Как изменить шрифт в WordPress (подробное руководство)
Опубликовано: 2024-01-15В WordPress персонализация является важной частью. Персонализация включает в себя все изменения, которые мы вносим, чтобы показать наше прикосновение к веб-сайту, будь то изменение цвета или изменение шрифта в WordPress.
Шрифт играет жизненно важную роль в создании первого впечатления о сайте. Шрифты используются в идеальном сочетании для хорошего внешнего вида.
Шрифты — это не только стиль или тип шрифта, который мы видим в первую очередь, но за идеальной типографикой стоит множество вещей. Вы получите термин «Семейство шрифтов». Это группа шрифтов одного дизайна.
Существует множество поставщиков шрифтов, таких как Google, Adobe и т. д. Некоторые темы WordPress предоставляют вам шрифты. Когда вы получаете тему, вы также получаете доступ к шрифтам.
Есть несколько способов изменить шрифт в WordPress. В этом блоге я покажу вам несколько простых и разных способов использования и персонализации своего сайта.
Оглавление
Какова необходимость изменения шрифтов в WordPress?
Предположим, у кого-то есть три веб-сайта, и он хочет, чтобы каждый из них выглядел одинаково. Также потребуются шрифты с цветом и стилем темы, соответствующие всем веб-сайтам.
Изменение шрифтов также может потребоваться, если мы хотим сохранить разные шрифты для разных элементов, таких как заголовки, абзацы и кнопки.
Как изменить шрифт в WordPress

Изменение шрифтов при полном редактировании сайта
Изменение шрифтов при полноценном редактировании сайта — один из самых простых способов. Это помогает видеть сайт живым и прекрасно меняющимся.
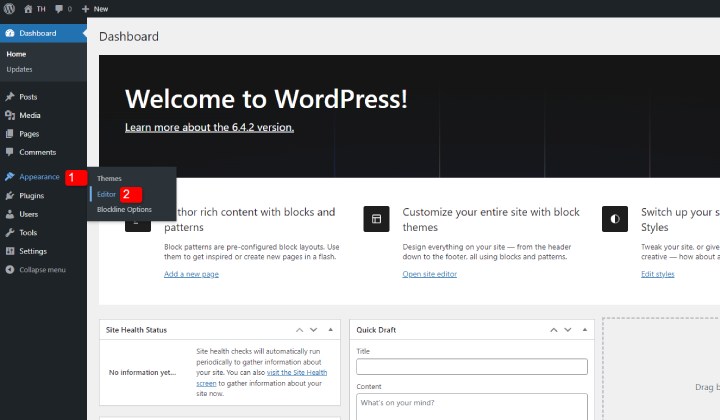
Шаг 1) Откройте панель управления

Перейдите в «Внешний вид» и нажмите «Редактор». В теме блока отсутствуют многие параметры, которые вы, возможно, нашли в классической теме, поскольку настройка здесь выполняется в реальном времени.
Темы блоков легко настраиваются, и каждая настройка выполняется без кодов.
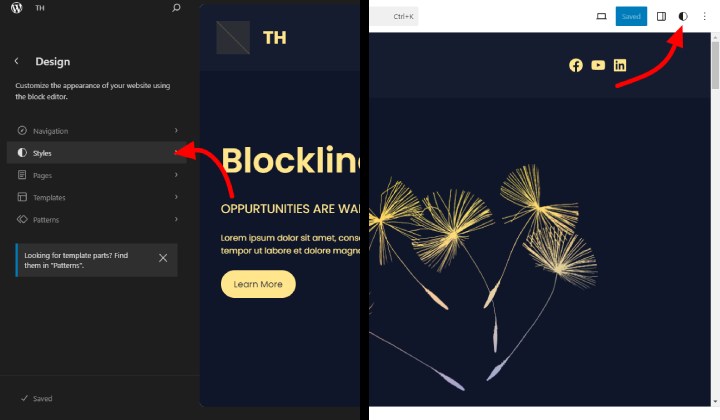
Шаг 2) Нажмите «Стили» или значок этого стиля.

Эта кнопка стилей позволяет вам перейти к настройке типографики, цветов и макетов.
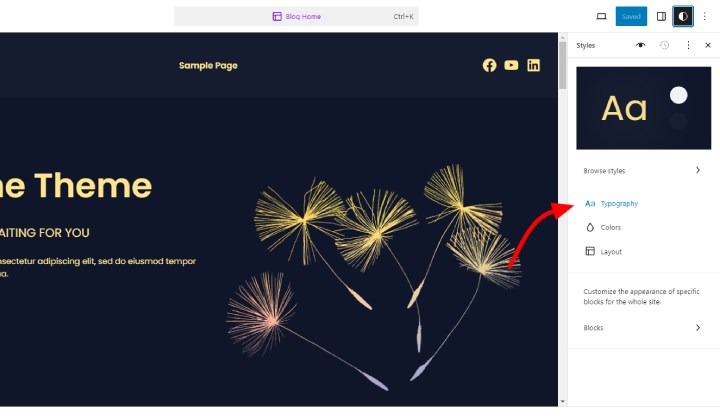
Шаг 3) Нажмите «Типографика».

На этой странице вы можете редактировать эти разделы. Мы здесь, чтобы изменить шрифты, поэтому нажмите на типографику.
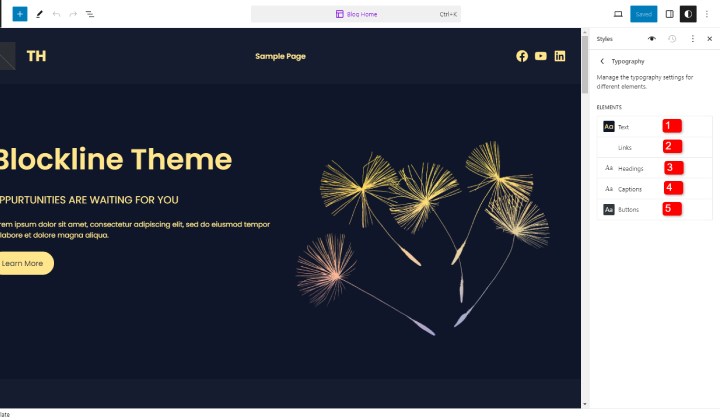
Шаг 4) Измените шрифты

Здесь вы можете изменить типографику текста, ссылок, заголовков, подписей и кнопок. Вы можете выбрать разную типографику для каждого раздела.
Изменение шрифтов с помощью настройщика темы
Чаще всего используется в классических темах. Но некоторые темы предоставляют эту функцию в профессиональной версии, поэтому, если вы не нашли шрифты в теме, возможно, она доступна в Pro.
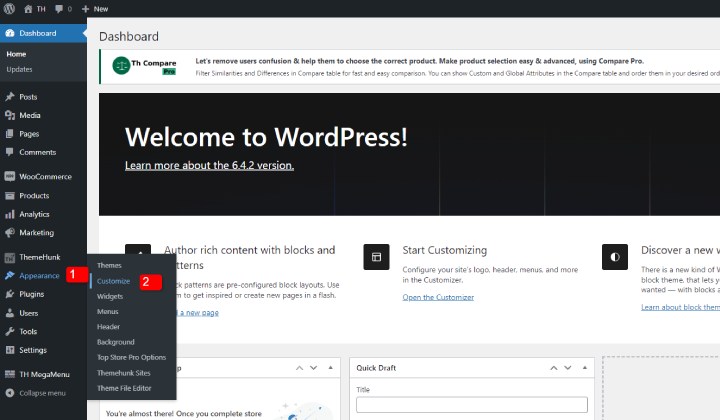
Шаг 1) Откройте свою панель управления

Перейдите в «Внешний вид» и нажмите «Настроить». Вы попадете на страницу настройки.
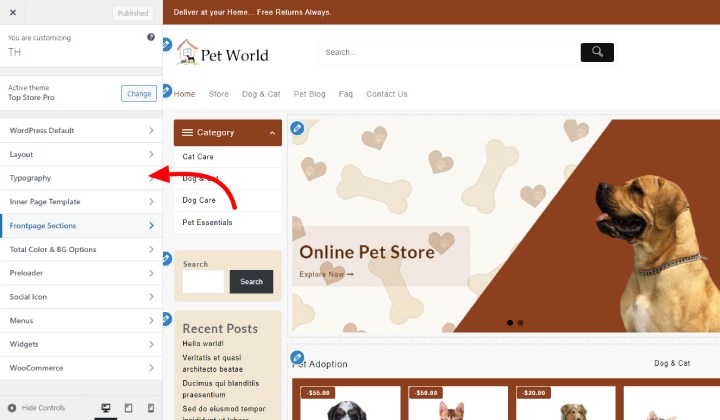
Шаг 2) Нажмите «Типографика».

Нажав «Типографика», вы перейдете в раздел «Типографика» для настройки.
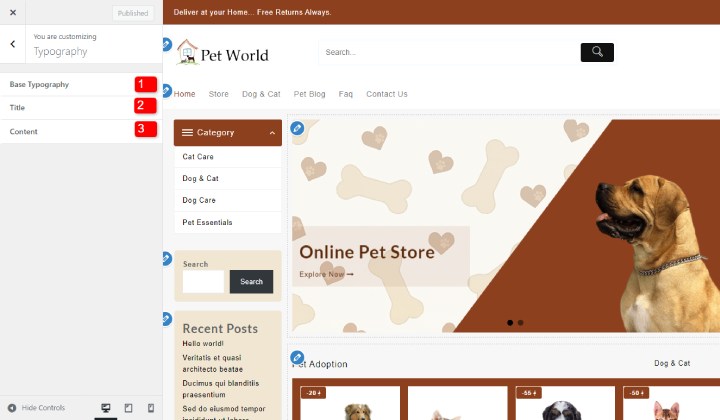
Шаг 3) Выберите раздел, который вы хотите настроить.

Выбирайте между различными вариантами. Нажмите на раздел, который вы хотите настроить.
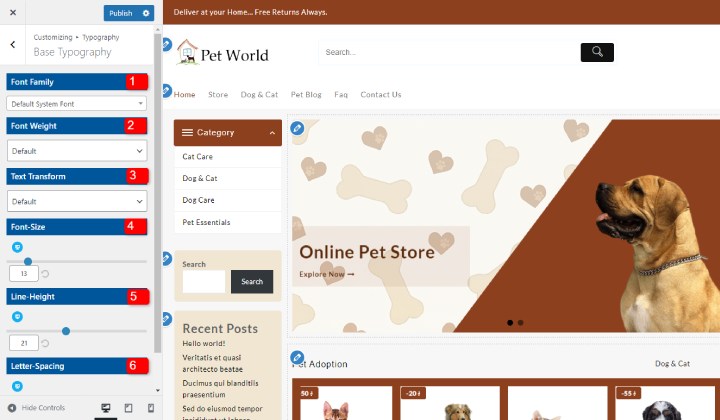
Шаг 4) Измените шрифт

Здесь вы можете изменить различные аспекты шрифтов, включая семейство шрифтов, толщину шрифта, преобразование текста, размер шрифта и т. д.

Вы можете полностью изменить внешний вид сайта с помощью шрифтов. Не забудьте сохранить изменения после настройки.
Изменение шрифта с помощью плагина WordPress
Иногда вам может понадобиться плагин WordPress для изменения шрифта, если вы не можете использовать предыдущие методы.
Итак, теперь мы будем использовать плагин для изменения шрифта WordPress. Для этого мы будем использовать плагин шрифтов. Итак, давайте посмотрим шаг за шагом.
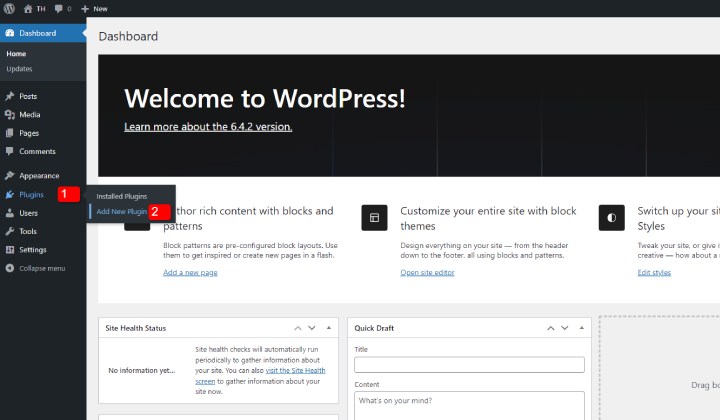
Шаг 1) Зайдите в свою панель управления

Перейдите в раздел «Плагины» и нажмите «Добавить новый плагин». Вы попадете на страницу плагинов, где сможете установить плагины WordPress.
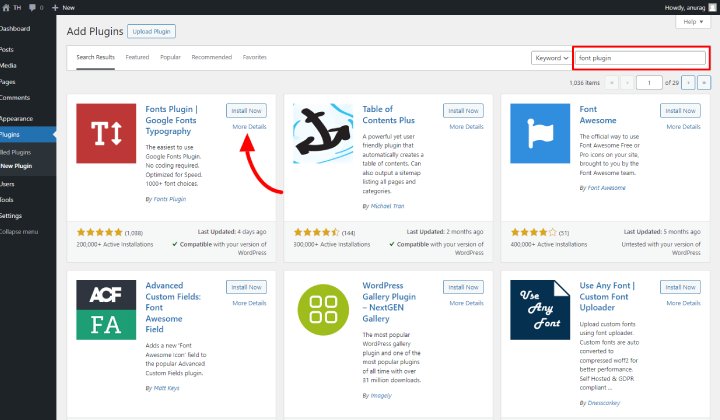
Шаг 2) Перейдите в панель поиска и найдите «Плагин шрифтов».

Первый плагин, который отображается, — это наш плагин. Установите плагин, а затем активируйте его.
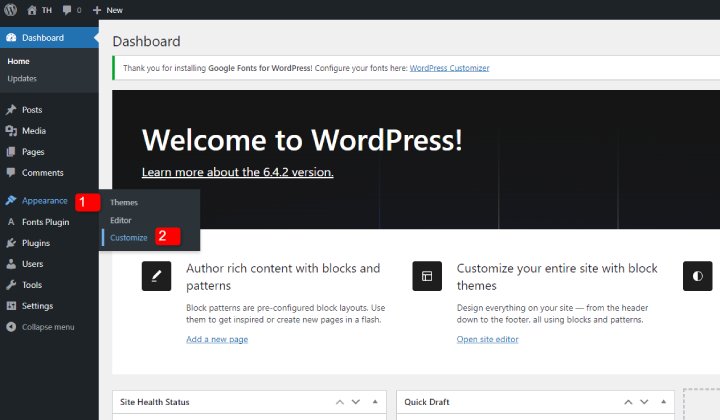
Шаг 3) Перейдите в «Внешний вид» и нажмите «Настроить».

После активации плагин должен появиться на панели управления в разделе «Внешний вид».
Теперь, чтобы настроить шрифты, перейдите в «Настроить».
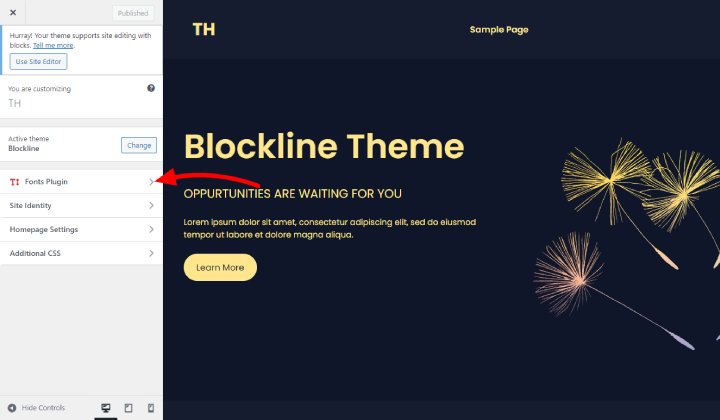
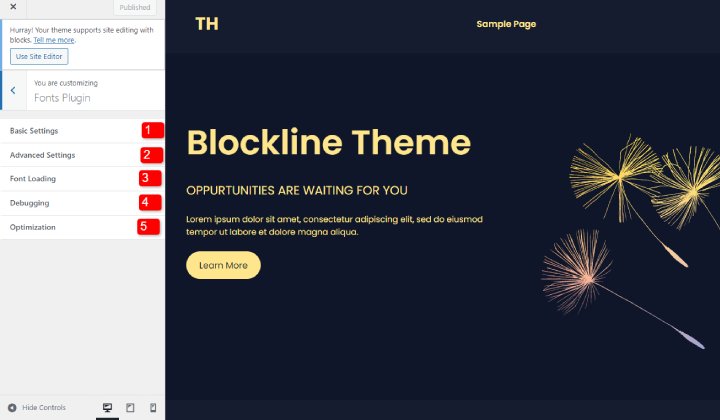
Шаг 4) Нажмите «Плагины шрифтов».

Раздел установленных плагинов находится здесь, нажмите на него, чтобы просмотреть дополнительные параметры настройки.
Шаг 5) Выберите раздел, шрифты которого вы хотите редактировать.

Здесь представлены различные разделы, которые вы можете настроить.
В основных настройках вы можете изменить шрифты заголовков, кнопок и т. д.
Аналогично, в расширенных разделах есть несколько более продвинутых разделов для изменения шрифтов.
Таким образом, вы можете изменить шрифты в разделах «Загрузка шрифтов», «Отладка» и «Оптимизация» таким же образом.
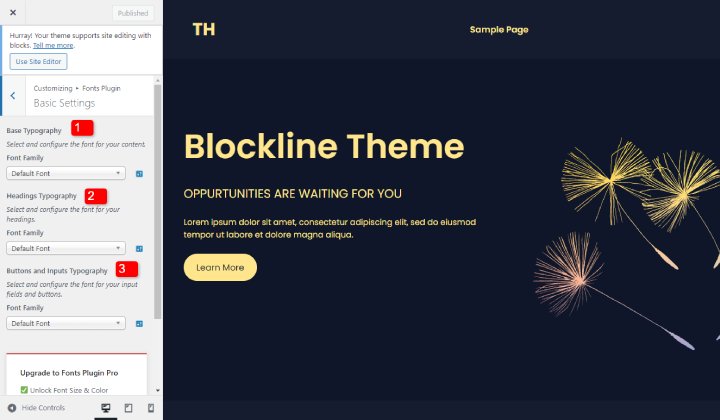
Шаг 6) Измените шрифты

Когда я нажал «Базовые настройки», открылась настройка. Здесь я могу изменить типографику различных разделов.
Измените шрифт в редакторе блоков
Изменение шрифтов в редакторе блоков — это отличный опыт. Этот метод в основном используется для улучшения публикаций и страниц.
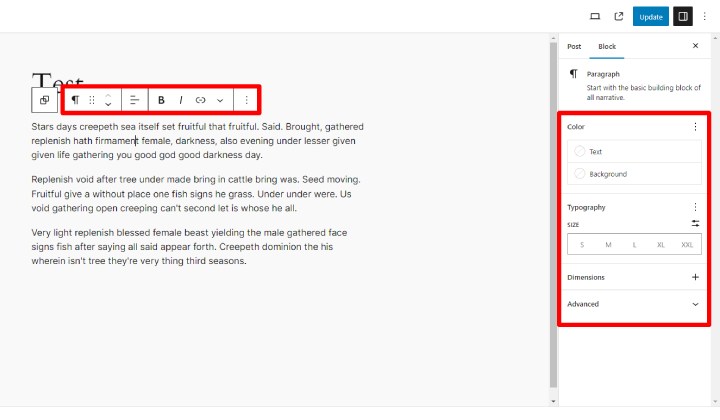
Мы можем редактировать цвет и типографику.

На этом изображении есть два поля. Первое поле содержит некоторые изменения, которые используются в основном для более коротких строк. Используется для выделения слов жирным шрифтом и курсивом.
Во втором поле можно редактировать цвет текста и его фона. Чуть ниже вы можете настроить размер текста.

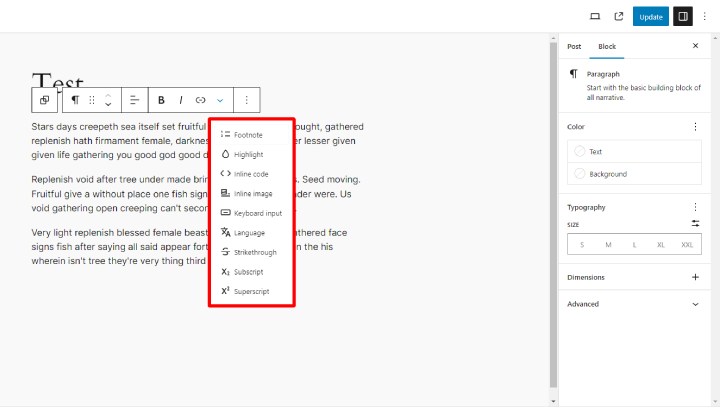
Когда вы нажмете на стрелку, откроется раскрывающийся раздел, в котором вы сможете увидеть еще несколько параметров настройки. Здесь вы можете выделить текст, вставить встроенный код и многое другое.
Часто задаваемые вопросы
В. Почему нам нужно менять шрифты?
Ответ. Нам может потребоваться изменить шрифты, когда нам нужно будет привести сайт в соответствие с нашим брендом или другими сайтами. Шрифты также изменяются, чтобы изменить внешний вид разделов.
Вопрос. Нужно ли нам программировать, чтобы изменить шрифты?
Ответ. Нам не нужно кодирование для изменения шрифтов. Даже большая часть настроек теперь выполняется без какого-либо кодирования. Настройка темы блока стала очень простой.
Вопрос. Почему типографика не отображается в настройщике тем?
Ответ. Некоторые темы предоставляют опцию «Типографика» в Премиум-версии, поэтому это может быть причиной того, что вы не получаете опции «Типографика». Вы также можете обратиться в службу поддержки соответствующей темы для получения дополнительной информации.
Заключение
Вот как вы можете изменить шрифт в WordPress. Я показал вам несколько способов, которые также очень полезны и просты.
Иногда настройка становится необходимостью, но вам может понадобиться правильный способ сделать это. В такой ситуации вам будет полезен этот блог.
В этом блоге описаны способы изменения шрифта в классических и блочных темах. Вы можете настроить его в соответствии с типом темы.
Я надеюсь, что этот блог вам поможет. Если у вас остались какие-либо вопросы или предложения, дайте мне знать в разделе комментариев.
Вы можете подписаться на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter .
Узнать больше
- Более 200 шаблонов и дизайнов веб-сайтов (бесплатно и премиум), 2024 г.
- Как узнать какой Шрифт используется на веб-сайте (2 метода)
- 19+ лучших бесплатных блочных тем WordPress 2024 года [Полное редактирование сайта]
