Как изменить шрифт в WordPress
Опубликовано: 2021-04-06Вы хотите настроить свой сайт и настроить типографику? В этой статье мы покажем вам, как изменить шрифт в WordPress , чтобы придать вашему сайту профессиональный и стильный вид.
Типографика сайта имеет значение. Это не только придает вашему сайту определенный стиль, но также может улучшить или испортить пользовательский опыт. Если ваш шрифт неудобен для пользователя, посетители с большей вероятностью покинут ваш сайт.
Типографика, которую вы используете, должна соответствовать тому, что вы пытаетесь передать на своем сайте. Ваш сайт продает консультационные услуги или это сайт фотографии? Как вы понимаете, темы и шрифты, которые будут использовать эти два веб-сайта, совершенно разные.
Вы можете увидеть несколько бесплатных шрифтов для использования в библиотеке Google Fonts. Если вы ищете шрифты премиум-класса, такие как Proxima-Nova, обратите внимание на Typekit от Adobe. Обе библиотеки шрифтов поставляются с множеством удобных шрифтов, которые подойдут для вашего бизнеса.
Как изменить шрифт в WordPress
Есть несколько способов изменить шрифт в WordPress:
- Параметры WordPress по умолчанию (Gutenberg/Classic Editor)
- Вручную с помощью CSS
- Использование специального плагина
- Хостинг собственного шрифта
- Интеграция веб-шрифтов
В этом руководстве мы шаг за шагом покажем вам каждый метод, чтобы вы могли выбрать лучший для своего сайта.
1) Параметры WordPress по умолчанию
По умолчанию WordPress предлагает два варианта настройки типографики: с помощью Гутенберга или с помощью классического редактора.
1.1) С Гутенбергом
Последняя версия WordPress поставляется с совершенно новым редактором: редактором Gutenberg. Это продвинутый инструмент, который состоит из нескольких блоков и очень прост в использовании.
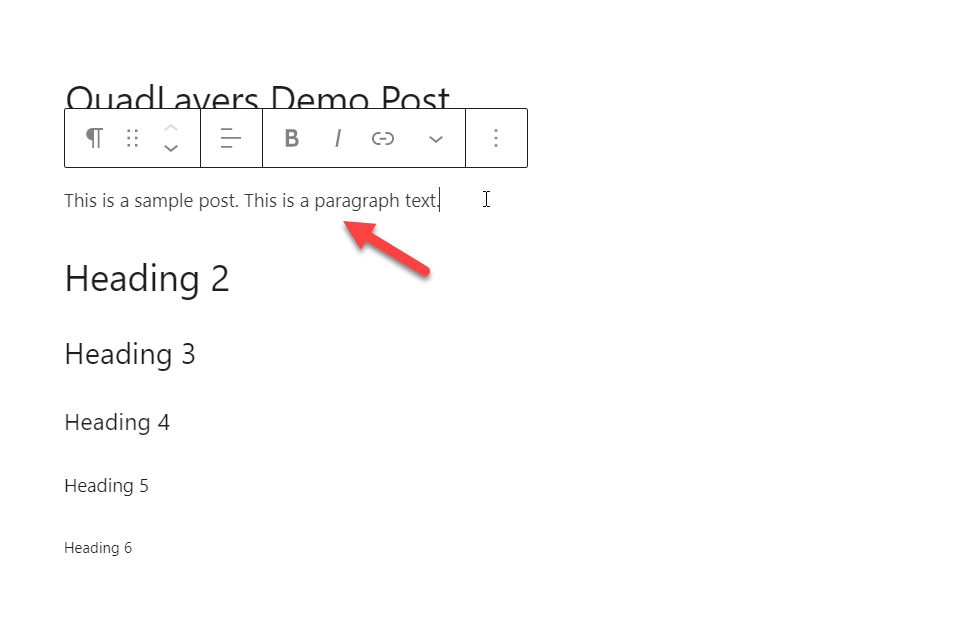
Чтобы изменить шрифт, откройте сообщение или страницу и выберите текст, который хотите изменить.

С правой стороны вы увидите варианты типографики.

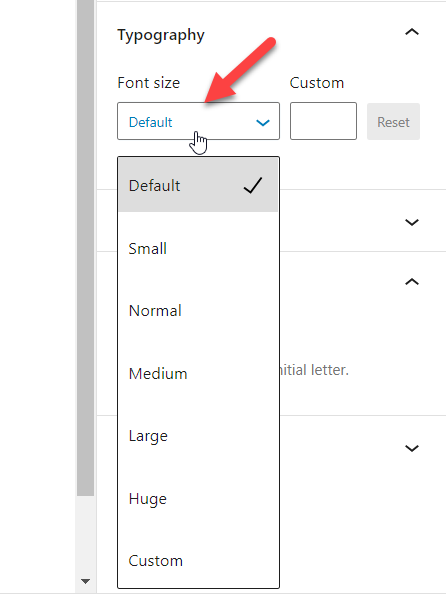
Там вы увидите несколько вариантов изменения размера шрифта:
- Дефолт
- Маленький
- Середина
- Большой
- Огромный
- Обычай
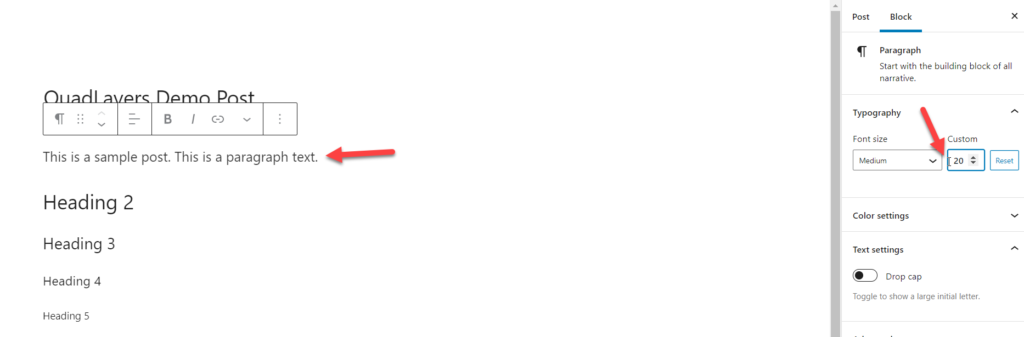
Вы можете выбрать любой из этих предопределенных размеров или добавить собственный. Например, если мы выберем 20 пикселей в качестве размера шрифта, мы увидим изменения в редакторе.

Таким образом, вы можете легко изменять свои блоки и назначать им собственный размер шрифта.
1.2) Использование классического редактора
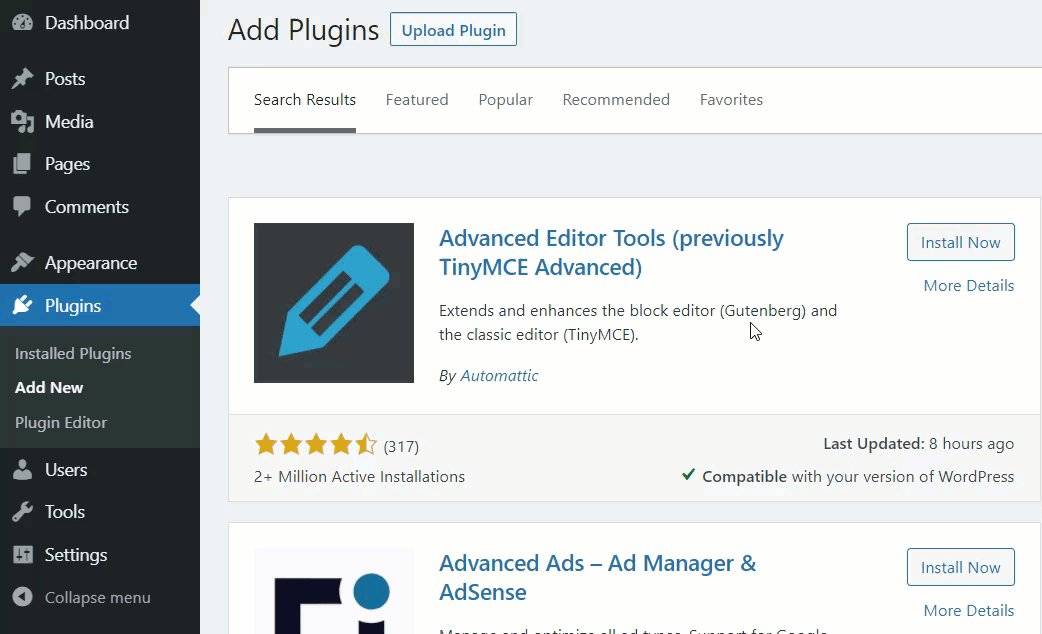
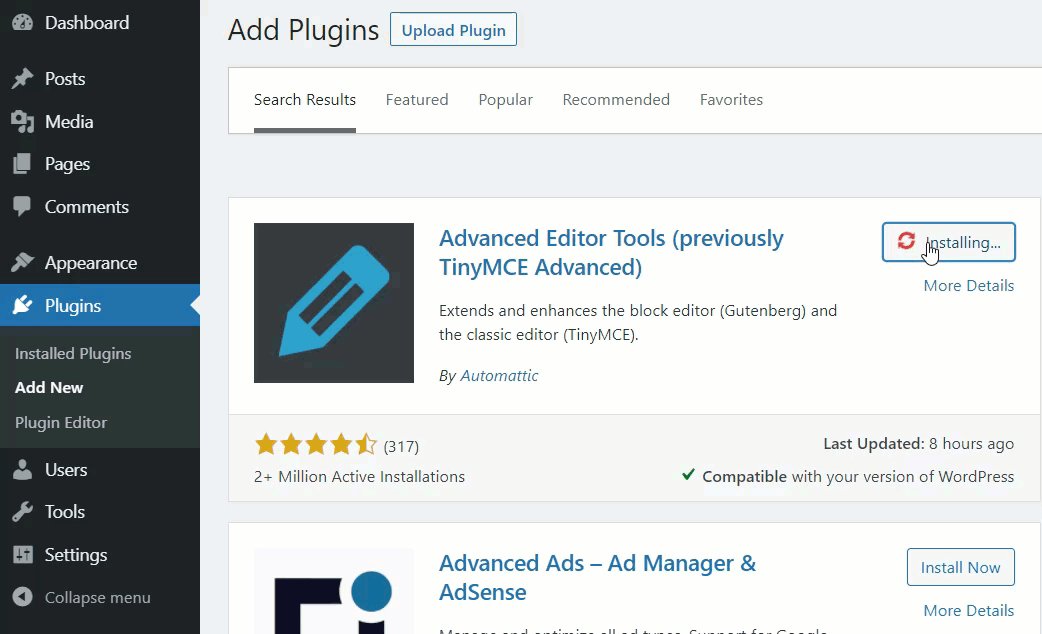
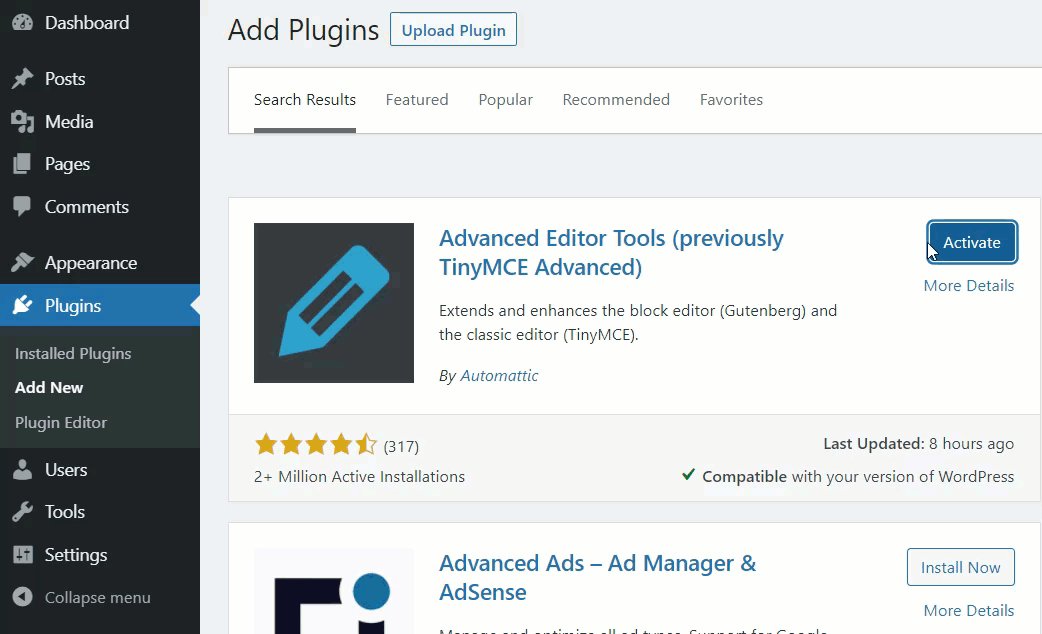
Если вы предпочитаете управлять своей типографикой с помощью классического редактора, вам необходимо установить и активировать плагин Advanced Editor Tools (TinyMCE Advanced).

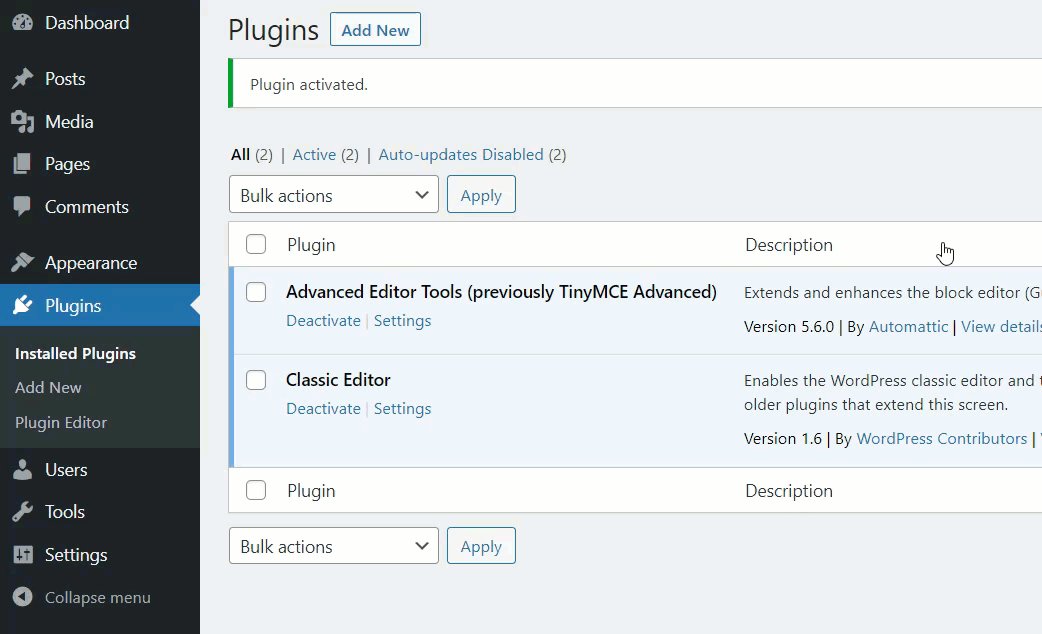
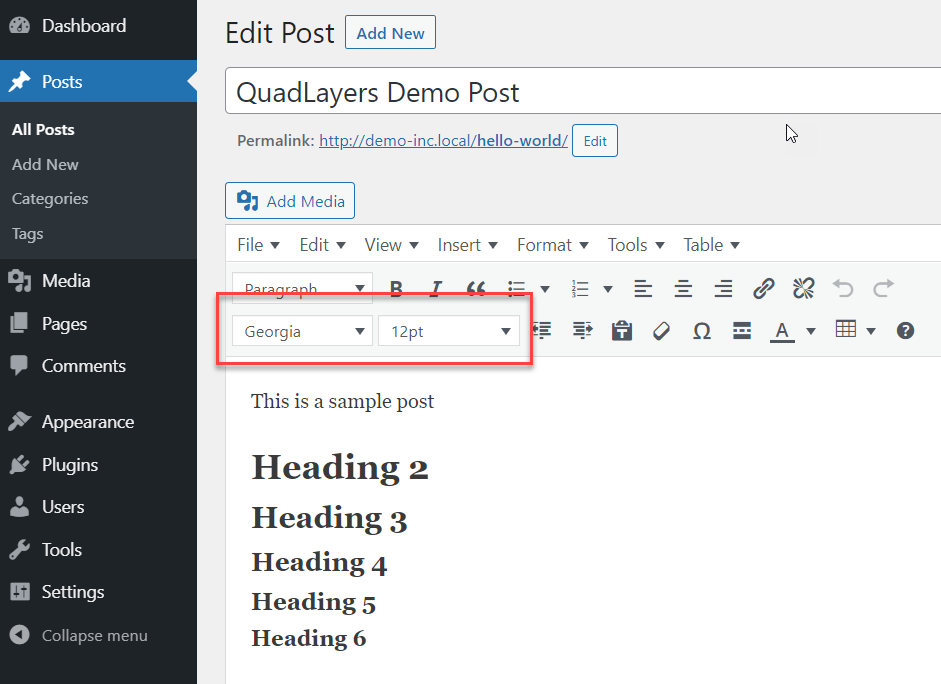
После того, как вы активировали плагин, откройте редактор контента, и вы заметите несколько дополнительных инструментов.

В раскрывающемся списке вы можете изменить тип и размер шрифта. Существует несколько шрифтов и размеров Google, которые вы можете выбрать для настройки своего сайта.

С помощью этих параметров вы можете выбрать любой абзац и выбрать любой шрифт и размер из раскрывающегося списка.
2) Вручную с пользовательским кодом CSS
Другой способ изменить шрифт в WordPress — использовать собственный код CSS. По умолчанию темы поставляются с определенным размером шрифта, который применяется ко всему сайту. Однако иногда вам может понадобиться настроить их, чтобы придать вашему сайту другой стиль.
Для этого сначала в панели инструментов WordPress выберите « Внешний вид» > «Настроить» > «Дополнительный CSS» . В этом разделе вы можете добавить собственный код и отредактировать свой сайт.
Изменить основной шрифт
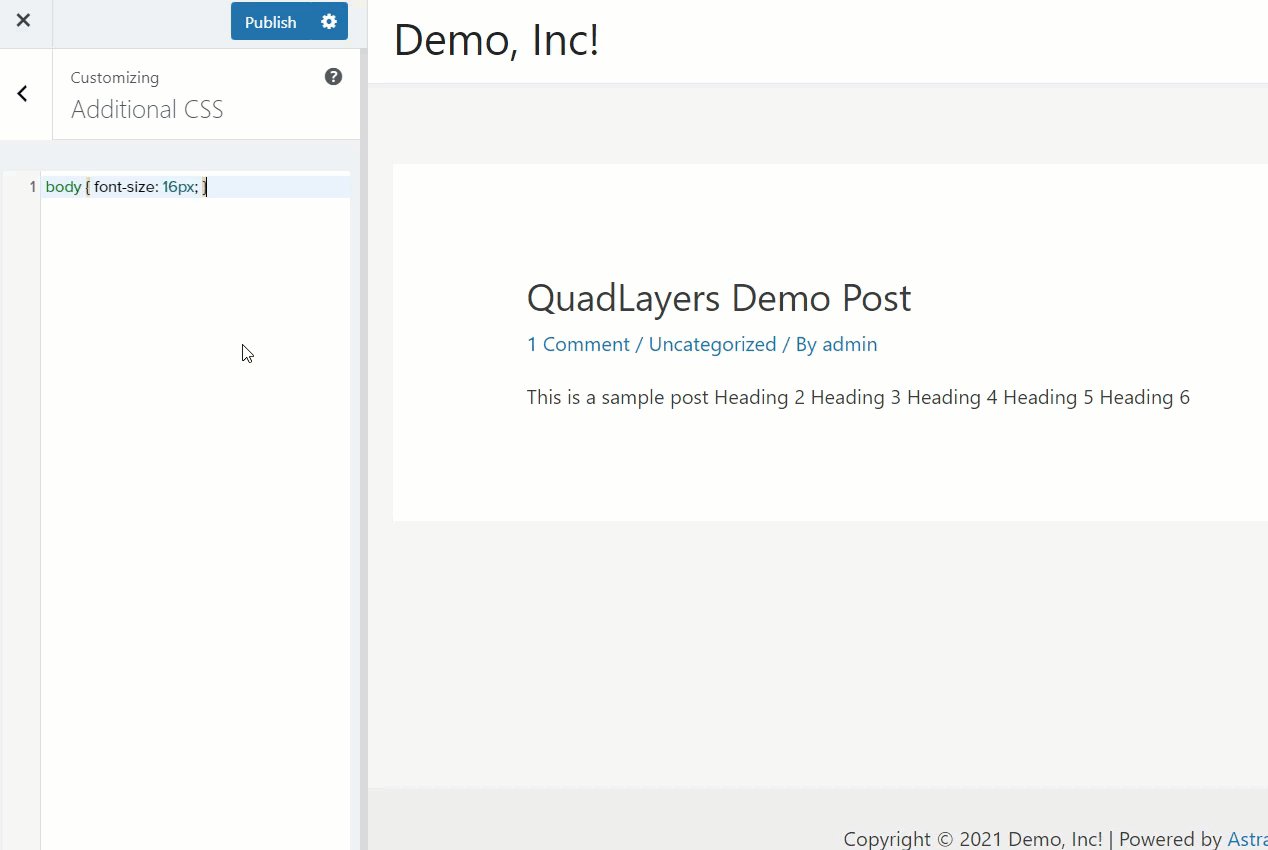
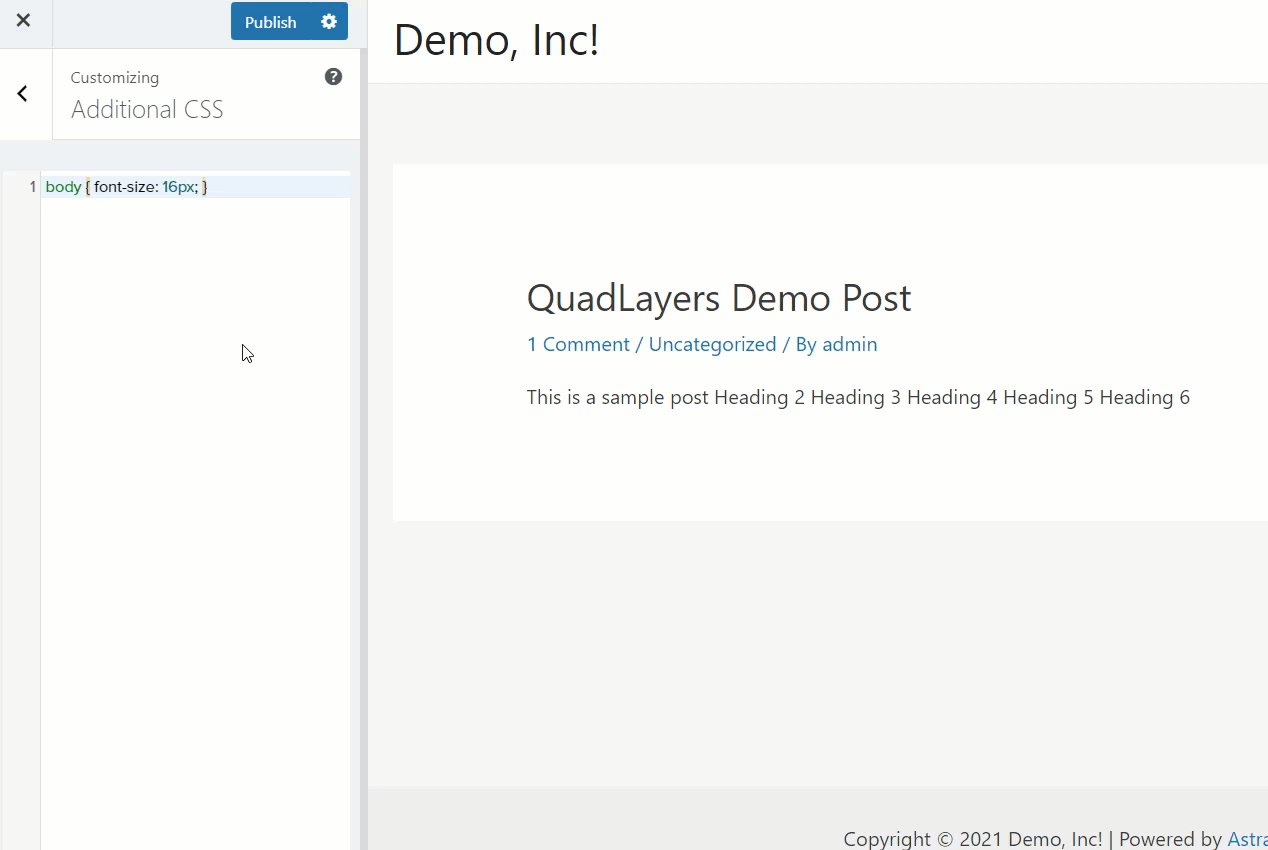
Например, чтобы изменить размер основного шрифта для всего сайта на 16 пикселей, вам нужно использовать этот код CSS:
body { font-size : 16px; } 
Изменить шрифт абзаца
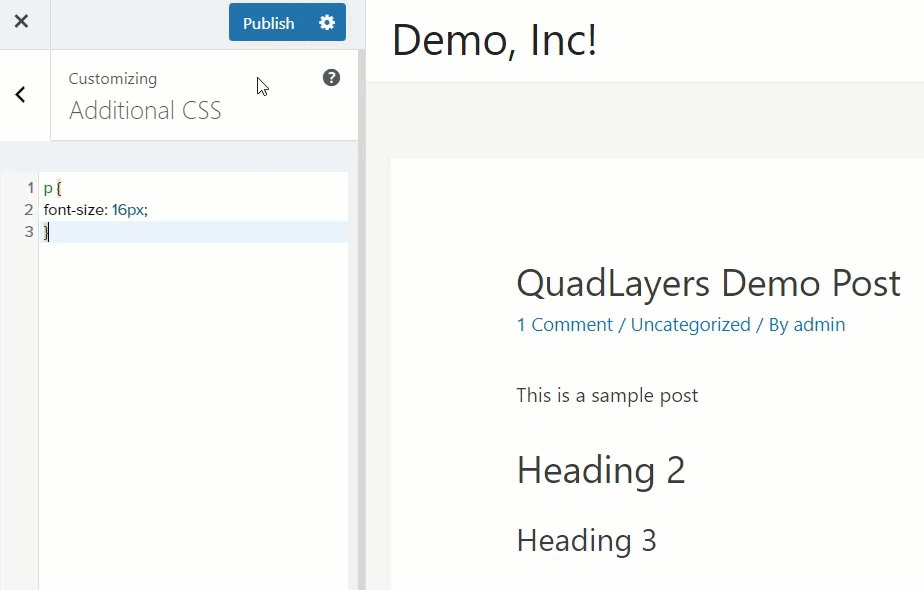
Точно так же, если вы ищете способ настроить размер шрифта абзаца на 16 пикселей, вы должны использовать этот код CSS:
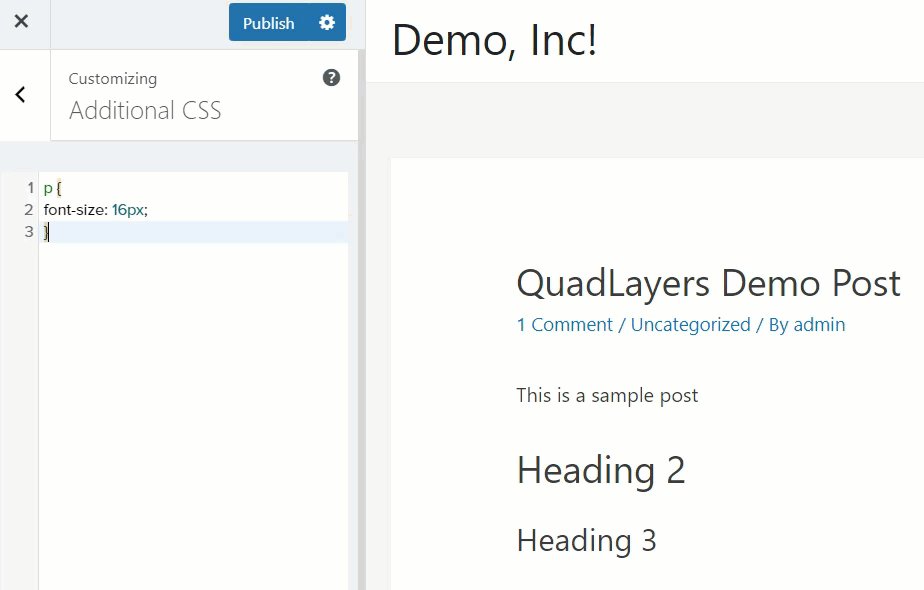
p {
font-size : 16px;
}

Настроить шрифт заголовков
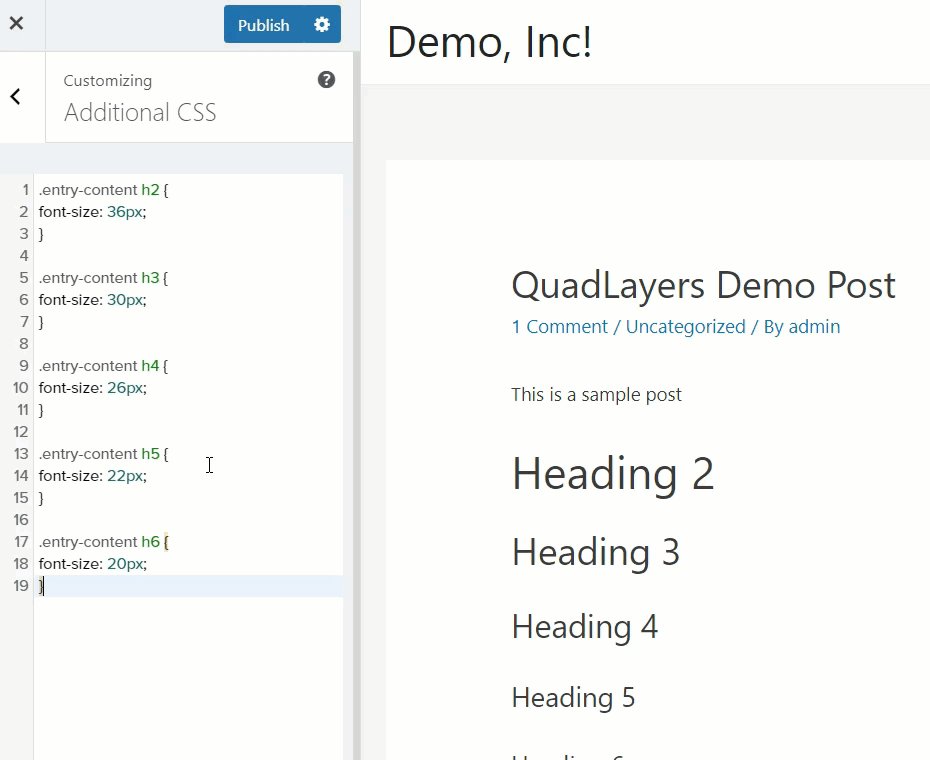
Кроме того, если вам нужно изменить размеры шрифта заголовков, вы можете использовать следующий код:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

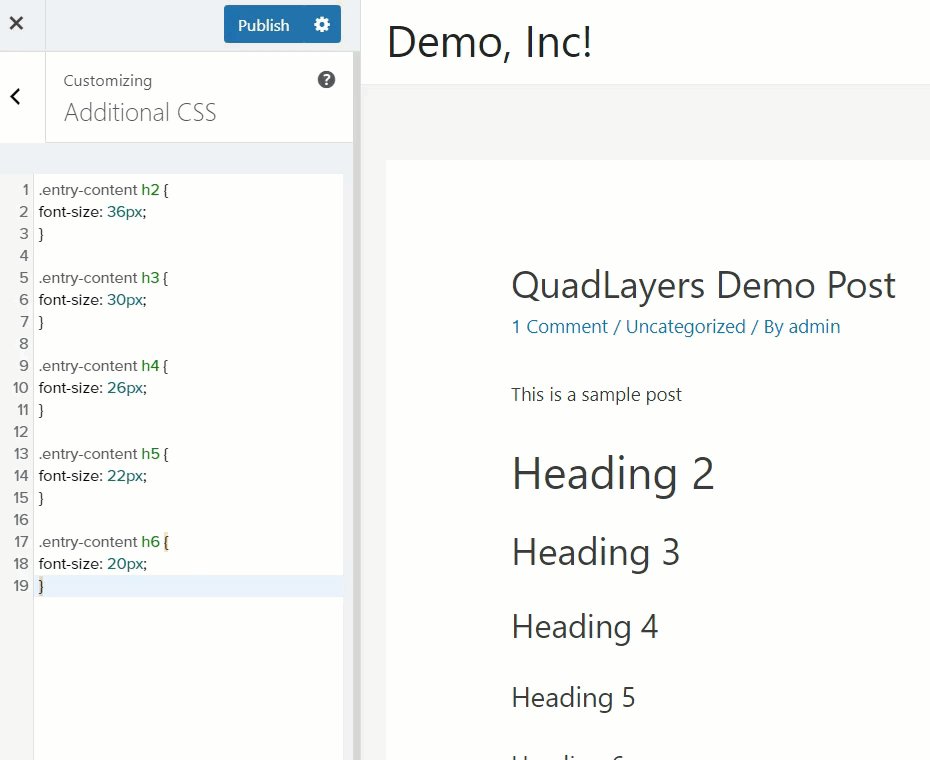
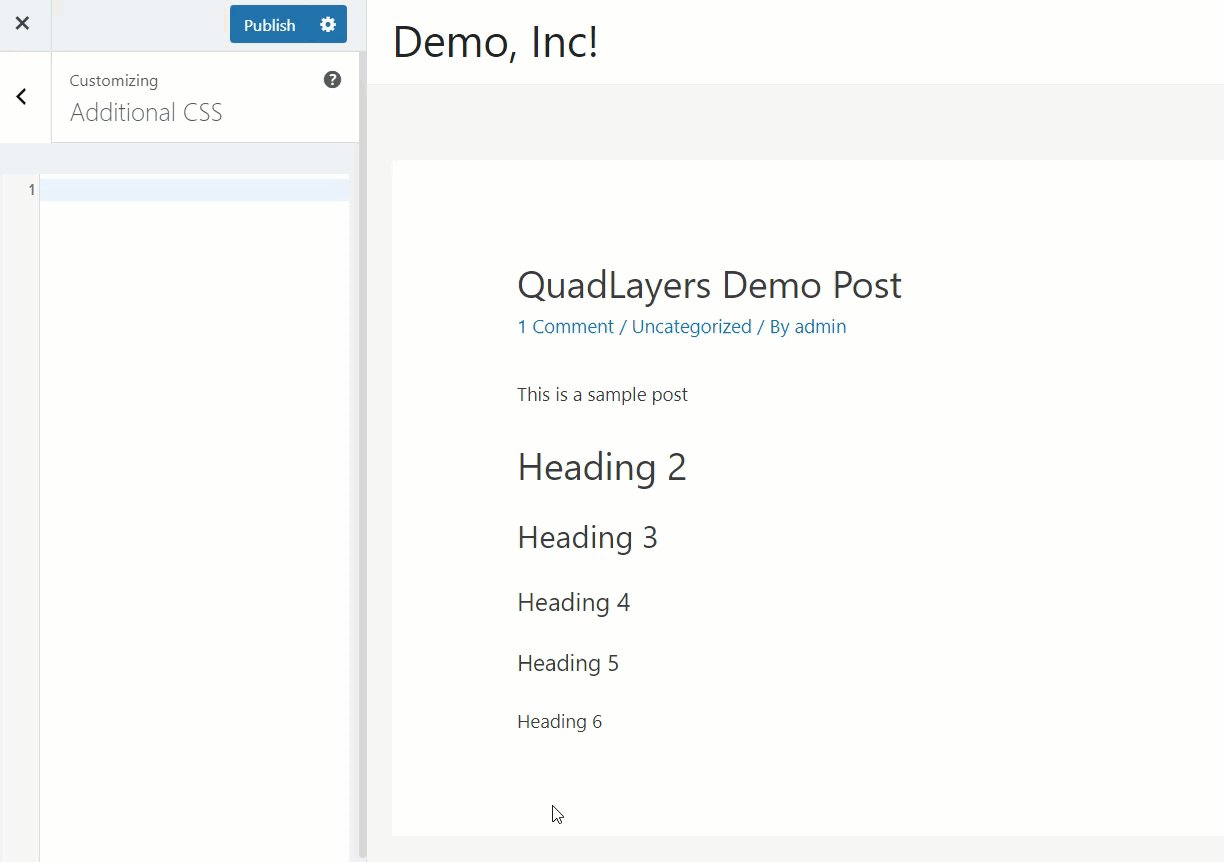
Это всего лишь примеры, поэтому убедитесь, что вы настроили размер шрифта в соответствии с вашими потребностями. Поскольку мы используем настройщик для внесения этих изменений, вы можете увидеть изменения в реальном времени с правой стороны.
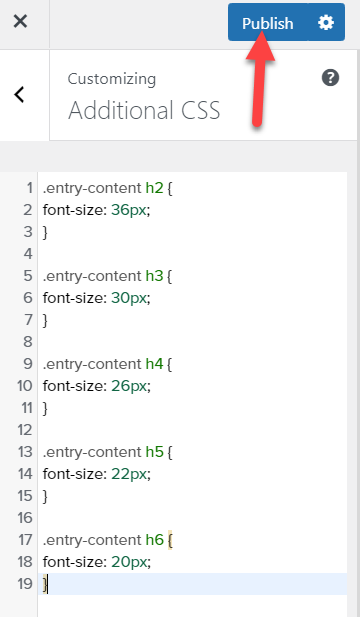
Когда вы будете довольны настройками, сохраните изменения и нажмите « Опубликовать ».

Изменить семейство шрифтов
Кроме того, чтобы изменить семейство шрифтов для всего сайта, вы можете использовать этот код:
* {семейство шрифтов: "Verdana", Verdana, без засечек}Звездочка (*) применит изменение ко всему сайту, поэтому, если вы хотите применить изменения только к определенным страницам или сообщениям, удалите их из кода. Для получения дополнительной информации о шрифтах CSS посетите этот сайт.
Кроме того, вы также можете изменить стиль шрифта. Например, если вы хотите выделить заголовки 2 и 3 курсивом, используйте этот код:
h2, h3 { font-style : italics ; }Если вы хотите применить аналогичные изменения к своей теме, вы можете написать свой код непосредственно в файле style.css вашей дочерней темы. Имейте в виду, что это будет применяться ко всему сайту, поэтому убедитесь, что вы создали полную резервную копию своего сайта, прежде чем продолжить.
3) С плагином
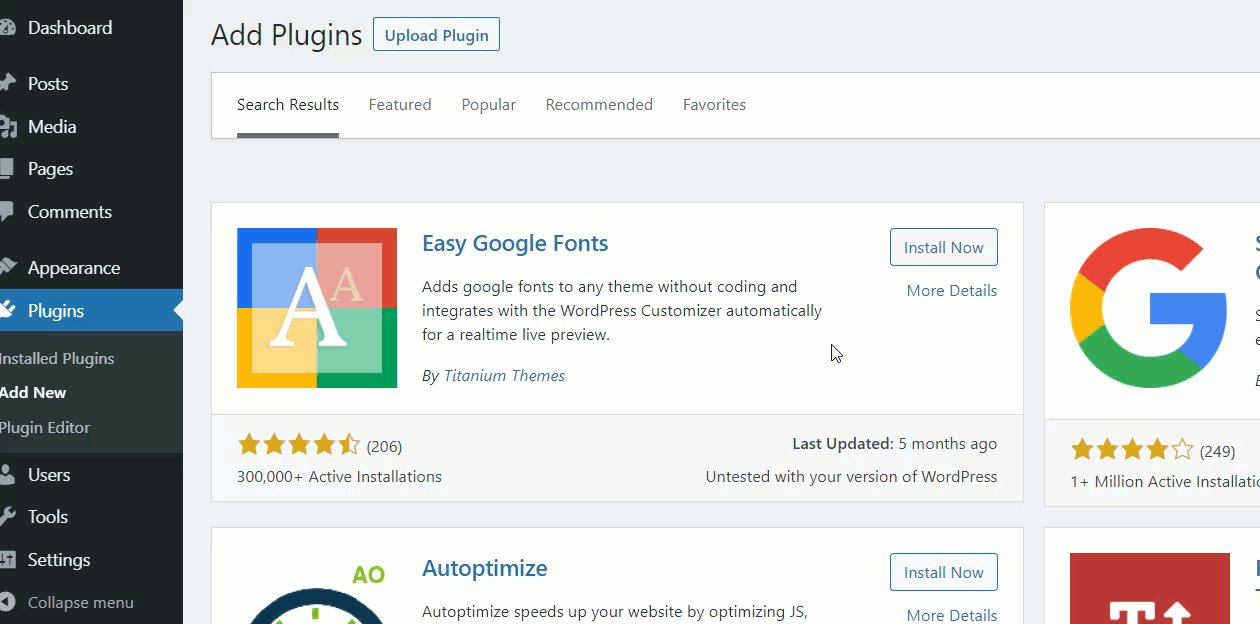
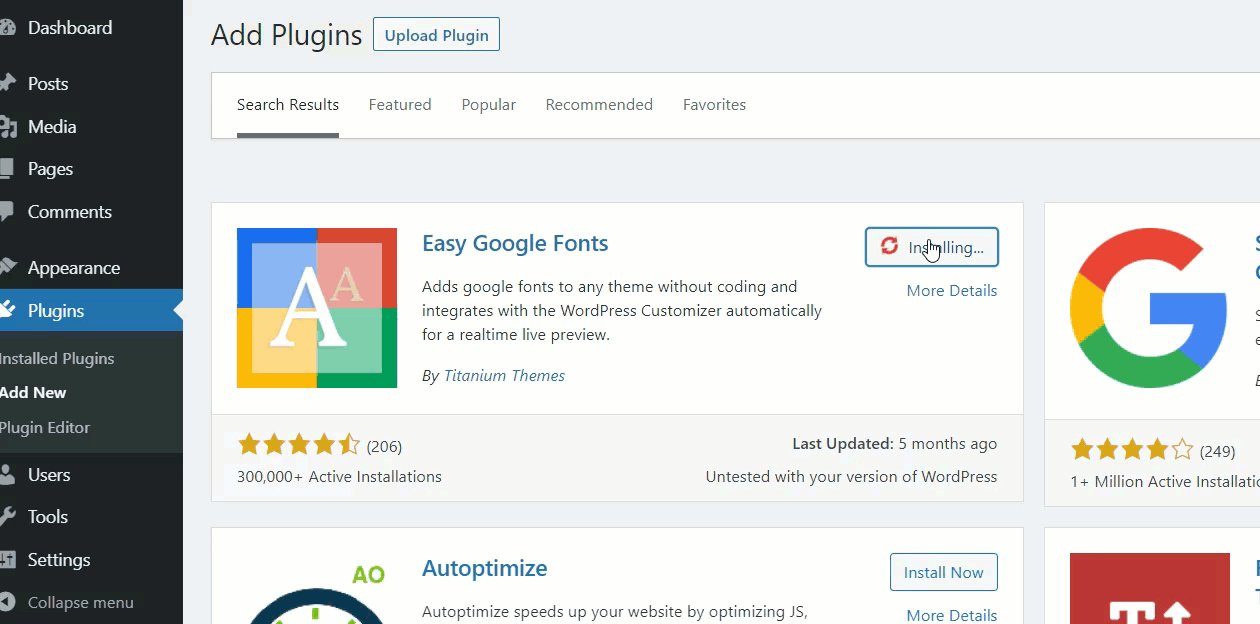
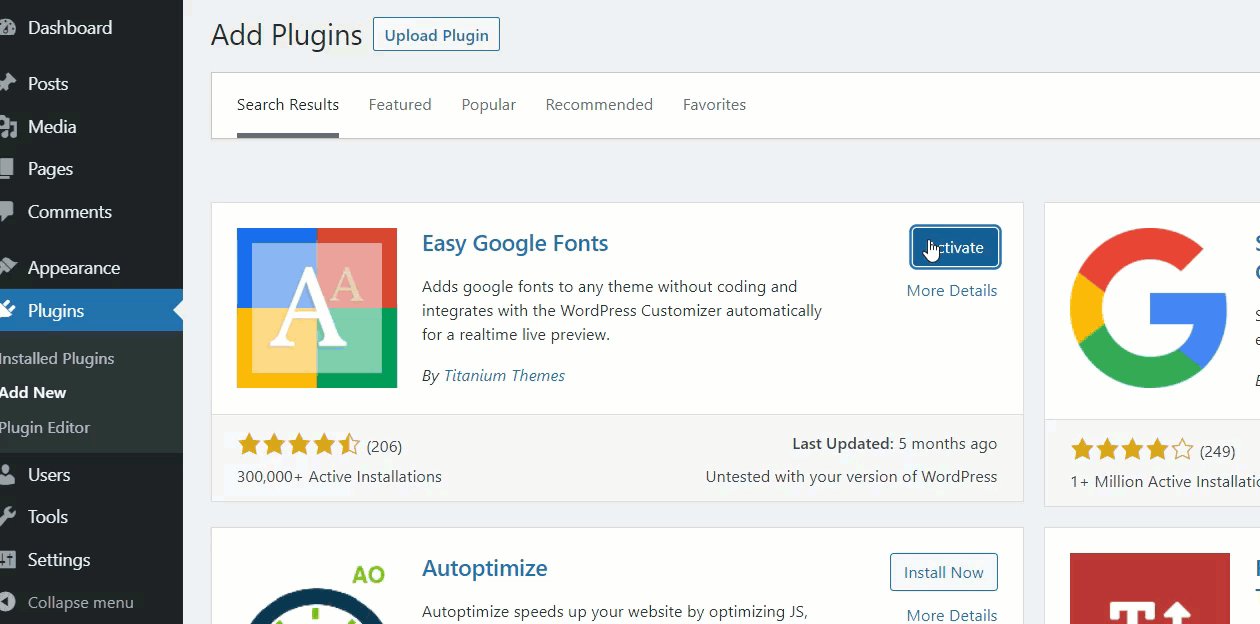
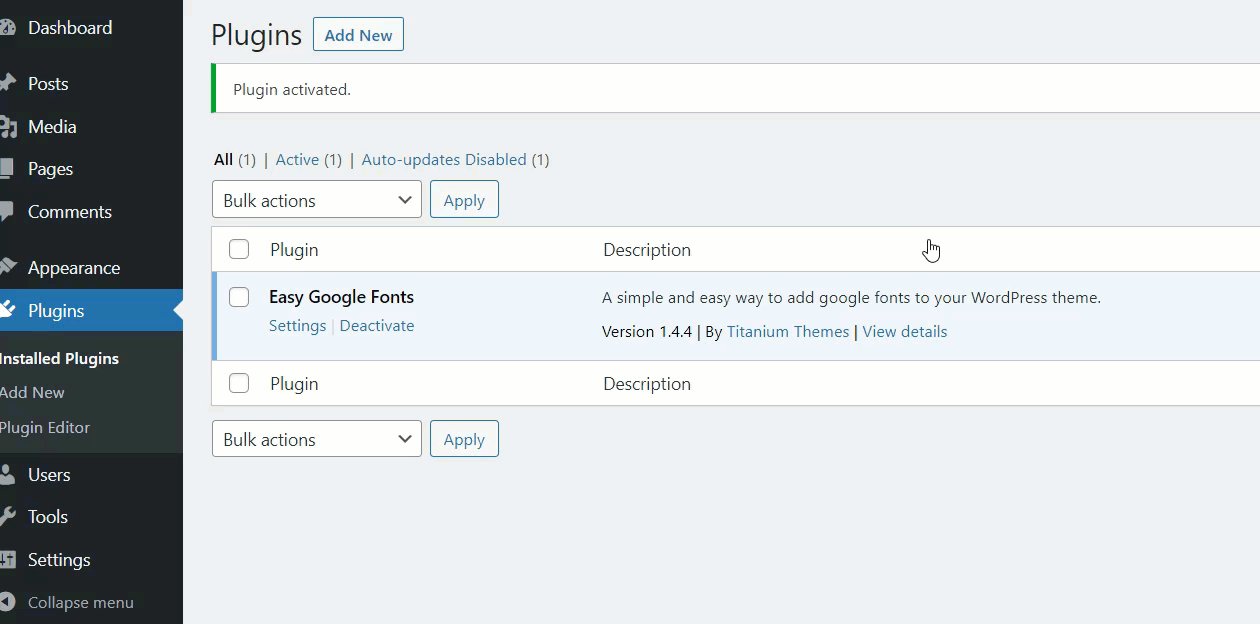
Вы также можете изменить шрифт в WordPress с помощью специального плагина. В этом разделе мы покажем вам, как интегрировать Google Fonts с вашим сайтом. Первое, что вам нужно сделать, это установить и активировать плагин Easy Google Fonts.

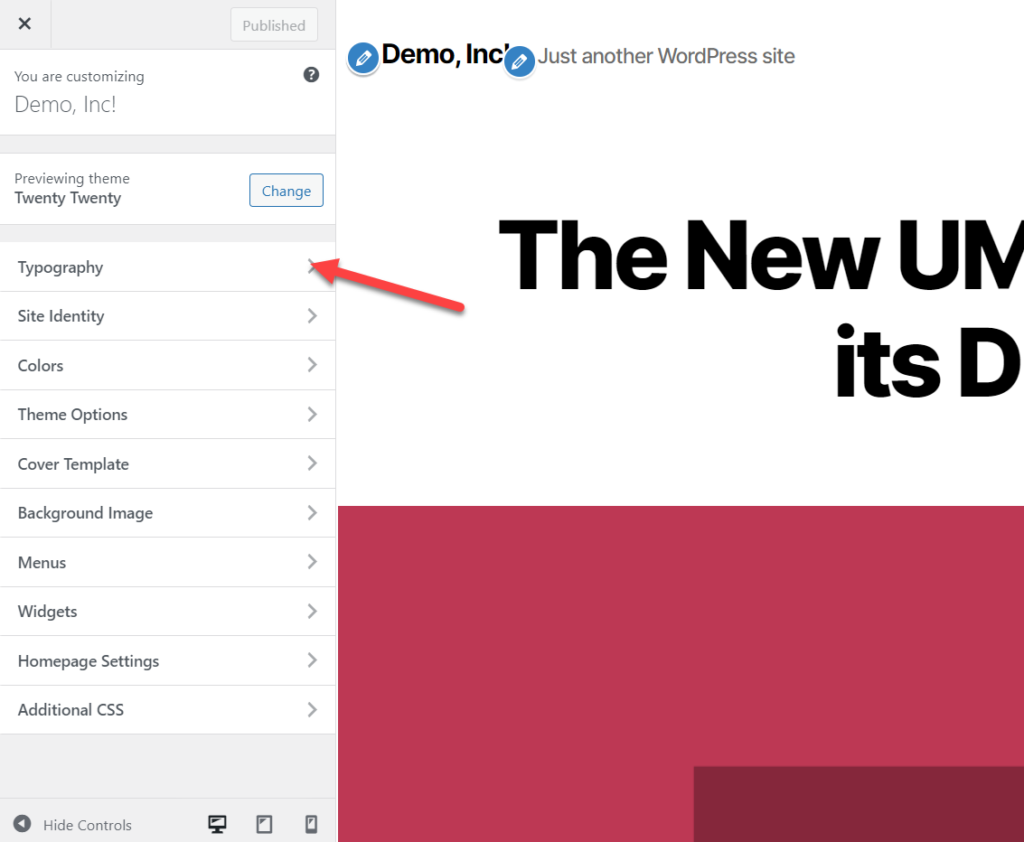
После этого вы можете изменить шрифт вашего сайта. Перейдите в « Внешний вид»> «Настроить» и из « Настройщика » вы сможете контролировать типографику своего веб-сайта. С левой стороны вы увидите новый параметр настройки под названием Typography .

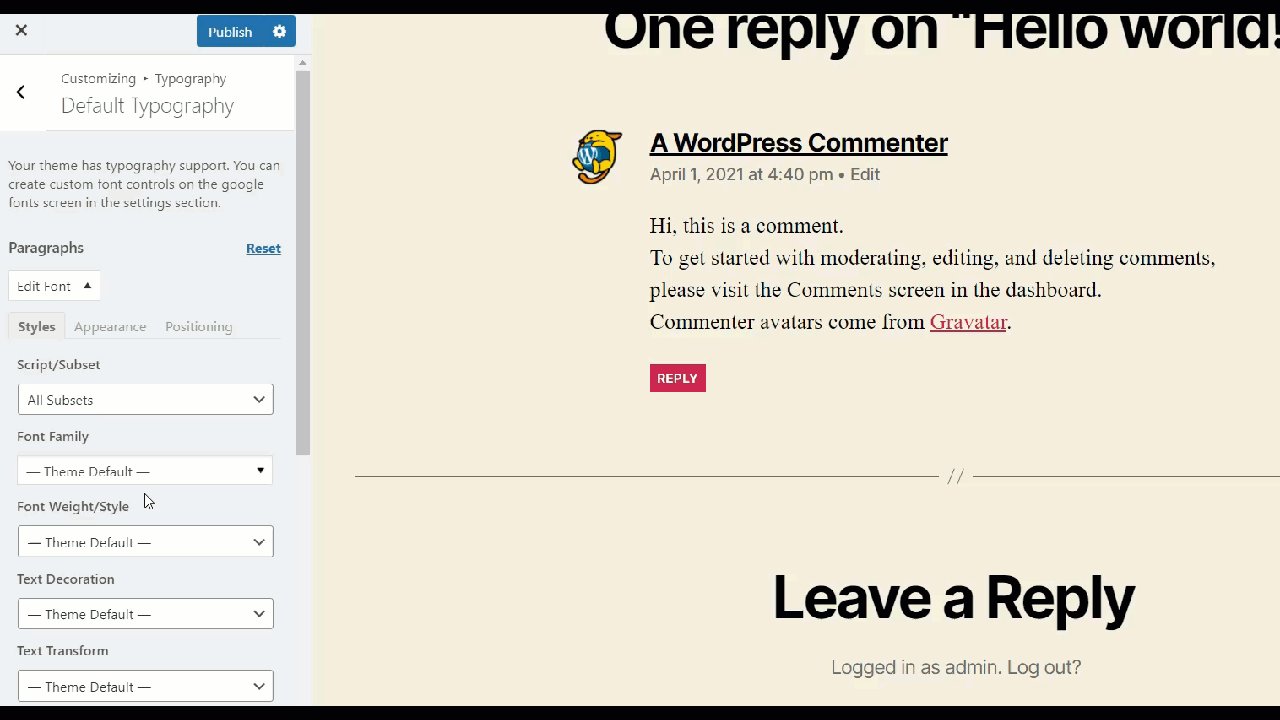
Выберите его, и вы увидите экран с несколькими вариантами изменения всей типографики для абзацев и заголовков.
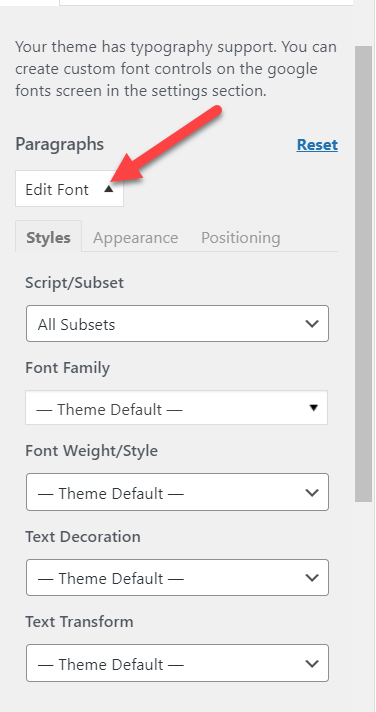
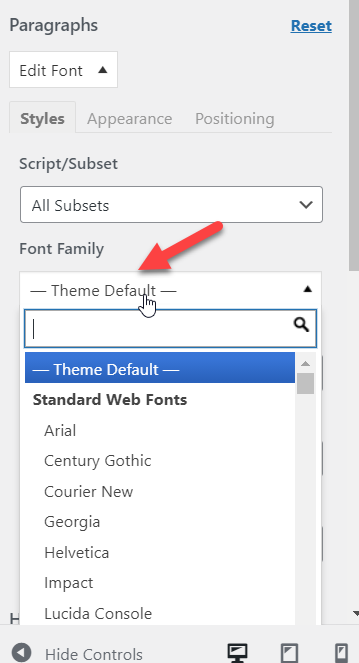
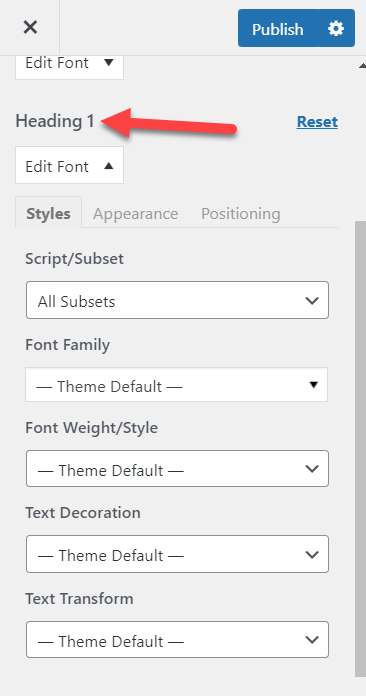
Допустим, вы хотите изменить шрифт абзаца, поэтому откройте параметр « Редактировать шрифт ».

Оттуда вы можете изменить:
- Скрипт/подмножество
- Семейство шрифтов
- Вес шрифта
- Оформление текста
- Преобразование текста
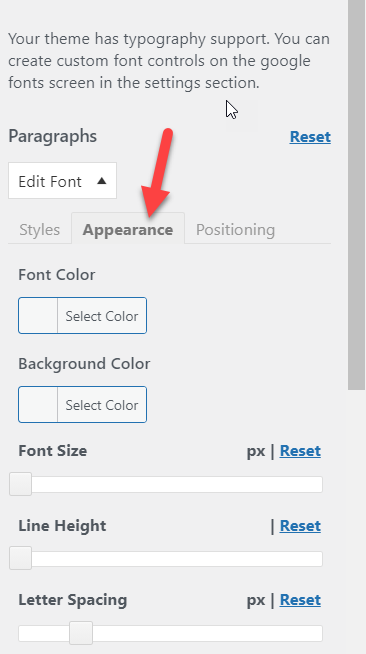
Если вам нужно изменить внешний вид шрифта, перейдите на следующую вкладку, где вы можете изменить:
- Цвет шрифта
- Фоновый цвет
- Размер шрифта
- Высота линии
- Межбуквенное расстояние

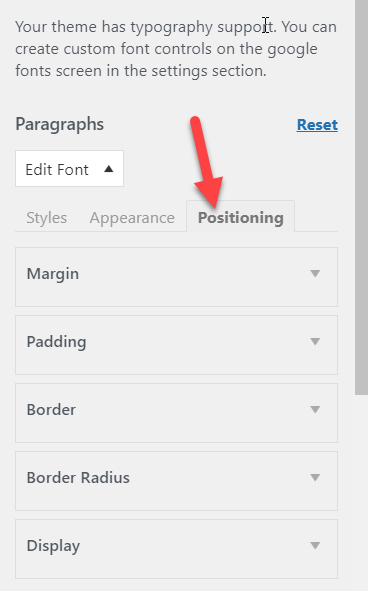
Наконец, на вкладке «Позиционирование» вы можете настроить:
- Допуск
- Прокладка
- Граница
- Радиус границы
- Отображать

Изменение шрифта
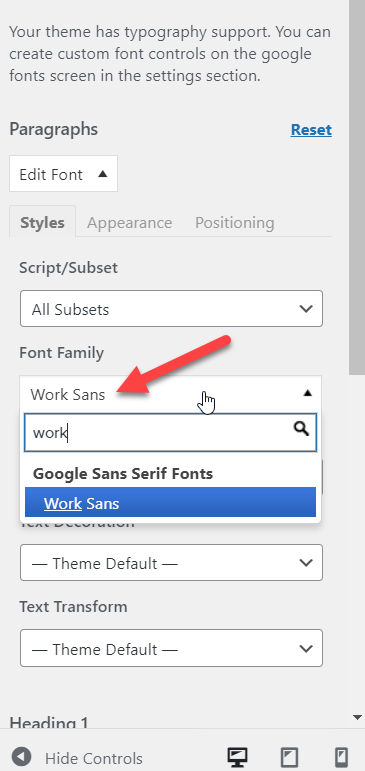
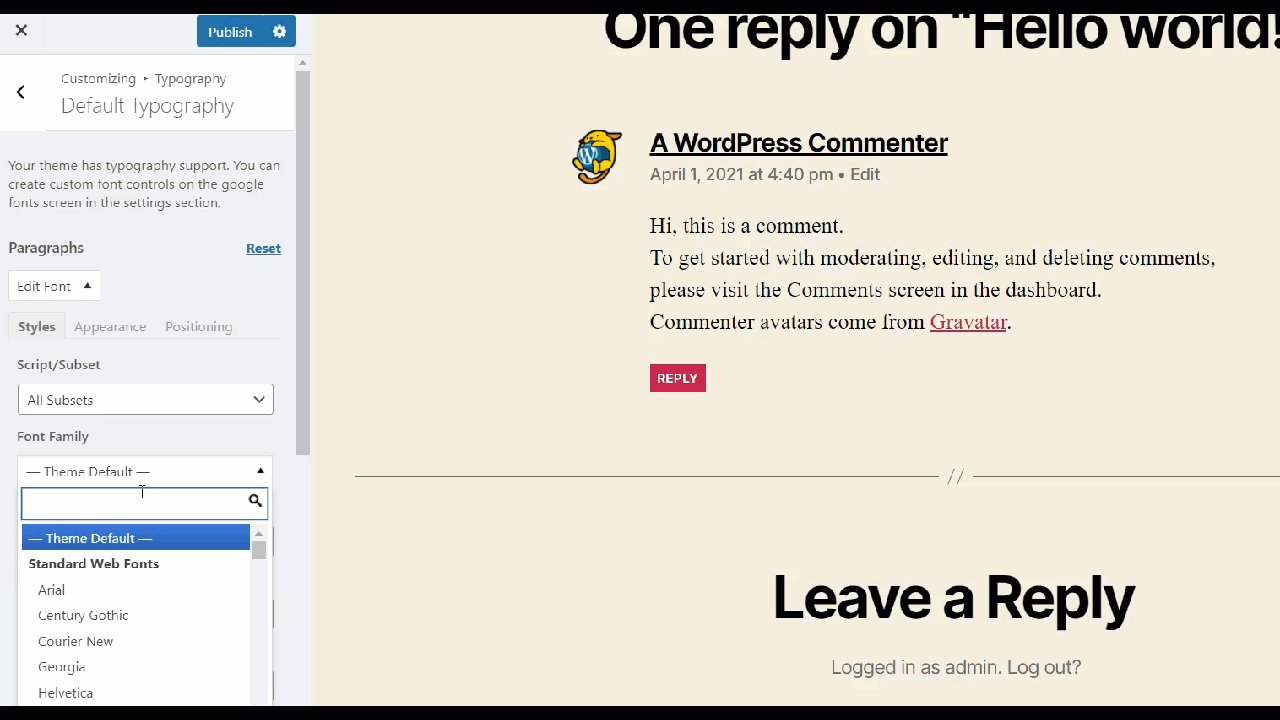
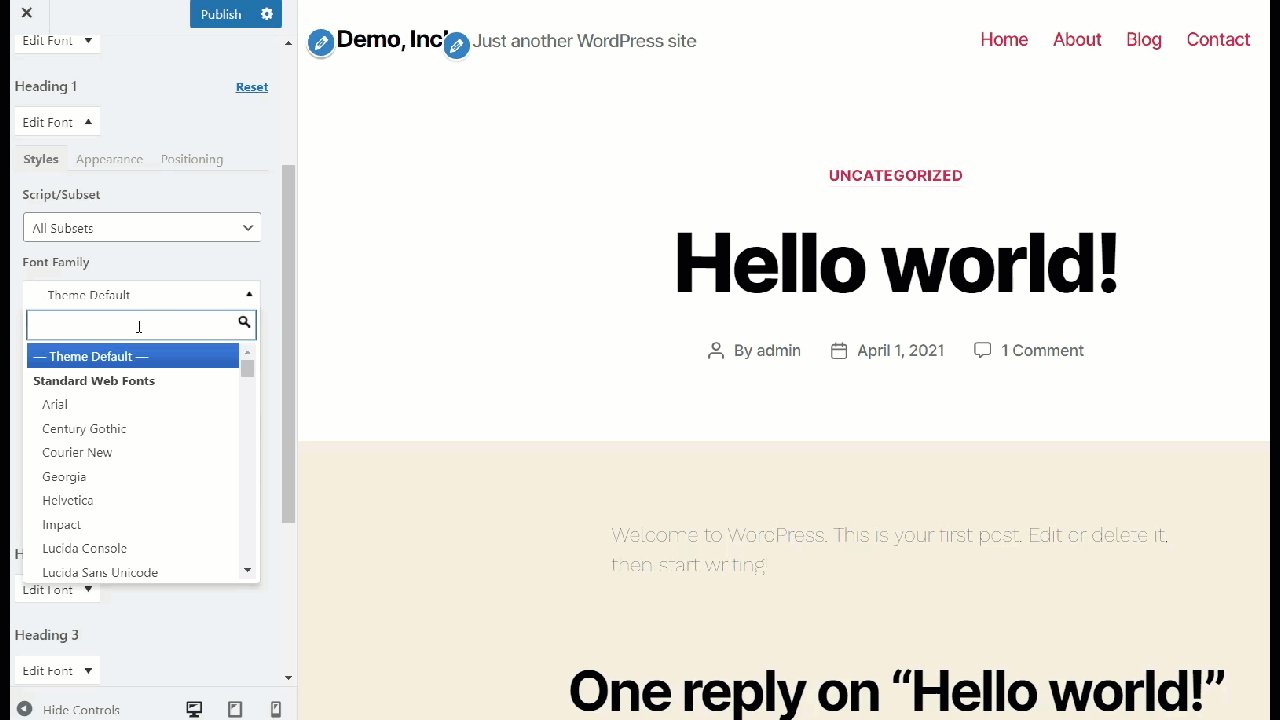
Эти параметры настройки отлично подходят для того, чтобы вывести вашу типографику на новый уровень. Например, допустим, вы хотите изменить семейство шрифтов на своем сайте WordPress. На вкладке « Стили » выберите шрифт, который хотите использовать.

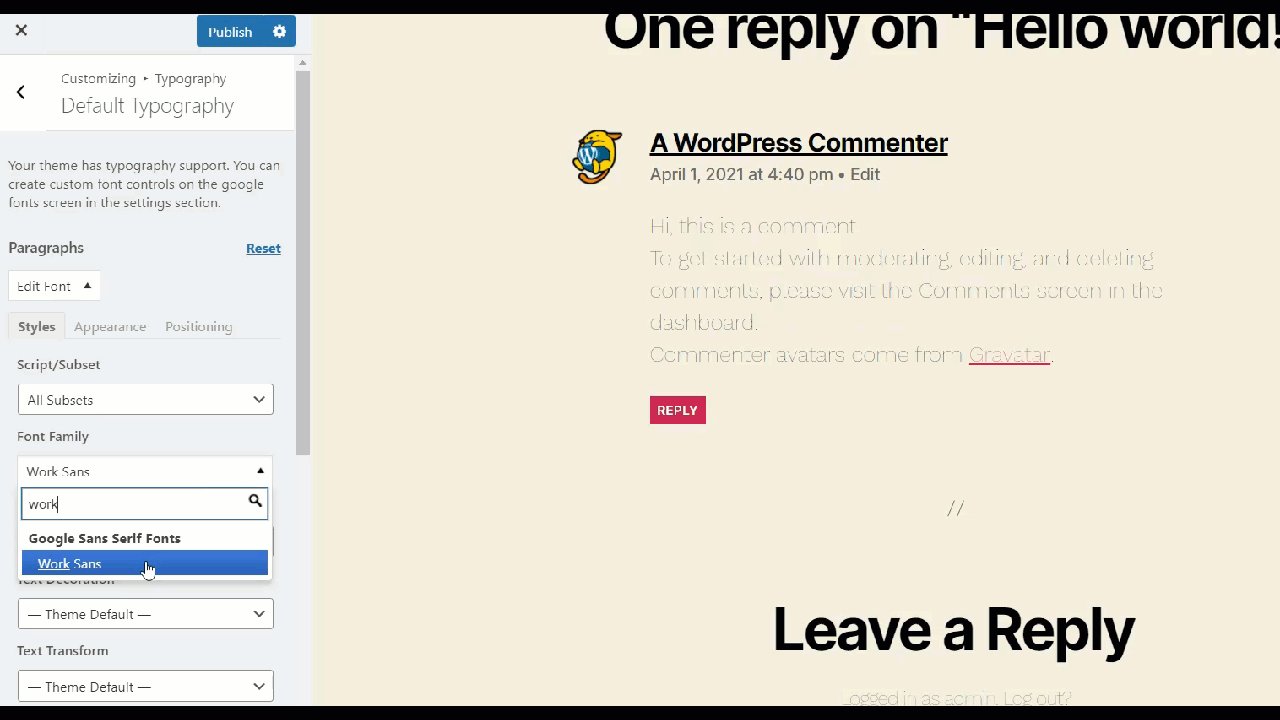
Если вы имеете в виду определенное семейство шрифтов, вы можете использовать функцию поиска. Для этой демонстрации мы будем использовать шрифт Work Sans.

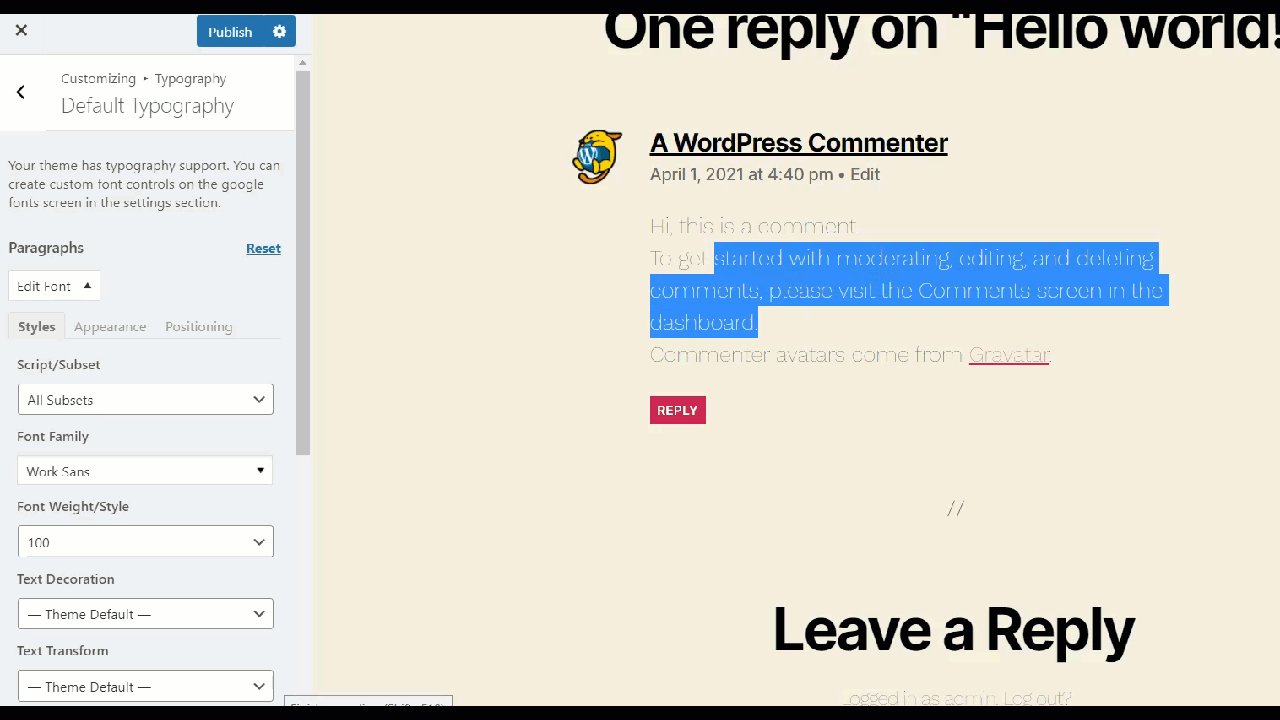
Поскольку для внесения этих изменений мы используем настройщик WordPress, каждое обновление будет отображаться в режиме предварительного просмотра. Например, когда мы меняем шрифт темы по умолчанию на Work Sans, мы можем видеть изменения в режиме реального времени.

Точно так же вы также можете изменить толщину шрифта, оформление текста и преобразование, а также свои заголовки.
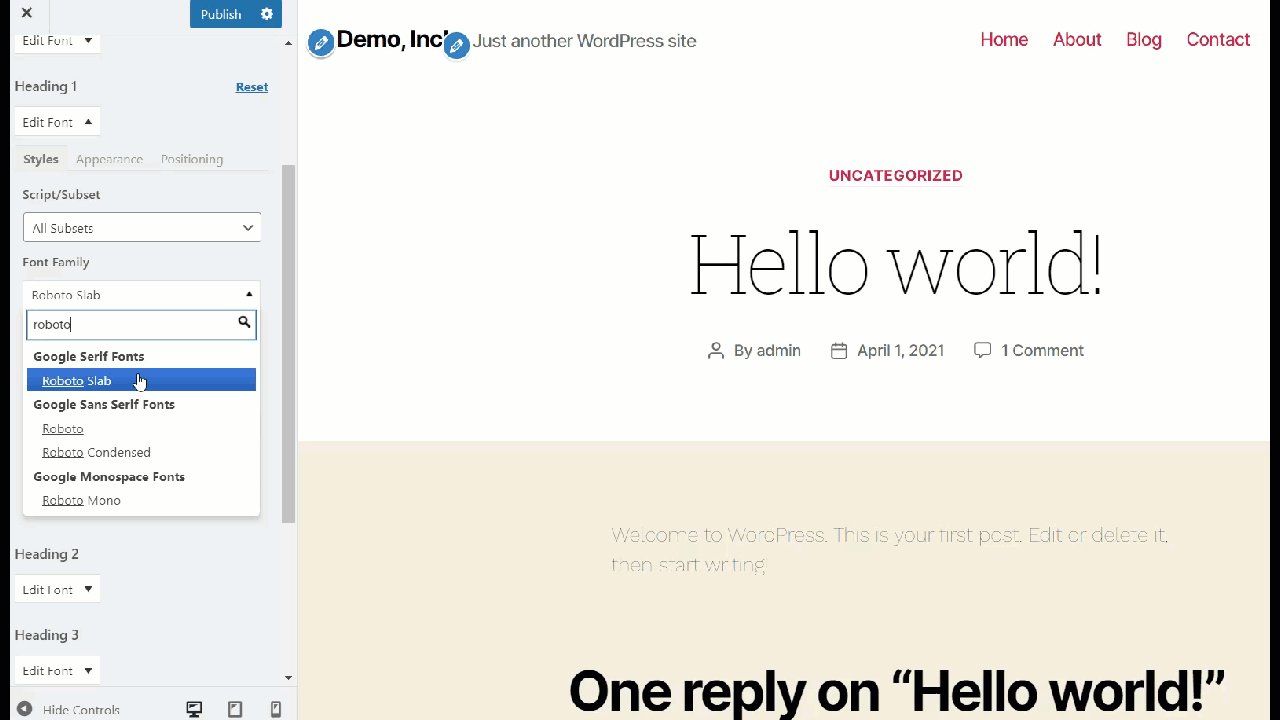
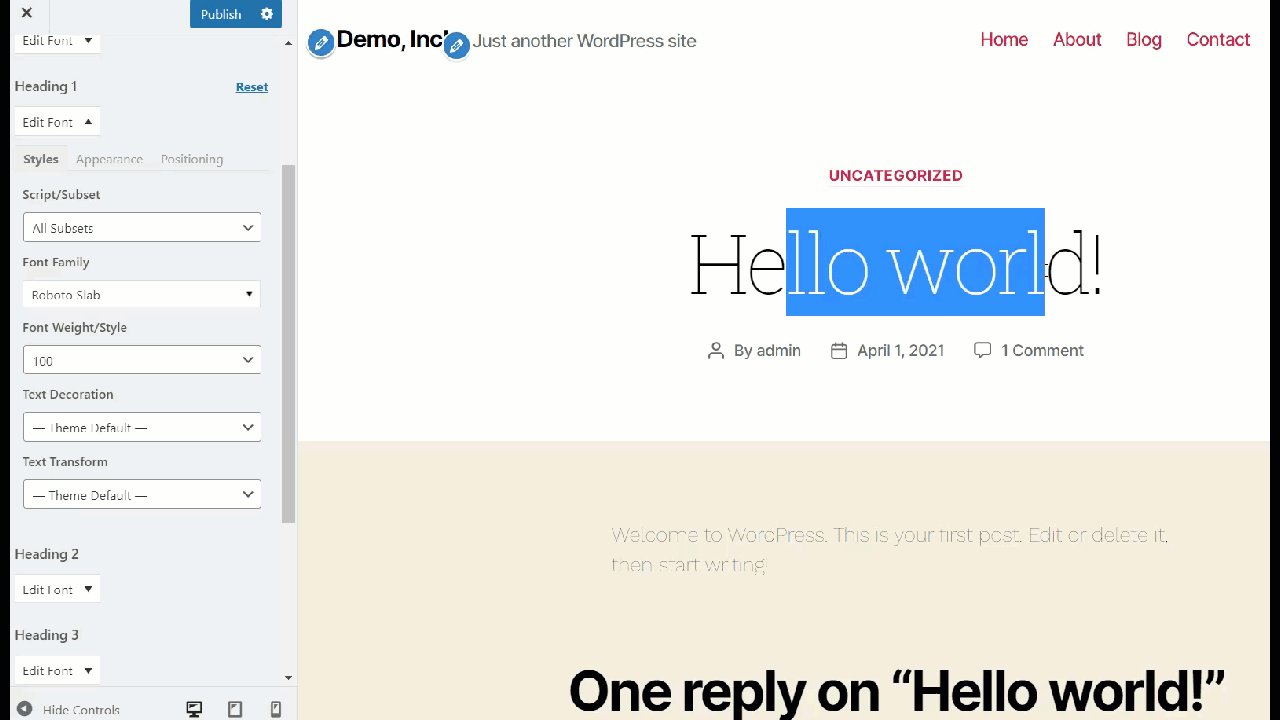
Когда вы закончите с настройкой шрифта абзаца, перейдите к параметрам шрифта Заголовок 1. Вы можете выбрать любой заголовок из списка, но в этом уроке мы сосредоточимся на Заголовке 1.

Как и раньше, мы изменим семейство шрифтов. В этом случае мы выберем Roboto Slab.

Следуя этому простому методу, вы можете изменить шрифты абзацев и заголовков. Поскольку этот плагин поставляется с большинством встроенных шрифтов Google, у вас есть множество вариантов на выбор. Кроме того, параметры настройки стиля чрезвычайно просты в использовании, что делает весь процесс доступным для каждого пользователя.
4) Размещение собственного шрифта
Если у вас есть пользовательские шрифты на локальном компьютере, вы можете разместить их на своем веб-сервере. В этом разделе мы покажем вам, как вы можете разместить свой собственный шрифт и изменить типографику в WordPress.
Для этого вам потребуется доступ к файловому менеджеру вашего веб-сервера, чтобы создать пользовательские папки и загрузить шрифты. Если вы используете любую из самых популярных хостинговых компаний WordPress, у вас, вероятно, есть доступ к простой в использовании cPanel. В качестве альтернативы, если вы используете управляемый хостинг, такой как Kinsta или WP Engine, вам придется использовать FTP-клиент, такой как FileZilla, или специальный плагин файлового менеджера.
Для этой демонстрации мы будем использовать промежуточную среду, поэтому изменение основных файлов и загрузка пользовательских файлов будет довольно простым делом.
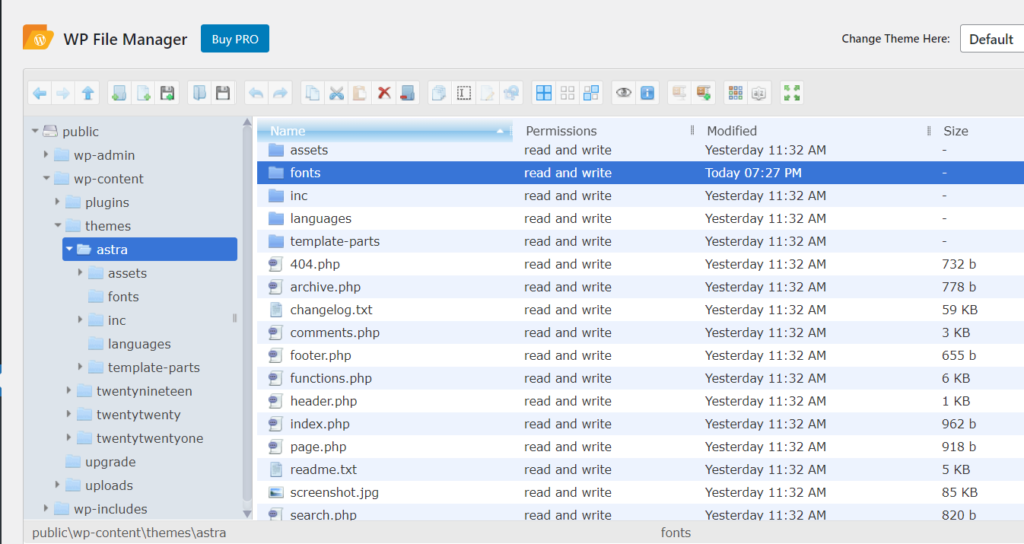
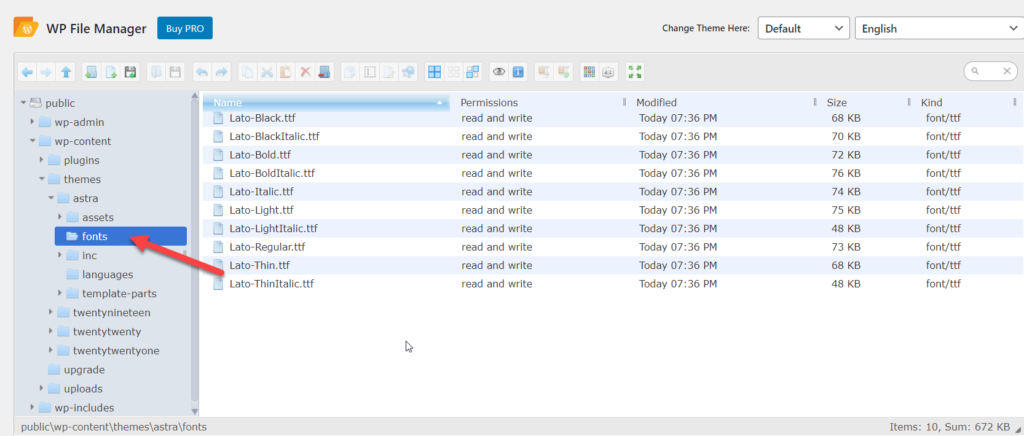
Перед загрузкой шрифтов непосредственно в папку вашей темы, чтобы упростить управление, вы должны создать новую папку с именем fonts . Затем вы можете загрузить все свои пользовательские шрифты в эту папку для быстрого доступа.

После того, как вы создали папку, откройте ее. Здесь вы собираетесь загружать свои собственные файлы шрифтов.
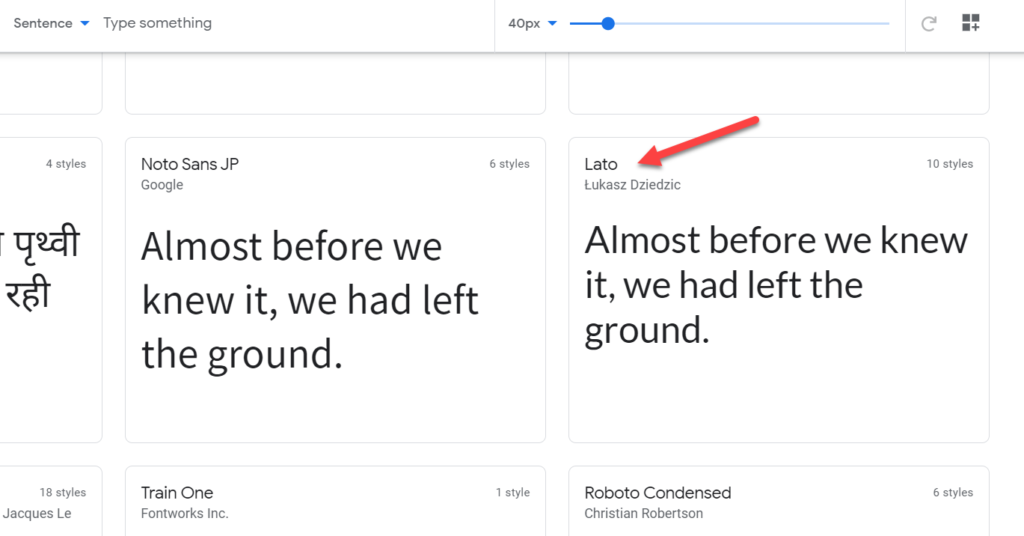
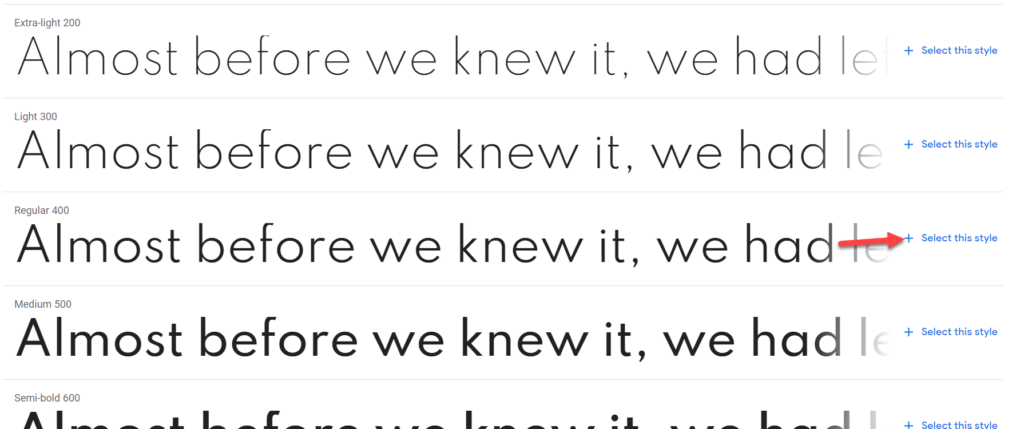
Теперь вам нужно найти шрифты, которые вы планируете использовать. Для этой демонстрации мы будем использовать Lato, файл шрифта из Google Fonts, но вы можете выбрать любой понравившийся вам шрифт.

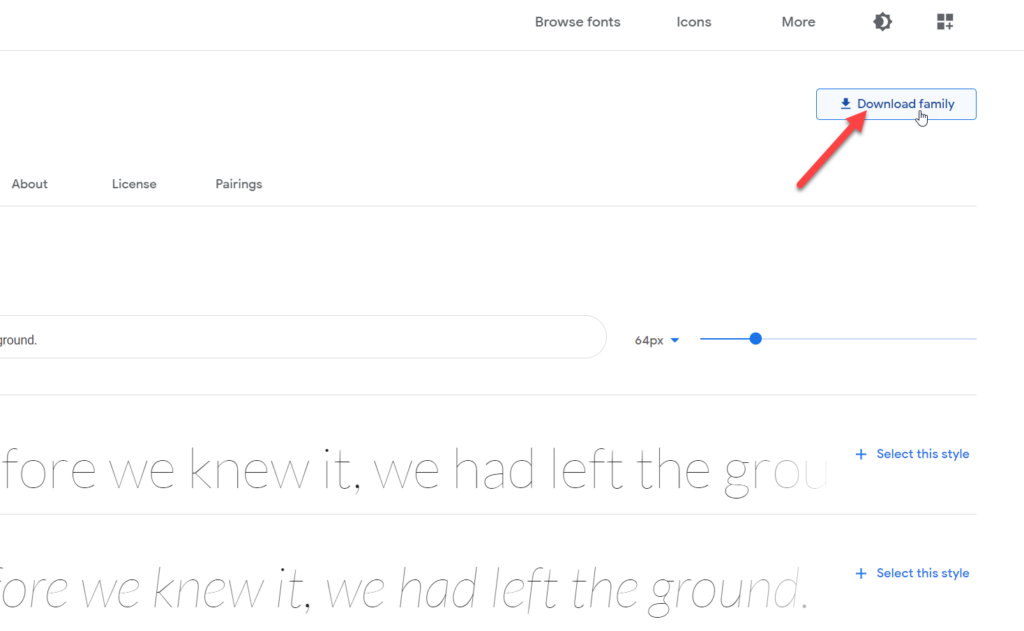
После того, как вы выбрали шрифт, вы будете перенаправлены на его специальную страницу, где вы увидите кнопку « Загрузить семейство ».

После того, как вы нажмете эту кнопку, семейство шрифтов будет загружено на ваш компьютер в виде ZIP -файла. Разархивируйте его и загрузите файлы в папку со шрифтами .

Это первый шаг. Теперь давайте посмотрим, как сделать еще один шаг и интегрировать ваш шрифт с вашей темой.
Интегрируйте свой шрифт с CSS
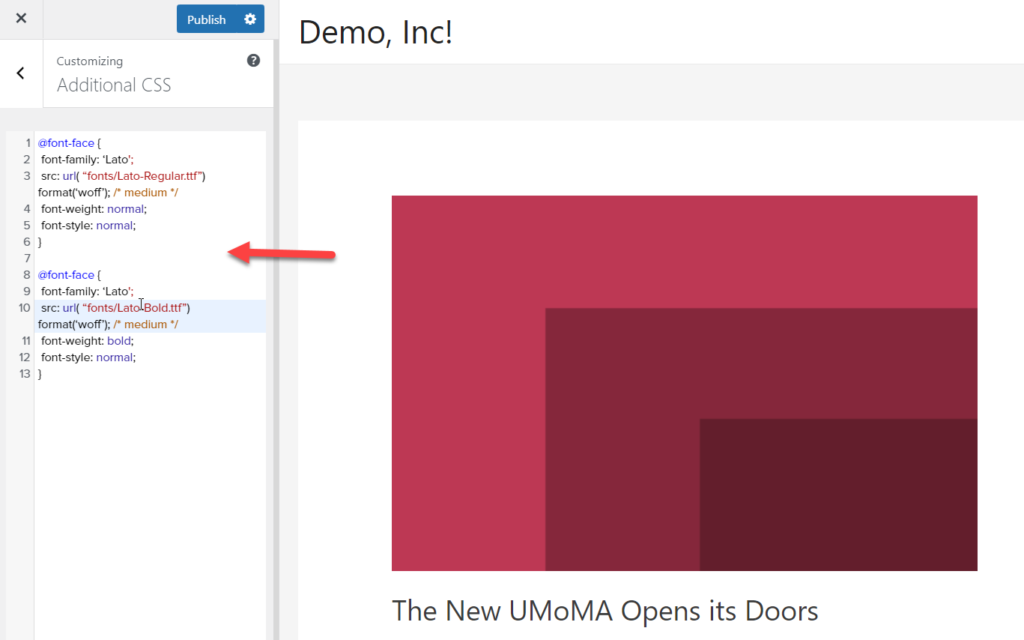
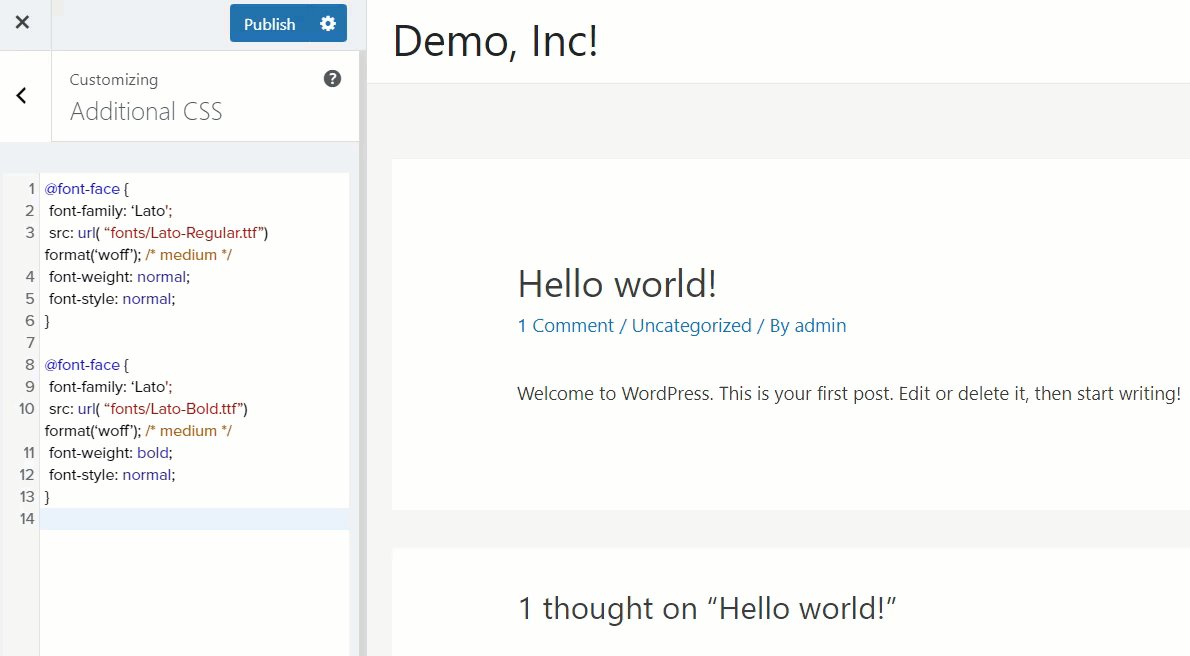
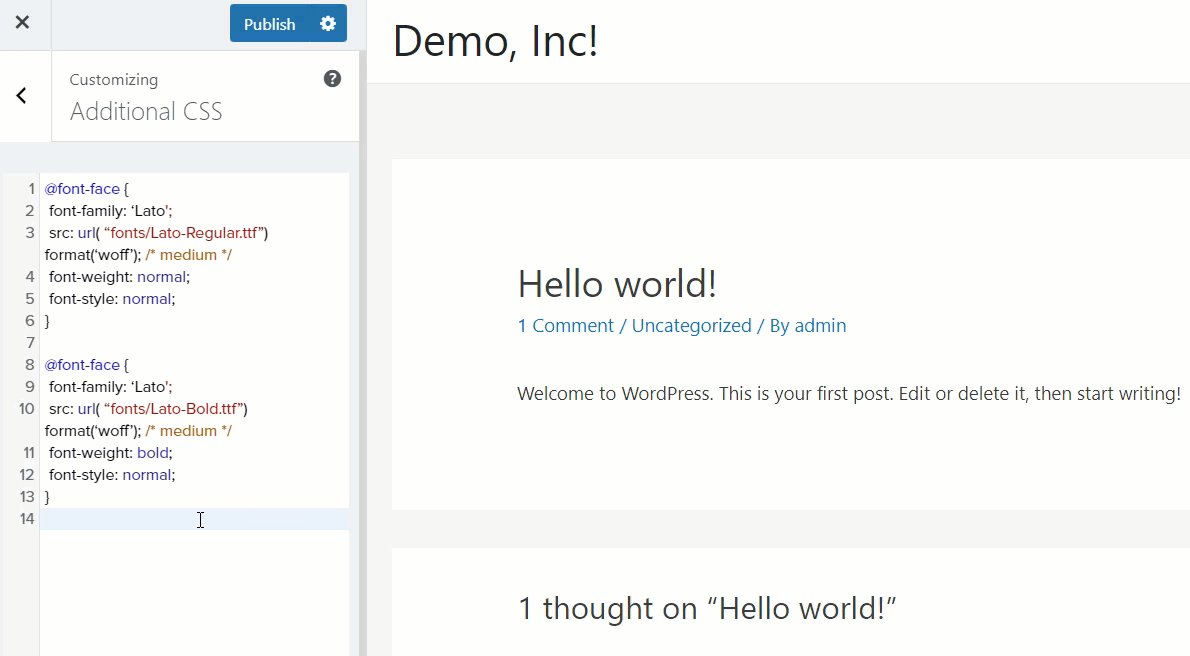
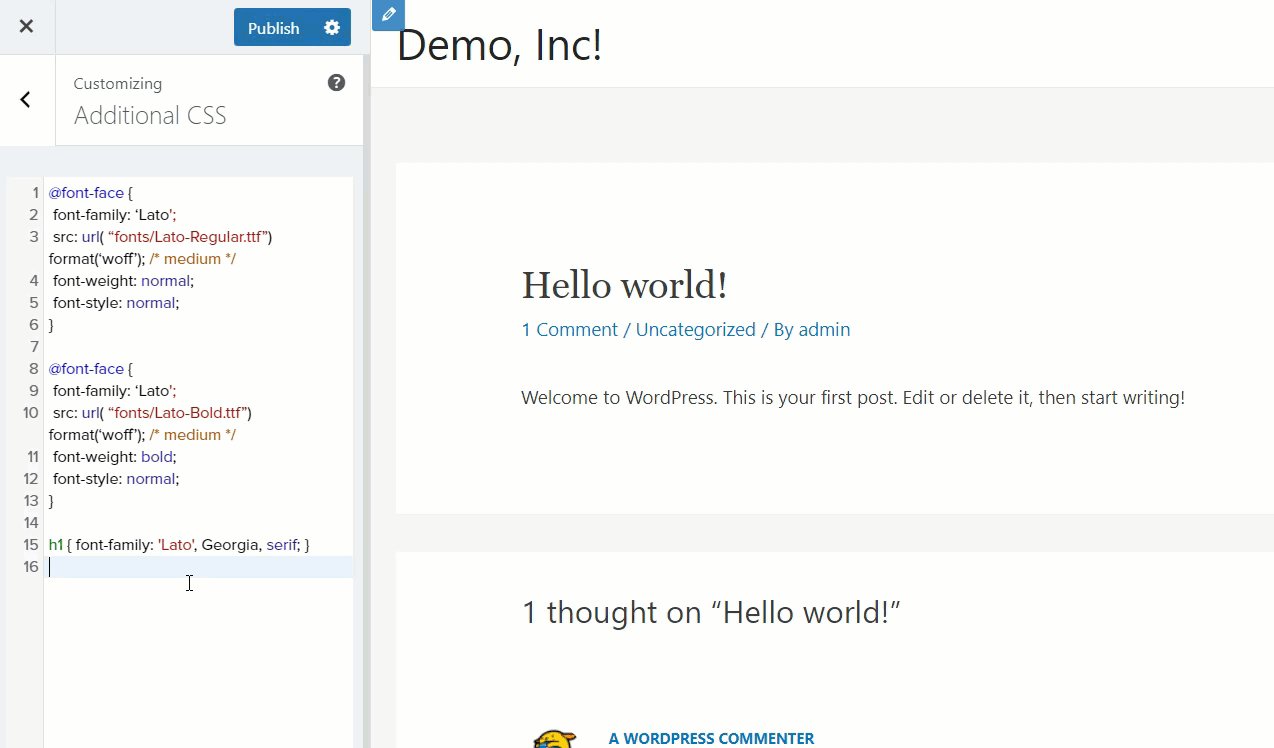
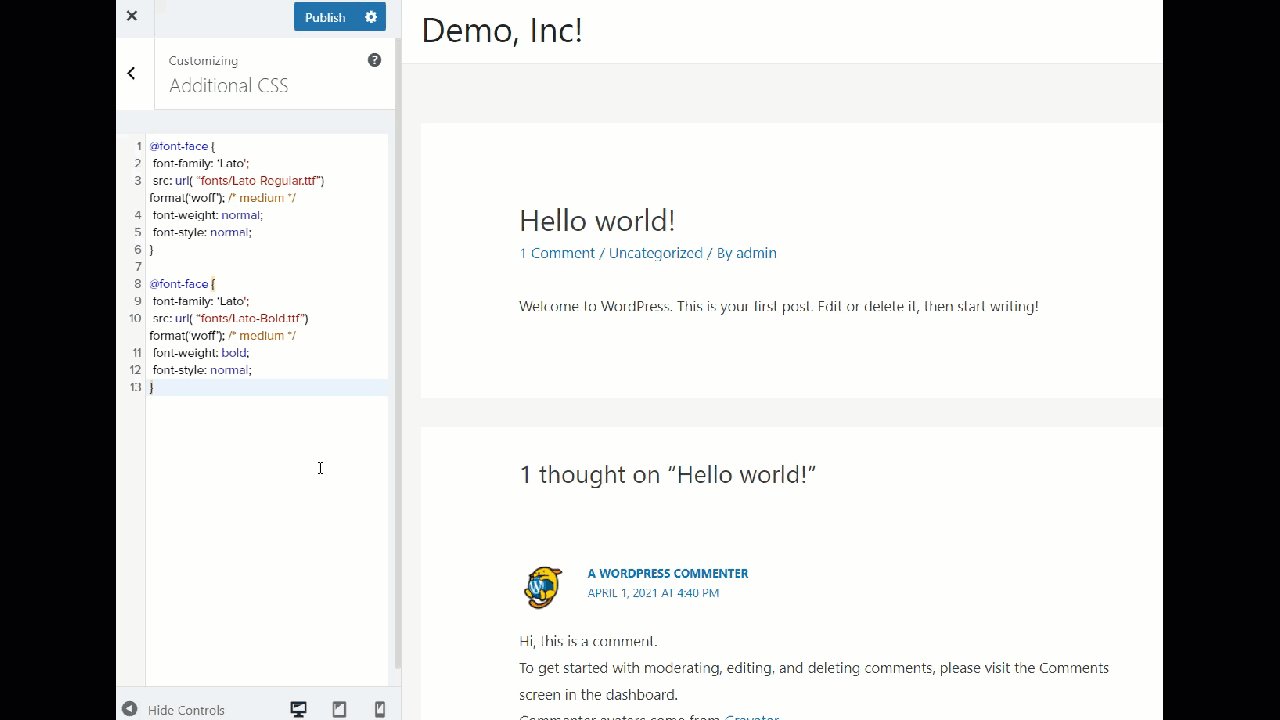
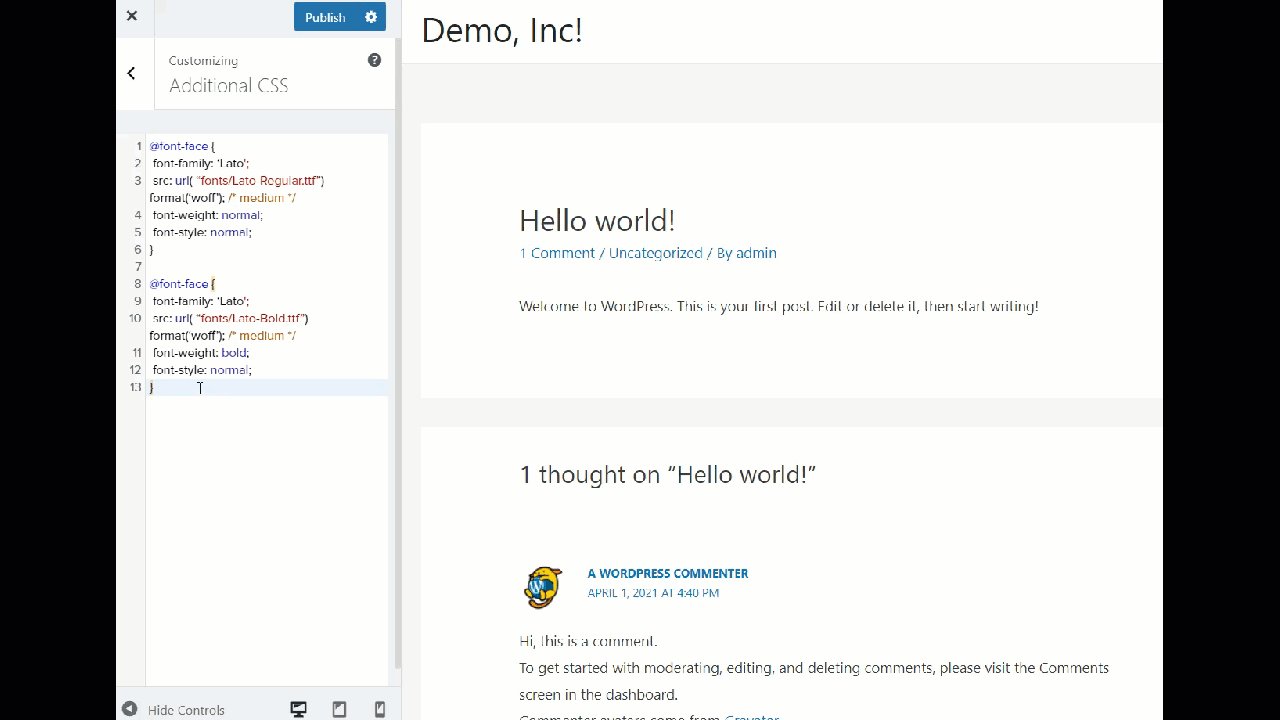
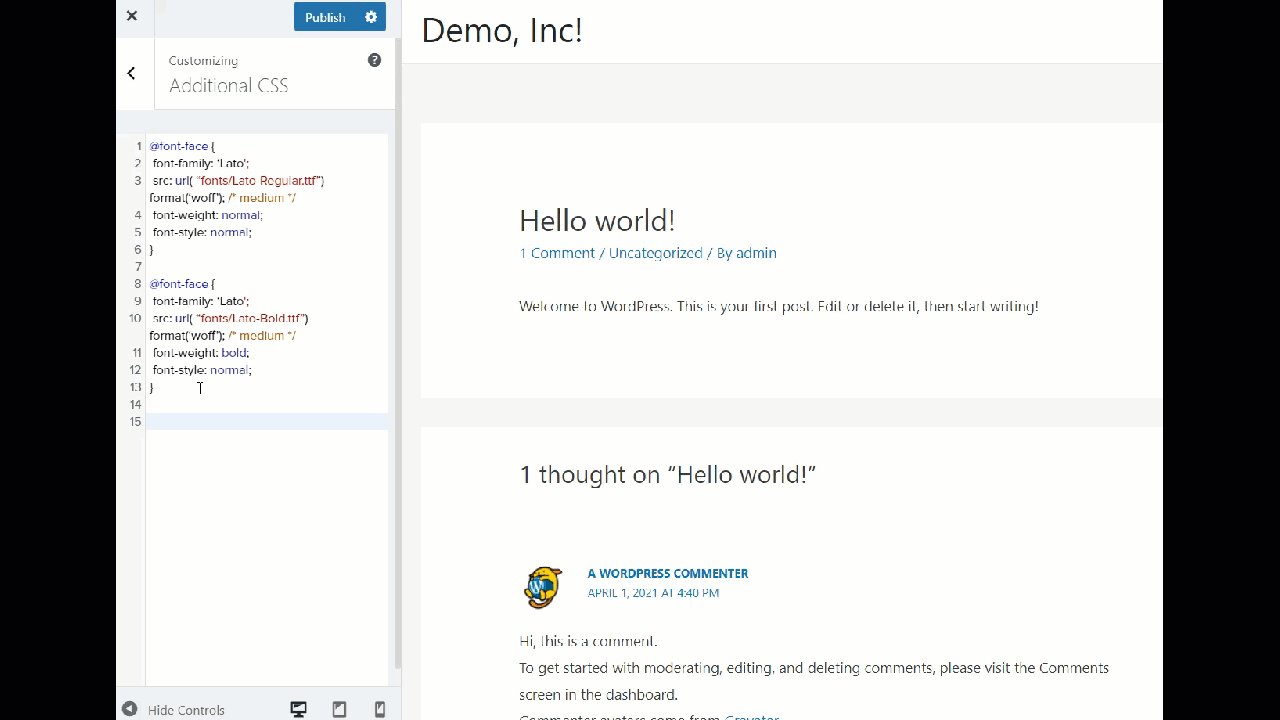
Теперь вы можете начать интегрировать этот шрифт в свою тему с небольшим количеством пользовательского CSS. Откройте настройщик WordPress , перейдите в раздел « Дополнительные CSS » и скопируйте код CSS снизу.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }Если вы посмотрите на код CSS, вы увидите, что в нем упоминаются три основных момента.

- Семейство шрифтов
- URL-адрес источника
- Вес шрифта
Когда вы вставляете этот код CSS в свой настройщик, вам нужно будет обновить некоторые разделы в зависимости от выбранного вами шрифта. Во-первых, вам нужно обновить семейство шрифтов. В нашем коде Lato — это семейство шрифтов, поэтому вам нужно заменить его на выбранный вами шрифт. Вы можете найти семейство шрифтов в шапке.

После этого нужно настроить путь к шрифту. Если вы выполнили шаги, описанные выше, вы загрузили файлы шрифтов в папку с именем fonts . Так что просто измените строку src : url ( “fonts/Lato-Bold.ttf” на fonts/your-font-name.ttf , и все готово.
Кроме того, вы можете изменить толщину шрифта в соответствии с вашими потребностями. Если вы используете шрифт для абзацев, подойдет обычный шрифт, но вы также можете изменить значения.

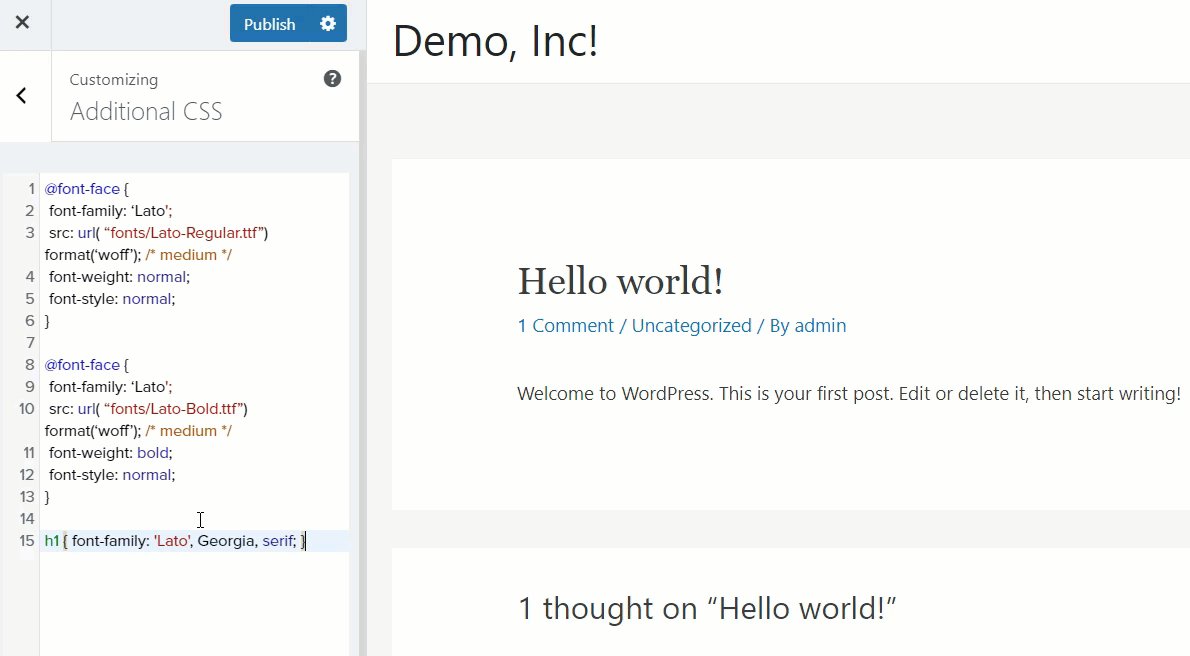
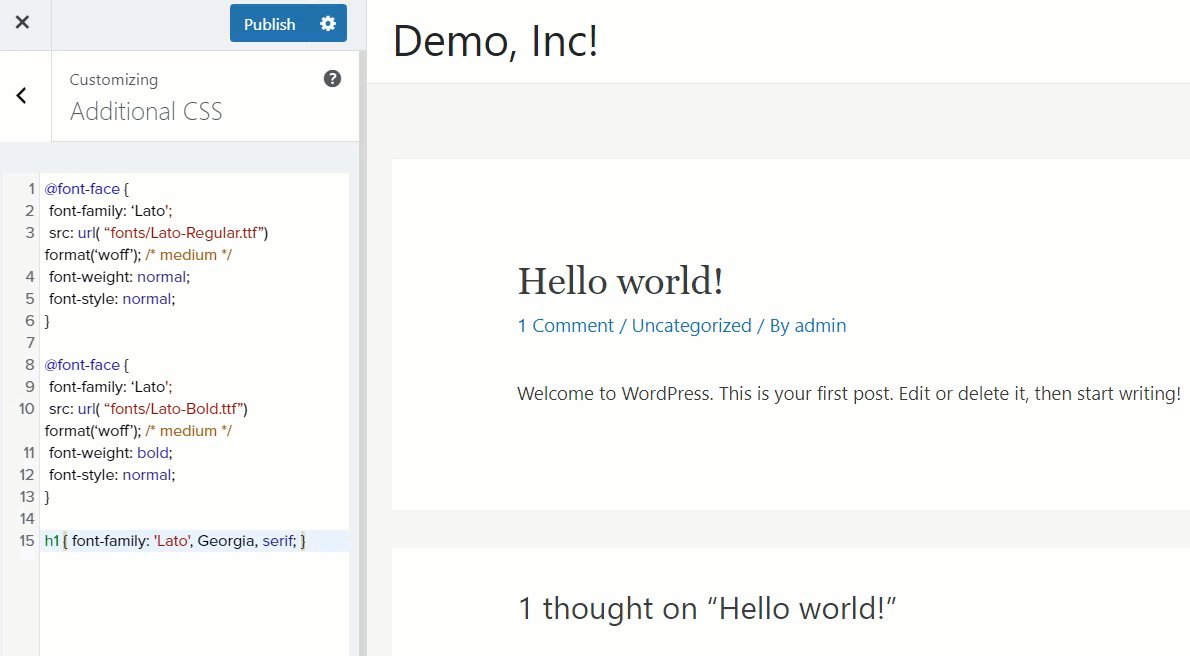
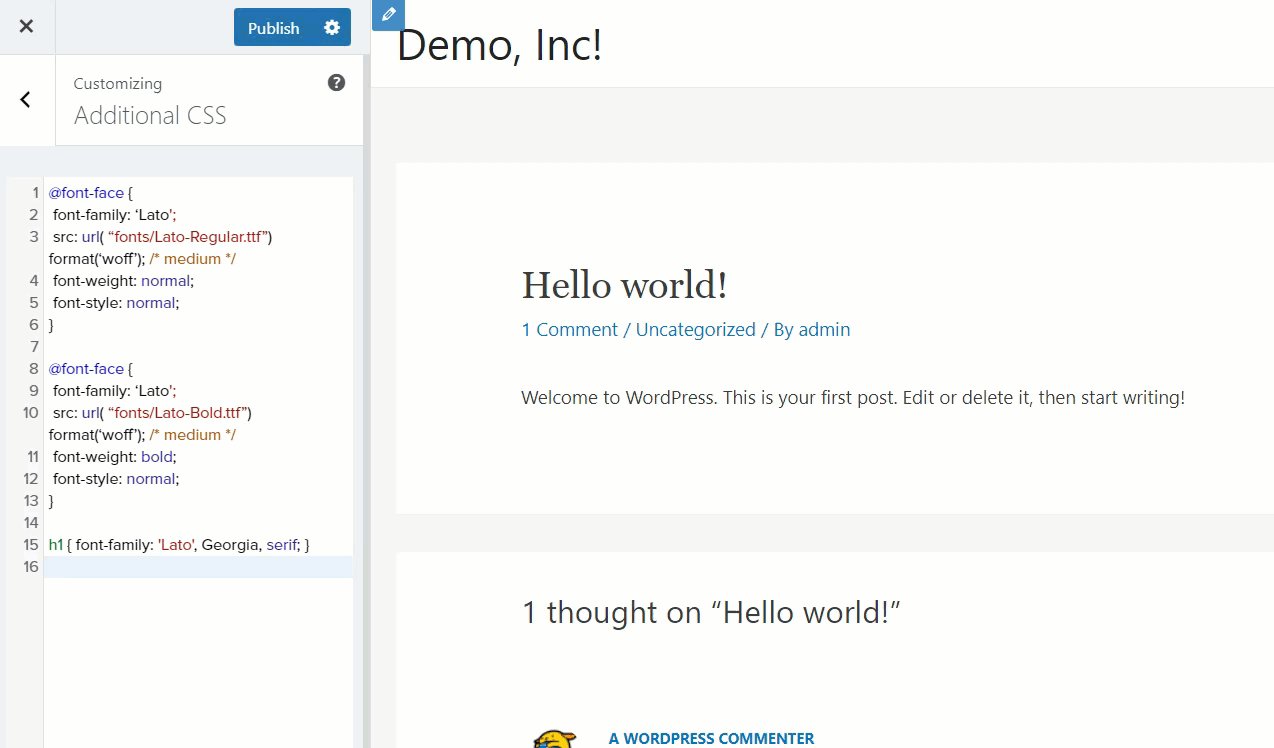
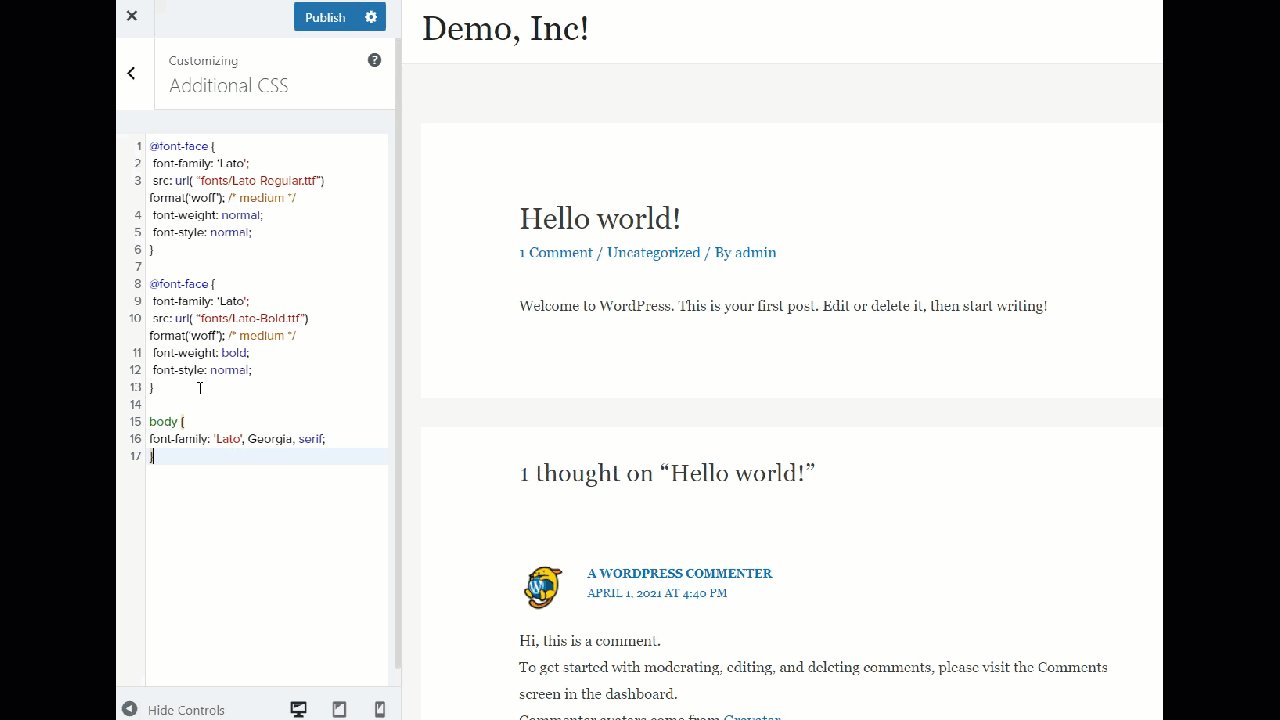
Кроме того, вы можете изменить шрифт заголовка с помощью следующего кода CSS:
h1 { font-family : 'Lato' , Georgia , serif ; } 
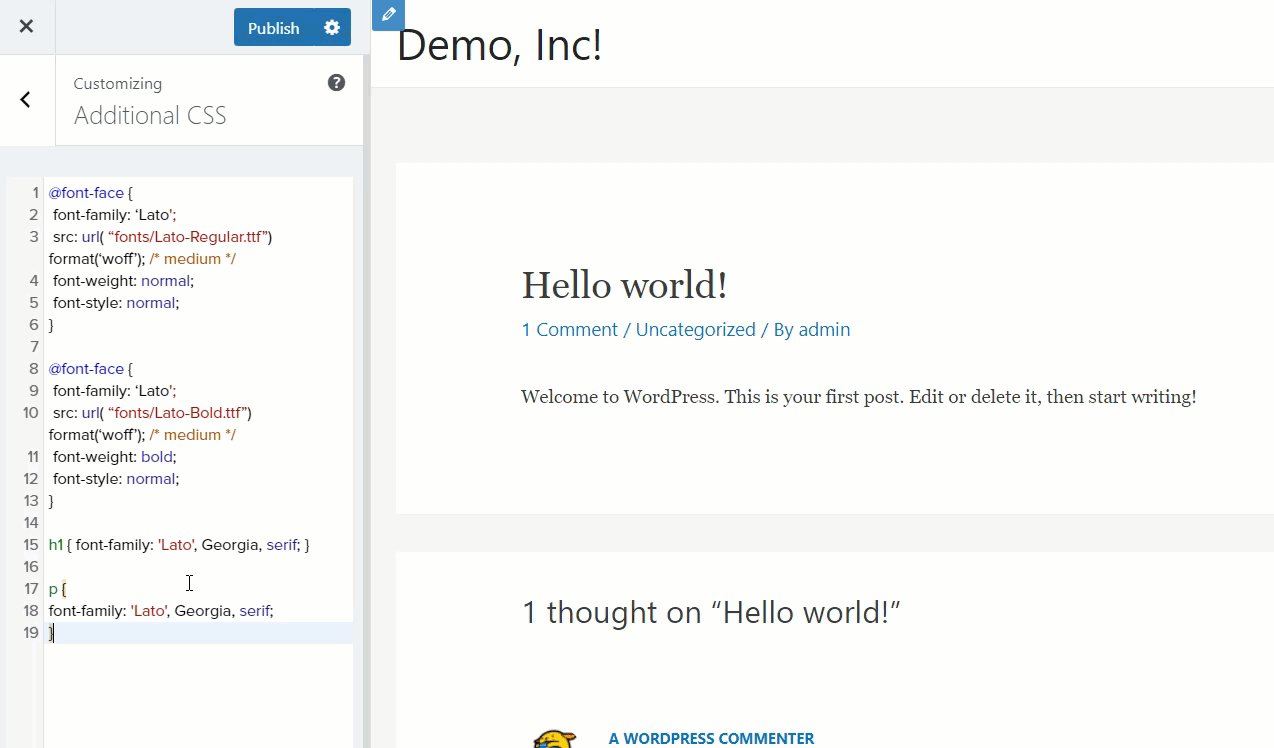
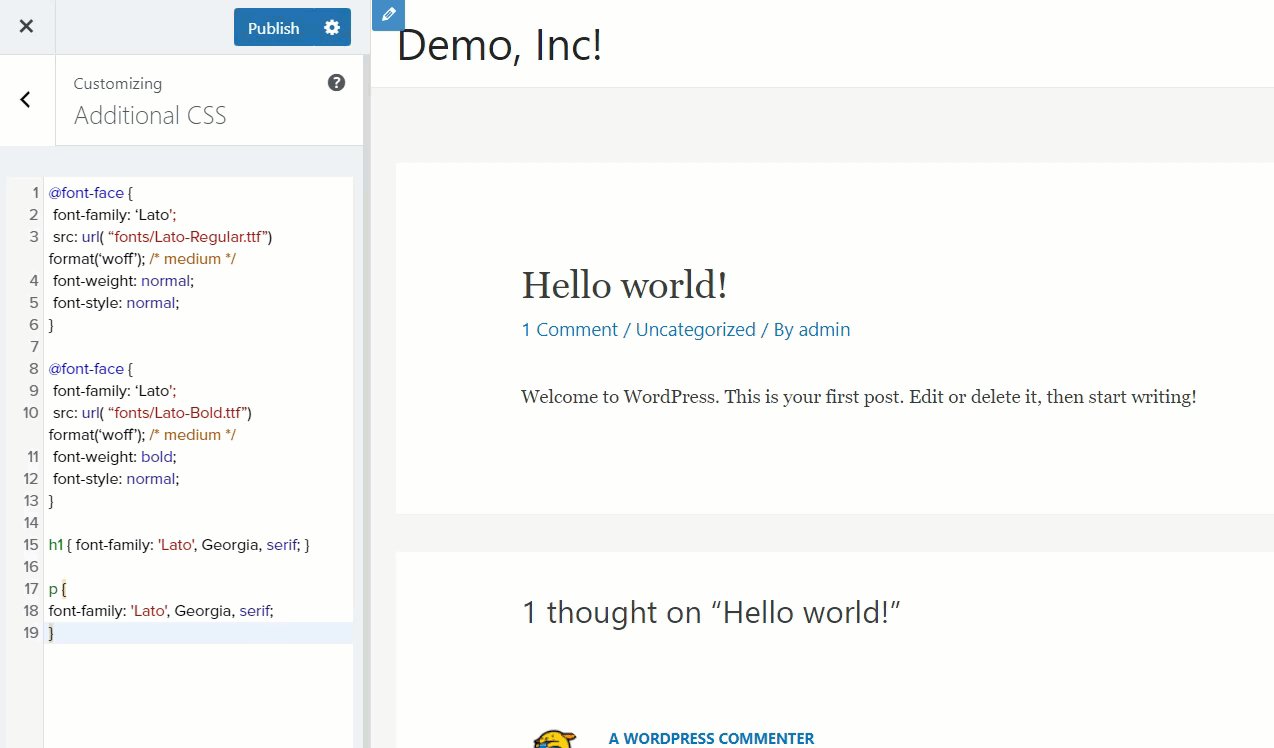
И если вы хотите изменить шрифт абзаца, используйте этот код CSS:
p {
font-family : 'Lato' , Georgia , serif ;
}

С другой стороны, если вам нужно изменить шрифт всего сайта, используйте этот код CSS:
body {
font-family : 'Lato' , Georgia , serif ;
}

Таким образом, вы можете легко изменить шрифт в WordPress. Как видите, это удобный для начинающих метод, который легко применять независимо от ваших знаний в области кодирования.
5) Интеграция веб-шрифтов
Интеграция веб-шрифтов — еще один простой способ настроить шрифт в WordPress. Вместо того, чтобы размещать шрифты на нашем сервере, мы будем вызывать сторонние шрифты по уникальной ссылке, обслуживающей шрифт. Преимущество интеграции веб-шрифтов заключается в том, что вам не нужно вручную размещать какие-либо шрифты и полагаться на какое-либо программное обеспечение FTP.
Для интеграции веб-шрифтов сначала перейдите в Google Fonts и выберите шрифт и стиль, которые вам нравятся.

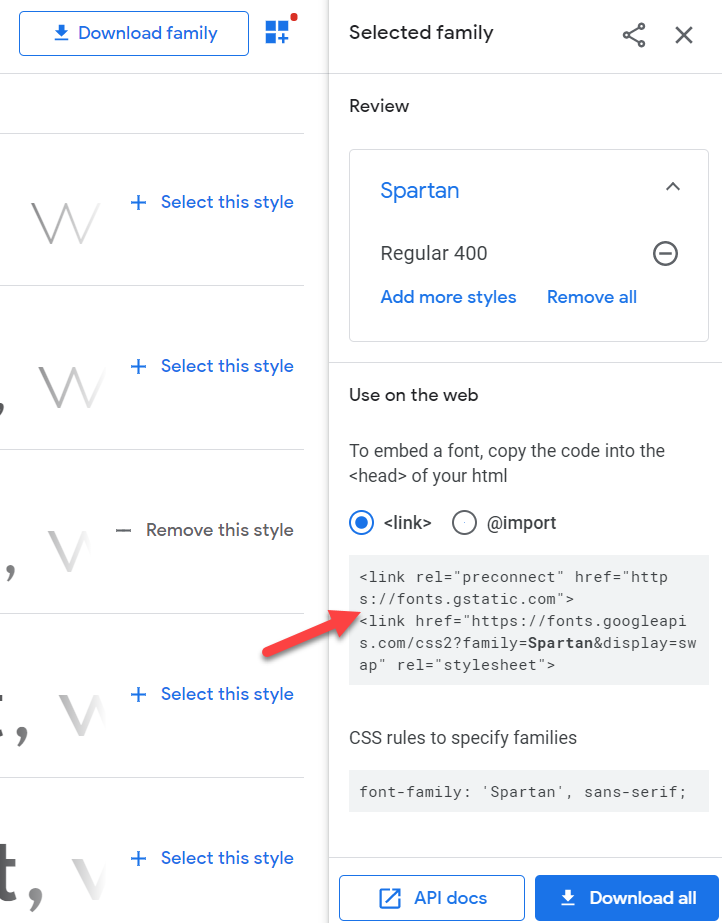
С правой стороны вы увидите код для встраивания шрифта. Скопируйте это.

В нашем случае код шрифта:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan & display=swap" rel="stylesheet">
Затем вам нужно отредактировать файл functions.php вашей темы, чтобы вызвать шрифт. Но перед этим вам придется настроить код. Все, что вам нужно, это URL-адрес семейства шрифтов, который в нашем случае:
https://fonts.googleapis.com/css2? семья = спартанец
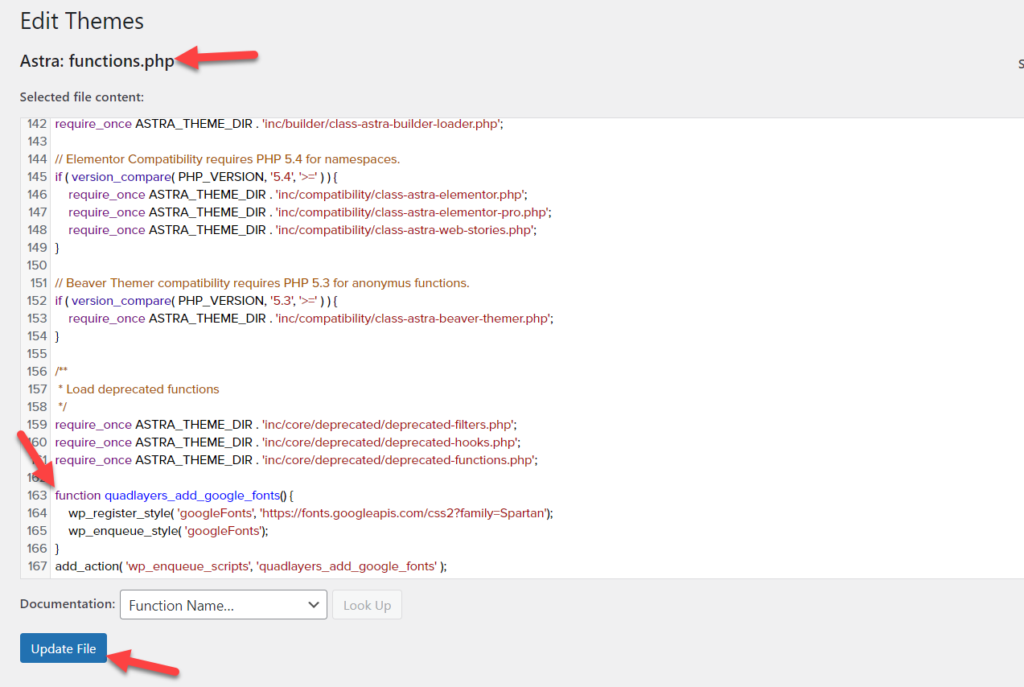
Получив URL-адрес, откройте файл functions.php вашей темы. Вы можете использовать дочернюю тему или плагин для изменения файлов ядра темы. Затем вставьте следующий код.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; ПРИМЕЧАНИЕ . Не забудьте изменить URL-адрес на выбранный вами шрифт. 
После обновления файла вы успешно интегрируете шрифт со своим веб-сайтом. Теперь вы можете использовать код CSS для указания шрифта. Как и раньше, чтобы изменить основной шрифт, вы можете использовать этот код:
body {
font-family : 'Spartan' , Georgia , serif ;
}
После этого обновите семейство шрифтов в соответствии с вашим шрифтом Google, и все готово.
Мы видели разные способы изменения шрифта в WordPress. Но это не все. Вы также можете сделать еще один шаг и настроить шрифты еще больше.
Как добавить пользовательские шрифты в WordPress
Изменение шрифтов — хорошее начало, но если вы хотите выделиться среди конкурентов и создать уникальный веб-сайт, вы можете добавить на свой сайт собственные шрифты. Существует четыре способа интеграции шрифтов Google с установкой WordPress.
- С помощью специального плагина для шрифтов
- Изменение файла functions.php
- Редактирование файла header.php
- Через файл style.css
Для получения дополнительной информации о том, как добавить пользовательские шрифты на свой сайт с помощью каждого из этих методов, ознакомьтесь с нашим полным руководством.
Бонус: как изменить шрифт темы в определенных областях
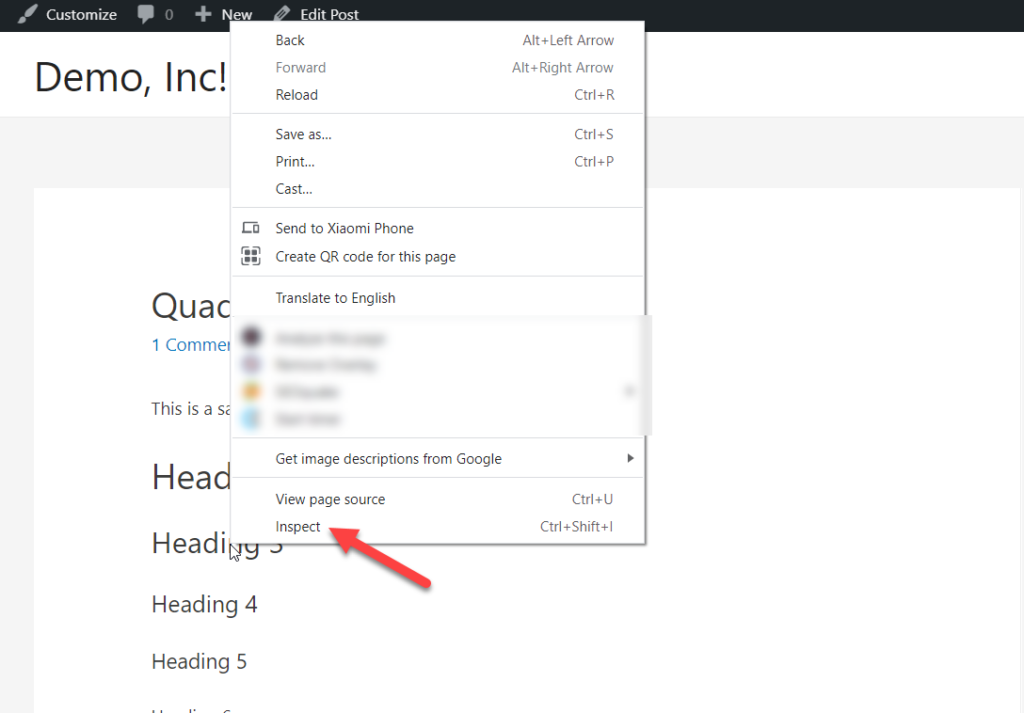
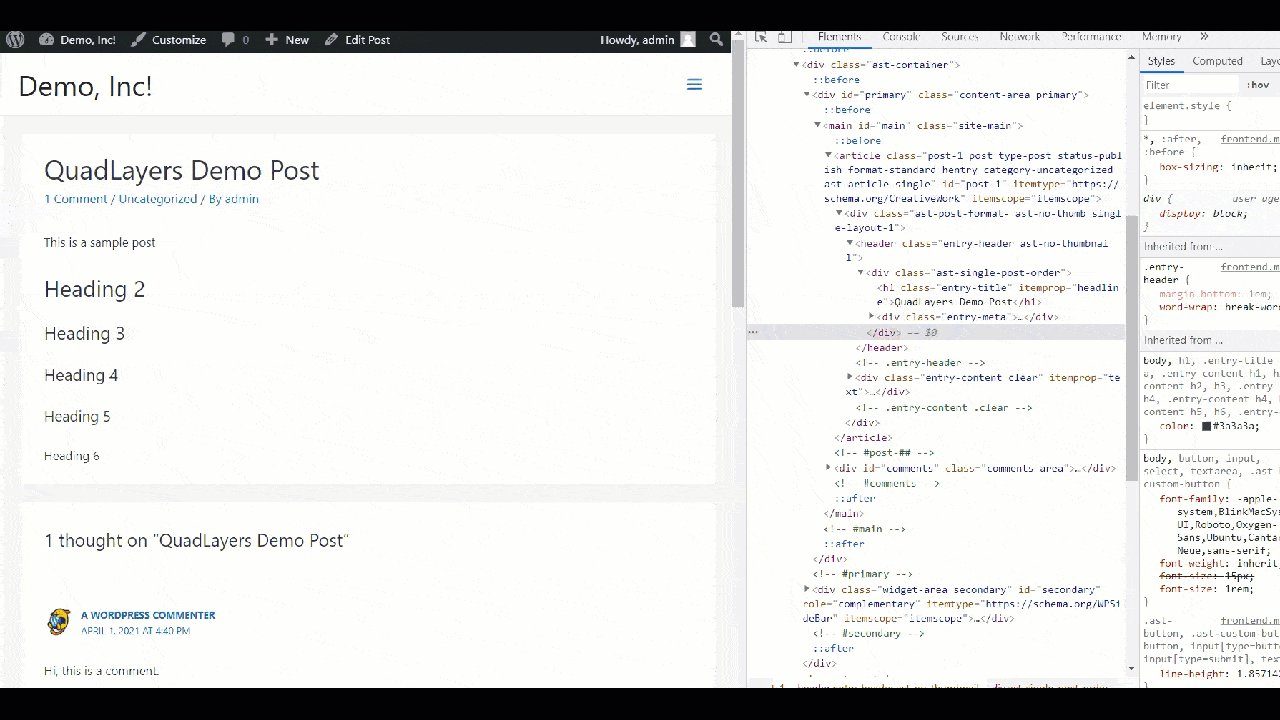
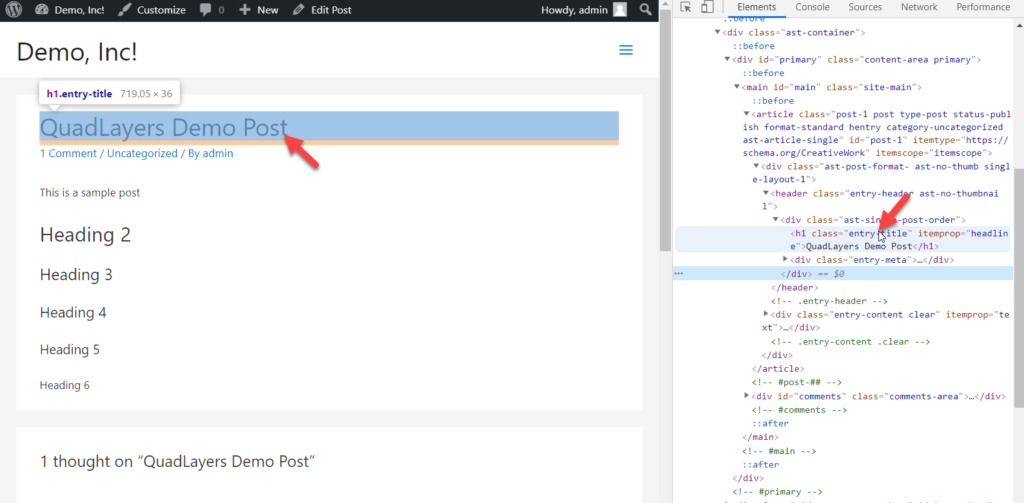
Вместо изменения шрифта для всего сайта вы можете применить изменения к определенным областям. Для этого щелкните правой кнопкой мыши страницу, шрифт которой хотите изменить, и выберите « Проверить» .

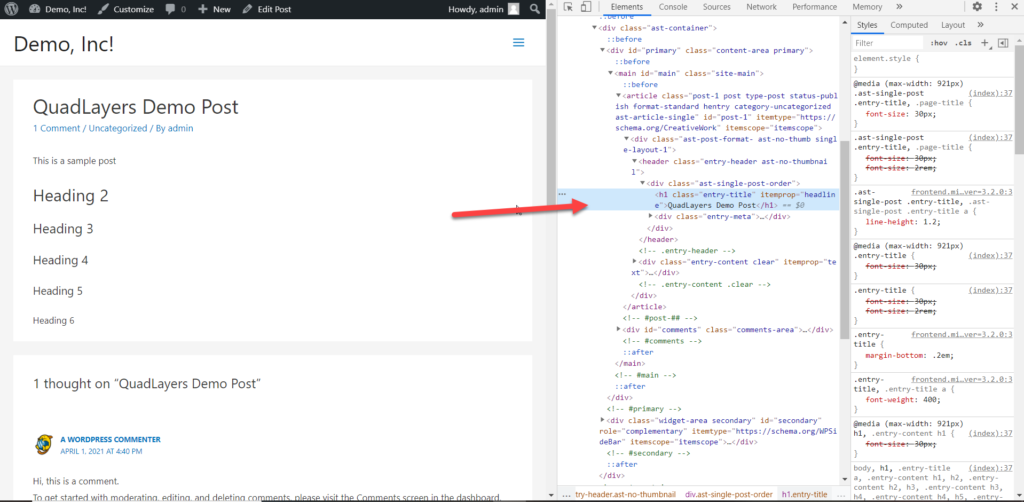
Это откроет новую консоль с правой стороны.

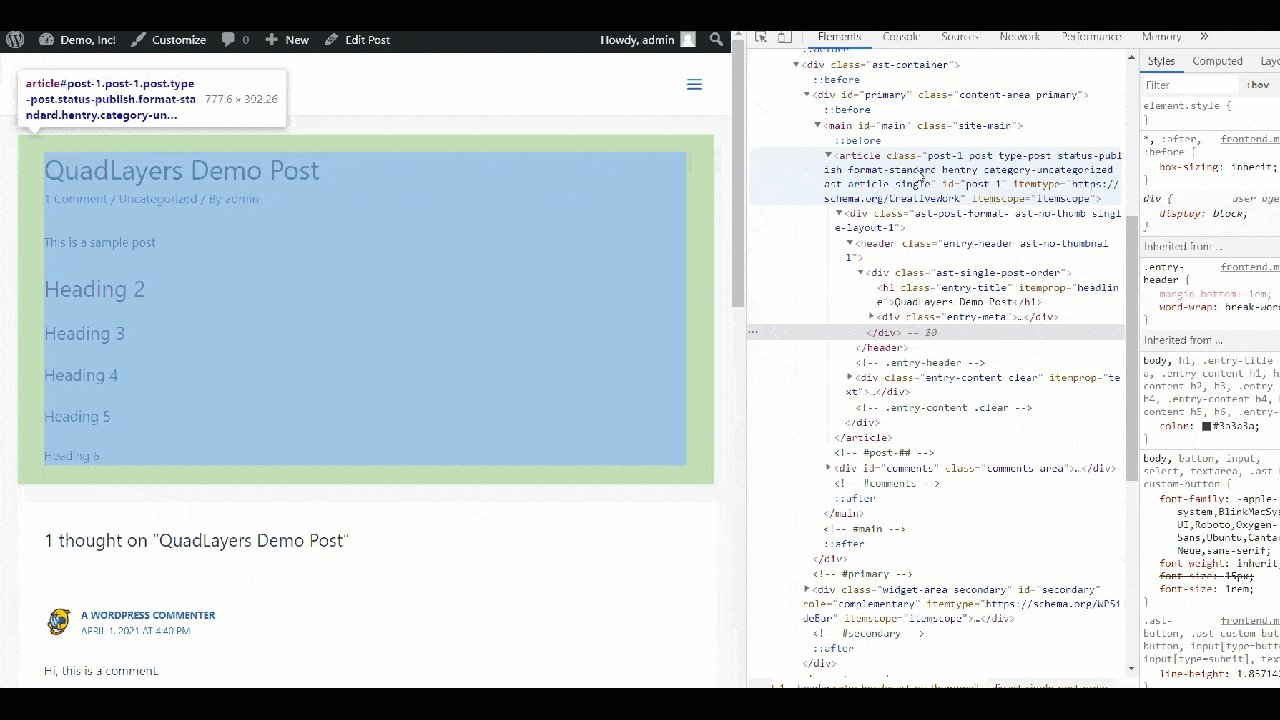
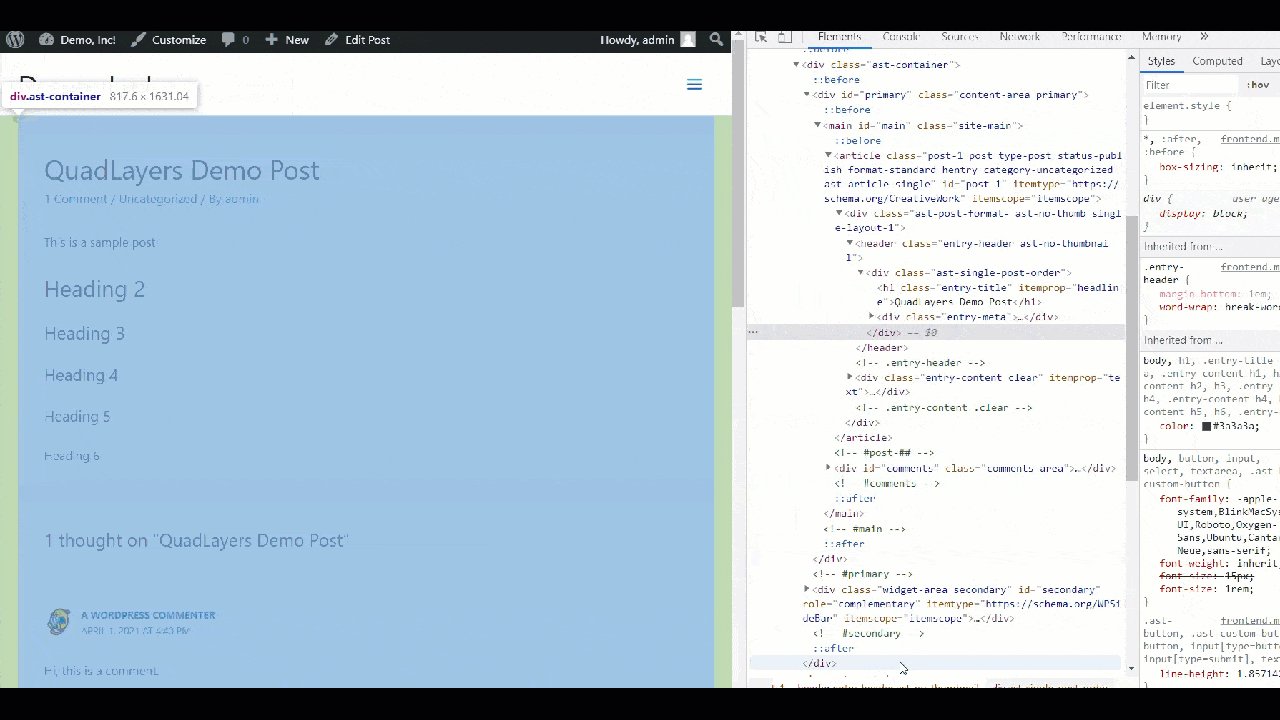
Вы можете навести указатель мыши на элементы, чтобы увидеть точное значение CSS каждого из них.

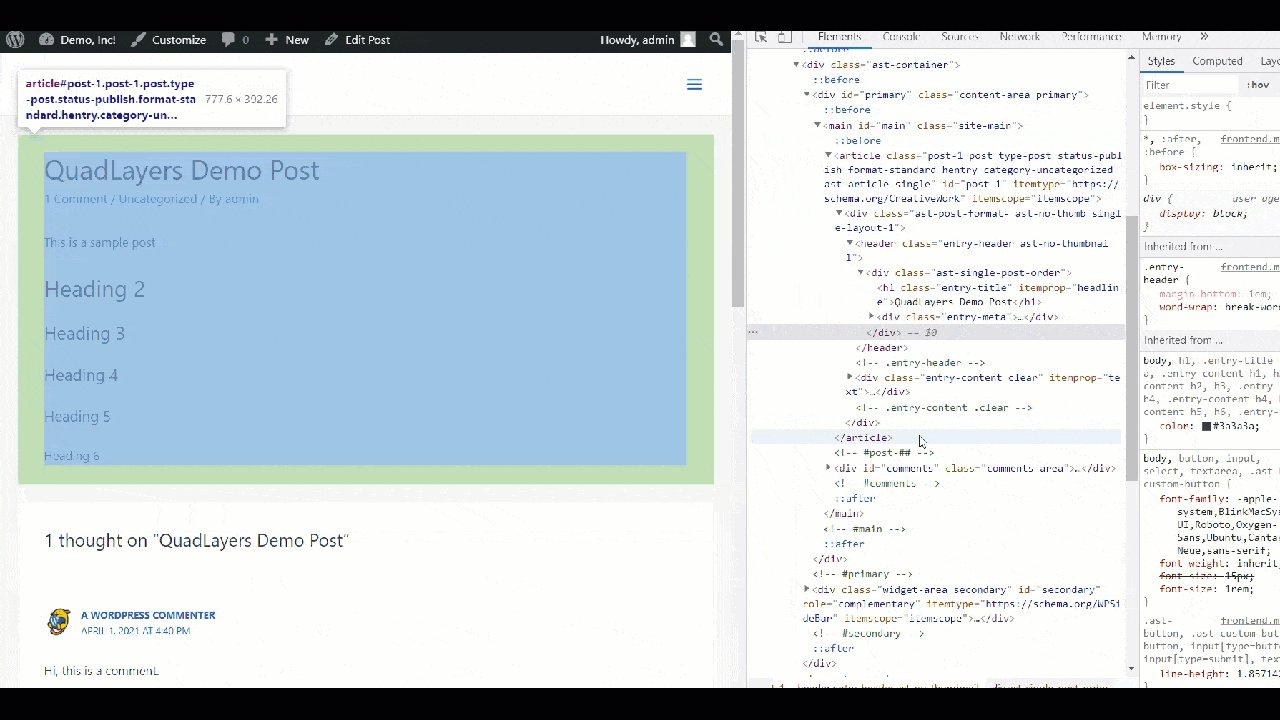
В этом случае мы изменим шрифт заголовка (h1), поэтому класс CSS будет entry-title .

Затем на панели инструментов WordPress перейдите в раздел « Внешний вид» > «Настроить» > «Дополнительный CSS» и вставьте следующий код CSS, чтобы изменить шрифт заголовка сообщения.
ПРИМЕЧАНИЕ . Шрифт, который вы хотите использовать, уже должен быть интегрирован с вашим сайтом.
.entry-title { font-family: 'Lato', Georgia, serif; }Просто настройте код с помощью шрифта, который вы хотите использовать на своем веб-сайте.
Вот и все! Таким образом, вы можете легко изменить шрифт в определенных областях. Убедитесь, что вы используете для него правильный класс CSS, иначе он не будет работать.
Как изменить цвета шрифта
Помимо изменения шрифтов, вы также можете изменить цвета шрифта, чтобы создать уникальный сайт и предоставить посетителям лучший пользовательский интерфейс. Хорошая новость заключается в том, что вы можете добиться этого без использования каких-либо плагинов.
Давайте посмотрим, как вы можете изменить цвет шрифта на своем сайте с помощью простого кода CSS.
Допустим, у вас есть страница с несколькими такими заголовками:

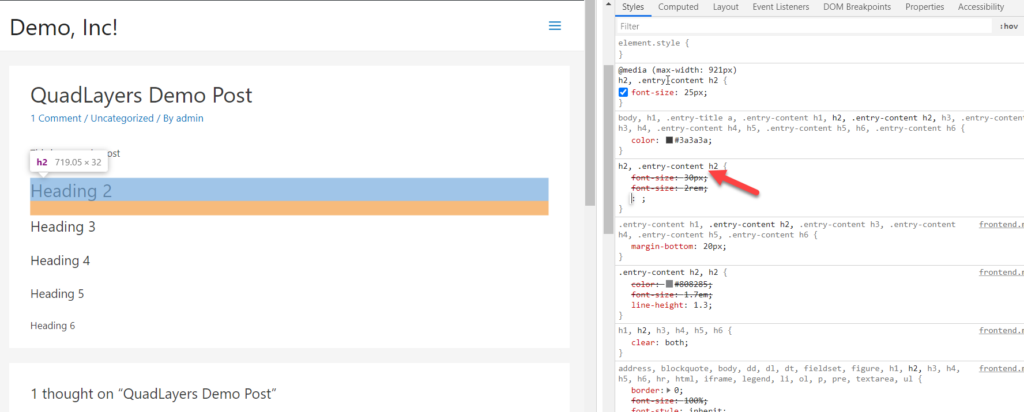
Чтобы изменить цвет заголовков, во-первых, вам нужно найти соответствующий класс CSS. Например, чтобы изменить цвет шрифта h2, вам нужно найти его класс, щелкнув его правой кнопкой мыши и нажав Inspect .

В данном случае класс CSS — .entry-content h2 .
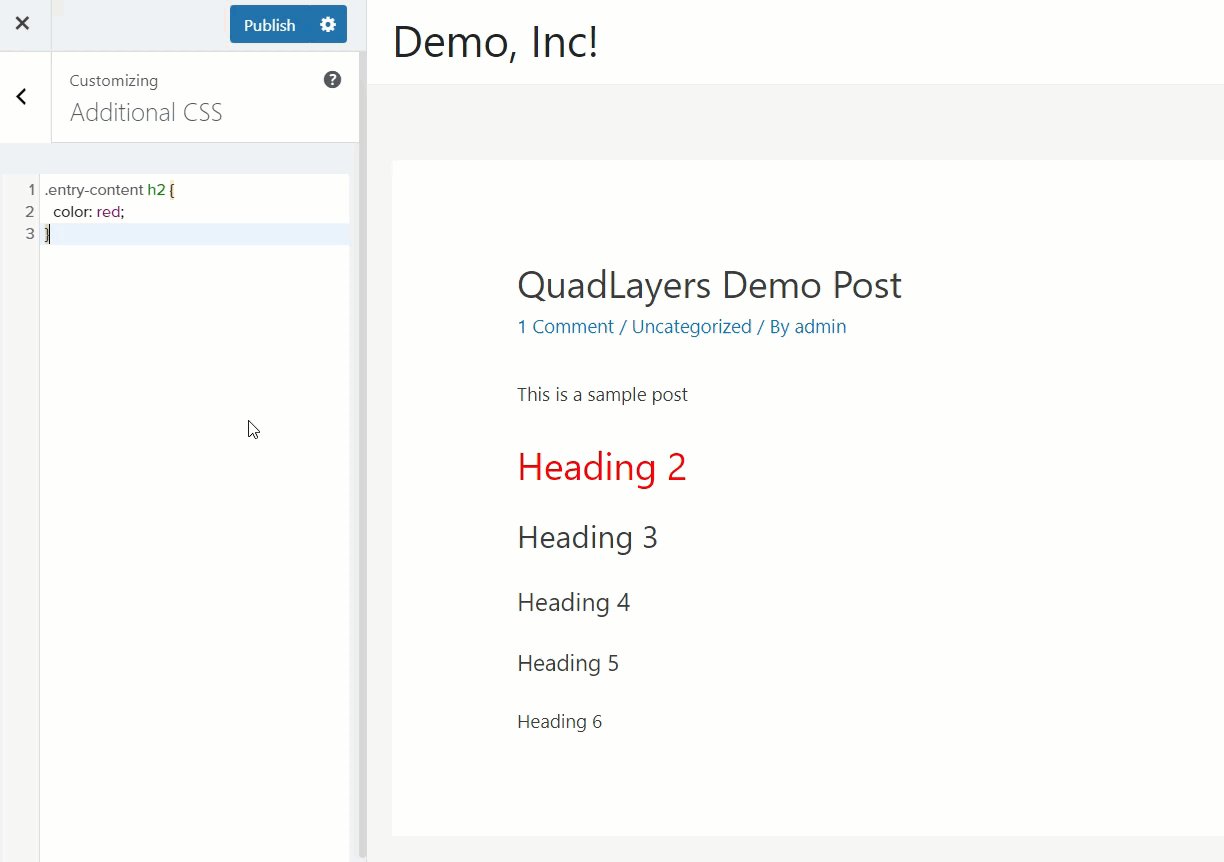
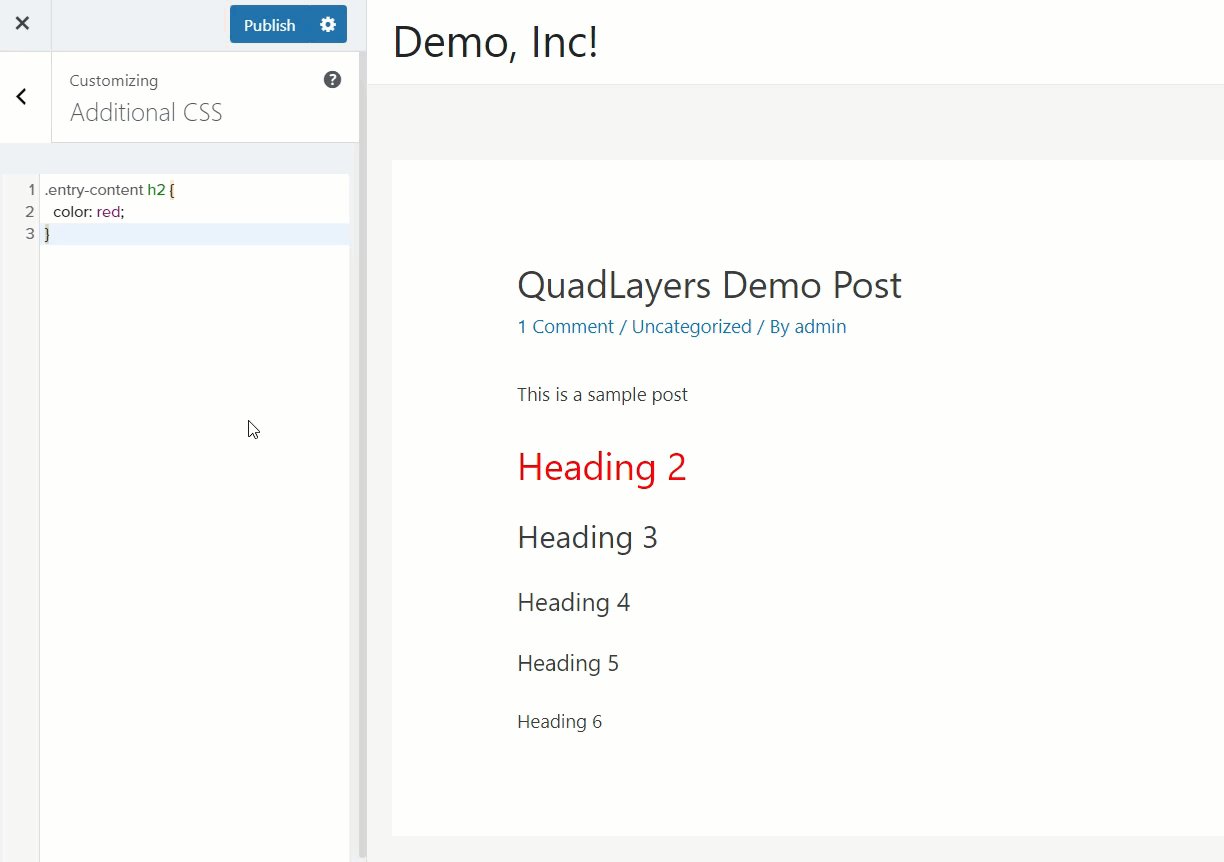
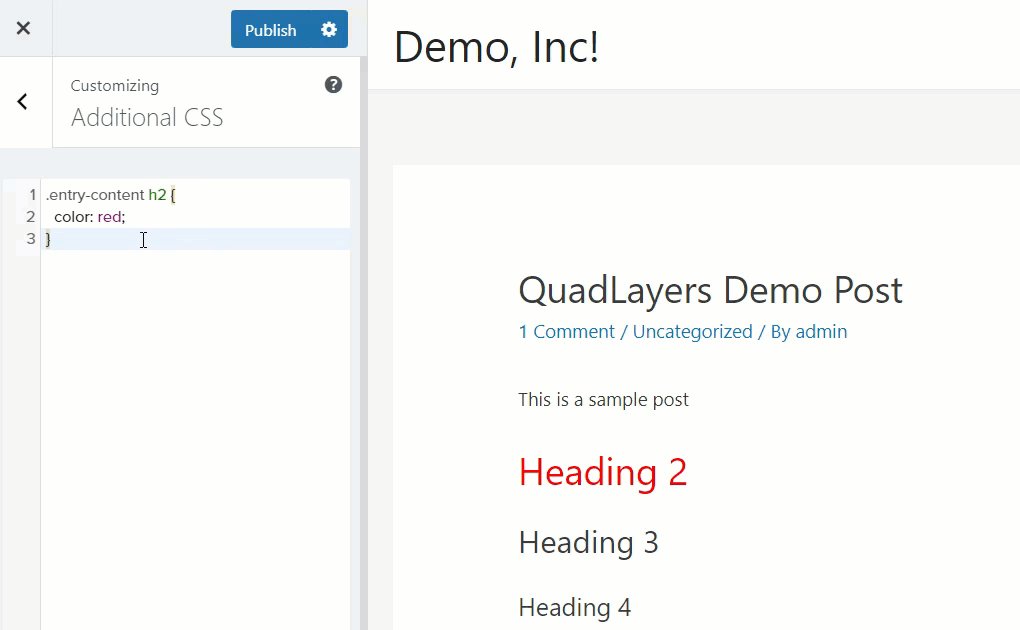
После этого откройте настройщик WordPress, перейдите в раздел « Дополнительные CSS » и вставьте следующий код CSS:
.entry-content h2 { color : #f542f5 ; } 
Как видите, цвет заголовка 2 меняется на красный.
Таким образом, вы также можете изменить все свои заголовки. Все, что вам нужно сделать, это заменить h2 предпочитаемым тегом заголовка.
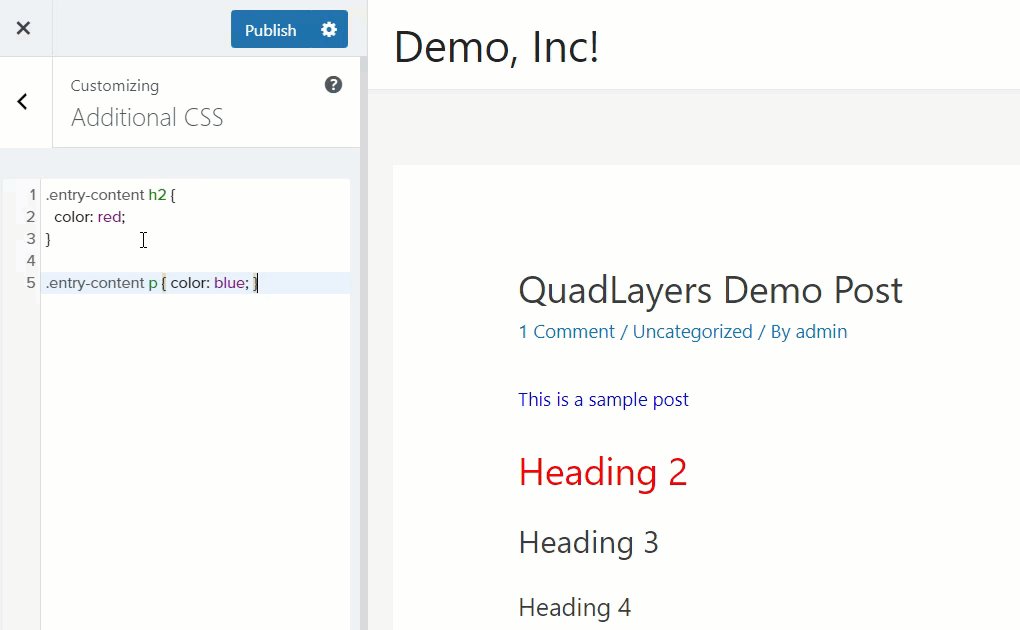
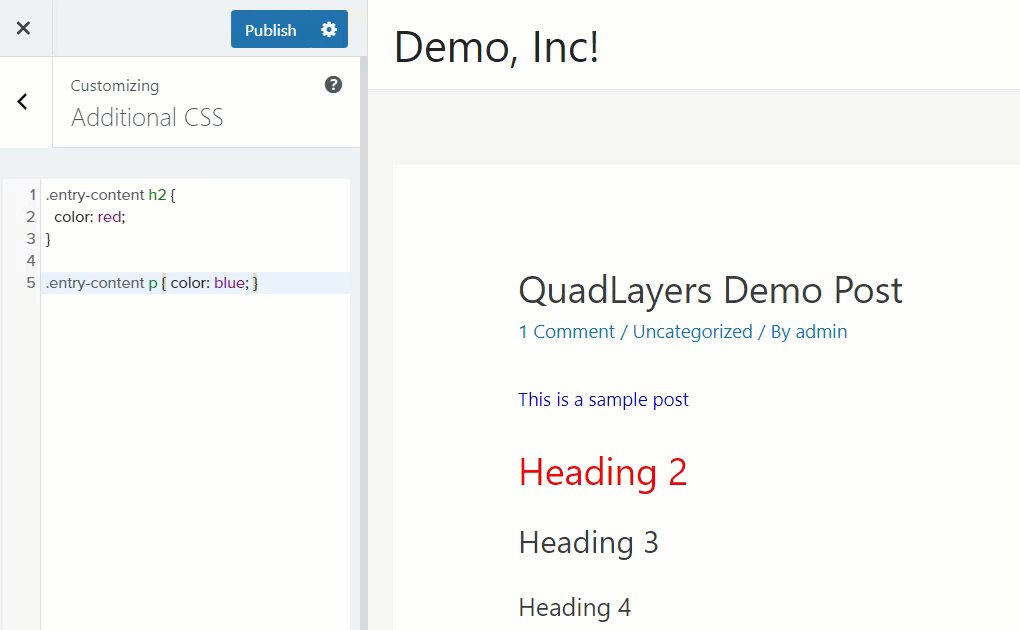
В качестве альтернативы, если вы хотите изменить шрифт абзаца, используйте этот код CSS:
.entry-content p { color : blue ; } 
Используйте код в качестве основы и выберите нужные цвета для каждого раздела вашего сайта.
Вот и все! Вот как вы можете легко изменить цвета шрифта.
Как определить шрифты с веб-сайтов и изображений
Еще одна интересная опция при просмотре веб-страниц — возможность идентифицировать шрифты как с веб-сайтов, так и с изображений.
Есть разные способы узнать, какую типографику использует сайт. Самый простой способ — использовать инструмент проверки браузера. Как только вы найдете шрифт, который вам нравится, просто щелкните правой кнопкой мыши текст, содержащий этот шрифт, и перейдите в раздел « Проверка» (в некоторых браузерах вам может потребоваться перейти в раздел « Веб-разработчик» > « Инструмент разработчика »). Вы увидите, что элемент будет выделен, и вы сможете увидеть стили и макеты в инспекторе.
После этого перейдите на вкладку Computed и найдите поле Font-Family , где вы увидите шрифт сайта.
Кроме того, вы можете идентифицировать шрифты по изображениям с помощью инструмента WhatTheFont. Для получения дополнительной информации о том, как получить информацию о шрифтах как с веб-сайтов, так и с изображений, мы рекомендуем вам ознакомиться с нашим руководством по идентификации шрифтов.
Вывод
В целом, настраивая типографику на своем сайте, вы можете придать ему другой стиль и улучшить взаимодействие с пользователем на своем сайте, чтобы выделиться среди конкурентов.
В этом руководстве мы рассмотрели различные способы изменения шрифта в WordPress:
- Редактор по умолчанию (Gutenberg и классический редактор)
- Пользовательский код CSS
- С плагином
- Хостинг собственного шрифта
- Интеграция веб-шрифтов
Самый простой способ в списке — использовать Gutenberg или Classic Editor. Это позволяет вам изменять шрифты в несколько кликов и видеть изменения в режиме реального времени. В качестве альтернативы, если вы хотите настроить размер, стиль и цвет шрифта, вы можете использовать код CSS.
Еще одно отличное решение — использовать специальный плагин. Без написания кода вы можете изменить шрифт своего веб-сайта с помощью настройщика и получить полный контроль над типографикой вашего сайта.
Хостинг собственных веб-шрифтов также является хорошим вариантом, если у вас есть файлы шрифтов. С другой стороны, если вы предпочитаете не размещать шрифты на своем сервере, интеграция веб-шрифтов — это простой способ настроить ваши шрифты. Основное преимущество этого метода заключается в том, что вам нужно размещать шрифты или полагаться на программное обеспечение FTP. Однако имейте в виду, что вызов веб-шрифтов может увеличить количество HTTP-запросов на вашем сайте, поэтому вам необходимо оптимизировать запросы, чтобы избежать проблем с производительностью и скоростью.
Мы надеемся, что вам понравилось это руководство и вы сочли его полезным. Если вы это сделали, пожалуйста, поделитесь им в социальных сетях. Дополнительные учебные пособия и руководства можно найти в нашем блоге.
Какой метод вы использовали для изменения шрифтов на вашем сайте? Знаете ли вы какие-либо другие методы, которые мы должны добавить? Дайте нам знать в комментариях ниже!
