2005 года. Зачастую чем проще, тем лучше.
Быстрые исправления и простые сценарии
Иногда вам просто нужна быстрая функция JavaScript для проверки номера телефона или фрагмента, чтобы этот липкий заголовок прилип. ChatGPT на удивление хорошо справляется с этими небольшими задачами по кодированию, особенно когда вам нужны простые решения распространенных проблем.
Он хорош для создания сценариев проверки форм, базовой анимации и тех небольших интерактивных элементов, которые делают веб-сайты более совершенными. Предоставляемый им код обычно сопровождается пояснениями, что упрощает понимание того, что делает каждая часть, перед ее реализацией.
Но есть одна загвоздка: вам нужно достаточно знаний в области кодирования, чтобы проверить, что это вам дает. Хотя он отлично подходит для базовой функциональности, иногда он предлагает устаревшие методы или проблемные решения. Считайте это полезным ориентиром, а не окончательным авторитетом в реализации кода.
Удобные предложения по дизайну
Что касается визуальной стороны, ChatGPT может помочь в обдумывании элементов дизайна, которые имеют смысл. Спросите его о макетах главного раздела, и он предложит способы упорядочить ваш контент, следуя строгим принципам дизайна. Хотите идеи для своих сервисных карт? В нем будут описаны различные подходы к демонстрации ваших предложений.
Предложения не революционны, но практичны. Он понимает базовые концепции, такие как визуальная иерархия, пустое пространство и поток контента. Сообщите ему о своей отрасли и целевой аудитории, и он соответствующим образом скорректирует свои рекомендации — то, что работает для технологического стартапа, не будет соответствовать местному ресторану.
Но помните, ChatGPT может описывать дизайн только словами. Вы все еще работаете вслепую, представляя, как эти предложения могут выглядеть на экране. Это похоже на то, как если бы кто-то описывал картину по телефону — полезно для концепций, но визуальную работу вам придется выполнять самостоятельно.
Придумываем отличный текст
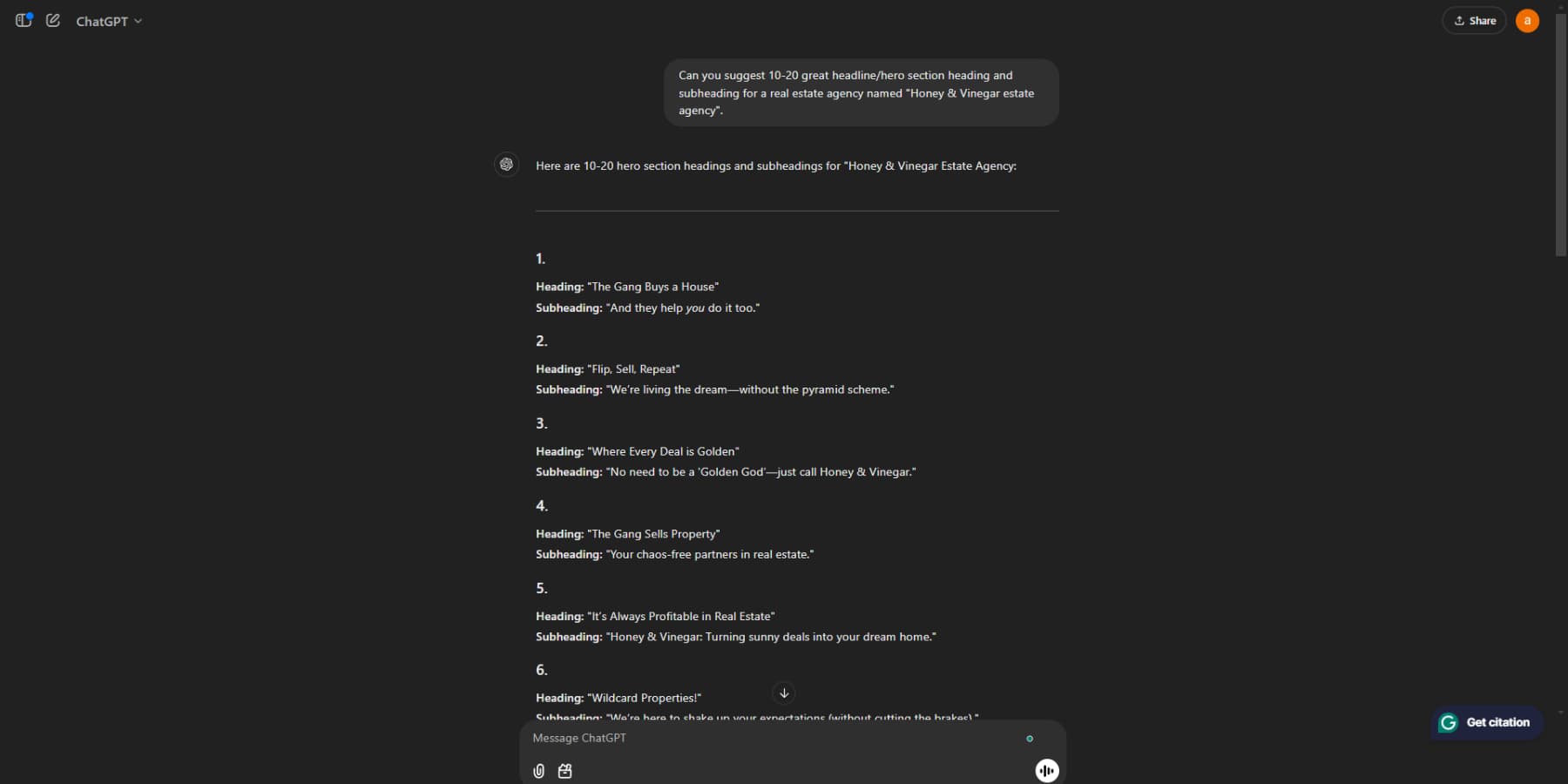
Нужны слова, которые продают? ChatGPT может помочь найти идеи для заголовков, текста кнопок и сложных разделов, в которых вы рисуете пробел. Это особенно полезно, когда вам нужно несколько версий одного и того же сообщения — например, можно превратить фразу «Мы создаем веб-сайты» в десять разных способов, чтобы это не звучало повторяющимся.

Что отличает его, так это способность сочетать разные тона. Скажите ему, что вы пишете для роскошной недвижимости, и он перейдет в утонченную прозу. Перейдите в магазин скейтбордов, и язык станет свободнее. Предложения не всегда идеальны, но они дают вам возможность начать.
Вам все равно придется редактировать и уточнять то, что он генерирует — думайте о нем как о машине первого наброска, а не как о финальном копирайтере. Хотя это может подчеркнуть общий тон, добавление вашего уникального голоса и индивидуальности бренда превращает хороший текст в отличный.
Но вот где ChatGPT терпит неудачу
Время проверки реальности. Эти вирусные истории успеха и прекрасно отредактированные обучающие материалы на YouTube? Они не говорят вам всего. Интернет занят празднованием революции в веб-дизайне, связанной с искусственным интеллектом, но некоторые важные детали умалчиваются. Давайте отдернем занавес.
Совершенствование подсказок — ваша новая постоянная работа
Можете ли вы просто попросить ChatGPT разработать дизайн вашего веб-сайта и положить этому конец? Не совсем. Получение полезных результатов означает приобретение нового навыка — создание идеальной подсказки. Это не столько «сделай мне веб-сайт», сколько «создайте полупрозрачный липкий заголовок, который плавно переходит в сплошной при прокрутке, с логотипом по центру, который сжимается при ширине области просмотра более 800 пикселей, а также анимированными раскрывающимися меню, которые работают как при наведении, так и при щелчке… ох и сделать так, чтобы оно хорошо выглядело на мобильных устройствах».
Вы пропустили какую-то деталь в подсказке? Наслаждайтесь этой базовой кнопкой без каких-либо стилей. Вы забыли указать совместимость браузера? Получайте удовольствие от отладки, почему это работает в Chrome, но не работает в Safari. Вы быстро обнаружите, что неясность в использовании ChatGPT — это все равно, что играть в дизайнерские шарады с кем-то, кто воспринимает все буквально.
Время, которое вы экономите, не кодируя? Вы потратите это время на написание все более подробных подсказок, пытаясь заставить ChatGPT точно понять, что вы хотите. Добро пожаловать на вашу новую роль «оперативного инженера».
Отсутствие предварительного просмотра означает бесконечную настройку
Вот в чем особенность работы с ChatGPT — это весь текст. Вы запрашиваете дизайн, и он отвечает, как друг, описывающий дом вашей мечты в игре из 20 вопросов. «Сделать заголовок синим» звучит достаточно просто, но какой именно синий? Военно-морской? Небо? Этот странный сине-зеленый цвет сейчас в тренде?
Вы окажетесь в этом цикле: получите код, вставьте его, проверьте результат, вернитесь в ChatGPT, настройте подсказку, получите новый код, вставьте его снова… промойте и повторите. Эту кнопку, которую вы хотели расположить по центру? Сейчас он плывет где-то рядом с Сатурном. «Тонкая тень», которую оно предлагало? Похоже, у вашей стихии кризис идентичности.
Вы играете в пинг-понг дизайна без визуального предварительного просмотра между редактором кода и ChatGPT. То, что могло быть простым перетаскиванием в визуальном редакторе, превращается в игру проб и ошибок, испытывающую терпение святого.
Удачи в мобильной адаптации
Сделать так, чтобы ваш сайт хорошо выглядел на мобильных устройствах, уже непросто — попробуйте сделать это только с помощью текстовых подсказок. ChatGPT может дать вам совершенно функциональный код для настольных компьютеров, но для мобильных устройств? Вот где все становится беспорядок. Ваш прекрасно организованный макет рабочего стола внезапно стал похож на неудачную игру в тетрис на телефонах.
Он может обрабатывать базовые концепции реагирования, такие как медиа-запросы и гибкие сетки, но сложные взаимодействия — это совсем другая история. Это красивое мега-меню, которое оно помогло вам создать? Посмотрите, как на мобильном устройстве он превратился в непригодный для использования лабиринт. И забудьте об этих причудливых эффектах при наведении — их нужно полностью переосмыслить для сенсорных устройств.
Настоящая головная боль возникает из-за того, что вы не видите точки останова в реальном времени. Вместо того, чтобы перетаскивать окно браузера, чтобы обнаружить проблемы, вы застреваете в цикле «генерация-тестирование-исправление», надеясь, что каждая итерация приближает вас к дизайну, удобному для мобильных устройств.
Обновления? Надеюсь, вы сохранили эти подсказки
Помните тот идеальный раздел-герой, который ChatGPT помог вам создать в прошлом месяце? Теперь вы хотите его настроить. Небольшая проблема: вы не сохранили исходное приглашение. Вы вернулись к исходной точке, пытаясь воссоздать тот же код, сохраняя при этом согласованность с остальным стилем вашего сайта.
Именно здесь отсутствие гражданства ChatGPT становится настоящей проблемой. Каждый разговор начинается заново, без контекста ваших предыдущих дизайнерских решений. Это означает, что нет контроля версий, нет простых обновлений и определенно нет быстрых исправлений «просто измените цвет». Удачи вам в получении одного и того же результата дважды, даже если вы сохранили приглашение.
То, что должно было быть пятиминутным обновлением, превращается в час быстрых археологических раскопок, в которых вы пытаетесь точно вспомнить, как вы это сформулировали, чтобы получить идеальный результат. И с каждой новой попыткой вы рискуете получить немного другой код, который нарушит согласованность вашего сайта.
Когда код ломается (и это произойдет)
Итак, ваш код, сгенерированный ИИ, работал без сбоев в течение нескольких недель, а затем внезапно — бац. Что-то ломается. Возможно, дело в обновлении браузера или эта причудливая анимация конфликтует с другим скриптом.
Теперь вы застряли в отладке кода, который не писали, и пытаетесь понять логику решений ChatGPT.
Проблема в том, что ChatGPT может объяснить, как работает код, но не может помочь вам понять, почему он принял те или иные решения. Был ли необходим этот дополнительный div-обертка? Есть ли более эффективный способ обработки этого прослушивателя событий? Вам остается играть в детектива с чужой архитектурой кода.
Отладка превращается в игру, в которой ChatGPT просит исправить проблемы в коде, который он сгенерировал, но не помнит о создании. Каждое исправление потенциально создает новые проблемы, и вы попадаете в бесконечный цикл устранения неполадок.
Без глубокого понимания исходной реализации каждое исправление кажется выстрелом в темноте.
За пределами ChatGPT: возможности искусственного интеллекта в веб-дизайне в Divi
WordPress поддерживает более 43% всех веб-сайтов, что делает его самой надежной в мире платформой для веб-дизайна. Его природа с открытым исходным кодом и гибкая архитектура позволяют создавать что угодно: от простых блогов до сложных интернет-магазинов с полной свободой дизайна.
WordPress становится мощным инструментом в сочетании с правильными инструментами. Divi расширяет возможности WordPress, объединяя интеллектуальные функции дизайна, обширные шаблоны и решения на основе искусственного интеллекта в одном целостном пакете.

Visual Builder меняет способ создания веб-сайтов — каждое изменение отображается в режиме реального времени во время работы. Благодаря более чем 200 уникальным модулям дизайна вы сможете создавать сложные макеты, даже не прикасаясь к коду.
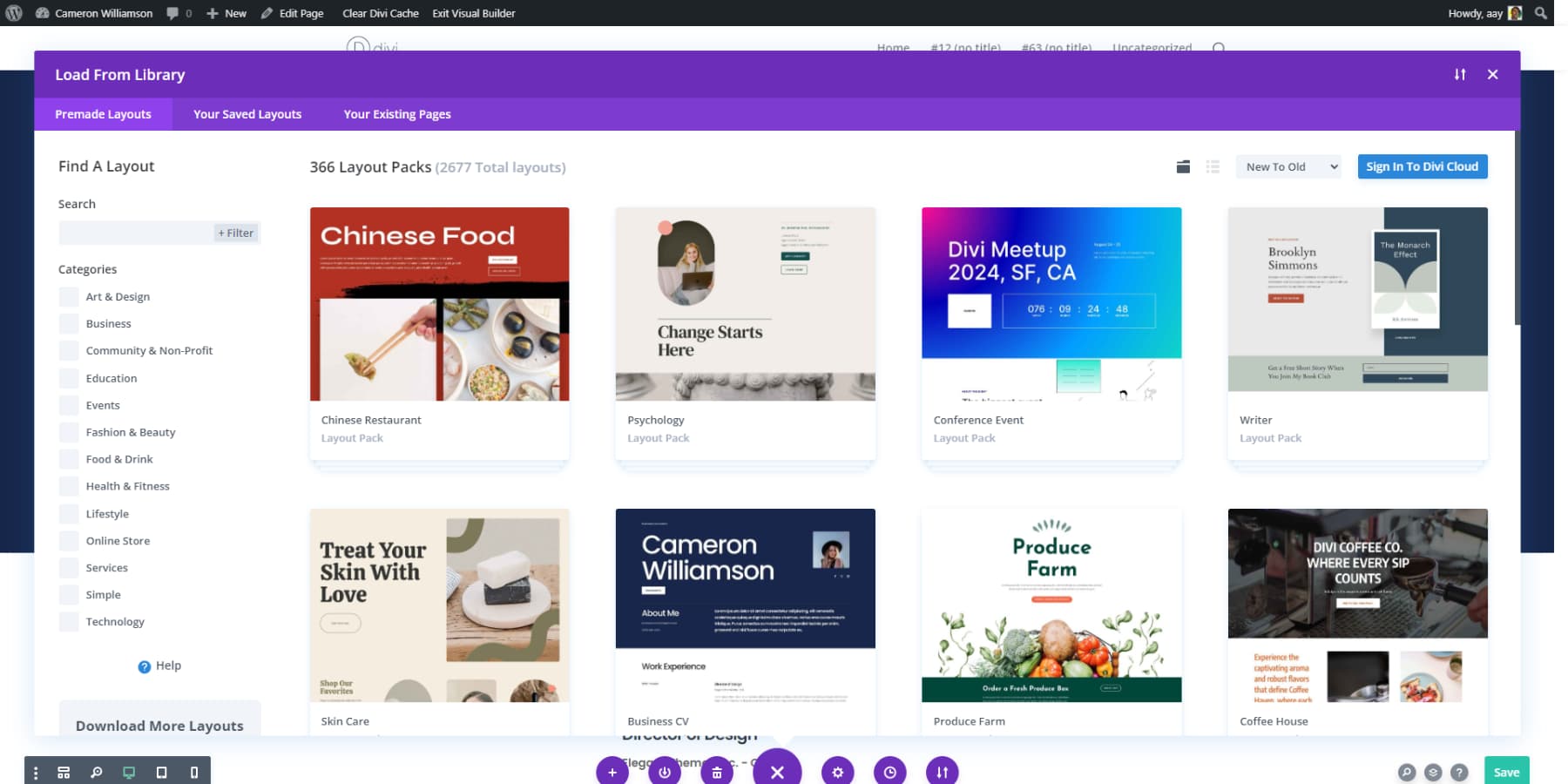
Начинаете новый проект? Библиотека Divi, содержащая более 2000 профессиональных макетов и полных пакетов веб-сайтов, гарантирует, что вам никогда не придется работать с нуля. Каждый дизайн поддерживает идеальную визуальную гармонию от вашей целевой страницы до экрана оформления заказа.

Хотите контролировать глобальные элементы вашего сайта? Theme Builder позволяет настраивать верхние и нижние колонтитулы и области динамического контента, такие как каналы блогов и архивы, — и все это с помощью интуитивно понятного визуального интерфейса.
Получите Диви сейчас
Визуальный дизайн с помощью Divi AI
Divi выводит создание веб-сайтов с использованием искусственного интеллекта за рамки базовых шаблонов и генерации текста с помощью Divi AI. В Visual Builder вы можете создавать собственные главные разделы, изображения и макеты, соответствующие вашему бренду. Введите то, что вы хотите, и вот ваш дизайн появится.
Вам нужен текст веб-сайта во время разработки? ИИ пишет заголовки и блоки контента, соответствующие вашему макету. Это не просто случайный текст: все соответствует голосу и стилю вашего бренда.
Фотографии могут быстро съесть ваш бюджет. Divi AI поможет вам создавать собственные визуальные эффекты и улучшать существующие фотографии, не нанимая фотографа. Снимки ваших продуктов и изображения героев выглядят профессионально без профессиональной цены.
Раньше создание сложных макетов означало погружение в код. С помощью Divi AI вы описываете, что хотите создать, и он создает чистый, совместимый код, который идеально работает с модулями и настройками Divi.

Возьмите Divi + Divi AI
Пока ChatGPT думает, Divi Quick Sites создает
Прошли те времена, когда вы смотрели на пустой экран и не знали, с чего начать. Сообщите Divi Quick Sites с помощью Divi AI, что нужно вашему бизнесу, и он за считанные минуты создаст полноценный веб-сайт — не просто домашнюю страницу, а целый сайт с работающими меню, контактными формами и даже интернет-магазинами.
Ваш сайт запускается с блеском профессиональной команды дизайнеров. В отличие от типичных конструкторов искусственного интеллекта, которые объединяют случайные элементы, Divi Quick Sites создает веб-сайты, где важна каждая деталь. От стилей кнопок до макетов блога — каждый компонент безупречно работает вместе.
Не готовы позволить ИИ взять на себя управление? Просмотрите нашу коллекцию стартовых сайтов Quick Sites. Каждый дизайн имеет собственные фотографии и графику, которые вы найдете только в Divi. Замените свой контент, и вы получите сайт, который выделяется из шаблонных шаблонов.
Лучшая часть? Ничто не высечено в камне. Визуальный конструктор позволяет настраивать что угодно — цвета, макеты, контент — без особых усилий. Ваш веб-сайт адаптируется по мере развития вашего бизнеса; никаких дизайнерских навыков не требуется.
Реальные возможности, реальная поддержка
В то время как ChatGPT генерирует базовый HTML и CSS, Divi превращает WordPress в мощный дизайнерский центр. Вы будете создавать сайты, готовые к SEO, по ходу дела — плагины SEO, такие как Rank Math, живут прямо в визуальном конструкторе, превращая оптимизацию во вторую натуру.
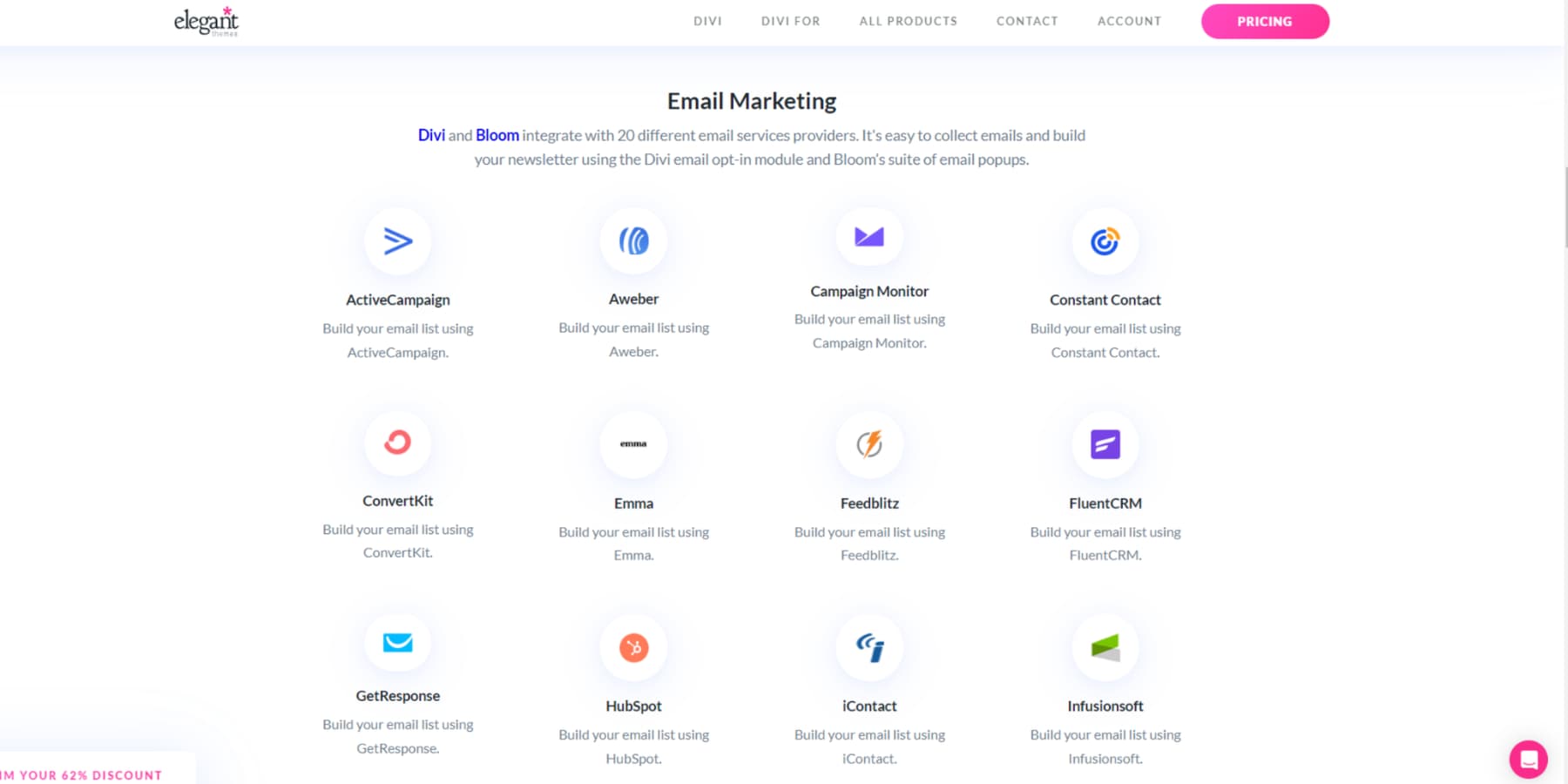
ChatGPT может предлагать фрагменты кода, но Divi напрямую подключается к более чем 75 популярным инструментам и сервисам.

Посетите наш магазин премиум-тем, макетов и расширений, которые выделят ваш сайт среди других. Просмотрите сотни дополнений для торговой площадки от проверенных разработчиков, которые знают, что работает в реальном мире — о чем ChatGPT может только мечтать.

Наш API позволяет разработчикам создавать индивидуальные решения, расширяя творческие границы за пределы возможностей языковой модели. Ваша единая лицензия Divi распространяется на неограниченное количество сайтов, страниц и продуктов. Кроме того, за каждым сайтом Divi стоит сообщество Facebook, насчитывающее 76 000 человек, которые ежедневно делятся победами при поддержке экспертов.
Попробуйте Divi без риска
Использование Divi против ChatGPT для веб-дизайна
Пришло время сравнить эти инструменты и посмотреть, что произойдет, когда ИИ встретится со специально созданными инструментами проектирования.
Скорость: часы против минут
Время – деньги в веб-дизайне. В то время как ChatGPT требует постоянного обмена подсказками и тестированием, визуальный подход Divi упрощает весь процесс. Давайте разберем, сколько времени занимают повседневные задачи проектирования с использованием каждого инструмента:
| Задача | С ЧатомGPT | С Диви |
|---|---|---|
| Создание раздела-героя | 45–60 минут (несколько итераций подсказки) | 15-20 минут (визуальный монтаж) |
| Настройка навигации | 30+ минут (генерация кода и тестирование) | 10-15 минут (перетаскивание) |
| Создание контактной формы | 1 час (кодирование + стилизация + тестирование) | 10 минут (модуль «Контактная форма») |
| Мобильная отзывчивость | 2-3 часа (кодирование точек останова вручную) | 30 минут (отзывчивое управление) |
| Реализация цветовой схемы | 45 минут (несколько обновлений CSS) | 15 минут (глобальные настройки цвета) |
Настоящие шаблоны, а не текстовые подсказки
При создании веб-сайта решающее значение имеет начало с прочной основы. Давайте сравним, как эти инструменты обрабатывают шаблоны и среды проектирования:
| Особенность | С ЧатомGPT | С Диви |
|---|---|---|
| Варианты дизайна | Только текстовые описания | Более 2000 визуальных шаблонов |
| Метод настройки | Ручное редактирование кода | Визуальное перетаскивание |
| Согласованность дизайна | Требует ручной проверки | Глобальные пресеты |
| Отраслевые разработки | Общие предложения | Целевые бизнес-шаблоны |
| Предварительный просмотр дизайна | Сначала код, просмотр позже | Визуальный редактор в реальном времени |
Разница очевидна: ChatGPT описывает, что вы можете создать, а Divi предлагает профессиональные проекты, готовые к настройке. Каждый шаблон Divi поставляется со встроенными рабочими компонентами, правильными интервалами и адаптивными макетами — никаких подсказок не требуется.
Посмотрите, что вы строите
Разработчики веб-сайтов должны показывать вам результаты, а не просто обещать их. Давайте сравним, как каждая платформа справляется с реальностью веб-дизайна:
| Функция | С ЧатомGPT | С Диви |
|---|---|---|
| Предварительный просмотр дизайна | Только вывод кода | Визуальный конструктор в реальном времени |
| Дизайн страницы | Текстовые предложения | Полные рабочие страницы |
| Обзор макета | Необходимо реализовать для просмотра | Мгновенный предварительный просмотр |
| Мобильная версия | Требуется ручное тестирование | Живой адаптивный предварительный просмотр |
| Изменения дизайна | Восстановить целые разделы | Редактирование «укажи и щелкни» |
| Интеграция активов | Найти сервис хранения, реализовать вручную | Прямая загрузка мультимедиа |
| Тестирование компонентов | Внешняя среда разработки | Встроенный режим предварительного просмотра |
| Одобрения клиентов | Скриншот после реализации | Поделитесь ссылками на предварительный просмотр в реальном времени |
ChatGPT заставляет вас строить вслепую — вы не увидите свой веб-сайт до тех пор, пока не реализуете его предложения. Divi показывает вам именно то, что вы получаете во время работы: от полностраничных макетов до настроек отдельных модулей.
Масштабируемость
Когда вашему веб-сайту необходимо расти, фундамент имеет значение. Вот как выглядит масштабирование при каждом подходе:
| Операция | С ЧатомGPT | С Диви |
|---|---|---|
| Обновления сайта | Начните заново с новыми подсказками | Добавляйте функции по мере необходимости |
| Обработка трафика | Только базовый код | Оптимизирован для роста |
| Управление контентом | Обновления контента вручную | Динамическая система контента |
| Адаптация команды | Нет управления пользователями | Уровни многопользовательского доступа |
| Использование ресурсов | Увеличивается с увеличением сложности | Множество вариантов эффективного управления ресурсами |
| Дополнение интернет-магазина | Комплексная реализация | WooCommerce готов |
| Сторонние инструменты | Ручная интеграция | Более 75 встроенных интеграций + возможности создания пользовательских интеграций |
| Несколько языков | Отдельные подсказки | Совместимость с WPML |
Хотя ChatGPT может стать достойной отправной точкой, реальным веб-сайтам нужно пространство для роста. Архитектура Divi обрабатывает все: от вашего первого сообщения в блоге до тысяч ежедневных посетителей, не перестраивая его с нуля.
Создайте что-то настоящее: Divi + Divi AI в действии
Давайте отойдем от сравнений и посмотрим, что могут дать Divi + Divi AI. Ниже приведены реальные примеры, показывающие, как эти инструменты работают вместе — от первоначального создания макета до последних штрихов, которые выделяют веб-сайты.
Здесь нет теории или «может быть» — только практические демонстрации того, что происходит, когда визуальный дизайн сочетается с ускорением искусственного интеллекта. Вот как выглядит современный веб-дизайн, если объединить оба инструмента.
Подготовка вашего веб-сайта WordPress
Каждому веб-сайту WordPress нужны две вещи: доменное имя и хостинг. Поиск домена Namecheap поможет вам заблокировать ваш идеальный веб-адрес, независимо от того, ищете ли вы классический домен .com или что-то другое. Их поиск в режиме зверя обнаруживает доступные варианты, когда вы делаете первый выбор.

Что касается хостинга, SiteGround строит всю свою платформу вокруг WordPress. Нажмите один раз, и WordPress установится автоматически — никаких технических проблем не требуется. Hostinger и BlueHost также предлагают надежный хостинг WordPress, каждый из которых имеет свои собственные инструменты для установки в один клик.

Пропустите ручной маршрут, если вам не нужны специальные настройки базы данных. Большинство хостинг-провайдеров берут на себя техническую работу, позволяя вам начать создание своего сайта. Как только WordPress заработает, вы готовы начать творить.
Установка Divi и активация Divi AI
Чтобы использовать Divi, вам понадобится членство. Так вы получите доступ как к теме Divi, так и к Divi AI.
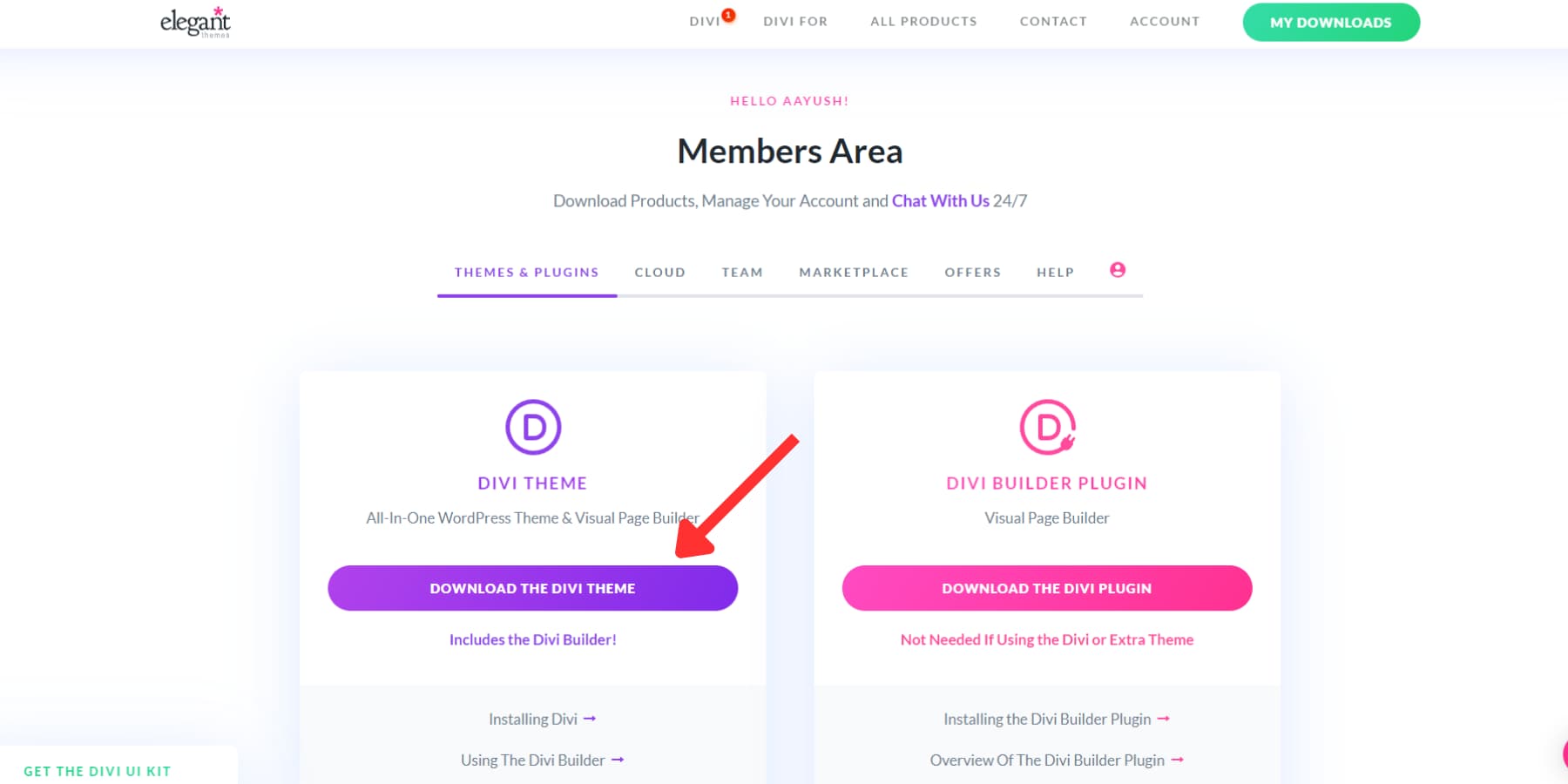
Размещение Divi на вашем сайте начинается с его загрузки из личного кабинета.

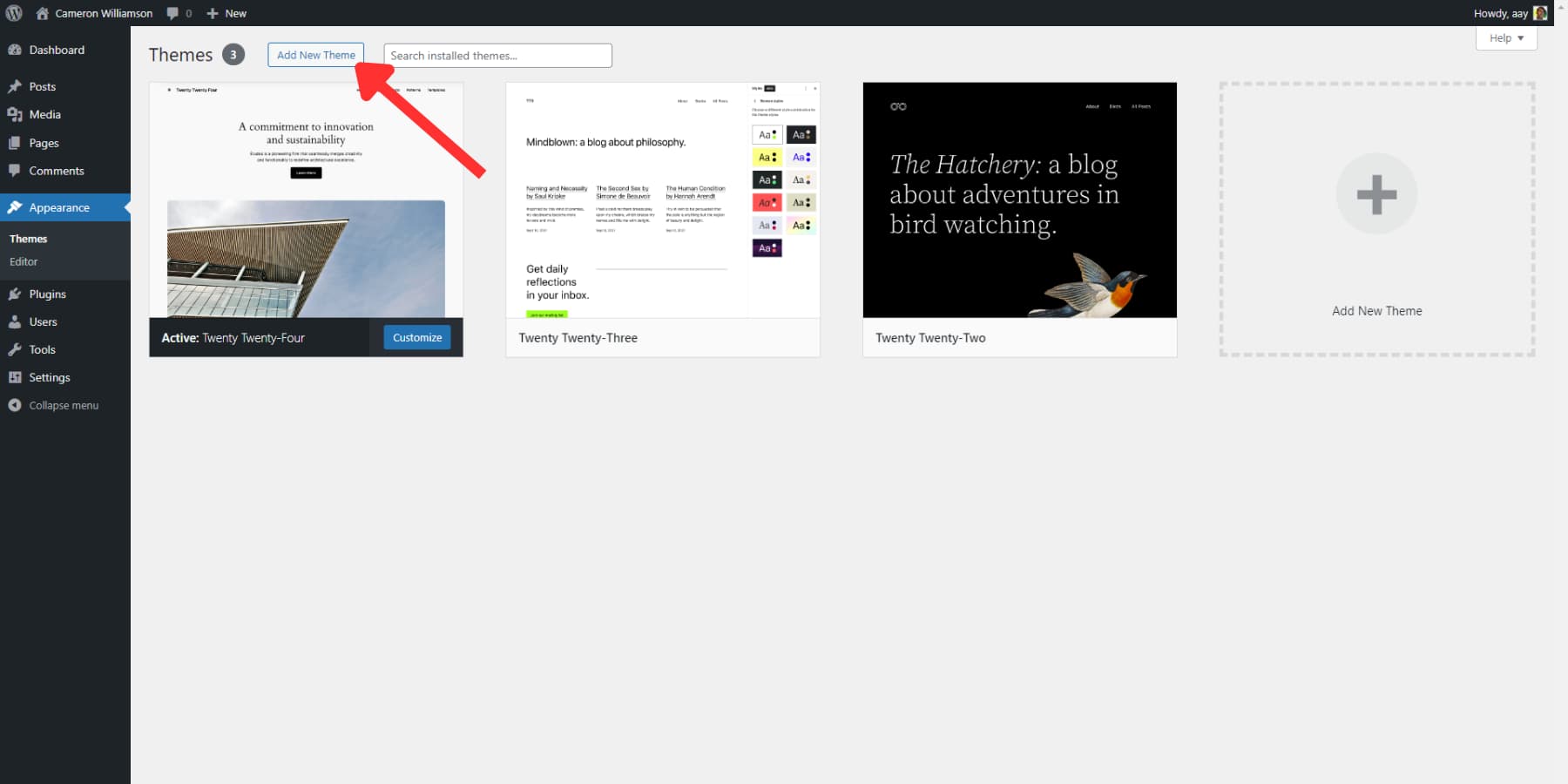
Перейдите на свой веб-сайт WordPress, найдите «Внешний вид» > «Темы» > «Добавить новую тему» и загрузите файлы. Как только он появится, не забудьте нажать «Активировать».

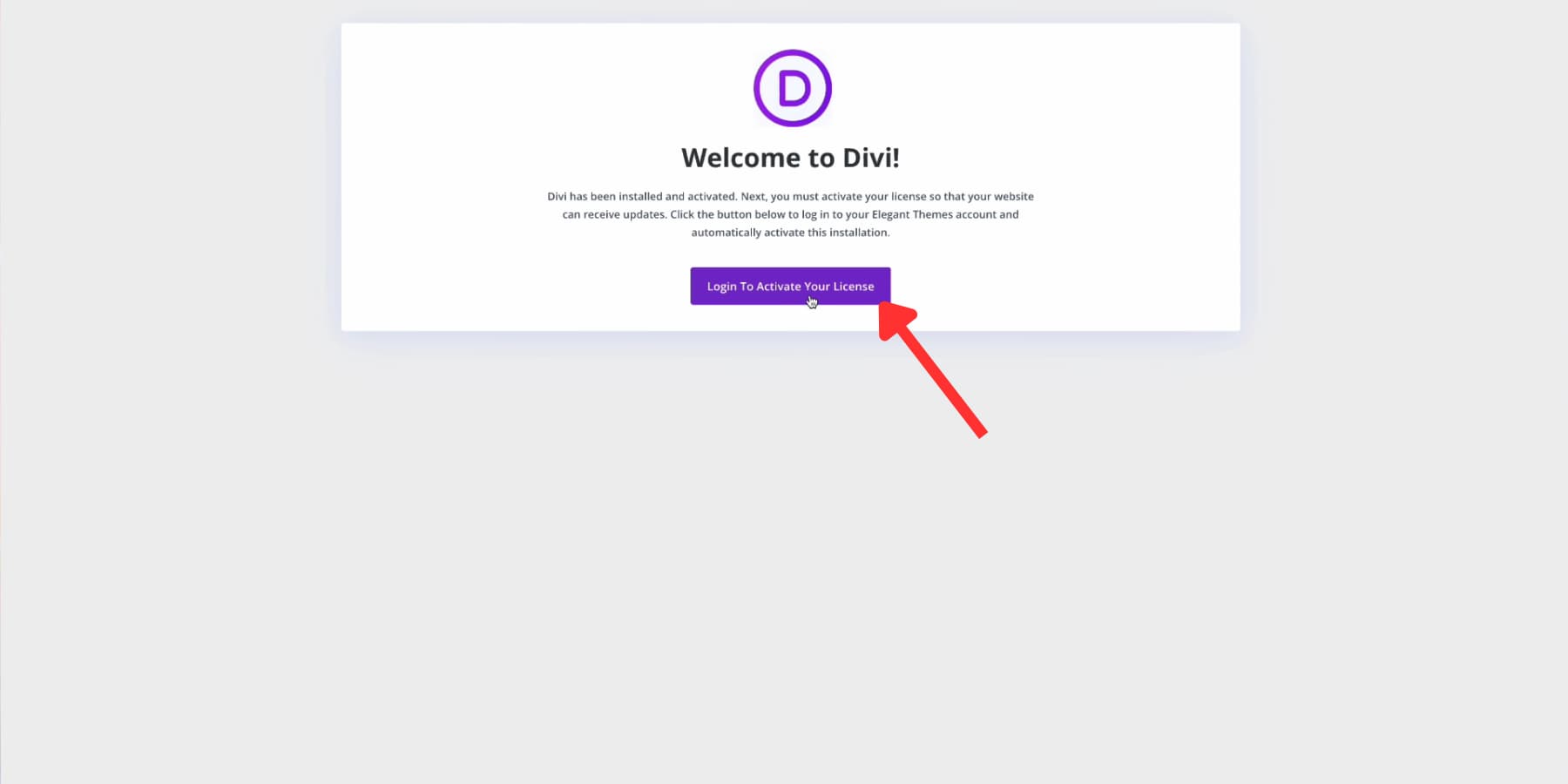
Первое, что вы увидите, — это мастер настройки Divi. Он берет на себя все технические вопросы, такие как генерация ключей API и проверка вашей лицензии — ручная настройка не требуется.

Вход в систему осуществляется в один клик. Ваш ключ API создается, помечается автоматически и устанавливается на ваш сайт. Эта же клавиша не просто включает Divi AI — она открывает нашу библиотеку из более чем 2000 макетов. Запускаете Divi Pro? Вы сразу увидите еще больше функций.
Создание нового веб-сайта
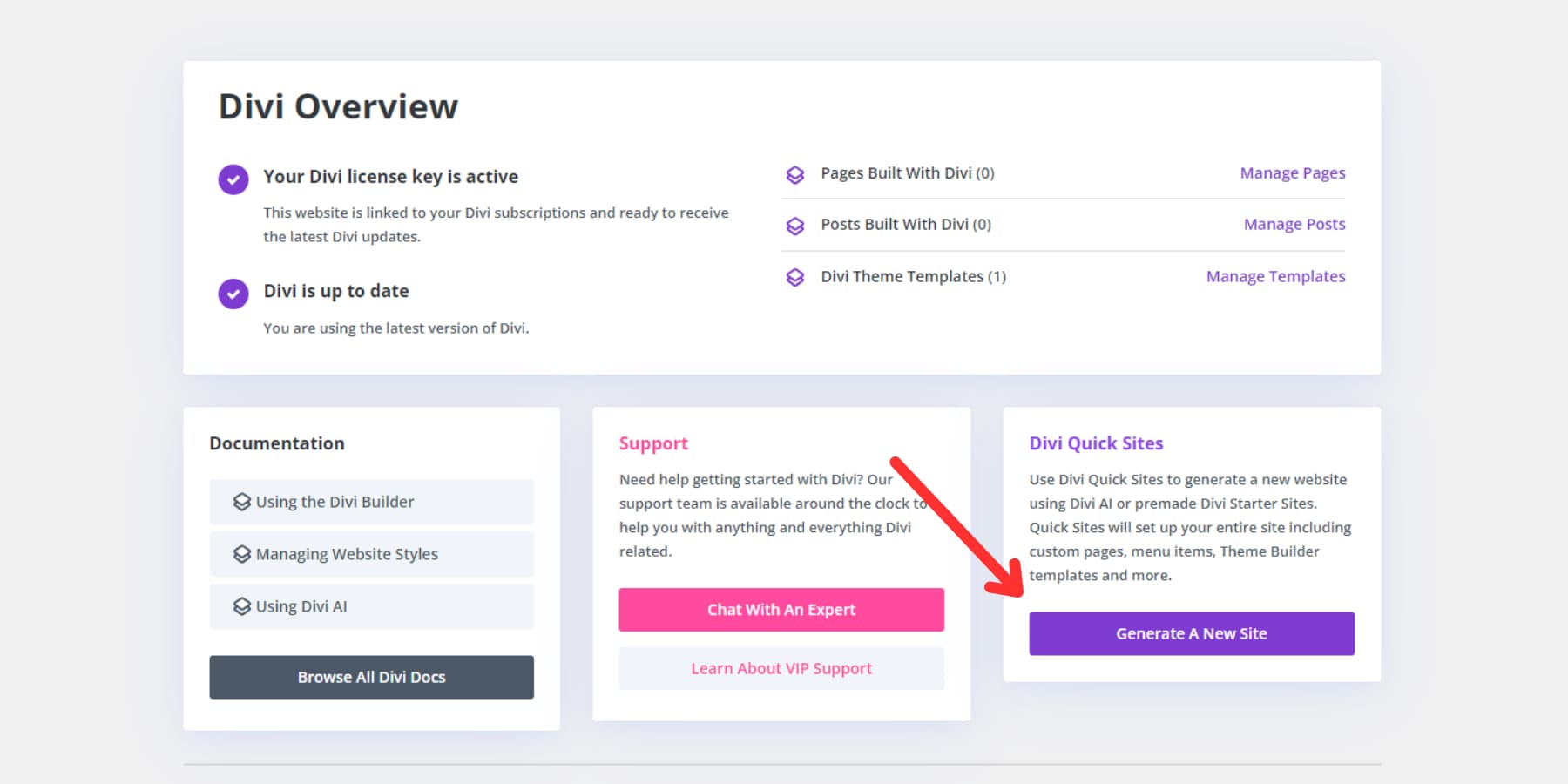
После подключения Divi вы сначала увидите панель управления. Это диспетчерская вашего веб-сайта, где Divi Quick Sites ждет, чтобы ускорить вашу следующую сборку.

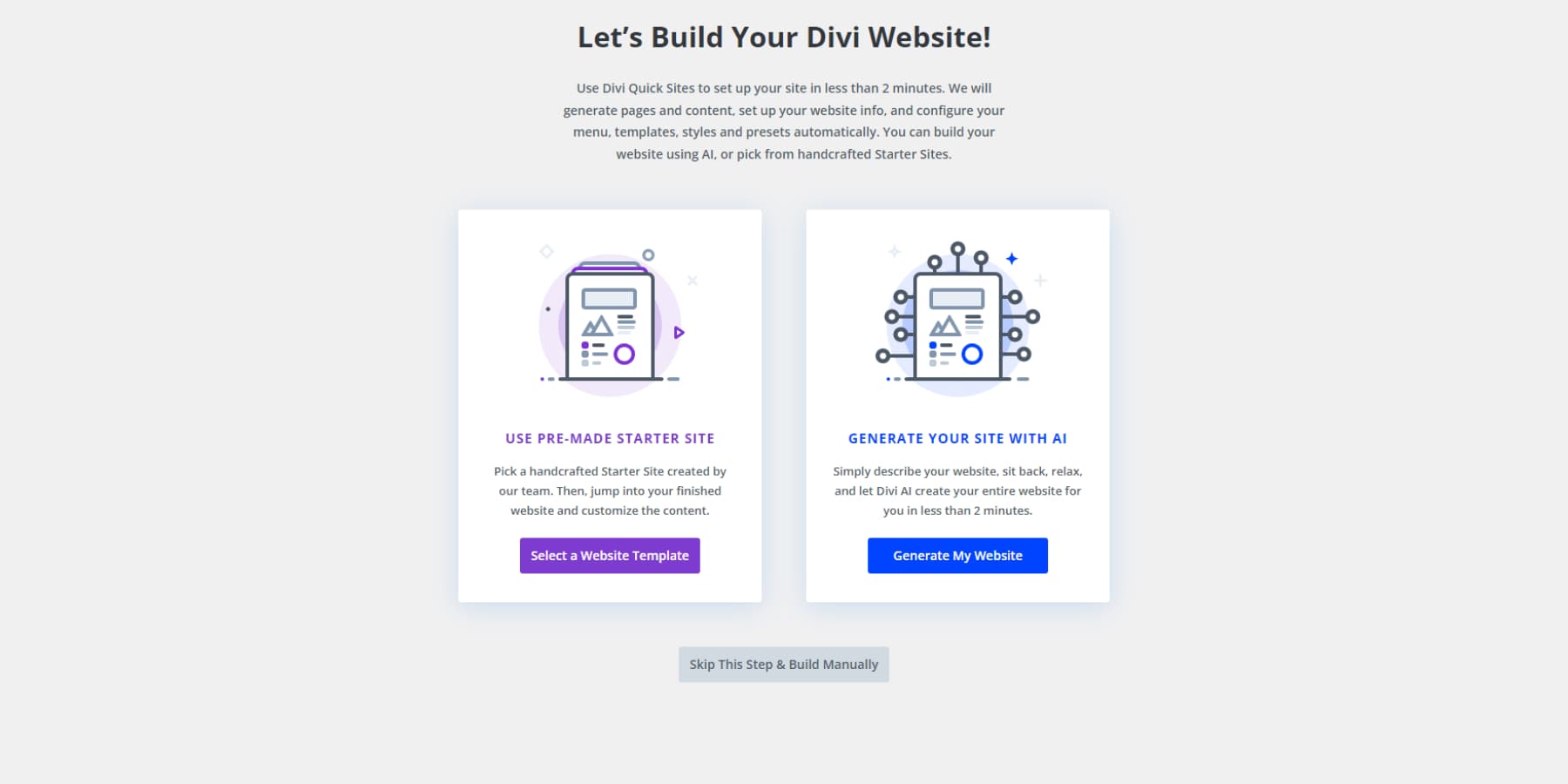
Нажатие кнопки «Создать новый сайт» открывает два пути вперед. Пропустите первый — вместо этого мы углубимся в конструктор искусственного интеллекта Divi Quick Sites.

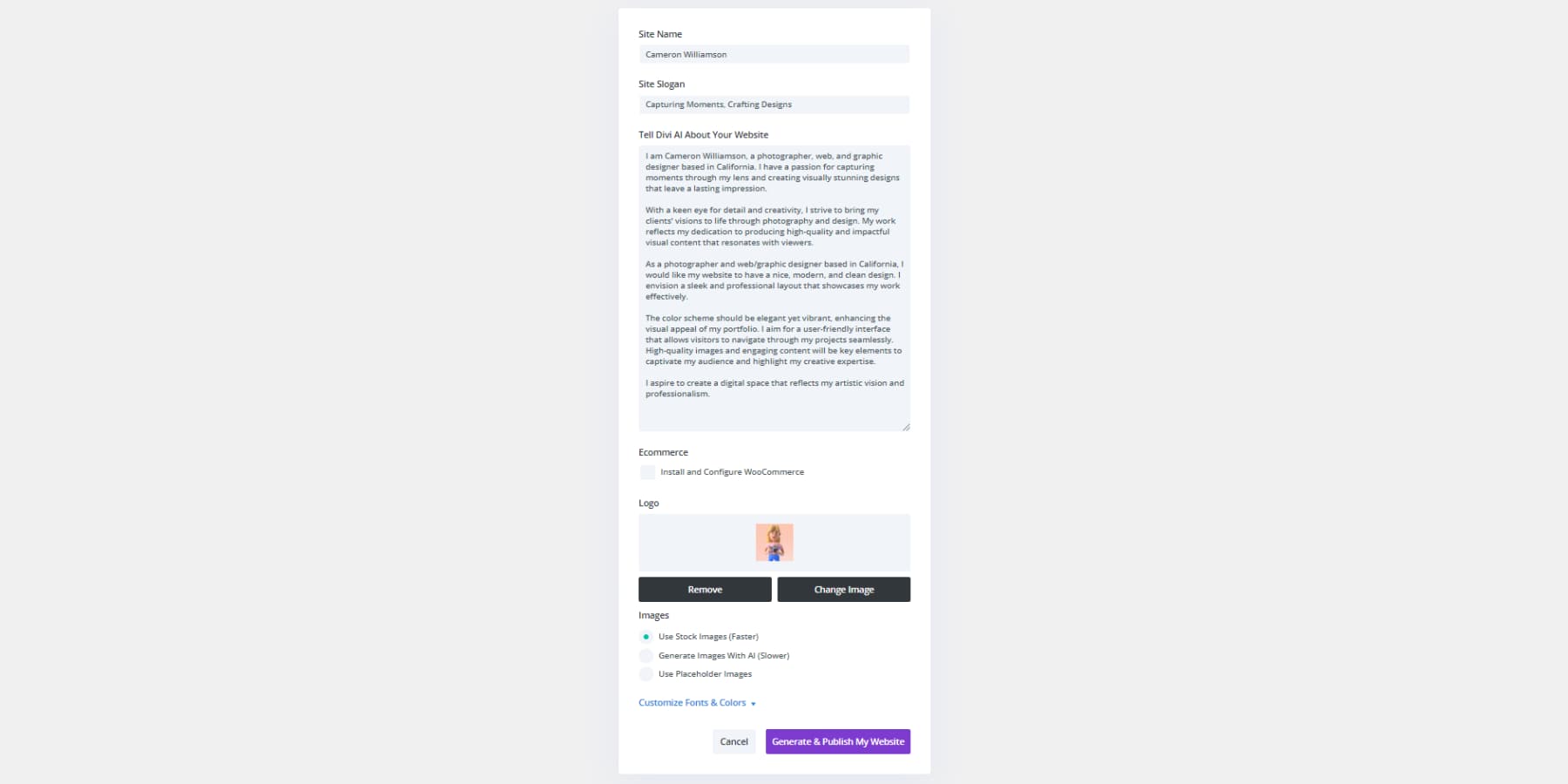
ИИ нужен контекст вашего проекта. Расскажите подробно о своем бизнесе, о том, что вы ищете, о настроении, которое вам нравится, и т. д. Более конкретный ввод приведет к лучшим результатам.

Для изображений Divi AI создает собственные визуальные эффекты, выходящие за рамки стандартных фотографий Unsplash. Это занимает больше времени, но дает уникальные результаты. Если вы планируете добавить свои фотографии позже, вы также можете выбрать вариант заполнителя.
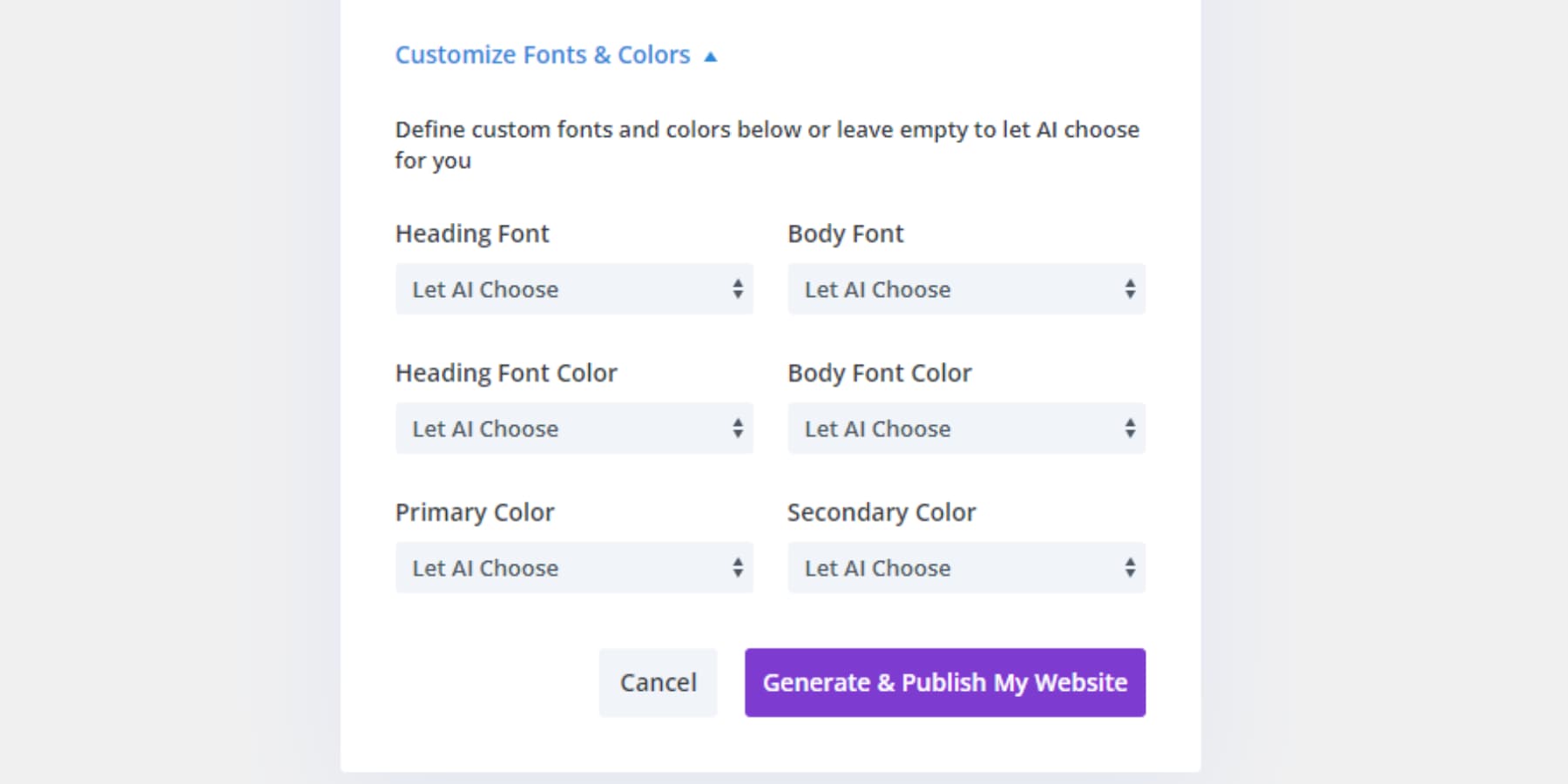
При желании выберите шрифты и цвета
Чтобы иметь больше контроля над внешним видом вашего веб-сайта, вы можете выбрать шрифты и цвета в следующем разделе. Этот шаг не является обязательным. Если вы не уверены, вы можете позволить ИИ сделать выбор за вас. Вы можете постоянно корректировать это позже, используя глобальные настройки цвета Divi. Когда вы будете готовы, нажмите «Создать и опубликовать мой веб-сайт».

И вот оно!
Нажатие «Создать» запускает конструктор Divi с искусственным интеллектом. Живая анимация отслеживает каждый компонент, пока ИИ создает ваш сайт. В зависимости от ваших требований, процесс занимает около 2-3 минут.
Завершенная сборка открывается в командном центре, отображающем каждый элемент вашего нового сайта. На каждой странице есть опция предварительного просмотра — ищите значок глаза рядом с названиями страниц, когда наводите на них курсор.
Этот первый взгляд показывает, как ИИ воплотил ваше задание в веб-дизайн. Каждый элемент работает вместе, от единообразной типографики до сбалансированных макетов.
Весь сайт работает на системе дизайна Divi. Цвета мгновенно обновляются на каждой странице, шрифты настраиваются равномерно, а интервалы остаются идеально выровненными, если вы обновите их позже самостоятельно. Ваш новый сайт сохранит визуальную гармонию без дополнительных усилий.
Точная настройка происходит прямо в визуальном конструкторе Divi. Изменения появляются мгновенно во время работы, показывая, как именно обновления влияют на ваш действующий сайт — больше не нужно переключаться между режимами предварительного просмотра и редактирования.
Ваш сайт не будет создаваться сам (но Divi помогает)
ChatGPT может генерировать код, но реальные веб-сайты требуют большего, чем умные подсказки и базовые фрагменты кода. Пока все остальные играют в рулетку ИИ со своими проектами, блестящие строители выбирают инструменты, которые приносят результаты.
Divi сочетает в себе мощь WordPress с ускорением искусственного интеллекта, предоставляя вам все необходимое для запуска профессиональных веб-сайтов, которые работают. Никакого быстрого проектирования не требуется, и нет никакого секретного кода для отладки — просто откройте Divi и начните создавать конвертирующие веб-сайты.
Готовы перестать экспериментировать и начать строить? Приобретите Divi сегодня и посмотрите, насколько быстрым может быть профессиональный веб-дизайн.
Создавайте лучшие веб-сайты с помощью Divi
