Как изменить текст кнопки «Добавить в корзину» на странице магазина WooCommerce
Опубликовано: 2020-08-23 Вы ищете лучший способ изменить текст «Добавить в корзину» на странице магазина? К концу этого краткого руководства вы сможете изменить текст кнопки «Добавить в корзину» по умолчанию на странице магазина WooCommerce с помощью фрагмента кода. Вы также сможете использовать плагин для изменения текста кнопки на странице магазина, если вы предпочитаете использовать плагин вместо редактирования кода.
Вы ищете лучший способ изменить текст «Добавить в корзину» на странице магазина? К концу этого краткого руководства вы сможете изменить текст кнопки «Добавить в корзину» по умолчанию на странице магазина WooCommerce с помощью фрагмента кода. Вы также сможете использовать плагин для изменения текста кнопки на странице магазина, если вы предпочитаете использовать плагин вместо редактирования кода.
Страница магазина Кнопка «Добавить в корзину»
По умолчанию WooCommerce показывает кнопку «Добавить в корзину» на странице вашего магазина и страницах архива. WooCommerce не имеет возможности изменить этот текст.
Вместо этого текста вы можете добавить текст, например «Просмотр продукта», «Купить сейчас», «Добавить в корзину», «Забронировать сейчас» (или что-то еще), связывающий его с отдельной страницей продукта.
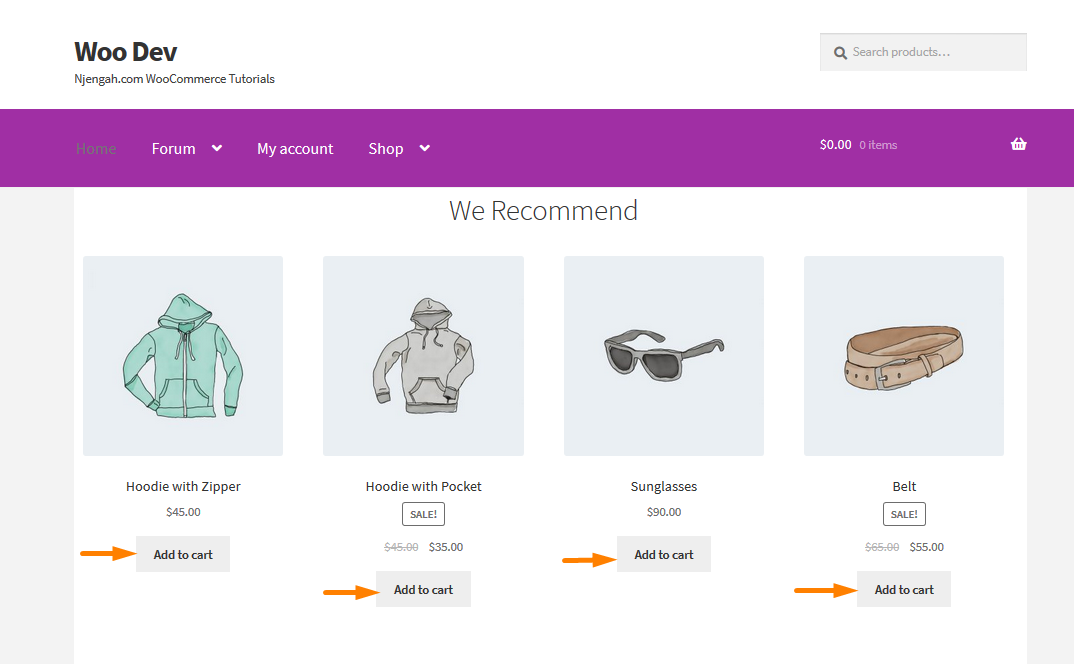
Версия по умолчанию имеет кнопку, которая выглядит так, как показано на изображении ниже:

Шаги по изменению страницы текстового магазина «Добавить в корзину» с помощью PHP-кода
Чтобы изменить это, вам просто нужно выполнить следующие шаги:
- Войдите на свой сайт WordPress и войдите в панель управления как пользователь-администратор.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница Theme Editor открыта, найдите файл функций темы, где мы добавим функцию, которая изменит добавление в корзину по умолчанию.
- Добавьте следующий код в файл php :
// Чтобы изменить текст добавления в корзину на странице одного продукта
add_filter('woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text');
функция woocommerce_custom_single_add_to_cart_text() {
return __('Купить сейчас', 'woocommerce');
}
// Чтобы изменить текст добавления в корзину на странице архивов товаров (коллекция)
add_filter('woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text');
функция woocommerce_custom_product_add_to_cart_text() {
return __('Купить сейчас', 'woocommerce');
}- Убедитесь, что вы сохраняете изменения, которые вы сделали.
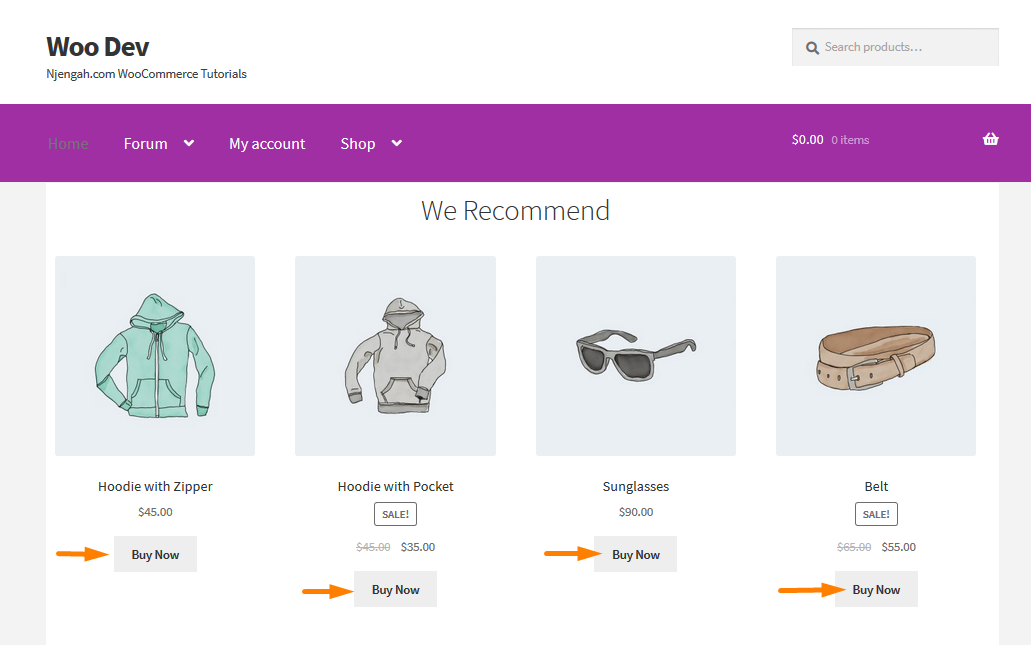
- Вам нужно перейти в интерфейс , чтобы вы могли просмотреть свои изменения. Это будет Итог:

Как работает код
Строки кода, которые мы вставили в файл functions.php , используют WooCommerce Loop по умолчанию. Это означает, что если ваша тема использует цикл WC по умолчанию для отображения кнопки « Добавить в корзину », то это определенно будет решением для вас.
Если в вашей теме есть настраиваемые страницы с использованием настраиваемых плагинов компоновщика страниц, которые используют разные функции для отображения кнопки « Добавить в корзину », то это может не работать для вашего магазина WooCommerce. Это означает, что вы должны нанять разработчика или связаться с поставщиком темы .
Альтернативный метод изменения ярлыков « Добавить в корзину » — использование плагина. Плагин, который мы собираемся использовать для этого урока, называется WC Custom Add to Cart labels. Это альтернатива для тех, кто не очень разбирается в технологиях. Это для тех, кто не знаком с настройкой своего сайта с помощью кода или, может быть, они не хотят портить структуру кодирования своего сайта.
Плагин WC Custom Add to Cart labels позволяет вам изменять метки «добавить в корзину» на всех страницах отдельных продуктов, для каждого типа продукта, а также на странице архива или магазина для каждого типа продукта). Вы можете загрузить плагин прямо здесь, используя эту ссылку https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip, или вы можете найти его в каталоге www.wordpress.org. Ему доверяют более 10 000 сайтов WooCommerce в сообществе WordPress.

Шаги по изменению текста добавления в корзину по умолчанию с помощью плагина
Выполните следующие простые шаги, чтобы добавить этот плагин на свой сайт WordPress:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
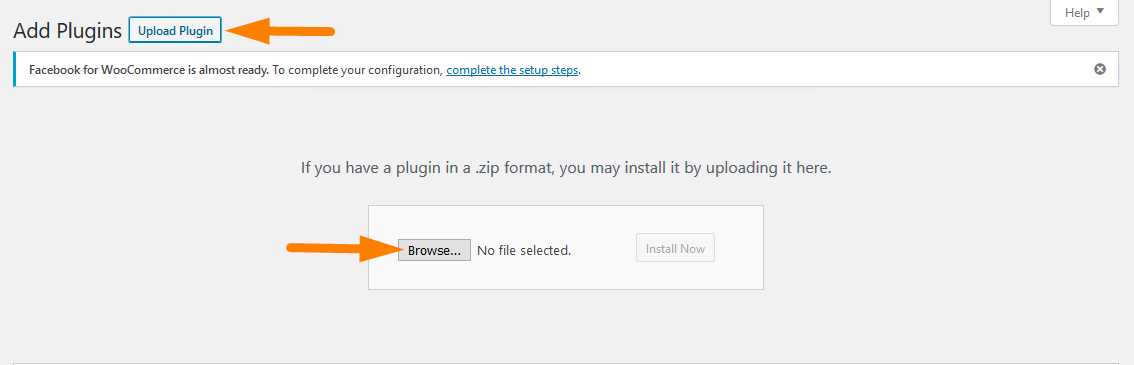
- Затем мы собираемся установить плагин, который мы указали ранее. Если вы загрузили его по ссылке выше, просто перейдите в « Плагины» > «Добавить новый» . После этого нажмите « Загрузить плагин », а затем найдите загруженный файл, как показано ниже:

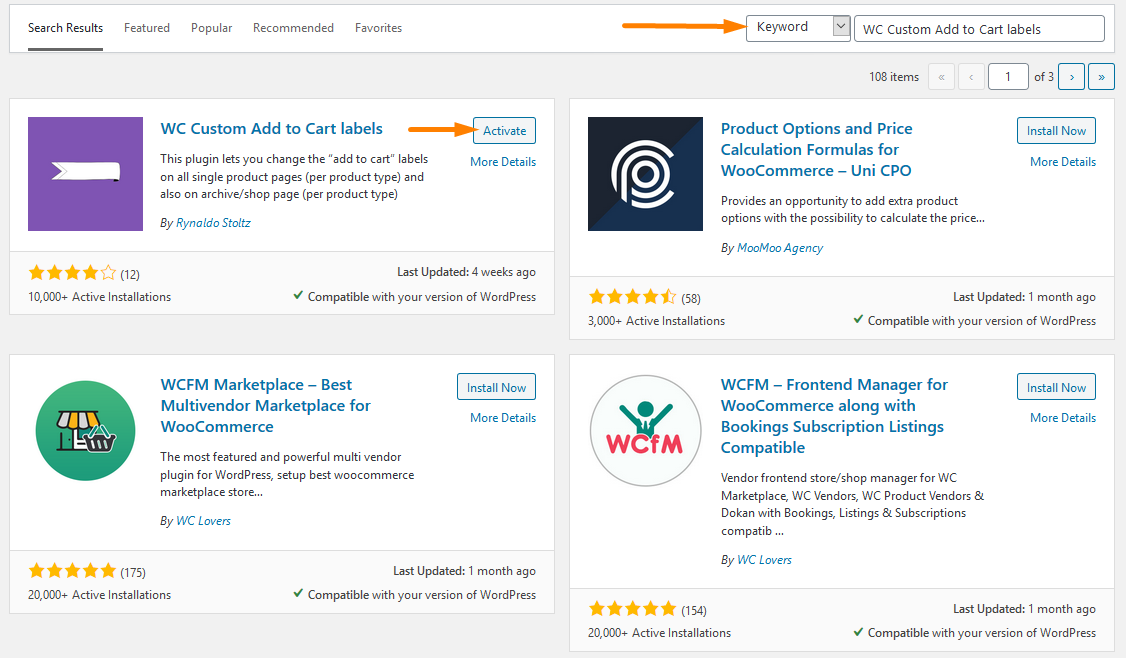
- Чтобы загрузить его прямо в панели администратора, просто перейдите в « Плагины» > «Добавить новый» . После этого вам нужно будет выполнить поиск по ключевому слову для плагина « WC Custom Add to Cart labels ». Вам необходимо установить и активировать его, как показано ниже:

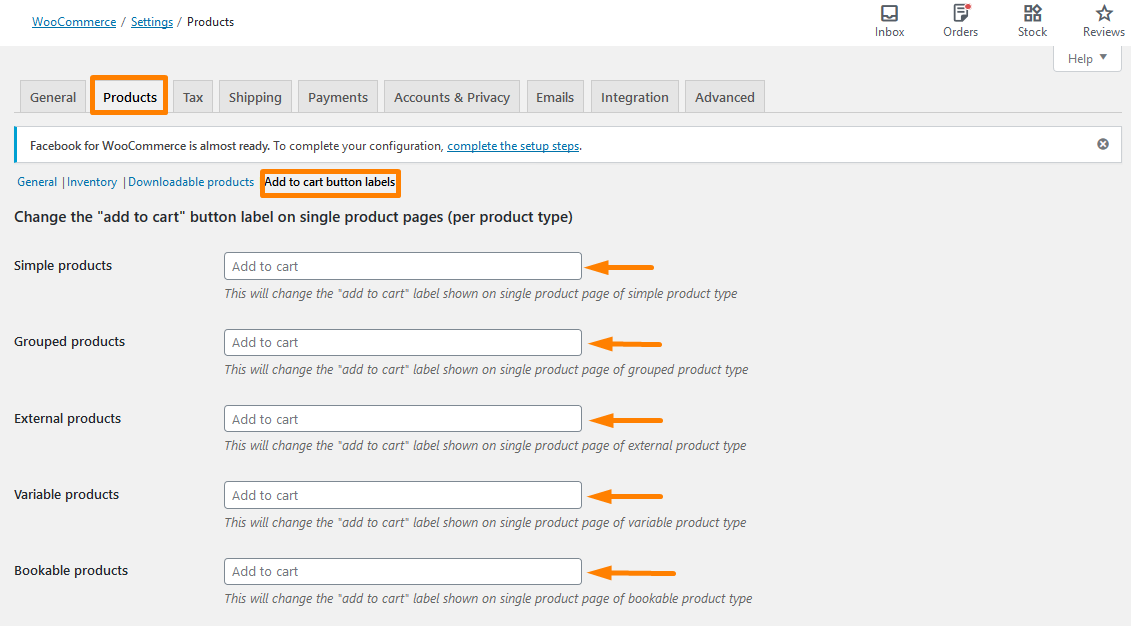
- Чтобы изменить кнопки, вам нужно добавить название кнопок в область текстового поля, как показано на снимке экрана ниже, получив доступ к этим настройкам, перейдя в WooCommerce> Настройки . Затем вам нужно нажать на кнопку «Добавить в корзину» «Ярлыки », как показано на рисунке.

- Сохраните изменения с помощью синей кнопки под списком полей.
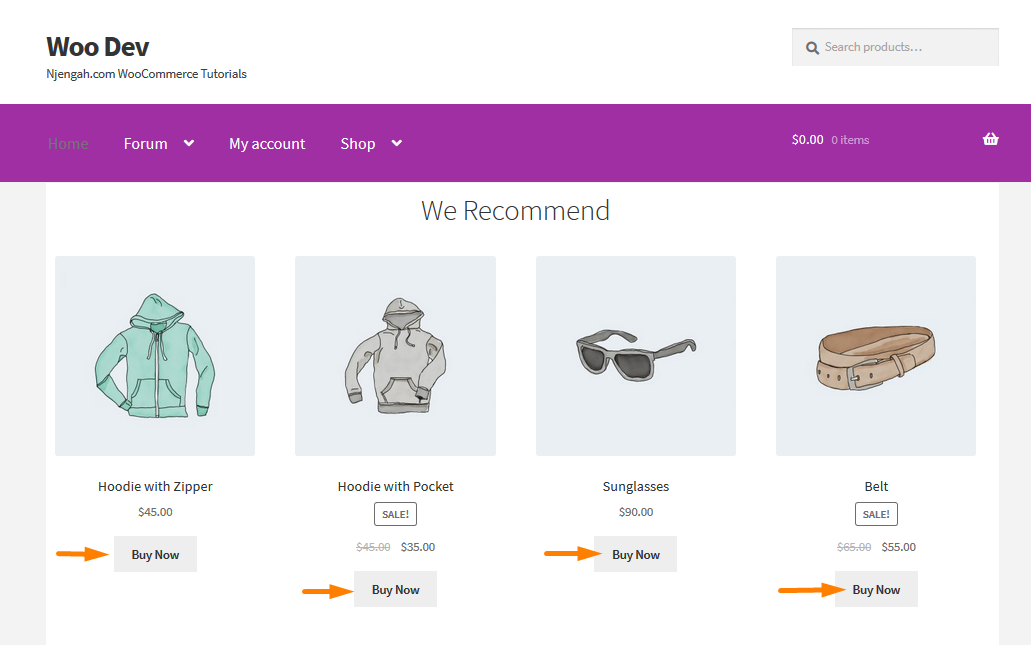
- Чтобы увидеть результат , вам нужно получить доступ к домашней странице , и это то, что вы должны увидеть:

Однако рекомендуется вносить эти изменения в тестовую среду, чтобы у вас была возможность убедиться, что это та функциональность, которую вы хотите иметь на своем сайте, не влияя на ваш действующий сайт, пока вы не будете готовы ее реализовать.
Вывод
В этом посте мы выделили два метода, которые вы можете использовать для изменения кнопки « Добавить в корзину » на странице магазина. Первый — это удобное для разработчиков решение, включающее код, а второй — удобный для начинающих метод, который включает использование плагина для простого добавления этой функциональности.
Похожие статьи
- Как перенаправить страницу WordPress без плагинов?
- 30 лучших плагинов WordPress Events для лучшего управления событиями
- Как перенаправить в корзину после входа в WooCommerce
- 52+ лучших плагина WordPress для социальных сетей для увеличения посещаемости вашего сайта
- 23 лучших плагина WooCommerce для настройки страницы оформления заказа
- Как изменить текст «Нет в наличии» в WooCommerce
- 32+ лучших плагина чата WordPress для поддержки клиентов
- Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
- Как продавать цифровые продукты с помощью WooCommerce
- Как скрыть поле кода купона WooCommerce
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как отображать продукты WooCommerce по категориям
- Как удалить стандартную сортировку товаров WooCommerce
- Как добавить номера GTIN к продуктам в WooCommerce
- Как скрыть продукт в WooCommerce или скрыть продукты по категориям или ролям
- Как добавить изображение продукта на страницу оформления заказа WooCommerce
- Как изменить текст «Добавить в корзину» Руководство по WooCommerce с примерами
- Список из 30+ лучших SEO-плагинов WordPress для более высокого рейтинга
- 30+ лучших форумных плагинов WordPress для создания сообщества
- 30+ лучших плагинов календаря WordPress для управления событиями
