CartFlows и производительность веб-сайта
Опубликовано: 2020-07-14На прошлой неделе у нас был пользователь, написавший отрицательный отзыв о CartFlows, потому что у него сложилось впечатление, что CartFlows имеет низкую производительность «в их тестировании».
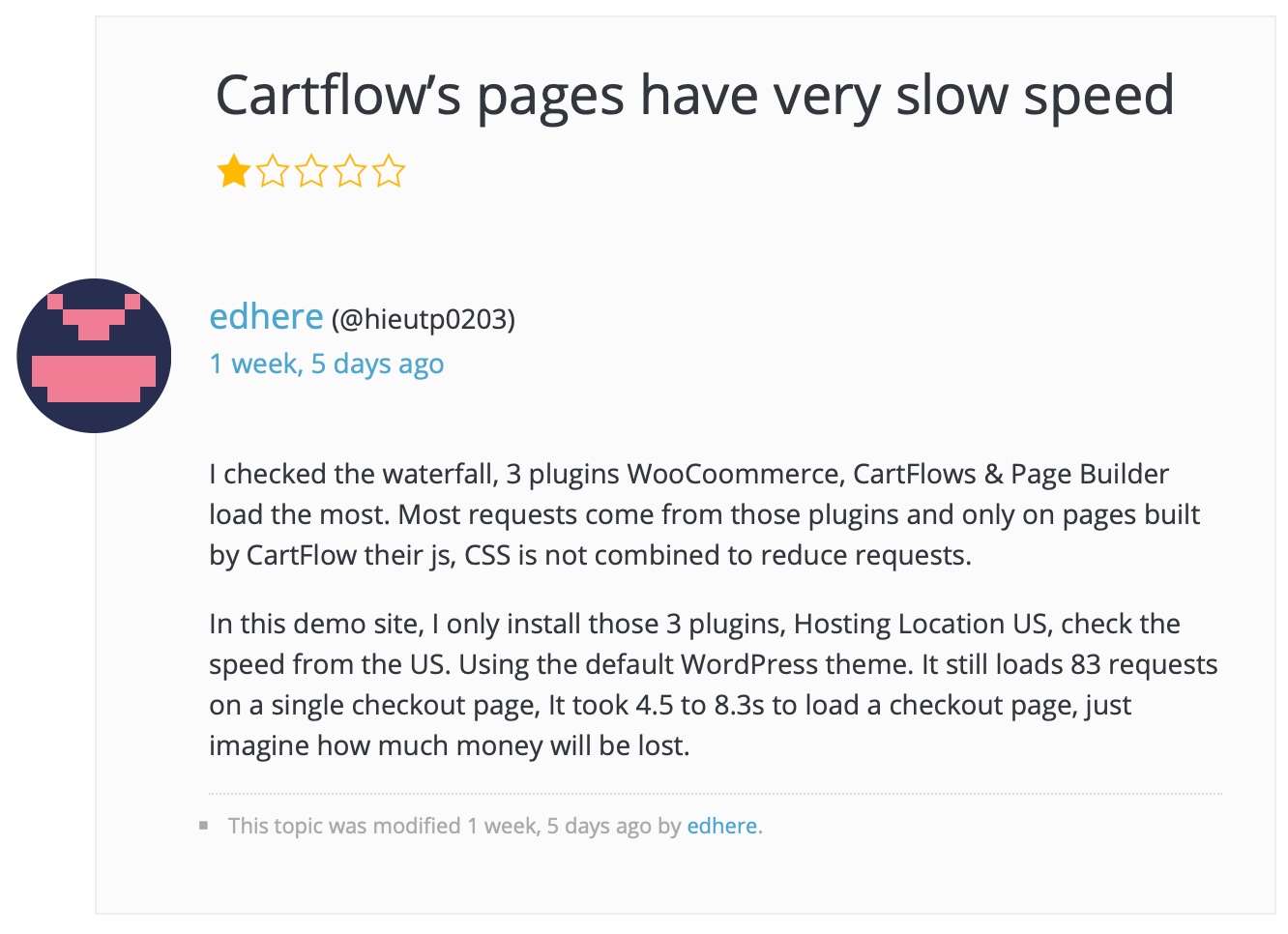
Вот скриншот их обзора.

ОЙ! Ни один создатель продукта не хочет видеть обзор с одной звездой, не говоря уже о производительности.
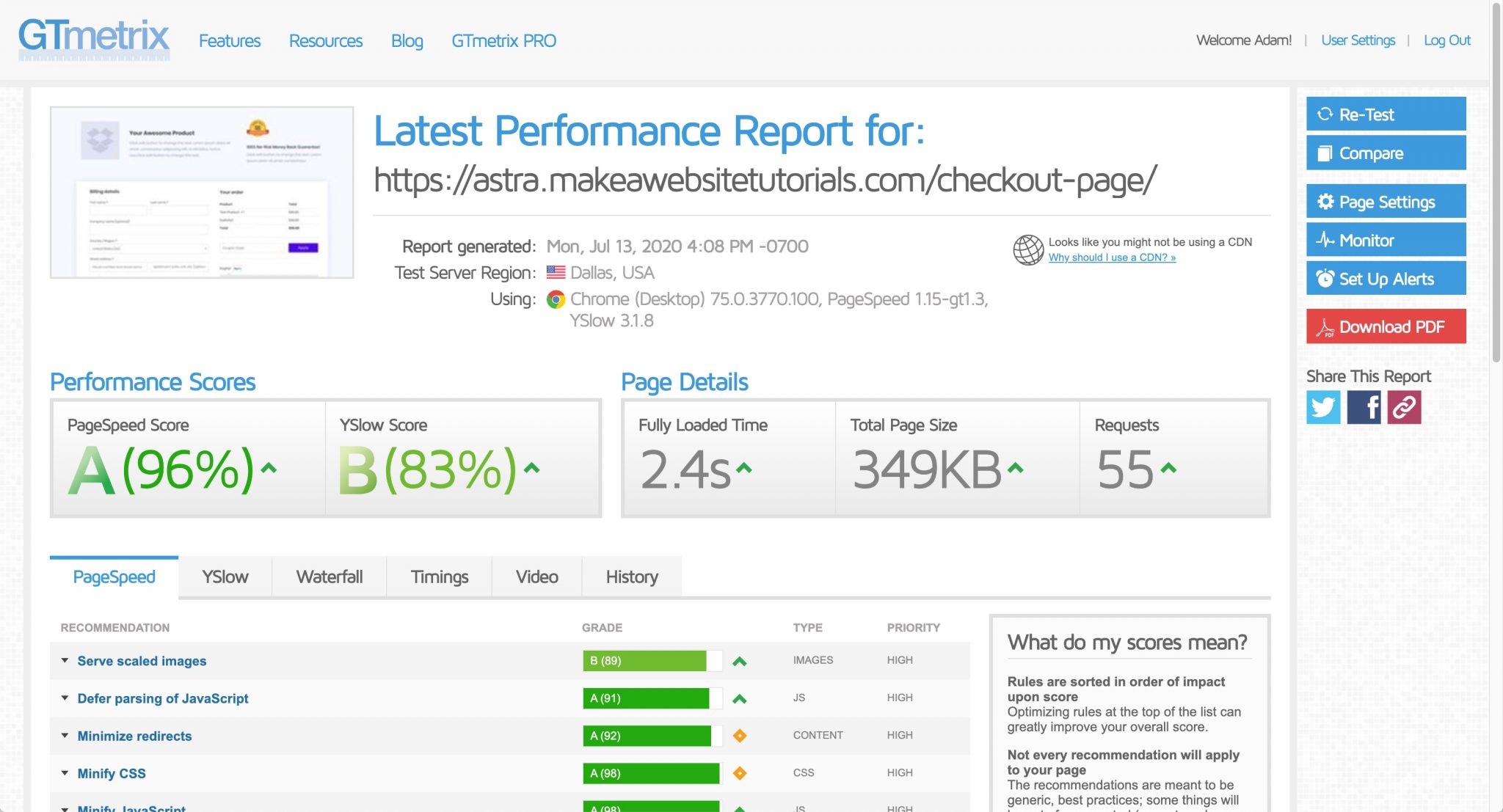
Основываясь на их тестировании, они наблюдали 4,5-8,3 с полной загрузки на GTMetrix.com и в общей сложности 83 запроса. Они пришли к выводу, что это приведет к потере денег владельцем магазина.
Зная приоритет, который мы придаем производительности, я знал, что в их тестировании должно быть что-то не так, но более того, я хотел протестировать сам, чтобы увидеть, что говорят цифры.
В CartFlows мы гордимся абсолютной прозрачностью, так что это была прекрасная возможность написать о моей находке, хорошей или плохой.
Что влияет на производительность сайта?
Прежде чем мы начнем, важно понять, что на скорость загрузки ваших веб-сайтов влияет несколько факторов.
Основными факторами являются:
- Ваш выбор хостинга сайта
- Какую тему вы используете на своем сайте
- Какие плагины есть на вашем сайте
- Что вы размещаете на странице, которую тестируете
CartFlows — это только часть вашего веб-сайта, поэтому мы не имеем полного контроля над всем, потому что:
- Мы не решаем, какой хостинг вам следует использовать
- Мы не решаем, какую тему вы должны использовать
- Мы не решаем, какие плагины вам следует использовать
- Мы не решаем, что вы размещаете на страницах, которые тестируете.
Что мы действительно контролируем, так это производительность самого CartFlows и то, как он работает на вашем веб-сайте. Кроме того, как мы разрабатываем наши шаблоны, но, конечно, пользователь может изменить шаблоны по своему усмотрению.
Производительность CartFlow в цифрах
Итак, вот результаты нашего тестирования. Имейте в виду, что время полной загрузки не является важным числом, на которое следует обращать внимание, даже несмотря на то, что в этих тестах оно быстрое, потому что оно колеблется вверх и вниз. Кроме того, это не отражает того, как посетитель воспринимает страницу.
Для этого теста мы используем сервер Vultr за 20 долларов в месяц через Cloudways. В настоящее время на сервере 16 веб-сайтов WordPress. Varnish отключен на сервере, поэтому на сервере не происходит кэширование на стороне сервера.
Чтобы иметь возможность рассказать всю историю о производительности, мы провели 4 разностных теста.
- Базовый уровень: мы протестировали установку WordPress по умолчанию с темой Astra.
- Базовый уровень + WooCommerce: мы добавили WooCommerce и протестировали страницу оформления заказа.
- Базовый уровень + WooCommerce + CartFlows: мы добавили CartFlows в смесь, но использовали только оформление заказа, никакого дизайна или компоновщика страниц, кроме Gutenberg.
- Baseline + WooCommerce + CartFlows + Elementor: мы добавили Elementor и один из наших дизайнов шаблонов оформления заказа.
Важно отметить, что мы не использовали плагины кэширования на веб-сайте, а также не применяли кэширование на стороне сервера или оптимизацию производительности.
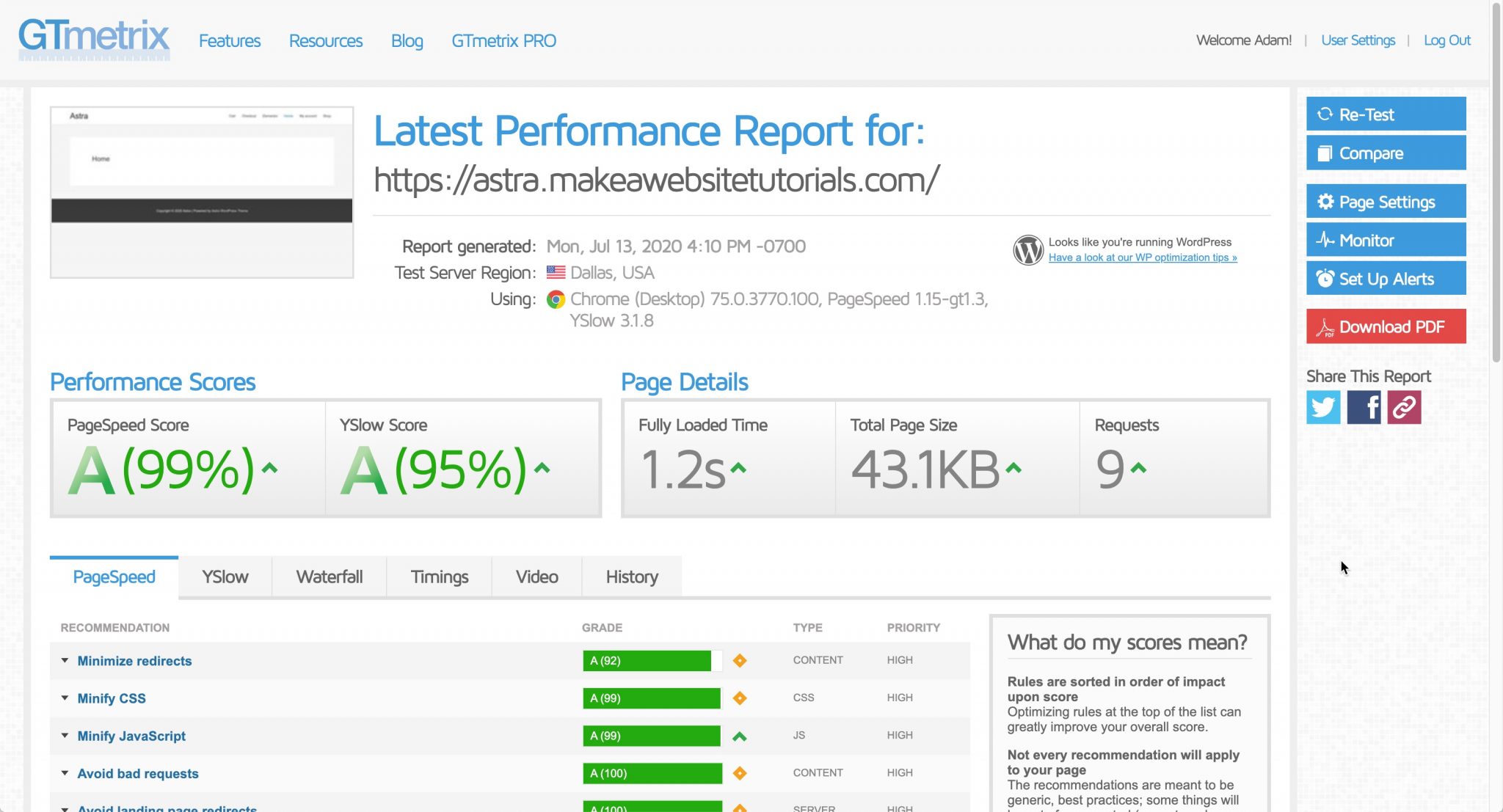
Тест 1: базовый уровень
Каждая тема WordPress будет отличаться по своей производительности. Мы решили использовать тему Astra, которая является одной из наиболее эффективных тем.

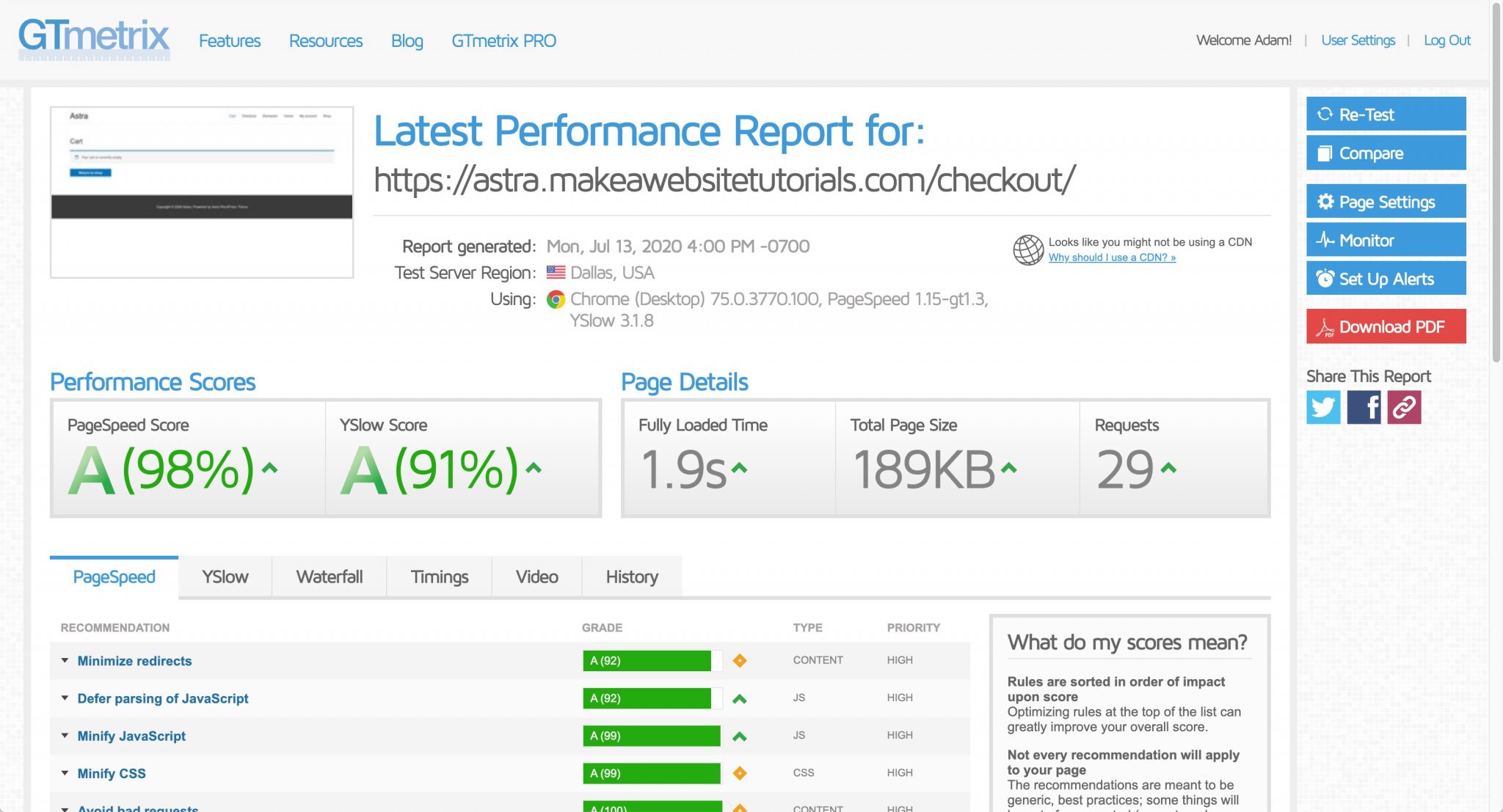
Тест 2: базовый уровень + WooCommerce
Для этого теста мы просто добавили WooCommerce и протестировали страницу оформления заказа. Поскольку вы не можете использовать инструмент тестирования, чтобы сначала добавить продукт в корзину, чтобы получить полный тест, вы все равно можете увидеть изменения по сравнению с базовым уровнем.

В этом тесте мы видим, что количество запросов увеличилось на 20, а размер страницы увеличился примерно на 150 КБ.
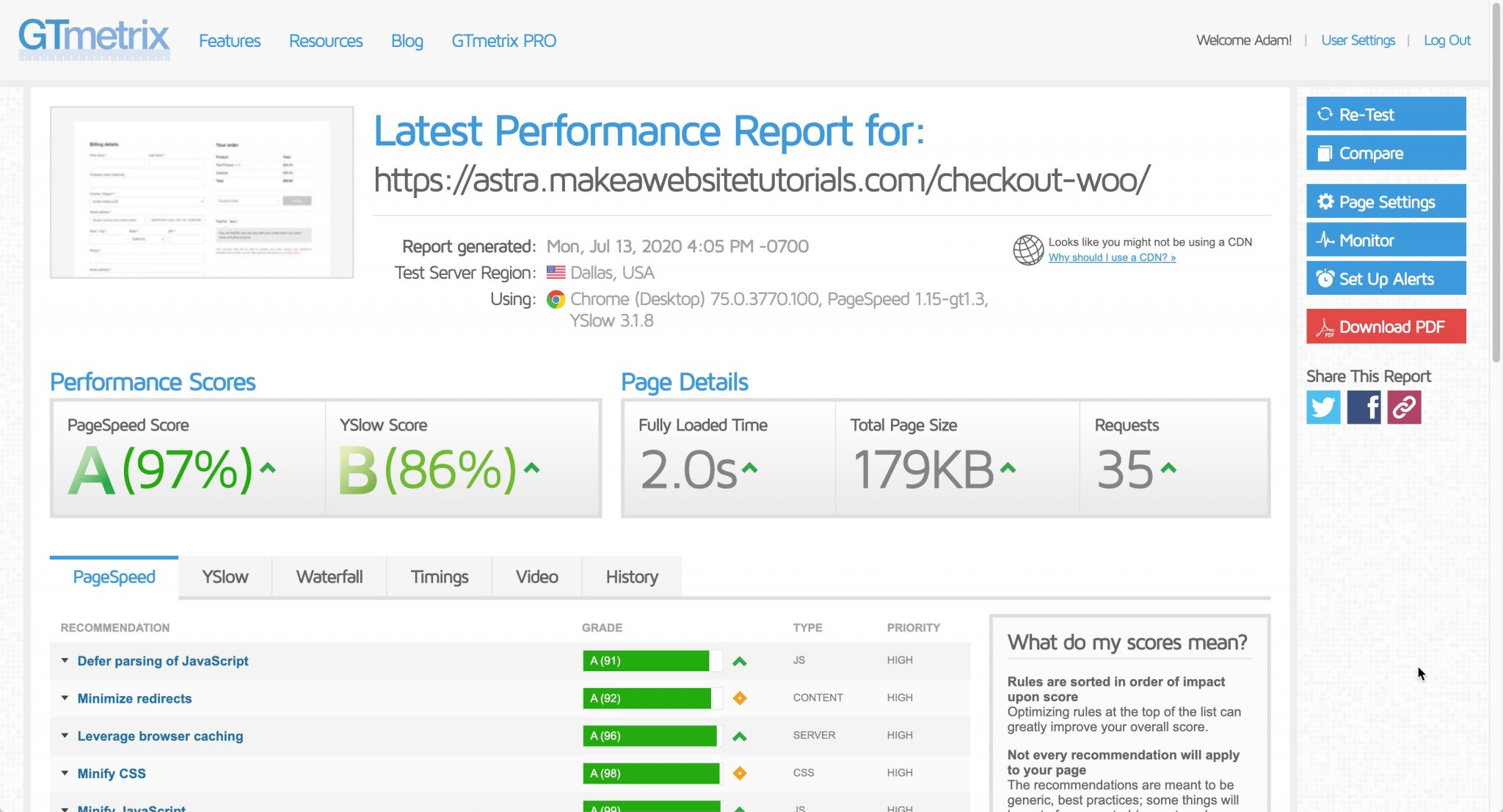
Тест 3: базовый уровень + WooCommerce + CartFlows
Для этого теста мы добавляем CartFlows в микс с фиксированной оплатой. Поскольку CartFlows позволяет вам предварительно заполнить кассу, мы получаем лучшие результаты тестирования, чем в предыдущем тесте.
Также для этого теста мы используем Gutenberg, который является конструктором блоков по умолчанию, который поставляется с WordPress.

При добавлении CartFlows мы видим, что запросы увеличиваются на 6, всего 35 запросов. Кроме того, мы видим уменьшение общего размера страницы, вероятно, это вызвано тем, что не отображаются верхний/нижний колонтитул темы.

Это очень небольшое увеличение и все еще очень легкая страница.
Но реальность такова, что нет никакого дизайна страницы, кроме части оформления заказа. Каждое изображение, которое вы добавляете, добавит запрос. Каждый символ текста будет увеличивать общий размер страницы… конечно, совсем немного.
Тест 4: базовый уровень + WooCommerce + CartFlows + Elementor
Теперь пришло время для реальных испытаний. Хотя вы можете воспользоваться нашими красивыми шаблонами Gutenberg, а также воспользоваться улучшениями производительности Gutenberg, большинство наших пользователей будут использовать традиционный конструктор страниц.
Поэтому для этого теста мы подумали, что будем использовать самый популярный конструктор страниц для WordPress вместе с одним из наших самых популярных шаблонов оформления заказа.

При добавлении Elementor к этому тесту мы видим, что количество запросов увеличилось на 20, всего 55 запросов. Мы также видим увеличение общего размера страницы на 180 КБ.
Имейте в виду, что это типичная касса с дизайном. Также есть изображения, что способствует увеличению размера и запросов, так что это не просто потому, что мы добавили Elementor.
Распределение результатов тестов
Вот таблица результатов, чтобы было легче увидеть изменения для каждого теста.
| Запросы | Общий размер страницы | Время полной загрузки | |
| Базовый уровень | 9 | 41,5 КБ | 1,2 с |
| С WooCommerce | 29 | 189 КБ | 1,9 с |
| С CartFlows | 35 | 179 КБ | 2,0 с |
| CartFlows + Элементор | 55 | 349 КБ | 2,4 с |
Мифы о производительности веб-сайта
К сожалению, существует множество неправильных представлений о производительности веб-сайта. Я постараюсь рассмотреть некоторые из них здесь.
Высокое время полной загрузки приводит к снижению конверсии!
Как вы видели в моих тестах, время полной загрузки было быстрым, потому что я использую качественный хостинг. Тем не менее, я все равно чувствовал бы себя комфортно, если бы время полной загрузки было в два раза больше, потому что я знаю, что это время полной загрузки, а реальность такова, что посетитель веб-сайта не ждет так долго, пока все загрузится. Ваша веб-страница загружается по мере загрузки каждого элемента, а не после загрузки каждого запроса. Так что на самом деле посетитель не смотрит на пустую белую страницу в течение 2,4 секунды или сколько угодно времени загрузки в зависимости от вашего хостинга.
CartFlows заставит ваш сайт работать медленно!
Все, что вы добавляете на свой сайт «технически», влияет на производительность. Когда вы добавляете изображение, оно увеличивает общий размер страницы и добавляет запрос. Если вы добавите 20 изображений, это будет 20 дополнительных запросов. Когда вы добавляете значок, выбираете цвет фона или пишете абзац текста, все они оказывают влияние. Вы могли бы «технически» сказать, что «добавление изображения на ваш веб-сайт приведет к замедлению работы вашего веб-сайта», но это не мешает почти каждому веб-сайту использовать изображения.
Я пытаюсь подчеркнуть, что если добавление чего-либо на ваш веб-сайт приносит пользу, почему бы вам не добавить это? Вот почему мы добавляем изображения, видео, значки и текст на страницы нашего веб-сайта. Если добавление изображения на страницу оформления заказа приведет к более высокой конверсии, потому что ваши потенциальные покупатели могут видеть в нем себя, добавьте его! Если наличие значка гарантии доверия на странице оформления заказа помогает покупателю чувствовать себя в большей безопасности при покупке, добавьте его!
Таким образом, ответ, основанный на приведенных выше цифрах, заключается в том, что CartFlows ни на йоту не замедлит работу вашего сайта. В то время как CartFlows добавляет всего 6 запросов только на страницу оформления заказа, он также уменьшает общий размер страницы, поскольку исключает верхний и нижний колонтитулы вашей темы. Помните об огромных преимуществах использования CartFlows на вашем веб-сайте.
Заворачивать
Моей единственной целью в этом посте был откровенный разговор о производительности и конверсиях.
Мой лучший совет для вас: «иногда нужно видеть лес за деревьями». К сожалению, я вижу так много людей, которых сдерживают тривиальные дела, и они никогда не наладят свой бизнес.
Производительность важна, но важнее ваше сообщение и его донесение. Делайте солидные предложения своим клиентам.
Если вы обсуждаете добавление одного дополнительного запроса на страницу оформления заказа, потому что хотите показать лицо счастливого покупателя, я думаю, вам следует добавить изображение.
В CartFlows производительность всегда будет нашим главным приоритетом, чтобы вы могли сосредоточиться на развитии своего бизнеса.
