20 лучших веб-сайтов и идей Carrd в 2022 году
Опубликовано: 2022-11-23Вы ищете вдохновение и хотели бы посетить лучшие веб-сайты Carrd?
Замечательно!
Мы представляем вам наш лучший выбор после нескольких недель расследования.
Хотя Carrd — это простой конструктор веб-сайтов, с его помощью вы можете создавать довольно сложные страницы.
И вам потребуется совсем немного времени, чтобы создать собственную страницу, даже если у вас нет опыта.
Вы можете использовать дизайнерские идеи и творческие подходы, которые вы найдете по ссылкам ниже, для вашего бизнес-сайта.
Вместо того, чтобы заново изобретать велосипед (и тратить на это массу времени и усилий), улучшите то, что уже сделано!
Лучшие сайты Carrd для получения новых идей
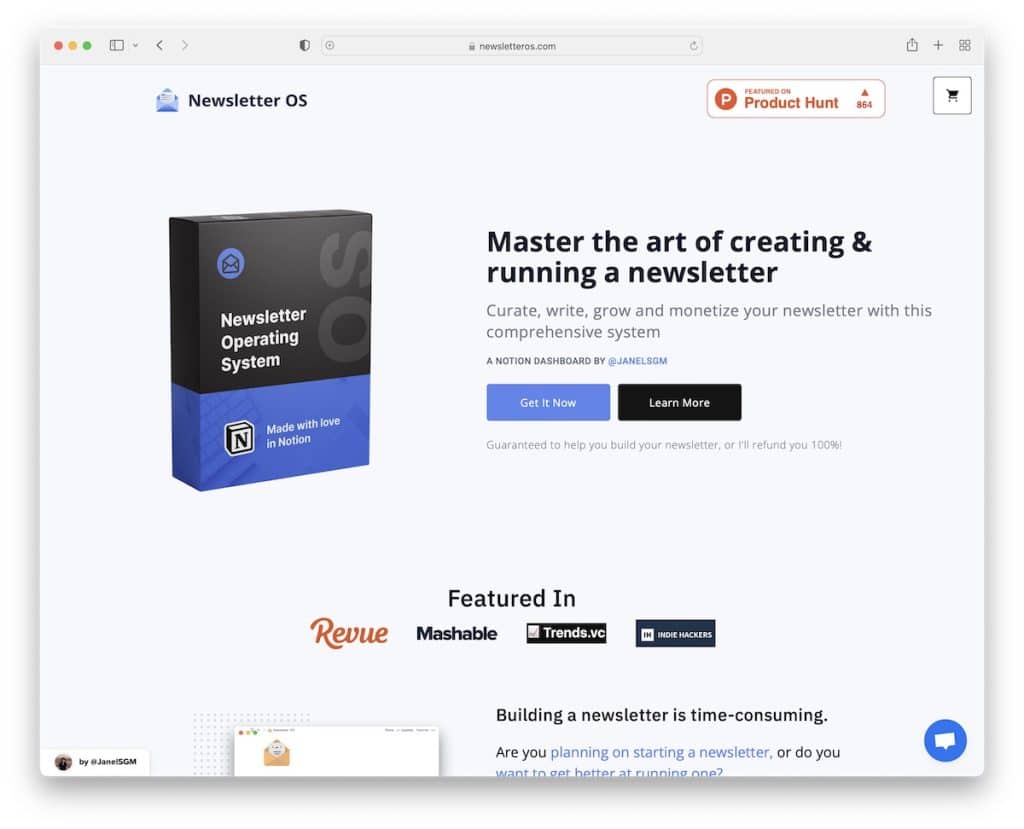
1. Информационный бюллетень ОС

Создайте сильную целевую страницу для продвижения своего продукта, приложения или программного обеспечения, используя в качестве примера потрясающий веб-сайт Newsletter OS.
Благодаря кнопкам призыва к действию (CTA) в верхней части страницы каждый пользователь может действовать немедленно, не прокручивая страницу.
Но этот веб-сайт Carrd также содержит всю другую необходимую информацию, разделенную на несколько разделов с минималистичным дизайном, не отвлекающим внимание.
Примечание . Убедитесь, что призывы к действию находятся в верхней части страницы, если вы продвигаете продукт, но также не забудьте создать надежную презентацию с ценами и формой подписки на рассылку новостей.
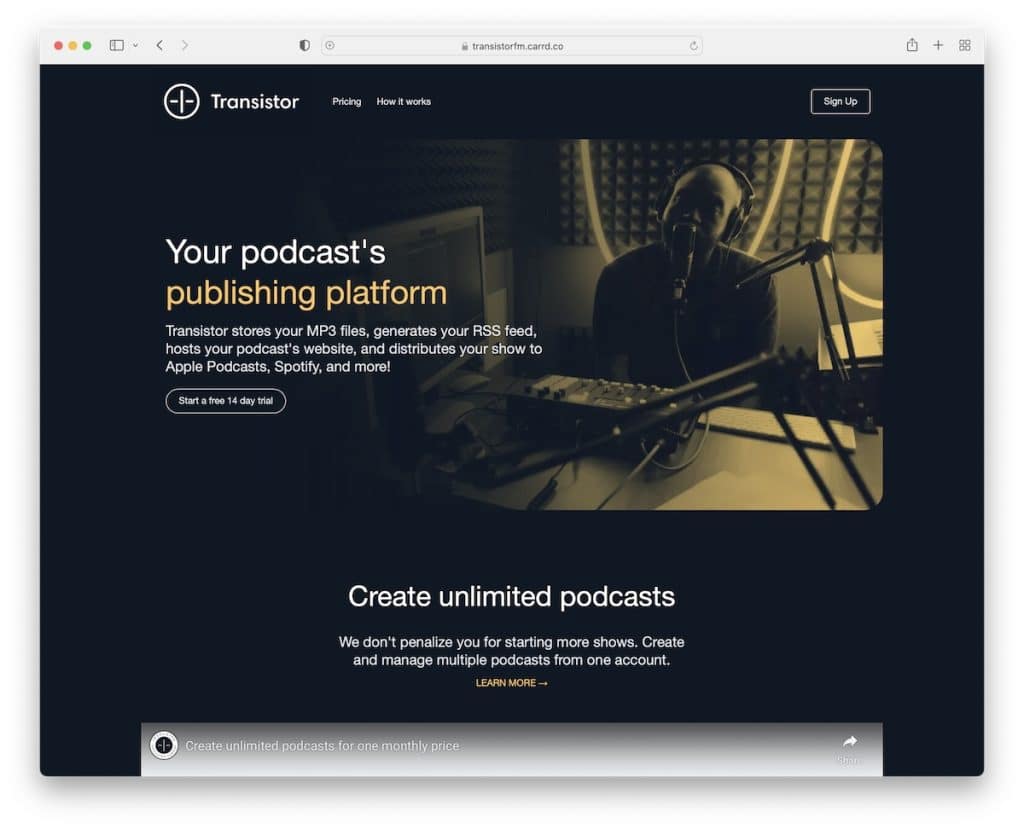
2. Транзистор

Transistor — эффектный пример целевой страницы с темным дизайном, рекламирующей платформу для публикации подкастов.
Минималистичный раздел героев позволяет пользователям запустить бесплатную пробную версию одним щелчком мыши. Но они также встроили рекламное видео, преимущества и некоторых своих клиентов, чтобы заинтересовать пользователя.
Примечание . Вы можете легко выделиться своим лендингом, используя темный режим.
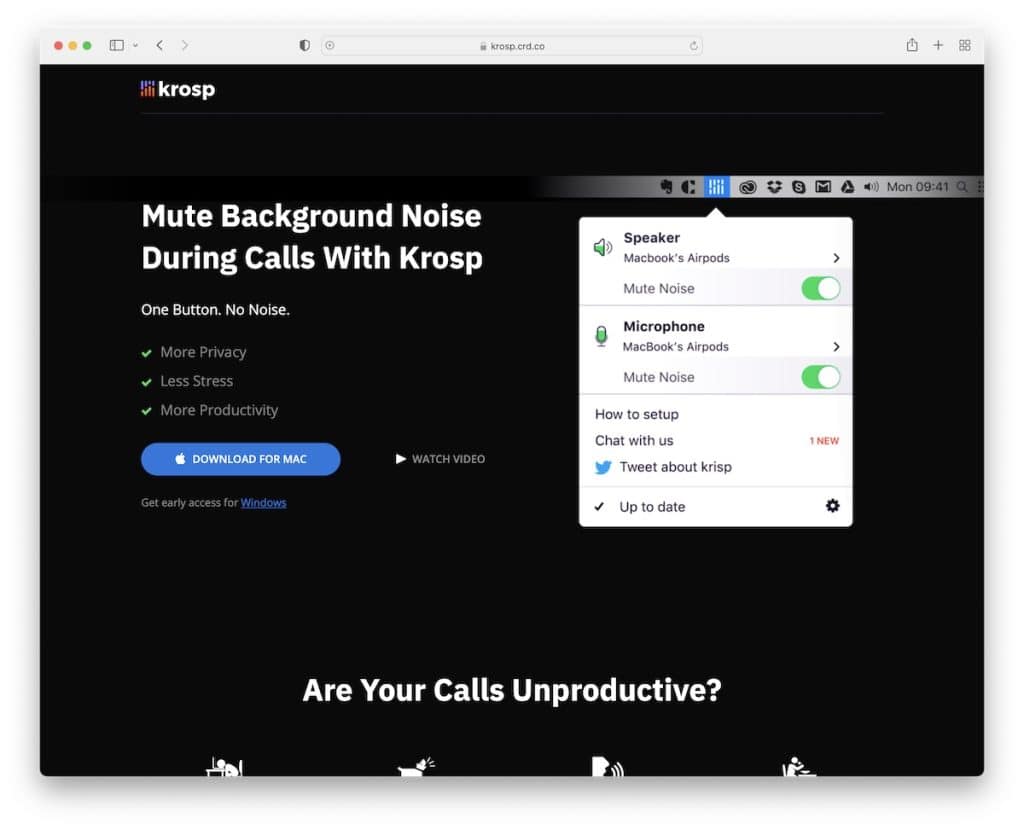
3. Кросп

Как и Transistor, Krosp также выбрал темную целевую страницу, сохранив минималистичный дизайн.
Хотя пользователь может сразу загрузить приложение, он также может прокручивать и узнавать о величии Krosp.
Примечание . Наличие более высокой частоты CTA, например Krosp, на вашей целевой странице может увеличить конверсию, поэтому стоит попробовать.
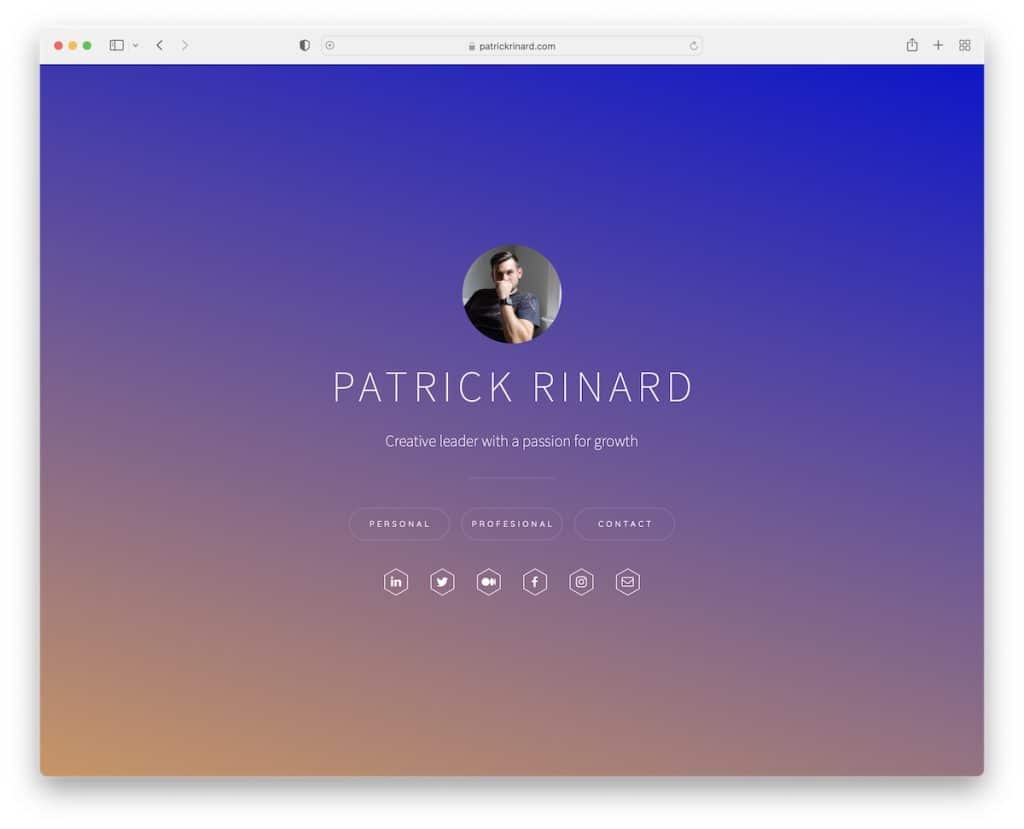
4. Патрик Ринар

Личный сайт Патрика Ринара очень лаконичный, с броским градиентным фоном и аватаркой.
Помимо своего имени, Патрик также имеет одно мощное предложение, описывающее, чем он занимается, с тремя кнопками для его личной и профессиональной жизни и контактными данными.
Примечание . Независимо от вашего увлечения или профессии, не забудьте создать (простой) веб-сайт, чтобы он выглядел более профессионально. (Кроме того, используйте его для продвижения всех ваших учетных записей в социальных сетях.)
Вы также можете использовать другие отличные конструкторы персональных веб-сайтов, чтобы создать первоклассное присутствие в Интернете.
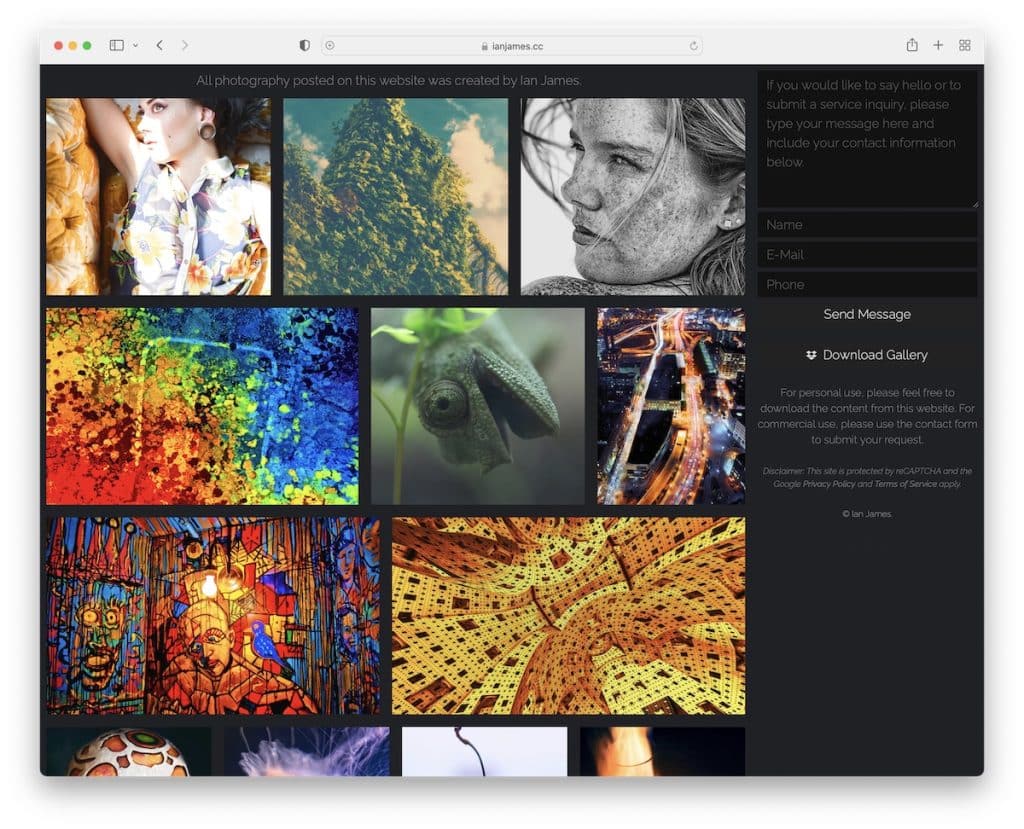
5. Ян Джеймс

Может быть выгодно вести веб-сайт в качестве фотографа. И это может быть так же просто, как у Яна Джеймса.
Веб-сайт имеет приятный, отзывчивый веб-дизайн с галереей лайтбоксов для пролистывания изображений. Но есть также контактная форма и возможность скачать всю галерею.
Примечание . Создайте красивый сайт-портфолио с контактными данными, чтобы расширить свой фотобизнес. (Это так легко сделать!)
Вам нужно еще больше примеров веб-сайтов с фотографиями, чтобы получить дополнительные идеи? Мы вас привели в порядок.
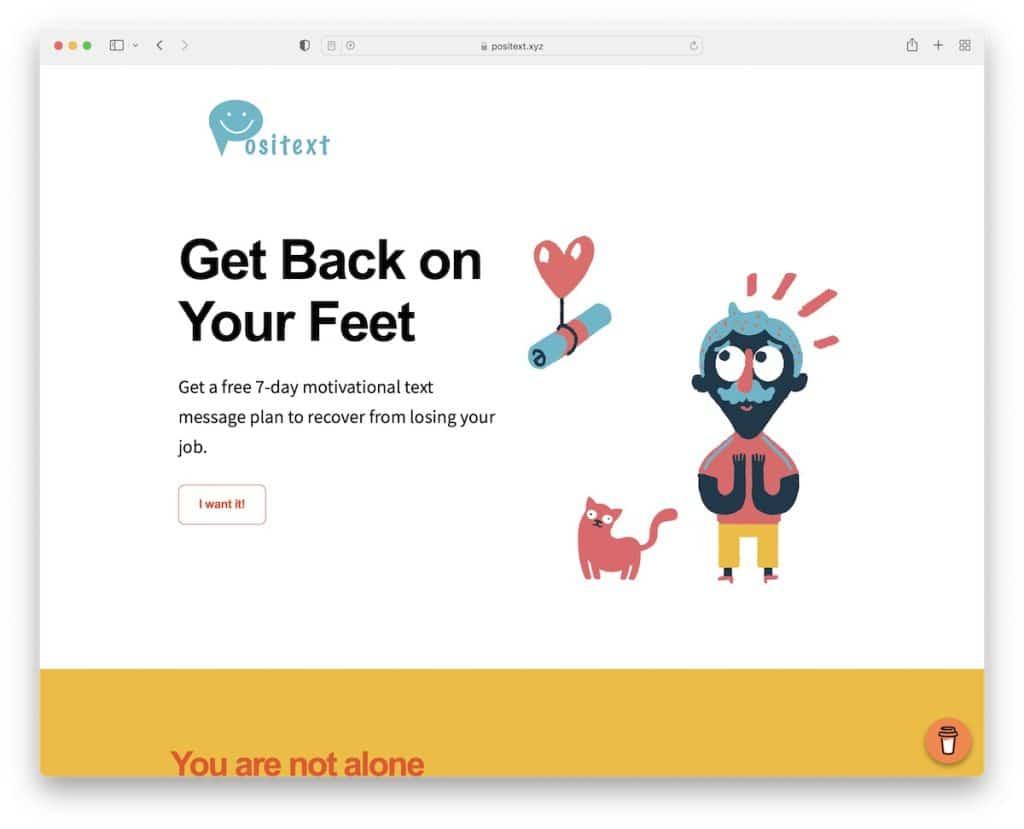
6. Позитекст

Целевая страница может быть веселой и яркой, как у Positext. Он привлекает внимание графикой и выбором цветов, которые радуют глаз.
Также есть крутая иконка «Купи мне кофе», которая может помочь автору получить дополнительные средства.
Примечание . Не нужно слишком серьезно относиться к своему бизнес-сайту! Сделайте его радостным, как Positext.
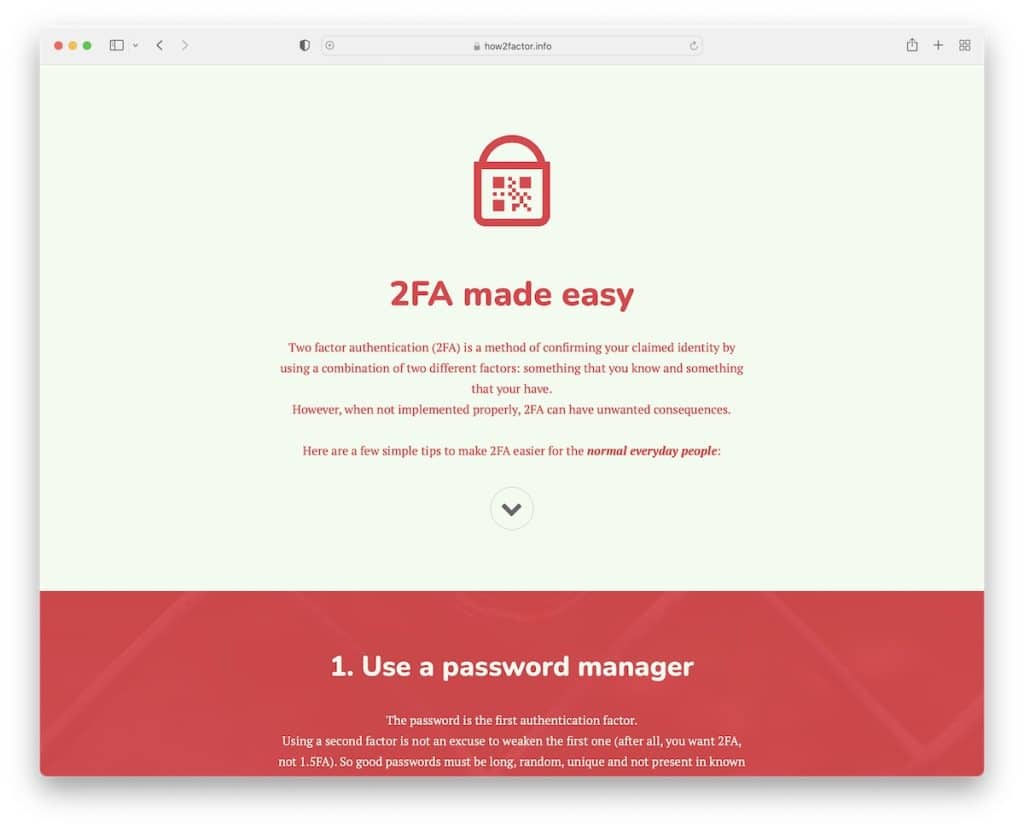
7. Как2фактор

Удивительная простота в сочетании с большим опытом — это то, что How2factor делает действительно хорошо.
Хотя они используют фоновые изображения, они накладываются прозрачным цветом, чтобы вещи не бросались в глаза.
Но что действительно круто, так это кнопка прокрутки вниз, которая позволяет вам переходить от раздела к разделу — без прокрутки!
Примечание . Даже если вы стремитесь к простоте, вы все равно можете сделать ее увлекательной (см. веб-сайт How2factor).
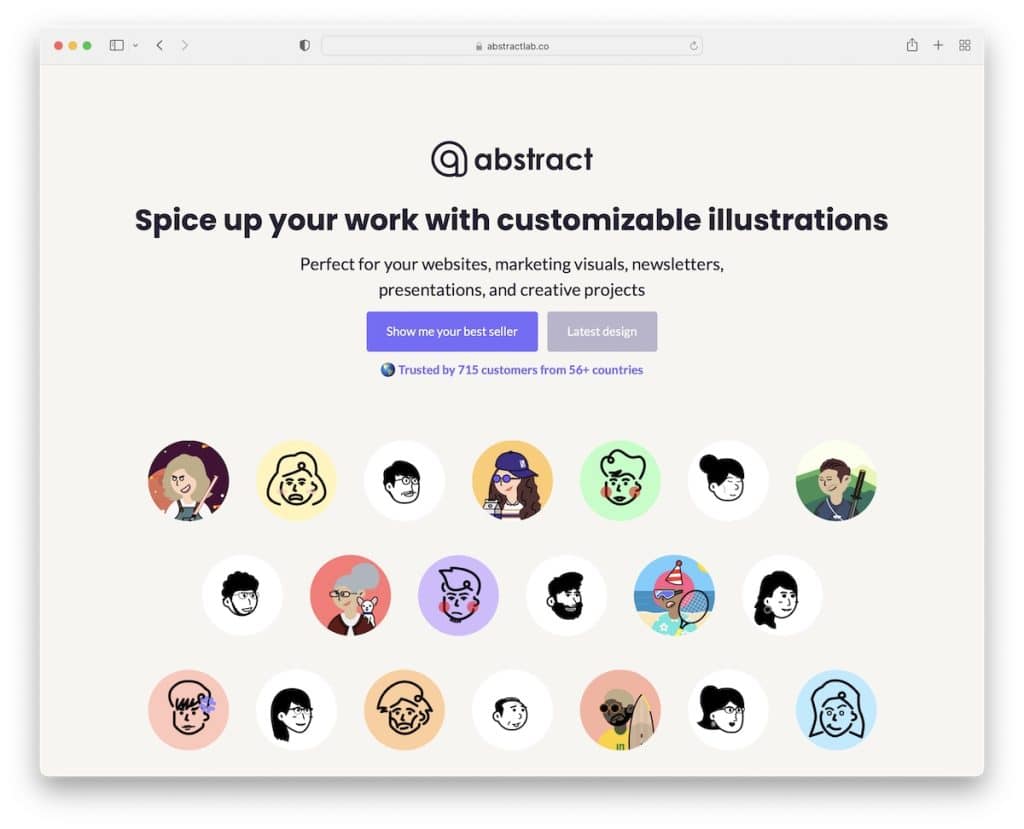
8. Аннотация

Abstract — отличный веб-сайт с целевой страницей, который очень привлекательно продвигает пользовательские иллюстрации.
Что действительно здорово в этом сайте, так это то, что он идет прямо к делу. Вы можете сразу проверить бестселлеры или последние разработки одним нажатием кнопки.
Но они также очень стратегически интегрировали реальные отзывы в Твиттере, чтобы завоевать доверие.
Примечание : Если вы что-то предлагаете, просто предлагайте это, не тратя время посетителей!
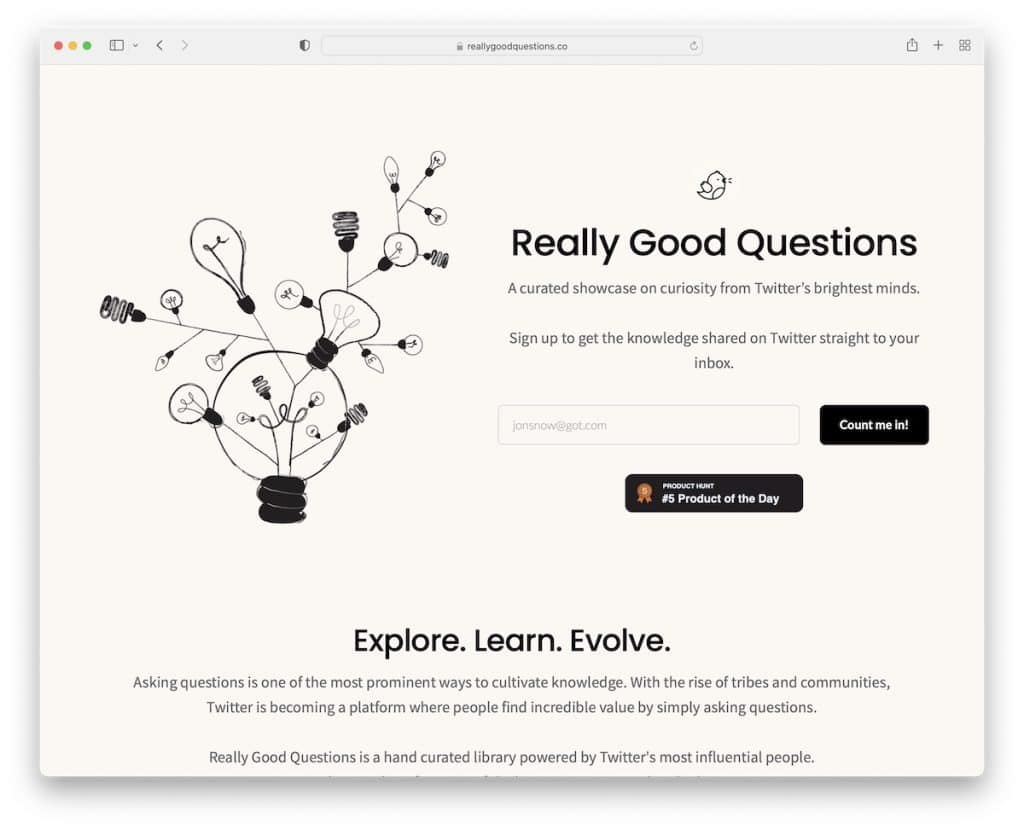
9. Действительно хорошие вопросы

Really Good Questions — один из самых интересных веб-сайтов с простым дизайном, которые мы когда-либо видели. У них есть форма захвата потенциальных клиентов в верхней части страницы, за которой следует проблеск «действительно хороших вопросов».
Они также хотят, чтобы вы участвовали в предложении своих вопросов (так умно!).
Внизу сайта есть еще одна форма подписки, потому что не все сразу отдадут свою почту.
Примечание . Разместите форму (формы) подписки на новостную рассылку стратегически, чтобы увеличить количество подписок.
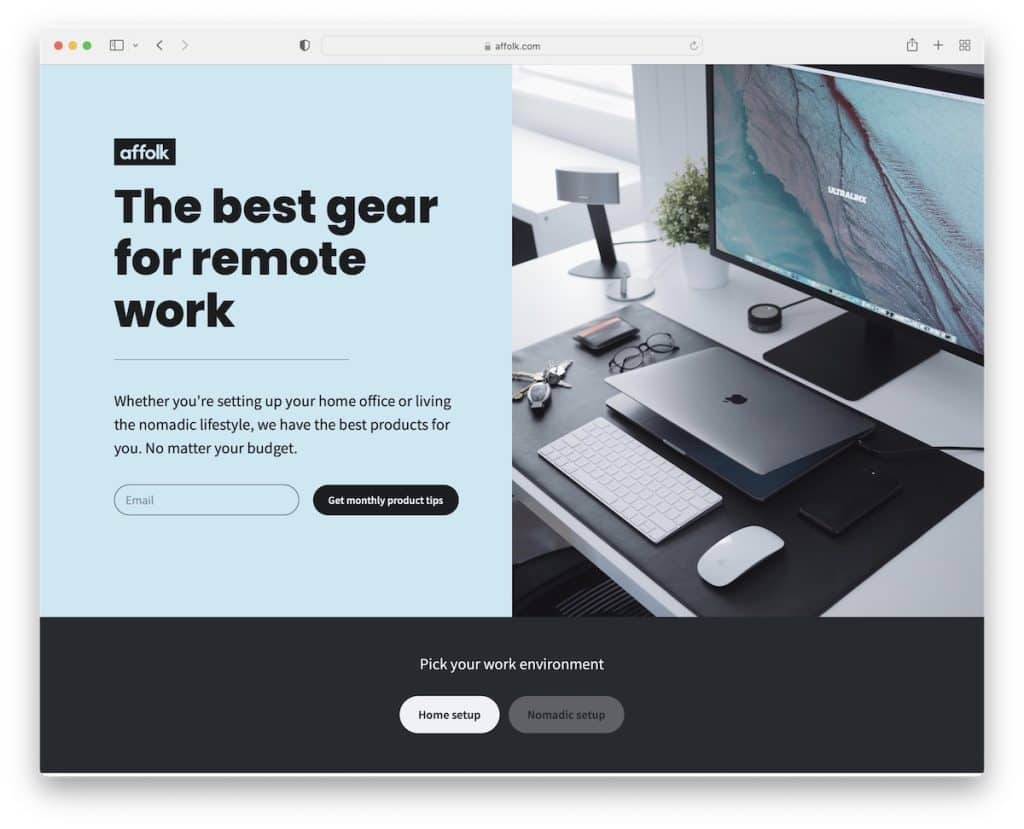
10. Аффольк

Affolk — отличный веб-сайт, на котором можно найти новые идеи, если вы находитесь в процессе погружения в пространство партнерского маркетинга.

У них есть два основных раздела для «домашних» и «кочевых» настроек с формой подписки на дополнительные рекламные акции через электронный маркетинг.
Примечание . Ваш веб-сайт не обязательно должен быть похож на чей-либо партнерский блог.
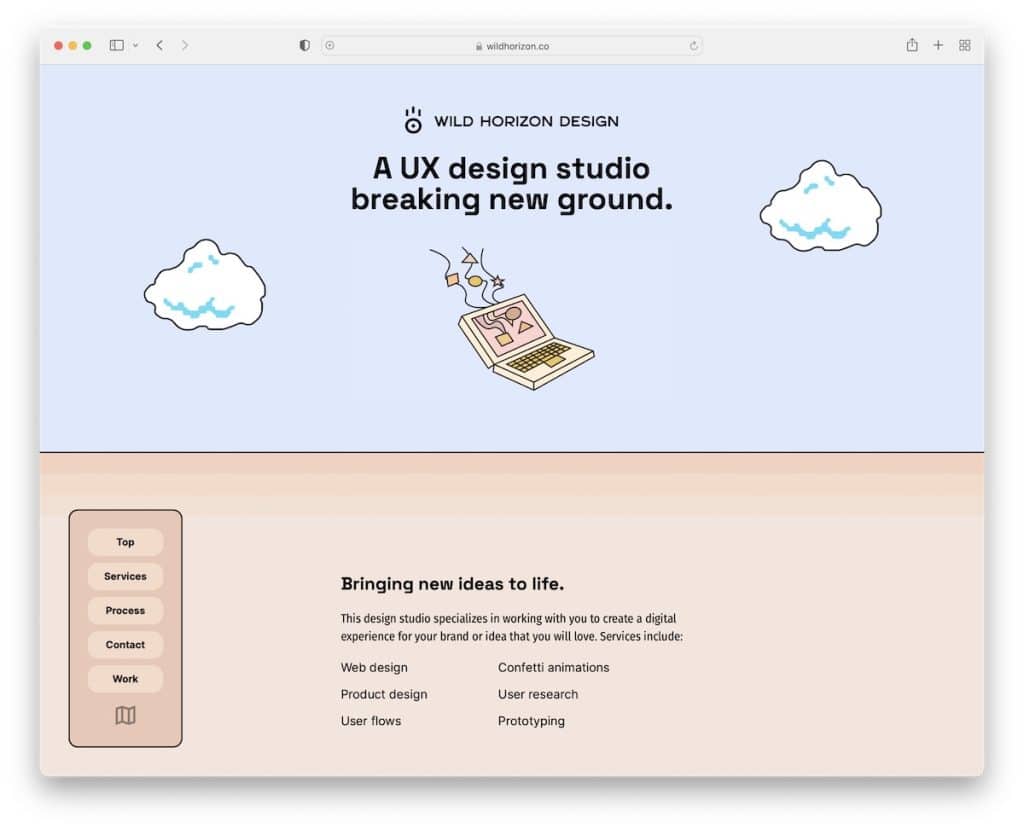
11. Дизайн Дикого Горизонта

Броский и креативный дизайн с уникальным использованием меню делает Wild Horizon Design выдающимся веб-сайтом Carrd.
На раздел героев можно смотреть до тех пор, пока вы не увидите всю графику, вызывающую любопытство у всех.
Примечание . Дизайн Wild Horizon — фантастический пример того, как минималистский дизайн, смешанный с забавными элементами, отлично сочетается друг с другом.
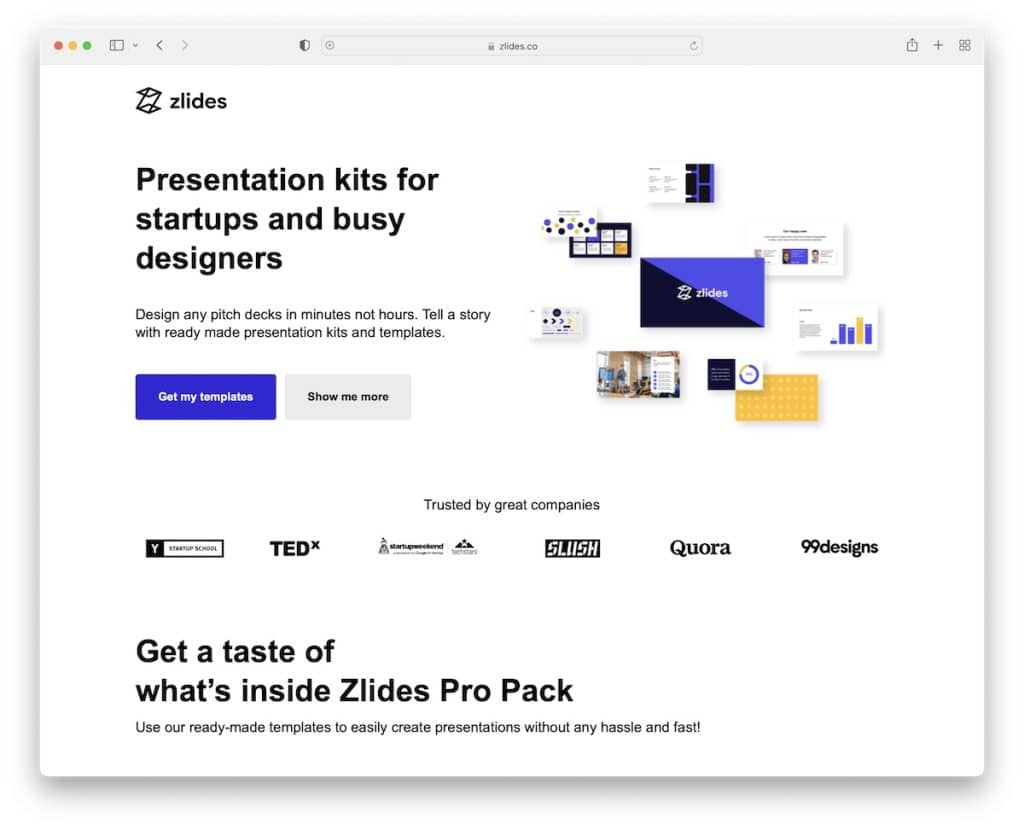
12. Злидес

Zlides продвигает свои комплекты для презентаций с помощью потрясающей целевой страницы, созданной с помощью Carrd. Вы узнаете все, что вам нужно, даже не прокручивая. А кнопки CTA перенаправят вас либо на страницу покупки, либо на дополнительную информацию о наборах.
Фактор доверия также очень высок в разделе «Доверено», который включает в себя несколько БОЛЬШИХ имен.
Примечание . Если вы работали с крупным брендом, используйте их в качестве ссылки на своем веб-сайте.
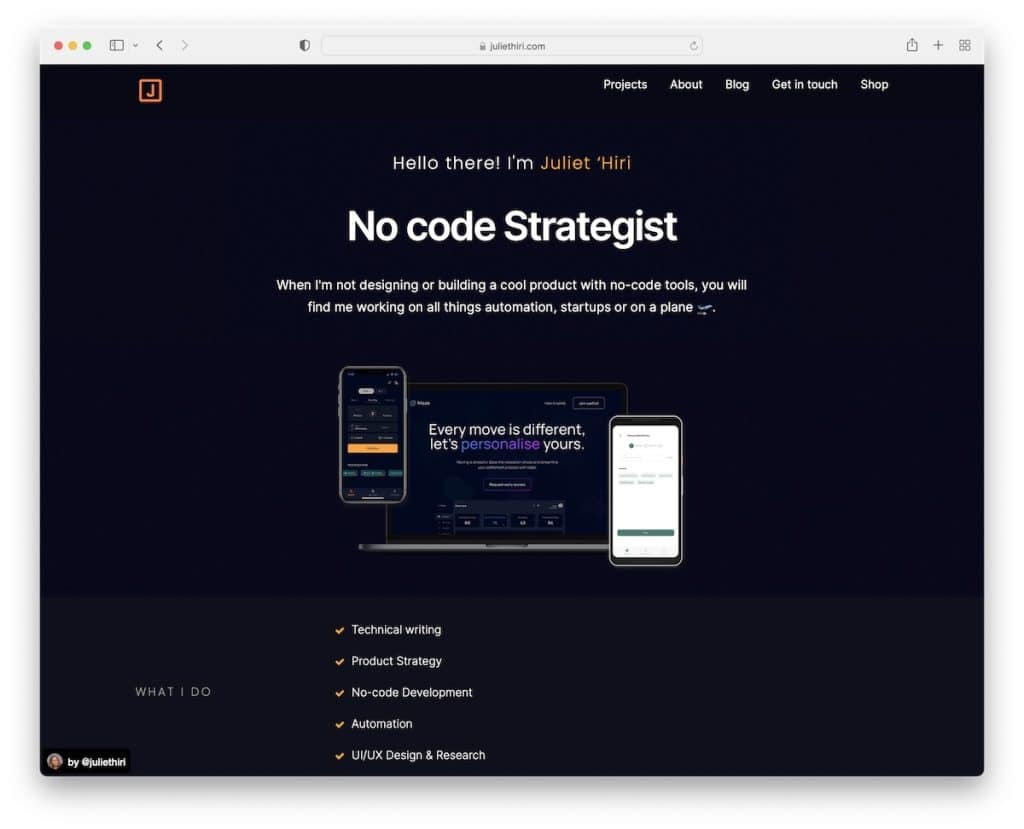
13. Джульет Хири

Простой, смелый, черный дизайн Джульетты Хири требует фантастического персонального веб-сайта, в котором нет ничего лишнего.
Простая структура сайта делает услуги, проекты и т. д. более заметными, что важно для того, чтобы потенциальные клиенты могли познакомиться с вами как можно быстрее.
Примечание . Ваши услуги и реальные проекты являются лучшими рекламодателями, поэтому убедитесь, что вы включили их на свой веб-сайт.
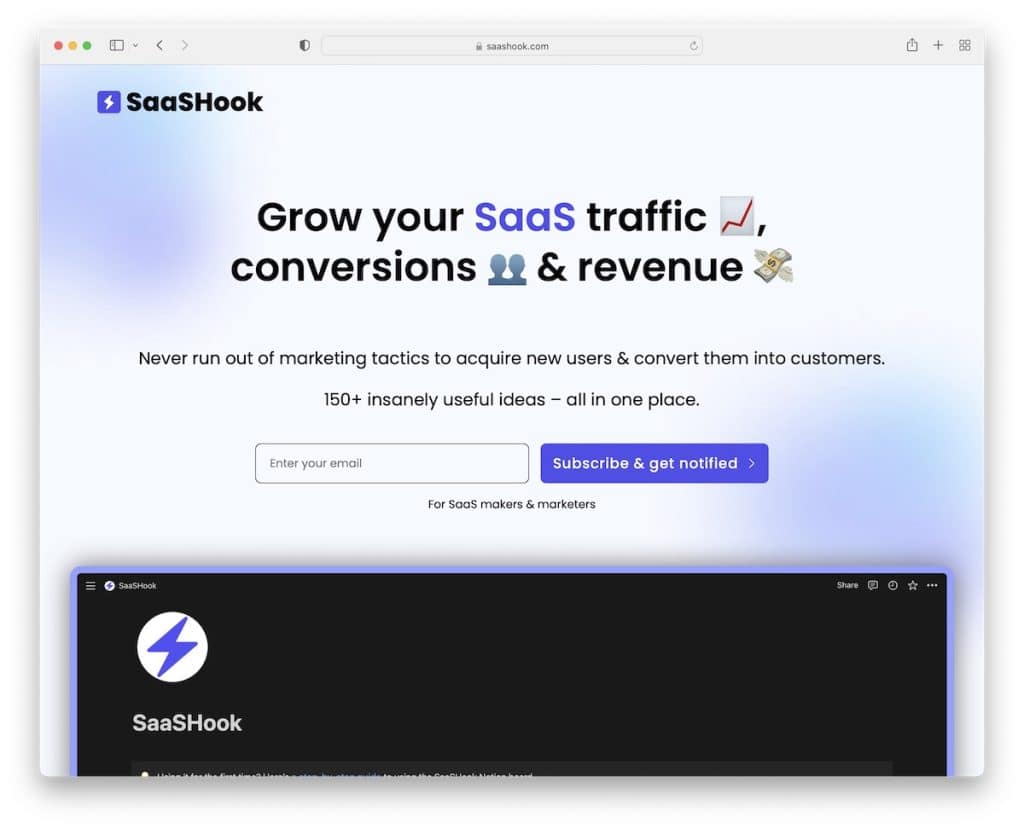
14. СааШук

Дизайн SaaSHook, вдохновленный мобильными устройствами, очень запоминающийся и доставит вам удовольствие от просмотра.
Электронная почта, примеры и раздел «обо мне» приятно пугают целевую страницу. А размытый фон делает страницу SaaSHook действительно крутой с точки зрения не слишком традиционной.
Примечание . Вы всегда можете найти способы сделать что-то, в отличие от большинства, например, применить стиль фона SaaSHook.
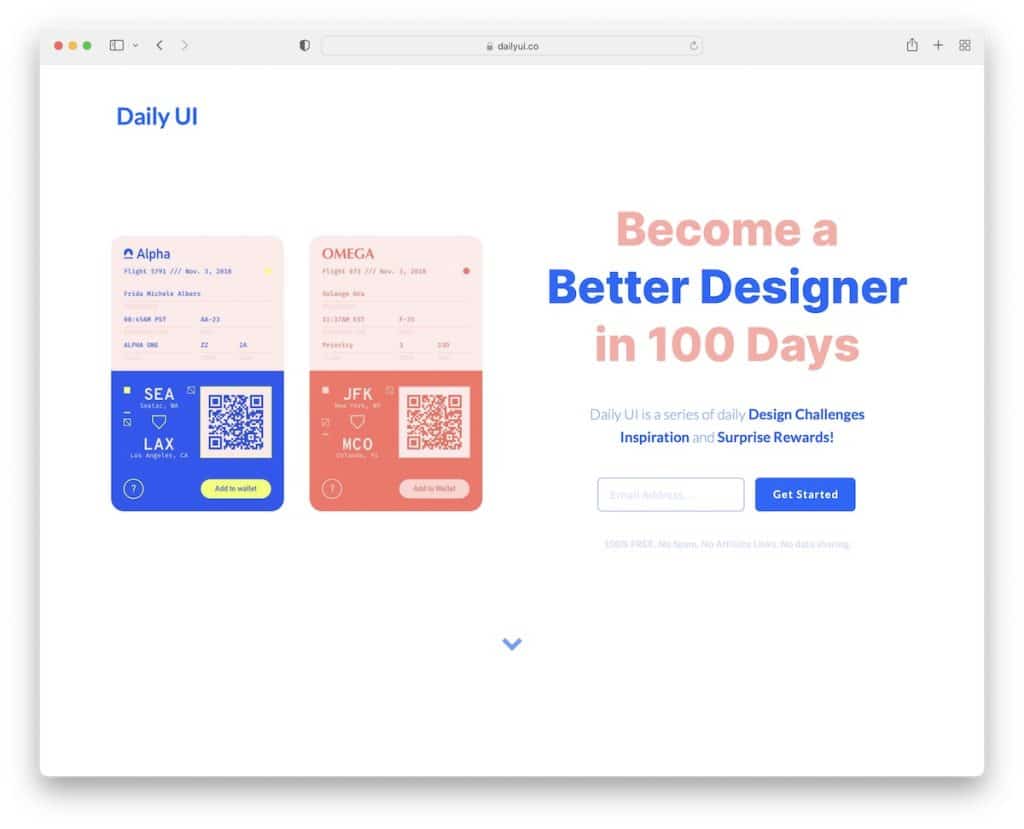
15. Ежедневный интерфейс

Ежедневный пользовательский интерфейс использует много пустого пространства (почти слишком много?), что, как вы знаете, улучшает читаемость сайта.
Выбор цвета шрифта хорошо взаимодействует с остальным контентом, даже с футером из четырех столбцов.
Логотипы компании и отзывы дают мгновенное ощущение, что Daily UI — это профессиональный уровень.
Примечание . Не пренебрегайте областью нижнего колонтитула; используйте его стратегически для получения дополнительной информации или навигации.
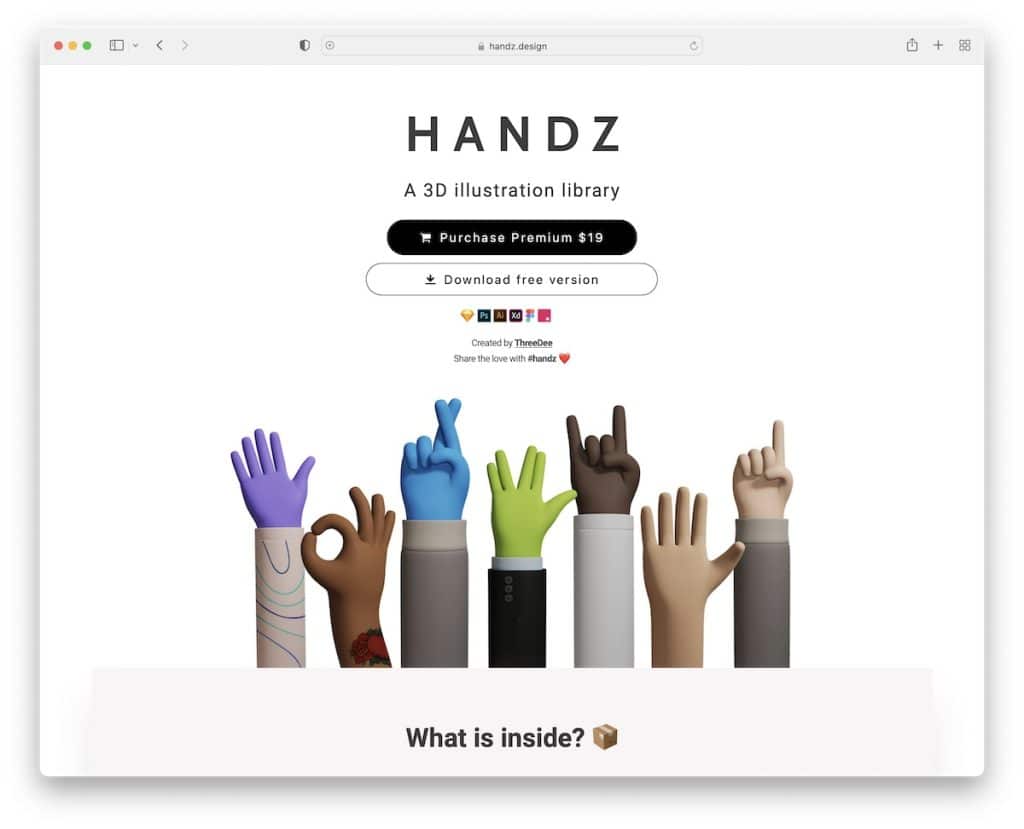
16. Хандз

Handz продает 3D-иллюстрации, и это почти первое, что вы видите на их веб-сайте Carrd. Но они также используют страницу, чтобы показать, что вы получаете в пакете, и несколько примеров.
И хотя целевая страница довольно «длинная», использование значков, текстов, изображений и анимации не создает такого ощущения.
Примечание . Не бойтесь продвигать свои продукты, а кнопка «Купить» — это третья вещь на вашем сайте!
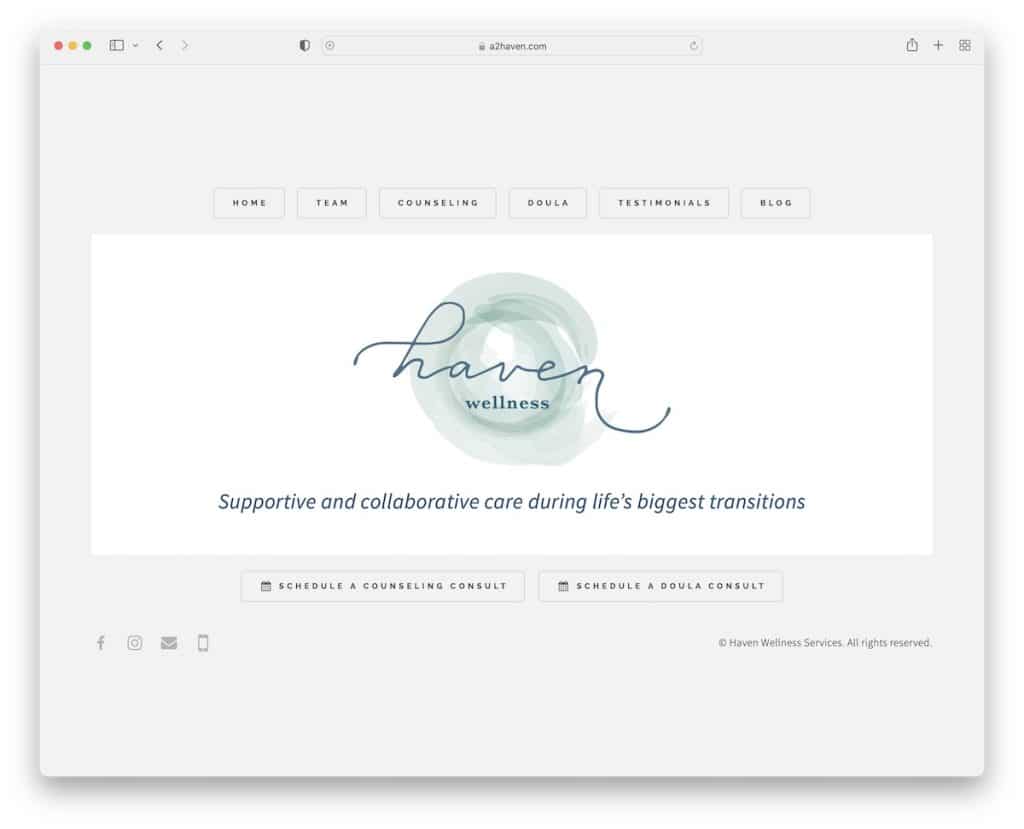
17. Оздоровительные услуги Haven

Ваша страница может быть такой же простой, как Haven Wellness Services. Ему не нужно размещать на главной странице кучу всего, но на нем могут быть кнопки, которые направляют пользователей в разные интересующие их разделы.
Или они могут захотеть принять немедленные меры и, в этом случае, назначить консультацию.
Примечание . Крайняя простота требует размышлений, или вы можете просто проверить Haven Wellness Services, чтобы узнать, как это сделать.
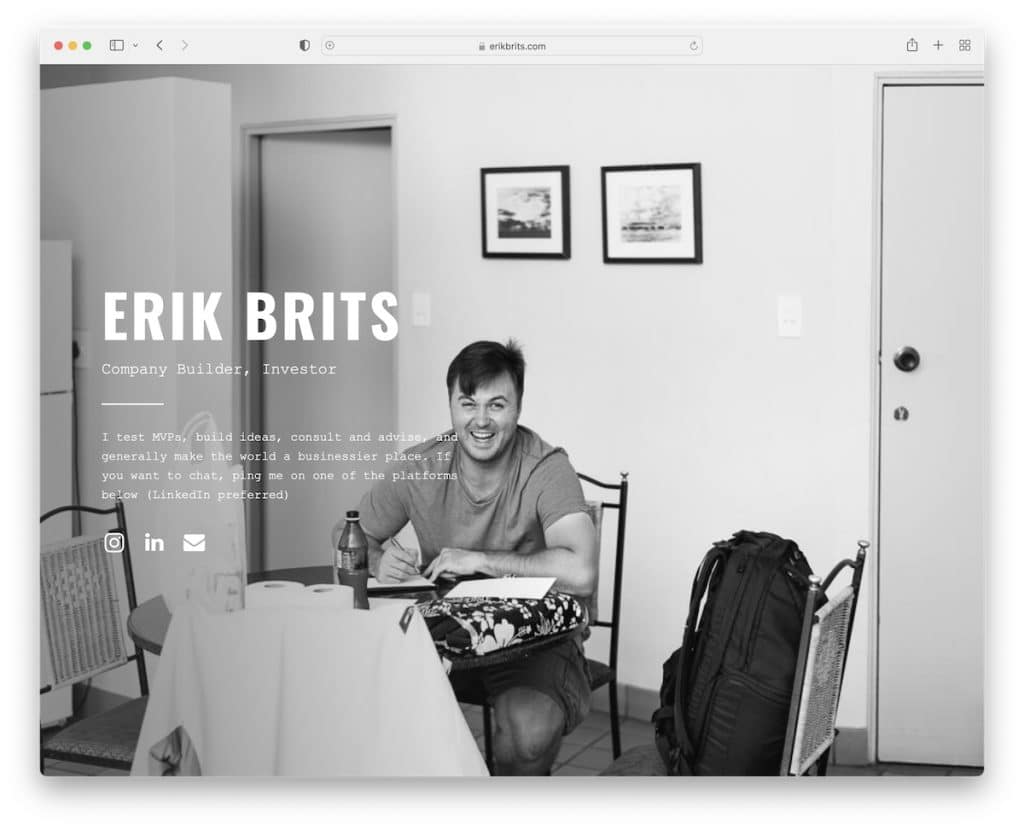
18. Эрик Бритс

Фоновое изображение самого Эрика Бритса, безусловно, является сияющей звездой его веб-сайта Carrd.
Но он также кратко объясняет, чем занимается, и дает ссылки на Instagram, LinkedIn и почту.
Примечание . У вас нет идеи для фона? Используйте изображение себя! (Для личного сайта, конечно.)
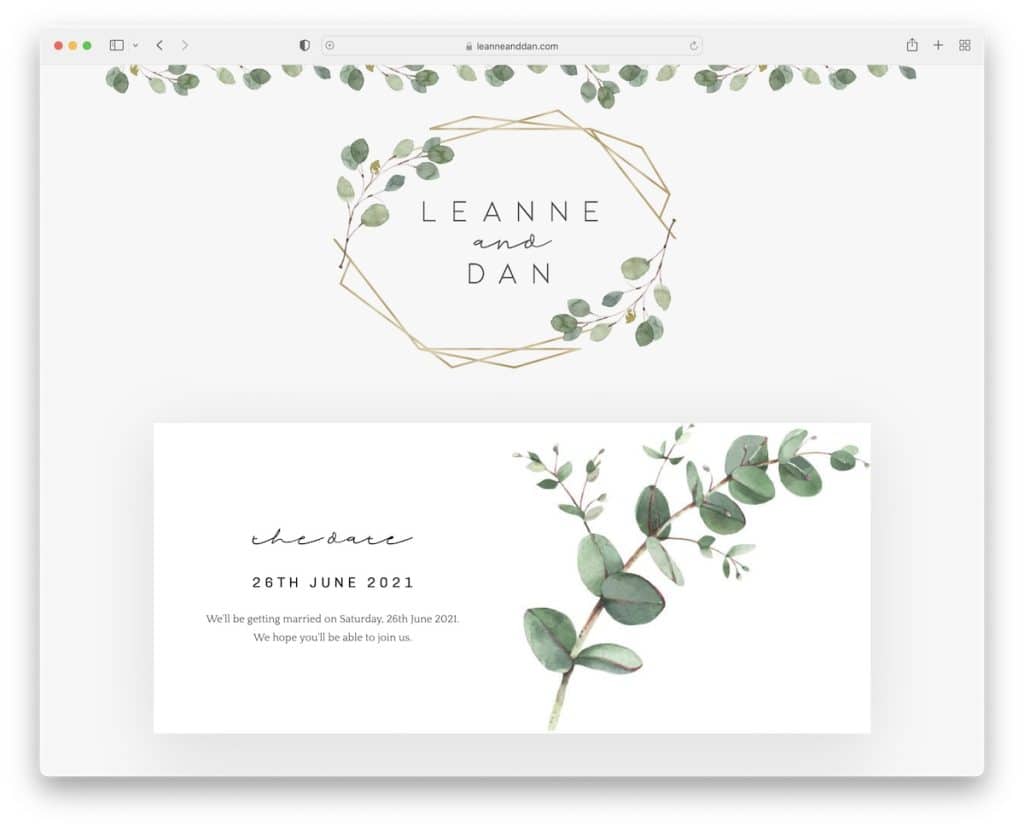
19. Линн и Дэн

Leanne And Dan — это веб-сайт для пары с элегантным дизайном, рекламирующий их свадебную церемонию. Они разбили все на блоки, которые делают каждый раздел более популярным.
Примечание . Оставайтесь экологичными и используйте веб-сайт в качестве приглашения на свадьбу вместо отправки открыток.
Помните, что вы также можете использовать другие конструкторы свадебных сайтов, чтобы создать свою прекрасную страницу.
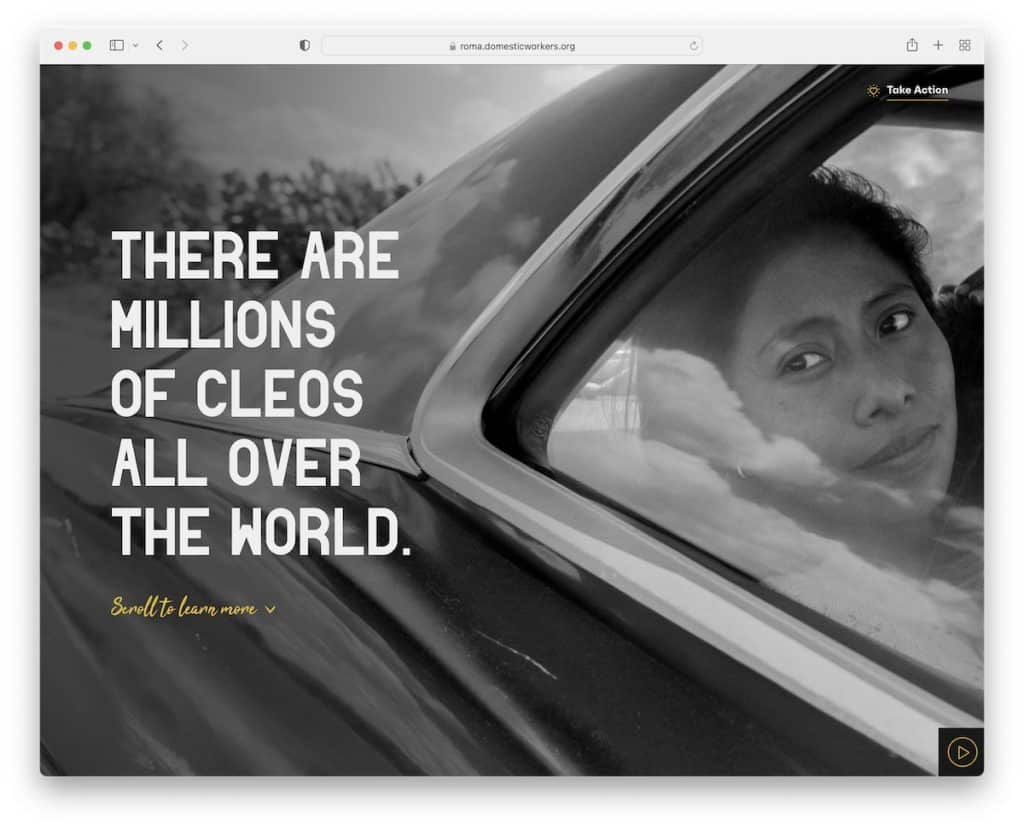
20. Рома

Roma приветствует вас всплывающим окном сразу после загрузки сайта. Если есть что-то особенное, о чем вы хотели бы сообщить посетителю, это отличная стратегия для этого.
Опыт просмотра Roma исключительный, с фантастической анимацией прокрутки. Но их нужно увидеть, чтобы понять.
Примечание . Анимированный просмотр больше привлекает посетителей, поэтому они не скучают. И Roma — это фантастический пример веб-сайта Carrd, который, мы уверены, вдохновит вас.
