Как изменить цвет фона в WordPress 2022 (просто)
Опубликовано: 2022-11-04- Установка и активация темы WP
- Как изменить цвет фона в WordPress
- Почему вы должны изменить цвет фона на веб-сайте WordPress?
- Вывод
Прежде чем узнать, как изменить цвет фона страницы на веб-сайте WordPress, необходимо войти в панель управления WordPress или на домашнюю страницу и правильно перемещаться по сайту. Это один из самых интересных шагов на пути обучения WordPress.
После того, как вы правильно вошли в панель управления WordPress, добавив расширение « /wp-admin» к URL-адресу своего веб-сайта, вам нужно научиться управлять качествами темы вашего веб-сайта. Это включает в себя изменение цвета фона страниц и сообщений. Это также включает в себя изменение цвета шрифта и другие действия.

В этом уроке мы будем использовать «Specular Theme», чтобы продемонстрировать все аспекты, связанные с фоновыми цветами и изображениями для различных тем WordPress.
Эта тема была выбрана, потому что она имеет множество функций для настройки цветов фона, изображений и градиентов; таким образом, это казалось хорошим местом для начала процесса обучения.
Первым шагом, прежде чем мы начнем обсуждать, как изменить цвет фона страниц и сообщений WordPress, является процесс успешной установки Specular и его активации. Процесс установки прост и быстр, поэтому с ним легко справятся как новички, так и опытные пользователи WordPress.
Установка и активация темы WP
Ниже приведена трехэтапная процедура для успешной установки и активации темы Specular в рамках подготовки к действиям по манипулированию темой:
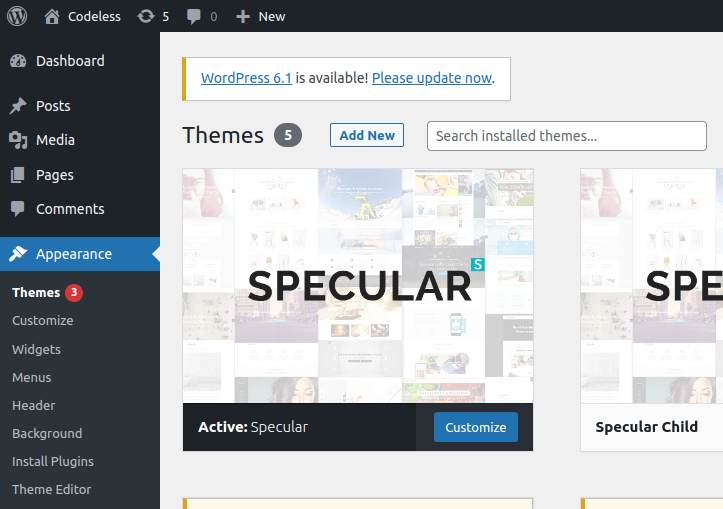
Шаг 1: Находясь на панели инструментов WordPress или на домашней странице, нажмите « Внешний вид » в меню, доступном в левой части экрана, и выберите « Темы ». Откроется страница тем.

Шаг 2: На странице тем нажмите « Добавить новую». Откроется страница темы. Это означает, что вы можете либо искать тему в строке поиска, используя ее ключевые слова, либо загружать тему из файлов вашего локального компьютера. Следовательно, вы должны выбрать желаемую тему из доступного списка.

Шаг 3: После того, как вы успешно нашли и загрузили тему, вам нужно нажать « Установить », чтобы установить соответствующую тему, а затем активировать ее, чтобы вы могли начать ее использовать. После активации тема будет помечена как активная, как показано на скриншоте ниже.

После полного и точного выполнения всех этих шагов тема Specular будет установлена и готова к работе. Вы всегда можете нажать «Настроить», чтобы получить доступ к странице настройки темы, где вы сможете широко настроить тему.
Как изменить цвет фона в WordPress
Существует множество простых и быстрых способов изменить цвет фона веб-сайта или веб-страницы, созданной с помощью WordPress, и некоторые из этих способов изложены и подробно обсуждены с иллюстративными снимками экрана ниже:
- Используйте настройщик темы WordPress.
- Добавление пользовательского кода CSS.
- Изменение фона с цветного на изображение.
- Использование плагина «Изменить цвет фона».
- Использование видео с Youtube в качестве фона веб-сайта.
- Изменение цвета фона отдельных сообщений и страниц.
1. Использование настройщика темы WordPress
Вы можете изменить цвет фона с помощью настройщика темы WordPress, в зависимости от вашей темы. Это позволяет вам изменить внешний вид фона всей вашей веб-страницы без необходимости редактирования кода, поэтому может быть достигнуто начинающим разработчиком WordPress.
Сначала войдите на свой веб-сайт и перейдите к разделу « Внешний вид » на левой панели навигации, затем выберите « Настроить », чтобы получить доступ к настройщику тем WordPress.

Это запустит настройщик тем, откуда вы сможете вносить изменения в свою тему. Элементы, которыми можно управлять, включают меню , цвета , виджеты и даже фоновое изображение . Однако конкретные доступные параметры будут определяться темой WordPress, которая используется на вашем сайте.

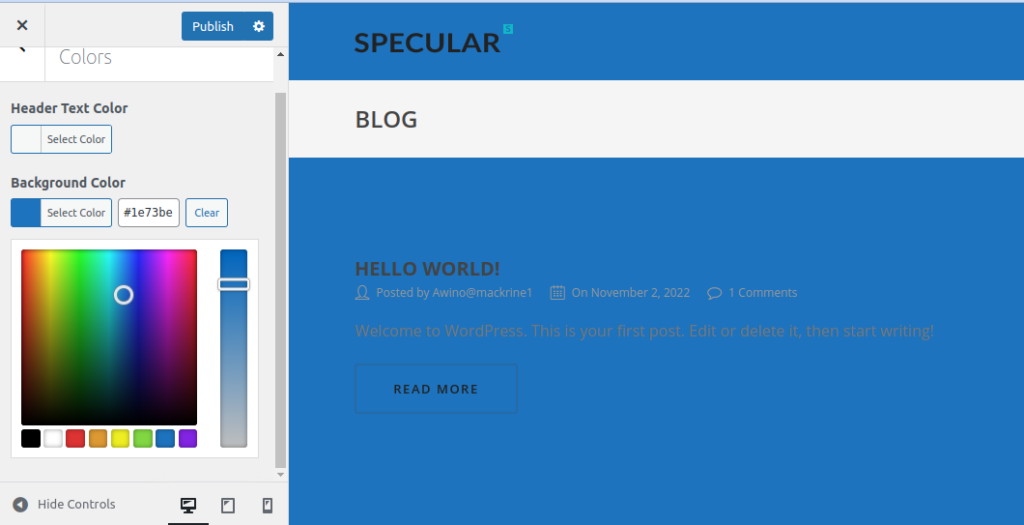
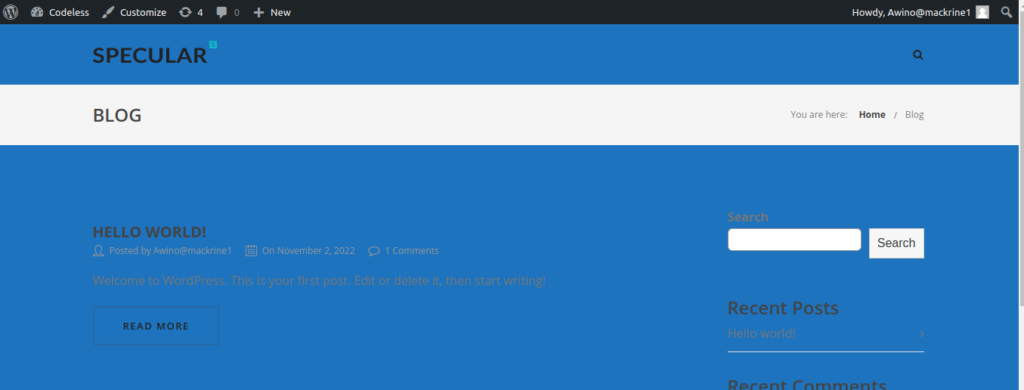
Выберите меню « Цвета » и выберите « фоновый цвет ». Откроется инструмент выбора цвета, с помощью которого вы можете выбрать цвет по вашему выбору, а затем нажать « Опубликовать », чтобы сохранить изменения.

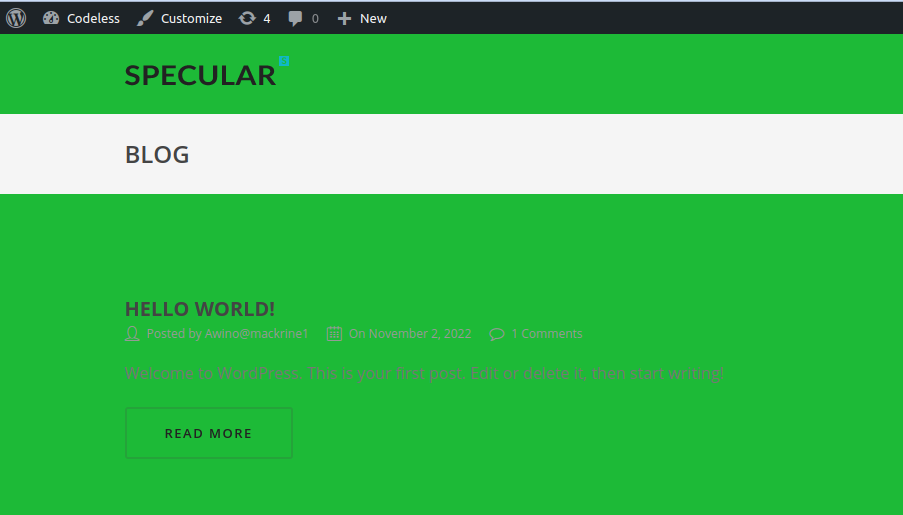
Теперь вы можете увидеть новый цвет фона в действии, посетив свой веб-сайт.

2. Добавление пользовательского кода CSS.
Другой метод, который вы можете использовать для изменения цвета фона вашего веб-сайта WordPress, — это использование настраиваемого раздела CSS , доступного в WordPress. Для начала перейдите к разделу « Внешний вид » на левой панели навигации, затем выберите « Настроить », чтобы перейти к настройщику тем WordPress.

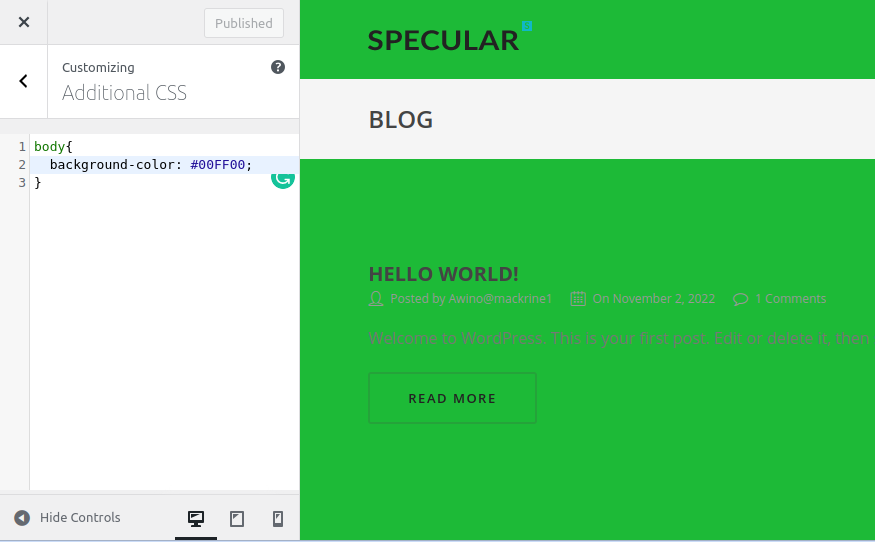
В появившемся меню выберите опцию « Дополнительный CSS ». Это откроет вкладку, в которой вам нужно будет добавить код CSS, который будет содержать шестнадцатеричный код желаемого цвета фона.
body{ background-color:#00FF00; } 
Как только код CSS будет готов, нажмите « Опубликовать », чтобы сохранить изменения и проверить новый цвет фона в действии, посетив свой веб-сайт.

3. С помощью плагина «Изменить цвет фона».
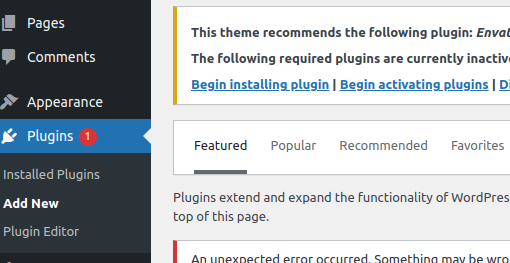
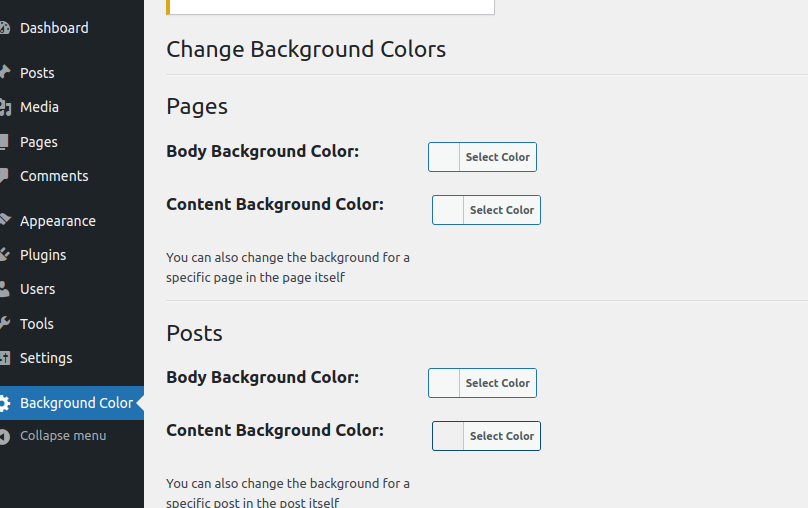
Плагин «изменить цвет фона» изменяет цвет фона страниц, сообщений и виджетов . Чтобы использовать этот плагин, вы должны установить его. Чтобы начать установку подключаемого модуля, наведите курсор мыши на «Плагины» в левом меню панели инструментов и выберите параметр « Добавить новый » ниже.


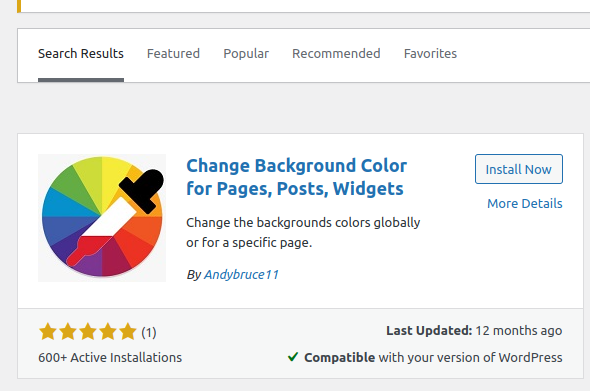
Введите « Изменить цвет фона » в поле поиска по ключевому слову на экране установки плагина. Когда появится плагин « Изменить цвет фона для страниц, сообщений и виджетов », нажмите кнопку « Установить сейчас» и активируйте учетную запись.

После активации плагина вы сможете получить доступ ко всем настройкам плагина. Оттуда вы получите доступ к пункту меню «Цвет фона» на панели инструментов, а затем сможете приступить к управлению цветом фона вашего сайта.

Чтобы изменить цвет фона Страниц, Записей и Виджетов, просто укажите их в меню выше, а затем нажмите «Сохранить изменения», чтобы опубликовать изменения и сделать их постоянными.
4. Изменение фона с цветного на изображение
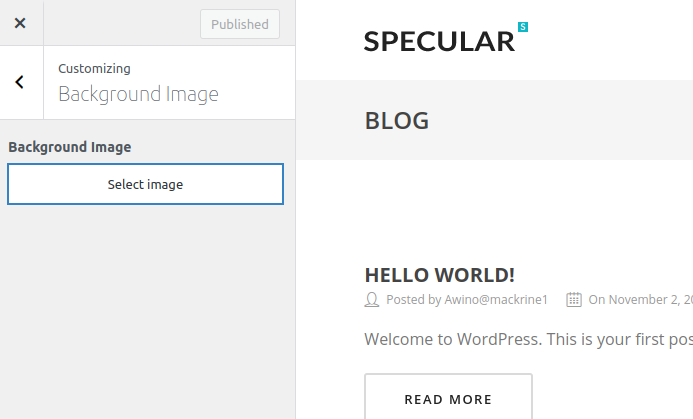
Вы можете получить доступ к странице фонового изображения из « Внешний вид » на панели инструментов, а затем выбрать « Фон ».

Откроется страница, на которой вам потребуется выбрать изображение с локального компьютера или из медиатеки.

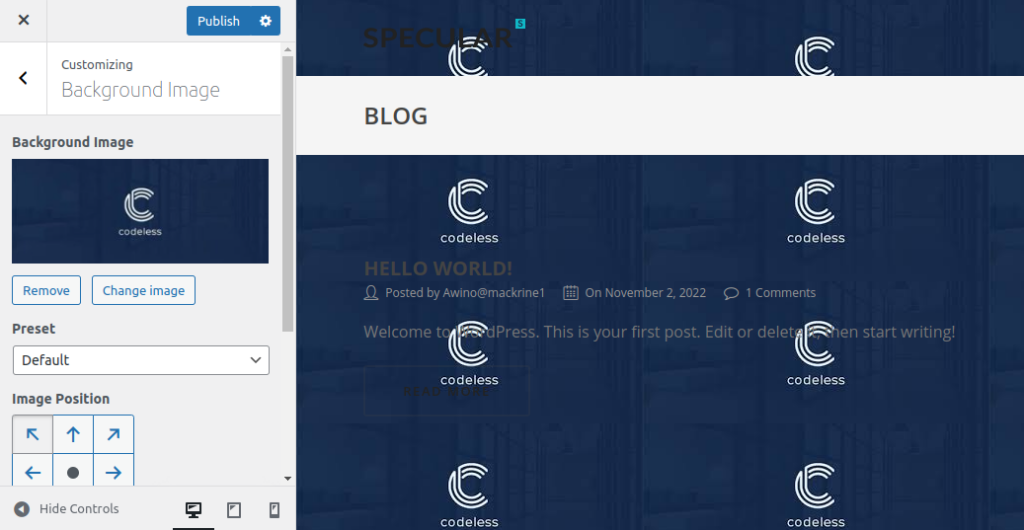
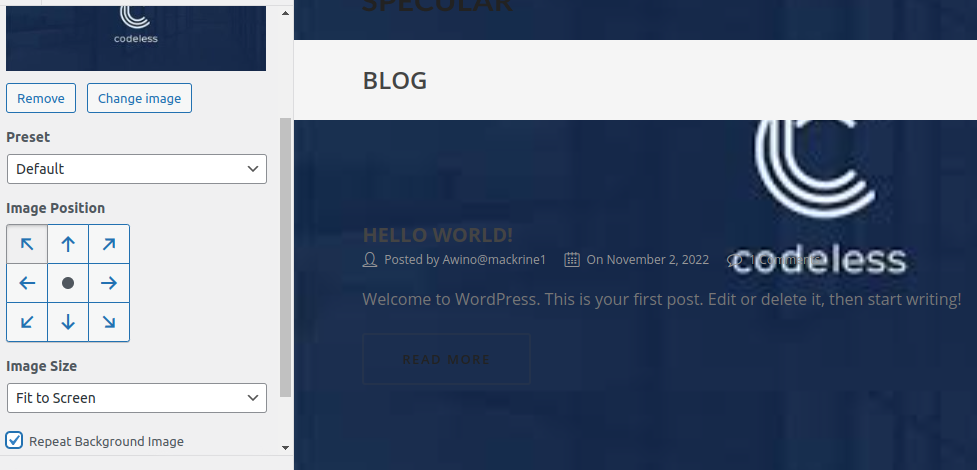
При этом вы успешно использовали изображение в качестве фона для своего сайта WordPress. Чтобы фоновое изображение не повторялось по всему фону, вам нужно установить его на «по размеру экрана ».

Это приведет к красивому изображению на фоне вашего сайта, как показано на картинке выше. Наконец, нажмите « Опубликовать », чтобы сохранить изменения.
5. Изменение цвета фона отдельных сообщений и страниц
Вместо того, чтобы использовать один цвет для всего вашего веб-сайта, вы можете изменить цвет фона каждой конкретной записи блога в WordPress с помощью пользовательского CSS . Это позволяет вам настраивать фон и внешний вид определенных сообщений.
Например, вы можете изменить внешний вид каждого сообщения в зависимости от автора или отобразить другой цвет фона для вашего самого популярного сообщения. Даже цвет фона для сообщений в определенной категории можно настроить. Например, цвета фона новостных статей и руководств могут различаться.
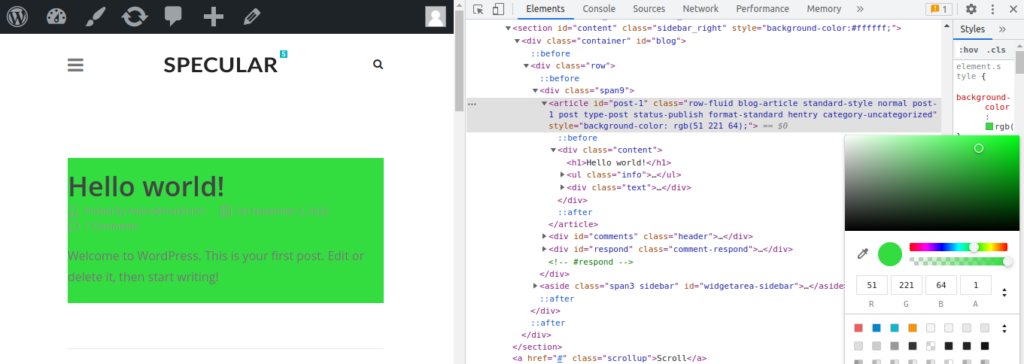
Поиск класса идентификатора сообщения в CSS вашей темы будет вашим первым шагом. Вы можете сделать это, отобразив любую запись в блоге, а затем щелкнув правой кнопкой мыши, чтобы открыть инструмент проверки в браузере.

Следующий пользовательский CSS можно использовать для изменения цвета фона определенного сообщения, если у вас есть его идентификатор сообщения. Просто измените идентификатор сообщения, чтобы он соответствовал вашему собственному, а также желаемый код цвета фона.
6. Используйте видео с YouTube для фона веб-сайта.
Вы можете привлечь больше пользователей и увеличить вовлеченность пользователей, используя видео в качестве фона своего веб-сайта. Самый простой способ встроить клип YouTube в фоновый режим — использовать плагин WordPress.
Мы будем использовать «mb.YTPlayer» для фонового видео урока. Вы можете использовать этот бесплатный плагин, чтобы видео YouTube можно было воспроизводить в фоновом режиме на вашем веб-сайте WordPress.
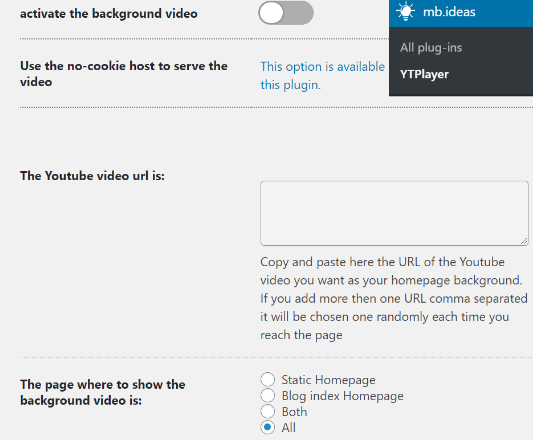
Водяной знак «mb.YTPlayer» можно удалить из бесплатной версии, которая также имеет больше возможностей для настройки. Сначала установите и активируйте плагин на своей веб-странице. Вы можете получить доступ к «mb.ideas», а затем к YTPlayer из области администрирования WordPress после его активации. Вы должны ввести URL-адрес видео на YouTube и включить фоновое видео на следующем экране.

Как только URL-адрес будет на месте, вам нужно активировать фоновое видео. Наконец, посетите свой веб-сайт, чтобы увидеть фоновое видео в действии после ввода URL-адреса видео и включения фона.
Почему вы должны изменить цвет фона на веб-сайте WordPress?
Установка красивого фона для страниц или сообщений веб-сайта имеет решающее значение в дизайне веб-сайта, поскольку это может повысить выразительность веб-сайта и выделить его содержимое. Цвет фона вашего веб-сайта оказывает значительное влияние на вашу личность, дизайн и способность читать вашу информацию.
В своем блоге WordPress вы можете использовать различные цвета фона для различных сообщений в зависимости от авторов, замечаний или подгрупп. Это отличает публикации от другого контента вашего сайта. Кроме того, есть способ добавить видеофоны, чтобы привлечь внимание ваших посетителей и повысить вовлеченность. Большинство популярных тем WordPress включают настраиваемые функции фона, которые позволяют изменять цвет фона или использовать видео, изображения или градиенты в качестве фона веб-страницы.
Как выбрать хорошую цветовую схему для вашего сайта
Все темы, включая тему Specular, имеют возможность изменять цвета, что следует использовать при выборе лучшей цветовой темы для вашего веб-сайта. После того, как вы выбрали цвета, вам нужно расположить контент на своем веб-сайте так, чтобы он выглядел хорошо. Ниже приведены методы выбора лучших цветовых схем для ваших веб-страниц WordPress:
Определите, что обозначает каждый цвет.
Выбор лучших цветов для вашего веб-сайта может быть очень полезным, потому что каждый цвет будет по-разному влиять на зрителей. Не только логотипы; каждый цвет на витрине вашего магазина или на веб-сайте может повлиять на то, как покупатели реагируют на сайт.
Поймите целевую аудиторию вашего сайта.
У вас может возникнуть соблазн выбрать цвет сразу же после прочтения значения каждого из этих оттенков, но одного цвета недостаточно. Вы должны понимать, какого типа посетителей ваш сайт надеется привлечь. Вполне вероятно, что у вас уже есть благоприятная репутация бренда и преданные последователи.
Создайте предпочитаемую цветовую схему.
Ваш логотип должен состоять максимум из двух цветов . Больше цветов нежелательно по целому ряду причин, но стоимость – одна из основных. Использование меньшего количества цветов в вашем логотипе может сэкономить вам много денег, потому что цветные чернила очень дороги.
Выберите подходящий цвет, который подходит к вашей теме WordPress.
Несмотря на то, что вы можете изменить цвета, используемые в любой теме, не все сочетания цветов будут хорошо смотреться. Часто использование определенных цветов делает некоторые темы нелепыми. Теперь вы должны определить тему, которая дополняет ваш цвет.
Итак, вы хотите изменить цвет фона вашего веб-сайта WordPress или использовать изображение в качестве фона быстро и легко? Тогда не смотрите больше. Эта статья проведет вас через многочисленные и различные шаги по изменению цвета фона вашего сайта WordPress, не вызывая простоев сайта, которые могут причинить неудобства вашим пользователям.
Вывод
Нельзя недооценивать важность цвета в дизайне сайта. Тщательно выбирая цвета, которые вы используете на своем веб-сайте, вы можете повлиять на впечатления посетителей и ассоциации, которые они создают с вашим контентом и брендом. Даже контрастные цвета можно использовать для выделения ключевых компонентов на ваших страницах. В результате изменение цвета фона в WordPress — это то, что должен сделать каждый пользователь WordPress. Эта задача, как было сказано ранее, может быть выполнена различными способами. Независимо от того, насколько проста задача, любой веб-разработчик WordPress должен знать об этом.
