5 простых способов изменить цвет ссылки в WordPress
Опубликовано: 2021-11-08Независимо от того, помогают ли они с навигацией или повышают конверсию, ссылки играют решающую роль на большинстве современных веб-сайтов. Однако вам может показаться, что URL-адреса вашей темы по умолчанию не соответствуют вашим требованиям, поэтому вы можете изменить цвет ссылки в WordPress.
К счастью, в WordPress можно изменить цвет ссылки, используя выбранные вами параметры редактора, плагины или собственный код. Применяя свой собственный цвет (цвета), вы можете сделать свои ссылки выделяющимися на фоне или органично сочетающимися с остальной частью вашего дизайна.
В этом посте мы рассмотрим пять различных способов изменить цвет ссылки в WordPress. Независимо от того, используете ли вы плагин компоновщика страниц или настройщик WordPress, вы должны найти метод, который работает для вас.
Самые простые способы изменить цвет ссылки в WordPress
Если вы хотите узнать, как изменить цвет ссылок в WordPress, прочтите это руководство. Вот методы, которые мы рассмотрим далее:
- Пользовательский код CSS — если вы чувствуете себя комфортно, добавляя некоторый базовый код CSS, это часто является наиболее гибким и широко применимым методом.
- Настройщик WordPress — есть большая вероятность, что ваша тема может предлагать специальные параметры для изменения цвета ссылки.
- Elementor — конструктор страниц Elementor позволяет легко изменить цвет ссылки на сайте.
- Beaver Builder — плагин и тема конструктора страниц Beaver Builder также включают параметры для изменения цвета ссылки.
- Редактор WordPress (отдельные ссылки) — если вы хотите изменить цвет только определенных ссылок, вы можете сделать это вручную через редактор WordPress.
1. Добавьте код CSS
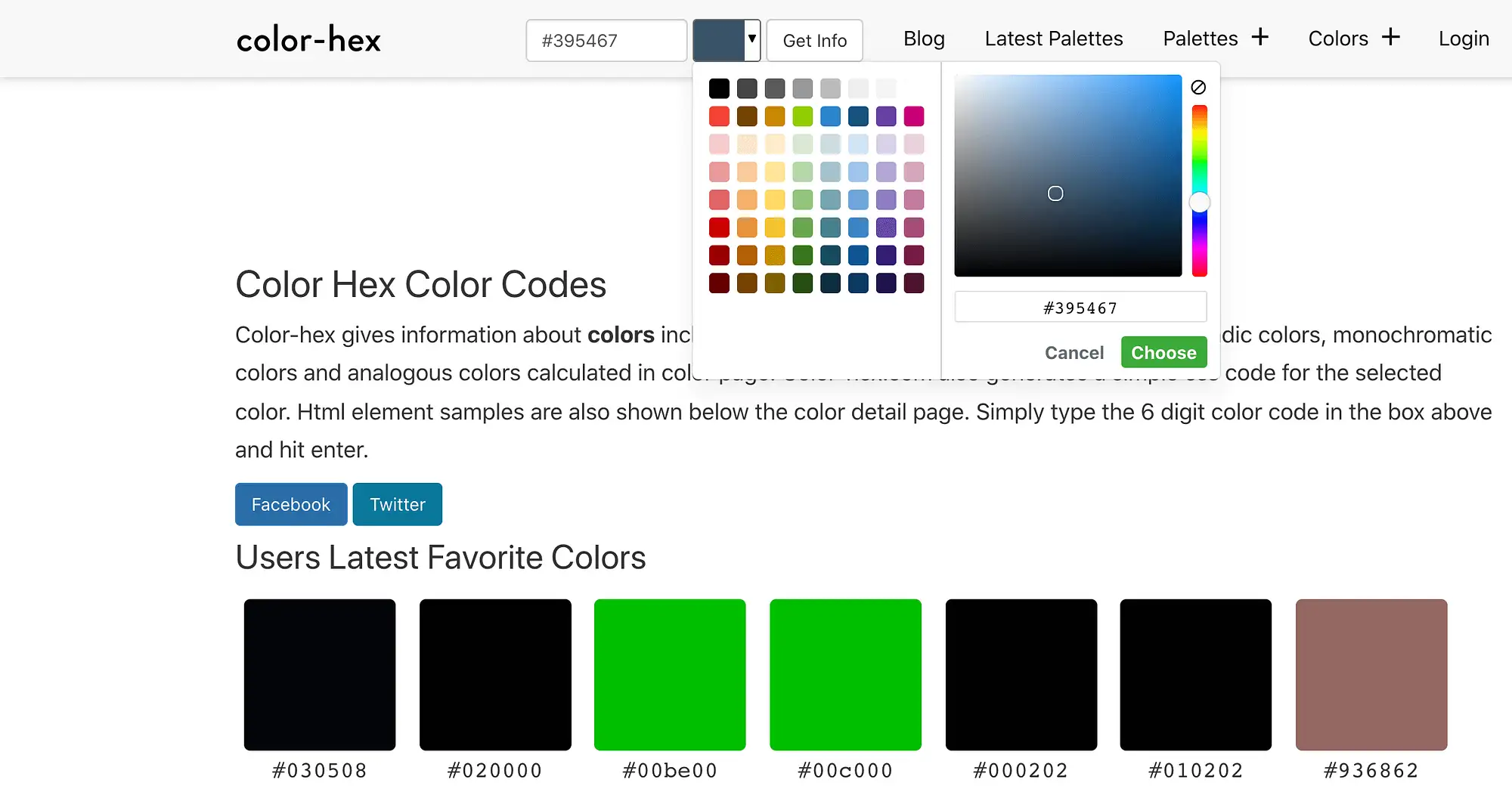
Один из способов изменить цвет ссылки в WordPress — написать собственный код CSS. Для этого вам нужно ввести шестнадцатеричный код цвета, который вы хотите использовать на своем веб-сайте. Вы можете изучить различные коды, используя такой сервис, как color-hex:

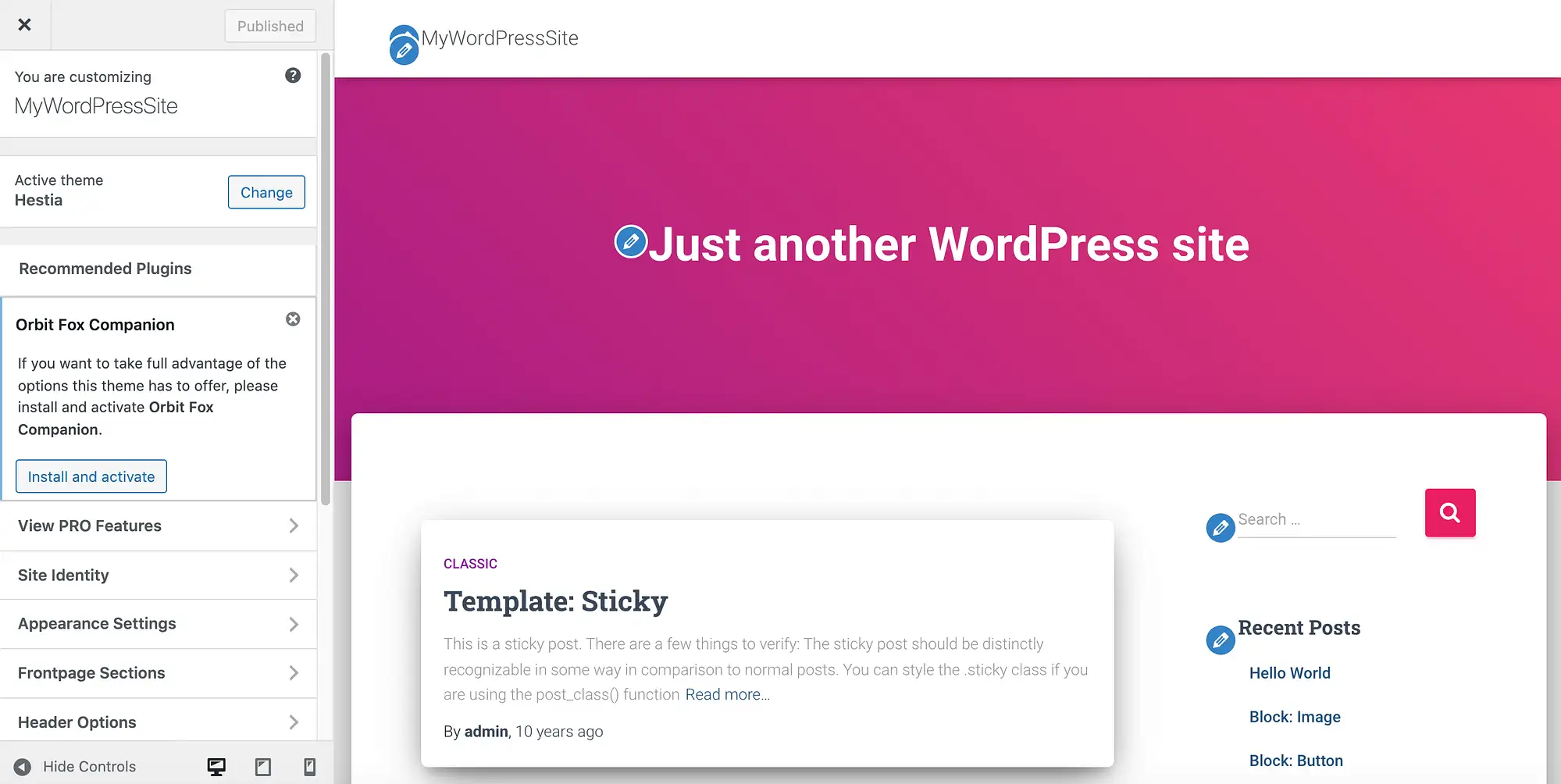
Как только вы нашли свой идеальный шестнадцатеричный код, войдите в свою панель управления WordPress. Затем перейдите в «Внешний вид» > «Настроить» :

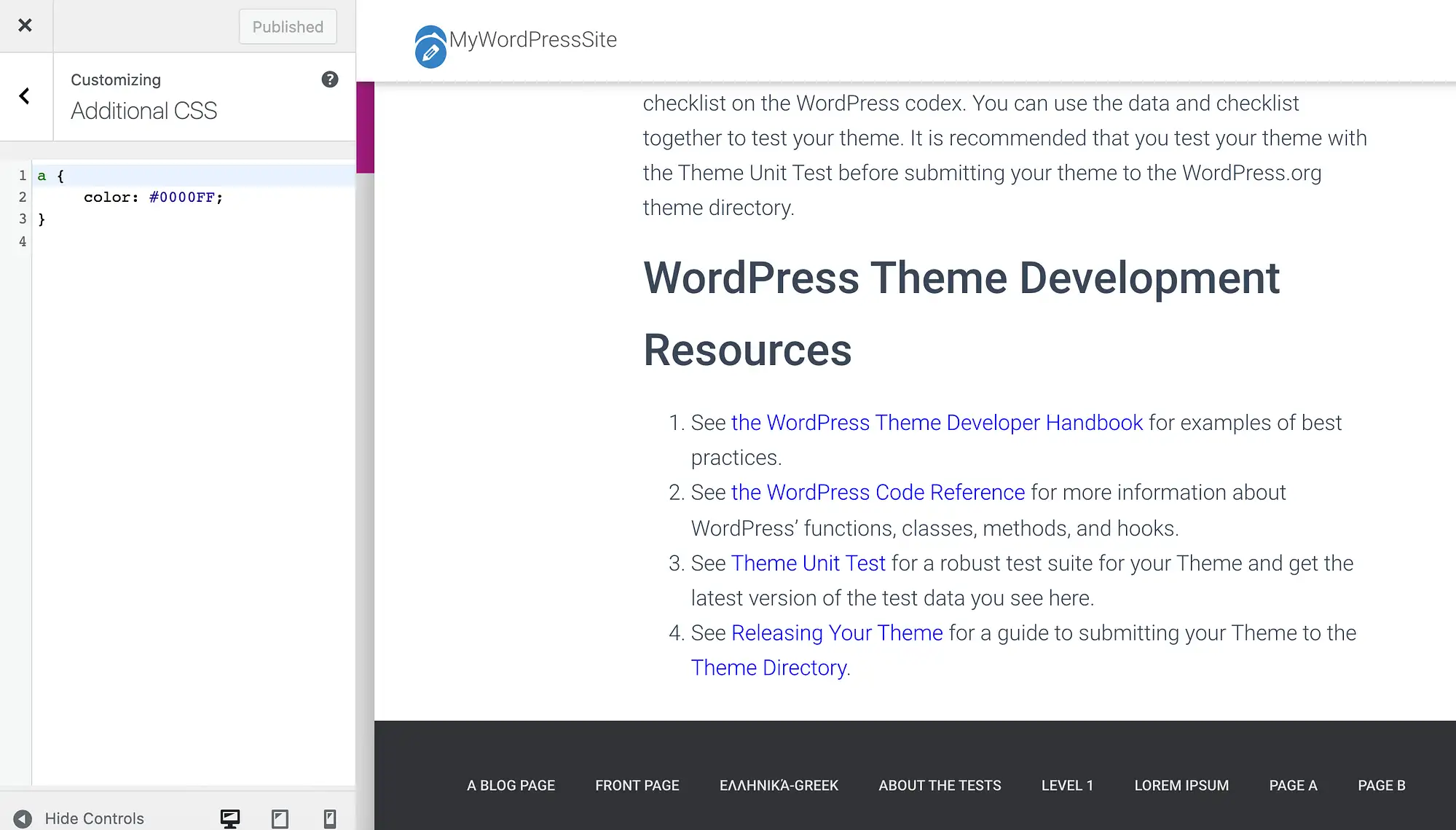
В меню слева выберите « Дополнительные CSS ». Теперь вы можете ввести следующий CSS:
a { color: #0000FF; }Не забудьте заменить значение color: на шестнадцатеричный код, который вы определили ранее. Чтобы изменения вступили в силу, нажмите « Опубликовать »:

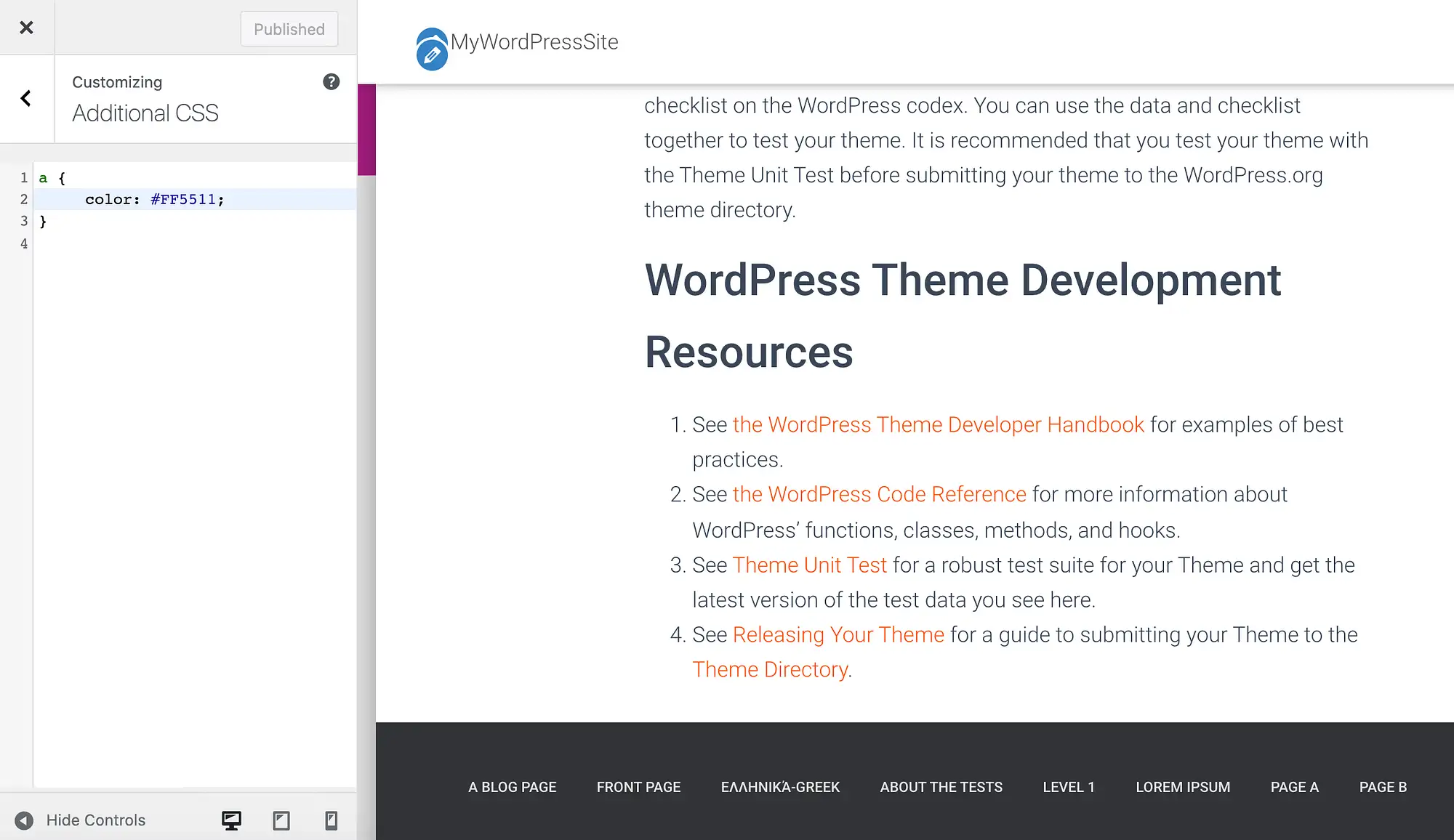
Теперь цвет всех ссылок на вашем сайте должен измениться. Если вас не устраивает этот новый внешний вид, вы всегда можете ввести другой шестнадцатеричный код в настройщик WordPress:

В какой-то момент вы можете передумать и решить восстановить цвет ссылки вашей темы по умолчанию. Для этого просто удалите весь код в разделе « Дополнительные CSS » настройщика, а затем нажмите « Опубликовать ».
2. Проверьте настройщик WordPress
В зависимости от выбранной вами темы вы можете изменить свои ссылки в настройщике WordPress. Это означает, что вам не придется писать CSS.
На панели управления WordPress перейдите в раздел « Внешний вид» > «Настроить» и найдите любые параметры с пометкой « Цвет ». Эти настройки могут различаться в зависимости от темы.
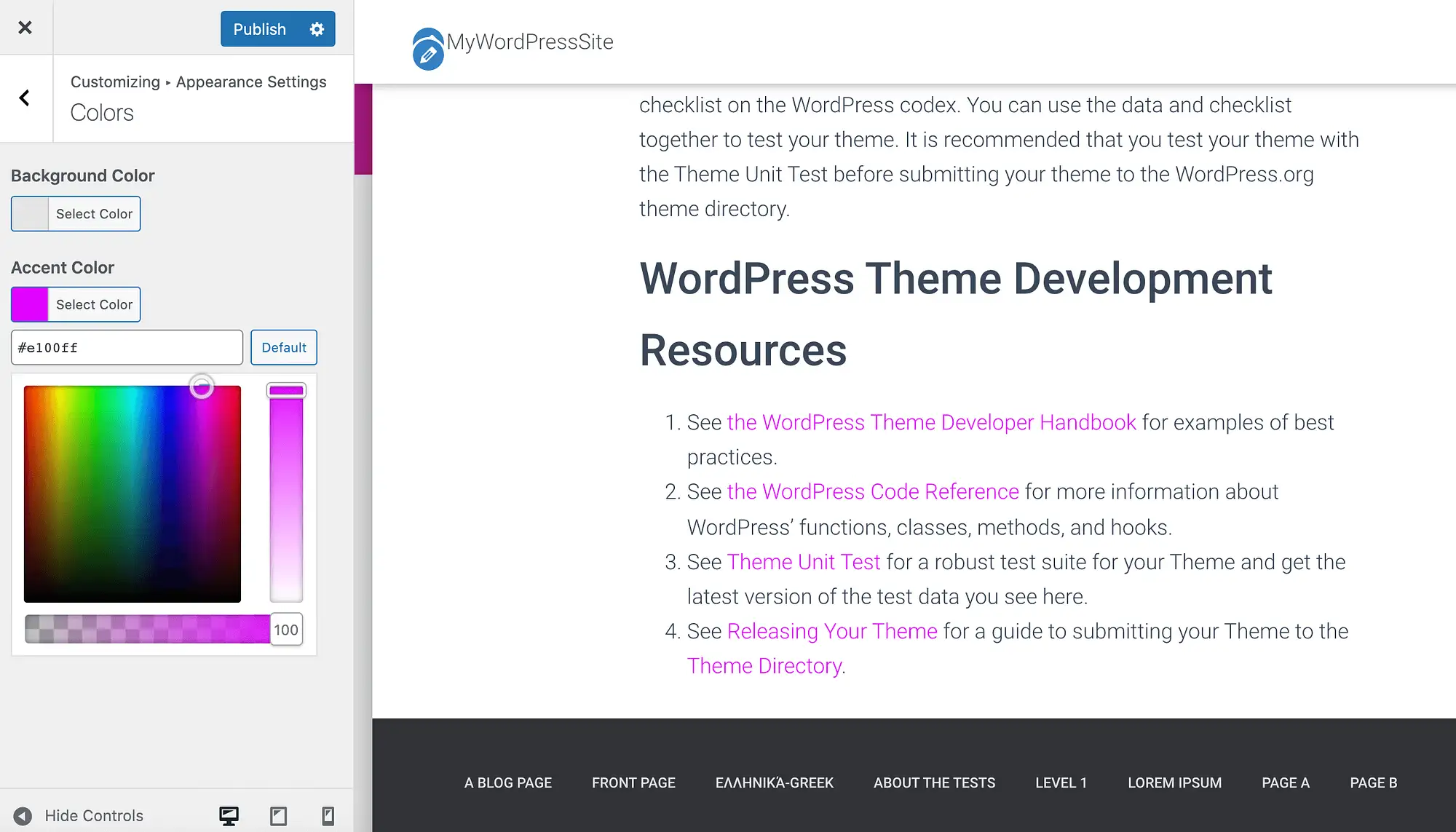
Например, если вы используете нашу собственную тему Hestia WordPress, выберите «Настройки внешнего вида» > «Цвета» . Затем вы можете настроить свои ссылки, используя настройки Accent Color :

В качестве альтернативы, если вы имеете в виду определенный шестнадцатеричный код, вы можете ввести это значение в соответствующее текстовое поле. Когда вы довольны своим выбором, нажмите «Опубликовать ».
Поэкспериментировав с различными цветами, вы можете решить, что предпочитаете значения по умолчанию. Если это так, вы можете восстановить исходный цвет акцента Гестии, нажав кнопку « По умолчанию ».
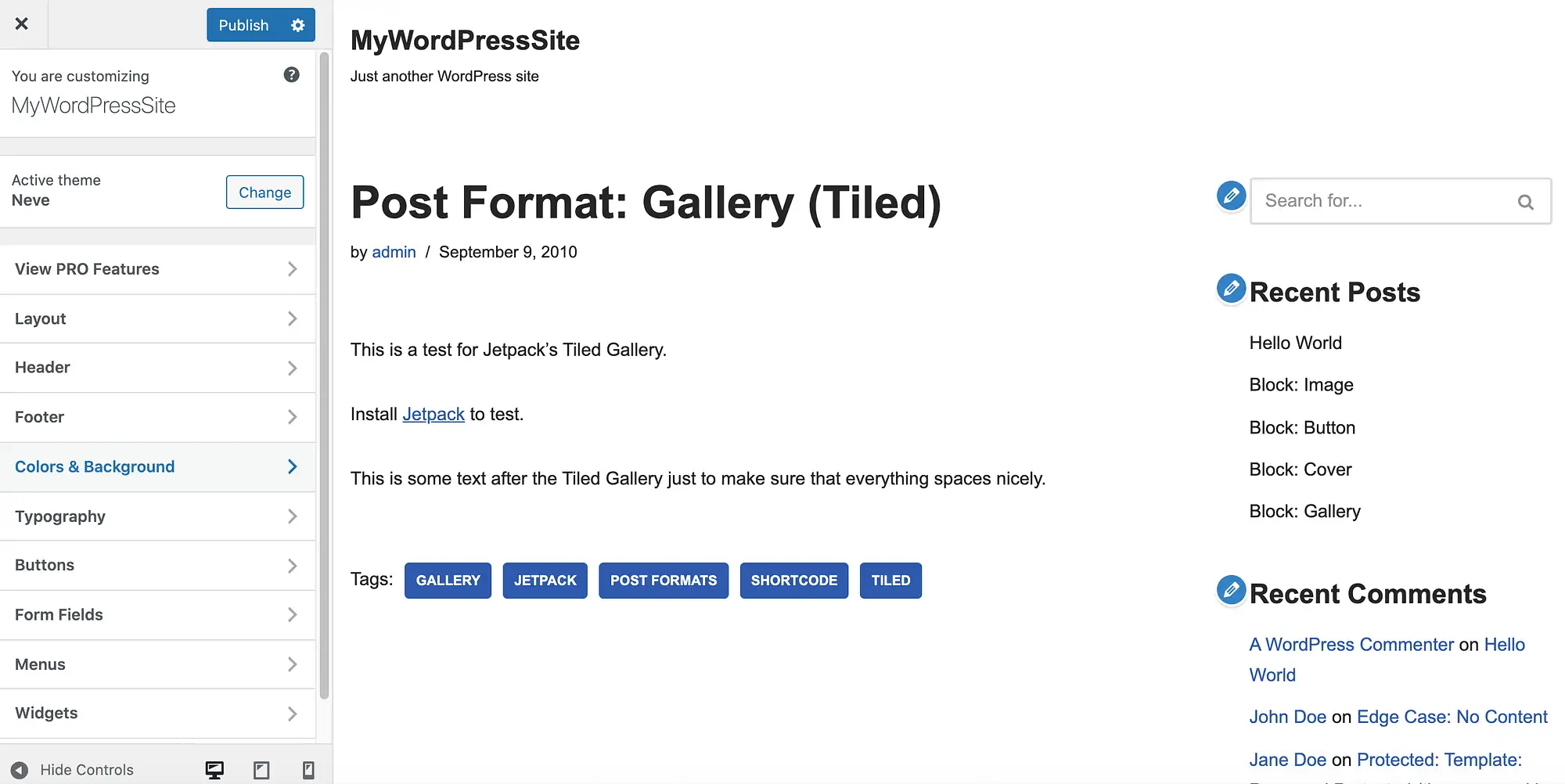
Наша тема Neve также позволяет легко настраивать ваши ссылки непосредственно в настройщике WordPress. В меню слева выберите « Цвета и фон »:

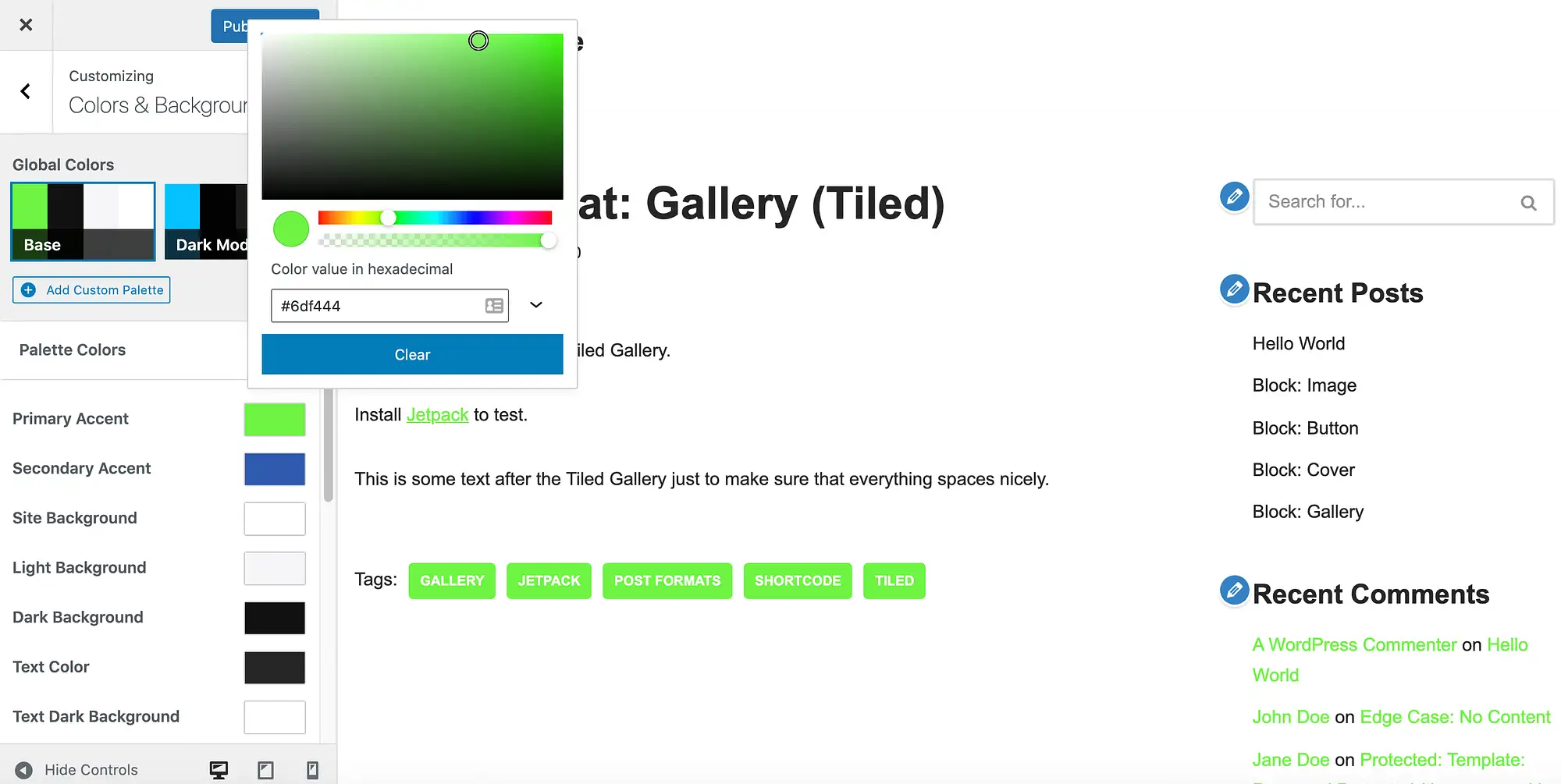
Затем выберите «Основное действие» . Теперь вы можете сделать свой выбор из палитры цветов:

Чтобы изменения вступили в силу, нажмите « Опубликовать ».
Если вы передумали, вы можете восстановить настройки Неве по умолчанию, прокрутив вниз меню « Цвета и фон ». Затем выберите Восстановить все по умолчанию .
3. Используйте конструктор страниц Elementor
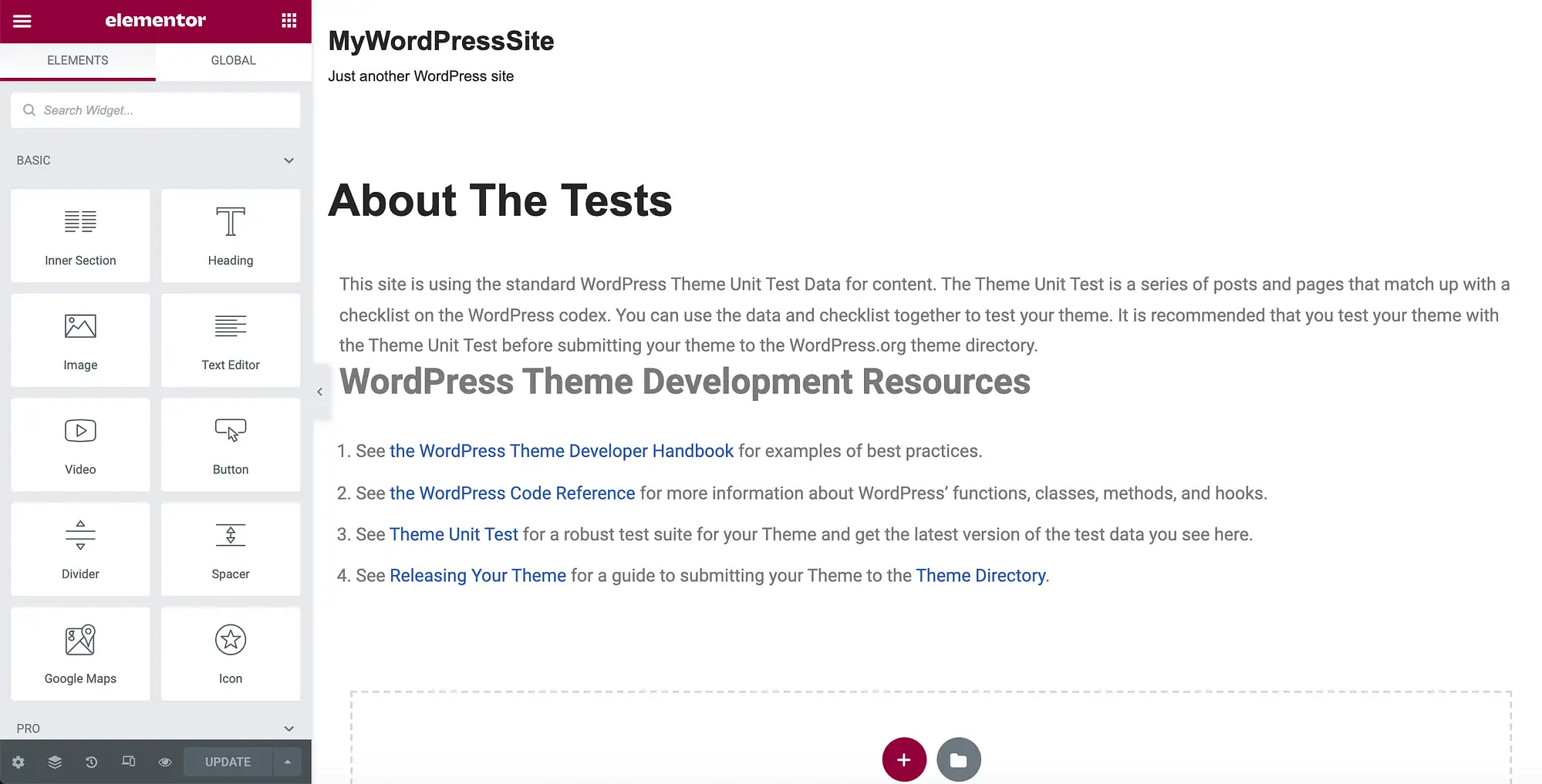
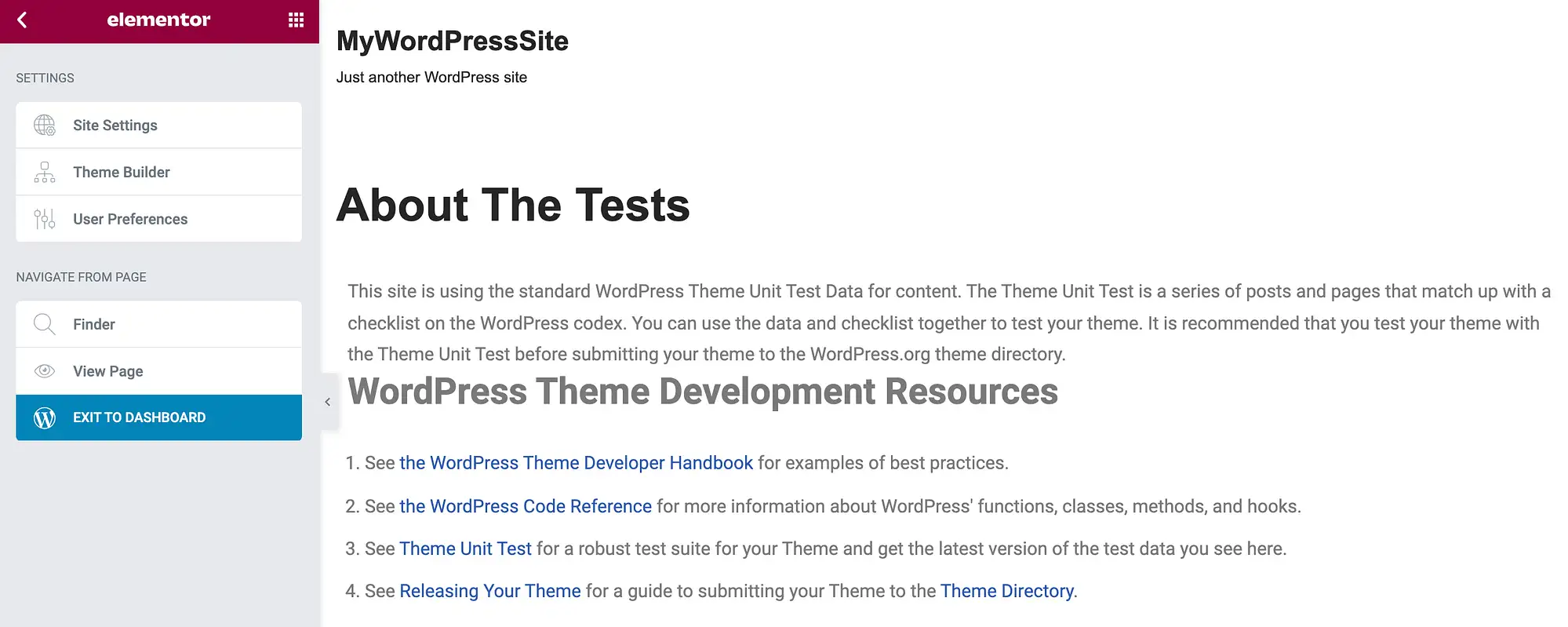
Elementor является одним из самых популярных плагинов для создания страниц WordPress с более чем пятью миллионами активных установок. Если вы используете Elementor на своем веб-сайте, вы можете изменить цвет ссылки, открыв любую страницу или запись в редакторе Elementor:

В левом верхнем углу выберите значок « Гамбургер ». Затем нажмите «Настройки сайта »:

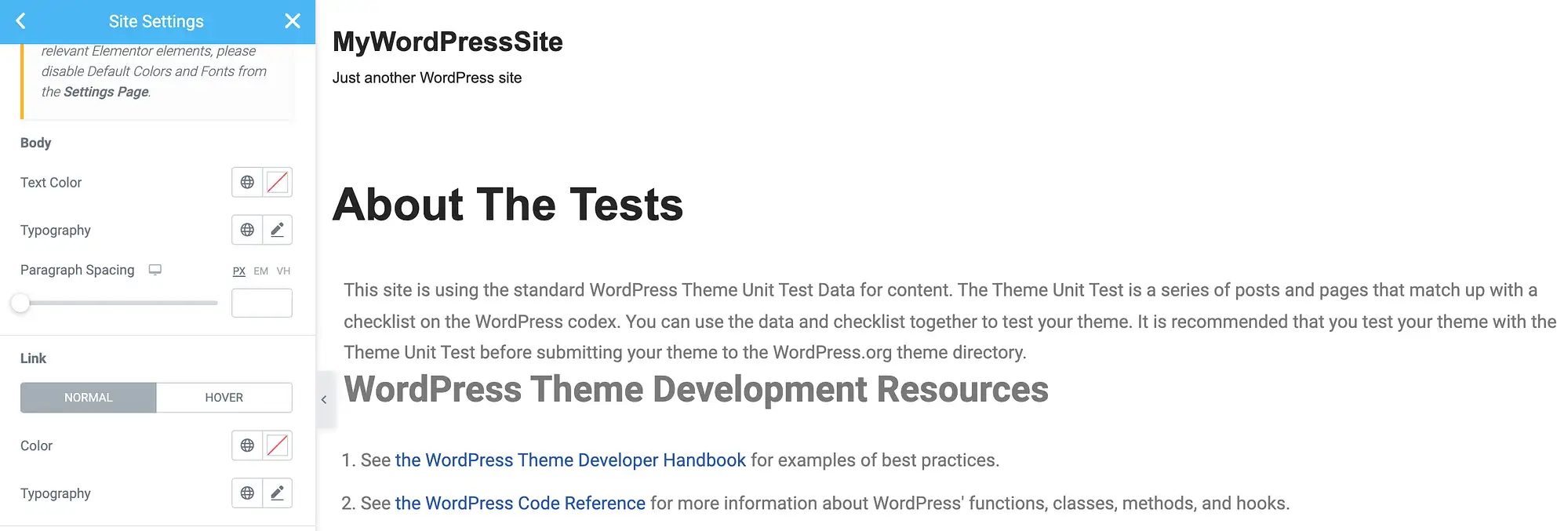
Далее выберите Типографика . В следующем меню вы можете изменить цвет ссылки, когда она не выбрана по умолчанию. Чтобы внести это изменение, убедитесь, что выбрана вкладка « Обычный »:

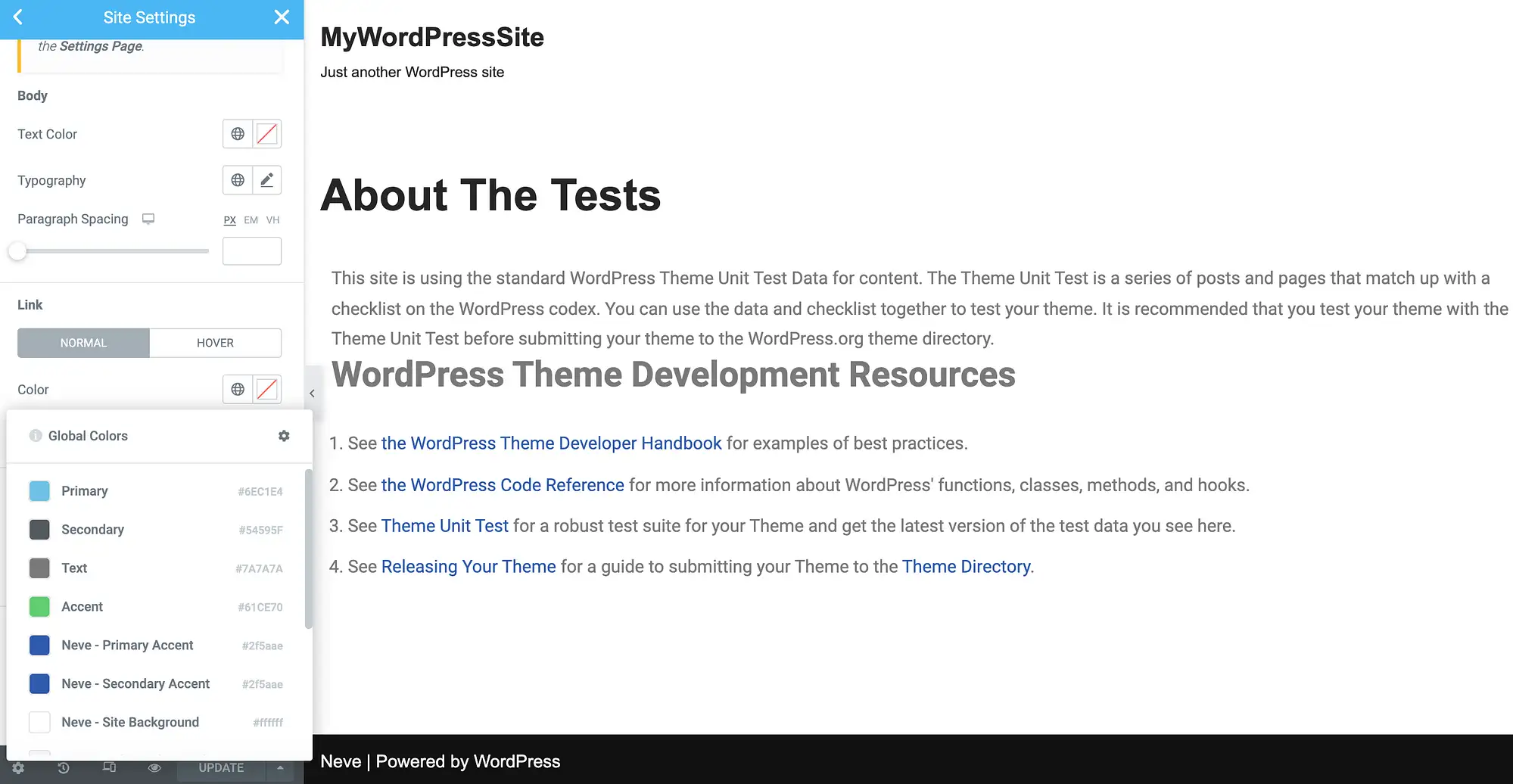
Затем щелкните любой из значков, сопровождающих настройки цвета . Слева направо эти значки запускают список глобально определенных цветов вашей темы или палитру цветов WordPress:


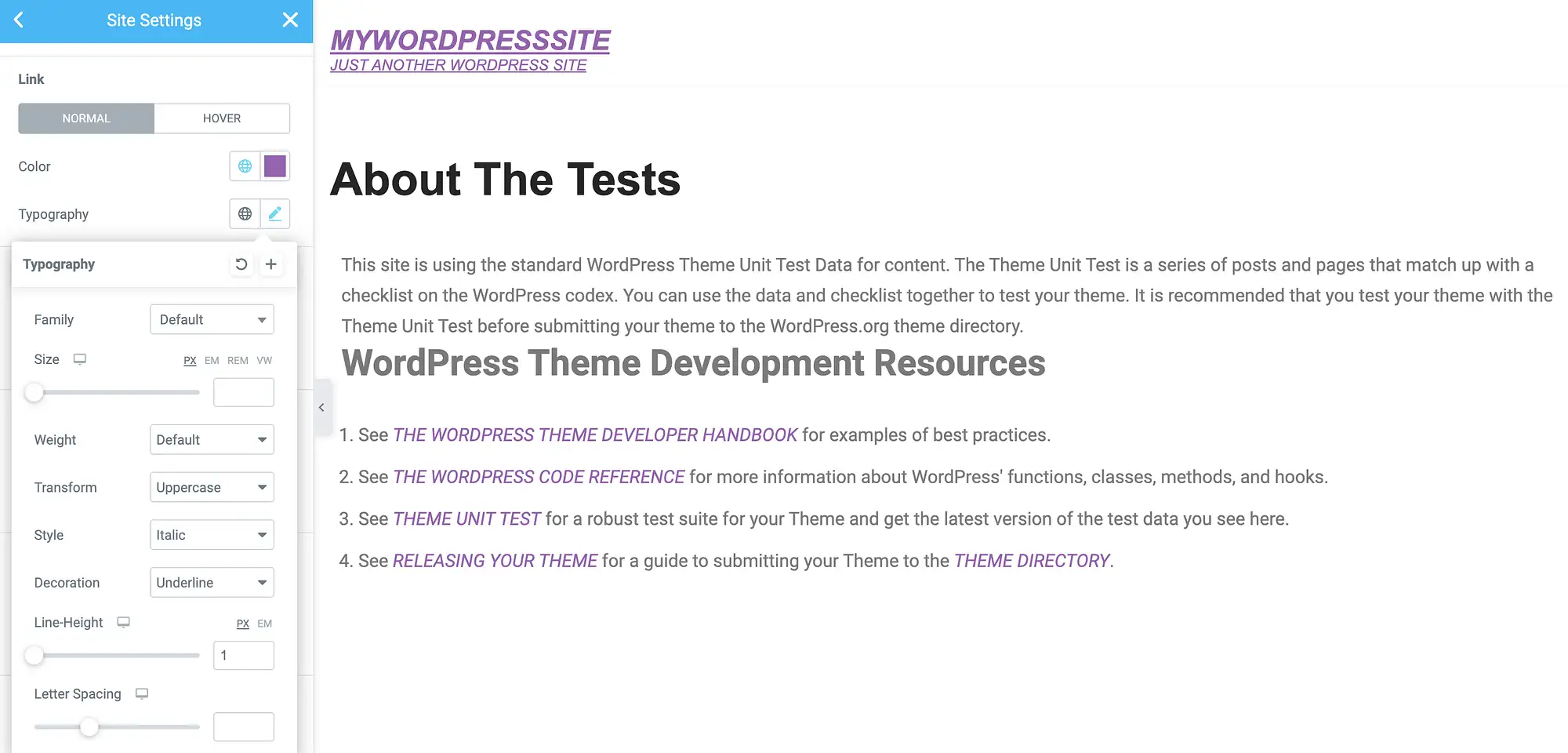
Пока вы настраиваете свои ссылки, вы также можете изменить различные атрибуты типографики. Это включает в себя стиль, межбуквенный интервал и высоту строки. Вы можете внести эти изменения с помощью всплывающего окна « Типографика »:

Elementor также дает вам возможность определить другой цвет при наведении. Это может подтвердить, что посетитель успешно позиционируется по определенной ссылке, что может быть особенно полезно для страниц с несколькими URL-адресами. Это также может повысить доступность вашего сайта для людей с нарушениями зрения:

Чтобы внести это изменение, выберите вкладку Hover в левом меню Elementor. Затем вы можете использовать знакомые всплывающие окна Color и Typography для создания уникального эффекта наведения.
Когда вы закончите настройку URL-адресов, не забудьте нажать кнопку «Обновить». Теперь Elementor применит эти изменения к каждой ссылке во всех ваших дизайнах и шаблонах Elementor.
4. Используйте плагин и тему Beaver Builder
Beaver Builder — это интуитивно понятный конструктор с функцией перетаскивания, который используется почти на четырехстах тысячах веб-сайтов. Если вы используете этот популярный плагин вместе с темой Beaver Builder, у вас есть доступ к ряду пресетов. Чтобы изменить цвет ссылки в WordPress, вам нужно переопределить эти пресеты.
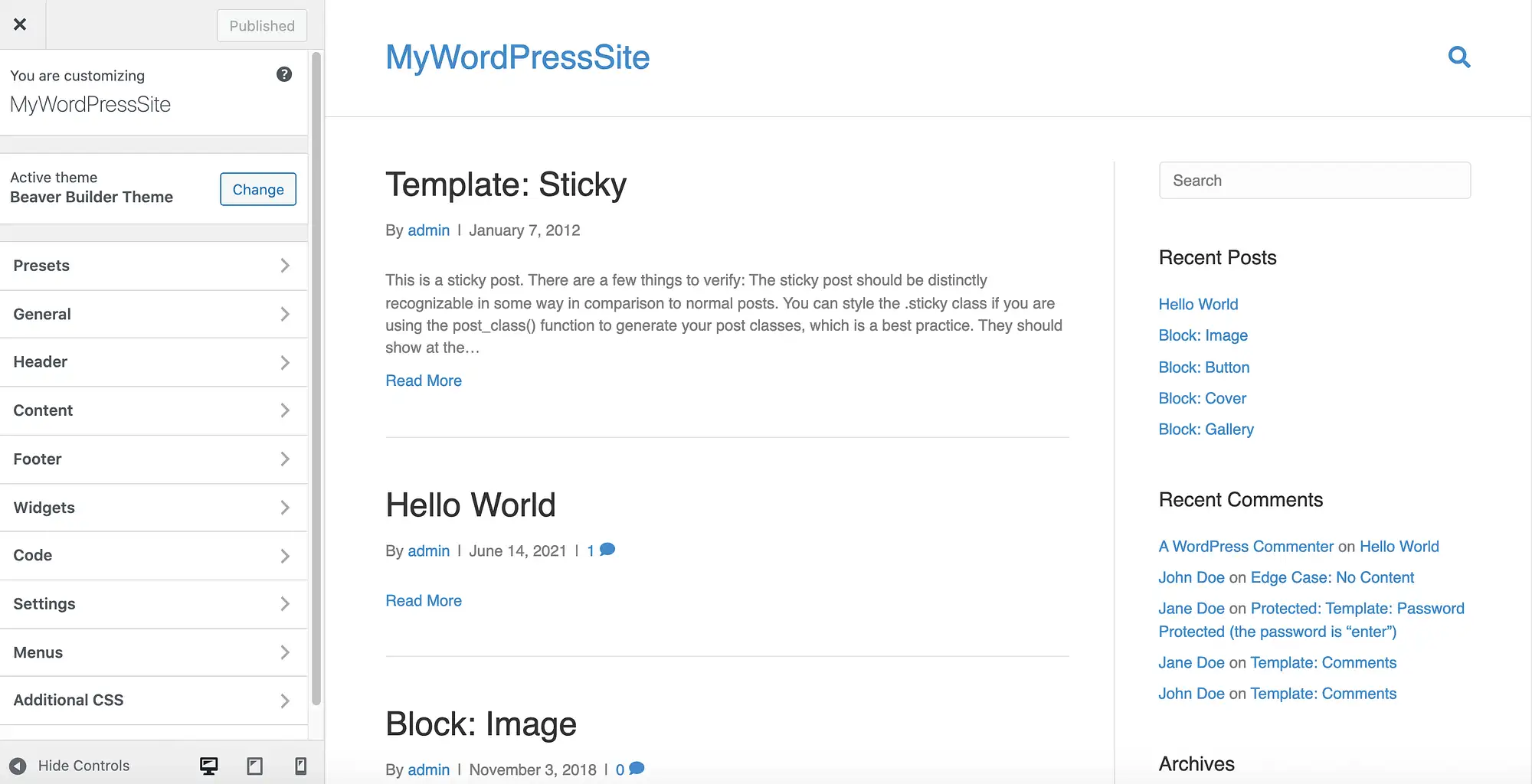
В панели управления WordPress перейдите в раздел «Внешний вид» > «Темы» . Затем наведите курсор на тему Beaver Builder и выберите « Настроить ». Это запускает редактор Beaver Builder:

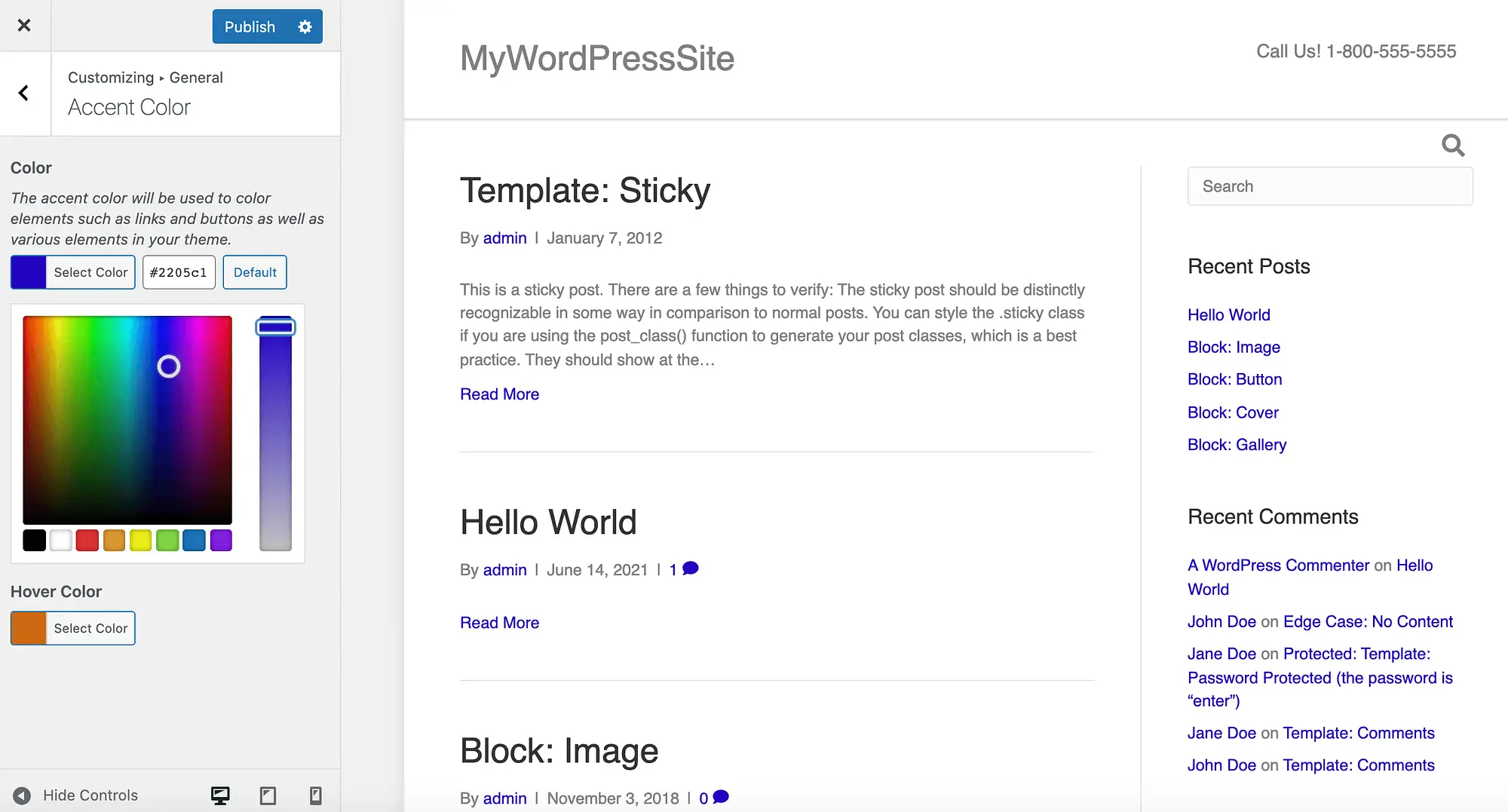
В меню слева выберите « Основные» > «Цвет акцента» . Теперь вы можете нажать « Акцентный цвет » и использовать следующий инструмент выбора, чтобы выбрать новый цвет:

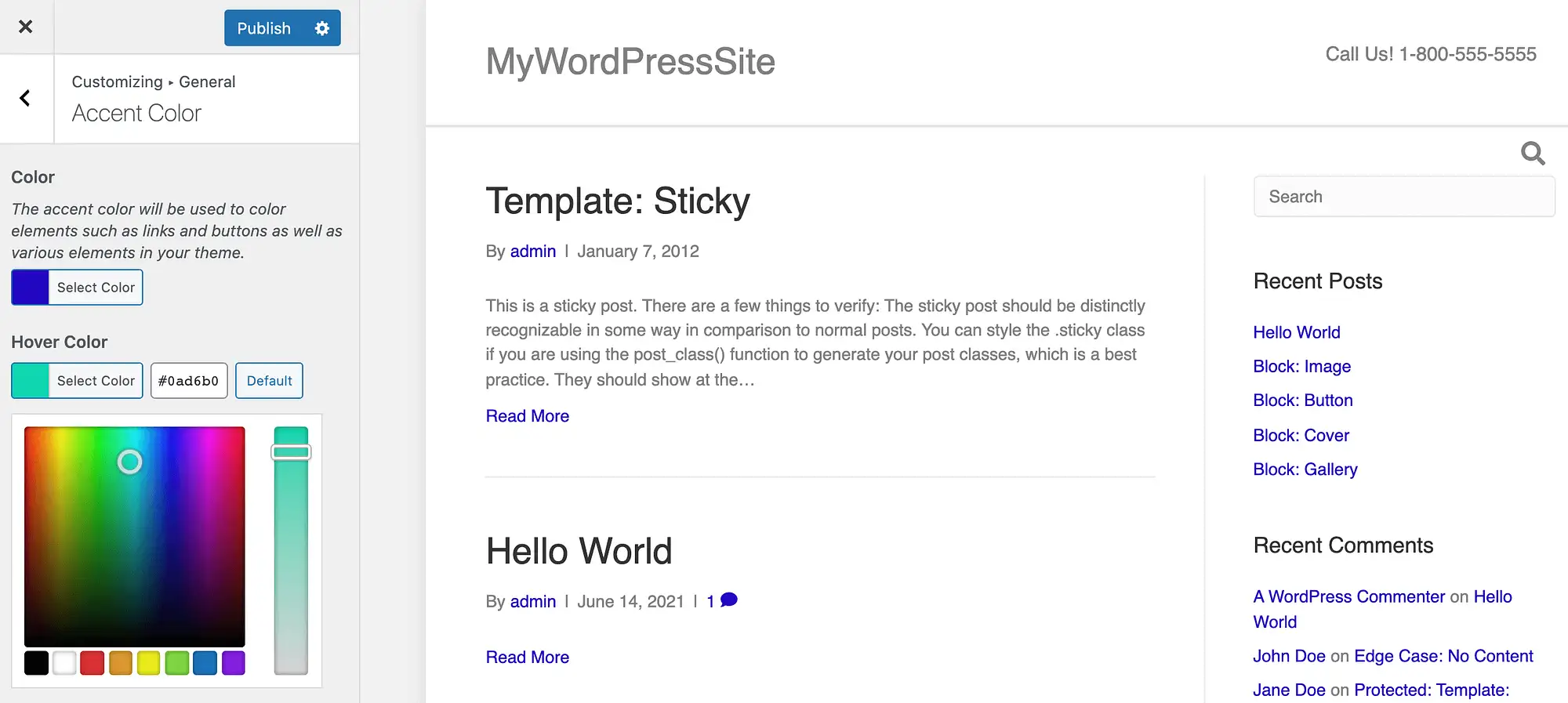
Если вы имеете в виду определенный шестнадцатеричный код, вы можете ввести это значение в соответствующее текстовое поле. Подобно Elementor, Beaver Builder дает вам возможность определить другой цвет при наведении курсора на ссылку:

После редактирования этих пресетов вы можете обновить свой сайт, нажав « Опубликовать ». Теперь ваши ссылки будут иметь совершенно новый внешний вид! Если вы хотите в любой момент восстановить настройки Beaver Builder по умолчанию, просто вернитесь в этот раздел и нажмите кнопку « По умолчанию ».
5. Измените цвет отдельных ссылок в редакторе WordPress.
До этого момента все методы, которые мы рассмотрели, меняли цвет ссылки на всем вашем веб-сайте. Последовательный дизайн часто необходим для представления профессионального имиджа. Это также может помочь пользователям понять и ориентироваться на вашем веб-сайте.
Однако иногда вам может потребоваться переопределить эти настройки для всего сайта. Например, вы можете захотеть привлечь внимание к определенной ссылке на странице с несколькими URL-адресами. В качестве альтернативы вы можете попытаться привлечь внимание посетителя, создав целевую страницу, контрастирующую с остальным дизайном вашего сайта.
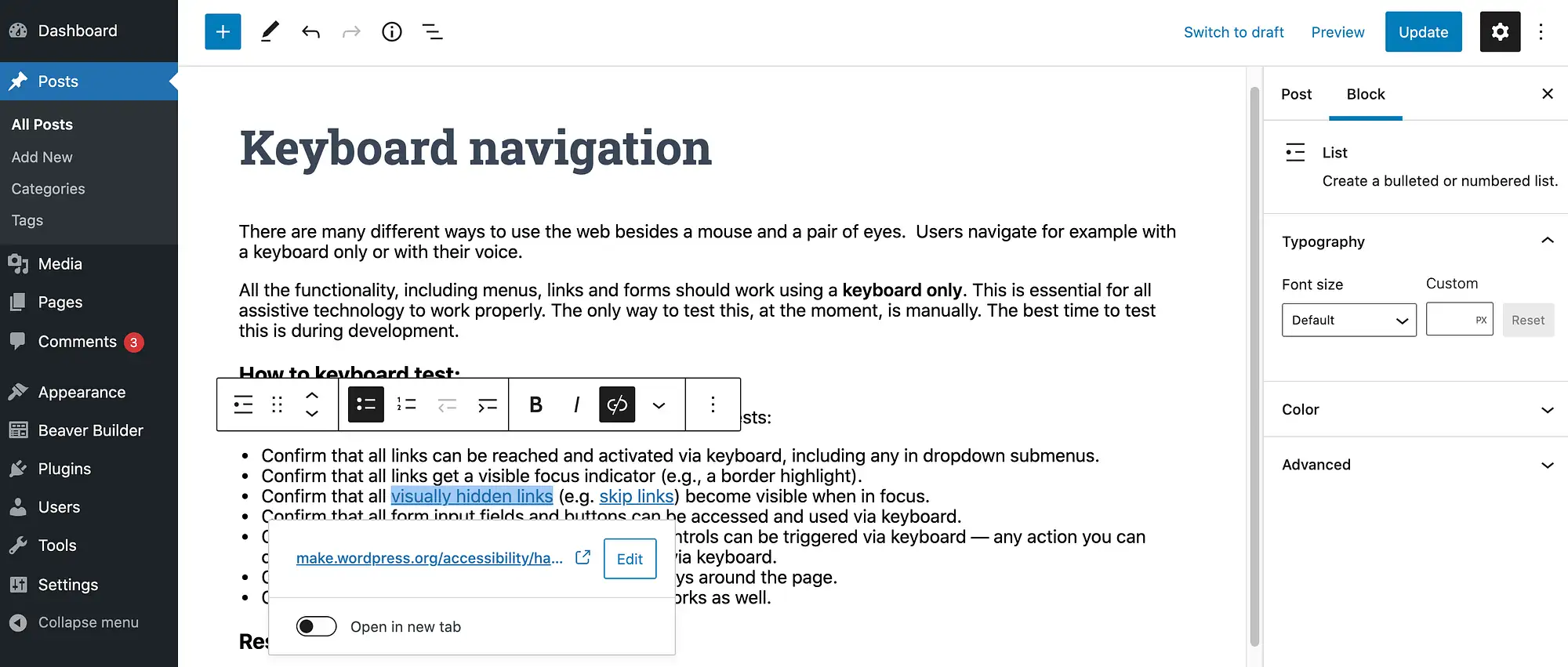
Вы можете изменить цвет отдельной ссылки с помощью стандартного редактора WordPress. Для начала выделите нужный URL. На появившейся плавающей панели инструментов выберите стрелку, указывающую вниз:

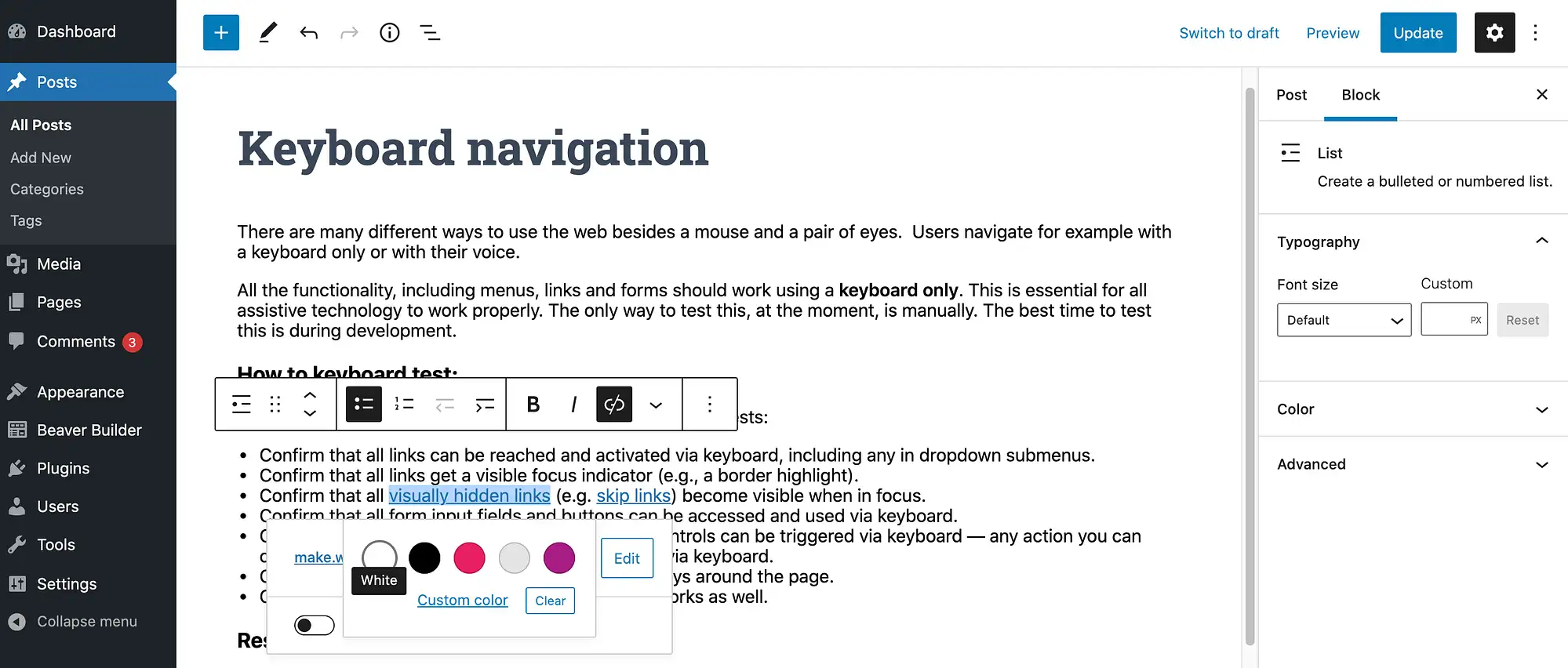
Затем выберите Цвет текста . Теперь вы можете выбрать один из предопределенных цветов или выбрать пользовательский цвет . Последний запускает встроенную палитру цветов WordPress:

Вы можете повторить эти шаги, чтобы применить уникальный цвет к любым другим ссылкам на этой странице. Когда вы будете довольны результатами, либо обновите, либо опубликуйте страницу как обычно.
Заключение о том, как изменить цвет ссылки WordPress
Когда дело доходит до создания красивого профессионально оформленного веб-сайта, правильная тема WordPress имеет решающее значение. Тем не менее, каждый сайт уникален, и даже после того, как вы найдете идеальную тему, вам все равно может потребоваться внести некоторые изменения.
Давайте быстро напомним пять способов изменить цвет ссылки по умолчанию в WordPress:
- Добавьте CSS-код.
- Проверьте настройщик WordPress.
- Используйте конструктор страниц Elementor.
- Используйте плагин и тему Beaver Builder.
- Изменение цвета отдельных ссылок.
Чтобы узнать, какие цвета лучше всего использовать, ознакомьтесь с нашей статьей о выборе цветовой схемы для вашего веб-сайта.
У вас есть вопросы о том, как настроить цвет ссылки WordPress? Давайте поговорим о них в разделе комментариев ниже!
