Как изменить валюту в WooCommerce
Опубликовано: 2021-04-27Вы ищете способы изменить валюту в вашем магазине WooCommerce ? Тогда вы пришли в нужное место. В следующем руководстве мы покажем вам все, что вам нужно знать об управлении и изменении валюты по умолчанию в вашем интернет-магазине.
WooCommerce — одна из лучших платформ для сайтов электронной коммерции, где вы продаете товары или услуги. Чрезвычайная гибкость и возможности настройки обеспечивают как владельцев магазинов, так и покупателей всем необходимым для продажи/покупки в Интернете. Один из них также включает возможность изменить валюту по умолчанию, которую использует ваш магазин.
Давайте посмотрим, почему вам может понадобиться изменить валюту вашего магазина WooCommerce и как вы можете это сделать.
Зачем менять валюту в WooCommerce?
Одной из основных причин, по которой люди покупают товары в Интернете, является удобство. Для покупателей покупка в Интернете намного проще, чем в обычном магазине. А владельцы магазинов могут увеличить свою аудиторию до гораздо большего масштаба и даже продавать на международном уровне.
Однако если вы хотите ориентироваться на клиентов со всего мира, вам следует отображать цены в разных валютах . По умолчанию цены в WooCommerce отображаются в долларах США (USD), но не все ваши пользователи будут знать, сколько цена в долларах США представляет их местную валюту.
Вот почему, чтобы сделать цены понятными для каждого отдельного пользователя, вы должны отображать цены в их местной валюте. Это намного удобнее для клиентов, поскольку им не нужно самостоятельно рассчитывать и конвертировать цену. Кроме того, некоторые веб-сайты даже позволяют покупателям выбирать валюту, которую они хотят использовать, что является огромным плюсом, поскольку обеспечивает им лучший опыт покупки .
Итак, если вы хотите продавать клиентам из других стран, вам следует добавить на свой веб-сайт несколько вариантов валюты.
Как изменить валюту в WooCommerce
Есть разные способы изменить валюту в вашем магазине WooCommerce:
- Из панели управления WooCommerce
- Использование плагина переключения валют
Давайте подробнее рассмотрим каждый вариант, чтобы вы могли выбрать лучший для себя.
1) Изменить валюту на панели инструментов WooCommerce
Один из самых простых способов изменить валюту — с панели управления WooCommerce. Вам не нужно устанавливать какие-либо плагины или добавлять какой-либо код на свой сайт.
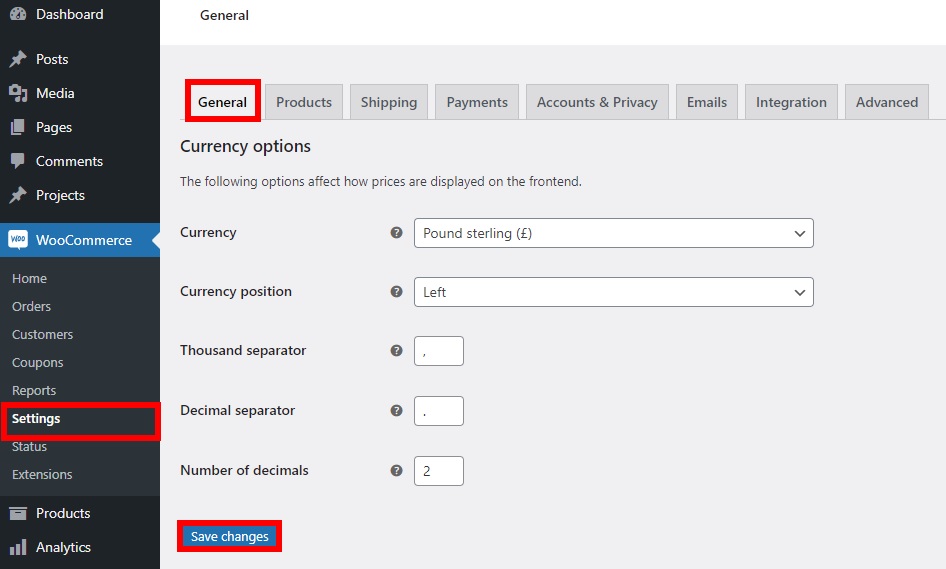
Во-первых, вам нужно убедиться, что вы правильно настроили WooCommerce на своем сайте. Затем на панели инструментов WordPress перейдите в WooCommerce > Настройки и на вкладке « Общие » вы найдете параметры валюты .
Там вы можете отредактировать, какую валюту вы хотите использовать по умолчанию и как вы хотите ее отображать. Параметры, которые вы найдете здесь, включают валюту, позицию валюты, разделители тысяч, десятичные разделители и количество десятичных знаков, которые вы хотите использовать.

Имейте в виду, что все внесенные вами изменения изменят валюту вашего магазина по умолчанию. Когда закончите, не забудьте сохранить изменения .
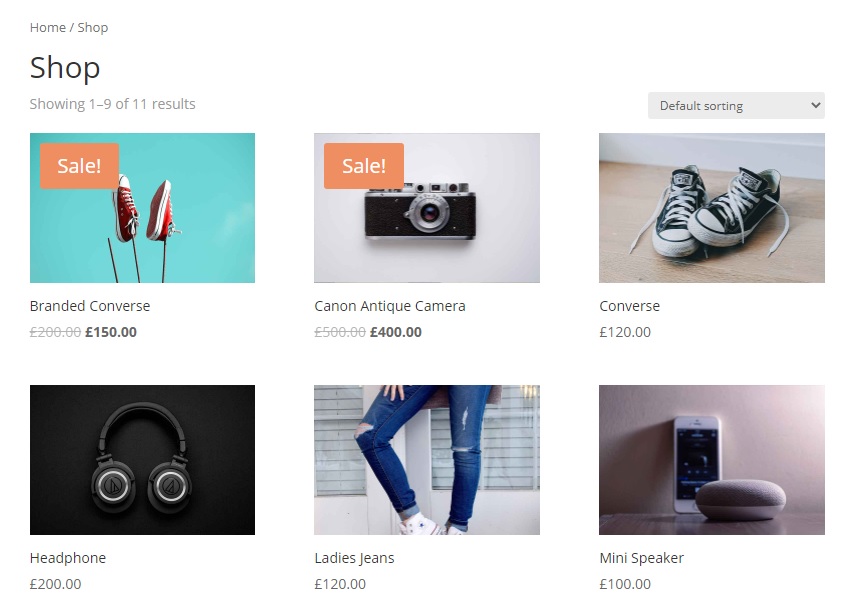
Теперь перейдите на свой сайт, и вы сможете увидеть новую валюту, применяемую на вашем сайте.

Как видите, этот метод очень прост и эффективен. Однако у него ограниченные возможности, и он не позволяет покупателям менять валюту по умолчанию на местную. Для этого вам нужно использовать плагин для переключения валют.
2) Изменить валюту в WooCommerce с помощью плагина для переключения валют
Чтобы иметь больше возможностей настройки при изменении валюты по умолчанию в WooCommerce, вам необходимо использовать специальный инструмент.
Мы уже видели некоторые из лучших плагинов для переключения валют, которые вы можете использовать. В этом уроке мы будем использовать переключатель валют WooCommerce от PluginUs.Net . это бесплатный плагин, который позволяет вам изменить валюту по умолчанию на вашем веб-сайте несколькими щелчками мыши. Кроме того, вы можете позволить своим клиентам использовать местную валюту, чтобы сделать их более удобными для покупок.
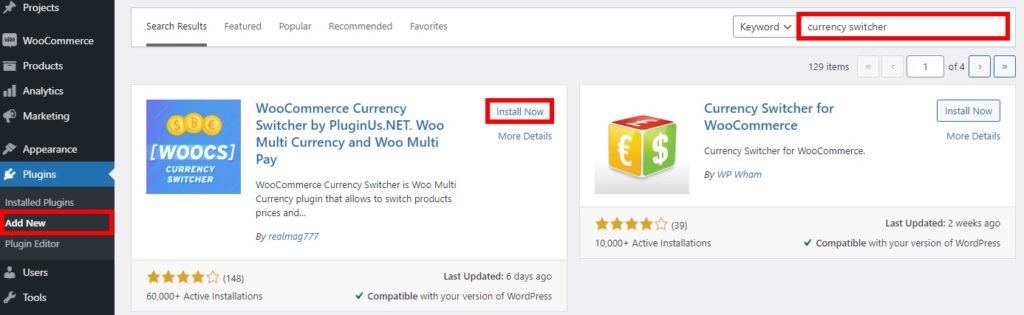
Во-первых, вам нужно установить плагин. В панели управления WordPress перейдите в раздел «Плагины» > «Добавить новый» . Затем введите ключевые слова для плагина и нажмите « Установить сейчас» . После завершения установки активируйте плагин.

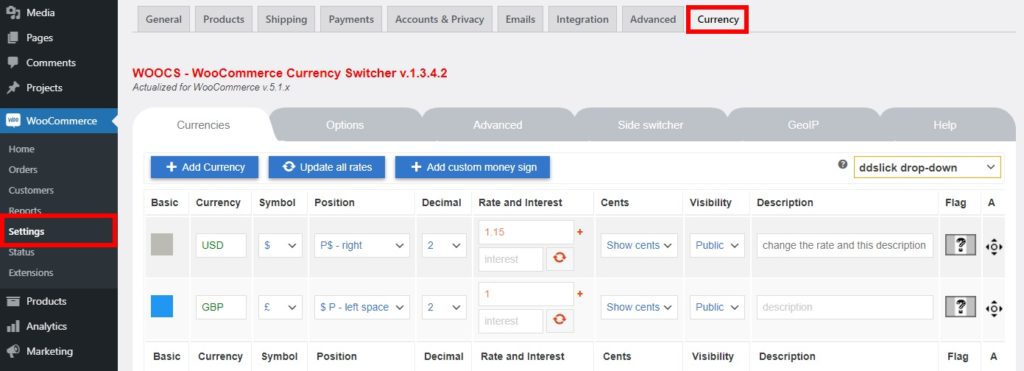
После этого перейдите в WooCommerce > Настройки и откройте вкладку Валюта , чтобы увидеть все, что вы можете изменить в отношении валюты.
В разделе « Валюты » вы можете добавить и настроить валюты, которые вы хотите отображать на своем сайте. Вы также можете редактировать символ, положение, десятичное число, проценты и ставки, центы, видимость и описание для каждой из валют.

Разделы « Параметры» и « Дополнительно » предоставляют вам некоторые дополнительные и расширенные параметры для отображения валют. Некоторые из них включают приветственную валюту, индивидуальную фиксированную сумму для каждого купона или доставки, агрегатор валюты и многое другое.
Точно так же вы можете включить и настроить боковой переключатель и добавить правила и профили GeoIP для автоматического отображения валют на основе IP-адреса пользователя. Если вы довольны изменениями, не забудьте сохранить настройки .
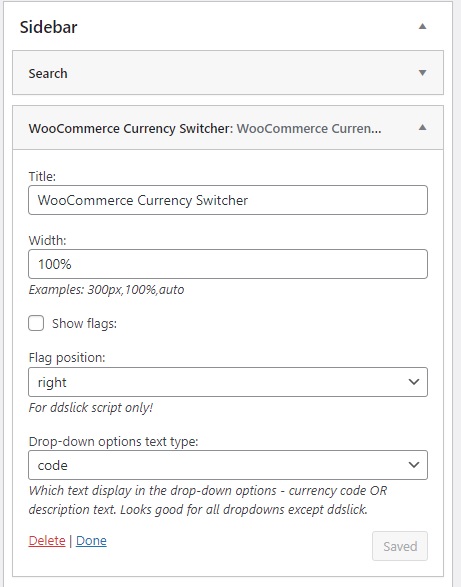
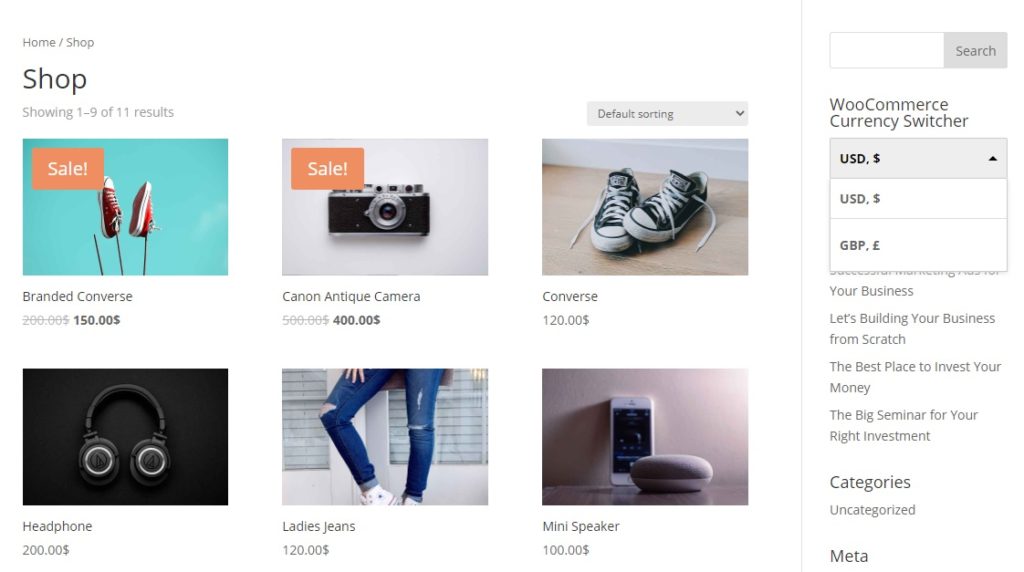
Наконец, плагин также предоставляет вам раздел справки , который включает видеоуроки и часто задаваемые вопросы, которые помогут вам с легкостью использовать плагин. После того, как вы внесли все изменения, вы можете добавить переключатель валюты в качестве виджета, выбрав Внешний вид > Виджет . Просто перетащите виджет «Переключатель валют » и добавьте его в нужную область виджетов на своем веб-сайте.

Вы сможете увидеть переключатель валют после предварительного просмотра веб-сайта.

Как добавить пользовательские валюты и символы в WooCommerce
Как мы только что видели, процесс изменения валюты в WooCommerce довольно прост. Однако, если вы хотите иметь больше возможностей для настройки, но не хотите устанавливать переключатель валют, есть другое решение. Если у вас есть навыки программирования, вы можете просто создать фрагмент кода и добавить в свой магазин собственную валюту и символ . Это также поможет вам получить легкий сайт с высокой скоростью загрузки.

В этом разделе мы покажем вам, как добавлять собственные валюты и символы. Поскольку мы будем редактировать некоторые основные файлы, прежде чем начать, убедитесь, что вы сделали резервную копию своего веб-сайта WordPress и используете дочернюю тему. Вы можете либо создать его, либо использовать любые плагины дочерней темы.
Добавить пользовательскую валюту в WooCommerce
Чтобы добавить пользовательскую валюту в WooCommerce, вам нужно вставить следующий код в « Внешний вид»> «Редактор тем» на вкладке functions.php . Имейте в виду, что вам может потребоваться изменить код в зависимости от используемой темы.
//Чтобы добавить пользовательскую валюту
add_filter('woocommerce_currencies', 'add_my_currency');
функция add_my_currency($currencies) {
$currencies['ABC'] = __('Название валюты', 'woocommerce');
вернуть $валюты;
}
//Чтобы добавить пользовательский символ валюты
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
функция add_my_currency_symbol ($currency_symbol, $currency) {
переключатель ($ валюта) {
case 'ABC': $currency_symbol = '$'; ломать;
}
вернуть $currency_symbol;
}
Для получения дополнительной информации вы можете проверить эту страницу документации.
Изменить символы валюты
Кроме того, вы можете добавить собственные символы валюты на свой веб-сайт с помощью фрагмента кода. Еще раз, на панели инструментов WordPress перейдите в « Внешний вид»> «Редактор тем» и добавьте следующий код в файл functions.php .
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
функция change_existing_currency_symbol ($currency_symbol, $currency) {
переключатель ($ валюта) {
case 'AUD': $currency_symbol = 'AUD$'; ломать;
}
вернуть $currency_symbol;Для получения дополнительной информации ознакомьтесь с этой документацией.
Бонус: как добавить комиссию в кассу WooCommerce
Если вы планируете продавать зарубежным клиентам, помимо изменения валюты в вашем магазине WooCommerce, вам также может потребоваться добавить дополнительные сборы. Это очень полезно, если вам нужно доставить свою продукцию, поскольку вы можете взимать различные сборы за доставку в зависимости от местоположения клиента, размера продукта или скорости доставки.
Ранее мы видели, как добавить комиссию к кассе. Несмотря на то, что вы можете добавить их с панели инструментов WooCommerce, наиболее эффективным методом является использование специального плагина, поскольку он предоставляет вам больше гибкости и возможностей настройки.
В этом разделе мы покажем вам, как добавить комиссию с помощью Checkout Manager для WooCommerce . Это бесплатный плагин, который позволяет вам управлять каждым аспектом оформления заказа и настраивать его. Вы можете легко добавлять и удалять поля, включать условные поля и добавлять сборы к оплате в несколько кликов.
Есть бесплатная версия с базовыми функциями и 3 премиальных плана, стоимость которых начинается всего от 19 долларов США (единовременный платеж).

Чтобы использовать Checkout Manager, вам необходимо сначала установить и активировать его. На панели инструментов WordPress перейдите в « Плагины» > «Добавить новый» и введите ключевые слова для плагина. Затем нажмите « Установить сейчас» и активируйте его после завершения установки.
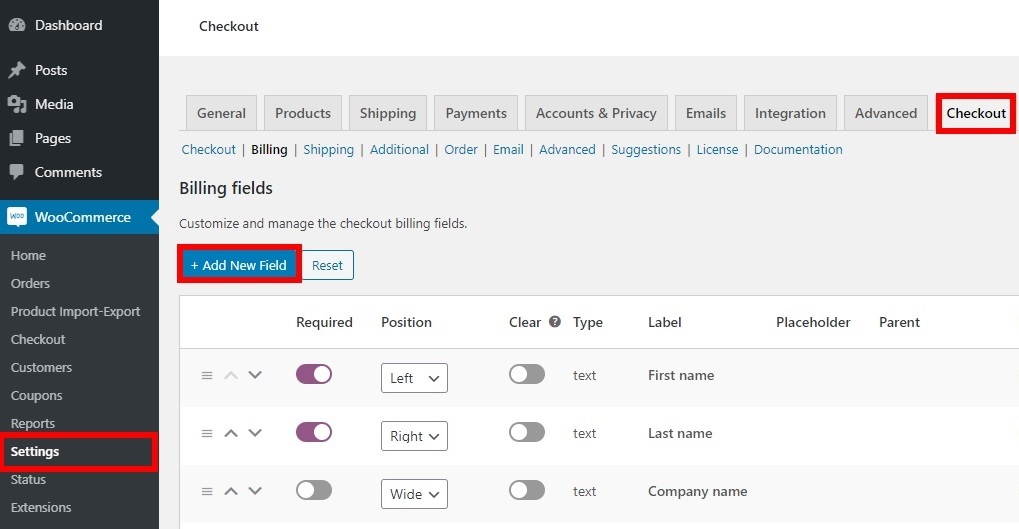
После этого перейдите в WooCommerce > Checkout > Billing и нажмите кнопку « Добавить новое поле ».

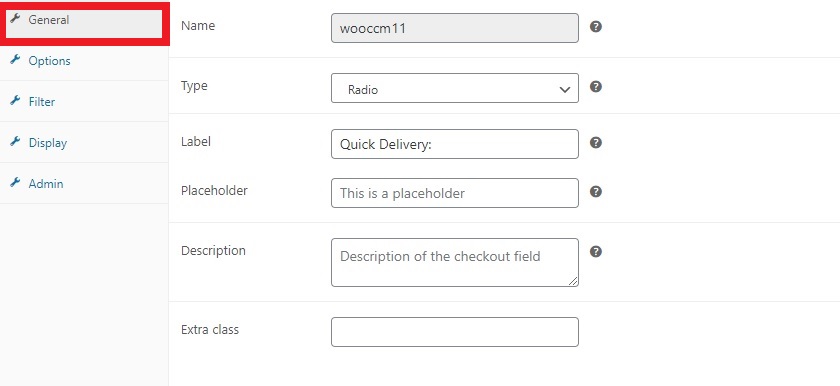
Здесь вам будет предложено несколько вариантов полей. Просто заполните поля на вкладке Общие . В этом примере мы будем взимать дополнительную плату за быструю доставку.

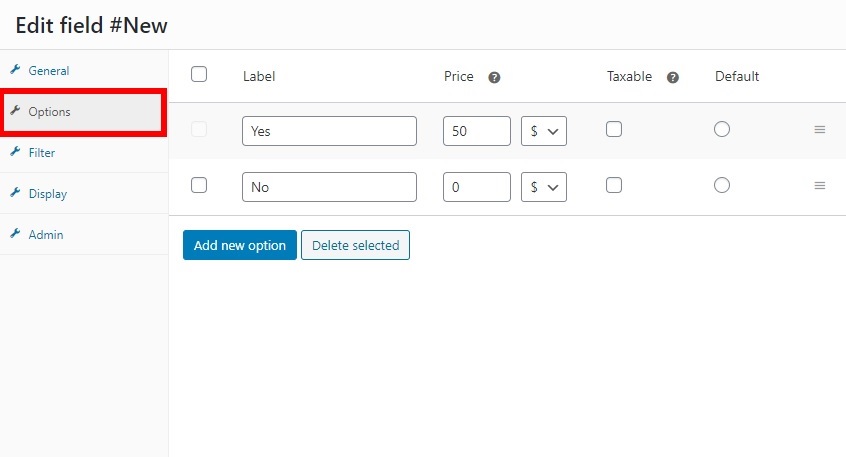
Теперь пришло время добавить дополнительную плату, поэтому перейдите на вкладку « Параметры » и введите цену, которую вы хотите взимать. Не забудьте сохранить изменения .

Вот и все! Отныне с ваших клиентов будет взиматься дополнительная плата, если они выберут опцию быстрой доставки.
Этот пример просто царапает поверхность. С помощью Checkout Manager вы можете делать гораздо больше, например добавлять сборы с использованием условной логики. Для получения дополнительной информации об этом ознакомьтесь с нашим пошаговым руководством о том, как добавить комиссию при оформлении заказа WooCommerce.
Вывод
Таким образом, если вы хотите продавать клиентам из других стран, изменение валюты вашего магазина — отличный вариант. Отображение цен в разных валютах и предоставление покупателям возможности использовать их местную валюту сделает процесс более удобным и предоставит покупателям лучший опыт покупок.
В этом руководстве мы рассмотрели различные способы простого изменения валюты в вашем магазине WooCommerce:
- Из панели управления WooCommerce
- Использование плагина переключения валют
Если вы просто хотите изменить валюту по умолчанию на своем сайте, достаточно параметров на панели управления WooCommerce. Однако, если вам нужны дополнительные возможности настройки и отображение цен в местной валюте клиентов, лучшим решением для вас будет использование многовалютного плагина.
Кроме того, вы можете использовать фрагменты кода, чтобы добавить пользовательскую валюту и символы в свой магазин WooCommerce без установки какого-либо инструмента. Все, что вам нужно сделать, это вставить коды в файлы вашей темы.
Наконец, мы также обсудили, как добавить дополнительные сборы в WooCommerce при оформлении заказа. Это может пригодиться, если вы хотите охватить глобальную аудиторию и взимать различные сборы за доставку и транзакции в зависимости от местоположения покупателей.
Вы меняли валюту в магазине? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
Вот еще несколько статей, которые могут быть вам интересны:
- Как создать одностраничную кассу WooCommerce
- Лучшие плагины для редактирования поля оформления заказа WooCommerce
- Как отредактировать страницу оформления заказа WooCommerce
