21 лучший пример дизайна сайта автомойки 2023
Опубликовано: 2023-03-01Добро пожаловать в наш обширный список лучших примеров дизайна веб-сайта автомойки, который, несомненно, наполнит вас новыми творческими идеями.
Не знаете, с чего начать создание своего онлайн-бизнеса?
Сначала черпайте вдохновение из этих примеров, а затем выберите свою любимую тему WordPress для автомойки, чтобы воплотить ее в жизнь.
Создайте страницу, на которой вы рекламируете свои услуги, показываете прозрачные цены и даже предлагаете заказать автомойку онлайн.
Вы также можете использовать Карты Google, чтобы продемонстрировать местоположение вашего магазина и начать вести блог, чтобы делиться советами, рекомендациями и другими полезными материалами, которые принесут пользу покупателю. (Стань авторитетом и увеличь бизнес за счет SEO и органического трафика.)
Обеспечьте лучший опыт автомойки — начните с вашего фантастического веб-сайта.
Лучшие идеи дизайна сайта автомойки
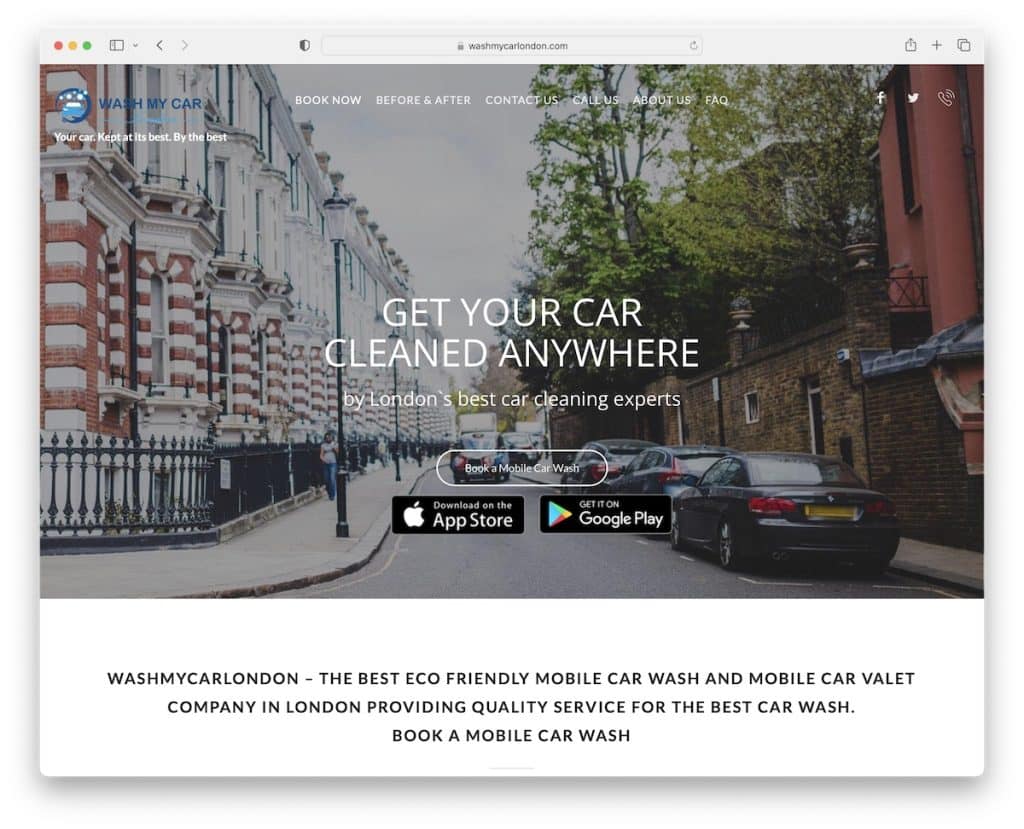
1. Помой мою машину
Построено с помощью темы Auto Spa.

Wash My Car — отличный пример чистого дизайна сайта, на котором все услуги и цены четко видны.
Он имеет главное изображение с прозрачным заголовком, заголовком, текстом и тремя кнопками призыва к действию (CTA). На панели навигации находятся значки социальных сетей и номер телефона, на который можно нажать, который всегда доступен, потому что он плавает в верхней части экрана.
На странице также используется кнопка возврата наверх, чтобы избежать прокрутки.
Примечание. Плавающий заголовок и кнопка возврата наверх могут улучшить взаимодействие с пользователем на вашем сайте.
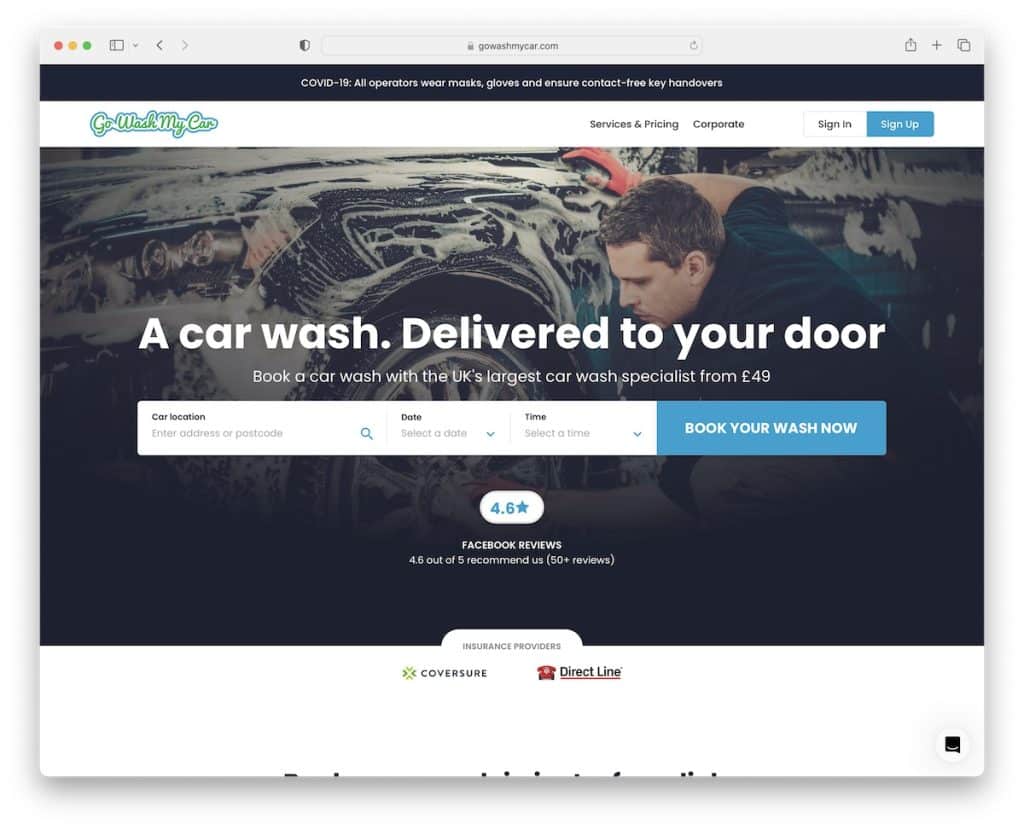
2. Иди, помой мою машину
Построено с помощью: Ruby On Rails

В Go Wash My Car есть очень действенный раздел героев с формой онлайн-бронирования, чтобы обеспечить мойку на месте. Но есть также довольно продвинутый мастер для бронирования мобильной автомойки или камердинера ниже сгиба.
Вы также найдете уведомление на верхней панели и простую панель навигации с кнопками входа и регистрации.
Что также удобно, так это липкий виджет чата в правом нижнем углу, который Go Wash My Car использует для улучшения обслуживания клиентов.
Примечание. Держите панель поиска или форму бронирования впереди и по центру, чтобы их невозможно было пропустить.
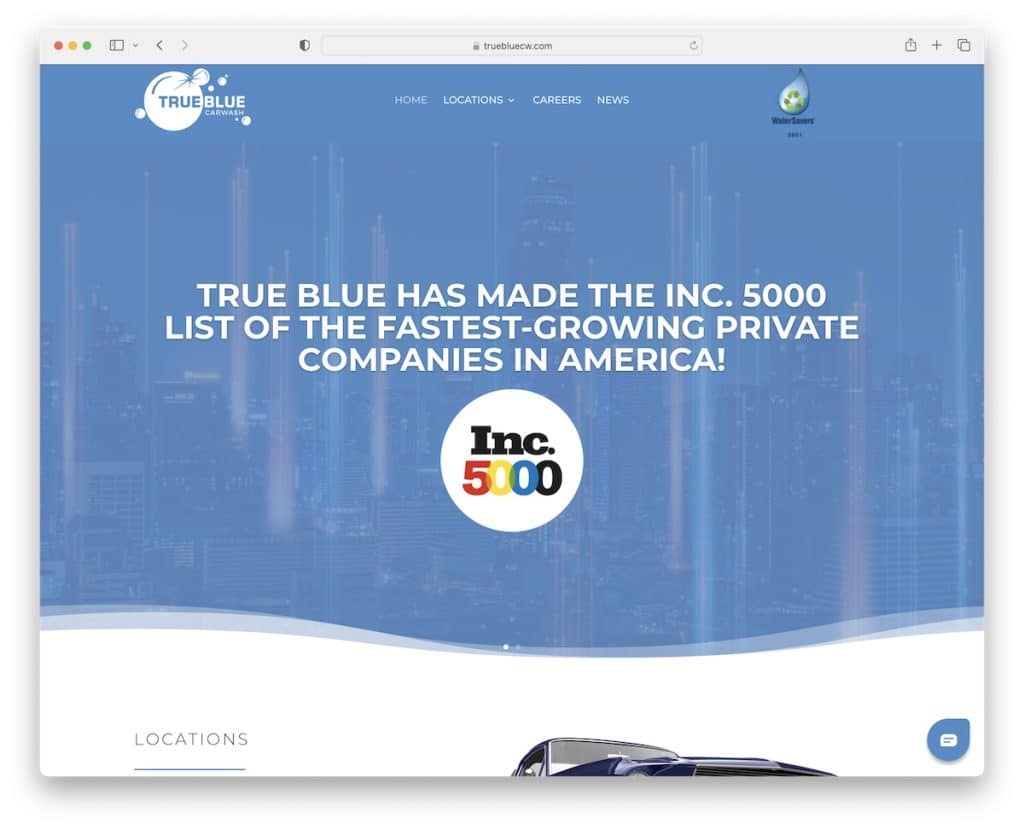
3. Настоящая синяя автомойка
Построено с помощью: Диви

True Blue Car Wash имеет современный отзывчивый веб-дизайн с загрузкой части контента во время прокрутки для создания более привлекательной атмосферы.
На этом веб-сайте автомойки есть полноразмерный слайдер (один слайд с фоновым видео), чтобы продвигать их величие и услуги.
Меню включает в себя простое раскрывающееся меню, с помощью которого гораздо проще выбрать нужное место. Еще одним практичным элементом True Blue Car Wash являются встроенные карты Google Maps с маркерами местоположения.
Примечание. Используйте Карты Google, чтобы показать свои автомойки с помощью настраиваемых маркеров и дополнительных сведений о компании/контактах.
Не пропустите другие замечательные веб-сайты, использующие тему Divi.
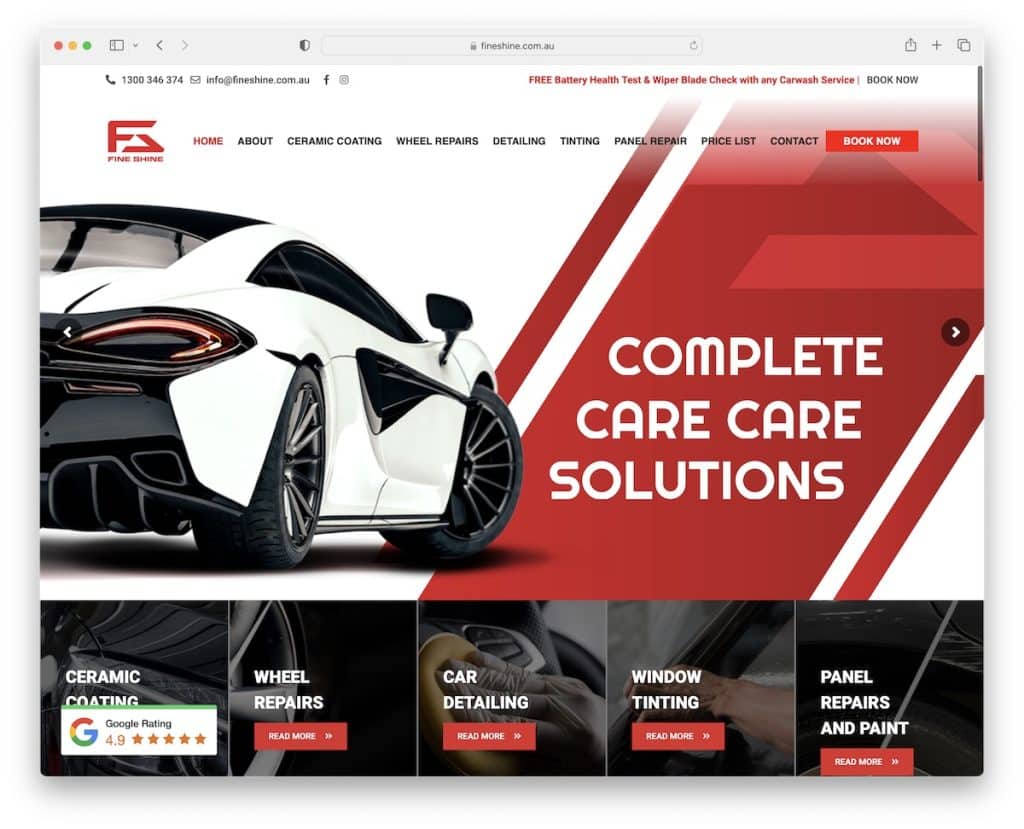
4. Прекрасный блеск
Построено с: Автосалон

Fine Shine — это профессиональный бизнес-сайт с приятным брендингом, который постоянно напоминает вам о компании на протяжении всей страницы.
И верхняя панель, и шапка, поэтому все ссылки и дополнительная информация всегда доступны.
В Fine Shine есть настраиваемая кнопка возврата наверх, встроенный виджет Facebook Messenger и ползунок отзывов клиентов.
Примечание. Один из лучших способов создать социальное доказательство — добавить отзывы и обзоры клиентов на свой веб-сайт.
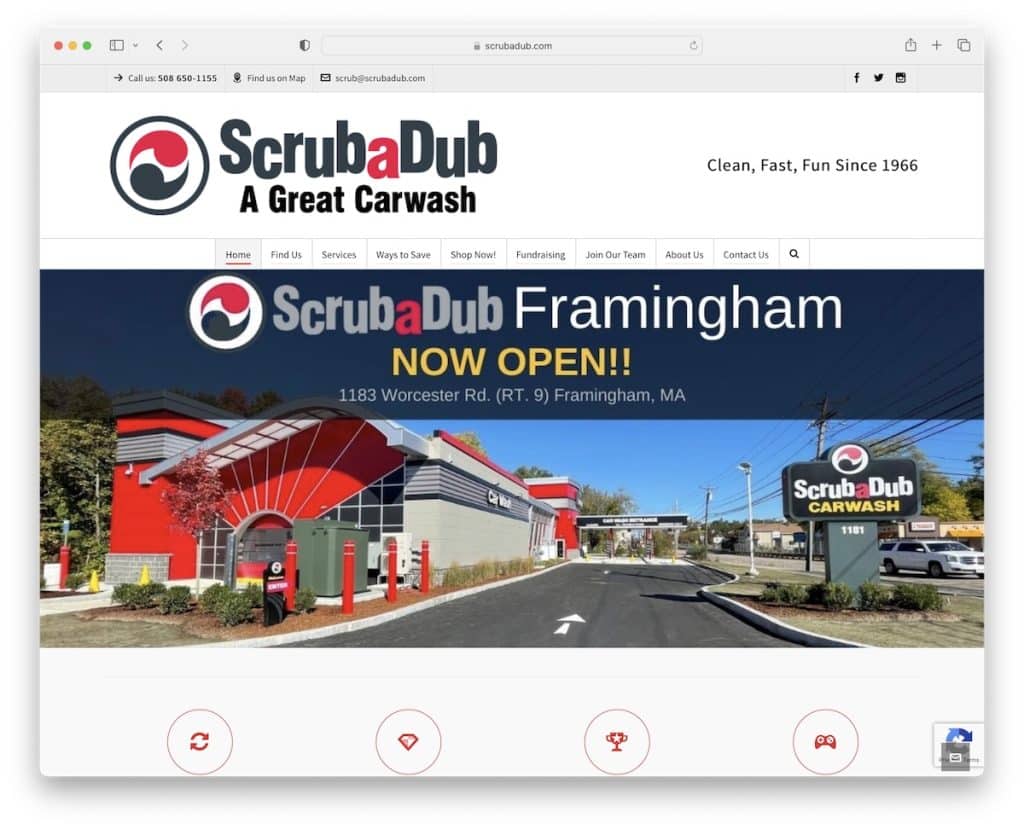
5. СкрубаДаб
Построено с: Highend Theme

ScrubaDub — это пример дизайна веб-сайта автомойки с обширной навигацией, которая сочетает в себе мегаменю и многоуровневый раскрывающийся список. Кроме того, на сайте также есть панель поиска, если вы ищете что-то более конкретное. Кроме того, навигационная панель залипает, поэтому вам не нужно прокручивать вверх, чтобы получить доступ к меню.
От ползунка и эффекта параллакса до плавающего виджета электронной почты в правом нижнем углу и анимированной статистики — ScrubaDub предлагает все и даже больше.
Примечание. Поднимите навигацию по веб-сайту на новый уровень с помощью мегаменю, организуя ссылки в несколько столбцов (или добавляя многоуровневый раскрывающийся список).
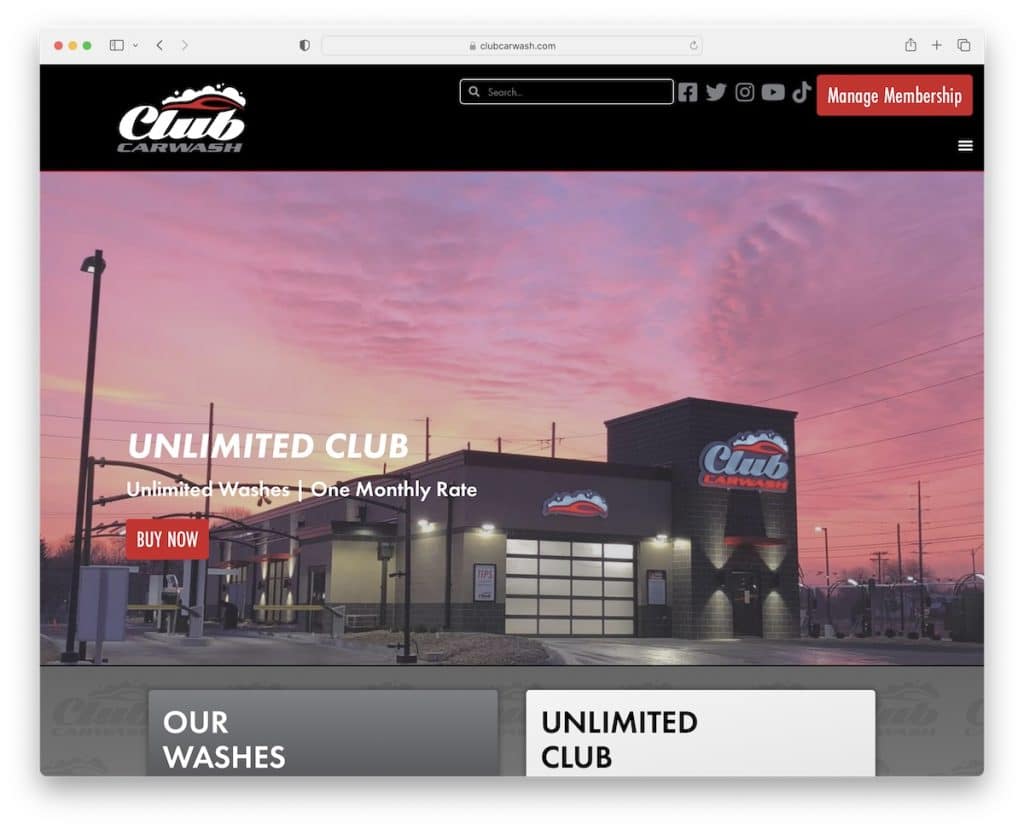
6. Клубная автомойка
Создано с помощью: Elementor

Club Car Wash использует более крупную типографику, жирные разделы и элементы, чтобы сделать контент более заметным.
Липкий заголовок содержит панель поиска, кнопки социальных сетей, кнопку CTA и значок меню-гамбургера, поэтому все необходимое находится под рукой.
Более того, Club Car Wash объединил звездные рейтинги и отзывы Google, чтобы завоевать доверие.
Нам также нравится страница поиска местоположения с картой и формой поиска, чтобы ввести местоположение и выбрать радиус.
Примечание. Если вы используете стороннюю платформу для создания обзоров и рейтингов, добавьте ее на свой веб-сайт для доказательства.
Вы определенно не хотите пропустить эти первоклассные веб-сайты Elementor, если используете WordPress.
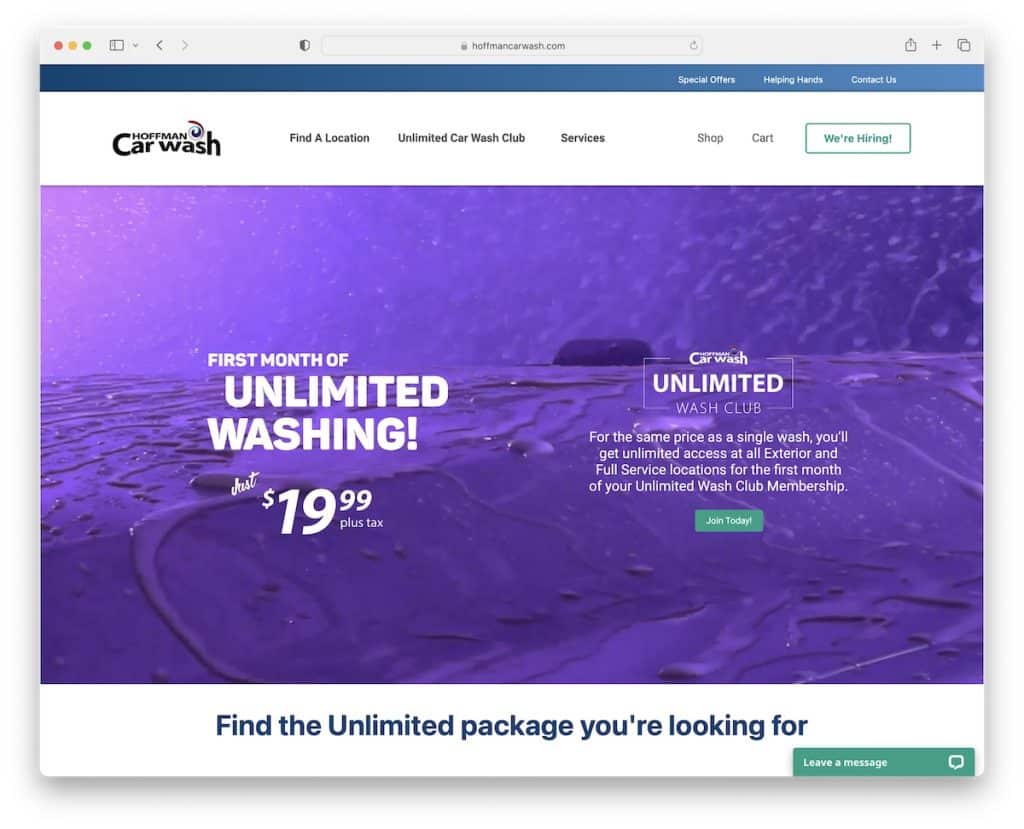
7. Автомойка Хоффмана
Построено с использованием темы Юпитера.

Автомойка Hoffman привлекает ваше внимание автоматически воспроизводимым видео в верхней части страницы, рекламируя их специальное предложение с помощью кнопки призыва к действию.
Этот пример сайта автомойки также очень прозрачен в ценообразовании, что значительно упрощает выбор клиентом идеального пакета услуг.
Кроме того, они также используют форму подписки на информационный бюллетень в разделе нижнего колонтитула для своих маркетинговых кампаний по электронной почте.
Примечание. Разбивайте свои услуги и пакеты с помощью обширных таблиц цен.
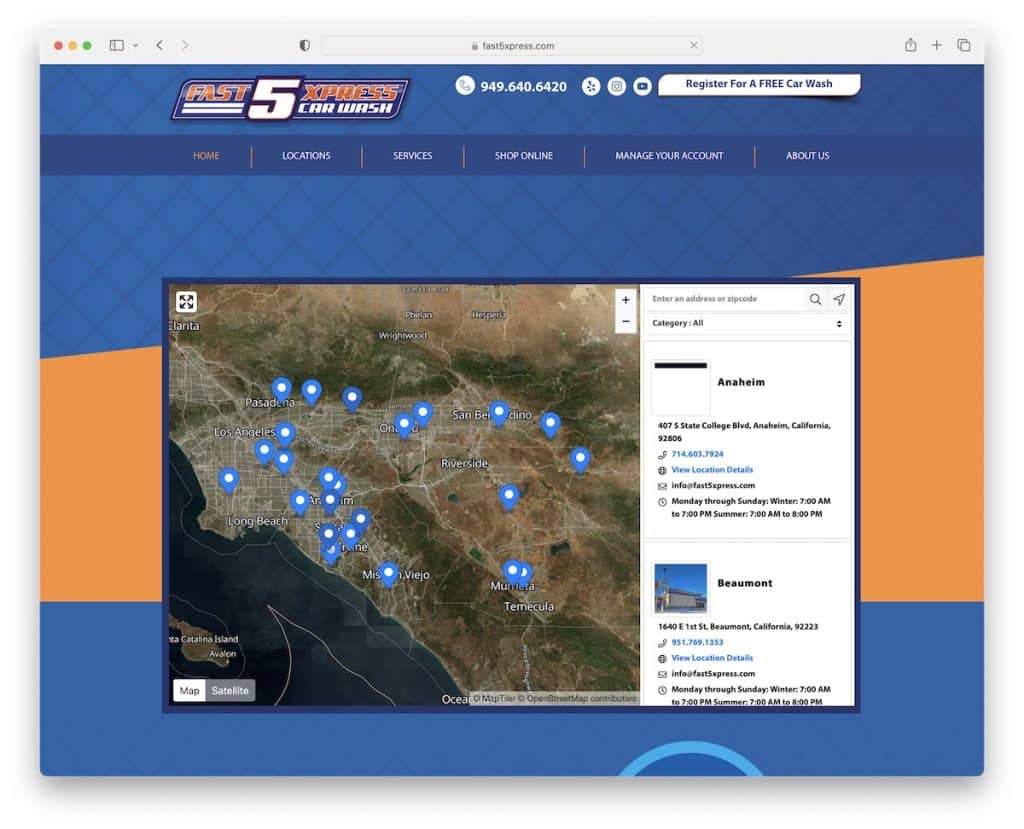
8. Автомойка Fast5Express
Создано с помощью: Wix

Вместо того, чтобы искать автомойку на веб-сайте, Fast5Express Car Wash использует карту с маркерами над сгибом. Вы также можете ввести свой почтовый индекс или выбрать нужное место из раскрывающегося списка.
Что здорово, так это сравнительная таблица, которая дает вам краткий обзор того, что каждый пакет приготовил для вас.
Примечание. Создайте сравнительную таблицу, если у вас несколько упаковок, чтобы клиент мог легко просмотреть ее и выбрать подходящую стирку.
Вам также может быть интересно проверить многие другие веб-сайты, созданные на платформе Wix, чтобы вдохновиться.
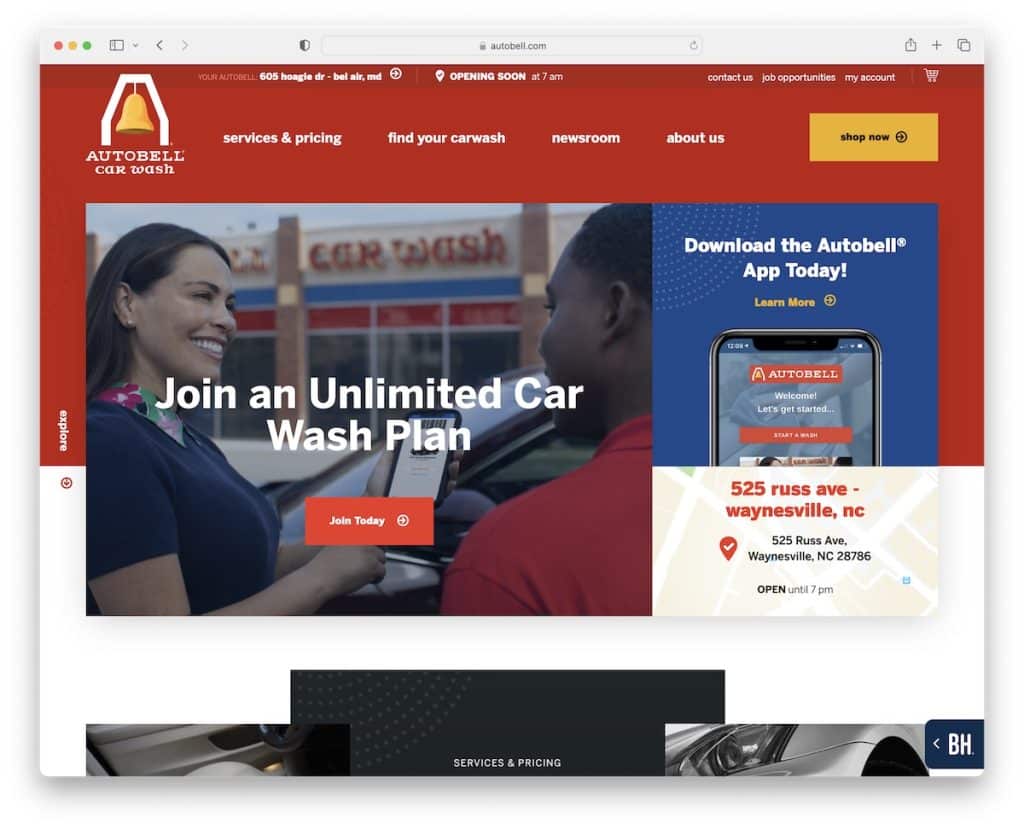
9. Автомойка Autobell
Создано с помощью: Craft CMS

Автомойка Autobell Car Wash имеет современный привлекательный дизайн и цветовую гамму, которая сразу же вызовет любопытство. Основная область содержит несколько разделов, где можно присоединиться к безлимитному плану автомойки, загрузить приложение или проверить точное местоположение на Картах Google.
На верхней панели есть несколько быстрых ссылок, часы работы и корзина покупок. Кроме того, в шапке есть логотип, выпадающее меню и кнопка CTA.
Примечание. Автомойка Autobell — отличный пример первоклассной цветовой схемы веб-сайта, которая производит сильное впечатление на каждого посетителя.
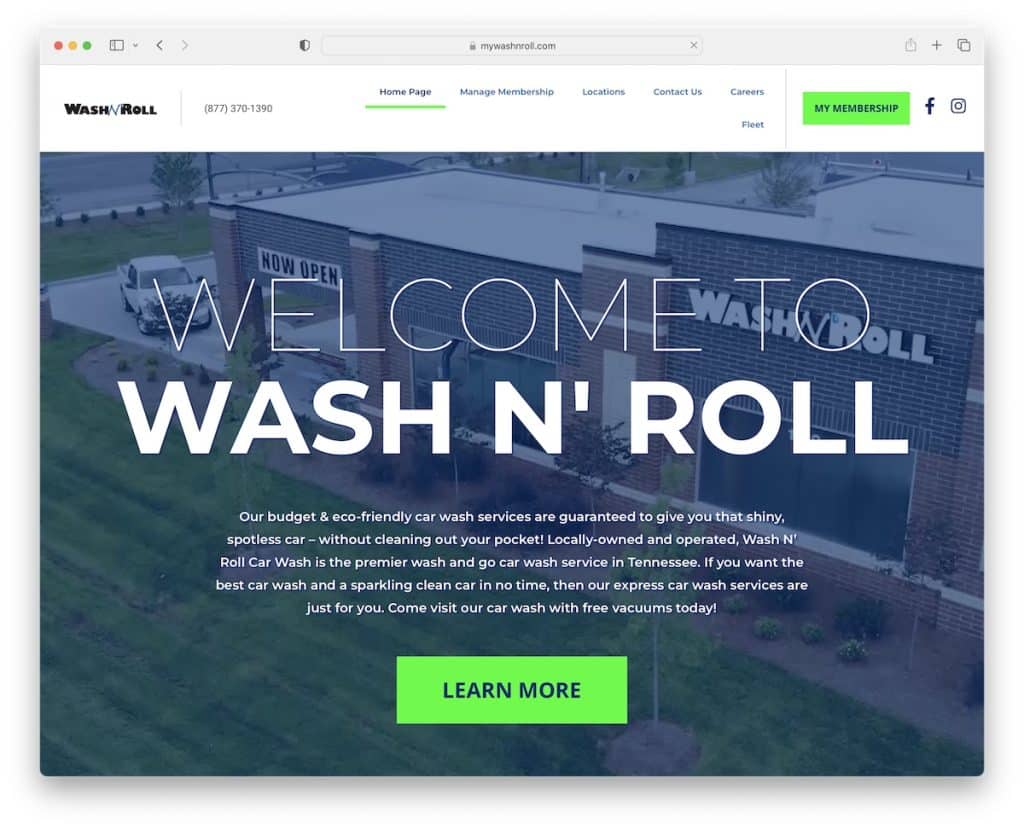
10. Мойка-н-ролл
Построено с помощью темы OceanWP.

Wash N' Roll также делает процесс более интересным благодаря разделу главного видео с большим заголовком, текстом и контрастной кнопкой CTA, которая делает его очень интерактивным.
Это чистый веб-сайт с кнопкой возврата наверх, что удобно, потому что он не использует плавающий заголовок/меню.
Нам также нравится использование белого фона для верхнего и нижнего колонтитула и основы веб-сайта, что создает более аккуратный вид.
Примечание. Сделайте контрастные кнопки призыва к действию, чтобы повысить рейтинг кликов.
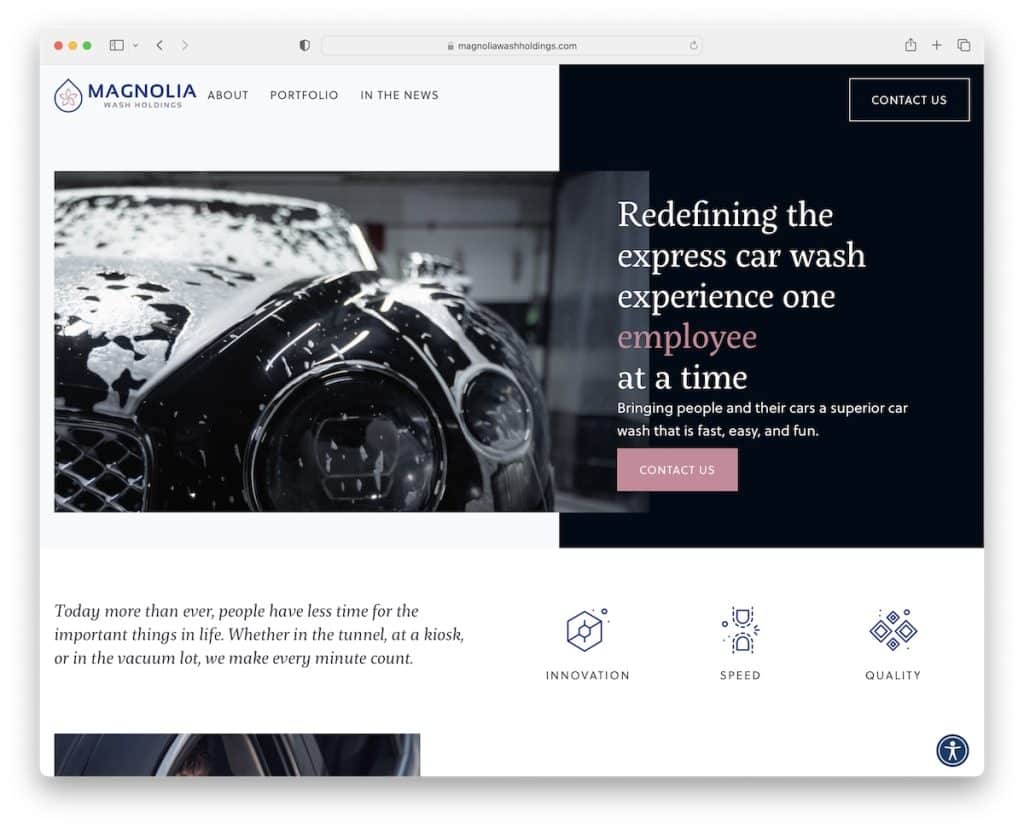
11. Магнолия Уош Холдингс
Построено с использованием темы Astra.

Элегантный веб-сайт Magnolia Wash Holdings с броским эффектом шрифта в верхней части сгиба для придания большей вовлеченности.

Использование аккордеонов придает первоначальный чистый вид, а дополнительная информация находится всего в одном клике.
Одной из особенностей, которая отличает Magnolia Wash Holdings от остальных, является меню специальных возможностей, позволяющее каждому настроить работу веб-сайта в соответствии со своими потребностями.
Примечание. Добавьте меню специальных возможностей, чтобы посетители могли персонализировать внешний вид вашего веб-сайта автомойки.
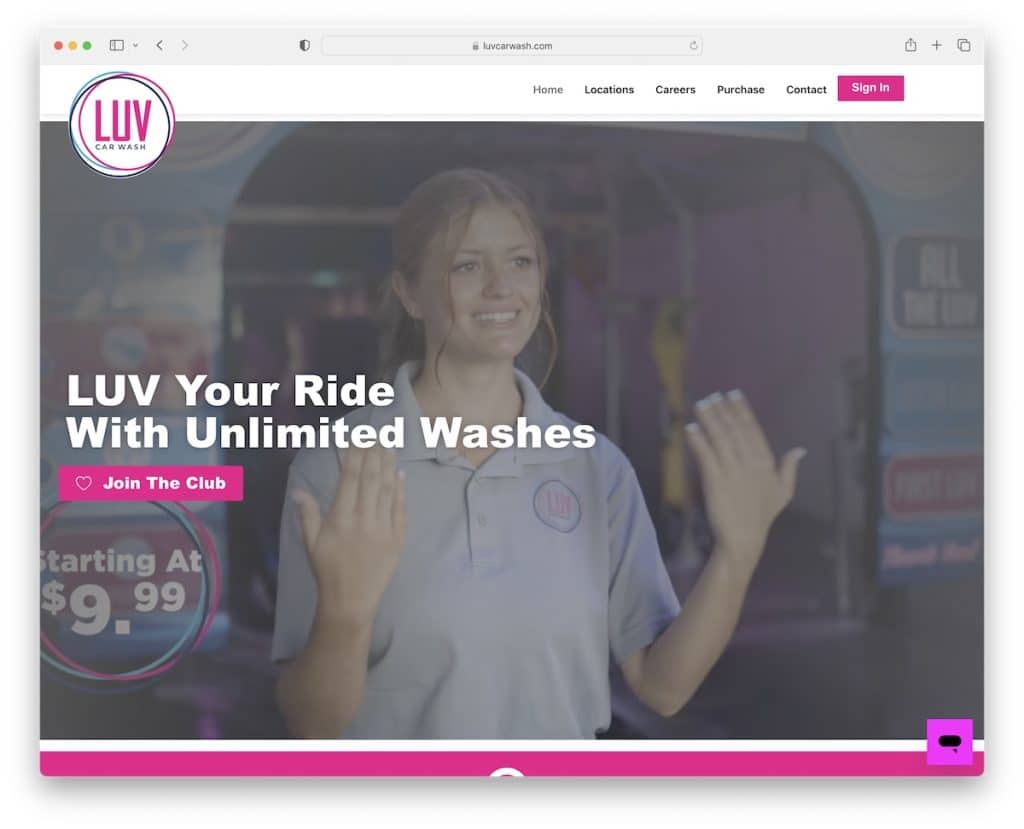
12. Любимая автомойка
Создано с помощью: Elementor

Luv Car Wash готова поразить вас видео на первой странице со смелым заголовком и кнопкой CTA. Панель навигации плавает, поэтому ссылки в меню и кнопка входа всегда у вас под рукой.
У Luv Car Wash есть специальная страница для мест с картой, таблицами цен, анимированной статистикой и галереей с функцией лайтбокса.
Кроме того, в нижнем колонтитуле есть ссылки на меню, кнопки социальных сетей и дополнительные деловые/контактные данные.
Примечание. Интегрируйте галерею (или ленту Instagram), если хотите добавить больше контента на свой веб-сайт.
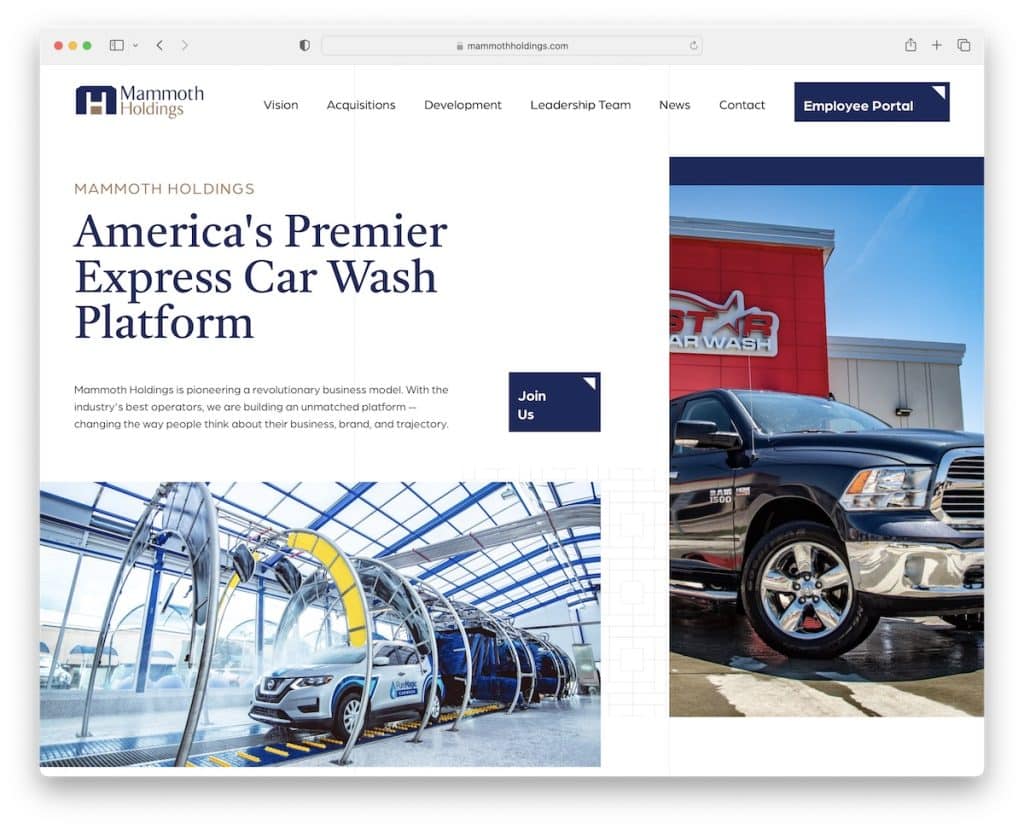
13. Мамонт Холдингс
Создан с помощью: WPBakery

Mammoth Holdings — это красивый пример дизайна веб-сайта автомойки с удобным макетом. Белое пространство в сочетании с белым, серым и синим цветами создает приятную атмосферу.
На странице также есть различные эффекты при наведении, контактная форма на главной странице и Google Maps с маркерами местоположения. Нижний колонтитул и верхний колонтитул выглядят довольно просто, но содержат все необходимые ссылки.
Примечание. Используйте цвета стратегически, чтобы сделать вашу страницу более удобной для пользователей.
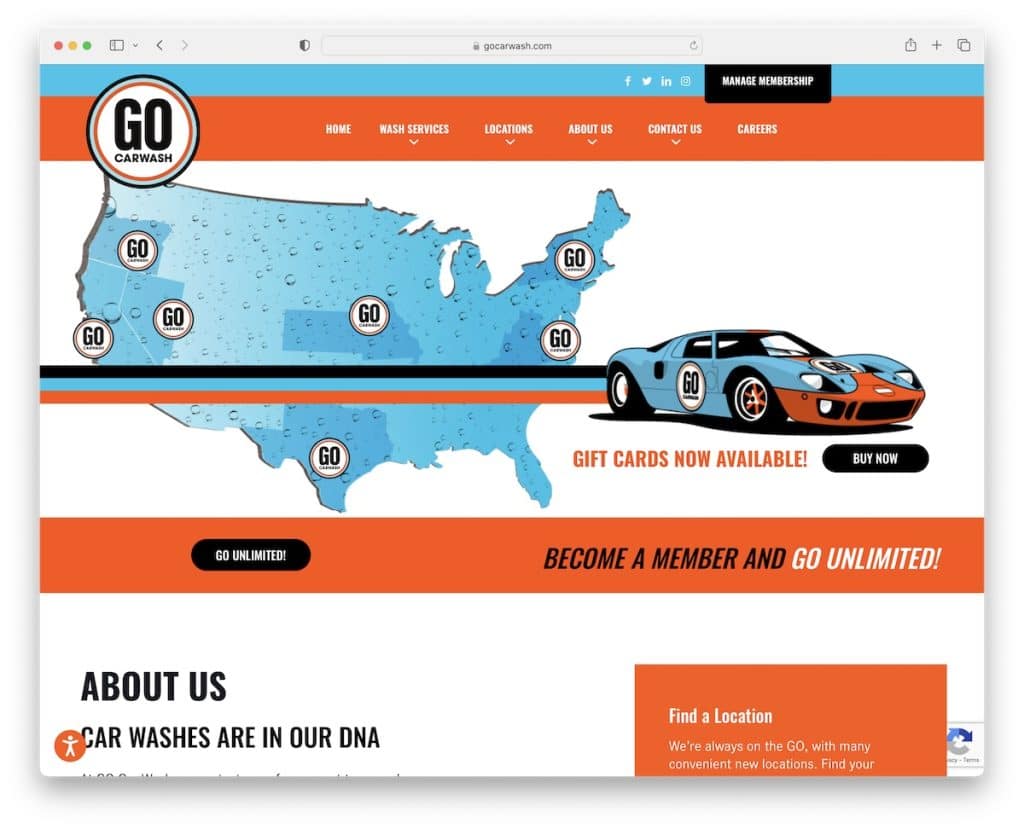
14. Помойте машину
Построено с помощью: Betheme

Go Carwash — это веселый, захватывающий и запоминающийся веб-сайт с привлекательными элементами, классной графикой и яркой цветовой палитрой.
Он имеет плавающую панель навигации с раскрывающимся меню, раздел фонового видео, стратегически расположенные кнопки CTA, верхнюю панель с социальными значками и кнопку членства.
На странице местоположений есть карты Google Maps с удобными фильтрами, чтобы найти магазин, который вам нужен, всего за несколько кликов.
Наконец, Go Carwash — еще один отличный пример веб-сайта с конфигуратором доступности.
Примечание. Используйте разделы фонового видео, чтобы оживить свое присутствие в Интернете.
Наконец, все эти примеры BeTheme дадут вам толчок в вашем творческом мышлении.
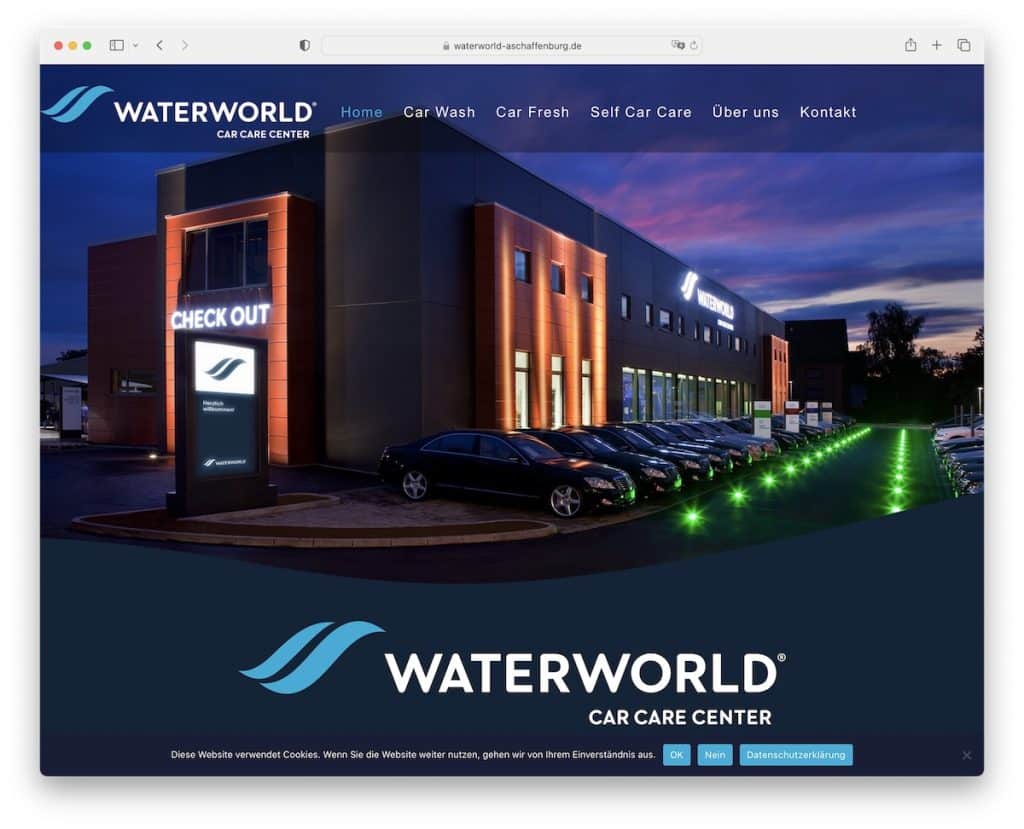
15. Водный мир
Создано с помощью: Elementor

Waterworld имеет темный веб-дизайн, который мгновенно делает его более премиальным. Прозрачный заголовок накладывается на главное изображение для более удобного отображения.
Кнопка возврата наверх появляется вскоре после начала прокрутки для удобства пользователя.
Waterworld встроил ползунок Google Reviews для создания социального доказательства с кнопкой CTA, которая ссылается на все отзывы (с надеждой, что еще больше клиентов напишут отзыв).
Примечание. Один из способов выделиться из массы — создать темный веб-сайт (поскольку большинство использует светлые тона).
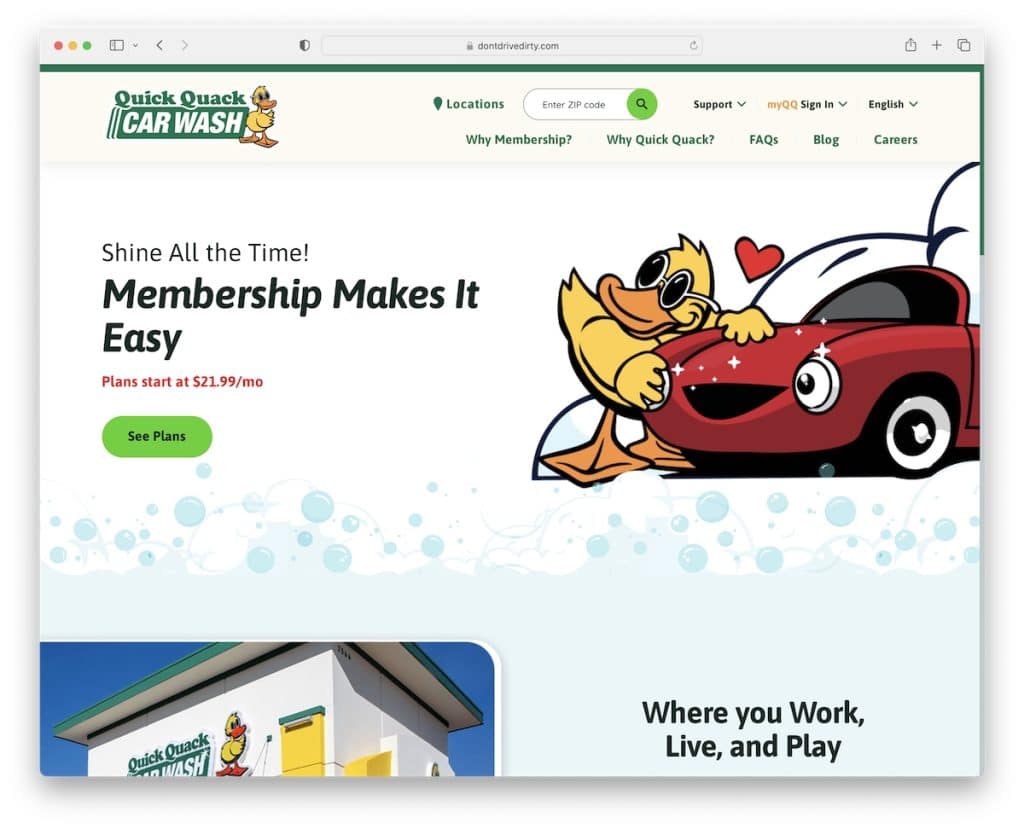
16. Быстрая мойка автомобилей шарлатанами
Создано с помощью: Elementor

С пузырьковым логотипом появляется игривый веб-сайт, который называется Quick Quack Car Wash. Вам не всегда нужно быть таким серьезным и формальным при создании бизнес-сайта.
Если у вас как у владельца жизнерадостная личность, включите ее в свой бизнес и создайте более личный опыт, который тронет сердца каждого.
Quick Quack Car Wash прекрасно это знает!
Одной из особенностей, на которую мы также хотим обратить внимание, является переключатель языка, который используется в дизайне этого веб-сайта автомойки.
Примечание. Много ли у вас клиентов, говорящих на иностранном языке? Тогда было бы разумно перевести ваш сайт.
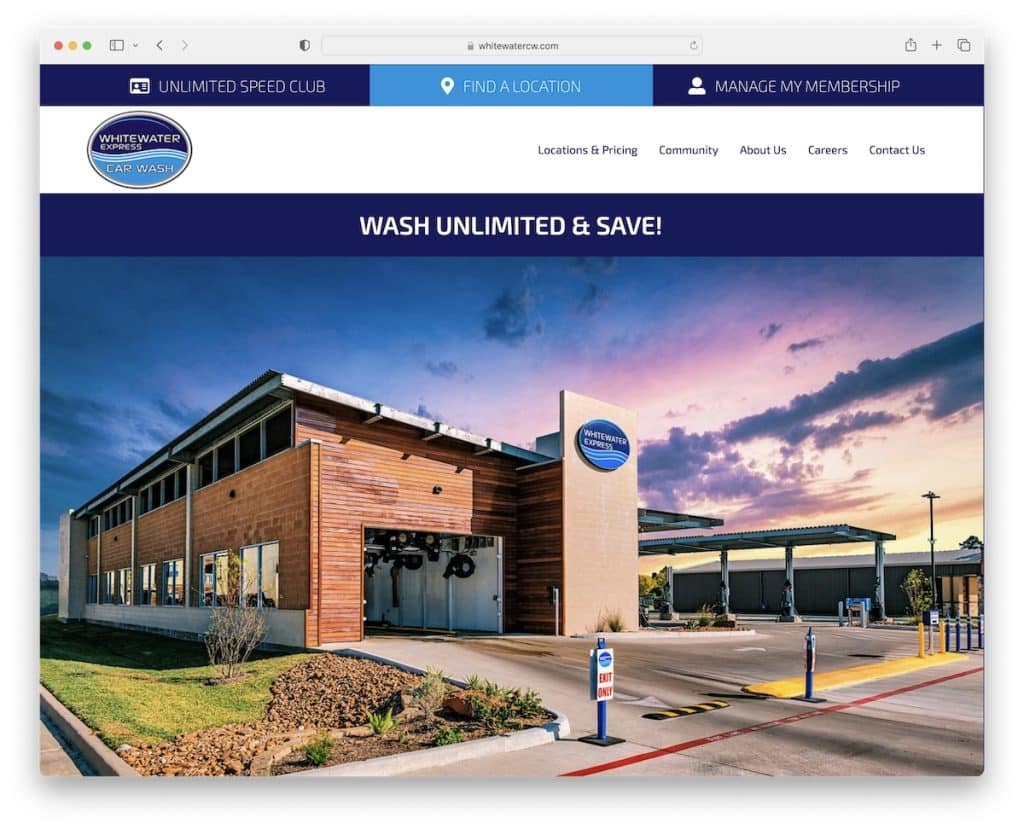
17. Уайтуотер Экспресс
Создано с помощью: Beaver Builder

Что нам интересно в Whitewater Express, так это то, что у них есть массивный слайдер изображений без текста и призывов к действию, чтобы сделать его менее привлекательным. Тем не менее, прямо над слайд-шоу есть интерактивная полоса, которая позволяет перейти к поиску местоположения.
Whitewater Express загружает контент, пока вы прокручиваете страницу, и даже использует раздел фонового видео в качестве вишенки на торте.
Примечание. Используйте слайд-шоу изображений, чтобы продвигать свои услуги и демонстрировать свое местоположение (не отвлекаясь).
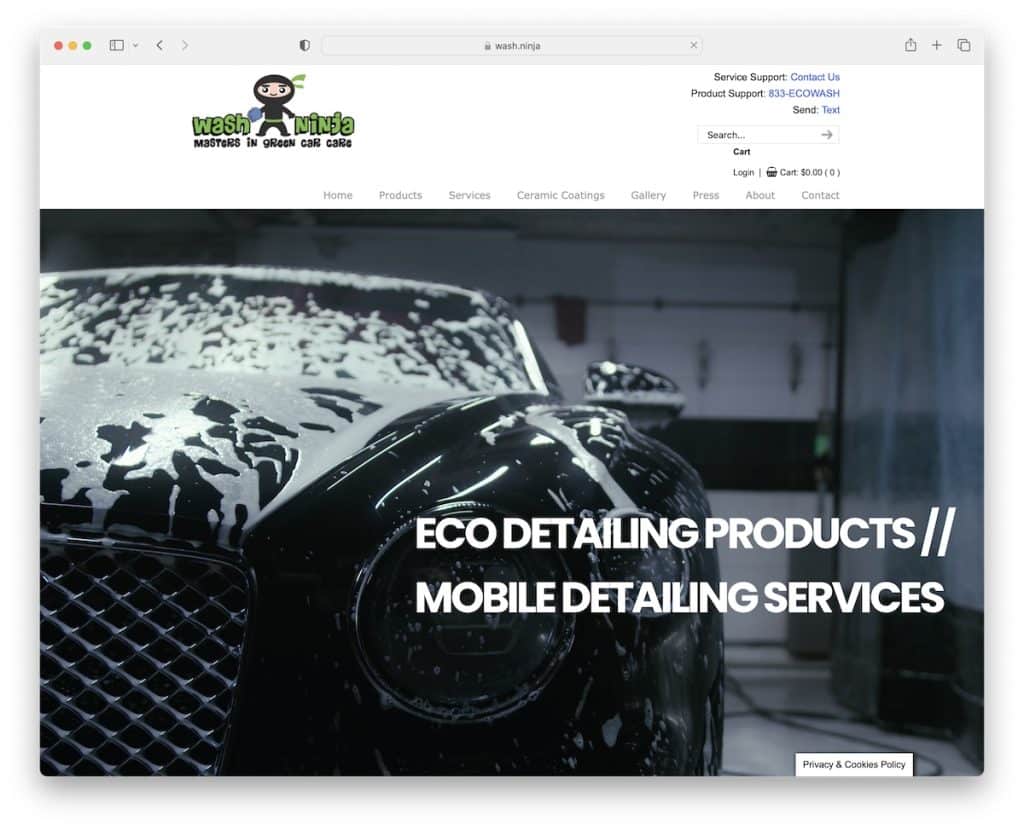
18. Мыть ниндзя
Создан с помощью темы uDesign

Несмотря на то, что дизайн веб-сайта Wash Ninja не такой современный, как у некоторых других, он все же использует гигантское видео, которое вызывает интерес.
Однако, даже если это более простой веб-сайт, это все же лучше, чем отсутствие веб-сайта.
У них есть лента в Твиттере, практические видео, они ведут блог и отображают другую полезную информацию, которая создает у посетителя впечатление, что они увлечены тем, что делают.
Примечание. Вы можете придерживаться более простого и базового вида, который на самом деле может улучшить UX.
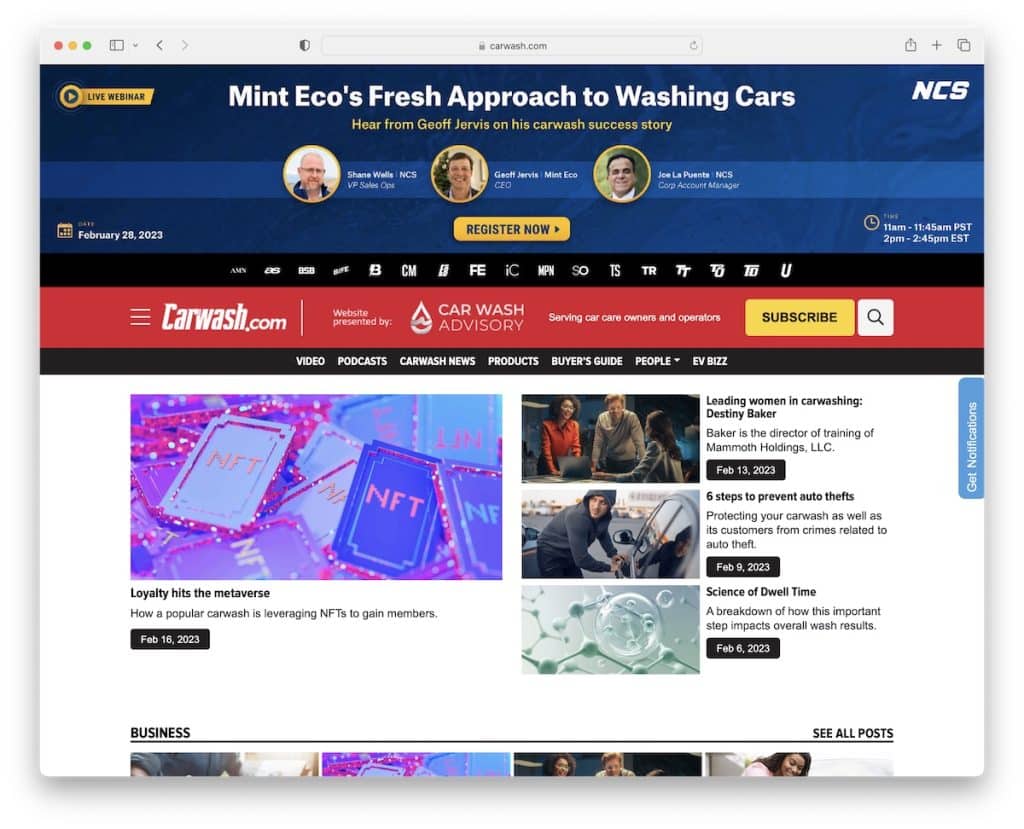
19. Профессиональная мойка автомобилей и детейлинг
Построено с: Understrap

Мы хотели добавить Professional Carwashing & Detailing в этот список лучших примеров дизайна веб-сайта автомойки, потому что это онлайн-журнал.
Он имеет традиционный макет новостного сайта с большим количеством контента на главной странице, но пустое пространство делает его более удобным для глаз.
У Professional Carwashing & Detailing также есть заполненный заголовок со ссылками на другие их сайты, ссылки для быстрой навигации и меню-гамбургер (с панелью поиска, значками социальных сетей и т. д.), и это лишь некоторые из них.
Примечание. Обеспечьте достаточно свободного места при добавлении большого количества визуального и текстового содержимого для лучшей читабельности.
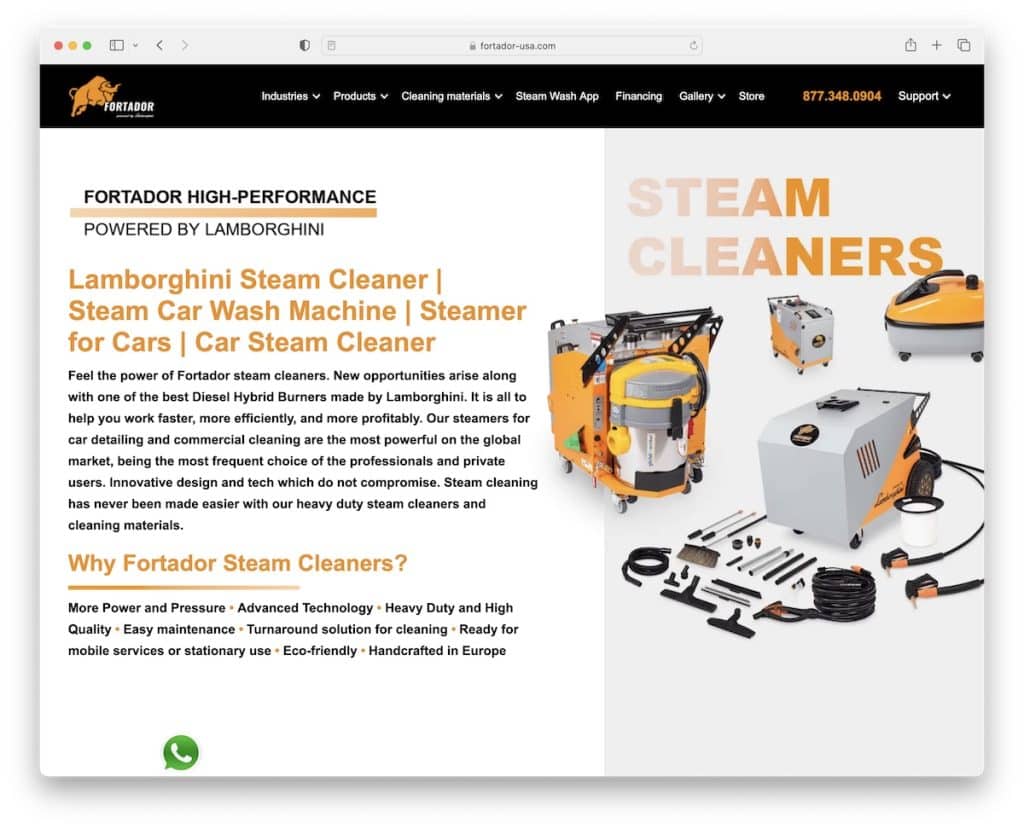
20. Фортадор
Создан с помощью: Webflow

Fortador — еще один сайт не магазина, а товаров для автомойки. Эй, мы просто хотели добавить несколько других примеров для вашего удобства.
Он имеет липкий заголовок с мегаменю, интерактивный номер телефона, плавающий виджет чата и сравнительную таблицу со всеми характеристиками, поэтому вам не нужно проверять их вручную.
Домашняя страница длинная, но выбор цветов и шрифтов, а также загрузка контента при прокрутке не создают такого ощущения.
Примечание. Сделайте так, чтобы потенциальным клиентам было проще связаться с вами с помощью интерактивного номера телефона (желательно, расположенного в плавающем заголовке).
Не стесняйтесь заглянуть на еще несколько превосходных веб-сайтов Webflow с великолепным дизайном.
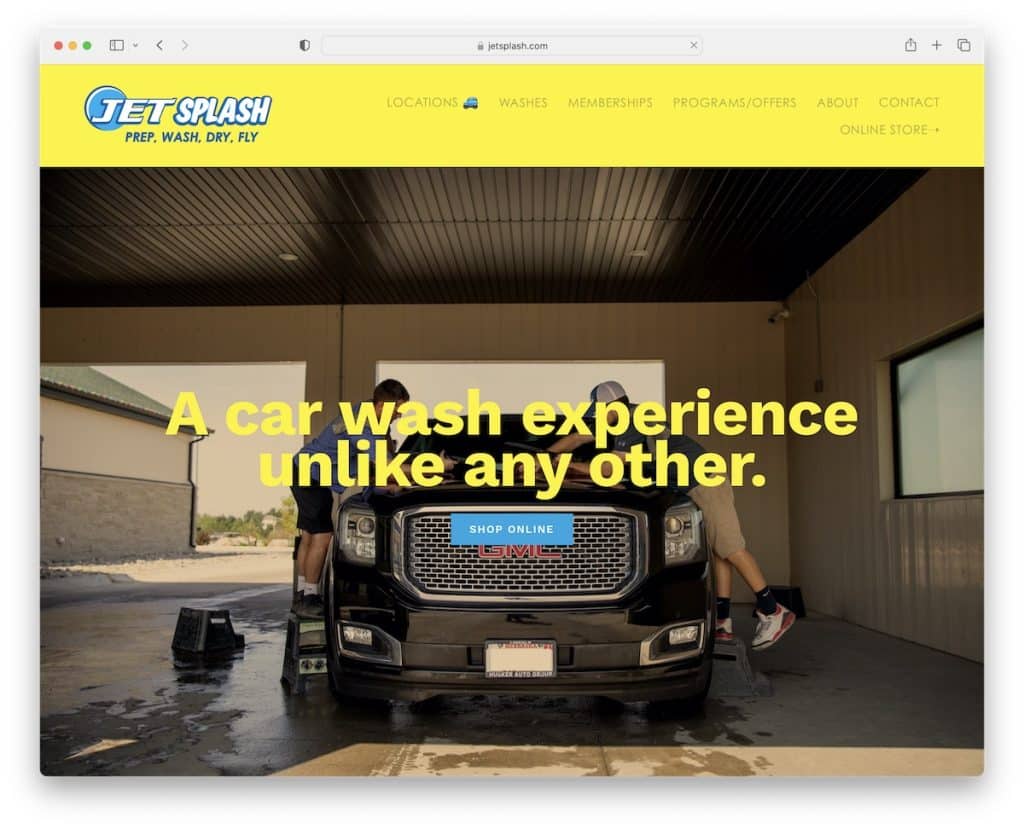
21. Струйный всплеск
Построено с помощью: Squarespace

Именно желтый цвет делает Jet Splash впечатляющим веб-сайтом автомойки, который производит неизгладимое впечатление на посетителя.
У Jet Splash есть большой баннер над сгибом с заголовком и кнопка CTA с большим количеством CTA, разбросанных по странице.
Вы также найдете очень упрощенные, но осязаемые «таблицы» ценообразования и форму SMS-подписки «текстового клуба», которая предлагает бесплатную мойку автомобиля в обмен на номер.
Примечание. Интегрируйте форму подписки и собирайте электронные письма или номера телефонов для рассылки по электронной почте или SMS.
Но взгляните на эти примеры веб-сайтов Squarespace, если вы хотите увидеть больше отличного веб-дизайна.
