Как создать сетку категорий с помощью блоков таксономии
Опубликовано: 2022-05-12Все блоггеры WordPress любят демонстрировать избранные, последние и популярные сообщения на своей пользовательской домашней странице. Но большинство из них забывают о категориях. На дворе 2022 год, и мы до сих пор не знаем о важности страниц категорий.
Мы также можем ранжировать страницы категорий в Google, чтобы увеличить органический трафик. Так почему бы нам не отображать их на главной странице вместе с сообщениями в блоге? Итак, в этом сообщении блога я расскажу о сетках категорий и о том, как мы можем создать сетку категорий, используя блоки таксономии для домашней страницы нашего сайта.
Что такое сетка категорий?
Сетка категорий относится к отображению категорий и тегов в коротких таксономиях в виде сетки. Он содержит избранные изображения всех категорий, таких как сообщения в блогах. Однако WordPress не позволяет добавлять избранные изображения в категории. Так что делать?
Не волнуйся! PostX поддержал вас. Это универсальный новостной журнал и решение для ведения блога. Он предлагает несколько красивых сеток категорий , известных как блоки таксономии. Кроме того, надстройка категории для PostX помогает добавлять избранные изображения в категории, а также цвета текста определенных категорий.
Почему мы должны демонстрировать сетку категорий на главной странице
Теперь, когда вы знаете, что такое сетка категорий , пришло время подумать о том, почему мы должны добавить сетки категорий на домашнюю страницу. Что ж, каждый блоггер хочет создать собственную домашнюю страницу для своего блога. Но почему?
Потому что им может не понравиться дизайн домашней страницы по умолчанию. Поэтому они создают пользовательскую страницу и устанавливают ее в качестве пользовательской домашней страницы. Чтобы они могли добавлять желаемые посты желаемым способом. Но это не единственная причина. Демонстрация постов в блоге имеет еще несколько преимуществ, о которых мы немного поговорим.
Во-первых, я хочу заявить, что мы также должны отображать категории вместе с сообщениями в блоге. Потому что категории так же ценны, как сообщения в блоге. Потому что категории могут принести те же преимущества, что и сообщения в блогах, если вы сможете отобразить их правильно. Как?
При отображении категорий на главной странице мы должны смешивать их с сообщениями в блоге, чтобы получить наилучший результат. Таким образом, если сообщения в блоге представлены в формате списка, категории также должны быть в формате списка. Но если посты в блоге представлены в формате сетки, то и категории должны быть в формате сетки.
Достаточно разговоров, а теперь давайте посмотрим на преимущества добавления сетки категорий на главную страницу.
Профессиональный взгляд: все блоггеры или владельцы сайтов хотят отображать свой контент организованно и профессионально. Особенно на главной странице все сообщения или любой контент должны быть правильно организованы. Сетка категорий, созданная с помощью блоков таксономии, правильно сочетается с сеткой постов. Таким образом, вы можете легко отобразить сетку категорий на главной странице и создать профессиональный вид для привлечения читателей.
Преимущества SEO: сетки категорий могут увеличить шансы ранжирования категорий вместе с сообщениями в блоге. Как?
Что ж, все популярные SEO-игроки согласятся с тем, что перелинковка и увеличение количества посетителей также могут увеличить шансы на более высокий рейтинг в поисковых системах. Итак, если мы добавим категории на главную страницу, это добавит ссылки на страницы, а также увеличит количество посетителей. Это заставляло сканеры поисковых систем снова и снова извлекать URL-адреса, поэтому изменения заключались в том, что страницы будут занимать более высокое место в поисковой выдаче, если содержимое страниц правильно написано и оптимизировано для SEO.
Как разместить сетку категорий на главной странице
Теперь, когда мы узнали о сетке категорий и о том, почему мы должны добавить ее в файл custom. Пришло время воплотить наши фантазии в реальность. Чтобы добавить сетку категорий в дом, мы выполнили следующие шаги.
Установить PostX
WordPress не предоставляет пользователям сетки категорий. Так что нам нужно установить сторонний плагин, чтобы сделать его доступным для нашего сайта. PostX — одно из лучших решений для этого, поскольку это один из лучших плагинов для создания сайтов новостных журналов или блогов любого типа. Итак, прежде всего, нам нужно установить этот плагин. Для этого:

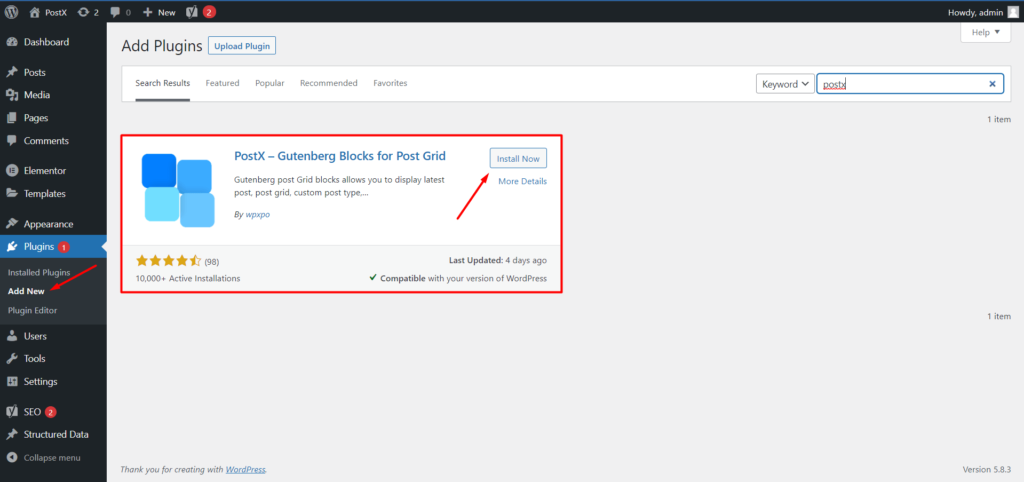
- Перейдите в область плагинов из панели инструментов WordPress.
- Затем нажмите кнопку «Добавить новый», чтобы установить плагин.
- Найдите «PostX», затем нажмите кнопку «Установить».
- После установки плагина PostX нажмите кнопку «Активировать».
Включить надстройку категории для PostX
После установки и активации плагина PostX мы готовы использовать блоки таксономии, которые имеют параметры сетки категорий. Но перед его реализацией мы должны использовать надстройку категории для PostX. Это поможет нам добавить избранные изображения и цвета в postX к категориям, которые сделают сетку категорий более организованной и привлекательной. Чтобы включить аддон категории:

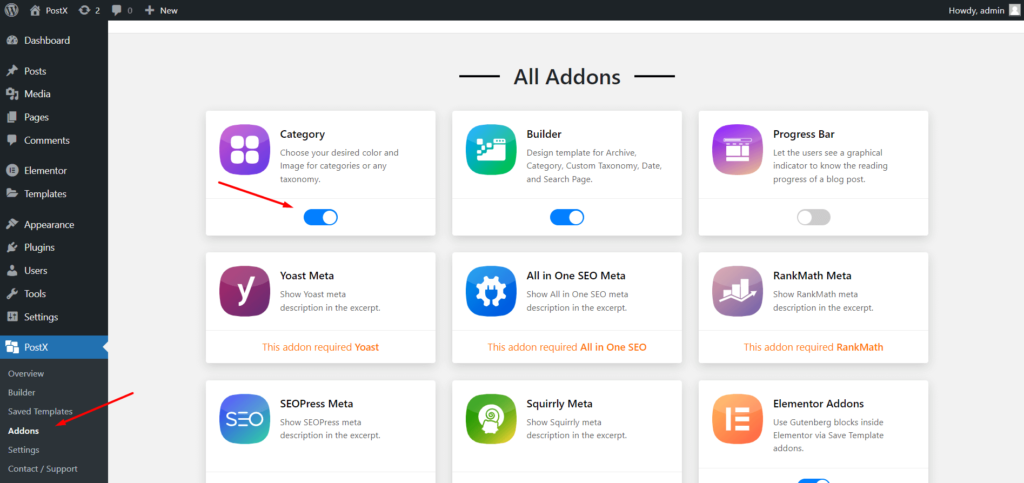
- Нажмите на раздел «Все дополнения» в PostX.
- Включите надстройку категории.
Добавить избранные изображения и цвета в категории
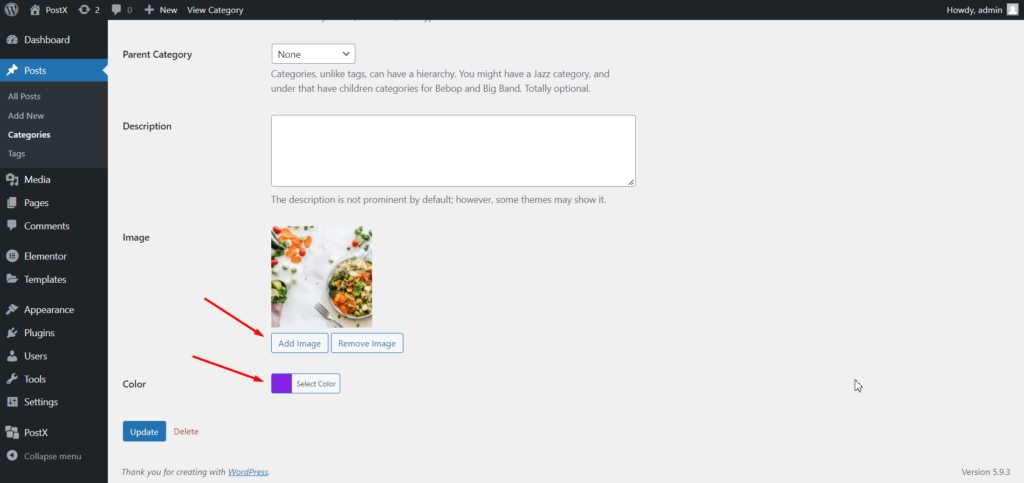
Теперь, когда мы включили надстройку категории, мы можем добавлять в категории нужные изображения и цвета. Теперь, если мы перейдем в раздел всех категорий и начнем редактировать категорию, мы увидим, что есть две новые опции, которые были добавлены вместе с параметрами настройки категории по умолчанию в WordPress.

Итак, мы должны добавить желаемое изображение и цвет в категорию, которую мы редактируем. Точно так же мы должны добавить изображения и цвета во все категории нашего сайта. Или, по крайней мере, к категориям, которые мы хотим добавить в сетку категорий.
Создать новую страницу
Теперь мы готовы начать добавлять сетку категорий на домашнюю страницу или куда угодно. Поскольку мы хотим добавить его на домашнюю страницу, сначала нам нужно создать пользовательскую домашнюю страницу. Для этого:

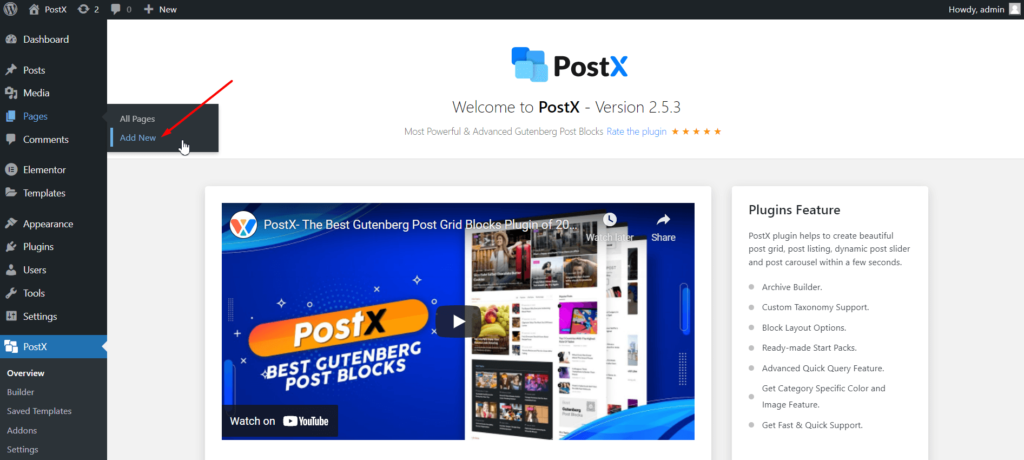
- Нажмите на кнопку «Добавить новую», чтобы создать новую страницу.
- Дайте имя странице.
- Настройте его с помощью почтовых блоков или стартовых пакетов.
При настройке страницы вы можете решить, где вы хотите разместить сетку категорий, чтобы получить наилучший результат.
Создайте сетку категорий, используя блоки таксономии

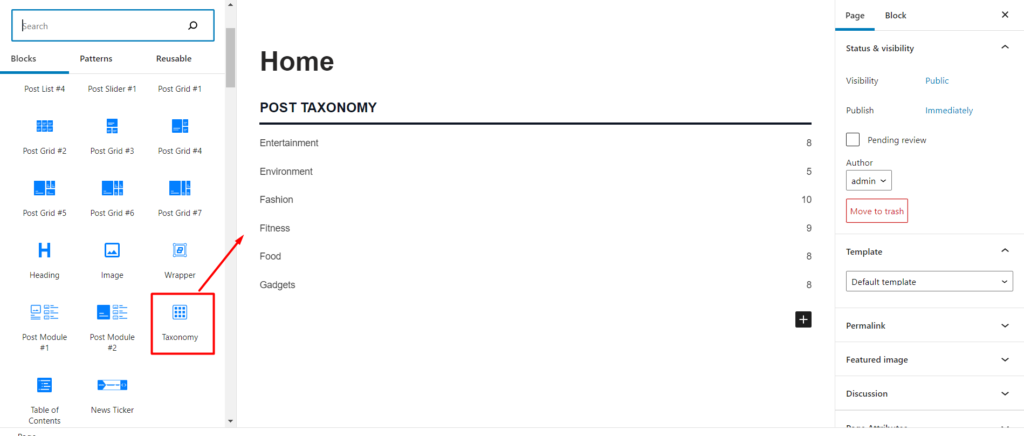
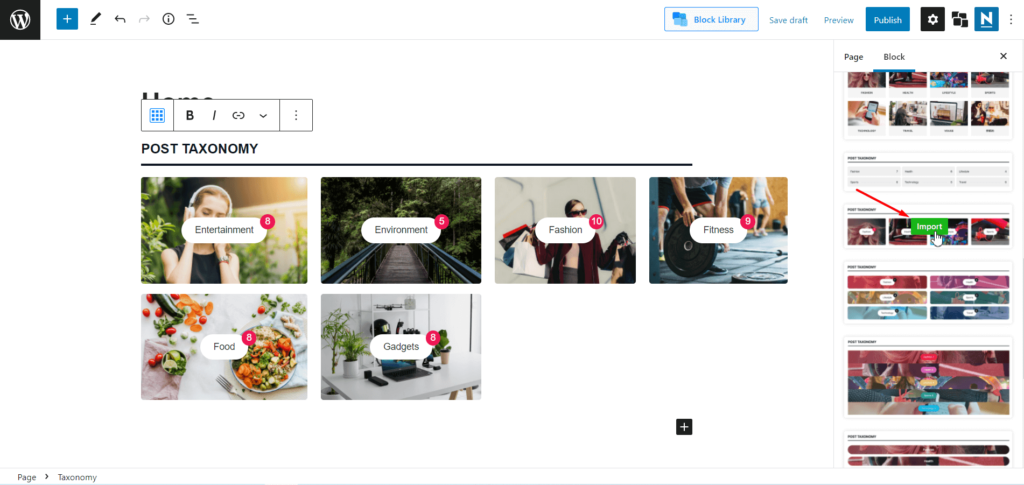
Решив, куда вы хотите добавить сетку категорий, щелкните значок плюса, чтобы добавить блок таксономии PostX. Теперь мы видим, что он добавлен в виде списка, а не сетки. Нам нужно перейти в раздел готовых дизайнов и выбрать макет сетки из доступных дизайнов.

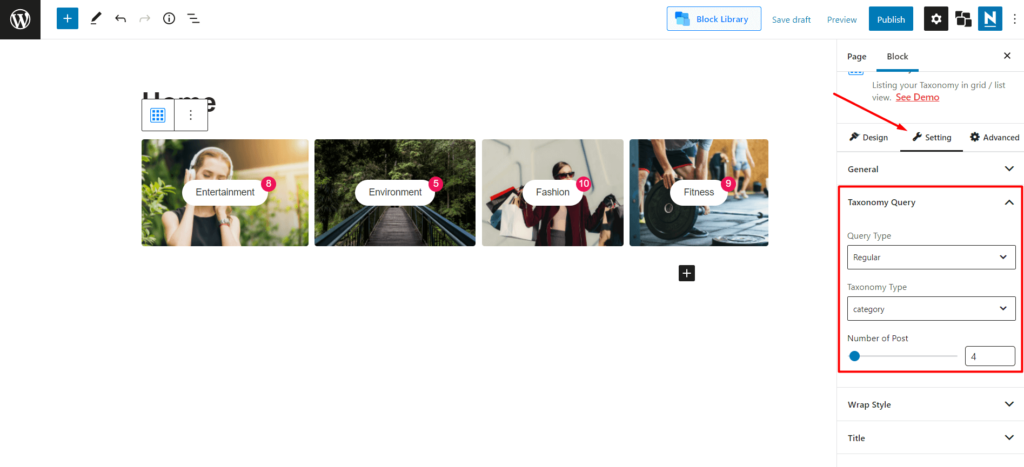
Затем мы должны работать с запросом таксономии. Отсюда мы решаем и выбираем, хотим ли мы показывать категории или теги в сетке. Пока выбираю категорию.

По умолчанию будут отображаться последние категории. Однако мы также можем выбрать пользовательские категории, если это необходимо. Наконец, мы можем выбрать количество категорий, отображаемых в сетке категорий.

Вот и все, теперь мы можем опубликовать страницу и сделать ее домашней.
Установите новую страницу в качестве домашней страницы
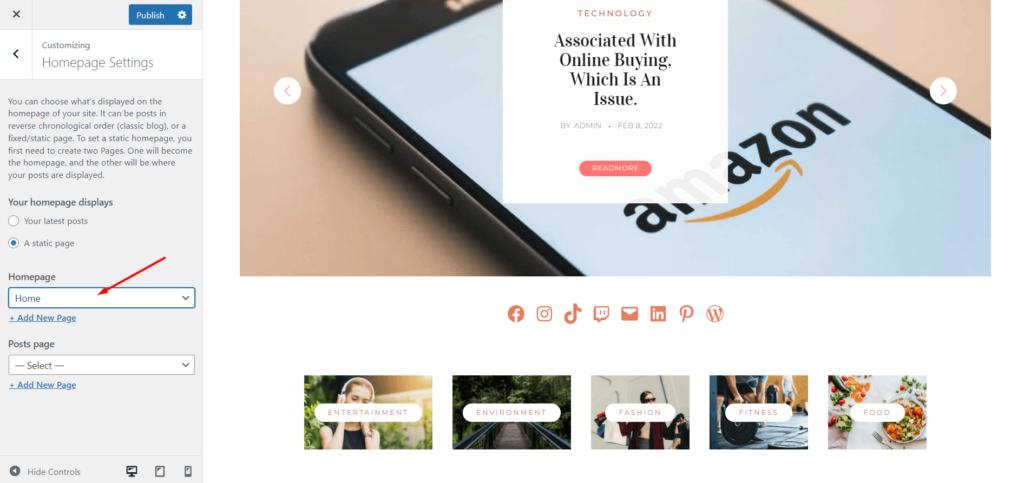
Для настройки страницы в качестве домашней страницы мы должны использовать опцию настройщика WordPress. Так:

- Перейдите к опции настройщика.
- Нажмите на настройку домашней страницы.
- Выберите вариант статической страницы
- Выберите недавно созданную страницу.
Настройка сетки категорий
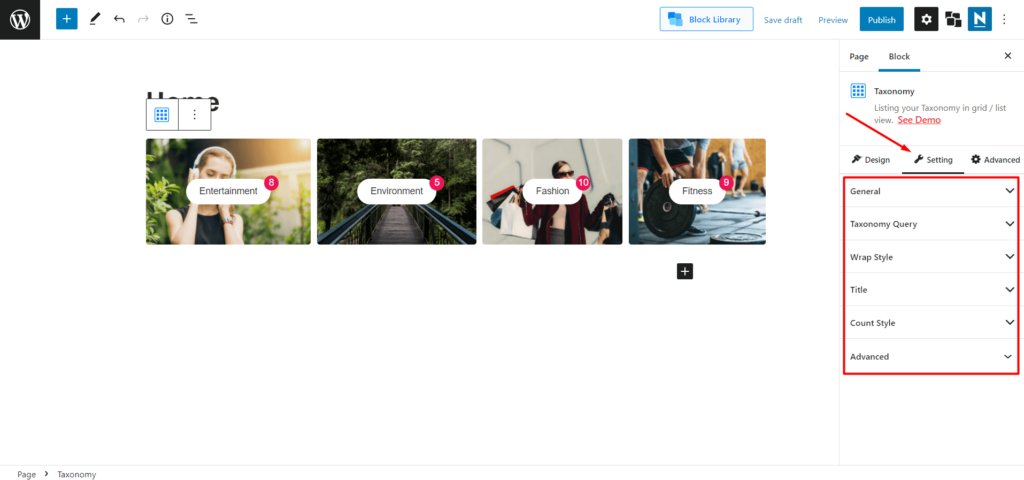
Теперь, когда мы использовали сетку категорий на главной странице нашего сайта, пришло время изучить параметры настройки. PostX предлагает полный контроль над настройкой, поэтому он так популярен среди более чем 20 000 активных пользователей. Взгляните на параметры настройки блоков таксономии.

Общие настройки: из общих настроек мы можем увеличить или уменьшить количество столбцов и настроить зазор между столбцами и строками. Мы также можем отображать и скрывать элементы сетки категорий, включая заголовок, заголовок, изображение, количество сообщений и т. д. После того, как мы включили какие-либо элементы, мы также сможем изучить специальные параметры настройки для каждого из элементов.
Заголовок: после того, как мы включили функцию восстановления для блоков таксономии, мы можем использовать желаемый текст, цвет и выравнивание. Если нам не нравится стиль заголовка по умолчанию, есть стили, доступные на выбор. Мы также можем выбрать желаемый тег заголовка и добавить к нему любую ссылку.
Заголовок: из параметров настройки заголовка мы можем изменить текст и его цвет при наведении. Но главная привлекательность опции — это цвета для конкретных категорий. Как только мы включим его, цвета, которые мы ранее назначили для категорий, будут отображаться.
Стиль обтекания: стиль обтекания содержит параметры для выбора из 5 анимаций наведения и добавления непрозрачности с цветами, специфичными для категории, или без них.
Запрос таксономии. Как мы видели ранее, настройка запроса таксономии помогает нам выбирать категории и теги в сетке. И мы также можем увеличить или уменьшить количество категорий или тегов в сетке.
Количество сообщений: Да, вы все правильно прочитали. PostX также предлагает параметры настройки для элемента счетчика сообщений, который содержит элементы управления типографикой, выбор сплошного или градиентного цвета, настройку высоты, ширины и т. д.
Вывод
Вот как вы можете использовать блоки таксономии для создания сетки категорий для домашней страницы ваших сайтов WordPress. Если вы столкнулись с какими-либо трудностями при использовании блоков таксономии или плагина PostX, оставьте комментарий ниже.

Замените отрывок WordPress мета-описанием

Знакомство с глобальными стилями PostX

Фильтрация сообщений WordPress по категориям и тегам
![50+ блоков PostX Gutenberg [Способы быстрого дизайна сайта] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50+ блоков PostX Gutenberg [способы быстрого дизайна сайта]
