Можете ли вы разрабатывать веб-сайты на iPad Pro?
Опубликовано: 2022-04-10В этой статье мы подробно рассмотрим разработку веб-сайтов на iPad Pro. Как владелец агентства WordPress и профессиональный разработчик WordPress, я уже давно интересовался этой концепцией.
В январе 2021 года я получил 11-дюймовый iPad Pro вместе с Apple Pencil и клавиатурой Apple iPad. По сути, это дало мне опыт работы с iPadOS как на ноутбуке. При покупке он никогда не предназначался для разработки. Вместо этого я собирался использовать его по назначению, для продуктивности. Это включает в себя написание контента для этого блога и ответы на различные комментарии здесь и на канале Youtube.
Зачем разрабатывать на iPad?
iPad предлагает абсурдную вычислительную мощность, экран с высоким разрешением и сенсорный ввод в очень маленьком форм-факторе. Что касается дизайна и качества сборки, это очень качественное устройство, и его можно взять с собой куда угодно. Из-за этого разработка iPad может стать отличным дополнением к настольному или портативному компьютеру.
Что касается меня, я обнаружил, что беру с собой устройство практически везде, куда бы я ни пошел. Поскольку мне удается управлять многими веб-сайтами WordPress после создания, я обычно беру с собой ноутбук для устранения любых серьезных проблем, которые могут возникнуть, когда я нахожусь вне офиса. Однако, если я смогу заменить этот ноутбук на iPad, это станет проще. Если вы выберете сотовую модель, вы сможете получить доступ ко всем клиентским веб-сайтам из любого места с сигналом.
Кроме того, мой ноутбук — это машина с Windows, и наличие чего-то, что вписывается в экосистему Apple, состоящую из настольного компьютера, iPhone и iPad, приводит к гораздо более высокой производительности. С точки зрения создания контента iPad — это идеальное устройство, которое можно использовать с рабочего стола, где бы вы ни находились.
Аппаратное обеспечение позволяет?
Во-первых, мне нужно выяснить, сможет ли фактическое оборудование удовлетворить мои потребности в разработке. Это означает, что я буду смотреть на характеристики, клавиатуру, трекпад и дополнительные способы ввода данных в устройство.
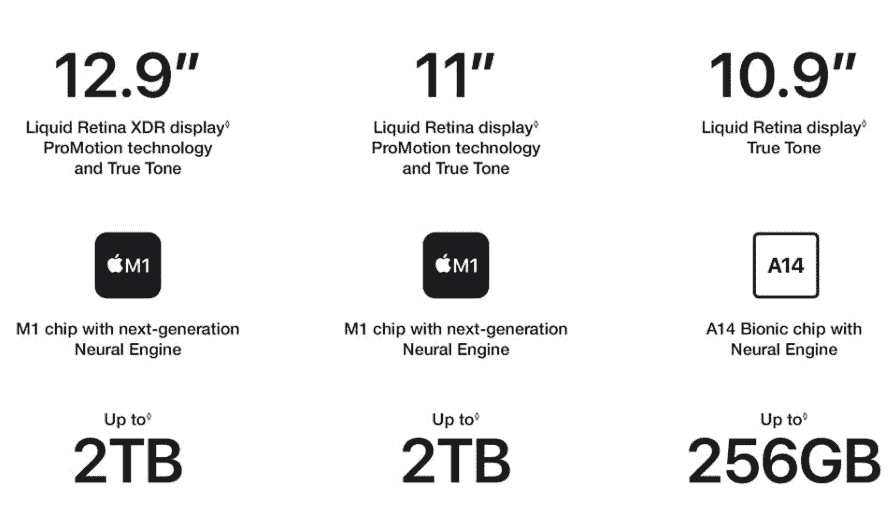
Если мы смотрим на устройство с точки зрения чистой скорости, то оно одно из самых быстрых, которые я когда-либо использовал... включая более старые версии iMac Pro. Моя версия — iPad Pro 2-го поколения , то есть у меня чип A12Z Bionic с 64-битной архитектурой. Тем не менее, я возился со своими приятелями 11 в 3-м поколении (с новым чипом M1), поэтому я расскажу об этой производительности здесь:

Сочетание чипа M1, iPadOS и дополнительного оборудования обеспечивает невероятную производительность. Веб-сайты и веб-приложения загружаются настолько быстро, насколько это технически возможно, а рендеринг видео даже лучше, чем у моего ноутбука.
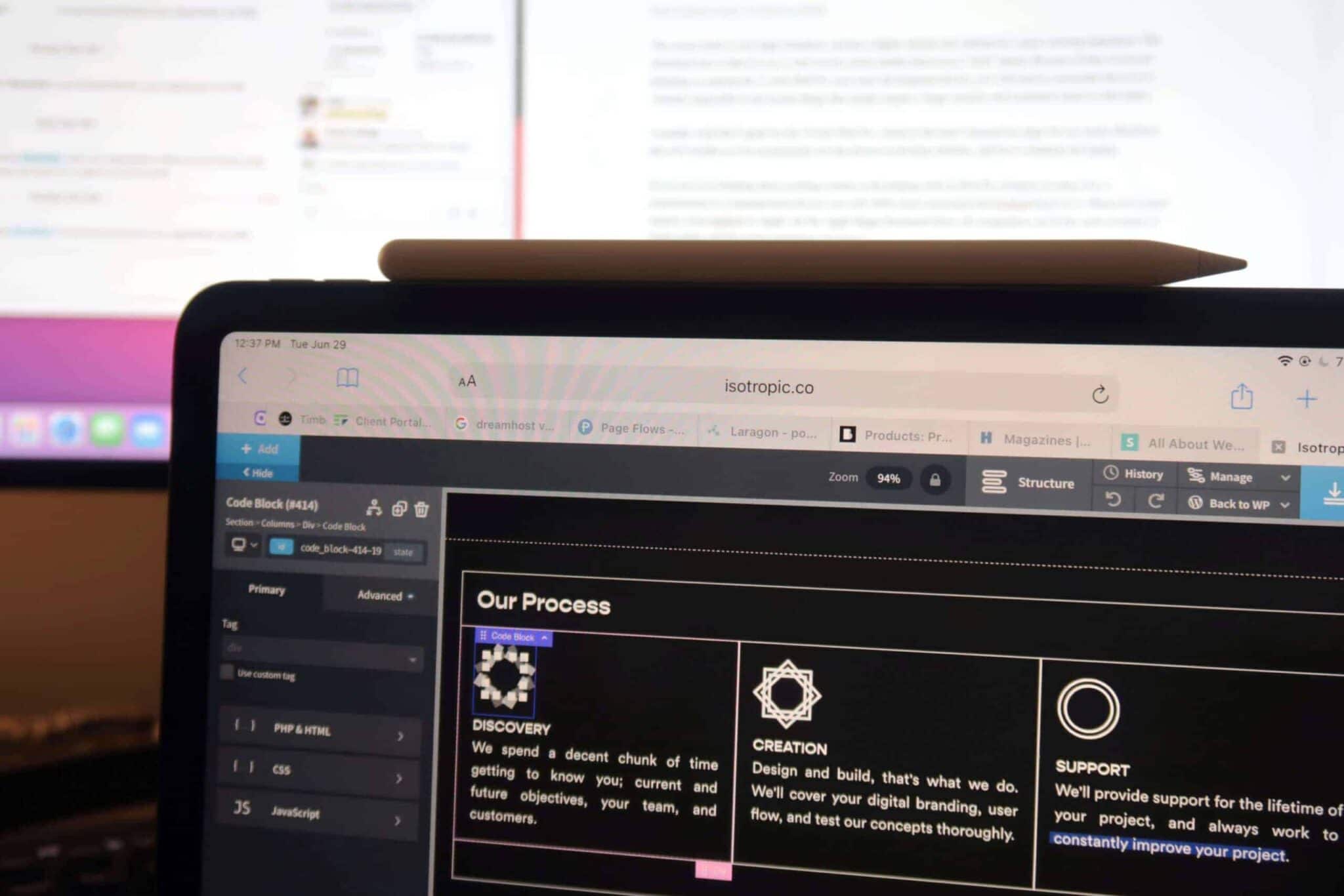
Сенсорный экран и Apple Pencil открывают совершенно новые возможности взаимодействия с веб-сайтами, которые вы создаете. Для нас наше агентство создает с помощью прямого PHP или Oxygen Builder. Если вы используете что-то с большими кнопками или функцией перетаскивания, сенсорный экран сделает это намного быстрее, чем использование трекпада. Некоторые пользователи Windows избалованы сенсорным экраном на своем ноутбуке, но для пользователей Apple вы застряли с iPad, если вам нужна такая функциональность ввода данных.

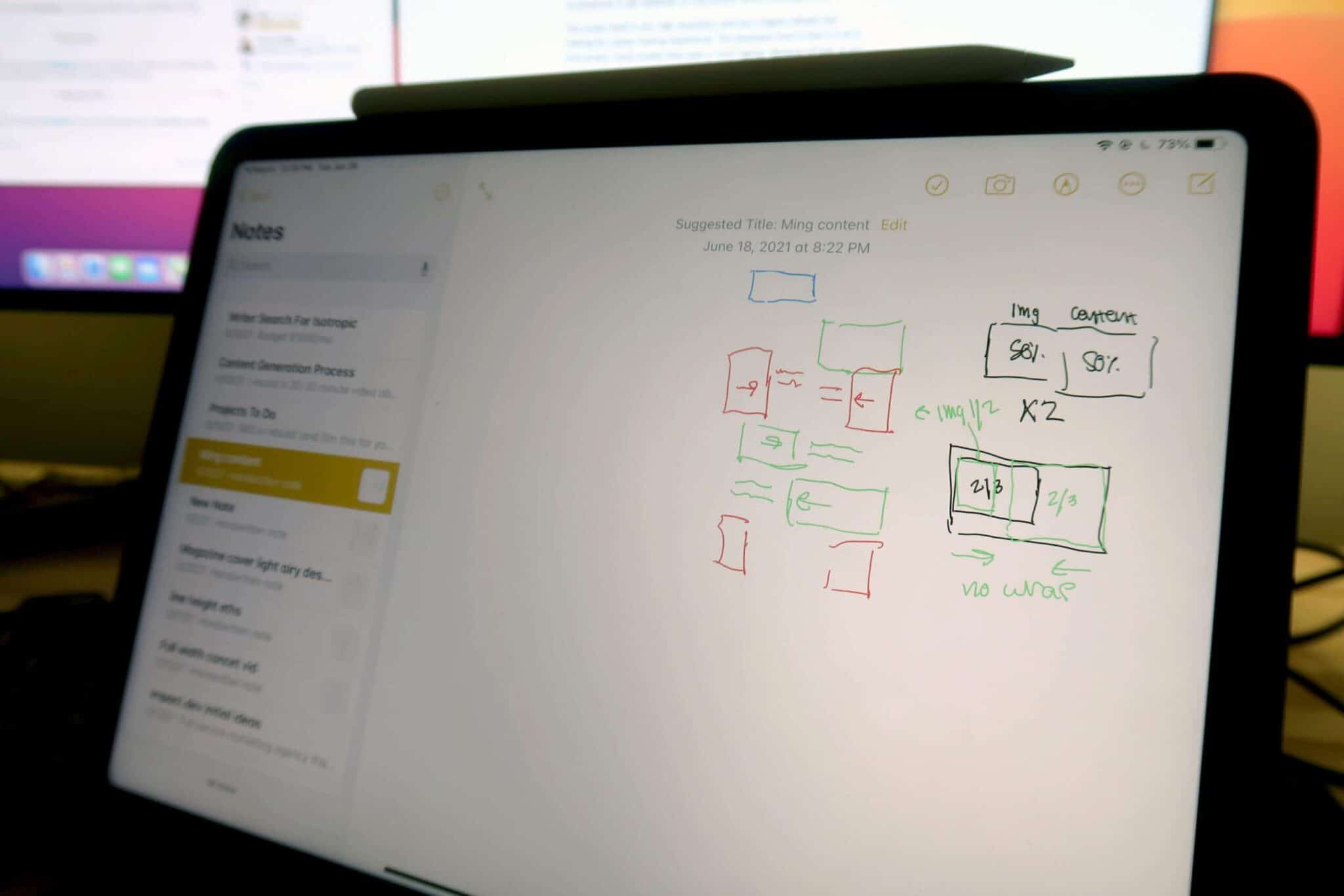
Apple Pencil также позволяет очень легко быстро набрасывать концепции и каркасы. После создания в приложении для заметок (или Adobe Draw) я могу отправить их клиентам и дизайнерам, создать макеты с более высоким разрешением или получить отзывы о макете информации и потоках страниц.

Сам экран имеет очень высокое разрешение и более высокую частоту обновления, что обеспечивает отличные впечатления от просмотра. Недостаток здесь в том, что это 11-дюймовый экран, намного меньше, чем даже у «мини-ноутбука». Из-за этого, если вы планируете сделать 11-дюймовый iPad Pro своим основным устройством для разработки, вам нужно будет пересмотреть это, поскольку практически невозможно сделать несколько вещей, которые просто требуют большего монитора и разрешения (подробнее об этом позже).
На самом деле я бы хотел, чтобы я выбрал 12-дюймовый iPad Pro, который в то время я считал слишком большим для своих нужд. Тем не менее, это не страшно, так как я в основном не использую это устройство для разработки веб-сайтов, а имею настольный компьютер и ноутбук.
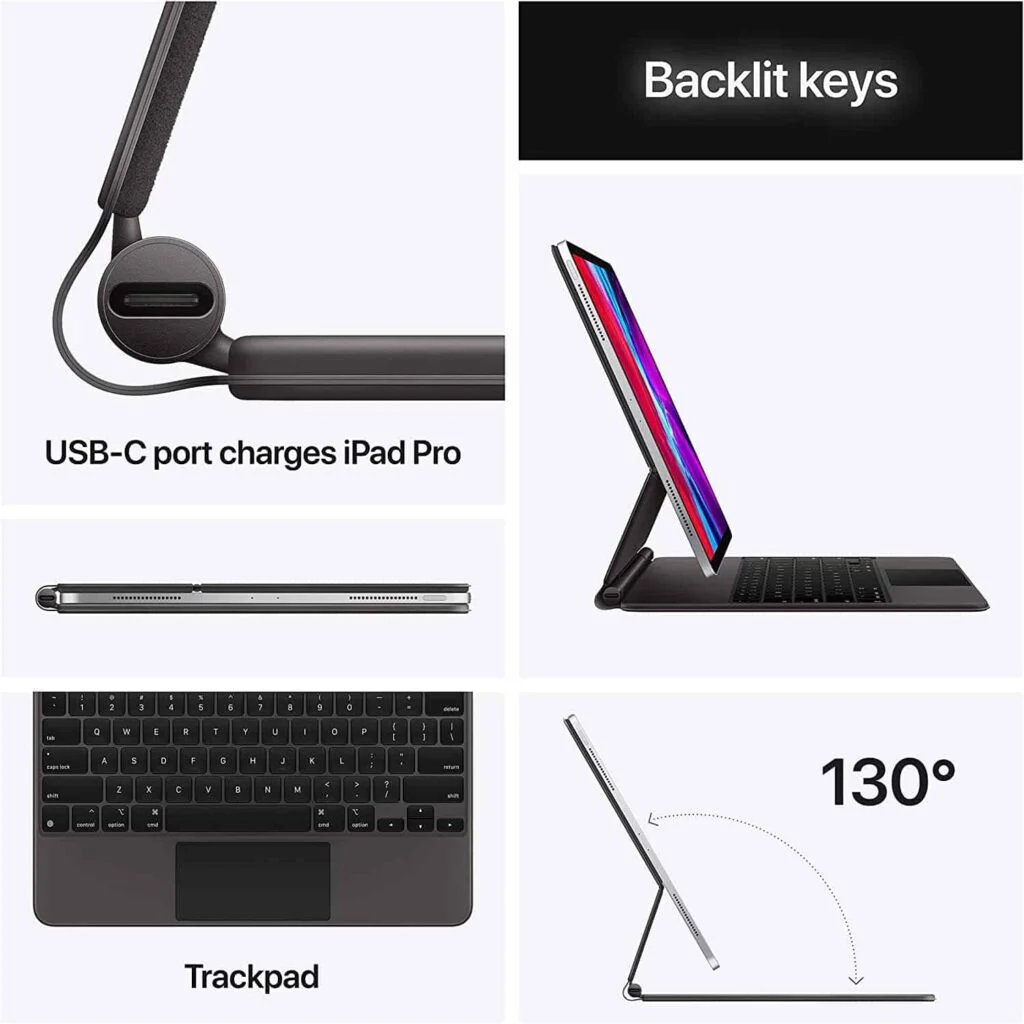
Если вы даже думаете о создании контента или разработке с помощью iPad Pro (вместо того, чтобы использовать его для развлечения или общения), вам на 100% понадобится клавиатура и клавиши трекпада. Есть несколько производителей, от Logitech до Apple, но Apple Magic Keyboard превосходит всех конкурентов с точки зрения качества сборки и фактического опыта ее использования.

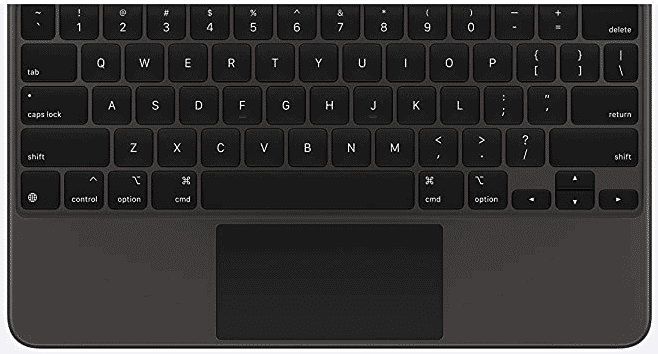
Печатать на его клавишах — тактильный опыт, в отличие от старых клавиатур-бабочек на Mac, которые были совершенно ужасны. Недостаток здесь из-за размера устройства, который составляет 11 дюймов, нет возможности встроить в корпус полноразмерную клавиатуру. Вот какие ключи вы получаете:

Трекпад небольшой, но простой в использовании, очень точный и качественный. Щелчок также тактильный. Если вам нужен чехол-клавиатура для iPad, это определенно ваш лучший вариант. Конкуренты просто более низкого качества, с плохим набором текста и трекпадами. Единственный минус этого чехла в том, что он имеет резиновое покрытие, и если вы уроните iPad, он точно защитит его, но также может порваться или порваться (у меня небольшие трещины по краям... ничего страшного, просто раздражает).
Также возможно подключение дополнительных аксессуаров через Bluetooth или USB-c. Таким образом, вы можете получить доступ к традиционной мыши, большой клавиатуре и даже внешнему монитору. Тем не менее, внешний монитор является для меня серьезным камнем преткновения, и я надеюсь, что он будет решен в будущих версиях iPadOS.
Хотя вы можете подключить внешний монитор к iPad, он просто отражает экран и разрешение. Это означает, что вы не получаете дополнительного места для каких-либо приложений, из-за чего разработчику очень сложно попасть в поток перескакивания между различными входными и выходными данными, такими как библиотека фрагментов кода, окно браузера для разработчиков и другое для исследований (например, stackoverflow). ).

Для этого есть несколько обходных путей, но даже не приближайтесь к ноутбуку, например, к внешнему монитору, который, на мой взгляд, важен для любого разработчика.
Еще больше раздражает то, что это не аппаратное ограничение, а ограничение операционной системы. Как мы обсудим в следующем сеансе, iPadOS оставляет желать лучшего, но в то же время постоянно совершенствуется и приближается к настольному опыту, поэтому этот раздел статьи может скоро устареть.
В заключение раздела отметим, что аппаратное обеспечение технически позволяет осуществлять разработку. Вы можете подключить любую клавиатуру и мышь, но ограничены размером экрана. Там очень плохая поддержка внешних мониторов, так что тут не обойтись. Но если вам нужно, разработка на 11-дюймовом экране более чем выполнима. Кроме того, поддержка сенсорного экрана и Apple Pencil могут значительно повысить продуктивность работы в зависимости от того, что вы на самом деле делаете.
Одна вещь, которую это серьезно улучшает, — это создание каркасов и концепций веб-сайтов. Его очень легко нарисовать с помощью Apple Pencil (который дает контроль и чувствительность к давлению, как настоящий карандаш), отправить его дизайнеру — они прекрасно понимают, что я хочу сделать. Это противоположно попыткам озвучить идеи или отправить их по электронной почте или в Slack.
Сочетание Apple Pencil, iPad и Magic Keyboard отлично работает вместе, поскольку они являются родными компонентами Apple. Этот опыт сам по себе очень премиальный и качественный.
Может ли iPadOS поддерживать обязанности разработчиков?
Второе препятствие для разработки веб-сайтов и iPad Pro — определить, может ли операционная система удовлетворить наши потребности. Это включает в себя доступ к различным приложениям, вычислительную мощность и общий пользовательский интерфейс, который позволяет легко переключаться между приложениями, заметками, веб-браузерами и многим другим.
Два самых важных приложения, к которым вам нужен доступ, — это браузер, ориентированный на разработчиков, и редактор кода. Вам также нужен мощный инструмент управления файлами, который не уступает настольным операционным системам.
Какой веб-браузер?
Раздражает то, что вы не можете использовать встроенный Safari или любой другой крупный веб-браузер для определения местоположения для задач разработки на iPadOS. Это потому, что в него не включены инструменты разработчика. Вы определенно можете получить доступ к различным онлайн-приложениям, которые вам нужны для создания веб-сайтов, но без DevTools вы серьезно страдаете.
Если у вас есть Mac, выход из этого есть — вам нужно подключить Safari к компьютеру с помощью кабеля, а затем обратиться к iPad в верхнем меню Safari на рабочем столе или ноутбуке. Но… это противоречит цели разработки iPad, так как вам придется носить с собой ноутбук.

Обойти это можно с помощью отдельного приложения для веб-браузера, в которое встроены инструменты разработчика.
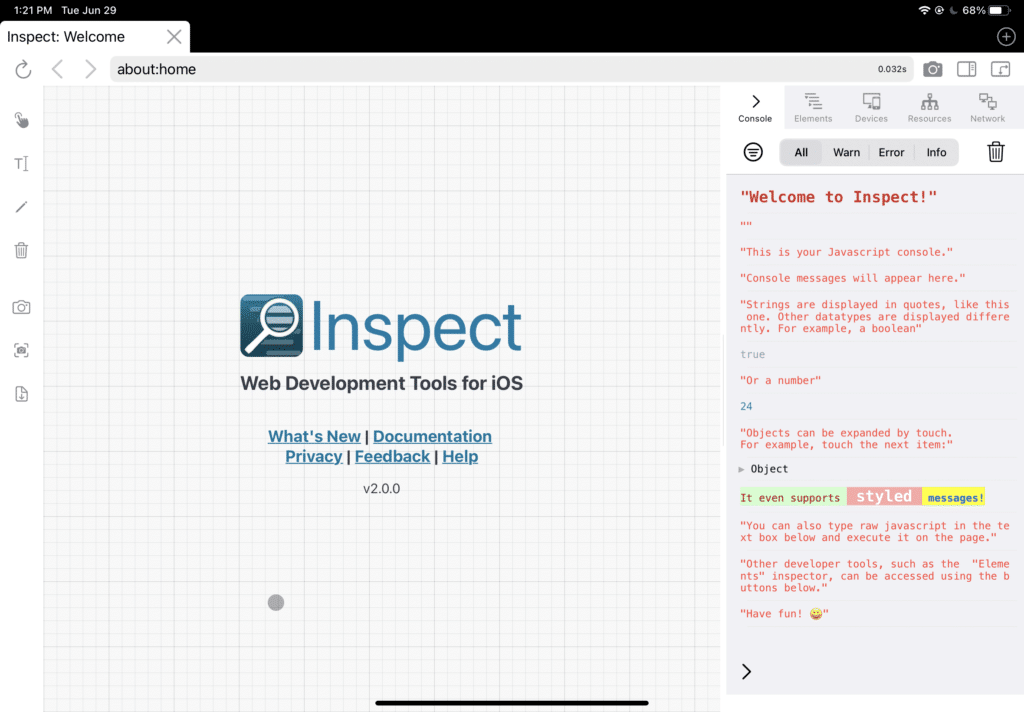
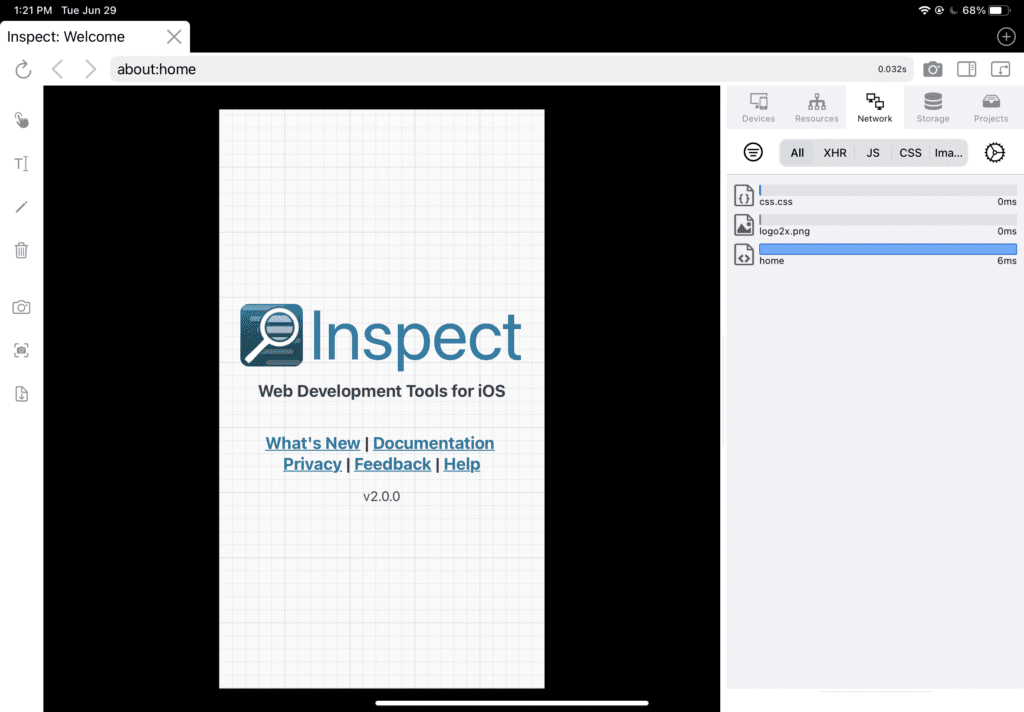
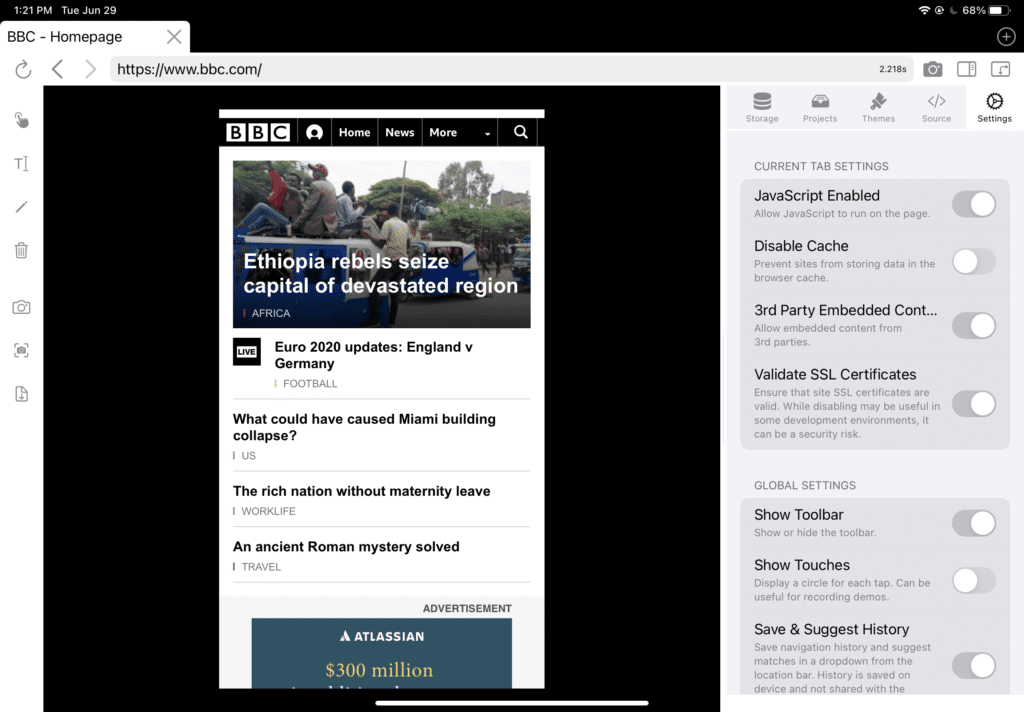
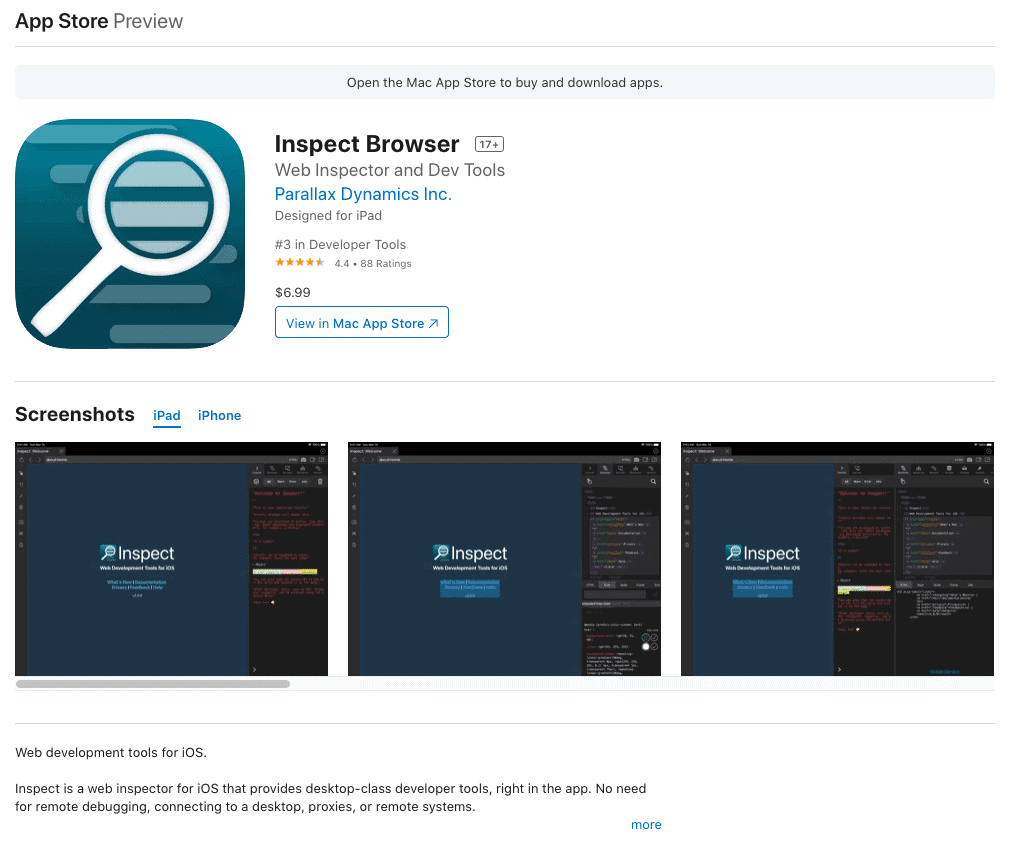
Когда вы ищете браузер инструментов в iPadOS, вы встречаете примерно три варианта. Два из них ужасны, а один работает: Inspect Browser от Parallax Dynamics Inc.
Это платное приложение по цене 6,99 долларов, но это единственный способ получить настоящий набор инструментов для разработки в браузере, если вы используете iOS или iPadOS.

Включенные функции:

- Консоль JavaScript.
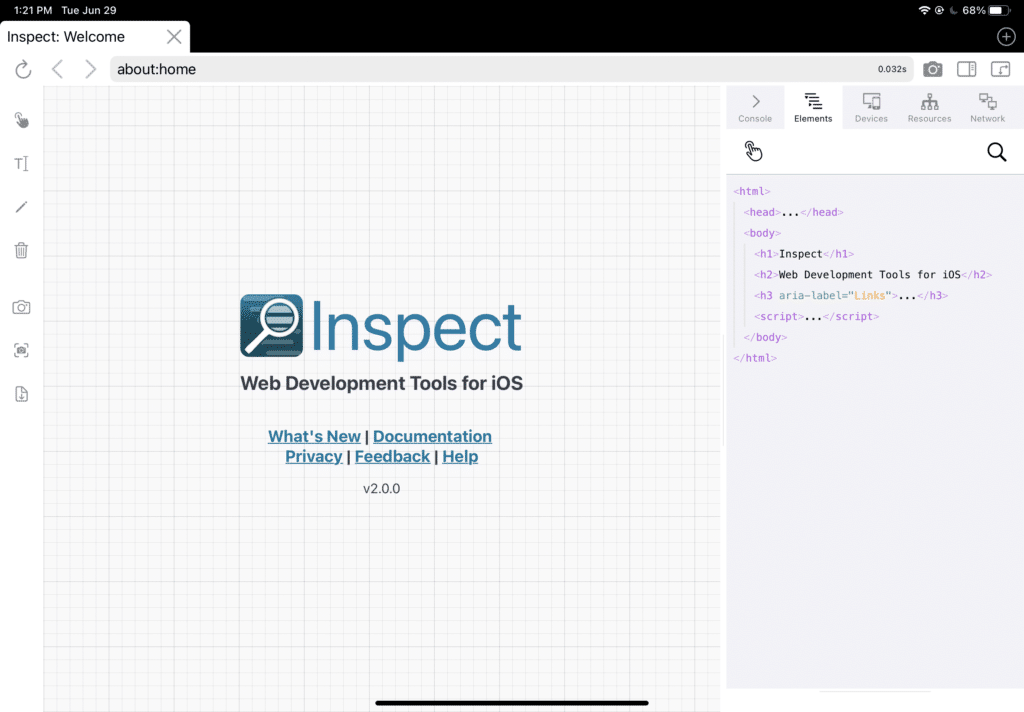
- Проверка и редактирование элементов HTML (с предварительным просмотром в реальном времени).
- Проверка и редактирование CSS (с предварительным просмотром в реальном времени).
- Просматривайте сведения об элементе: правила CSS, свойства JavaScript, статистику измерений и многое другое.
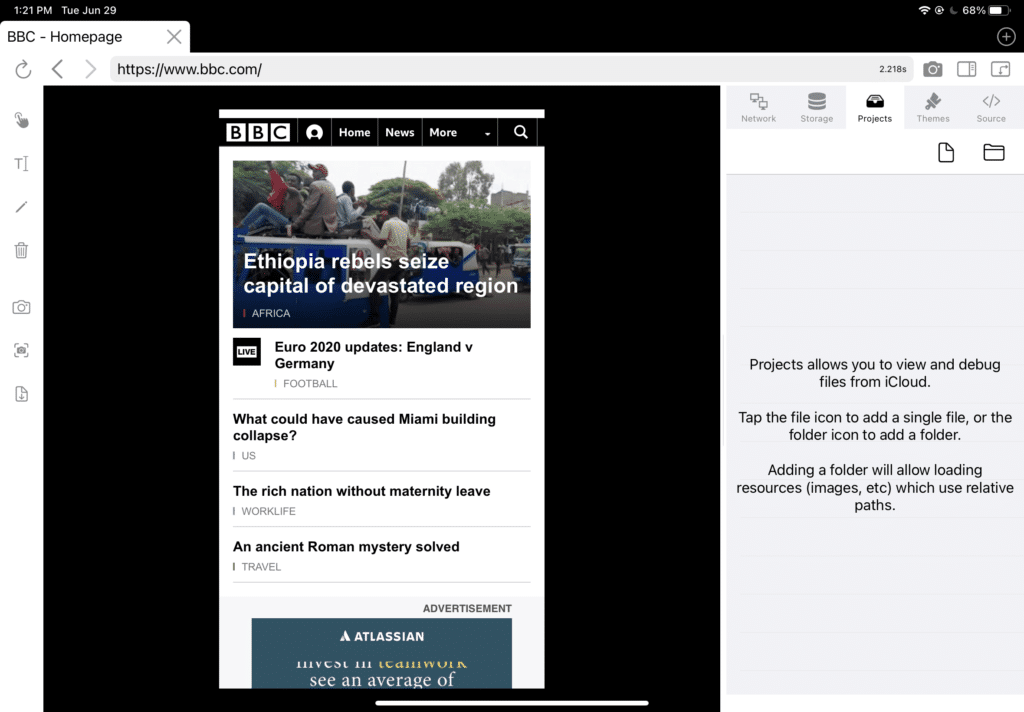
- Открывайте файлы и папки из других приложений (например, «Рабочая копия») или из iCloud для локального тестирования.
- Сетевая панель, отображающая заголовки страниц и запросы XHR.
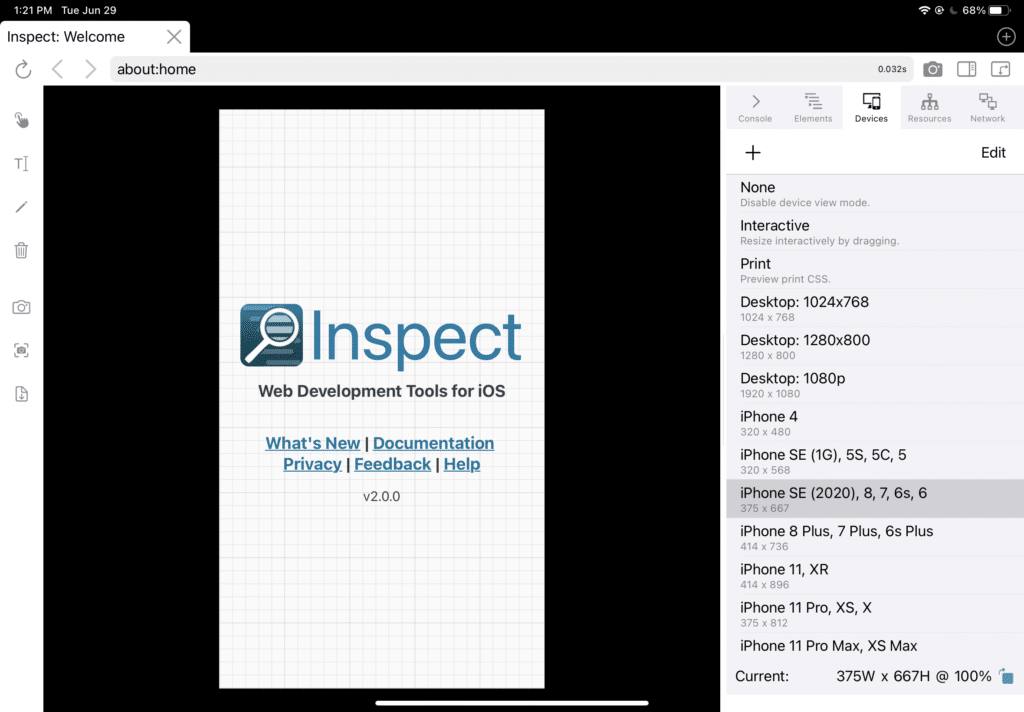
- Инструменты адаптивного дизайна: просматривайте свой сайт с различными размерами и ориентациями для мобильных и настольных компьютеров, включая поддержку нестандартных размеров и пользовательских агентов.
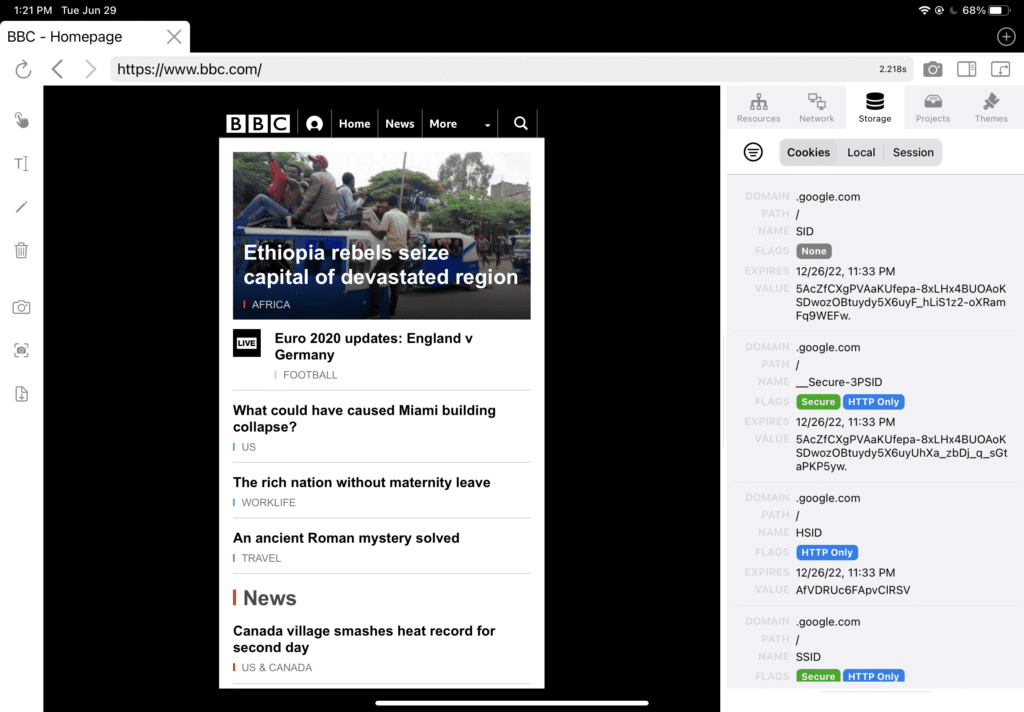
- Файлы cookie, локальное хранилище и инспектор и редактор хранилища сеансов.
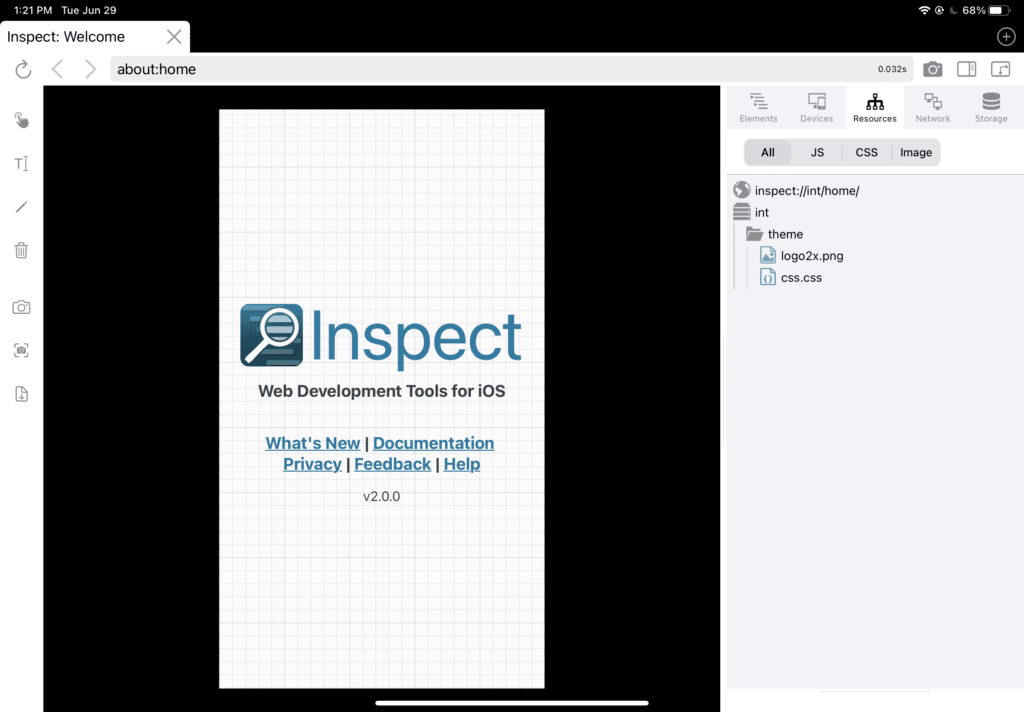
- График ресурсов.
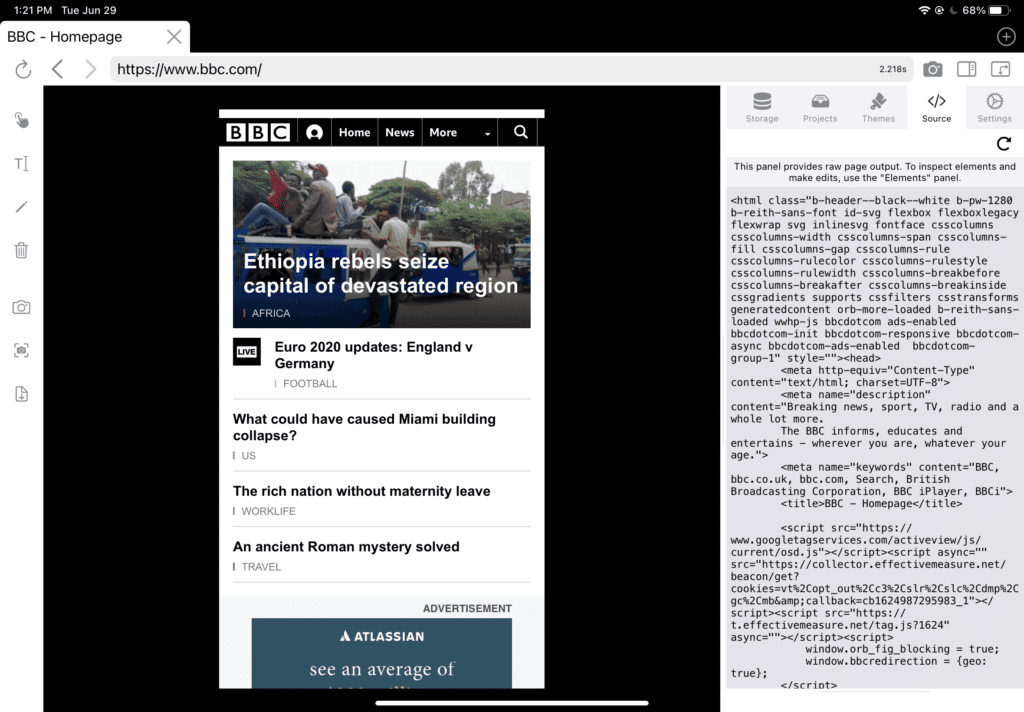
- Просмотр необработанного исходного кода страницы.
- Контроль над работой браузера: отключите JavaScript, кеш и очистите кеш и куки для проверки различных операций и состояний.
- Сохранение скриншота вашего сайта, в том числе возможность сохранения страницы целиком.
Это очень надежный инструмент, но он не соответствует альтернативам настольного браузера. Однако, если мы собираемся разрабатывать на iPad, я бы сказал, что это важное приложение.
Браузер, .
Редактор кода?
Далее идет простой способ редактирования кода, управления фрагментами и подключения к веб-сайтам через FTP. Каждая из этих трех функций абсолютно необходима для всех, кто разрабатывает WordPress, особенно FTP. Но FTP необходимо интегрировать в отличный опыт кодирования, иначе он практически бесполезен.
Приложение для этого называется Koder.

Это универсальный инструмент, который позволяет вам кодировать, получать доступ к серверам через SSH или FTP, управлять фрагментами кода и делать несколько других вещей. На мой взгляд, это приложение фактически конкурирует с настольными альтернативами — и оно бесплатное!

Эти два приложения охватывают большинство вариантов использования, которые могут возникнуть у веб-разработчика при создании iPad Pro. Вы можете подключаться ко всем без исключения серверам через SSH или FTP, использовать любой веб-браузер для доступа к онлайн-инструментам и использовать Inspect Browser для использования мощного и многофункционального инструментария разработчика.
UI/UX самой iPadOS
Теперь, когда мы рассмотрели основные функции, необходимые для разработки на iPad, давайте поговорим о пользовательском интерфейсе и возможностях самой iPadOS. Это оставляет желать лучшего, особенно если сравнивать с настольной операционной системой. По сути, это нечто среднее между мобильным и настольным интерфейсом, а это означает, что у него есть свои плюсы и минусы.
Во-первых, это обзор iPadOS 13, и с каждой новой версией она становится все ближе к полнофункциональной настольной операционной системе, а это означает, что с годами разрабатывать ее на iPad станет намного проще.
Для меня iPadOS непомерно сложна для моего потока, а это означает, что я не могу воспроизвести ту же производительность, что и в настольном браузере. Это ни в коем случае не делает невозможным разработку и кодирование на iPad, но у него нет тех же функций, что и у Windows или macOS.
Самым большим препятствием является то, как приложения отображаются и управляются (или функции многозадачности). Это намного ближе к мобильной операционной системе, где у вас не может быть отдельных окон. У вас может быть разделенный экран и меньшее мобильное окно, накладываемое на полноэкранное фоновое окно, но нет масштабирования, реорганизации или минимизации.
Когда я создаю на рабочем столе, у меня открыто много окон и отдельных рабочих столов. Например, у меня может быть рабочий стол с тремя открытыми окнами браузера: одно для инструментов разработки, одно для создания и одно для исследований. На другом рабочем столе у меня может быть FTP-соединение, связь Slack с моей командой и многое другое.
Затем я переключаюсь между рабочими столами, окнами и вкладками, сворачивая и организуя их по мере необходимости. Это невозможно сделать на iPad, а встретить еще хуже из-за того, что у нас пока нет настоящей поддержки внешнего монитора.
Перемещаться между окнами на самом деле очень просто, вы можете использовать свайп в сенсорных жестах. Это то, что мне действительно нравится, наряду с тем, что в моем распоряжении есть сенсорный экран. Как я упоминал в начале этой статьи, его можно использовать для быстрого выбора элементов и выделения вещей, и для меня это немного быстрее, чем использование мыши.
Но мой поток производительности в многозадачном режиме далеко не такой, как на настольном компьютере. Это не делает разработку невозможной, но делает ее достаточно сложной, чтобы я захотел ноутбук, а не iPad. Я думаю, что это было бы полностью аннулировано, если бы Apple предоставила поддержку внешнего монитора и настоящие окна. Хотя мне определенно нужно перейти с 11-дюймовой версии на 12,9-дюймовую.
Можно ли разрабатывать сайты на iPad?
Сочетание этих функций и программного обеспечения позволяет разрабатывать веб-сайты на iPad Pro. Но это легко или рекомендуется? К сожалению, нет.
Очевидно, что использование настольного компьютера или ноутбука с полнофункциональной операционной системой всегда будет лучше, чем iPad Pro, если он работает под управлением iPadOS. Это машина, которая просто не предназначена для соответствия функциям настольного компьютера, поэтому она так быстра и проста в использовании для потребителей.
И да, если вы хотите снизить производительность и должны использовать сторонние инструменты, такие как Koder и Inspect Browser, разработка и создание веб-сайтов на iPad более чем выполнимы.
Вам понадобятся внешняя мышь и клавиатура (волшебная клавиатура великолепна), и вам придется обойтись меньшим экраном, даже если вы выберете более крупную 12,9-дюймовую версию (что вам определенно нужно, 11 дюймов недостаточно) .
Стоит ли покупать iPad Pro веб-разработчику?
Вы можете быть удивлены этой рекомендацией после предыдущего раздела, но для меня это решительное «да». Если вы можете найти место в своем бюджете для покупки iPad Pro, вам обязательно стоит это сделать. В этой статье мы рассмотрели iPad Pro с точки зрения разработчика, который хочет заменить ноутбук или настольный компьютер — это означает, что вам понадобятся функции ноутбука или настольного компьютера, такие как управление окнами, полнофункциональные браузеры, более простые в использовании инструменты управления файлами, и более.
Хотя вы не можете заменить свой настольный компьютер или ноутбук, вы, безусловно, можете его расширить. Я больше не ношу с собой свой ноутбук, если я могу вернуться в офис в течение дня, чтобы решить любые серьезные проблемы. С помощью приложений, упомянутых в этой статье, я могу справиться с любой проблемой, возникающей на клиентских веб-сайтах (хотя это может быть медленнее).
Он также намного меньше и его легче носить с собой.
Где я больше всего использую iPad, так это для «занятой» работы. Это включает в себя общение с моей командой, написание электронных писем, информационно-разъяснительную работу и создание контактов для этого блога. Если вы хотите быть продуктивным в этом смысле, то это невероятный опыт. Портативность устройства означает, что вы можете выполнять свою работу практически из любого места, а наличие сенсорного экрана — это здорово. Если вы уже используете компьютер Mac, iPad iOS и macOS легко интегрируются, а это означает, что вы можете легко продолжить работу с того места, на котором остановились.
Я легко ощутил окупаемость инвестиций в том, что у меня есть устройство, на котором я могу общаться, а в худшем случае разрабатывать и устранять неполадки веб-сайтов из любого места.
Кроме того, этот инструмент невероятен с точки зрения потребительского использования. Экран имеет сверхвысокое разрешение, поэтому смотреть фильмы или видео после долгого рабочего дня на нем просто потрясающе. Совместное использование iPad и Apple Pencil означает, что вы можете создавать потрясающие рисунки для удовольствия или для визуальной передачи идей.
Что вы думаете?
Если у вас есть дополнительные вопросы или мысли относительно использования iPad для разработки и создания веб-сайтов, не стесняйтесь оставлять их в разделе комментариев ниже.